วิธีสร้างแบบฟอร์มติดต่อ WordPress AJAX (ไม่มีการโหลดหน้าซ้ำ)
เผยแพร่แล้ว: 2019-07-29คุณต้องการป้องกันไม่ให้หน้าโหลดซ้ำเมื่อมีคนส่งแบบฟอร์มของคุณใช่หรือไม่?
การไม่รีเฟรชหน้าหลังจากที่มีคนส่งแบบฟอร์มทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น และยังช่วยให้คุณได้รับโอกาสในการขายเพิ่มขึ้นอีกด้วย
ในบทช่วยสอนทีละขั้นตอนนี้ เราจะแสดงวิธีสร้างแบบฟอร์มติดต่อ WordPress AJAX อย่างง่ายดาย
แบบฟอร์ม AJAX คืออะไร?
แบบฟอร์มที่เปิดใช้งาน AJAX คือแบบฟอร์มที่รวดเร็วและไดนามิกที่สามารถส่งและเรียกใช้กระบวนการแบ็คเอนด์โดยไม่จำเป็นต้องรีเฟรชทั้งหน้า

โดยค่าเริ่มต้น ทั้งหน้าจะต้องโหลดซ้ำเมื่อผู้ใช้กดส่ง เนื่องจากจำเป็นต้องดำเนินการบางกระบวนการ รวมถึงการจัดเก็บข้อมูลในแบบฟอร์ม การส่งอีเมลแจ้งเตือน และอื่นๆ
แต่เนื่องจาก WordPress และ WPForms รองรับแบบฟอร์ม AJAX คุณจึงมีตัวเลือกในการเปิดใช้งานการส่งแบบฟอร์ม AJAX เพื่อไม่ให้แบบฟอร์มของคุณรีเฟรชหลังจากที่มีคนส่งแบบฟอร์ม
เหตุใดจึงใช้ AJAX ในแบบฟอร์มการติดต่อ
แบบฟอร์มที่เปิดใช้งาน AJAX ได้กลายเป็นสิ่งที่ต้องมีสำหรับเว็บไซต์ทุกขนาด
ต่อไปนี้คือสาเหตุหลักที่ทำให้ AJAX ได้รับความนิยมอย่างรวดเร็วในแบบฟอร์มการติดต่อ:
- เพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
- เวลาในการโหลดที่รวดเร็วและความเร็วของไซต์ WordPress ที่เพิ่มขึ้น
- ในการเปิดโมดอลและป๊อปอัปที่มีแบบฟอร์มของคุณไว้ เพื่อให้คุณสามารถแสดงการดำเนินการติดตามผลหรือข้อความเพื่อเพิ่มยอดขาย
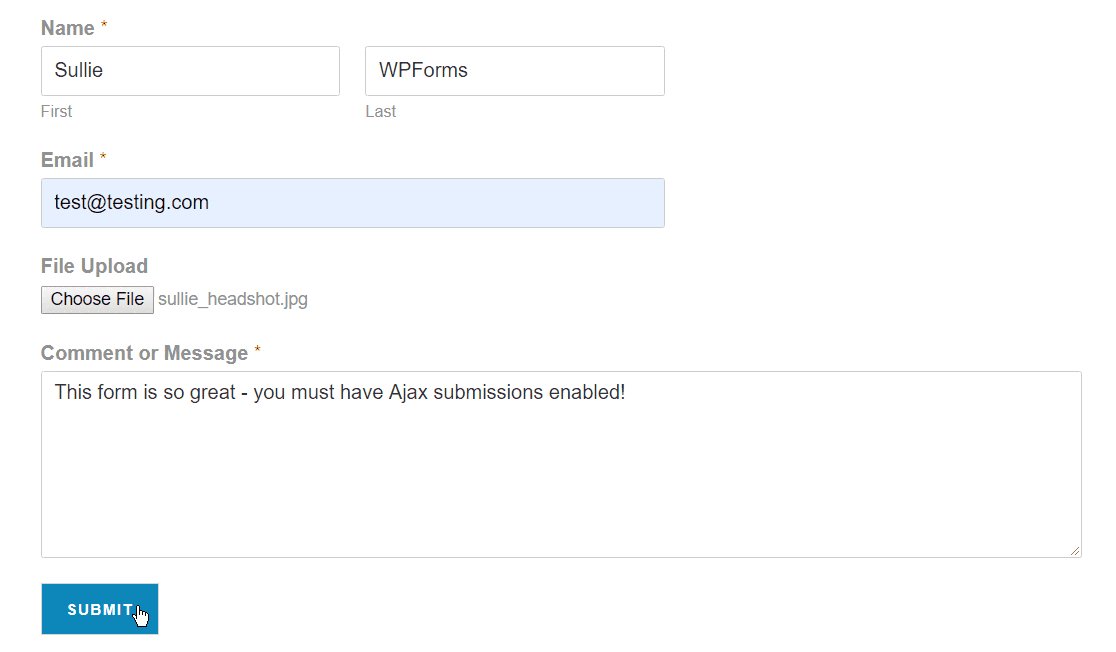
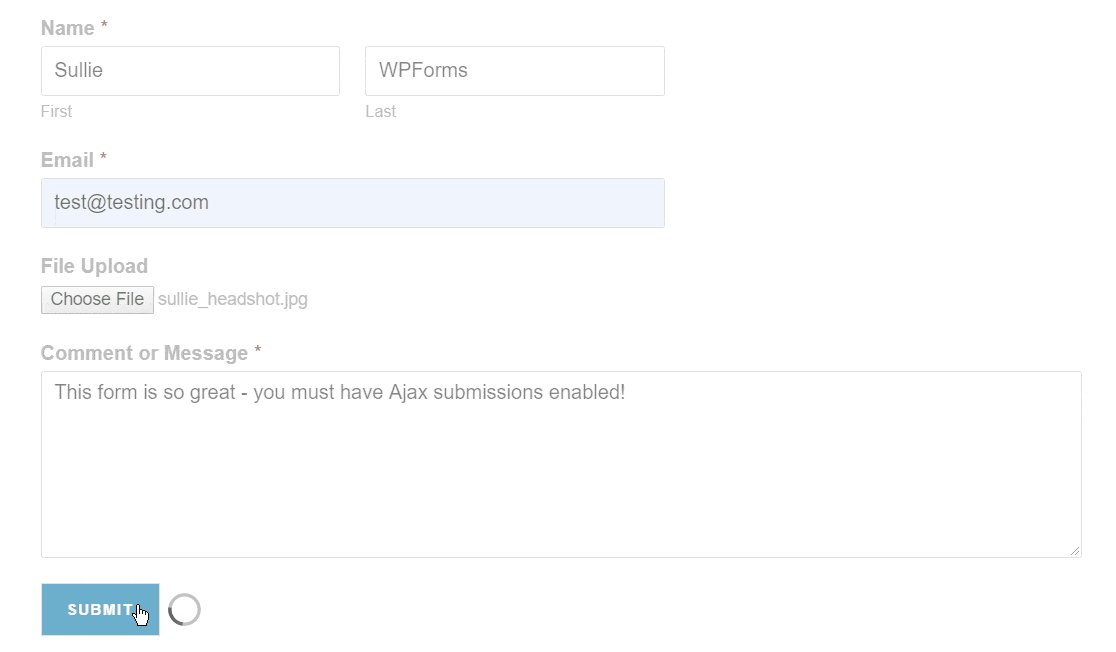
- เพื่อให้เห็นภาพและรับประกันว่าแบบฟอร์มกำลังดำเนินการ
วิธีสร้างแบบฟอร์มติดต่อ AJAX ของ WordPress
ถามตัวเองว่าจะหยุดโหลดหน้าเมื่อมีคนส่งแบบฟอร์มได้อย่างไร
ด้วย WPForms คุณสามารถเปิดใช้งานการส่งแบบฟอร์มสำหรับแบบฟอร์มใดก็ได้ที่คุณต้องการ อย่างไรก็ตาม จะมีประโยชน์อย่างยิ่งเมื่อแบบฟอร์มของคุณมีช่องอัปโหลดไฟล์ หรือหากแบบฟอร์มของคุณฝังอยู่ในโมดอลหรือป๊อปอัป
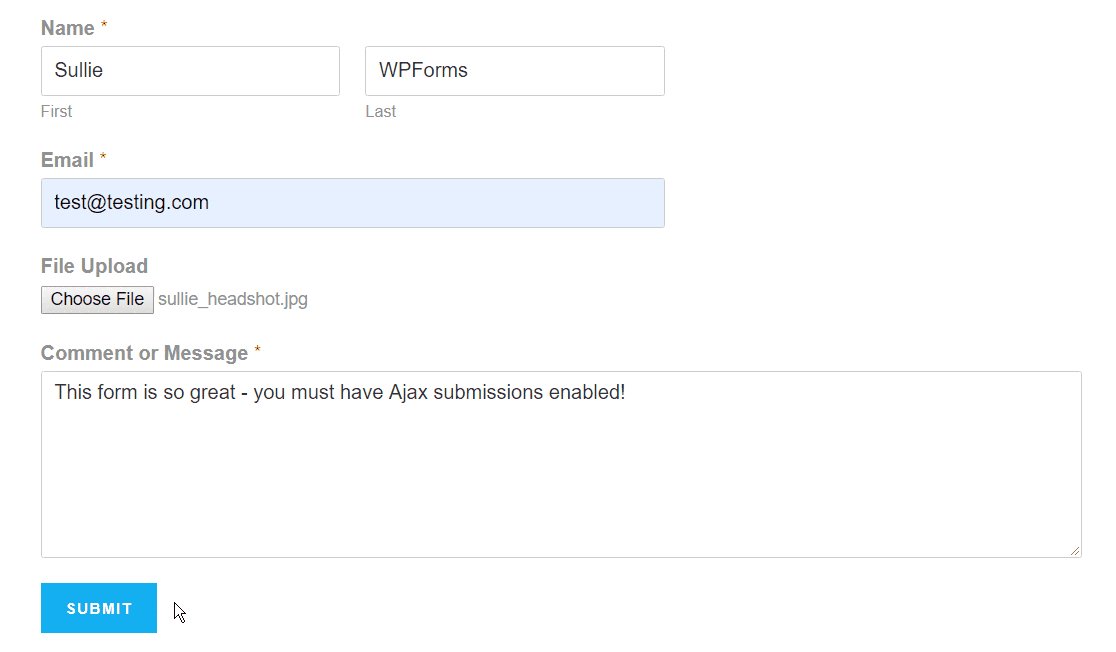
สำหรับตัวอย่างนี้ เราจะสร้างแบบฟอร์มการติดต่อแบบธรรมดาที่เปิดใช้งาน AJAX พร้อมช่องอัปโหลดไฟล์ บทช่วยสอนแบบฟอร์มการติดต่อ WordPress AJAX นี้จะทำงานกับเทมเพลตประเภทใดก็ได้จาก Addon ของเทมเพลตฟอร์มเช่นกัน
ทำตามขั้นตอนด้านล่างเพื่อสร้างแบบฟอร์มติดต่อ WordPress AJAX โดยไม่ต้องโหลดซ้ำ:
ขั้นตอนที่ 1: สร้างแบบฟอร์มใหม่
ในการเริ่มต้น คุณจะต้องสร้างแบบฟอร์มใหม่หรือแก้ไขแบบฟอร์มที่มีอยู่
ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
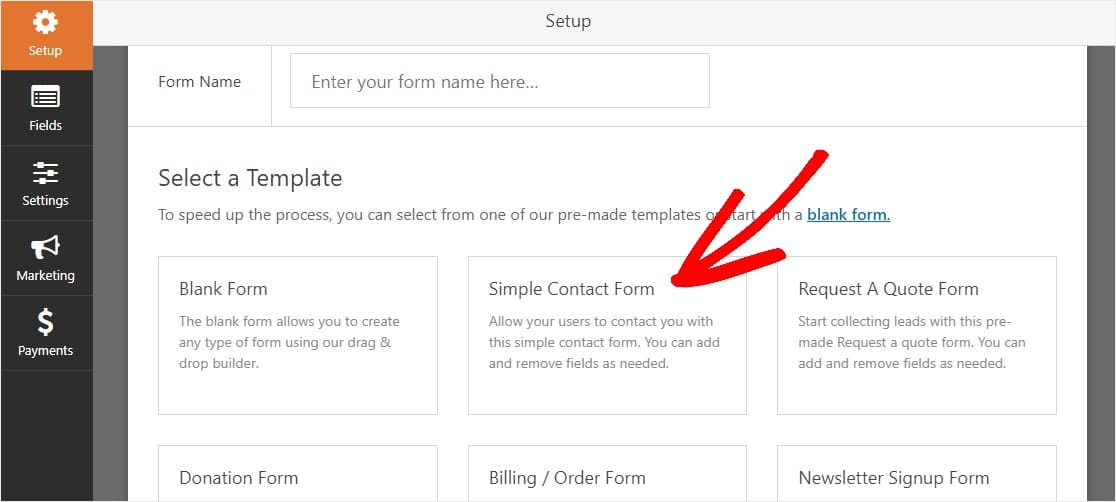
เมื่อคุณติดตั้งปลั๊กอิน WPForms แล้ว ให้ไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่ จากนั้น ในตัวสร้างแบบฟอร์มของคุณ ให้คลิกที่เทมเพลต Simple Contact Form เพื่อสร้าง

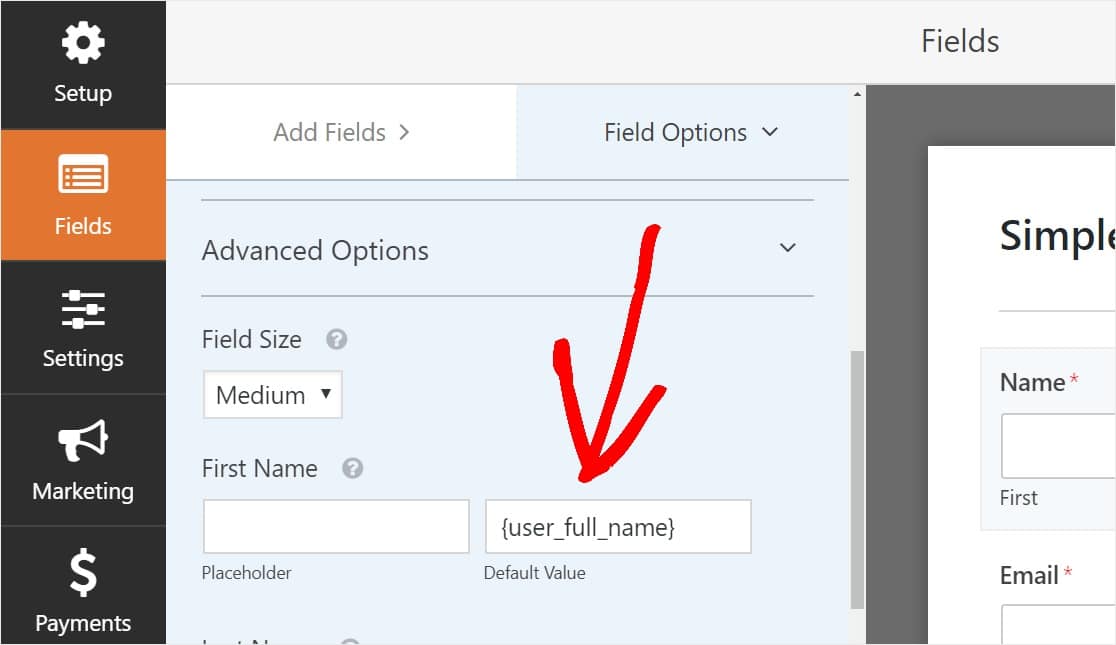
ตอนนี้ได้เวลาสร้างแบบฟอร์มของคุณแล้ว คุณสามารถปรับแต่งฟิลด์ของฟอร์มได้อย่างง่ายดายด้วยคุณสมบัติการลากและวาง
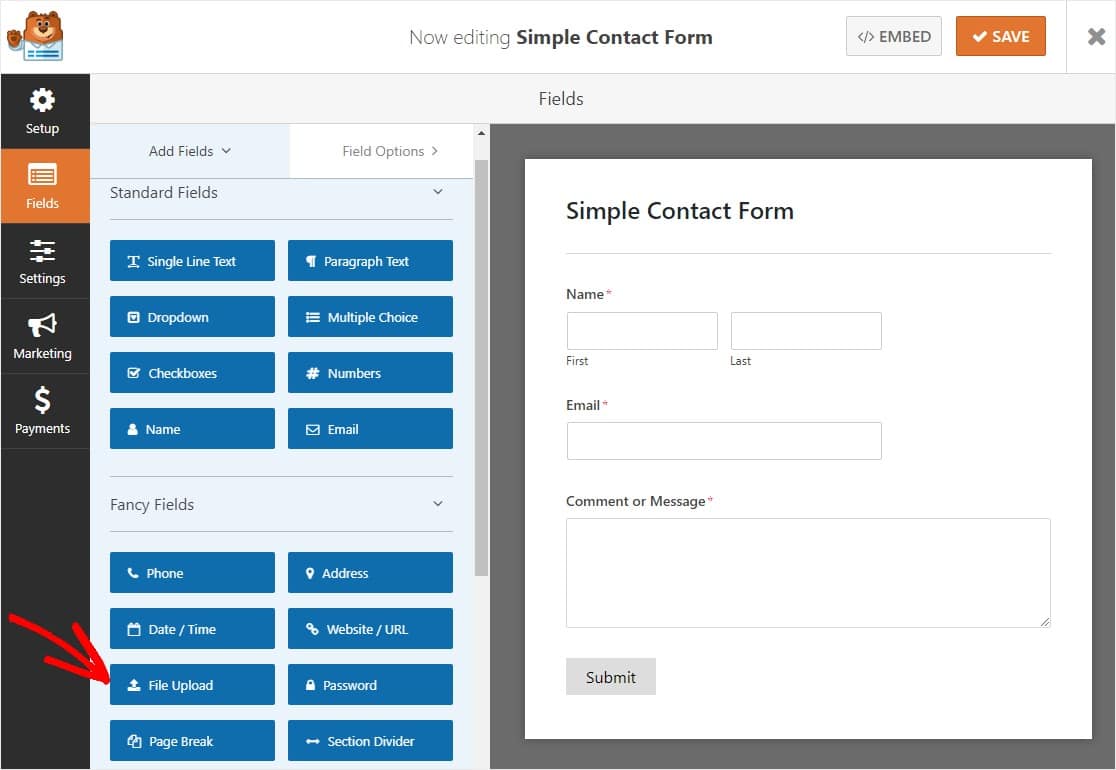
ขั้นตอนที่ 2: เพิ่มฟิลด์อัพโหลดไฟล์
ค้นหาช่องอัปโหลดไฟล์ใต้ ช่องแฟนซี ทางด้านซ้ายมือของหน้าจอ แล้วลากไปยังแบบฟอร์มทางด้านขวา

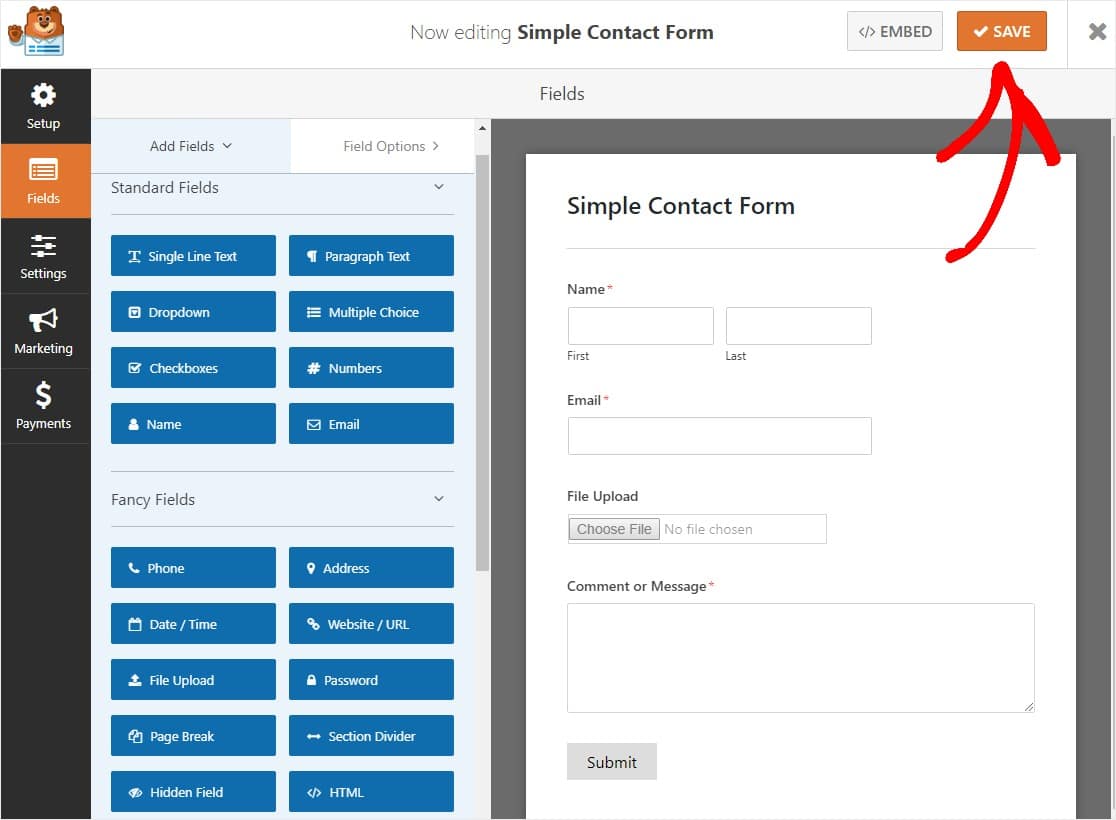
ปรับตำแหน่งของฟิลด์ตามที่คุณต้องการโดยลากขึ้นและลงในแบบฟอร์มของคุณ แล้วปล่อยเมื่อคุณชอบจุดที่มันอยู่ เมื่อคุณพร้อมแล้ว ให้คลิกปุ่มบันทึกสีส้มที่มุมบนขวา

ตอนนี้เราได้สร้างฟอร์มที่มีฟิลด์อัพโหลดไฟล์แล้ว มาเปิดใช้งานสำหรับ AJAX กัน
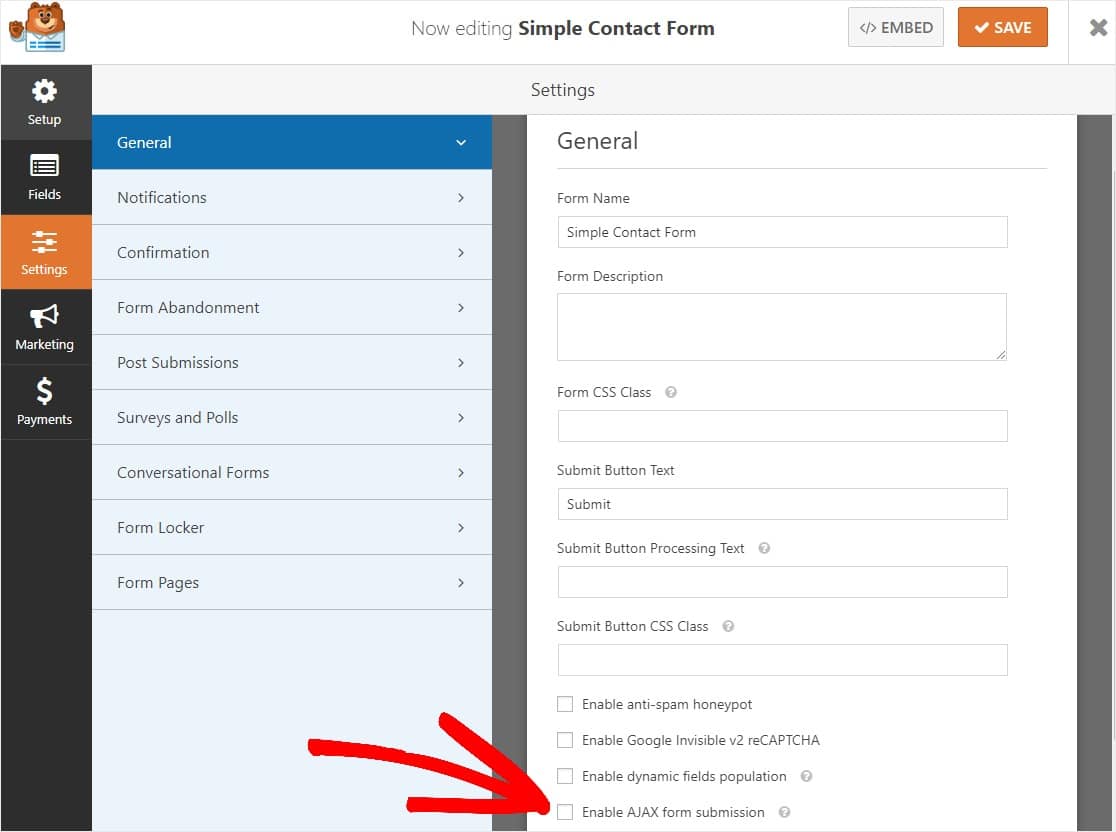
ขั้นตอนที่ 3: เปิดใช้งานการส่งแบบฟอร์ม AJAX
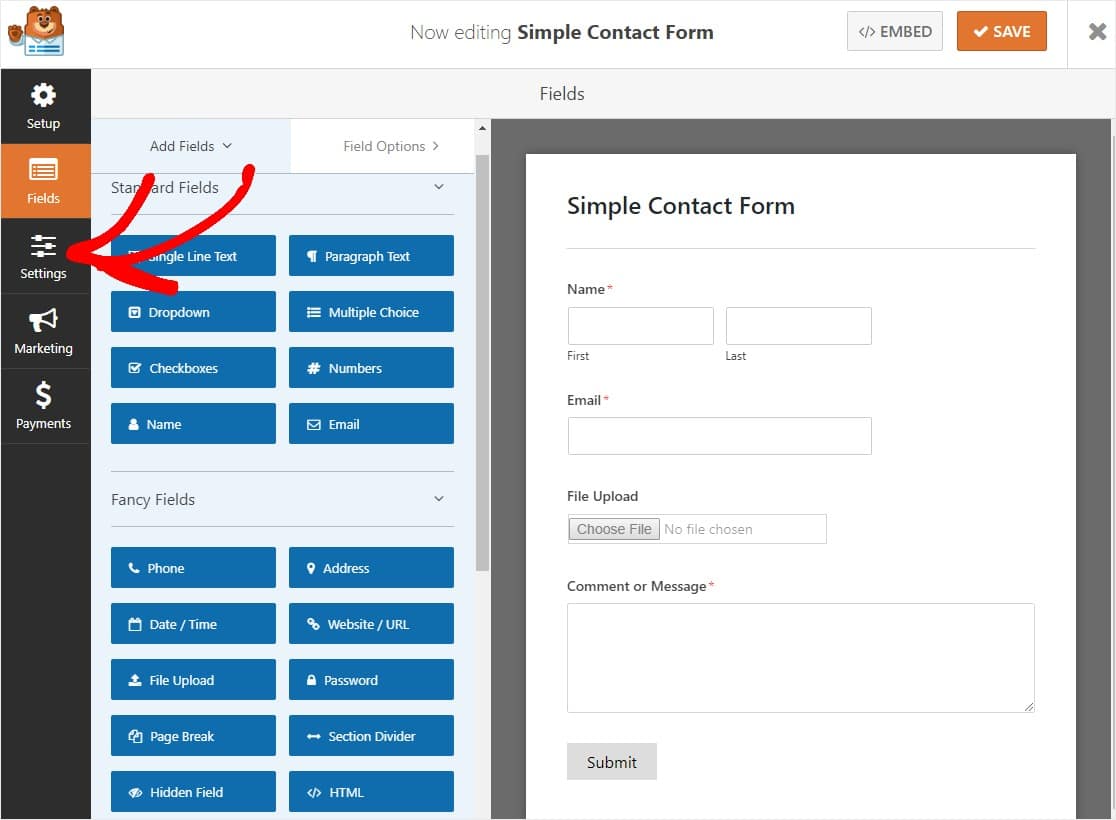
ถัดไป ที่ด้านซ้ายมือของเพจ ให้คลิก การตั้งค่า

ที่ด้านล่างของแผงด้านขวา ค้นหาช่อง เปิดใช้งานการส่งแบบฟอร์ม AJAX เลือกและคลิกปุ่มบันทึกสีส้ม

แค่นั้นแหละ! แบบฟอร์มของคุณเปิดใช้งานสำหรับการส่ง AJAX แล้ว แต่มากำหนดค่าสิ่งสำคัญอีกสองสามอย่างกับแบบฟอร์ม AJAX ของคุณ
ขั้นตอนที่ 4: กำหนดค่าการแจ้งเตือนแบบฟอร์มที่เปิดใช้งาน AJAX ของคุณ
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » การ แจ้งเตือน

การแจ้งเตือนเป็นวิธีที่ยอดเยี่ยมในการทราบเมื่อมีคนส่งแบบฟอร์มที่เปิดใช้งาน AJAX ของคุณ
หากต้องการรับข้อความอีเมลเมื่อมีคนกรอกแบบฟอร์ม AJAX ของคุณ คุณจะต้องตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress และระบุที่อยู่อีเมลของคุณ
และเว้นแต่คุณจะปิดใช้งานคุณลักษณะการแจ้งเตือน คุณจะได้รับการแจ้งเตือนทางอีเมลทุกครั้งที่มีคนส่งแบบฟอร์มในไซต์ของคุณ
คุณยังสามารถส่งการแจ้งเตือนหลายรายการเมื่อมีคนส่งไปยังแบบฟอร์มของคุณ ตัวอย่างเช่น คุณสามารถส่งการแจ้งเตือนถึงตัวคุณเองและฝ่ายสนับสนุนของคุณ เพื่อให้ทุกคนสามารถเข้าถึงข้อมูลที่ส่งมาในแบบฟอร์มได้
นอกจากนี้ หากคุณใช้สมาร์ทแท็ก คุณสามารถส่งการแจ้งเตือนส่วนบุคคลไปยังผู้เยี่ยมชมไซต์ของคุณเมื่อพวกเขากรอกแบบฟอร์มเสร็จแล้วเพื่อแจ้งให้ทราบว่าคุณได้รับ

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
นอกจากนี้ คุณยังมีตัวเลือกในการสร้างแบรนด์อีเมลแจ้งเตือนของคุณได้ง่ายๆ โดยเพิ่มโลโก้หรือรูปภาพใดๆ ที่คุณเลือกในพื้นที่รูปภาพส่วนหัวที่กำหนดเอง โลโก้/รูปภาพที่คุณเลือกจะปรากฏขึ้นที่ด้านบนของการแจ้งเตือนทางอีเมล

ตัวอย่างนี้มีพื้นหลังสีเทา แต่คุณสามารถเปลี่ยนสีเป็นอย่างอื่นได้หากต้องการ การปรับแต่งส่วนบุคคลเหล่านี้สามารถทำให้การแจ้งเตือนทางอีเมลของคุณดูเป็นมืออาชีพมากขึ้นและให้สัมผัสที่เป็นส่วนตัว ดูคำแนะนำในการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ
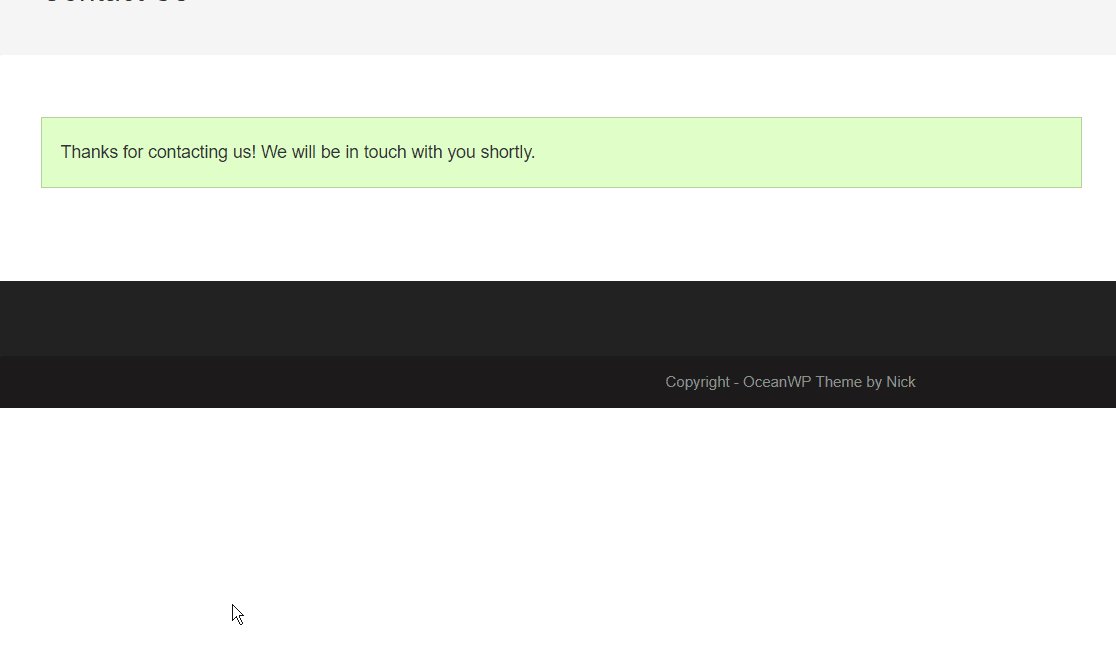
ขั้นตอนที่ 5: กำหนดค่าการยืนยันแบบฟอร์ม AJAX ของคุณ
การยืนยันแบบฟอร์มเป็นวิธีดำเนินการทันที (และโดยอัตโนมัติ) หลังจากที่ผู้ใช้ส่งข้อมูลไปยังแบบฟอร์มของคุณแล้ว หากต้องการความช่วยเหลือเพิ่มเติมในขั้นตอนนี้ โปรดดูบทแนะนำเกี่ยวกับวิธีตั้งค่าการยืนยันแบบฟอร์ม
มีการยืนยัน 3 แบบใน WPForms:
- ข้อความ — นี่คือประเภทการยืนยันเริ่มต้นที่ปรากฏขึ้นหลังจากมีคนกดส่งในแบบฟอร์มของคุณและปรับแต่งได้ ดูเคล็ดลับของเราเกี่ยวกับวิธีปรับแต่งข้อความยืนยันเพื่อเพิ่มความสุขของผู้เยี่ยมชมไซต์ของคุณ
- หน้าที่แสดง — ส่งผู้ใช้ไปยังหน้าใดก็ได้บนไซต์ของคุณโดยอัตโนมัติ
- เปลี่ยนเส้นทาง — มีประโยชน์หากคุณต้องการนำผู้ใช้ไปยังเว็บไซต์อื่นหรือ URL เฉพาะสำหรับการพัฒนาที่ซับซ้อนมากขึ้น
ขั้นตอนที่ 6: ฝังแบบฟอร์ม AJAX ของคุณบนเว็บไซต์ WordPress ของคุณ
เมื่อคุณกำหนดค่าแบบฟอร์มที่เปิดใช้งาน AJAX ตามที่คุณต้องการเสร็จแล้ว คุณต้องการเพิ่มลงในไซต์ของคุณ
WPForms ให้คุณเพิ่มฟอร์มของคุณในหลาย ๆ ที่บนเว็บไซต์ของคุณ รวมถึงเพจ บล็อกโพสต์ และวิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุดกัน: การฝังหน้า/โพสต์
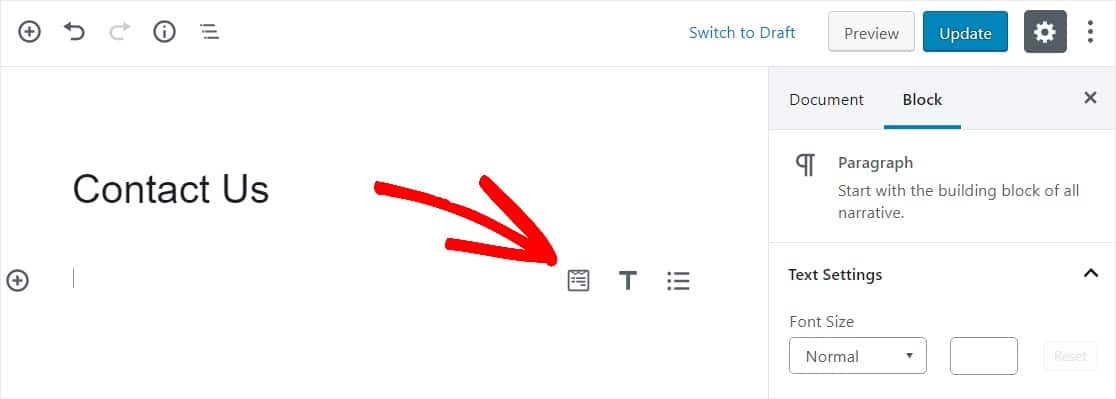
ในการเริ่มต้น สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่
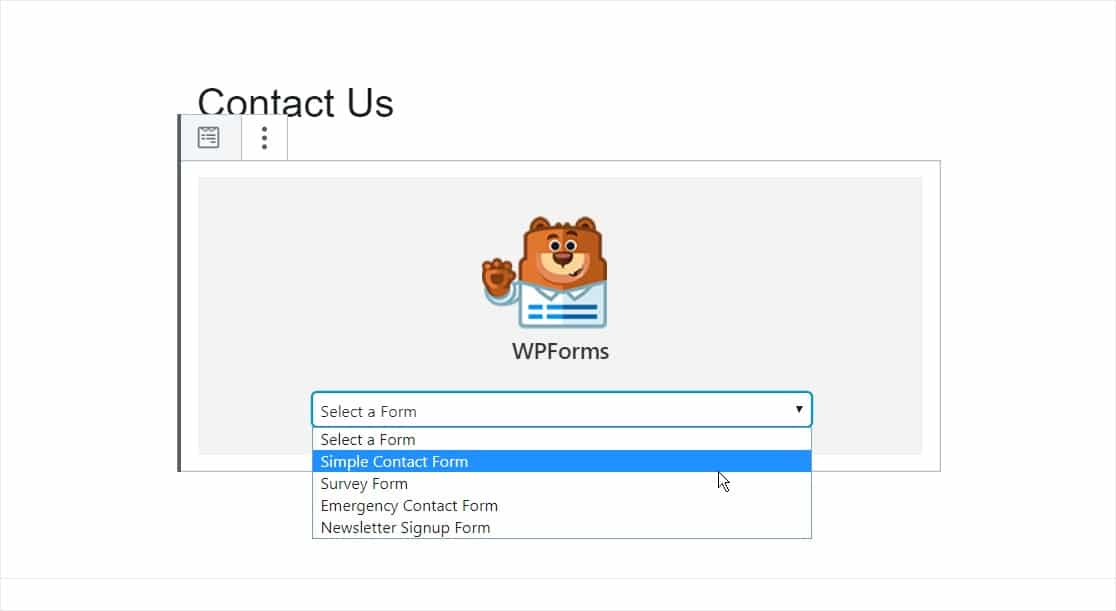
หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอน เพิ่ม WPForms

วิดเจ็ต WPForms ที่มีประโยชน์จะปรากฏในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms และเลือกรูปแบบใดรูปแบบหนึ่งที่คุณได้สร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ เลือกแบบฟอร์ม AJAX ของคุณ

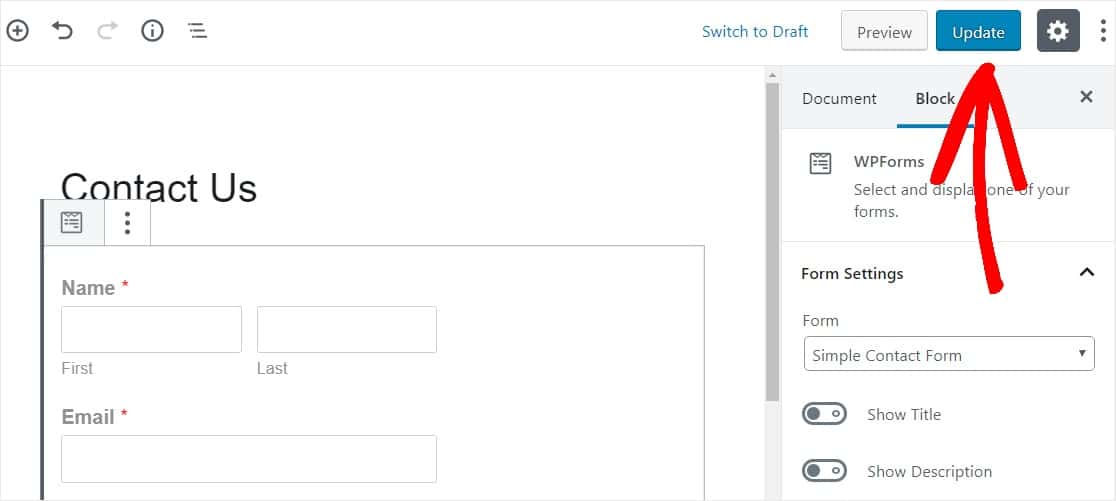
ถัดไป คลิกที่ปุ่มสีน้ำเงินที่ด้านบนขวาที่ระบุว่า เผยแพร่ หรือ อัปเดต เพื่อให้แบบฟอร์มของคุณปรากฏบนเว็บไซต์ของคุณ

สรุปแล้ว
และนั่นคือ ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มติดต่อ WordPress AJAX แบบง่ายๆ โดยไม่ต้องโหลดหน้าซ้ำ และผู้เยี่ยมชมเว็บไซต์ของคุณจะรักคุณมากขึ้นสำหรับแบบฟอร์มนี้
ตอนนี้คุณสามารถเปิดป๊อปอัปของคุณไว้หลังจากที่มีคนกดส่ง คุณจะต้องใช้ปลั๊กอินที่ยอดเยี่ยมเพื่อใช้แสดงข้อความที่กำหนดเป้าหมาย อย่าลืมอ่านโพสต์ของเราเกี่ยวกับปลั๊กอินป๊อปอัป WordPress ที่ดีที่สุด
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
