ตารางรายการผู้ดูแลระบบ WordPress: ขยายฟังก์ชันแก้ไขด่วน
เผยแพร่แล้ว: 2021-01-26จนถึงตอนนี้ ในชุดบทความของเราเกี่ยวกับ Admin Tables ใน WordPress เราได้ดูวิธีการต่างๆ ในการปรับแต่งเลย์เอาต์ของ WordPress Admin Tables รวมถึงวิธีการเพิ่มคอลัมน์ใหม่ ในบทความสุดท้ายในซีรีส์นี้ เราจะดูการปรับแต่งเพิ่มเติมอีกหนึ่งอย่างที่คุณอาจต้องการพิจารณา... การขยายฟังก์ชัน 'แก้ไขด่วน' ที่พบในตารางผู้ดูแลระบบ
มาเริ่มกันเลย!
การขยายช่องแก้ไขด่วน
สำหรับตัวอย่างของเราในบทช่วยสอนนี้ เราจะเพิ่มฟิลด์ที่กำหนดเองซึ่งจะแสดง URL ซึ่งจะอธิบายว่าเป็น 'แหล่งที่มา' ซึ่งเราจะใส่ URL ที่เชื่อมโยงไปยังข้อมูลเพิ่มเติมที่เกี่ยวข้องกับบทความของเรา เราจะดูว่าสามารถเพิ่มได้อย่างไรในพื้นที่แก้ไขด่วนของหน้าจอผู้ดูแลโพสต์และวิธีบันทึกการอัปเดตที่ทำในฟิลด์นี้
ขั้นตอนที่หนึ่ง: เพิ่มฟิลด์กำหนดเอง
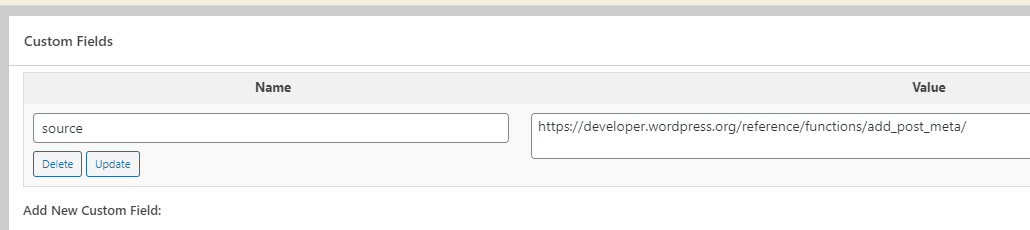
เราได้ศึกษาวิธีสร้างฟิลด์ 'แหล่งที่มา' ในบทความของเรา การเริ่มต้นใช้งาน WordPress Custom Fields เพื่อความกระชับ เราจะไม่ทำซ้ำคำแนะนำเหล่านี้ที่นี่ คุณสามารถสร้างฟิลด์ที่กำหนดเองได้ตามต้องการ

หากคุณไม่คุ้นเคยกับวิธีที่เราเพิ่มฟิลด์กำหนดเอง 'แหล่งที่มา' หรือฟิลด์กำหนดเองอื่นๆ สำหรับเรื่องนั้น โปรดดูบทความของเราเกี่ยวกับเรื่องนี้ เมื่อคุณได้เพิ่มฟิลด์ที่กำหนดเองที่เหมาะสมแล้ว ก็ถึงเวลาไปยังขั้นตอนต่อไป
ขั้นตอนที่สอง: เพิ่มคอลัมน์ที่กำหนดเอง
เราจำเป็นต้องเพิ่มคอลัมน์ที่กำหนดเองในตารางผู้ดูแลระบบของเรา เราได้อธิบายวิธีการทำสิ่งนี้ในเชิงลึกในบทความของเรา การปรับแต่งตารางผู้ดูแลระบบ WordPress: การเริ่มต้นใช้งาน ลองดูและทำตามขั้นตอน
ในที่สุด คุณควรลงเอยด้วยโค้ดบางส่วนใน functions.php ของธีมที่ใช้งานอยู่ซึ่งมีลักษณะดังนี้:
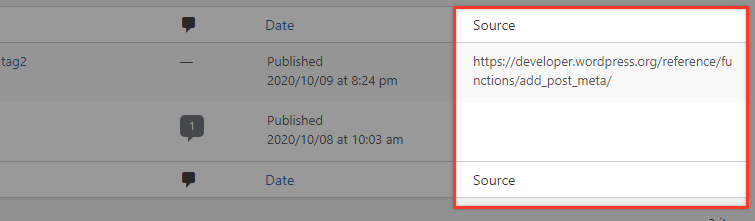
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['source'] = 'Source'; return $columns; } add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'source': echo get_post_field('source', $post_id); break; } }ถึงตอนนี้ คุณควรเห็นคอลัมน์ใหม่ในตารางผู้ดูแลระบบโพสต์

เพิ่มกล่องแก้ไขด่วนแบบกำหนดเอง
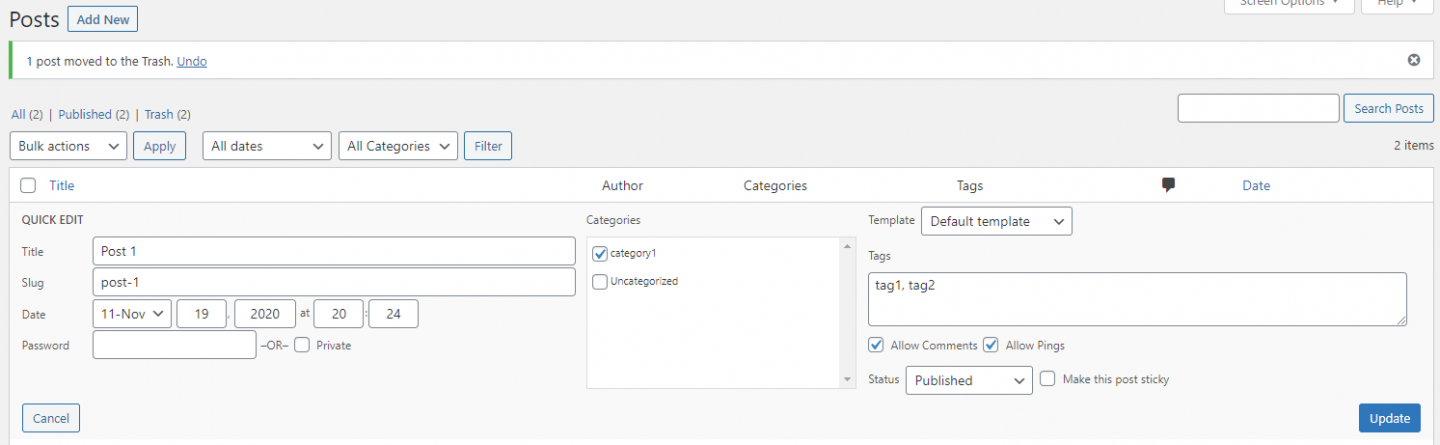
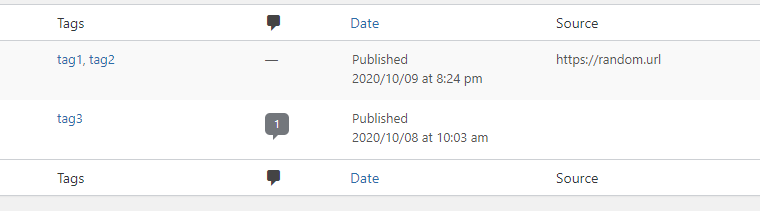
ไปที่ตารางรายการโพสต์ของเราแล้วคลิกลิงก์ 'แก้ไขด่วน' ใต้โพสต์ของเรา

สิ่งที่เราจะเห็นในที่นี้คือตัวเลือกเริ่มต้นทั้งหมดที่ WordPress มีให้ในหน้าจอแก้ไขด่วน ในขณะนี้ เราจะไม่เห็นฟิลด์ 'แหล่งที่มา' ใหม่ของเรา
เราจะเพิ่มสิ่งนี้โดยใช้ quick_edit_custom_box ที่ WordPress มีให้ การดำเนินการนี้จะแยกวิเคราะห์การดำเนินการเริ่มต้นทั้งหมดในโหมด 'แก้ไขด่วน' โดยดำเนินการเพียงครั้งเดียวสำหรับแต่ละคอลัมน์รวมถึงคอลัมน์ที่กำหนดเอง
มีโครงสร้างดังนี้: do_action( 'quick_edit_custom_box', $column_name, $post_type, $taxonomy ) พารามิเตอร์คือ $column_name ซึ่งเป็นชื่อของคอลัมน์ที่จะแก้ไข $post_type ซึ่งเป็นประเภทโพสต์ และ $taxonomy สำหรับชื่ออนุกรมวิธาน หากจำเป็น
ในไฟล์ functions.php ของคุณ ให้เพิ่มบรรทัดต่อไปนี้:
add_action( 'quick_edit_custom_box', 'source_custom_edit_box', 10, 2 ); function source_custom_edit_box( $column_name, $post_type ) { global $post; switch ( $post_type ) { case 'post': if( $column_name === 'source' ): ?> <fieldset class="inline-edit-col-right"> <div class="inline-edit-col"> <label> <span class="title">Source</span> <span class="input-text-wrap"><input type="text" name="source" value="<?php echo $post->source; ?>"></span> </label> </div> </fieldset> <?php endif; break; default: break; } } โปรดจำไว้ว่าเราได้รับค่าฟิลด์ 'แหล่งที่มา' ในโค้ด PHP โดยการสะท้อน $post->source; .
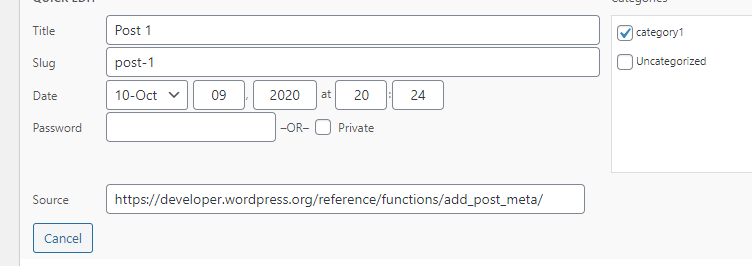
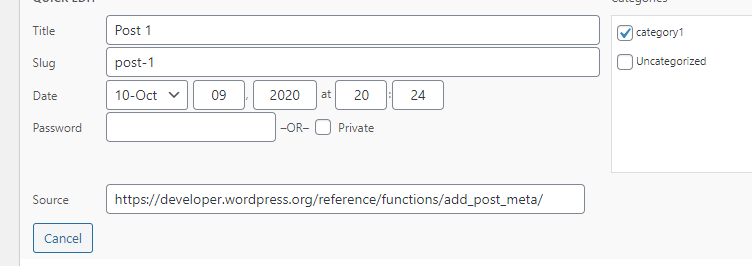
ตอนนี้ หากคุณรีเฟรชหน้าและคลิกที่ 'แก้ไขด่วน' อีกครั้ง คุณจะเห็นฟิลด์ 'แหล่งที่มา' พร้อมค่าที่ถูกต้อง

ขั้นตอนที่สาม: บันทึกการแก้ไขแบบอินไลน์
หากต้องการบันทึกข้อมูลลงในฟิลด์ที่กำหนดเอง เราจะใช้การกระทำ save_post ที่ทริกเกอร์เมื่อมีการอัปเดตโพสต์
ในตัวอย่างของเราที่เราดำเนินการแก้ไขอย่างรวดเร็ว ข้อมูลสำหรับโพสต์จะถูกเก็บไว้ใน $_POST หลังจากที่ save_post ดำเนินการ
รหัสที่จำเป็นเพื่อให้บรรลุสิ่งนี้มีดังต่อไปนี้และควรที่จะแทรกลงในไฟล์ functions.php :
add_action( 'save_post', 'update_source_custom_edit_box' ); function update_source_custom_edit_box() { if( isset( $_POST ) && isset( $_POST['source'] ) ) { update_post_meta($_POST['post_ID'], 'source', $_POST['source']); } return; }ยังไม่ได้ทำ ลองเปลี่ยนค่าอินพุตของฟิลด์เป็นอย่างอื่นเช่น “https://random.url” แล้วกดปุ่มอัปเดตที่ด้านล่างขวา

คุณสังเกตว่าค่าในช่องแหล่งที่มาของเราได้รับการอัปเดตตามที่คาดไว้ อย่างไรก็ตาม หากคุณคลิกที่ปุ่มแก้ไขด่วนอีกครั้ง และดูฟิลด์ที่คุณกำหนดเองอีกครั้ง (ในกรณีของเราคือ 'แหล่งที่มา') คุณจะเห็นว่าค่านั้นไม่มีการเปลี่ยนแปลงในกล่องแก้ไข


หลายครั้งที่คุณเปลี่ยนค่า คุณจะเห็นการเปลี่ยนแปลงในเซลล์คอลัมน์ของตารางผู้ดูแลระบบเสมอ แต่ข้อมูลที่ป้อนนี้จะไม่ปรากฏในช่องแก้ไขด่วน
ทำไมสิ่งนี้ถึงเกิดขึ้น?
จำไว้ว่าเราได้รับค่าฟิลด์ 'แหล่งที่มา' โดย echoing $post->source; . เนื้อหาการแก้ไขด่วนจะถูกเติมเมื่อผู้ใช้กดปุ่ม 'แก้ไข' ซึ่งหมายความว่าจะถูกสร้างขึ้นแบบไดนามิกและไม่มีการเติมข้อมูลล่วงหน้าเมื่อโหลดหน้าจอผู้ดูแลโพสต์ เราไม่สามารถแสดงข้อมูลเมตาของเราได้อย่างถูกต้องโดยการดึงข้อมูลผ่านโค้ด PHP ของเรา เนื่องจากเราจะเห็นค่าที่เติมเมื่อเราเข้าสู่หน้าจอผู้ดูแลระบบเสมอ แทนที่จะเป็นค่าใหม่
เราต้องรวบรวมค่าของเราโดยใช้ JavaScript แทน ก่อนที่เราจะดำเนินการต่อ เราจะไปที่โค้ด PHP ก่อนหน้าของเรา และลบค่าที่สะท้อนออกมาโดยแทนที่บรรทัดนี้...
<span class="input-text-wrap"><input type="text" name="source" value="<?php echo $post->source; ?>"></span>…ด้วยสิ่งนี้:
<span class="input-text-wrap"><input type="text" name="source" value=""></span>ขั้นตอนที่สี่: การดึงค่าอินพุตโดยใช้ JS
ขั้นแรก เราจะต้องรวมสคริปต์ JS ของเราด้วยการเพิ่มบรรทัดเหล่านี้ในไฟล์ functions.php ของคุณ:
// RETRIEVE FIELDS with JS add_action( 'admin_enqueue_scripts', 'enqueue_admin_scripts_and_styles' ); function enqueue_admin_scripts_and_styles(){ wp_enqueue_script('UNIQUE-SCRIPT-NAME', '/PATH-TO-YOUR-JS-FILE', array('jquery','inline-edit-post' )); } ตัวอย่างเช่น หากคุณสร้างไฟล์ extend-quick-edit.js และวางไว้ในโฟลเดอร์ธีมที่ใช้งานอยู่ ในโค้ดด้านบนนี้ คุณควรแทนที่ 'UNIQUE-SCRIPT-NAME' ด้วยบางอย่างเช่น 'extend-quick-edit-script ' และ '/PATH-TO-YOUR-JS-FILE' ด้วย get_template_directory_uri() . '/extend-quick-edit.js' get_template_directory_uri() . '/extend-quick-edit.js'
// RETRIEVE FIELDS with JS add_action( 'admin_enqueue_scripts', 'enqueue_admin_scripts_and_styles' ); function enqueue_admin_scripts_and_styles(){ wp_enqueue_script('extend-quick-edit-script', get_template_directory_uri() . '/extend-quick-edit.js', array('jquery','inline-edit-post' )); } ใน array('jquery','inline-edit-post' ) เราได้เพิ่ม jQuery เนื่องจากสคริปต์ของเราใช้ jQuery และกำหนดว่าฟังก์ชัน inline-edit-post ดั้งเดิมจะได้รับการแก้ไข
ใน extend-quick-edit.js เนื้อหาจะมีลักษณะดังนี้:
jQuery(document).ready(function($){ var $inline_editor = inlineEditPost.edit; inlineEditPost.edit = function(id){ $inline_editor.apply( this, arguments); var post_id = 0; if( typeof(id) == 'object'){ post_id = parseInt(this.getId(id)); } if(post_id != 0){ $post_modified_col_value = $('#post-' + post_id).find('.source').text(); $('#edit-' + post_id + ' input[name=source]').val($post_modified_col_value); } } });เรามาดูรายละเอียดกันว่าเราทำอะไรลงไปบ้าง
ในตอนแรก เราคว้าวัตถุ inlineEditPost.edit ซึ่งแนะนำในไฟล์หลักของ WordPress /wp-admin/js/inline-edit-post.js หากคุณต้องการดูรายละเอียดเพิ่มเติม ตอนนี้เรามีสำเนาของอ็อบเจ็กต์ในตัวแปร $inline_editor
หลังจากนั้นเราแก้ไขฟังก์ชัน inlineEditPost.edit โดยใช้ฟังก์ชันที่มีอยู่ใน $inline_editor.apply( this, arguments); และเพิ่มฟังก์ชันพิเศษที่เราต้องการหลังจากนั้น
หมายเหตุ: ก่อนที่เราจะดำเนินการต่อ เราขอเตือนคุณว่าถ้าคุณดูในตัวตรวจสอบองค์ประกอบ คุณจะสังเกตเห็นว่าแต่ละแถวในตารางรายการโพสต์มีรหัสเช่น "โพสต์-POSTID" ตัวอย่างเช่น "โพสต์-5" สำหรับโพสต์ที่มีรหัส 5 นอกจากนี้ เซลล์คอลัมน์ "แหล่งที่มา" ที่เกี่ยวข้องยังมีคลาส "แหล่งที่มา" นอกจากนี้ ในพื้นที่แก้ไขด่วน อินพุต 'แหล่งที่มา' มี id เช่น "edit-POSTID"
ดังนั้น ในบรรทัดถัดไปของโค้ด JS สิ่งที่เราจะทำในที่สุดคือแทนที่ค่าของฟิลด์อินพุต 'แหล่งที่มา' ของพื้นที่แก้ไขด่วนด้วยค่าของเซลล์คอลัมน์ 'แหล่งที่มา'
ตอนนี้ทุกอย่างควรทำงานตามที่คาดไว้ หากคุณบันทึกค่าและเปิดพื้นที่แก้ไขด่วนอีกครั้ง อินพุตต้นทางก็ควรเปลี่ยนเช่นกัน
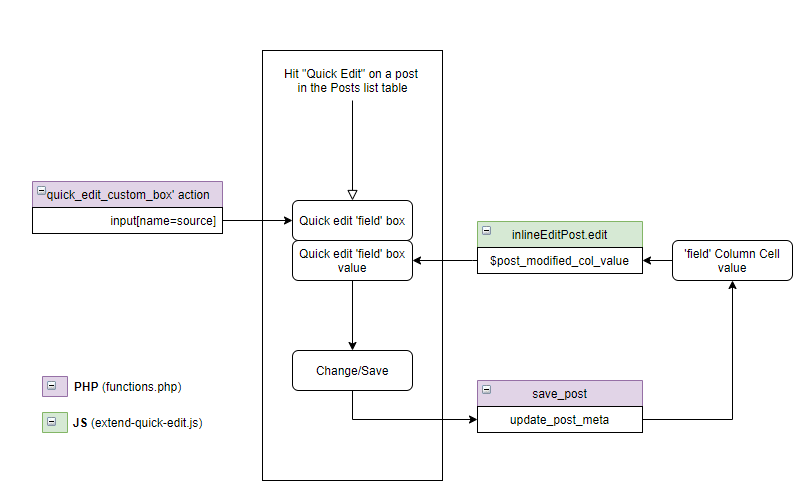
หากมีการลงทะเบียนฟิลด์แบบกำหนดเองพร้อมกับคอลัมน์แบบกำหนดเอง เวิร์กโฟลว์ของเราจะมีลักษณะดังนี้:

บทสรุป
การเพิ่มฟิลด์แบบกำหนดเองลงในโมดูล Quick Edit ของตารางรายการผู้ดูแลระบบนั้นไม่ใช่เรื่องง่าย อย่างไรก็ตาม หากคุณกำลังเพิ่มฟิลด์ที่มีการอัปเดตเป็นประจำ จะช่วยประหยัดเวลาได้มากในระยะยาว และเช่นเคย สิ่งที่สามารถทำได้ใน WordPress นั้นไร้ขีดจำกัด ทันทีที่แกะกล่อง มันทำให้ปรับแต่งได้มากมาย แต่ด้วยการเข้ารหัสเพิ่มเติมบางอย่าง คุณทำอะไรไม่ได้มาก!
