4 วิธีที่ไม่ยุ่งยากในการเพิ่มข้อความทับรูปภาพใน WordPress
เผยแพร่แล้ว: 2022-05-24การวางซ้อนข้อความหมายถึงเนื้อหาที่เป็นลายลักษณ์อักษรซึ่งแสดงบนพื้นผิวของรูปภาพหรือวิดีโอของคุณ ส่วนใหญ่จะใช้ในอัลบั้มภาพงานแต่งงานหรือแกลเลอรี่ภาพ
ข้อความที่ซ้อนทับช่วยสร้างรูปลักษณ์และความรู้สึกแบบมืออาชีพและสวยงามสำหรับรูปภาพและแกลเลอรีของไซต์ของคุณ นอกจากนี้ยังช่วยให้คุณเชื่อมโยงไปยังหน้า/ผลิตภัณฑ์ที่เกี่ยวข้องเพื่อเพิ่มเวลาของผู้เยี่ยมชมบนไซต์
คุณอาจประหลาดใจกับความง่ายในการตั้งค่าตัวเลื่อนรูปภาพ WordPress พร้อมข้อความ ต่อไปนี้คือ 4 ตัวเลือกต่างๆ ที่จะช่วยให้คุณเพิ่มข้อความซ้อนทับบนรูปภาพได้ทุกที่ทุกเวลา
วิธีเพิ่มข้อความซ้อนทับบนรูปภาพใน WordPress
WordPress ไม่ได้ติดตั้งคุณสมบัติเริ่มต้นในการแทรกข้อความซ้อนทับลงในรูปภาพในตัวแก้ไขแบบคลาสสิก โชคดีที่คุณมีมากกว่าหนึ่งวิธีในการบรรลุเป้าหมายนั้น คุณสามารถใช้บล็อกรูปภาพหรือบล็อกหน้าปกในโปรแกรมแก้ไข Gutenberg ของ WordPress ขึ้นอยู่กับคุณว่าจะใช้งานปลั๊กอินเพื่อทำให้กระบวนการทั้งหมดง่ายขึ้นด้วย
วิธีที่ 1: เพิ่มการซ้อนทับข้อความโดยใช้ WordPress Gutenberg Image Block
Gutenberg ให้บล็อกรูปภาพแก่คุณเพื่อแทรกรูปภาพลงในเพจหรือโพสต์เนื้อหา ต่างจากตัวแก้ไขแบบคลาสสิก มีตัวเลือกการปรับแต่งมากมายสำหรับจัดรูปแบบสื่อของคุณ รวมถึงการแสดงข้อความซ้อนทับ
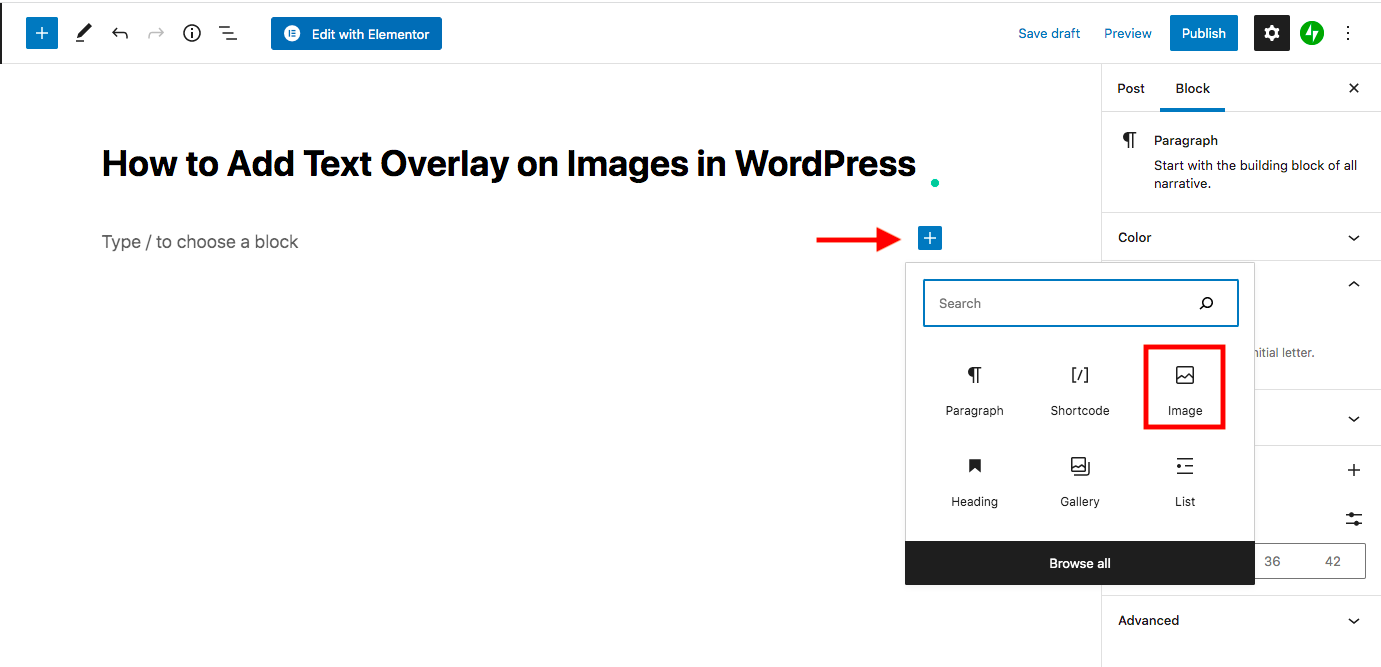
ขั้นแรก ให้เปิดหน้าหรือโพสต์ที่คุณต้องการให้มีข้อความซ้อนทับรูปภาพ ตอนนี้คลิกที่ไอคอนเครื่องหมายบวก (+) และเลือกบล็อกรูปภาพจากรายการ
เมื่อบล็อกรูปภาพพร้อมแล้ว ให้อัปโหลดรูปภาพจากคอมพิวเตอร์ เลือกจาก Media Library หรือใส่ URL ของรูปภาพเหล่านั้น

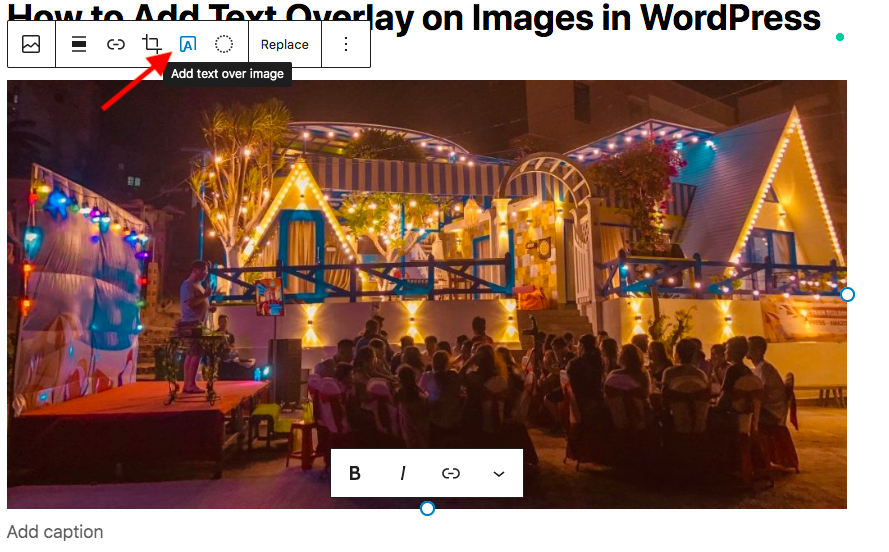
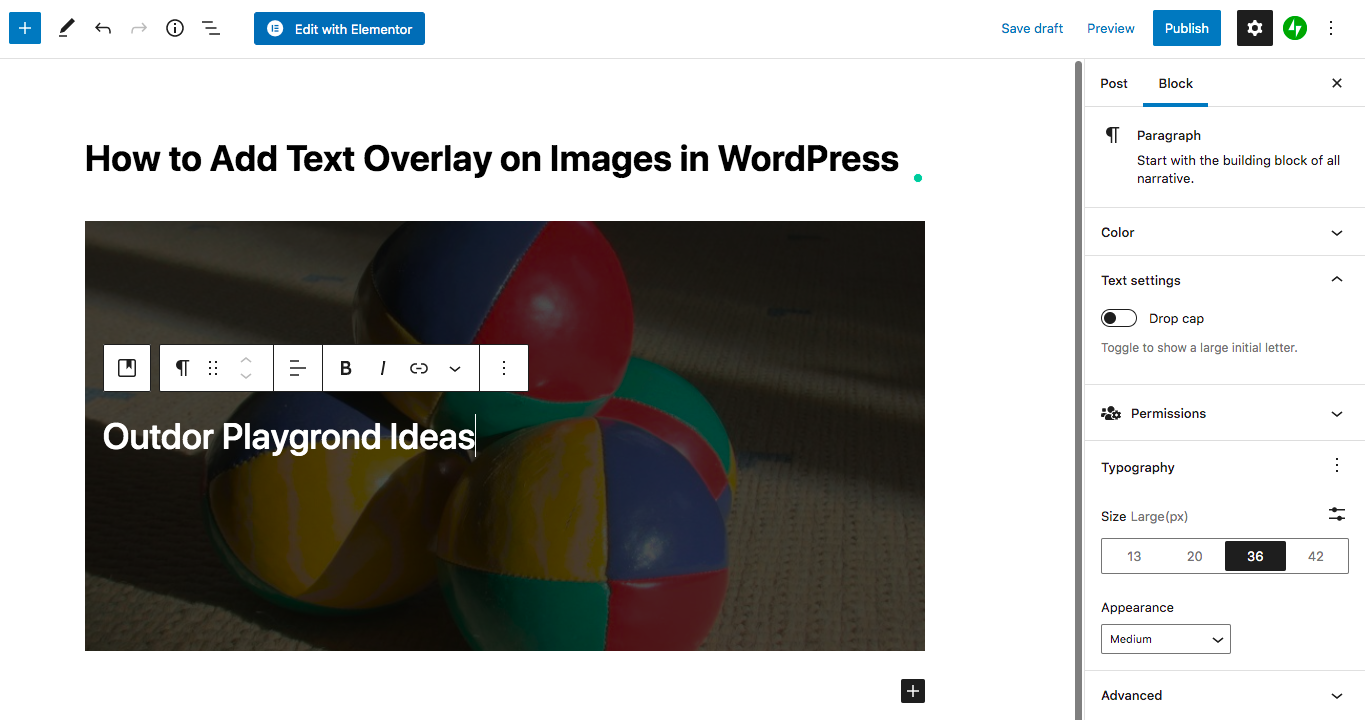
หลังจากเพิ่มรูปภาพของคุณแล้ว ให้กดที่ไอคอน " เพิ่มข้อความทับรูปภาพ " ที่ด้านบนของรูปภาพ จากนั้น คุณจะเห็นบรรทัดที่ระบุว่า " พิมพ์ / เพื่อเลือกบล็อก " ในการจัดตำแหน่งด้านซ้ายของรูปภาพเพื่อให้คุณป้อนข้อความ

ส่วน บล็อก ทางด้านขวาของคุณมีความสามารถมากมายในการจัดรูปแบบข้อความของคุณ และทำให้แน่ใจว่าข้อความนั้นโดดเด่นกว่ารูปภาพ
เลื่อนลงไปที่ระดับความ ทึบ เราแนะนำให้เปลี่ยนจาก 30% เป็น 60% ตัวเลขเหล่านี้ต่ำกว่าหรือสูงกว่าจะส่งผลให้ภาพที่สว่างหรือมืดเกินไปทำให้ผู้ใช้ดูเนื้อหาภาพของคุณได้ยาก
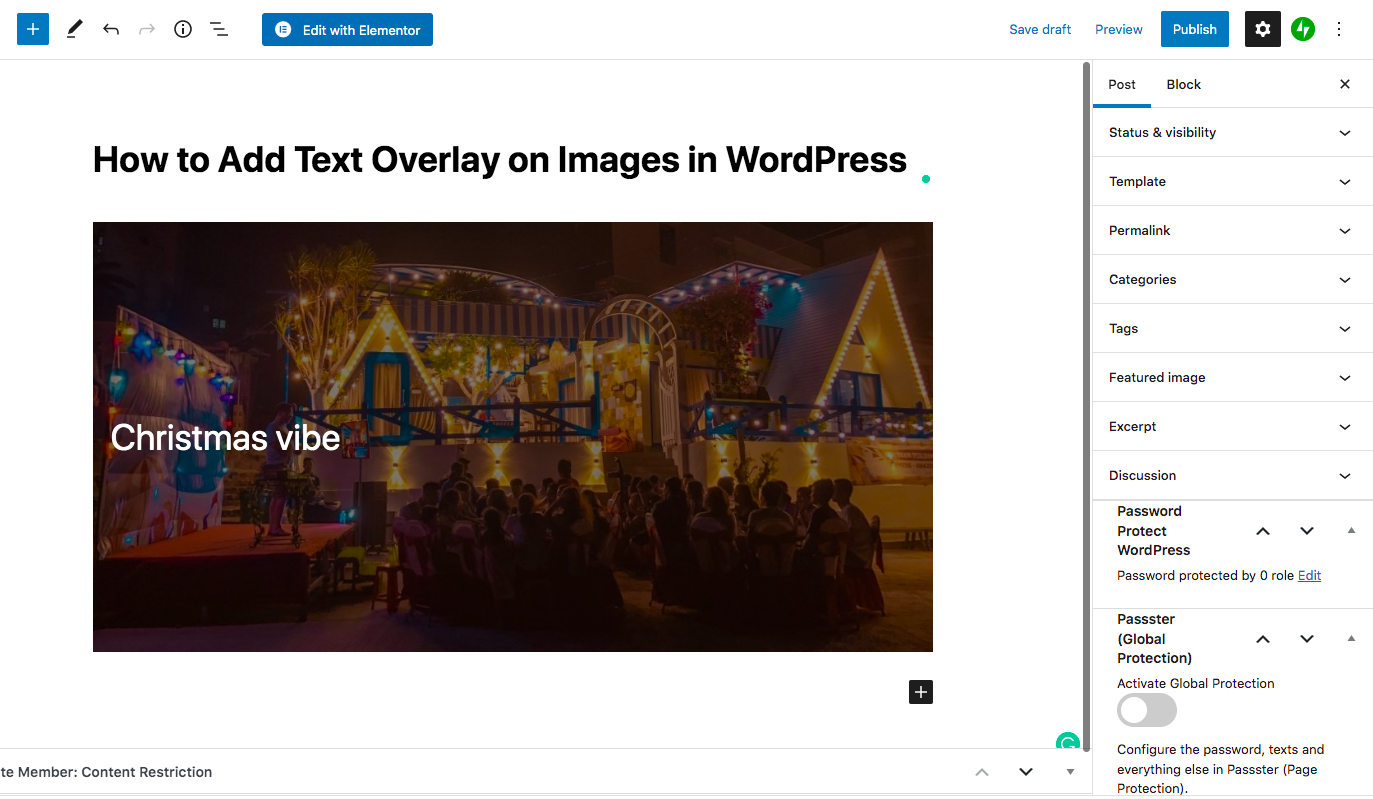
คุณสามารถกำหนดสีที่กำหนดเองสำหรับข้อความเช่นเดียวกับการซ้อนทับและเปลี่ยนขนาดแบบอักษร นี่คือลักษณะที่รูปภาพของคุณมีข้อความซ้อนทับ

ดำเนินการง่ายๆ เพียงไม่กี่ขั้นตอน คุณก็พร้อมที่จะใส่ข้อความบนรูปภาพแล้ว
วิธีที่ 2: แทรกข้อความซ้อนทับด้วย Cover Block
อีกวิธีหนึ่งในการแสดงข้อความบนรูปภาพคือการใช้บล็อกหน้าปกกับโปรแกรมแก้ไข Gutenberg ของคุณ
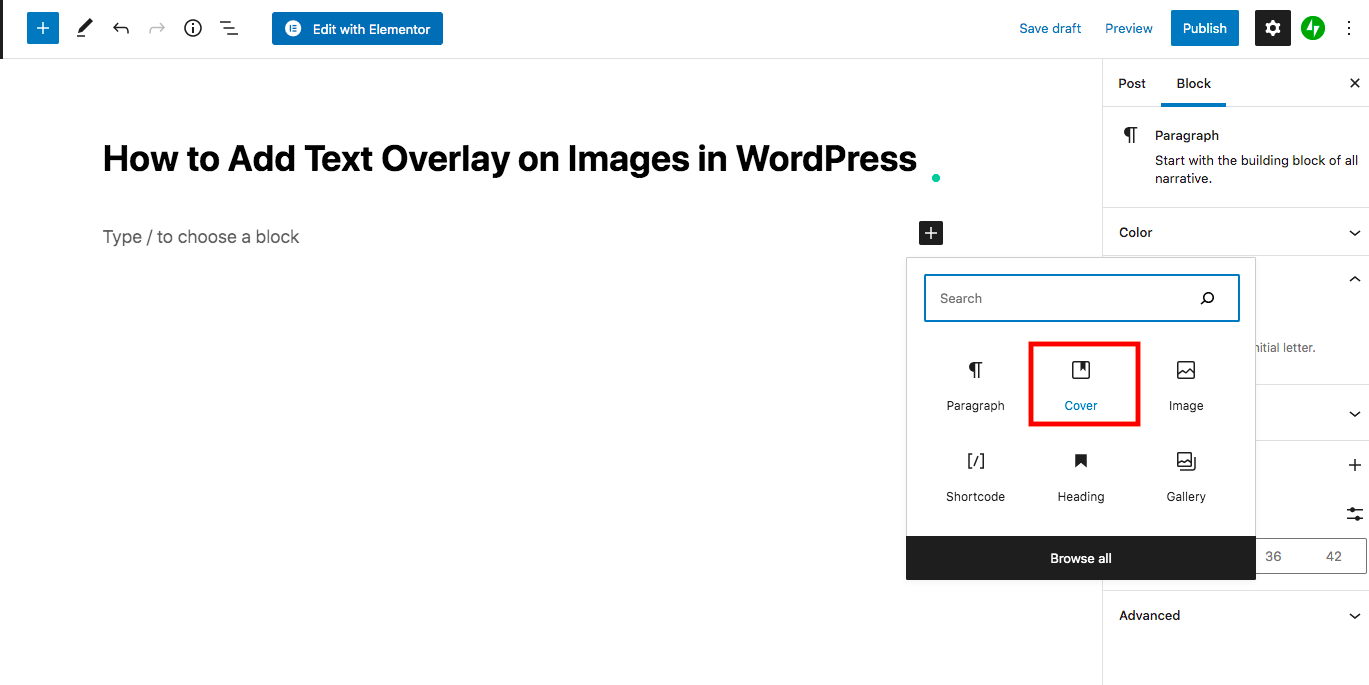
คุณสามารถเริ่มต้นด้วยการคลิกที่ไอคอนเครื่องหมาย บวก (+) และเพิ่มบล็อคหน้าปกให้กับเนื้อหาหน้าของคุณในลักษณะเดียวกับที่คุณทำในวิธีการเดิม

ถัดไป อัปโหลดรูปภาพจากอุปกรณ์ของคุณหรือเลือกจาก Media Library จากนั้นพิมพ์ข้อความที่จะวางซ้อนบนรูปภาพ
คุณสามารถกำหนดลักษณะข้อความใหม่ได้อย่างง่ายดายโดยเปลี่ยนสีและขนาดในส่วนการตั้งค่า สี และการ พิมพ์

วิธีที่ 3: แสดงข้อความบนแกลเลอรีรูปภาพ
2 เส้นทางด้านบนมีจุดมุ่งหมายเพื่อแทรกข้อความในรูปภาพเดียว ในกรณีที่คุณกำลังมองหาวิธีแก้ปัญหาในการเพิ่มข้อความซ้อนทับให้กับรูปภาพทั้งหมดในแกลเลอรี่ ให้ตรวจสอบส่วนนี้และสรุปคำแนะนำทีละขั้นตอนด้านล่าง
ตัวแก้ไข Gutenberg มาพร้อมกับบล็อกแกลเลอรีในตัวเพื่อสร้างตัวเลื่อนพื้นฐานหรือแกลเลอรีรูปภาพบนไซต์ของคุณ นอกจากนี้ คุณยังมีปลั๊กอินแกลเลอรี WordPress ที่ทรงพลังมากมายเพื่อตั้งค่าแกลเลอรีที่สวยงาม
สำหรับตอนนี้ ให้เน้นที่การวางข้อความซ้อนทับบนแกลเลอรีรูปภาพที่มาจากคุณลักษณะแกลเลอรีเริ่มต้นของ WordPress
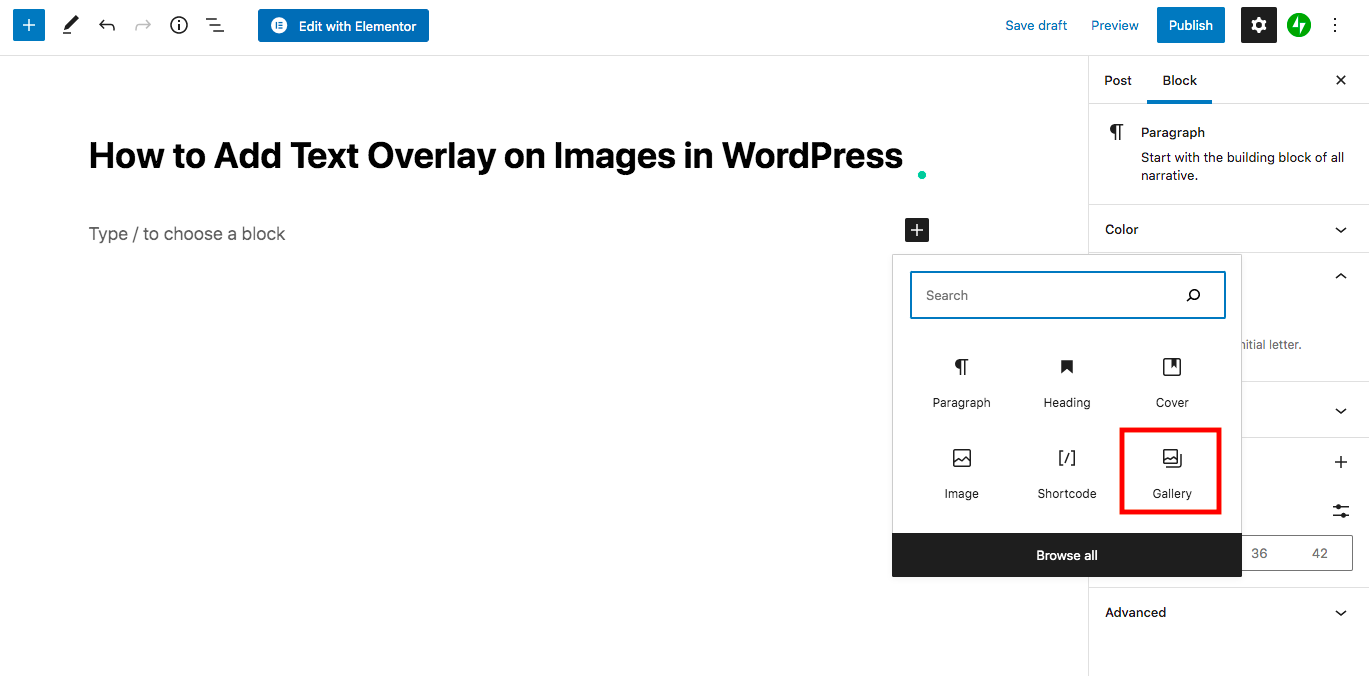
- คลิกปุ่ม บวก (+) ตามปกติและเลือกบล็อก แกลเลอ รี

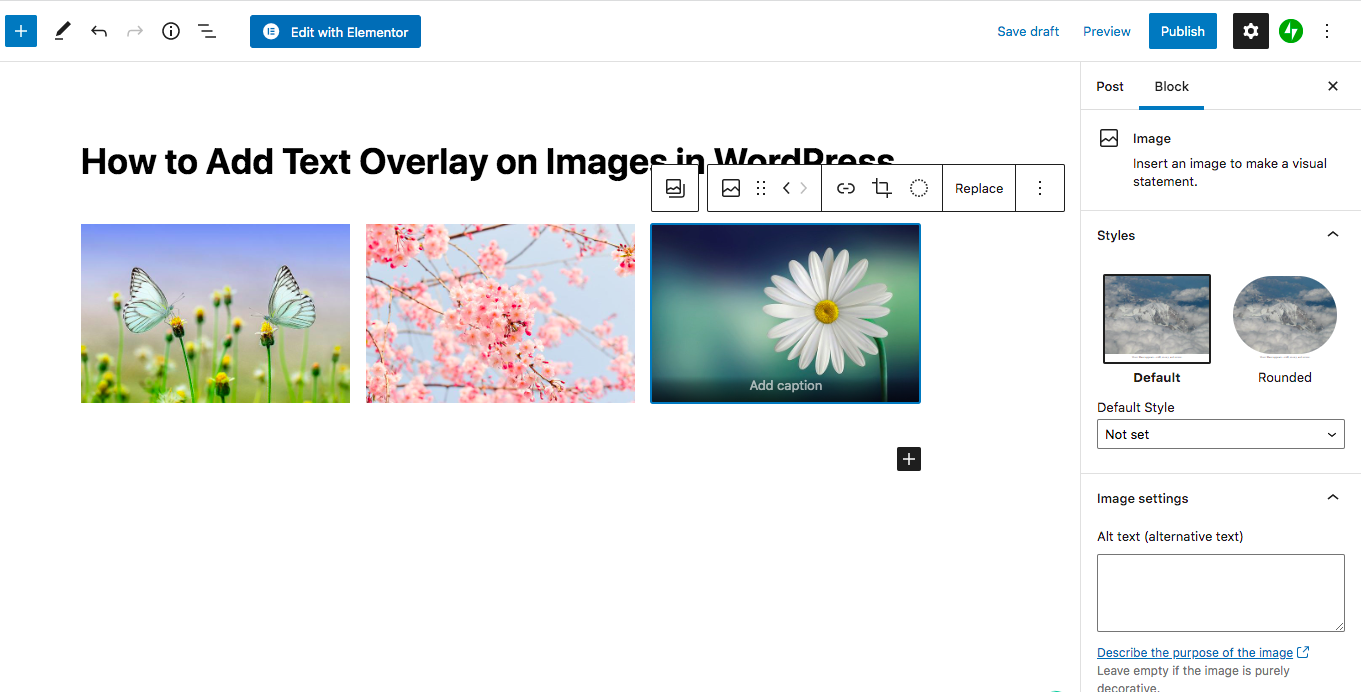
- อัปโหลดรูปภาพของคุณหรือเลือกจาก Media Library

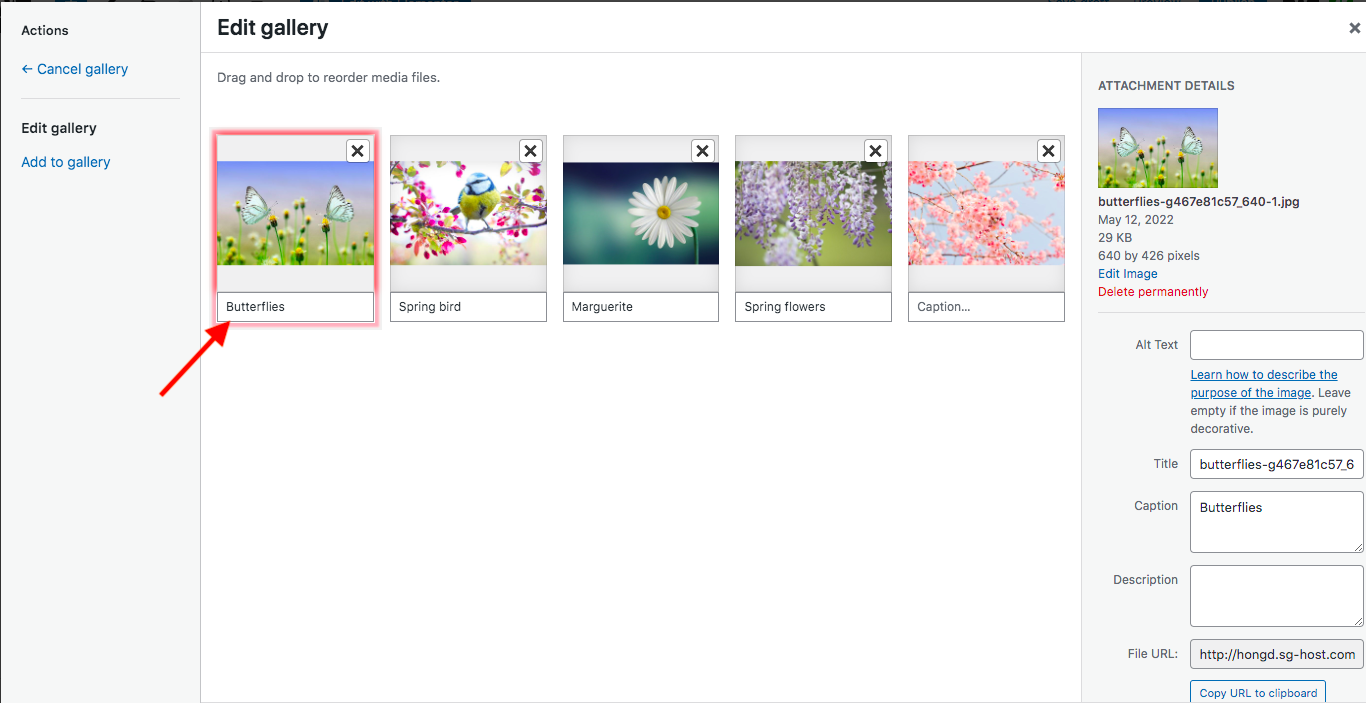
- แก้ไขแกลเลอรีของคุณและเพิ่มข้อความซ้อนทับในกล่อง คำบรรยาย ใต้ภาพแต่ละภาพ

- ใส่แกลลอรี่
วิธีที่ 4: วางตำแหน่งข้อความบนรูปภาพโดยใช้ Modula Plugin
ไม่ต้องสงสัยเลยว่า Modula เป็นหนึ่งในแกลเลอรี WordPress และปลั๊กอินตัวเลื่อนที่เป็นที่รู้จักมากที่สุด โดยได้รับการติดตั้งมากกว่า 100,000 ครั้ง นอกเหนือจากคุณสมบัติหลักเช่น 42 เอฟเฟกต์โฮเวอร์รูปภาพ ตัวเลือกการป้องกันตัวเลื่อนที่แตกต่างกัน และประเภทกริด 4 ประเภท คุณควรพูดถึงความสามารถของปลั๊กอินในการเพิ่มตัวเลื่อนรูปภาพพร้อมแอนิเมชั่นข้อความ

ขั้นตอนที่ 1: ติดตั้ง Modula Plugin
ในการเพิ่มแถบเลื่อนรูปภาพซ้อนทับข้อความ คุณต้องติดตั้งปลั๊กอินสำหรับไซต์ของคุณก่อน การเริ่มต้นใช้งาน Modula ไม่มีค่าใช้จ่ายใดๆ เนื่องจากคุณสามารถดาวน์โหลดได้จากที่เก็บ WordPress
- เข้าสู่ระบบแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
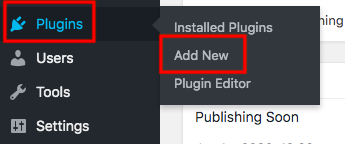
- ไปที่ Plugins แล้วคลิก Add New

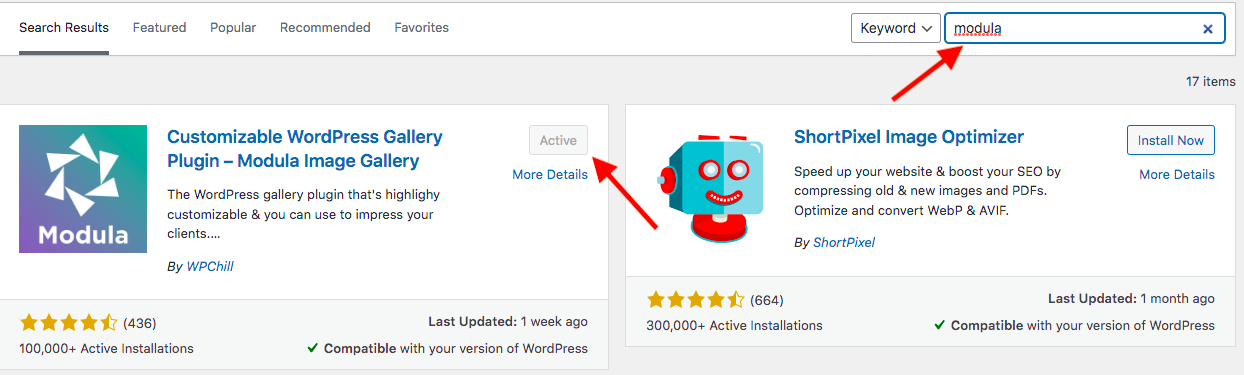
- พิมพ์ “Modula” ในช่องคีย์เวิร์ด
- กดปุ่ม ติดตั้งทันที และ เปิดใช้งาน

แค่นั้นแหละ.
ขั้นตอนที่ 2: เพิ่มแกลเลอรีรูปภาพใหม่
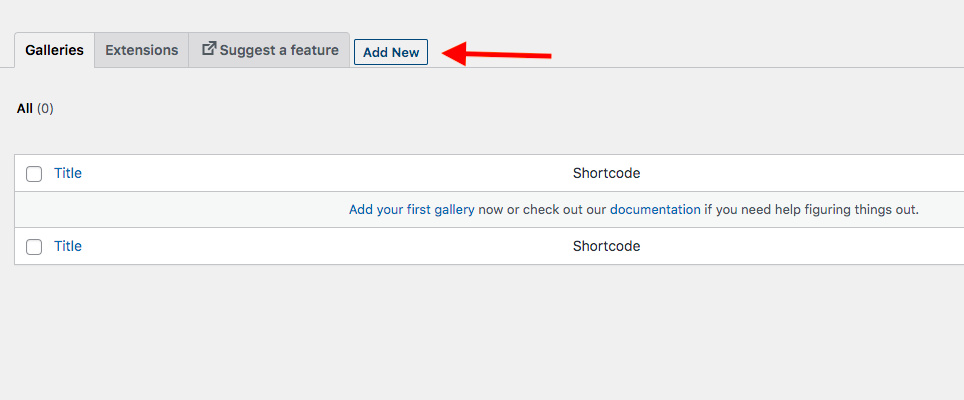
ไปที่ส่วน Modula ในเมนูผู้ดูแลระบบของคุณแล้วเลือกแกลเลอรี คลิก เพิ่มใหม่ เพื่อสร้างแกลเลอรีแรกของคุณ

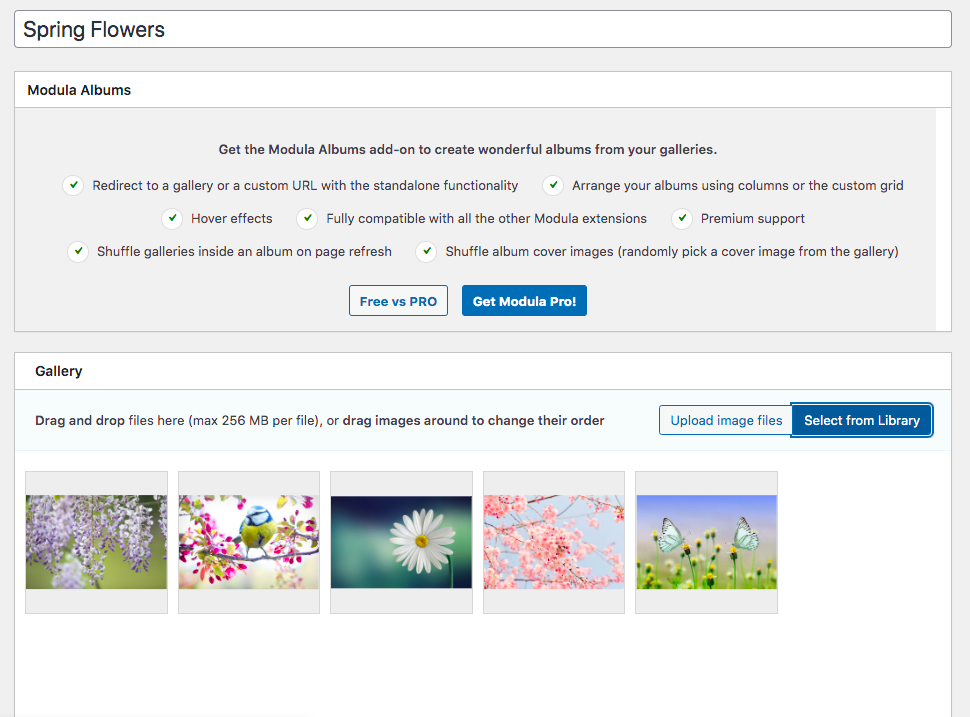
ตั้งชื่อแกลเลอรีใหม่ของคุณ จากนั้นกด อัปโหลดไฟล์รูปภาพ เพื่อเพิ่มรูปภาพสำหรับแกลเลอรีนั้น นี่คือลักษณะของแกลเลอรีของคุณเมื่อเราเลือกรูปภาพจากแกลเลอรี

ขั้นตอนที่ 3: ปรับแต่ง WordPress Slider โดยการเพิ่ม Text
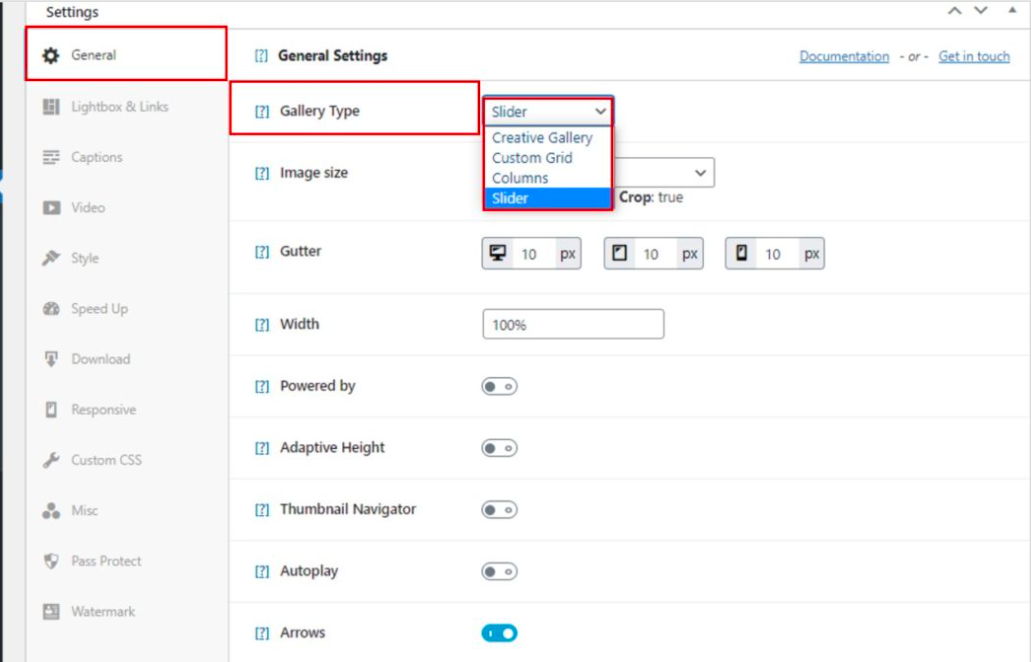
หากต้องการแสดงข้อความบนตัวเลื่อนรูปภาพหรือแกลเลอรี คุณต้องเลือกประเภทแกลเลอรีที่ถูกต้องล่วงหน้า ภายใต้ Modula คุณสามารถไปที่ Settings > General > Gallery Type > Slider

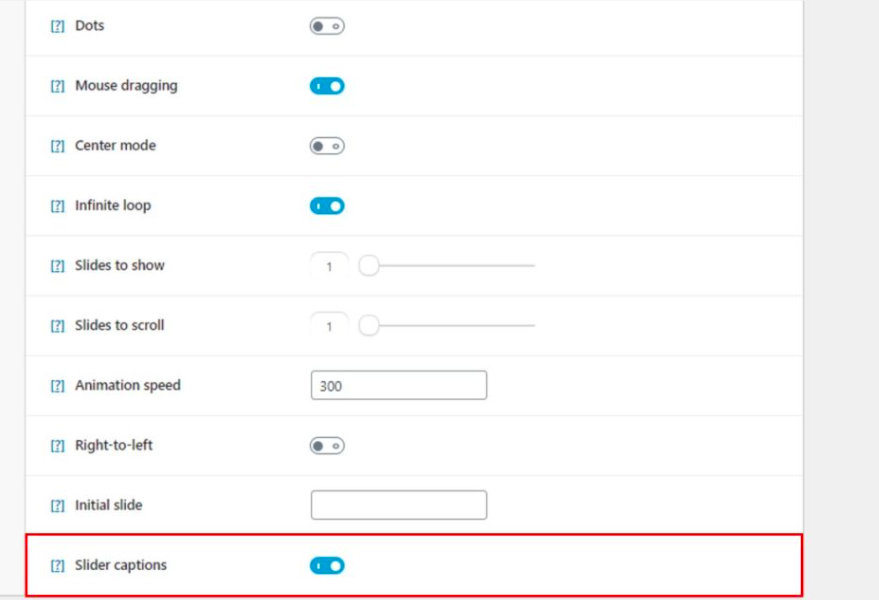
หลังจากนั้น ปรับแกลเลอรีของคุณด้วยการซ้อนทับข้อความโดยกำหนดขนาดรูปภาพ เปิดใช้งานการครอบตัด แก้ไขรางน้ำ การตั้งค่าความกว้าง ฯลฯ ที่สำคัญกว่านั้น ให้เปิดใช้งานตัวเลือกคำอธิบายภาพตัวเลื่อนที่ด้านล่างของหน้าการตั้งค่า

กระบวนการที่เหลือคือการกลับไปที่แกลเลอรีที่คุณสร้างขึ้นและเพิ่มคำอธิบายภาพให้กับรูปภาพแต่ละภาพในแกลเลอรีของคุณ เพียงวางเมาส์เหนือรูปภาพ คลิกไอคอนแก้ไข แล้วใส่ข้อความในช่องข้อความคำอธิบายภาพ เป็นไปได้ที่คุณจะแก้ไขชื่อภาพ การจัดตำแหน่ง และ URL ที่นั่น
เมื่อเสร็จแล้ว อย่าลืมบันทึกและปิด และย้ายไปที่รูปภาพถัดไปในแกลเลอรี
เพิ่มข้อความบนรูปภาพใน WordPress อย่างมืออาชีพ
คุณได้ผ่าน 4 วิธีในการใส่ข้อความบนรูปภาพใน WordPress ไม่ว่าจะเป็นการใช้คุณลักษณะเริ่มต้นของ WordPress หรือการใช้ปลั๊กอินฟรี
หากคุณกำลังใช้ตัวแก้ไข Gutenberg และต้องการสร้างแกลเลอรีพร้อมข้อความอย่างรวดเร็ว ให้ใช้บล็อกรูปภาพ หน้าปก และแกลเลอรีของ Gutenberg มองหาโซลูชันที่มีประสิทธิภาพในการสร้างแกลเลอรีที่น่าประทับใจพร้อมข้อความซ้อนทับ ให้พิจารณาติดตั้งปลั๊กอิน Modula
นอกจากแกลเลอรีรูปภาพแล้ว คุณเคยนึกถึงแกลเลอรีวิดีโอสำหรับไซต์ WordPress ของคุณหรือไม่? ดูบทความของเราเกี่ยวกับวิธีเพิ่มแกลเลอรีวิดีโอใน Elementor
