หน้าเอกสารแนบของ WordPress: สุดยอดคู่มือ
เผยแพร่แล้ว: 2022-09-18หากคุณกำลังติดต่อกับ WordPress คุณคงเคยได้ยินคำว่า “หน้าเอกสารแนบ WordPress” อย่างน้อยหนึ่งครั้ง
คุณเข้าใจมันดีหรือไม่?
บทความนี้จะอธิบายเกี่ยวกับหน้าเอกสารแนบของ WordPress และวิธีใช้งานให้เต็มประสิทธิภาพ
แต่ก่อนอื่น เรามาดูกันว่าไฟล์แนบคืออะไร
- ทำความเข้าใจกับไฟล์แนบของ WordPress
- หน้าเอกสารแนบของ WordPress คืออะไร?
- เทมเพลตหน้าเอกสารแนบของ WordPress
- วิธีสร้างเทมเพลตหน้าเอกสารแนบแบบกำหนดเอง
- วิธีดูหน้าเอกสารแนบใน WordPress
- ประโยชน์ของหน้าเอกสารแนบ
- ปิดการใช้งานหน้าเอกสารแนบใน WordPress
ทำความเข้าใจกับไฟล์แนบของ WordPress
ไฟล์แนบหมายถึงประเภทของรายการที่อัปโหลดใน WordPress อาจเป็นรูปภาพ ไฟล์ zip วิดีโอ หรือเอกสาร PDF
คุณสามารถเพิ่มไฟล์แนบใน WordPress ผ่านหน้าจอแก้ไขโพสต์ เมื่อคุณส่งไฟล์ผ่านปุ่ม เพิ่มสื่อ ไฟล์เหล่านั้นจะกลายเป็นไฟล์แนบในโพสต์นั้นโดยอัตโนมัติ WordPress จะบันทึกสิ่งที่แนบมาเหล่านี้ไว้ในฐานข้อมูลของบทความ ซึ่งเป็นที่เก็บบทความและหน้ามาตรฐาน
ไฟล์ที่คุณอัปโหลดโดยตรงไปยัง Media Library จะไม่เชื่อมโยงกับโพสต์หรือบางเพจ อย่างไรก็ตาม การอัปโหลดไฟล์แต่ละไฟล์มีลิงก์ถาวรของตัวเอง เมื่อคุณแทรกลิงก์ของไฟล์ไปยังโพสต์ ลิงก์นั้นจะกลายเป็นไฟล์แนบ
หน้าเอกสารแนบของ WordPress คืออะไร?
หน้าไฟล์แนบจะเหมือนกับ "โพสต์" และ "หน้า" แต่มีประเภทโพสต์แยกต่างหากที่เรียกว่า "ไฟล์แนบ" ดูบทความของเราเพื่อทำความเข้าใจเพิ่มเติมเกี่ยวกับประเภทโพสต์ WordPress ต่างๆ
พูดง่ายๆ ก็คือ หน้าโพสต์จะแสดงเนื้อหาของโพสต์เดียว หน้าคงที่แสดงเนื้อหาของหน้าเดียว หน้าเอกสารแนบแสดงเนื้อหาของเอกสารแนบเดียว
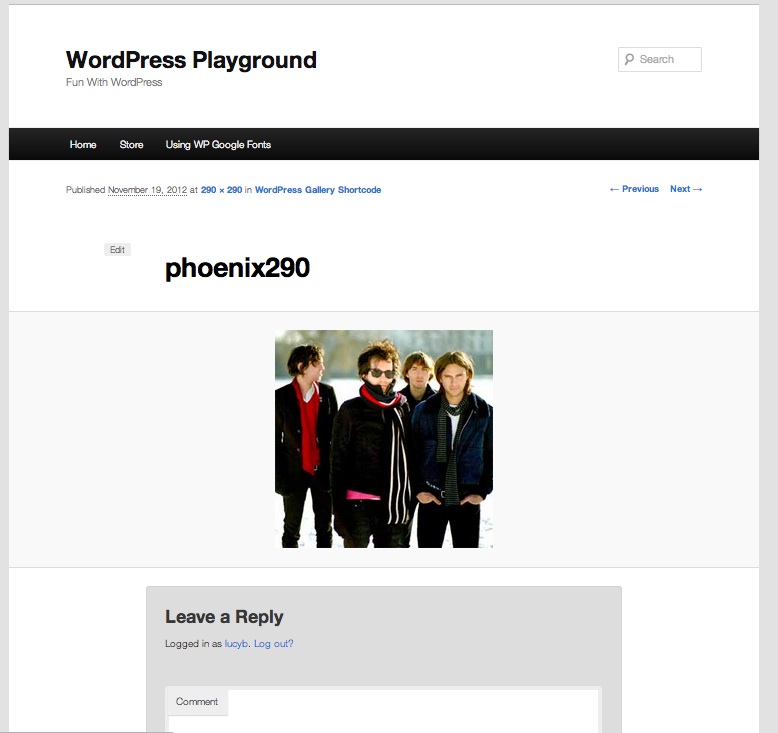
เช่นเดียวกับโพสต์หรือเพจ หน้าไฟล์แนบมี URL ของตัวเอง เมื่อคุณป้อน URL ของหน้าเอกสารแนบ คุณจะเห็นสิ่งต่อไปนี้:

หน้าเอกสารแนบช่วยให้คุณเพิ่มข้อมูลเมตาไปยังไฟล์ที่คุณอัปโหลด รวมถึงชื่อ คำอธิบาย และคำอธิบาย นอกจากนี้ยังช่วยให้ผู้เยี่ยมชมสามารถแสดงความคิดเห็นเกี่ยวกับภาพถ่ายและวิดีโอของคุณได้ แน่นอน มันไม่ได้หยุดเพียงแค่นั้น
หากคุณอยากรู้เกี่ยวกับประโยชน์อื่นๆ ของหน้าเอกสารแนบของ WordPress และวิธีใช้งาน โปรดอ่านบทความต่อไป
เทมเพลตหน้าเอกสารแนบของ WordPress
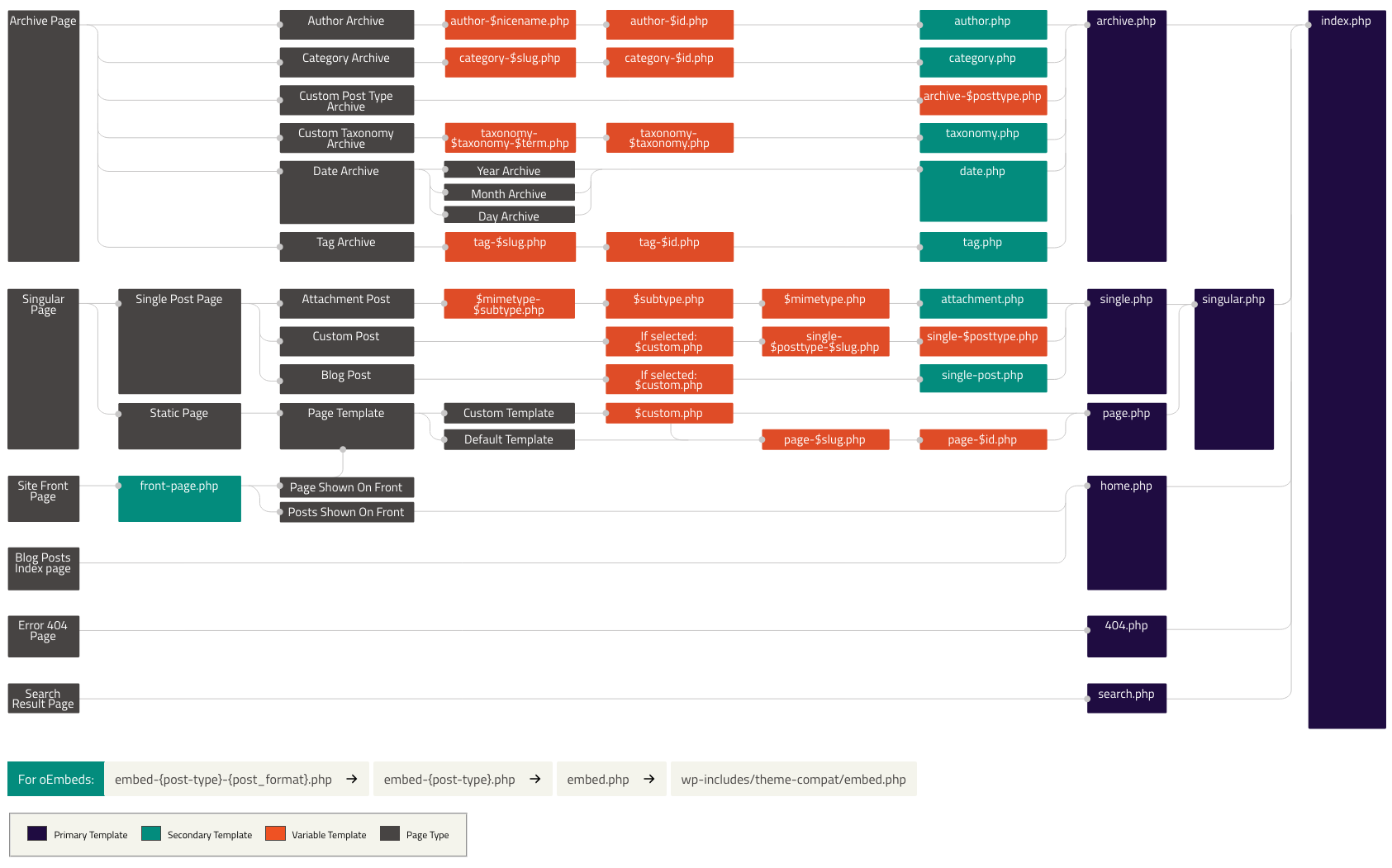
เมื่อผู้ใช้เข้าถึงหน้า WordPress จะใช้ลำดับชั้นของเทมเพลตเพื่อระบุว่าเทมเพลตใดที่ใช้แสดงหน้า เทมเพลตที่เลือกจะถูกกำหนดโดยเทมเพลตที่มีอยู่ในธีมของคุณ รวมถึงลำดับชั้นของเทมเพลต WordPress

เพื่อให้เห็นภาพ หน้าแรกของคุณอาจใช้ index.php หากแสดงรายการโพสต์ ไฟล์ image.php ควบคุมหน้าตาของไฟล์แนบของรูปภาพ หน้าไฟล์แนบวิดีโออยู่ภายใต้การควบคุมของเทมเพลต video.php คุณยังสามารถสร้างเทมเพลตที่กำหนดเองเพื่อวัตถุประสงค์ต่างๆ ได้อีกด้วย
บางธีมรองรับเทมเพลต ไฟล์เอกสารแนบ .php เพื่อควบคุมลักษณะที่ปรากฏของหน้าไฟล์แนบของคุณ อย่างไรก็ตาม ในกรณีที่ธีม WordPress ของคุณไม่มีเทมเพลตเฉพาะสำหรับไฟล์แนบ จะใช้ single.php เป็นค่าเริ่มต้น นี่คือเทมเพลตประเภทโพสต์เดียว
ในกรณีนี้ หน้าเอกสารแนบของคุณจะดูไม่ดีเพราะมีเลย์เอาต์ของโพสต์หรือหน้าอื่น ดังนั้น หากธีมของคุณไม่มีไฟล์ไฟล์ attachment.php ตามที่คุณต้องการ ให้สร้างมันขึ้นมา
วิธีสร้างเทมเพลตหน้าเอกสารแนบแบบกำหนดเอง
#1 การใช้ธีมลูก
ในกรณีที่คุณใช้ธีมที่สร้างขึ้นเพื่อคุณโดยเฉพาะ ให้เพิ่มไฟล์ทันที หากคุณดาวน์โหลดธีมสำเร็จรูป คุณต้องสร้างธีมย่อยเพื่อสร้างไฟล์ไฟล์ เอกสารแนบ
ธีมลูกช่วยให้คุณขยายธีมหลักที่มีอยู่โดยไม่ต้องยุ่งกับไฟล์ต้นฉบับ หลังจากเพิ่มธีมลูกแล้ว ให้สร้างไฟล์ Attach.php ที่นั่น
- ในธีมลูกของคุณ ให้เพิ่ม ไฟล์เอกสารแนบ .php
- กลับไปที่ธีมหลักและคัดลอกเนื้อหาทั้งหมดของไฟล์ single.php แล้ววางลงในไฟล์ไฟล์ แนบ ใหม่ หน้าเอกสารแนบควรกลับมาเป็นปกติเมื่อคุณเข้าชมอีกครั้งเนื่องจากใช้รหัสเดิม นี่ควรจะเพียงพอสำหรับ 70% ของธีมที่มี
คุณสามารถลบเนื้อหาที่เหลือบางส่วนที่มีเฉพาะบางโพสต์เท่านั้น บางครั้งสิ่งนี้ก็ยังใช้งานไม่ได้ตามที่คาดไว้เนื่องจากวิธีการทำงานของโพสต์เดียวของคุณ หากเป็นกรณีนี้ ให้พิจารณาใช้เนื้อหาของ page.php แทน
#2 การเพิ่มรหัส
คุณสามารถสร้างหน้าเฉพาะของคุณเองสำหรับไฟล์แนบทั้งหมดหรือเฉพาะไฟล์แนบที่เป็นรูปภาพ ไฟล์ไฟล์ แนบ .php มีโค้ดที่คล้ายกับหน้าโพสต์ single.php อีกครั้ง คุณควรทำให้ธีมลูกของคุณใช้งานได้และพร้อม จากนั้นทำตามขั้นตอน:
- สร้างไฟล์ใหม่โดยใช้โปรแกรมแก้ไขโค้ด เช่น Notepad++, TextEdit, Sublime Text หรือโปรแกรมแก้ไขข้อความใดๆ
- เพิ่มรหัสต่อไปนี้ในไฟล์ใหม่:
1 <?PHP
2 /**
3 * ไฟล์นี้สร้างหน้าไฟล์แนบแบบกำหนดเองสำหรับธีมย่อยของ Genesis
4 * @ผู้เขียน แอนนี่
5 * @example https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* เพิ่มคลาสร่างกายลงจอดที่ส่วนหัว
10 add_filter ( 'body_class', 'wpsites_attachment_class' );
11 ฟังก์ชั่น wpsites_attachment_class ($classes) {
12
13 $classes[] = 'ไฟล์แนบ wpsites';
14 ส่งคืนคลาส $;
15
16 }
17
18 //* บังคับเค้าโครงเนื้อหาแบบเต็มความกว้าง
19 add_filter ( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
20
21 //* ลบองค์ประกอบส่วนหัวของไซต์
22 remove_action ( 'genesis_header', 'genesis_header_markup_open', 5 );
23 remove_action( 'genesis_header', 'genesis_do_header' );
24 remove_action ( 'genesis_header', 'genesis_header_markup_close', 15 );
25
26 //* ลบข้อมูลโพสต์ออกจากส่วนหัวของรายการ
27 remove_action( 'genesis_entry_header', 'genesis_post_info', 5 );
28
29 //* ลบ breadcrumbs
30 remove_action ( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
31
32 //* ลบ meta รายการในส่วนท้ายของรายการ
33 remove_action ( 'genesis_entry_footer', 'genesis_post_meta' );
34
35 //* ลบวิดเจ็ตส่วนท้ายของไซต์
36 remove_action ( 'genesis_before_footer', 'genesis_footer_widget_areas' );
37
38 //* ลบองค์ประกอบส่วนท้ายของไซต์
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
40 remove_action ( 'genesis_footer', 'genesis_do_footer' );
41 remove_action ( 'genesis_footer', 'genesis_footer_markup_close', 15 );
42
43 //* เรียกใช้ Genesis loop
44 กำเนิด ();3. ตั้งชื่อไฟล์ Attach.php หรือ image.php

4. อัปโหลดไฟล์ไปยังไดเร็กทอรีรากของโฟลเดอร์ธีมลูกของคุณ
ตอนนี้คุณได้สร้างหน้าเอกสารแนบแล้ว มาดูวิธีการดูหน้าไฟล์แนบใน WordPress กันดีกว่า
วิธีดูหน้าเอกสารแนบใน WordPress
การดูหน้าเอกสารแนบช่วยให้คุณเห็นการเปลี่ยนแปลงหลังจากปรับแต่งเทมเพลตไฟล์แนบเดียว มีวิธีดูสองสามวิธีใน WordPress
#1 จากห้องสมุดสื่อ
ในการเข้าถึงรูปภาพหรือไฟล์แนบอื่นๆ จาก Media Library :
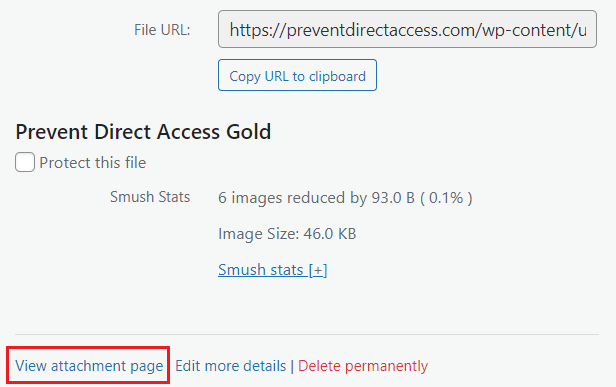
- ไปที่ Media > Library และคลิกที่ไฟล์ ส่วน รายละเอียดไฟล์แนบ จะปรากฏขึ้น
- คุณสามารถป้อนชื่อ คำบรรยายใต้ภาพ และข้อความแสดงแทนของรูปภาพได้ที่นี่ เป็นความคิดที่ดีที่จะกรอกข้อมูลในฟิลด์เหล่านี้เพื่อ SEO ที่ดีขึ้น
- คลิก ดูหน้าไฟล์แนบ และคุณจะถูกนำไปยังหน้าไฟล์แนบของรูปภาพนั้น

#2 จากโพสต์หรือเพจ
ในการดูหน้าเอกสารแนบจากโพสต์หรือหน้า:
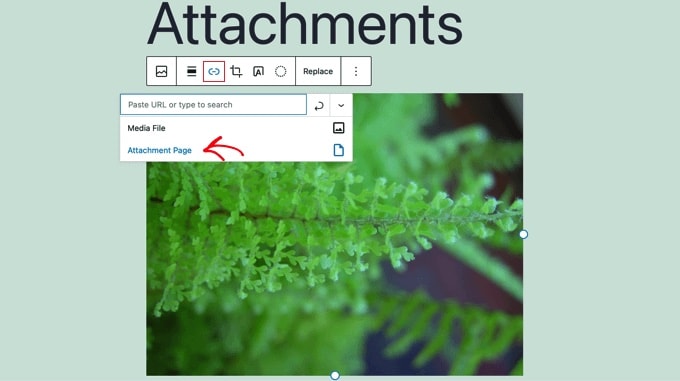
- เปิดบทความหรือหน้าในตัวแก้ไขเนื้อหาของ WordPress แล้วเพิ่มรูปภาพที่คุณต้องการ
- คลิกรูปภาพ เลือกปุ่ม ลิงก์ แล้วเลือกตัวเลือก หน้าเอกสารแนบ จากเมนูดรอปดาวน์

ประโยชน์ของหน้าเอกสารแนบ
ดังที่เราได้กล่าวไปแล้ว หน้าเอกสารแนบช่วยให้คุณสามารถเพิ่มข้อมูลเมตาในการอัปโหลดไฟล์ของคุณได้ หมายความว่าคุณสามารถเพิ่มชื่อเรื่อง คำอธิบายภาพ และคำอธิบายลงในไฟล์ของคุณได้ นอกจากนี้ ผู้เยี่ยมชมสามารถแสดงความคิดเห็นเกี่ยวกับรูปภาพและวิดีโอของคุณได้
นอกจากนี้ ไซต์ของคุณมีหน้าเพิ่มเติมว่าผู้ใช้สามารถเข้าชมได้หรือไม่ พวกเขาอาจค้นพบหน้าเหล่านี้ในเครื่องมือค้นหา ดังนั้นจึงจำเป็นต้องใส่ภาพที่เกี่ยวข้องในเนื้อหาของคุณด้วยชื่อและคำอธิบายภาพที่สวยงาม ด้วยวิธีนี้ คุณสามารถปรับปรุงคุณภาพเนื้อหาและเพิ่ม SEO ได้
หากคุณต้องการให้ผู้ใช้โต้ตอบกับรูปภาพของคุณ หน้าไฟล์แนบก็เป็นวิธีที่ดีในการทำเช่นนั้น อย่างไรก็ตาม บางครั้งหน้าเอกสารแนบจะส่งผลต่อ SEO ของเว็บไซต์ของคุณและทำให้อันดับของหน้าลดลงโดยไม่ได้ใช้งานอย่างเหมาะสม เรียนรู้เพิ่มเติมเกี่ยวกับสาเหตุที่หน้าเอกสารแนบไม่ดีที่นี่
ปิดการใช้งานหน้าเอกสารแนบใน WordPress
เราได้พูดคุยกันแล้วว่าหน้าเอกสารแนบสามารถช่วย SEO และทำให้ไซต์ของคุณใช้งานง่ายขึ้นได้อย่างไร แต่ในกรณีส่วนใหญ่ หน้าเอกสารแนบมีผลเสียมากกว่าผลดี นั่นเป็นเหตุผลที่คุณควรปิดการใช้งานหน้าเอกสารแนบ
ธีมจำนวนมากไม่มีเลย์เอาต์เฉพาะสำหรับไฟล์แนบ ซึ่งทำให้ดูเหมือนไม่เพียงพอบนเว็บไซต์ของคุณ ผู้เข้าชมอาจได้รับการแสดงผลเชิงลบ
จะมีผลข้างเคียงบางอย่างใน SEO ของคุณหากคุณใช้หน้าเอกสารแนบในทางที่ผิดเช่นกัน เนื่องจากเสิร์ชเอ็นจิ้นดูหน้าเว็บที่มีข้อความเพียงเล็กน้อยหรือไม่มีเลยว่ามี "เนื้อหาน้อย" หรือ "คุณภาพต่ำ"
ดังนั้นคุณจะปิดการใช้งานได้อย่างไร?
มี 2 วิธีหลักในการบรรลุเป้าหมายนั้น วิธีแรกใช้ปลั๊กอิน WordPress ในอันที่สอง คุณสามารถเพิ่มโค้ดที่กำหนดเองลงใน WordPress ได้ แบบแรกดูเหมือนง่ายในการดำเนินการเนื่องจากไม่ต้องใช้ทักษะในการเขียนโค้ด แต่คุณควรเลือกวิธีการที่เหมาะสมกับคุณที่สุด
#1 ใช้ปลั๊กอิน WordPress
หากต้องการปิดใช้งานหน้าเอกสารแนบ เราขอแนะนำปลั๊กอิน All in One SEO เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว จะมีเมนู All in One SEO ใหม่ในแดชบอร์ดผู้ดูแลระบบของคุณ
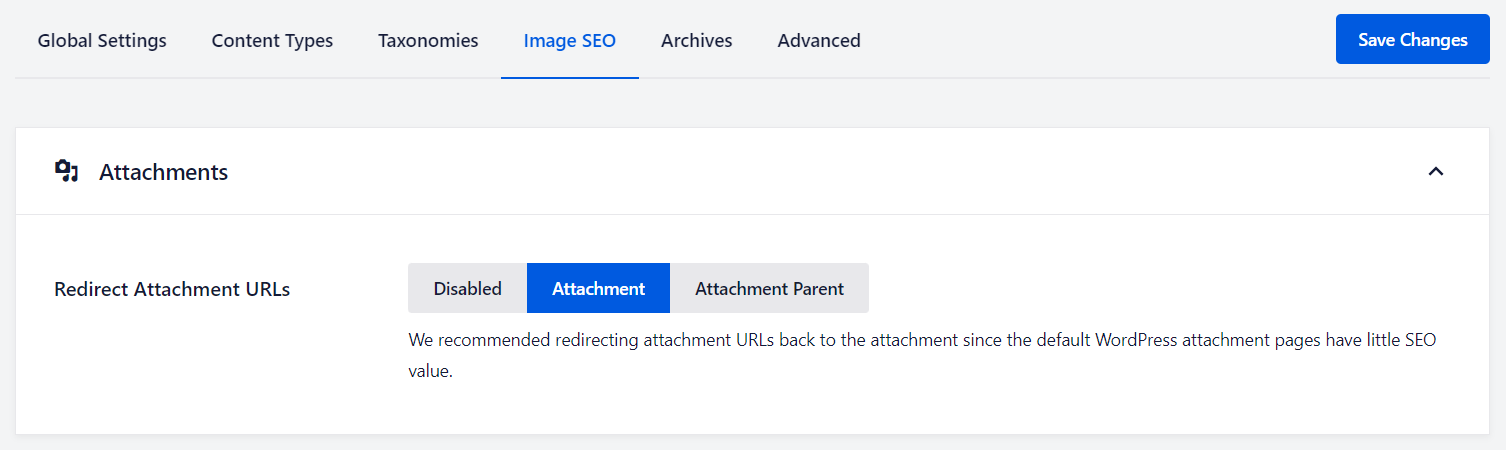
- ไปที่ All in One SEO > ลักษณะที่ ปรากฏของการค้นหา จากนั้นคลิกแท็บ Image SEO

2. สามตัวเลือกจะปรากฏในส่วน URL ของไฟล์แนบเปลี่ยนเส้นทาง คุณสามารถปิดการใช้งานหน้าเอกสารแนบได้อย่างสมบูรณ์โดยเลือกตัวเลือก ปิด การใช้งาน หรือตัดสินใจว่า URL นั้นเชื่อมโยงกับ ไฟล์แนบ หรือหน้าหลักของ ไฟล์แนบ
3. เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม บันทึกการเปลี่ยนแปลง
#2 เพิ่มข้อมูลโค้ด
หากคุณรู้สึกสบายใจในการจัดการกับโค้ด ให้ลองเพิ่มข้อมูลโค้ดใน WordPress ของคุณ
- สร้างไฟล์ใหม่ในโฟลเดอร์ธีม WordPress ของคุณและเปลี่ยนชื่อเป็น image.php หากธีมของคุณมีไฟล์ image.php อยู่แล้ว ให้แก้ไขไฟล์นั้น
- ปิดการใช้งานหน้าเอกสารแนบโดยเพิ่มรหัสต่อไปนี้ในบรรทัดแรกของไฟล์ image.php ของคุณ
<?php wp_redirect(get_permalink($post->post_parent)); ?>
อย่าลืมบันทึกไฟล์ image.php คุณต้องมีไคลเอนต์ FTP หรือแผงควบคุมโฮสติ้ง WordPress เพื่อย้ายไฟล์ไปยังไดเร็กทอรีธีม
ทำตามขั้นตอนเหล่านี้ และเมื่อผู้ใช้ไปถึงหน้าไฟล์แนบรูปภาพของคุณ พวกเขาจะถูกเปลี่ยนเส้นทางไปยังโพสต์หลัก
ขึ้นอยู่กับคุณที่จะตัดสินใจว่าหน้าเอกสารแนบนั้นจำเป็นหรือไม่ อย่างไรก็ตาม มันก็คุ้มค่าที่จะพิจารณาถึงประโยชน์ของมันในบางกรณี หน้าดังกล่าวทำให้คุณสามารถนำเสนอข้อมูลที่มีค่าเกี่ยวกับภาพ การเปลี่ยนแปลงที่คุณทำ ความคิดเห็นของผู้เยี่ยมชม และอื่นๆ
องค์ประกอบที่น่าสนใจเหล่านี้จะช่วยให้ไซต์มีอันดับสูงขึ้นใน Google หากใช้อย่างสม่ำเสมอและถูกต้อง
ความคิดสุดท้ายเกี่ยวกับหน้าเอกสารแนบของ WordPress
หากคุณยังไม่มีหน้าไฟล์แนบ คุณสามารถลองดูได้ ในกรณีที่หน้าเอกสารแนบเป็นอันตรายต่อไซต์ของคุณ เพียงแค่ปิดการใช้งานโดยใช้วิธีการดังกล่าวข้างต้น หรือดูคำแนะนำของเราสำหรับวิธีอื่นในการปิดการใช้งานหน้าไฟล์แนบของ WordPress
นอกจากปิดการใช้งานแล้ว คุณสามารถลองเปลี่ยนเส้นทางหน้าไฟล์แนบของ WordPress เพื่อ SEO ที่ดียิ่งขึ้น
คุณคิดอย่างไรเกี่ยวกับหน้าเอกสารแนบ? ฝากคำบางคำไว้ในส่วนความคิดเห็นด้านล่างหากคุณยังมีคำถามใดๆ
