WooCommerce Update – วิธีการดำเนินการอย่างถูกต้อง
เผยแพร่แล้ว: 2022-06-30 คุณต้องการอัปเดตปลั๊กอิน WooCommerce ของคุณหรือไม่? การอัปเดต WooCommerce สามารถสร้างหรือทำลายร้านค้าออนไลน์ของคุณได้ นั่นคือเหตุผลที่คุณต้องทำอย่างถูกต้อง
คุณต้องการอัปเดตปลั๊กอิน WooCommerce ของคุณหรือไม่? การอัปเดต WooCommerce สามารถสร้างหรือทำลายร้านค้าออนไลน์ของคุณได้ นั่นคือเหตุผลที่คุณต้องทำอย่างถูกต้อง
WooCommerce เป็นแพลตฟอร์มอีคอมเมิร์ซชั้นนำในตลาด เหตุผลสำหรับส่วนแบ่งการตลาดขนาดใหญ่นี้คือปลั๊กอินมีความยืดหยุ่นและตั้งค่าได้ง่าย รวมเข้ากับ WordPress และส่วนขยาย WooCommerce อื่น ๆ ได้อย่างง่ายดาย
การติดตั้งการอัปเดตบน WooCommerce โดยไม่มีการป้องกันอย่างเหมาะสมสามารถทำลายไซต์ของคุณได้ ซึ่งอาจทำให้ลูกค้าได้รับประสบการณ์ที่ไม่ดีและสูญเสียรายได้
ในคู่มือนี้ เราจะแนะนำคุณตลอดขั้นตอนป้องกันก่อนที่จะอัปเดต WooCommerce เพื่อหลีกเลี่ยงข้อผิดพลาดในการอัปเดต เราจะแสดงวิธีอัปเดต WooCommerce ให้คุณทราบ ด้วย
เนื้อหา:
- WooCommerce อัปเดตโดยอัตโนมัติหรือไม่
- WooCommerce เวอร์ชันล่าสุดคืออะไร?
- วิธีอัปเดต WooCommerce เป็นเวอร์ชันล่าสุด – วิธีที่เหมาะสม
- สิ่งที่ต้องรู้ก่อนอัปเดต WooCommerce
- จัดเตรียมและอัปเดต WooCommerce ในสภาพแวดล้อมการแสดงละครของคุณ
- อัปเดตและทดสอบเว็บไซต์ WooCommerce Live ของคุณ
- วิธีคืนค่าการสำรองข้อมูลของ WordPress
- บทสรุป
WooCommerce อัปเดตโดยอัตโนมัติหรือไม่
ตามค่าเริ่มต้น WooCommerce จะไม่อัปเดตโดยอัตโนมัติ แต่คุณสามารถกำหนดค่าการอัปเดตอัตโนมัติได้จากหน้าปลั๊กอิน
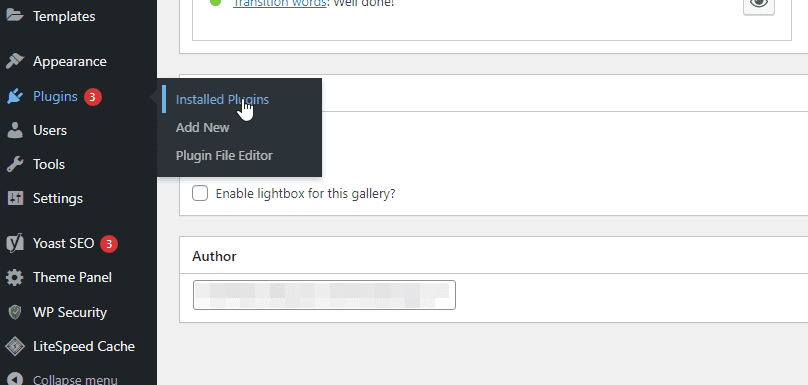
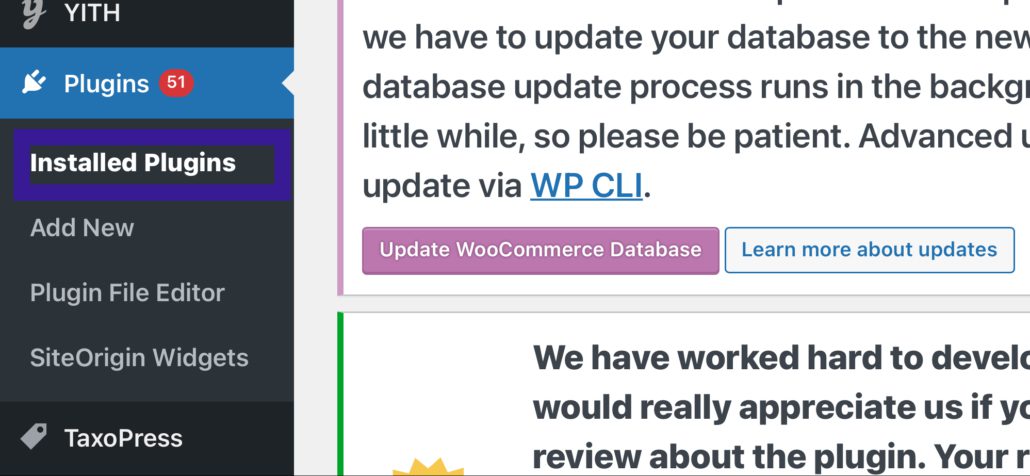
จากแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ Plugins > Installed Plugins ตอนนี้ เลื่อนลงเพื่อค้นหา WooCommerce

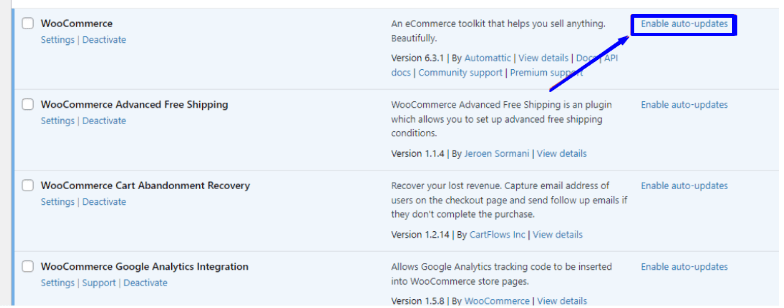
จากนั้นเลือกตัวเลือก เปิดใช้งานการอัปเดตอัตโนมัติ สิ่งนี้เปิดใช้งานการอัปเดตอัตโนมัติสำหรับ WooCommerce

เมื่อคุณเปิดใช้งานตัวเลือกนี้ การเปิดตัว WooCommerce ในอนาคตจะได้รับการอัปเดตโดยอัตโนมัติ แม้ว่าการอัปเดต WooCommerce โดยอัตโนมัติอาจช่วยประหยัดเวลา แต่ก็ไม่แนะนำเพราะอาจนำไปสู่ปัญหาความเข้ากันได้ของปลั๊กอินหากไม่ได้รับการทดสอบอย่างเหมาะสม
WooCommerce เวอร์ชัน ล่าสุดคืออะไร
ในขณะที่สร้างโพสต์นี้ WooCommerce ทำงานบนเวอร์ชัน 6.5.1 เวอร์ชันนี้อาจสูงกว่าขึ้นอยู่กับเวลาที่คุณกำลังอ่านโพสต์นี้ หากคุณต้องการทราบเวอร์ชันปัจจุบัน คุณสามารถดูได้ในหน้าปลั๊กอิน WooCommerce
เราขอแนะนำให้คุณมีปลั๊กอินเวอร์ชันล่าสุดอยู่เสมอเพื่อใช้งานคุณลักษณะและความปลอดภัยที่อัปเดต แต่ก่อนที่จะอัปเดต WooCommerce คุณควรใช้ความระมัดระวังเพื่อให้แน่ใจว่าร้านค้า WooCommerce ของคุณจะไม่พัง
วิธีอัปเดต WooCommerce เป็นเวอร์ชันล่าสุด – วิธีที่เหมาะสม
เมื่อมีการเปิดตัวการอัปเดต คุณอาจต้องการเพียงแค่คลิกปุ่ม "อัปเดตทันที" และปล่อยให้อัปเดตในเบื้องหลัง แม้ว่าวิธีการนี้จะช่วยคุณประหยัดเวลา แต่ก็สามารถก่อให้เกิดอันตรายต่อไซต์ของคุณได้หากไม่ได้ทดสอบการอัปเดต
นั่นคือเหตุผลที่เราแนะนำเสมอให้ ทดสอบทุกรุ่นในเว็บไซต์ของคุณแบบโคลน คุณต้องดำเนินการนี้ก่อนที่จะอัปเดตร้านค้าสดของคุณ ด้วยวิธีนี้ คุณสามารถระบุข้อผิดพลาดใดๆ ที่อาจเกิดขึ้นบนเว็บไซต์จริงก่อนติดตั้งการอัปเดต
สิ่งที่ต้องรู้ก่อนอัปเดต WooCommerce เป็นเวอร์ชันล่าสุด
ก่อนที่คุณจะอัปเดตปลั๊กอิน WooCommerce คุณควรรู้ว่าข้อผิดพลาดใดๆ อาจส่งผลต่อความไว้วางใจในแบรนด์ รายได้ และแม้กระทั่งทำให้คุณสูญเสียร้านค้าของคุณ ด้วยเหตุนี้ คุณจึงต้องระมัดระวังในการอัปเดต ในการเตรียมตัว คุณต้องเตรียมสิ่งต่อไปนี้ให้พร้อม
เครื่องมือสำรอง
ตามหลักการแล้ว คุณควรสำรองข้อมูลเว็บไซต์ของคุณเป็นประจำ เพราะการเรียกใช้เว็บไซต์ WordPress เป็นสิ่งสำคัญ การสำรองข้อมูลเป็นประจำเป็นสิ่งจำเป็นในกรณีที่ข้อมูลบนเว็บไซต์ของคุณสูญหาย ซึ่งอาจมาจากการโจมตีหรือจากการอัปเดตที่เข้ากันไม่ได้ในไซต์ของคุณ
ในกรณีของการอัปเดต WooCommerce คุณต้องสำรองข้อมูลร้านค้าของคุณก่อนอัปเดตปลั๊กอิน ด้วยวิธีนี้ คุณสามารถเปลี่ยนกลับเป็นข้อมูลสำรองล่าสุดได้เสมอหากมีสิ่งผิดปกติเกิดขึ้น โปรดตรวจสอบคำแนะนำเกี่ยวกับวิธีการสำรองข้อมูล WordPress แบบปกติสำหรับข้อมูลเพิ่มเติม
เครื่องมือเปรียบเทียบภาพ
เครื่องมือนี้ช่วยให้คุณถ่ายภาพสแนปชอตของไซต์ของคุณก่อนทำการแก้ไข คุณยังสามารถใช้เพื่อถ่ายภาพสแน็ปช็อตอื่นหลังจากแก้ไข เครื่องมือนี้ช่วยให้คุณเปรียบเทียบสแน็ปช็อตทั้งสองและทำเครื่องหมายการเปลี่ยนแปลงใดๆ ที่จะต้องเกิดขึ้นระหว่างการแก้ไข
การทำเช่นนั้นด้วยตนเองจะเป็นเรื่องที่น่าเบื่อหน่าย โดยเฉพาะอย่างยิ่งหากคุณใช้ร้านอีคอมเมิร์ซที่ซับซ้อน การเปลี่ยนแปลงเล็กน้อยอาจมองเห็นได้ยาก ดังนั้น คุณจึงต้องใช้เครื่องมืออัตโนมัติ เช่น WP Boom เพื่อทำการเปรียบเทียบแบบเห็นภาพของเว็บไซต์ของคุณ
เครื่องมือทดสอบแบบครบวงจร
นอกเหนือจากการเปรียบเทียบแบบเห็นภาพของเว็บไซต์ของคุณเพื่อตรวจจับหน้าที่ใช้งานไม่ได้แล้ว คุณยังต้องใช้เครื่องมือทดสอบแบบ end-to-end เพื่อตรวจจับการทำงานผิดปกติใดๆ เครื่องมือนี้จะบันทึกฟังก์ชันหลักๆ บนเว็บไซต์ของคุณเพื่อตรวจสอบว่ามีการทำงานผิดพลาดหรือไม่ คุณสามารถทำได้ก่อนอัปเดตร้านค้า WooCommerce และหลังจากอัปเดตแต่ละฟังก์ชันแล้ว
หากมีข้อผิดพลาด คุณสามารถแก้ไขได้ เนื่องจากจะทำการทดสอบอัตโนมัติด้วยตนเองได้ยากเช่นเดียวกัน คุณจึงต้องมีเครื่องมือสำหรับการทดสอบ เราจะใช้ Ghost Inspector ในคู่มือนี้
สภาพแวดล้อมการแสดงละคร
ไม่แนะนำให้อัปเดตปลั๊กอิน WooCommerce บนเว็บไซต์สด นั่นเป็นเพราะคุณอาจประสบปัญหาความเข้ากันได้ขณะอัปเดต ซึ่งอาจส่งผลให้สูญเสียรายได้หรือแย่กว่านั้นคือทำลายร้านค้า WooCommerce ของคุณ
วิธีที่ดีที่สุดในการอัปเดต WooCommerce คือการอัปเดตในเว็บไซต์เวอร์ชันเดียวกัน สิ่งนี้เรียกอีกอย่างว่าสภาพแวดล้อมการแสดงละครหรือการทดสอบ คุณสามารถทำได้ด้วยตนเองโดยสร้างโดเมนย่อยและส่งออกไซต์ของคุณไปยังโดเมนนั้น คุณยังสามารถประหยัดเวลาได้โดยใช้ปลั๊กอินเพื่อตั้งค่าไซต์การแสดงละครโดยอัตโนมัติ
การอัปเดต WooCommerce บนเว็บไซต์เวอร์ชันจำลองสามารถช่วยให้คุณตรวจพบข้อผิดพลาดที่อาจเกิดขึ้นก่อนอัปเดตเว็บไซต์ที่ใช้งานจริง
จัดเตรียมและอัปเดต WooCommerce ในสภาพแวดล้อมการแสดงละครของคุณ
ก่อนที่เราจะเริ่มดำเนินการ คุณต้องสำรองข้อมูลเว็บไซต์ของคุณก่อน คุณสามารถใช้ปลั๊กอินสำรอง เช่น UpdraftPlus เพื่อทำสิ่งนี้ได้ คุณสามารถเรียนรู้วิธีตั้งค่านี้ได้จากคำแนะนำของเราเกี่ยวกับวิธีการสำรองข้อมูล WordPress แบบปกติ
สร้างสภาพแวดล้อมการแสดงละคร
หลังจากสำรองข้อมูลไซต์ของคุณแล้ว คุณต้องสร้างเว็บไซต์จัดเตรียมซึ่งเราจะทดสอบการอัปเดต คุณสามารถทำได้ด้วยตนเองจาก cPanel หากผู้ให้บริการโฮสต์ของคุณรองรับ ไม่เช่นนั้น คุณจะต้องใช้ปลั๊กอินสำหรับแสดงบนเวทีของ WordPress เพื่อตั้งค่า
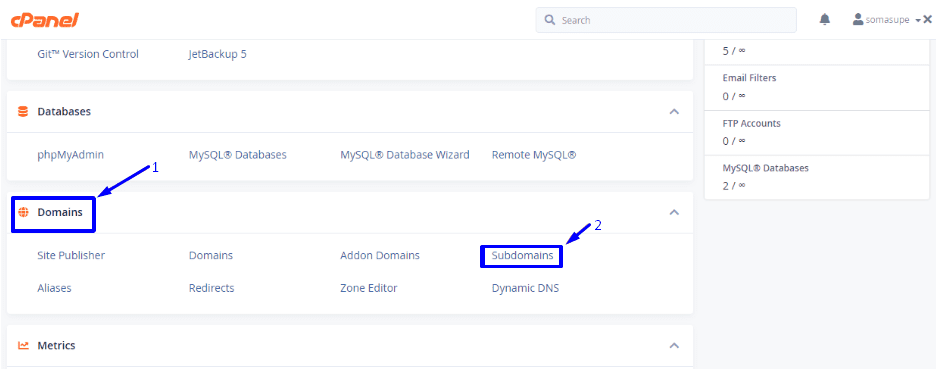
ในการสร้างเว็บไซต์แสดงละครด้วย cPanel คุณจะต้องลงชื่อเข้าใช้บัญชี cPanel ของคุณผ่านแพลตฟอร์มโฮสติ้งและสร้างโดเมนย่อย เมื่อเข้าสู่ระบบแล้ว ให้เลื่อนลงไปที่ส่วน "โดเมน" จากนั้นคลิกที่ โดเมนย่อย

ซึ่งจะเปิดหน้าใหม่ที่คุณสามารถสร้างโดเมนย่อยได้ กรอกโดเมนย่อย (เช่น 'staging') และเลือกโดเมนของไซต์ของคุณจากเมนูแบบเลื่อนลง เมื่อเสร็จแล้วให้คลิกที่ปุ่ม สร้าง

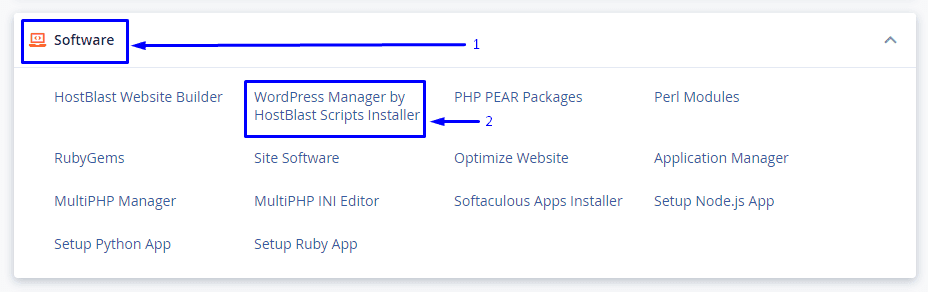
ขั้นตอนต่อไปคือการค้นหา "WordPress Toolkit" หรือ "WordPress Management" จากแดชบอร์ด cPanel การกำหนดค่าขึ้นอยู่กับการตั้งค่าผู้ให้บริการโฮสต์ของคุณ แต่ควรคล้ายกับที่อธิบายไว้ในคู่มือนี้
บน cPanel ให้ไปที่ส่วน "ซอฟต์แวร์" จากนั้นเลือก WordPress Manager

Sidenote: หากคุณไม่พบตัวเลือกนี้บนแดชบอร์ด คุณสามารถติดต่อผู้ให้บริการโฮสติ้งเพื่อขอรับการสนับสนุนได้ นอกจากนี้ ตัวเลือกนี้ยังมีให้สำหรับผู้ใช้ที่ติดตั้ง WordPress โดยใช้ปุ่มติดตั้งเพียงคลิกเดียวบน cPanel หากคุณติดตั้ง WordPress ด้วยตนเอง คุณจะไม่มีตัวเลือกนี้ ในกรณีนั้น คุณต้องใช้ WP Staging Plugin
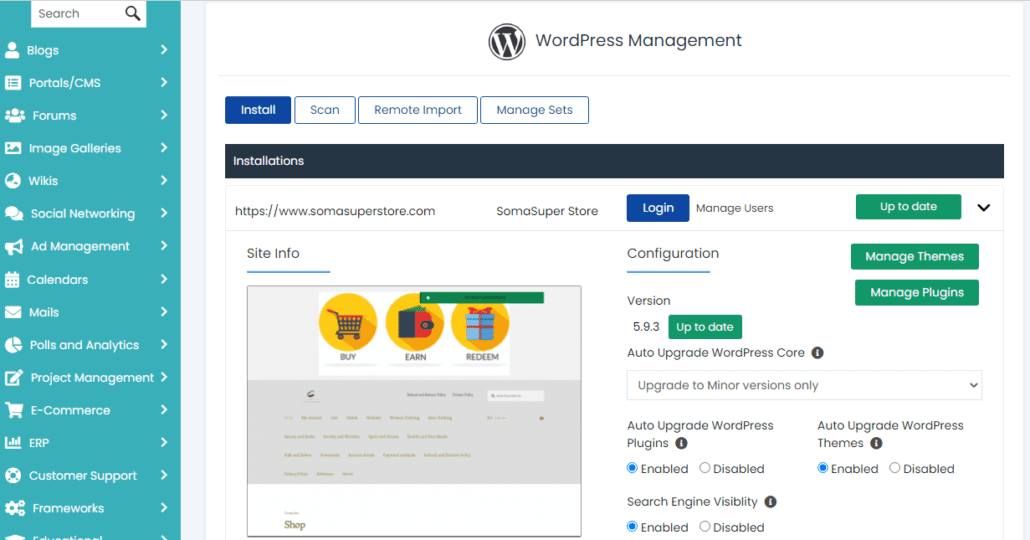
การตั้งค่าไซต์การจัดเตรียมจาก cPanel
หน้าถัดไปประกอบด้วยการตั้งค่าและตัวเลือกในการจัดการการติดตั้ง WordPress ของคุณ คลิกลูกศรขยายสำหรับร้านค้า WooCommerce ของคุณ

จากนั้นค้นหาปุ่ม "Staging" และคลิกที่มัน

ในหน้า staging ให้เลือก URL สำหรับการติดตั้ง staging (ควรเป็นโดเมนย่อยที่คุณสร้างขึ้น) ผู้จัดการจะสร้างฐานข้อมูลสำหรับไซต์การแสดงละครโดยอัตโนมัติ

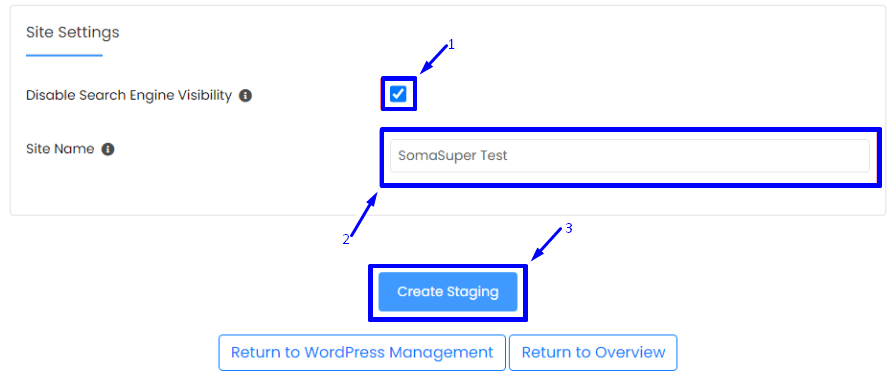
จากนั้นเลือก "การตั้งค่าไซต์" คุณควรปิดการมองเห็นของเครื่องมือค้นหา เมื่อเสร็จแล้วให้คลิกที่ปุ่ม Create Staging

รอให้กระบวนการสร้างสภาวะแวดล้อม staging เสร็จสมบูรณ์ ใช้เวลาสองสามนาที

หากโฮสต์เว็บของคุณไม่มีตัวเลือกในการสร้างไซต์จัดเตรียม คุณสามารถตั้งค่าสภาพแวดล้อมการจัดเตรียมภายในหรือใช้ปลั๊กอิน WordPress staging
เรามีคำแนะนำโดยละเอียดที่อธิบายกระบวนการ คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีตั้งค่าเว็บไซต์การแสดงละครได้
สแนปชอต
ขั้นตอนต่อไปก่อนที่จะอัปเดต WooCommerce คือการถ่ายภาพสแนปชอตของอินเทอร์เฟซเว็บไซต์การแสดงละคร ในคู่มือนี้ เราจะใช้ WP Boom เพื่อทำสิ่งนี้
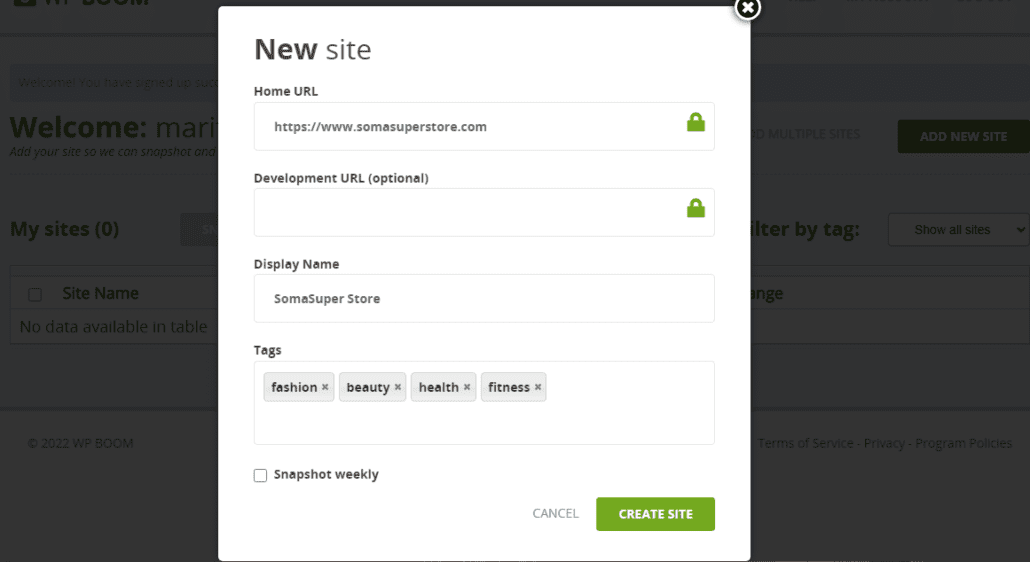
ในการเริ่มต้น ไปที่ WP Boom และลงชื่อสมัครใช้บัญชีใหม่ เมื่อเสร็จแล้ว คุณจะถูกนำไปที่หน้าการตั้งค่าซึ่งคุณสามารถเพิ่ม URL เว็บไซต์ของคุณได้

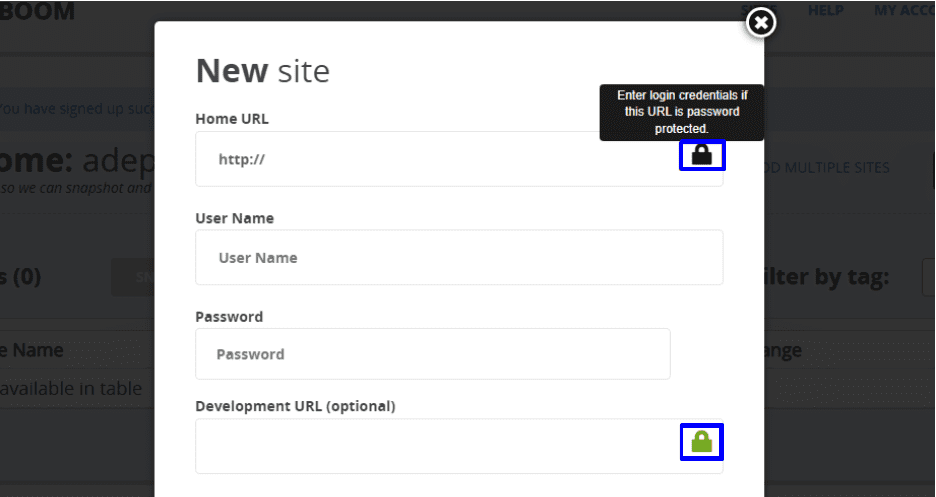
คุณต้องตรวจสอบให้แน่ใจว่าหน้าที่จะทดสอบไม่มีการป้องกันด้วยรหัสผ่าน หากใช่ WP Boom จะให้ฟิลด์สำหรับป้อนรหัสผ่านเพื่อให้สามารถเข้าถึงได้ คลิกที่ไอคอน แม่กุญแจ บนช่องป้อนข้อมูลเพื่อดำเนินการดังกล่าว

เมื่อคุณกรอกข้อมูลที่จำเป็นแล้ว คุณสามารถเลือก CREATE SITE เพื่อดำเนินการต่อ

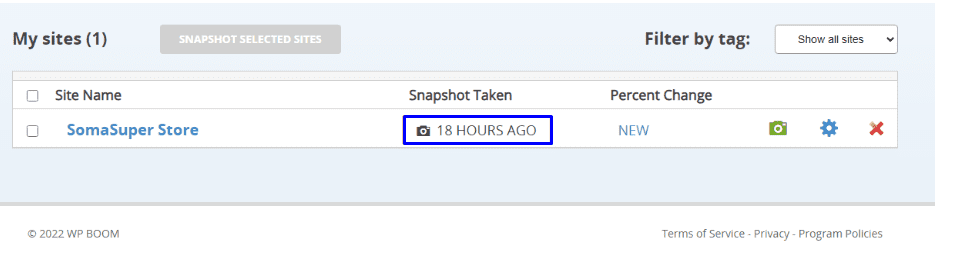
สแนปชอตแรกของคุณควรเริ่มหลังจากนั้น คุณสามารถเลือกสแน็ปช็อตได้โดยคลิกที่ไอคอนกล้อง

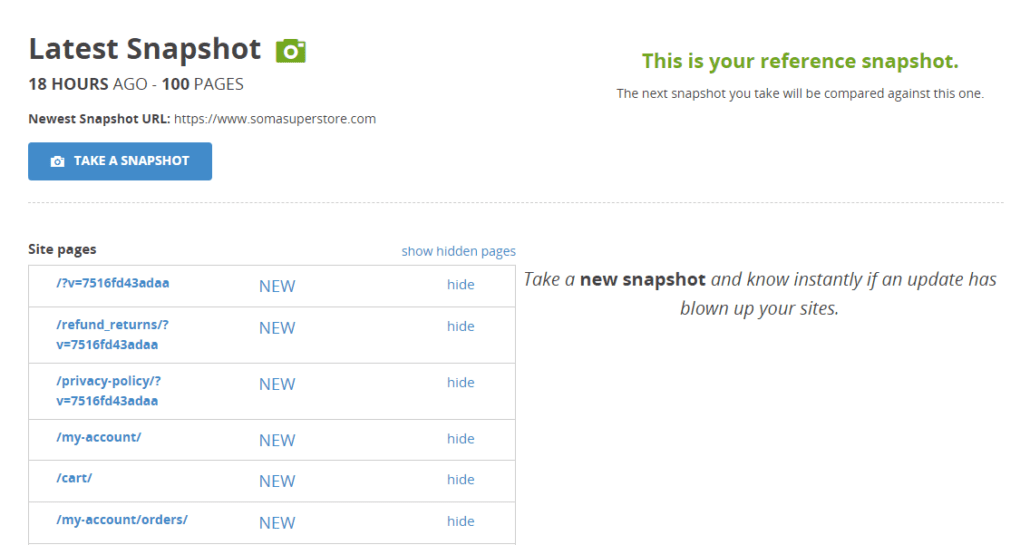
ซึ่งจะแสดงสแน็ปช็อตดังที่แสดงด้านล่าง

ทำการทดสอบแบบครบวงจร
เมื่อคุณมีภาพรวมของเว็บไซต์การแสดงละครแล้ว ขั้นตอนต่อไปคือการตั้งค่าเครื่องมือสำหรับการทดสอบตั้งแต่ต้นจนจบ เราจะใช้ Ghost Inspector สำหรับสิ่งนี้
ในการใช้เครื่องมือนี้ คุณจะต้องลงชื่อสมัครใช้บัญชีกับพวกเขา พวกเขาเสนอการทดลองใช้ฟรี 14 วัน ซึ่งคุณสามารถต่ออายุได้หากคุณประทับใจในผลลัพธ์

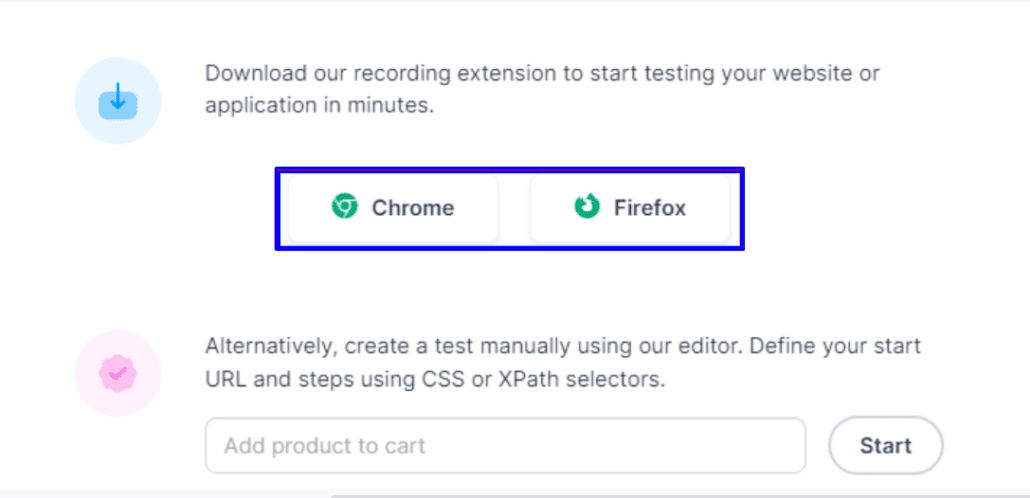
เมื่อคุณตั้งค่าบัญชีแล้ว คุณสามารถดำเนินการทดสอบเว็บไซต์ของคุณได้โดยดาวน์โหลดส่วนขยาย chrome หรือ firefox

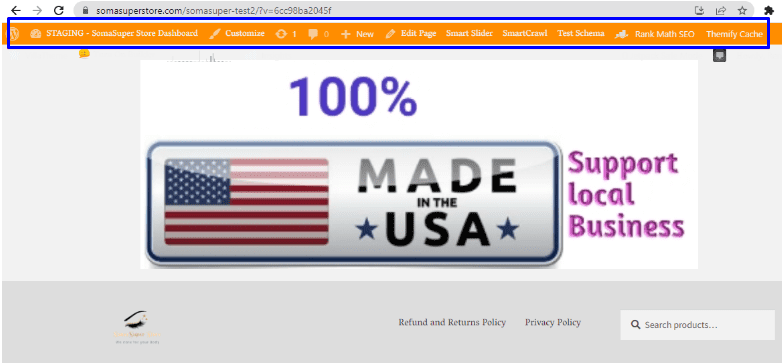
หลังจากเพิ่มส่วนขยายลงในเบราว์เซอร์ของคุณแล้ว ให้ไปที่เว็บไซต์ WooCommerce และเลือกไอคอนส่วนขยายจากแถบเครื่องมือส่วนขยาย ในหน้าจอป๊อปอัป คุณต้องเข้าสู่ระบบโดยใช้รายละเอียดบัญชีของคุณ


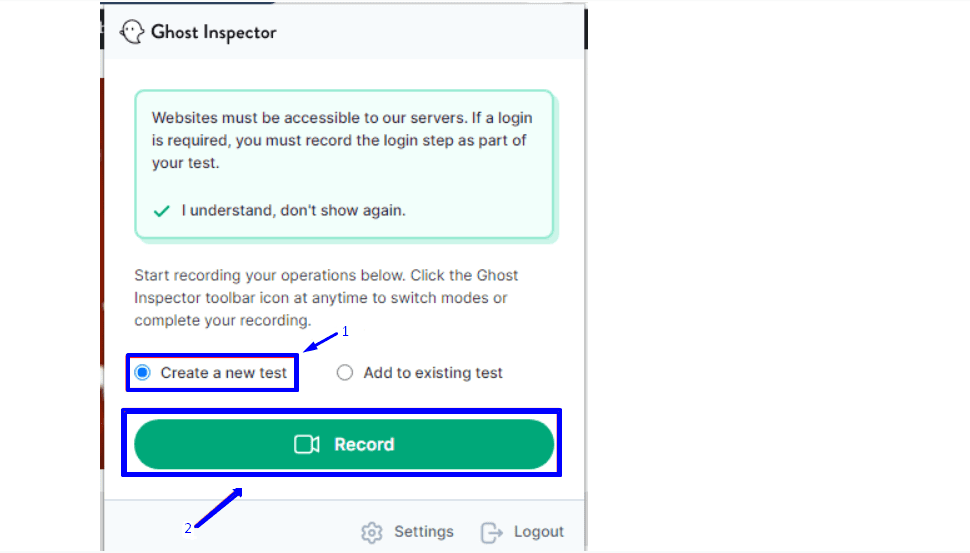
หลังจากเข้าสู่ระบบ คุณสามารถเริ่มการทดสอบใหม่ได้โดยเลือกตัวเลือก "สร้างการทดสอบใหม่" หลังจากนั้นให้คลิกที่ บันทึก เพื่อเริ่มต้น

Ghost Inspector เริ่มบันทึกการกระทำที่คุณทำบนเว็บไซต์ของคุณทันที

ตอนนี้คุณสามารถเริ่มทดสอบไซต์ของคุณโดยคลิกที่ฟังก์ชันที่เกี่ยวข้อง สารวัตรผีจะบันทึกทุกอย่างโดยอัตโนมัติ คุณสามารถจับภาพหน้าจอได้ด้วยปุ่ม "จับภาพหน้าจอ"
ตรวจสอบให้แน่ใจว่าคุณได้ทดสอบฟังก์ชันการทำงานที่คุณระบุไว้ก่อนหน้านี้ เมื่อคุณพอใจแล้ว ให้เลือกปุ่ม เสร็จสิ้น เพื่อบันทึกการบันทึกของคุณ

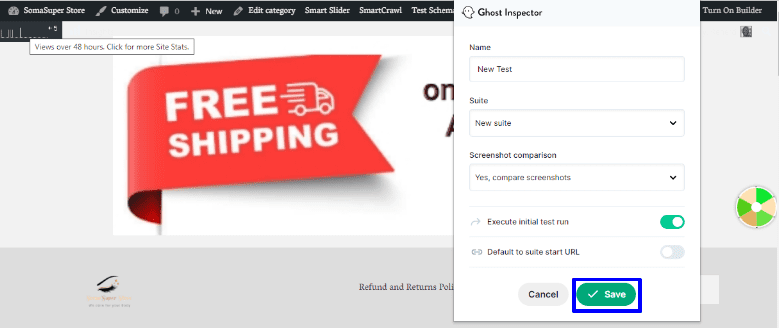
ป้อนชื่อสำหรับการจับภาพหน้าจอ จากนั้นเลือกตัวเลือกเพื่อเปรียบเทียบภาพหน้าจอ เมื่อเสร็จแล้วให้คลิกที่ปุ่ม บันทึก

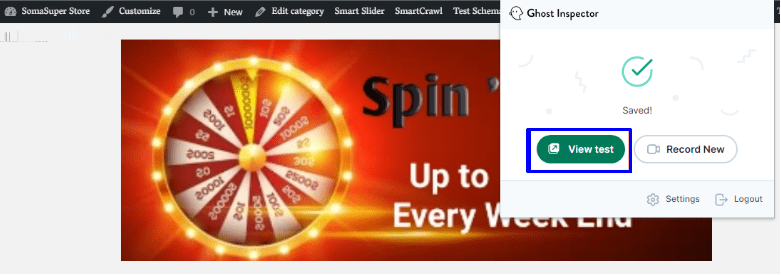
หลังจากนั้น ให้คลิกที่ปุ่ม View Test เพื่อดูผลการทดสอบ

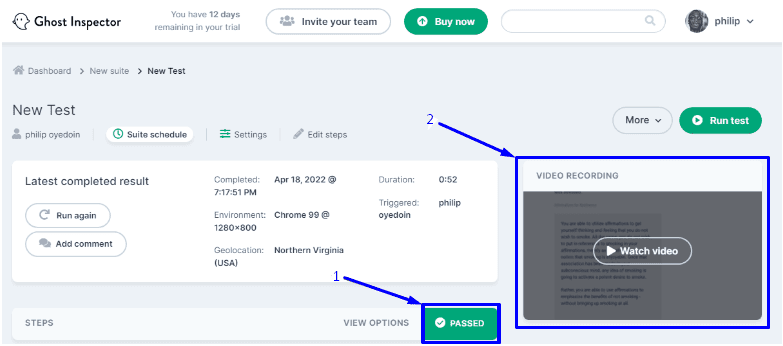
ซึ่งจะโหลดรายละเอียดผลการทดสอบของคุณดังที่แสดงด้านล่าง คุณสามารถดูสถานะการทดสอบของคุณ (ผ่านหรือล้มเหลว) คุณยังสามารถชมการบันทึกวิดีโอของกระบวนการ

การเลื่อนลงเผยให้เห็นรายละเอียดของการทดสอบและภาพหน้าจอที่เกี่ยวข้อง

อัปเดต WooCommerce บน Staging Environment
ตอนนี้คุณมีข้อมูลสำรอง สแน็ปช็อตโดยละเอียด และการทดสอบฟังก์ชันของเว็บไซต์ของคุณแล้ว ตอนนี้คุณสามารถดำเนินการอัปเดต WooCommerce บนเว็บไซต์การแสดงละครของคุณได้
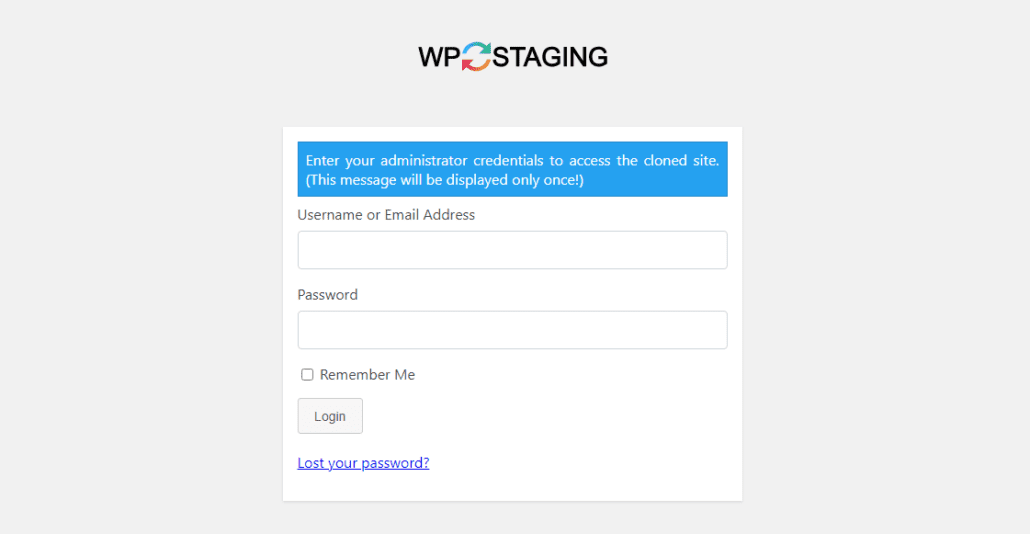
ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบของเว็บไซต์การแสดงละครของคุณเพื่อเริ่มต้น หากคุณใช้ปลั๊กอิน WP Staging เพื่อทำการโคลน คุณสามารถเข้าถึงแดชบอร์ดของผู้ดูแลระบบได้โดยการเข้าสู่ระบบด้วยข้อมูลประจำตัวของคุณ

เมื่อคุณเข้าสู่ระบบ คุณจะสามารถเข้าถึงเครื่องมือผู้ดูแลระบบ WordPress ได้

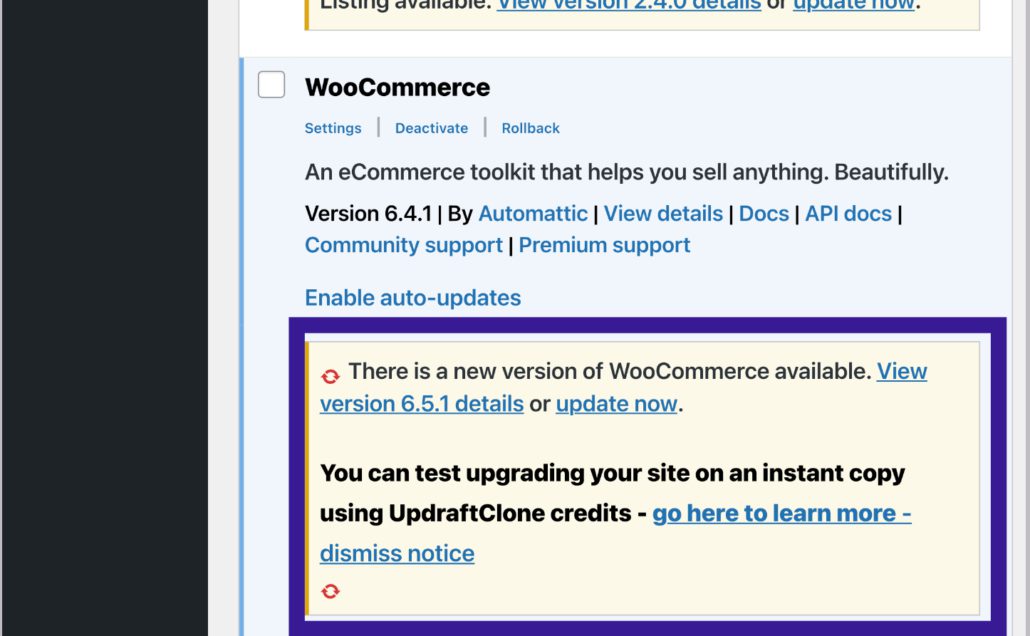
หรือคุณสามารถใช้ URL ผู้ดูแลระบบของโดเมนย่อยได้ (หากคุณสร้างสภาพแวดล้อมการจัดเตรียมผ่าน cPanel) เมื่อคุณลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบของเว็บไซต์แสดงละครแล้ว ให้ไปที่ Plugins >> Installed Plugins

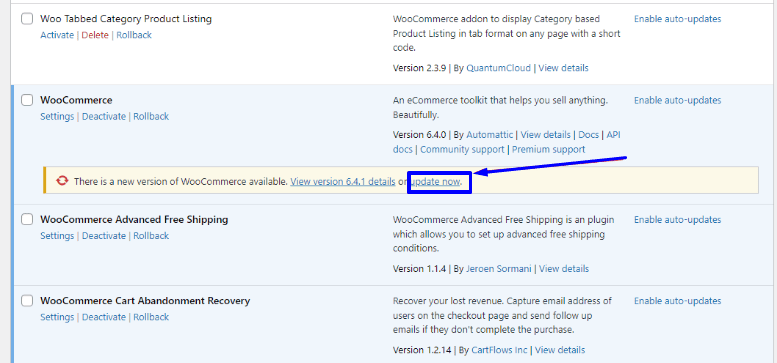
จากนั้นคลิกลิงก์ อัปเดต ทันที ด้านล่างรายละเอียดของเวอร์ชัน

สิ่งนี้จะอัปเดต WooCommerce เป็นเวอร์ชันล่าสุดบนเว็บไซต์การแสดงละครของคุณ หลังจากอัปเดต WooCommerce ให้ไปที่ร้านค้าของคุณและยืนยันว่าทำงานตามปกติหรือไม่ มาแสดงวิธีใช้เครื่องมือสแนปชอตเพื่อเปรียบเทียบการเปลี่ยนแปลง
ถ่ายอีกสแนปชอต
เมื่อคุณอัปเดต WooCommerce เป็นเวอร์ชันล่าสุดบนเว็บไซต์การแสดงละครของคุณแล้ว คุณควรถ่ายสแนปชอตอื่นเพื่อเปรียบเทียบกับเวอร์ชันก่อนหน้า ด้วยวิธีนี้ คุณจะทราบได้ว่ามีการดัดแปลงหรือหยุดทำงานที่เป็นอันตรายซึ่งเป็นผลมาจากการอัปเดตล่าสุดหรือไม่
ในการบรรลุเป้าหมายนี้ เราจำเป็นต้องใช้เครื่องมือที่เราเคยใช้ถ่ายภาพสแนปชอตเริ่มต้น "WP Boom" ไปที่แดชบอร์ด WP Boom แล้วเลื่อนลงไปที่สแน็ปช็อตล่าสุดเพื่อเลือกโดยทำเครื่องหมายที่ช่อง หลังจากนั้น ให้คลิกที่ปุ่ม Snapshot Selected Sites เพื่อสร้างสแน็ปช็อตใหม่

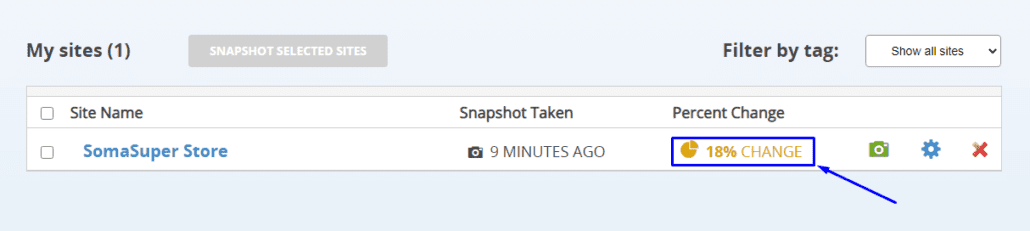
เมื่อคุณถ่ายภาพสแน็ปช็อต เปอร์เซ็นต์ความแตกต่างจะแสดงดังที่แสดงด้านล่าง

คลิกที่เปอร์เซ็นต์ความแตกต่างเพื่อดูการเปรียบเทียบโดยละเอียด ถัดไป วางเมาส์เหนือ URL ของหน้าเพื่อแสดงภาพหน้าจอที่เกี่ยวข้อง จากนั้นคลิกที่ภาพเพื่อดูการเปรียบเทียบ

การเปลี่ยนแปลงจะถูกเน้นด้วยสีชมพู คุณสามารถผ่านพวกเขาเพื่อตัดสินใจว่าพวกเขาควรจะคาดหวังหรือไม่ คุณควรอ่านทุกหน้าที่ระบุการเปลี่ยนแปลงเพื่อให้แน่ใจว่าการเปลี่ยนแปลงนั้นไม่สำคัญ
ทำการทดสอบแบบ end-to-end ครั้งที่สองหลังจากอัปเดต WooCommerce
หลังจากยืนยันว่าไม่มีข้อขัดแย้งในสแน็ปช็อตของคุณ คุณควรทำการทดสอบแบบ end-to-end ครั้งที่สองกับ Ghost Inspector ขั้นตอนคล้ายกับการทดสอบครั้งแรกที่เราดำเนินการก่อนหน้านี้ในคู่มือนี้
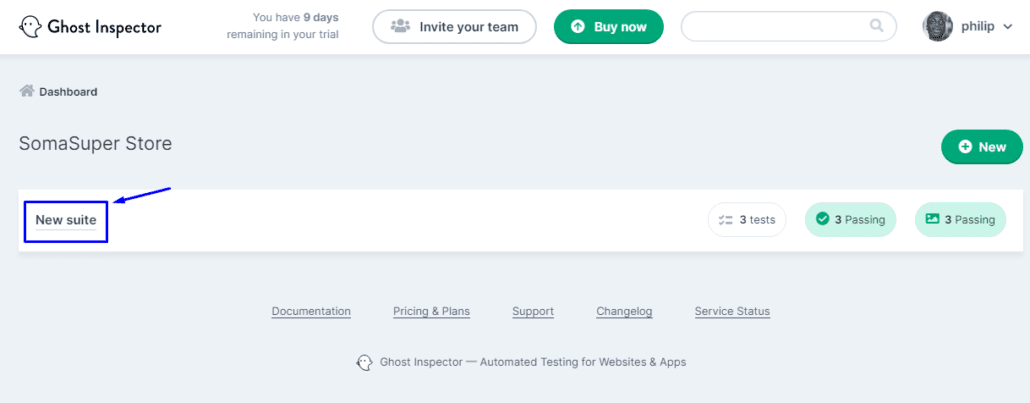
เมื่อคุณทำการทดสอบเสร็จแล้ว ให้เข้าสู่ระบบแดชบอร์ด Ghost Inspector ของคุณเพื่อดูการทดสอบทั้งหมดที่คุณได้ทำบนเว็บไซต์ของคุณ จากนั้นเลือก New Suite

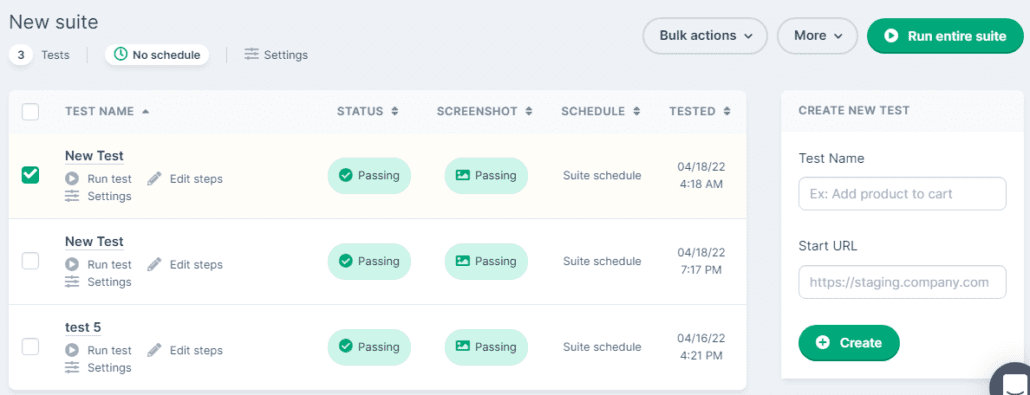
ซึ่งจะเปิดหน้าใหม่ที่แสดงการทดสอบล่าสุดทั้งหมด คุณยังสามารถดูว่าเว็บไซต์ของคุณผ่านการทดสอบแต่ละครั้งหรือไม่

หากการทดสอบครั้งล่าสุดของคุณไม่ระบุว่า “ผ่าน” คุณสามารถแก้ไขปัญหาและแก้ไขได้ หากการอัปเกรดส่งผลต่อบางส่วนของเว็บไซต์ของคุณ คุณต้องแก้ไขปัญหาเว็บไซต์เพื่อค้นหาสาเหตุของปัญหา
โดยปกติแล้ว สาเหตุนี้จะเกิดจากความขัดแย้งของปลั๊กอินหรือความไม่เข้ากันกับธีม WordPress ของคุณ เรามีคำแนะนำโดยละเอียดเกี่ยวกับการแก้ไขปัญหาข้อผิดพลาด WooCommerce ทั่วไป คุณสามารถขอความช่วยเหลือจากผู้เชี่ยวชาญของเราได้
อัปเดตและทดสอบเว็บไซต์ WooCommerce Live ของคุณ
หลังจากแก้ไขปัญหาทั้งหมดบนเว็บไซต์การแสดงละครแล้ว คุณสามารถอัปเดตต่อได้บนเว็บไซต์ที่ใช้งานจริงของคุณ คุณสามารถทำได้โดยกดไซต์ที่โคลนไปยังเว็บไซต์สด หรือโดยการอัปเดต WooCommerce ด้วยตนเอง
หากคุณทำการเปลี่ยนแปลงบางอย่างในไซต์การแสดงละครหลังจากอัปเดต WooCommerce คุณควรสังเกตการเปลี่ยนแปลงเหล่านั้นและทำซ้ำบนไซต์สด หรือคุณสามารถพุชไซต์ที่โคลนไปยังไซต์สดได้โดยตรง วิธีนี้จะช่วยให้คุณไม่ต้องทำขั้นตอนนี้ซ้ำ
แต่ถ้าไม่มีปัญหาเกิดขึ้นหลังจากอัปเดต WooCommerce บนไซต์การแสดงละครของคุณ คุณสามารถดำเนินการอัปเดต WooCommerce ได้โดยตรงจากไซต์จริงของคุณ
หากต้องการอัปเดต WooCommerce จากแดชบอร์ดผู้ดูแลระบบของคุณ ให้ไปที่ Plugins >> Installed Plugins จากนั้นเลือกตัวเลือก อัปเดต ทันทีในข้อมูลอัปเดตด้านล่าง WooCommerce

ผลักดันไซต์โคลนให้ใช้งานได้จาก cPanel
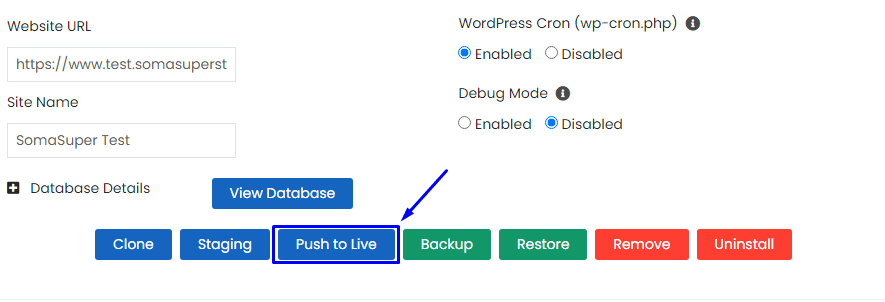
หากคุณต้องการเผยแพร่การเปลี่ยนแปลงจากไซต์การแสดงละคร คุณสามารถทำได้จาก cPanel โดยไปที่ "WordPress Toolkit" หรือ "WordPress Management" หลังจากนั้น เลือกเว็บไซต์การแสดงละครของคุณ คุณจะเห็นปุ่ม "เผยแพร่" หรือ "พุชเพื่อใช้งานจริง" คลิกที่ปุ่มเพื่อดำเนินการต่อ

คุณสามารถดำเนินการต่อด้วยการตั้งค่าเริ่มต้นหรือคลิกที่แท็บ "ปรับแต่ง" เพื่อปรับแต่งการตั้งค่าของคุณ

เมื่อคุณทำขั้นตอนนี้เสร็จแล้ว ให้เลือก ปุ่ม Push to Live เพื่อดำเนินการต่อ

cPanel จะสร้างการสำรองข้อมูลเว็บไซต์ของคุณโดยอัตโนมัติก่อนที่จะเผยแพร่
ตอนนี้คุณสามารถถ่ายภาพที่สองและทำการทดสอบแบบ end-to-end ของเว็บไซต์สดของคุณด้วย WP Boom และ Ghost Inspector เพื่อยืนยันว่าทุกอย่างเป็นไปตามที่ควรจะเป็น
หากคุณใช้ WP Staging คุณอาจต้องอัปเกรด WooCommerce ด้วยตนเองบนเว็บไซต์ที่ใช้งานจริง ดูคำแนะนำของพวกเขาเกี่ยวกับการย้ายสภาพแวดล้อมการแสดงละครเพื่อใช้ชีวิต
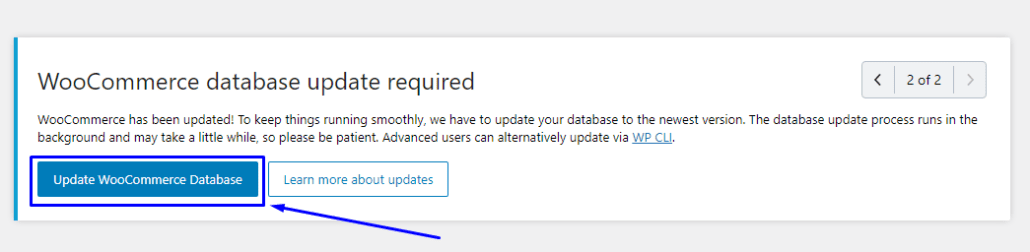
หมายเหตุ : หลังจากอัปเดตปลั๊กอิน WooCommerce เป็นเวอร์ชัน ล่าสุด คุณอาจสังเกตเห็นการแจ้งเตือน " การอัปเดตฐานข้อมูล WooCommerce" บนแดชบอร์ดของคุณ นี่เป็นตัวเลือกที่สำคัญในการทำให้ร้านค้าของคุณดำเนินไปอย่างราบรื่น คุณควรคลิกที่ปุ่ม Update WooCommerce Database ทันทีเพื่ออัปเดต

วิธีคืนค่าการสำรองข้อมูลของ WordPress
หากคุณพบเว็บไซต์ที่ใช้งานไม่ได้หลังจากอัปเดตปลั๊กอิน WooCommerce คุณสามารถเปลี่ยนกลับเป็นข้อมูลสำรองล่าสุดของร้านค้าของคุณได้ นี่คือเหตุผลที่การสำรองข้อมูลเป็นประจำมีความสำคัญ
มาแสดงวิธีการคืนค่าข้อมูลสำรองด้วยการคลิกเพียงไม่กี่ครั้ง
วิธีคืนค่าการสำรองข้อมูล UpdraftPlus
จากแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ การตั้งค่า >> การสำรองข้อมูล UpdraftPlus เพื่อเปิดหน้าการตั้งค่าของปลั๊กอิน

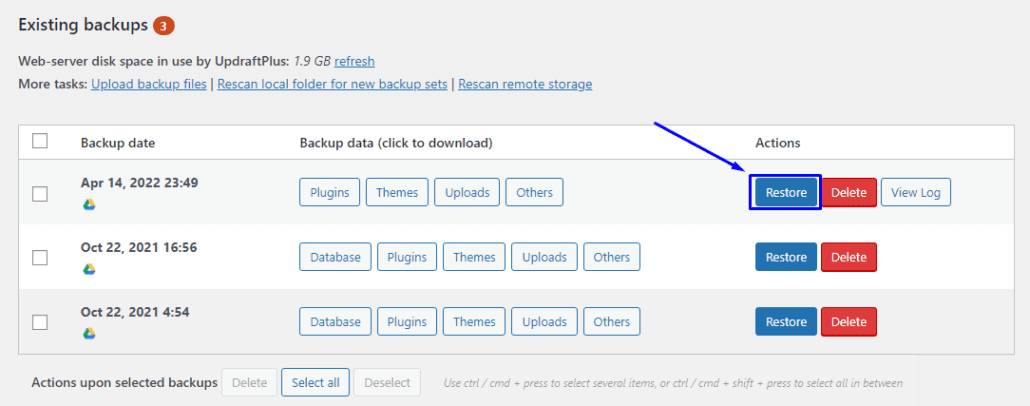
ค้นหาข้อมูลสำรองล่าสุดและคลิกปุ่มกู้ คืน เพื่อกู้คืนข้อมูลสำรองเว็บไซต์ของคุณ

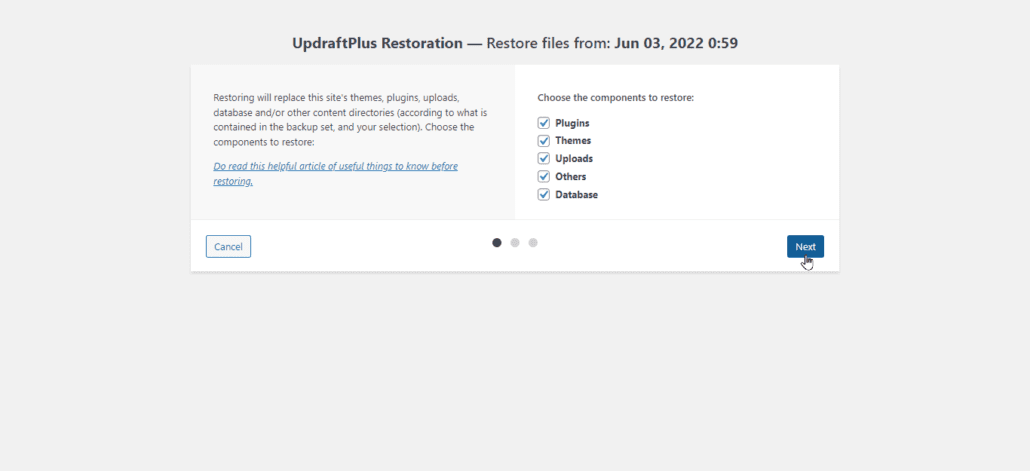
ในหน้าถัดไป ให้เลือกรายการทั้งหมดที่คุณต้องการกู้คืน แล้วคลิก ถัดไป

การดำเนินการนี้จะดาวน์โหลดไฟล์ไซต์ของคุณทั้งหมด คลิกถัดไปหลังจากเสร็จสิ้นและทำตามขั้นตอนเพื่อกู้คืนให้เสร็จสิ้น
ความคิดสุดท้ายเกี่ยวกับการอัปเดต WooCommerce
WooCommerce เป็นโซลูชันอีคอมเมิร์ซที่ขับเคลื่อนร้านค้าจำนวนมากบนอินเทอร์เน็ต แต่เช่นเดียวกับโซลูชันบนเว็บอื่นๆ นักพัฒนาซอฟต์แวร์จำเป็นต้องเพิ่มคุณสมบัติใหม่ให้กับซอฟต์แวร์ของตน เช่นเดียวกับการแก้ไขปัญหา พวกเขาส่งการอัปเดตเหล่านี้ไปยังทุกสำเนาของผลิตภัณฑ์และแจ้งให้ผู้ใช้อัปเดตเป็นเวอร์ชันล่าสุด
รุ่นใหม่แต่ละรุ่นมักจะมาพร้อมกับการแก้ไขความปลอดภัยเพิ่มเติมเพื่อทำให้ร้านค้าออนไลน์ของคุณปลอดภัยยิ่งขึ้น และสิ่งนี้ทำให้การติดตั้งการอัปเดตจำเป็น แต่การอัปเดตดังกล่าวอาจก่อให้เกิดอันตรายต่อทั้งเว็บไซต์ของคุณหากไม่ได้รับการจัดการอย่างเหมาะสม ทั้งนี้เนื่องจาก WooCommerce ทำงานร่วมกับปลั๊กอินอื่นๆ ที่อาจเข้ากันไม่ได้กับการอัปเดต
ดังนั้น คุณจึงต้องปฏิบัติต่อการอัปเดตแต่ละครั้งด้วยความระมัดระวัง ในคู่มือนี้ เราได้แสดงวิธีการดำเนินการดังกล่าวโดยการสร้างเว็บไซต์แสดงละคร ที่นี่ คุณสามารถปรับแต่งทุกอย่างที่คุณต้องการก่อนที่จะผลักดันการเปลี่ยนแปลงไปยังเว็บไซต์ที่ใช้งานจริงของคุณ
นอกจากนี้เรายังแสดงวิธีทดสอบการอัปเดตที่ประสบความสำเร็จโดยการถ่ายภาพสแนปชอตและดำเนินการทดสอบไซต์ของคุณแบบ end-to-end หลังการอัปเดต
หากคุณพบข้อผิดพลาดใดๆ ขณะอัปเดตปลั๊กอิน WooCommerce คุณสามารถติดต่อทีมผู้เชี่ยวชาญ WP ของเราเพื่อขอคำแนะนำเพิ่มเติม
