การเข้าถึง WordPress – คืออะไรและจะเพิ่มประสิทธิภาพไซต์ของคุณอย่างถูกต้องได้อย่างไร?
เผยแพร่แล้ว: 2023-10-19พลังของเว็บอยู่ในความเป็นสากล การเข้าถึงโดยทุกคนโดยไม่คำนึงถึงความพิการถือเป็นสิ่งสำคัญ
ทิม เบอร์เนอร์ส-ลี ผู้อำนวยการ W3C และผู้ประดิษฐ์เวิลด์ไวด์เว็บ
เมื่อคุณสร้างเว็บไซต์ ตรวจสอบให้แน่ใจว่าทุกคนสามารถเข้าถึงได้ คนพิการยังมีสิทธิเข้าร่วมกิจกรรมในชีวิตทุกด้าน อย่าให้เว็บไซต์ของคุณเป็นข้อยกเว้น
ข่าวดีก็คือ WordPress เป็นแพลตฟอร์มที่ยอดเยี่ยมที่ช่วยให้เข้าถึงได้ WordPress มีทีมงานด้านการเข้าถึงที่ทุ่มเทให้กับการทำงานเพื่อนำเสนอตัวตนบนโลกออนไลน์ที่ดีขึ้นและครอบคลุมมากขึ้นสำหรับทุกคน คุณสามารถปฏิบัติตามแนวทางของพวกเขา ใช้ธีมและปลั๊กอิน และเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้
ในโพสต์นี้ ฉันจะพยายามพูดคุยโดยละเอียดเกี่ยวกับการเข้าถึง WordPress และวิธีทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้
การเข้าถึงคืออะไร?
มาดูคำจำกัดความของการเข้าถึงอย่างรวดเร็วกันดีกว่า ขั้นแรก เราจะเรียนรู้ว่า Mozilla Foundation อธิบายความสามารถในการเข้าถึงได้อย่างไร
การเข้าถึงคือแนวทางปฏิบัติในการทำให้เว็บไซต์ของคุณใช้งานได้โดยผู้คนจำนวนมากที่สุดเท่าที่จะเป็นไปได้ เดิมทีเราถือว่าสิ่งนี้เป็นเรื่องเกี่ยวกับผู้ทุพพลภาพ แต่แนวทางปฏิบัติในการทำให้ไซต์สามารถเข้าถึงได้ยังเป็นประโยชน์ต่อกลุ่มอื่นๆ เช่น ผู้ที่ใช้อุปกรณ์เคลื่อนที่ หรือผู้ที่มีการเชื่อมต่อเครือข่ายช้า
World Wide Web Consortium (W3C) กำหนดแนวทางและหลักการสำหรับมาตรฐานเว็บแบบเปิด ค้นหาวิธีที่พวกเขากำหนดการเข้าถึงได้ในสมุดกฎของพวกเขา
การเข้าถึงเว็บหมายความว่าเว็บไซต์ เครื่องมือ และเทคโนโลยีได้รับการออกแบบและพัฒนาเพื่อให้ผู้ทุพพลภาพสามารถใช้งานได้ โดยเฉพาะอย่างยิ่ง ผู้คนสามารถ:
- รับรู้ เข้าใจ นำทาง และโต้ตอบกับเว็บ
- มีส่วนร่วมในเว็บ
ความสามารถในการเข้าถึงเว็บครอบคลุมความพิการทั้งหมดที่ส่งผลต่อการเข้าถึงเว็บ รวมถึง:
- การได้ยิน
- ความรู้ความเข้าใจ
- ระบบประสาท
- ทางกายภาพ
- คำพูด
- ภาพ
สิทธิประโยชน์ด้านการเข้าถึงที่เหนือกว่าความพิการ
ฉันได้กล่าวไปแล้วว่าใครเป็นประโยชน์ต่อการเข้าถึง แต่มีกรณีการใช้งานอื่นๆ ที่ไม่ทุพพลภาพ การเข้าถึงก็มีประโยชน์เช่นกัน
- ในหน้าจอขนาดเล็ก เช่น โทรศัพท์มือถือ และสมาร์ทวอทช์ สมาร์ททีวีและโหมดอินพุตต่างๆ จำเป็นต้องได้รับการดูแลเป็นพิเศษเช่นกัน
- กลุ่มอายุที่มากกว่าเนื่องจากสถานการณ์ของพวกเขาแตกต่างจากคนทั่วไปเล็กน้อย
- เมื่อผู้คนประสบสถานการณ์ชั่วคราว เช่น ความพิการอันเนื่องมาจากการบาดเจ็บหรือการไม่ได้สวมแว่นตาในช่วงเวลาหนึ่ง
- บางครั้งผู้คนอาจเผชิญกับประสบการณ์ที่ไม่ปกติในสถานการณ์เฉพาะ เช่น ในสภาพแวดล้อมที่มีเสียงดัง พวกเขาอาจไม่สามารถฟังเสียงหรือมองเห็นได้ไม่ดีเนื่องจากมีแสงสว่างจ้า
- การเข้าถึงยังช่วยได้มากสำหรับการเชื่อมต่ออินเทอร์เน็ตที่ช้า (ใช่แล้ว มีอยู่จริง!)
การเข้าถึง WordPress
เนื่องจากฉันกำลังพูดถึงการเข้าถึงใน WordPress เรามาดูกันว่า WordPress ปฏิบัติต่อมันอย่างไร ต่อไป ฉันจะพูดถึงแนวทางปฏิบัติที่ดีที่สุดในการเข้าถึงเว็บไซต์ WordPress
ก่อนอื่น WordPress พยายามฝึกการเข้าถึงที่เป็นแกนหลัก พวกเขากำลังปฏิบัติภารกิจในการทำให้ WP Admin WCAG 2.0 AA เป็นไปตามข้อกำหนด พร้อมกับทำให้สามารถเข้าถึงธีมที่รวมกลุ่มได้ ด้วยความพยายามที่จะครอบคลุมและเข้าถึงได้ ชุมชน WordPress และโครงการโอเพ่นซอร์สจึงมีหลักการของการมีส่วนร่วมที่เท่าเทียมกัน
ทีม WordPress ระบุบนเว็บไซต์ว่าพวกเขาต้องการให้ผู้ใช้เผยแพร่และดูแลไซต์ WordPress โดยไม่คำนึงถึงอุปกรณ์หรือความสามารถ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับแผนและกลยุทธ์การเข้าถึง และวิธีที่พวกเขาประสบความสำเร็จทุกวันเพื่อทำให้โครงการของพวกเขาเข้าถึงได้มากขึ้น
- ทีมงานด้านการเข้าถึงโดยเฉพาะ
- คู่มือการเข้าถึง
- เครื่องมือช่วยการเข้าถึง
- มาตรฐานการเข้ารหัสการเข้าถึงที่สอดคล้องกับ ATAG
นอกจากนี้ ในทุก WordCamp คุณจะพบกับทีมการเข้าถึงที่สนับสนุน WordPress เพื่อทำให้แพลตฟอร์มนี้ดียิ่งขึ้นสำหรับทุกคน
จะทำให้ไซต์ WordPress ของคุณเข้าถึงได้อย่างไร?
ส่วนนี้สมควรได้รับการอภิปรายโดยละเอียด แต่ในช่วงสั้นๆ นี้ ฉันจะพยายามพูดถึงส่วนที่สำคัญที่สุดเพื่อให้คุณได้ดำเนินการบางอย่าง
รวมคำอธิบายภาพ
คำบรรยายภาพมีความสำคัญพอๆ กับการเขียนพาดหัวข่าวเมื่อคุณต้องการปรับปรุงการเข้าถึง ดังนั้น เมื่อคุณเพิ่มรูปภาพลงในโพสต์หรือเพจของคุณ ตรวจสอบให้แน่ใจว่าคุณได้เขียนคำอธิบายที่อธิบายรูปภาพได้อย่างชัดเจน สำหรับผู้ที่ไม่สามารถเห็นภาพของคุณได้
พยายามอธิบายและสร้างสรรค์ขณะเขียนคำอธิบาย ผู้คนจำเป็นต้องเข้าใจภาพนั้นโดยไม่ต้องมองเห็น แทนที่จะเขียนว่า “คนพายเรือ” ให้เขียนว่า “คนพายเรือกำลังขับเรือไปตามแม่น้ำในช่วงพระอาทิตย์ตกดิน ท้องฟ้ามีเมฆมากอยู่เหนือศีรษะของเขา”
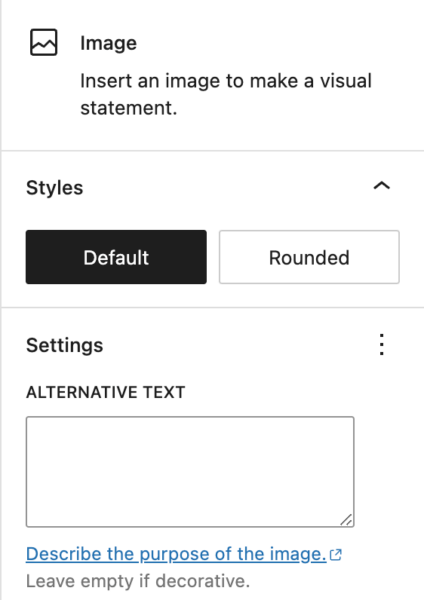
ใช้ข้อความแสดงแทนกับรูปภาพ
การเขียนข้อความ “alt” สำหรับรูปภาพช่วยปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหา คุณอาจรู้อยู่แล้ว แต่คุณรู้ไหมว่าทำไม? ข้อความนี้มีประโยชน์สำหรับผู้ที่มีความบกพร่องทางการมองเห็นซึ่งใช้โปรแกรมอ่านหน้าจอเพื่อทำความเข้าใจสิ่งที่เขียนบนหน้าเว็บ

ตอนนี้คุณอาจสับสนกับ "คำบรรยายภาพ" และ "ข้อความแสดงแทน" แต่ฉันต้องการอธิบายให้ชัดเจนสำหรับคุณ แม้ว่าทั้งสองอย่างจะเป็นส่วนหนึ่งของการเพิ่มประสิทธิภาพบนเพจและการปรับปรุงการเข้าถึง แต่ก็มีความแตกต่างบางประการเช่นกัน
เมื่อรูปภาพของคุณไม่พร้อมใช้งาน (เช่น สำหรับข้อผิดพลาดของเซิร์ฟเวอร์) เครื่องมือค้นหาสามารถเข้าใจสิ่งที่มีอยู่ได้ คำบรรยายภาพมีประโยชน์สำหรับทุกคน ข้อความเพิ่มเติมช่วยให้ผู้ใช้ของคุณเข้าใจว่ามันหมายถึงอะไร
เขียนข้อความ Anchor ที่สื่อความหมาย
เมื่อคุณเชื่อมโยงแหล่งข้อมูลใดๆ สิ่งสำคัญคือต้องเขียน Anchor Text ที่สื่อความหมาย โดยปกติแล้วผู้คนมักจะเขียนว่า “คลิกที่นี่” หรือ “ที่นี่” แต่ไม่มี. พยายามที่จะสร้างสรรค์ เขียนคำหลักที่สะท้อนถึงบทความ “เครื่องมือโซเชียลมีเดียฟรี” เป็นต้น นั่นคือวิธีที่คุณแจ้งให้ผู้เยี่ยมชม (รวมถึงโปรแกรมรวบรวมข้อมูลการค้นหา) ทราบว่าพวกเขาจะมุ่งหน้าไปที่ใด
แสดงชื่อไซต์และสโลแกนของคุณเป็นข้อความ
เป็นเรื่องปกติที่เว็บไซต์จะแสดงโลโก้หรือรูปภาพส่วนหัวเป็นอัตลักษณ์หลัก แต่เพื่อให้เข้าถึงได้ดีขึ้น ให้แสดงชื่อเว็บไซต์และสโลแกนเป็นข้อความ หากต้องการสิ่งนี้จาก WordPress ให้ไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง → เอกลักษณ์ของไซต์ จากนั้นทำเครื่องหมายในช่องที่ระบุว่าแสดงชื่อไซต์และสโลแกน
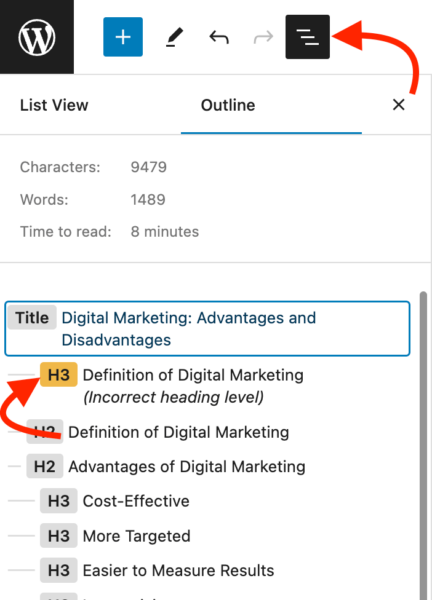
ใช้หัวเรื่องที่เหมาะสม
ปฏิบัติตามลำดับชั้นที่รอบคอบเมื่อคุณเลือกส่วนหัวสำหรับโพสต์หรือเพจของคุณ โดยเฉพาะอย่างยิ่งสำหรับโพสต์บนบล็อกหรือหน้าที่ยาวขึ้น สิ่งสำคัญคือต้องนำผู้อ่านของคุณด้วยโครงสร้างที่จัดระเบียบด้วยภาพ คุณสามารถตรวจสอบข้อผิดพลาดของส่วนหัวได้โดยคลิกที่ไอคอนข้อมูลที่ด้านบนของหน้าจอแก้ไข

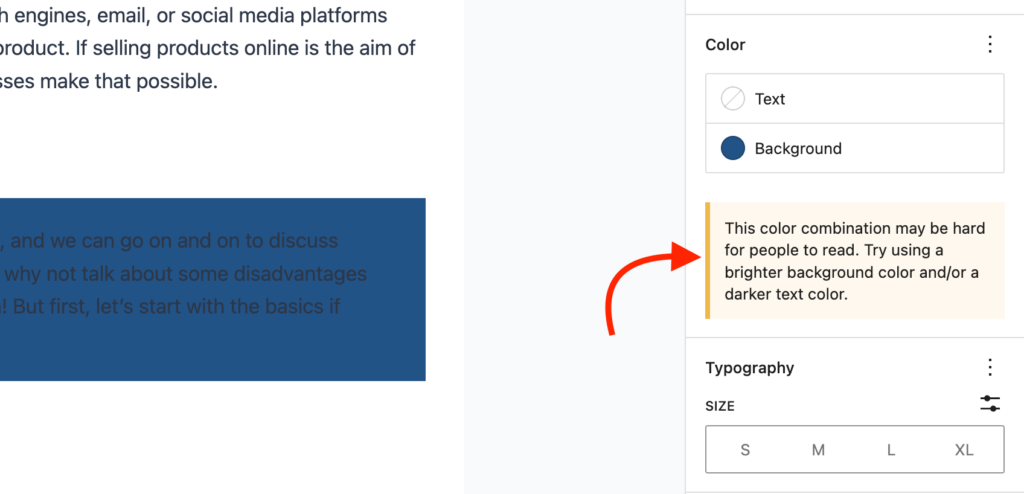
เลือกแบบอักษรและสีอย่างระมัดระวัง
เมื่อออกแบบเว็บไซต์ของคุณ คุณจะไม่สามารถละเลยแบบอักษรและสีได้ เนื่องจากสิ่งเหล่านี้มีความสำคัญมากในการเสริมสร้างเอกลักษณ์ทางภาพของคุณ นั่นเป็นเหตุผลว่าทำไมเราจึงแนะนำให้คุณเลือกสไตล์ที่มองเห็นได้ชัดเจนและอ่านง่ายขึ้น
หลีกเลี่ยงชุดสี รูปแบบแบบอักษร และขนาดที่อ่านหรือดูได้ยาก คุณต้องมุ่งเน้นไปที่คอนทราสต์ที่เหมาะสม บน Gutenberg คุณจะเห็นข้อความแสดงข้อผิดพลาดใต้การตั้งค่าสีเมื่อระบบระบุคอนทราสต์สีที่ไม่ดี

ธีมการเข้าถึง WordPress
วิธีง่ายๆ ในการสร้างเว็บไซต์ที่สามารถเข้าถึงได้คือการเลือกธีมที่พร้อมสำหรับการเข้าถึง ฉันกำลังพูดถึงบางส่วนที่ตรงตามข้อกำหนดที่แนะนำโดยองค์กรที่จัดตั้งขึ้น
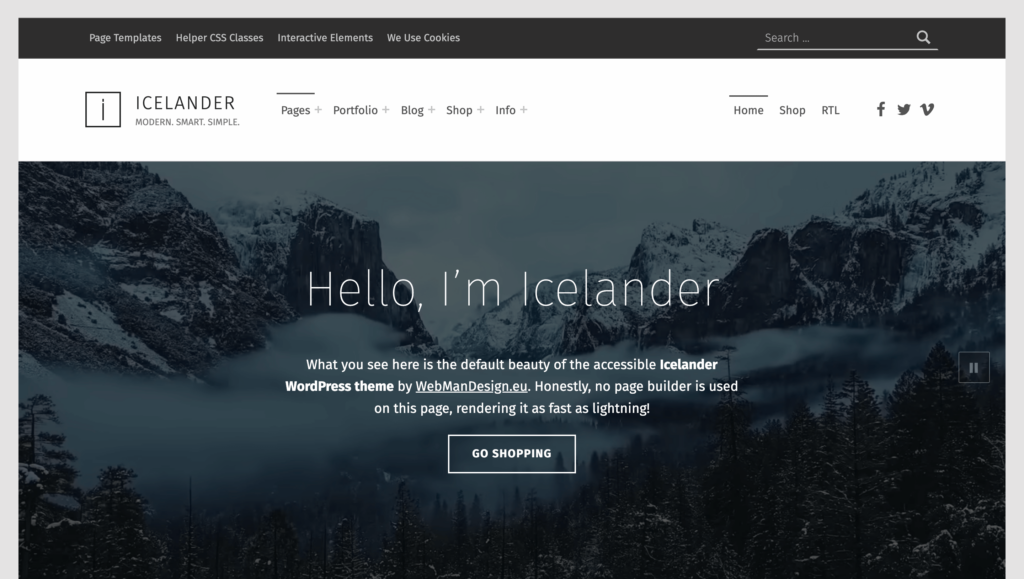
Icelander – ธีมธุรกิจและ WooCommerce WordPress

Icelander เป็นธีม WordPress ที่สมบูรณ์แบบสำหรับพอร์ตโฟลิโอธุรกิจและธุรกิจออนไลน์พร้อมฟีเจอร์การช่วยสำหรับการเข้าถึงในตัว คุณสามารถสร้างเว็บไซต์ที่สวยงามได้อย่างรวดเร็วโดยเพียงแค่อัปเดตเนื้อหาและปรับแต่งง่ายๆ เพียงไม่กี่อย่าง หากคุณต้องการสร้างเว็บไซต์ธุรกิจสไตล์โมเดิร์น ธีมนี้จะช่วยคุณได้ แม้แต่คุณก็สามารถเริ่มต้นร้านค้าออนไลน์ด้วยการผสานรวม WooCommerce
ธีมนี้มีรายการฟีเจอร์ดีๆ มากมาย แต่ฉันจะแสดงให้คุณเห็นเฉพาะฟีเจอร์การช่วยสำหรับการเข้าถึงที่นี่
มันรักษาการเข้าถึงได้อย่างไร
- ความสามารถในการเข้าถึงพร้อมโดยผ่านข้อกำหนดความสามารถในการเข้าถึงระดับ AA ระดับ WCAG 2.1
- ตัวเลือกมากมายที่เหมาะสำหรับผู้พิการ
- เข้าถึงได้ง่ายด้วยแป้นพิมพ์และโปรแกรมอ่านหน้าจอ
- การจัดระเบียบหัวเรื่องที่ถูกต้อง
- คอนทราสต์สีที่ออกแบบมาอย่างดี
- ความสามารถในการอ่านที่ดีขึ้น
- ตอบสนอง รองรับหลายภาษา พร้อมรองรับ RTL
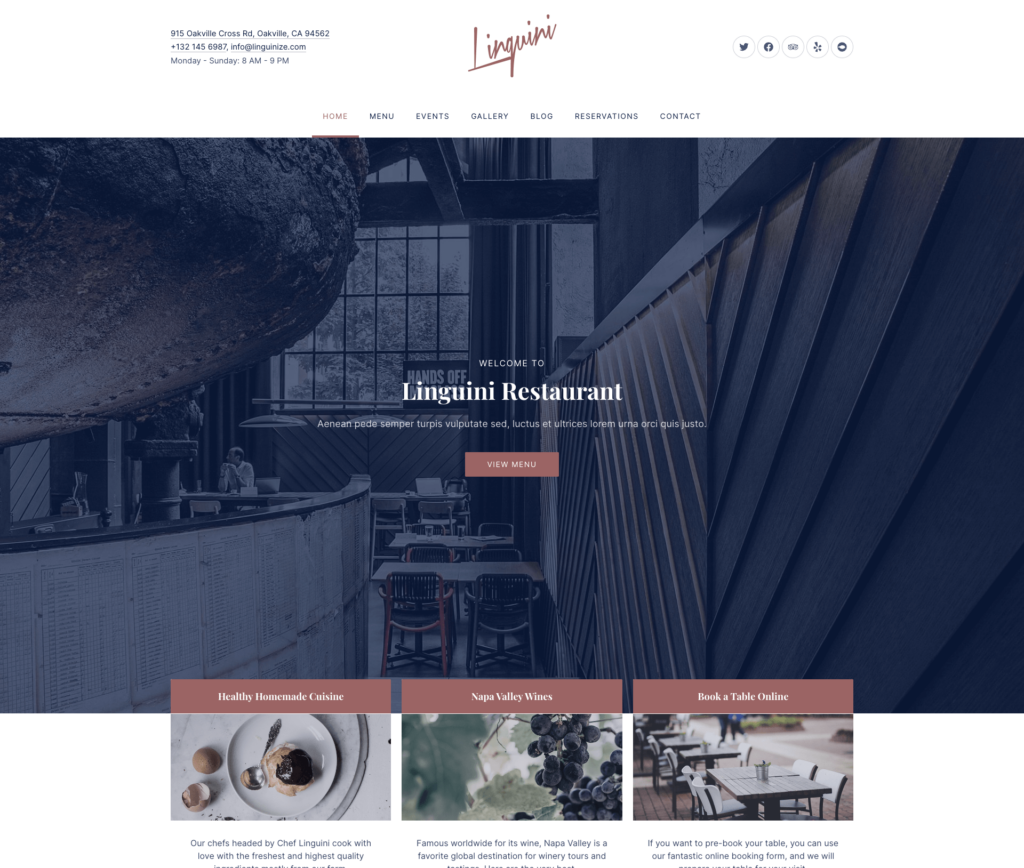
Linguini – ธีม WordPress ร้านอาหาร

Linguini เป็นอีกหนึ่งธีม WordPress ที่สวยงามที่สร้างขึ้นสำหรับร้านกาแฟและร้านอาหาร ด้วยตัวเลือกที่ปรับแต่งได้ คุณสามารถออกแบบเว็บไซต์คุณภาพสูงสำหรับธุรกิจของคุณได้ ธีมนี้มาพร้อมกับฟีเจอร์ที่เหมาะกับร้านอาหาร เช่น การสร้างเมนู แกลเลอรี่รูปภาพ การจองออนไลน์ และอื่นๆ สำหรับกิจการที่เกี่ยวข้องกับอาหารทุกประเภท คุณสามารถเลือก Linguini และทำให้เว็บไซต์ของคุณเสร็จเร็วที่สุด
สำหรับการช่วยสำหรับการเข้าถึง ธีมนี้มีตัวเลือกที่ยอดเยี่ยมมากมายให้ระวัง ไม่ต้องพูดถึงฟีเจอร์อื่น ๆ ก็ยอดเยี่ยมเช่นกัน
มันรักษาการเข้าถึงได้อย่างไร
- WCAG 2.1 เป็นไปตามมาตรฐานระดับ AA
- เข้าถึงได้โดยใช้แป้นพิมพ์
- จุดสังเกต WAI-ARIA สำหรับเทคโนโลยีช่วยเหลือ
สวัสดีครับคุณ Elementor

หากคุณเป็นผู้ใช้ Elementor คุณสามารถใช้ธีม WordPress ที่เรียบง่ายและมีน้ำหนักเบา Hello Elementor ได้ ธีมนี้ฟรีและคุณสามารถปรับแต่งสิ่งต่างๆ ได้มากมายโดยใช้ Elementor ฟรี ฉันคิดว่าตัวเลือกที่ดีที่สุดคือ คุณสามารถเพิ่มประสิทธิภาพการเข้าถึงได้โดยปฏิบัติตามหลักการเข้าถึง คุณสามารถลากและวางทุกสิ่งและสร้างรูปลักษณ์ที่เหมาะสมที่สุดได้ หากคุณสามารถที่จะดูแลรักษาเครื่องมือสร้างเพจได้ ให้เลือกใช้ Hello Elementor
คุณสามารถออกแบบเว็บไซต์ใดก็ได้ที่คุณต้องการ รองรับบล็อก Gutenberg ความเป็นไปได้ไม่มีขีดจำกัด: พอร์ตโฟลิโอ ธุรกิจ การศึกษา เอเจนซี่การออกแบบ คุณสามารถปรับใช้กับไซต์ใดก็ได้ตามความต้องการของคุณ ที่สำคัญกว่านั้น คุณสามารถควบคุมการพิมพ์ สี เค้าโครง และทั้งหมดได้อย่างเต็มที่
ภูเขาน้ำแข็ง – ธีมบล็อก WordPress ส่วนตัว

หากคุณกำลังมองหาธีมบล็อก WordPress ส่วนตัว Iceberg พร้อมที่จะตอบสนองความต้องการของคุณ มันเป็นธีมที่เรียบง่ายและเรียบง่ายซึ่งอาจเป็นตัวเลือกที่สมบูรณ์แบบสำหรับกลุ่มเฉพาะต่างๆ เช่น การท่องเที่ยว ธุรกิจ อาหาร ข่าวสาร และบล็อกอื่น ๆ ตัวพิมพ์ถูกสร้างขึ้นโดยคำนึงถึงความสามารถในการเข้าถึงซึ่งทำให้ธีมดูโดดเด่น จากตัวเลือกเครื่องมือปรับแต่ง คุณสามารถเปลี่ยนโลโก้ สี พื้นหลัง และอื่นๆ อีกมากมายได้อย่างง่ายดาย

ทันสมัย

Modern เป็นธีม WordPress ยอดนิยมที่พร้อมสำหรับวัตถุประสงค์หลายประการ มีเทมเพลตที่พร้อมใช้งานและเหมาะที่สุดสำหรับการสร้างบล็อกและพอร์ตโฟลิโอ ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ ธีมนี้พร้อมสำหรับ SEO และจอแสดงผลความละเอียดสูง การตั้งค่าหลายภาษา การรองรับ RTL การเพิ่มประสิทธิภาพความเร็ว และฟีเจอร์ที่น่าทึ่งอื่นๆ มากมายพร้อมใช้งานเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยม ธีมนี้สามารถเข้าถึงได้ง่ายโดยเน้นที่ความสามารถในการอ่านเป็นหลัก
มาดูกันว่าธีมจัดเรียงฟีเจอร์การช่วยสำหรับการเข้าถึงอย่างไร
มันรักษาการเข้าถึงได้อย่างไร
- เป็นไปตามข้อกำหนดการเข้าถึงของ WordPress
- ผ่านข้อกำหนด WCAG 2.1 ระดับ AA
- โครงสร้างส่วนหัวที่เหมาะสม
- คุณลักษณะและจุดสังเกตของ ARIA
- สร้างลิงก์ข้าม
- คอนทราสต์ของสีที่เพียงพอ
- ลิงก์ "อ่านเพิ่มเติม" ที่ให้ข้อมูล
- ทำให้สามารถเข้าถึงแป้นพิมพ์นำทางได้
ปลั๊กอินการเข้าถึง WordPress
WordPress ได้รับความนิยมเป็นส่วนใหญ่สำหรับปลั๊กอิน คุณสามารถทำทุกอย่างให้สำเร็จได้ด้วยปลั๊กอิน และการเข้าถึง WordPress ก็ไม่มีข้อยกเว้น ด้วยการติดตั้งปลั๊กอินที่ถูกต้อง คุณสามารถแก้ไขปัญหาได้จากแดชบอร์ด WordPress ของคุณ ง่าย. ขวา?
มาดูปลั๊กอินบางตัวเพื่อใช้การเข้าถึงเว็บไซต์ของคุณกัน
การเข้าถึง WP

การช่วยสำหรับการเข้าถึง WP สามารถช่วยคุณแก้ไขปัญหาการช่วยสำหรับการเข้าถึงทั่วไปเกี่ยวกับธีม WordPress ของคุณ หากคุณต้องการให้เว็บไซต์ของคุณสามารถเข้าถึงได้ คุณสามารถเพิ่มปลั๊กอินนี้เป็นขั้นตอนแรกได้ วิธีการทำงานของ WP Accessibility คือมีคุณสมบัติการเข้าถึงที่ต้องมีการตั้งค่าที่ง่ายโดยไม่ต้องใช้ความพยายามมากเกินไป
คุณไม่สามารถปฏิบัติตามหลักเกณฑ์การช่วยสำหรับการเข้าถึงทั้งหมดได้เพียงแค่ตั้งค่าปลั๊กอินนี้ นั่นคือสิ่งที่ปลั๊กอินนี้ไม่ได้ถูกสร้างขึ้นมาเพื่อ แต่สามารถช่วยได้มากเพราะจะทำให้คุณมีโอกาสปรับแต่งข้อกำหนดพื้นฐานได้ อย่างไรก็ตาม หากคุณรู้จักการเขียนโค้ด คุณสามารถปรับแต่งสไตล์ชีตด้วยสไตล์ของคุณเองได้
แม้แต่การเข้าถึง WP ก็สามารถแก้ไขปัญหาการเข้าถึงที่เกิดขึ้นในแกน WordPress ได้ ปัญหาเหล่านี้มักพบในแกนหลักของ WordPress ในปัจจุบันหรือในอดีต เช่น คุณลักษณะเป้าหมายหรือชื่อ และปัญหาเหล่านี้จะคงอยู่แม้ว่าคุณจะอัปเดต WordPress ก็ตาม ความสามารถในการเข้าถึง WP ปิดใช้งานการเปิดใช้งานเริ่มต้นของตัวแก้ไขบล็อกแบบเต็มหน้าจอ ลบแอตทริบิวต์ชื่อที่ซ้ำซ้อนออกจากแท็กคลาวด์ และบังคับให้เกิดข้อผิดพลาดของหน้าการค้นหาเมื่อมีสตริงข้อความว่างพร้อมกับการค้นหา
มาดูกันว่า WP Accessibility นำเสนออะไรบ้างในคอลเลกชันฟีเจอร์:
คุณสมบัติ
- กำหนดเป้าหมายและรูปลักษณ์ที่ปรับแต่งได้พร้อมลิงก์ข้าม
- กรอกแอตทริบิวต์ HTML ของคุณให้สมบูรณ์โดยเพิ่มแอตทริบิวต์ภาษาและทิศทางของข้อความ
- ทำให้องค์ประกอบที่สามารถโฟกัสได้ถูกโฟกัสโดยมีโครงร่างเป็นสถานะโฟกัสของแป้นพิมพ์
- เพิ่มคำอธิบายแบบยาวให้กับรูปภาพด้วยช่อง "คำอธิบาย" ของรูปภาพ
- ระบุรูปภาพที่ไม่มีแอตทริบิวต์ "alt" ในไลบรารีสื่อ
- เพิ่มป้ายกำกับเพื่อรักษามาตรฐานของช่องแบบฟอร์ม WordPress
- เพิ่มลิงก์ “อ่านเพิ่มเติม” สำหรับชื่อโพสต์
- ลบ "tabindex" ออกจากองค์ประกอบที่สามารถโฟกัสได้
- ลบ user-scalable=no เพื่ออนุญาตการปรับขนาด
เครื่องมือช่วยการเข้าถึง
การช่วยสำหรับการเข้าถึง WP มีเครื่องมือเหล่านี้เพื่อช่วยคุณระบุปัญหาการช่วยสำหรับการเข้าถึง:
- ทดสอบความคมชัดของสีเพื่อให้มีตัวเลือกที่ดีที่สุดที่เป็นไปได้โดยเลือกจากค่าสีฐานสิบหกสองค่า
- วินิจฉัย CSS เพื่อค้นหาข้อผิดพลาดเฉพาะ CSS
- ค้นหาไลบรารีสื่อ WordPress ของคุณเพื่อตรวจสอบช่องข้อความ "alt" ทั้งหมด
ตัวช่วยการเข้าถึง WP (WAH)

WP Accessibility Helper มีคุณสมบัติมากมายเพื่อปรับปรุงการเข้าถึงเว็บไซต์ของคุณ คุณสามารถใช้เมนูข้ามลิงก์ โหมดคอนทราสต์ ไฮไลต์ลิงก์ทั้งหมด ทางลัดสำหรับแถบด้านข้างสำหรับการเข้าถึง และรีเซ็ตขนาดตัวอักษร แต่รายการทั้งหมดเหล่านี้ไม่ใช่ทั้งหมด มีคุณสมบัติที่น่าทึ่งอีกมากมายพร้อมการตั้งค่าที่ง่ายดาย (เหมือนกับปุ่มสลับ)
ดังที่คุณทราบแล้วว่าการเข้าถึงประกอบด้วยหลายสิ่งหลายอย่าง ปลั๊กอินทำงานในลักษณะนั้น มันมาพร้อมกับตัวเลือกอันชาญฉลาดมากมาย เช่น การปรับขนาดตัวอักษร ตำแหน่งโลโก้ที่กำหนดเอง ตำแหน่งรูปภาพระดับสีเทา ลบภาพเคลื่อนไหว CSS ลากและวางลำดับวิดเจ็ต และอื่นๆ อีกมากมาย
คุณสามารถกำหนดค่าได้หลายโปรไฟล์สำหรับผู้ที่มีความบกพร่องทางการมองเห็น ADHD และความบกพร่องทางสติปัญญา ผู้เยี่ยมชมสามารถเลือกโปรไฟล์และการตั้งค่าที่เกี่ยวข้องจะถูกนำไปใช้โดยอัตโนมัติ วิธีที่ยอดเยี่ยมในการปรับปรุงการเข้าถึง ไม่ใช่เหรอ?
คุณสมบัติ
- โหมดปิดไฟและคอนทราสต์
- ข้ามลิงก์ภายในแถบด้านข้างการช่วยการเข้าถึง
- ตัวเลือกสำหรับการซ่อนสำหรับอุปกรณ์มือถือ
- ลบแอตทริบิวต์ชื่อออกจากลิงก์
- ขีดเส้นใต้และเน้นลิงก์ทั้งหมด
- Alt+Z และ Alt+X สำหรับการเปิดและปิดแถบด้านข้างสำหรับการเข้าถึง
- การควบคุมธีมมืดและสว่าง
- การควบคุมตระกูลแบบอักษรด้วยการผสมผสานแบบอักษรบนเว็บที่ปลอดภัย
- สลับสีและโหมดภาพ
- ฟังก์ชัน AJAX เพื่อควบคุมรูปภาพที่แนบมาทั้งหมดจากที่เดียว
- บันทึกโหมดความคมชัดด้วยคุกกี้ของผู้ใช้
เครื่องมือที่มีอยู่
WP Accessibility Helper มีเครื่องมือมากมายที่ช่วยให้เข้าถึงได้ดีขึ้น นี่คือบางส่วน:
- ปรับขนาดตัวอักษร
- แบบอักษรที่อ่านได้
- การนำทางด้วยแป้นพิมพ์
- ตัดกัน
- ขีดเส้นใต้ลิงก์
- ไฮไลท์ลิงค์
- รูปภาพระดับสีเทา
- ล้างคุกกี้
- สลับสี
- ลบภาพเคลื่อนไหว
- ลบสไตล์
- ปิดไฟ
เครื่องมือช่วยการเข้าถึง WP และตัวค้นหาข้อความ Alt ที่หายไป

หากต้องการทำให้ไซต์ของคุณสอดคล้องกับ ADA มาตรา 508 ต่อไปนี้เป็นเครื่องมือที่ยอดเยี่ยมที่คุณควรลองใช้ ดังที่คุณทราบข้อความแสดงแทน ข้อความคำอธิบาย และข้อความคำบรรยายมีความสำคัญมากสำหรับการเข้าถึง ด้วยเครื่องมือนี้ คุณสามารถจัดการข้อความทั้งหมดที่กล่าวมาข้างต้นได้ ไม่ว่าจะหายไปหรือต้องการเพิ่มก็ตาม
นอกเหนือจากการตรวจสอบข้อความแสดงแทนที่ขาดหายไป เครื่องมือนี้ยังทำงานเป็นตัวตรวจสอบอัตราส่วน โดยให้การสนับสนุนผู้ดูแลเว็บไซต์เพื่อให้มั่นใจว่าอัตราส่วนคอนทราสต์ที่เหมาะสมที่สุด นอกจากนี้ คุณจะพบรายการตรวจสอบ WCAG 2.1 ส่วน 508 แบบโต้ตอบเพื่อช่วยคุณระบุปัญหาเกี่ยวกับการเข้าถึง
เครื่องมือการเข้าถึง WP ยังช่วยให้คุณสามารถดำเนินการตรวจสอบการเข้าถึงโดยอัตโนมัติด้วยฟังก์ชันการตรวจสอบ A11Y คุณสามารถทำการทดสอบการช่วยสำหรับการเข้าถึงต่างๆ บนไซต์ WordPress ของคุณและรับคำแนะนำในการแก้ไขปัญหา
คุณสมบัติ
- เพิ่มข้อความแสดงแทน ข้อความคำอธิบาย หรือข้อความคำบรรยายที่หายไปด้วยการคลิกเพียงครั้งเดียว
- รับรูปภาพจากหลายๆ ตำแหน่งเพื่อหาข้อความที่หายไป เช่น ไลบรารีสื่อ โพสต์ และเพจ
- เครื่องมือตรวจสอบอัตราส่วนคอนทราสต์ฟรีเพื่อกำหนดอัตราส่วนคอนทราสต์มาตรฐาน
- รายการตรวจสอบมาตรา 508 แบบโต้ตอบ (WCAG 2.1)
- ดำเนินการตรวจสอบการเข้าถึง A11Y อัตโนมัติ
- ช่วยทำให้เว็บไซต์ของคุณสอดคล้องกับ ADA มาตรา 508
เครื่องมือช่วยการเข้าถึง
- ตัวค้นหาข้อความแสดงแทนหายไป
- ตัวตรวจสอบอัตราส่วนความคมชัด
- การปฏิบัติตาม ADA มาตรา 508
- การตรวจสอบการเข้าถึง A11Y อัตโนมัติ
- WCAG 2.1 รายการตรวจสอบมาตรา 508
ปรับตัวตรวจสอบการเข้าถึงแบบดิจิทัลให้เท่ากัน

เครื่องมือตรวจสอบการเข้าถึงโดย Equalize Digital จะช่วยคุณแก้ไขปัญหาการเข้าถึงของคุณโดยให้ข้อเสนอแนะแบบเรียลไทม์พร้อมข้อผิดพลาดและคำเตือนบนหน้าจอแก้ไขเพจของคุณ มันจะสแกนเนื้อหาโดยอัตโนมัติทันทีหลังจากที่คุณบันทึกร่างหรือเผยแพร่โพสต์ ดังนั้นคุณจึงสามารถเข้าใจได้ทันทีเกี่ยวกับการเข้าถึงโพสต์หรือเพจของคุณ
ตัวตรวจสอบการช่วยสำหรับการเข้าถึงทำงานได้อย่างยอดเยี่ยมโดยการแสดงรายการข้อผิดพลาด เมื่อใดก็ตามที่มีคำเตือนเกิดขึ้น เครื่องมือจะแสดงโค้ดและทำเครื่องหมายว่าเป็นข้อผิดพลาด เพื่อให้คุณสามารถตัดสินใจได้ว่าจะแก้ไขอันไหนก่อน ข้อผิดพลาดของการเตือนจะแสดงรายการตามแรงโน้มถ่วง
แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) 2.1 มีเกณฑ์การเข้าถึงที่หลากหลาย ปลั๊กอินนี้จะให้ภาพรวมว่าเนื้อหาของคุณทำงานอย่างไรเทียบกับการตรวจสอบการเข้าถึงที่แตกต่างกันมากกว่า 40 รายการที่สร้างขึ้นเพื่อตอบสนอง
สิ่งที่ยอดเยี่ยมอีกประการหนึ่งคือ Accessibility Checker เข้ากันได้กับโปรแกรมแก้ไข WordPress ที่หลากหลาย รวมถึง Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen และ WooCommerce เครื่องมือนี้สามารถสแกนและระบุปัญหาการช่วยสำหรับการเข้าถึงด้วยเครื่องมือสร้างเพจที่กล่าวมาข้างต้น
คุณสมบัติ
- สามารถสแกนโพสต์หรือหน้าบล็อกได้หลายร้อยรายการ
- แสดงคำเตือนสำหรับปัญหาการเข้าถึงตาม WCAG 2.1
- คุณสามารถแบ่งปันความพยายามในการเข้าถึงของคุณโดยสร้างคำชี้แจงเกี่ยวกับการเข้าถึง
- สแกนโพสต์และหน้าทั้งหมดเป็นกลุ่มเพื่อทำความเข้าใจการเข้าถึงโดยรวม
- ตรวจสอบปัญหาที่มีอยู่ทั้งหมดได้ในที่เดียวด้วยรายการปัญหาที่เปิดอยู่แบบรวมศูนย์
- การแทรกคำสั่งการเข้าถึงส่วนท้ายในคลิกเดียว
- การวิเคราะห์ความสามารถในการอ่านและสถานที่ในการป้อนข้อมูลสรุปแบบง่าย
เครื่องมือช่วยการเข้าถึง
- การวิเคราะห์ความสามารถในการอ่านด้วยระดับเกรด Flesch Kincaid
- คำแนะนำ WCAG 2.1 A, AA และ AAA
- คำชี้แจงการเข้าถึงแบบร่าง
- การสแกนจำนวนมาก
- คอลัมน์ผู้ดูแลระบบ
- คำชี้แจงการเข้าถึงส่วนท้ายเพียงคลิกเดียว
บทสรุป
กล่าวอีกนัยหนึ่ง ฉันว่าการเข้าถึงควรเป็นข้อกังวลสำคัญของคุณในขณะที่สร้างเว็บไซต์ อย่างไรก็ตาม โปรดทราบว่าการติดตั้งปลั๊กอินหรือการปรับแต่งธีมไม่ได้ทำให้เว็บไซต์ของคุณเข้าถึงได้อย่างเต็มที่ คุณควรปฏิบัติตามหลักการเข้าถึงและตรวจสอบให้แน่ใจว่าทั้งไซต์ของคุณสะท้อนถึงสิ่งนั้น
