ทำไมคุณถึงต้องการหน้า WordPress 404 ที่ดี?
เผยแพร่แล้ว: 2021-07-05ผู้เข้าชมที่มาถึงไซต์ของคุณทุกคนมีความสำคัญ คุณได้ทำงานอย่างหนักเพื่อช่วยพวกเขาค้นหาไซต์ของคุณ และคุณต้องการให้แน่ใจว่าพวกเขาจะอยู่และสนุกกับเวลาของพวกเขาที่นั่น คุณได้สร้างเนื้อหาที่น่าสนใจและนำเสนอบนหน้าเว็บที่ดูดี ขณะทำงานบนไซต์ของคุณ คุณอาจย้ายหน้าไปรอบๆ เพื่อปรับปรุงประสบการณ์การนำทาง ซึ่งอาจส่งผลให้ผู้เยี่ยมชมของคุณพบว่าตัวเองอยู่ในหน้า WordPress 404
ข้อผิดพลาด 404 คืออะไรและเกิดจากอะไร
ข้อผิดพลาด 404 โดยทั่วไปหมายความว่า สิ่งที่คุณกำลังมองหาไม่มีอยู่อีกต่อไป อันที่จริงมันอาจจะไม่เคยมีตั้งแต่แรก ตัวอย่างทั่วไปสำหรับสิ่งนี้คือการพิมพ์ลิงก์ด้วยหน่วยความจำและการพิมพ์ผิด แต่การเปลี่ยน URL ของหน้าอาจทำให้เกิดข้อผิดพลาด 404 เนื่องจากหน้าอื่นๆ อาจยังคงลิงก์ไปยัง URL เก่า
สาเหตุที่พบบ่อยที่สุดที่ทำให้เกิดข้อผิดพลาด 404 คือ:
- หน้าถูกย้ายโดยไม่มีการเปลี่ยนเส้นทางหรือ
- หน้าไม่เคยมีอยู่หรือ
- URL มีการพิมพ์ผิดหรือ
- URL เสียหรือไม่ถูกต้องในทางอื่น
จะหลีกเลี่ยงข้อผิดพลาด WordPress 404 ได้อย่างไร
คุณไม่สามารถหลีกเลี่ยงทุกข้อผิดพลาด 404 ตัวอย่างเช่น คุณไม่สามารถทำอะไรกับผู้เข้าชมที่พิมพ์ลิงก์ผิด หรือไซต์อื่นๆ ที่ลิงก์ไปยังไซต์ของคุณโดยมีลิงก์เสีย แต่มีข้อผิดพลาดบางอย่างเกี่ยวกับ WordPress 404 ที่คุณสามารถหลีกเลี่ยงได้ เมื่อคุณเปลี่ยนชื่อเพจหรือโพสต์ ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าการเปลี่ยนเส้นทางจาก URL เก่าไปเป็น URL ใหม่ วิธีนี้เมื่อมีคนมาจากลิงก์เก่า พวกเขาจะถูกนำไปที่หน้าใหม่ทันที
ทำไมคุณควรปรับแต่งหน้าข้อผิดพลาด WordPress 404 ของคุณ?
ข้อผิดพลาด 404 ไม่ใช่หน้าต้อนรับที่ดีสำหรับผู้เยี่ยมชมของคุณ โดยเฉพาะอย่างยิ่ง จะทิ้งความรู้สึกไม่ดี หากนี่เป็นครั้งแรกที่พวกเขาได้เยี่ยมชมไซต์ของคุณ ด้วยเหตุนี้ คุณควรสร้างหน้าแสดงข้อผิดพลาดที่เป็นมิตรต่อผู้ใช้ ซึ่งช่วยให้พวกเขารู้ว่าต้องทำอะไรต่อไป
มีหน้าข้อผิดพลาด WordPress 404 จำนวนมากซึ่งไม่เป็นมิตรกับผู้ใช้เลย ในหลายกรณี ผู้เยี่ยมชมทุกคนเห็นเป็นหน้าว่าง ที่มีข้อความ "ไม่พบหน้า 404" อันที่จริง ข้อความทั่วไปนี้อาจดู น่ากลัวและทำให้ผู้เยี่ยมชมรู้สึกหลง ทาง ด้วยเหตุนี้ พวกเขาจะสงสัยว่าเกิดอะไรขึ้นและจะได้รับข้อมูลที่ต้องการได้อย่างไร
คุณ ไม่ควรปล่อยให้ผู้เยี่ยมชมรู้สึกหลงทางและสับสน ในขณะที่พวกเขากำลังใช้เวลาบนไซต์ของคุณ แม้ว่าคุณจะไม่สามารถแน่ใจได้ว่าพวกเขาจะไม่เห็นหน้า WordPress 404 แต่คุณสามารถปรับปรุงประสบการณ์นี้ให้ดีขึ้นได้ แทนที่จะใช้หน้าเริ่มต้น ให้สร้างหน้า WordPress 404 ที่กำหนดเอง
จะสร้างหน้า WordPress 404 ที่กำหนดเองได้อย่างไร?
คุณสามารถ สร้างหน้า WordPress 404 แบบกำหนดเองได้ สองวิธี: ปรับเปลี่ยนธีมหรือใช้ปลั๊กอิน ทั้งสองวิธีมีข้อดีและข้อเสียของตัวเอง หากคุณเขียนโค้ดได้ คุณควรสร้างเพจ 404 ด้วยตัวเอง แทนที่จะติดตั้งปลั๊กอิน มิฉะนั้น การใช้ประโยชน์จากโซลูชันที่คุณสามารถตั้งค่าได้ด้วยการคลิกเพียงไม่กี่ครั้ง
แต่ก่อนที่คุณจะเร่งรีบในการแก้ปัญหาใดๆ เหล่านี้ ก่อนอื่นให้ ตรวจสอบธีมและตัวสร้างเพจ ของคุณ อาจมีวิธีง่ายๆ ในการสร้างหน้า 404 ที่กำหนดเอง โดยไม่ต้องเขียนโค้ดหรือติดตั้งปลั๊กอิน ธีมยอดนิยมและเครื่องมือสร้างเพจมักมีตัวเลือกสำหรับสิ่งนี้ นอกจากนี้ยังมีคุณสมบัติเพียงพอที่จะสร้างเพจ 404 ที่ใช้งานง่าย
การสร้างเทมเพลตหน้า WordPress 404 แบบกำหนดเอง
หากคุณมีความรู้ด้านการเขียนโปรแกรม คุณสามารถสร้างหน้า WordPress 404 ในธีม (ลูก) ของคุณได้อย่างง่ายดาย นั่นคือ ถ้าธีมของคุณยังไม่มีหน้า 404 ไปที่ Appearance → Theme editor และดูว่าคุณพบหน้าเทมเพลต 404 ที่นั่นหรือไม่ หากมีเพจอยู่ ให้เปิดและปรับแต่งตามความต้องการของคุณ หากไม่มีเพจ ให้สร้างขึ้นตามคำแนะนำของ WordPress Codex
การสร้างหน้า WordPress 404 แบบกำหนดเองโดยใช้ปลั๊กอิน
หากคุณไม่ต้องการปรับเปลี่ยนธีม คุณสามารถ มองหาปลั๊กอิน 404 ใน repo ของปลั๊กอิน WordPress ได้ มีปลั๊กอินให้เลือกมากมาย และหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุดคือปลั๊กอิน 404 หน้า ช่วยให้คุณสร้างและแก้ไขหน้า 404 ที่กำหนดเองได้ เช่นเดียวกับที่คุณแก้ไขหน้า WordPress อื่นๆ ด้วยเหตุนี้ หน้า 404 ที่ผู้เยี่ยมชมของคุณเห็นจะกลมกลืนไปกับเว็บไซต์ของคุณอย่างสวยงาม

7 หน้า WordPress 404 ที่ยอดเยี่ยมสำหรับแรงบันดาลใจ
ผู้เข้าชมไม่ชอบเห็นข้อผิดพลาด 404 พยายามหาอะไรที่ไม่ใช่ความรู้สึกดีๆ แต่ด้วยความคิดสร้างสรรค์เล็กน้อย คุณสามารถเปลี่ยนประสบการณ์แย่ๆ ของพวกเขาให้ดีขึ้น และสร้างการเผชิญหน้าที่สนุกสนานได้ แสดงแอนิเมชั่นที่น่าสนใจ เขียนข้อความสร้างสรรค์ และนี่คือ 7 หน้า WordPress 404 ที่สร้างสรรค์เพื่อสร้างแรงบันดาลใจให้คุณ
404 ภาพประกอบ

ดูตัวอย่างสด
หน้า 404 ที่สะอาดและเรียบง่ายเหมาะกับทุกเว็บไซต์ เทมเพลตนี้ใช้ภาพประกอบซึ่งทันสมัยมากในเว็บไซต์สมัยใหม่ องค์ประกอบบางอย่างตอบสนองต่อการเคลื่อนไหวของเคอร์เซอร์ของเมาส์ ซึ่งให้ความสนุกในการเล่น นอกจากนี้ยังมีปุ่ม CTA เพื่อกลับบ้านอีกด้วย
WP Rocket

หน้า 404 ของ WP Rocket ดูเรียบง่ายและทันสมัย มันมีแอนิเมชั่นที่น่าสนใจซึ่งให้สัมผัสที่ขี้เล่นกับหน้า คำอธิบายที่สร้างขึ้นอย่างสร้างสรรค์ก็เช่นกัน ซึ่งลงท้ายด้วยปุ่ม CTA เพื่อกลับไปยังหน้าแรก
นอกเหนือจาก CTA ซึ่งทำให้หน้าข้อผิดพลาด WordPress 404 นี้เป็นมิตรกับผู้ใช้แล้ว มันยังรวมเข้ากับเว็บไซต์อีกด้วย มีเมนูและส่วนท้ายที่ผู้เข้าชมสามารถใช้มองไปรอบๆ
404 วิดีโอ

ดูตัวอย่างสด
เทมเพลต Smart Slider ใหม่ล่าสุดนี้เน้นที่การแสดงวิดีโอในพื้นหลัง มันเคลื่อนไหวด้วยเอฟเฟกต์ที่ผ่อนคลายเพื่อช่วยบรรเทาความหงุดหงิด ตัวเลข 404 นับจาก 0 ซึ่งเป็นสัมผัสที่ดี
องค์ประกอบ

Elementor ใช้แอนิเมชั่นเจ๋งๆ เพื่อเบี่ยงเบนความสนใจของผู้ใช้จากข้อเท็จจริงที่ว่าพวกเขาไม่พบหน้าที่กำลังมองหา หากคุณลงเอยที่เว็บไซต์ของ Elementor แสดงว่าคุณเป็นผู้ใช้ปลั๊กอินอยู่แล้วหรือกำลังมองหาที่จะเป็น พวกเขาใช้โอกาสทองของหน้าข้อผิดพลาด 404 เพื่อให้ได้ Conversion ที่ด้านล่างของหน้า จะแสดงวิดีโอแนะนำเกี่ยวกับวิธีสร้างหน้า WordPress 404 โดยใช้ Elementor
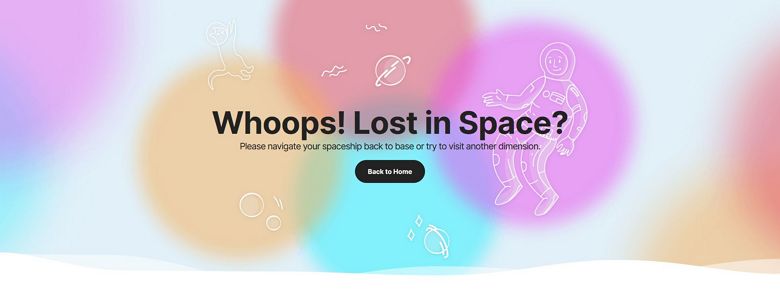
404 เบลอ

ดูตัวอย่างสด
ในเว็บไซต์ที่ทันสมัยในปัจจุบัน ภาพประกอบเป็นองค์ประกอบการออกแบบที่ทันสมัยที่สุด เทมเพลตหน้า WordPress 404 นี้มีภาพประกอบมากมาย แต่ละตัวตอบสนองต่อการเคลื่อนไหวของเมาส์ นอกจากนี้ยังมีปุ่ม CTA เพื่อกลับบ้านอีกด้วย
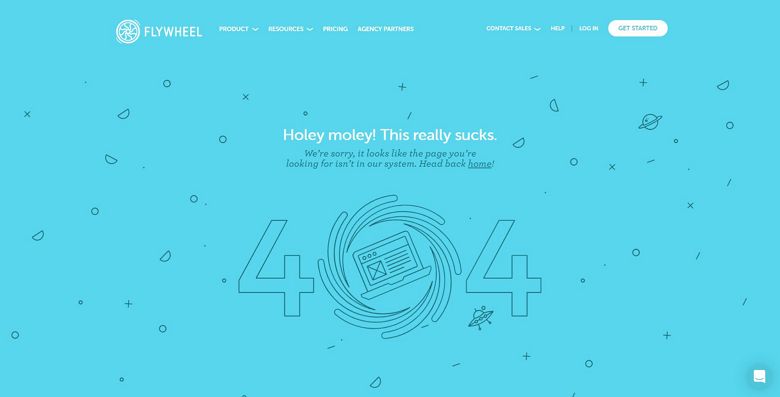
มู่เล่

สิ่งที่ทำให้หน้า 404 ของ Flywheel ทำงานคือแอนิเมชั่น สิ่งที่ชัดเจนที่สุดคือภาพที่ประกอบเป็น 0 แต่มีรูปทรงเคลื่อนไหวมากมายในพื้นหลัง การเคลื่อนไหวเหล่านี้ทำให้ผู้เยี่ยมชมมุ่งเน้นไปที่รูปร่างในขณะที่ลดความหงุดหงิด นอกจากนี้ยังมีลิงก์ที่ละเอียดเพื่อกลับไปยังหน้าแรก และการนำทางแบบเต็มเพื่อไปยังหน้าอื่นๆ ในเว็บไซต์ของคุณ
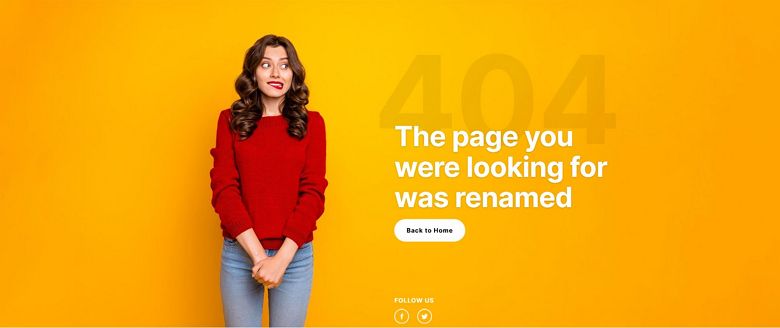
404 รูปภาพ

ดูตัวอย่างสด
หน้า WordPress 404 นี้ใช้สีสันสดใสเพื่อดึงดูดความสนใจของผู้เยี่ยมชม ส่วนของหน้าที่ร้องขอความสนใจไม่ใช่ข้อความ 404 เนื่องจากอยู่ด้านหลังข้อความหลักอย่างละเอียด สิ่งที่หน้าต้องการให้คุณเน้นคือข้อความที่อธิบายว่าทำไมคุณถึงเห็น มีปุ่ม CTA และปุ่มโซเชียลสองปุ่มสำหรับการเชื่อมต่อ Facebook และ Twitter
