วิธีเพิ่มสวอตช์รูปแบบต่างๆ ในร้านของคุณ: คำแนะนำทีละขั้นตอน (2022)
เผยแพร่แล้ว: 2022-10-20ขายผลิตภัณฑ์ที่มีหลายตัวเลือกเช่นขนาดหรือสีต่างกัน? ต้องการเพิ่มชุดตัวอย่างรูปแบบต่างๆ ให้กับร้านค้า WooCommerce ของคุณหรือไม่ หากคำตอบของคุณคือใช่ บทความนี้เหมาะสำหรับคุณเท่านั้น
ตัวอย่างรูปแบบต่างๆ ช่วยให้คุณสามารถแสดงตัวเลือกสินค้า เช่น ขนาดหรือสี ในลักษณะที่น่าพอใจเพื่อให้การเลือกซื้อง่ายขึ้นสำหรับผู้ซื้อ เป็นคุณสมบัติที่ต้องมีหากคุณเปิดร้านค้าออนไลน์ที่ขายสินค้าที่มีตัวเลือกมากมาย
ช่วยเพิ่มประสบการณ์การช็อปปิ้ง นำไปสู่ Conversion ที่ดีขึ้นและยอดขายเพิ่มขึ้นในที่สุด
แม้ว่า WooCommerce จะให้คุณเพิ่มรูปแบบผลิตภัณฑ์ได้ตั้งแต่เริ่มต้น แต่เวอร์ชันเริ่มต้นนั้นไม่ค่อยน่าสนใจเท่าที่เกี่ยวข้องกับการออกแบบ
ข่าวดีก็คือการเพิ่มตัวอย่างรูปแบบที่ดูน่าสนใจให้กับร้านค้าออนไลน์ของคุณนั้นค่อนข้างตรงไปตรงมา
ในบทความนี้ เราจะเริ่มด้วยการทำความเข้าใจว่าชุดตัวอย่างรูปแบบต่างๆ คืออะไร ประเภทต่างๆ ของชุดตัวอย่างรูปแบบต่างๆ จากนั้นจึงอธิบายวิธีการเพิ่มลงในร้านค้าของคุณทีละขั้นตอน
เอาล่ะ!
- Swatches แบบแปรผันคืออะไร?
- ประเภทของสวอตช์รูปแบบต่างๆ
- 5 ประโยชน์หลักของการเพิ่มสวอตช์รูปแบบต่างๆ ให้กับร้านค้าของคุณ
- วิธีเพิ่มสวอตช์รูปแบบต่างๆ ให้กับร้านค้าของคุณ
- คุณเพิ่มรูปแบบต่างๆ ให้กับร้านค้าของคุณได้อย่างไร?
Swatches แบบแปรผันคืออะไร?
ตัวอย่างรูปแบบเป็นวิธีที่เหมาะในการแสดงรูปแบบและคุณลักษณะของผลิตภัณฑ์และทำให้น่าสนใจ
โดยแอตทริบิวต์ เราหมายถึงสิ่งต่างๆ เช่น สีและขนาดของผลิตภัณฑ์ต่างๆ มีคุณสมบัติอื่นที่คุณต้องการเพิ่มหรือไม่? คุณสามารถรวมสิ่งนั้นได้เช่นกัน
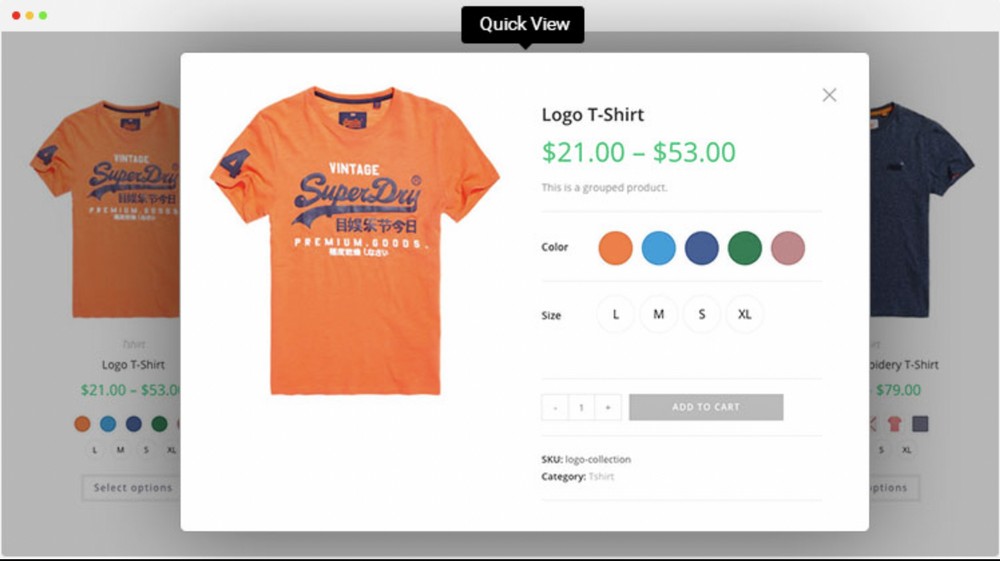
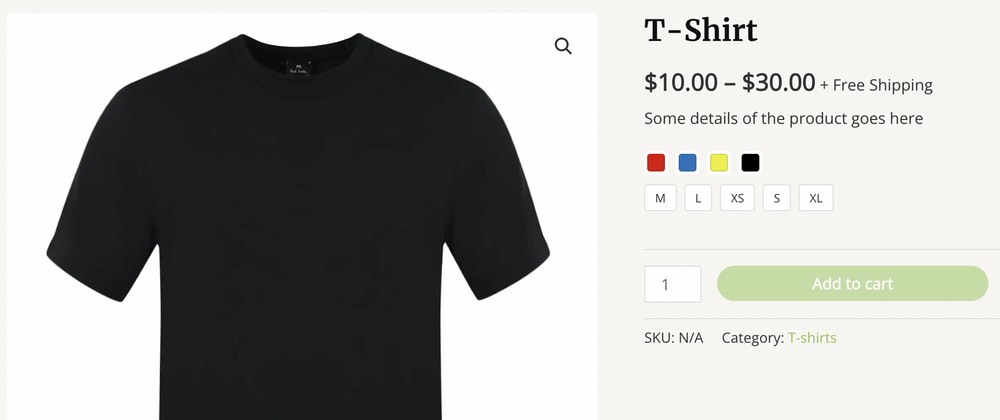
ตัวอย่างเช่น หากคุณขายเสื้อยืด คุณอาจต้องการแสดงตัวเลือกสีต่างๆ ที่มี

คุณอาจต้องการแสดงตัวเลือกขนาดต่างๆ ที่มี
โดยทั่วไปแล้ว เจ้าของร้านจะขายสินค้าที่มีคุณลักษณะและรูปแบบที่แตกต่างกัน ซึ่งอาจเป็นเรื่องยากที่จะแสดงได้อย่างมีประสิทธิภาพ
และนั่นคือที่มาของตัวอย่างรูปแบบต่างๆ
เมื่อผู้ใช้คลิก สมมติว่า สีฟ้า พวกเขาจะได้เห็นลักษณะของเสื้อยืดในสีที่เลือก
ตัวอย่างรูปแบบต่างๆ ช่วยเพิ่มความคล่องตัวให้กับประสบการณ์การช็อปปิ้งสำหรับลูกค้าของคุณและทำให้พวกเขากลับมาซื้ออีก
ที่สำคัญกว่านั้นคือช่วยให้ลูกค้ามองเห็นได้ชัดเจนว่ากำลังซื้ออะไร ในรูปแบบใดก็ตามที่พวกเขาต้องการ นี่เป็นสิ่งสำคัญสำหรับการแปลง
กล่าวโดยย่อ เมื่อพูดถึงการปรับปรุงประสบการณ์ของผู้ใช้ ตัวอย่างรูปแบบต่างๆ เป็นวิธีที่จะไป!
เหตุใดจึงต้องเพิ่มชุดตัวอย่างรูปแบบต่างๆ
เหตุใดจึงต้องเพิ่มชุดตัวอย่างรูปแบบต่างๆ เพราะการเห็นคือความเชื่อ
หากนักช้อปมองเห็นสิ่งที่พวกเขากำลังซื้อและเลือกด้วยสายตา พวกเขาก็มีแนวโน้มที่จะทำ Conversion มากกว่าการเลือกจากเมนูแบบเลื่อนลง
เมื่อพูดถึงความสำเร็จของร้านค้าออนไลน์ ประสบการณ์ของผู้ใช้มีบทบาทสำคัญ ประโยชน์ที่สำคัญอย่างหนึ่งของตัวอย่างรูปแบบต่างๆ ก็คือมันมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้ใช้
นอกกรอบ WooCommerce ช่วยให้เราเพิ่มรูปแบบผลิตภัณฑ์ได้ อย่างไรก็ตาม คุณอาจเห็นด้วยว่าอินเทอร์เฟซแบบเลื่อนลงไม่น่าสนใจมากนัก
ต้องขอบคุณธีมต่างๆ เช่น Astra และปลั๊กอิน WordPress ที่มีประโยชน์มาก คุณสามารถเปลี่ยนรายการดรอปดาวน์รูปแบบเริ่มต้นให้กลายเป็นตัวอย่างที่คลิกได้
ผู้ใช้สามารถคลิกประเภทรูปแบบแทนการดูรายการแบบเลื่อนลงได้
สิ่งนี้ช่วยปรับปรุงประสบการณ์การช็อปปิ้งและสามารถเพิ่มการแปลงได้
ประเภทของสวอตช์รูปแบบต่างๆ
ตอนนี้เรารู้แล้วว่าตัวอย่างรูปแบบคืออะไร มาดูประเภทต่าง ๆ ที่คุณสามารถเพิ่มไปยังร้านค้า WooCommemrce ของคุณ
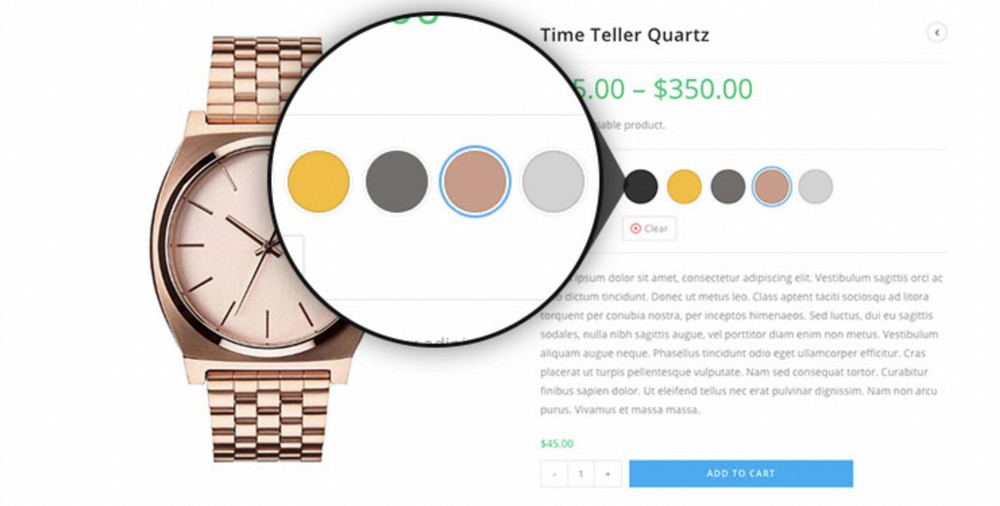
ตัวอย่างสีต่างๆ
ผลิตภัณฑ์อาจมีหลายสีให้เลือก
ตัวอย่างเช่น สมมติว่าคุณกำลังขายนาฬิกาที่มีหลายสี

ให้ลูกค้าของคุณเลือกจากตัวเลือกสินค้าโดยผสมผสานชุดสีต่างๆ
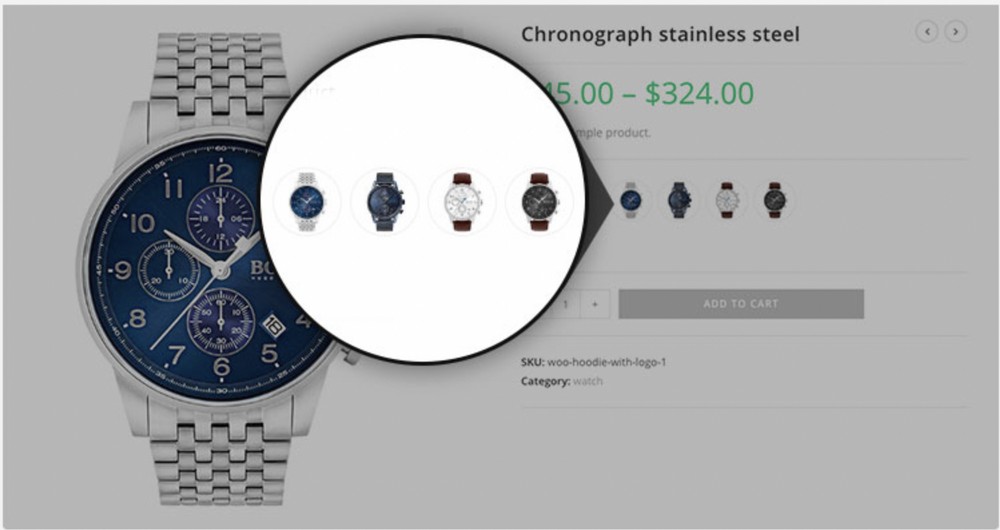
ตัวอย่างรูปแบบรูปภาพ
ต้องการแสดงรายละเอียดปลีกย่อยเป็นรูปภาพหรือไม่
ตัวเลือกสินค้าบางรายการจะแสดงเป็นรูปภาพได้ดีกว่า เพื่อให้ลูกค้าสามารถเห็นได้ชัดเจนว่ากำลังซื้ออะไร
ตัวอย่างเช่น ในตัวอย่างนาฬิกาเดียวกันของเรา คุณอาจต้องการแสดงรูปแบบต่างๆ เป็นภาพที่ท้าทายด้วยรายการดรอปดาวน์

ในกรณีเช่นนี้ ให้ใช้ตัวอย่างรูปแบบต่างๆ ของรูปภาพ!
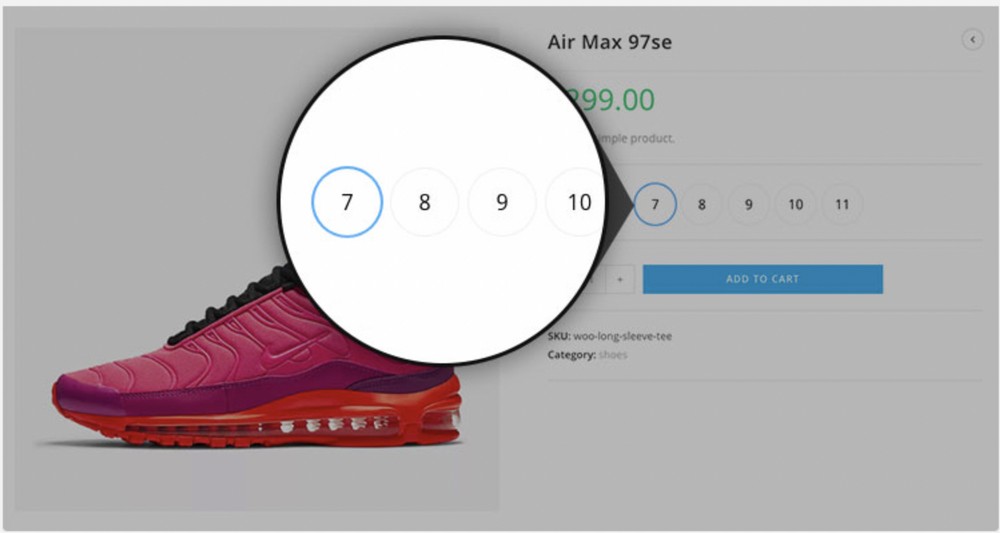
ป้าย Variation Swatches
ต้องการแสดงรูปแบบขนาดต่างๆ หรือไม่ ตัวแปรต่างๆ เช่น เล็ก (S) กลาง (M) และใหญ่ (L)? หรือแม้กระทั่งขนาดตัวแปรที่แสดงเป็นตัวเลข?
วิธีนี้ใช้ได้ผลดีเป็นพิเศษหากคุณขายเสื้อผ้าและรองเท้า

คุณสามารถทำให้ตัวเลือกสินค้าดูน่าสนใจได้โดยใช้ตัวอย่างรูปแบบฉลาก
5 ประโยชน์หลักของการเพิ่มสวอตช์รูปแบบต่างๆ ให้กับร้านค้าของคุณ
ไม่ว่าคุณจะขายเสื้อผ้า ของแต่งบ้าน หรือแกดเจ็ต ความหลากหลายที่ดีคือกุญแจสำคัญในการสร้างแรงกระตุ้นซื้อและกระตุ้นให้เกิดการซื้อซ้ำ
หากลูกค้าไม่พบผลิตภัณฑ์ที่ต้องการจากข้อเสนอมากมายของคุณ พวกเขาอาจเดินจากไปมือเปล่า
ต่อไปนี้คือข้อดีบางประการของการเพิ่มตัวอย่างรูปแบบต่างๆ ให้กับร้านค้าออนไลน์ของคุณ
1. ลูกค้าของคุณกำลังมองหาความหลากหลาย
อาจดูเหมือนเป็นรายละเอียดเล็กๆ น้อยๆ แต่การเพิ่ม Lookbook ให้กับร้านค้าของคุณเป็นวิธีที่ดีในการให้ลูกค้ารู้สึกถึงความหลากหลาย
คุณอาจไม่มีตัวเลือกมากมาย ทั้งนี้ขึ้นอยู่กับประเภทผลิตภัณฑ์และประเภทของร้านค้าของคุณ
ด้วยตัวอย่างรูปแบบต่างๆ คุณสามารถขยายตัวเลือกผลิตภัณฑ์ของคุณและให้ลูกค้าของคุณมีตัวเลือกมากขึ้น
2. ปรับปรุงประสบการณ์ผู้ใช้และการขาย
การรวมกลุ่มตัวอย่างเข้ากับการออกแบบร้านค้าของคุณสามารถปรับปรุงประสบการณ์การช็อปปิ้งให้กับลูกค้าได้เป็นอย่างดี
โดยเฉพาะอย่างยิ่งหากธุรกิจของคุณนำเสนอผลิตภัณฑ์ที่หลากหลาย การเลือกตัวอย่างจะช่วยให้ผู้ซื้อเห็นภาพสี ผ้า และรายละเอียดอื่นๆ ได้อย่างรวดเร็ว
3. ช่วยให้ผู้ใช้ตัดสินใจซื้ออย่างมีข้อมูล
เมื่อคุณใส่รูปภาพ คำอธิบาย และรายละเอียดอื่นๆ ของผลิตภัณฑ์ไว้ด้านหน้าร้าน เท่ากับเป็นการกระตุ้นให้ลูกค้าตัดสินใจอย่างมีข้อมูล
อย่างไรก็ตาม พวกเขาอาจไม่อาศัยรายละเอียดเหล่านี้ในการตัดสินใจซื้อเสมอไป
การเพิ่มตัวอย่างรูปแบบต่างๆ ให้กับร้านค้า WooCommerce ของคุณสามารถช่วยเพิ่มความน่าดึงดูดใจให้กับผลิตภัณฑ์ของคุณได้
ในทางกลับกัน วิธีนี้สามารถช่วยกระตุ้นให้ลูกค้าพิจารณาผลิตภัณฑ์ของคุณอีกครั้งและกระตุ้นการซื้อ
ตัวอย่างรูปแบบต่างๆ ยังช่วยเพิ่มอัตราการแปลงของร้านค้าของคุณได้ เมื่อลูกค้าเห็นสินค้าเป็นสีธรรมชาติ ก็มีแนวโน้มจะเพิ่มลงในรถเข็น
4. เพิ่มการมีส่วนร่วมของลูกค้า
ลูกค้าบางคนลังเลที่จะซื้อผลิตภัณฑ์ออนไลน์ที่พวกเขาไม่เคยลองด้วยตัวเอง
เพื่อช่วยส่งเสริมลูกค้าเหล่านี้ การเพิ่มตัวอย่างรูปแบบต่างๆ สามารถเพิ่มความน่าสนใจให้กับผลิตภัณฑ์ของคุณได้
หากร้านค้าของคุณนำเสนอผลิตภัณฑ์เดียวหลายรูปแบบ รวมถึงตัวอย่างสามารถช่วยให้ลูกค้าเห็นภาพตัวเลือกต่างๆ ก่อนตัดสินใจซื้อ
นอกจากนี้ ตัวอย่างยังสามารถช่วยคุณดึงดูดลูกค้าใหม่ๆ มายังร้านค้าของคุณได้ แม้กระทั่งผู้ที่ยังไม่พร้อมที่จะซื้อ
หากลูกค้ารู้สึกทึ่งกับสีหรือตัวเลือกสินค้าต่างๆ ของคุณ ตัวอย่างสามารถแจ้งให้พวกเขาเรียกดูกลุ่มผลิตภัณฑ์ทั้งหมดของร้านค้าของคุณได้
ในทางกลับกัน วิธีนี้จะช่วยคุณสร้างฐานลูกค้าที่มีแนวโน้มจะกลายเป็นลูกค้าที่กลับมาซื้อซ้ำ
5. ปรับปรุงประสบการณ์การช็อปปิ้ง
การเพิ่มชุดตัวอย่างรูปแบบต่างๆ ลงในร้านค้า WooCommerce ของคุณสามารถช่วยเพิ่มความน่าดึงดูดใจของภาพผลิตภัณฑ์ของคุณ
วิธีนี้จะช่วยให้ลูกค้าเห็นภาพผลิตภัณฑ์ของคุณขณะเรียกดูคอลเล็กชันของคุณ
รูปแบบต่างๆ และข้อมูลผลิตภัณฑ์ที่มีอยู่อย่างเป็นระเบียบจะช่วยเพิ่มประสบการณ์การช็อปปิ้งทั้งหมดได้อย่างแน่นอน
โดยสรุป ตัวอย่างรูปแบบต่างๆ จะช่วยปรับปรุงประสบการณ์ผู้ใช้ ดึงดูดลูกค้าของคุณ และปรับปรุงประสบการณ์การช็อปปิ้งทั้งหมด
ไม่ต้องพูดถึง ช่วยเพิ่มยอดขาย!
วิธีเพิ่มสวอตช์รูปแบบต่างๆ ให้กับร้านค้าของคุณ
มาเรียนรู้วิธีเพิ่มชุดตัวอย่างรูปแบบต่างๆ ให้กับร้านค้าออนไลน์ของคุณกัน
เราจะดำเนินการนี้โดยใช้ตัวเลือกเริ่มต้นที่มีอยู่ใน WooCommerce จากนั้นใช้ปลั๊กอิน WordPress
การใช้การตั้งค่าเริ่มต้นของ WooCommerce
เราคิดว่าคุณได้ติดตั้ง WooCommerce บนเว็บไซต์ WordPress ของคุณแล้ว
เราจำเป็นต้องสร้างตัวแปรสำหรับแอตทริบิวต์ เช่น ขนาดและสี
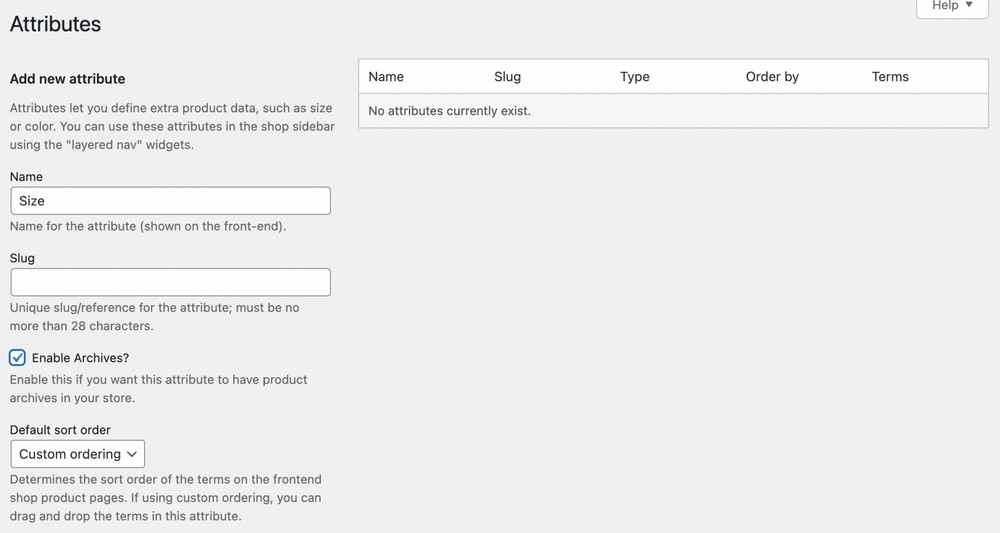
สำหรับสิ่งนี้ ตรงไปที่ Products > Attributes
ตั้งชื่อแอตทริบิวต์ของคุณ ตัวอย่างเช่น เราจะสร้างแอตทริบิวต์ขนาด

เมื่อเสร็จแล้ว ให้คลิก เพิ่มแอตทริบิวต์
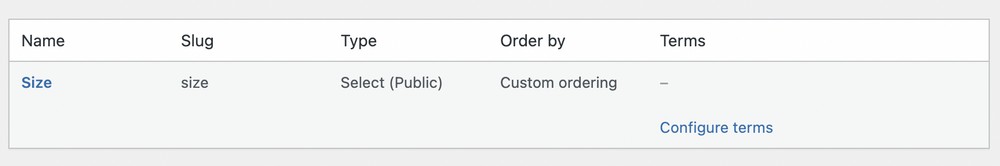
คุณจะสังเกตเห็นแอตทริบิวต์ที่เพิ่มลงในรายการ ขณะนี้ เรามีแอตทริบิวต์เดียว ขนาด

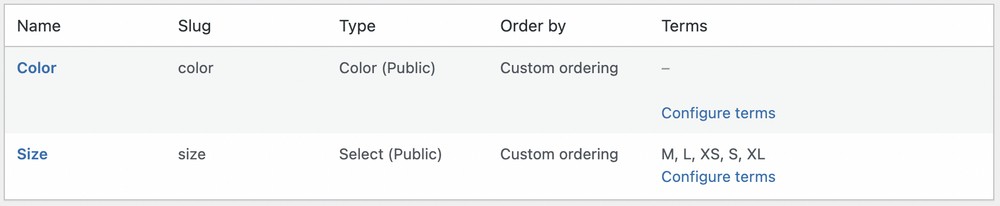
คลิกที่ กำหนดค่าเงื่อนไข
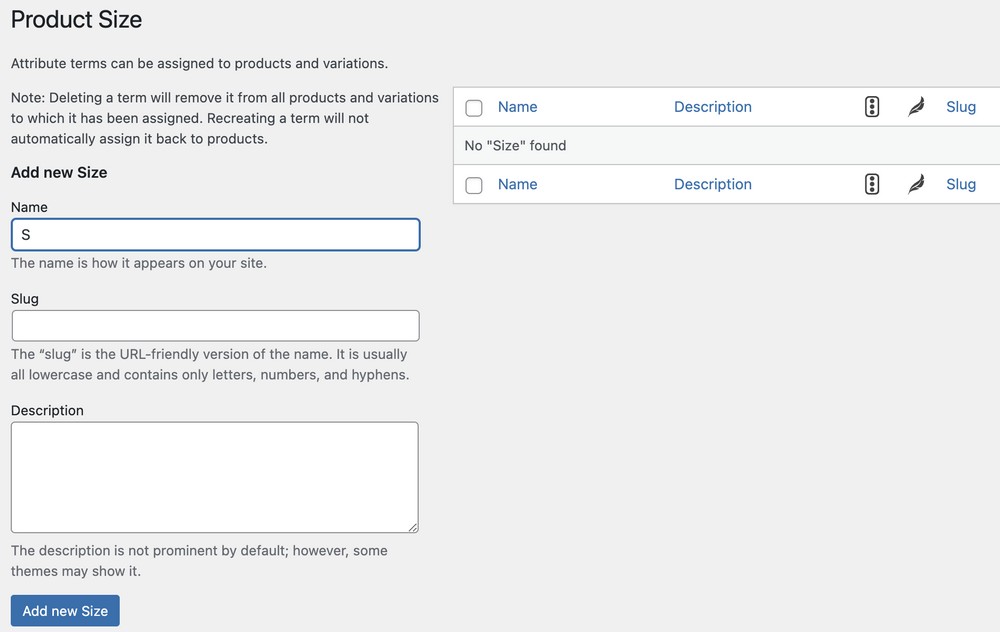
นี่คือที่ที่คุณเพิ่มตัวแปรต่างๆ สำหรับแต่ละแอตทริบิวต์ เนื่องจากเรากำลังรวมรายละเอียดปลีกย่อยสำหรับแอตทริบิวต์ size มาเพิ่มรายละเอียดปลีกย่อย เช่น XS, S, M, L และ XL กัน

ตรวจสอบให้แน่ใจว่าคุณคลิกที่ เพิ่มขนาดใหม่ หลังจากป้อนแต่ละตัวแปร

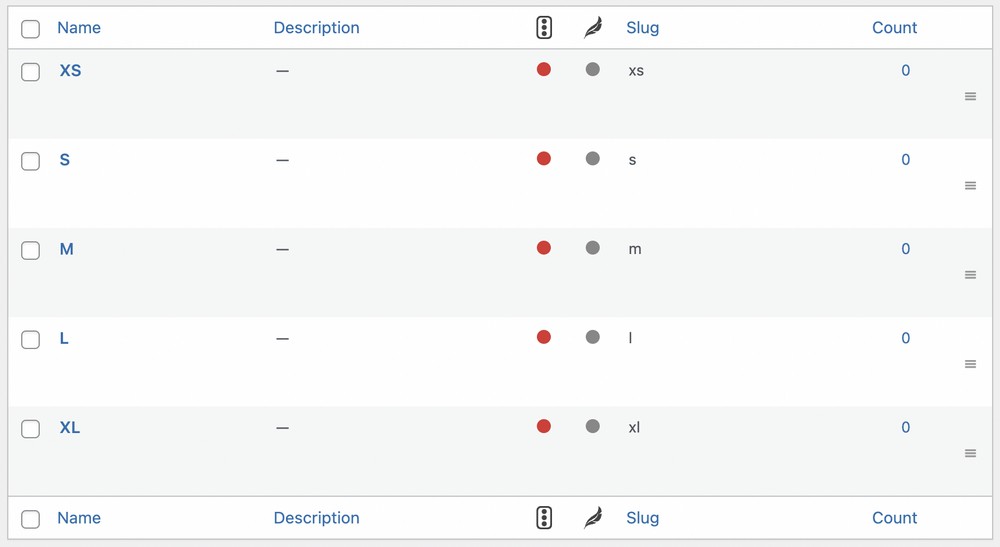
เมื่อคุณเพิ่มตัวแปรต่างๆ แล้ว คุณควรจะมีหน้าจอต่อไปนี้

คุณยังทำตามขั้นตอนเดียวกันเพื่อเพิ่มรายละเอียดปลีกย่อยสำหรับสีแอตทริบิวต์ได้
ตอนนี้ขอเพิ่มผลิตภัณฑ์ใหม่ ไปที่ ผลิตภัณฑ์ > เพิ่มใหม่
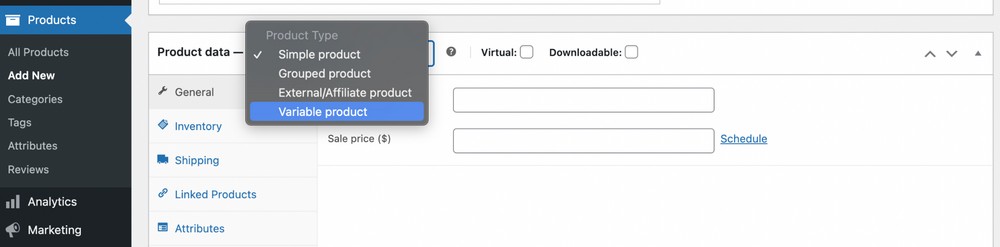
ตั้งชื่อผลิตภัณฑ์ของคุณ จากนั้นเลื่อนลงไปที่ส่วนที่คุณพบ Product Data
เลือกประเภทสินค้า ซึ่งในกรณีนี้จะเป็น Variable product

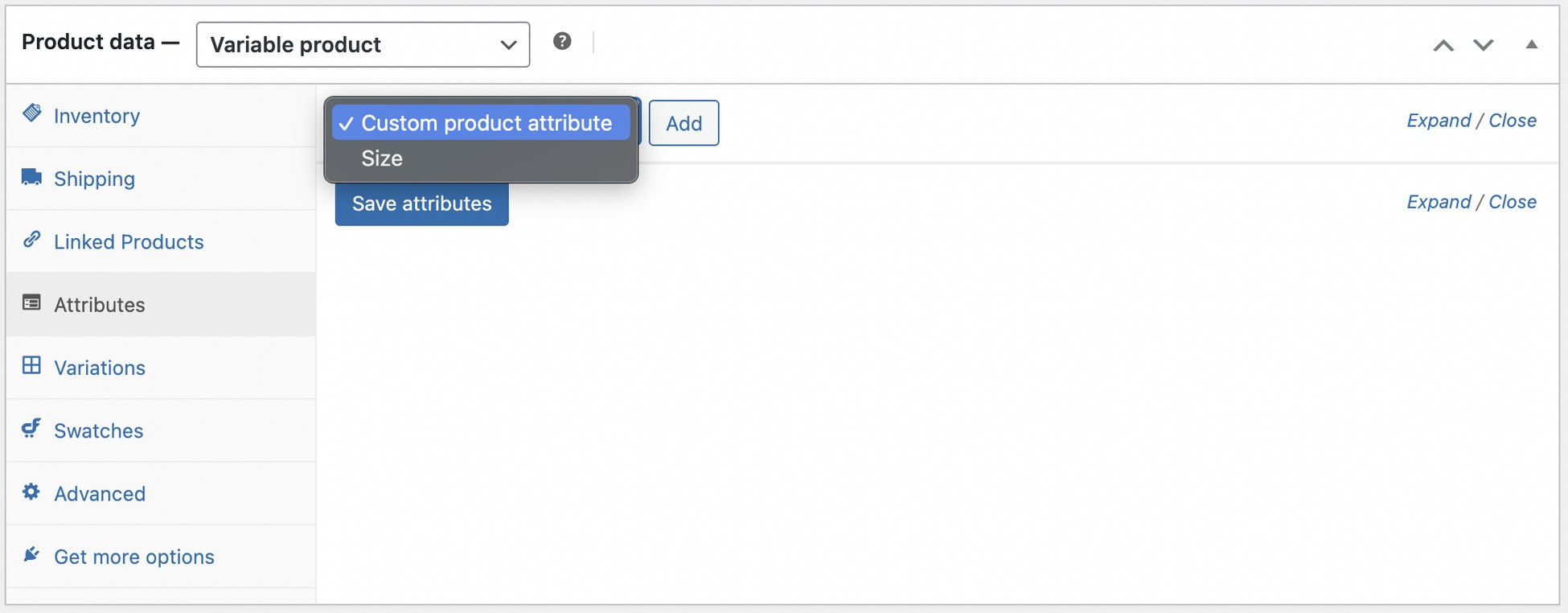
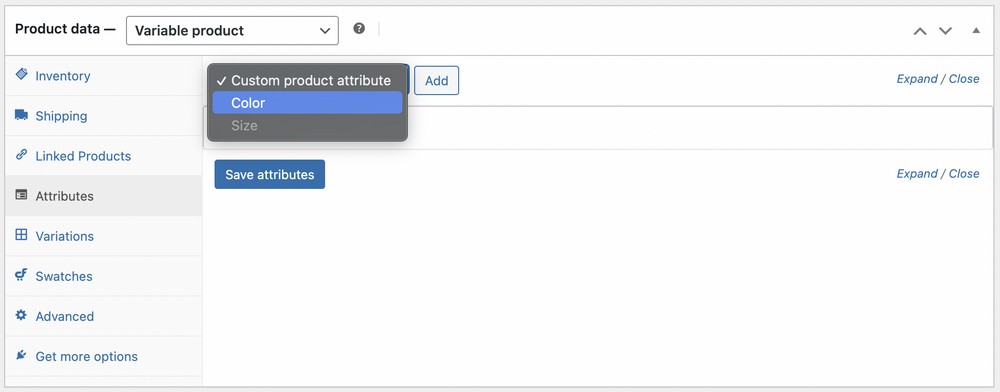
ตอนนี้ คลิกที่แท็บ แอตทริบิวต์ และเพิ่มแอตทริบิวต์ของคุณ

เราได้สร้างแอตทริบิวต์เพียงรายการเดียว ดังนั้นให้เลือก ขนาด แล้วคลิก เพิ่ม
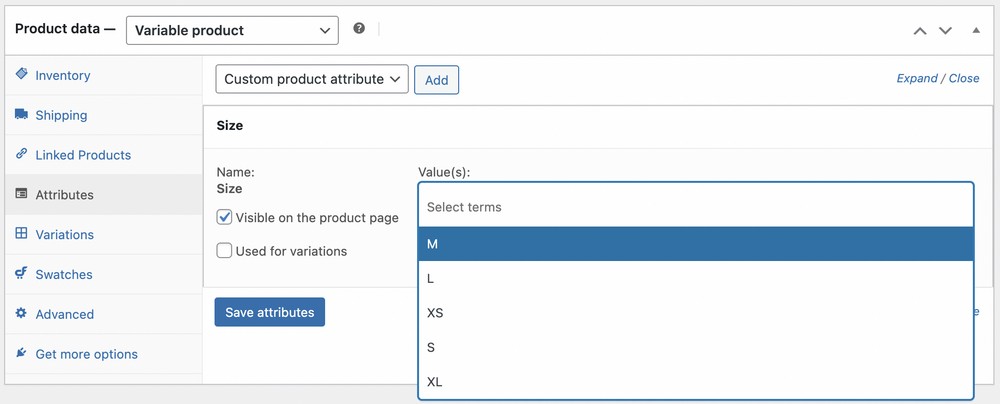
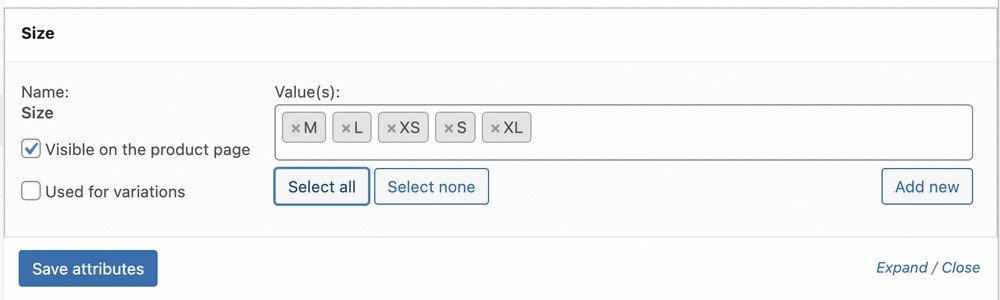
ภายใต้ค่า คุณจะพบตัวแปรทั้งหมดที่คุณสร้างขึ้นภายใต้แอตทริบิวต์ขนาด

คุณสามารถเลือกทีละรายการหรือคลิก เลือกทั้งหมด

คลิก บันทึกแอตทริบิวต์ เมื่อคุณทำเสร็จแล้ว
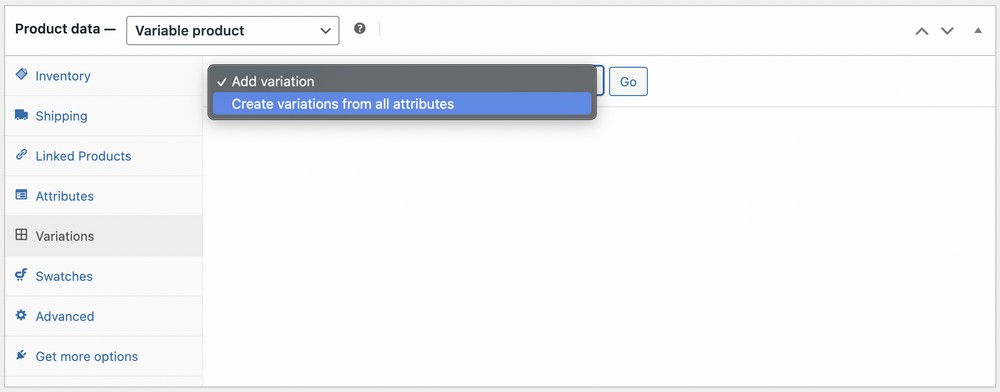
ตอนนี้คลิกที่แท็บ รูปแบบ
ที่นี่คุณจะต้องเพิ่มรูปภาพและคำอธิบายสำหรับรายละเอียดปลีกย่อยต่างๆ ที่คุณมี

เลือก สร้างรูปแบบจากแอตทริบิวต์ทั้งหมด จากเมนูแบบเลื่อนลงและคลิก ไป
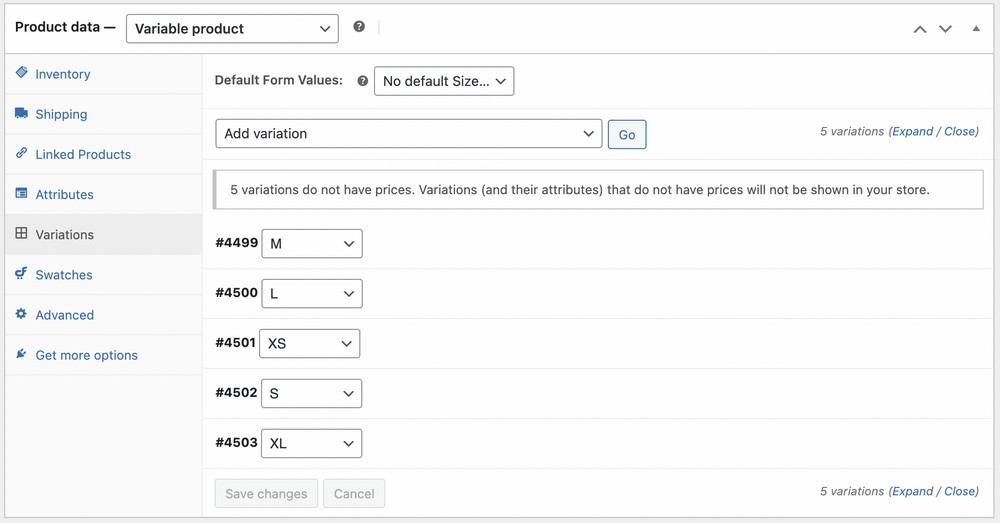
คุณจะได้รับแจ้งว่ามีการเพิ่มรูปแบบต่างๆ แล้ว ในกรณีของเรา เราได้รับแจ้งว่ามีการสร้างรูปแบบต่างๆ ห้ารูปแบบ

ตอนนี้ส่วนที่สนุก!
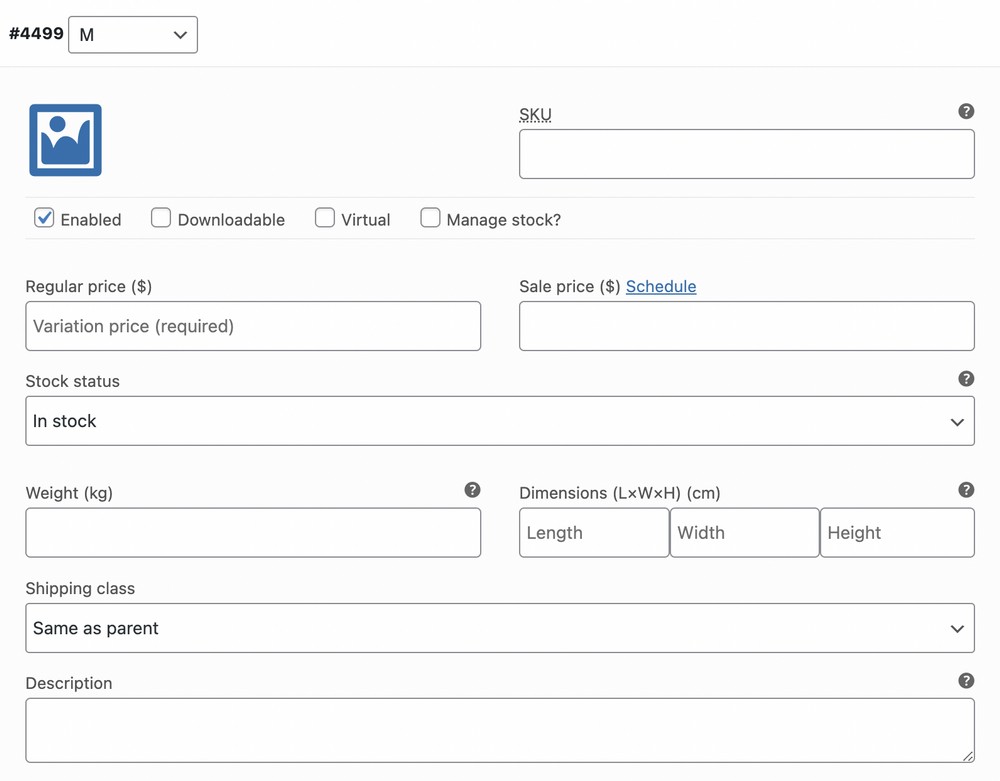
คลิกที่แต่ละรุ่นและกรอกรายละเอียด รายละเอียด เช่น ราคา หากสินค้ามีในสต็อก คำอธิบาย น้ำหนัก และข้อมูลผลิตภัณฑ์อื่นๆ

แม้ว่าการดำเนินการนี้อาจใช้เวลาสักครู่ แต่ก็เป็นเพียงครั้งเดียว
ทำตามขั้นตอนเดียวกันสำหรับรายละเอียดปลีกย่อยทั้งหมด และเมื่อเสร็จแล้ว ให้คลิก บันทึกการเปลี่ยนแปลง
ตรวจสอบให้แน่ใจว่าคุณได้เพิ่มรูปภาพและคำอธิบายของผลิตภัณฑ์ และเมื่อคุณพอใจกับรายละเอียดทั้งหมดแล้ว ให้คลิก เผยแพร่
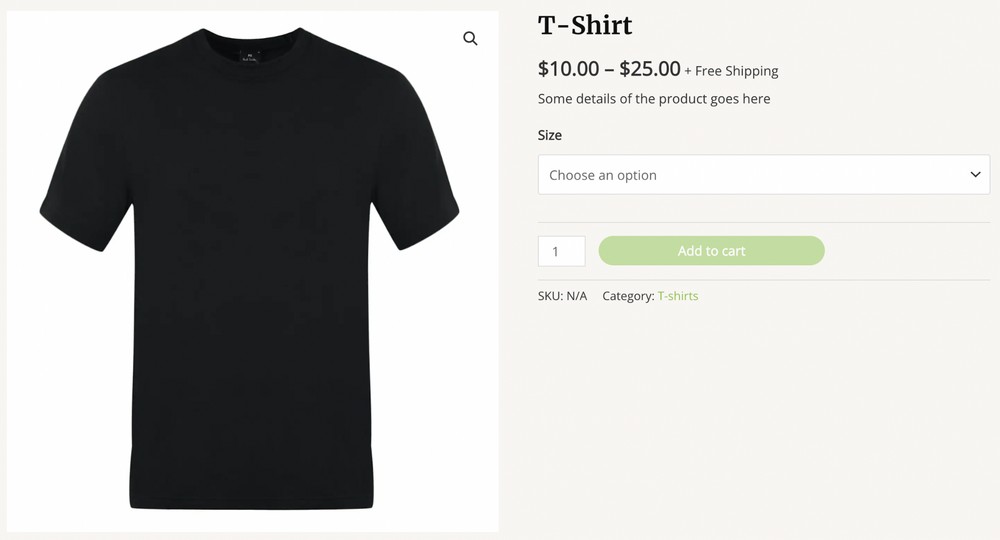
คุณจะสังเกตเห็นว่าตัวเลือกสินค้าต่าง ๆ ปรากฏบนหน้าผลิตภัณฑ์แล้ว

ตัวแปรขนาดทั้งหมดมีอยู่ในรายการดรอปดาวน์
การเพิ่มรูปแบบต่างๆ ให้กับร้านค้าออนไลน์ของคุณนั้นง่ายมาก!
อย่างไรก็ตาม คุณอาจเห็นด้วยว่ารายการดรอปดาวน์ไม่น่าสนใจนัก นี่คือที่มาของตัวอย่างรูปแบบต่างๆ
ไปข้างหน้าและติดตั้งปลั๊กอิน Variation Swatches สำหรับ WooCommerce โดย CartFlows
หากคุณใช้ธีม Astra และนำเข้าเทมเพลตเริ่มต้นสำหรับร้านค้าออนไลน์ ปลั๊กอิน Variation Swatches สำหรับ WooCommerce โดย CartFlows จะติดตั้งตามค่าเริ่มต้น
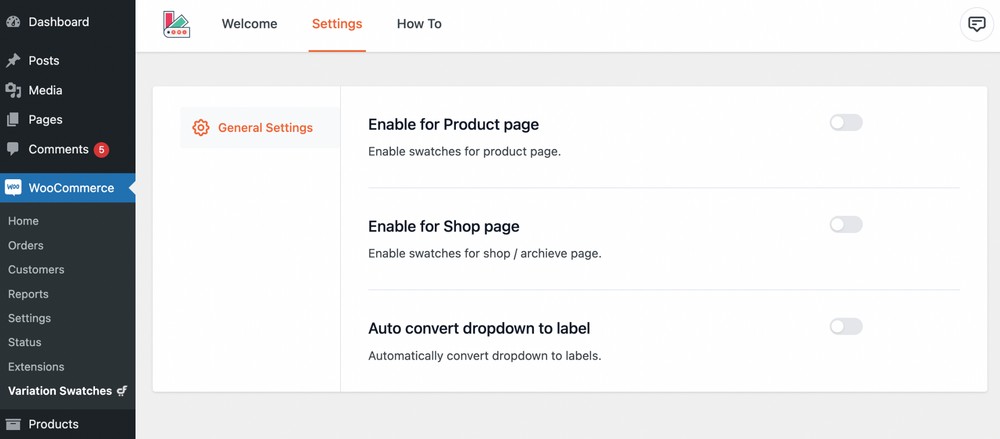
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ WooCommerce > Variation Swatches และคลิกที่แท็บ Settings
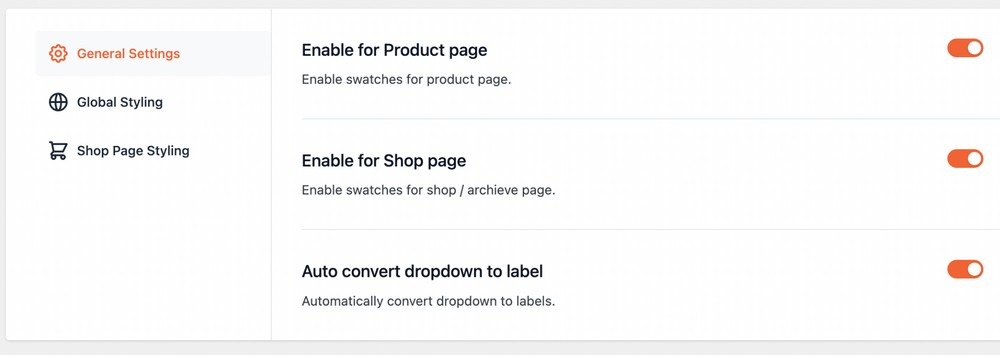
เปิดใช้งานตัวเลือกทั้งหมดภายใต้ การตั้งค่าทั่วไป

เมื่อคุณเปิดใช้งานตัวเลือกนี้แล้ว คุณจะพบการตั้งค่าใหม่ 2 แบบ ได้แก่ Global Styling และ Shop Page Styling

ลองใช้ตัวเลือกต่างๆ ภายใต้การตั้งค่าใหม่สองแบบ นี่คือวิธีปรับแต่งรูปลักษณ์ของหน้าร้านของคุณ โดยเฉพาะตัวอย่างรูปแบบต่างๆ
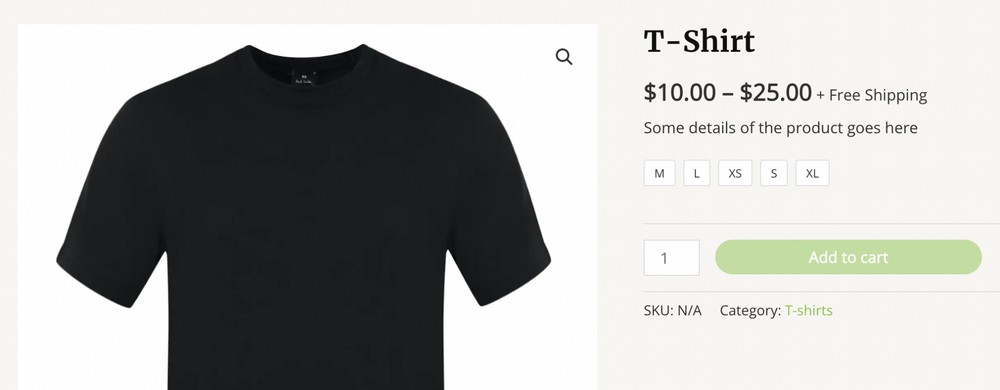
รีเฟรชหน้าผลิตภัณฑ์ของคุณ แล้วคุณจะเห็นตัวอย่างรูปแบบฉลากที่น่าประทับใจมาแทนที่รายการแบบเลื่อนลง

คุณยังสามารถเพิ่มตัวอย่างสีและรูปแบบต่างๆ ของรูปภาพได้อีกด้วย
สำหรับสิ่งนี้ ให้เพิ่มแอตทริบิวต์สีด้วยตัวแปรสีแดง น้ำเงิน เหลือง และดำ
เช่นเดียวกับก่อนหน้านี้ ให้ไปที่ Products > Attributes
แม้ว่ากระบวนการจะเหมือนกัน แต่ก็มีการรวมใหม่
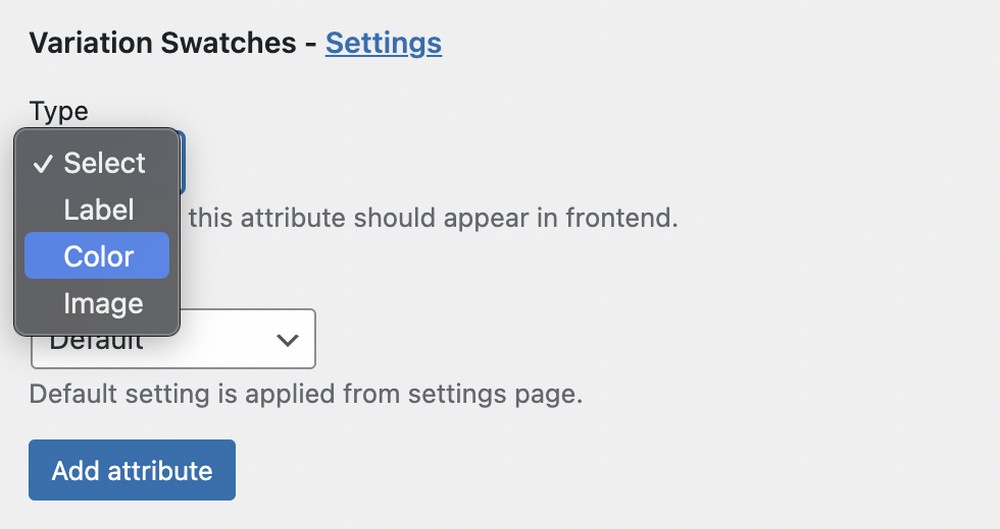
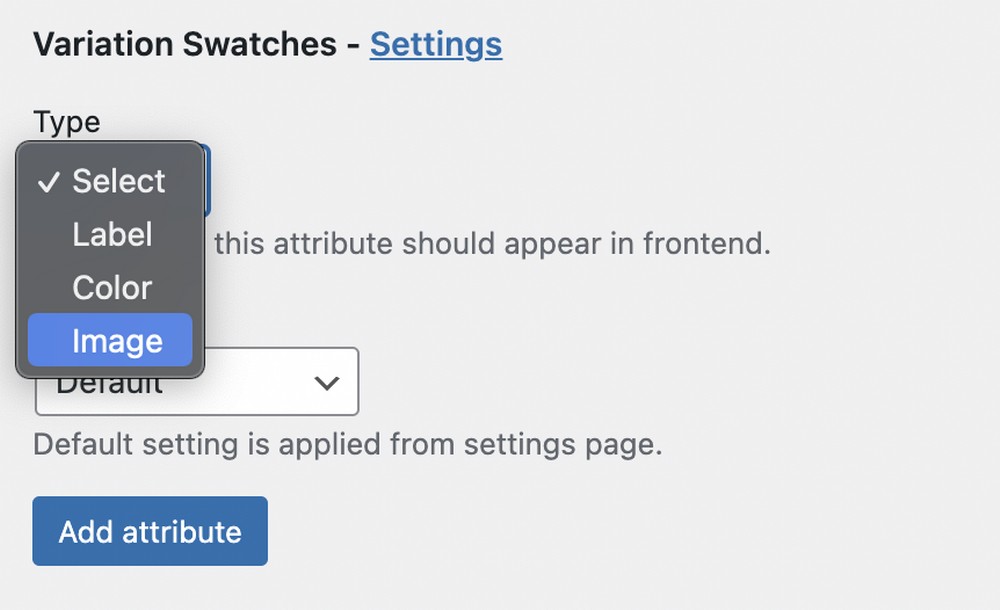
คุณสังเกตเห็น Variations Swatches – Settings เมื่อเลื่อนลงมาหรือไม่?

เนื่องจากเรากำลังเพิ่มแอตทริบิวต์สี ให้เลือกประเภท สี
คุณยังสามารถเลือกรูปร่างที่ต้องการได้จากเมนูดรอปดาวน์
คลิก เพิ่มแอตทริบิวต์ เมื่อคุณทำเสร็จแล้ว
ตอนนี้ มาเพิ่มตัวแปรต่างๆ กัน
คลิกที่ กำหนดค่าเงื่อนไข ภายใต้แอตทริบิวต์ สี

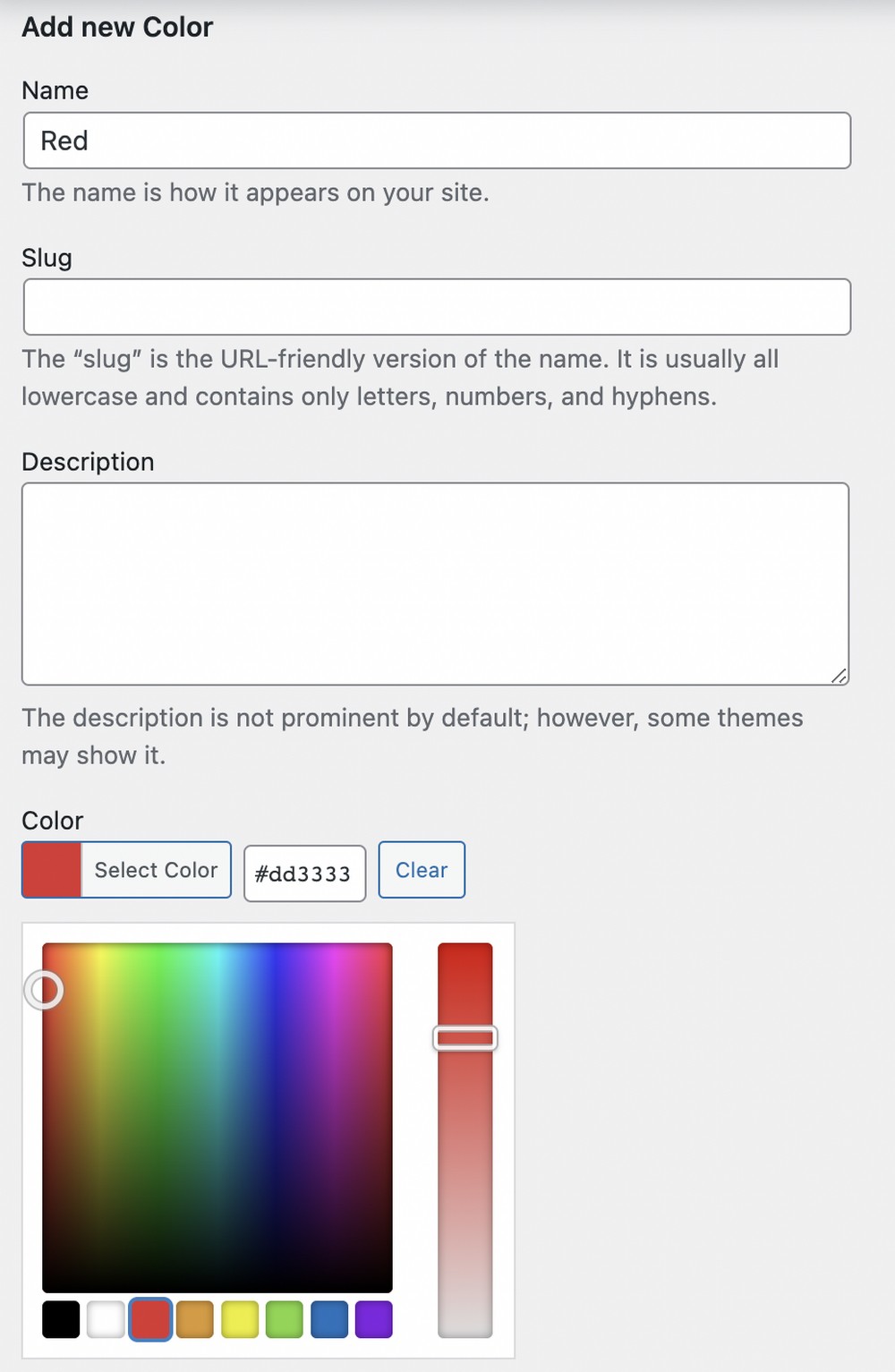
ขณะเพิ่มตัวเลือกสินค้าใหม่ ตรวจสอบให้แน่ใจว่าคุณเลือกสีสำหรับแต่ละรายการ
ตัวอย่างเช่น เราได้ตั้งชื่อตัวแปรแรกของเราว่า Red และเลือกสีตามนั้น

คลิก เพิ่มสีใหม่ เมื่อคุณทำเสร็จแล้ว
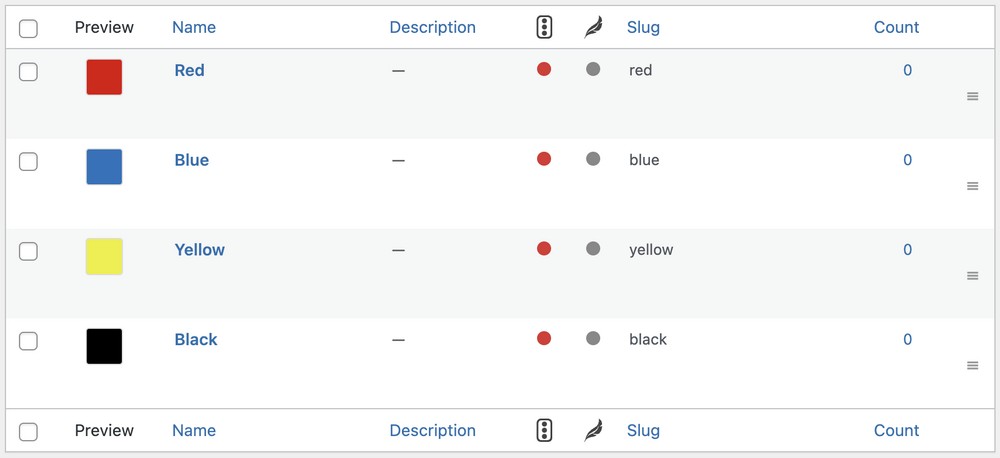
ทำขั้นตอนนี้ซ้ำสำหรับตัวแปรที่เหลือ
คุณควรพบหน้าจอต่อไปนี้เมื่อดำเนินการเสร็จ

ตอนนี้ ไปข้างหน้าและแก้ไขหน้าผลิตภัณฑ์
ใต้แท็บ Attribute คราวนี้ ให้เลือกแอตทริบิวต์ Color แล้วคลิก Add

กระบวนการที่เหลือนั้นคล้ายกับที่เรากล่าวถึงก่อนหน้านี้และค่อนข้างตรงไปตรงมา
เมื่อคุณทำการเปลี่ยนแปลงทั้งหมดเสร็จแล้ว ให้คลิกที่ อัปเดต
ตรวจสอบหน้าผลิตภัณฑ์ของคุณเพื่อดูตัวอย่างรูปแบบใหม่

ต้องการเพิ่มตัวอย่างรูปแบบรูปภาพหรือไม่ ไม่มีปัญหา!
เพียงเลือกประเภทชุดตัวอย่างรูปแบบรูปภาพ เพิ่มแอตทริบิวต์ใหม่ แล้วทำตามขั้นตอนที่เหลือที่กล่าวถึงข้างต้น

การสร้างตัวอย่างรูปแบบต่างๆ สำหรับร้านค้าของคุณเป็นเรื่องง่ายหรือไม่? เราคิดอย่างนั้นอย่างแน่นอน!
แม้ว่าจะมีช่วงการเรียนรู้เล็กน้อย แต่เมื่อคุณเข้าใจแล้ว มันก็ค่อนข้างตรงไปตรงมา
คุณเพิ่มรูปแบบต่างๆ ให้กับร้านค้าของคุณได้อย่างไร?
การสร้างประสบการณ์การช็อปปิ้งที่ดียิ่งขึ้นสำหรับลูกค้าเป็นสิ่งสำคัญสำหรับความสำเร็จของร้านค้าออนไลน์ใดๆ สิ่งเล็กน้อยทั้งหมดช่วยยกระดับประสบการณ์ผู้ใช้และสร้างประสบการณ์การช็อปปิ้งที่ราบรื่น
WooCommerce มีเมนูดรอปดาวน์เริ่มต้นเพื่อแสดงรูปแบบผลิตภัณฑ์ ซึ่งมากกว่าการทำงาน อย่างไรก็ตาม UI นั้นไม่น่าดึงดูดนักและทำให้คุณต้องการมากกว่านี้
โชคดีที่คุณสามารถใช้ตัวอย่างรูปแบบต่างๆ ที่สามารถรวมเข้ากับร้านค้าออนไลน์ของคุณได้อย่างง่ายดาย และไม่ต้องพูดถึง มันช่วยปรับปรุงประสบการณ์ผู้ใช้ทั้งหมด
เราได้เห็นแล้วว่าการสร้างตัวอย่างรูปแบบต่างๆ เป็นเรื่องง่ายเพียงใด คุณจะเพิ่มตัวอย่างรูปแบบต่างๆ ให้กับร้านค้าของคุณได้อย่างไร? แจ้งให้เราทราบ!
