วิธีเปลี่ยนฟอนต์หน้าร้าน WooCommerce Theme
เผยแพร่แล้ว: 2020-09-25 ธีมหน้าร้านเป็นหนึ่งในธีมยอดนิยมที่ใช้ในร้านค้า WooCommerce ส่วนใหญ่ เช่นเดียวกับ WooCommerce ธีมหน้าร้านมีความยืดหยุ่น และคุณสามารถปรับแต่งให้เหมาะสมกับความต้องการของแบรนด์ของคุณได้ หน้าร้านใช้แบบอักษร Helvetica Neue เป็นค่าเริ่มต้น แบบอักษรนี้เรียบง่ายมากและเรียบง่ายดีเสมอ อย่างไรก็ตาม ความเรียบง่ายอาจไม่เหมาะกับการออกแบบที่คุณมุ่งหมายเสมอไป และคุณอาจต้องการใช้แบบอักษรอื่น
ธีมหน้าร้านเป็นหนึ่งในธีมยอดนิยมที่ใช้ในร้านค้า WooCommerce ส่วนใหญ่ เช่นเดียวกับ WooCommerce ธีมหน้าร้านมีความยืดหยุ่น และคุณสามารถปรับแต่งให้เหมาะสมกับความต้องการของแบรนด์ของคุณได้ หน้าร้านใช้แบบอักษร Helvetica Neue เป็นค่าเริ่มต้น แบบอักษรนี้เรียบง่ายมากและเรียบง่ายดีเสมอ อย่างไรก็ตาม ความเรียบง่ายอาจไม่เหมาะกับการออกแบบที่คุณมุ่งหมายเสมอไป และคุณอาจต้องการใช้แบบอักษรอื่น
คู่มือฉบับย่อเปลี่ยนแบบอักษรหน้าร้านของ WooCommerce
จากที่กล่าวมา คุณจะเปลี่ยนฟอนต์ของธีมได้อย่างไร? ในบทช่วยสอนนี้ ฉันจะสอนวิธีเปลี่ยนแบบอักษรของธีมหน้าร้านโดยใช้แบบอักษร Google
ประเภทของแบบอักษร
แบบอักษรพื้นฐานมีสี่ประเภท ซึ่งทั้งสื่อความหมายและมีสไตล์ บางส่วนใช้งานได้ในหลายสถานการณ์ แต่คุณอาจต้องการแสดงตัวตนด้วยแบบอักษรบางประเภท ซึ่งหมายความว่าคุณต้องมองหาประเภทฟอนต์ที่เหมาะสมกับความต้องการของคุณ สิ่งสำคัญคือการหาสมดุลที่เหมาะสม
นี่คือประเภทของแบบอักษรที่คุณสามารถใช้ได้:
- Serif
แบบอักษรนี้มีลักษณะเฉพาะด้วยเส้นเล็กๆ ที่ติดอยู่ที่ส่วนท้ายของเส้นขีด ซึ่งเรียกว่าเซอริฟ คิดว่าฟอนต์ serif เป็นฟอนต์แบบดั้งเดิม และอ่านง่ายกว่าในการพิมพ์ ดังนั้นจึงนิยมใช้ในงานพิมพ์
- ซัง-เซริฟ
แบบอักษร Sans-serif มีความทันสมัยและเรียบง่าย ไม่มีเซริฟใดๆ และแนะนำสำหรับการเผยแพร่ทางเว็บ
- สคริปต์
แบบอักษรเหล่านี้เลียนแบบการเขียนด้วยลายมือ พวกเขาจะเรียกว่าแบบอักษรเล่นหางและมีตัวอักษรเชื่อมต่อ มักถูกมองว่าเป็นผู้หญิงและสง่างาม
- ตกแต่ง
แบบอักษรจำนวนมากอยู่ในประเภทการตกแต่ง ประกอบด้วยฟอนต์ฮาโลวีน ฟอนต์คริสต์มาส และฟอนต์ Star Wars ที่เป็นสัญลักษณ์ ควรใช้สำหรับตกแต่งเท่านั้น ห้ามใช้สำหรับสำเนาหลัก เนื่องจากเป็นสิ่งแปลกใหม่และควรใช้เพื่อวัตถุประสงค์เฉพาะ
เซริฟ vs ซันเซริฟ?
เมื่อคุณเลือกฟอนต์ คุณควรเลือกเฉพาะฟอนต์ที่ผู้อ่านจะไม่เห็นฟอนต์แต่เลือกข้อความ แบบอักษร เช่น ตกแต่งและสคริปต์อาจทำให้เสียสมาธิเมื่ออ่านเนื้อหา หมายความว่าโดยทั่วไปจะใช้แบบอักษร serif และ sans-serif ในส่วนเนื้อหาหรือสำเนา อย่างไรก็ตาม แบบอักษรประเภท Serif และ Sans-serif แตกต่างกันอย่างไร
จุดประสงค์หลักของฟอนต์ Serif คือการชี้นำ 'การไหล' ของคำในแนวนอน การตกแต่งเล็กๆ น้อยๆ ช่วยเพิ่มความคมชัดของการเว้นวรรค และช่วยให้ดวงตาและสมองแยกแยะคำแต่ละคำได้เหมือนหนึ่งทำให้อ่านง่ายขึ้น
อย่างไรก็ตาม นี่ไม่ใช่กรณีสำหรับข้อความที่สร้างขึ้นสำหรับเว็บ เนื่องจากจุดต่อนิ้ว (DPI) ที่จำกัดในจอภาพของเรา ซึ่งหมายความว่าเส้นหนาและบางของประเภท serif อาจไม่เป็นที่รู้จักในข้อความขนาดเล็ก นี่คือเหตุผลที่คุณต้องการฟอนต์แบบง่ายที่มีความเรียบง่าย ทันสมัย และเรียบง่ายอย่าง Sans-serif
ฟอนต์ Serif ส่วนใหญ่จะใช้ในหนังสือ หนังสือพิมพ์ นิตยสาร และสื่อสิ่งพิมพ์อื่นๆ เพราะเหมาะสำหรับการอ่าน นอกจากนี้ การเผยแพร่ออนไลน์สนับสนุนการใช้ฟอนต์ sans-serif เนื่องจากข้อจำกัดของ DPI
จากที่กล่าวมา คุณควรใช้แบบอักษรใดสำหรับร้านค้า WooCommerce ของคุณ ตัวเลือกที่ดีที่สุดของคุณคือฟอนต์ sans serif และนี่เป็นความจริงในกรณีส่วนใหญ่ อย่างไรก็ตาม หากคุณคิดว่าฟอนต์ serif จะใช้ได้ผลตามวัตถุประสงค์ของคุณ คุณควรใช้ฟอนต์นั้น
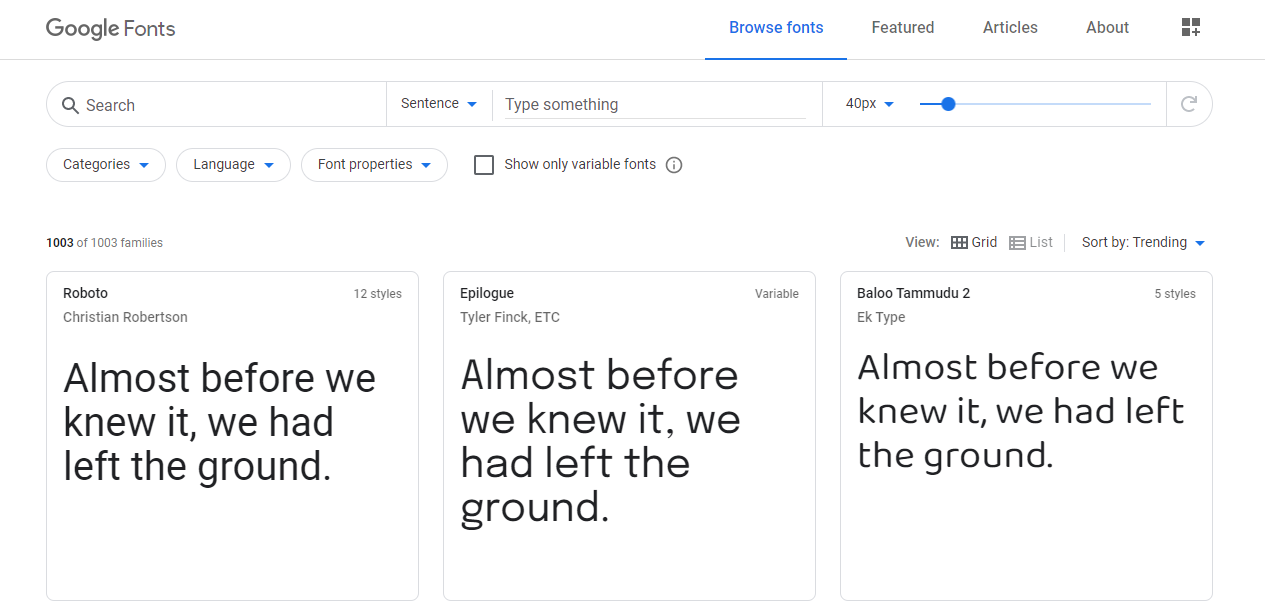
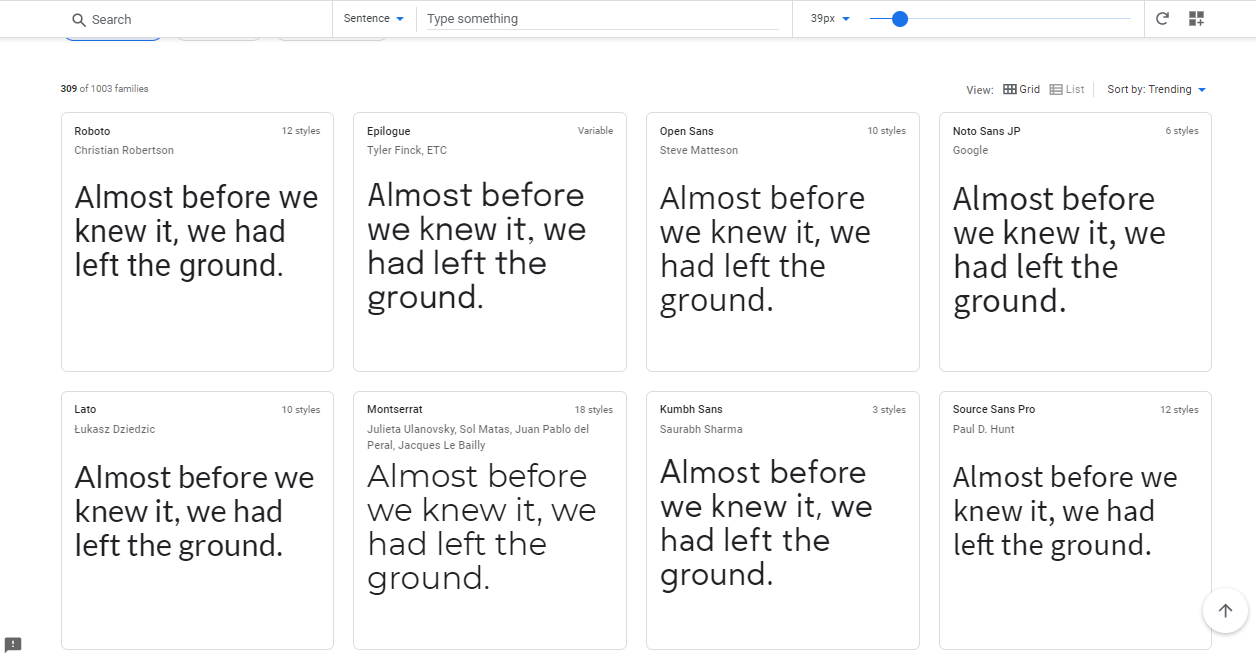
Google Fonts
นี่เป็นบริการฟรีที่ Google นำเสนอ และทำให้เว็บไซต์ใช้แบบอักษรที่กำหนดเองได้ง่ายขึ้น คุณสามารถเลือกแบบอักษรเฉพาะจากไดเร็กทอรี Google Fonts สิ่งที่คุณต้องทำคือคัดลอกโค้ดและ Google จะโฮสต์แบบอักษรสำหรับเว็บไซต์ของคุณ Google Fonts เป็นหนึ่งในโซลูชั่นที่ดีที่สุด 
ข้อดีของ Google Fonts
- ง่ายต่อการติดตั้งและตั้งค่า
- แบบอักษรนี้เผยแพร่เป็นโอเพ่นซอร์สและสามารถใช้สำหรับโครงการเชิงพาณิชย์หรือที่ไม่ใช่เชิงพาณิชย์ได้ฟรี
- มีการวิเคราะห์เพื่อแสดงฟอนต์ยอดนิยมตามการใช้งานบนเว็บ
ข้อเสียของ Google Fonts
- แบบอักษรนี้โฮสต์อยู่นอกไซต์ของคุณ ซึ่งหมายความว่าอาจเพิ่มเวลาในการโหลดหน้าเว็บเล็กน้อย
- ฟอนต์เหล่านี้เป็นโอเพ่นซอร์สและอาจมีปัญหาด้านคุณภาพ ยกเว้นฟอนต์ยอดนิยม ปัญหาเช่นร่ายมนตร์ที่ขาดหายไปความสามารถในการปรับขนาดได้ไม่ดีและฟอนต์ที่ไม่แสดงบน iOS อาจเกิดขึ้นได้ขึ้นอยู่กับฟอนต์หากใช้งานไม่ดี
ข้อดีของ Google Fonts คือ คุณสามารถดูตัวอย่างแบบอักษรเป็นคำ ประโยค ย่อหน้า หรือเป็นโปสเตอร์ เพื่อช่วยในการตัดสินใจเลือกประเภทของแบบอักษรที่จะใช้ 

ขั้นตอนในการเพิ่ม Google Fonts ในธีมหน้าร้าน
การเพิ่ม Google Fonts บนเว็บไซต์ของคุณทำได้ง่ายมากโดยการคัดลอกและวาง นี่คือขั้นตอนที่คุณควรปฏิบัติตาม:
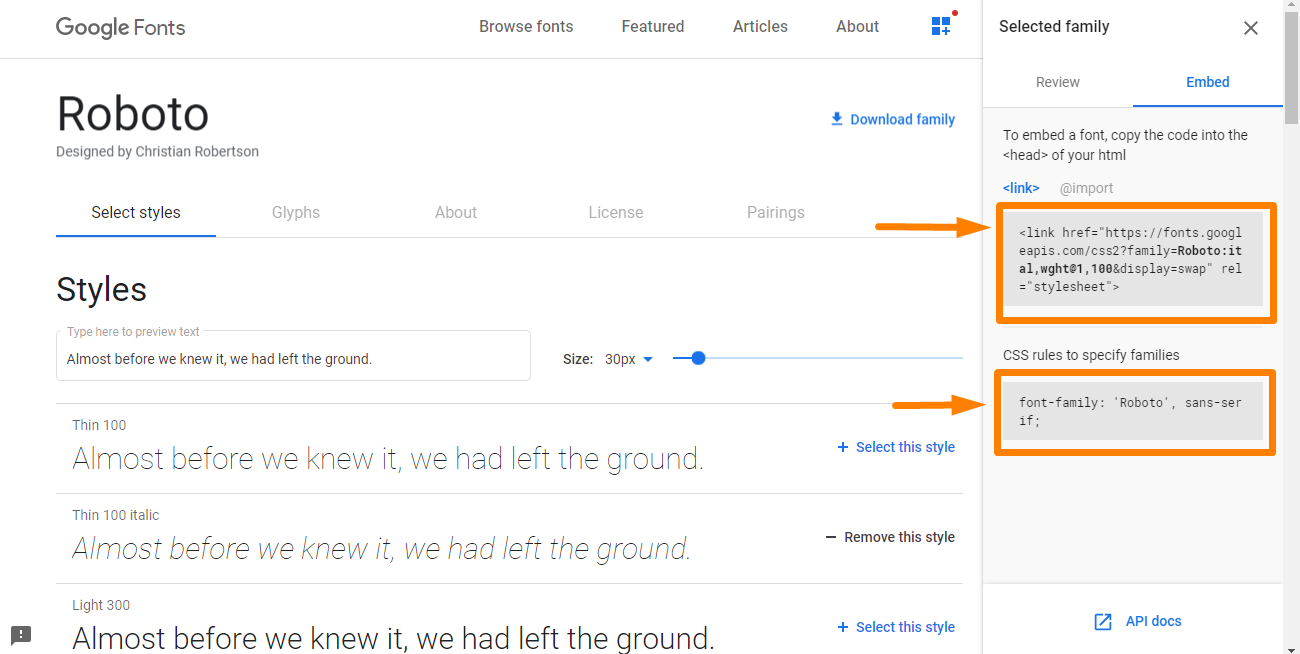
- คุณต้องเลือกแบบอักษรที่คุณต้องการฝังและเลือกรหัสมาตรฐานและคัดลอก

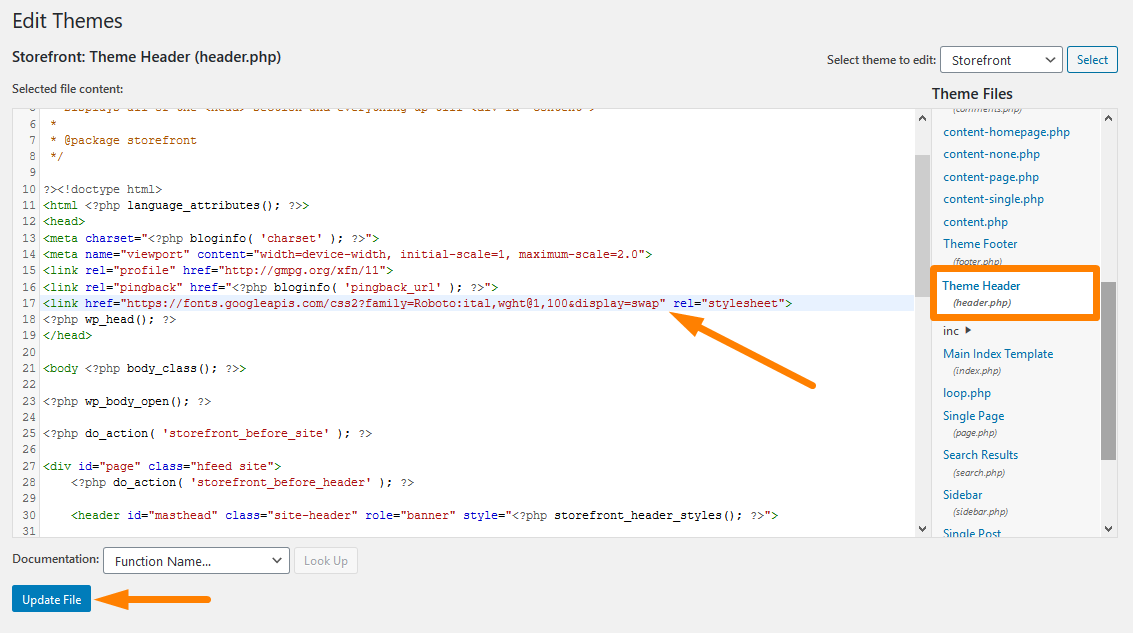
- หลังจากนั้น เพิ่มฟังก์ชัน hook ให้กับ functions.php ของธีมลูกของคุณ การใช้ธีมลูกมีความสำคัญเนื่องจากการเปลี่ยนแปลงที่คุณทำจะสูญหายไปเมื่อคุณอัปเดตหน้าร้าน
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
ฟังก์ชัน jk_storefront_header_content() { ?>
// แทนที่บรรทัดนี้ด้วยรหัสฟอนต์ Google ที่คัดลอกไว้ที่นี่
<?php
} *สังเกตส่วนที่คุณต้องใส่รหัสในขั้นตอนที่ 1 
หลังจากทำเช่นนั้น ไซต์ WooCommerce ของคุณก็สามารถใช้แบบอักษรที่คุณเลือกได้แล้ว
วิธีการใช้แบบอักษรบนเนื้อหา
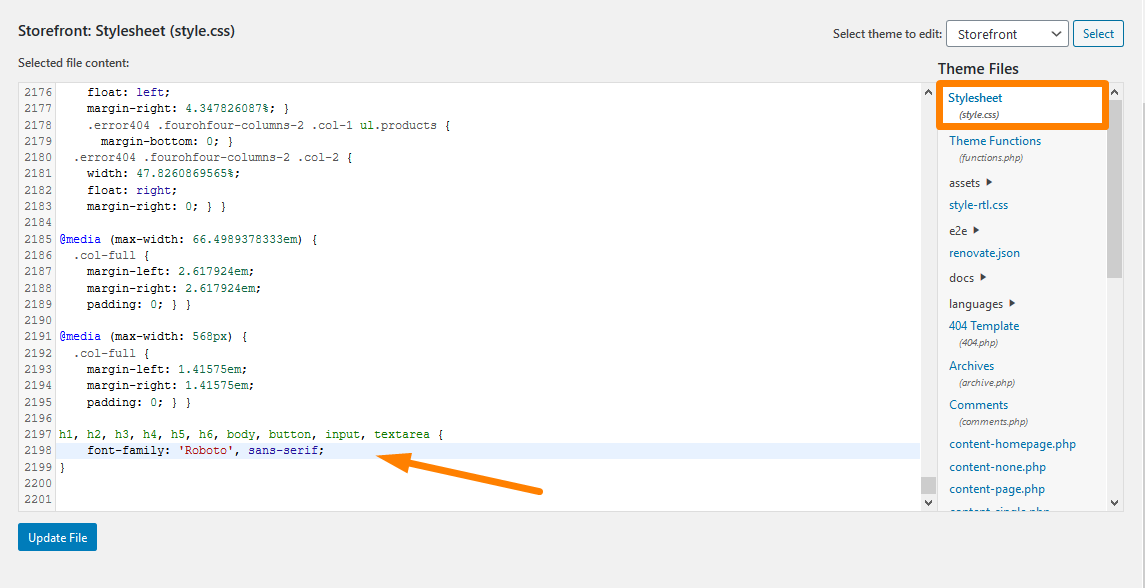
ขั้นตอนสุดท้ายคือการเพิ่มฟอนต์ลงใน CSS เพื่อให้ฟอนต์ใช้งานได้บนเว็บไซต์ของคุณ คุณต้องเพิ่มโค้ดด้านล่าง เพื่อแทนที่ฟอนต์เริ่มต้นในหน้าร้านเป็น 'Open Sans' สิ่งที่คุณต้องทำคือแทนที่ชื่อฟอนต์ด้วยฟอนต์ที่คุณเพิ่มในส่วนก่อนหน้า แล้ววางโค้ดลงใน styles.css ของธีมลูกของคุณ
h1, h2, h3, h4, h5, h6, เนื้อหา, ปุ่ม, อินพุต, textarea {
ตระกูลแบบอักษร: 'Open Sans', sans-serif;
}อย่างไรก็ตาม หากคุณต้องการใช้ชุดแบบอักษรอื่นสำหรับส่วนหัวของคุณ ให้ใช้โค้ดด้านล่างแทน อย่าลืมแทนที่ชื่อแบบอักษรด้วยแบบอักษรที่คุณเพิ่ม
เนื้อหา, ปุ่ม, อินพุต, textarea {
ตระกูลแบบอักษร: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
ตระกูลแบบอักษร: 'Slabo 27px', serif;
}นี่คือภาพประกอบ:

อย่างไรก็ตาม คุณควรทราบว่ารหัสข้างต้นอาจไม่ทำงานหากคุณใช้ธีมลูกที่ใช้ตัวเลือกเฉพาะเจาะจงมากขึ้น
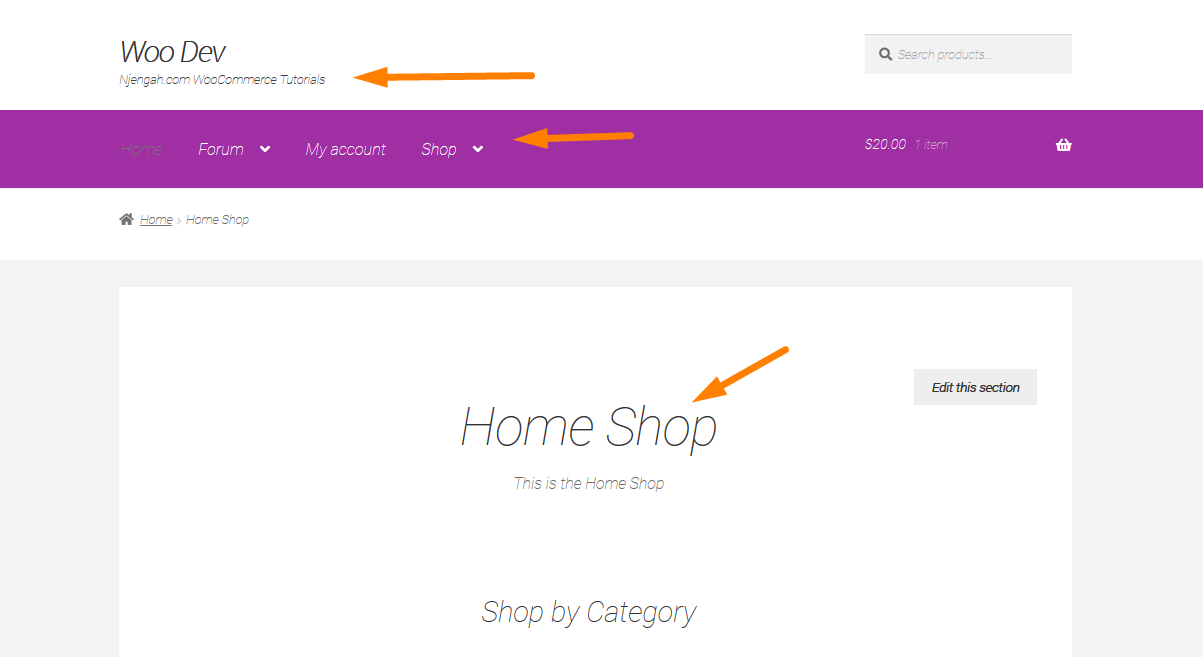
นี่คือ ผลลัพธ์: 
บทสรุป
นั่นคือวิธีที่คุณเปลี่ยนแบบอักษรของธีมหน้าร้าน ในบทช่วยสอนนี้ ฉันได้เน้นแบบอักษรสี่ประเภทที่คุณสามารถใช้สำหรับร้านค้าของคุณ ได้แก่ Serif, Sans-serif, Scripts และ Decorative นอกจากนี้ ฟอนต์ Serif ยังเหมาะสำหรับการอ่าน ด้วยเหตุนี้จึงใช้ฟอนต์นี้ในหนังสือ นิตยสารหนังสือพิมพ์ และสื่อสิ่งพิมพ์อื่นๆ เป็นหลัก นอกจากนี้ เราพบว่าการเผยแพร่ออนไลน์สนับสนุนการใช้ฟอนต์ sans-serif เนื่องจากข้อจำกัดของ DPI
ฉันยังแสดงให้คุณเห็นว่าคุณสามารถเลือกแบบอักษรจาก Google Fonts ซึ่งเผยแพร่เป็นโอเพ่นซอร์สและสามารถใช้สำหรับโครงการเชิงพาณิชย์หรือที่ไม่ใช่เชิงพาณิชย์ได้ฟรี อย่างไรก็ตาม คุณเป็นผู้เลือกประเภทของแบบอักษรที่คุณต้องการใช้สำหรับไซต์ของคุณ คุณควรเลือกแบบอักษรที่อ่านง่าย หลังจากเลือกแล้ว ให้ทำตามขั้นตอนง่ายๆ เพื่อเพิ่มแบบอักษร Google ให้กับธีมหน้าร้าน
บทความที่คล้ายกัน
- วิธีลบลิงก์ส่วนท้ายของหน้าร้านและ Woocommerce ด้วย 4 ตัวเลือกง่ายๆ
- 80+ เคล็ดลับในการปรับแต่งหน้าร้าน WooCommerce Theme : สุดยอดคู่มือการปรับแต่งธีมหน้าร้าน
- วิธีลบข้อความและลิงก์ส่วนท้ายของหน้าร้านโดยใช้ปลั๊กอิน
- ธีมหน้าร้าน WooCommerce คืออะไร? [ตอบ]
- วิธีสร้างธีมลูกหน้าร้าน WooCommerce [คู่มือฉบับสมบูรณ์]
- การปรับแต่งหน้าแรกของธีมหน้าร้าน WooCommerce [คู่มือขั้นสูง]
- วิธีปรับความสูงของหน้าร้าน WooCommerce ของส่วนหัว
