วิธีเปลี่ยนขนาดตัวอักษร ธีมหน้าร้าน WooCommerce
เผยแพร่แล้ว: 2020-10-02 คุณต้องการเปลี่ยนขนาดตัวอักษรในร้านค้า WooCommerce ของคุณและคุณกำลังใช้ธีมหน้าร้านหรือไม่? ในบทความสั้นๆ นี้ คุณจะได้เรียนรู้วิธีเปลี่ยนขนาดแบบอักษรในร้านค้าออนไลน์ของคุณ คุณอาจต้องการเพิ่มขนาดฟอนต์ของเนื้อหาทั้งหน้าของคุณ หรือทำให้บรรทัดหรือย่อหน้าใหญ่ขึ้น ในท้ายที่สุด คุณจะได้เรียนรู้ไม่เพียงแค่วิธีเปลี่ยนขนาดฟอนต์ในบทความ WordPress ของคุณ แต่ยังรวมถึงวิธีเปลี่ยนขนาดฟอนต์ในเว็บไซต์ของคุณด้วย
คุณต้องการเปลี่ยนขนาดตัวอักษรในร้านค้า WooCommerce ของคุณและคุณกำลังใช้ธีมหน้าร้านหรือไม่? ในบทความสั้นๆ นี้ คุณจะได้เรียนรู้วิธีเปลี่ยนขนาดแบบอักษรในร้านค้าออนไลน์ของคุณ คุณอาจต้องการเพิ่มขนาดฟอนต์ของเนื้อหาทั้งหน้าของคุณ หรือทำให้บรรทัดหรือย่อหน้าใหญ่ขึ้น ในท้ายที่สุด คุณจะได้เรียนรู้ไม่เพียงแค่วิธีเปลี่ยนขนาดฟอนต์ในบทความ WordPress ของคุณ แต่ยังรวมถึงวิธีเปลี่ยนขนาดฟอนต์ในเว็บไซต์ของคุณด้วย
หน้าร้าน WooCommerce เปลี่ยนขนาดตัวอักษร
ธีมหน้าร้านได้รับการพัฒนาโดยมีการแสดงผลิตภัณฑ์ที่ชัดเจน อย่างไรก็ตาม ขนาดฟอนต์ในธีมจะถูกตั้งค่าเริ่มต้นตามความชอบของผู้ดู เช่นเดียวกับวิธีที่คุณสามารถเปลี่ยนขนาดภาพผลิตภัณฑ์ใน WooCommerce ได้อย่างง่ายดาย คุณสามารถเปลี่ยนขนาดฟอนต์ได้เช่นกัน หากผู้เยี่ยมชมร้านค้าของคุณสนใจฟอนต์ขนาดใหญ่ขึ้น
นี่คือขนาดตัวอักษรที่รวมอยู่:
- การเปลี่ยนขนาดฟอนต์ของย่อหน้าในธีมหน้าร้าน
- เพิ่มขนาดแบบอักษรของส่วนหัวของแถบด้านข้าง
- ขนาดแบบอักษรของเมนูในหน้าร้าน
ก) ขั้นตอนในการเพิ่มขนาดตัวอักษรของย่อหน้าในธีมหน้าร้าน
นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > ปรับแต่ง
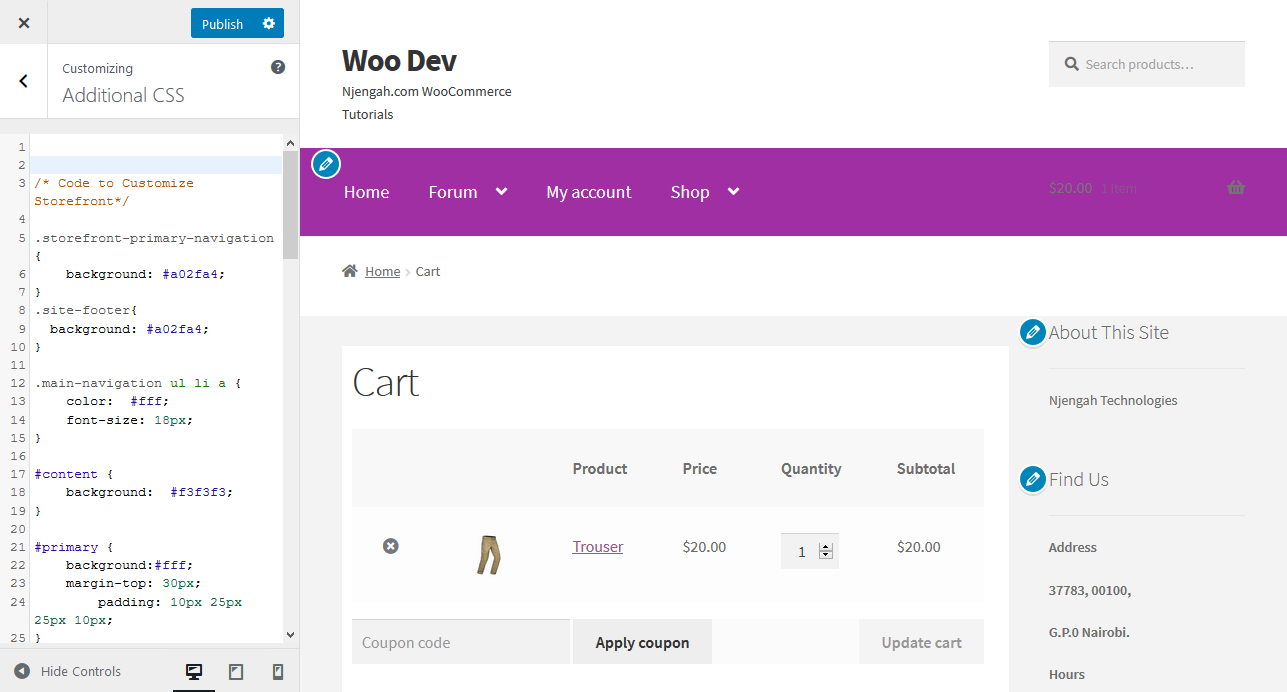
- แถบด้านข้างจะปรากฏขึ้นที่ด้านซ้าย เลื่อนลงและคลิก CSS เพิ่มเติม
- เพิ่มโค้ดต่อไปนี้เพื่อเพิ่มขนาดฟอนต์ของย่อหน้าในธีมหน้าร้าน
พี {
ขนาดตัวอักษร:18px;
}อย่างไรก็ตาม คุณอาจต้องการให้มีย่อหน้าหรือทั้งโพสต์ในแบบอักษรที่ใหญ่ขึ้น สามารถทำได้ง่าย ๆ โดยใช้ตัวแก้ไขบล็อก WordPress เริ่มต้น
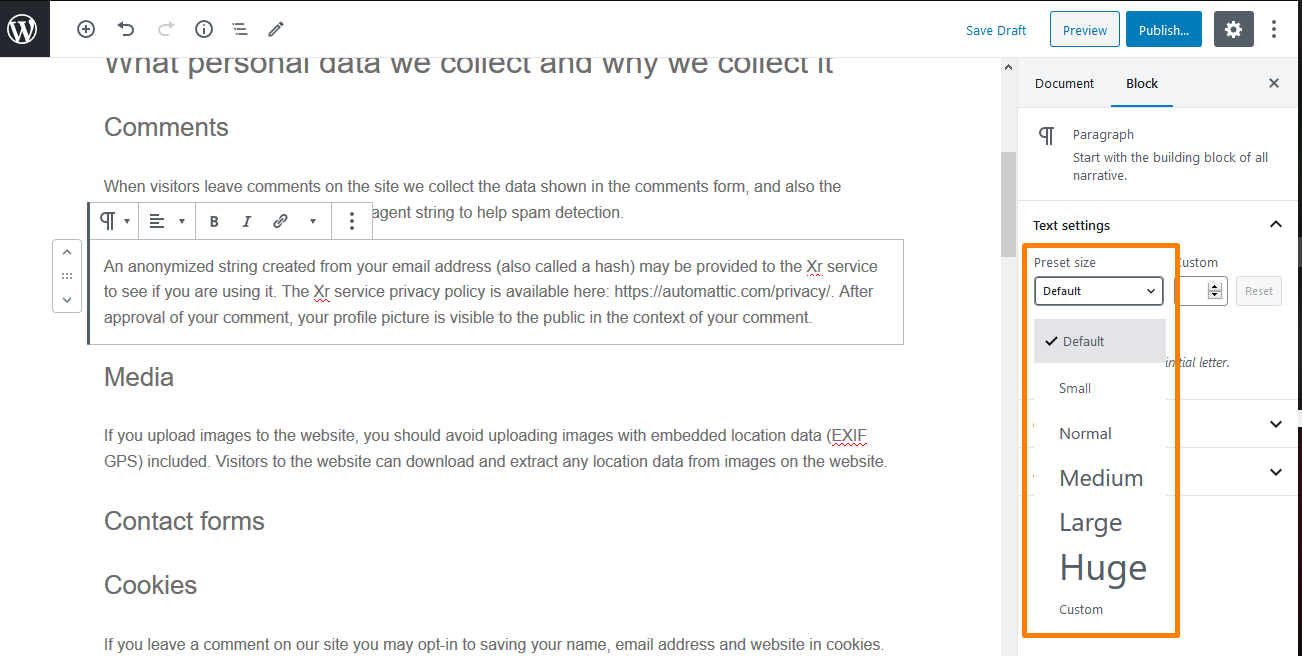
สิ่งที่คุณต้องทำคือคลิกที่บล็อกย่อหน้าใดก็ได้ หลังจากนั้น เลือกขนาดแบบอักษรภายใต้ 'การตั้งค่าข้อความ' ทางด้านขวามือ 
เมื่อคุณคลิกที่ขนาดพรีเซ็ต คุณสามารถเลือกจากเมนูแบบเลื่อนลง ซึ่งครอบคลุม เล็ก ปกติ กลาง ใหญ่ และใหญ่ หากคุณไม่ชอบการเปลี่ยนแปลง คุณสามารถคลิกปุ่ม 'รีเซ็ต' เพื่อตั้งค่าย่อหน้าของคุณกลับเป็นข้อความเริ่มต้น
นอกจากนี้ยังมีตัวเลือก 'กำหนดเอง' ซึ่งคุณสามารถพิมพ์ขนาดพิกเซลที่คุณต้องการได้ง่ายๆ นอกจากนี้ คุณยังสามารถตั้งค่า Drop Cap ขนาดใหญ่ให้ปรากฏที่จุดเริ่มต้นของย่อหน้าได้อีกด้วย อย่างไรก็ตาม ตัวเลือกเหล่านี้ไม่มีอยู่ในตัวแก้ไขแบบคลาสสิกรุ่นเก่าสำหรับ WordPress
b) ขั้นตอนในการเปลี่ยนขนาดส่วนหัวของแถบด้านข้างในธีมหน้าร้าน
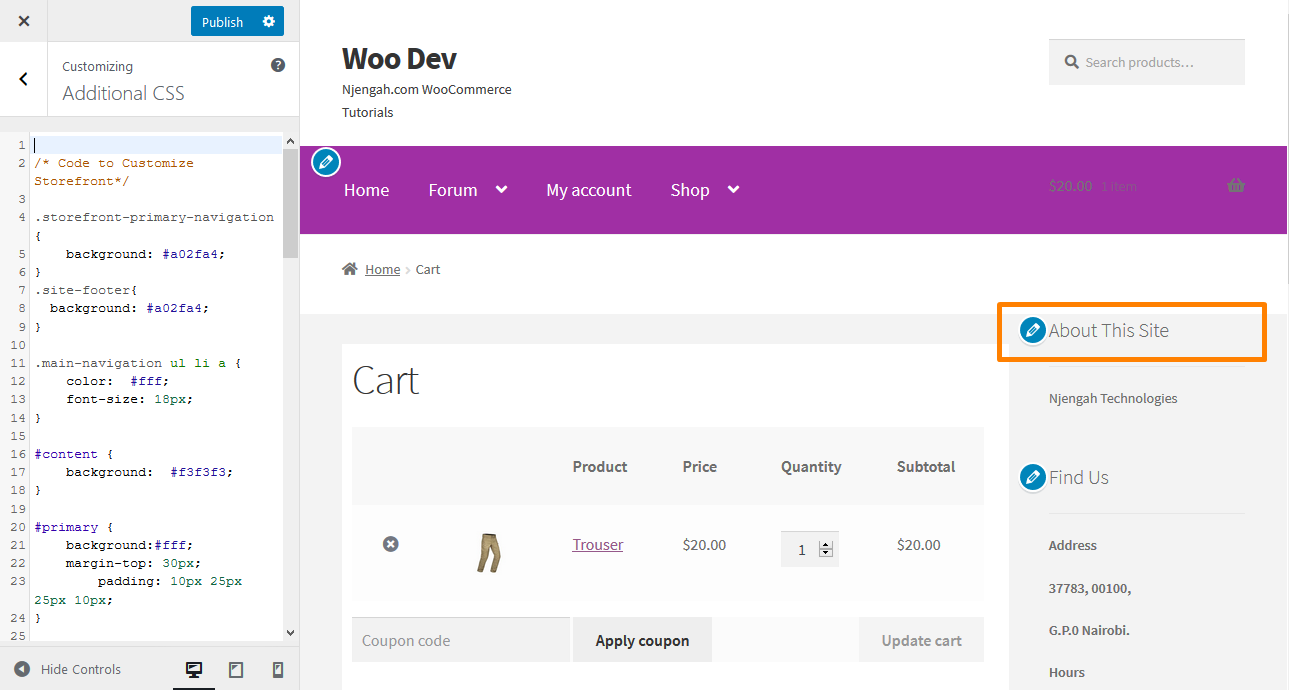
ในการอัปเดตล่าสุดของธีมหน้าร้าน ชื่อวิดเจ็ตมีแบบอักษรปกติ ซึ่งหมายความว่าผู้ใช้จำเป็นต้องทำให้ใหญ่ขึ้นเพื่อให้มีส่วนหัวที่มองเห็นได้ของแถบด้านข้างหน้าร้าน
พวกเขาเขียนรูปแบบที่ถูกต้องในโค้ด CSS แต่มันไม่ได้ผลเพราะชื่อวิดเจ็ตต้องมีแฟล็ก !important เพื่อแทนที่สไตล์เริ่มต้น
นี่คือขั้นตอนง่าย ๆ ที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > ปรับแต่ง
- แถบด้านข้างจะปรากฏขึ้นที่ด้านซ้าย เลื่อนลงและคลิก CSS เพิ่มเติม

- เพิ่มรหัสต่อไปนี้เพื่อเพิ่มขนาดแบบอักษรของส่วนหัวของแถบด้านข้าง:
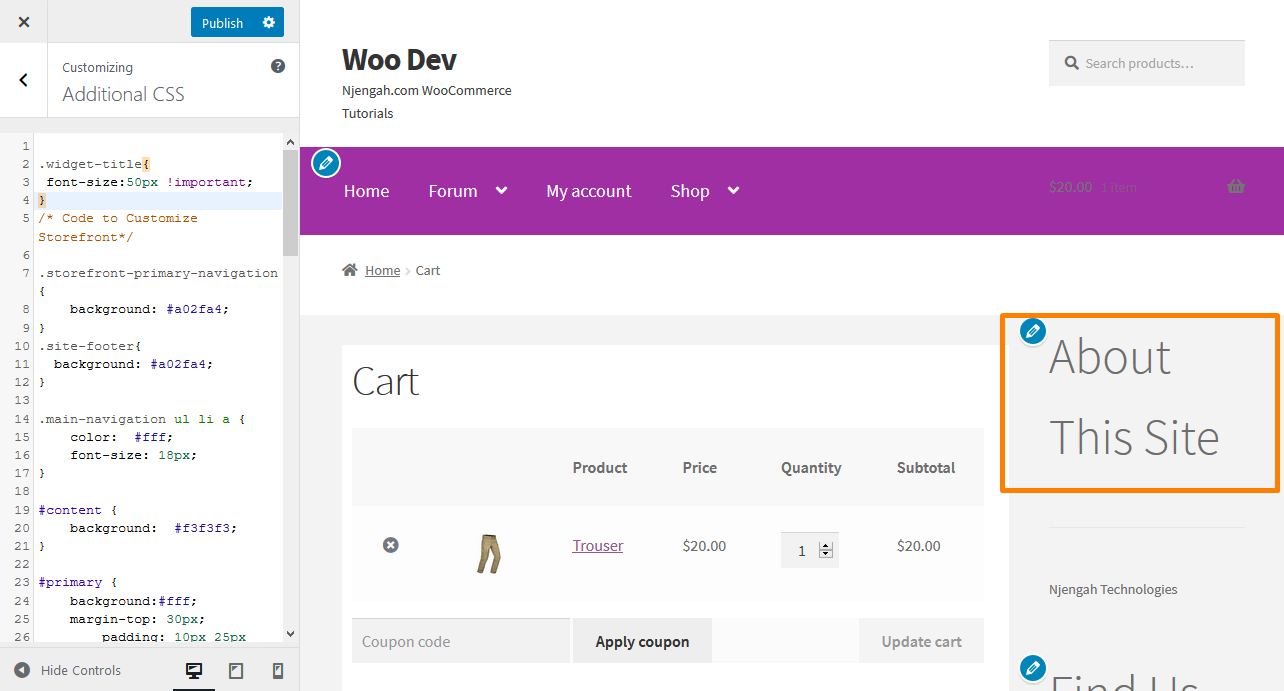
.widget-ชื่อ{
font-size:50px !สำคัญ;
}- นี่จะเป็น ผลลัพธ์:

แต่ถ้าเป็นหัวข้อกระทู้เฉพาะล่ะ? คุณสามารถใช้หัวเรื่องในเนื้อหาของคุณเพื่อดึงดูดความสนใจของผู้ใช้ เนื่องจากใช้เวลาเพียงไม่กี่วินาทีในการตัดสินใจว่าพวกเขาต้องการอยู่ต่อหรือออกจากเว็บไซต์ของคุณ

หัวเรื่องช่วยให้คุณสามารถแบ่งโพสต์และหน้าของคุณออกเป็นส่วนๆ โดยใช้หัวเรื่องย่อยต่างๆ เหมาะสำหรับ SEO ดังนั้นคุณต้องให้หัวเรื่องที่เหมาะสมโดยมีน้ำหนักมากกว่าข้อความในย่อหน้าปกติ
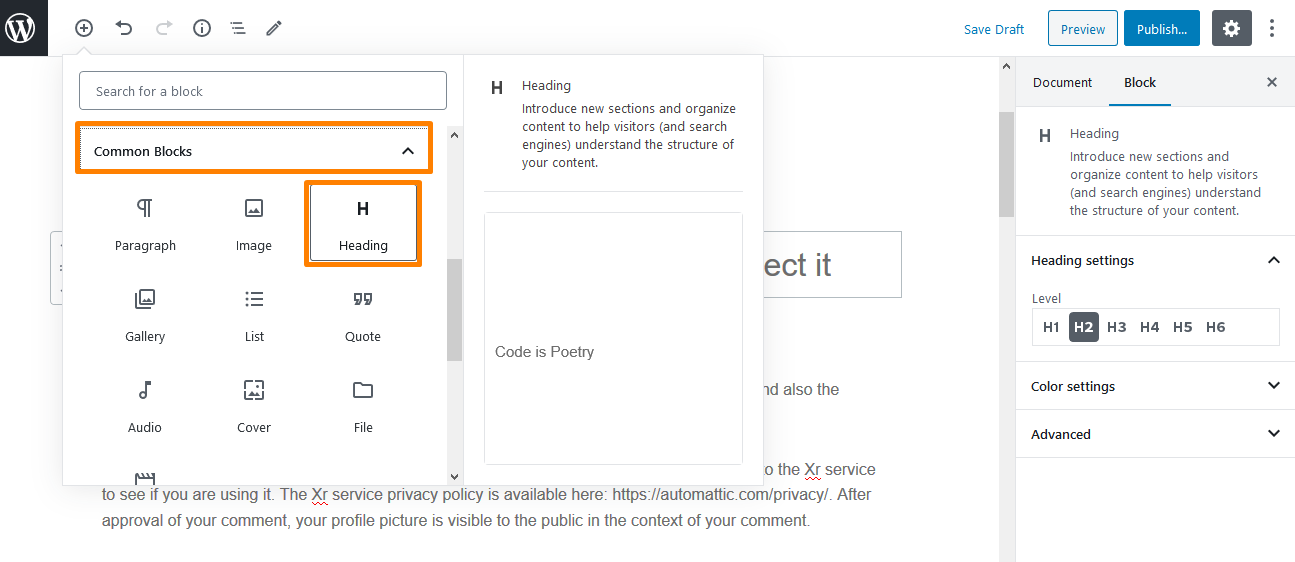
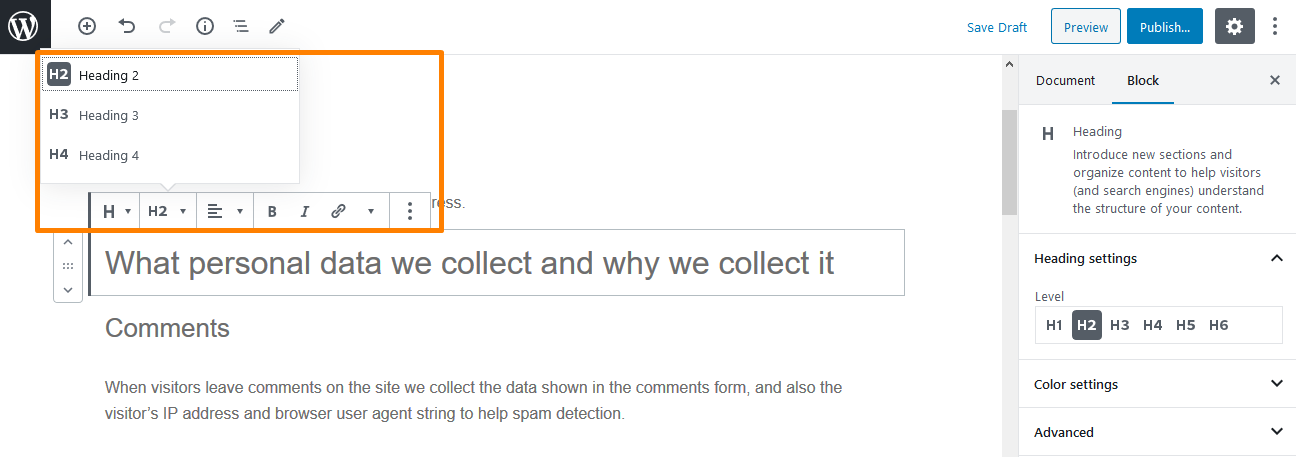
คุณสามารถใช้ตัวแก้ไขบล็อกเริ่มต้นได้โดยเพิ่มบล็อก 'หัวเรื่อง' คุณสามารถค้นหาได้ในส่วน 'บล็อกทั่วไป' ในตัวแก้ไขบล็อกของ WordPress 
ค่าเริ่มต้นคือหัวเรื่อง 2 แต่คุณสามารถเปลี่ยนได้ขึ้นอยู่กับขนาดที่คุณต้องการ 
c) ขั้นตอนในการเพิ่มขนาดของลิงค์เมนูในธีมหน้าร้าน
เมนูมีขนาดเล็กกว่าเล็กน้อยตามความชอบของผู้ใช้หลายคน อย่างไรก็ตาม พวกเขาจำเป็นต้องอัปเกรดขนาดแบบอักษรของลิงก์เมนูในธีมหน้าร้าน นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > ปรับแต่ง
- แถบด้านข้างจะปรากฏขึ้นที่ด้านซ้าย เลื่อนลงและคลิก CSS เพิ่มเติม

- เพิ่มรหัสต่อไปนี้เพื่อเพิ่มขนาดแบบอักษรของส่วนหัวของแถบด้านข้าง:
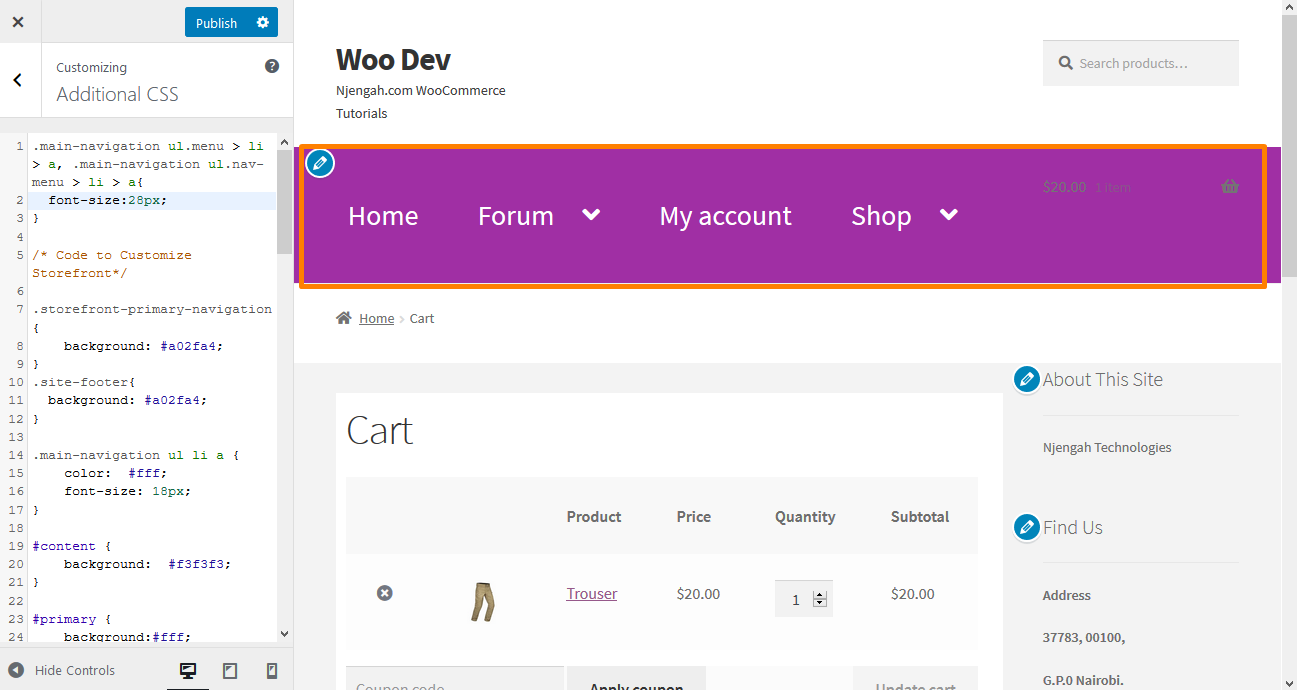
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
ขนาดตัวอักษร:28px;
}- นี่จะเป็น ผลลัพธ์:

บทสรุป
ในบทความนี้ เราได้แสดงวิธีการต่างๆ ที่คุณสามารถใช้เปลี่ยนขนาดแบบอักษรในร้านค้าออนไลน์ของคุณได้อย่างง่ายดาย ฉันใช้ธีมหน้าร้าน เนื่องจากเป็นธีมที่ใช้บ่อยที่สุดในไซต์ WooCommerce ส่วนใหญ่
อันดับแรก ฉันแสดงให้คุณเห็นว่าคุณสามารถเปลี่ยนขนาดตัวอักษรของย่อหน้าในโพสต์ได้อย่างไร ที่นี่ฉันใช้การจัดรูปแบบ CSS และแสดงให้คุณเห็นว่าคุณสามารถใช้ตัวแก้ไขบล็อก WordPress เริ่มต้นเพื่อเปลี่ยนขนาดตัวอักษรได้อย่างไร
นอกจากนี้ ฉันยังแชร์โค้ด CSS ที่คุณสามารถเพิ่มเพื่อเปลี่ยนส่วนหัวของแถบด้านข้างได้ สำหรับหัวเรื่องในบทความ คุณสามารถใช้ตัวแก้ไขบล็อกเริ่มต้นของ WordPress เพื่อเปลี่ยนแบบอักษรของหัวข้อโดยใช้บล็อก "หัวเรื่อง" ซึ่งอยู่ในส่วน "บล็อกทั่วไป" ในตัวแก้ไขบล็อกของ WordPress หัวเรื่องช่วยให้คุณสามารถแบ่งโพสต์และหน้าของคุณออกเป็นส่วนๆ และเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้ใช้ พวกเขายังดีสำหรับ SEO
สุดท้าย ฉันได้เน้นขั้นตอนง่ายๆ ที่คุณสามารถปฏิบัติตามเพื่อเปลี่ยนขนาดแบบอักษรของลิงก์เมนูในธีมหน้าร้านโดยใช้โค้ด CSS ที่กำหนดเอง อย่างไรก็ตาม หากคุณไม่สะดวกในการใช้ตัวแก้ไขบล็อกเริ่มต้นของ WordPress หรือการจัดรูปแบบ CSS คุณสามารถใช้ TinyMCE Advanced Plugin ซึ่งจะทำให้การทำงานของคุณง่ายขึ้น
บทความที่คล้ายกัน
- วิธีเพิ่มฟิลด์พิเศษในแบบฟอร์มการชำระเงิน WooCommerce
- วิธีซ่อนฟิลด์รหัสคูปอง WooCommerce
- ซ่อนหรือลบช่องปริมาณจากหน้าผลิตภัณฑ์ WooCommerce
- วิธีเพิ่มวิธีการจัดส่งแบบกำหนดเองใน WooCommerce
- วิธีอนุมัติคำสั่งซื้ออัตโนมัติใน WooCommerce
- วิธีปิดการใช้งานวิธีการชำระเงินสำหรับหมวดหมู่เฉพาะ
- วิธีซ่อนรูปแบบสินค้าหมดใน WooCommerce
- วิธีใช้คุณสมบัติของผลิตภัณฑ์ WooCommerce ทีละขั้นตอน [คู่มือฉบับสมบูรณ์]
- วิธีปิดการใช้งานตัวเลือกการจัดส่งไปยังที่อยู่อื่น
- วิธีใส่ตะกร้าสินค้า WooCommerce และชำระเงินในหนึ่งหน้า
- วิธีปิดการใช้งานบทวิจารณ์ WooCommerce Storefront Theme
- วิธีเปลี่ยนชื่อข้อความสถานะคำสั่งซื้อใน WooCommerce
- วิธีแสดงผลิตภัณฑ์ WooCommerce ตามหมวดหมู่
- วิธีเพิ่มรูปสินค้าหน้าชำระเงิน WooCommerce
- วิธีเพิ่มหมวดหมู่ให้กับผลิตภัณฑ์ WooCommerce
- วิธีเพิ่มสถานะคำสั่งซื้อที่กำหนดเองใน WooCommerce
- วิธีเปลี่ยนข้อความปุ่มเพิ่มในรถเข็นในหน้าร้านค้า WooCommerce
- วิธีซ่อนปุ่ม Add to Cart ใน WooCommerce
