10 ขั้นตอนในการเข้าถึง WordPress: จะปรับปรุงการปฏิบัติตามข้อกำหนดทางดิจิทัลได้อย่างไร
เผยแพร่แล้ว: 2023-08-21นับตั้งแต่ก่อตั้งในปี 2546 ในฐานะแพลตฟอร์มบล็อก WordPress ได้พัฒนาเพื่อขับเคลื่อนเว็บไซต์มากกว่า 40% ทั่วโลก การเติบโตนี้เป็นผลมาจากลักษณะโอเพ่นซอร์สและการสนับสนุนจากชุมชน ทำให้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับเจ้าของเว็บไซต์ส่วนใหญ่
เนื่องจากธุรกิจจำนวนมากเปลี่ยนมาใช้ WordPress ความสามารถในการเข้าถึงเว็บจึงเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้ใช้จะมีส่วนร่วมได้มากที่สุดเท่าที่จะเป็นไปได้ ซึ่งรวมถึงผู้ที่มีความบกพร่องทางการมองเห็นที่ใช้เทคโนโลยีช่วยเหลือในการเรียกดูเว็บไซต์
การเข้าถึง WordPress ประกอบด้วยมาตรฐานการออกแบบเว็บไซต์และแนวปฏิบัติที่ดีที่สุดเพื่อทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้และจัดการกับข้อกังวลเฉพาะเกี่ยวกับการเปลี่ยนแปลง นี่คือทั้งหมดที่คุณต้องรู้เกี่ยวกับการเข้าถึง WordPress และขั้นตอนทั้ง 10 ประการในการสร้างเว็บไซต์ WordPress ที่สามารถเข้าถึงได้
เหตุใดการเข้าถึง WordPress จึงมีความสำคัญ?

การเข้าถึง WordPress มีความสำคัญด้วยเหตุผลดังต่อไปนี้:
มอบประสบการณ์ที่ครอบคลุมแก่ผู้พิการ
เมื่อคุณสร้างเว็บไซต์โดยเน้นไปที่เลย์เอาต์ การออกแบบ การนำทาง และเนื้อหา คุณจะลืมความหลากหลายของผู้ที่จะมาเยี่ยมชมเว็บไซต์ รวมถึงผู้ที่มีความบกพร่องทางร่างกายและจิตใจได้ง่าย ซึ่งจะส่งผลให้มีการจำกัดการใช้งานไซต์ของคุณ ดังนั้น ในฐานะเจ้าของหรือนักพัฒนา WordPress คุณต้องแน่ใจว่าเว็บไซต์ของคุณสามารถเข้าถึงได้ เนื่องจากจะทำให้ผู้เยี่ยมชมโต้ตอบกับเนื้อหาได้ง่ายโดยไม่คำนึงถึงความท้าทาย
ช่วยเพิ่มประสบการณ์ผู้ใช้
เว็บไซต์ที่ไม่สามารถเข้าถึงได้ทำให้ผู้ใช้ทำงานง่ายๆ หรือรับข้อมูลที่ต้องการได้ยาก ดังนั้น นอกเหนือจากการจัดอันดับแล้ว ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณสามารถใช้งานได้สำหรับผู้ชมของคุณ เนื่องจากสิ่งนี้มีแนวโน้มที่จะเปลี่ยนผู้นำไปสู่ความพึงพอใจและเพิ่มความภักดีต่อแบรนด์
ลดความเสี่ยงของการฟ้องร้องที่อาจเกิดขึ้น
ความสามารถในการเข้าถึงเว็บถือเป็นข้อกำหนดในรัฐส่วนใหญ่ ดังนั้นจึงจำเป็นต้องปฏิบัติตามข้อกำหนด ADA ของ WordPress คุณจะปกป้องแบรนด์ของคุณจากการฟ้องร้องคดีหนักและชื่อเสียงที่เสียหายผ่านการปฏิบัติตามกฎระเบียบ
ปรับปรุง SEO
WordPress ที่สอดคล้องกับ ADA จะส่งผลเชิงบวกต่อ SEO โดยทำให้เครื่องมือค้นหาทำให้เนื้อหาของคุณปรากฏแก่ผู้ใช้ได้ง่ายขึ้น
เปิดธุรกิจสู่ลูกค้าใหม่
ด้วยการปรับปรุงการเข้าถึงเว็บ เว็บไซต์ของคุณจะมองเห็นได้และดึงดูดลูกค้าและการอ้างอิงมากขึ้น และเป็นผลให้ธุรกิจของคุณเข้าถึงลูกค้าใหม่ๆ
การปฏิบัติตาม ADA คืออะไร?
การปฏิบัติตาม ADA เป็นกฎหมายแพ่งที่กำหนดให้บุคคลทุกคน โดยเฉพาะอย่างยิ่งผู้ที่มีความสามารถพิเศษเข้ามาในชีวิตสาธารณะทุกด้าน การปฏิบัติตามข้อกำหนด ADA ของ WordPress ต้องปฏิบัติตามแนวทาง WCAG อย่างน้อยระดับ AA การปฏิบัติตาม ADA ใช้กับเทคโนโลยีและข้อมูลอิเล็กทรอนิกส์ทั้งหมด การไม่ปฏิบัติตามจะทำให้ธุรกิจของคุณเสี่ยงต่อการถูกฟ้องร้องคดีร้ายแรง แม้ว่าจะข้ามไปโดยไม่ได้ตั้งใจก็ตาม
แนวทางการเข้าถึงเนื้อหาเว็บ
ตามแนวทางของ WCAG เว็บไซต์ของคุณควรใช้งานได้ รับรู้ได้ เข้าใจได้ และมีประสิทธิภาพ เพื่อรองรับผู้ที่มีความบกพร่องทางร่างกาย การได้ยิน การมองเห็น และการรับรู้
เว็บไซต์ที่รับรู้ได้มีคำบรรยายสำหรับวิดีโอ ข้อความแสดงแทนสำหรับรูปภาพ และโครงสร้าง HTML เชิงความหมาย ทำให้ผู้ทุพพลภาพสามารถเข้าถึง WordPress ของคุณได้ เว็บไซต์ของคุณควรมีสีที่ตัดกันเพียงพอและมีลำดับการอ่านที่มีความหมาย
เนื้อหาที่ดำเนินการได้ให้การโต้ตอบในการเข้าถึง เนื้อหาต้องจัดให้มีการเข้าถึงด้วยแป้นพิมพ์และมีเวลาเพียงพอสำหรับการโต้ตอบกับเนื้อหา ตลอดจนหลีกเลี่ยงการกะพริบที่ทำให้เกิดอาการชัก
เนื้อหาที่เข้าใจได้ประกอบด้วยภาษาที่เรียบง่ายและชัดเจนซึ่งผู้พิการสามารถเข้าใจได้
เนื้อหาที่แข็งแกร่งช่วยให้มั่นใจได้ว่าเทคโนโลยีช่วยเหลือสามารถโต้ตอบและนำเสนอเนื้อหาเว็บไซต์ของคุณผ่านแพลตฟอร์มและอุปกรณ์ที่หลากหลาย
การดำเนินการตรวจสอบการปฏิบัติตามข้อกำหนดของ WCAG จะช่วยให้คุณทราบว่าเว็บไซต์ของคุณอยู่ที่ไหน และจะเพิ่มการเข้าถึงแพลตฟอร์มของคุณได้อย่างไร
WordPress สามารถเข้าถึงได้โดยค่าเริ่มต้นหรือไม่?
WordPress ทุกรุ่นมีคุณสมบัติในการเข้าถึง แต่คุณต้องทำมากกว่านี้เพื่อให้แน่ใจว่าเว็บไซต์ของคุณสามารถเข้าถึงได้ นักพัฒนาซอฟต์แวร์กำลังสร้างเครื่องมือช่วยเหลือและแนวปฏิบัติใหม่เกี่ยวกับการเข้าถึง WordPress ตามแนวทางของ W3C แต่ก็ไม่สอดคล้องกับแนวทางเหล่านี้ทั้งหมด
10 ขั้นตอนในการสร้างเว็บไซต์ WordPress ที่สามารถเข้าถึงได้
การเข้าถึงเป็นหัวข้อยอดนิยมในใจของผู้คน และชุมชน WordPress ก็มีแกนนำเกี่ยวกับหัวข้อนี้เช่นกัน อ่านขั้นตอนในการสร้างเว็บไซต์ WordPress ที่สามารถเข้าถึงได้
ทดสอบไซต์ WordPress ของคุณเพื่อการเข้าถึง
การตรวจสอบไซต์ WordPress ของคุณสำหรับการเข้าถึงในระหว่างการพัฒนาและการบำรุงรักษาถือเป็นสิ่งสำคัญ คุณสามารถทำได้โดยใช้เครื่องมือทดสอบ เช่น ส่วนขยาย Chrome Google Lighthouse
เลือกธีมที่ออกแบบมาเพื่อการเข้าถึง
คุณสามารถรับธีมที่สามารถเข้าถึงได้จาก WordPress สำหรับเว็บไซต์ของคุณผ่านที่เก็บธีม WordPress.org แม้ว่าธีมเหล่านี้จะไม่เป็นไปตามหลักเกณฑ์ของ WCAG อย่างสมบูรณ์ แต่ก็จะช่วยให้คุณเริ่มต้นการเข้าถึง WordPress ได้เป็นอย่างดี

เขียนรหัสที่สามารถเข้าถึงได้
แม้ว่าคุณจะไม่ใช่คนเขียนโค้ดสำหรับเว็บไซต์ของคุณ แต่ตัวเลือกของคุณอาจทำให้เว็บไซต์ของคุณไม่สามารถเข้าถึงได้ ซึ่งจะส่งผลเสียต่อผู้ใช้ การใช้โค้ด HTML ที่สะอาดและเข้าถึงได้ถือเป็นสิ่งสำคัญต่อการเข้าถึง WordPress ด้วยแท็กส่วนหัวและชื่อเรื่อง รายการสัญลักษณ์แสดงหัวข้อย่อย คำอธิบายเมตา และแท็ก alt ผู้เยี่ยมชมที่มีความบกพร่องทางการมองเห็นของคุณจะสามารถค้นหาทุกสิ่งบนหน้าได้อย่างง่ายดาย
สร้างเนื้อหาที่สามารถเข้าถึงได้
การสร้างเนื้อหาที่สามารถเข้าถึงได้หมายถึงสิ่งต่อไปนี้:
- Anchor Text ที่สื่อความหมายเพื่อให้ผู้อ่านทราบว่าลิงก์พาพวกเขาไปที่ไหน
- ประโยคและย่อหน้าสั้นลง
- รูปภาพที่เกี่ยวข้อง
- คำบรรยายสำหรับเสียงและวิดีโอของคุณ
- การถอดเสียงในหน้าสำหรับไฟล์เสียงและวิดีโอ
เสนอทางเลือกข้อความสำหรับเนื้อหาที่ไม่ใช่ข้อความ
การเสนอทางเลือกข้อความสำหรับรูปภาพเป็นการเสนอคำอธิบายเนื้อหาที่ไม่ใช่ข้อความให้กับผู้ใช้ที่ไม่สามารถมองเห็นได้ สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับผู้อ่านที่ใช้โปรแกรมอ่านหน้าจอเนื่องจากสามารถเข้าใจเนื้อหารูปภาพได้อย่างง่ายดาย
ปรับปรุงปุ่มนำทางและลิงค์
เมื่อลิงก์ไปยังบล็อกของคุณหรือไซต์อื่น ให้ใช้ลิงก์คำอธิบายเพื่อช่วยให้ผู้อ่านทราบว่าลิงก์จะนำพวกเขาไปที่ใด ตัวอย่างเช่น “ติดต่อฉัน” หรือ “เรียนรู้เพิ่มเติมเกี่ยวกับธุรกิจของฉัน” ดีกว่า “คลิกที่นี่” ปุ่มนำทางของคุณควรให้การเข้าถึงด้วยคีย์บอร์ดด้วย
ใช้สีด้วยความระมัดระวัง
สีและคอนทราสต์ส่งผลต่อความชัดเจนและความสามารถในการอ่านเนื้อหาเว็บของคุณ WCAG แนะนำให้ใช้สีอย่างระมัดระวังดังต่อไปนี้
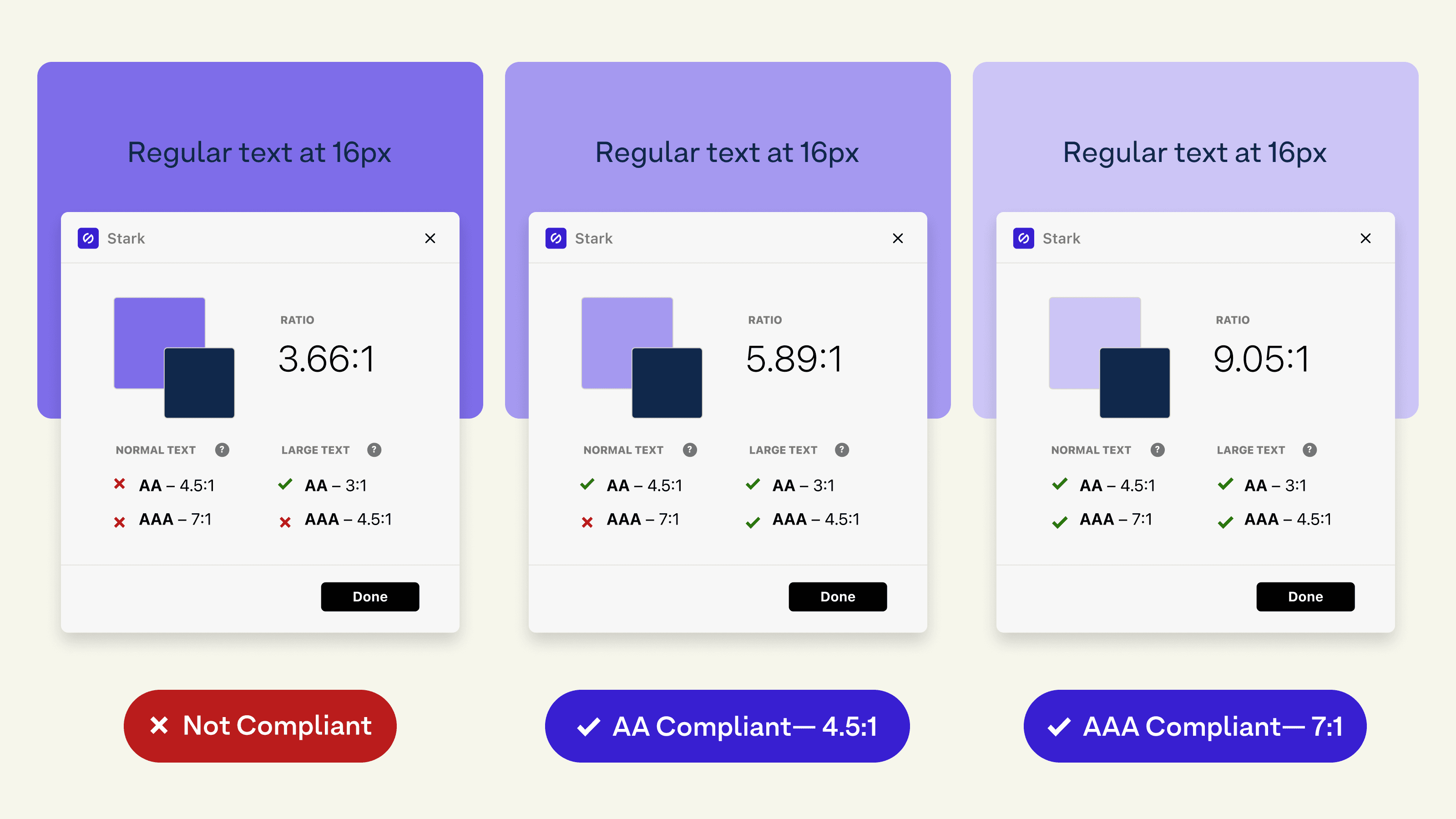
อัตราส่วนความคมชัด

การใช้สีอย่างระมัดระวังบน WordPress ของคุณหมายความว่าข้อความและภาพอื่น ๆ บนเว็บไซต์ของคุณควรมีคอนทราสต์กับพื้นหลังเพียงพอเพื่อให้ง่ายต่อการอ่าน อัตราส่วนคอนทราสต์ WCAG ที่แนะนำสำหรับข้อความปกติคือ 4:5:1
ข้อความขนาดใหญ่ที่มีขนาดอย่างน้อย 18.67 พิกเซลและตัวหนาหรือ 24 พิกเซลขึ้นไป ต้องมีอัตราส่วนคอนทราสต์ 3:1 เส้นขอบฟิลด์แบบฟอร์มและองค์ประกอบแบบโต้ตอบ เช่น ปุ่ม จำเป็นต้องมีอัตราส่วนคอนทราสต์ 3:1 เมื่อเทียบกับพื้นหลังโดยรอบ
ทำให้แป้นพิมพ์แพลตฟอร์มของคุณนำทางได้
คำแนะนำอีกประการหนึ่งสำหรับการเข้าถึง WordPress คือการทำให้แป้นพิมพ์แพลตฟอร์มของคุณสามารถใช้งานได้ ผู้ใช้ที่ไม่สามารถใช้หรือมีปัญหาในการใช้เมาส์ควรจะสามารถนำทางเมนูเว็บไซต์ หน้าแรก และองค์ประกอบอื่น ๆ ของคุณผ่านคำสั่งแป้นพิมพ์
เสนอความสามารถในการปรับขนาดข้อความ
ตรวจสอบให้แน่ใจว่าเมื่อข้อความในเว็บไซต์ของคุณปรับขนาดได้ถึง 200% ของขนาดดั้งเดิม เนื้อหาจะยังคงอ่านได้ชัดเจนและไม่ทับซ้อนกันหรือถูกตัดทอน ไม่จำเป็นต้องจัดให้มีการควบคุมเพื่อให้ผู้ใช้สามารถเพิ่มขนาดของข้อความได้ อย่างไรก็ตาม หากคุณตัดสินใจที่จะรวมตัวควบคุมการปรับขนาดข้อความ ตรวจสอบให้แน่ใจว่าผู้ใช้ทุกคนสามารถเข้าถึงได้
ใช้เค้าโครงที่ชัดเจน
รูปแบบที่ชัดเจนจะทำให้ผู้เยี่ยมชมอ่านและประมวลผลเนื้อหาของคุณได้ง่าย คุณสามารถเข้าถึง WordPress ได้ด้วยรูปแบบที่ชัดเจนโดยใช้พื้นที่สีขาวเพื่อพักสายตาของผู้ที่มีความบกพร่องในการอ่าน รวมถึงแบ่งข้อความด้วยส่วนหัวและองค์ประกอบภาพอื่นๆ
ทำให้การเข้าถึงเป็นกลยุทธ์
สุดท้ายนี้ ให้จัดทำแผนที่อธิบายขั้นตอนของคุณในการทำให้เว็บไซต์ WordPress ของคุณสามารถเข้าถึงได้ ด้วยวิธีนี้ พนักงานและนักพัฒนาของคุณจะมีส่วนร่วมในทุกการกระทำที่มีต่อไซต์ที่สามารถเข้าถึงได้ คุณสามารถตรวจสอบความคืบหน้าเพื่อให้ตรงกับความต้องการของตลาดและการปฏิบัติตาม WordPress ADA ด้วยกลยุทธ์ที่มีอยู่
คำถามที่พบบ่อย
แม้ว่าความคาดหวังของ WordPress.org จะแสดงถึงธีมและปลั๊กอินที่สามารถเข้าถึงได้ซึ่งเป็นไปตามหลักเกณฑ์ของ WCAG แต่ก็ขึ้นอยู่กับผู้สร้างหรือเจ้าของที่จะทำให้ไซต์ของตนสามารถเข้าถึงได้อย่างเต็มที่
WordPress ช่วยในการเข้าถึงโดยนำเสนอธีมที่ได้รับการปรับปรุงให้เหมาะสมแก่ผู้ใช้ เพื่อให้มั่นใจว่าสามารถเข้าถึงได้บนอุปกรณ์หลายเครื่อง ไซต์นี้ยังมีธีมที่สามารถเข้าถึงได้ แต่คุณต้องเสริมธีมเหล่านี้เพื่อให้แน่ใจว่าสามารถเข้าถึงได้เต็มรูปแบบ
โหมดการเข้าถึงใน WordPress หมายถึงการตั้งค่าในเวอร์ชันเก่าที่ช่วยให้ผู้ใช้สามารถเพิ่มวิดเจ็ตลงในเพจของตนได้ คุณลักษณะนี้มีให้ใช้งานที่มุมขวาบนของแดชบอร์ดผ่านโปรแกรมแก้ไขแบบคลาสสิก อย่างไรก็ตาม ด้วยการอัปเดตที่ใหม่กว่า คุณลักษณะนี้จึงถูกแทนที่ด้วยโปรแกรมแก้ไข Gutenberg
