คู่มือสำหรับผู้เริ่มต้นใช้งาน WordPress Advanced Custom Fields
เผยแพร่แล้ว: 2022-08-24ในฐานะที่เป็นส่วนหนึ่งของฟังก์ชันหลักของ WordPress ฟิลด์ที่กำหนดเองจึงเป็นคุณสมบัติที่เจ้าของไซต์ WordPress ส่วนใหญ่คุ้นเคย รากฐานที่สำคัญนี้คือการช่วยเปลี่ยนแปลงหรือขยายข้อมูลของโพสต์หรือหน้าได้อย่างยืดหยุ่น
โดยค่าเริ่มต้น ตัวเลือกฟิลด์ที่กำหนดเองจะถูกซ่อนไว้ในหน้าจอแก้ไขโพสต์ คุณสามารถเปิดใช้งานได้ผ่านฟังก์ชันในตัวของ WordPress หรือปลั๊กอิน เช่น WordPress Advanced Custom Fields (ACF) ปลั๊กอิน freemium นี้เหมาะสำหรับผู้เริ่มต้นใช้งาน WordPress ด้วยคุณสมบัติที่ใช้งานง่าย
ในบทความนี้ เราจะอธิบายให้คุณทราบเกี่ยวกับฟิลด์ที่กำหนดเอง และวิธีแสดงหรือซ่อนโดยใช้วิธีการด้วยตนเองและปลั๊กอิน ACF
- ฟิลด์ที่กำหนดเองของ WordPress คืออะไร?
- วิธีแสดงฟิลด์ที่กำหนดเองใน WordPress
- วิธีซ่อนฟิลด์ที่กำหนดเองใน WordPress
ฟิลด์ที่กำหนดเองของ WordPress คืออะไร?
ฟิลด์ที่กำหนดเองเป็นข้อมูลเมตาประเภทหนึ่งที่ให้คุณเพิ่มข้อมูลเพิ่มเติมที่เกี่ยวข้องกับหน้าหรือโพสต์เฉพาะได้ ข้อมูลอาจเป็นข้อความ รูปภาพ ตัวเลข หรือการคำนวณบางอย่าง อย่างไรก็ตาม ฟิลด์เหล่านี้ไม่ได้เกี่ยวข้องกับเนื้อหาโพสต์ แต่เป็นช่องแยกต่างหากและจัดเก็บแยกต่างหากในฐานข้อมูล WordPress
ส่วนประกอบบางอย่างของโพสต์ เช่น ชื่อผู้เขียน ชื่อเรื่อง บทวิจารณ์ ข้อมูลผลิตภัณฑ์ หรือคำชี้แจงการเปิดเผยข้อมูล มักจะถูกจัดหมวดหมู่และปรับแต่งให้เข้ากับฟิลด์ที่กำหนดเอง
ประโยชน์อย่างหนึ่งของฟิลด์ที่กำหนดเองคือ คุณสามารถแสดงข้อมูลที่มีให้โดยอัตโนมัติไปยังเทมเพลตหน้าใดก็ได้ที่คุณต้องการ ประหยัดเวลาและป้อนข้อมูลจากฟิลด์ที่กำหนดเองได้ง่าย แทนที่จะพิมพ์สิ่งต่างๆ ตั้งแต่ต้น ด้วยวิธีนี้ หากคุณต้องการเปลี่ยนแปลงข้อมูลบางส่วน คุณสามารถอัปเดตสิ่งต่างๆ ได้ในที่เดียว แทนที่จะแก้ไขแต่ละโพสต์
วิธีแสดงฟิลด์ที่กำหนดเองใน WordPress
แม้ว่า WordPress จะนำเสนอฟีเจอร์ฟิลด์แบบกำหนดเองดั้งเดิม แต่ปลั๊กอินจะใช้ประโยชน์จากฟิลด์ที่กำหนดเองของคุณมากขึ้น ในส่วนนี้ เราจะแนะนำคุณถึงสองวิธี รวมถึงวิธีการแบบแมนนวลและแบบปลั๊กอิน
ใช้วิธีแมนนวล
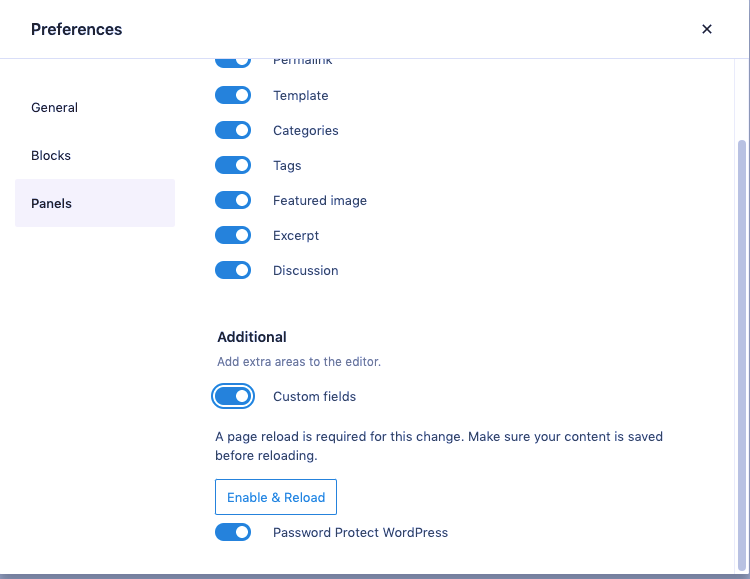
ขั้นแรก คุณจะต้องเปิดใช้งาน ฟิลด์กำหนดเอง ในโพสต์ที่มีอยู่หรือโพสต์ใหม่ เปิดหน้าหรือโพสต์แล้วคลิกจุดสามจุดที่มุมบนขวาของหน้า เลื่อนลงและเลือก Preferences จากนั้นคลิก Enable และ Reload custom field ในส่วน Panels

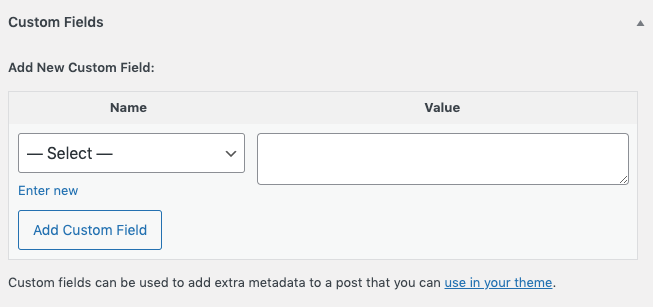
เมื่อโหลดหน้าซ้ำ คุณจะเห็นกล่องฟิลด์ที่กำหนดเองที่ด้านล่างของตัวแก้ไข
จากเมนูดรอปดาวน์ของคอลัมน์ ชื่อ ให้เลือกฟิลด์แบบกำหนดเองที่พร้อมใช้งานบนไซต์ของคุณหรือสร้างฟิลด์ใหม่ ถัดไป ป้อนข้อมูลที่คุณต้องการรวมในฟิลด์แบบกำหนดเองในกล่อง ค่า

หลังจากสร้างฟิลด์แล้ว ให้แก้ไขธีมของคุณเพื่อแสดง มิฉะนั้นจะไม่ปรากฏที่ส่วนหน้า
ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขไฟล์ธีม ใต้แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ คุณอาจเห็นข้อความเตือนว่าควรระวัง เนื่องจากคุณกำลังข้ามไปยังไฟล์ของไซต์ของคุณที่นั่นโดยตรง
ในแถบด้านข้างทางขวา ให้ค้นหา single.php เพื่อดูเทมเพลตโพสต์บล็อกของคุณ เปิดไฟล์และมองหาบรรทัด / * เริ่มการวนซ้ำ * / เราจะไม่แก้ไข "ลูป" นั้น แต่เพิ่มโค้ดบรรทัดใหม่ต่อท้าย ในขั้นตอนนี้ คุณสามารถเพิ่มโค้ดใดๆ ที่คุณต้องการให้ WordPress แสดงฟิลด์ที่กำหนดเองได้ตามต้องการ ต่อไปนี้คือตัวอย่างข้อมูลโค้ดที่คุณสามารถใช้ได้:
<?php echo get_post_meta($post->ID, 'key', true); ?> <?php เมื่อสิ้นสุด; // สิ้นสุดลูป ?> <?php } ?>
อย่าลืมแทนที่ค่าคีย์ด้วยชื่อของฟิลด์ที่คุณกำหนดเองซึ่งสร้างขึ้นในขั้นตอนแรก
ตรงไปตรงมา วิธีการด้วยตนเองไม่ได้มีตัวเลือกมากมายในการปรับแต่งฟิลด์ของคุณ นั่นเป็นเหตุผลที่เราแนะนำเป็นอย่างยิ่งให้ใช้ปลั๊กอิน Advanced Custom Fields (ACF) สำหรับฟังก์ชันขั้นสูงเพิ่มเติม

การใช้ปลั๊กอินฟิลด์กำหนดเองขั้นสูง
ก่อนเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน ACF บนไซต์ของคุณแล้ว

เมื่อเปิดใช้งานปลั๊กอินสำเร็จแล้ว ให้ไปที่ ฟิลด์ที่กำหนดเอง > เพิ่มใหม่ บนแผงผู้ดูแลระบบเพื่อเริ่มกำหนดค่าฟิลด์ที่กำหนดเองของคุณ คุณจะเห็นส่วน เพิ่มกลุ่มฟิลด์ใหม่ ที่นี่ ACF เรียกมันว่า "กลุ่มฟิลด์" เนื่องจากเป็นคอลเลกชันของฟิลด์ที่กำหนดเองตั้งแต่หนึ่งฟิลด์ขึ้นไปที่จะปรากฏร่วมกันในเครื่องมือแก้ไขโพสต์
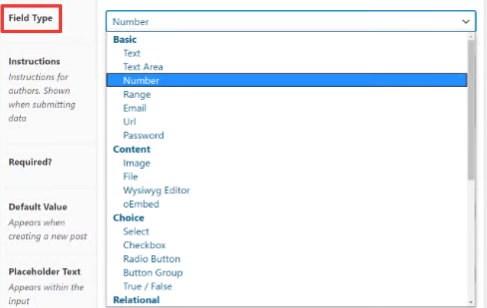
เพียงตั้งชื่อกลุ่มฟิลด์ของคุณแล้วคลิก เพิ่มฟิลด์ เพื่อป้อนข้อมูล ข้อดีของปลั๊กอิน ACF คือคุณสามารถเลือกข้อมูลที่คุณต้องการรวบรวม เช่น ข้อความ ตัวเลข อีเมล รหัสผ่าน URL รูปภาพ ตัวเลือกวันที่ ฯลฯ

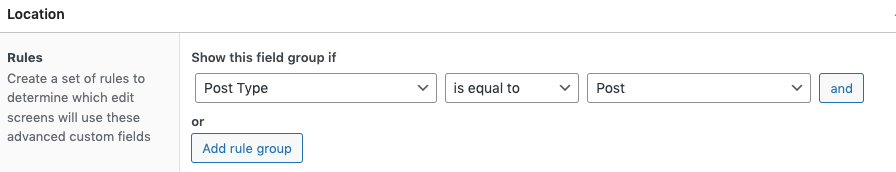
สิ่งสำคัญอีกประการหนึ่งคือการตั้งค่ากฎ สถานที่ เพื่อกำหนดตำแหน่งที่จะแนบกลุ่มฟิลด์ของคุณ ตัวอย่างเช่น หากคุณต้องการแสดงฟิลด์ที่กำหนดเองในโพสต์เท่านั้น โปรดตั้งค่า ประเภทโพสต์เท่ากับโพสต์ ตามการตั้งค่าของคุณ กล่องจะปรากฏบนโพสต์บล็อกปกติ ไม่ใช่หน้าหรือประเภทโพสต์ที่กำหนดเอง

เมื่อคุณตั้งค่าเสร็จแล้ว อย่าลืม ประกาศ ฟิลด์ของคุณเพื่อให้สามารถเป็นส่วนหนึ่งของโพสต์ได้
อะไรต่อไป? เช่นเดียวกับวิธีการแบบแมนนวล คุณต้องกำหนดค่าธีมของคุณเพื่อแสดงฟิลด์ที่กำหนดเอง หากไม่เป็นเช่นนั้น แสดงว่ากำลังนั่งอยู่ในฐานข้อมูลของเว็บไซต์ของคุณ
การเลือกให้แสดงฟิลด์แบบกำหนดเองที่ส่วนหน้าจะเอื้อต่อผู้ใช้ในการจัดเรียงหรือสืบค้นข้อมูล อย่างไรก็ตาม หากคุณใช้เว็บไซต์สมาชิกก็เป็นข้อเสียเช่นกัน
ลองนึกภาพว่าคุณกำลังใช้รหัสผ่านปกป้องเนื้อหาส่วนตัวและตั้งค่าอีเมลของผู้ใช้เป็นรหัสผ่าน เพื่อให้ป้อนข้อมูลได้ง่าย อีเมลเหล่านี้จัดอยู่ในฟิลด์ที่กำหนดเอง ไม่ว่าเนื้อหาโพสต์ของคุณจะได้รับการรักษาความปลอดภัยอย่างไร ฟิลด์ที่กำหนดเองจะยังคงปรากฏให้เห็น ในการแก้ไขปัญหานี้ ให้ดูที่ส่วนต่อไปนี้เกี่ยวกับวิธีซ่อนฟิลด์ที่คุณกำหนดเองด้วยปลั๊กอิน Password Protect WordPress (PPWP)
วิธีซ่อนฟิลด์ที่กำหนดเองใน WordPress
โดยค่าเริ่มต้น ฟิลด์ที่กำหนดเองจะยังคงแสดงอยู่ที่ส่วนหน้าแม้ว่าโพสต์จะได้รับการคุ้มครอง ในการซ่อนฟิลด์ที่สร้างโดยเมตาโพสต์หรือปลั๊กอิน ACF ให้รวมไว้ด้วยการตรวจสอบตามเงื่อนไขโดยใช้ค่าเริ่มต้นของ WordPress
ถ้า ( post_password_required() ) {
เสียงสะท้อน get_the_password_form();
} อื่น {
'เนื้อหาที่กำหนดเองที่ป้องกันด้วยรหัสผ่าน'
}นั่นคือกรณีที่คุณต้องการซ่อนฟิลด์ที่กำหนดเองทั้งหมดในเทมเพลตที่กำหนดเอง นอกจากนี้ คุณยังสามารถป้องกันเฉพาะส่วนของฟิลด์ที่กำหนดเอง ไม่ใช่ทั้งหมด ด้วยปลั๊กอิน PPWP
นอกจากนี้ ปลั๊กอิน PPWP ยังช่วยให้คุณปกป้องส่วนเนื้อหาภายใต้เทมเพลตหน้าแบบกำหนดเองด้วยรหัสผ่าน
ตรวจสอบรหัสผ่านป้องกันปลั๊กอิน WordPress ตอนนี้
ปลั๊กอินป้องกันรหัสผ่าน WordPress (PPWP) เป็นผู้เชี่ยวชาญในการป้องกันเนื้อหา ปลั๊กอินอันทรงพลังนี้นอกเหนือไปจากค่าเริ่มต้นของ WordPress ในการรักษาความปลอดภัยหน้าหรือโพสต์ของคุณ แต่ยังรวมถึงเนื้อหาฟิลด์ที่กำหนดเอง
คุณสามารถเลือกที่จะป้องกันด้วยรหัสผ่านไม่เพียงแค่ฟิลด์ที่กำหนดเองทั้งหมด แต่ยังรวมถึงบางส่วนด้วย เป็นมูลค่าการกล่าวขวัญว่าฟังก์ชันนี้มีอยู่ในรุ่น PPWP Lite ดังนั้น อย่าลังเลที่จะตรวจสอบและเพิ่มชั้นความปลอดภัยอื่นให้กับเนื้อหาของคุณ
