มีอะไรใหม่ใน WordPress 6.2: โหมดเรียกดู, Style Book, เมนูการนำทางที่ได้รับการปรับปรุง, API ใหม่ และอื่นๆ อีกมากมาย
เผยแพร่แล้ว: 2023-03-24WordPress 6.2 มีกำหนดการเผยแพร่ใน วันที่ 28 มีนาคม 2023 และถึงเวลาที่เราจะสำรวจสิ่งที่จะมาพร้อมกับการเปิดตัวครั้งแรกของปี 2023
ด้วย WordPress 6.2 เราเข้าสู่ขั้นตอนสุดท้ายของระยะที่ 2 ของแผนงานการพัฒนา Gutenberg ระยะยาว และตัวแก้ไขบล็อกจะออกจากช่วงเบต้าอย่างเป็นทางการ
รุ่นนี้มุ่งเน้นไปที่การปรับปรุงอินเทอร์เฟซและปรับปรุงประสบการณ์การแก้ไขเป็นหลัก
วิธีการใหม่ในการนำทางระหว่างเทมเพลตและส่วนต่างๆ ของเทมเพลตได้รับการแนะนำ เช่นเดียวกับความสามารถในการนำเข้าวิดเจ็ตเป็นธีมบล็อก โหมดการเขียนใหม่ที่ปราศจากสิ่งรบกวน ประสบการณ์การตั้งค่าบล็อกที่ปรับขนาดได้ และการปรับปรุงขนาดใหญ่และเล็กจำนวนมากสำหรับบล็อกที่มีอยู่ ประสิทธิภาพและการใช้งาน
แต่ถ้ามีสิ่งใดที่ก้าวกระโดดในแง่ของฟังก์ชันและการใช้งาน นั่นคือบล็อกการนำทาง นับตั้งแต่เปิดตัวครั้งแรก เมนูการนำทางได้ผ่านการทำซ้ำหลายครั้งซึ่งทำให้กระบวนการแก้ไขมีประสิทธิภาพมากขึ้นในช่วงเวลาที่ผ่านมา ด้วย WordPress 6.2 การพัฒนายังคงดำเนินต่อไป และในบทความนี้ เราจะแสดงให้คุณเห็นว่าตอนนี้คุณสามารถจัดการเมนูการนำทางได้ง่ายเพียงใด
ปรับปรุงประสบการณ์การแก้ไข
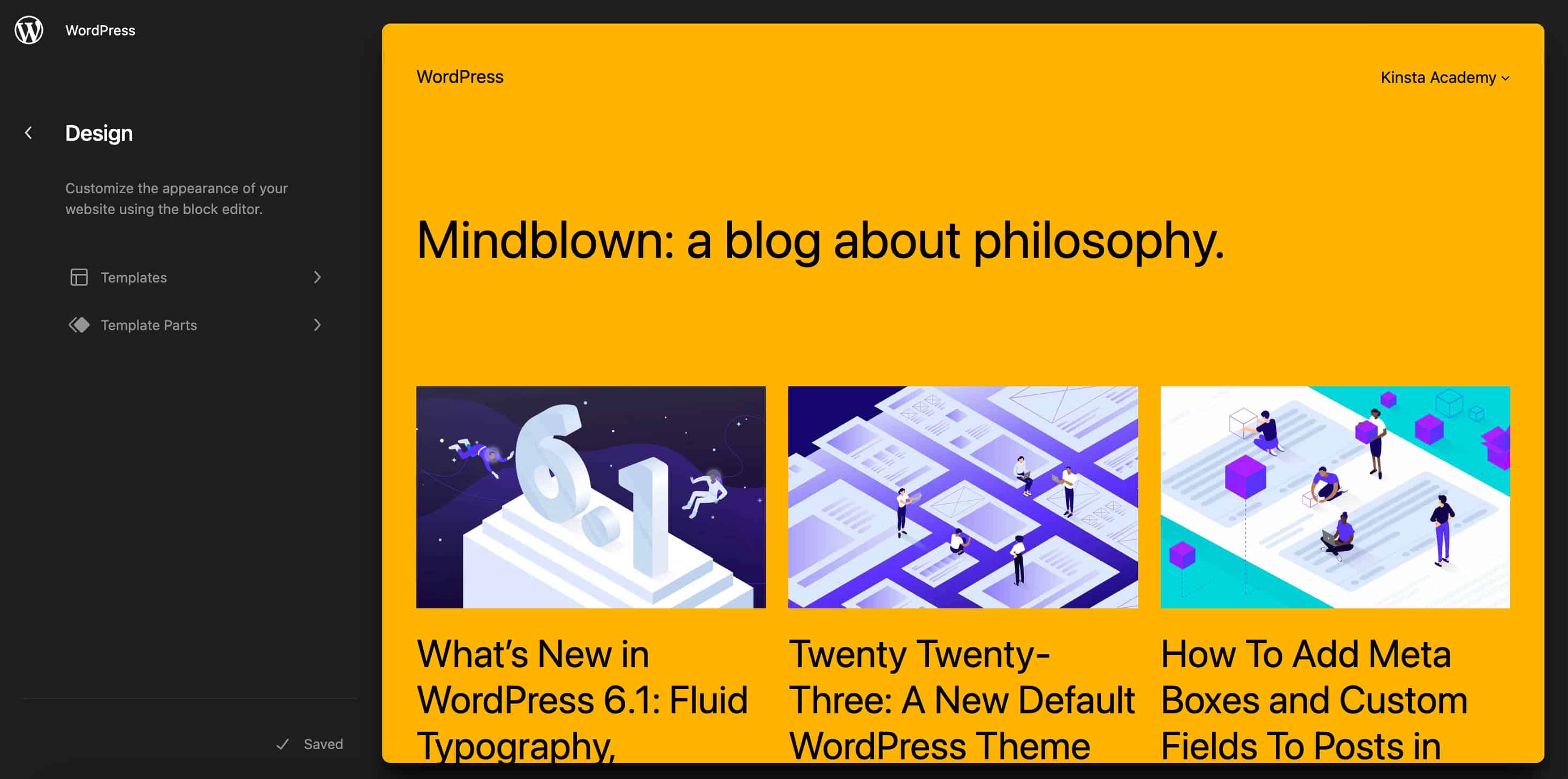
WordPress 6.2 นำเสนอประสบการณ์การแก้ไขที่ดีขึ้น โดยมีการวางโครงสร้างเว็บไซต์ทั้งหมดไว้ตรงกลาง ตอนนี้คุณสามารถจัดการเมนูการนำทางได้ง่ายขึ้น พุชการเปลี่ยนแปลงสไตล์จากบล็อกเดียวเป็น Global Styles และนำทางระหว่างเทมเพลตและส่วนเทมเพลตได้อย่างง่ายดายด้วยส่วนเทมเพลตที่มีสีและบล็อกที่ใช้ซ้ำได้
แต่ยังมีอีกมากมาย เรามาสำรวจรายละเอียดเกี่ยวกับส่วนเพิ่มเติมหลักและการเปลี่ยนแปลงในส่วนต่อประสานของตัวแก้ไข
อินเทอร์เฟซ Site Editor ที่ปรับปรุงใหม่และโหมดเรียกดู
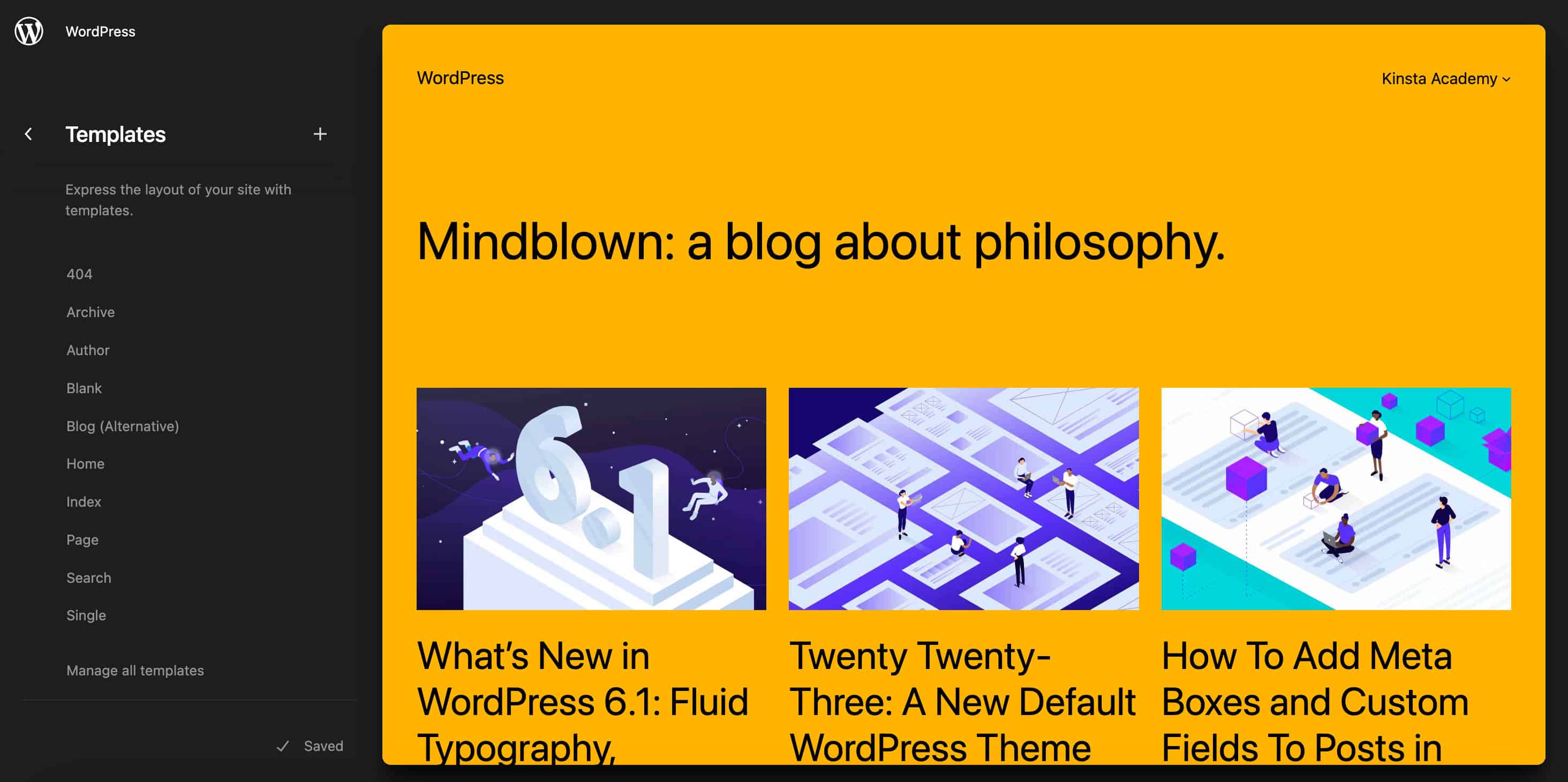
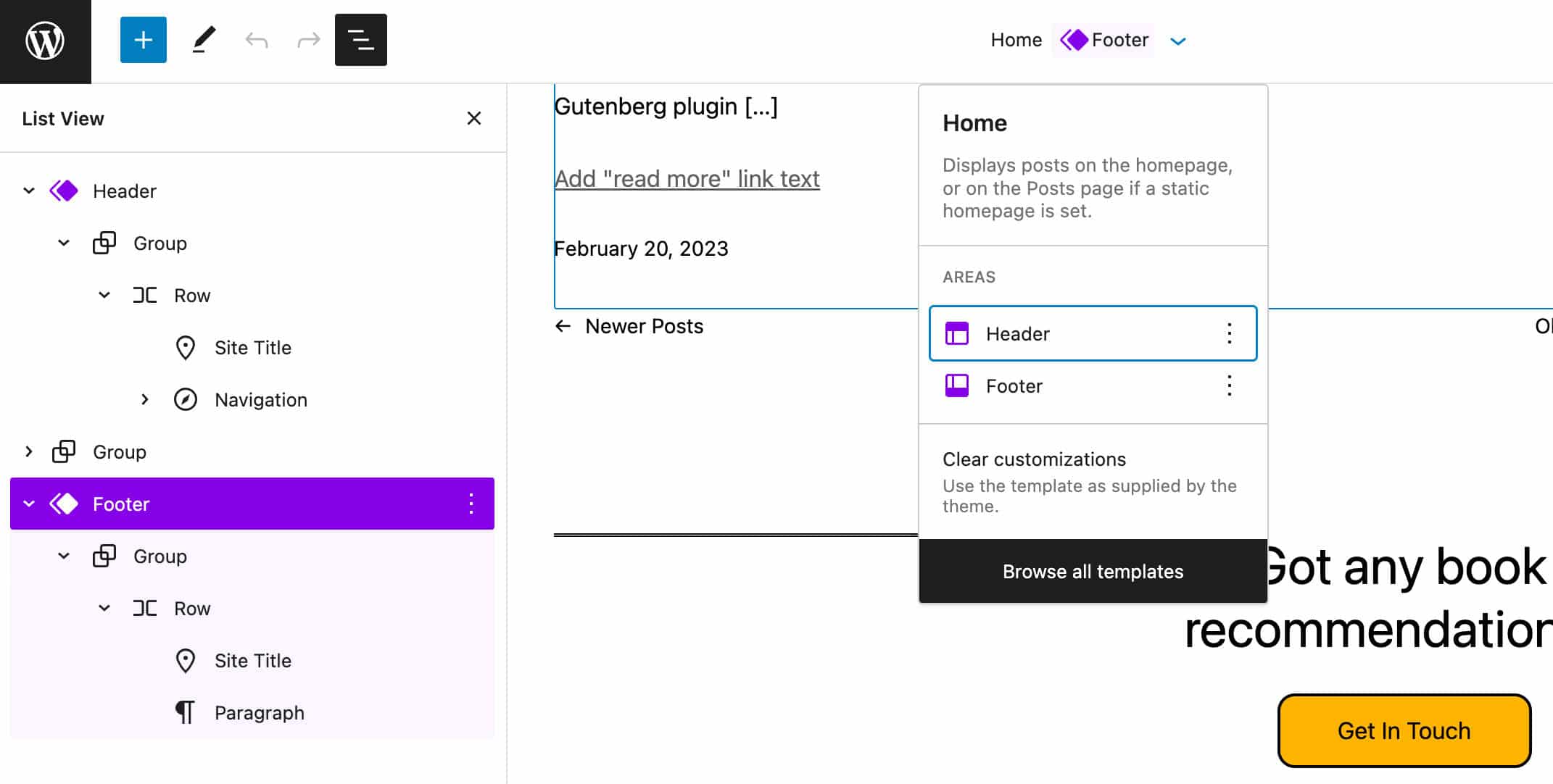
ด้วย WordPress 6.2 การปรับปรุงอินเทอร์เฟซตัวแก้ไขหลายอย่างมาถึงแกนหลัก การอัปเดตครั้งแรกและน่าสนใจที่สุดจะส่งผลต่ออินเทอร์เฟซของ Site Editor ต้องขอบคุณโหมดเรียกดูใหม่ ตอนนี้การนำทางผ่านเทมเพลตและส่วนเทมเพลตทำได้ง่ายขึ้น

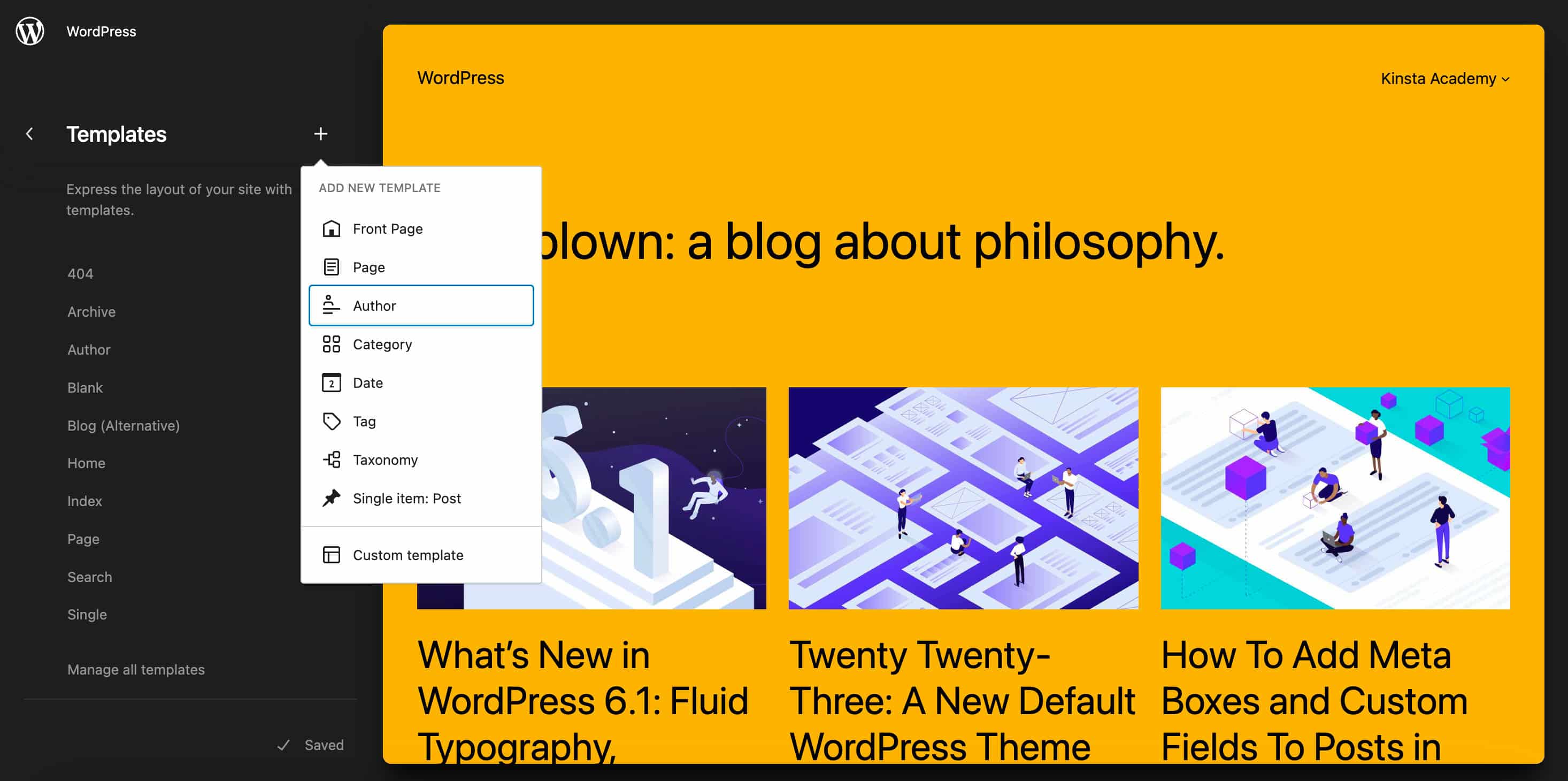
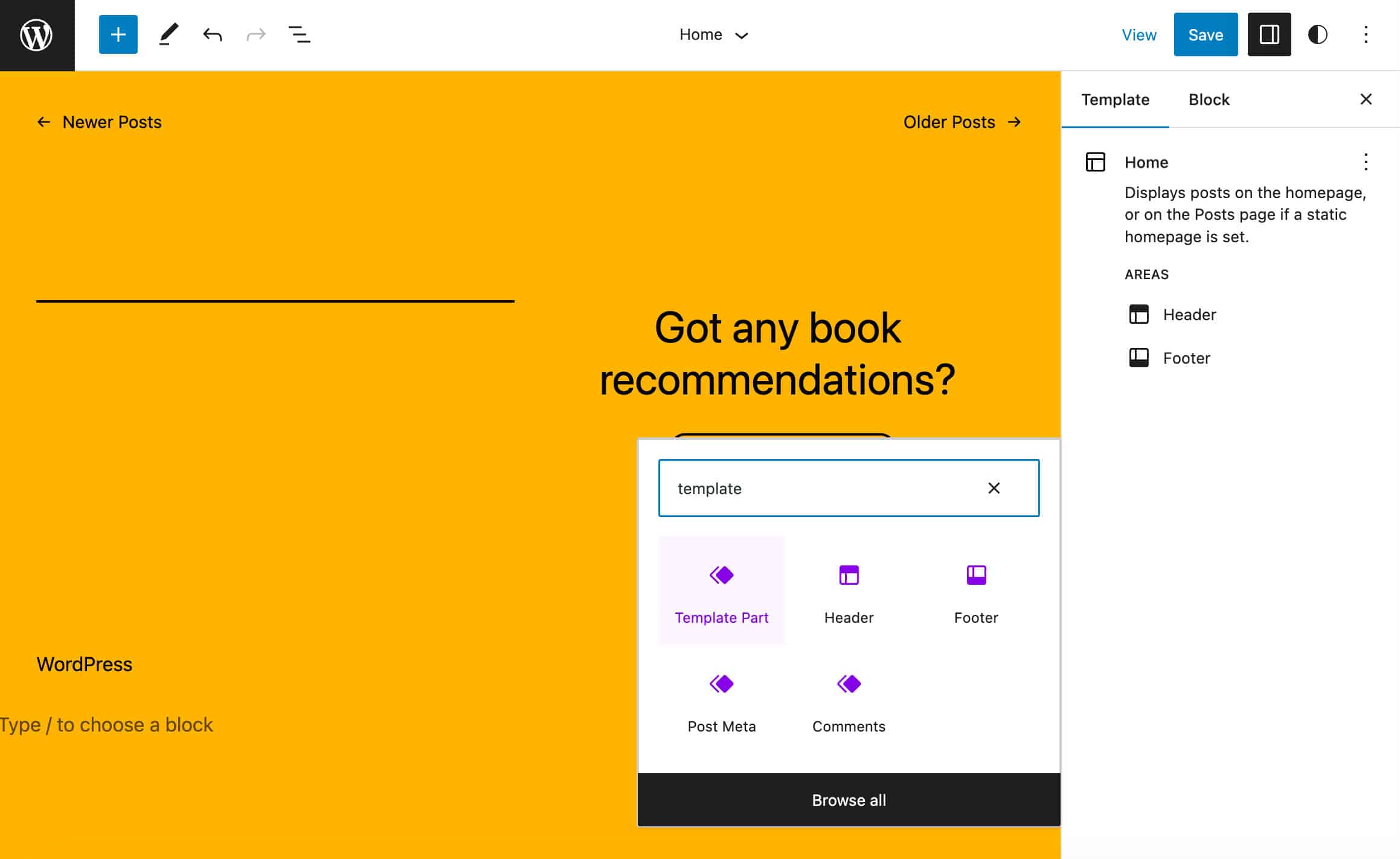
อินเทอร์เฟซใหม่ยังช่วยให้คุณเพิ่มเทมเพลตใหม่หรือส่วนเทมเพลตใหม่ได้โดยตรงจากแถบด้านข้างของโปรแกรมแก้ไข โดยเพียงแค่คลิกที่ไอคอนเครื่องหมายบวก (+) ซึ่งอยู่ที่ด้านขวาของชื่อเมนู

Ryan Welcher ผู้สนับสนุน Wp Core และ Documentation กล่าวว่า "[T] เขาทำงานเกี่ยวกับคุณลักษณะนี้อย่างต่อเนื่องและจะปรับปรุงต่อไปเมื่อมีการเปิดตัว Gutenberg เวอร์ชันใหม่"

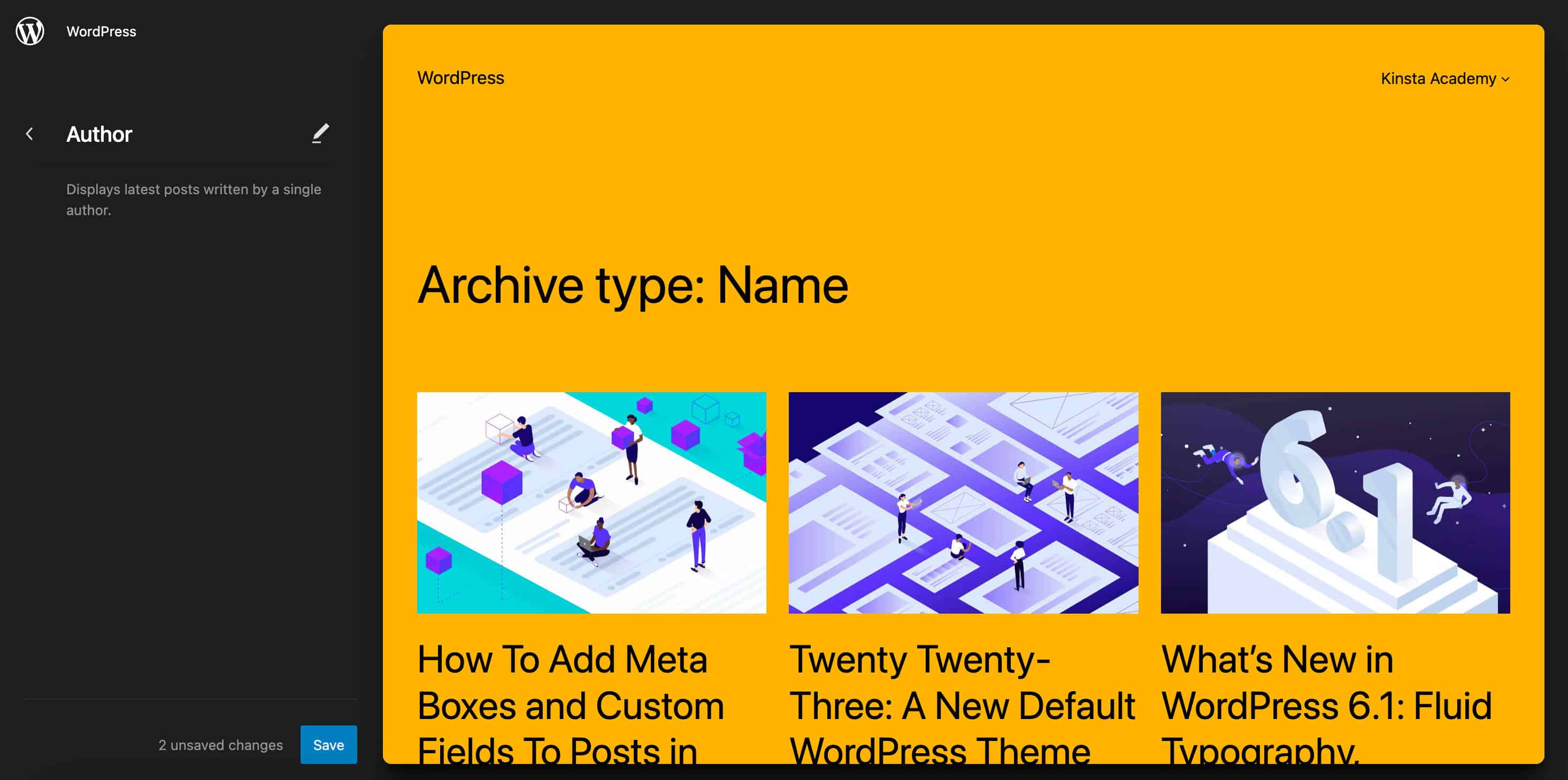
เวิร์กโฟลว์ตอนนี้ราบรื่นและไร้รอยต่อมากขึ้น หากต้องการเริ่มแก้ไขเทมเพลต/ส่วนเทมเพลตปัจจุบัน เพียงคลิกที่ปุ่ม แก้ไข ในเมนูด้านซ้าย หรือบนตัวอย่างเทมเพลตตรงกลางหน้า

โหมดปราศจากสิ่งรบกวน
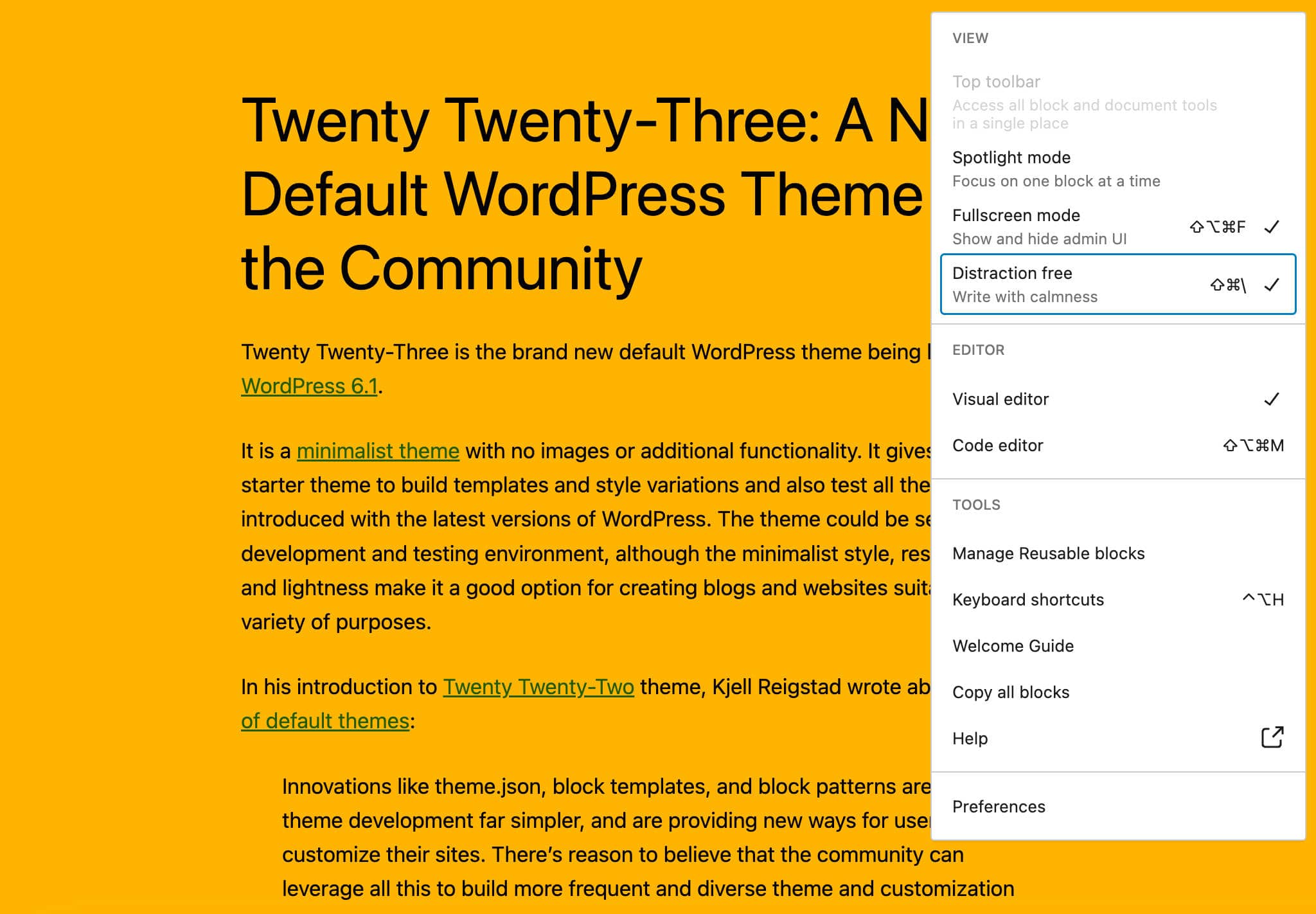
WordPress 6.2 ขอแนะนำโหมดการแก้ไขใหม่ที่ปราศจากสิ่งรบกวน ซึ่งจะตัดความยุ่งเหยิงออกจากผืนผ้าใบและช่วยให้คุณมุ่งเน้นไปที่เนื้อหาของหน้า

คุณสามารถเปิดใช้งานคุณลักษณะนี้ได้ในแผงตัวเลือกที่แสดงขึ้นโดยคลิกที่ไอคอนจุดไข่ปลา (สามจุด) ที่มุมขวาบน
เมื่อเปิดใช้งานโหมด Distraction Free แถบด้านข้างและแถบเครื่องมือที่ไม่เกี่ยวข้องจะหายไป เหลือเพียงเนื้อหาที่คุณกำลังทำงานอยู่บนหน้าจอเท่านั้น
ตัวตรวจสอบบล็อกแบบแท็บ
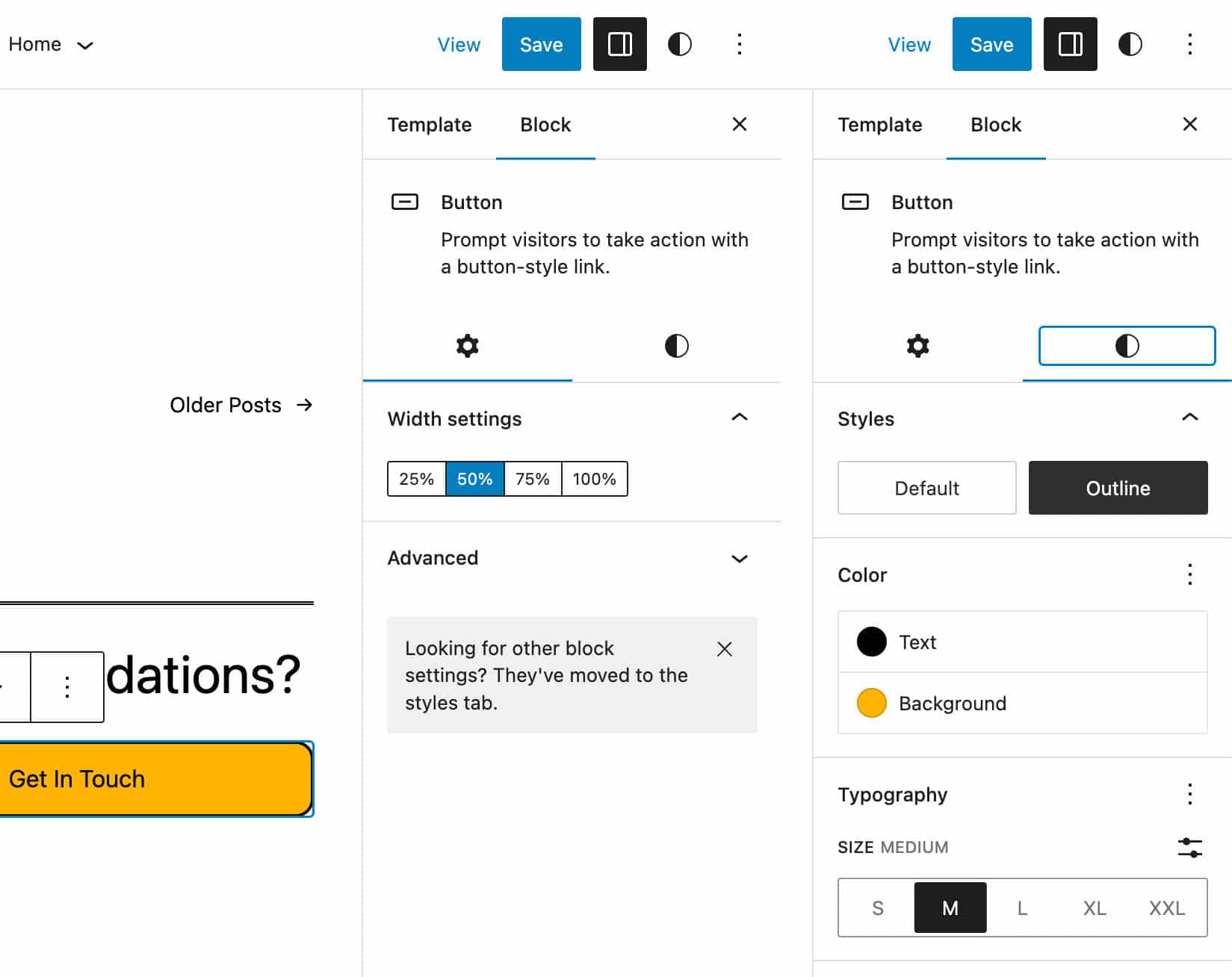
WordPress 6.2 ขอแนะนำตัวตรวจสอบบล็อกใหม่ที่มุ่งนำคำสั่งไปยังแถบด้านข้างโดยแบ่งการควบคุมการตั้งค่าออกเป็นแผงแยกต่างหาก
ขณะนี้การตั้งค่าการบล็อกแบ่งออกเป็นแท็บต่างๆ เพื่อแยกการตั้งค่าสไตล์ออกจากการตั้งค่าการบล็อกอื่นๆ
หากมี แท็บ Block Inspector จะแสดงตามลำดับต่อไปนี้:
- มุมมองรายการ: รวมการควบคุมสำหรับการจัดการชายด์ของบล็อก เช่น เมนูย่อยและลิงก์ในบล็อกการนำทาง
- การตั้งค่า: รวมการตั้งค่าการกำหนดค่าที่ไม่เกี่ยวข้องกับลักษณะที่ปรากฏของบล็อก
- ลักษณะที่ปรากฏ: รวมการตั้งค่าที่เกี่ยวข้องกับการจัดสไตล์ของบล็อกปัจจุบันโดยเฉพาะ เช่น การพิมพ์และสี

นี่เป็นการปรับปรุงที่โดดเด่นในการใช้งานอินเทอร์เฟซ โดยเฉพาะอย่างยิ่งสำหรับบล็อกขั้นสูงที่มีตัวเลือกการกำหนดค่ามากมาย เช่น บล็อกกลุ่มหรือบล็อกการนำทาง
โปรดทราบว่า:
- ตัวตรวจสอบใหม่จะแสดงแท็บเมื่อมีองค์ประกอบที่จะแสดงเท่านั้น
- หากแท็บการตั้งค่ามีเฉพาะแผงขั้นสูง แท็บนั้นจะถูกย้ายไปที่แท็บลักษณะที่ปรากฏ
- หาก Block Inspector มีเพียงแท็บเดียว แท็บนั้นจะแสดงเหมือนเดิมก่อน WordPress 6.2
ตรวจสอบบันทึกย่อของผู้พัฒนาเพื่อดูมุมมองที่ละเอียดยิ่งขึ้นของ Block Inspector ใหม่
ชิ้นส่วนเทมเพลตที่เป็นสีและบล็อกที่นำกลับมาใช้ใหม่ได้
เพื่อแยกความแตกต่างจากกลุ่มและบล็อกได้ง่ายขึ้น ตอนนี้ส่วนเทมเพลตและบล็อกที่นำกลับมาใช้ใหม่ได้จะถูกเน้นด้วยสีที่แตกต่างกันในมุมมองรายการ ตัวแทรกบล็อก แถบเครื่องมือบล็อก และในผืนผ้าใบตัวแก้ไข

สิ่งนี้จะเกิดขึ้นทั้งในเครื่องมือแก้ไขไซต์และเครื่องมือแก้ไขโพสต์ ดังที่แสดงในภาพด้านล่าง

ตัวแทรกบล็อกที่ปรับปรุงใหม่
ตัวแทรกบล็อกได้รับผลกระทบจากการเปลี่ยนแปลงหลายอย่างที่ช่วยปรับปรุงประสบการณ์การแก้ไขโดยรวมอย่างมีนัยสำคัญ
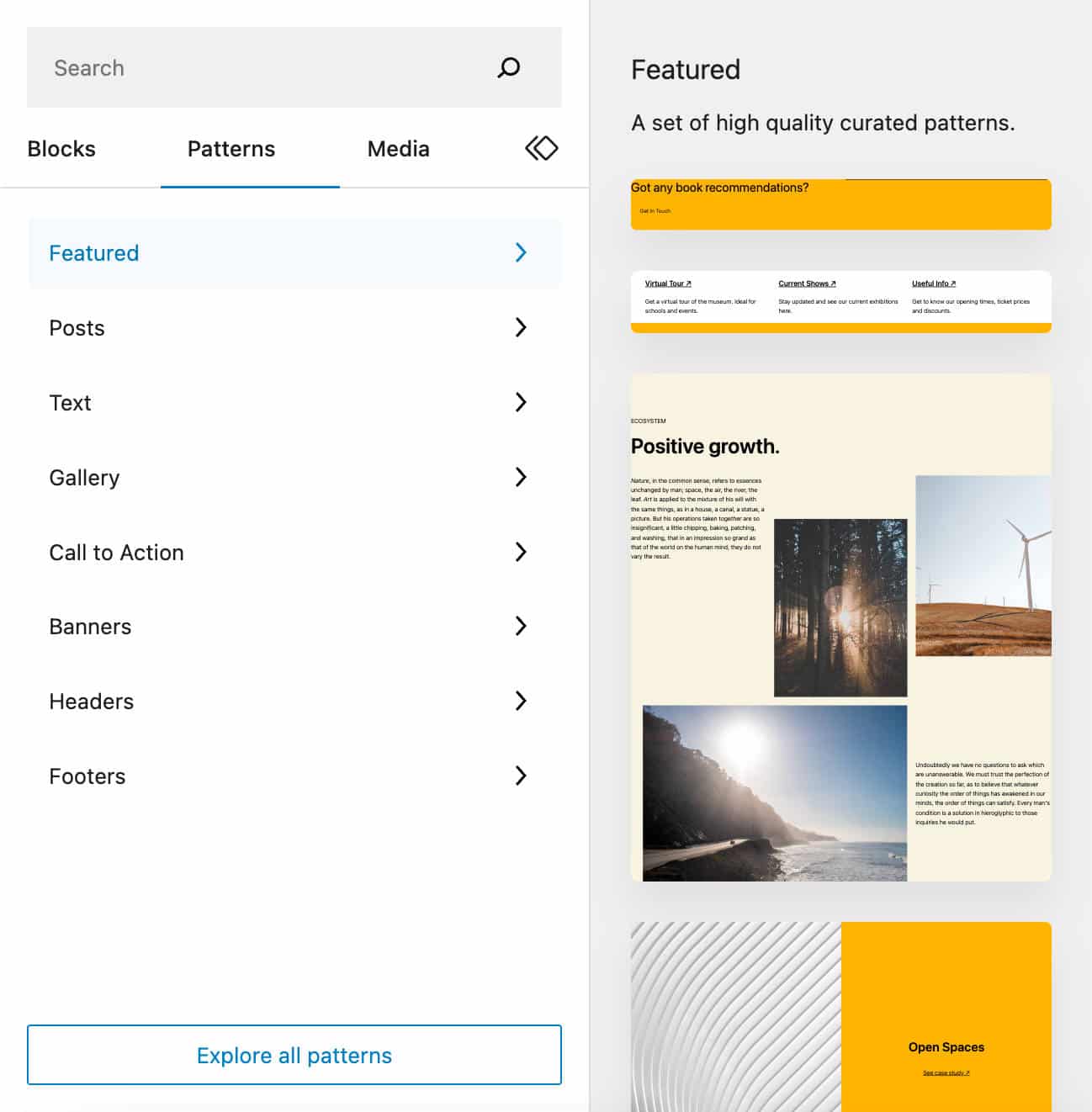
ประการแรก การออกแบบอินเทอร์เฟซใหม่ปรับปรุงการนำทางระหว่างประเภทรูปแบบและสื่อ และแสดงตัวอย่างที่ใหญ่ขึ้นสำหรับรูปแบบและรายการสื่อ

เมื่อมีสื่ออยู่ในไซต์ แท็บ สื่อ จะแสดงขึ้นในตัวแทรกบล็อกเพื่อทำให้การแทรกสื่อภายในเนื้อหาง่ายขึ้น คุณสามารถลากและวางรูปภาพ/สื่อ หรือเพียงคลิกที่สื่อของคุณเพื่อเพิ่มลงในเนื้อหา
 แท็บสื่อในตัวแทรกบล็อค” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> แท็บสื่อใหม่ในบล็อคแทรก
แท็บสื่อในตัวแทรกบล็อค” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> แท็บสื่อใหม่ในบล็อคแทรกภายในแท็บ ปุ่ม Open Media Library จะนำคุณไปยัง WordPress Media Lybrary
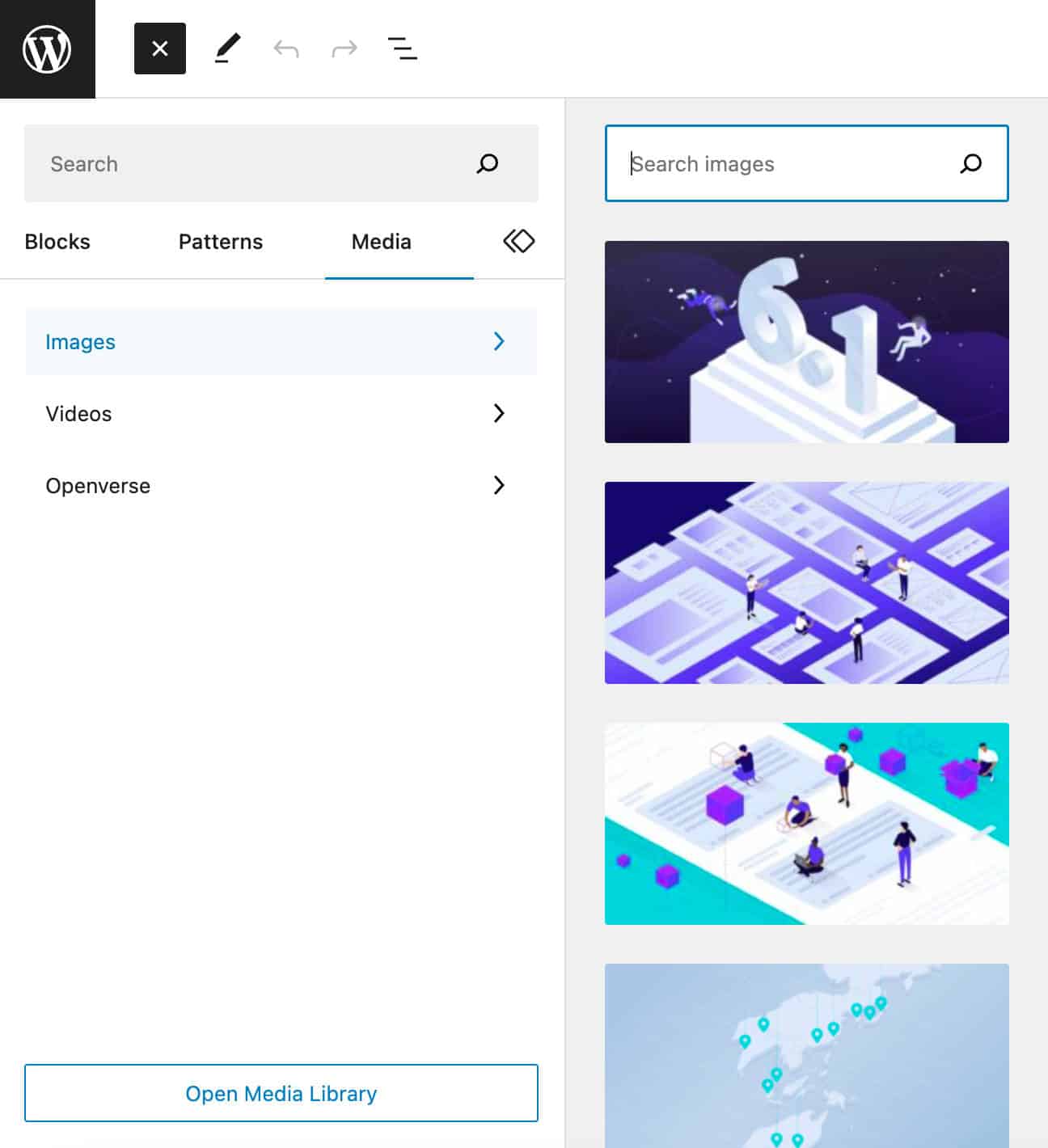
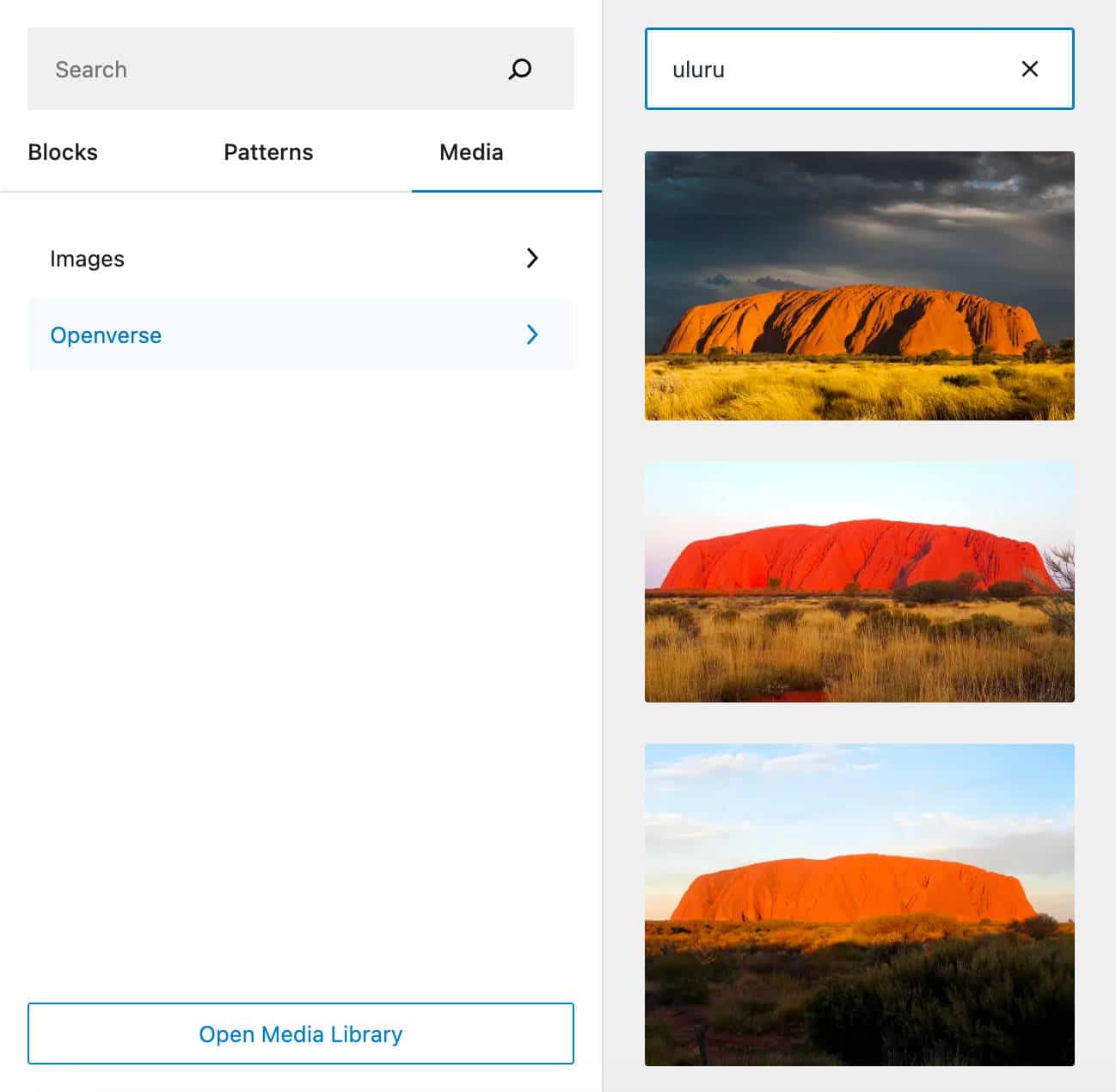
การรวม Openverse ใน Block Inserter
Openverse เป็นเครื่องมือที่มีจุดมุ่งหมายเพื่อแบ่งปันงานที่ได้รับลิขสิทธิ์อย่างเปิดเผยหรือสาธารณสมบัติเพื่อให้ทุกคนใช้งานได้ ขณะนี้ ด้วย WordPress 6.2 ทำให้ Openverse รวมอยู่ใน Block Inserter
หากต้องการเข้าถึงคุณลักษณะใหม่นี้ ให้คลิกที่แท็บสื่อของตัวแทรกบล็อก นี่แสดงแผงที่มีช่องค้นหาและภาพตัวอย่างที่นำมาจากที่เก็บ Openverse โดยตรง

สำหรับรายละเอียดทางเทคนิค โปรดดูที่คำขอดึงการรวม Openverse
ย้ายวิดเจ็ตเพื่อบล็อกธีม
ตั้งแต่ WordPress 6.2 เป็นต้นไป ผู้ใช้ที่เรียกใช้ไซต์โดยใช้ธีมคลาสสิกที่ตัดสินใจเปลี่ยนไปใช้ธีมแบบบล็อกสามารถย้ายพื้นที่วิดเจ็ตที่มีอยู่ไปยังธีมใหม่ได้ โดยแปลงเป็นส่วนต่างๆ ของเทมเพลต
มาดูกันว่ามันทำงานอย่างไร
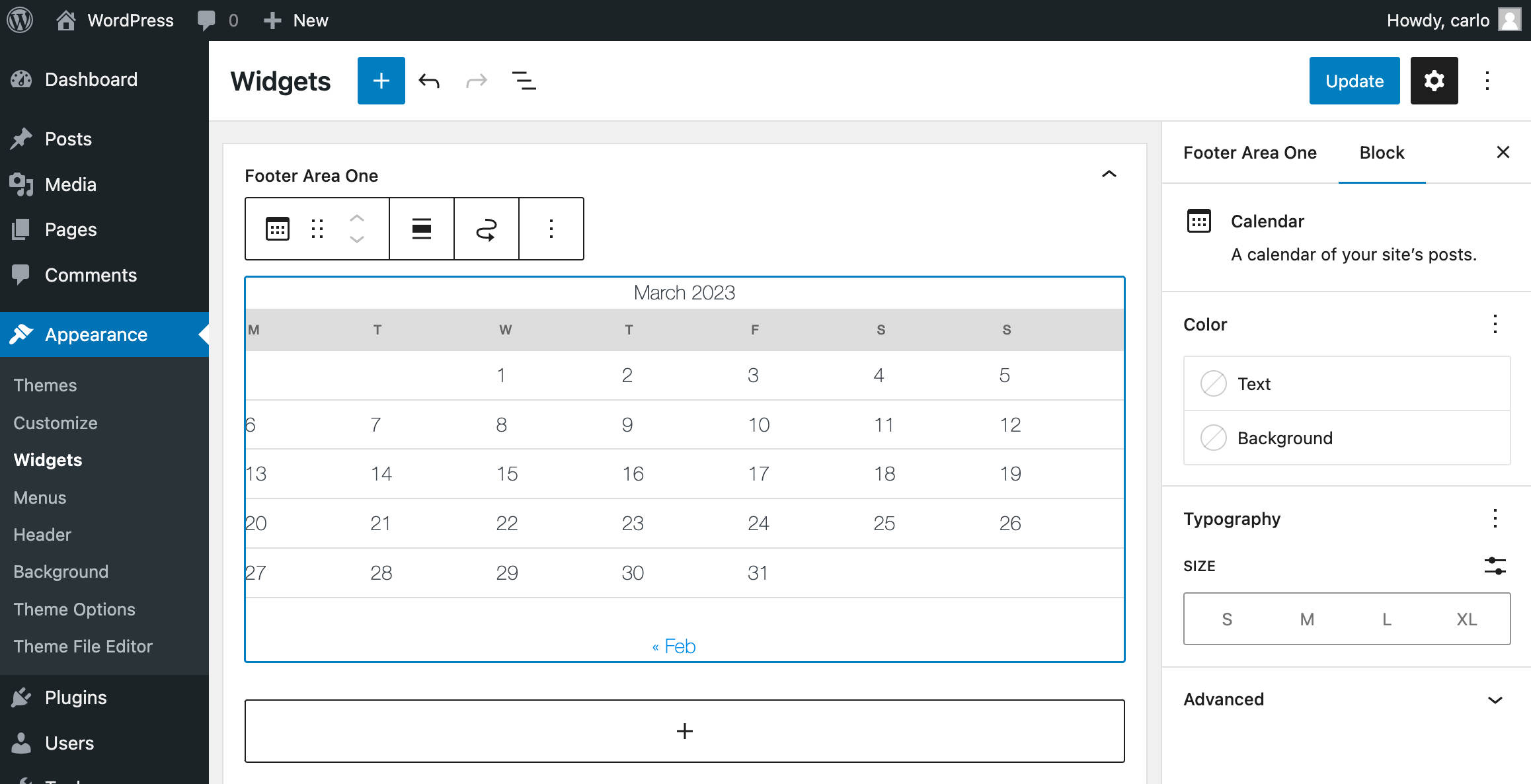
ขั้นแรก สร้างพื้นที่วิดเจ็ตในธีมคลาสสิก ตัวอย่างเช่น คุณสามารถเปิดใช้งาน Twenty-Eleven และเพิ่มปฏิทินลงในส่วนท้ายของพื้นที่หนึ่ง

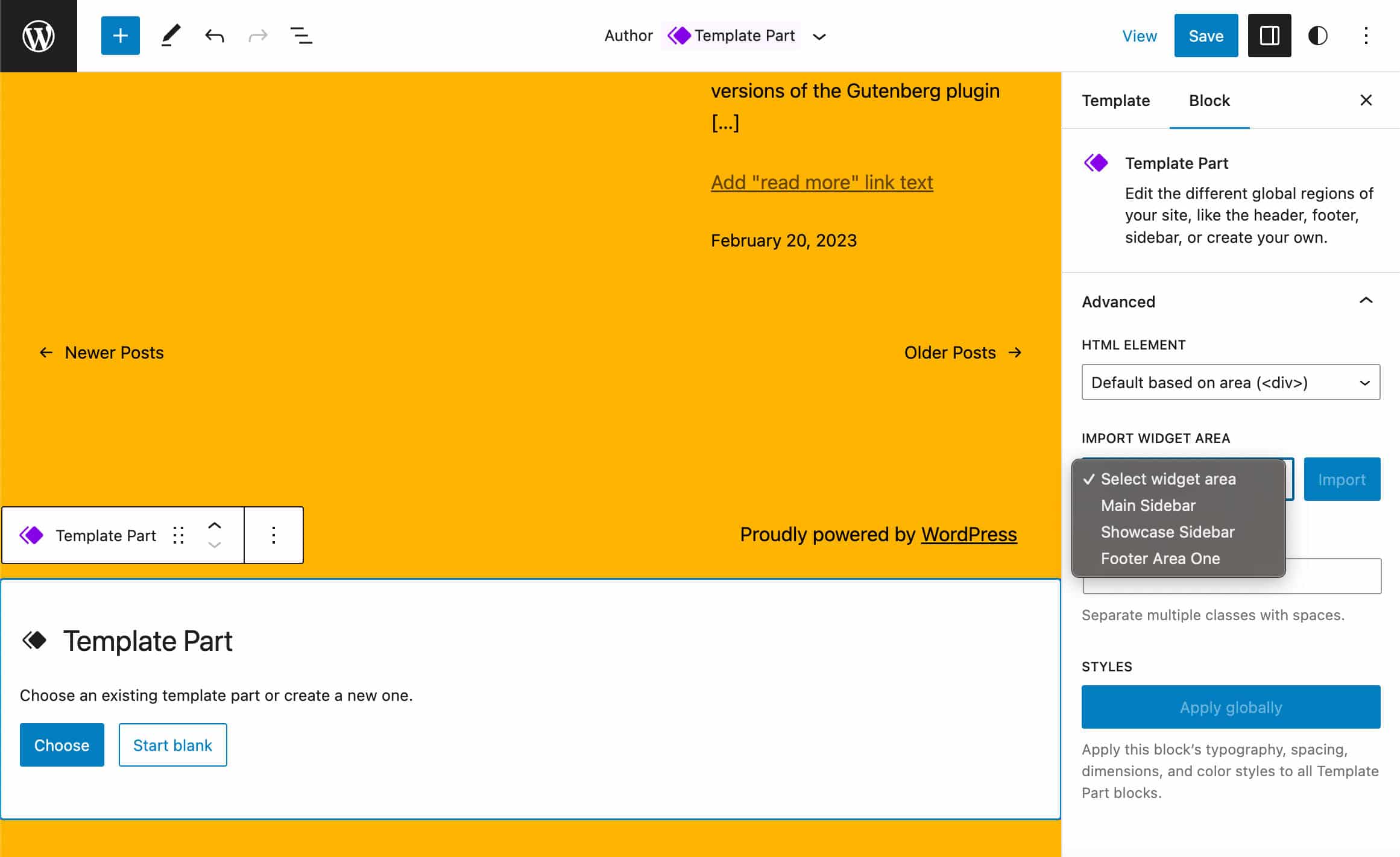
ตอนนี้เปลี่ยนธีมเป็นยี่สิบยี่สิบสาม เปิดตัวแก้ไขไซต์ เลือกเทมเพลตที่จะแก้ไข และเพิ่มส่วนของเทมเพลต

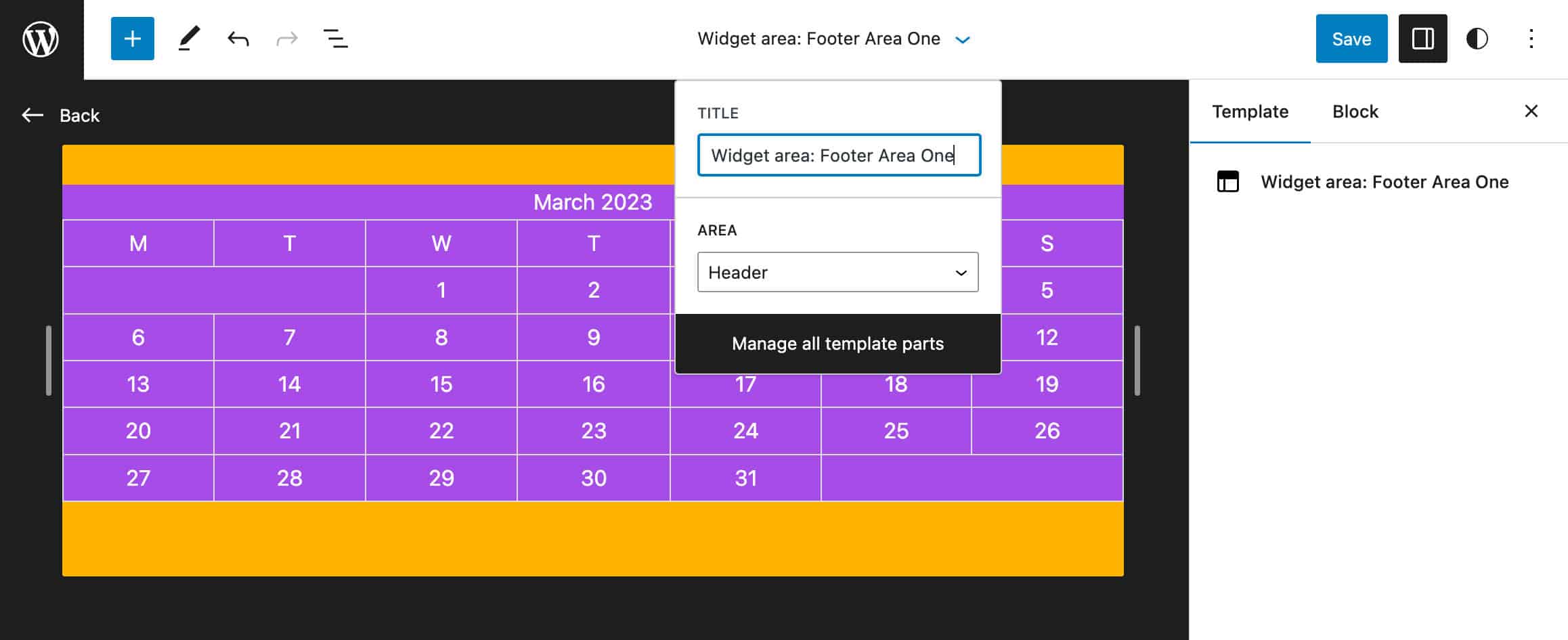
ในแถบด้านข้างของบล็อก เลือกพื้นที่วิดเจ็ตที่จะนำเข้าจากเมนูแบบเลื่อนลง นำเข้าพื้นที่วิดเจ็ต

และนั่นแหล่ะ ตอนนี้คุณสามารถจัดการพื้นที่วิดเจ็ตก่อนหน้านี้ได้เหมือนกับส่วนเทมเพลตอื่นๆ

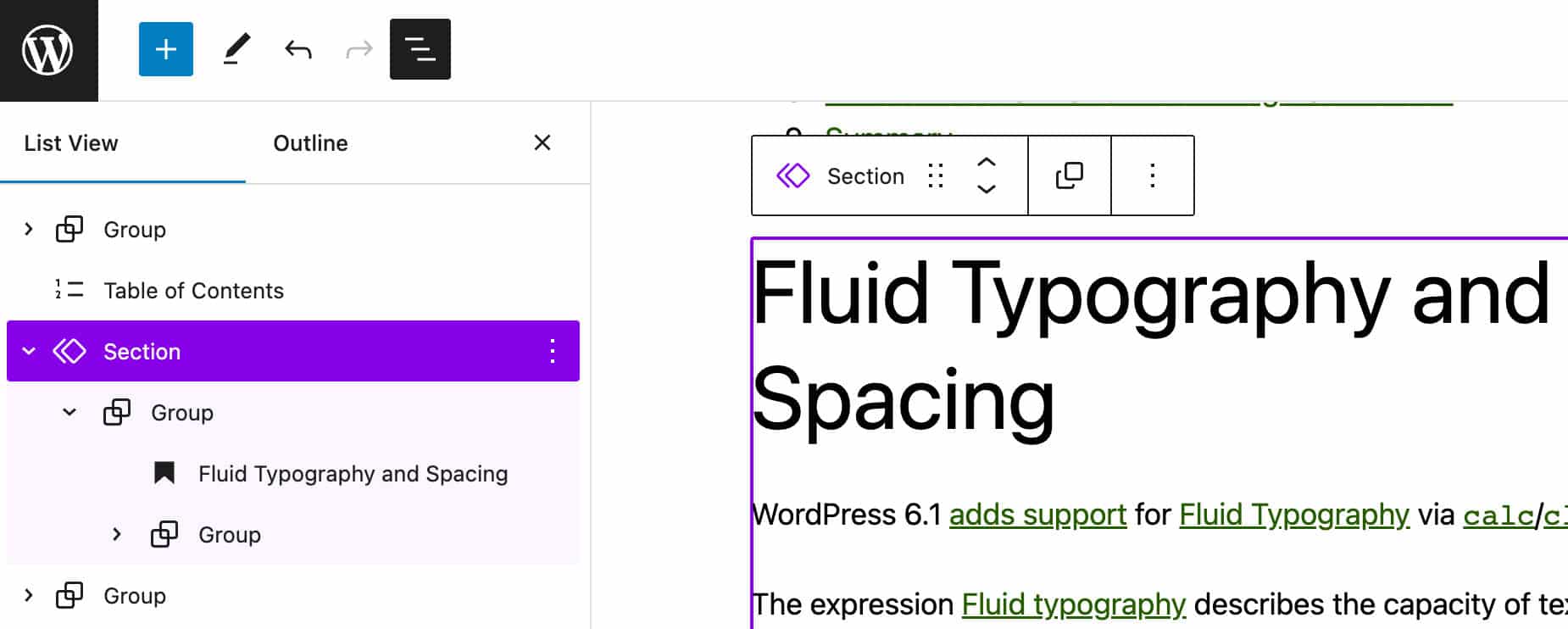
รายละเอียดเอกสารและมุมมองรายการรวมกัน
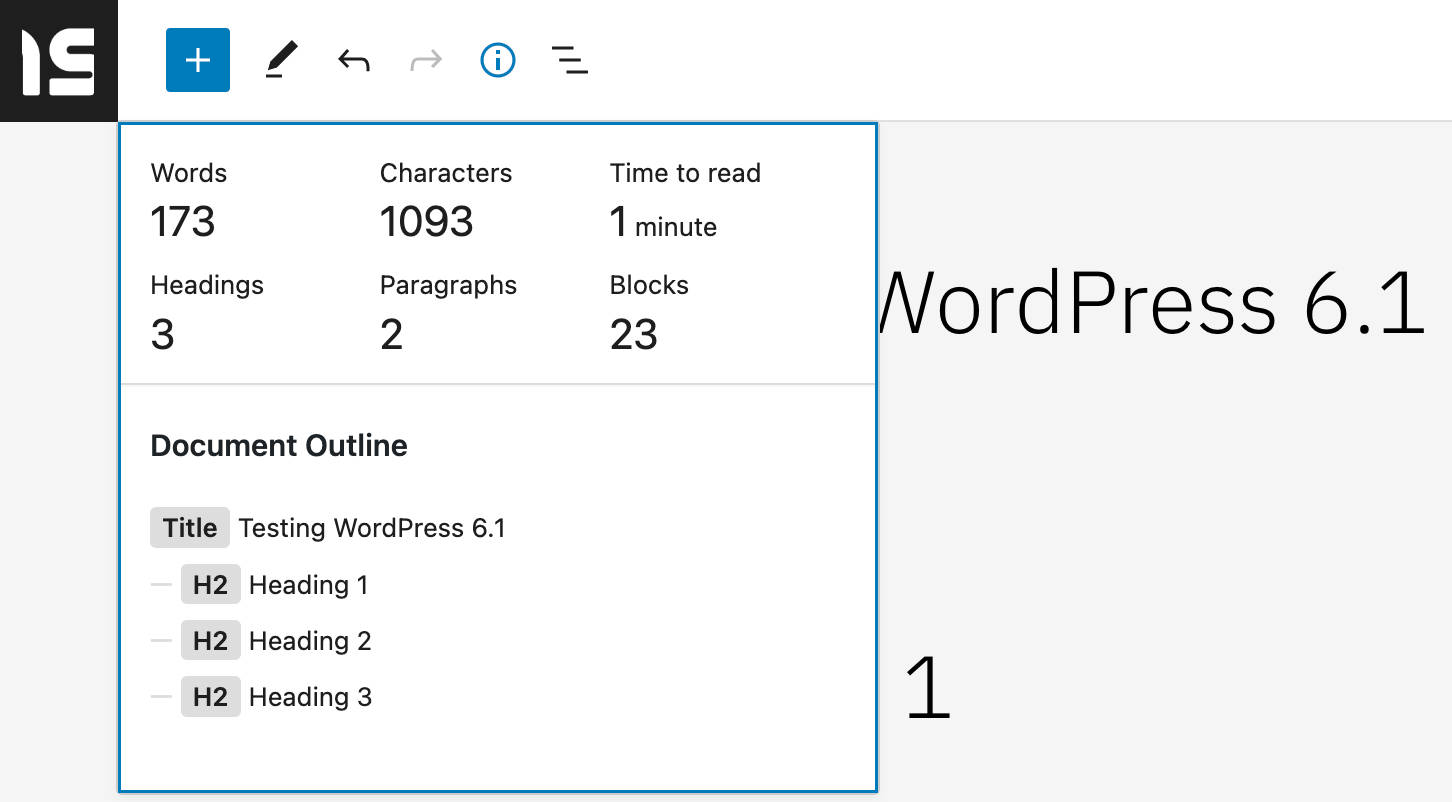
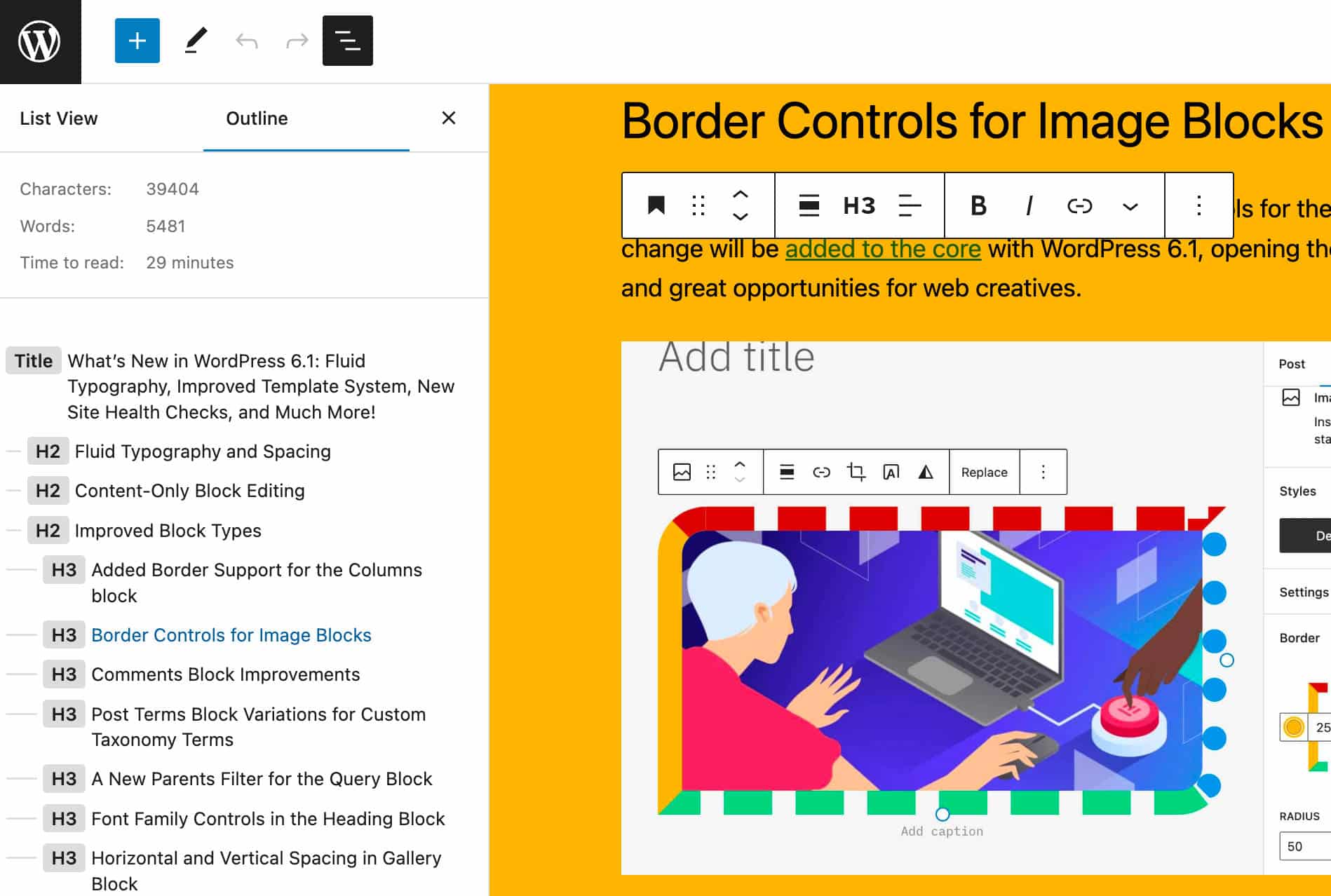
ก่อน WordPress 6.2 มีปุ่มสองปุ่มแยกกันในแถบเครื่องมือตัวแก้ไขสำหรับ รายละเอียด และ มุมมองรายการ ในภาพต่อไปนี้ คุณจะเห็นป๊อปโอเวอร์รายละเอียดเอกสารใน WordPress 6.1 รวมถึงจำนวนคำ จำนวนอักขระ เวลาในการอ่าน และจำนวนส่วนหัว ย่อหน้า และบล็อก ตลอดจนโครงร่างเอกสาร

เริ่มต้นด้วย WordPress 6.2 มุมมองรายการ และ รายละเอียด ถูกย้ายไปที่แผง ภาพรวมเอกสาร เดียวที่แบ่งออกเป็นสองแท็บ: มุมมองรายการ และ เค้าร่าง

การเปลี่ยนแปลงนี้ควรมีวิธีจัดการเอกสารที่ง่ายขึ้น
ขยายขีดความสามารถของบล็อก
ด้วย WordPress 6.2 ความสามารถของประเภทบล็อกหลักหลายประเภทได้ถูกขยายออกไป โดยเฉพาะอย่างยิ่งสำหรับบล็อกการนำทาง ซึ่งได้รับผลกระทบจากการเปลี่ยนแปลงและการปรับปรุงประสบการณ์การแก้ไขหลายอย่าง
เรามาดูรายละเอียดการเปลี่ยนแปลงหลักกัน
การแก้ไขตามรายการสำหรับบล็อกการนำทาง
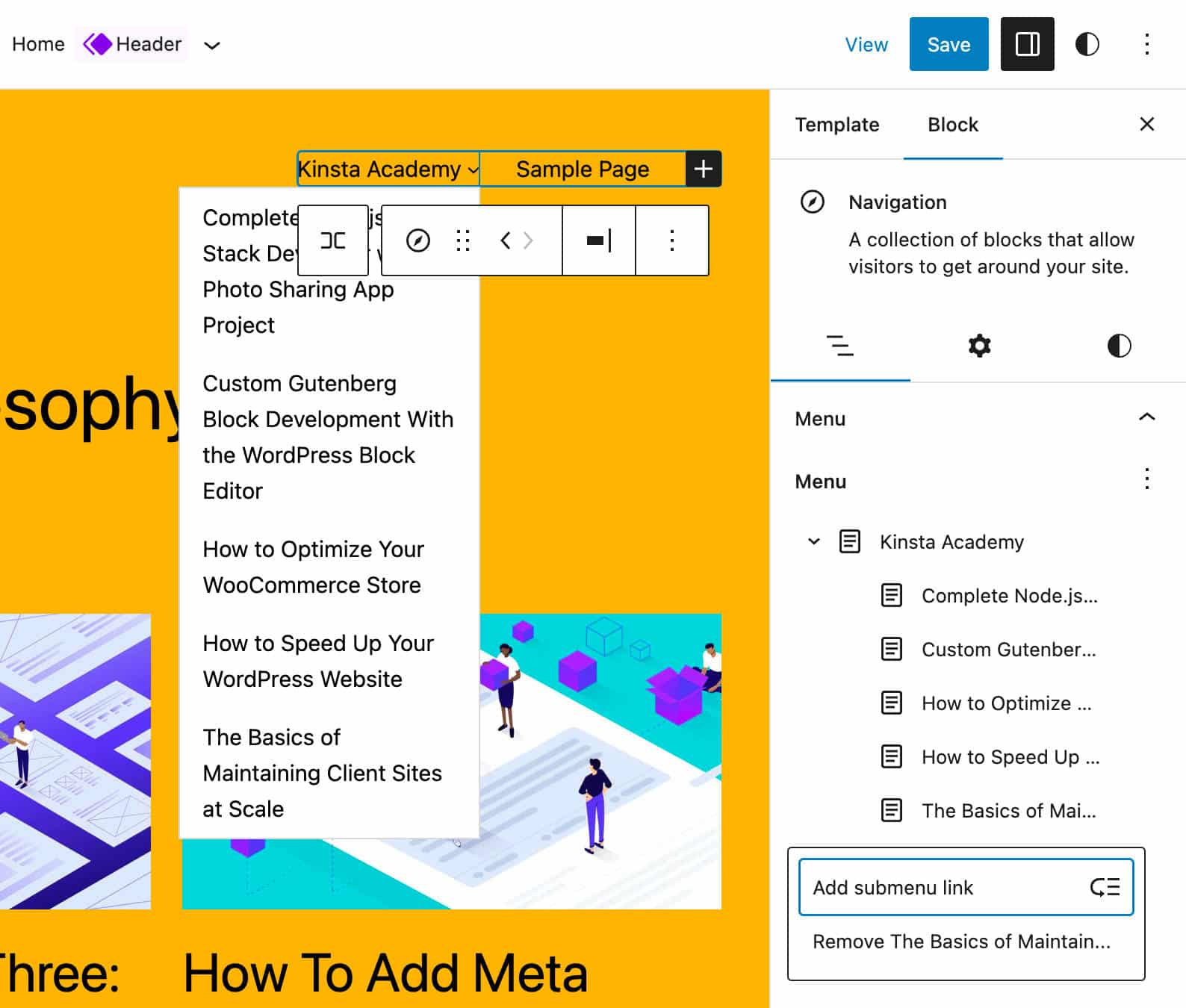
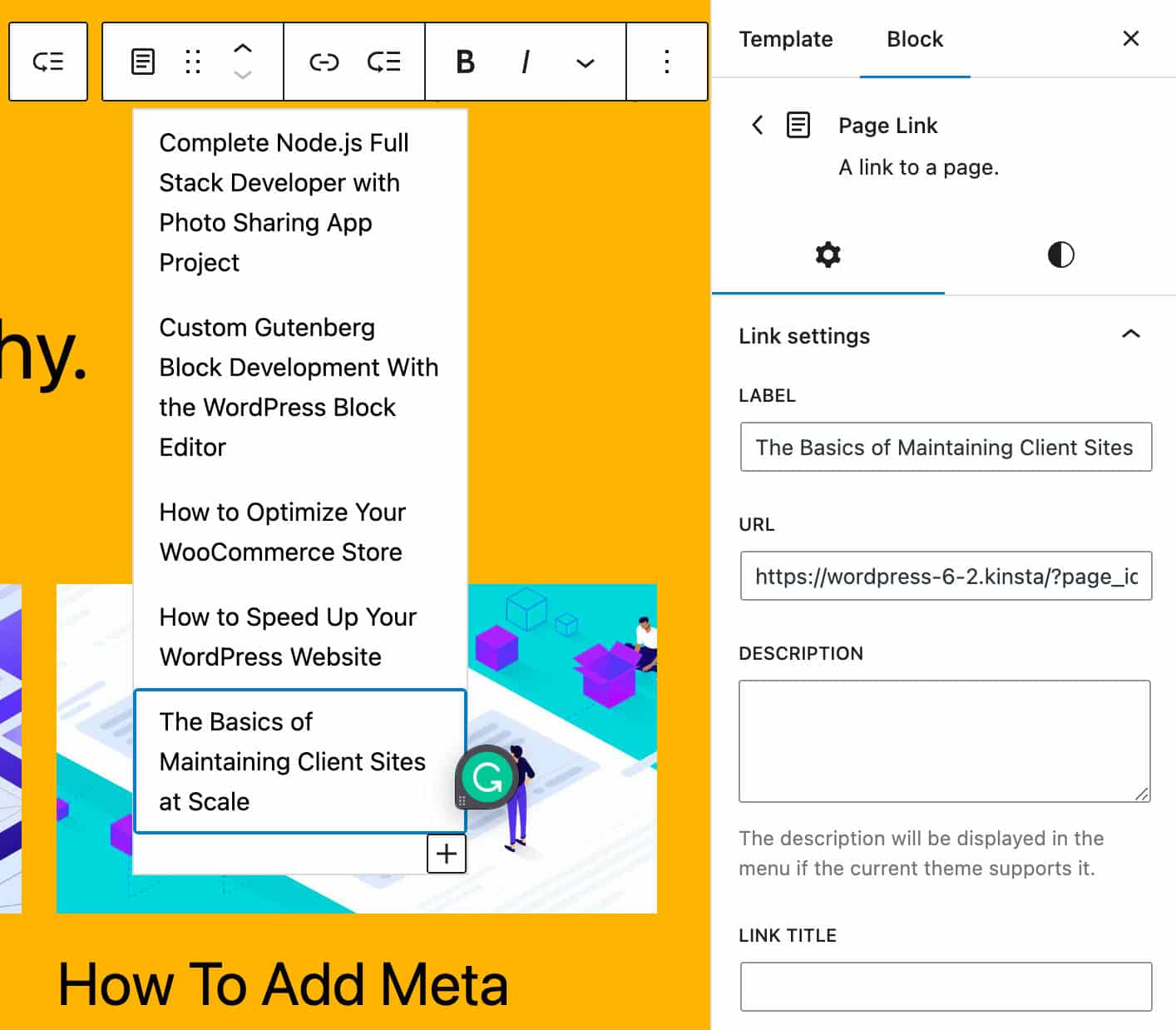
ด้วยการเปิดตัว WordPress 6.2 เป็นไปได้ที่จะเปลี่ยนการจัดเรียงองค์ประกอบบล็อกการนำทางจากมุมมองรายการในแถบด้านข้างการตั้งค่าบล็อก

การคลิกที่รายการเมนูจะนำคุณไปที่แถบด้านข้างการตั้งค่าของลิงก์เพจที่เลือก ซึ่งคุณจะสามารถแก้ไขรายละเอียดลิงก์ได้ รวมถึงป้ายกำกับ URL คำอธิบาย ชื่อลิงก์ และลิงก์ rel

การเปลี่ยนแปลงนี้ช่วยลดความยุ่งยากในการแก้ไขเมนูการนำทาง ทำให้คุณสามารถเพิ่ม จัดเรียง และลบรายการในเมนูของคุณ หรือแม้แต่สร้างเมนูการนำทางใหม่
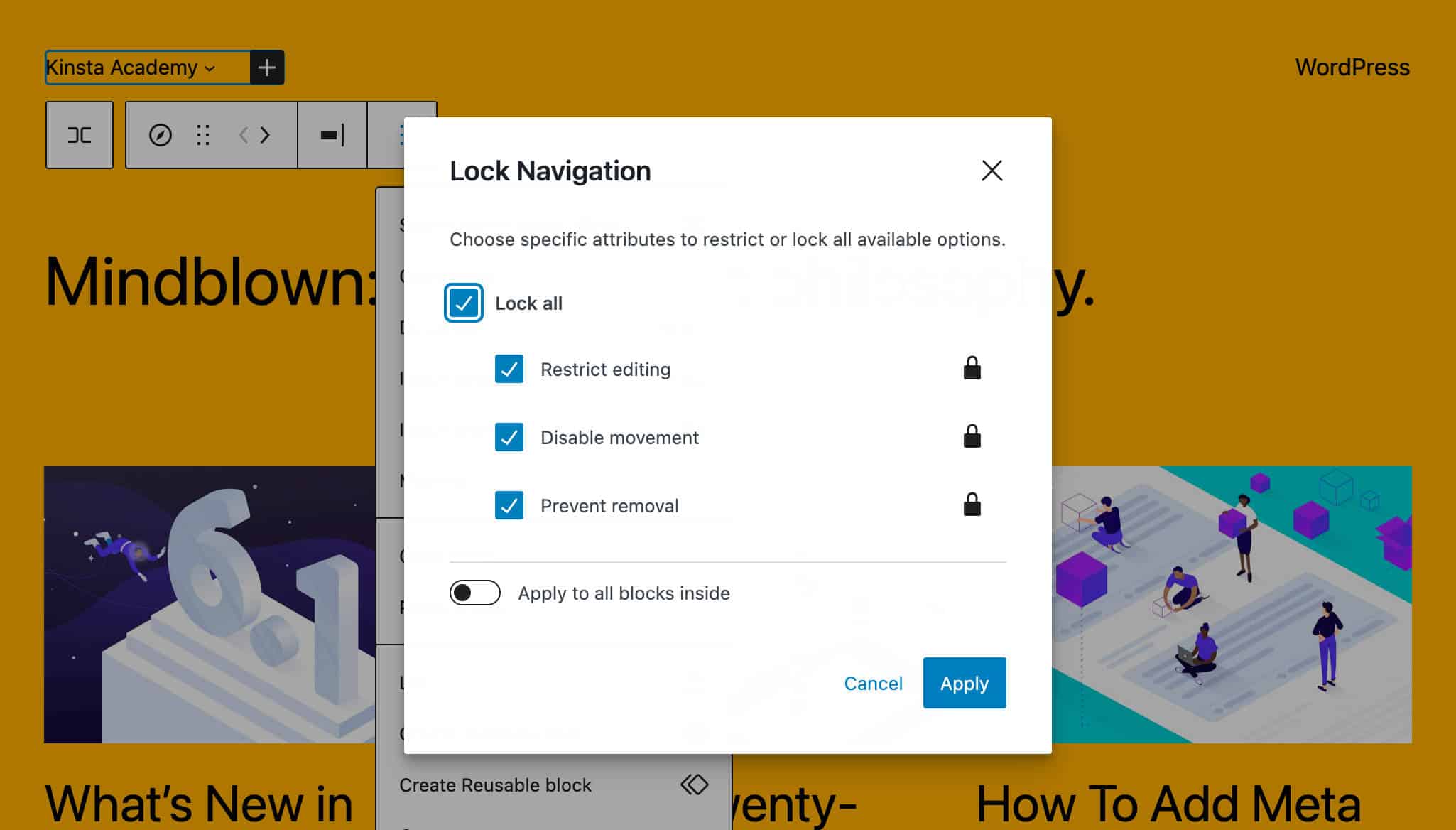
ล็อคการนำทาง
การปรับปรุงบล็อกการนำทางอีกอย่างหนึ่งคือความสามารถในการล็อกการแก้ไขเมนูด้วยวิธีที่ละเอียดยิ่งขึ้น ตอนนี้คุณสามารถ จำกัดการแก้ไข ปิด การเคลื่อนไหว และ ป้องกันการลบ ขณะที่ WordPress 6.1 มีเพียงตัวเลือก จำกัดการแก้ไข และ ปิดการเคลื่อนไหว เท่านั้นที่สามารถใช้ได้
นอกจากนี้ยังสามารถใช้ตัวเลือกที่เลือกกับบล็อกภายใน (ลิงก์และเมนูย่อย)

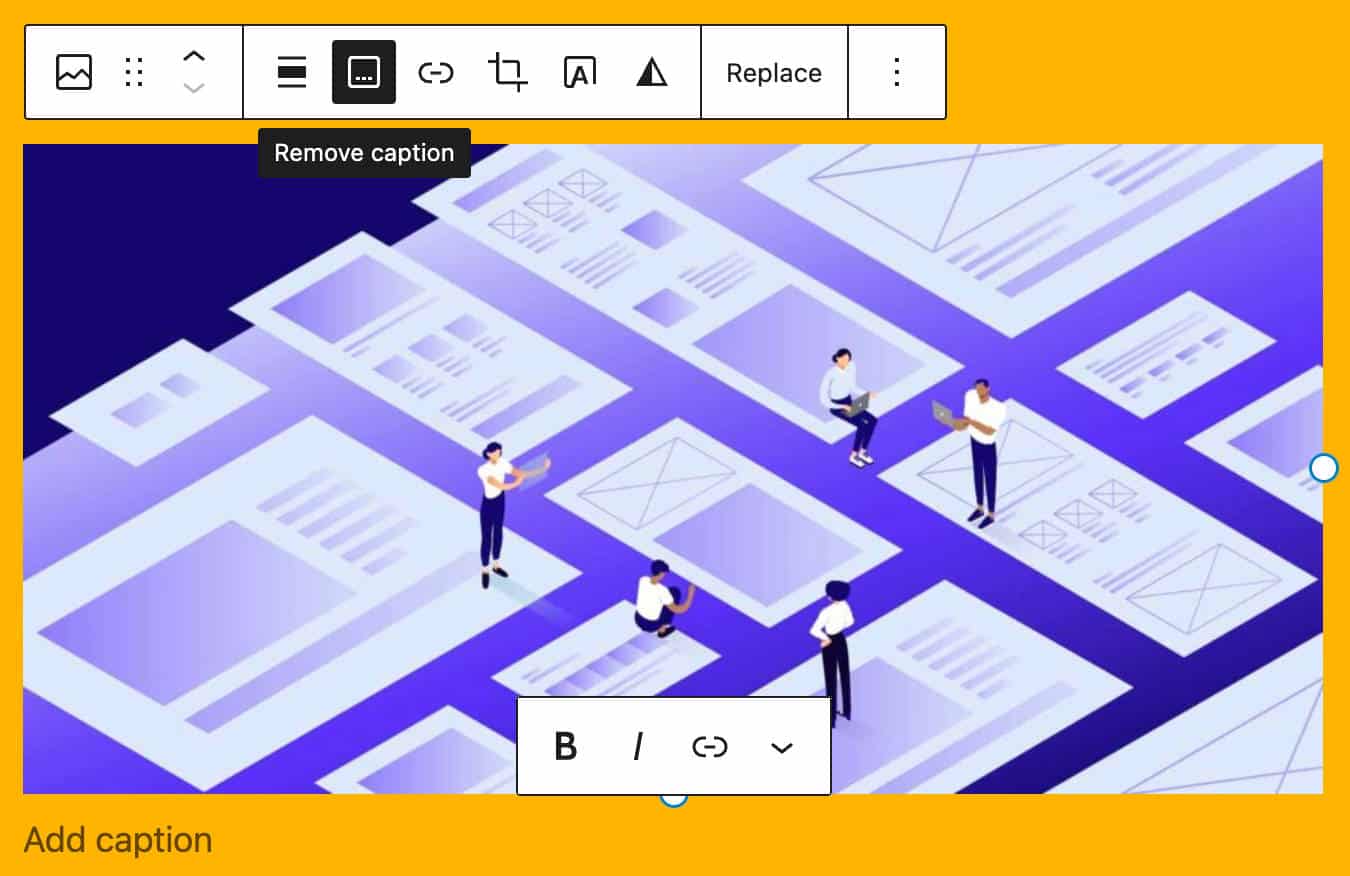
เพิ่ม/ลบคำบรรยายจากแถบเครื่องมือบล็อก
ปุ่ม เพิ่ม/ลบคำบรรยาย ใหม่ช่วยให้ผู้ใช้ควบคุมคำบรรยายจากแถบเครื่องมือบล็อกสำหรับหลายบล็อก (เสียง วิดีโอ รูปภาพ)
หากคุณได้ตั้งค่าคำบรรยายแล้ว คำอธิบายจะถูกรวมโดยอัตโนมัติเมื่อคุณเพิ่มรูปภาพลงในเนื้อหาของคุณ

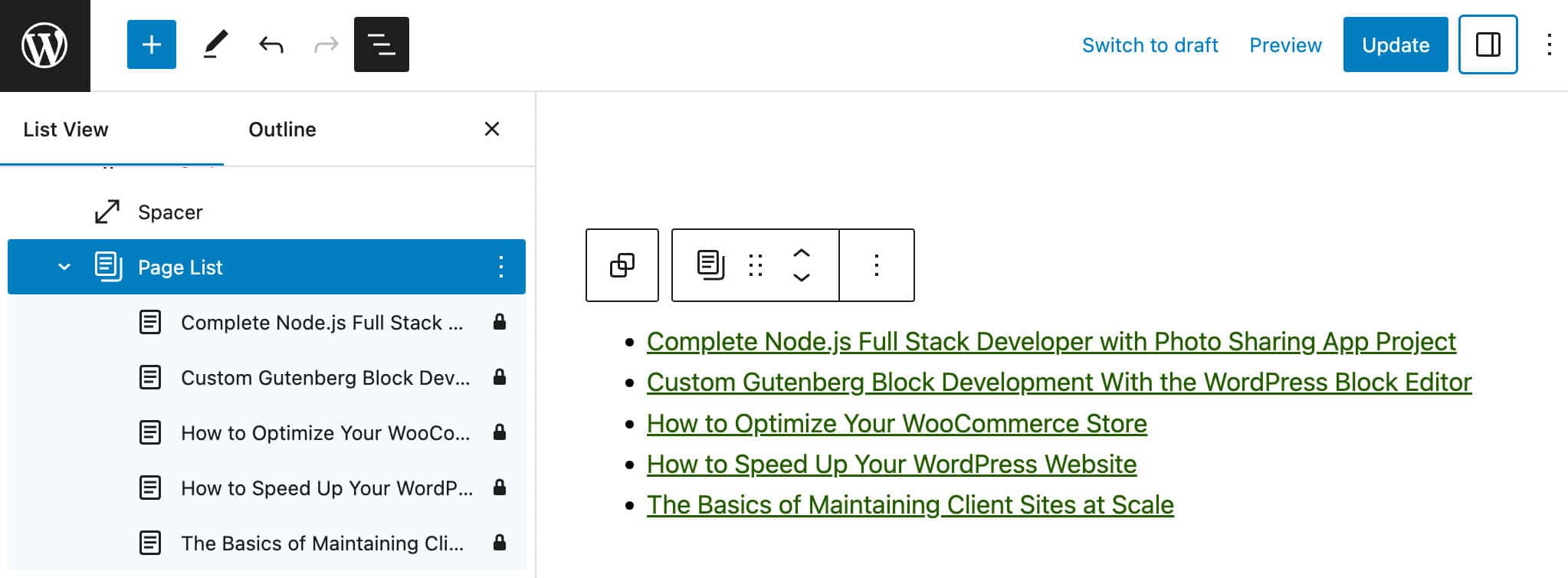
การปรับปรุงการบล็อกรายการหน้า
การปรับปรุงสองรายการที่เกี่ยวข้องกับการบล็อกรายการเพจ
ขั้นแรก บล็อกรายการเพจสามารถขยายเพื่อแสดงรายการเพจในแผงมุมมองรายการได้แล้ว

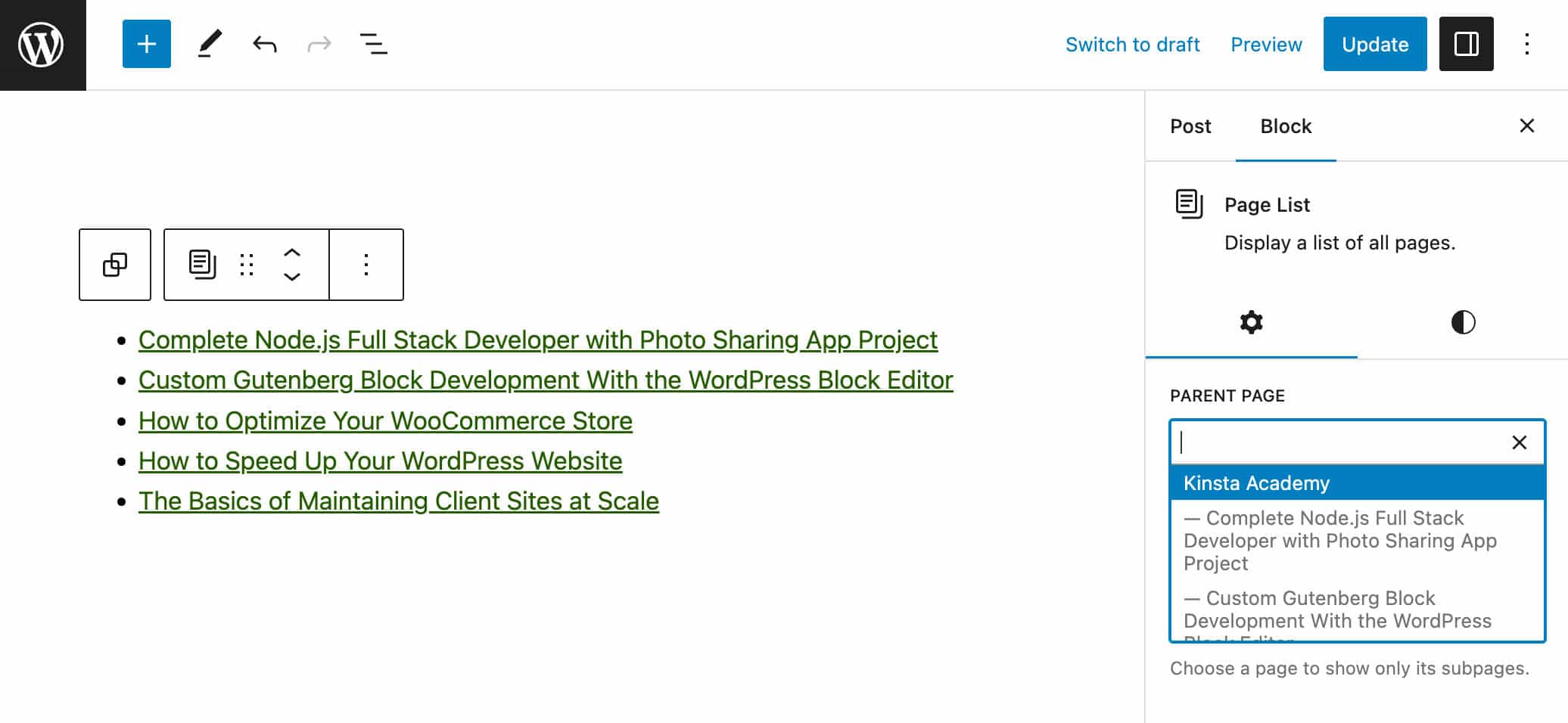
นอกจากนี้ ตัวเลือกใหม่ในแถบด้านข้างของบล็อกทำให้คุณสามารถตั้งค่าหน้าเริ่มต้นและแสดงเฉพาะหน้าที่ลดหลั่นลงมาจากหน้าในบล็อกได้

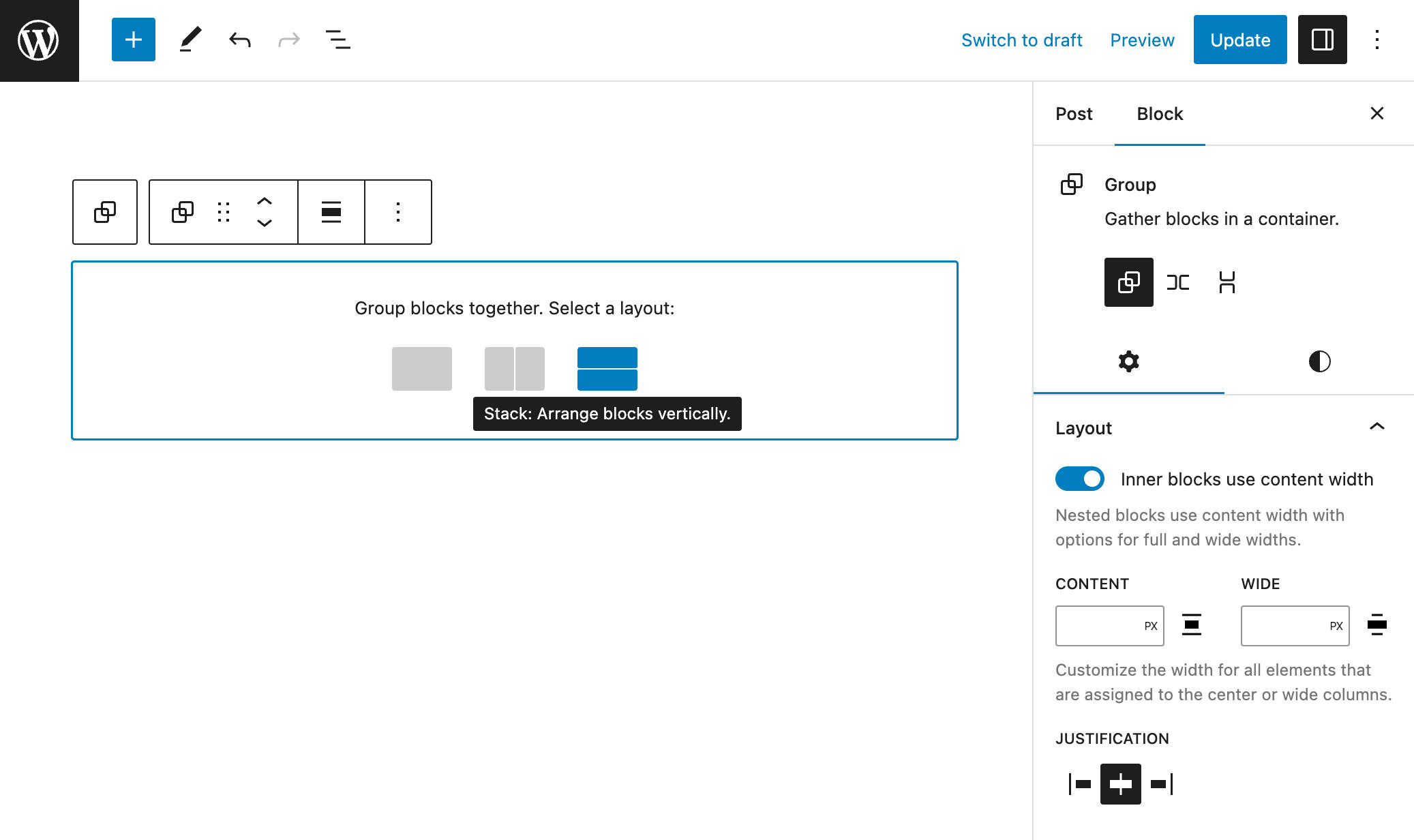
ตัวยึดบล็อกกลุ่มใหม่
ขณะนี้ตัวยึดกลุ่มบล็อกแสดงตัวเลือกรูปแบบเมื่อมีการเพิ่มบล็อกลงในเนื้อหาของหน้า

การสนับสนุนบล็อกการวางตำแหน่งแบบเหนียว
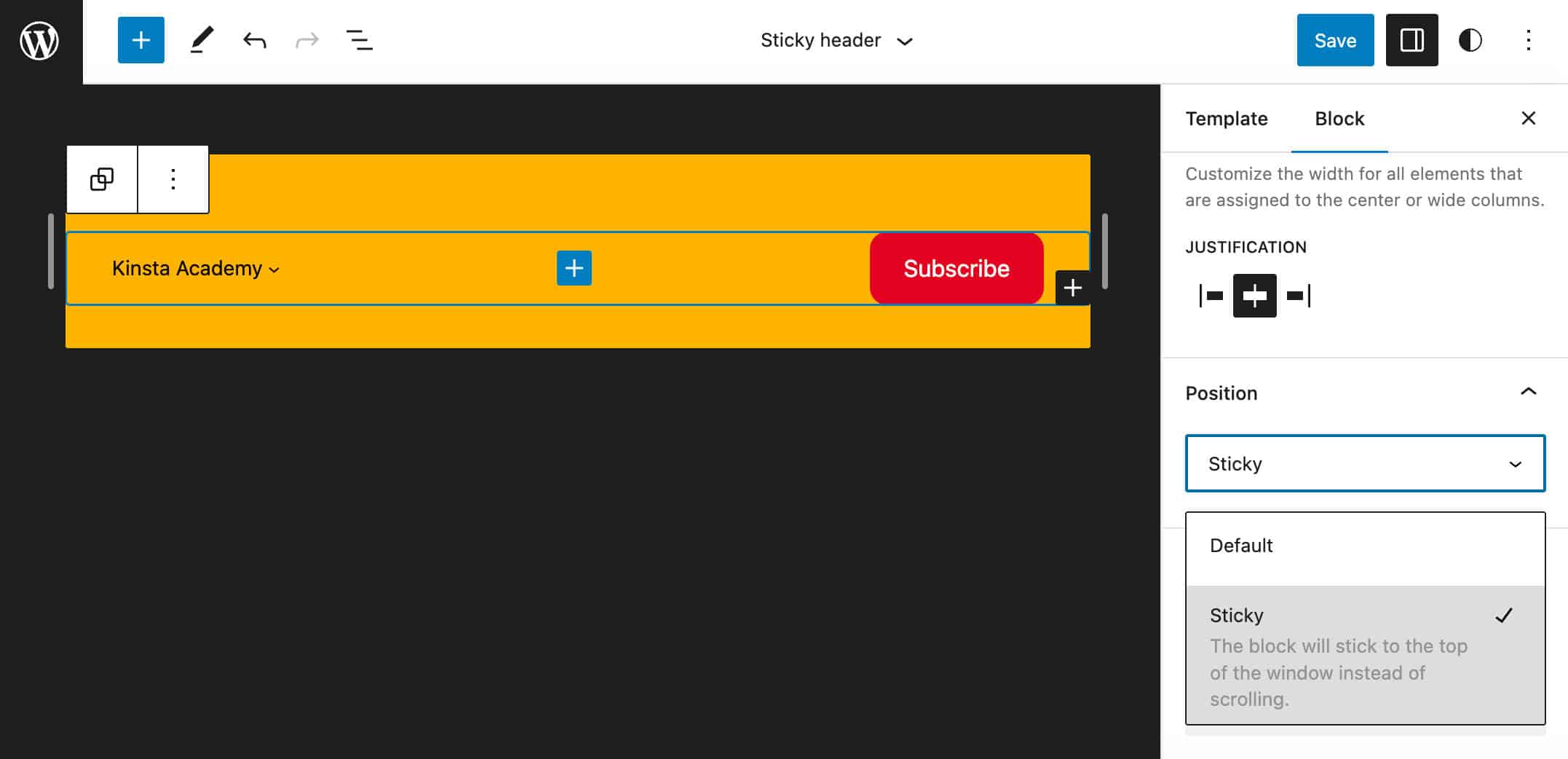
WordPress 6.2 ขอแนะนำคุณสมบัติการรองรับบล็อกตำแหน่งใหม่ โดยเริ่มจากการวางตำแหน่งแบบติดหนึบ
ฟีเจอร์ใหม่นี้ใช้เฉพาะกับการบล็อกกลุ่มเท่านั้น โดยค่าเริ่มต้นจะเลือกใช้ฟีเจอร์นี้
นักพัฒนาธีมสามารถเปิดใช้การวางตำแหน่งแบบติดหนึบบนธีมของตนได้โดยใช้คุณลักษณะ appearanceTools ใน theme.json หากคุณต้องการควบคุมเครื่องมือลักษณะที่ปรากฏอย่างละเอียดยิ่งขึ้น คุณยังสามารถตั้งค่า settings.position.sticky prop เป็น true
คุณสามารถเปิดใช้งานการวางตำแหน่งแบบติดหนึบได้ในแผง ตำแหน่ง ของแถบด้านข้างตัวควบคุมตัวตรวจสอบ

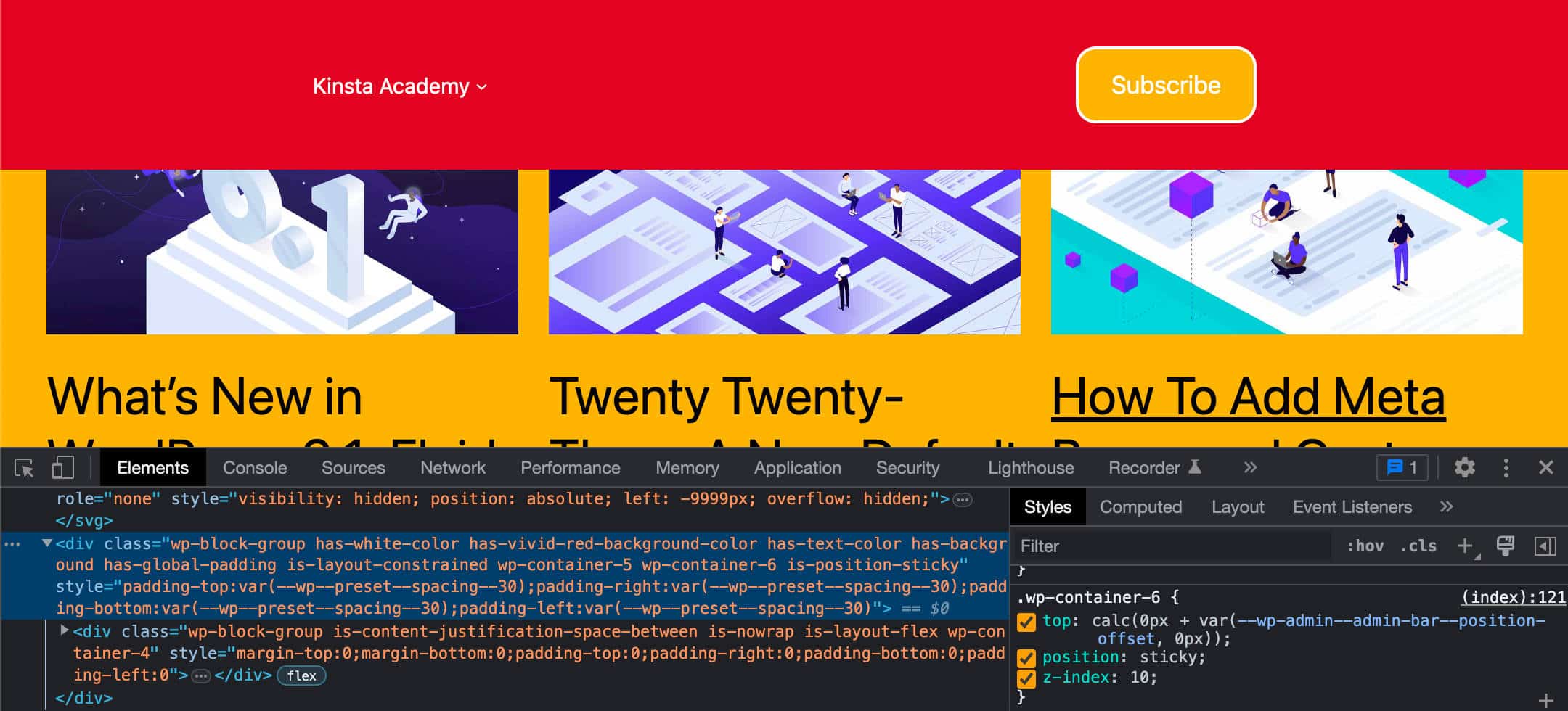
เมื่อเปิดการวางตำแหน่งแบบติดหนึบ แท็ก HTML จะได้รับคลาส is-position-sticky และกฎ CSS บางส่วนใช้กับองค์ประกอบที่เกี่ยวข้อง:
.wp-container-6 { top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px)); position: sticky; z-index: 10; } 
การวางตำแหน่งแบบติดหนึบใช้ได้เฉพาะกับ บล็อกกลุ่มที่รากของเอกสาร แม้ว่าสิ่งนี้อาจป้องกันความสับสนและข้อผิดพลาดสำหรับผู้ใช้ แต่คุณอาจพบว่าการวางตำแหน่ง Sticky ในตัวค่อนข้างยุ่งยากในขณะนี้ (และคุณอาจต้องการตรวจสอบวิธีการต่างๆ เพื่อเพิ่มส่วนหัว Sticky ให้กับเว็บไซต์ WordPress ของคุณ) อย่างไรก็ตาม ตามบันทึกของผู้พัฒนา
… ในการทดสอบด้วยตนเอง คำติชมระบุว่าหากไม่มี UI หรือ UX เพิ่มเติม ผู้ใช้ที่พยายามสร้างส่วนหัวแบบติดหนึบอาจสร้างความสับสนได้หากพวกเขาตั้งค่าบล็อกที่ไม่ใช่รูทเป็นแบบเหนียวโดยไม่ได้ตั้งใจ หรือตัวอย่างเช่น บล็อก ภายใน ส่วนเทมเพลตส่วนหัวเป็น เหนียว. การตัดสินใจคือการลดขนาดฟีเจอร์ให้เหลือเพียงบล็อกรูทสำหรับ 6.2 เพื่อให้มีเวลามากขึ้นในการสำรวจโซลูชันที่เหมาะสมสำหรับบล็อกที่ซ้อนกัน
คุณลักษณะการวางตำแหน่งมีให้สำหรับบล็อกแต่ละบล็อกเท่านั้น ดังนั้นคุณจะไม่พบในลักษณะสากล
การปรับปรุงเพิ่มเติมเพื่อบล็อกประสบการณ์การแก้ไข
การอัปเกรดที่โดดเด่นอื่น ๆ เพื่อบล็อกการแก้ไขมีดังต่อไปนี้:
- ตอนนี้คุณสามารถลากและวางรูปภาพลงในย่อหน้าว่างเพื่อแทนที่ด้วยบล็อครูปภาพ
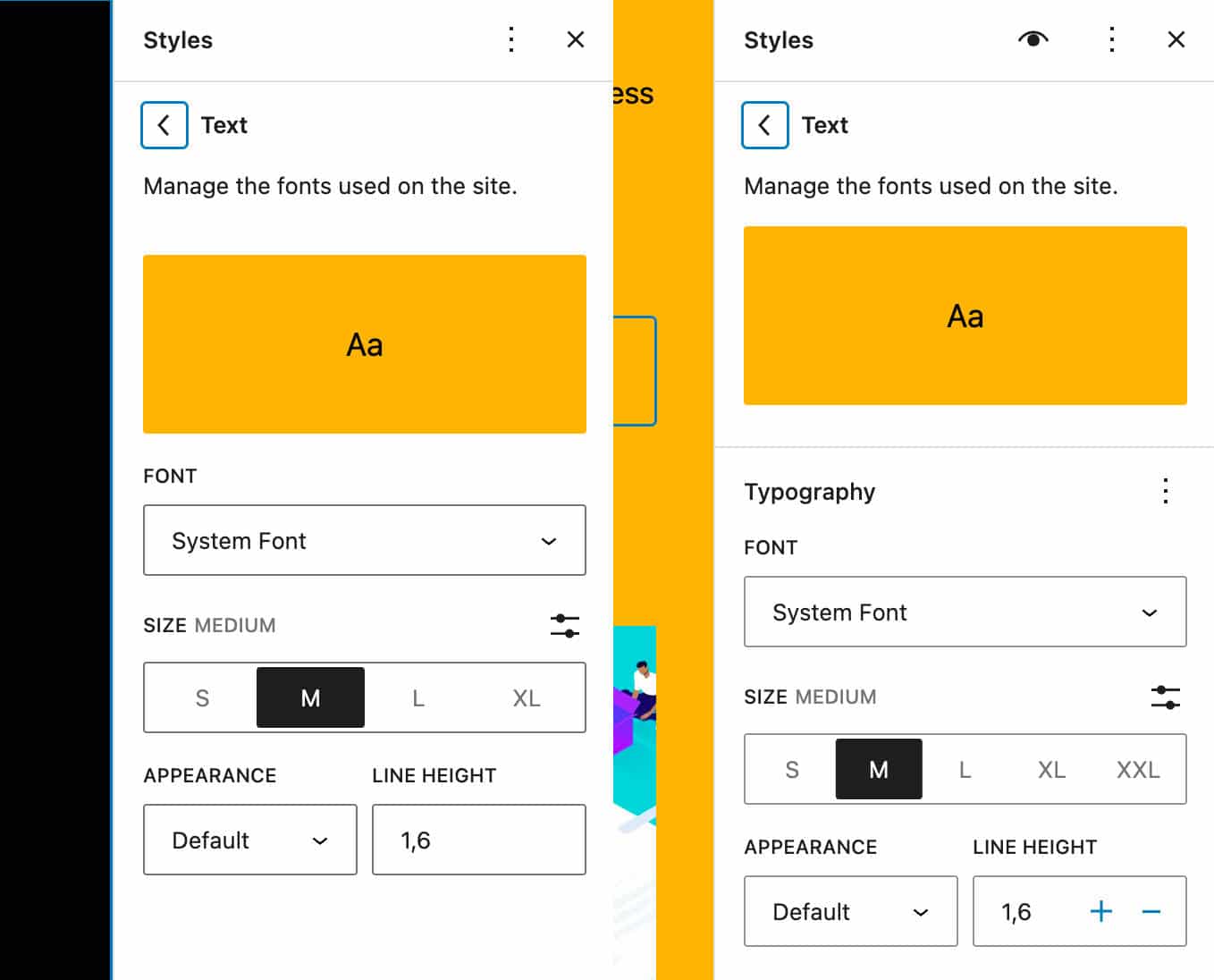
- ตัวควบคุมการพิมพ์ถูกจัดกลุ่มเป็นพาเนล สิ่งนี้ทำให้อินเทอร์เฟซสไตล์สอดคล้องกับอินเทอร์เฟซการตั้งค่ามากขึ้นและปรับปรุงความสามารถในการใช้งาน เนื่องจากตอนนี้คุณสามารถแสดงและซ่อนการควบคุมเช่นเดียวกับในอินเทอร์เฟซการตั้งค่าการบล็อก

การควบคุมการพิมพ์ใน WordPress 6.1 กับ WordPress 6.2 - ตอนนี้คุณสามารถแก้ไขระยะห่างตัวอักษรของบล็อกหัวเรื่องได้โดยตรงในอินเทอร์เฟซ Global Styles
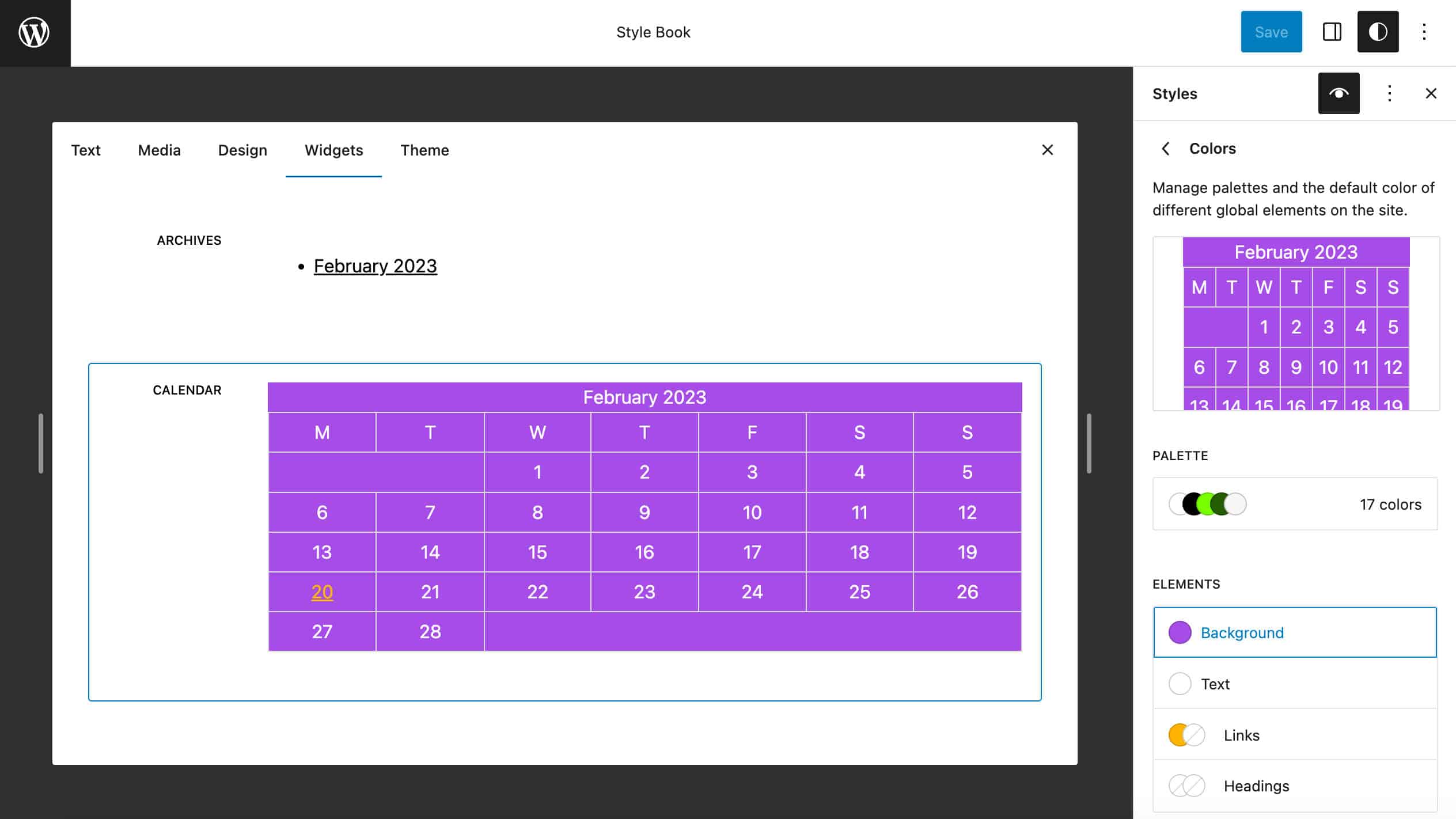
- ตอนนี้คุณสามารถตั้งค่าพื้นหลัง ลิงก์ และสีข้อความของบล็อกปฏิทินได้แล้ว
- มีการแนะนำหมวดหมู่รูปแบบบล็อก แบนเนอร์ และ ส่วนท้าย ใหม่สองประเภทเพื่อให้สะท้อนถึงโครงสร้างของหน้าเว็บได้ดียิ่งขึ้น
- ขณะนี้เป็นไปได้ที่จะเติมข้อความอัตโนมัติให้กับลิงก์ในบล็อกใดก็ได้โดยใช้ทางลัด
[[ก่อนการเปลี่ยนแปลงนี้ บล็อกต้องประกาศอย่างชัดเจนว่ารองรับการเติมข้อความอัตโนมัติในลิงก์โดยใช้__experimentalSlashInserter - แป้นพิมพ์ลัด
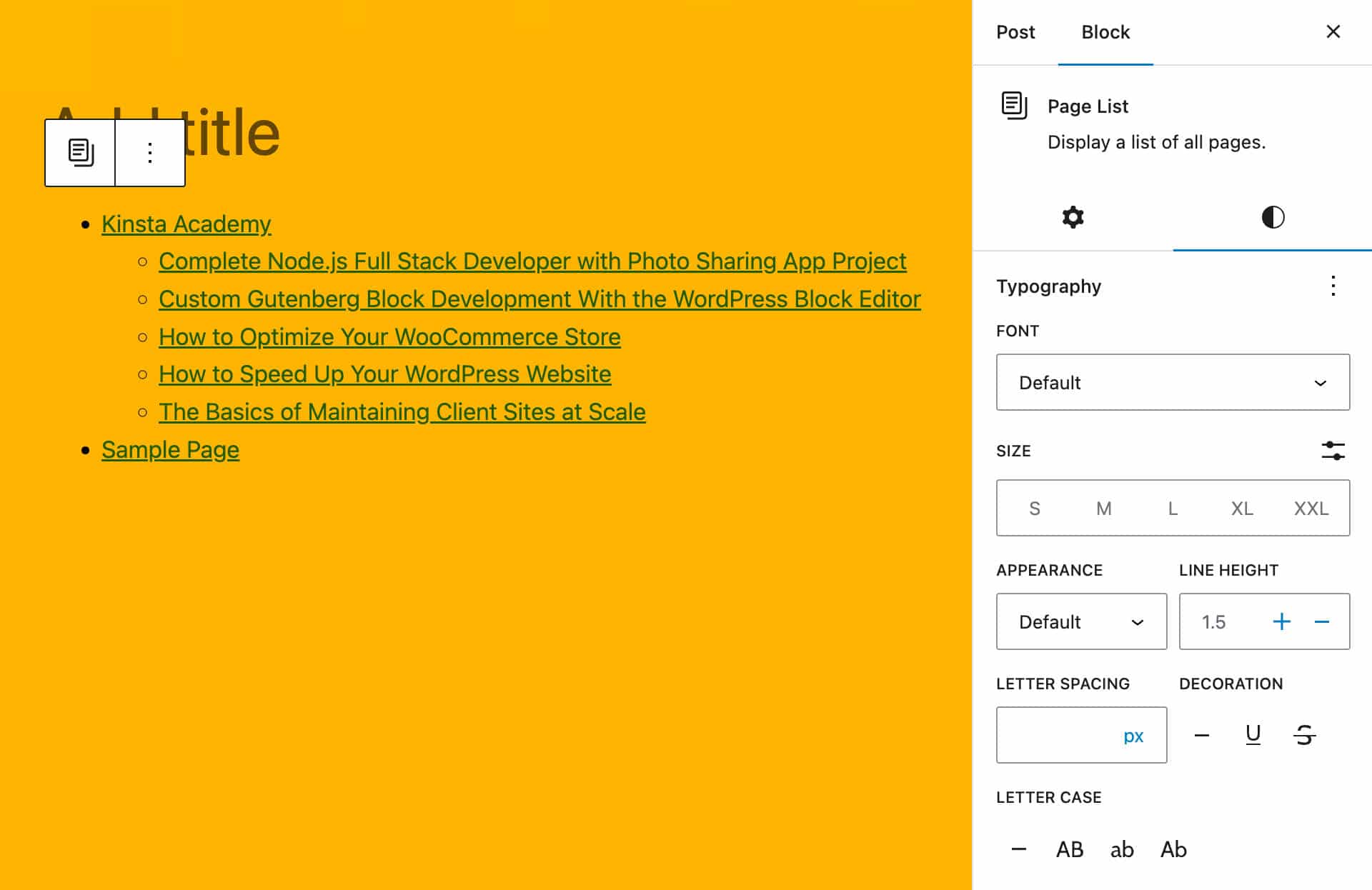
control+option+1–6ใหม่ช่วยให้คุณเปลี่ยนย่อหน้าเป็นหัวเรื่องได้ - บล็อกรายการหน้ารองรับตัวเลือกการพิมพ์ทั้งหมดแล้ว รวมถึงตระกูลฟอนต์ ขนาดฟอนต์ ลักษณะที่ปรากฏ ความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร การตกแต่ง และตัวพิมพ์ใหญ่

การตั้งค่าการพิมพ์บล็อกรายการหน้าใน WordPress 6.2 
เครื่องมือออกแบบขั้นสูง
คุณลักษณะและการปรับปรุงใหม่ๆ มากมายที่นำมาใช้กับ WordPress 6.2 ช่วยเพิ่มความสามารถในการออกแบบและสไตล์ของ CMS ด้านล่างนี้คือรายการคุณลักษณะที่เกี่ยวข้องกับการออกแบบที่น่าสนใจที่สุดที่มาพร้อมกับ 6.2; เราจะให้รายละเอียดเพิ่มเติมลงไป
หนังสือสไตล์
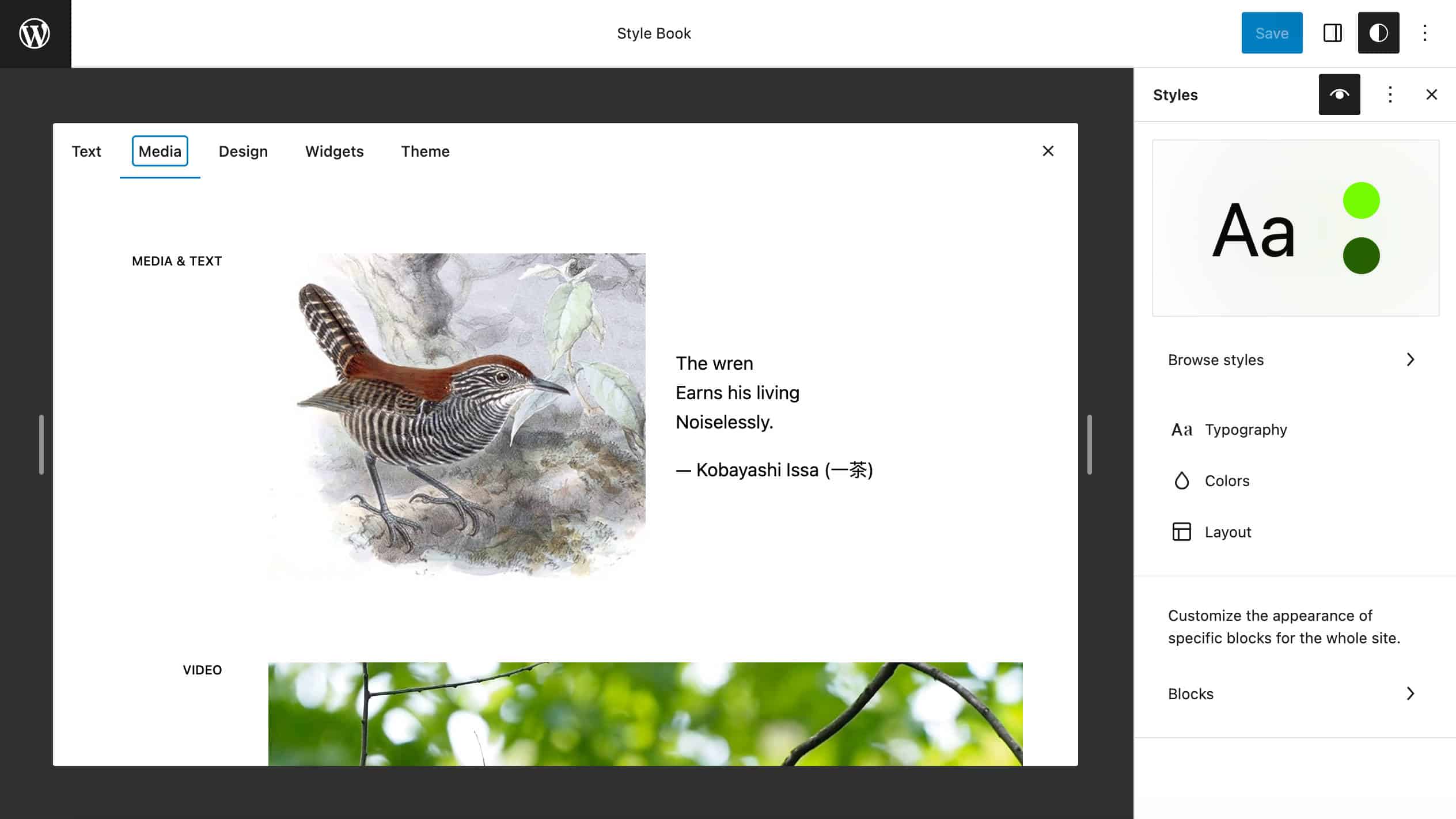
WordPress 6.2 ขอแนะนำคุณลักษณะ Style Book ใหม่ที่ช่วยให้ผู้ใช้สามารถดูตัวอย่างบล็อกใดๆ ที่สามารถใช้ได้บนเว็บไซต์ของตน โดยไม่ต้องเพิ่มบล็อกเหล่านั้นลงในส่วนแม่แบบ/แม่แบบ คุณสามารถเปิด Style Book ได้โดยคลิกที่ปุ่ม Open Style Book (ไอคอนรูปตา) ซึ่งจะแสดงในส่วนหัวของ Styles ภายในสไตล์โดยรวม
ซึ่งจะเป็นการเปิดอินเทอร์เฟซที่แสดงตัวอย่างทุกคอร์และบล็อกของบุคคลที่สามตามหมวดหมู่

อินเทอร์เฟซ Style Book ใหม่ทำให้กระบวนการออกแบบง่ายขึ้นโดยการแสดงตัวอย่างสไตล์บล็อกทั้งหมดที่มีอยู่ในตำแหน่งเดียวที่รวมศูนย์
จากมุมมองทางเทคนิค อินเทอร์เฟซใหม่ถูกสร้างขึ้นโดยคอมโพเนนต์ StyleBook ใหม่ที่เพิ่มใน @wordpress/edit-site เพื่อแสดงตัวอย่างบล็อกที่ลงทะเบียนไว้ใน iframe (ดู PR #45960 ด้วย)
อินเทอร์เฟซเดียวกันยังแสดงตัวอย่างของแต่ละบล็อก ดังตัวอย่าง รูปภาพต่อไปนี้แสดงตัวอย่างวิดเจ็ตปฏิทินที่กำหนดเอง

นักพัฒนาสามารถซ่อนบล็อกไม่ให้แทรกและดูตัวอย่างได้สองวิธี ก่อนอื่น คุณสามารถตั้งค่า supports.inserter เป็น false ใน block.json :
{ "supports": { "inserter": false } } อีกวิธีหนึ่งในการซ่อนการแสดงตัวอย่างบล็อกคือการหลีกเลี่ยงคุณสมบัติ example ซึ่งใช้สร้างการแสดงตัวอย่างบล็อกในแถบเครื่องมือตรวจสอบความช่วยเหลือ (อ่านเพิ่มเติมที่นี่)
เงาในรูปแบบสากล
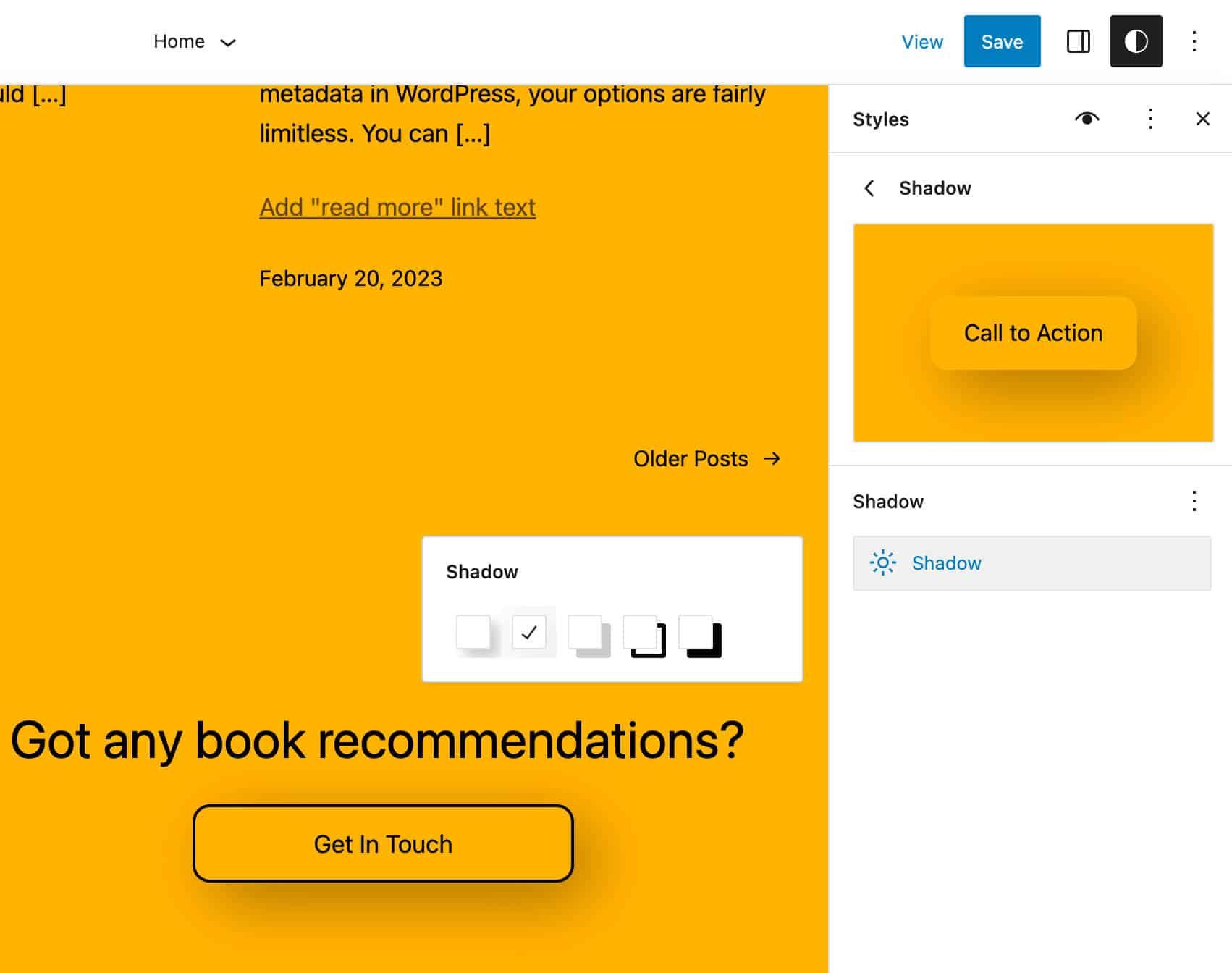
ด้วย WordPress 6.2 ตอนนี้สามารถเพิ่มและปรับแต่งเงาให้กับบล็อกบางบล็อกได้โดยใช้ Global Styles หรือ theme.json (ในขณะที่เขียนนี้ คุณลักษณะเงามีให้ใช้งานสำหรับบล็อกปุ่มเท่านั้น)
อันดับแรก ในธีมที่รองรับคุณลักษณะนี้ คุณสามารถเพิ่มเงาได้จากอินเทอร์เฟซ Global Styles
หากต้องการดูการทำงาน ให้เปิดใช้งานธีม Twenty Twenty-Three ไปที่ Styles > Blocks > Button และคลิกที่ปุ่ม Shadow
ป๊อปอัปเงาช่วยให้คุณเลือกเงาจากการตั้งค่าล่วงหน้าของธีม

นักพัฒนาธีมและผู้ใช้ขั้นสูงสามารถเพิ่มเงาให้กับบล็อกโดยใช้ theme.json คำจำกัดความต่อไปนี้เพิ่มเงาดำขนาด 4px ให้กับบล็อกปุ่ม:
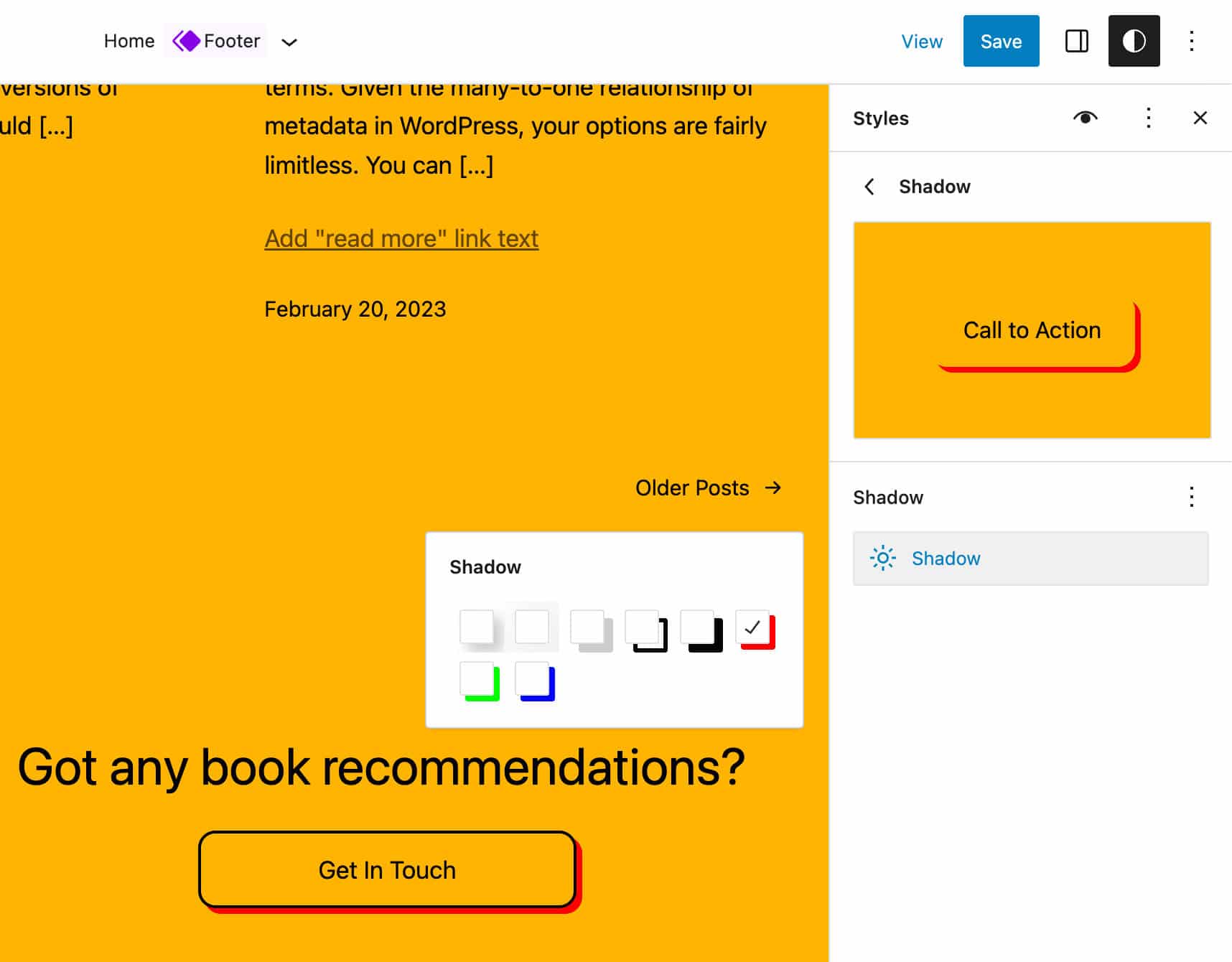
"styles": { "blocks": { "core/button": { "shadow": "4px 4px #000000" } } },คุณยังสามารถกำหนดค่าที่ตั้งไว้ล่วงหน้าเพื่อให้ผู้ใช้ธีมสามารถเลือกจากอินเทอร์เฟซสไตล์:
"settings": { "shadow": { "presets": [ { "shadow": "4px 4px #FF0000", "name": "Red", "slug": "red" }, { "shadow": "4px 4px #00FF00", "name": "Green", "slug": "green" }, { "shadow": "4px 4px #0000FF", "name": "Blue", "slug": "blue" } ] }, }เมื่อกำหนดแล้ว ค่าที่ตั้งไว้ล่วงหน้าของคุณจะปรากฏในแผง เงา ในบล็อกสไตล์

คุณยังสามารถเลือกค่าของค่าที่ตั้งไว้ล่วงหน้าและใช้เป็นค่าเริ่มต้นของบล็อกได้:
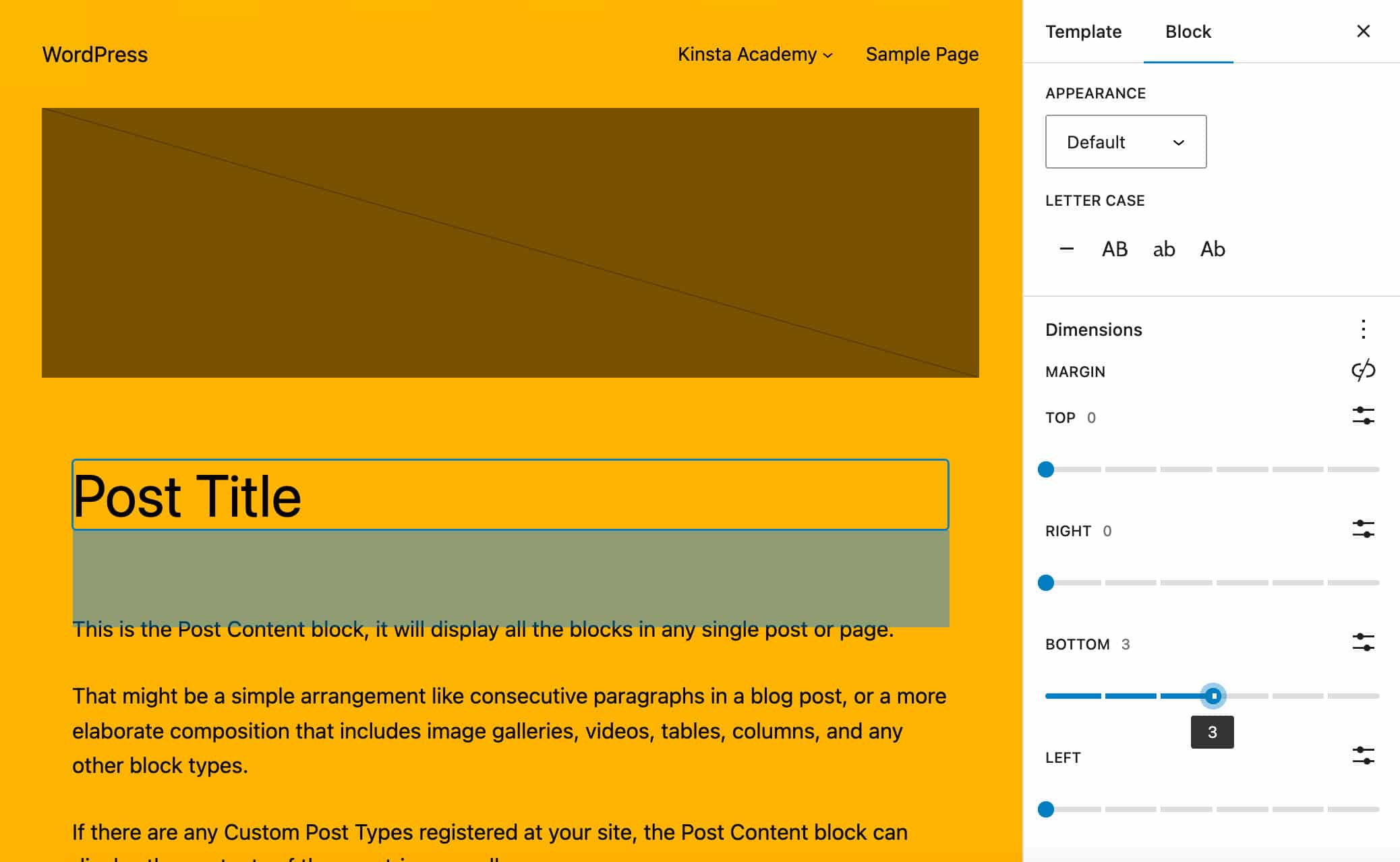
"styles": { "blocks": { "core/button": { "shadow": "var(--wp--preset--shadow--blue)" } } }ใหม่ การควบคุมมิติความสูงขั้นต่ำ
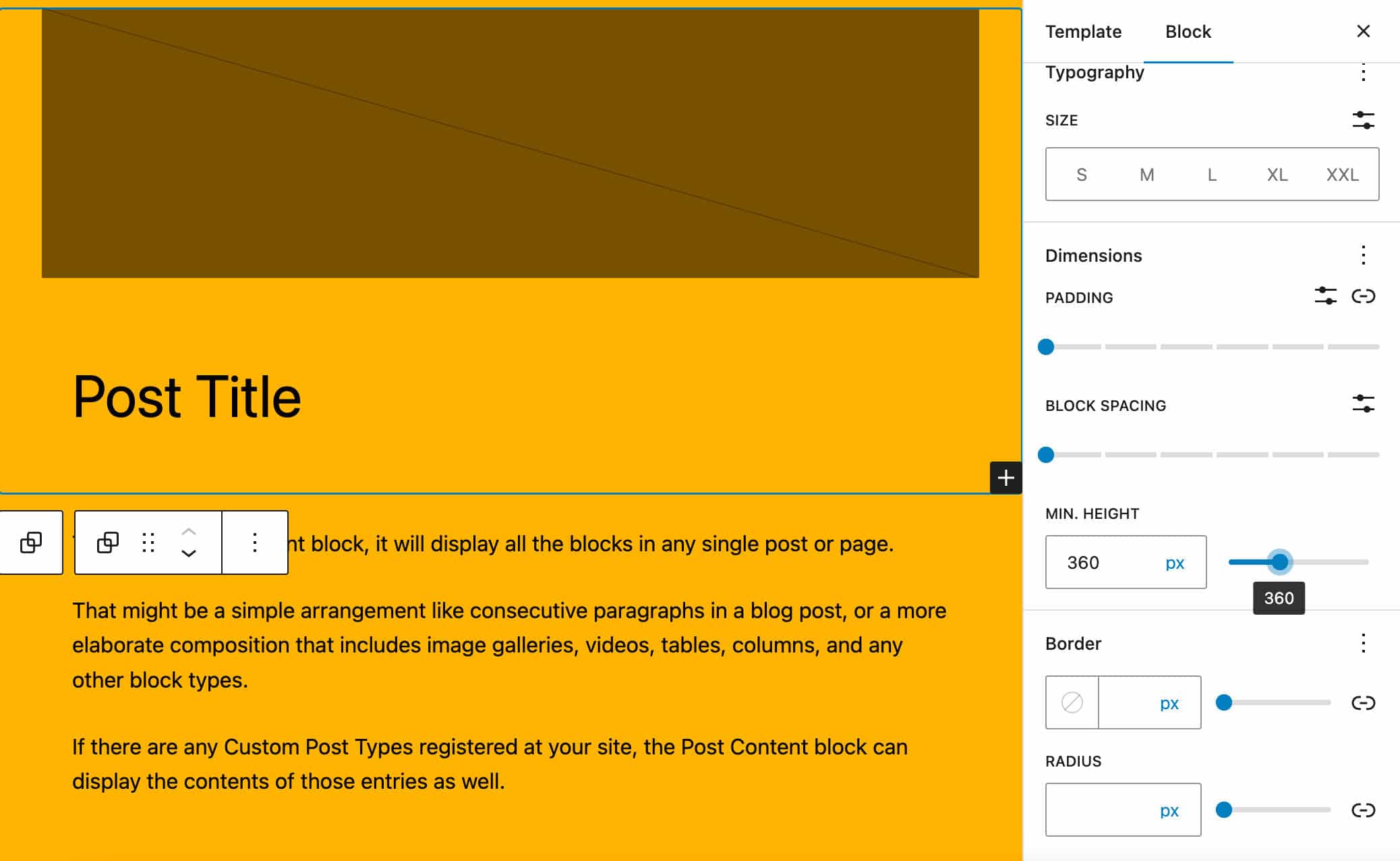
เริ่มต้นด้วย WordPress 6.2 แผงมิติของแถบด้านข้างการตั้งค่าบล็อกสำหรับบล็อกกลุ่มและโพสต์เนื้อหาตอนนี้มีการควบคุมความสูงขั้นต่ำใหม่ที่เปิดใช้งานโดยค่าเริ่มต้นในธีมโดยใช้คุณลักษณะ appearanceTools ที่ปรากฏ

การควบคุมใหม่นี้ช่วยให้ผู้ใช้สามารถกำหนดความสูงขั้นต่ำสำหรับบล็อกเนื้อหากลุ่มและโพสต์ และสามารถใช้เพื่อแสดงส่วนท้ายที่ด้านล่างของหน้าได้ แม้จะมีเนื้อหาเพียงเล็กน้อยก็ตาม
เมื่อรวมกับเครื่องมือจัดแนวแนวตั้งใหม่แล้ว ยังช่วยให้จัดแนวองค์ประกอบด้านในในแนวตั้งที่ด้านบน/ตรงกลาง/ด้านล่างของหน้าได้อีกด้วย
นักพัฒนาสามารถเพิ่มการรองรับความสูงขั้นต่ำให้กับธีมได้โดยเพิ่มการตั้งค่า minHeight เป็น theme.json :
{ "settings": { dimensions: "minHeight": true } } คุณยังสามารถใช้คุณสมบัติ appearanceTools :
{ "settings": { "appearanceTools": true } } คุณสมบัติ minHeight ใหม่สามารถใช้เพื่อตั้งค่าเฉพาะโดยตรงใน theme.json :
{ "styles": { "blocks": { "core/post-content": { "dimensions": { "minHeight": "80vh" } } } } } ผู้พัฒนาบล็อกสามารถเพิ่มคุณสมบัติ supports.dimensions.minHeight ให้กับไฟล์ block.json และตั้งค่าเป็น true สำหรับบล็อกแบบคงที่ กฎ min-height ของ CSS จะถูกจัดเก็บเป็นสไตล์แบบอินไลน์ ในขณะที่บล็อกแบบไดนามิกจะรวมอยู่ในแอตทริบิวต์สไตล์ที่ส่งคืนโดย get_block_wrapper_attributes
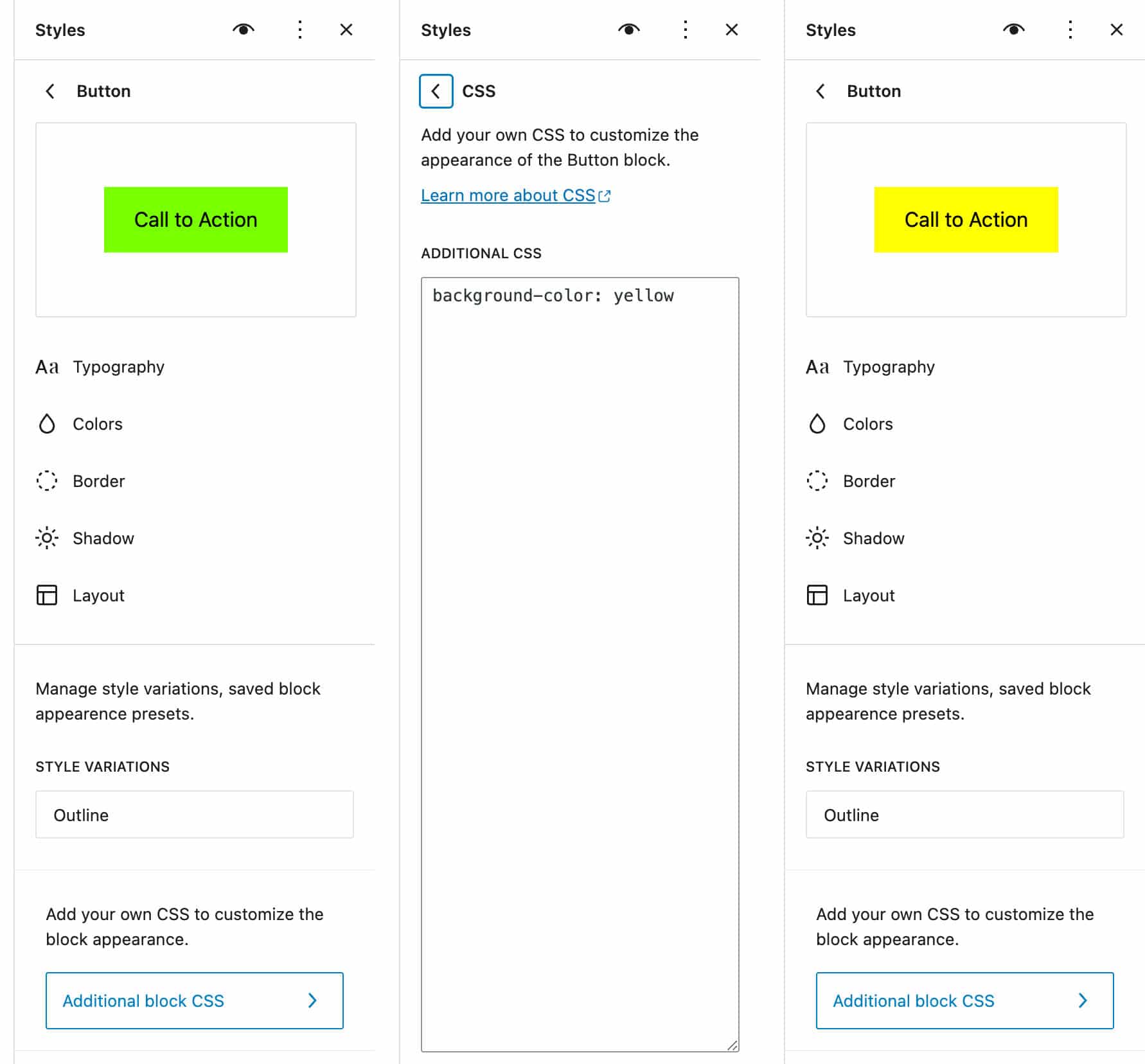
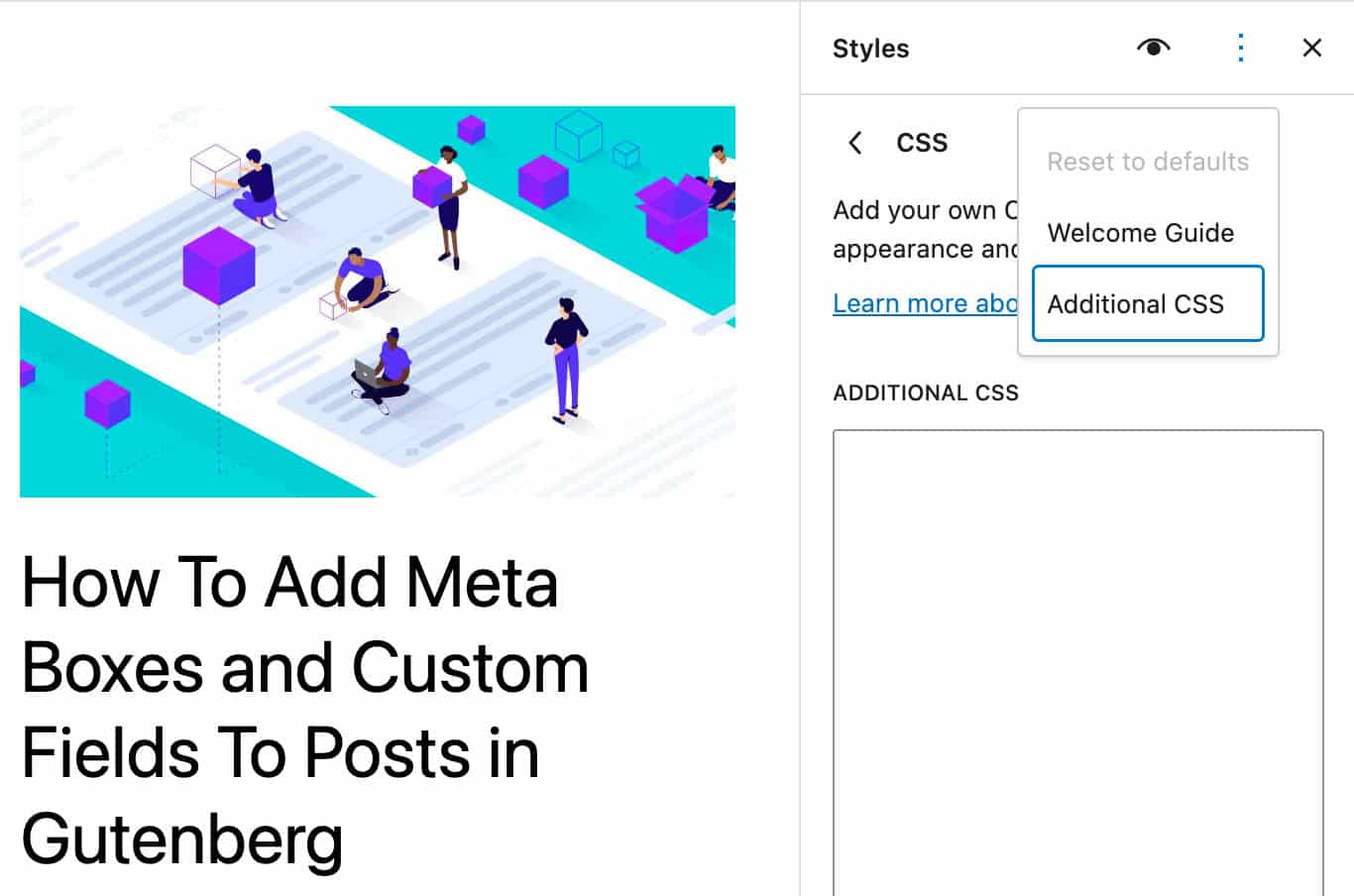
CSS แบบกำหนดเองในแผงสไตล์
คุณลักษณะหนึ่งที่ขาดหายไปในตัวแก้ไขไซต์เมื่อเทียบกับเครื่องมือปรับแต่งธีมคือความสามารถในการเพิ่มสไตล์ CSS แบบกำหนดเอง WordPress 6.2 เติมเต็มช่องว่างและตอนนี้อินเทอร์เฟซ Global Styles มีช่องข้อความเพื่อเพิ่มกฎ CSS ที่กำหนดเองซึ่งจะไม่ถูกเขียนทับเมื่อคุณอัปเดตธีมของคุณ

คุณสามารถเพิ่มสไตล์ที่กำหนดเองได้ทั้งแบบต่อบล็อก จากแผงสไตล์บล็อก หรือโดยคลิกที่ปุ่ม การทำงานสไตล์เพิ่มเติม ในแถบเครื่องมือสไตล์ ซึ่งจะแสดงเมนูป๊อปอัปที่แสดงองค์ประกอบ CSS เพิ่มเติม

เพื่อรองรับ CSS แบบกำหนดเอง ได้มีการเพิ่มคุณสมบัติใหม่ styles.css ใน theme.json
กฎ CSS ที่กำหนดเองสามารถลบล้างสไตล์ที่กำหนดเองที่ตั้งค่าไว้ใน theme.json ได้อย่างสมบูรณ์ หากคุณไม่ต้องการให้สิ่งนี้เกิดขึ้น คุณอาจต้องการรวมสไตล์ชีตโดยใช้วิธีการเข้าคิวที่มีอยู่
คุณยังสามารถเพิ่ม CSS แบบกำหนดเองต่อบล็อกใน theme.json โดยใช้คุณสมบัติ styles.blocks.block.css :
"styles": { "blocks": { "core/button": { "css": "background: #FF0000" } } } คุณยังสามารถใช้ & สำหรับองค์ประกอบที่ซ้อนกันและตัวเลือกหลอก
หากต้องการดูคุณลักษณะ CSS แบบกำหนดเองใหม่อย่างละเอียดยิ่งขึ้น โปรดดู CSS แบบกำหนดเองสำหรับสไตล์โดยรวมและต่อบล็อก
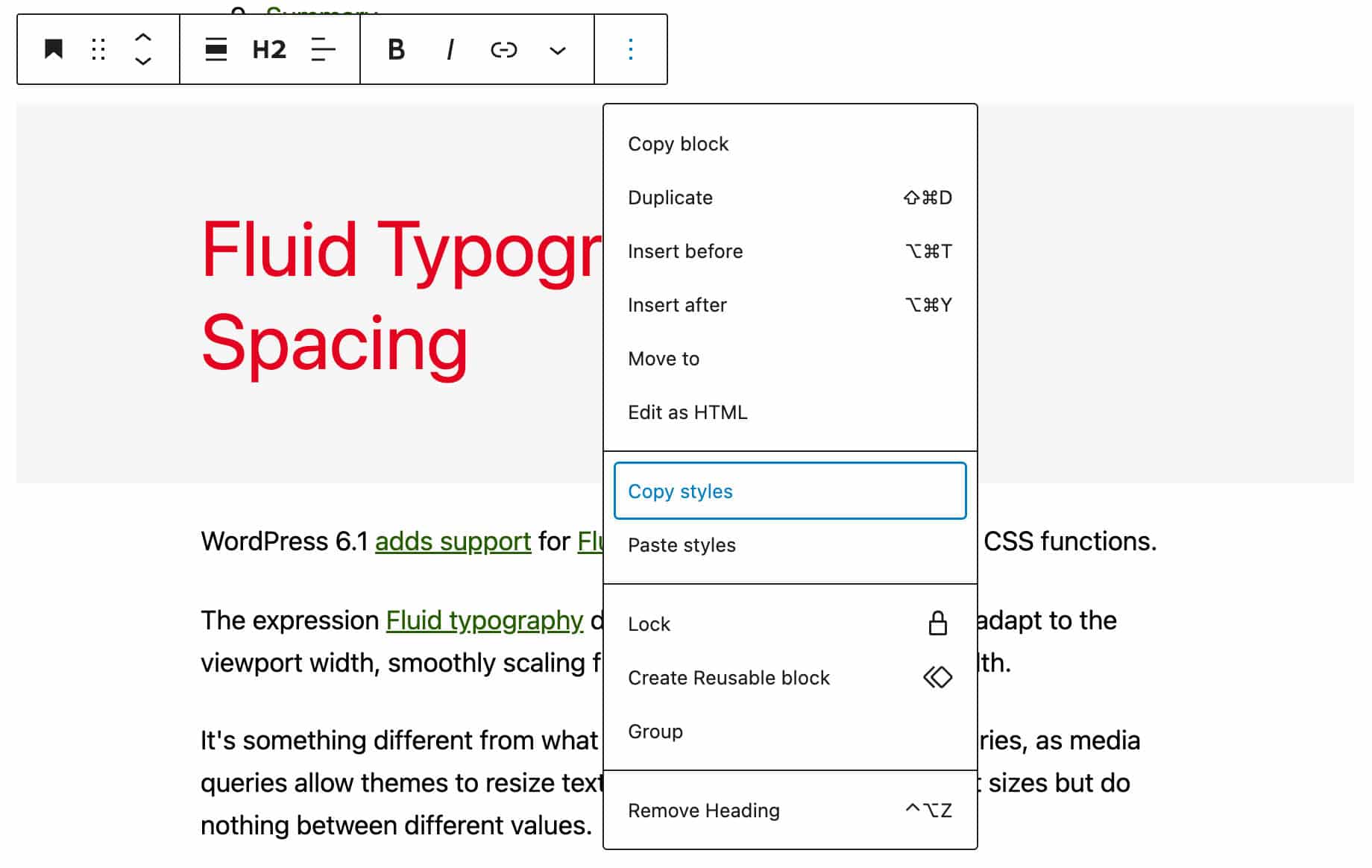
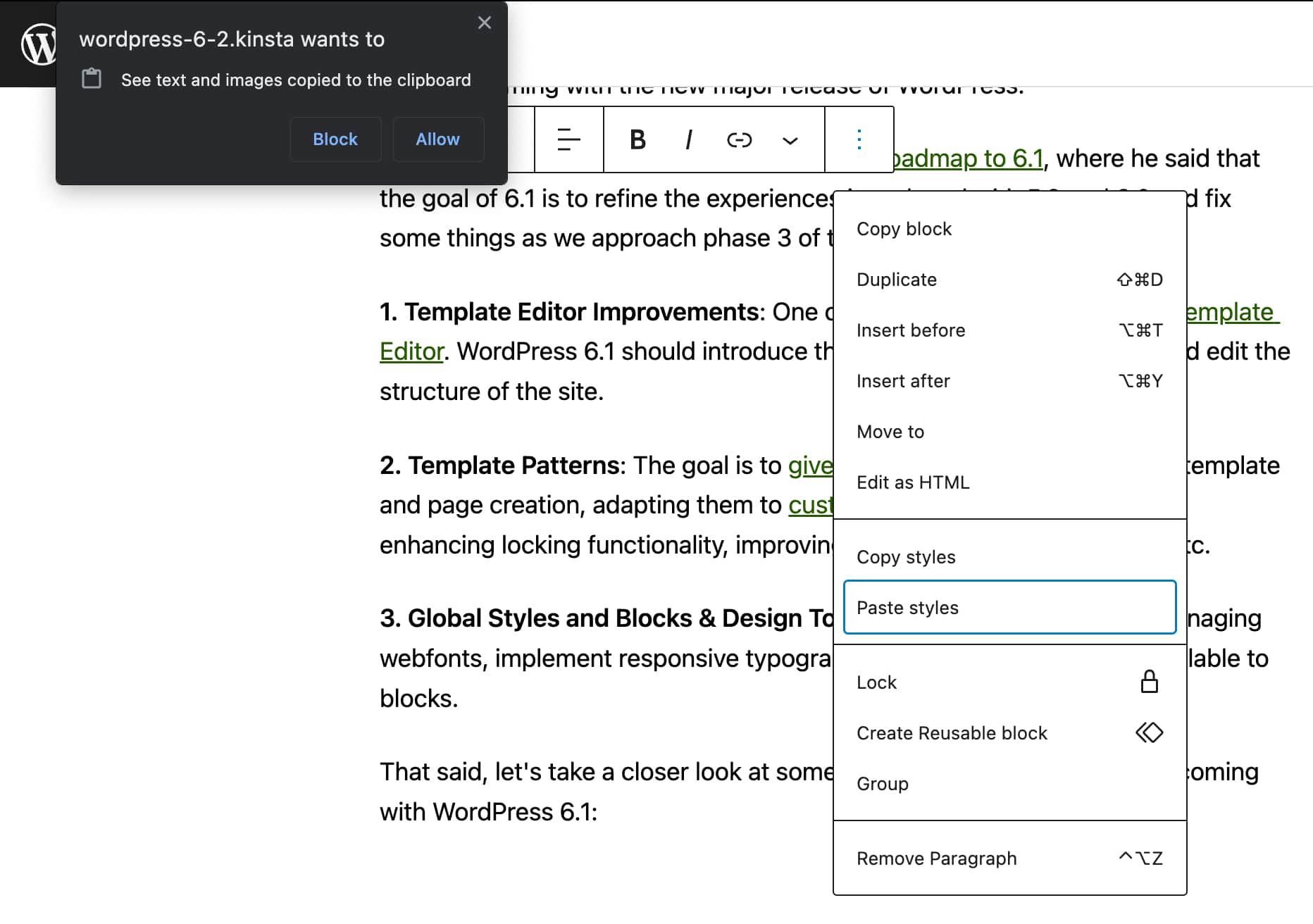
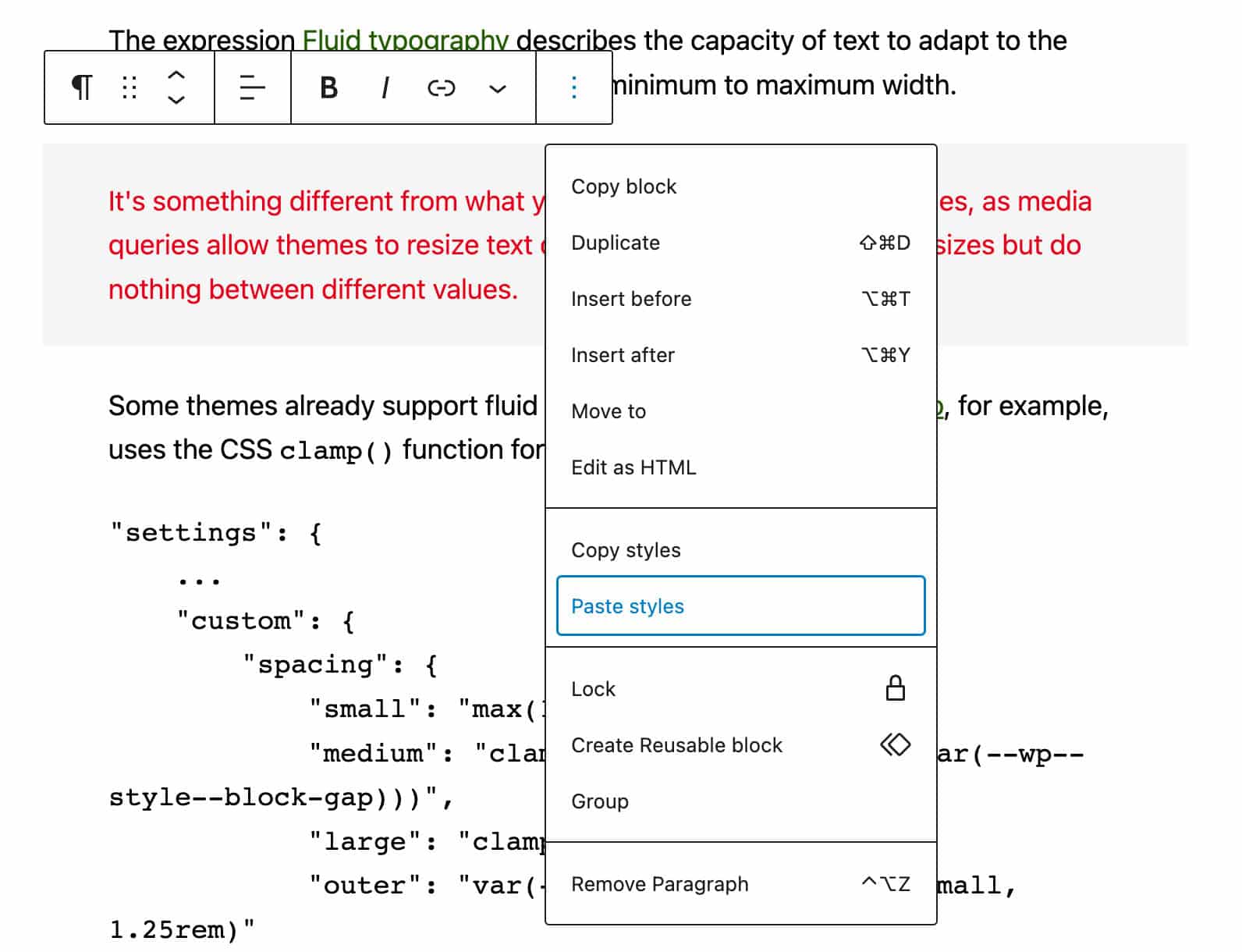
การคัดลอกและวางสไตล์ระหว่างบล็อก
กลุ่มใหม่ในเมนูตัวเลือกของแถบเครื่องมือของบล็อกจะแสดงปุ่มสองปุ่มสำหรับ คัดลอกสไตล์ และ วางสไตล์ ก่อนการเพิ่มนี้ คุณสามารถคัดลอกสไตล์ได้เท่านั้น แต่ยังไม่ทราบวิธีการวางสไตล์อย่างชัดเจน

หากต้องการลองใช้คุณลักษณะใหม่นี้ ให้เพิ่มบล็อกใหม่ เช่น ส่วนหัว เปลี่ยนสไตล์และเลือก คัดลอกสไตล์ จากเมนูตัวเลือกบล็อก

จากนั้นเลือกบล็อกอื่นแล้วเลือก วางสไตล์ สไตล์ที่คัดลอกจะถูกนำไปใช้กับบล็อกที่สองโดยอัตโนมัติ

โปรดทราบว่าคุณสมบัตินี้มีเฉพาะในไซต์ที่ปลอดภัย (https) ในเบราว์เซอร์ที่รองรับเท่านั้น สำหรับรายละเอียดเพิ่มเติม โปรดดูที่คำขอดึงข้อมูล
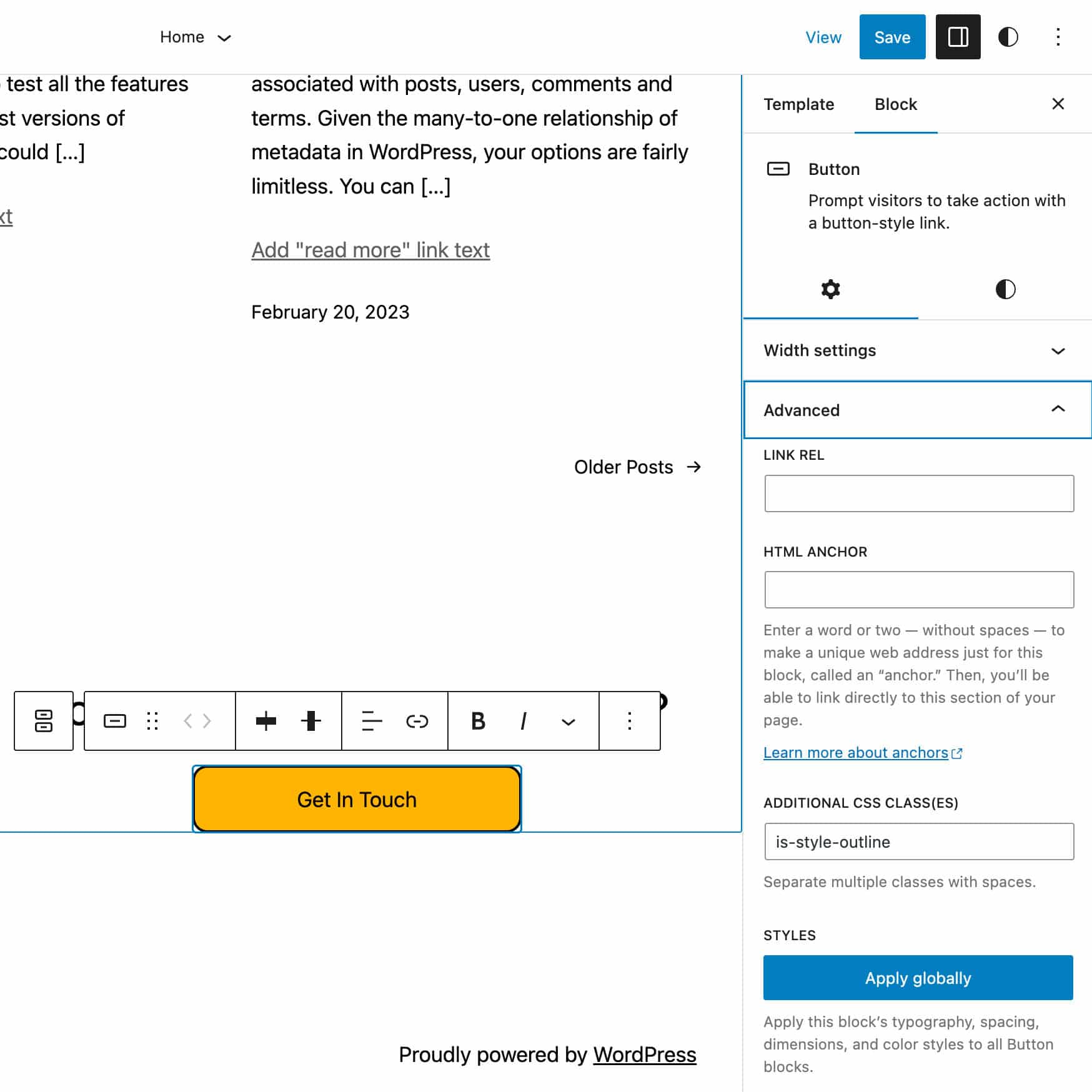
ใช้บล็อกการเปลี่ยนแปลงทั่วโลก
WordPress 6.2 ยังแนะนำปุ่ม นำไปใช้ทั่วโลก ภายใต้แผงขั้นสูงสำหรับบล็อกแต่ละบล็อก ซึ่งช่วยให้คุณสามารถผลักดันการเปลี่ยนแปลงสไตล์บล็อกของคุณเป็น Global Styles และนำการเปลี่ยนแปลงเหล่านั้นไปใช้ทั่วทั้งเว็บไซต์

ด้วยคุณสมบัติใหม่นี้ การใช้บล็อกการพิมพ์ การเว้นวรรค ขนาด และสไตล์สีกับบล็อกทุกประเภทนั้นเป็นเรื่องง่ายเพียงแค่กดปุ่ม (ดูเพิ่มเติมที่คำขอดึงข้อมูลนี้)
ปรับปรุงประสบการณ์การออกแบบด้วย Space Visualizers
Visualizers การเว้นวรรคช่วยให้คุณดูตัวอย่างระยะขอบหรือช่องว่างภายในที่ใช้กับบล็อกได้ ด้วย WordPress 6.2 คุณสมบัตินี้ได้รับการปรับปรุงด้วยส่วนเพิ่มเติมสองสามอย่างที่ปรับปรุงประสบการณ์การแก้ไข
ขั้นแรก ตอนนี้ Visualizers ระยะห่างจะปรากฏขึ้นทันทีที่คุณวางเมาส์เหนือการควบคุมระยะขอบหรือระยะห่างจากขอบ
อย่างที่สอง ตอนนี้ Spacecing Visualizer จะซ่อนแถบเครื่องมือบล็อกโดยอัตโนมัติทันทีที่คุณวางเมาส์เหนือการตั้งค่าระยะห่าง เพื่อให้คุณสามารถดูตัวอย่างการตั้งค่าระยะขอบและช่องว่างภายในใหม่ได้โดยไม่เกะกะแถบเครื่องมือบล็อก

สิ่งเหล่านี้เป็นการเปลี่ยนแปลงเล็กน้อยแต่มีนัยสำคัญที่ส่งผลต่อบล็อกหลักจำนวนมาก
การเปลี่ยนแปลงสำหรับนักพัฒนา
WordPress 6.2 ยังนำเสนอคุณสมบัติใหม่มากมายสำหรับนักพัฒนา เช่น API ใหม่ การแก้ไขข้อบกพร่อง การปรับปรุงประสิทธิภาพ และอื่นๆ อีกมากมาย มาดูส่วนเพิ่มเติมที่น่าสนใจที่สุดกันดีกว่า
HTML API ใหม่
WordPress 6.2 ขอแนะนำ HTML Tag Processor ซึ่งเป็นโปรแกรมแยกวิเคราะห์ที่สอดคล้องกับข้อกำหนด HTML5 ซึ่งให้วิธีที่ปลอดภัยในการค้นหาแท็ก HTML ที่เฉพาะเจาะจง และเพิ่ม ลบ หรืออัปเดตแอตทริบิวต์ผ่าน PHP ตัวประมวลผลแท็ก HTML เป็นองค์ประกอบแรกใน API การประมวลผล HTML ใหม่
API ใหม่ทำให้ง่ายต่อการทำงานที่ซับซ้อนซึ่งก่อนหน้านี้มักจะต้องใช้นิพจน์ทั่วไป
ในตัวอย่างต่อไปนี้ เราเพียงเพิ่มแอตทริบิวต์ alt ให้กับแท็ก img :
$html = '<img src="/my-image.jpg" />'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag() ) { $p->set_attribute( 'alt', 'Hello WordPress 6.2' ); } echo $p->get_updated_html(); รหัสนี้จะสร้างแท็ก img ต่อไปนี้:
<img alt="Hello WordPress 6.2" src="/my-image.jpg"> เมธอด $p->next_tag() จะย้ายไปยังแท็กถัดไปที่มีใน HTML นอกจากนี้ยังยอมรับชื่อแท็ก คลาส CSS หรือทั้งสองอย่างเพื่อค้นหาแท็กเฉพาะดังที่แสดงในตัวอย่างด้านบน
ในการแก้ไขแท็ก HTML คุณต้องเลือกแท็กเป้าหมายก่อน:
$p->next_tag();เมื่อคุณเลือกแท็กเป้าหมายแล้ว คุณสามารถใช้เมธอด API เพื่อดำเนินการหลายอย่าง:
-
$p->get_tag() -
$p->set_attribute() -
$p->get_attribute() -
$p->remove_attribute() -
$p->add_class() -
$p->remove_class()
คุณสามารถตั้งค่าแอตทริบิวต์สไตล์:
$html = '<a href="https://example.com">example.com</a>'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag( 'a' ) ) { $p->set_attribute( 'style', 'text-decoration: wavy underline purple;' ); } echo $p->get_updated_html(); คุณยังสามารถเพิ่มหรือลบคลาสหรือแอตทริบิวต์ ในโค้ดต่อไปนี้ เราเพิ่มคลาสแบบกำหนดเองให้กับแท็ก h1 :
$html = '<div><h1>Page Title</h1></div>'; $p = new WP_HTML_Tag_Processor( $html ); if( $p->next_tag( 'h1' ) ) { $p->add_class( 'title' ); } echo $p->get_updated_html(); จากนั้นคุณสามารถสะท้อนหรือส่งคืนแท็กที่อัปเดตโดยใช้เมธอด $p->get_updated_html()
หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ HTML API ใหม่ โปรดดูบทช่วยสอน PHP แบบอินเทอร์แอกทีฟจาก Adam Zielinski ซึ่งเป็นกรรมาธิการหลักของ WordPress
Patterns API และคุณสมบัติ template_types ใหม่
Patterns API ช่วยให้นักพัฒนา WordPress สามารถ “สร้างบล็อกเนื้อหาที่ออกแบบไว้ล่วงหน้าซึ่งสามารถแทรกลงในโพสต์ เพจ ประเภทโพสต์ที่กำหนดเอง และเทมเพลตได้อย่างง่ายดาย”
ด้วย WordPress 6.2 ตอนนี้ Patterns API ได้รวมคุณสมบัติ template_types ใหม่ เพื่อให้คุณสามารถระบุเทมเพลตที่จะใช้กับรูปแบบบล็อกบางรูปแบบได้
Jorge Costa ย้ำว่านี่เป็นการ อัปเดตแบ็กเอนด์เท่านั้น และขณะนี้ยังไม่มีฟังก์ชัน UX ที่สอดคล้องกัน อย่างไรก็ตาม เราคาดว่าจะได้เห็นการนำฟีเจอร์นี้ไปใช้งานกับ WordPress 6.3:
การใช้งานครั้งแรกในความคิดของ WordPress 6.3 คือการแสดงรูปแบบบางอย่างที่เหมาะสมกับเทมเพลตเมื่อผู้ใช้เริ่มสร้างเทมเพลต ผู้ใช้สามารถเริ่มต้นจากรูปแบบแทนที่จะเป็น "ช่องว่าง" หรือเทมเพลตทางเลือก
ในด้านเทคนิค ฟังก์ชัน register_block_pattern() ได้รับการแก้ไขเพื่อรวมพารามิเตอร์ template_types ใหม่ ซึ่งเป็นอาร์เรย์ของสตริงที่มีชื่อของเทมเพลตที่มีไว้สำหรับรูปแบบบล็อก
นอกจากนี้ REST API ยังได้รับการแก้ไขเพื่อส่งคืนประเภทเทมเพลตของรูปแบบบล็อก หากมีการกำหนดอย่างน้อยหนึ่งรายการ
React v18.0 และโหมดการทำงานพร้อมกัน
WordPress 6.2 ยังมาพร้อมกับไลบรารี React เวอร์ชันใหม่ซึ่งอัปเดตเป็นเวอร์ชัน 18.0 แล้ว เวอร์ชันใหม่มาพร้อมกับ API คุณลักษณะ การปรับปรุง และการแก้ไขข้อบกพร่องใหม่ หนึ่งในคุณสมบัติหลักที่มาพร้อมกับ React v18.0 คือการเปิดตัวโหมดการทำงานพร้อมกัน “กลไกเบื้องหลังใหม่ที่ช่วยให้ React เตรียม UI หลายเวอร์ชันพร้อมกัน”
ลักษณะสำคัญประการหนึ่งของโหมดการทำงานพร้อมกันใน React คือสามารถขัดจังหวะได้:
React รับประกันว่า UI จะดูสอดคล้องกันแม้ว่าการเรนเดอร์จะถูกขัดจังหวะ ในการดำเนินการนี้ ระบบจะรอดำเนินการกลายพันธุ์ DOM จนจบ เมื่อทรีทั้งหมดได้รับการประเมินแล้ว ด้วยความสามารถนี้ React สามารถเตรียมหน้าจอใหม่ในพื้นหลังโดยไม่ปิดกั้นเธรดหลัก ซึ่งหมายความว่า UI สามารถตอบสนองได้ทันทีต่อการป้อนข้อมูลของผู้ใช้ แม้ว่าจะอยู่ท่ามกลางงานเรนเดอร์ขนาดใหญ่ สร้างประสบการณ์ผู้ใช้ที่ลื่นไหล
ประโยชน์หลักคือ UI ตอบสนองต่อการป้อนข้อมูลของผู้ใช้ทันที ซึ่งสอดคล้องกับงานที่ยังคงทำงานในพื้นหลัง
อย่างไรก็ตาม การทำงานพร้อมกันยังทำให้เกิดข้อผิดพลาดที่อาจเกิดขึ้นซึ่งนักพัฒนาซอฟต์แวร์ควรทราบ สำหรับภาพรวมเชิงลึกเพิ่มเติมของโหมดพร้อมกันใน React ใน WordPress 6.2 โปรดดูตัวอย่างที่มีให้ในบันทึกการพัฒนา
การเปลี่ยนแปลงเพิ่มเติมสำหรับนักพัฒนา
การเปลี่ยนแปลงที่สำคัญอื่นๆ ที่นักพัฒนาซอฟต์แวร์ควรคำนึงถึง ได้แก่:
- WordPress 6.2 แนะนำตัวกรอง JavaScript ใหม่ที่สามารถใช้กรองการตั้งค่าบล็อกก่อนที่ตัวแก้ไขจะแสดงบนหน้าจอ ตัวกรอง
blockEditor.useSetting.beforeใหม่ยังช่วยให้นักพัฒนาแก้ไขการตั้งค่าตามตำแหน่งบล็อก บทบาทของผู้ใช้ปัจจุบัน บล็อกข้างเคียง และอื่นๆ สำหรับข้อมูลเพิ่มเติมและตัวอย่างการใช้งาน โปรดดู กำหนดการตั้งค่าสำหรับบล็อกใดๆ ใน WordPress 6.2 - มีการแนะนำ
skipBlockSupportAttributesใหม่เพื่อแยกแอตทริบิวต์และสไตล์ที่เกี่ยวข้องกับการรองรับบล็อกในคอมโพเนนต์ServerSideRender - API ของ theme.json ใหม่ช่วยให้สามารถจัดรูปแบบบล็อกแกนหลักที่มีอยู่แล้วจาก theme.json
- ขณะนี้ Google Fonts รวมอยู่ในเครื่องแล้วและไม่ได้ดึงข้อมูลจากที่อยู่ Google ในชุดรูปแบบตั้งแต่ Twenty Twelve ถึง Twenty Seventeen
แต่นั่นไม่ใช่ทั้งหมด WordPress 6.2 นำเสนอคุณสมบัติ การปรับปรุง และการแก้ไขจุดบกพร่องมากมายที่เราไม่ได้กล่าวถึงในที่นี้เพื่อความกระชับ สำหรับภาพรวมที่ครอบคลุมมากขึ้น โปรดดู คู่มือภาคสนาม WordPress 6.2
สรุป
WordPress 6.2 ทำให้เราเข้าใกล้จุดสิ้นสุดของเฟส 2 ของโครงการ Gutenberg ที่ชื่อว่า Customization แต่อย่างที่ Matias Ventura ชี้ให้เห็น นี่ไม่ได้หมายความว่าการปรับแต่งจะเสร็จสมบูรณ์และในเวอร์ชั่นต่อๆ ไป และเช่นเคย เราสามารถคาดหวังการปรับปรุงเพิ่มเติมสำหรับตัวแก้ไขตามคำติชมจากชุมชน
ในโพสต์นี้ เราได้สำรวจคุณสมบัติหลัก การปรับปรุง และการแก้ไขจุดบกพร่องที่มาพร้อมกับ WordPress 6.2 แต่ยังมีอีกมากมายใน 6.2 ด้วยปลั๊กอิน Gutenberg สิบเวอร์ชันในแกนหลัก — จาก 14.2 ถึง 15.1 – เราจะเห็นโหมดการเรียกดูใหม่ ตัวตรวจสอบบล็อกแบบแท็บ การย้ายวิดเจ็ตเพื่อบล็อกธีม API ใหม่ และการปรับปรุงและการแก้ไขข้อบกพร่องมากมาย และจะมีการปรับปรุงการเข้าถึงและความเป็นสากลด้วย
และถ้าคุณรัก WordPress และต้องการรับทักษะการพัฒนา WordPress ใหม่ ๆ หรือทดสอบและมีส่วนร่วมกับ CMS อย่าลืมลองใช้ DevKinsta ซึ่งเป็นชุดพัฒนา WordPress ในพื้นที่ฟรีของ Kinsta เพื่อทดลองขับ
มาถึงคุณแล้ว: คุณได้ทดสอบเวอร์ชันใหม่ในสภาพแวดล้อมการพัฒนาของคุณแล้วหรือยัง คุณลักษณะใดที่คุณชอบมากที่สุดใน WordPress 6.2 แบ่งปันความคิดของคุณในส่วนความคิดเห็นด้านล่าง
