วิธีเปลี่ยนสีเมนูหน้าร้าน WooCommerce
เผยแพร่แล้ว: 2020-10-02 การตั้งค่าร้านค้า WooCommerce ของคุณใช้เวลานาน และการค้นหาธีมที่เหมาะสมก็เป็นเรื่องที่ท้าทายเช่นกัน อย่างไรก็ตาม ผู้สร้าง WooCommerce ได้สร้างธีมหน้าร้านที่ให้บริการฟรีและปรับแต่งได้เองอย่างยืดหยุ่น ใช้เวลาหลายชั่วโมงในการสร้างการออกแบบเลย์เอาต์ที่สมบูรณ์แบบที่ผู้ใช้จะหลงรัก คุณอาจต้องการเปลี่ยนสีของเมนูหรือสีขององค์ประกอบอื่นๆ ที่รบกวนคุณ
การตั้งค่าร้านค้า WooCommerce ของคุณใช้เวลานาน และการค้นหาธีมที่เหมาะสมก็เป็นเรื่องที่ท้าทายเช่นกัน อย่างไรก็ตาม ผู้สร้าง WooCommerce ได้สร้างธีมหน้าร้านที่ให้บริการฟรีและปรับแต่งได้เองอย่างยืดหยุ่น ใช้เวลาหลายชั่วโมงในการสร้างการออกแบบเลย์เอาต์ที่สมบูรณ์แบบที่ผู้ใช้จะหลงรัก คุณอาจต้องการเปลี่ยนสีของเมนูหรือสีขององค์ประกอบอื่นๆ ที่รบกวนคุณ
WooCommerce เปลี่ยนสีเมนูหน้าร้าน
อย่างไรก็ตาม การปรับแต่งเหล่านี้ทำได้ง่ายมากโดยใช้ตัวเลือก "ปรับแต่ง" ใต้ "ลักษณะที่ปรากฏ" ในแดชบอร์ด ส่วนนี้ช่วยให้คุณเปลี่ยนธีมของคุณได้อย่างง่ายดายในหลาย ๆ วิธีที่ผู้เขียนธีมอนุญาต อย่างไรก็ตาม ผู้เขียนธีมไม่สามารถคิดทุกอย่างได้ และการเปลี่ยนสีของเมนูอาจอยู่ภายใต้หมวดหมู่นั้น
CSS ที่กำหนดเองจะถูกบันทึกแยกกันโดยขึ้นอยู่กับธีม และเคล็ดลับก็คือเพียงแค่ค้นหาว่าจะใช้ CSS ใด ในบทช่วยสอนสั้น ๆ นี้ ฉันจะอธิบายให้คุณทราบเกี่ยวกับวิธีการที่คุณสามารถทำได้ นอกจากนี้ คุณจะสามารถเปลี่ยนสีขององค์ประกอบใดๆ ในธีมหน้าร้านของคุณได้
ขั้นตอนในการเปลี่ยนสีเมนูของธีมหน้าร้าน
นี่คือขั้นตอนง่าย ๆ ที่คุณต้องปฏิบัติตาม:
1. ระบุองค์ประกอบที่คุณต้องการเปลี่ยนแปลง
มันง่ายมากที่จะพูดว่า 'เปลี่ยนสีของเมนู' อย่างไรก็ตาม การนำไปปฏิบัติเป็นอีกเรื่องหนึ่ง แต่ละธีมมีวิธีการอ้างอิงถึงองค์ประกอบที่แตกต่างกัน ดังนั้นจึงขอแนะนำให้ใช้รูปแบบที่เหมาะสมเพื่อให้การจัดสไตล์ CSS ทำงานได้ ซึ่งหมายความว่าก่อนที่เราจะสามารถเปลี่ยนแปลงอะไรได้ เราต้องได้รับการจัดการกับสิ่งที่เราต้องการเปลี่ยนแปลง
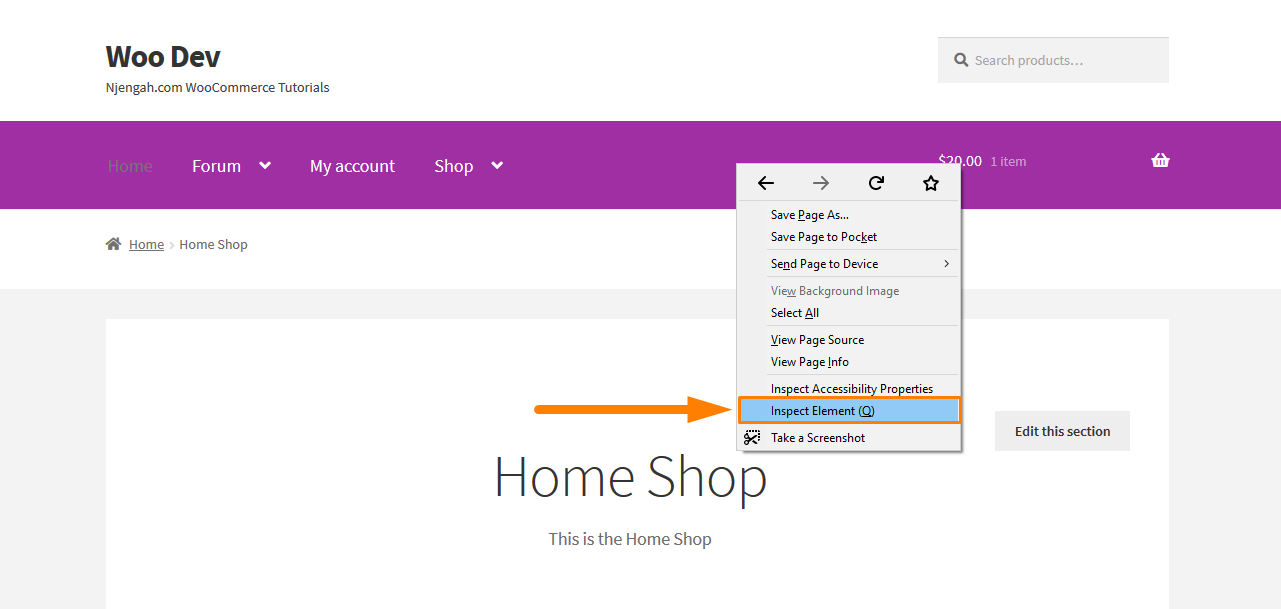
เพียงคลิกขวาที่พื้นที่ที่คุณต้องการเปลี่ยนในเบราว์เซอร์เช่น Chrome หรือ Firefox แล้วคลิก "ตรวจสอบองค์ประกอบ" ดังนี้: 
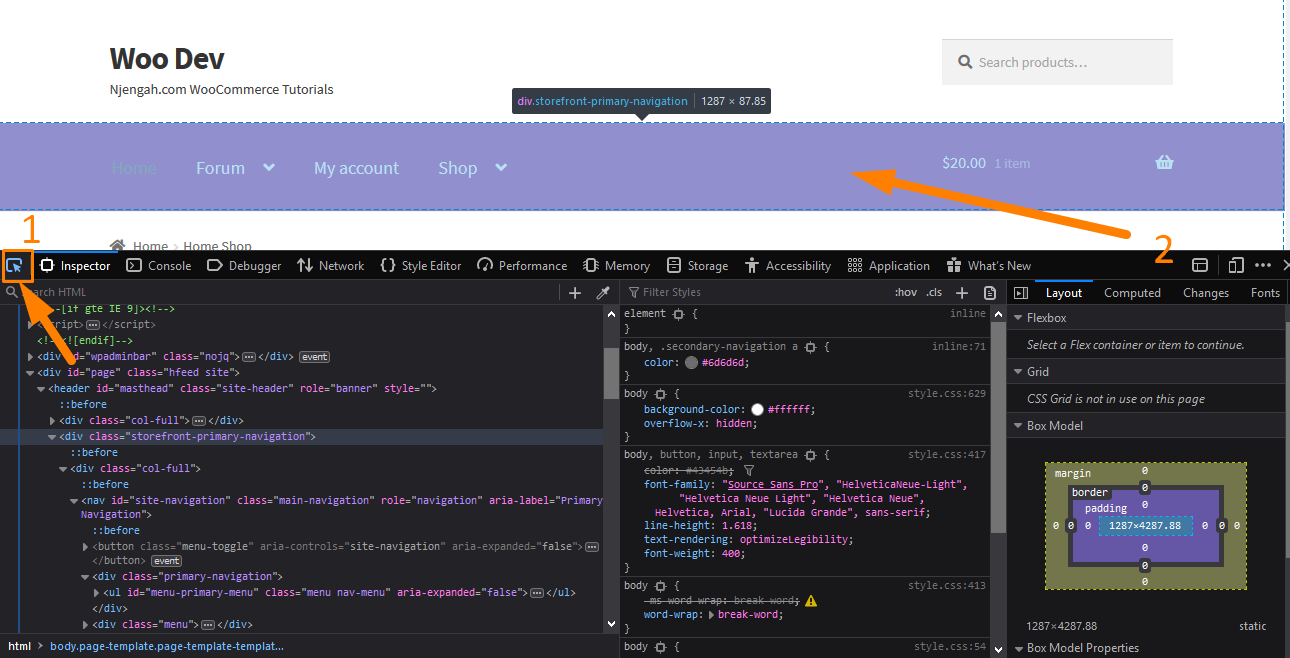
หลังจากคลิกแล้ว คอนโซลจะแสดงองค์ประกอบต่างๆ ของหน้าทางด้านซ้ายและการตั้งค่าสำหรับองค์ประกอบเหล่านั้นทางด้านขวา ตอนนี้คุณต้องค้นหาองค์ประกอบที่รับผิดชอบในการเปลี่ยนสี 
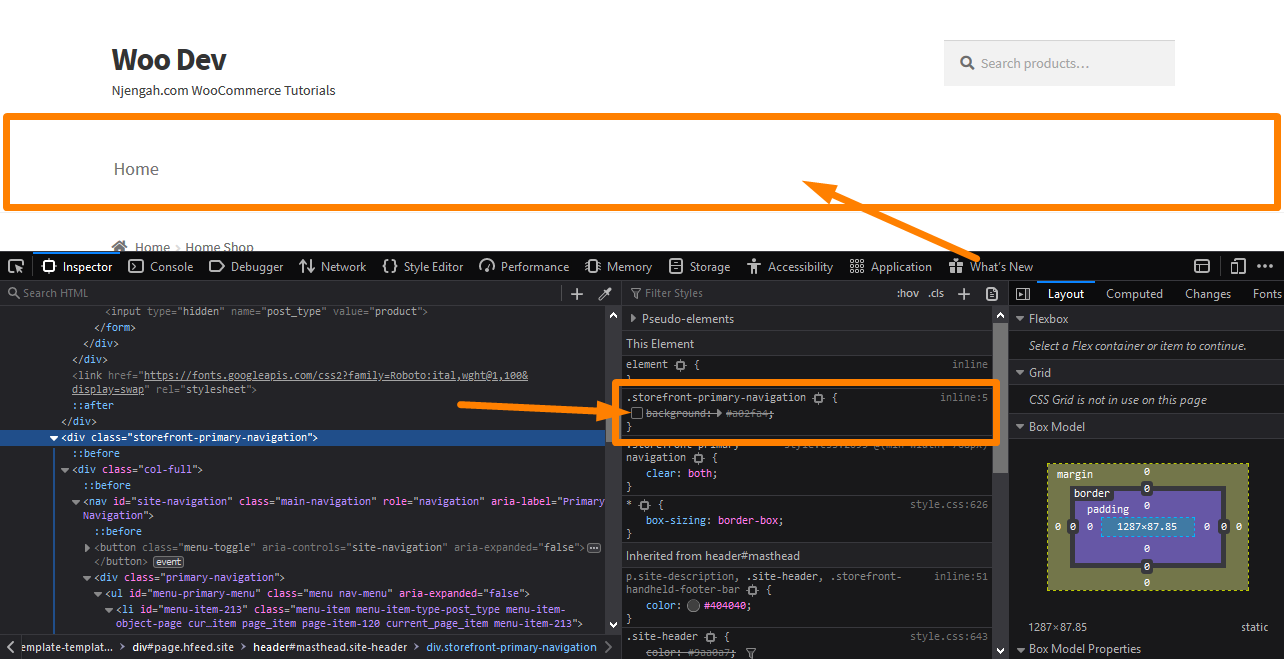
ในการเลือกองค์ประกอบ ให้คลิกที่ตัวเลือกองค์ประกอบตามที่แสดงในภาพหน้าจอ จากนั้นชี้เคอร์เซอร์ไปที่องค์ประกอบเมนูเพื่อตรวจสอบสไตล์ ค้นหาคำเช่น "พื้นหลัง" หรือ "สีพื้นหลัง" เมื่อพบแล้ว ให้ยกเลิกการเลือกและทำเครื่องหมายที่ "ติ๊ก" ข้างๆ เพื่อดูว่าส่งผลให้เปลี่ยนสีของเมนูหรือไม่ หากสีไม่เปลี่ยน แสดงว่าไม่ใช่สีที่คุณต้องการ 
2. เลือกสีที่ต้องการ
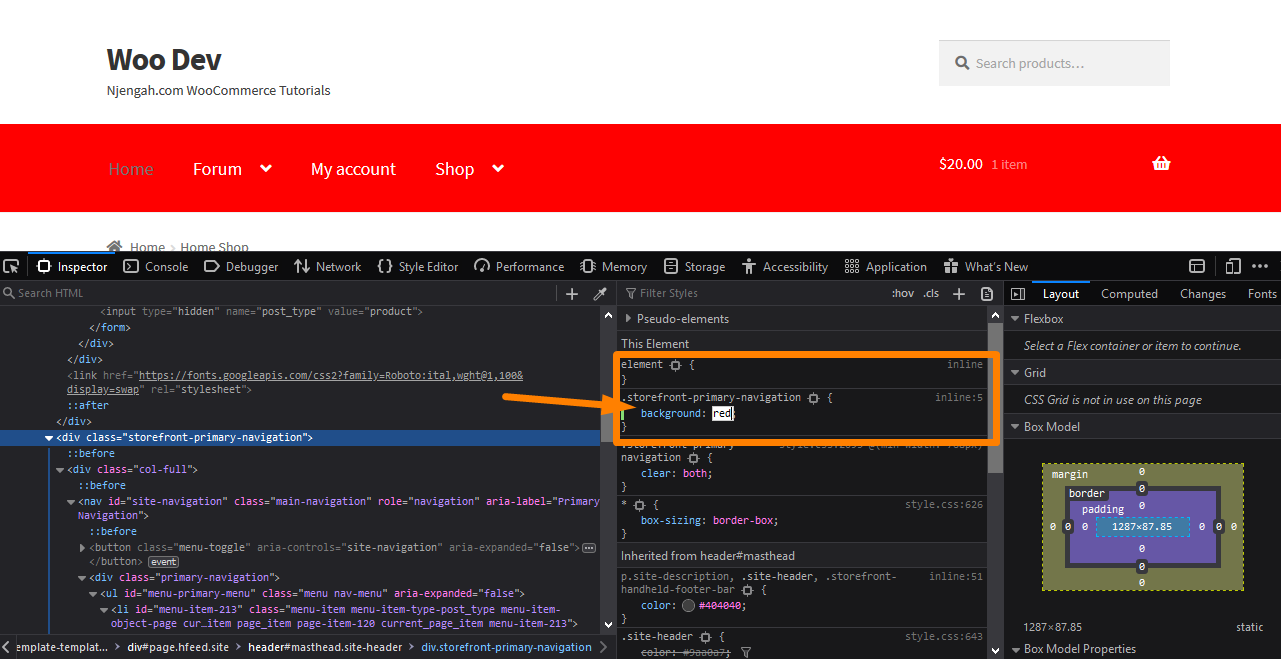
ตอนนี้คุณทำงานหนักแล้ว ขั้นตอนต่อไปคือการเปลี่ยนสี ซึ่งสามารถทำได้โดยยกเลิกการเลือกตัวเลือกสีที่มีอยู่แล้วคลิกใกล้วงเล็บปิด “}” ซึ่งจะทำให้คุณสามารถป้อนกฎ CSS ของคุณได้ คุณต้องป้อนบางอย่างเช่น "สีพื้นหลัง" กดแท็บแล้วพิมพ์สีที่คุณต้องการ 
ในตัวอย่างของฉัน ฉันเปลี่ยนสีเป็นสีแดงแล้ว และคุณจะเห็นว่าเมนูด้านบนคอนโซลเปลี่ยนเป็นสีแดงด้วย อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือการดำเนินการนี้ไม่ได้ทำการเปลี่ยนแปลงใดๆ กับไซต์ของคุณจริง มันทำหน้าที่เป็นเพียงการเปลี่ยนแปลงชั่วคราวที่มองเห็นได้ในเบราว์เซอร์ของคุณ ให้คุณทดลองได้จนพอใจ ยิ่งไปกว่านั้น คุณยังสามารถตัดสินใจวางรูปภาพเป็นพื้นหลังได้อีกด้วย เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ก็ถึงเวลาทำให้การเปลี่ยนแปลงเป็นแบบถาวร

3. การแยกกฎใหม่
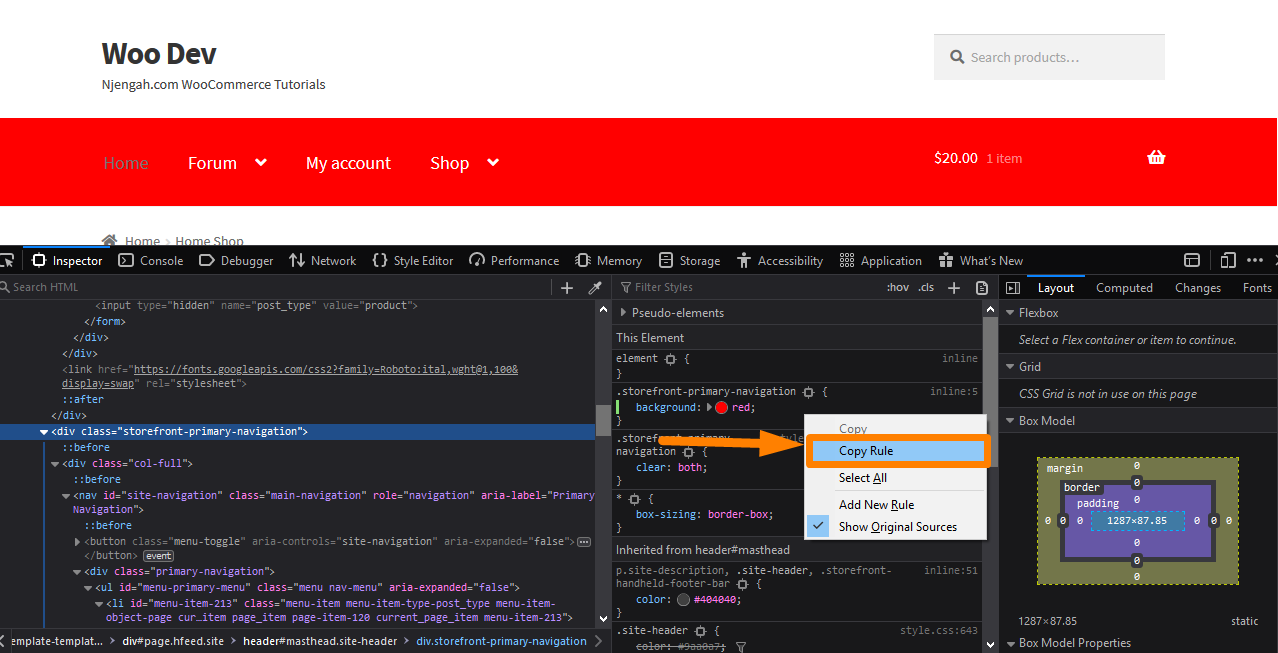
คุณต้องแยกกฎโดยคลิกขวา (บน Firefox) แบบนี้และเลือก "คัดลอกกฎ": 
อย่างไรก็ตาม หากคุณใช้ Chrome คุณสามารถเลือกกฎทั้งหมดด้วยเมาส์และคัดลอกข้อความได้ วางลงในตัวแก้ไขและลบกฎที่มีอยู่ทั้งหมด ยกเว้นกฎใหม่ที่คุณเพิ่งเพิ่ม หากมี
4. การเพิ่มกฎ
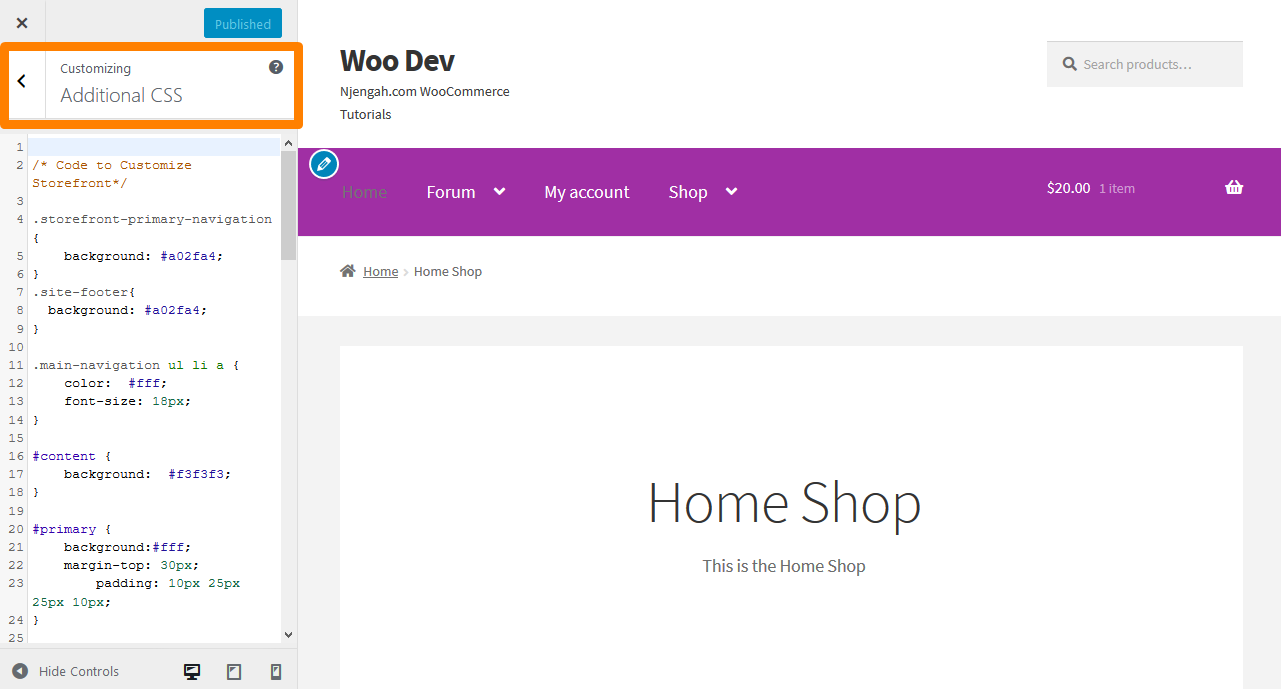
ส่วนที่เหลือคือการคัดลอก/วางลงในส่วน " CSS เพิ่มเติม " ของอินเทอร์เฟซการปรับแต่งธีมหน้าร้านของคุณ เพื่อทำสิ่งนี้:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > ปรับแต่ง
- นำทางลงไปที่ CSS เพิ่มเติมในแถบด้านข้างทางซ้ายที่ปรากฏขึ้น

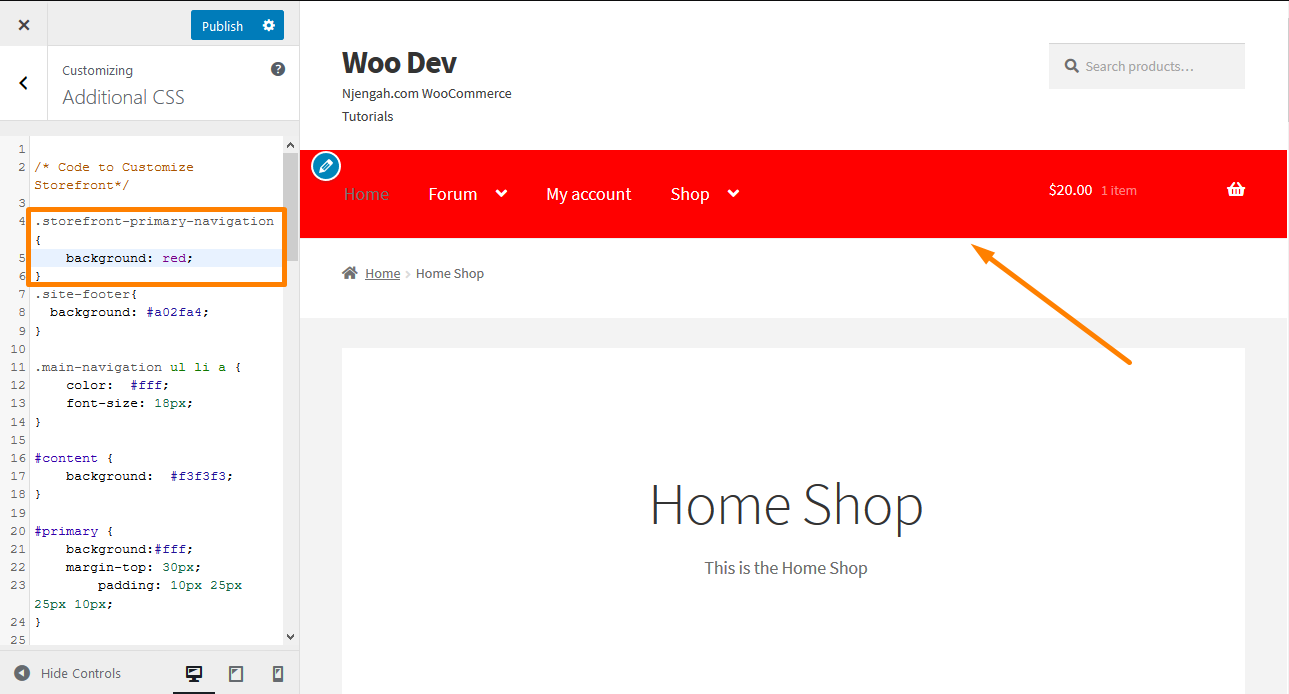
- เพิ่มกฎ CSS ดังที่แสดงด้านล่าง:

- คลิกเผยแพร่เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว
บทสรุป
ในบทช่วยสอนนี้ ฉันได้แสดงวิธีง่ายๆ ในการเปลี่ยนสีเมนูของธีมหน้าร้านของคุณในสี่ขั้นตอนง่ายๆ นอกจากนี้ คุณสามารถใช้ขั้นตอนข้างต้นเพื่อแก้ไขลักษณะที่ปรากฏขององค์ประกอบใดๆ บนไซต์ของคุณ ไม่ใช่แค่เมนู ส่วนที่ยากคือการค้นหาองค์ประกอบที่ถูกต้องและกฎที่ถูกต้องที่จะเปลี่ยนแปลง
หลังจากระบุองค์ประกอบแล้ว คุณต้องเลือกสีที่ต้องการ พื้นที่คอนโซลช่วยให้คุณป้อนกฎ CSS ได้ แต่จะไม่ทำการเปลี่ยนแปลงใดๆ ในไซต์ของคุณ ช่วยให้คุณสามารถทดสอบกฎของคุณและดูการทำงานจริงก่อนที่จะนำไปใช้ในไซต์ของคุณ
เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว คุณต้องแยกกฎใหม่และวางลงในส่วน CSS เพิ่มเติมของอินเทอร์เฟซการปรับแต่งหน้าร้านของคุณ หากคุณประทับใจกับการเปลี่ยนแปลง คุณสามารถคลิกเผยแพร่ ถึงตอนนี้ ฉันแน่ใจว่าคุณสามารถเปลี่ยนสีขององค์ประกอบใดๆ บนไซต์ของคุณได้!
บทความที่คล้ายกัน
- วิธีเปลี่ยนข้อความปุ่มชำระเงินใน WooCommerce [สั่งซื้อ]
- การจัดรูปแบบตาราง แถว คอลัมน์ และเซลล์เฉพาะ HTML
- วิธีเพิ่มคลาสการนำทางที่ใช้งานอยู่ตาม URL
- วิธีการเปลี่ยนประกาศ 'ใส่ในรถเข็น' ของ WooCommerce
- วิธีเปลี่ยนข้อความปุ่มเพิ่มในรถเข็นในหน้าร้านค้า WooCommerce
- วิธีนับสินค้าที่เพิ่มลงในรถเข็น รหัสการนับรถเข็น WooCommerce
- วิธีซ่อนยอดรวมรถเข็นใน WooCommerce หรือลบแถวยอดรวมย่อย
- วิธีสร้างหน้าโพสต์ WordPress หรือหน้าบล็อกแยกกัน
- การจัดรูปแบบรายการเมนู WordPress แยกจากเมนู WordPress คลาส CSS
- วิธีเลือกทั้งหมดยกเว้นลูกสุดท้ายใน CSS » CSS ไม่ใช่ตัวอย่างลูกสุดท้าย
- 80+ เคล็ดลับในการปรับแต่งหน้าร้าน WooCommerce Theme : สุดยอดคู่มือการปรับแต่งธีมหน้าร้าน
- วิธีเปลี่ยนขนาดของไอคอนรถเข็นในธีมหน้าร้าน WooCommerce
- วิธีเปลี่ยนขนาดของปุ่มเมนูมือถือธีมหน้าร้าน
- วิธีการเปลี่ยนเส้นทางหน้า WordPress โดยไม่มีปลั๊กอิน?
- วิธีเพิ่มเมนูใหม่ในเมนูหน้าบัญชีของฉันใน Woocommerce
- วิธีลบข้อความส่วนท้ายของอีเมล 'สร้างด้วย WooCommerce'
- วิธีสร้างโซลูชันแก้ไขด่วนสำหรับเมนูมือถือ Divi แบบเลื่อนได้
- วิธีการเปลี่ยนแปลงดำเนินการชำระเงินข้อความใน WooCommerce
- วิธีปรับความสูงของหน้าร้าน WooCommerce ของส่วนหัว
