วิธีทำให้ WordPress สามารถเข้าถึงได้สำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น
เผยแพร่แล้ว: 2023-09-14WordPress เป็นหนึ่งในระบบจัดการเนื้อหาที่มีคนใช้มากที่สุด โดยมากกว่า 43% ของเว็บไซต์ใช้งาน น่าเศร้าที่เว็บไซต์เหล่านี้ส่วนใหญ่ไม่ปฏิบัติตามแนวทางการเข้าถึงของ ADA ซึ่งถือเป็นความท้าทายที่สำคัญสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น ดังนั้น ในฐานะเจ้าของเว็บไซต์ WordPress คุณควรให้ความสำคัญกับการทำให้ทุกคนเข้าถึงได้ ซึ่งรวมถึงผู้ที่มีความบกพร่องทางการมองเห็นด้วย
ความสำคัญของการเข้าถึงด้วยการมองเห็น
ความสามารถในการเข้าถึงด้วยการมองเห็นช่วยให้แน่ใจว่าผู้ที่มีความบกพร่องทางการมองเห็นสามารถมองเห็นและเข้าใจข้อมูลที่คุณนำเสนอบนเว็บไซต์ของคุณได้ ได้แก่บุคคลที่มีสายตาเลือนราง สายตาไม่ดี และตาบอดสีประเภทต่างๆ
ด้วยการชดเชยความท้าทายด้านการมองเห็น ความสามารถในการเข้าถึงเว็บทำให้การท่องเว็บมีประสิทธิผลมากขึ้น และทำให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นน้อยลง จากคำอธิบายเสียง รูปภาพ และขนาดตัวอักษร เว็บไซต์ที่สามารถเข้าถึงได้จะช่วยให้ผู้ใช้ที่ใช้เทคโนโลยีช่วยเหลือได้รับประโยชน์สูงสุดจากเว็บไซต์ของคุณ
นอกจากการฝึกความสามารถในการเข้าถึงด้วยภาพเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้าแล้ว ความสามารถในการเข้าถึงยังเป็นข้อกำหนดทางกฎหมายอีกด้วย กฎหมาย Americans with Disabilities Act หรือ ADA คุ้มครองการเลือกปฏิบัติต่อคนพิการ และกำหนดให้เว็บไซต์ปรับเปลี่ยนทรัพยากรและสิ่งอำนวยความสะดวกให้สอดคล้องกับความต้องการของพวกเขา WCAG สรุปรูปแบบการเข้าถึงที่เว็บไซต์ควรใช้ รวมถึงการเป็นที่รับรู้ ใช้งานได้ มีประสิทธิภาพ และเข้าใจได้ WCAG 2.2 แสดงรายการสิ่งที่ควรทำและไม่ควรทำโดยละเอียดในหมวดหมู่ต่างๆ ตัวอย่างเช่น เพื่อปกป้องผู้พิการทางสายตา กฎ WCAG กฎข้อหนึ่งกำหนดให้มีอัตราส่วนคอนทราสต์ 4:5:1 เพื่อช่วยในการเข้าถึงการมองเห็น
10 เคล็ดลับในการทำให้ WordPress สามารถเข้าถึงได้สำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น
เมื่อคำนึงถึงกฎและข้อบังคับข้างต้น โปรดอ่านเคล็ดลับในการทำให้ WordPress เข้าถึงได้มากขึ้นสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น
1. ใช้ธีม WordPress ที่สามารถเข้าถึงได้

แม้ว่าคุณสามารถเลือกธีมจากดีไซน์ที่หลากหลายได้ แต่บางธีมก็มีคุณสมบัติที่เพิ่มความซับซ้อน ทำให้เป็นเรื่องยากสำหรับคนพิการที่ต้องอาศัยโปรแกรมอ่านหน้าจอในการเข้าถึงเนื้อหาของคุณ ดังนั้น เมื่อเลือกธีม ให้พิจารณาค้นหาธีมที่ระบุว่ามีการออกแบบที่สามารถเข้าถึงได้โดยเฉพาะ
ตัวอย่างหนึ่งคือธีม Total ที่ได้รับการอัปเดตอย่างต่อเนื่องโดยความร่วมมือกับมหาวิทยาลัยฮาวาย อีกวิธีหนึ่งในการค้นหาธีม WordPress ที่สามารถเข้าถึงได้ (และฟรี) คือการจัดเรียงตัวเลือกของคุณโดยใช้ตัวกรองคุณสมบัติพร้อมสำหรับการเข้าถึงบน WordPress.org ธีมที่มีแท็กตัวกรองนี้ได้รับการทดสอบกับแนวทางความพร้อมในการเข้าถึงของ WordPress และรวมถึงเมนูที่สามารถเข้าถึงได้ คอนทราสต์ของสีที่สูง และโค้ดความหมาย
2. ใช้รหัสที่เข้าถึงได้
โค้ดที่สามารถเข้าถึงได้จะใช้องค์ประกอบตามวัตถุประสงค์การใช้งาน ทำให้ผู้ใช้ที่ใช้เทคโนโลยีช่วยเหลือได้รับประสบการณ์ที่ดีขึ้นบนเว็บไซต์ของคุณ รหัสที่สามารถเข้าถึงได้มีดังต่อไปนี้:
ความหมาย HTML
Semantic HTML หมายถึงวิธีที่คุณใช้องค์ประกอบเพื่อกำหนดเนื้อหาเว็บและบทบาทและความหมายด้านมัลติมีเดียของคุณ ซึ่งรวมถึง <h1> ถึง <h6> สำหรับส่วนหัวของคุณ <p> สำหรับย่อหน้า และ <ol> สำหรับรายการ โปรแกรมอ่านหน้าจอ เครื่องมือค้นหา และเบราว์เซอร์สามารถเข้าใจและนำทางเว็บไซต์ของคุณผ่าน HTML เชิงความหมาย
คุณสมบัติภาษา
การใช้ภาษาที่ชัดเจนและกระชับเป็นอีกแง่มุมหนึ่งของการเข้าถึงเว็บ ภาษาของคุณควรง่ายต่อการปฏิบัติตามและเข้าใจ ดังนั้น หลีกเลี่ยงศัพท์เฉพาะ สำนวน สแลง และประโยคที่ซับซ้อนที่ทำให้ผู้อ่านสับสน ในการจัดระเบียบเนื้อหาของคุณ ให้ใช้ส่วนหัว หัวข้อย่อย ย่อหน้า และรายการ และตำแหน่งที่คุณต้องเพิ่มตัวย่อหรือคำศัพท์ทางเทคนิค ให้อธิบายก่อนหรือจัดเตรียมอภิธานศัพท์
แลนด์มาร์คของอาเรีย
แอปพลิเคชันอินเทอร์เน็ตที่เข้าถึงได้ ARIA ช่วยให้เนื้อหาของคุณเข้าถึงได้มากขึ้นโดยการให้ข้อมูลและบริบทเกี่ยวกับองค์ประกอบแก่โปรแกรมอ่านหน้าจอและเทคโนโลยีช่วยเหลือ คิดว่ามันเป็นแผนที่ของขอบเขตการมองเห็นและการทำงานทั่วไปบนหน้าเว็บของคุณ (หมายเหตุ - สิ่งเหล่านี้ควรใช้โดยและส่วนใหญ่สร้างไว้ในธีม WordPress ของคุณ) ด้วยการเพิ่มจุดสังเกต ARIA คุณสามารถกำหนดขอบเขตของแอปพลิเคชัน ส่วนเสริม แบนเนอร์ แบบฟอร์ม การนำทาง หลัก การค้นหา และเนื้อหาในเว็บไซต์ของคุณ ดังนั้นการเพิ่มจุดสังเกต ARIA จะสร้างชุดลิงก์ "ข้ามไปที่" ทำให้ผู้ใช้สามารถข้ามไปยังส่วนใดๆ ข้างต้นและทราบฟังก์ชันต่างๆ ของพวกเขาได้
ข้อความแสดงแทนรูปภาพ
รูปภาพเป็นส่วนสำคัญของเนื้อหาเว็บ แต่ผู้ที่มีความบกพร่องทางการมองเห็นอาจไม่สามารถเข้าถึงได้ เพื่อให้เข้าถึงรูปภาพของคุณใน WordPress อย่าลืมใช้คำอธิบายข้อความเนื่องจากเทคโนโลยีช่วยเหลือสามารถอ่านได้ การใช้ข้อความแสดงแทนรูปภาพจำเป็นต้องระบุข้อความอธิบายของรูปภาพในฟีเจอร์แสดงแทน หรือคุณสามารถใช้ปลั๊กอิน เช่น คุณสมบัติรูปภาพอัตโนมัติ เพื่อเร่งกระบวนการด้วยการสร้างข้อความอัตโนมัติ
แท็กหัวเรื่อง
ส่วนหัวเป็นองค์ประกอบสำคัญของการเข้าถึง WordPress เนื่องจากสร้างลำดับชั้นและโครงสร้าง ทำให้ผู้ใช้สามารถนำทางเนื้อหาได้อย่างง่ายดาย ชื่อหน้าหลักของคุณควรใช้ <h1> จากนั้นภายในเนื้อหาของคุณ คุณสามารถใช้ <h2>, <h3>, <h4> ฯลฯ เพื่อกำหนดเนื้อหาตามลำดับความสำคัญ ส่วนหัวของคุณควรสอดคล้องกันทั่วทั้งเว็บไซต์ของคุณสำหรับการเข้าถึง WordPress
แบบฟอร์มการติดต่อ
แบบฟอร์มออนไลน์มีให้บริการในทุกขนาดและทุกรูปร่าง ตั้งแต่แบบฟอร์มการติดต่อแบบธรรมดาไปจนถึงการสมัครเข้าวิทยาลัยที่ซับซ้อน แบบฟอร์มเหล่านี้เป็นเส้นทาง Conversion สุดท้ายของคุณและจะต้องใช้งานได้สำหรับผู้ใช้ของคุณ ผู้ใช้ที่มีความบกพร่องทางการมองเห็นจะต้องพึ่งพาเทคโนโลยีช่วยเหลือ และการติดป้ายกำกับแบบฟอร์มของคุณอย่างไม่เหมาะสมจะทำให้เกิดอุปสรรค
ดังนั้น เมื่อออกแบบเว็บไซต์ของคุณ อย่าลืมใช้แบบฟอร์ม WordPress ที่สามารถเข้าถึงได้ เปิดใช้งานการนำทางด้วยแป้นพิมพ์ ติดป้ายกำกับช่องข้อความด้วยชื่อที่สื่อความหมาย และเพิ่มข้อความแสดงข้อผิดพลาดที่อธิบายปัญหาอย่างถูกต้องสำหรับผู้ที่ต้องใช้โปรแกรมอ่านหน้าจอเพื่อดำเนินการให้เสร็จสิ้นได้อย่างง่ายดาย การทำให้แบบฟอร์มการติดต่อของคุณเข้าถึงได้ง่ายพอ ๆ กับการเลือกปลั๊กอินแบบฟอร์มที่พร้อมใช้งานเช่น Gravity Forms คำแนะนำในแบบฟอร์มของคุณควรสั้นและชัดเจน และแบบฟอร์มควรใช้งานได้ด้วยแป้นพิมพ์อย่างสมบูรณ์
ข้ามลิงก์
เว็บไซต์ WordPress ของคุณมีระบบนำทางที่ซ้ำซ้อนในหน้าต่างๆ การนำทางเหล่านี้มีลิงก์ที่ด้านบน ล่าง หรือด้านซ้ายของหน้า และอาจเป็นภาระสำหรับผู้ใช้โปรแกรมอ่านหน้าจอ เนื่องจากไม่มีวิธีที่มีประสิทธิภาพในการข้ามผ่าน ด้วยลิงก์ข้าม คุณสามารถอำนวยความสะดวกให้กับผู้ใช้ที่มีความบกพร่องทางการมองเห็นได้อย่างมีประสิทธิภาพ โดยอนุญาตให้พวกเขาข้ามลิงก์เหล่านี้และอ่านเนื้อหาหลักของหน้าได้
3. ทำให้การนำทาง WordPress สามารถเข้าถึงได้
องค์ประกอบที่สำคัญอีกประการหนึ่งของการเข้าถึง WordPress คือการรับรองการนำทางที่สามารถเข้าถึงได้สำหรับผู้ใช้ที่มีปัญหาด้านการมองเห็น เว็บไซต์ของคุณควรจะนำทางได้โดยใช้ปุ่มลูกศรและแท็บหรือฮาร์ดแวร์ทางเลือก เช่น อินพุตสวิตช์เดี่ยวและแป้นปาก

4. เลือกสีที่สามารถเข้าถึงได้

ผู้คนกว่า 300 ล้านคนทั่วโลกมีอาการตาบอดสีในรูปของการมองเห็นสองสี การมองเห็นสีไม่เพียงพอ หรือตาบอดสีโดยสิ้นเชิง เพื่อให้แน่ใจว่าการออกแบบ WordPress ของคุณสามารถเข้าถึงได้ไม่ว่าจะมีหรือไม่มีสีก็ตาม โปรดคำนึงถึงคอนทราสต์และอัตราส่วนสีด้วย
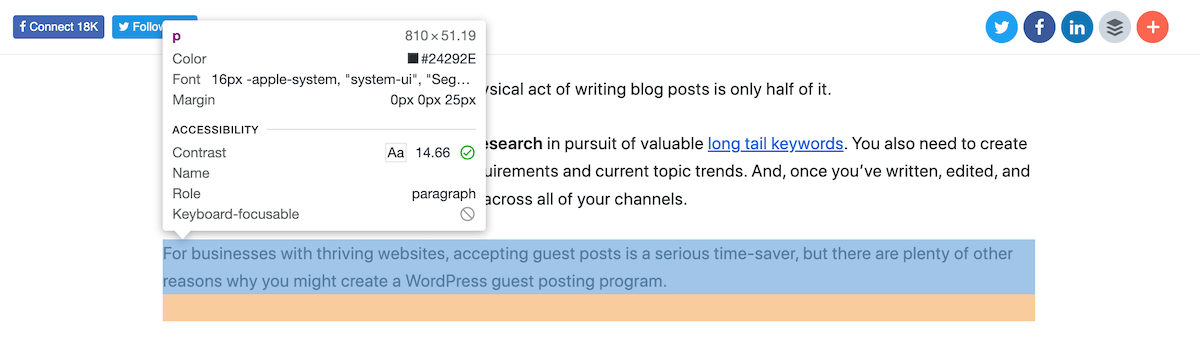
คอนทราสต์ของสีในการเข้าถึงแบบดิจิทัลคือความเข้มหรือความสว่างของสีที่ปรากฏเมื่อวางเทียบกัน WCAG แนะนำอัตราส่วนคอนทราสต์ 4:5:1 สำหรับข้อความเนื้อหา คอนทราสต์ของสีที่ไม่ดีจะส่งผลต่อความสามารถในการอ่านเว็บไซต์ของคุณในหมู่ผู้ใช้ที่ตาบอดสีและมองเห็นได้ไม่ดี
วิธีที่ดีที่สุดในการพิจารณาว่าสีของคุณทำงานได้ดีหรือไม่คือการใส่สีเหล่านั้นลงในเครื่องมือทดสอบคอนทราสต์ นี่คือคุณลักษณะที่มีอยู่ในเครื่องมือสำหรับนักพัฒนาเว็บเบราว์เซอร์ของคุณ เพียงตรวจสอบหน้าเว็บของคุณและวางเมาส์เหนือองค์ประกอบเพื่อดูอัตราส่วนคอนทราสต์ (ดังที่เห็นในภาพด้านบน) เมื่อคุณทดสอบชุดค่าผสมต่างๆ มากขึ้น คุณจะเลือกสิ่งที่ดีที่สุดสำหรับผู้ชมได้ดีขึ้น
5. ค้นหาแบบอักษรที่สามารถเข้าถึงได้
ผู้พิการทางสายตาต้องมีข้อความขนาดใหญ่กว่าจึงจะเข้าใจตัวอักษรได้ การจัดหาสไตล์ชีตทางเลือกที่ช่วยให้สามารถขยายแบบอักษรได้โดยไม่กระทบต่อเค้าโครงหน้าของคุณ จะทำให้บุคคลดังกล่าวสามารถอ่านเนื้อหาของคุณได้ง่ายขึ้น นอกจากขนาดตัวอักษรแล้ว ให้พิจารณารูปแบบตัวอักษรที่สามารถเข้าถึงได้และมีความสามารถในการอ่านสูง
ซึ่งรวมถึงตัวเลือกที่คุ้นเคย (มักเรียกว่า “แบบอักษรของระบบ” เนื่องจากพร้อมใช้งานบนอุปกรณ์ส่วนใหญ่) เช่น Arial, Helvetica หรือ Times New Roman นอกเหนือจากแบบอักษรพิเศษเช่น OpenDyslexic นอกจากทำให้เนื้อหาของคุณสามารถเข้าถึงได้แล้ว ปุ่มขนาดใหญ่และปุ่มกระตุ้นการตัดสินใจยังช่วยให้เกิด Conversion ที่ดีอีกด้วย
6. เพิ่มคำบรรยายสำหรับเนื้อหามัลติมีเดีย
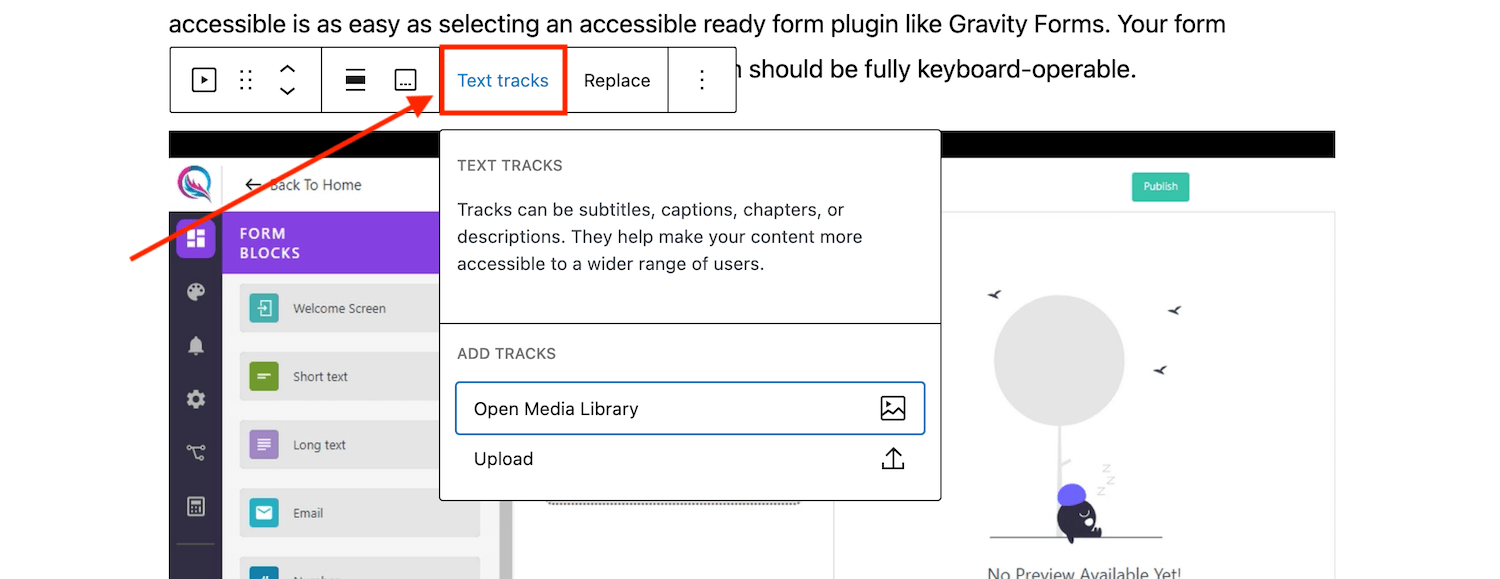
เสียงและวิดีโอเป็นเนื้อหามัลติมีเดียที่มีประโยชน์ในการดึงดูดผู้ชมและส่งข้อความของคุณ อย่างไรก็ตาม ไม่ใช่ทุกคนที่สามารถเห็นหรือได้ยินวิดีโอและเสียงของคุณ ดังนั้นจึงต้องมีคำบรรยายที่อธิบายคำพูด การกระทำ และเสียง คำบรรยายจะปรากฏบนหน้าจอในขณะที่วิดีโอหรือเสียงเล่น และควรมีความชัดเจน ถูกต้อง และครบถ้วนเพื่อให้ผู้เยี่ยมชมเว็บที่พิการสามารถเข้าถึงได้

วิธีการเพิ่มคำอธิบายภาพจะแตกต่างกันไป ขึ้นอยู่กับว่าคุณโฮสต์สื่อของคุณอย่างไร ตัวอย่างเช่น หากคุณอัปโหลดและโฮสต์เนื้อหาบนเว็บไซต์ WordPress ของคุณ คุณสามารถอัปโหลดแทร็กข้อความเมื่อเพิ่มบล็อกวิดีโอหรือเสียงลงในเพจของคุณได้ อีกทางหนึ่ง หากคุณเพียงแค่ฝังวิดีโอที่โฮสต์บน YouTube บนเพจของคุณ คุณควรเพิ่มคำบรรยายผ่าน Youtube (หมายเหตุ – คำบรรยายมีฟีเจอร์แปลอัตโนมัติที่ทำให้กระบวนการนี้ง่ายมาก)
7. ทำให้เนื้อหาของคุณสามารถเข้าถึงได้
เพื่อให้เนื้อหาของคุณสามารถเข้าถึงได้ ผู้อ่านของคุณควรสามารถอ่านและทำความเข้าใจได้ คุณสามารถเข้าถึงเนื้อหาได้ด้วยวิธีต่อไปนี้:
ความยาวของเนื้อหา
ผู้ใช้ทุกคนสามารถเข้าถึงความยาวของเนื้อหาที่ส่งเสริมการอ่านที่สะดวกสบาย ดังนั้นควรหลีกเลี่ยงบรรทัดที่ยาวหรือสั้นเกินไป และกำหนดช่วงที่ยอมรับได้ไว้ที่ 45-75 อักขระต่อบรรทัดเพื่อให้ผู้อ่านรู้สึกสบายใจ
ข้อความจุดยึด
โปรแกรมอ่านหน้าจอสามารถอ่าน URL ที่สื่อความหมาย ให้บริบทแก่ผู้ใช้ที่มีความบกพร่องทางการมองเห็น เมื่ออธิบายลิงก์ ให้ใช้คำอธิบายที่มีความหมายเพื่อให้ง่ายต่อการนำทางไปยังเนื้อหาที่ถูกต้อง ดังนั้น หลีกเลี่ยง Anchor Text เช่น คลิกที่นี่ หรือ อ่านเพิ่มเติม ที่ใดก็ได้ในข้อความของคุณ เนื่องจากสิ่งเหล่านี้อาจเป็นเรื่องยากสำหรับผู้อ่านที่จะเข้าใจ โดยเฉพาะอย่างยิ่งเมื่ออยู่นอกบริบท
ใบรับรองผลการเรียน
การถอดเสียงเป็นเวอร์ชันข้อความของเสียงหรือวิดีโอของคุณที่คุณสามารถอ่านหรือดาวน์โหลดแยกต่างหาก (ซึ่งตรงข้ามกับคำบรรยายที่กล่าวถึงข้างต้น ซึ่งจะแสดงแบบเรียลไทม์พร้อมกับมัลติมีเดีย) เพื่อเหตุผลในการเข้าถึง โปรดตรวจสอบให้แน่ใจว่าสำเนาของคุณมีความถูกต้อง ครบถ้วน และชัดเจน
8. ให้คำอธิบายเสียงสำหรับวิดีโอ
วิดีโอมีประโยชน์สำหรับบุคคลที่สามารถดูได้ อย่างไรก็ตาม หากมีปัญหาด้านการมองเห็น คุณจะพลาดเนื้อหาจำนวนมาก ดังนั้นจึงจำเป็นต้องมีคำอธิบายเสียง
คำอธิบายเสียงเป็นแทร็กเสียงแยกต่างหากที่มาพร้อมกับวิดีโอ ซึ่งอธิบายองค์ประกอบภาพในวิดีโอสำหรับผู้ที่มีความบกพร่องทางการมองเห็น รวมถึงคำอธิบายสภาพแวดล้อม เสื้อผ้า ท่าทาง และการกระทำ คำอธิบายเสียงมีประโยชน์เมื่อมีช่องว่างในการพูด และผ่านทางคำอธิบายนั้น คนตาบอดจะเข้าใจเนื้อหาวิดีโอส่วนใหญ่บนเว็บไซต์ WordPress ของคุณ หากต้องการเพิ่มคำอธิบายเสียง คุณสามารถเพิ่มบล็อกเสียงรองหรือใช้ปลั๊กอินเพื่อเพิ่มตัวเลือกเสียง เช่น Scribit
9. อย่าใช้วิดีโอที่เล่นอัตโนมัติ
วิดีโอที่เล่นอัตโนมัติทำให้ผู้คนที่ต้องใช้โปรแกรมอ่านหน้าจอหงุดหงิดและอาจทำให้เกิดความสับสน เมื่อการเล่นเริ่มต้นโดยอัตโนมัติ เสียงจากวิดีโอและโปรแกรมอ่านหน้าจอจะเล่นพร้อมกัน ทำให้ผู้ใช้เว็บไซต์ของคุณไม่สามารถนำทางผ่านเว็บไซต์เพื่อหยุดวิดีโอได้ สำหรับวิดีโอ WordPress จะไม่ถูกตั้งค่าให้เล่นอัตโนมัติ (และการเล่นอัตโนมัติบนอุปกรณ์มือถือส่วนใหญ่จะถูกปิดใช้งานตามค่าเริ่มต้นอยู่แล้ว) ซึ่งจะช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถเริ่มและหยุดวิดีโอด้วยตนเอง ทำให้ใช้งานเว็บไซต์ได้ง่าย
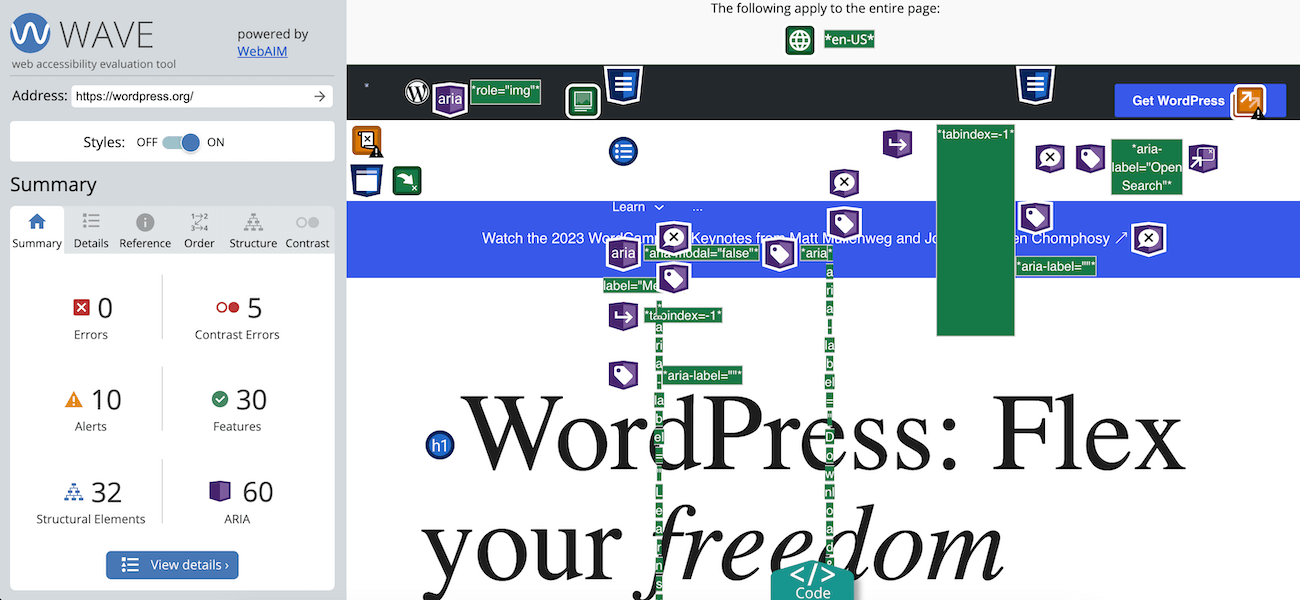
10. ทดสอบเว็บไซต์ของคุณเพื่อการเข้าถึง

สุดท้าย ทดสอบและประเมินการเข้าถึงเว็บไซต์ของคุณเพื่อให้แน่ใจว่าทุกคนจะสามารถเข้าถึงได้ คุณสามารถใช้เครื่องมือและทรัพยากรการเข้าถึงเว็บเพื่อระบุข้อผิดพลาดและปัญหาในเว็บไซต์ WordPress ของคุณได้ ตัวอย่างเช่น คุณสามารถเรียกใช้ AccessiBe AccessScan ฟรี หรือใช้ปลั๊กอินฟรี เช่น WP Accessibility Tools ที่มีคุณสมบัติการตรวจสอบ A11Y ในตัว
หรือทำการทดสอบด้วยตนเอง เช่น ซูมเข้าหรือออก ใช้คีย์บอร์ดเท่านั้น เปลี่ยนขนาดตัวอักษรและสี และใช้อุปกรณ์ต่างๆ คุณยังสามารถขอคำติชมจากผู้ใช้จริง โดยเฉพาะผู้ที่มีความบกพร่องทางสายตา เพื่อระบุจุดที่ต้องปรับปรุง
เว็บไซต์ของคุณมอบประสบการณ์ที่ครอบคลุมหรือไม่? ในโพสต์ข้างต้น เราได้พูดคุยถึงกลยุทธ์สำหรับเว็บไซต์ที่สามารถเข้าถึงได้ รวมถึงข้อความแสดงแทน การถอดเสียงวิดีโอ และธีมที่สามารถเข้าถึงได้ การปฏิบัติตามหลักเกณฑ์ข้างต้นจะสนับสนุนประสบการณ์เว็บที่ครอบคลุมมากขึ้น ทำให้มั่นใจว่าผู้คนสามารถเข้าถึงได้มากที่สุดเท่าที่จะเป็นไปได้
