คู่มือการปรับแต่ง CSS หน้าร้าน WooCommerce ที่สมบูรณ์
เผยแพร่แล้ว: 2020-10-15 ด้วยการติดตั้งที่ใช้งานมากกว่า 200,000 รายการ ธีมหน้าร้านได้รับการออกแบบ พัฒนา และดูแลโดยนักพัฒนา WooCommerce Core ดังนั้นจึงได้รับการขนานนามว่าเป็นธีม WooCommerce อย่างเป็นทางการ
ด้วยการติดตั้งที่ใช้งานมากกว่า 200,000 รายการ ธีมหน้าร้านได้รับการออกแบบ พัฒนา และดูแลโดยนักพัฒนา WooCommerce Core ดังนั้นจึงได้รับการขนานนามว่าเป็นธีม WooCommerce อย่างเป็นทางการ
ชุดรูปแบบนี้ได้รับการออกแบบให้มีความยืดหยุ่นเหมือน WooCommerce เวอร์ชันล่าสุดมีตะขอแอคชั่นมากกว่า 40 รายการและขอเกี่ยวตัวกรองมากกว่า 60 รายการ
CSSหน้าร้าน WooCommerce
อย่างไรก็ตาม คำถามหลักคือคุณจะปรับแต่งรูปลักษณ์และเลย์เอาต์ของธีมได้อย่างไร หากคุณเป็นผู้ใช้ WordPress ที่มีประสบการณ์ ปัญหานี้จะไม่เกิดขึ้น ผู้ใช้ที่ไม่ต้องการทำให้มือสกปรกด้วย CSS และ PHP พบว่าเป็นการยากที่จะปรับแต่งธีม สำหรับบทช่วยสอนนี้ คุณต้องมีทักษะการเขียนโปรแกรม เราจะเพิ่มกฎ CSS ในส่วน CSS เพิ่มเติมผ่านเครื่องมือปรับแต่ง
ข้อดีของการใช้ส่วนนี้คือเครื่องมือปรับแต่ง WordPress ให้คุณแก้ไขแบบเรียลไทม์ คุณสามารถดูการเปลี่ยนแปลงที่คุณทำก่อนที่จะเผยแพร่การเปลี่ยนแปลงของคุณได้
นอกจากนี้ยังควรกล่าวด้วยว่าธีมหน้าร้านจะต้องเป็นธีมที่ใช้งานอยู่เมื่อทำการปรับแต่ง
ในบทความนี้ ผมจะให้คำแนะนำขั้นสูงสุดในการปรับแต่ง CSS ในธีมหน้าร้าน เคล็ดลับคือการระบุองค์ประกอบที่คุณต้องการเปลี่ยนและเพิ่มกฎให้กับองค์ประกอบนั้น
จากที่กล่าวมา นี่คือกฎ CSS บางข้อที่คุณสามารถใช้สำหรับธีมหน้าร้านได้
1. ปรับแต่งขนาดส่วนหัว
เราจะใช้ Theme Customizer อีกครั้ง แต่เราจะเขียนโค้ด CSS บางส่วนในส่วน 'CSS เพิ่มเติม'
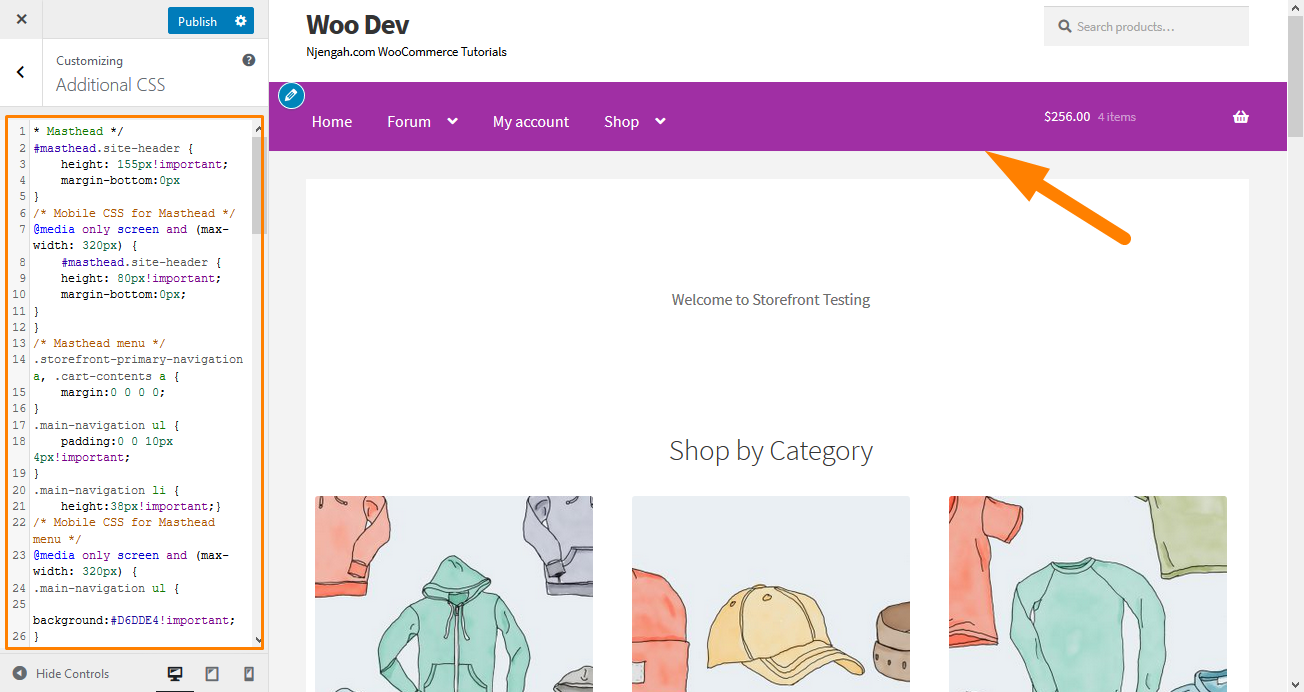
เพิ่มรหัสต่อไปนี้:
* โฆษณาด้านบน */
#masthead.site-header {
ความสูง: 155px!สำคัญ;
ขอบล่าง:0px
}
/* CSS มือถือสำหรับโฆษณาด้านบน */
หน้าจอ @media เท่านั้นและ (ความกว้างสูงสุด: 320px) {
#masthead.site-header {
ความสูง: 80px!สำคัญ;
ระยะขอบล่าง:0px;
}
}
/* เมนูโฆษณาด้านบน */
.storefront-primary-navigation a, .cart-contents a {
ระยะขอบ:0 0 0 0;
}
.main-navigation ul {
ช่องว่างภายใน:0 0 10px 4px!สำคัญ;
}
.main-navigation ลี {
ความสูง:38px!สำคัญ;}
/* CSS มือถือสำหรับเมนูโฆษณาด้านบน */
หน้าจอ @media เท่านั้นและ (ความกว้างสูงสุด: 320px) {
.main-navigation ul {
พื้นหลัง:#D6DDE4!สำคัญ;
}
}
/* พื้นที่ส่วนหัว */
.site ส่วนหัว {
แผ่นรองด้านบน:0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
ระยะขอบล่าง: -45px;
} นี่คือผลลัพธ์: 
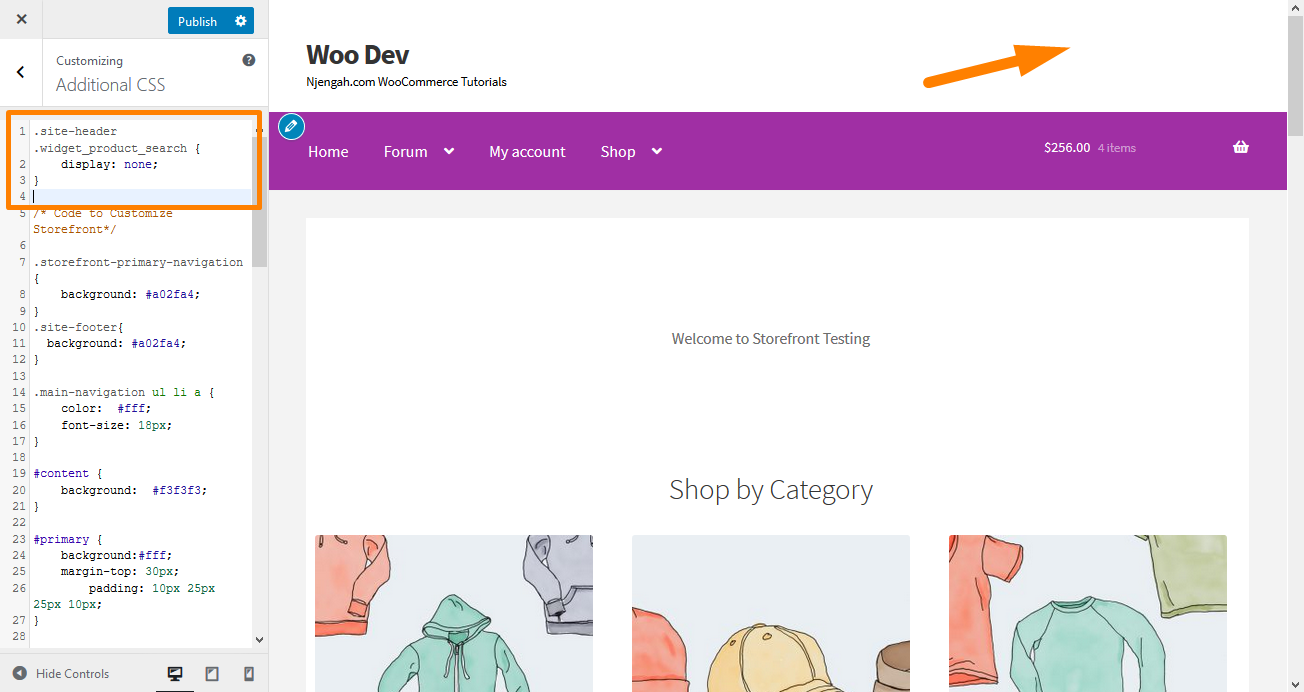
2. ลบแถบค้นหาออกจากส่วนหัวของธีม
เพิ่มรหัสนี้ในส่วน 'CSS เพิ่มเติม'
.site-header .widget_product_search {
แสดง: ไม่มี;
} นี่คือผลลัพธ์: 
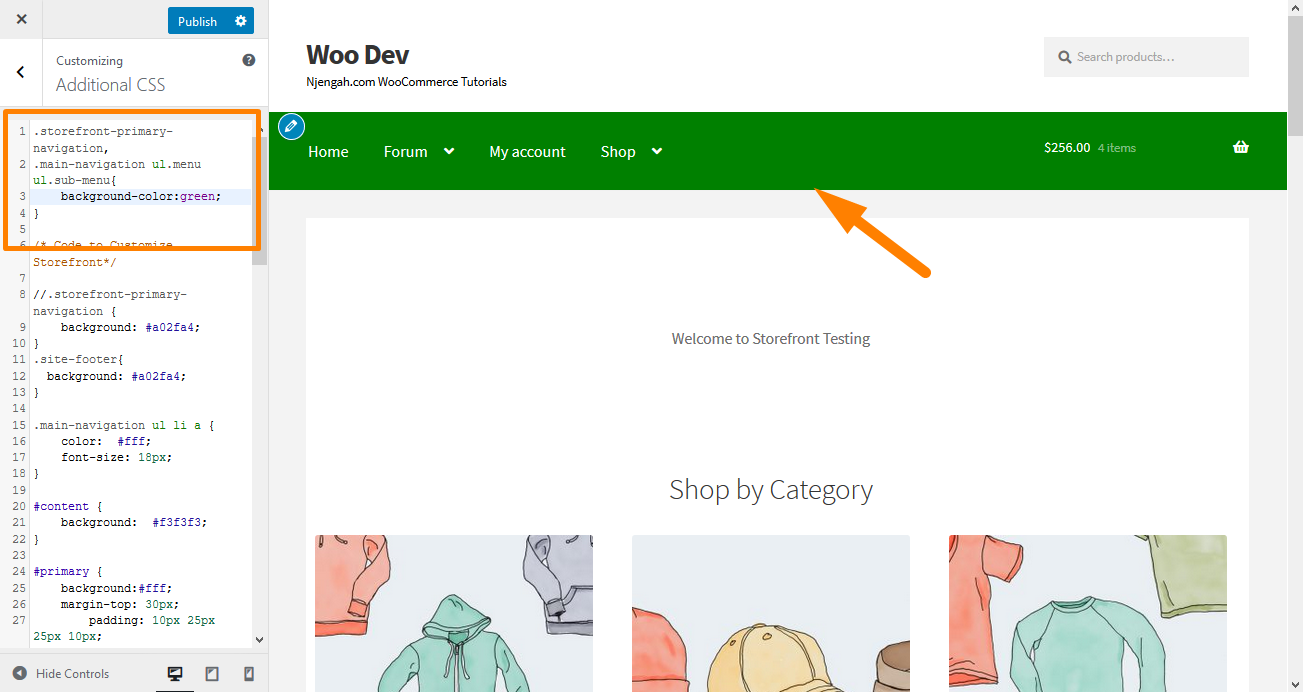
3. เปลี่ยนสีส่วนหัวของเมนู
เครื่องมือปรับแต่งช่วยให้เราปรับแต่งส่วนหัวด้วยสีที่คุณต้องการได้ คุณสามารถทำได้โดยไปที่ กำหนดเอง จากนั้นไปที่ส่วนหัว แล้วเลือกสีที่คุณต้องการ
อย่างไรก็ตาม ตัวเลือกนี้กำหนดสีให้กับพื้นที่ส่วนหัวทั้งหมด รวมถึงแถบค้นหา ส่วนการเข้าสู่ระบบ และโลโก้ หากต้องการใช้พื้นหลังอื่นในเมนูส่วนหัว ให้เพิ่มข้อมูลโค้ดต่อไปนี้ในแผง CSS เพิ่มเติม
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-เมนู{
พื้นหลังสี: สีเขียว;
} นี่คือผลลัพธ์: 
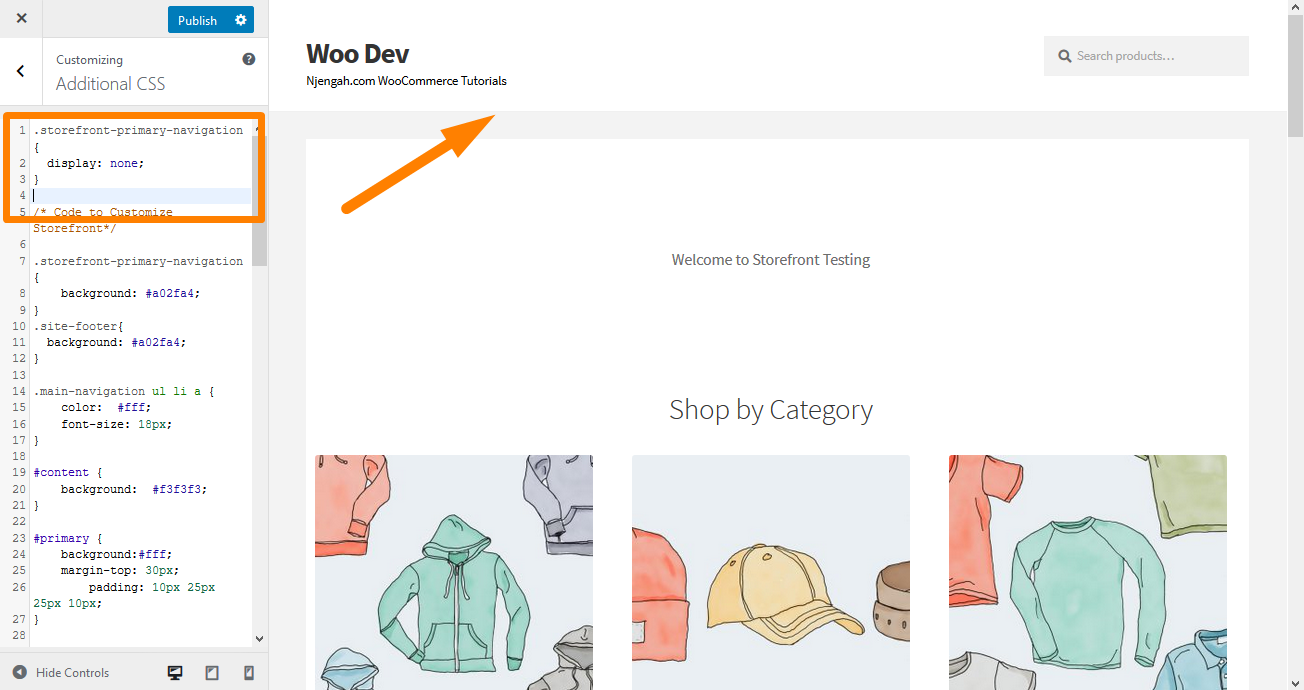
4. ซ่อนแถบการนำทางหลัก
ธีมหน้าร้าน โดยค่าเริ่มต้น จะแสดงหน้าทั้งหมดเป็นเมนู หากคุณต้องการซ่อนแถบนำทางหลัก การลบเมนูนั้นไม่เพียงพอ ไปที่ กำหนดเอง จากนั้นไปที่ส่วน CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.storefront-primary-navigation {
แสดง: ไม่มี;
} นี่คือผลลัพธ์: 
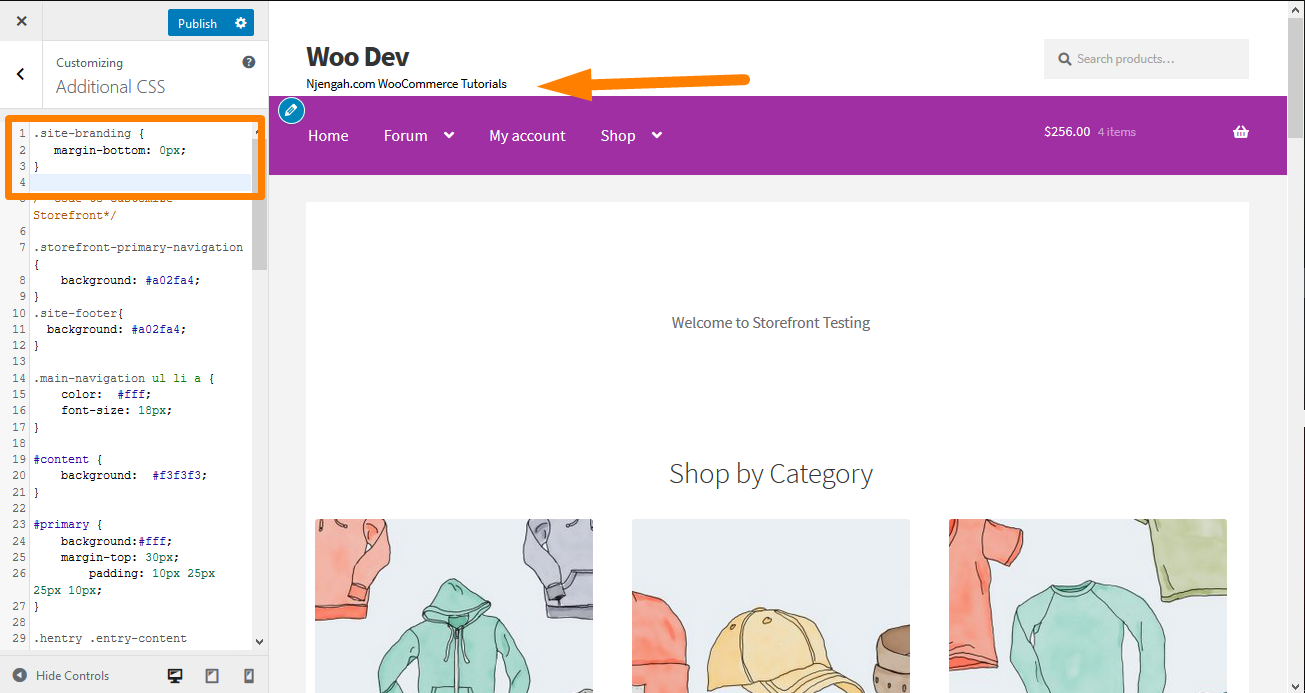
5. ลบช่องว่างออกจากส่วนหัว
ไปที่ กำหนดเอง จากนั้นไป ที่ส่วน CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.site-แบรนด์ {
ระยะขอบล่าง: 0px;
} นี่คือผลลัพธ์: 
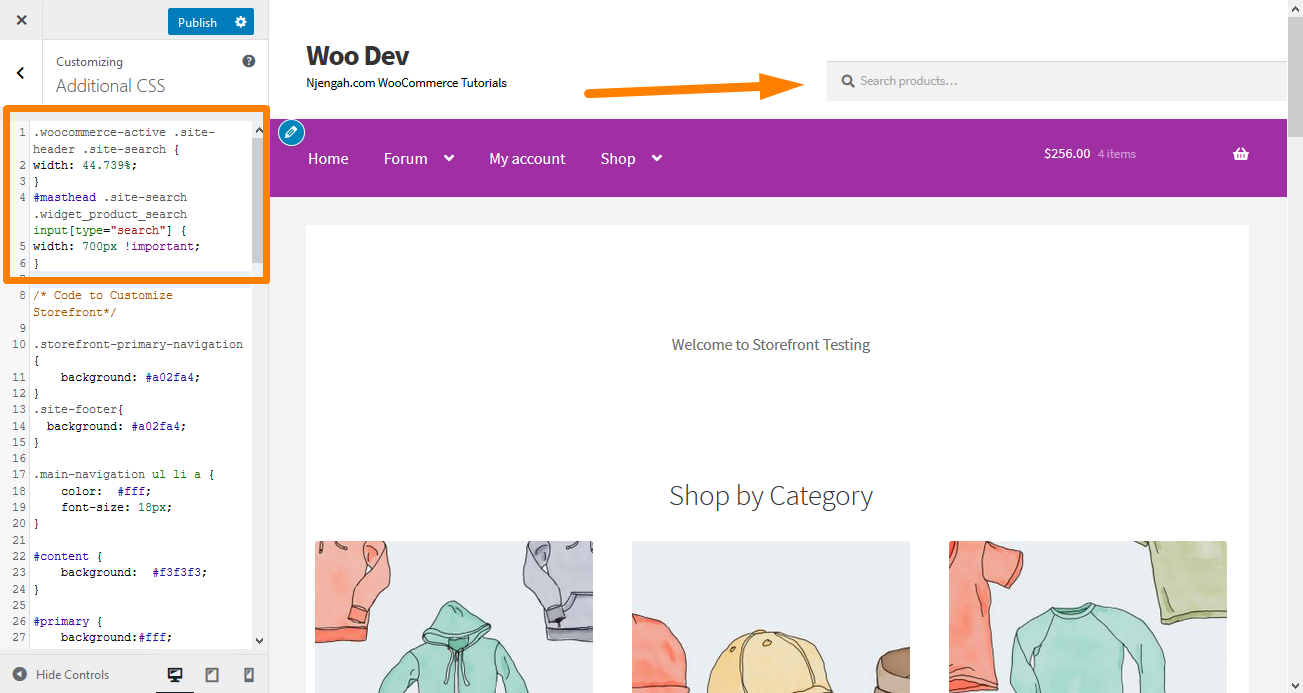
6. เพิ่มความกว้างของแถบค้นหา
คุณจะทำอย่างไรหากต้องการขยายความกว้างของแถบค้นหา ใช้ส่วน CSS เพิ่มเติม เพิ่มบรรทัดต่อไปนี้:
.woocommerce-active .site-header .site-search {
ความกว้าง: 44.739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
ความกว้าง: 700px !สำคัญ;
} นี่คือผลลัพธ์: 
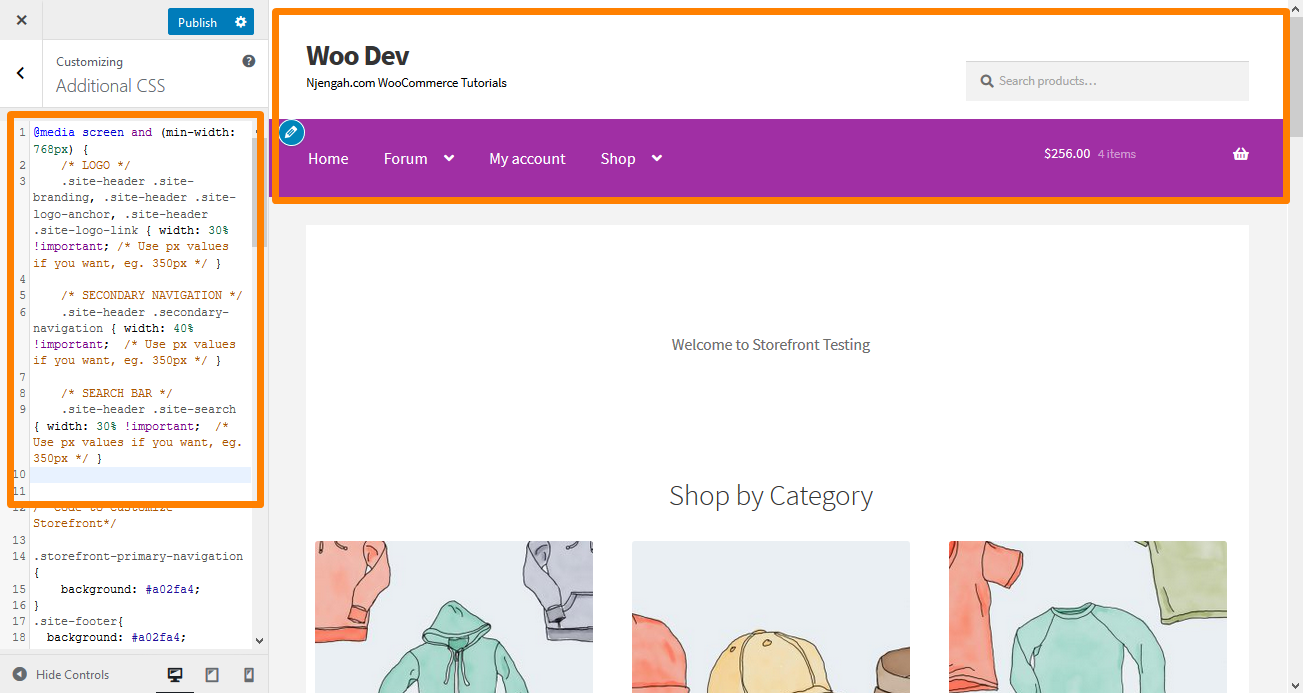
7. วิธีเปลี่ยนขนาดของโลโก้ การนำทางรอง และแถบค้นหา
หากต้องการเปลี่ยนทั้งหมดพร้อมกัน ให้เพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติมของคุณ:
หน้าจอ @media และ (ความกว้างต่ำสุด: 768px) {
/* โลโก้ */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !สำคัญ; /* ใช้ค่า px ถ้าคุณต้องการ เช่น 350px */ }
/* การนำทางระดับรอง */
.site-header .secondary-navigation (ความกว้าง: 40% !สำคัญ; /* ใช้ค่า px ถ้าคุณต้องการ เช่น 350px */ }
/* แถบค้นหา */
.site-header .site-search (ความกว้าง: 30% !สำคัญ; /* ใช้ค่า px ถ้าคุณต้องการ เช่น 350px */ } นี่คือผลลัพธ์: 
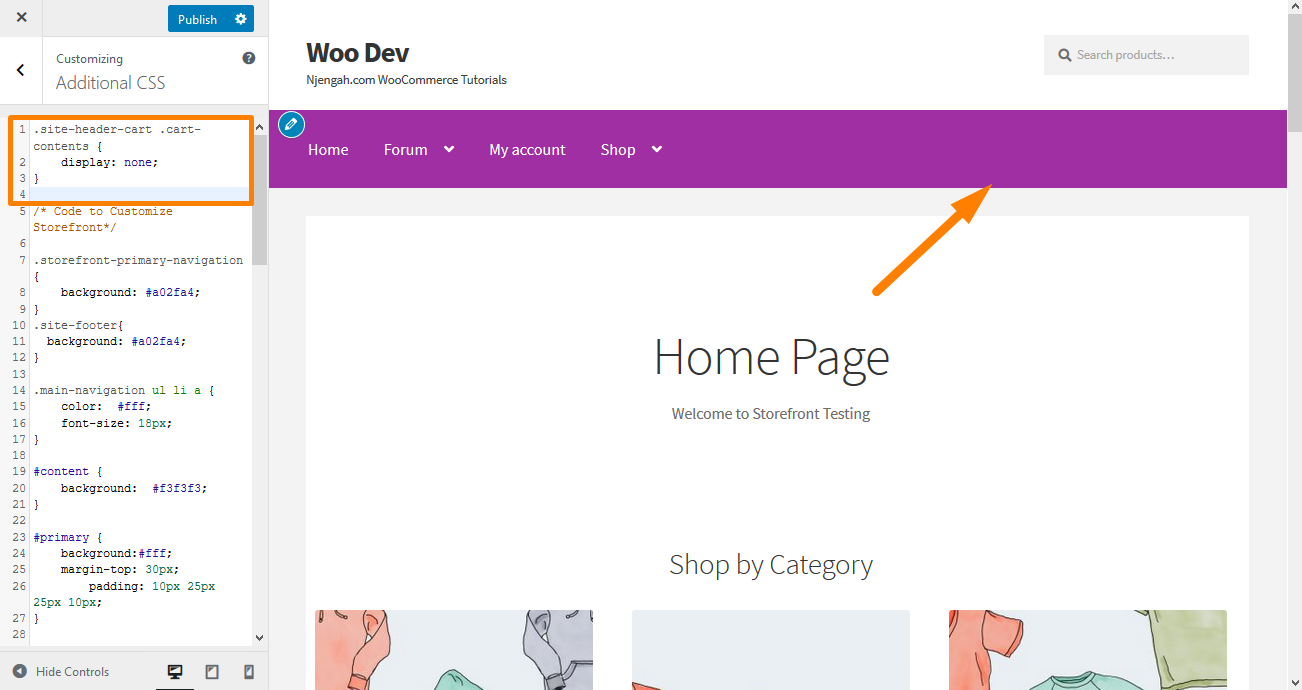
8. นำรถเข็นออกจากส่วนหัว
ในตัวอย่างนี้ ฉันจะลบไอคอนรถเข็นโดยเพิ่มกฎใหม่ ' display: none; '. เพิ่มโค้ด CSS ต่อไปนี้ในส่วน CSS เพิ่มเติม:
.site-header-cart .cart-contents {
แสดง: ไม่มี;
} นี่คือผลลัพธ์: 
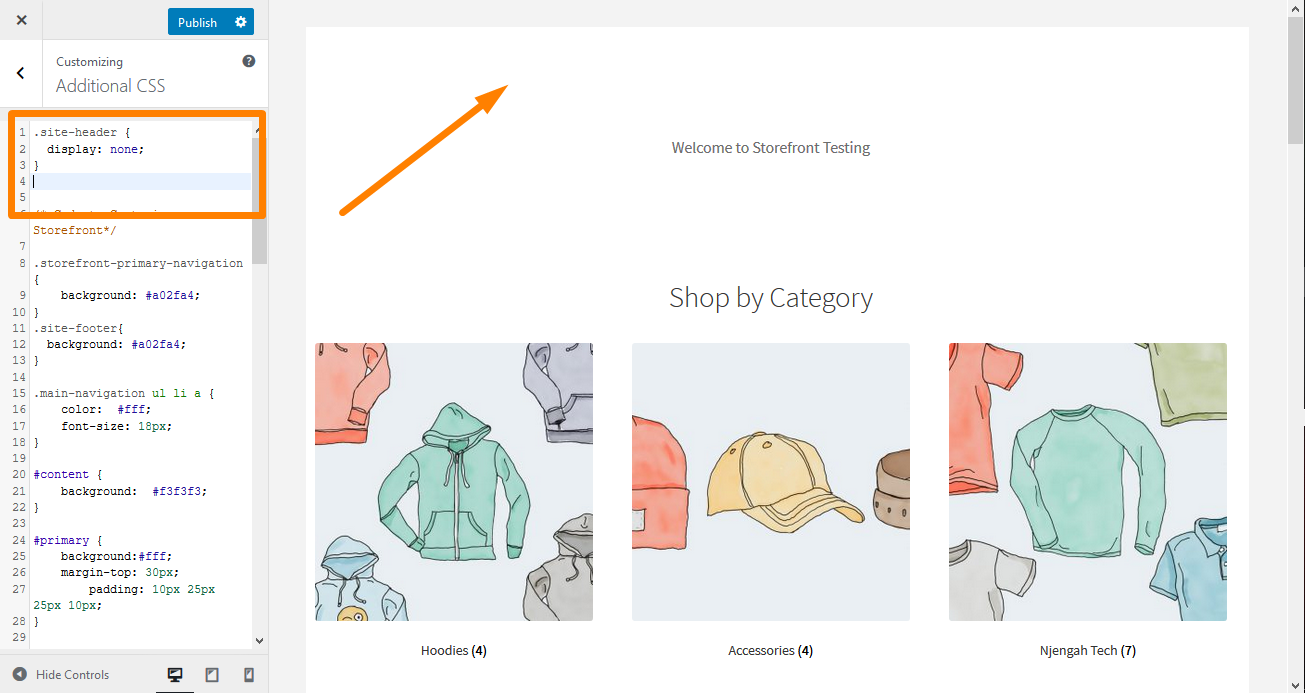
9. ซ่อนส่วนหัว
หากต้องการซ่อนส่วนหัว ให้เพิ่มโค้ด CSS ต่อไปนี้ในส่วน CSS เพิ่มเติม:
.site ส่วนหัว {
แสดง: ไม่มี;
} นี่คือผลลัพธ์: 
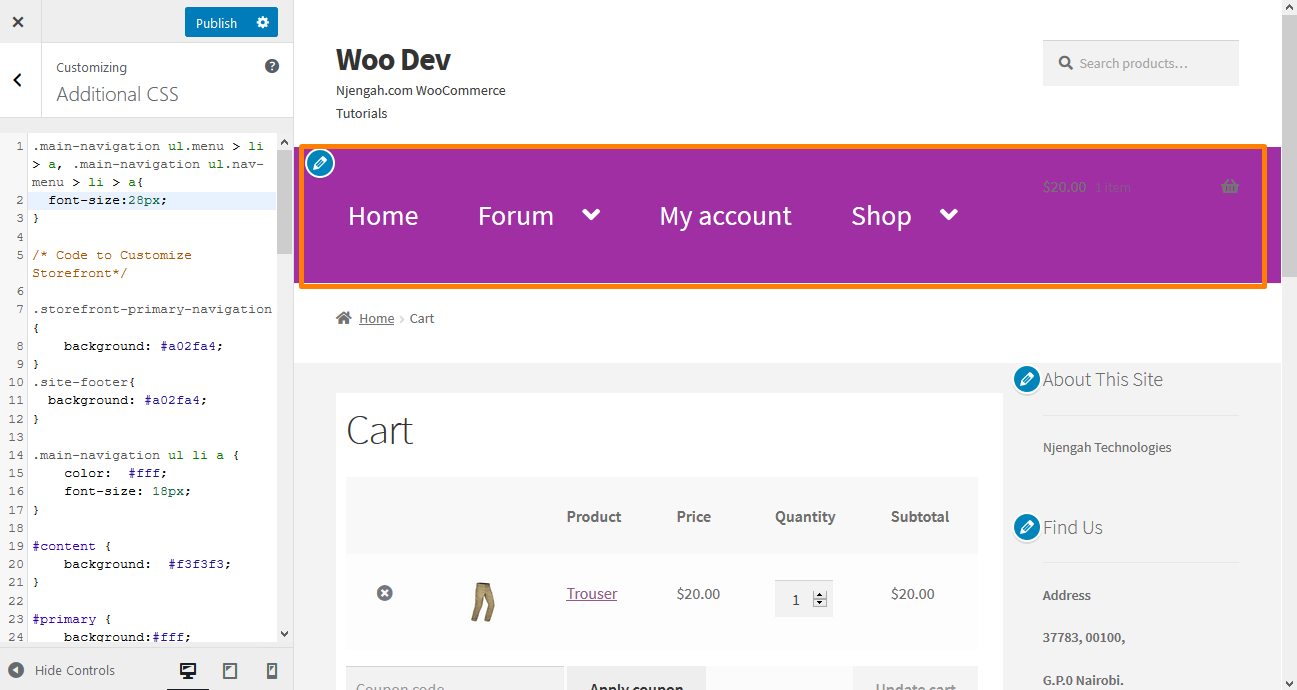
10. เพิ่มขนาดของลิงค์เมนูในส่วนหัวของหน้าร้าน
เมนูมีขนาดเล็กกว่าเล็กน้อยตามความชอบของผู้ใช้หลายคน อย่างไรก็ตาม พวกเขาจำเป็นต้องอัปเกรดขนาดแบบอักษรของลิงก์เมนูในธีมหน้าร้าน เพิ่มรหัสต่อไปนี้ในส่วน CSS เพิ่มเติม:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
ขนาดตัวอักษร:28px;
} นี่คือผลลัพธ์: 
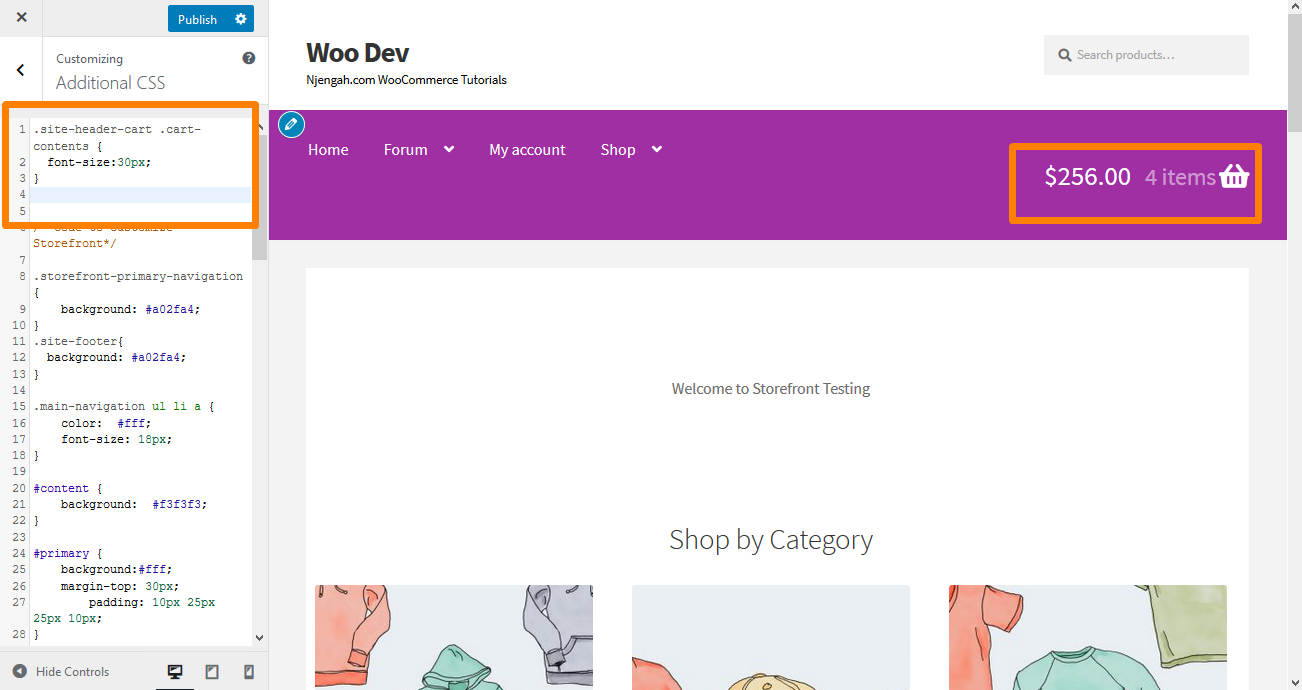
11. เปลี่ยนขนาดของไอคอนรถเข็นในส่วนหัวของหน้าร้าน
คุณสามารถทำได้โดยเพิ่มโค้ด CSS ต่อไปนี้ในส่วน CSS เพิ่มเติม
.site-header-cart .cart-contents {
ขนาดตัวอักษร:30px;
} นี่คือผลลัพธ์: 
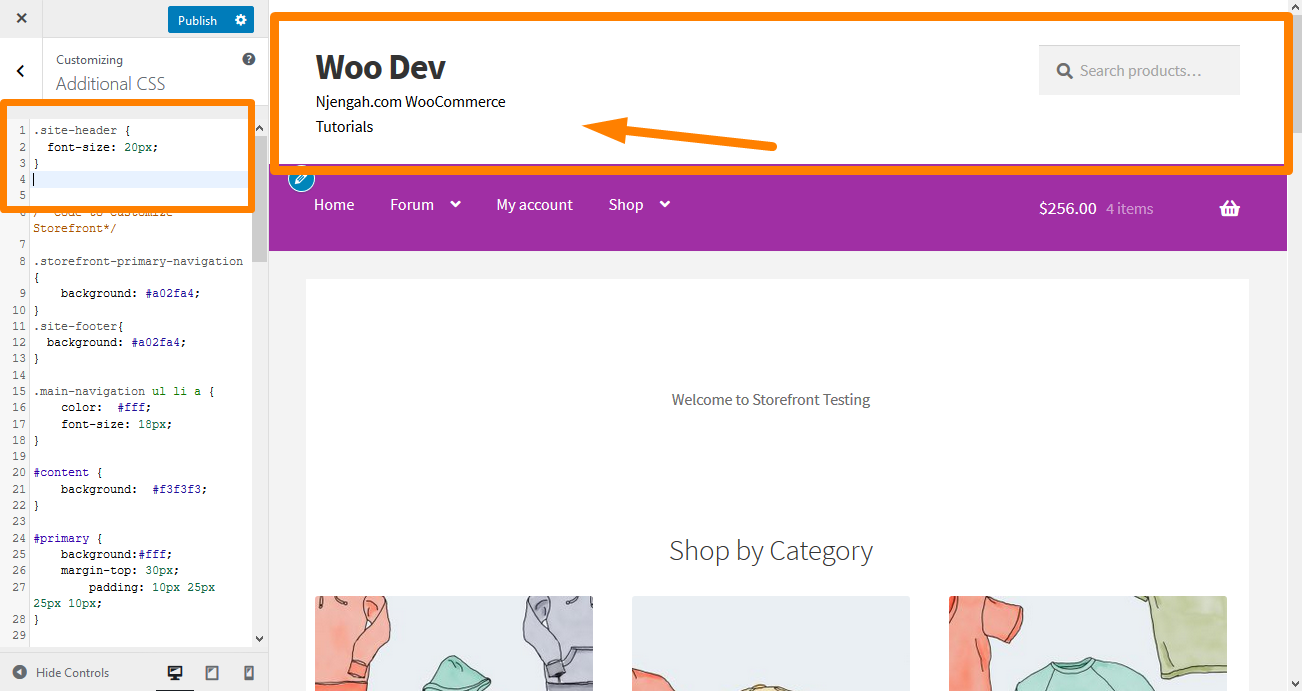
12. เปลี่ยนขนาดของหัวเรื่องเว็บไซต์ในธีมหน้าร้าน
เพิ่มรหัสต่อไปนี้ในส่วน CSS เพิ่มเติม:
.site ส่วนหัว {
ขนาดตัวอักษร: 20px;
} นี่คือผลลัพธ์: 
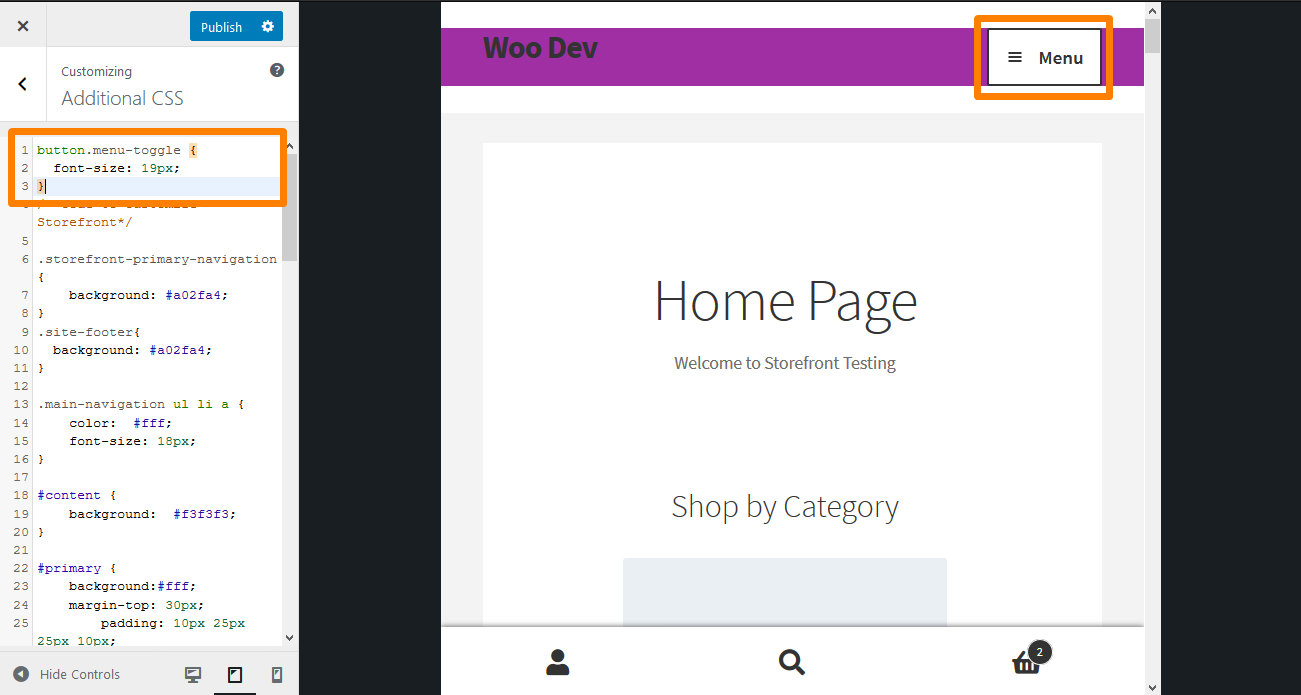
13. เปลี่ยนขนาดของปุ่มเมนูมือถือ
สิ่งสำคัญคือต้องสังเกตว่าวิธีการแสดงเมนูเป็นส่วนหนึ่งของการทำให้เมนูตอบสนอง ดังนั้น หากเมนูการนำทางหลักของคุณอยู่ในรูปแบบของรายการบนอุปกรณ์เดสก์ท็อป เมนูเดียวกันก็สามารถแสดงเป็นเมนูแฮมเบอร์เกอร์บนอุปกรณ์มือถือได้
หากต้องการเปลี่ยนขนาด ให้เพิ่มโค้ด CSS ต่อไปนี้ในส่วน CSS เพิ่มเติม:
.button.menu-toggle {
ขนาดตัวอักษร: 19px;
} นี่คือผลลัพธ์: 
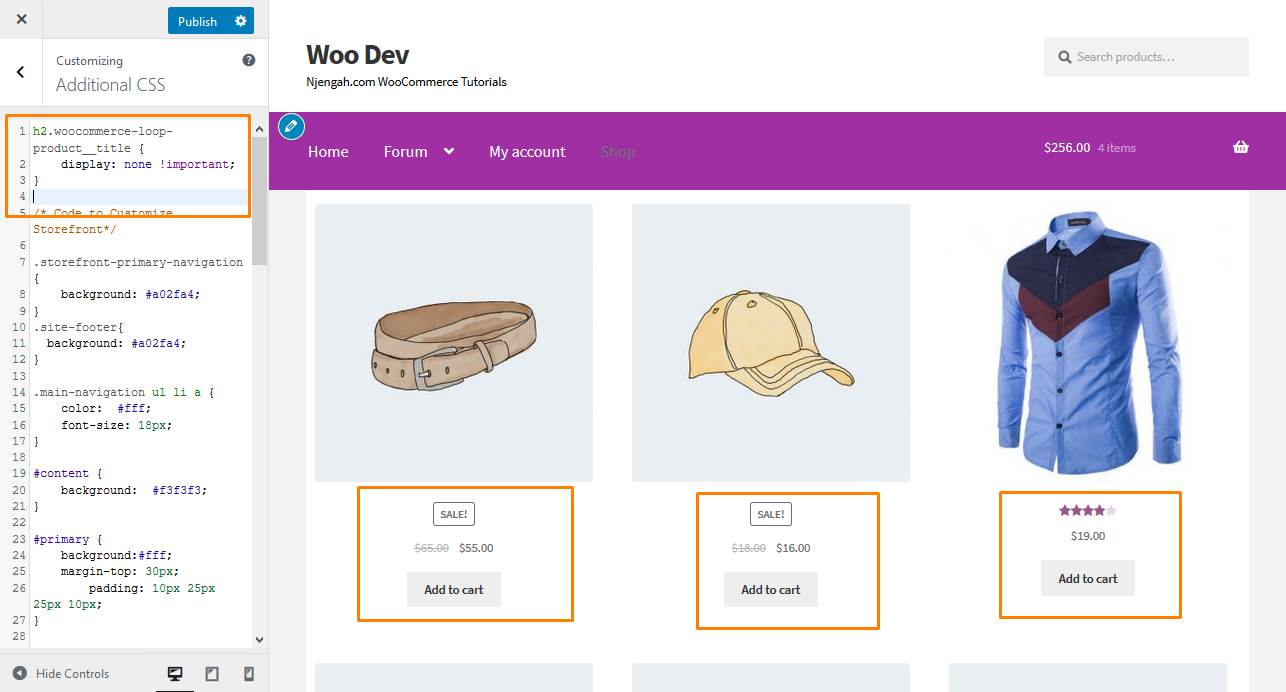
14. ซ่อนชื่อสินค้าในหน้าร้านค้า
หากต้องการซ่อนชื่อสินค้าในหน้าร้านค้า ให้ไปที่ส่วนปรับแต่งแล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
h2.woocommerce-loop-product__title {
แสดง: ไม่มี !สำคัญ;
}นี่คือผลลัพธ์:

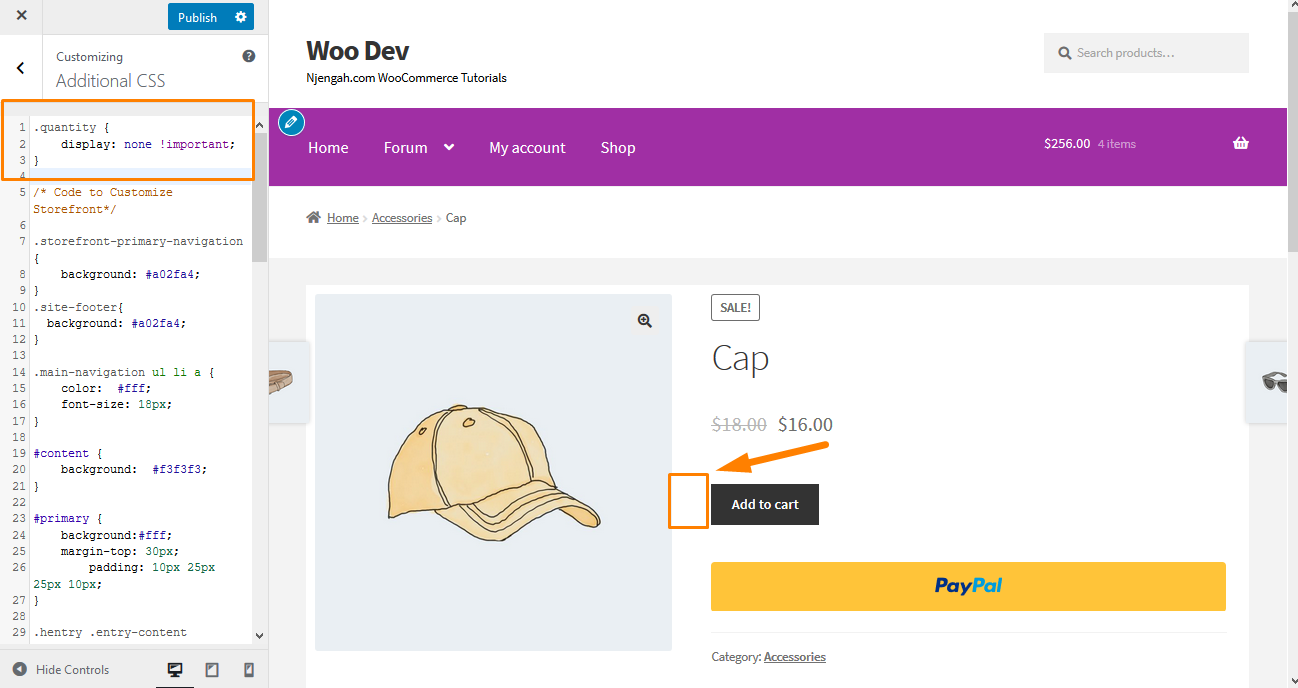
15. ซ่อนปุ่มจำนวนสินค้าบวกและลบจากหน้าสินค้า
เพื่อให้คุณซ่อนช่องข้อความด้วยปุ่มบวกและลบเพื่อเพิ่มหรือลดปริมาณผลิตภัณฑ์ สิ่งที่คุณต้องทำคือเพิ่มโค้ด CSS ต่อไปนี้ในส่วน CSS เพิ่มเติม:
.ปริมาณ {
แสดง: ไม่มี !สำคัญ;
} นี่คือผลลัพธ์: 
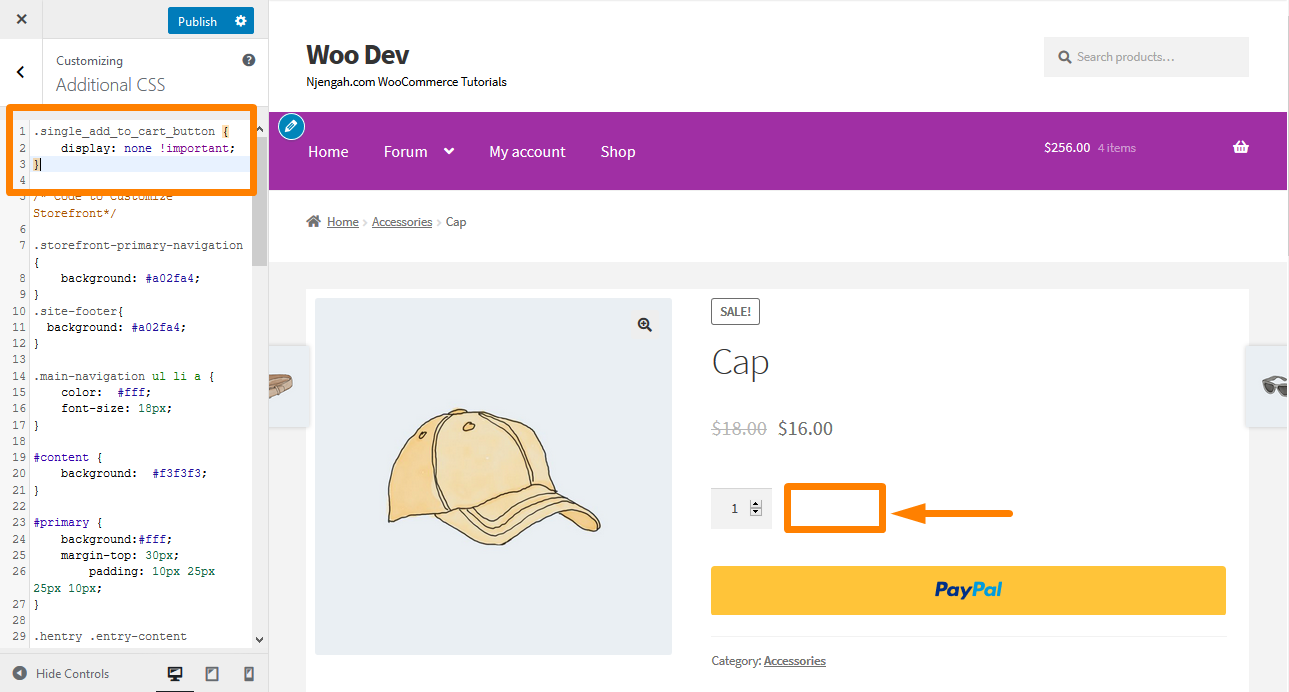
16. ซ่อนปุ่ม “หยิบลงตะกร้า” บนหน้าสินค้า
ในการดำเนินการนี้ ให้ไปที่ส่วนปรับแต่งแล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.single_add_to_cart_button {
แสดง: none !important;
} นี่คือผลลัพธ์: 

17. เปลี่ยนสีส่วนวิดเจ็ตหน้าร้านและขนาดตัวอักษร
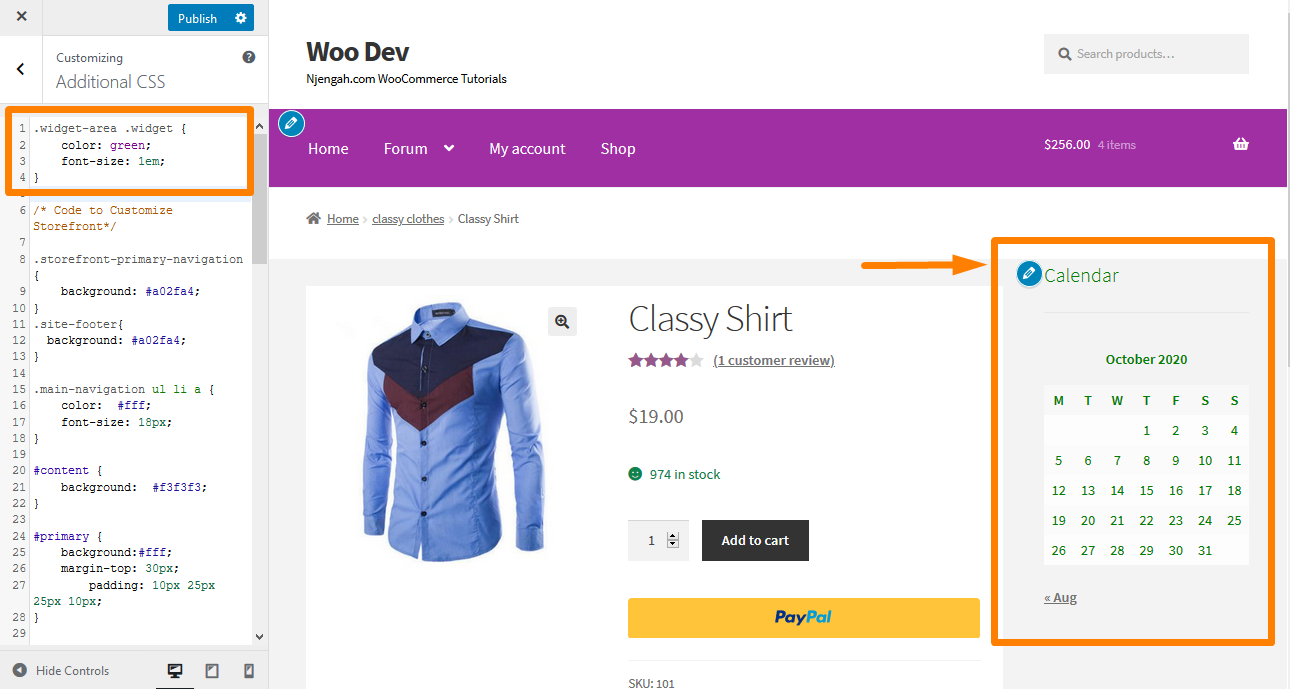
ไม่มีวิธีโดยตรงในการเปลี่ยนสีแบบอักษรหรือขนาดสำหรับวิดเจ็ตเพจโดยใช้เครื่องมือปรับแต่ง คุณสามารถเปลี่ยนได้โดยการเพิ่มบรรทัดต่อไปนี้ของโค้ด CSS ในการดำเนินการนี้ ให้ไปที่ส่วนกำหนดค่า จากนั้นไปที่ส่วน CSS เพิ่มเติม แล้วเพิ่มบรรทัดต่อไปนี้:
.widget พื้นที่ .widget {
สี: สีเขียว;
ขนาดตัวอักษร: 1em;
} นี่คือผลลัพธ์: 
18. แสดงป้าย "ลดราคา" หน้าร้านบนภาพสินค้า
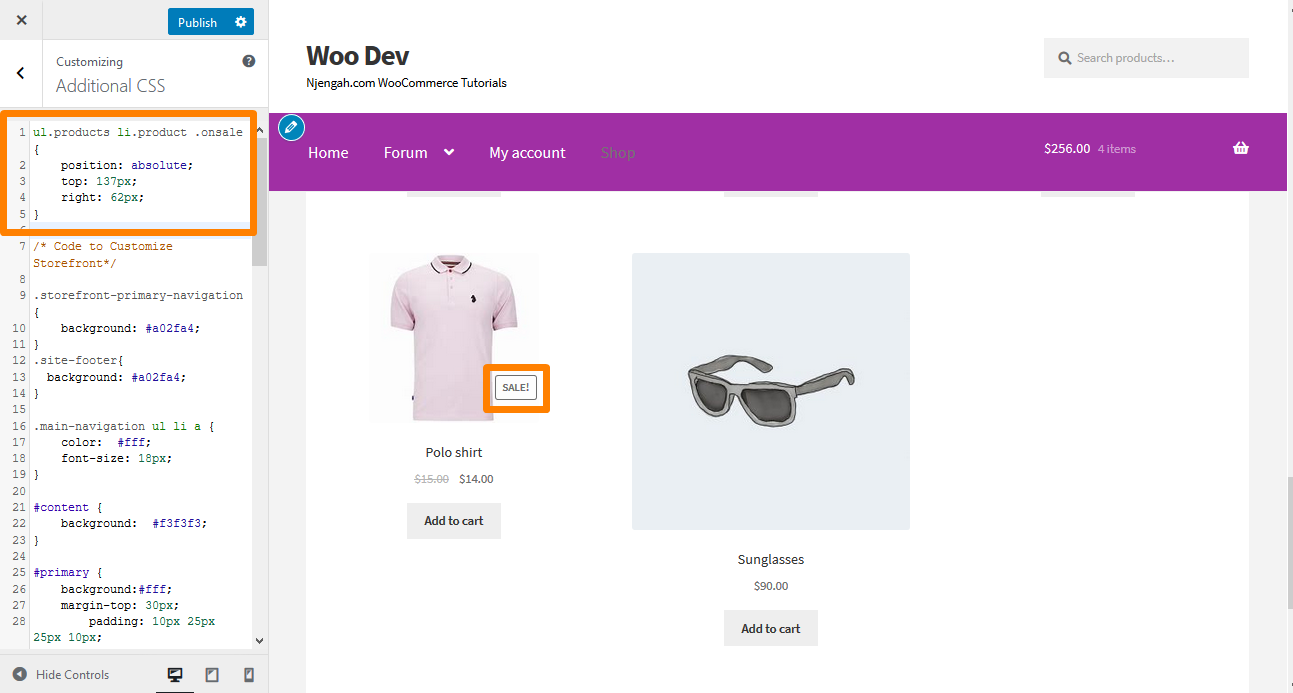
เวอร์ชันเริ่มต้นของธีม WooCommerce Storefront ช่วยให้คุณสามารถกำหนดการขายหรือลดราคาสำหรับผลิตภัณฑ์บางอย่างได้ อย่างไรก็ตาม หากคุณต้องการเพิ่มป้ายลดราคาบนรูปภาพสินค้า ให้ไปที่กำหนดเอง จากนั้นไปที่ส่วน CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
ul.products li.product .onsale {
ตำแหน่ง: สัมบูรณ์;
ด้านบน: 137px;
ขวา: 62px;
} นี่คือผลลัพธ์: 
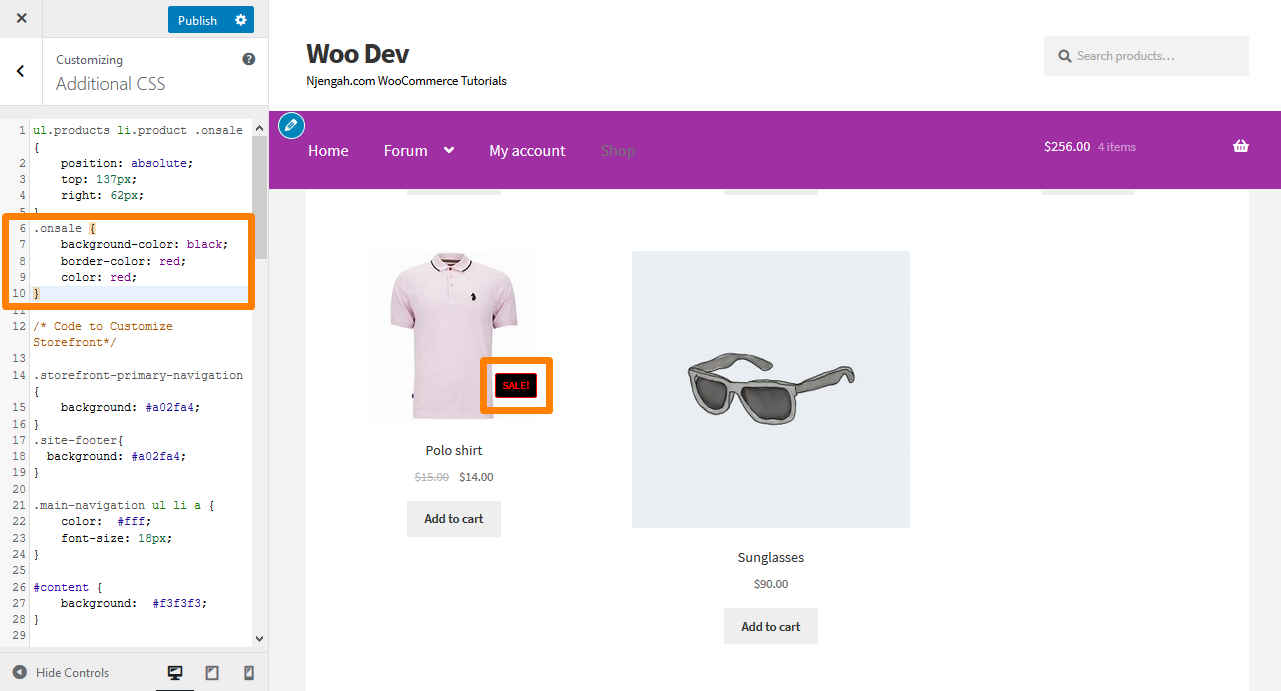
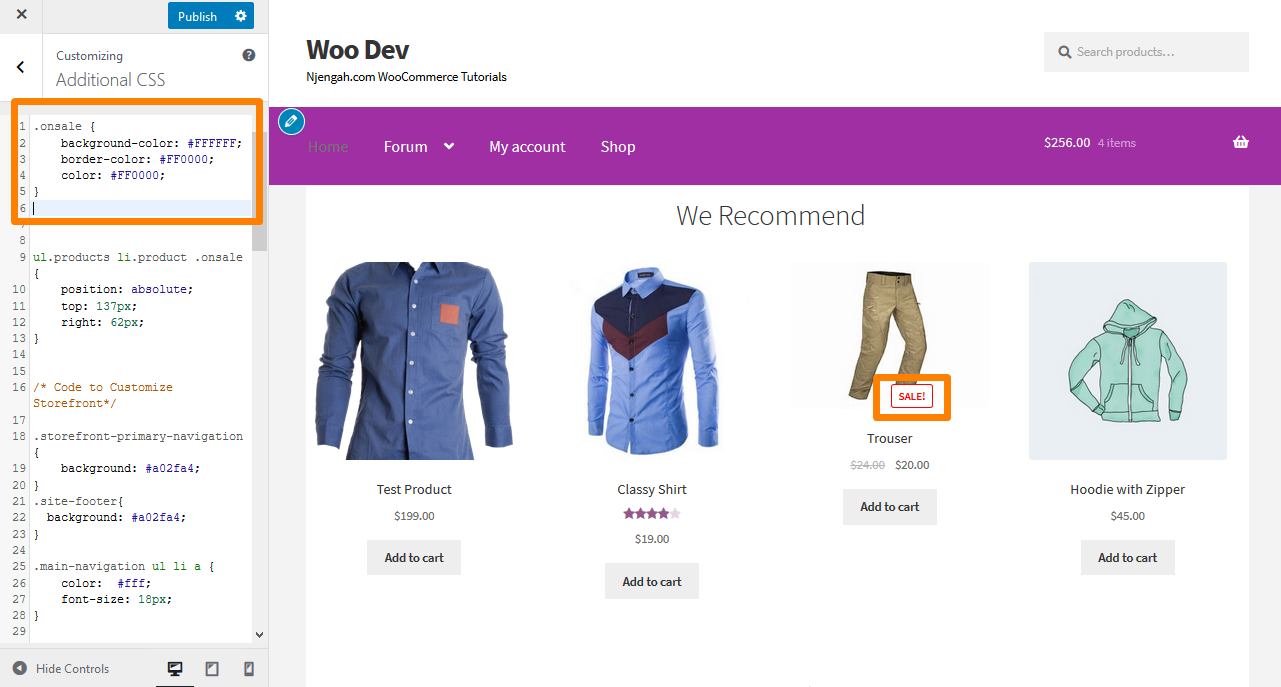
19. เปลี่ยนสีป้าย “ลดราคา”
หากต้องการเปลี่ยนสีของป้ายลดราคา เพียงไปที่ส่วนปรับแต่งแล้วเลือก CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.ลดราคา {
พื้นหลังสี: สีดำ;
ขอบสี: สีแดง;
สี: แดง;
} นี่คือผลลัพธ์: 
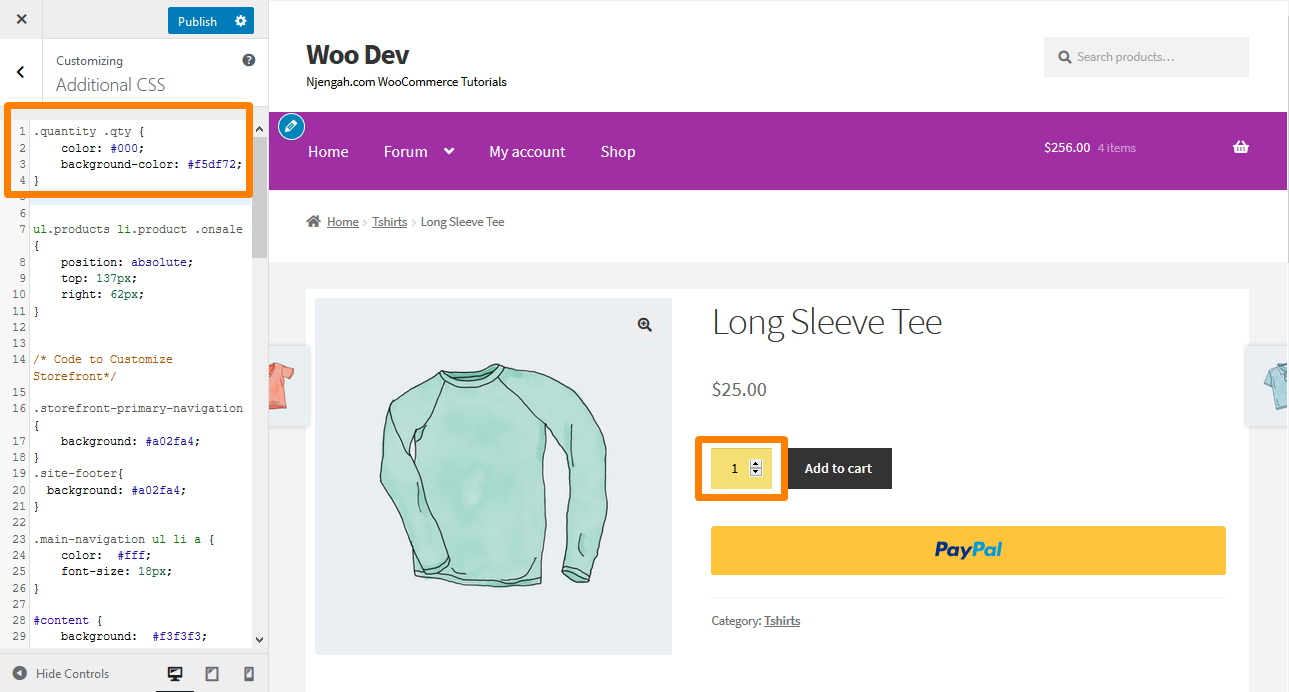
20. เปลี่ยนจำนวน “บวก-ลบ” กล่องสี
ซึ่งสามารถทำได้โดยเปลี่ยนสีพื้นหลังของปุ่มบวกและลบปริมาณ ในการดำเนินการนี้ ให้ไปที่ส่วน กำหนด ค่า จากนั้นไปที่ส่วน CSS เพิ่มเติม แล้วเพิ่มบรรทัดต่อไปนี้:
.quantity .qty {
สี: #000;
สีพื้นหลัง: #f5df72;
} นี่คือผลลัพธ์: 
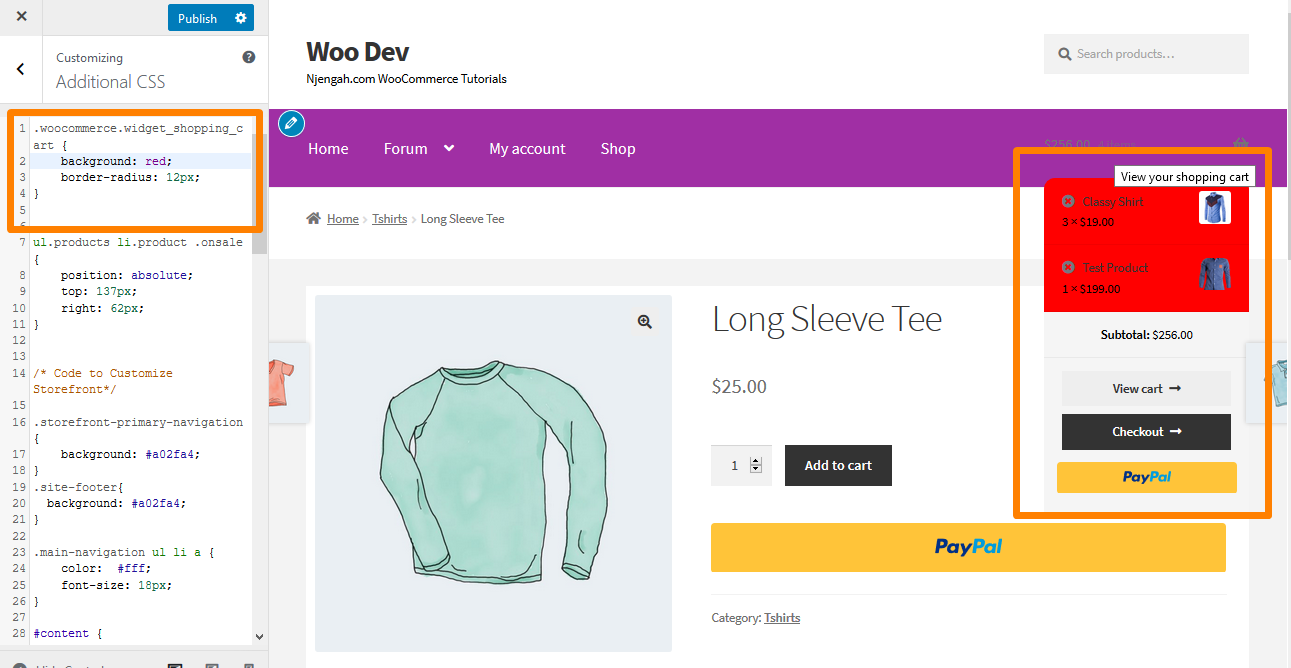
21. เปลี่ยนสีพื้นหลังของ Minicart บนส่วนหัว
เมื่อเปลี่ยนสีของส่วนหัว รายการแบบเลื่อนลงของรถเข็นขนาดเล็กจะสืบทอดสีนี้ อย่างไรก็ตาม คุณสามารถเปลี่ยนแปลงได้โดยใช้กฎ CSS ต่อไปนี้เพื่อเพิ่มการมองเห็น ไปที่ กำหนดเอง จากนั้นไปที่ส่วน CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.woocommerce.widget_shopping_cart {
พื้นหลัง: สีแดง;
รัศมีเส้นขอบ: 12px;
} นี่คือผลลัพธ์: 
22. เพิ่มรูปภาพในส่วนท้ายของหน้าร้านโดยใช้ CSS ด้านล่างลิขสิทธิ์
หากคุณต้องการเพิ่มโลโก้ของคุณเอง การชำระเงินที่ยอมรับ หรือป้ายพันธมิตรด้านล่างข้อความลิขสิทธิ์ ให้ไปที่ Layers, Customize แล้วคลิกที่ส่วน ท้าย
คลิกที่ Customization เพื่อขยายพาเนลและคลิกที่ Select Image ในพื้นหลัง
กรุณาเลือกภาพที่คุณต้องการและเพิ่ม
เลือก No Repeat and Bottom หรือจัดตำแหน่งด้วยตนเองตามต้องการ
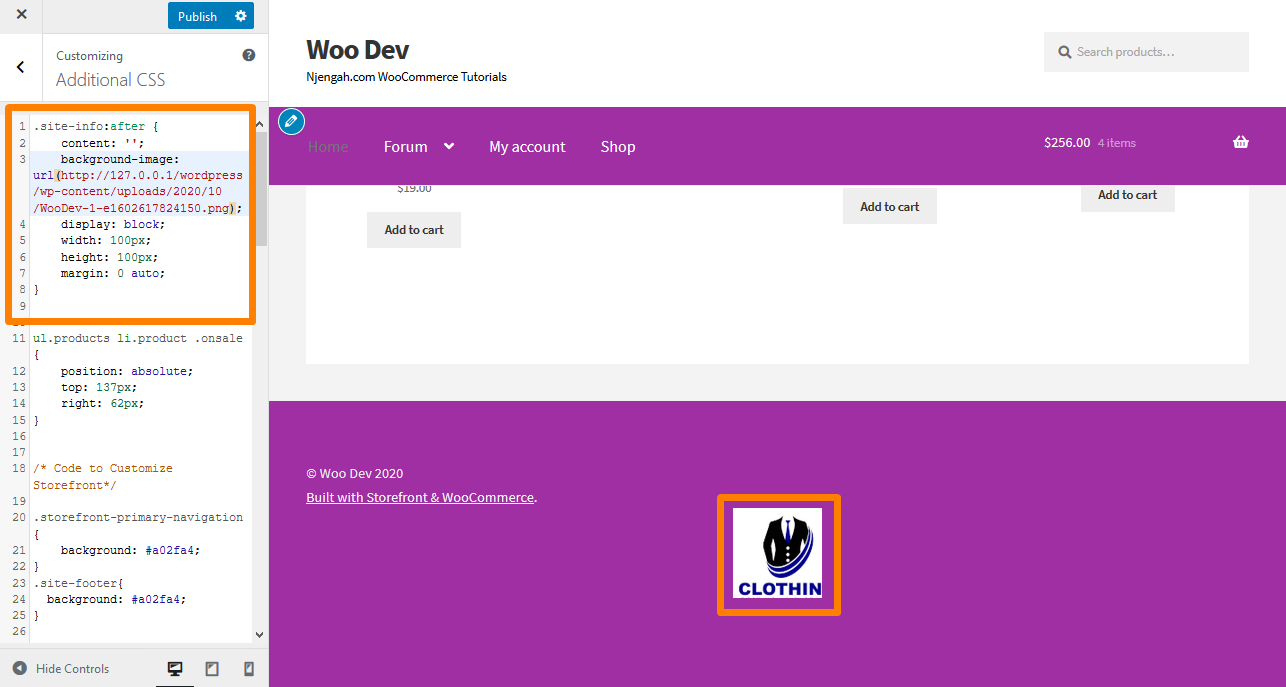
กลับไปที่เครื่องมือ ปรับแต่ง แล้วคลิก CSS เพื่อขยายแผง อย่างไรก็ตาม คุณควรตรวจสอบให้แน่ใจว่าเปอร์เซ็นต์เป็นไปตามข้อกำหนดของคุณ จากนั้นเพิ่มบรรทัดต่อไปนี้:
.site-info:หลังจาก {
เนื้อหา: '';
ภาพพื้นหลัง: url (เพิ่ม URL ของคุณเอง);
แสดง: บล็อก;
ความกว้าง: 100px;
ความสูง: 100px;
ระยะขอบ: 0 อัตโนมัติ;
} นี่คือผลลัพธ์: 
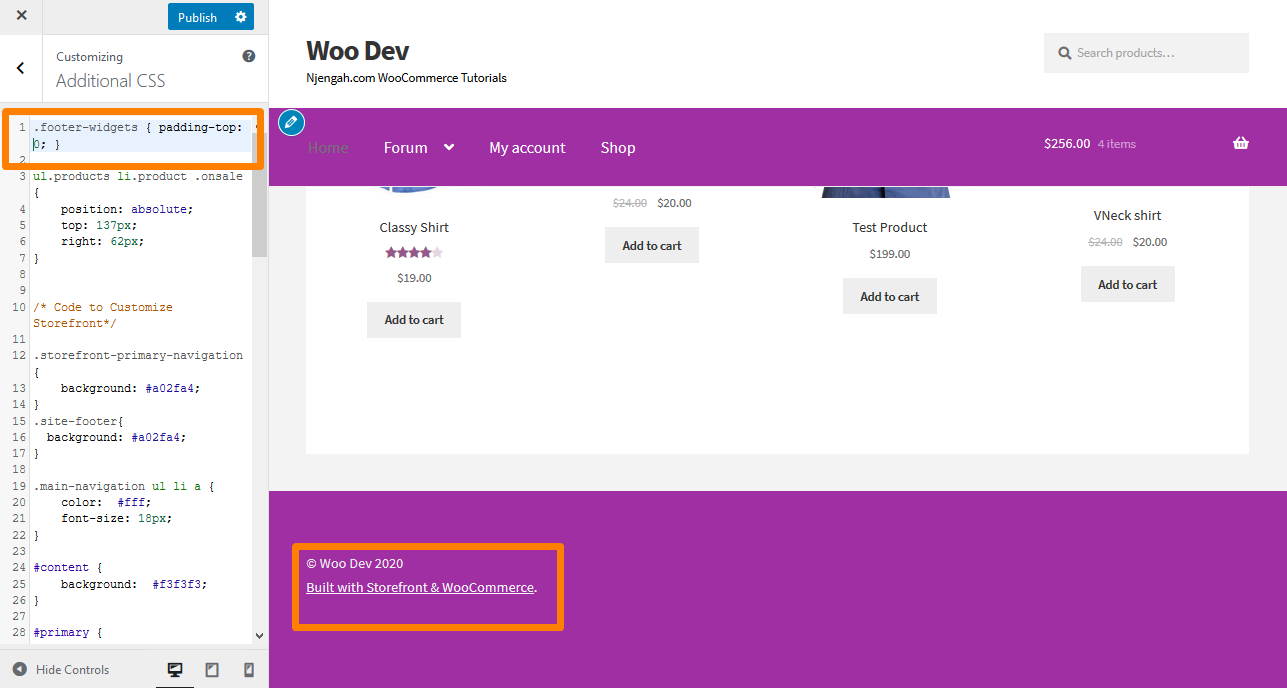
วิธีลบช่องว่างในส่วนท้าย
ไปที่ กำหนดเอง จากนั้นไปที่ส่วน CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
.footer-widgets { padding-top: 0; }
นี่คือผลลัพธ์: 
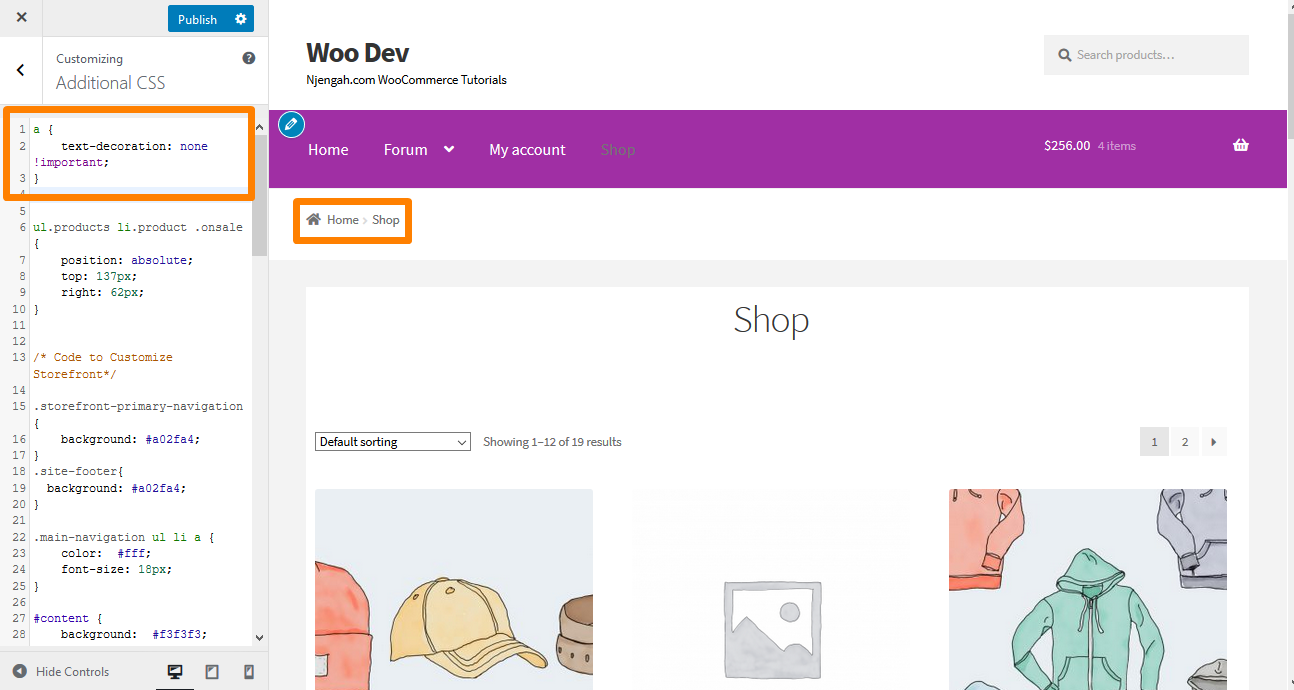
24. วิธีลบขีดเส้นใต้จากไฮเปอร์ลิงก์
ตามค่าเริ่มต้น ธีมหน้าร้านจะขีดเส้นใต้ลิงก์ และหากคุณต้องการลบออก ให้ไปที่กำหนดเอง จากนั้นไปที่ส่วน CSS เพิ่มเติม และเพิ่มบรรทัดต่อไปนี้:
ก {
การตกแต่งข้อความ: none !important;
} นี่คือผลลัพธ์: 
25. วิธีการเปลี่ยนสีของเส้นแนวนอนบนหน้าแรกของหน้าร้าน
เพียงเพิ่มรหัสต่อไปนี้ในไฟล์ custom.css ของธีมลูกของคุณ:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
ขอบสี: สีแดง;
}26. วิธีปรับแต่งหน้าร้าน WooCommerce บนป้ายขาย
เพียงเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติมของคุณ:
.ลดราคา {
สีพื้นหลัง: #FFFFFF;
ขอบสี: #FF0000;
สี: #FF0000;
} นี่คือผลลัพธ์: 
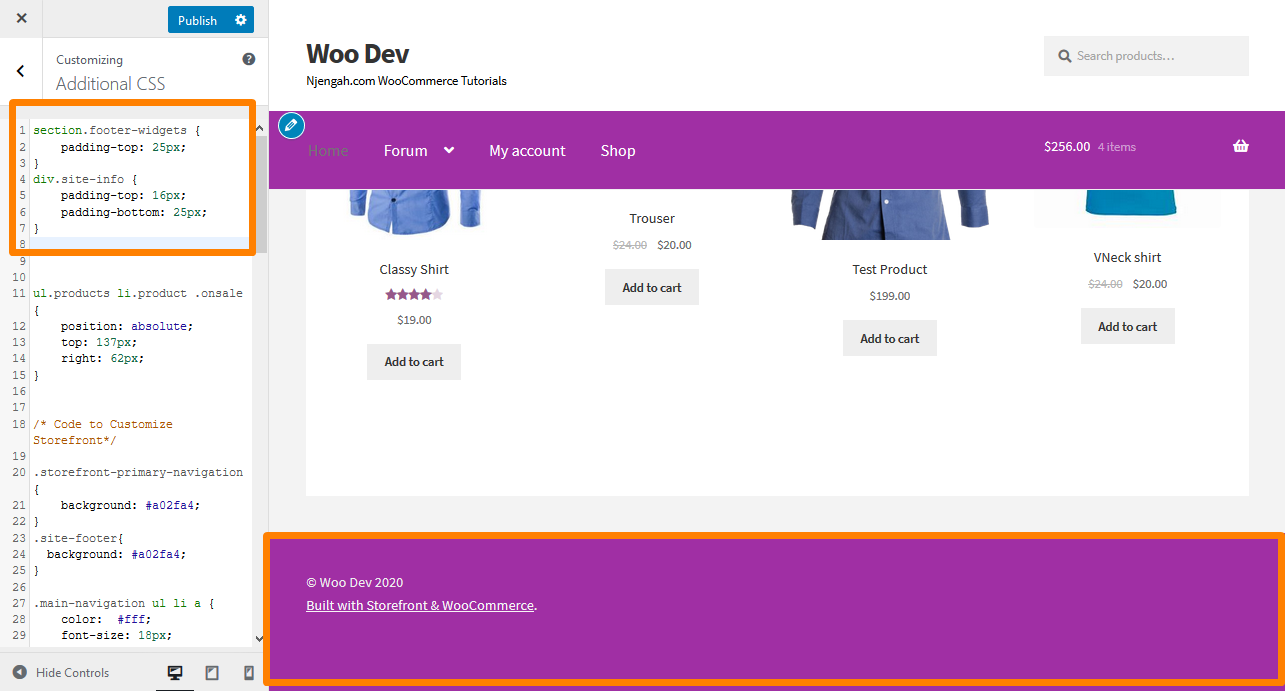
27. วิธีเปลี่ยนความสูงของส่วนท้ายของหน้าร้าน WooCommerce
ง่ายมากที่จะเปลี่ยนความสูงของส่วนท้ายของ WooCommerce Storefront โดยการเพิ่มโค้ด CSS ต่อไปนี้ในส่วน CSS เพิ่มเติม:
section.footer-widgets {
ช่องว่างภายในด้านบน: 25px;
}
div.site-info {
ช่องว่างภายในด้านบน: 16px;
padding-ด้านล่าง: 25px;
} นี่คือผลลัพธ์: 
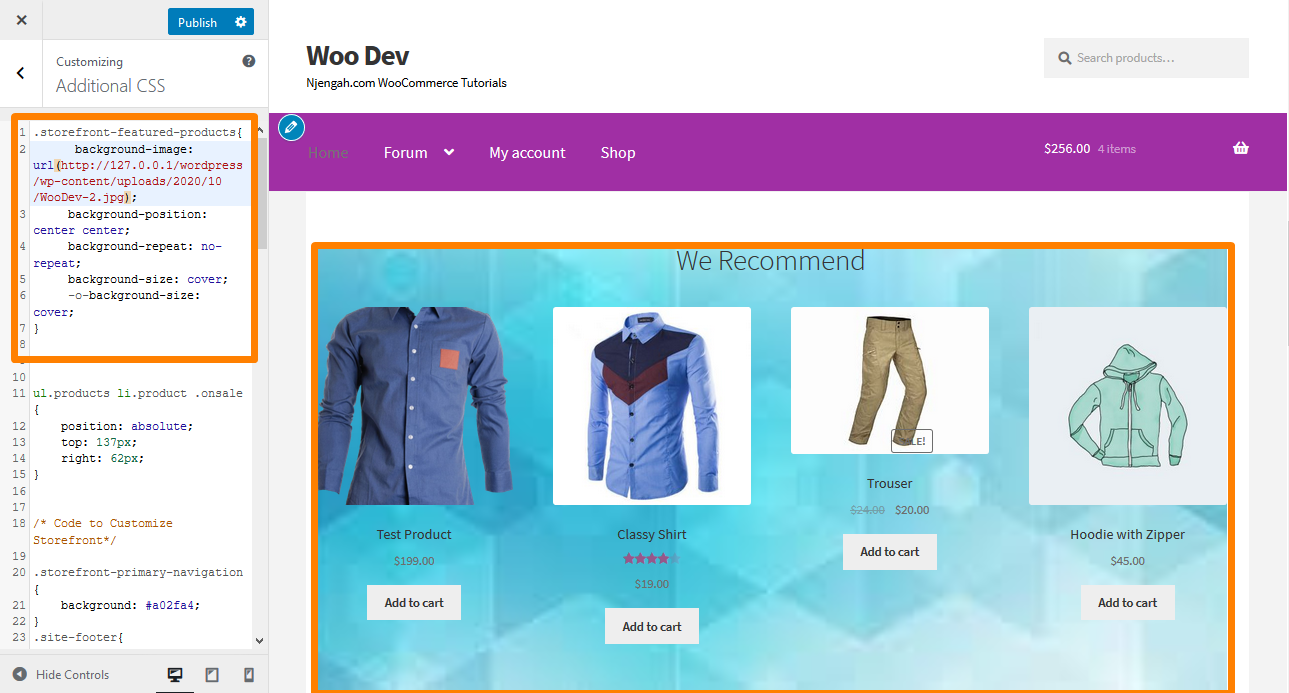
28. การเพิ่มภาพพื้นหลังให้กับหน้าร้านในส่วนของโฮมเพจโดยเฉพาะ
ธีมหน้าร้านเริ่มต้นมีหกส่วน ได้แก่ หมวดหมู่ผลิตภัณฑ์ ผลิตภัณฑ์ล่าสุด สินค้าเด่น สินค้ายอดนิยม สินค้าลดราคา และผลิตภัณฑ์ขายดี เพียงเพิ่มโค้ดต่อไปนี้ลงในส่วน CSS เพิ่มเติม:
.storefront-feature-products{
background-image: url(เพิ่ม URL ของคุณที่นี่);
พื้นหลังตำแหน่ง: ศูนย์กลาง;
พื้นหลังซ้ำ: ไม่ซ้ำ;
ขนาดพื้นหลัง: ปก;
-o-ขนาดพื้นหลัง: ปก;
} นี่คือผลลัพธ์: 
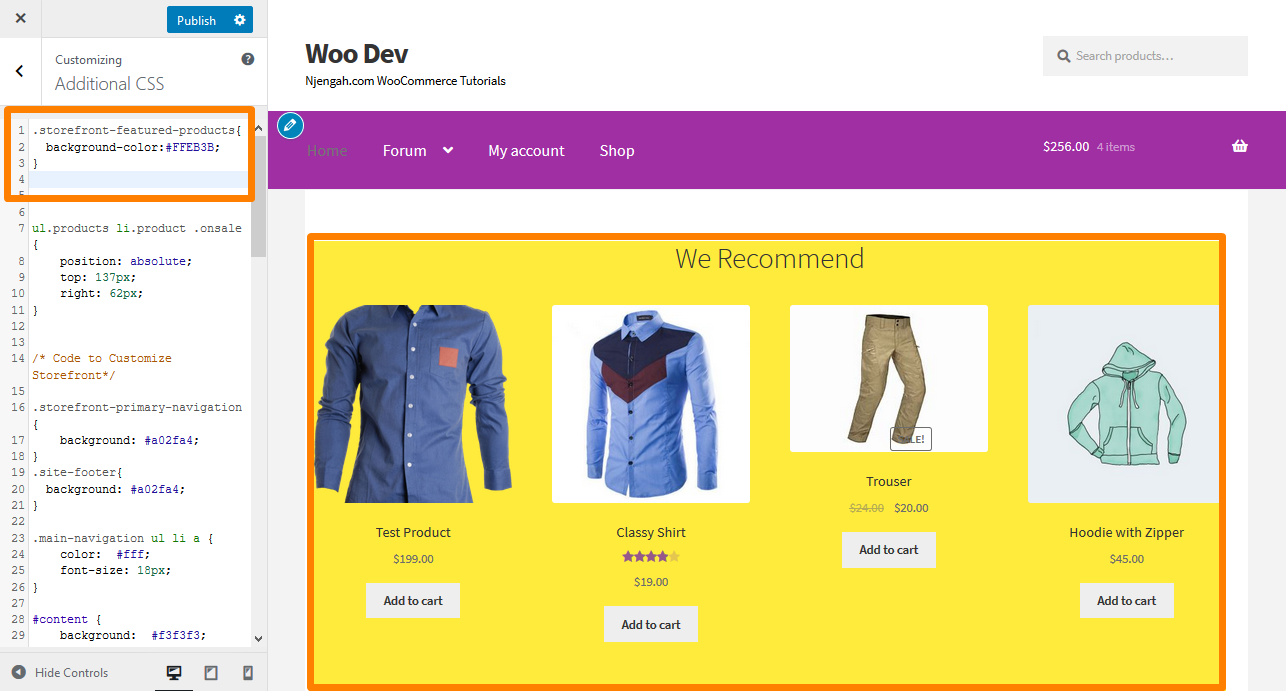
29. การเพิ่มสีพื้นหลังให้กับส่วนหน้าแรกของหน้าร้าน
ในการทำเช่นนี้ คุณต้องระบุส่วนที่คุณต้องการเพิ่มสีก่อน สามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติม:
.storefront-feature-products{
พื้นหลัง-สี:#FFEB3B;
} นี่คือผลลัพธ์: 
30. วิธีลบหรือซ่อนชื่อส่วนหน้าแรก
ในการดำเนินการนี้ คุณต้องระบุส่วนที่คุณต้องการลบหรือซ่อนก่อน ซึ่งสามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติม:
.storefront-recent-products .section-title {display:none;} .
.storefront-product-categories .section-title {display:none;} .
.storefront-featured-products .section-title {แสดง:ไม่มี;}
.storefront-popular-products .section-title {แสดง:ไม่มี;}
.storefront-on-sale-products .section-title {display:none;} .
.storefront-best-sell-products .section-title {display:none;} นี่คือผลลัพธ์: 
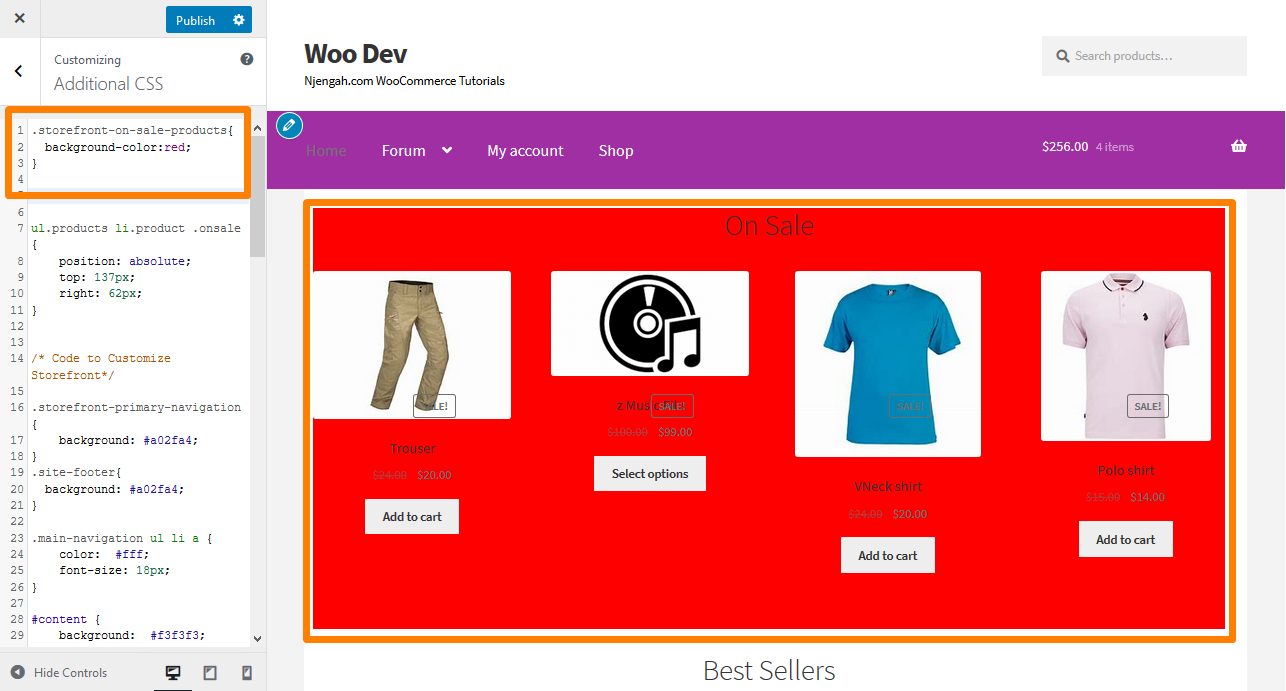
31. วิธีเปลี่ยนสีพื้นหลังของสินค้าลดราคา
ซึ่งสามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ในส่วน CSS เพิ่มเติม:
.storefront-on-sale-products{
พื้นหลัง-สี:#FFEB3B;
} นี่คือผลลัพธ์: 
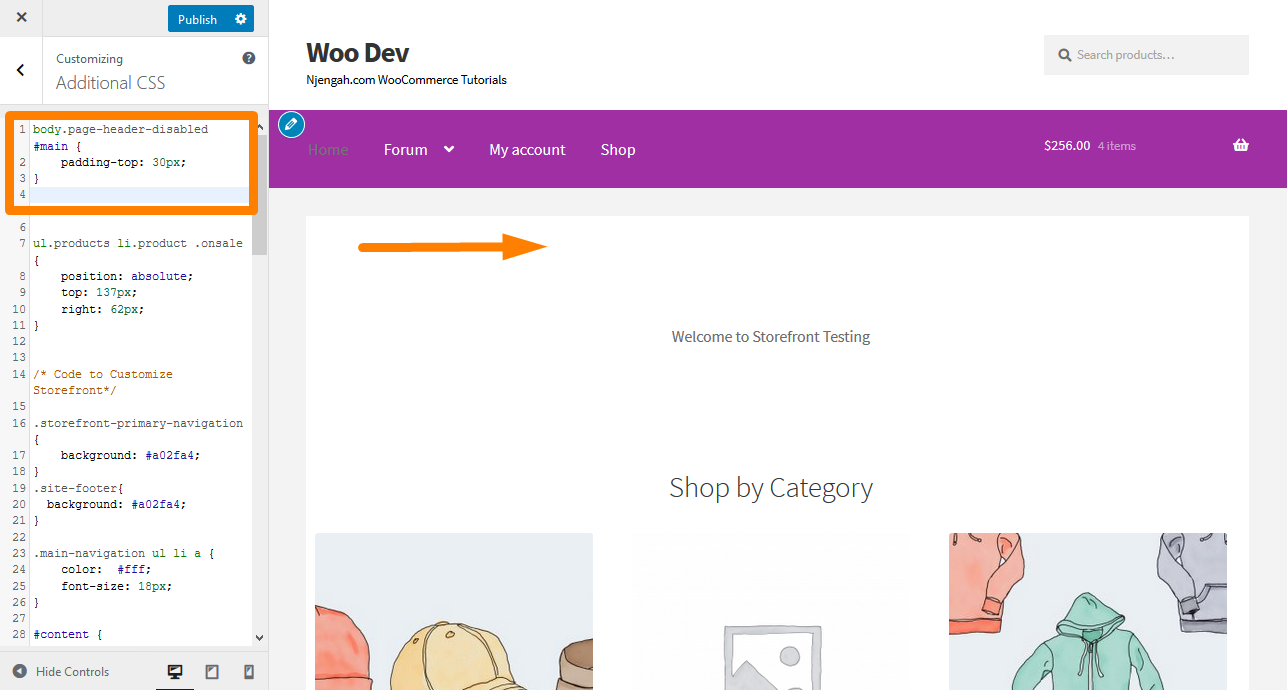
32. วิธีเพิ่ม Space โดยอัตโนมัติภายใต้ส่วนหัวสำหรับหน้าที่ไม่มีชื่อ
เมื่อใดก็ตามที่คุณปิดใช้งานชื่อหน้าหลักสำหรับหน้าใด ๆ จะไม่มีที่ว่างเหลืออยู่ใต้ส่วนหัว ข้อมูลโค้ดนี้จะช่วยให้คุณเพิ่มระยะห่างเพื่อแทรกตัวเลื่อน รูปภาพ หรือเนื้อหาอื่นๆ ที่ฟลัชด้านบน เพิ่มรหัสต่อไปนี้ในส่วน CSS เพิ่มเติม:
body.page-header-disabled #main {
ช่องว่างภายใน: 30px;
} นี่คือผลลัพธ์: 
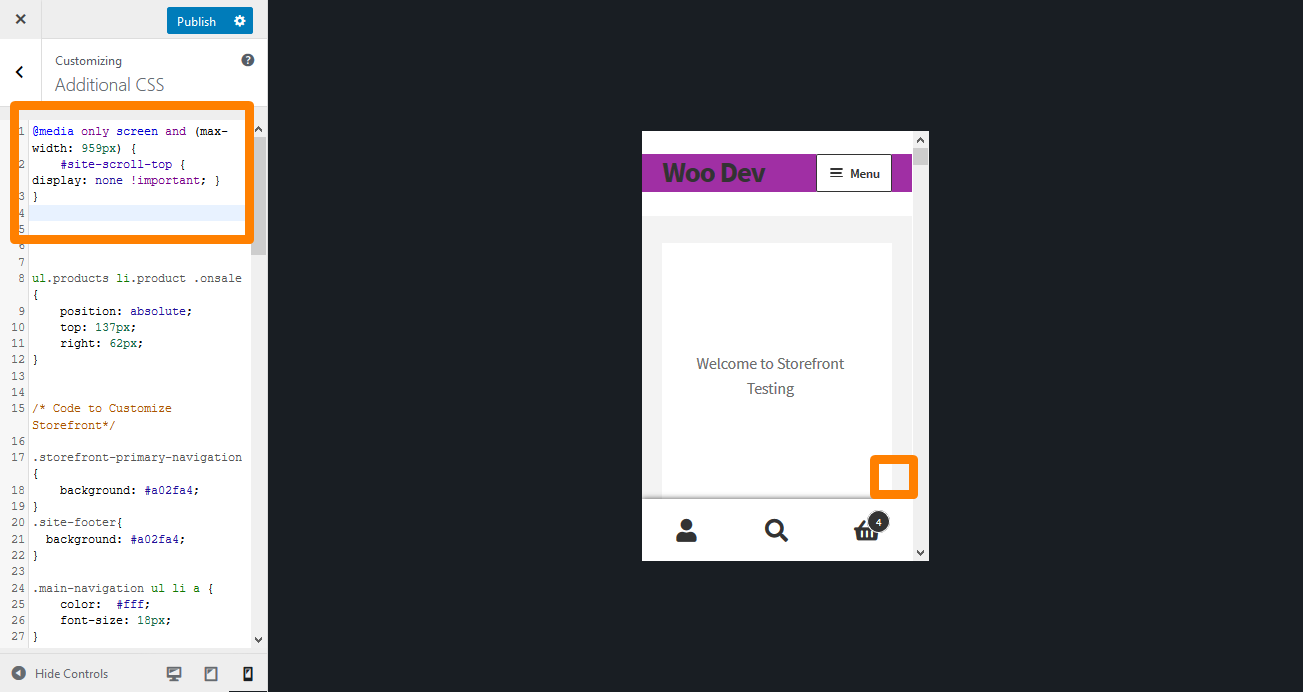
33. วิธีซ่อนเลื่อนไปที่ปุ่มบนสุดบนมือถือ
เพียงเพิ่มโค้ดต่อไปนี้ลงในส่วน CSS เพิ่มเติม:
หน้าจอ @media เท่านั้นและ (ความกว้างสูงสุด: 959px) {
#site-scroll-top { แสดง: ไม่มี !important; }
} นี่คือผลลัพธ์: 
บทสรุป
ฉันได้แบ่งปันเคล็ดลับ CSS บางส่วนในคู่มือนี้ซึ่งคุณสามารถใช้เพื่อจัดรูปแบบธีมหน้าร้าน ฉันขอแนะนำอย่างยิ่งให้คุณเพิ่มกฎ CSS ในส่วน CSS เพิ่มเติม เพื่อให้คุณสามารถดูตัวอย่างการเปลี่ยนแปลงแบบเรียลไทม์ การแสดงตัวอย่างการเปลี่ยนแปลงของคุณจะทำให้คุณสามารถเปลี่ยนกฎตามข้อกำหนดของคุณได้
หากต้องการเพิ่มกฎ ให้คัดลอก/วางลงในส่วน “ CSS เพิ่มเติม ” ของอินเทอร์เฟซการปรับแต่งธีมหน้าร้านของคุณ เพื่อทำสิ่งนี้:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > ปรับแต่ง
- นำทางลงไปที่ CSS เพิ่มเติม ในแถบด้านข้างทางซ้ายที่ปรากฏขึ้น
- เพิ่มกฎ CSS
- หากคุณพอใจกับการเปลี่ยนแปลง ให้คลิกที่ เผยแพร่
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือเคล็ดลับ CSS ที่แชร์ที่นี่ใช้ได้กับธีมหน้าร้านเท่านั้น
บทความที่คล้ายกัน
- วิธีปรับความสูงของหน้าร้าน WooCommerce ของส่วนหัว
- วิธีตั้งค่าโฮมเพจใน WooCommerce Storefront
- วิธีเพิ่มเมนูตัวเลือกการออกจากระบบ WooCommerce Storefront Theme [ตัวอย่าง]
- วิธีเปลี่ยนแท็กไลน์หน้าร้าน WooCommerce
- วิธีเปลี่ยนขนาดตัวอักษรของเมนูหลัก ธีมหน้าร้าน
- คู่มือการปรับแต่ง CSS ส่วนหัวของหน้าร้าน WooCommerce
- หน้าร้าน WooCommerce แสดงหมวดหมู่ทั้งหมดบนโฮมเพจ
- วิธีเปลี่ยนขนาดของปุ่มเมนูมือถือธีมหน้าร้าน
- วิธีเปลี่ยนสีเมนูหน้าร้าน WooCommerce
- วิธีการเปลี่ยนความสูงของส่วนท้ายของหน้าร้าน WooCommerce
- วิธีลบธีมหน้าร้านส่วนท้าย WooCommerce
- วิธีการเปลี่ยนขนาดของชื่อเว็บไซต์ ธีมหน้าร้าน WooCommerce
- วิธีลบธีมหน้าร้าน WooCommerce ของส่วนหัว
- การปรับแต่งหน้าแรกของธีมหน้าร้าน WooCommerce [คู่มือขั้นสูง]
- วิธีเปลี่ยนขนาดรูปภาพเด่นหน้าร้านของ WooCommerce
- วิธีสร้างโซลูชันแก้ไขด่วนสำหรับเมนูมือถือ Divi แบบเลื่อนได้
- วิธีซ่อนหมวดหมู่ WooCommerce Storefront Theme
- วิธีเปลี่ยนขนาดของไอคอนรถเข็นในธีมหน้าร้าน WooCommerce
- วิธีลบผลิตภัณฑ์ที่เกี่ยวข้อง WooCommerce Storefront Theme
- วิธีซ่อนหน้าร้านค้า WooCommerce ที่ขายดีที่สุด
