วิธีปรับแต่งหน้าชำระเงินหน้าร้าน
เผยแพร่แล้ว: 2020-10-29 ขั้นตอนการชำระเงินในร้านค้าออนไลน์ใด ๆ เป็นสิ่งสำคัญที่สุดในเส้นทางของผู้ซื้อ เนื่องจากเป็นโอกาสสุดท้ายที่คุณจะโน้มน้าวให้ผู้ซื้อทำการซื้อ นอกจากนี้ ควรสังเกตว่าตะกร้าสินค้าจำนวนมากถูกละทิ้งเมื่อผู้ใช้เปลี่ยนใจในขั้นตอนสุดท้าย
ขั้นตอนการชำระเงินในร้านค้าออนไลน์ใด ๆ เป็นสิ่งสำคัญที่สุดในเส้นทางของผู้ซื้อ เนื่องจากเป็นโอกาสสุดท้ายที่คุณจะโน้มน้าวให้ผู้ซื้อทำการซื้อ นอกจากนี้ ควรสังเกตว่าตะกร้าสินค้าจำนวนมากถูกละทิ้งเมื่อผู้ใช้เปลี่ยนใจในขั้นตอนสุดท้าย
หน้าร้านปรับแต่งหน้าชำระเงิน
ปัจจัยต่างๆ เช่น ค่าขนส่งและตัวเลือกการชำระเงินเป็นสาเหตุหลักของการละทิ้งรถเข็น อย่างไรก็ตาม หน้าชำระเงินก็มีบทบาทสำคัญเช่นกัน หากแบบฟอร์มการชำระเงินซับซ้อนเกินไปหรือใช้เวลาในการกรอกนาน ลูกค้าอาจซื้อจากที่อื่นได้ นอกจากนี้ เราขอแนะนำให้คุณลบช่องการชำระเงินที่ขอข้อมูลที่ละเอียดอ่อน
วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพแบบฟอร์มการชำระเงินคือการมีฟิลด์ที่จำเป็น ควรขึ้นอยู่กับความต้องการทางธุรกิจของคุณและกลุ่มเป้าหมาย
โพสต์นี้จะแนะนำคุณเกี่ยวกับวิธีปรับแต่งหน้าชำระเงินให้ตรงกับกลุ่มเป้าหมายและความต้องการทางธุรกิจของคุณ
การปรับแต่งช่องชำระเงิน
หน้าชำระเงินขอให้ลูกค้า:
- รายละเอียดการเรียกเก็บเงิน
- ชื่อจริง
- นามสกุล
- ชื่อ บริษัท
- ประเทศ
- ที่อยู่
- เมือง/เมือง
- เขต
- รหัสไปรษณีย์/ZIP
- โทรศัพท์
- ที่อยู่อีเมล
- บันทึกการสั่งซื้อ

วิธีที่ดีที่สุดในการปรับแต่งช่องการชำระเงินคือการใช้ข้อมูลโค้ด หากต้องการดูคลาสและตัวเลือกทั้งหมด ให้ใช้ตัวตรวจสอบเบราว์เซอร์บนเว็บไซต์ของคุณเพื่อค้นหาองค์ประกอบที่คุณต้องการปรับแต่ง
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div id="order_review" class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div id="payment"> <ul class="wc_payment_methods วิธีการชำระเงิน_methods"> <div class="form-row place-order">
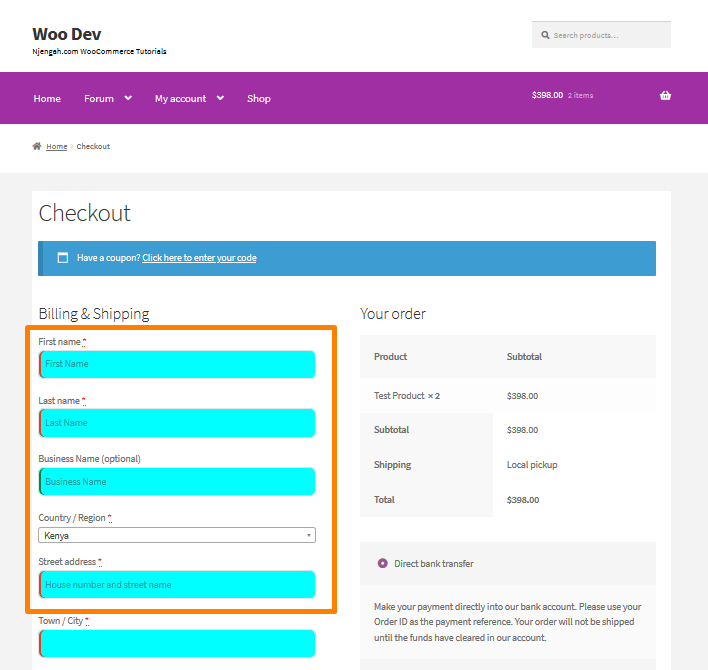
ขั้นตอนในการเปลี่ยนสีพื้นหลังและเลย์เอาต์ของช่องป้อนข้อความและกำหนดมุมโค้งมน
นี่คือขั้นตอนง่าย ๆ ที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > ปรับแต่ง
- นำทางลงไปที่ CSS เพิ่มเติม ในแถบด้านข้างทางซ้ายที่ปรากฏขึ้น
- เพิ่ม CSS
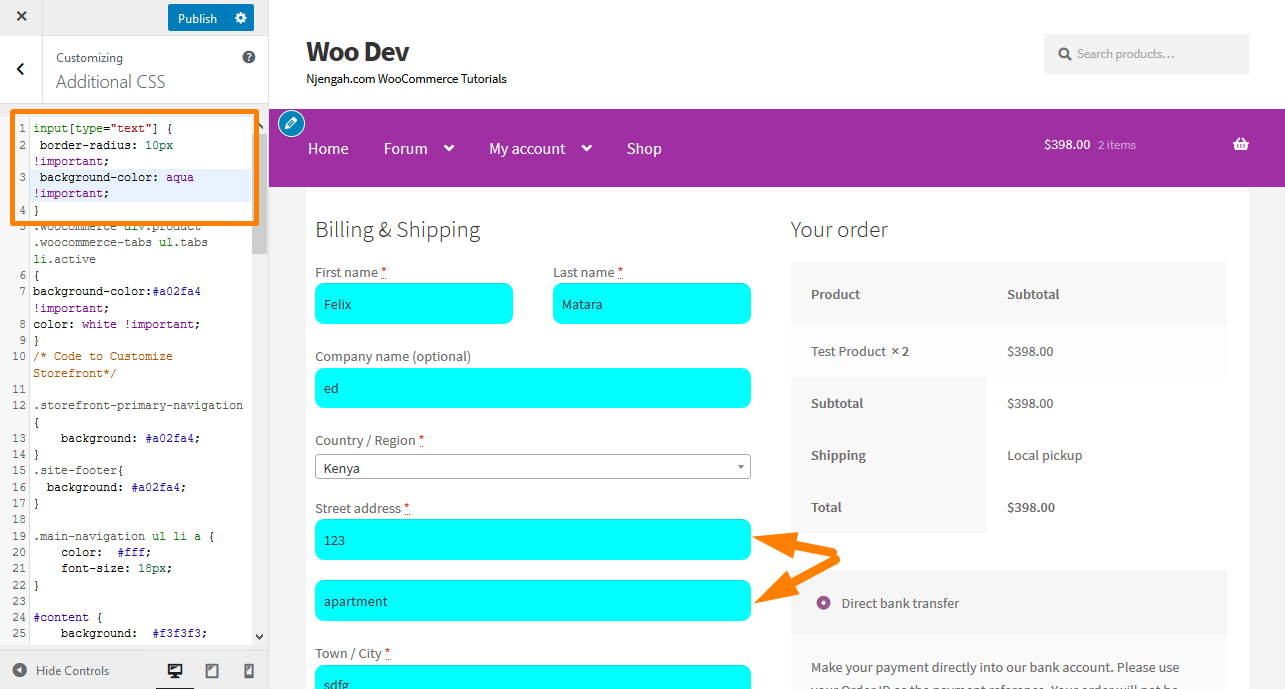
อินพุต[type="text"] {
border-radius: 10px !สำคัญ;
พื้นหลัง-สี: น้ำ !สำคัญ;
}- นี่คือผลลัพธ์:

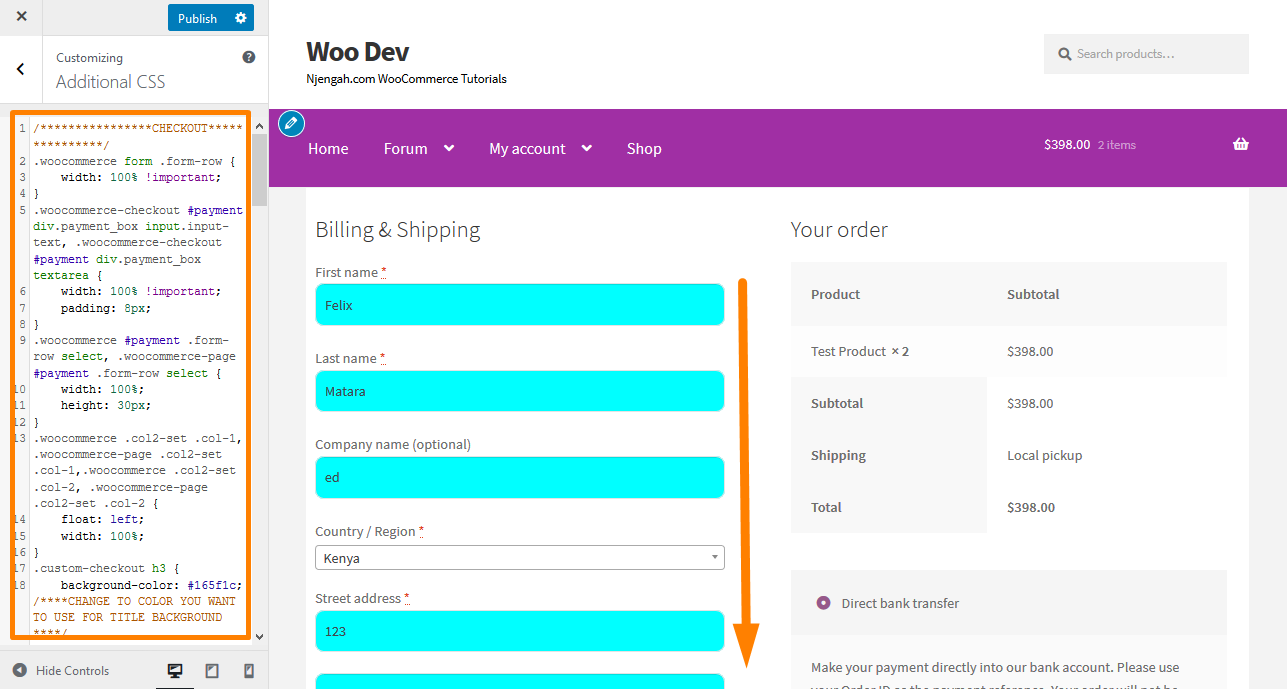
- หากต้องการเปลี่ยนเลย์เอาต์ของฟิลด์ ให้เพิ่มโค้ด CSS ต่อไปนี้:
/****************เช็คเอาท์***************/
.woocommerce แบบฟอร์ม .form-row {
ความกว้าง: 100% !สำคัญ;
}
.woocommerce-checkout #payment div.payment_box input.input-text, .woocommerce-checkout #payment div.payment_box textarea {
ความกว้าง: 100% !สำคัญ;
ช่องว่างภายใน: 8px;
}
.woocommerce #payment .form-row select, .woocommerce-page #payment .form-row select {
ความกว้าง: 100%;
ความสูง: 30px;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1,.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
ลอย: ซ้าย;
ความกว้าง: 100%;
}
.custom-ชำระเงิน h3 {
สีพื้นหลัง: #165f1c; /****เปลี่ยนสีที่คุณต้องการใช้สำหรับพื้นหลังของชื่อเรื่อง****/
ความกว้าง: 45%;
จัดข้อความ: ศูนย์;
ช่องว่างภายใน: 10px;
รัศมีเส้นขอบ: 5px;
ขอบบน: 50px;
สี: #FFF;
ลอย: ขวา;
}
.woocommerce แบบฟอร์ม .form-row input.input-text, .woocommerce แบบฟอร์ม .form-row textarea {
ช่องว่างภายใน: .6180469716em;
สีพื้นหลัง: #f2f2f2;
สี: #43454b;
เค้าร่าง: 0;
เส้นขอบ: 0;
-webkit-ลักษณะที่ปรากฏ: ไม่มี;
รัศมีเส้นขอบ: 2px;
ขนาดกล่อง: เส้นขอบกล่อง;
ตัวอักษร-น้ำหนัก: 400;
เส้นขอบ:ทึบ 2px #e4e4e4;
}
#wc_checkout_add_ons {
ความกว้าง: 45%;
ลอย: ขวา;
จัดข้อความ: ศูนย์;
}
หน้าจอ @media และ (ความกว้างต่ำสุด: 980px) {
.woocommerce-shipping-fields h3, .woocommerce-billing-fields h3 {ความกว้าง:100%;}
.woocommerce .col2-set, .woocommerce-page .col2-set {
ความกว้าง: 45%;
ลอย: ซ้าย;
}
.woocommerce-checkout-review-order{
ความกว้าง: 45%;
ลอย: ขวา;
}
}
หน้าจอ @media และ (ความกว้างสูงสุด: 979px) {
.custom-ชำระเงิน h3 {
ความกว้าง: 100%;
}
}- นี่คือผลลัพธ์:

ขั้นตอนในการลบช่องชำระเงิน
นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า Theme Editor ให้มองหาไฟล์ฟังก์ชันของธีมเพื่อลบฟิลด์การชำระเงิน
- เพิ่มรหัสต่อไปนี้ในไฟล์ php อย่างไรก็ตาม การวางโค้ด ทั้งหมด จะเป็นการ ลบฟิลด์ทั้งหมดออก จากหน้าชำระเงิน ดังนั้น อย่าลืมรวมเฉพาะฟิลด์ที่คุณต้องการลบ
/**
ลบช่องที่เป็นไปได้ทั้งหมด
**/
ฟังก์ชั่น wc_remove_checkout_fields ($fields) {
// ช่องการเรียกเก็บเงิน
unset( $fields['billing']['billing_company'] ); ยกเลิกการตั้งค่า
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] ); ยกเลิกการตั้งค่า
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] ); ยกเลิกการตั้งค่า
// เขตข้อมูลการจัดส่ง
unset( $fields['shipping']['shipping_company'] ); ยกเลิกการตั้งค่า
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// ช่องสั่งซื้อ
unset( $fields['order']['order_comments'] );
ส่งคืนฟิลด์ $;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );เป็นมูลค่าการกล่าวขวัญว่าจำเป็นต้องมีฟิลด์ประเทศ หากคุณลบฟิลด์นี้ คำสั่งซื้อของลูกค้าจะไม่สามารถดำเนินการให้เสร็จสิ้นได้ เนื่องจากคุณจะได้รับข้อผิดพลาดว่า “โปรดป้อนที่อยู่เพื่อดำเนินการต่อ”

ขั้นตอนในการสร้างฟิลด์ที่จำเป็น ไม่จำเป็น
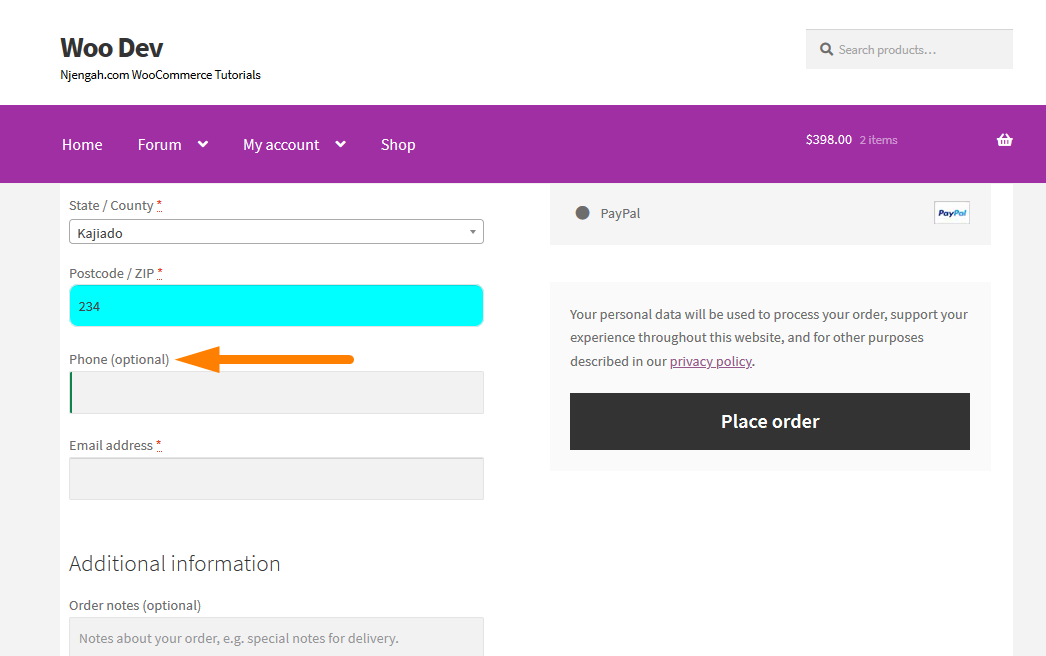
ในตัวอย่างนี้ ฉันจะแก้ไขฟิลด์ Billing Phone นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้า Theme Editor เปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมเพื่อไม่ให้ฟิลด์บังคับ
- เพิ่มรหัสต่อไปนี้ในฟังก์ชัน ไฟล์ php
add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field');
ฟังก์ชัน wc_unrequire_wc_phone_field ($fields) {
$fields['billing_phone']['required'] = false;
ส่งคืนฟิลด์ $;
}- นี่คือผลลัพธ์:

ขั้นตอนในการเปลี่ยนป้ายฟิลด์อินพุตและตัวยึด
นี่คือขั้นตอนง่าย ๆ ที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้า Theme Editor เปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมเพื่อเปลี่ยนป้ายชื่อฟิลด์อินพุตและตัวยึดตำแหน่ง
- เพิ่มรหัสต่อไปนี้ในไฟล์ php
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
ฟังก์ชัน custom_override_checkout_fields($fields)
{
unset($fields['billing']['billing_address_2']);
$fields['billing']['billing_company']['placeholder'] = 'ชื่อธุรกิจ';
$fields['billing']['billing_company']['label'] = 'ชื่อธุรกิจ';
$fields['billing']['billing_first_name']['placeholder'] = 'First Name';
$fields['shipping']['shipping_first_name']['placeholder'] = 'ชื่อจริง';
$fields['shipping']['shipping_last_name']['placeholder'] = 'นามสกุล';
$fields['shipping']['shipping_company']['placeholder'] = 'ชื่อบริษัท';
$fields['billing']['billing_last_name']['placeholder'] = 'นามสกุล';
$fields['billing']['billing_email']['placeholder'] = 'ที่อยู่อีเมล ';
$fields['billing']['billing_phone']['placeholder'] = 'โทรศัพท์ ';
ส่งคืนฟิลด์ $;
}- นี่จะเป็นผลลัพธ์:

บทสรุป
โดยสรุป ฉันได้แชร์วิธีปรับแต่งช่องการชำระเงินในหน้าชำระเงิน การเพิ่มประสิทธิภาพหน้านี้เป็นสิ่งสำคัญ เนื่องจากเป็นโอกาสสุดท้ายที่คุณจะโน้มน้าวให้นักช็อปทำการซื้อ
นอกจากนี้ คุณต้องรวบรวมข้อมูลที่คุณต้องการตามความต้องการทางธุรกิจและกลุ่มเป้าหมาย ซึ่งจะช่วยให้คุณลดการละทิ้งรถเข็นและปรับปรุงยอดขายในร้านของคุณได้อย่างมาก
อย่างไรก็ตาม หากคุณไม่สามารถแก้ไขข้อมูลโค้ดที่ฉันแชร์ได้ โปรดจ้างนักพัฒนาซอฟต์แวร์ เพื่อไม่ให้ไซต์ของคุณเสียหาย
บทความที่คล้ายกัน
- วิธีเพิ่มฟิลด์พิเศษในแบบฟอร์มการชำระเงิน WooCommerce
- วิธีซ่อนผลิตภัณฑ์ WooCommerce จากผลการค้นหา
- วิธีการขายสินค้าดิจิทัลด้วย WooCommerce
- วิธีเพิ่มหมายเลข GTIN บนผลิตภัณฑ์ใน WooCommerce
- วิธีเพิ่มสถานะคำสั่งซื้อที่กำหนดเองใน WooCommerce
- ซ่อนหรือลบช่องปริมาณจากหน้าผลิตภัณฑ์ WooCommerce
- วิธีซ่อนหมวดหมู่ WooCommerce Storefront Theme
- วิธีปิดการใช้งานวิธีการชำระเงินสำหรับหมวดหมู่เฉพาะ
- วิธีซ่อนส่วนท้ายมือถือจากหน้าร้าน WooCommerce
- วิธีการเปลี่ยนปุ่มสีธีมหน้าร้าน
- วิธีเปลี่ยนจำนวนหน้าร้านของผลิตภัณฑ์ต่อแถว
- วิธีปิดแท็บผลิตภัณฑ์ถัดไปในหน้าร้าน WooCommerce
- วิธีลบผลิตภัณฑ์ที่เกี่ยวข้อง WooCommerce Storefront Theme
- ตัวอย่าง PHP ออกจากระบบ WooCommerce เพื่อสร้างปุ่มออกจากระบบ
- วิธีเปลี่ยนสินค้าต่อหน้า WooCommerce Storefront Theme
- วิธีเพิ่มไอคอนการชำระเงิน WooCommerce ในส่วนท้าย [HTML]
- วิธีลบรถเข็นออกจากส่วนหัวของธีมหน้าร้าน
- วิธีเปลี่ยนลำดับธีมหน้าร้านของผลิตภัณฑ์
- วิธีเปลี่ยนขนาดตัวอักษร ธีมหน้าร้าน WooCommerce
- วิธีเปลี่ยนชื่อข้อความสถานะคำสั่งซื้อใน WooCommerce
