มีอะไรใหม่ใน WordPress 6.0: บล็อกใหม่ การสลับรูปแบบ การแก้ไขเทมเพลต Webfonts API และอีกมากมาย
เผยแพร่แล้ว: 2022-05-05เราอยู่ห่างจากการเปิดตัวของ WordPress 6.0 เพียงเล็กน้อย และเช่นเคย เราได้แอบดูเบื้องหลังเพื่อให้ผู้อ่านได้ดูตัวอย่างสิ่งที่พวกเขาคาดหวังได้จากการเปิดตัว WordPress รุ่นใหญ่ครั้งต่อไป
บอกได้เลยว่าหาก WordPress 5.9 นำเราไปสู่หัวใจของระยะที่ 2 ของ Gutenberg แล้ว WordPress 6.0 มีเป้าหมายที่จะรวมเครื่องมือปรับแต่งเองที่มีให้ใช้งานอยู่แล้ว
แต่เวอร์ชันใหม่จะไม่ใช่แค่นั้น ตามที่ Matias Ventura ระบุไว้ใน Preliminary Roadmap สำหรับ 6.0 การแนะนำตัวแก้ไขไซต์ถือเป็นก้าวสำคัญ แต่ยังเป็นเพียงก้าวแรกในการเดินทาง
ด้วย WordPress 6.0 เราสามารถคาดหวังได้ว่าจะมีการปรับปรุงอย่างมากในหลาย ๆ ด้านของ CMS ตั้งแต่ความสามารถในการใช้งานไปจนถึงประสิทธิภาพ รวมถึงสิ่งต่อไปนี้:
- ปรับปรุงสถาปัตยกรรมข้อมูลและประสบการณ์การเรียกดูเทมเพลต
- ปรับปรุงการสร้างเทมเพลต
- UI การนำทางใหม่
- โหมดเรียกดูใหม่สำหรับเครื่องมือแก้ไขไซต์
- สไตล์สากลทางเลือก
- บล็อกการนำทางที่ปรับปรุงแล้ว
- เครื่องมือออกแบบใหม่
- และอีกมากมาย…
แต่เดี๋ยวก่อน นั่นไม่ใช่ทั้งหมด WordPress 6.0 ยังนำเสนอการเปลี่ยนแปลง คุณสมบัติ และการแก้ไขจุดบกพร่องจำนวนมาก รวมถึงการอัปเดตมากกว่า 400 รายการและการแก้ไขข้อผิดพลาด 500 รายการสำหรับตัวแก้ไข ตั๋วมากกว่า 189 ใบได้รับการแก้ไขแล้ว รวมถึงคุณสมบัติและการปรับปรุงใหม่ 91 รายการ
ใช่ มีเรื่องจะพูดมากมาย อย่ารอช้าอีกต่อไปแล้วมาดูกันว่ามีอะไรใหม่ใน WordPress 6.0
เว็บฟอนต์ API
ขณะนี้ Webfonts API ใหม่มีวิธีการมาตรฐานในการโหลดแบบอักษรเว็บลงใน WordPress เพื่อให้มั่นใจถึงประสิทธิภาพและความเป็นส่วนตัวของผู้ใช้
ใน WordPress 6.0 คุณสามารถลงทะเบียนเว็บฟอนต์ใหม่จาก theme.json ของคุณเท่านั้น
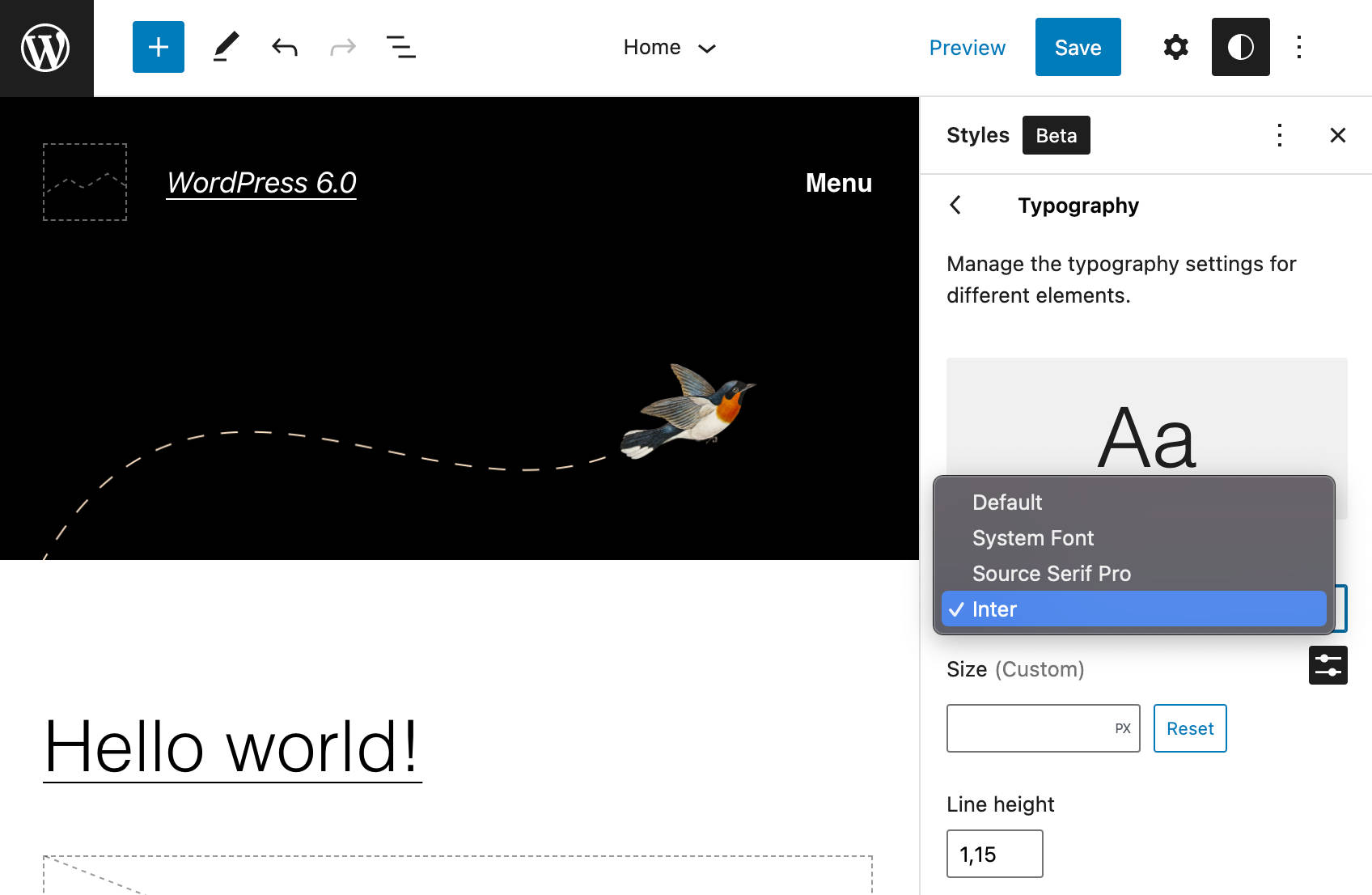
การใช้ theme.json ค่อนข้างตรงไปตรงมา สิ่งที่คุณต้องทำคือเพิ่มตระกูลฟอนต์ใหม่ในส่วนการ typography รหัสต่อไปนี้แสดงตัวอย่างการลงทะเบียนเว็บฟอนต์:
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } ด้วยโค้ดด้านบน เราได้เพิ่มฟอนต์ Inter ให้กับชุด fontFamilies เริ่มต้นใน Twenty Twenty-Two หากคุณต้องการลองด้วยตัวเอง ให้ดาวน์โหลด Inter webfont จาก Google Fonts ไปยังโฟลเดอร์ ./assets/fonts จากนั้นเพิ่มโค้ดด้านบนลงในส่วน settings.typography ของ theme.json ของ Twenty Twenty-Two เมื่อเสร็จแล้ว ให้บันทึกไฟล์และกลับไปที่อินเทอร์เฟซการแก้ไขไซต์
รูปภาพต่อไปนี้แสดงผลในตัวแก้ไข

Webfont API จะลงทะเบียนเฉพาะแบบอักษรที่จำเป็นสำหรับการแสดงผลบล็อกในหน้าปัจจุบัน และมีประโยชน์อย่างยิ่งกับแบบอักษรเว็บที่กำหนดไว้ในรูปแบบรูปแบบต่างๆ นอกจากนี้ API ยังปรับจำนวนคำขอ HTTP ให้เหมาะสมโดยการลงทะเบียนและจัดคิวแบบอักษรตามตระกูลแบบอักษร
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับ API ใหม่ในคำขอดึง Webfonts API และในสถานะของ Webfonts API สำหรับ WordPress 6.0 Inclusion
Global Styles Switching
รูปแบบสไตล์สากลเป็นหนึ่งในคุณสมบัติที่รอคอยมากที่สุดที่มาพร้อมกับ WordPress 6.0 ผู้สร้างธีมสามารถรวมชุดของ Global Styles หลายชุดเข้ากับธีมของพวกเขา ทำให้ผู้ใช้สามารถสลับไปมาระหว่างรูปแบบต่างๆ ของสไตล์ได้ด้วยคลิกเดียว
มันเหมือนกับการมีธีมย่อยที่พร้อมใช้งาน โดยมีชุดสไตล์ที่กำหนดไว้ล่วงหน้าสำหรับแต่ละธีม
หากต้องการเพิ่มรูปแบบสไตล์ให้กับธีมบล็อก คุณจะต้องเพิ่มไฟล์ JSON สำรองลงในโฟลเดอร์ รูปแบบ ที่อยู่ในรูทของธีม
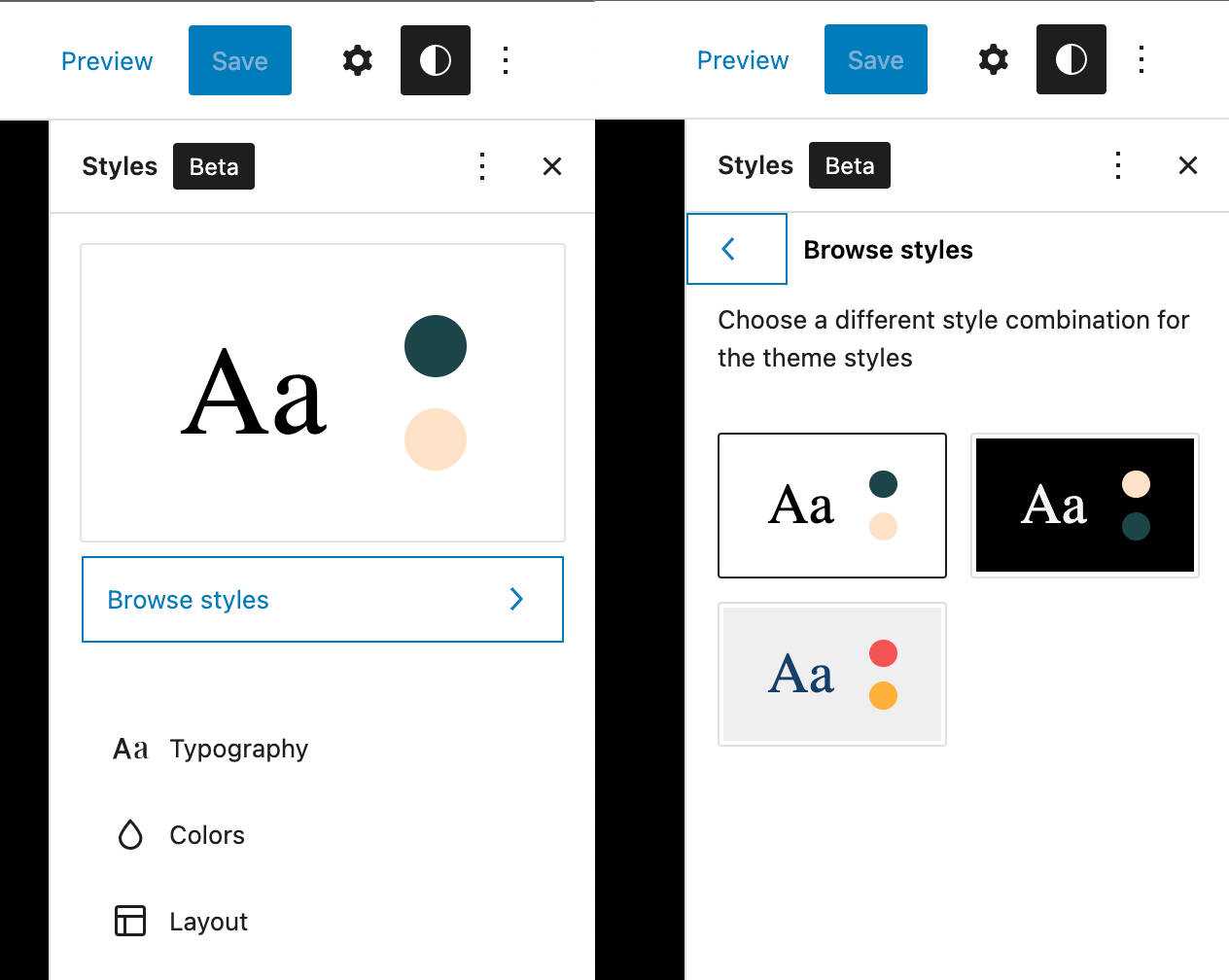
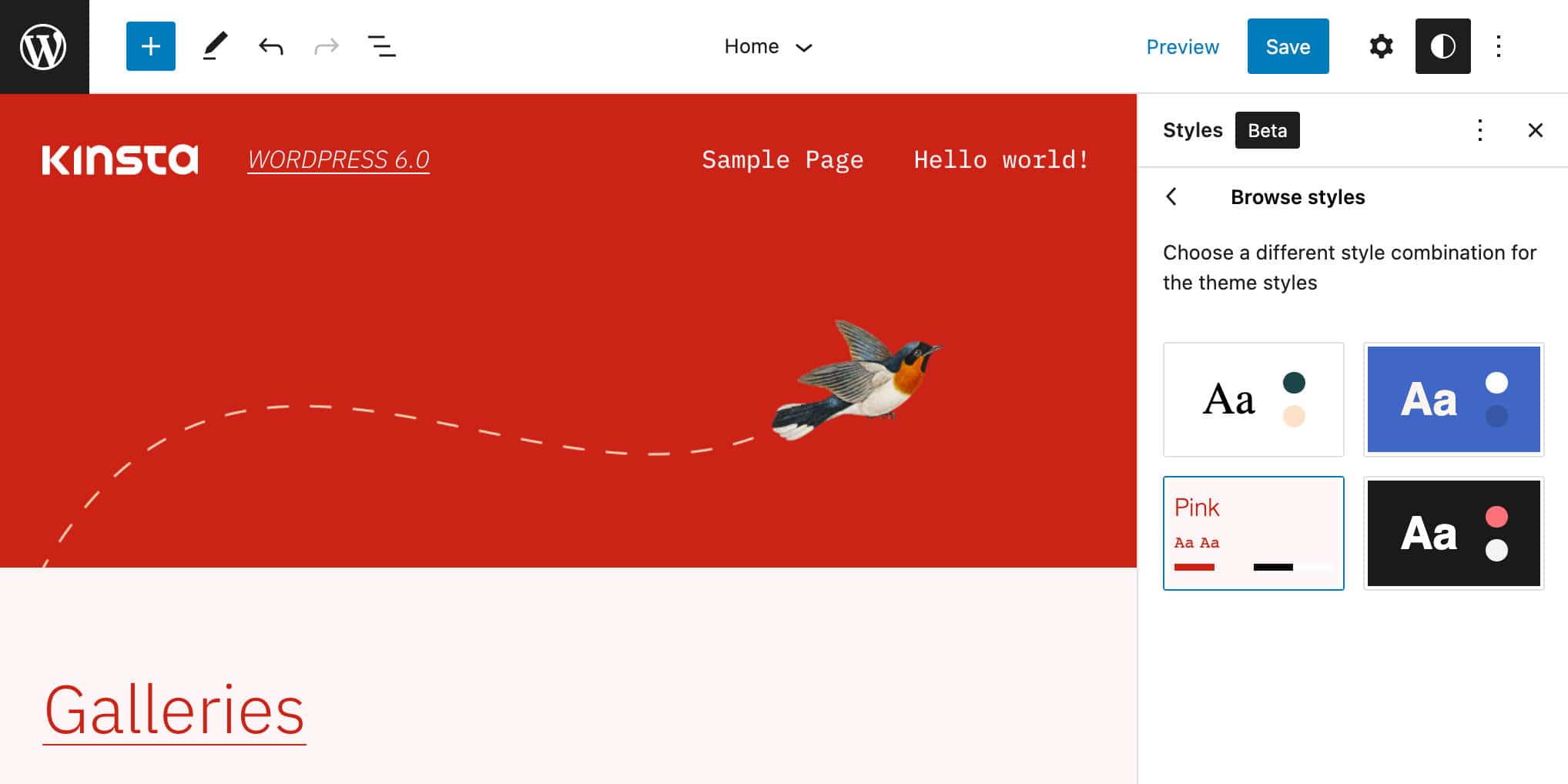
ธีมที่รองรับรูปแบบ Global Styles จะแสดงรายการรูปแบบการ เรียกดู ใหม่ในแถบด้านข้างของ Global Styles สิ่งนี้นำมาสู่แผงที่ผู้ใช้ธีมค้นหารายการสไตล์ที่พร้อมใช้งาน

เลือกสไตล์สากลจากรายการและสไตล์จะถูกนำไปใช้กับเว็บไซต์ของคุณทั้งหมดโดยอัตโนมัติ

คุณลักษณะใหม่นี้ช่วยให้นักพัฒนาธีมสามารถสร้างรูปแบบรูปแบบต่างๆ ได้ไม่จำกัดจำนวน และจับคู่กับ Webfonts API ใหม่ได้อย่างสมบูรณ์แบบ
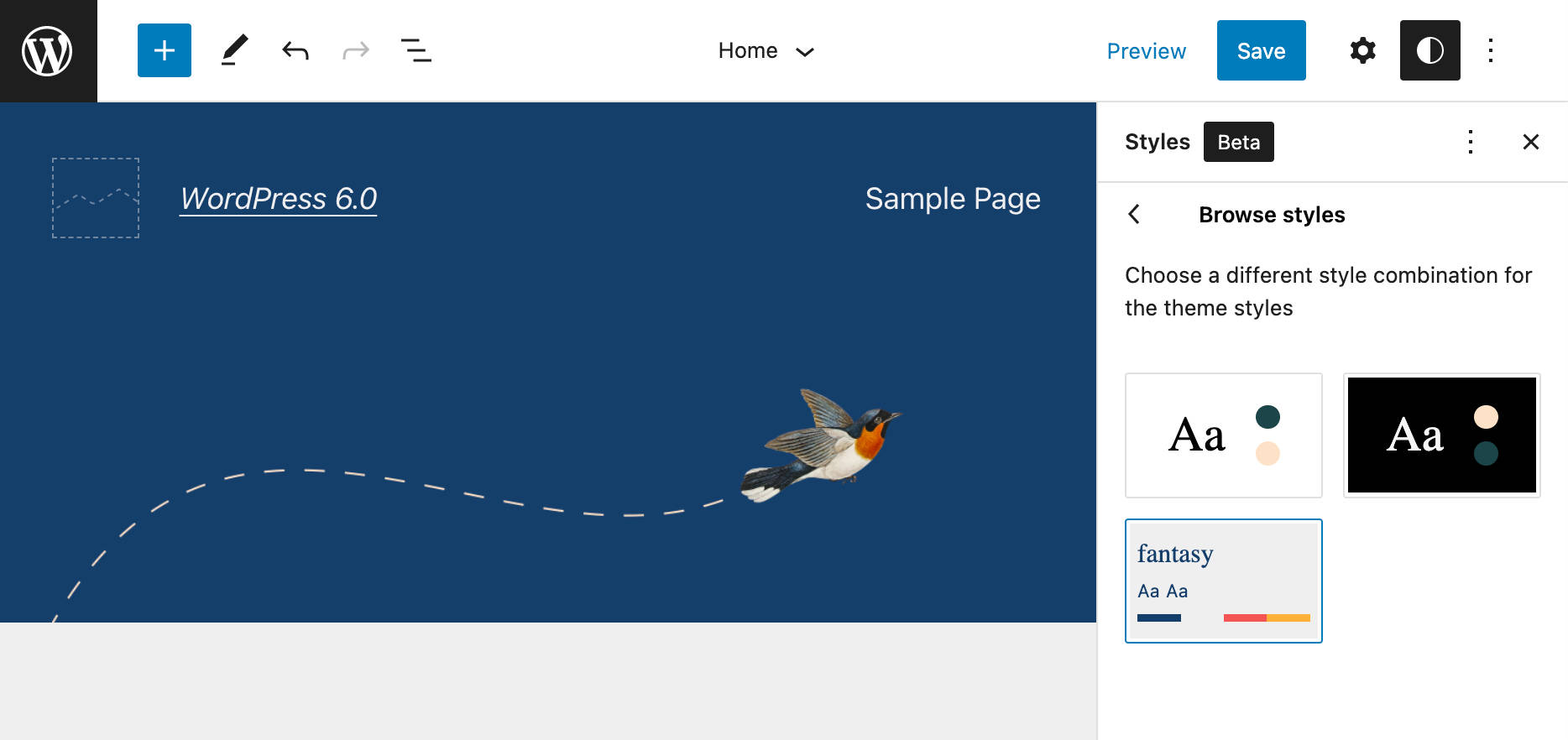
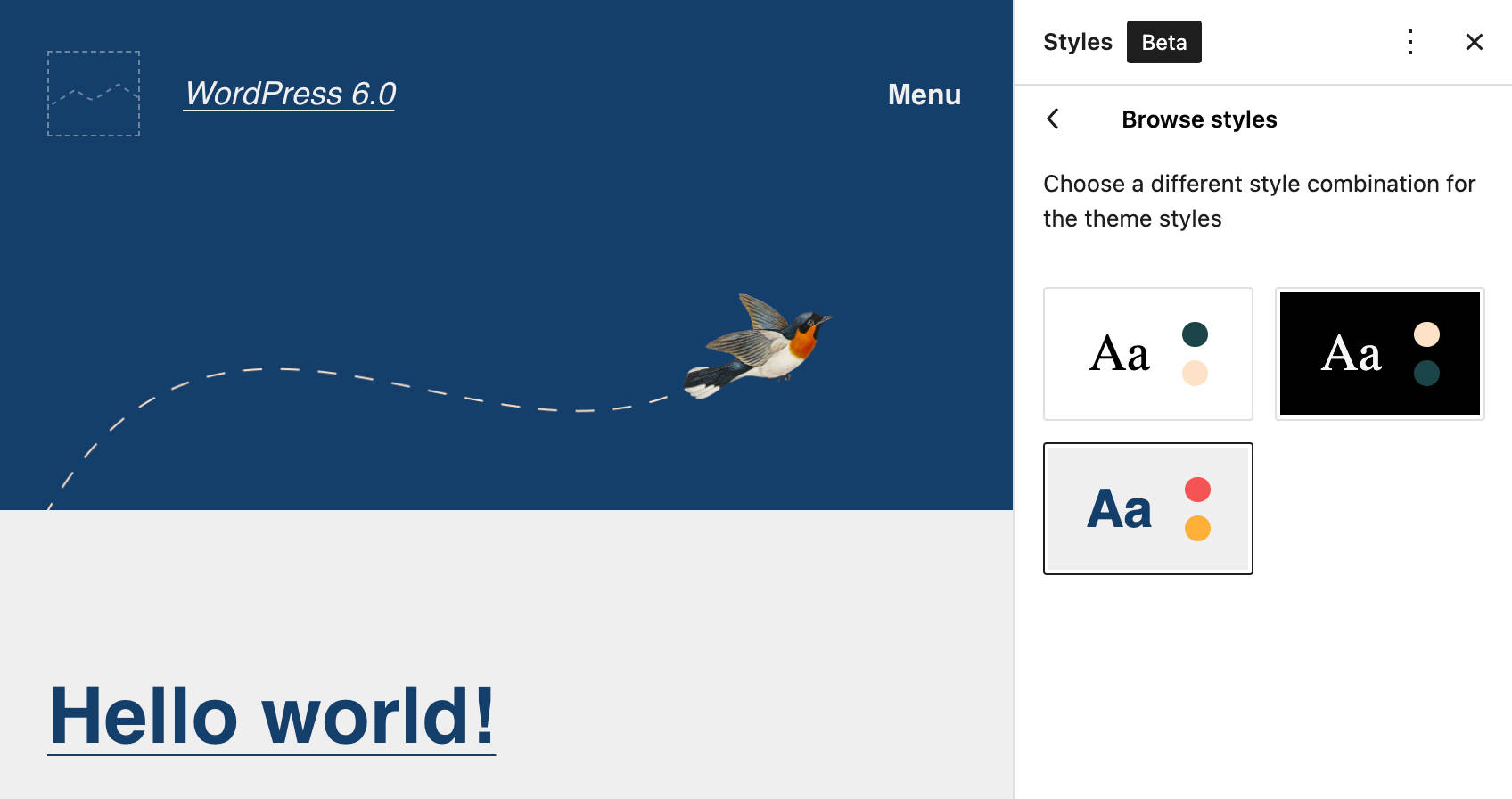
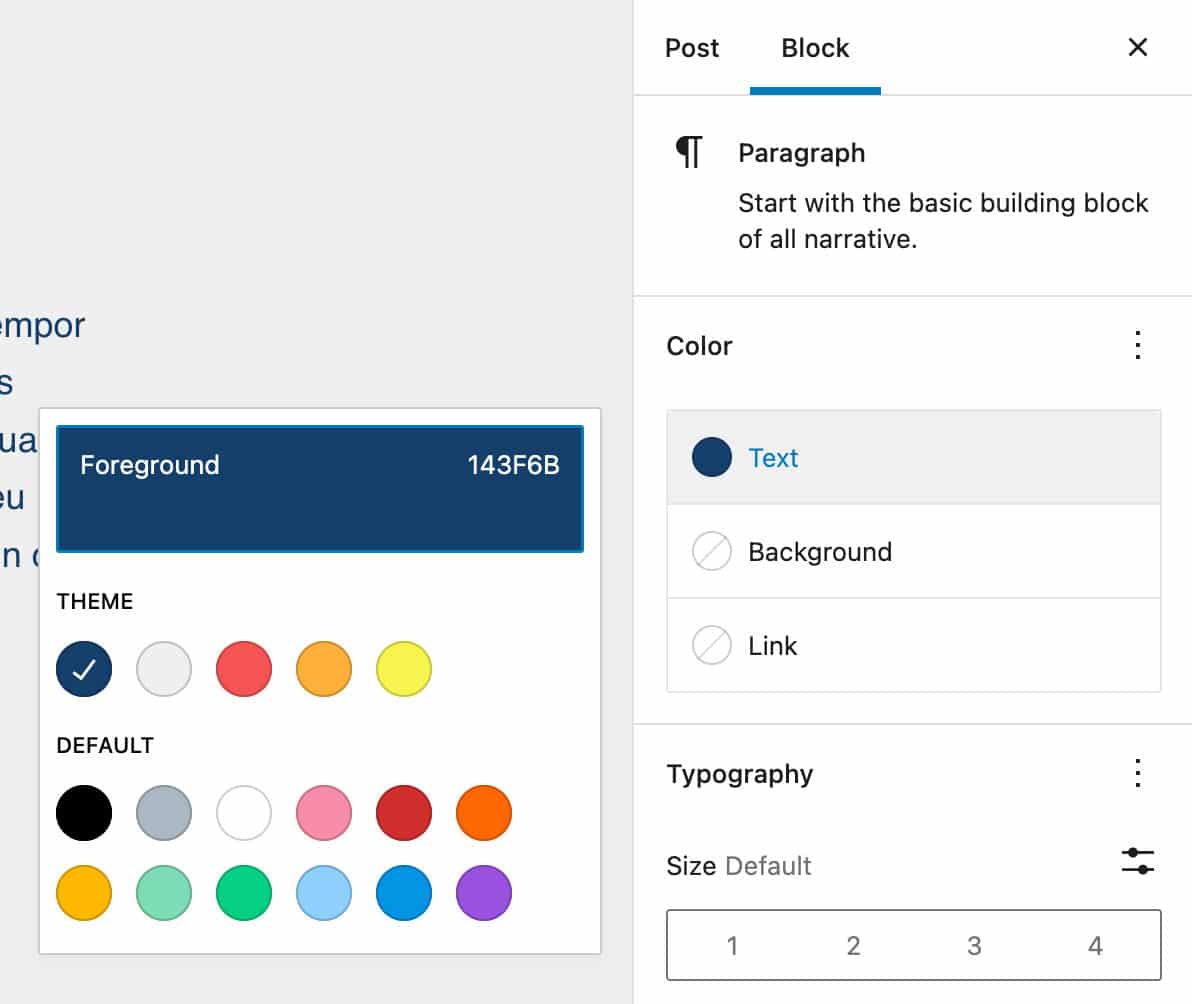
รูปภาพต่อไปนี้แสดงสไตล์แบบกำหนดเองจากตัวอย่างก่อนหน้า โดยใช้ฟอนต์อื่นกับส่วนหัว

หากคุณต้องการลองด้วยตัวเอง ให้เพิ่มโฟลเดอร์ สไตล์ ลงในรูทของธีมบล็อกของคุณ สร้างไฟล์ JSON ใหม่ที่มีชื่อที่สื่อความหมาย เปิดในโปรแกรมแก้ไขโค้ดที่คุณโปรดปราน และเพิ่มโค้ดต่อไปนี้:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }คุณสามารถค้นหาโค้ดแบบเต็มที่ใช้ในตัวอย่างด้านบนบน GitHub และ gist
นักพัฒนาจะพบภาพรวมเชิงลึกของ Global Styles และ Theme.json ในบทความเกี่ยวกับ Global Settings & Styles และ Theme.json
คุณยังสามารถตรวจสอบเวอร์ชันล่าสุดของ Twenty Twenty-Two ซึ่งขณะนี้มีรูปแบบรูปแบบใหม่สามรูปแบบ

รูปแบบบล็อกทุกที่
สิ่งหนึ่งที่แน่นอนคือรูปแบบบล็อกมีบทบาทสำคัญในระยะปัจจุบันของการพัฒนา WordPress เปิดตัวครั้งแรกกับ WordPress 5.5 รูปแบบบล็อกได้รับการปรับปรุงอย่างสม่ำเสมอเมื่อเวลาผ่านไป
นอกจากนี้ เริ่มต้นด้วย WordPress 5.9 รูปแบบที่แสดงในไดเร็กทอรี Patterns ได้เข้าสู่เว็บไซต์ WordPress ของเรา โดยจะดึงข้อมูลแบบไดนามิกจากไดเร็กทอรี Patterns และโหลดในตัวแทรกบล็อก
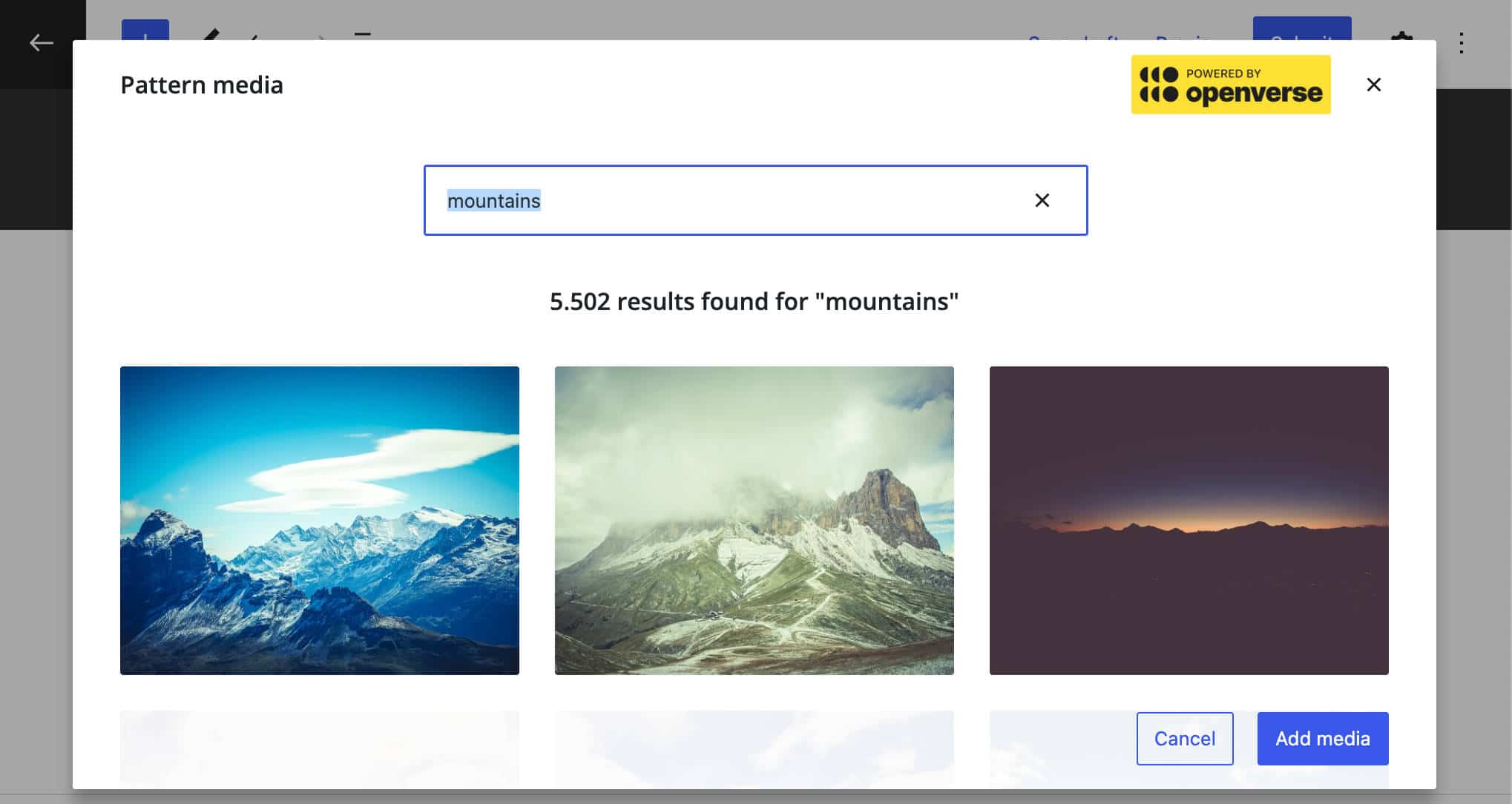
และตอนนี้ทุกคนสามารถเป็นนักพัฒนารูปแบบได้ ต้องขอบคุณเครื่องมือออนไลน์ใหม่ล่าสุด Pattern Creator ช่วยให้คุณ สร้าง แก้ไข และส่งรูปแบบบล็อกที่ดีที่สุดของคุณไปยัง Pattern Directory สิ่งที่คุณต้องมีในการเริ่มต้นคือบัญชี WordPress.org

และ WordPress 6.0 ก็มีการปรับปรุงเพิ่มเติมเพื่อบล็อกรูปแบบต่างๆ
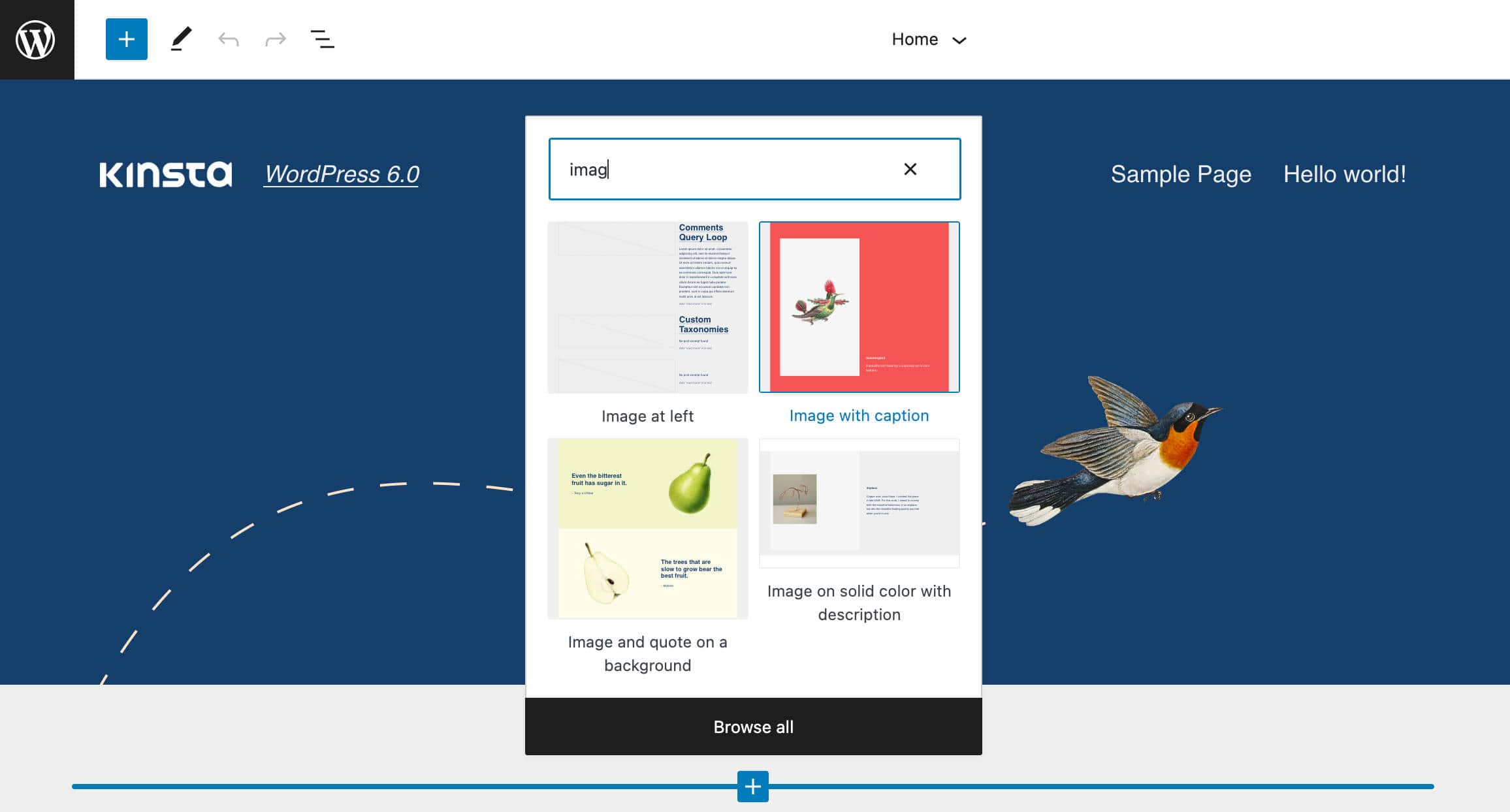
ประการแรก รูปแบบบล็อกจะพบได้ง่ายกว่าในการแก้ไขเทมเพลต ตอนนี้ตัวแทรกอย่างรวดเร็วจะแสดงเฉพาะรูปแบบบล็อกเมื่อคุณเข้าถึงที่ระดับบนสุดของเทมเพลต เช่น เมื่อบล็อกที่คุณจะเพิ่มลงในเทมเพลตของคุณเป็นทายาทสายตรงของเอกสาร
นั่นคือเมื่อตรงตามเงื่อนไขต่อไปนี้:
- คุณกำลังแก้ไขเทมเพลตบล็อก
- ตัวแทรกแบบเร็วอยู่ที่ระดับราก
- คุณกำลังเพิ่มการบล็อกระหว่างบล็อกอื่นๆ (เช่น ไม่ใช่บล็อกแรกหรือบล็อกล่าสุดบนหน้า)

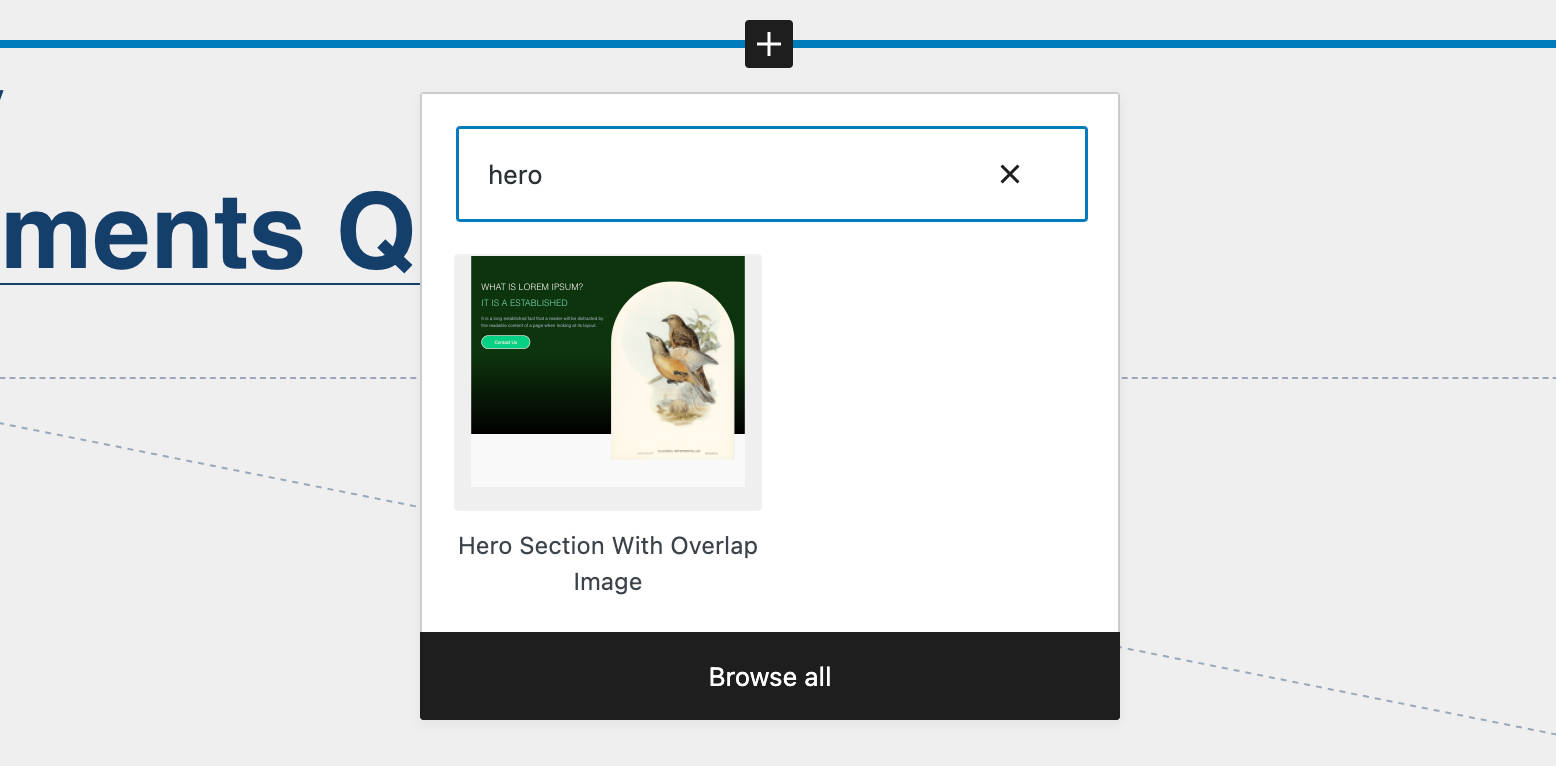
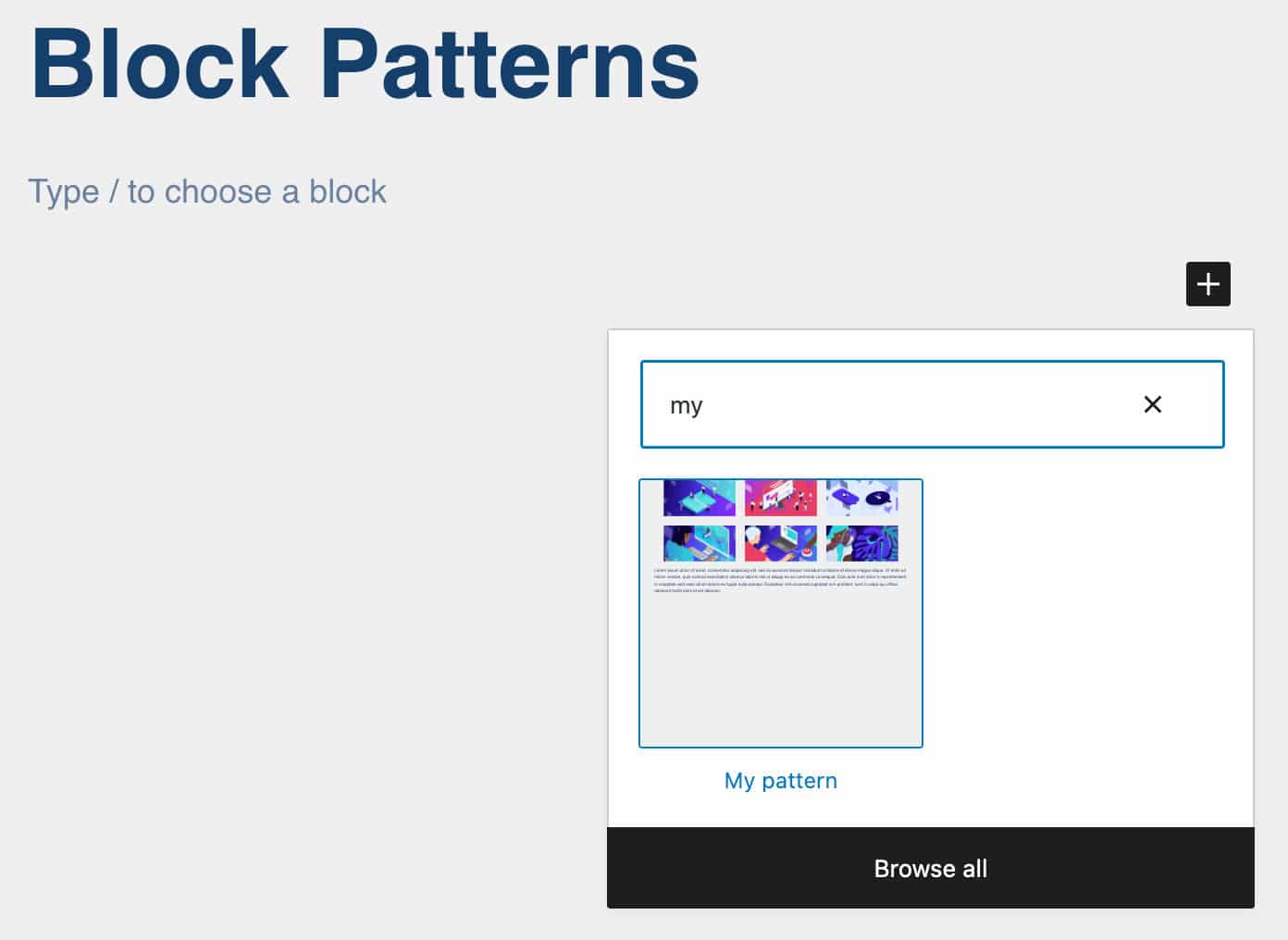
ฟีเจอร์ที่มีประโยชน์อีกอย่างตอนนี้ช่วยให้ผู้พัฒนาธีมเพิ่มรูปแบบที่แนะนำใน theme.json หากต้องการลองใช้งาน ให้ค้นหาไดเรกทอรี Patterns ค้นหารูปแบบที่คุณต้องการแนะนำให้กับผู้ใช้ธีมของคุณ จากนั้นจึงหยิบรูปแบบกระสุนจาก URL และเพิ่มลงใน theme.json ของคุณดังนี้:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],ผู้ใช้จะพบรูปแบบที่คุณแนะนำในตัวแทรกบล็อก

คุณลักษณะที่เกี่ยวข้องกับรูปแบบอันทรงพลังที่มาพร้อมกับ WordPress 6.0 คือการลงทะเบียนรูปแบบโดยปริยาย ในตอนนี้ ธีมสามารถลงทะเบียนรูปแบบโดยปริยายได้ โดยการประกาศให้เป็นไฟล์ PHP ภายใต้ไดเร็กทอรี /patterns ใหม่ที่รากของธีม
กระบวนการนี้ค่อนข้างตรงไปตรงมา:
- สร้างโฟลเดอร์ รูปแบบ ใหม่ในรูทของธีมของคุณ
- สร้างกลุ่มบล็อกในตัวแก้ไขบล็อก
- คัดลอกและวาง HTML ของคุณในไฟล์ข้อความใหม่
- นำหน้าหัวข้อต่อไปนี้
- และบันทึกไฟล์เป็น PHP ในโฟลเดอร์ รูปแบบ ของคุณ
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>และนั่นแหล่ะ ตอนนี้คุณมีรูปแบบบล็อกใหม่ที่จะแสดงในตัวแทรกบล็อก

สำหรับภาพรวมที่ครอบคลุมมากขึ้นของการพัฒนารูปแบบบล็อก คุณสามารถติดตามปัญหาการติดตามบน GitHub
คุณสมบัติการแก้ไขไซต์
การพัฒนาการแก้ไขเว็บไซต์แบบสมบูรณ์ยังไม่สิ้นสุดด้วย WordPress 5.9 WordPress 6.0 ก้าวไปอีกขั้นด้วยการปรับปรุงฟังก์ชันการสร้างธีมที่มองเห็นได้และนำเสนอตัวเลือกเทมเพลตใหม่สำหรับธีมบล็อก และคุณสมบัติเพิ่มเติมกำลังจะมา
การสร้างธีมภาพ
WordPress 6.0 นำเสนอเครื่องมือส่งออกธีมบล็อกที่ได้รับการปรับปรุง ซึ่งช่วยให้คุณดาวน์โหลดธีมปัจจุบันพร้อมการเปลี่ยนแปลงและการปรับแต่งทั้งหมดของคุณ
หากคุณยังไม่เคยใช้เครื่องมือส่งออกธีมบล็อกมาก่อน เครื่องมือนี้จะเป็นเครื่องมือแก้ไขไซต์ที่มีประสิทธิภาพซึ่งช่วยให้คุณสามารถส่งออกสไตล์และเทมเพลตของคุณเป็นธีมทั้งหมดได้
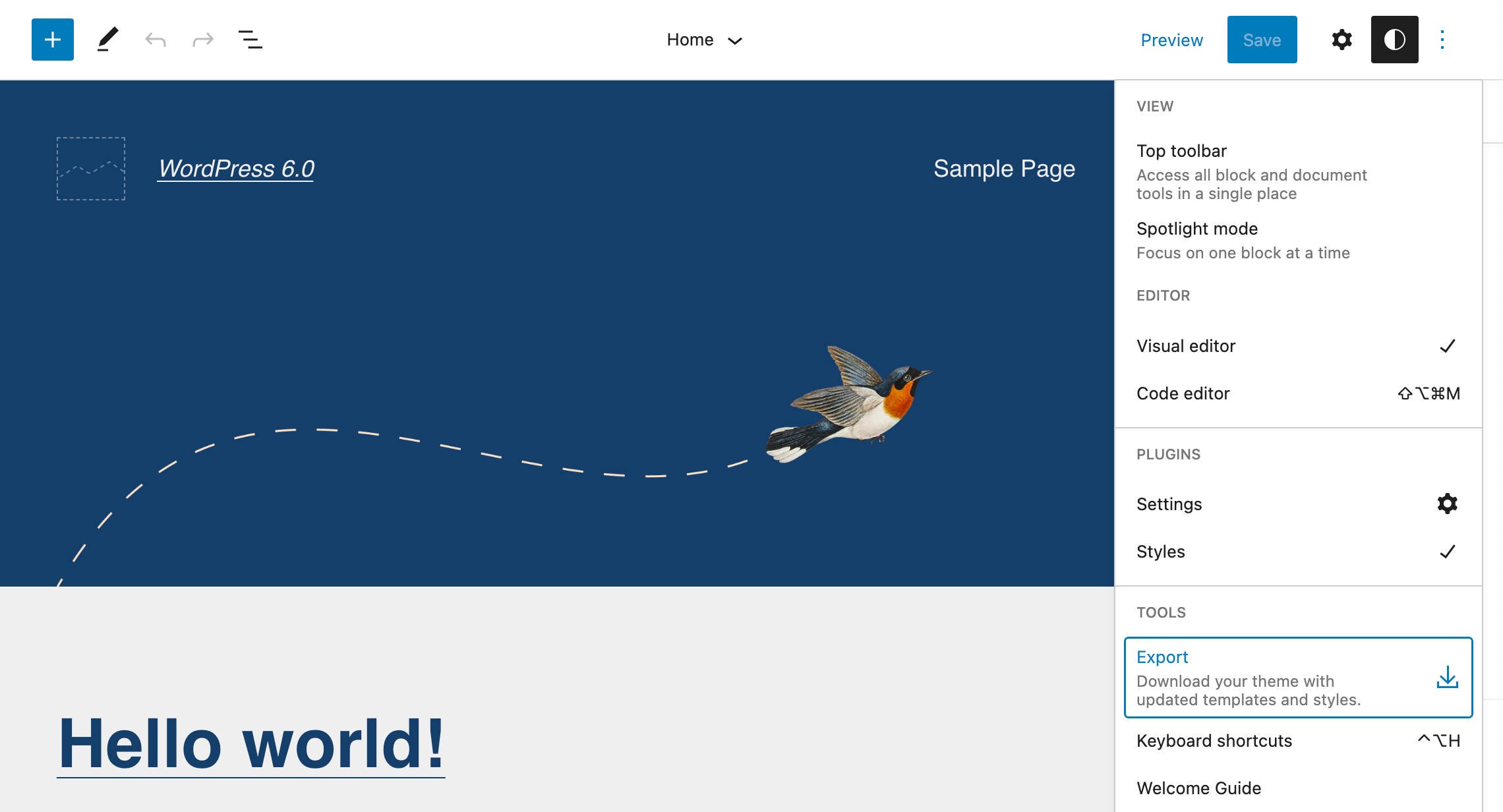
เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว จากอินเทอร์เฟซของเครื่องมือแก้ไขไซต์ ให้เปิดแถบด้านข้าง ตัวเลือก และค้นหาส่วน เครื่องมือ ปุ่ม ส่งออก ที่นี่ให้คุณดาวน์โหลดธีมปัจจุบันพร้อมการปรับแต่งสไตล์และเทมเพลตทั้งหมดของคุณในไฟล์ zip

จากนั้นคุณสามารถส่งออกธีมของคุณและติดตั้งบนเว็บไซต์ WordPress ใดก็ได้
เราทดสอบเครื่องมือส่งออกธีมที่ปรับปรุงแล้วในการติดตั้ง WordPress ในเครื่อง และพบว่า เกือบ ทุกอย่างทำงานได้ตามที่เราคาดไว้...
อย่างไรก็ตาม เครื่องมือส่งออกยังอยู่ระหว่างการพัฒนา และวันนี้เราเหลือเพียงเหลือบเห็นศักยภาพมหาศาลของมันเท่านั้น ลองนึกถึงความเป็นไปได้ในการสร้างธีมจากอินเทอร์เฟซการแก้ไขของเว็บไซต์ของคุณ และแจกจ่ายตามจำนวนการติดตั้งตามอำเภอใจ และนั่นคือไม่ว่าคุณจะเป็นนักพัฒนาหรือไม่...
ยังมีปัญหาที่ยังเปิดอยู่มากมายให้แก้ไข ซึ่งทำให้เราคิดว่าเราจะได้เห็นการปรับปรุงหลายอย่างในเร็วๆ นี้ หากคุณสงสัยและต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Visual Theme Building (อย่างเรา) คุณสามารถติดตามปัญหาการติดตามบน GitHub
ตัวเลือกเทมเพลตเพิ่มเติมในธีมบล็อก
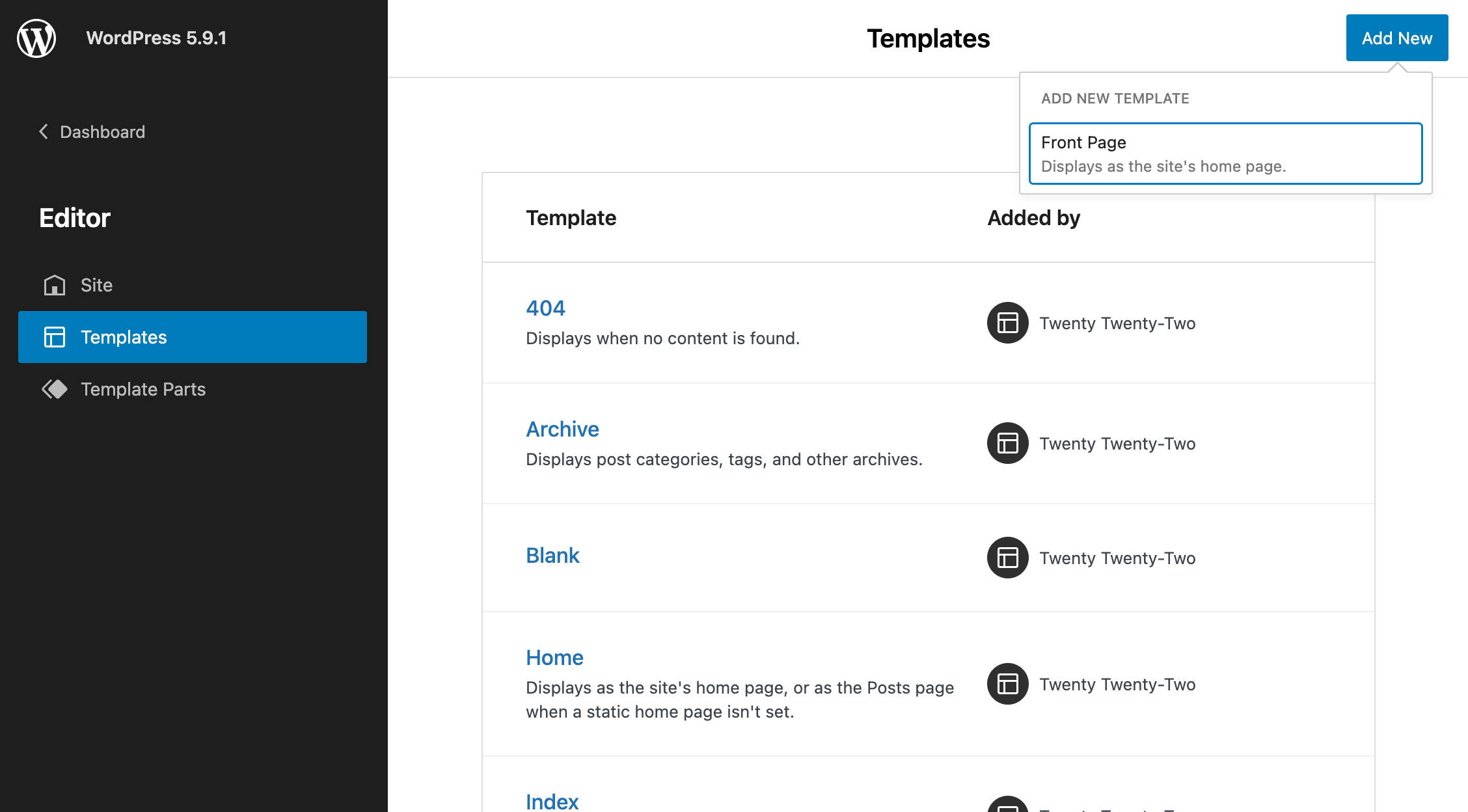
ใน WordPress เวอร์ชันก่อนหน้า เรามีประเภทเทมเพลตจำนวนจำกัด

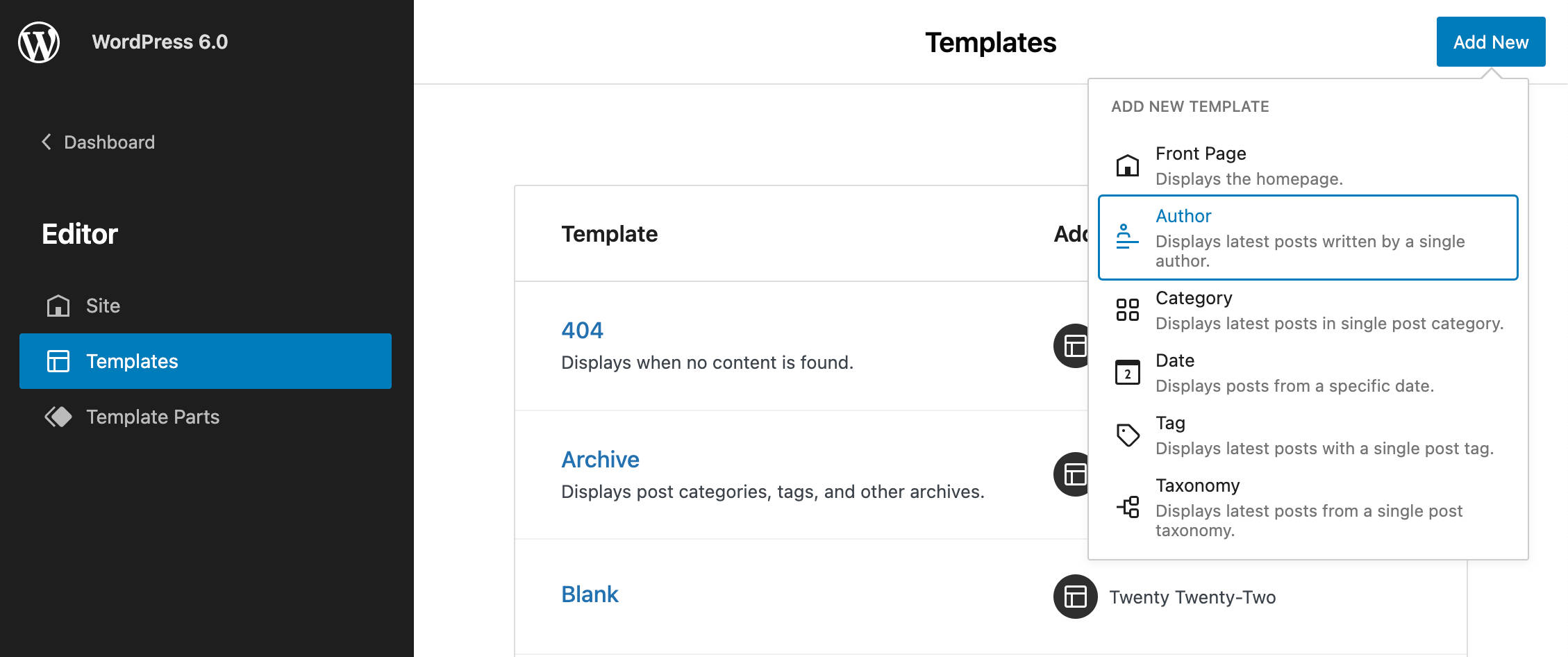
ตอนนี้ WordPress 6.0 ได้แนะนำประเภทเทมเพลตใหม่หลายประเภท รวมถึงผู้แต่ง หมวดหมู่ วันที่ แท็ก และอนุกรมวิธาน

การเพิ่มนี้ควรปรับปรุงเวิร์กโฟลว์การแก้ไขไซต์ของคุณ หากต้องการลองใช้งาน เพียงเลือกเทมเพลตใหม่จากรายการแบบเลื่อนลง เพิ่มบล็อกที่จำเป็น บันทึกการเปลี่ยนแปลงของคุณ และตรวจสอบว่าหน้าตาเป็นอย่างไรที่ส่วนหน้า ใช่ มันง่ายอย่างนั้น ตอนนี้ ให้พิจารณาว่าเมื่อใช้ร่วมกับคุณลักษณะการส่งออกธีมที่กล่าวถึงข้างต้น และคุณควรเข้าใจสิ่งที่เราอาจคาดหวังจากการแก้ไขไซต์ในเร็วๆ นี้ได้ดีขึ้น
การปรับปรุงส่วนต่อประสานและการใช้งาน
WordPress 6.0 นำเสนอการเปลี่ยนแปลงจำนวนหนึ่งกับ UI ซึ่งส่วนใหญ่มีจุดประสงค์เพื่อเรียงลำดับในแถบด้านข้าง การเปลี่ยนแปลงทั้งหมดเหล่านี้ควรมีผลกระทบอย่างมากต่อประสบการณ์การแก้ไขโดยรวม เราจะพูดถึงเพียงบางส่วนเท่านั้น แต่คุณสามารถตรวจสอบบันทึกประจำรุ่นของ Gutenberg เพื่อดูรายการการเปลี่ยนแปลงที่ครอบคลุมยิ่งขึ้นได้ (ดู Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0)
ปรับปรุงมุมมองรายการ
มุมมองรายการได้รับผลกระทบจากการเปลี่ยนแปลงจำนวนมากที่ช่วยปรับปรุงการใช้งานของส่วนประกอบ
ขยายมุมมองรายการเมื่อเลือก
เมื่อคุณคลิกที่บล็อกในตัวแก้ไข ตอนนี้บล็อกจะถูกเน้นโดยอัตโนมัติในมุมมองรายการ ถ้าบล็อกซ้อนอยู่ในบล็อกหลัก บล็อกหลักจะขยายโดยแสดงรายการในแผนผังบล็อก

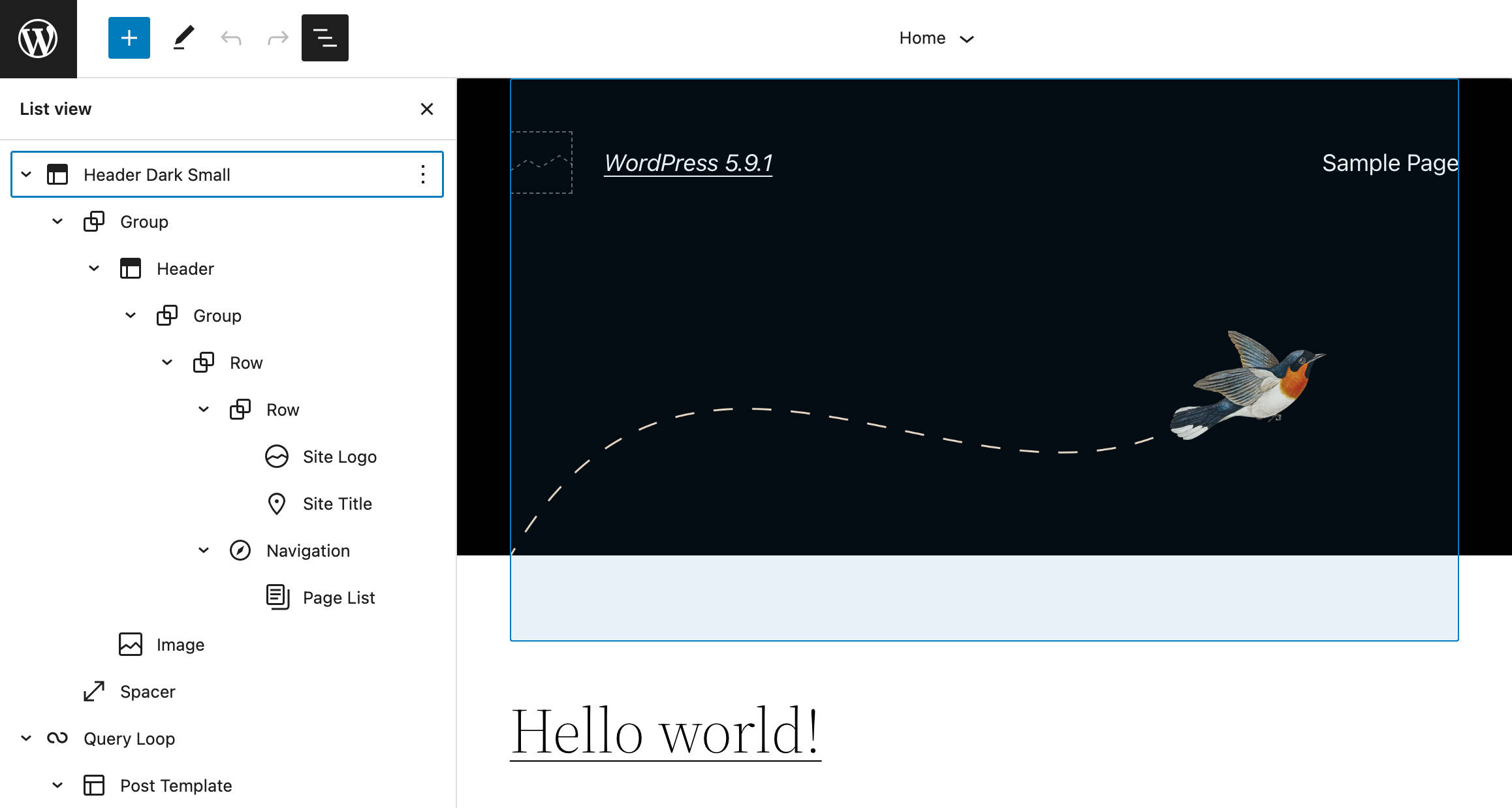
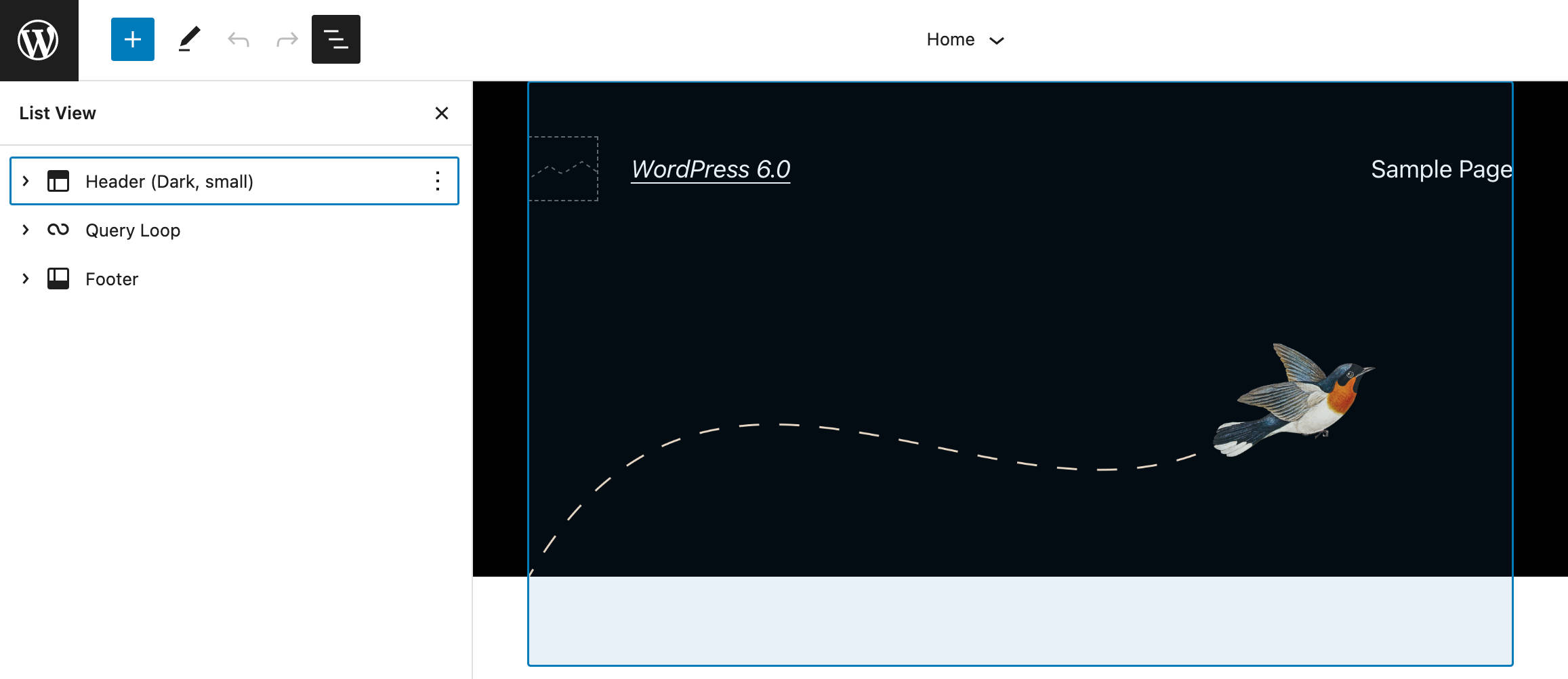
มุมมองรายการยุบตามค่าเริ่มต้น
ก่อน WordPress 6.0 เมื่อคุณเปิดแผงมุมมองรายการ แผงจะถูกขยายตามค่าเริ่มต้น

แต่เนื่องจากโพสต์มักประกอบด้วยโครงสร้างที่ซับซ้อนของบล็อกที่ซ้อนกัน การที่ต้นไม้บล็อกจะยุบเมื่อเปิดมุมมองรายการจึงสมเหตุสมผลดี
ด้วย 6.0 มุมมองรายการจะถูกยุบโดยค่าเริ่มต้นในตัวแก้ไขทั้งหมด ทำให้โครงสร้างการบล็อกเข้าใจได้ง่ายยิ่งขึ้นในทันที

โฟกัสที่ปุ่มมุมมองรายการ
เมื่อคุณเปิดแผงมุมมองรายการ ตอนนี้โฟกัสจะกลับไปที่ปุ่มมุมมองรายการอย่างถูกต้อง สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อคุณเรียกดูมุมมองรายการจากแป้นพิมพ์ของคุณ และส่งผลให้ประสบการณ์การแก้ไขราบรื่นและราบรื่นยิ่งขึ้น
การเลือกบล็อกหลายรายการและลากและวาง
การเปลี่ยนแปลงอื่นในมุมมองรายการทำให้คุณสามารถเลือกหลายบล็อกในระดับเดียวกัน แล้วลากและวางไปยังตำแหน่งอื่นภายในรายการ
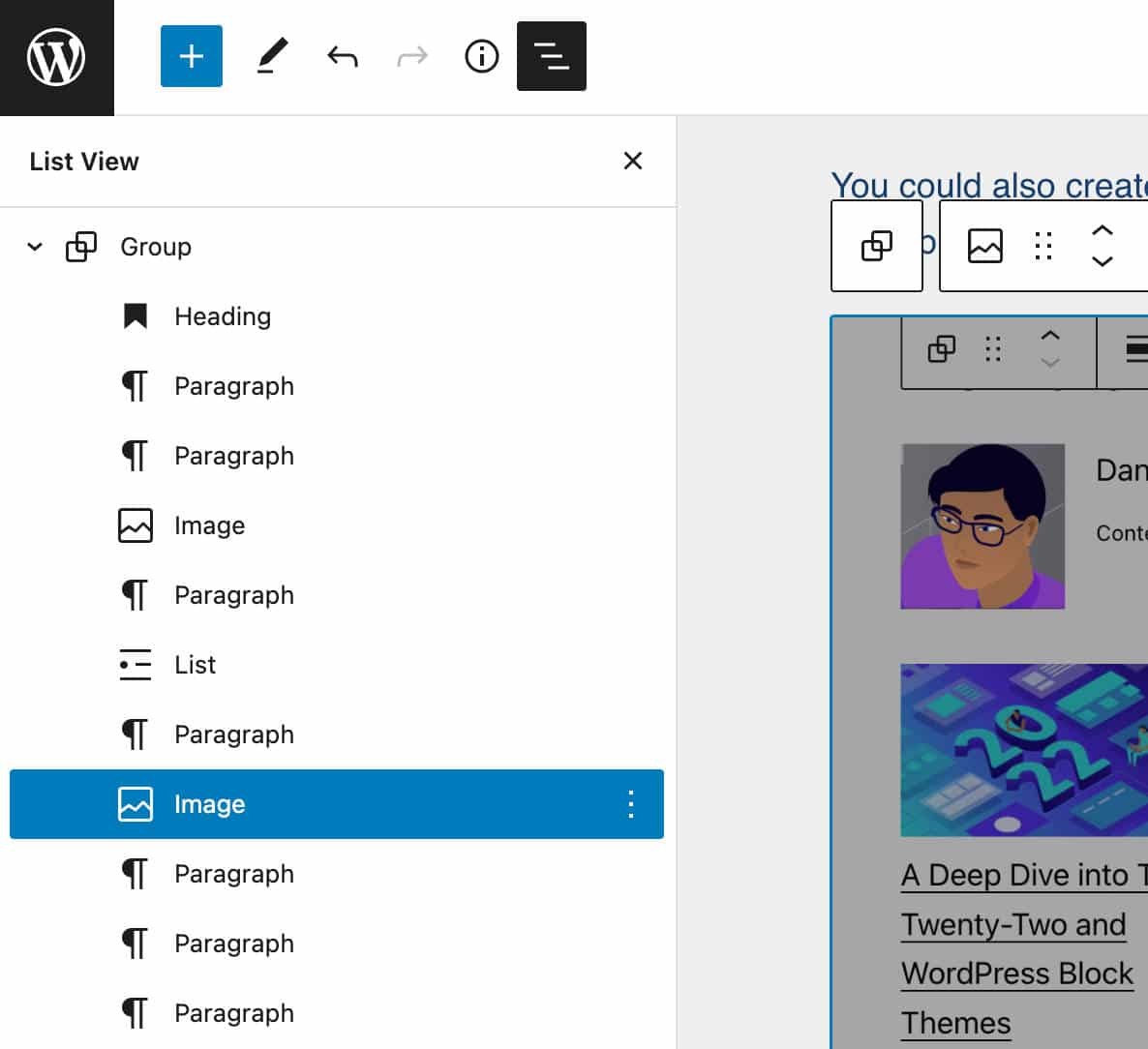
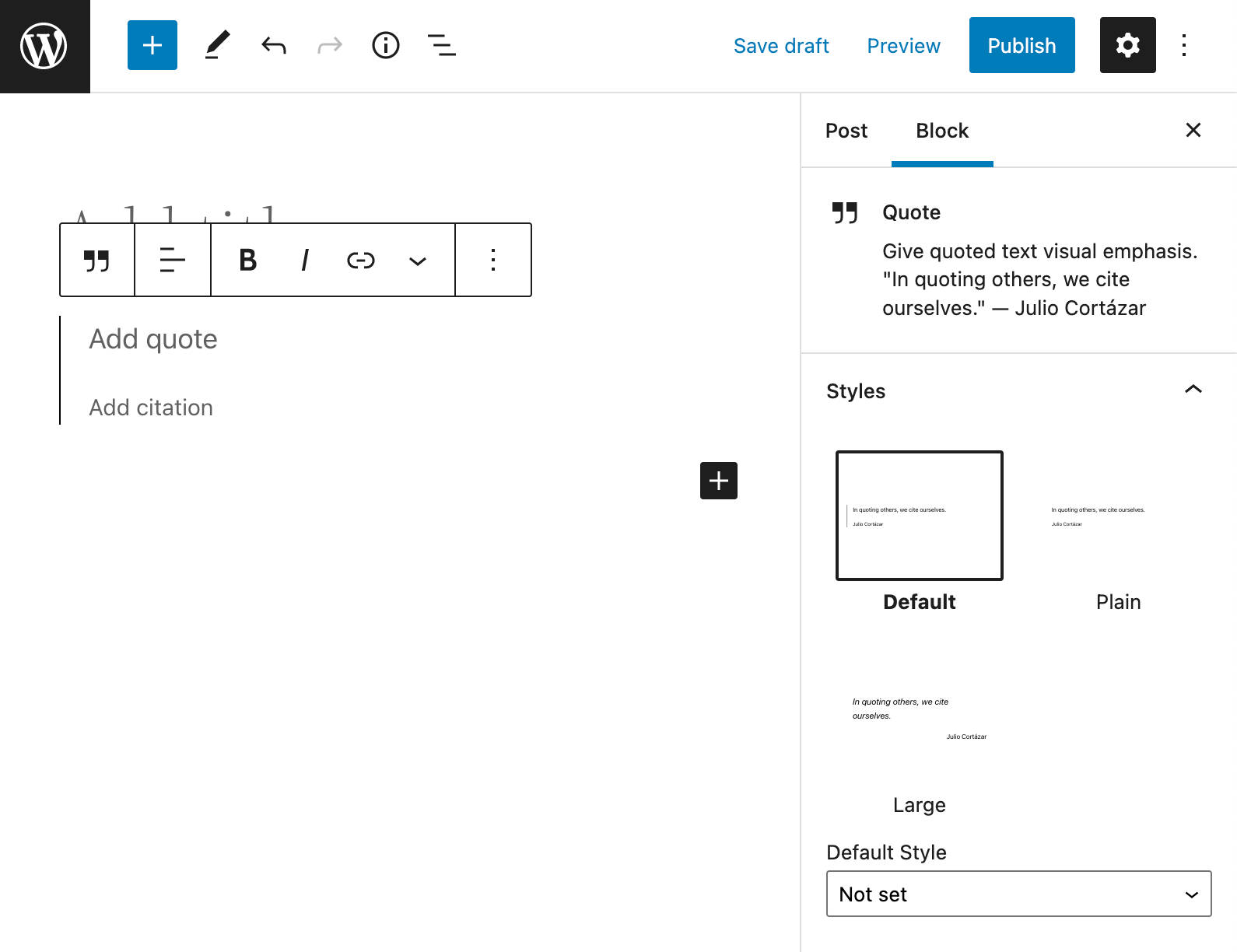
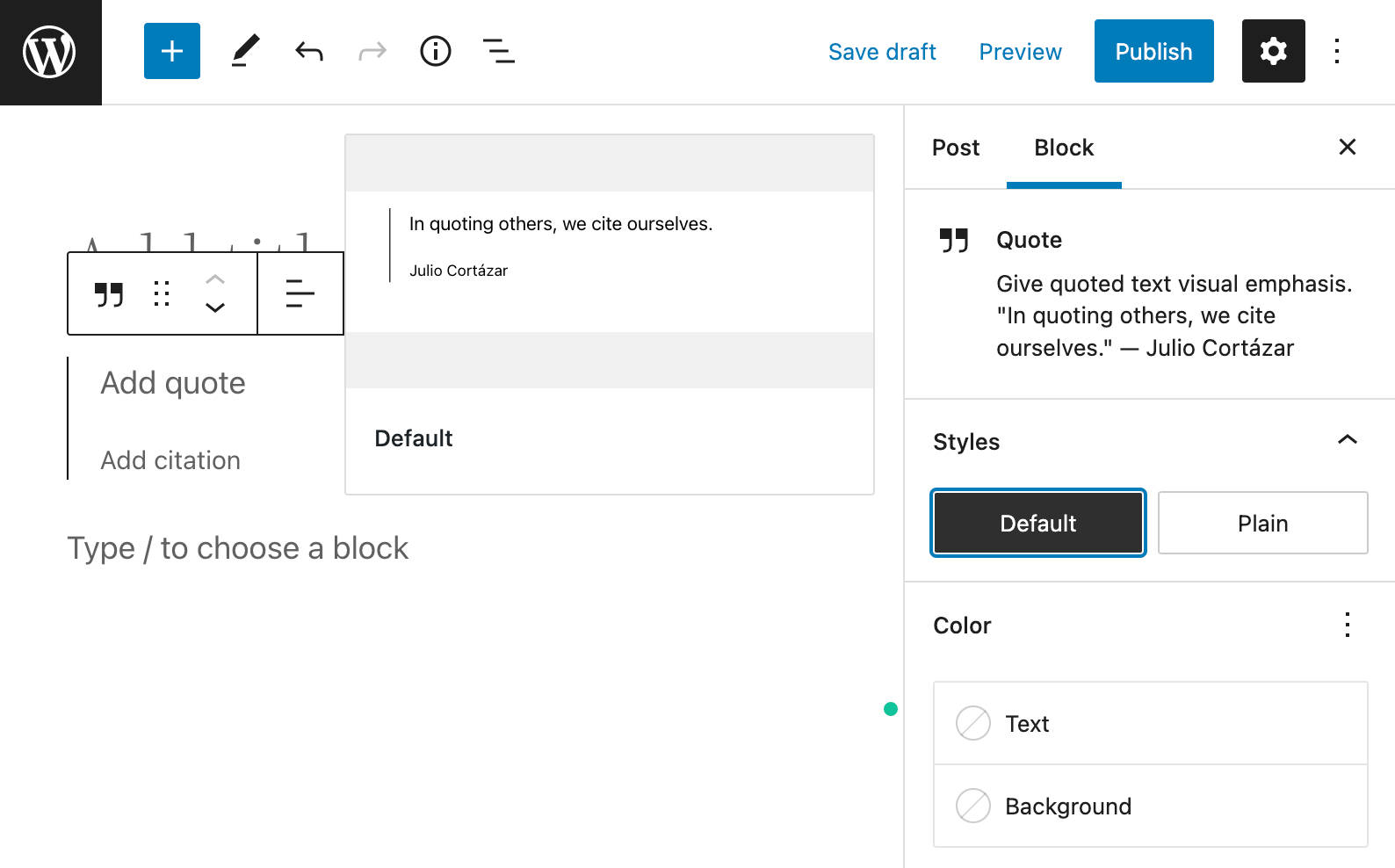
ตัวอย่างสไตล์บล็อก
ก่อน WordPress 6.0 แสดงตัวอย่างสไตล์บล็อกในแถบด้านข้างของบล็อก ซึ่งกินพื้นที่ส่วนใหญ่ของแผงสไตล์

ในเวอร์ชัน 6.0 เฉพาะชื่อรูปแบบต่างๆ ของสไตล์เท่านั้นที่จะปรากฏในแผงสไตล์ ในขณะที่ตัวอย่างสไตล์จะแสดงนอกแถบด้านข้างเมื่อวางชื่อสไตล์ไว้หรือได้รับการโฟกัส
การเปลี่ยนแปลงนี้ช่วยลดขนาดของแถบด้านข้างและควรทำให้ชื่อลักษณะชัดเจนขึ้น

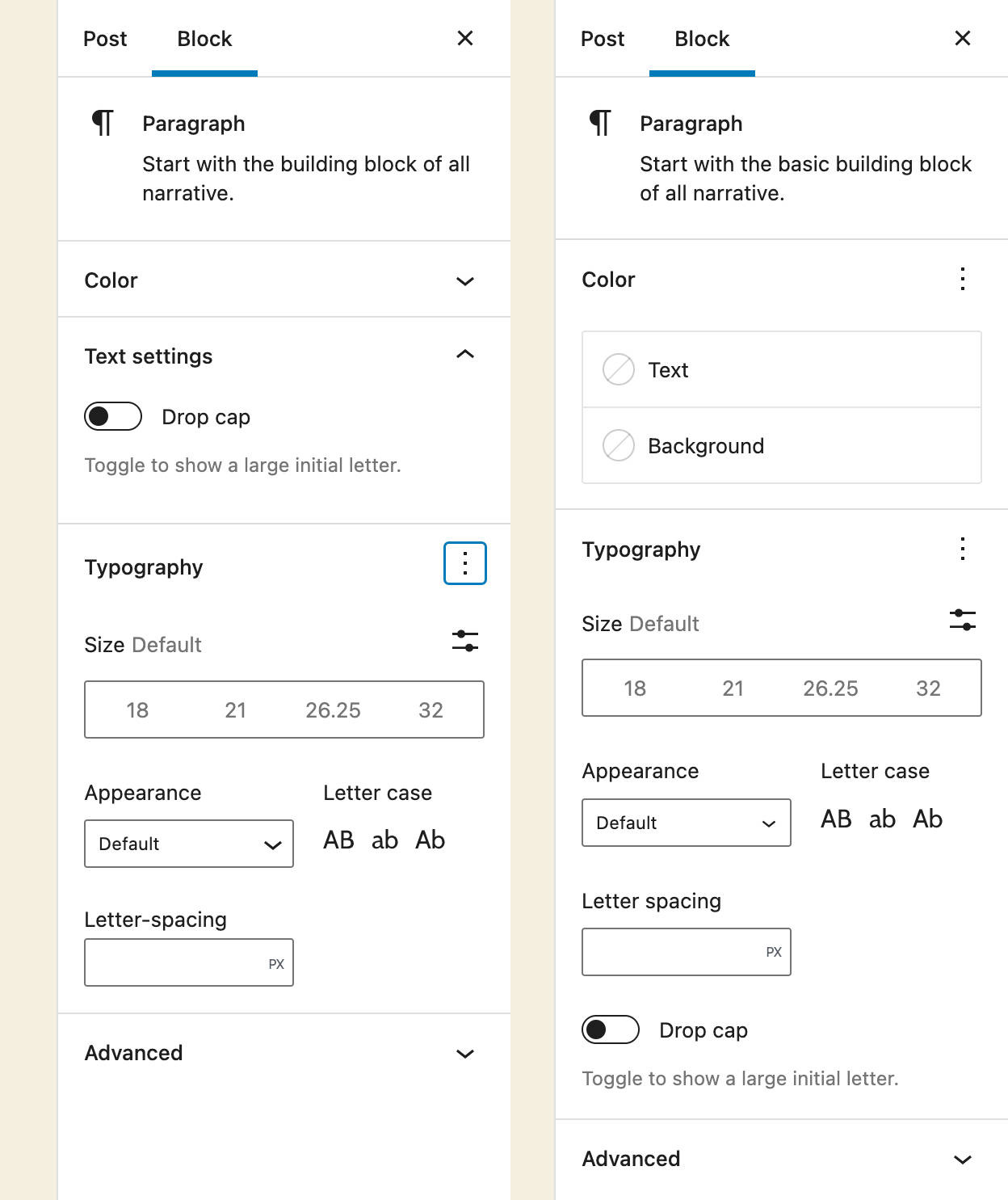
ส่วนวิชาการพิมพ์ย่อหน้า
โดยมุ่งที่จะจัดลำดับในแถบด้านข้างของบล็อก ตัวควบคุม Drop Cap สำหรับบล็อก Paragraph ได้ถูกย้ายจากส่วนนั้นไปยังส่วน Typography

ด้วยการเปลี่ยนแปลงนี้ การควบคุมการตั้งค่าตัวพิมพ์ทั้งหมดจะอยู่ในส่วนเดียวกัน ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่สอดคล้องกันมากขึ้น

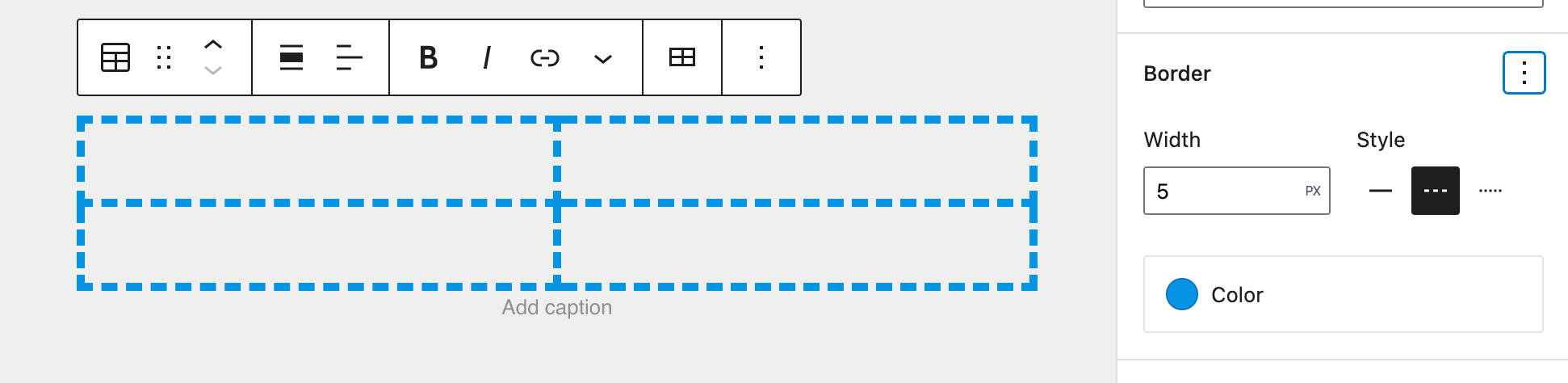
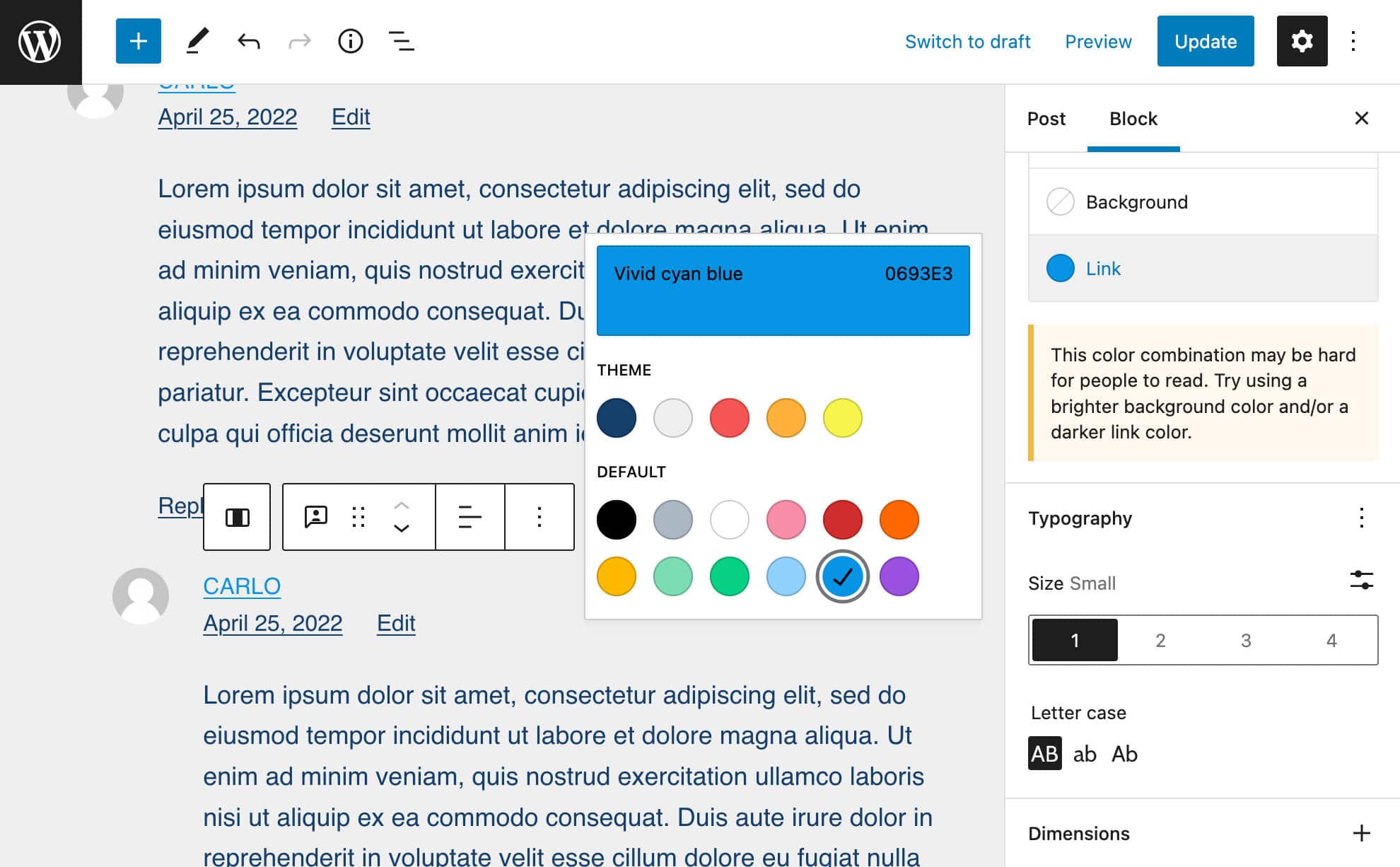
การตั้งค่าเส้นขอบและสีถูกย้ายภายใต้แผงเครื่องมือ
การตั้งค่าเส้นขอบและการควบคุมการตั้งค่าสีถูกย้ายไปยังแผงเครื่องมือโดยมุ่งที่จะจัดลำดับในแถบด้านข้างการตั้งค่าที่ยุ่งเหยิง และสามารถขยายและยุบได้ในหลายบริบท

การเปลี่ยนแปลงนี้ควรปรับปรุงประสบการณ์การแก้ไขด้วยหลายช่วงตึกและทำให้แถบด้านข้างมีความสอดคล้องกันมากขึ้น

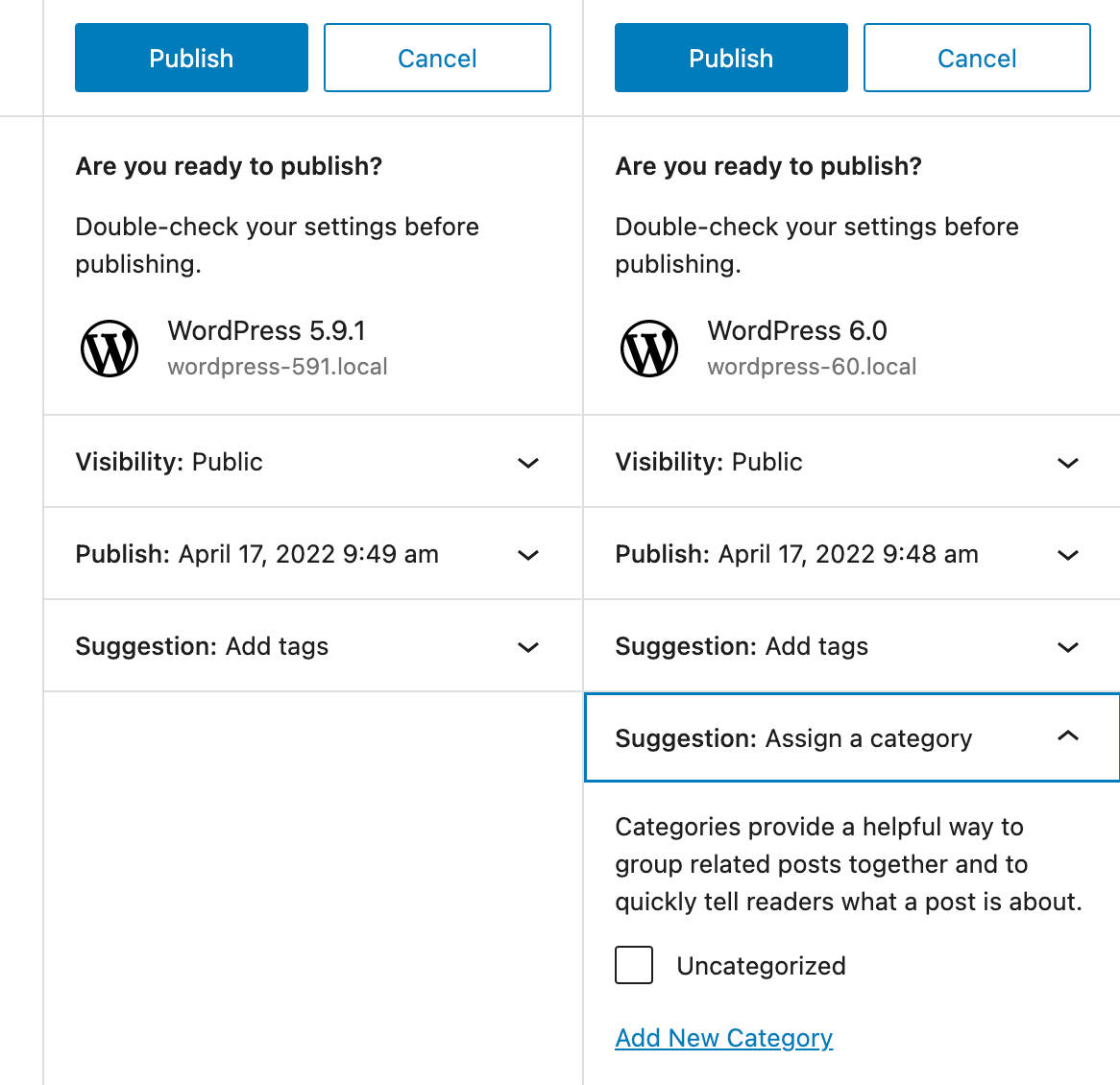
การแจ้งเตือนหมวดหมู่ของโพสต์เผยแพร่แผง
เมื่อคุณรีบร้อนหรือเผยแพร่บทความในบล็อกเป็นจำนวนมาก คุณสามารถลืมแท็กหรือหมวดหมู่ได้อย่างง่ายดาย หากคุณมักจะเห็นตัวเองอยู่ในสถานการณ์เช่นนี้ คุณจะพบว่าการเตือนแท็กที่ปรากฏในแผงการเผยแพร่โพสต์มีประโยชน์มาก
ในตอนนี้ เพื่อช่วยผู้ดูแลเว็บไซต์และผู้เขียนให้แน่ใจว่าโพสต์ของพวกเขามีหมวดหมู่ที่จำเป็นที่กำหนด โดย WordPress 6.0 เป็น คำแนะนำใหม่: กำหนดแผงหมวดหมู่ จะปรากฏในแผงโพสต์เมื่อยังไม่ได้เพิ่มหมวดหมู่ลงในโพสต์
ภาพด้านล่างเปรียบเทียบแผงเผยแพร่โพสต์ใน WordPress 5.9 กับ 6.0

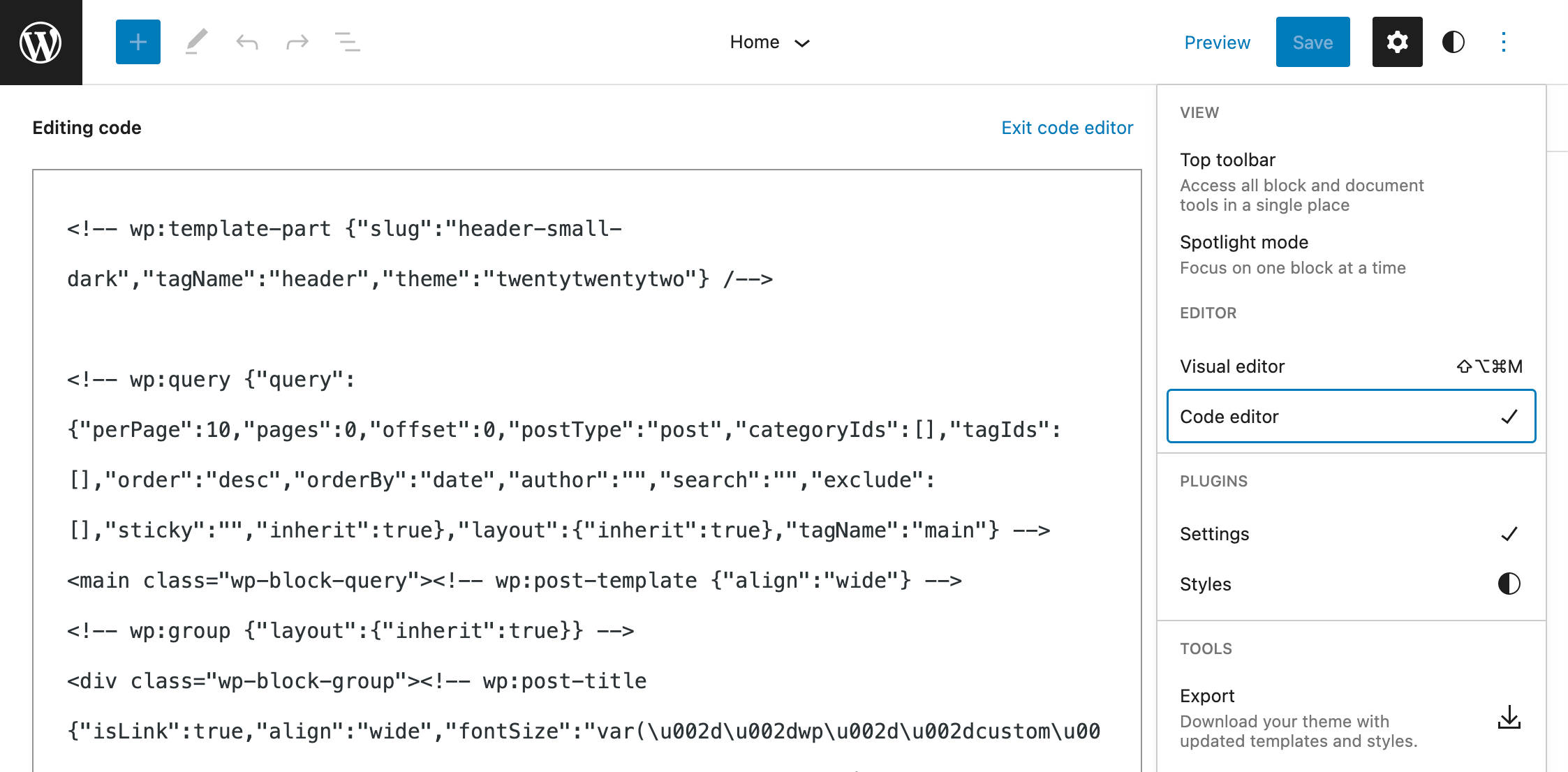
เพิ่มตัวแก้ไขโค้ดในเครื่องมือแก้ไขไซต์
เริ่มต้นด้วย WordPress 6.0 ตอนนี้ Code Editor พร้อมใช้งานแล้วใน Site Editor ด้วย เช่นเดียวกับตัวแก้ไขโพสต์ คุณจะพบตัวแก้ไขโค้ดใต้เมนูตัวเลือก

การปรับปรุงเพิ่มเติม
เลือกหลายรายการ – ตอนนี้สามารถเลือกข้อความจากหลายช่วงตึกได้แล้ว

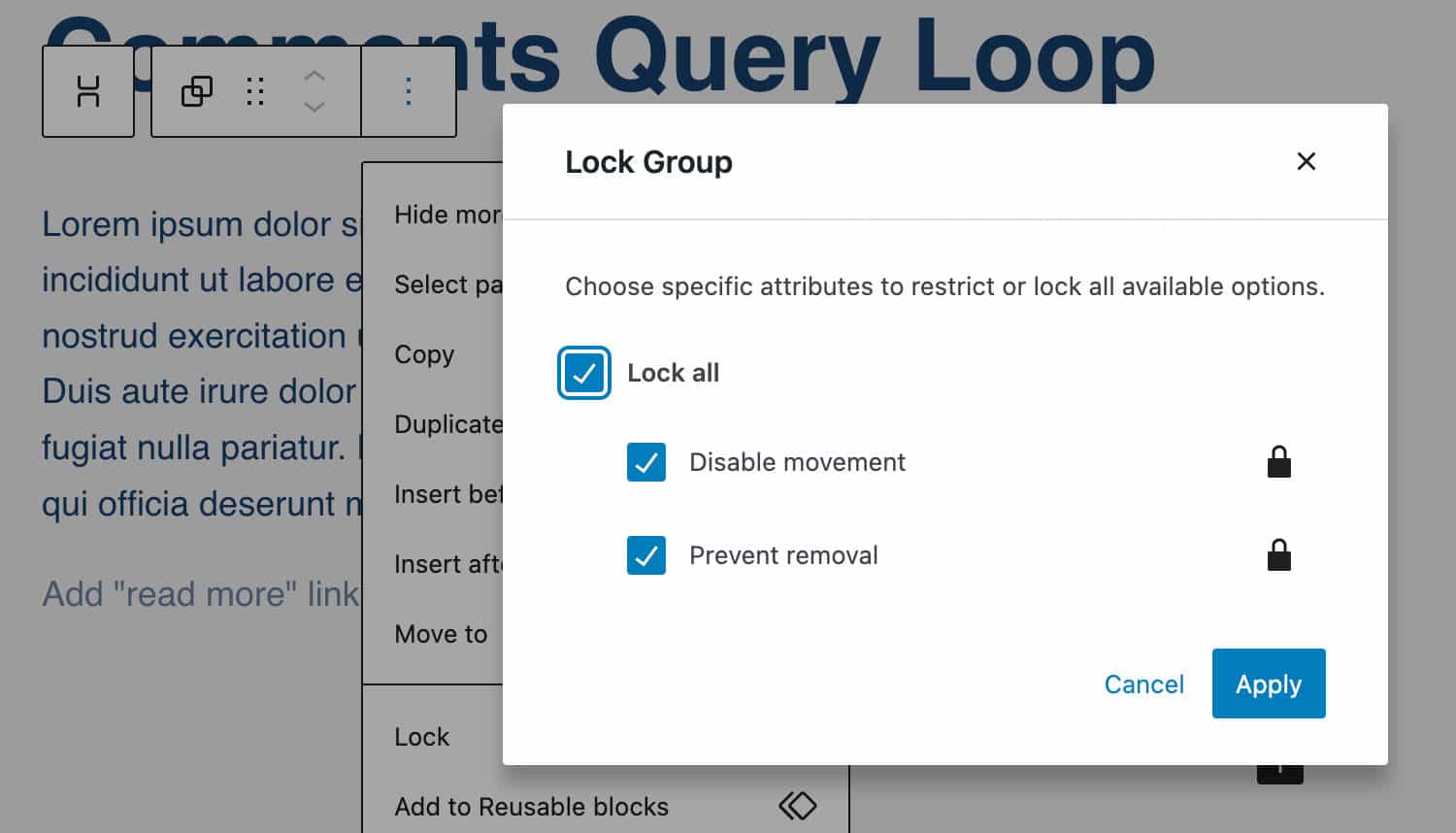
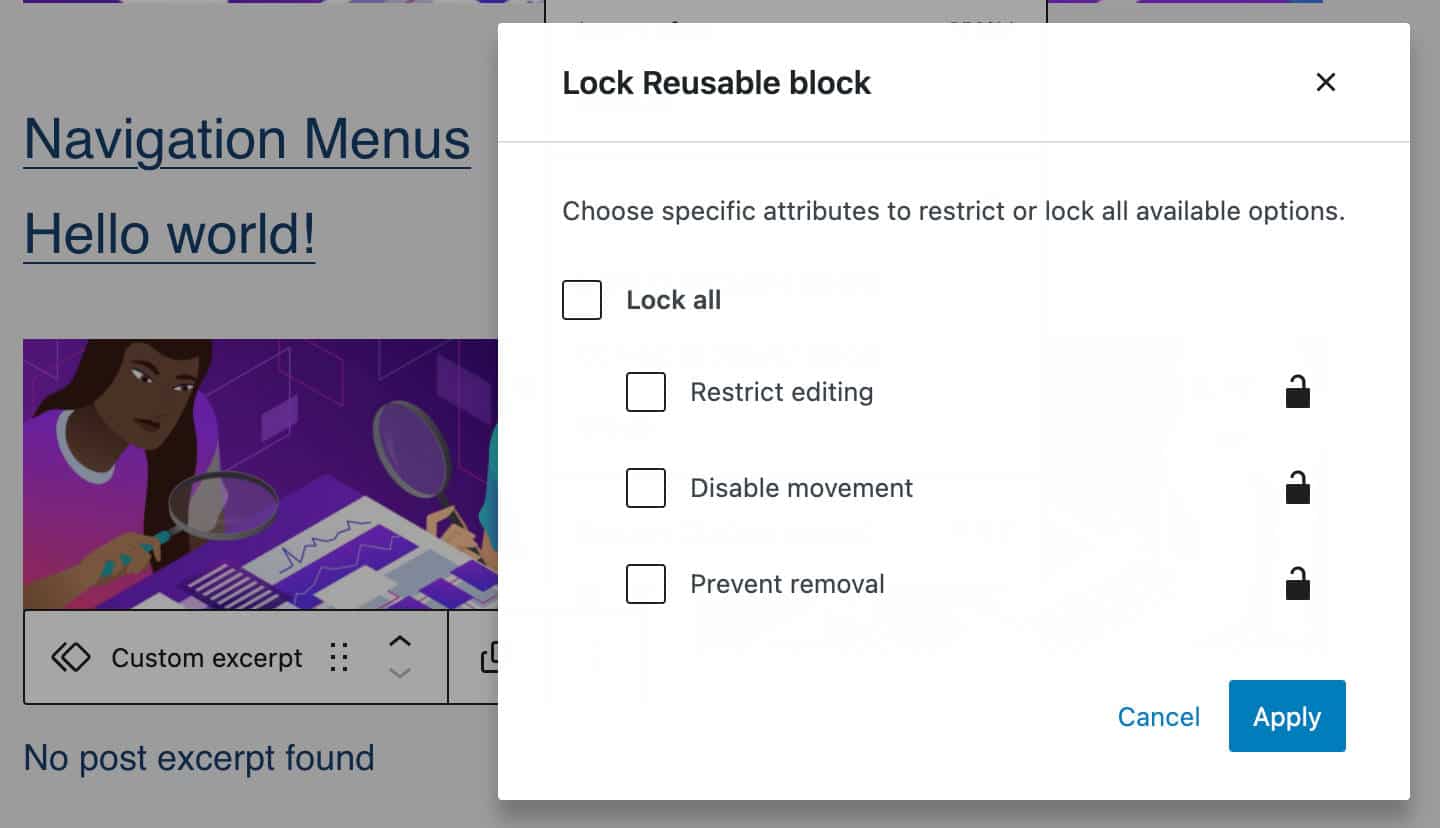
Block Locking UI – รายการ ล็อค ใหม่ในรายการดรอปดาวน์ More Settings จะเปิดป๊อปอัปขึ้นซึ่งคุณสามารถป้องกันไม่ให้ผู้ใช้ย้ายหรือลบบล็อค (หรือทั้งสองอย่าง)

สิ่งนี้มีประโยชน์อย่างยิ่งในการแก้ไขเทมเพลตและบล็อกที่นำกลับมาใช้ใหม่ได้ ซึ่งคุณสามารถจำกัดการแก้ไขบล็อกได้

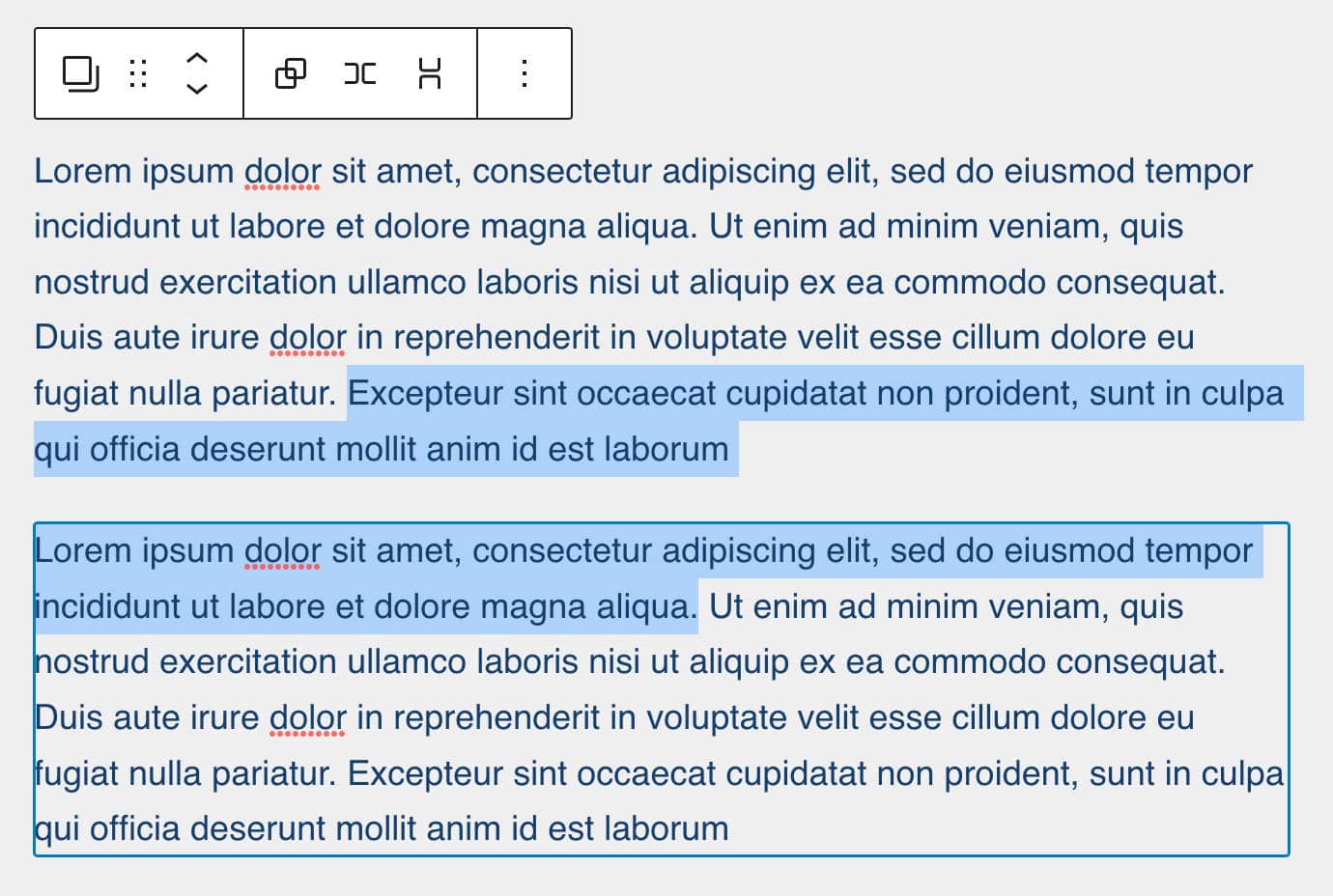
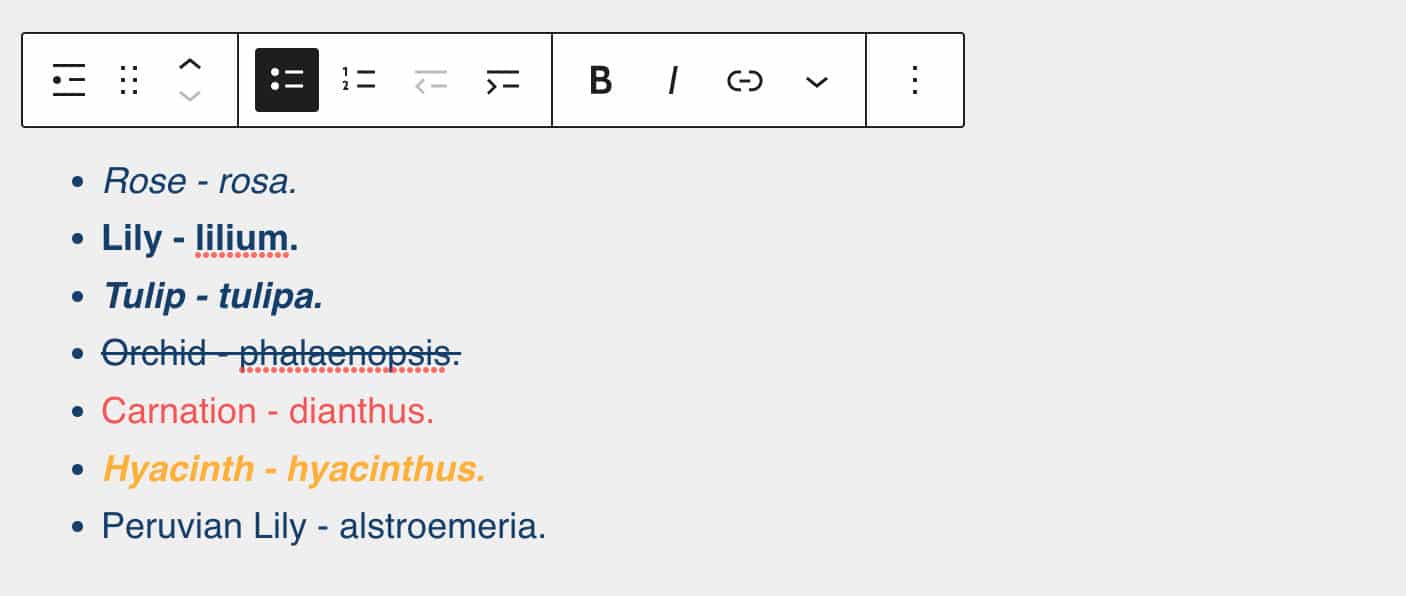
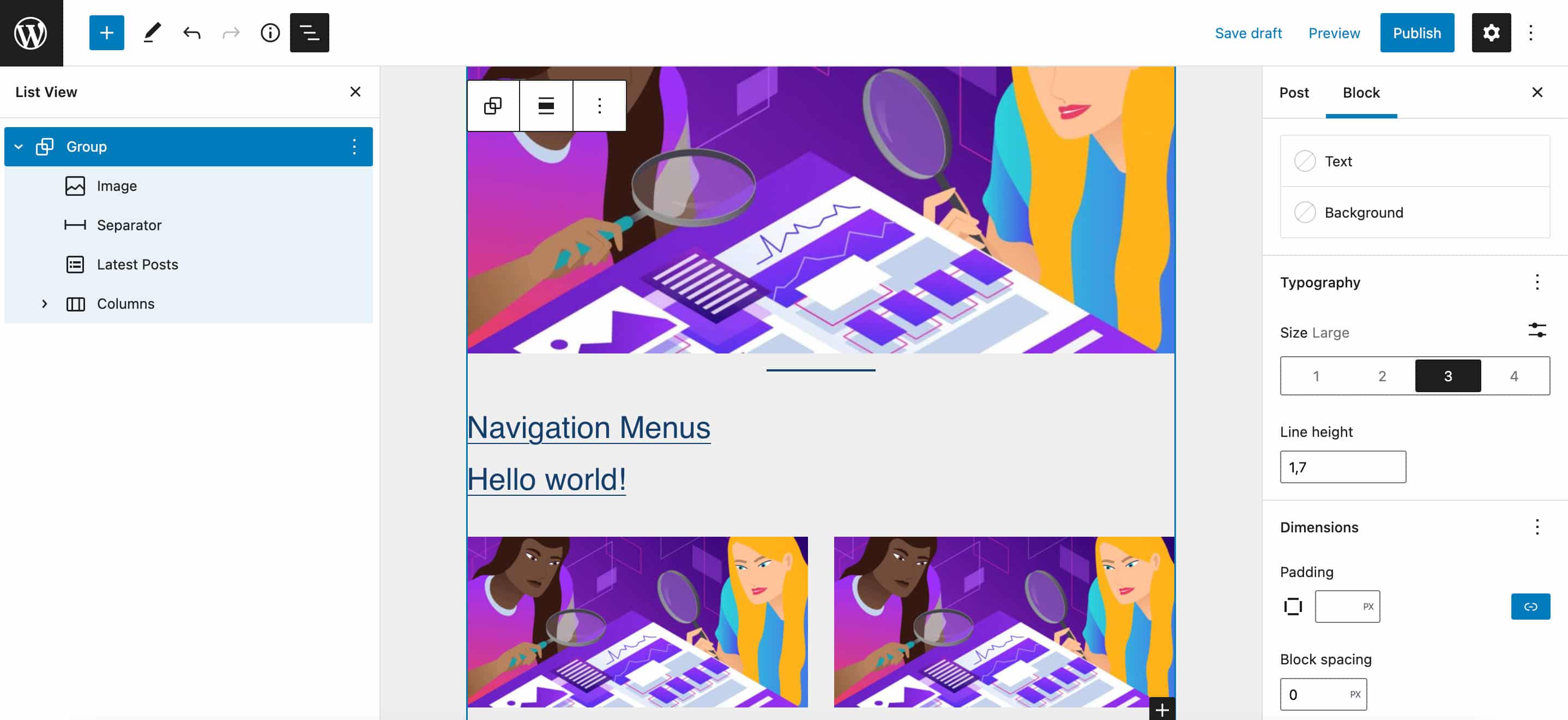
การรักษาสไตล์ – เมื่อคุณแปลงบล็อกหรือสร้างปุ่มใหม่ สไตล์ต่างๆ จะยังคงอยู่ในขณะนี้
รูปภาพด้านล่างแสดงบล็อกรายการที่มีสไตล์ต่างกัน

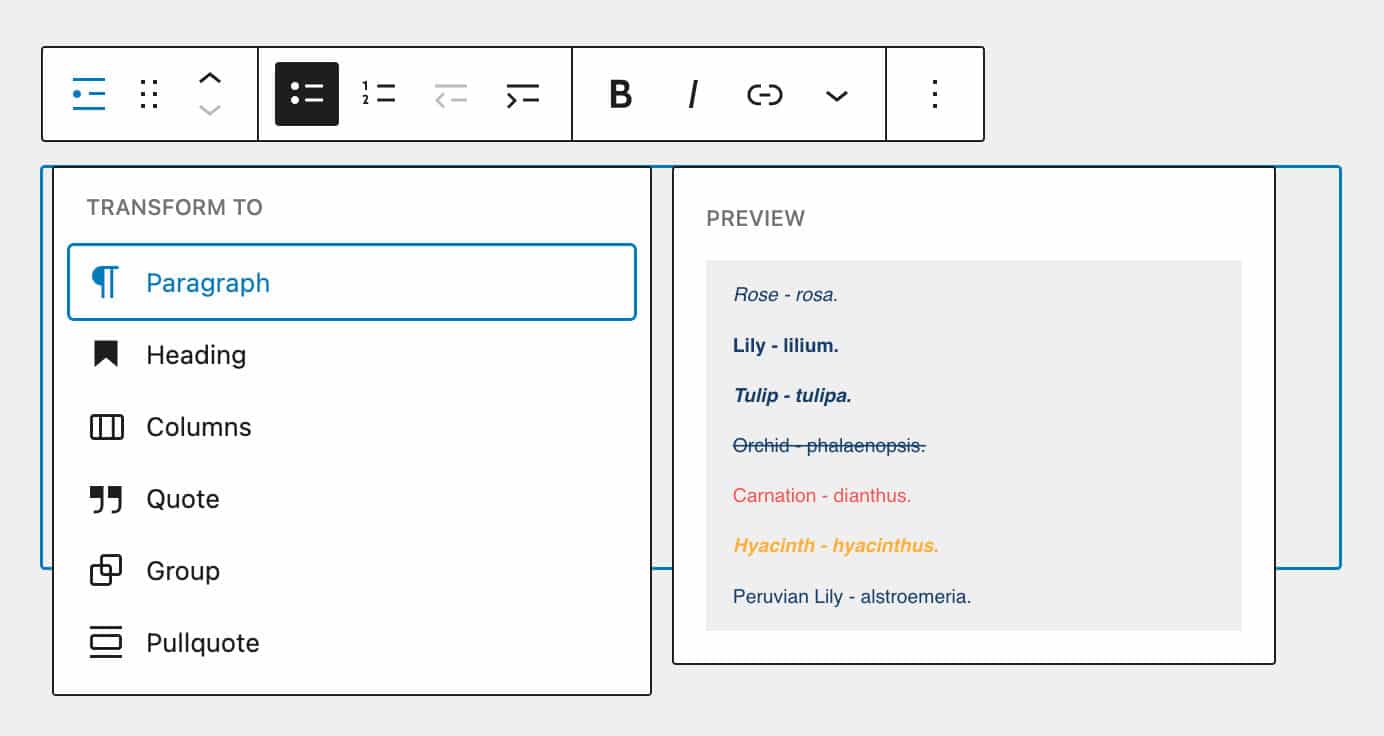
เมื่อคุณแปลงบล็อกรายการเป็นย่อหน้า บล็อกใหม่จะคงสไตล์เดียวกันกับรายการก่อนหน้า

การปรับปรุงแบบเดียวกันนี้มีผลกับปุ่มใหม่ที่เพิ่มลงในบล็อกปุ่ม ซึ่งตอนนี้ใช้สไตล์จากปุ่มที่อยู่ติดกัน
บล็อกหลักใหม่
จำนวนบล็อกหลักเพิ่มขึ้นอย่างต่อเนื่อง หากคุณสงสัยว่ามี core block ใดบ้างในปัจจุบัน ตอนนี้มีหน้า Handbook ที่แสดงรายการ core block ทั้งหมดที่รวมอยู่ในปลั๊กอิน Gutenberg สำหรับแต่ละบล็อก ชื่อ หมวดหมู่ การสนับสนุน และแอตทริบิวต์มีให้ เช่นเดียวกับลิงก์ที่มีประโยชน์ไปยังซอร์สโค้ดที่นักพัฒนาบล็อกจะต้องชอบ
และบล็อกเพิ่มเติมที่มาพร้อมกับ WordPress 6.0 ค้นหาบล็อคที่คุณอาจคาดหวังได้จากเวอร์ชันที่จะมาถึงที่นี่
ความคิดเห็นแบบสอบถามลูป
คล้ายกับบล็อก Query Loop บล็อก Comment Query Loop ใหม่จะแสดงความคิดเห็นของโพสต์ เป็นบล็อกขั้นสูงที่มีบล็อกภายในหลายบล็อกซึ่งคุณสามารถแก้ไขและกำหนดค่าแยกกันได้
ตามภาพด้านล่าง คุณสามารถเลือกบล็อกใดๆ ที่มีอยู่ในบล็อก Comment Query Loop เพื่อปรับแต่งลักษณะที่ปรากฏตามที่คุณต้องการ คุณยังสามารถเพิ่มบล็อคเพิ่มเติม หรือย้ายหรือลบบล็อคที่มีอยู่ (ซอร์สโค้ด)

อ่านเพิ่มเติม
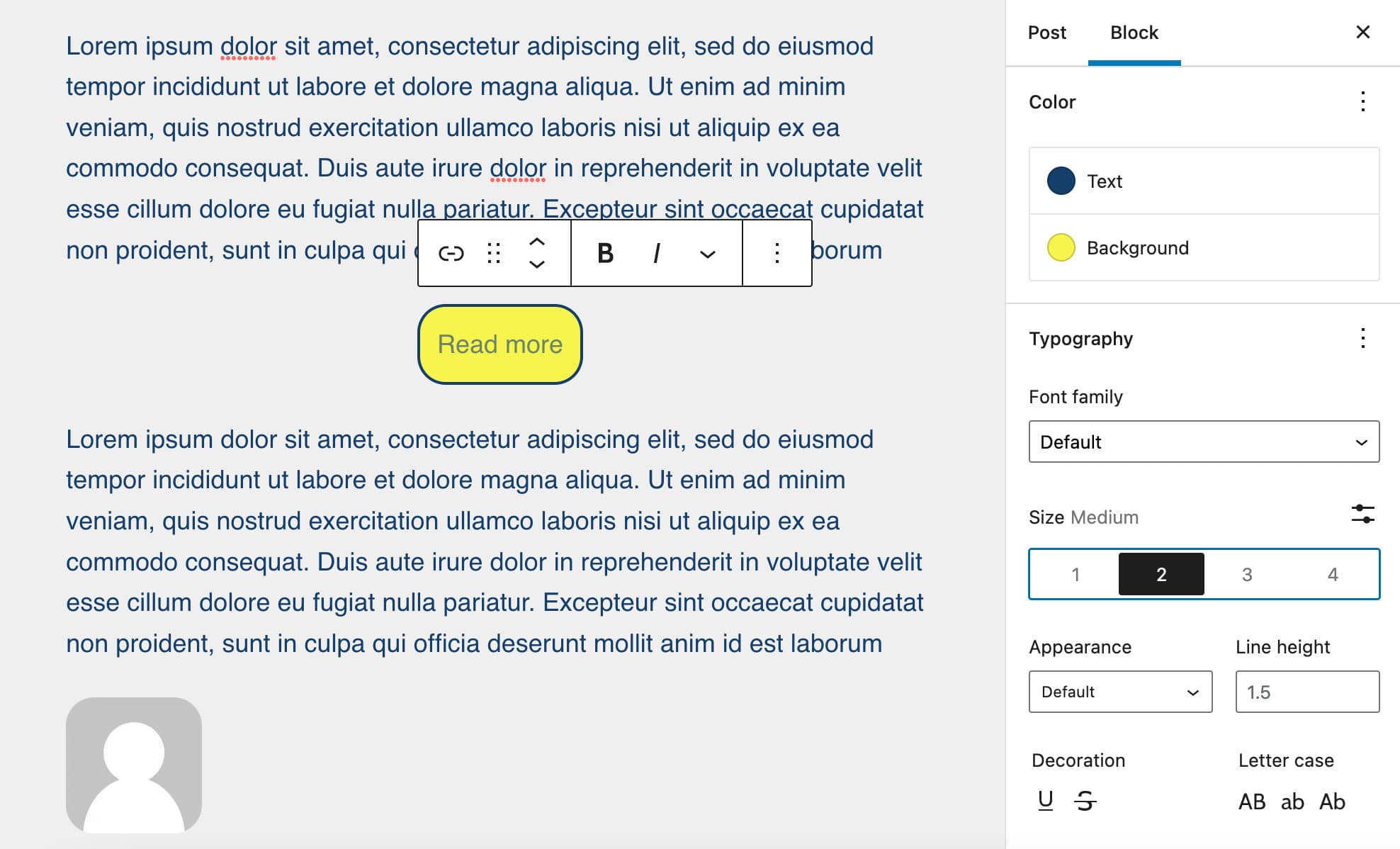
บล็อก อ่านเพิ่มเติม ใหม่ที่ปรับแต่งได้ช่วยให้คุณปรับแต่งแง่มุมต่างๆ ของปุ่ม อ่านเพิ่มเติม: เส้นขอบ สี มุม การออกแบบตัวอักษร และอื่นๆ (ซอร์สโค้ด)
นี่เป็นส่วนเสริมที่ยอดเยี่ยมเพราะช่วยให้คุณสามารถเพิ่มและปรับแต่งลิงก์ อ่านเพิ่มเติม นอกบริบทของบล็อกข้อความที่ตัดตอนมา

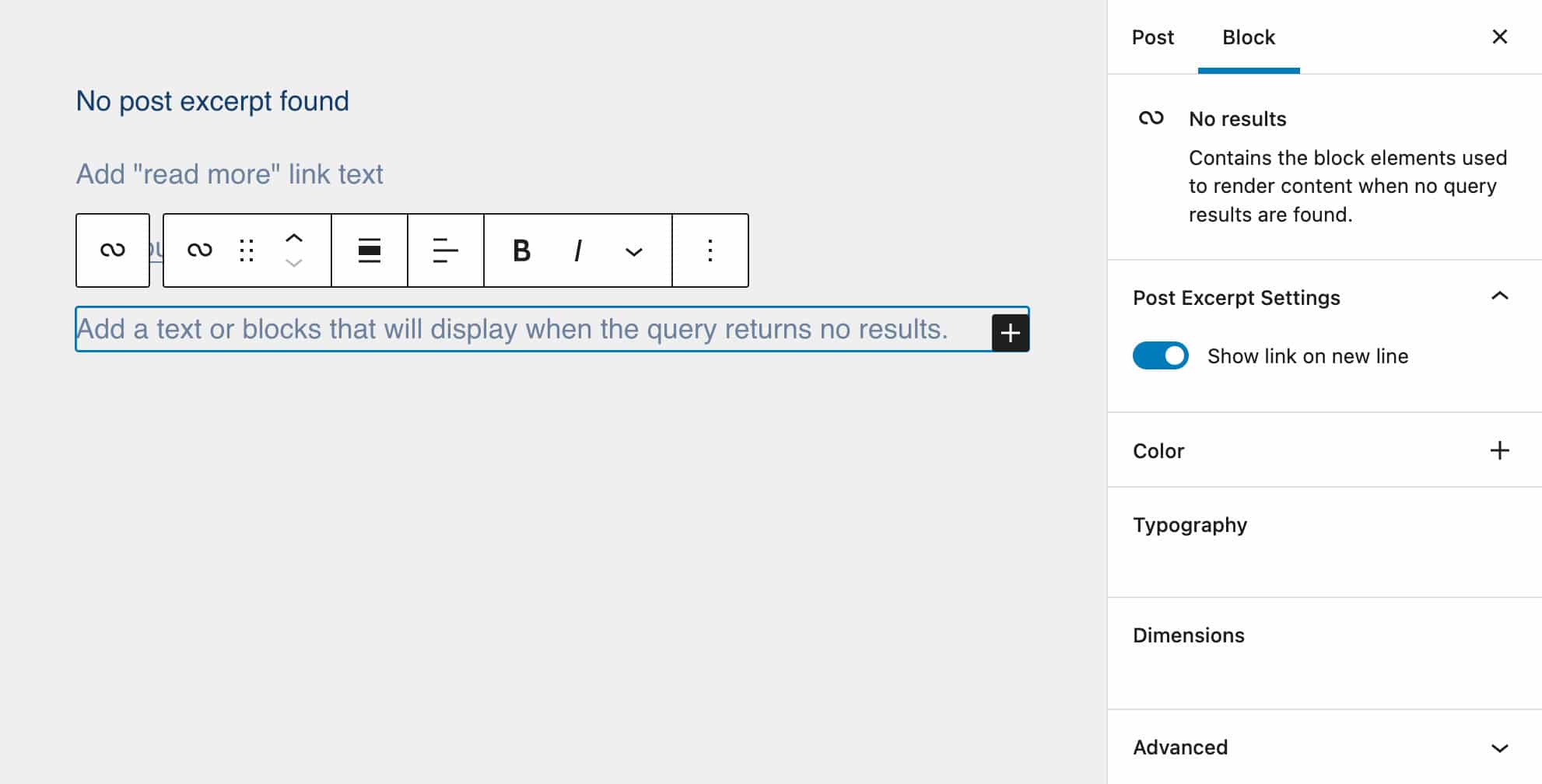
ไม่มีผลลัพธ์ใน Query Loop
บล็อก No Results เป็นคอนเทนเนอร์บล็อกที่คุณสามารถเพิ่มข้อความหรือบล็อกเพื่อแสดงเมื่อคิวรีไม่มีผลลัพธ์ ในการเพิ่มบล็อค No Results ไปยัง Query Loop เพียงแค่เลือก Query Loop แล้วคลิกที่ไอคอนเครื่องหมายบวกที่มุมล่างขวาเพื่อเปิดใช้ตัวแทรกด่วน จากนั้นค้นหา No Results บล็อกไม่พร้อมใช้งานนอก Query Loop (ซอร์สโค้ด)

อวตารและประวัติผู้เขียนโพสต์
WordPress 6.0 ยังแนะนำประเภทบล็อกใหม่ ๆ เพื่อแบ่งบล็อกผู้แต่งเป็นส่วนประกอบและใช้งานแยกกันในเนื้อหาของคุณ
บล็อกประวัติผู้เขียนโพสต์ให้คำอธิบายของผู้เขียน (ซอร์สโค้ด)
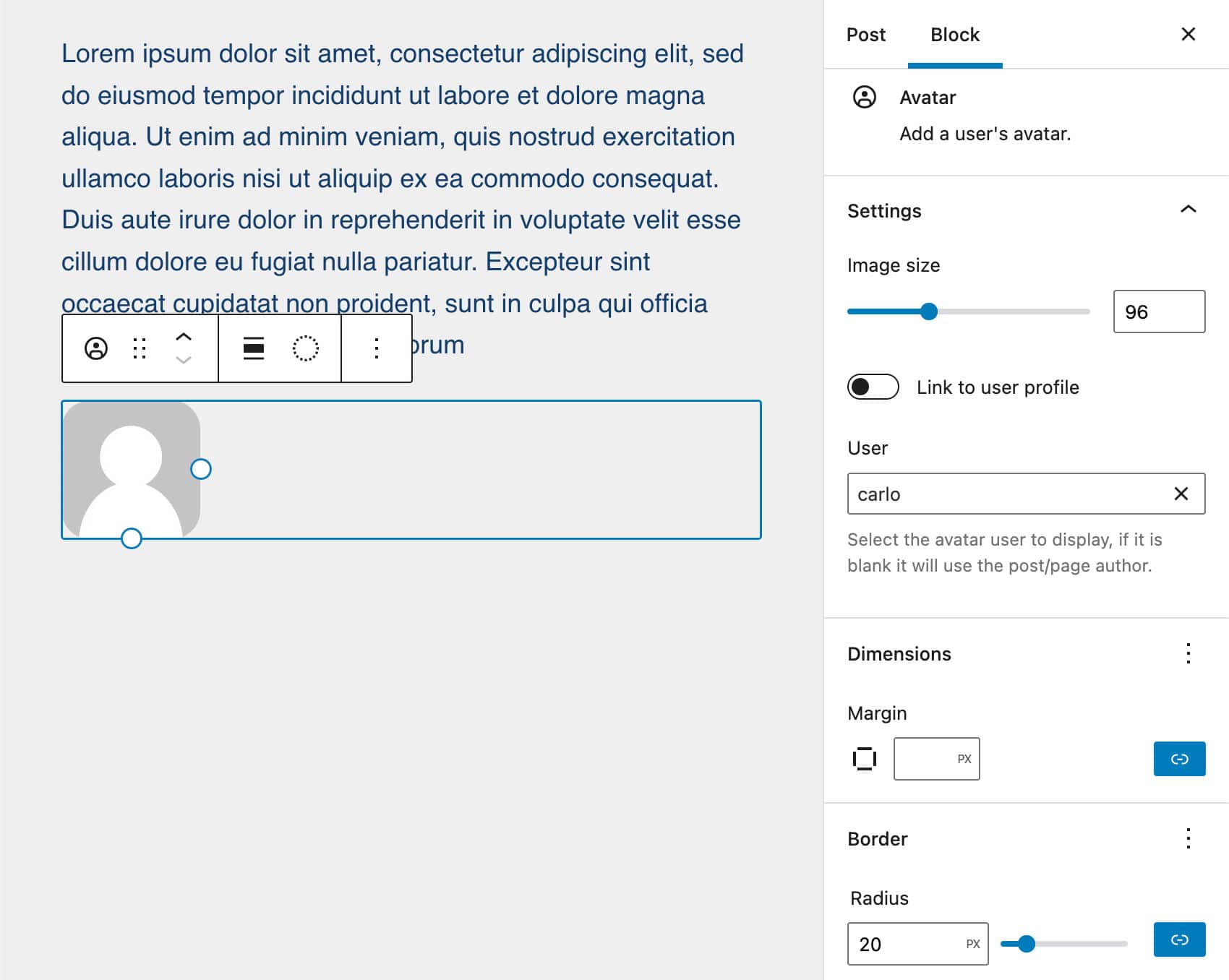
บล็อกอวาตาร์จะแสดงอวาตาร์ของผู้ใช้เพื่อให้คุณสามารถเลือกผู้สร้างไซต์ได้ (ซอร์สโค้ด)

บล็อกนี้มีประโยชน์อย่างยิ่งในการแสดงอวาตาร์ของผู้เขียนนอกบริบทของบล็อกข้อมูลผู้แต่งหรือความคิดเห็น ตัวอย่างเช่น คุณสามารถใช้บนหน้าเว็บสำหรับผู้เขียนทุกคนโดยเฉพาะ หรือบนหน้าเว็บที่แสดงคำวิจารณ์จากผู้ใช้/ผู้อ่านของคุณ
การปรับปรุงบล็อกที่มีอยู่
WordPress 6.0 ยังแนะนำการเปลี่ยนแปลงและการปรับปรุงหลายอย่างในบล็อกที่มีอยู่ซึ่งอาจส่งผลกระทบอย่างมากต่อเวิร์กโฟลว์การแก้ไขของคุณ บล็อกการนำทางจะได้รับผลกระทบจากการเปลี่ยนแปลงหลายอย่าง แต่คุณจะเห็นการปรับปรุงในส่วนอื่นๆ ด้วยเช่นกัน เช่น วนรอบคำถาม รูปเด่น กลุ่ม และไอคอนโซเชียล
การปรับปรุงบล็อกการนำทาง
ในช่วงไม่กี่เดือนที่ผ่านมา บล็อกการนำทางได้รับการปรับปรุงหลายอย่าง และตอนนี้มีอินเทอร์เฟซที่ใช้งานง่ายขึ้นอย่างมาก
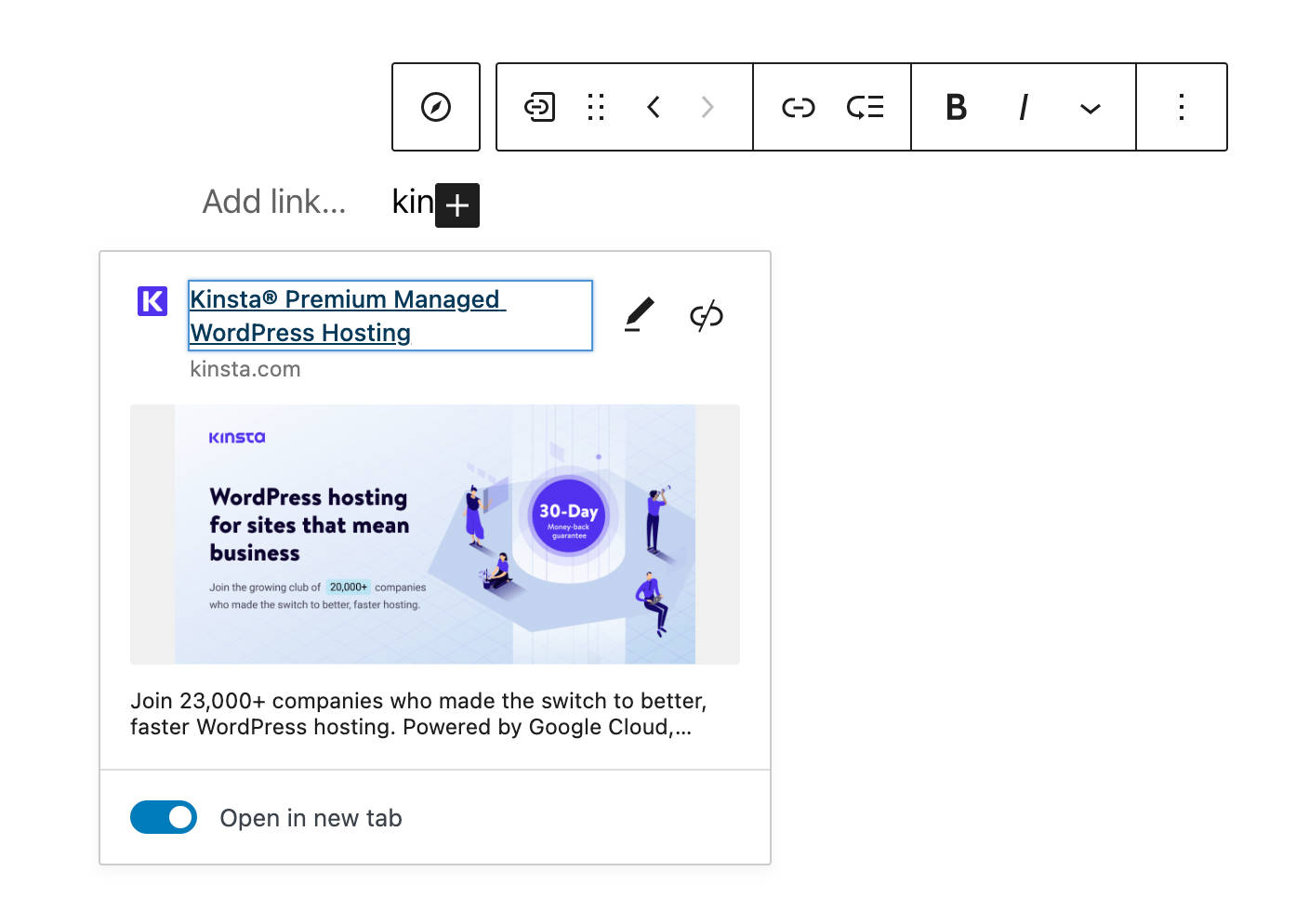
ขั้นแรก มีการเพิ่มการแสดงตัวอย่างแบบสมบูรณ์ลงในบล็อกลิงก์การนำทาง เมื่อคุณเพิ่มลิงก์ที่ชี้ไปยังทรัพยากรที่เข้าถึงได้แบบสาธารณะ การคลิกที่ปุ่มลิงก์ในแถบเครื่องมือบล็อกจะแสดงภาพตัวอย่างของทรัพยากรนั้น

การเปลี่ยนแปลงเพิ่มเติมเล็กน้อยส่งผลต่อประสบการณ์การแก้ไขโดยรวม
ตอนนี้ เมื่อคุณเพิ่มเมนูใหม่และมีเมนูการนำทางเพียงเมนูเดียวเท่านั้น เมนูนี้จะมีค่าเริ่มต้นเป็นเมนูเดียวที่มี การเปลี่ยนแปลงนี้ควรเร่งเวิร์กโฟลว์การแก้ไขของคุณ หากคุณมีเมนูนำทางเพียงเมนูเดียว
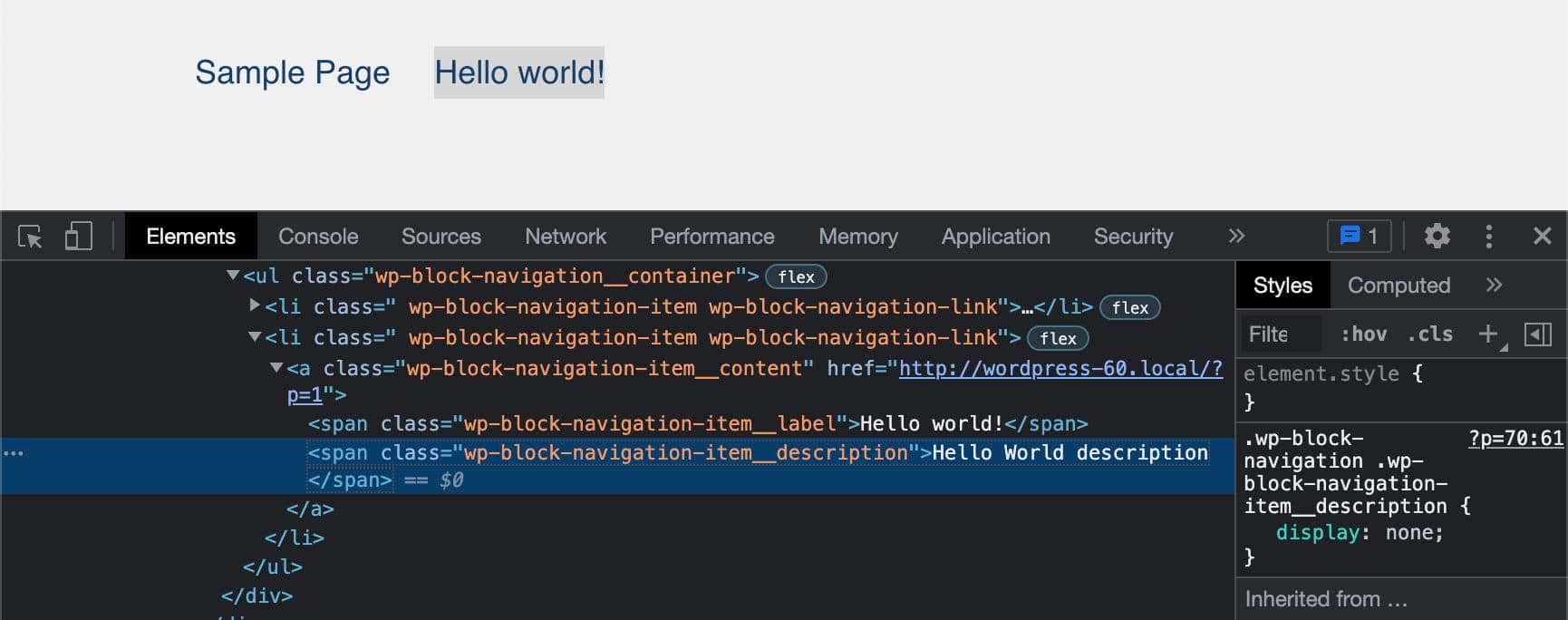
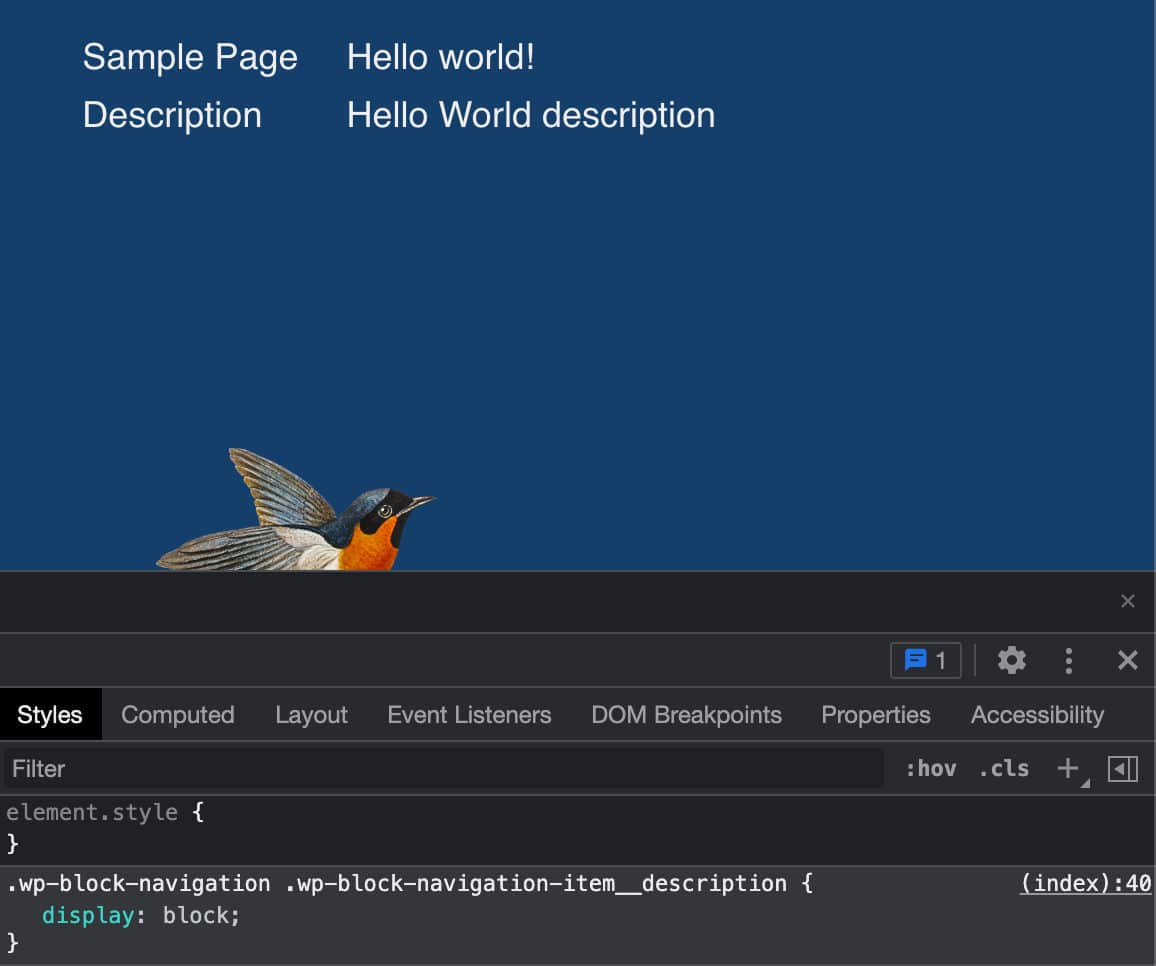
ลิงก์การนำทางมีช่องคำอธิบายอยู่แล้วซึ่งผู้ใช้สามารถป้อนข้อความที่อธิบายลิงก์การนำทางของตนได้ อย่างไรก็ตาม ในเวอร์ชันก่อนหน้าของ WordPress ธีมไม่รองรับคุณสมบัตินี้
ตอนนี้ ด้วย WordPress 6.0 <span class="wp-block-navigation-item__description"> จะปรากฏขึ้นหลังป้ายกำกับของลิงก์

ใน Twenty Twenty-Two อิลิเมนต์ .wp-block-navigation-item__description จะถูกซ่อนผ่าน CSS แต่ธีมสามารถเพิ่มคุณสมบัติ display: block เพื่อแสดงคำอธิบายลิงก์ได้

ตัวกรองลูปแบบสอบถามและรูปภาพเด่น
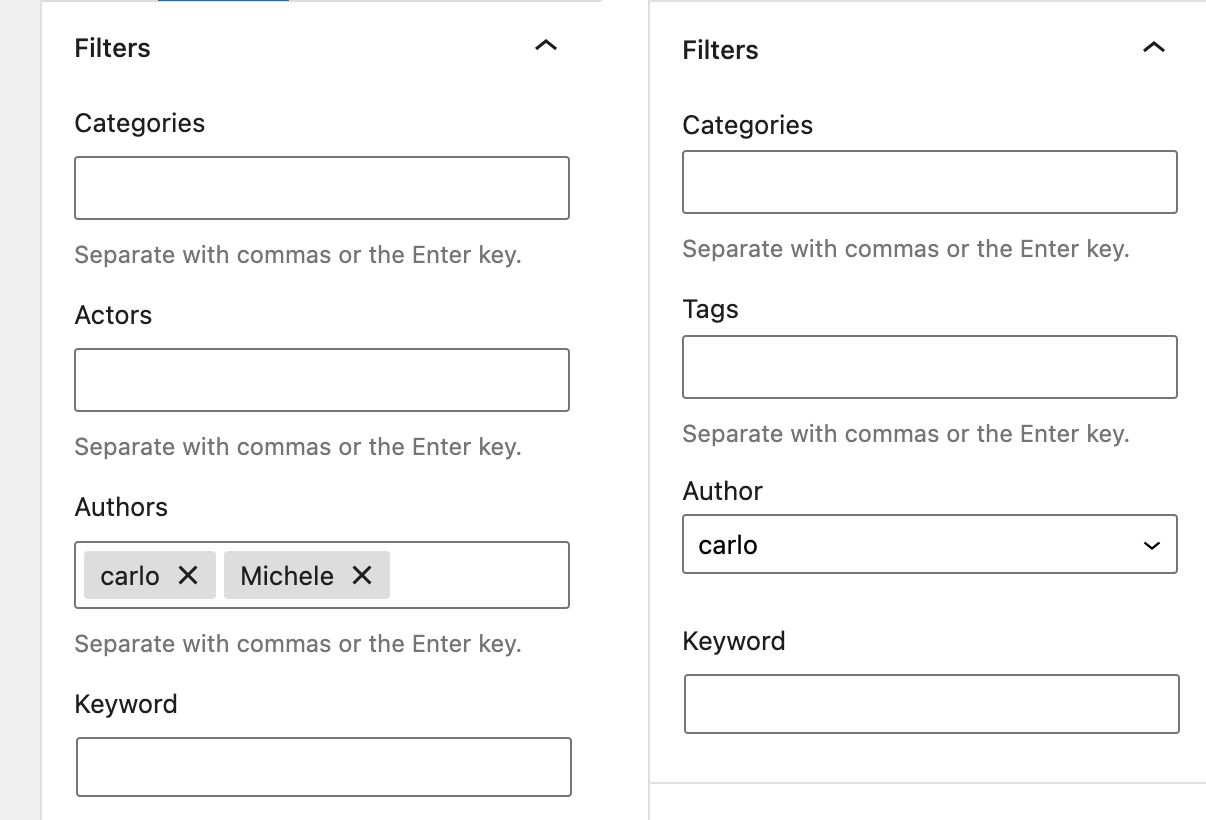
ส่วนการตั้งค่า Query Loop Filters จะแสดงช่องป้อนข้อมูลสำหรับการจัดหมวดหมู่แบบกำหนดเอง สิ่งนี้ทำให้ผู้ใช้สามารถกรองประเภทโพสต์ปัจจุบันตามการจัดหมวดหมู่แบบกำหนดเองตั้งแต่หนึ่งรายการขึ้นไปที่ลงทะเบียนสำหรับประเภทโพสต์ที่เลือก
ขณะนี้ยังสามารถกรองโพสต์โดยผู้เขียนหลายคนได้ ในขณะที่ในเวอร์ชันก่อนหน้า คุณสามารถเลือกผู้เขียนเพียงคนเดียวจากเมนูดรอปดาวน์

นอกจากนี้ คุณยังสามารถตั้งค่าขนาดรูปภาพเด่นภายในบล็อก Query Loop ได้อีกด้วย

การพิมพ์และการสนับสนุนชายแดนในบล็อกกลุ่มที่ตอบสนอง
บล็อกกลุ่มและแถวรองรับการตั้งค่าการพิมพ์แล้ว การเปลี่ยนแปลงนี้ทำให้ผู้ใช้สามารถใช้การตั้งค่าตัวพิมพ์เดียวกันกับกลุ่มบล็อกทั้งหมดได้ในคราวเดียว ประหยัดเวลาในการคลิกเพียงไม่กี่ครั้งในการจัดรูปแบบกลุ่มที่มีบล็อกที่ซ้อนกันหลายบล็อก

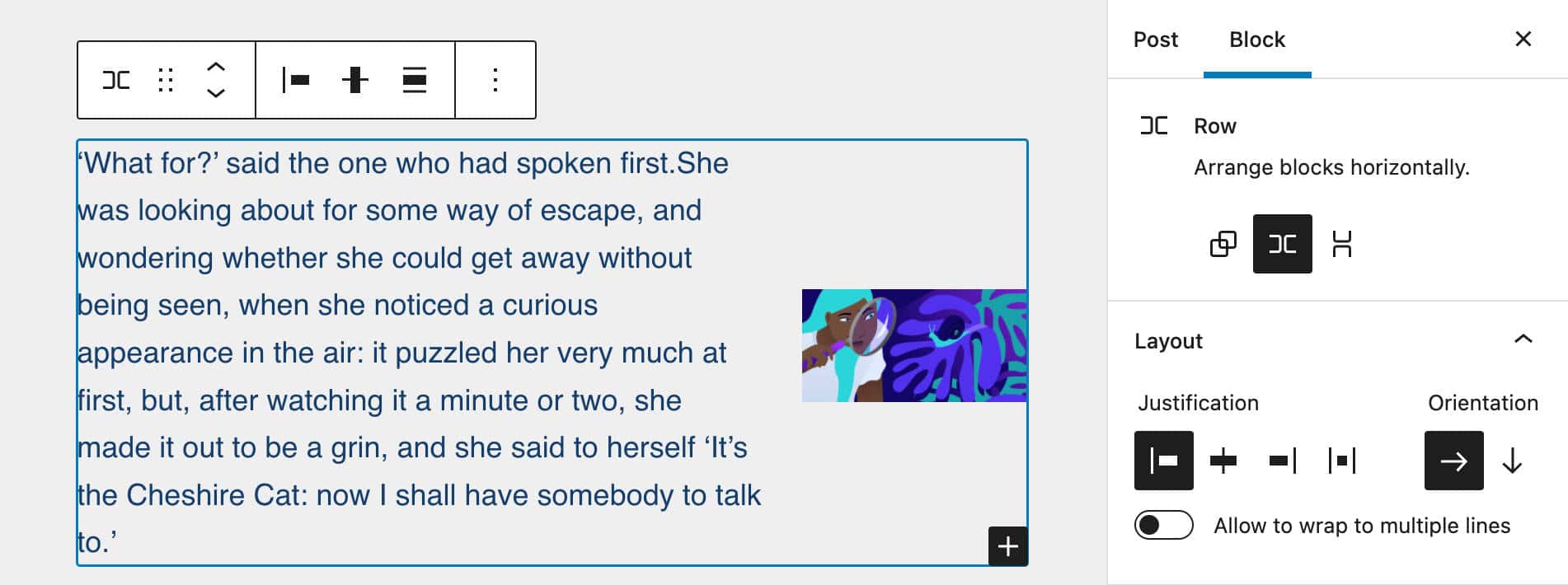
บล็อกกลุ่มได้รับการปรับปรุงเพิ่มเติม และตอนนี้คุณสามารถจัดกลุ่มบล็อกใน Stack หรือ Row ได้อย่างง่ายดายด้วยการคลิกเพียงครั้งเดียว
เพียงเลือกบล็อคที่คุณต้องการจัดกลุ่มและเลือกหนึ่งในสามตัวควบคุมที่มีอยู่ในแถบเครื่องมือบล็อก: Group , Row , Stack
เมื่อคุณจัดกลุ่มบล็อกแล้ว แผงใหม่ในแถบด้านข้างการตั้งค่าจะแสดงคำอธิบายรูปแบบกลุ่ม ช่วยให้คุณสามารถสลับรูปแบบต่างๆ ได้ด้วยการคลิกเพียงไม่กี่ครั้ง

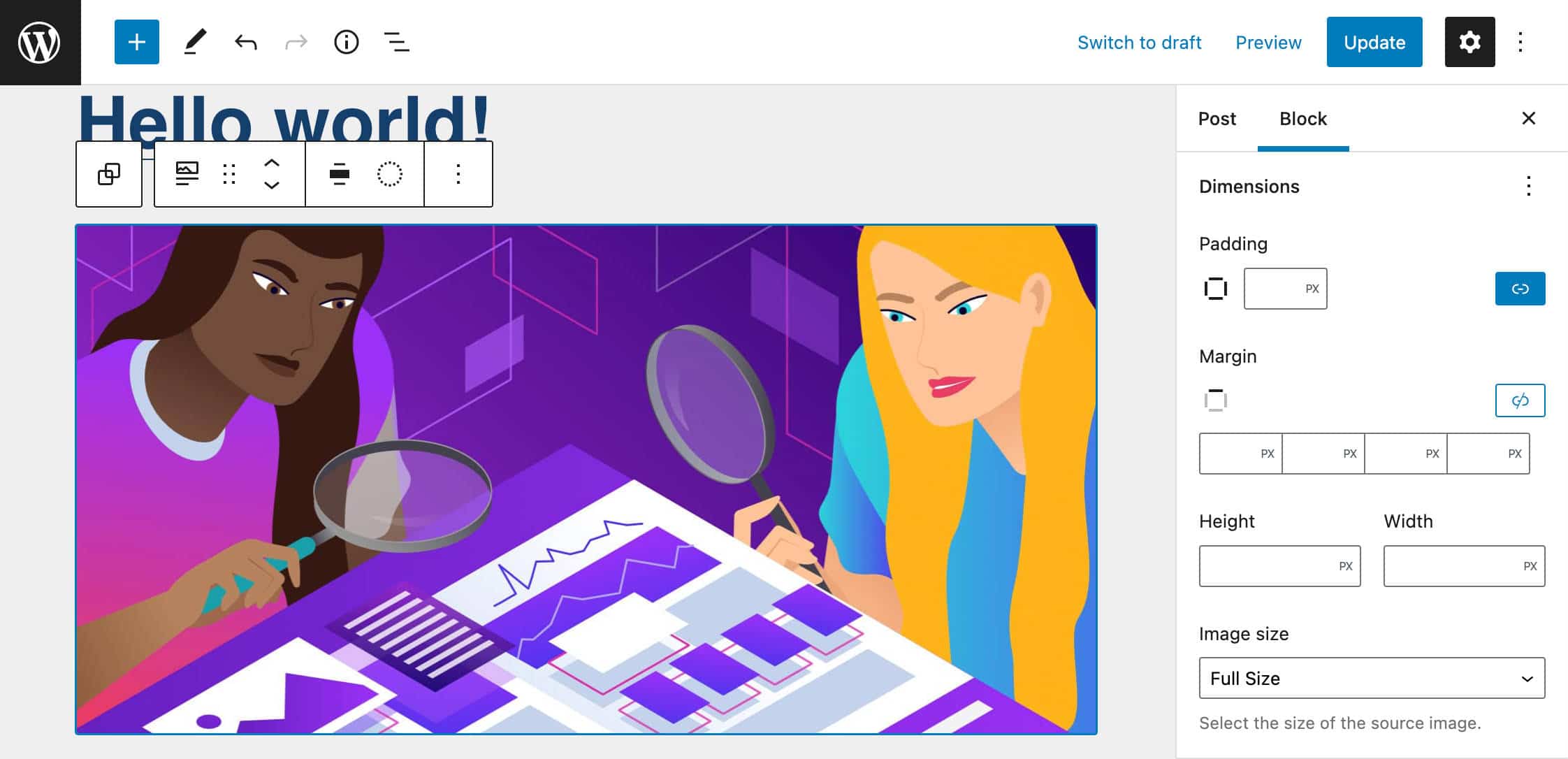
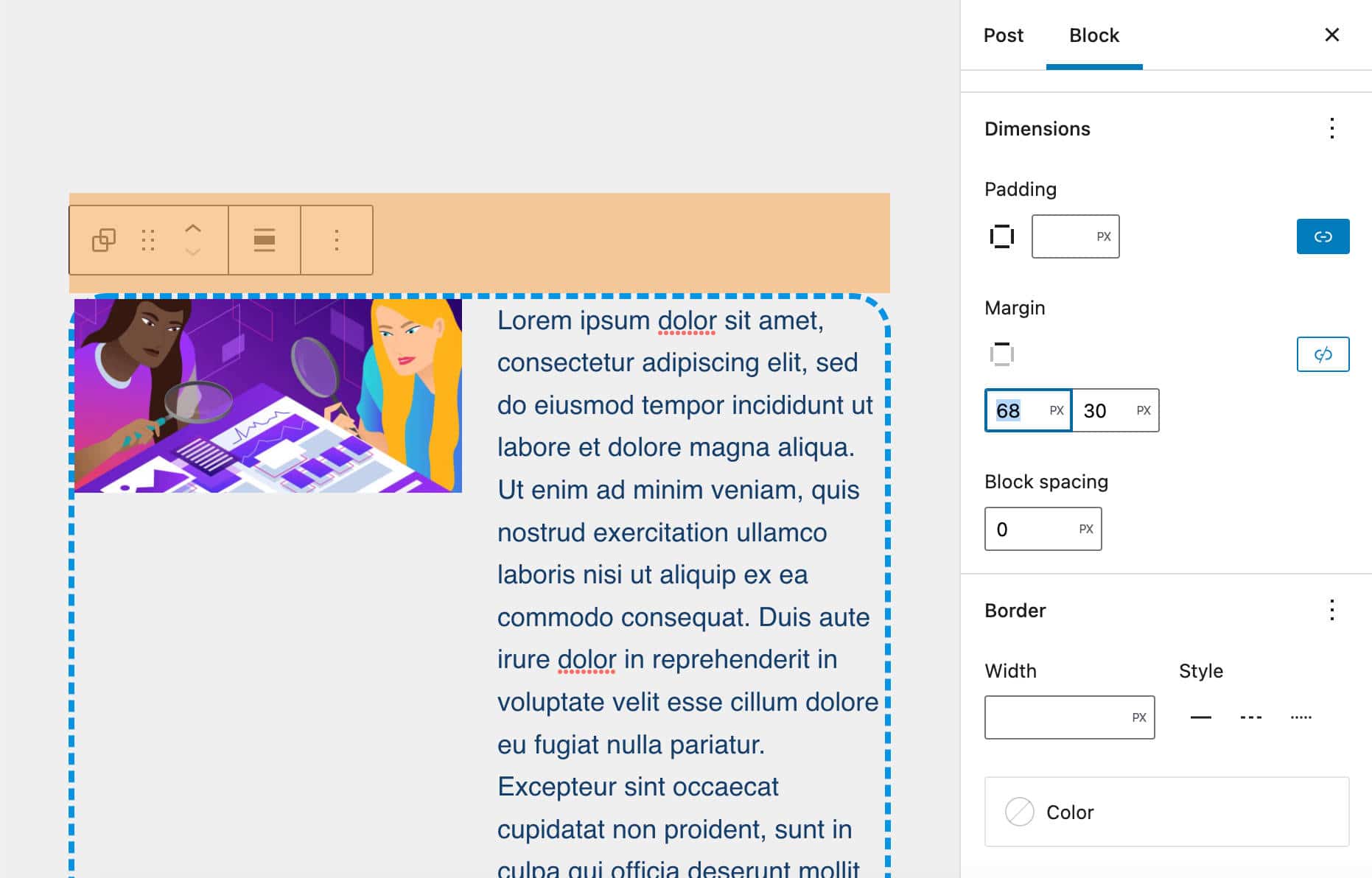
WordPress 6.0 ยังแนะนำการรองรับระยะขอบสำหรับบล็อกกลุ่ม ทำให้ผู้ใช้สามารถควบคุมระยะขอบด้านบนและด้านล่างแยกกันได้

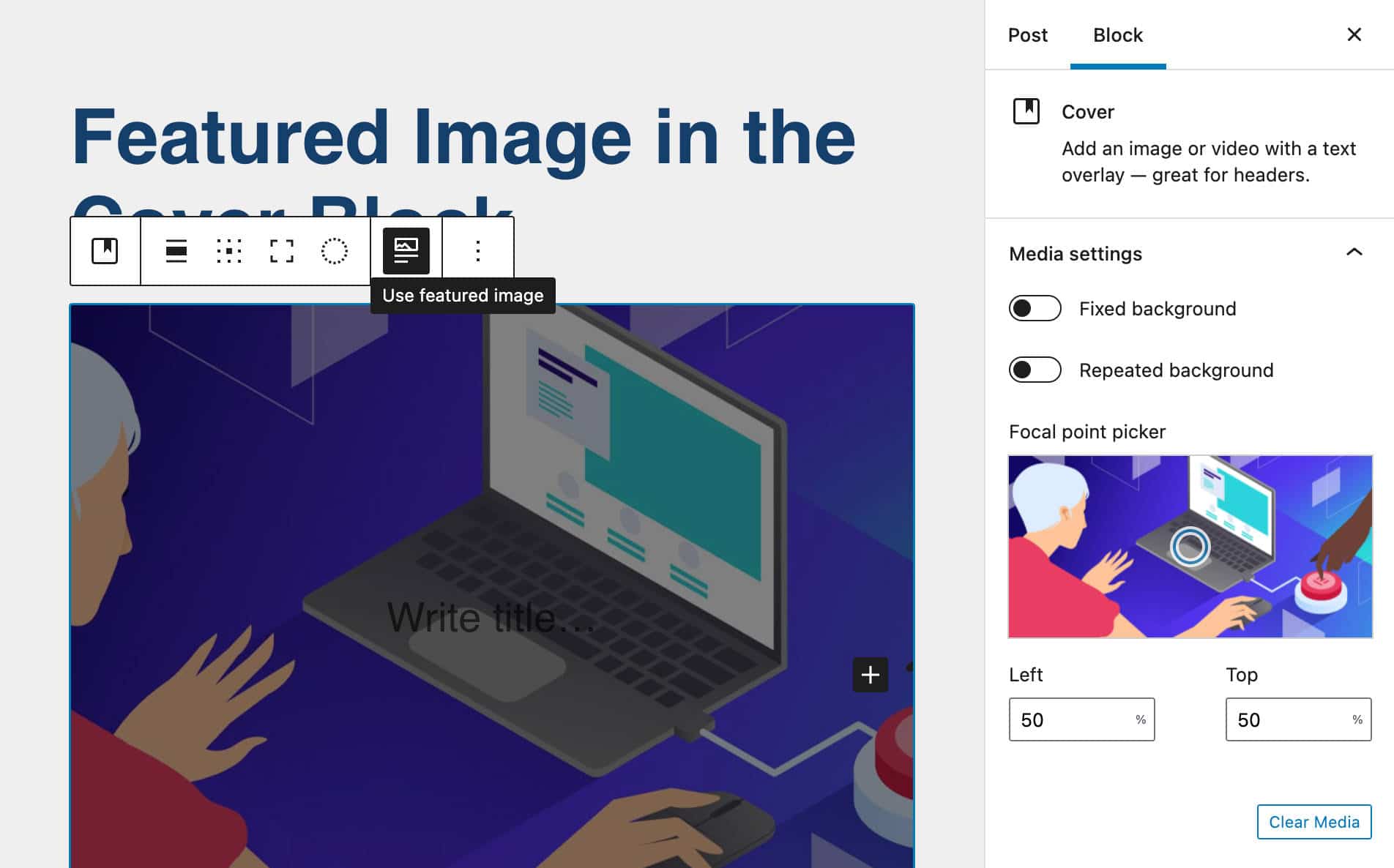
รูปภาพเด่นในบล็อกปก
ตอนนี้คุณสามารถใช้รูปภาพเด่นในบล็อกหน้าปกได้เช่นเดียวกับ WordPress 6.0 มีการ ใช้สลับรูปภาพเด่น ในแถบเครื่องมือบล็อกแล้ว ด้วยการควบคุมใหม่นี้ คุณสามารถเปลี่ยนจากรูปภาพปัจจุบันเป็นรูปภาพเด่นได้ด้วยคลิกเดียว

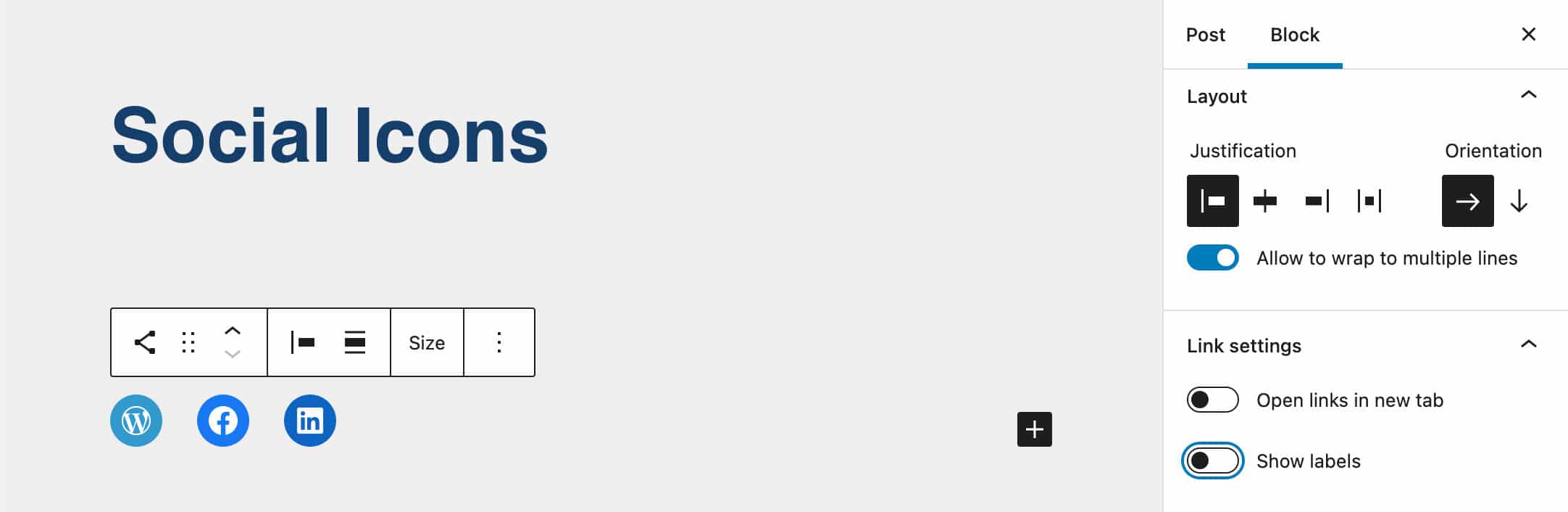
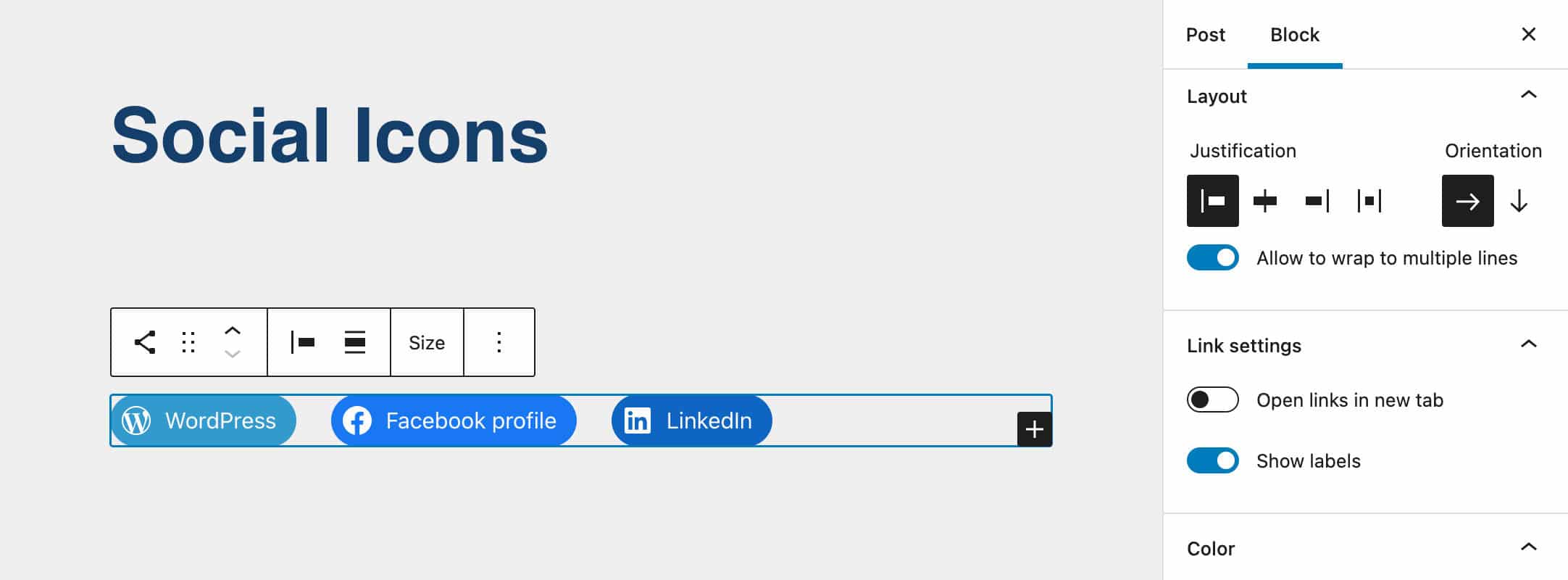
แสดง/ซ่อนป้ายกำกับในไอคอนโซเชียล
การปรับปรุงเล็กๆ น้อยๆ แต่มีประโยชน์สำหรับบล็อก Social Icons ทำให้ผู้ใช้สามารถเปิด/ปิดป้ายกำกับลิงก์ไอคอนได้

เมื่อเปิดใช้งานตัวเลือกนี้ คุณสามารถแสดงชื่อบริการเริ่มต้นหรือตั้งค่าป้ายกำกับที่กำหนดเองสำหรับไอคอนของคุณแยกกัน

การปรับปรุงบล็อกเพิ่มเติม
เวอร์ชัน WordPress ที่กำลังจะมีขึ้นนี้ยังมีการปรับปรุงมากมายสำหรับบล็อกอื่นๆ อีกมากมาย
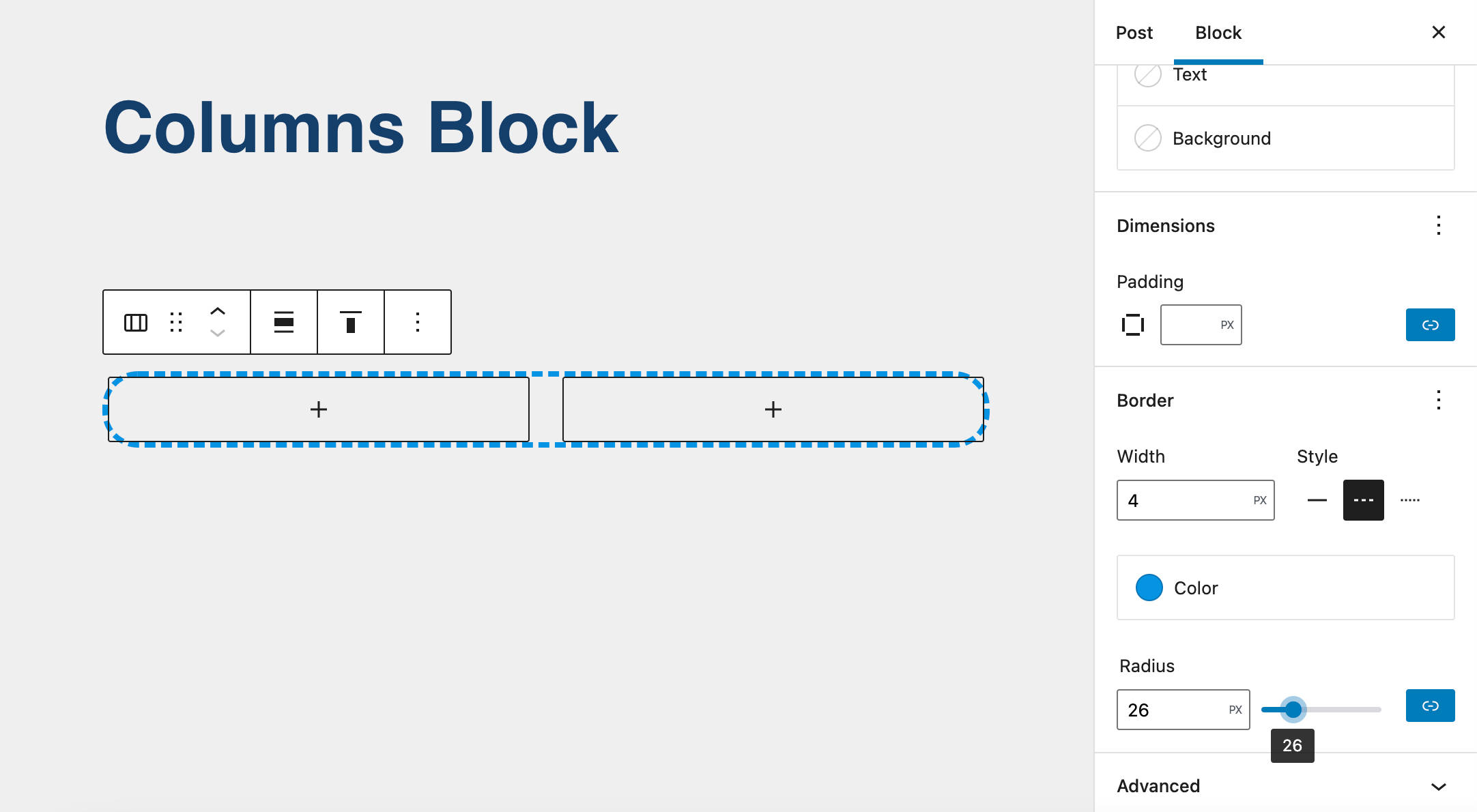
ตัวอย่างเช่น ตอนนี้คุณสามารถควบคุมเส้นขอบของบล็อกคอลัมน์ (Gutenberg 12.7)

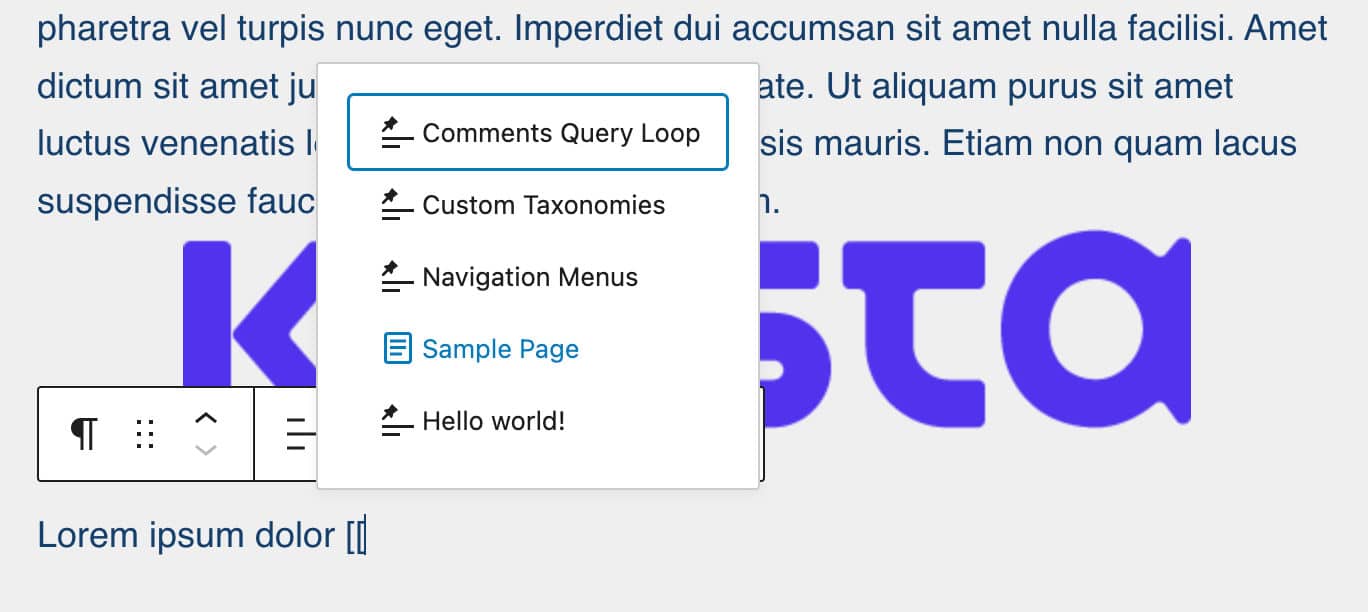
การปรับปรุง UX ที่มีประโยชน์อีกประการหนึ่งช่วยให้คุณสามารถแทรกลิงก์ภายในโดยใช้ [[ ทริกเกอร์แป้นพิมพ์

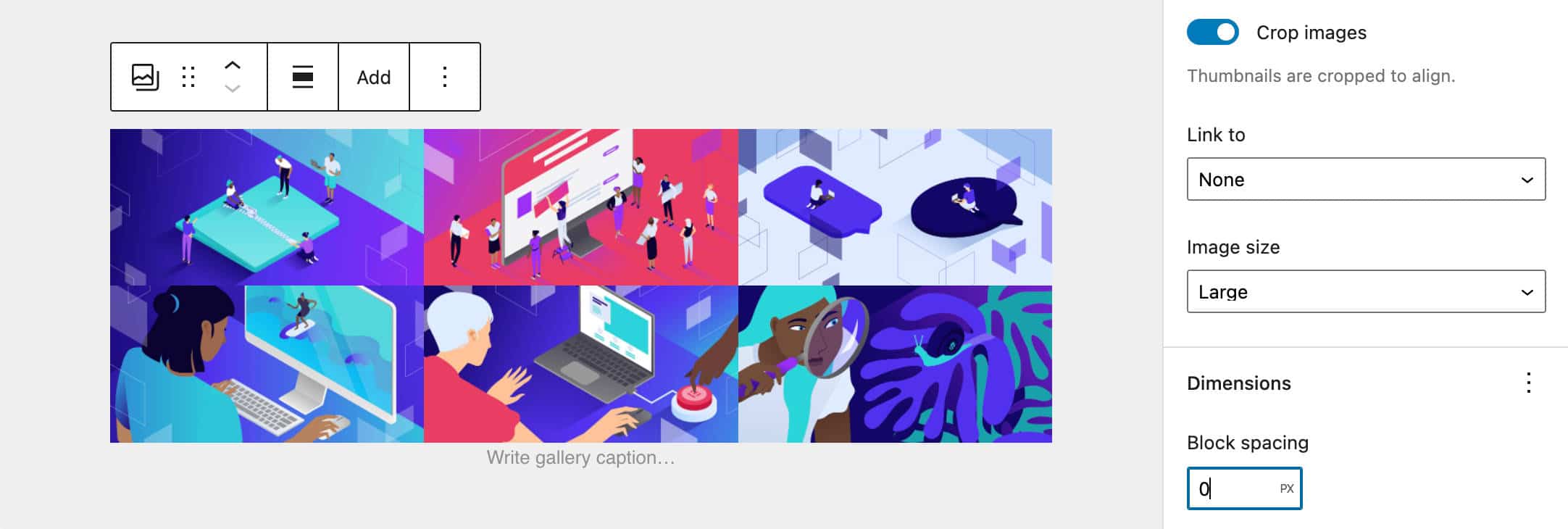
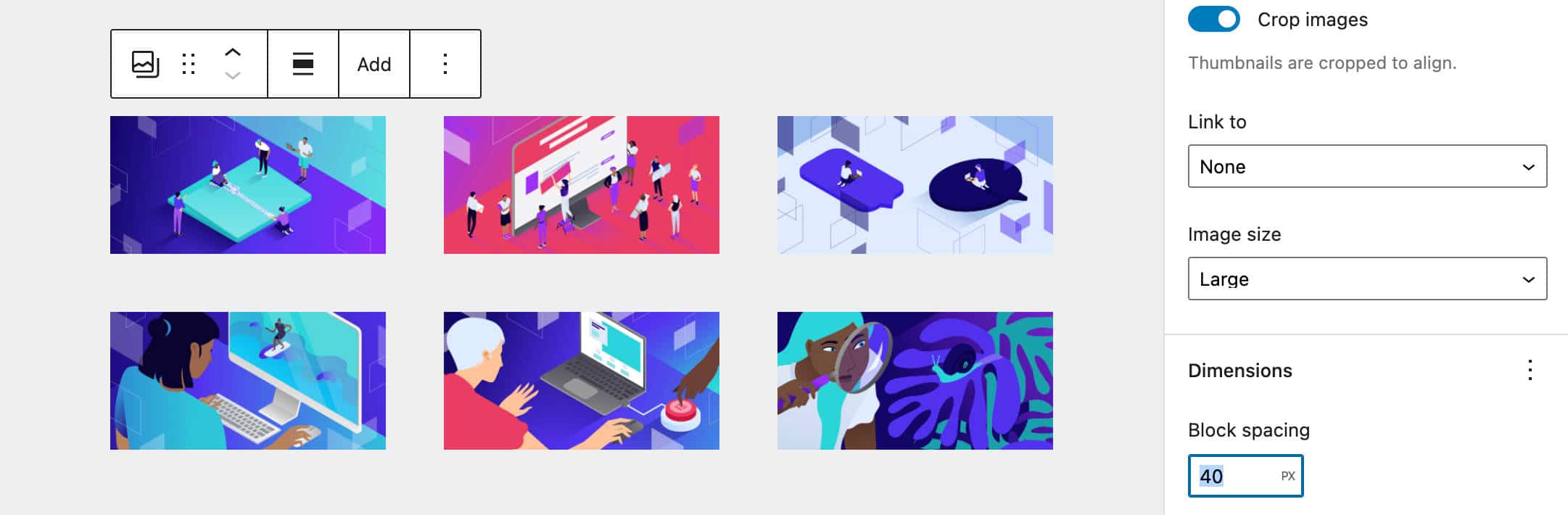
ตอนนี้ควบคุมพื้นที่รอบรูปภาพในบล็อกแกลเลอรีได้ง่ายขึ้นด้วยการควบคุม ระยะห่างบล็อก ใหม่


แต่นี่เป็นเพียงส่วนเล็กๆ ของการปรับปรุงที่คุณจะเห็นโดยเริ่มจาก WordPress 6.0 สำหรับรายการทั้งหมด โปรดดูบันทึกประจำรุ่นของ Gutenberg
สรุป
ดังที่ได้กล่าวไว้ข้างต้น ตอนนี้เราสามารถพูดได้ว่าเราอยู่ในระยะที่ 2 ของการพัฒนา Gutenberg นั่นคือ Customization Phase
การแก้ไขเว็บไซต์แบบสมบูรณ์ตอนนี้เป็นส่วนหนึ่งของ WordPress core และ 6.0 และเวอร์ชันต่อไปนี้จะนำมาซึ่งการปรับปรุงเพิ่มเติมสำหรับสิ่งที่เรามีอยู่แล้วและสามารถใช้ได้ในขณะนี้ ทั้งหมดนี้จะส่งผลกระทบอย่างใหญ่หลวงต่อระบบนิเวศของ WordPress และเว็บโดยรวม เมื่อพิจารณาด้วยว่าในขณะที่เขียน
WordPress ถูกใช้โดย 64.2% ของเว็บไซต์ทั้งหมดที่เรารู้จักระบบการจัดการเนื้อหา นี่คือ 43.0% ของเว็บไซต์ทั้งหมด (ที่มา W3Techs)
เราจะหยุดที่นี่ตอนนี้ รายการคุณสมบัติและการปรับปรุงที่มาพร้อมกับ WordPress 6.0 นั้นไม่สามารถทำให้หมดลงในโพสต์เดียวได้ แต่หวังว่าอย่างน้อยที่สุด เราได้เน้นย้ำถึงส่วนเพิ่มเติมที่จะมีผลกระทบมากที่สุดต่อวิธีที่เราใช้ WordPress ในแต่ละวัน
ตอนนี้เราขอสรุปบทความนี้พร้อมคำถามสำหรับผู้อ่านของเรา!
โปรดแบ่งปันความคิดของคุณกับชุมชนในส่วนความคิดเห็นด้านล่าง
