วิธีเพิ่มกล่องผู้แต่งใน WordPress (ไม่มีปลั๊กอิน)
เผยแพร่แล้ว: 2022-02-21คุณต้องการเพิ่มกล่องผู้เขียน WordPress ลงในเว็บไซต์ของคุณหรือไม่?
การเพิ่มกล่องผู้เขียนในไซต์ของคุณจะช่วยให้ผู้อ่านได้เรียนรู้เพิ่มเติมเกี่ยวกับผู้เขียนบทความและบล็อกของบล็อกของคุณ ธีม WordPress จำนวนมากไม่มีคุณสมบัตินี้โดยค่าเริ่มต้น ทำให้ยากในการปรับแต่งกล่องประวัติผู้แต่งของคุณให้ตรงกับความต้องการของเว็บไซต์ของคุณ
บทความนี้จะแสดงวิธีเพิ่มกล่องผู้เขียนใน WordPress แบบมีและไม่มีปลั๊กอิน WordPress
กล่องผู้แต่ง WordPress คืออะไร?
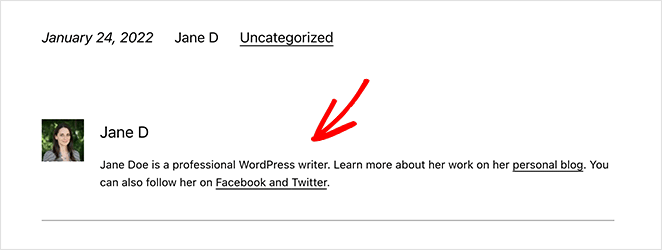
กล่องผู้เขียน WordPress เป็นกล่องข้อความขนาดเล็กที่อยู่ใต้โพสต์ WordPress ของคุณ โดยจะให้ข้อมูลแก่ผู้อ่านว่าผู้เขียนเป็นใคร ทำอะไร และค้นหาข้อมูลเหล่านี้ได้จากที่ใดทางออนไลน์
บ่อยครั้งที่กล่องผู้แต่งจะรวมถึง:
- สรุปผู้เขียนหรือชีวประวัติ
- รูปโปรไฟล์หรือ Gravatar
- URL ของผู้เขียนโพสต์
- ลิงค์โซเชียลมีเดีย
- ลิงก์ไปยังเว็บไซต์ของผู้เขียนรับเชิญ
ทำไมคุณควรใช้กล่องผู้แต่งใน WordPress?
ธีม WordPress ส่วนใหญ่จะแสดงชื่อผู้เขียนหรือการแสดงเมตาของผู้เขียนในโพสต์บล็อกโดยค่าเริ่มต้น แต่โดยปกติแล้วจะไม่แสดงข้อมูลเพิ่มเติมใดๆ
อย่างไรก็ตาม การเปิดเผยผู้เขียนที่อยู่เบื้องหลังเนื้อหาจะช่วยสร้างความไว้วางใจและความน่าเชื่อถือให้กับผู้อ่านของคุณ ในทางกลับกันจะปรับปรุงอำนาจของไซต์ของคุณ
ในบางกรณี หน้า "เกี่ยวกับฉัน" ก็เพียงพอที่จะให้ข้อมูลที่ต้องการแก่ผู้ใช้ ถึงกระนั้น ไม่ใช่ผู้อ่านทุกคนที่จะเข้าชมหน้านั้น
นอกจากนี้ หากคุณมีเว็บไซต์ที่มีผู้เขียนหลายคน กล่องผู้เขียนจะแสดงข้อมูลเกี่ยวกับผู้เขียนที่อยู่เบื้องหลังแต่ละโพสต์ได้ง่ายขึ้น
แต่นั่นไม่ใช่ทั้งหมด
ประวัติผู้แต่งที่กำหนดเองช่วยให้นักเขียนมีแรงจูงใจเพิ่มเติมในการมีส่วนร่วมและมีส่วนร่วมกับผู้อ่าน นั่นเป็นเพราะพวกเขาอนุญาตให้ผู้เขียนเพิ่มลิงก์ไปยังโปรไฟล์โซเชียลของพวกเขา เพิ่มจำนวนผู้ชม
ในท้ายที่สุด การเพิ่มกล่องผู้เขียนใน WordPress เป็นวิธีที่ยอดเยี่ยมในการสร้างความน่าเชื่อถือ อำนาจ การมีส่วนร่วม และรับผู้เขียนมากขึ้นในการส่งเนื้อหา
3 วิธีในการเพิ่มกล่องผู้แต่งใน WordPress
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ การปรับแต่งธีม WordPress ของคุณเพื่อรวมกล่องผู้แต่งนั้นไม่ได้ตรงไปตรงมาเสมอไป ต่อไปนี้คือ 3 วิธีในการสร้างกล่องผู้เขียน WordPress โดยไม่ต้องใช้ปลั๊กอิน
- วิธีที่ 1: การเพิ่มกล่องข้อมูลผู้แต่งด้วย SeedProd
- วิธีที่ 2: การเพิ่มผู้เขียน Bio ด้วยธีม WordPress ของคุณ
- วิธีที่ 3: การเพิ่มกล่องผู้แต่ง WordPress โดยไม่มีปลั๊กอิน (ด้วยตนเอง)
วิธีที่ 1: การเพิ่มกล่องข้อมูลผู้แต่งด้วย SeedProd
หากธีม WordPress ของคุณไม่รองรับกล่องผู้แต่ง และคุณต้องการปรับแต่งรูปลักษณ์ของเว็บไซต์และข้อมูลผู้เขียน นี่คือวิธีแก้ปัญหาสำหรับคุณ
วิธีนี้ใช้ปลั๊กอิน SeedProd WordPress เพื่อเพิ่มกล่องผู้แต่งที่กำหนดเองและสร้างธีม WordPress ได้อย่างง่ายดาย

SeedProd คือเครื่องมือสร้างเว็บไซต์ WordPress ที่ดีที่สุดพร้อมฟังก์ชันลากและวาง ช่วยให้คุณสร้างธีม WordPress เลย์เอาต์และแลนดิ้งเพจที่กำหนดเองโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ด้วยเทมเพลตที่ตอบสนองหลายร้อยแบบ คุณสามารถเริ่มต้นได้อย่างรวดเร็ว นอกจากนี้ยังมีองค์ประกอบเนื้อหาที่ปรับแต่งได้มากมายที่ให้คุณปรับแต่งทุกตารางนิ้วของเว็บไซต์ของคุณโดยไม่ต้องจ้างนักพัฒนา
หนึ่งในองค์ประกอบที่ทรงพลังเหล่านั้นคือ Author Box ซึ่งช่วยให้คุณปรับแต่งประวัติผู้แต่งให้เข้ากับการออกแบบเว็บไซต์ของคุณ และเพิ่มลิงก์และเนื้อหาที่กำหนดเอง
ขั้นตอนที่ 1 ติดตั้งปลั๊กอินตัวสร้างเว็บไซต์ SeedProd
ในการเริ่มต้น คุณต้องมีใบอนุญาต SeedProd ก่อน
หมายเหตุ: คุณต้องมี SeedProd Pro หรือ Elite License เพื่อใช้งาน Theme Builder และ Author Box
หลังจากดาวน์โหลด SeedProd ลงในคอมพิวเตอร์ของคุณแล้ว คุณจะต้องติดตั้งและเปิดใช้งานไฟล์ปลั๊กอิน .zip บนเว็บไซต์ WordPress ของคุณ นี่คือคำแนะนำในการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
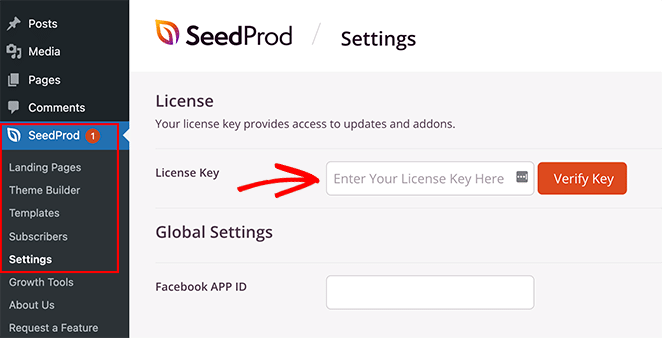
เมื่อ SeedProd เผยแพร่บนเว็บไซต์ของคุณแล้ว ให้ไปที่หน้า SeedProd » การตั้งค่า และป้อนรายละเอียดใบอนุญาตของคุณ

คุณสามารถค้นหาคีย์ใบอนุญาตของปลั๊กอินได้บนเว็บไซต์ SeedProd ในพื้นที่บัญชีของคุณ ใต้ 'ดาวน์โหลด'
ขั้นตอนที่ 2 สร้างธีม WordPress
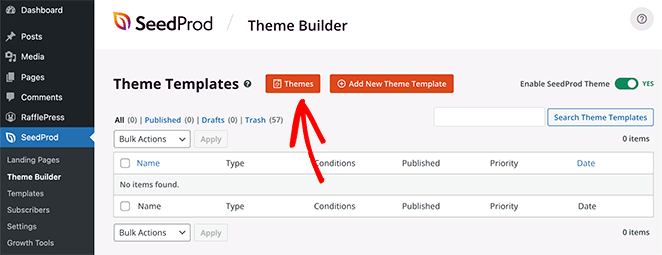
ขั้นตอนต่อไปคือไปที่หน้า SeedProd » Theme Builder แล้วคลิกปุ่ม 'Themes'

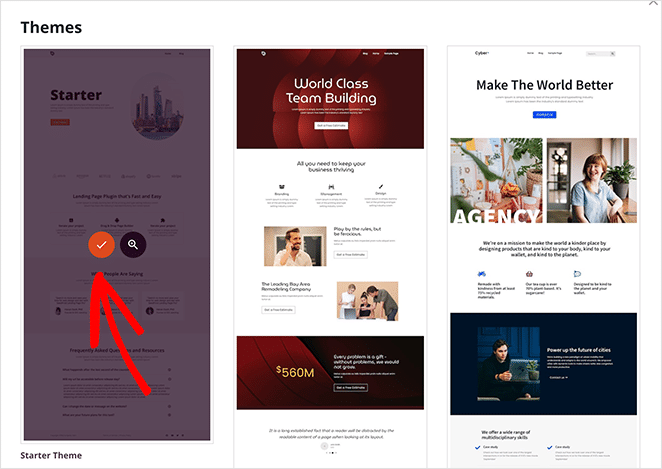
เพื่อเปิดหน้าต่างที่มีธีม WordPress ที่สร้างไว้ล่วงหน้าหลายธีม ให้คุณเริ่มต้นได้อย่างรวดเร็ว วางเมาส์เหนือธีมที่คุณต้องการแล้วคลิกไอคอนเครื่องหมายถูกเพื่อนำเข้าไปยังเว็บไซต์ของคุณ

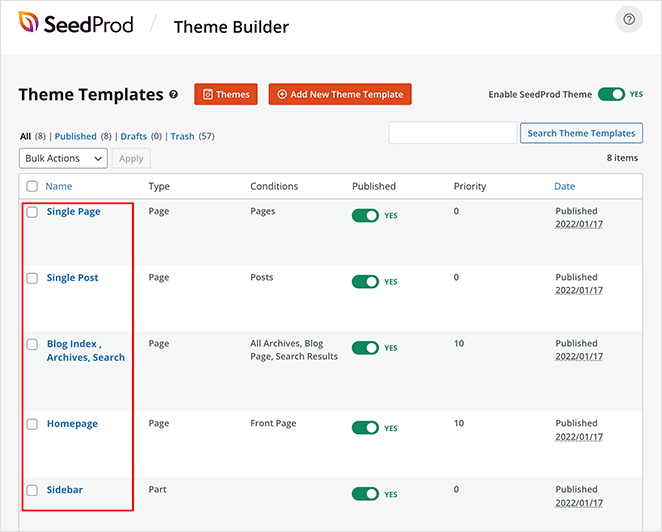
จากที่นั่น คุณจะเห็นรายการส่วนเทมเพลตแต่ละรายการที่ประกอบเป็นธีมของคุณ ตัวอย่างเช่น ธีมผู้เขียนออนไลน์ที่เราเลือกมีเทมเพลตต่อไปนี้:
- หน้าเดียว
- โพสต์เดียว
- บล็อก หอจดหมายเหตุ ค้นหา
- หน้าแรก
- แถบด้านข้าง
- ส่วนท้าย
- หัวข้อ
- CSS ทั่วโลก

โดยปกติ คุณต้องไปที่ตัวจัดการไฟล์เพื่อเข้าถึงและแก้ไขไฟล์ธีม WordPress ของคุณ แต่ด้วย SeedProd คุณสามารถดูทั้งหมดได้ในแดชบอร์ด WordPress โดยไม่ต้องออกจากไซต์
ยิ่งไปกว่านั้น คุณสามารถแก้ไขแต่ละเทมเพลตในโปรแกรมแก้ไขภาพที่ใช้งานง่ายของ SeedPod ได้โดยไม่ต้องเขียนโค้ด ด้วยเหตุนี้ คุณจึงปรับแต่งธีม WordPress ทั้งหมดได้ด้วยการชี้ คลิก ลาก และวาง ง่าย!
ขั้นตอนที่ 3 เพิ่มกล่องผู้แต่งในเทมเพลตโพสต์เดียว
ในการเพิ่มกล่องผู้แต่งแบบกำหนดเองให้กับธีม WordPress ของคุณด้วย SeedProd ก่อนอื่นคุณต้องเพิ่มรายละเอียดผู้แต่งของคุณในหน้าโปรไฟล์ของคุณ คุณสามารถทำได้โดยทำตามขั้นตอนใน วิธีที่ 1
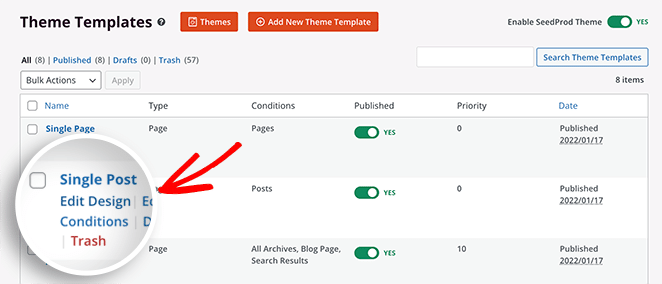
ถัดไป ไปที่ SeedProd » Theme Builder และค้นหาเทมเพลต Single Post จากที่นั่น วางเมาส์เหนือมันแล้วคลิกลิงก์ 'แก้ไขการออกแบบ'

ที่จะเปิดเทมเพลต Single Post ของคุณในเครื่องมือสร้างการลากและวางของ SeedProd
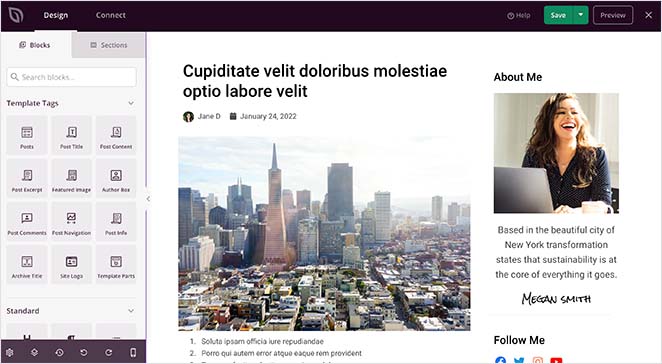
โปรแกรมแก้ไขภาพของ SeedProd มีเลย์เอาต์ที่เรียบง่าย ทางด้านซ้ายคือบล็อกและส่วนที่ง่ายต่อการเพิ่มในการออกแบบของคุณ จากนั้น ทางด้านขวาจะเป็นการแสดงตัวอย่างเพื่อดูการเปลี่ยนแปลงแบบเรียลไทม์

คุณสามารถคลิกที่ใดก็ได้บนหน้าตัวอย่างเพื่อแก้ไขเค้าโครงหน้าและบล็อกของคุณ จากนั้น ทางด้านซ้าย คุณสามารถปรับแต่งการตั้งค่าของแต่ละบล็อกได้แบบเรียลไทม์
ธีมที่เราใช้อยู่ในขณะนี้ไม่มีกล่องผู้เขียนใต้เนื้อหาโพสต์ เราจะต้องใช้แท็กเทมเพลตของ SeedProd เพื่อเพิ่ม
แท็กเทมเพลตคือบล็อกแต่ละบล็อกที่ให้คุณแสดงเนื้อหา WordPress แบบไดนามิกได้ทุกที่ในการออกแบบของคุณ ตัวอย่างเช่น ธีมของเราประกอบด้วย:
- ชื่อกระทู้
- ภาพที่โดดเด่น
- โพสต์ข้อมูล
- แสดงความคิดเห็น
ข้อมูลนั้นมาจากฐานข้อมูล WordPress ของคุณโดยอัตโนมัติ ทำให้คุณสามารถเพิ่มได้ทุกที่ในธีมของคุณ
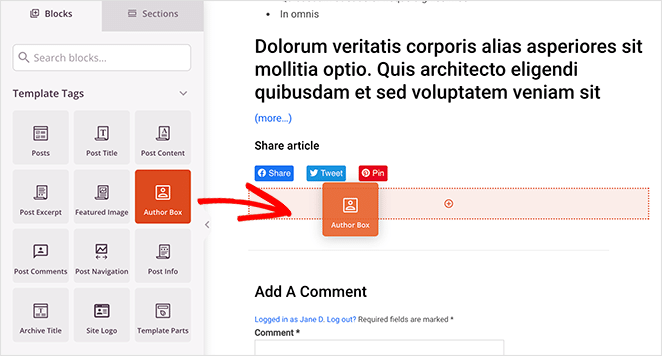
หากต้องการเพิ่มประวัติผู้แต่งในธีมของคุณ ให้ค้นหาช่อง Author Box ใต้หัวข้อ 'Template Tags' แล้วลากไปใต้โพสต์ของคุณ

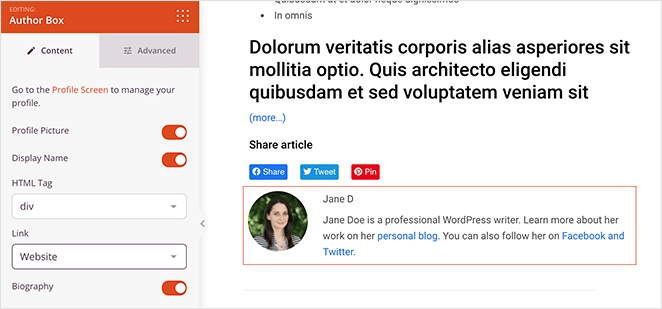
จากนั้นคุณสามารถคลิกที่บล็อกเพื่อแก้ไขการตั้งค่า เช่น:
- แสดงหรือซ่อนรูปโปรไฟล์
- แสดงหรือซ่อนชื่อที่แสดง
- ประเภทแท็ก HTML
- รวมลิงค์เว็บไซต์หรือเก็บถาวรโพสต์
- แสดงหรือซ่อนชีวประวัติของผู้เขียน

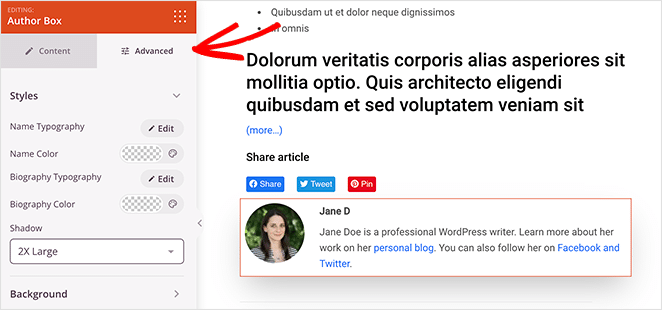
หากคุณคลิกแท็บ ขั้นสูง จะมีตัวเลือกการปรับแต่งเพิ่มเติมสำหรับกล่องผู้เขียน ตัวอย่างเช่น ในส่วน "รูปแบบ" คุณสามารถเปลี่ยนแบบอักษร สีแบบอักษร และเงาได้

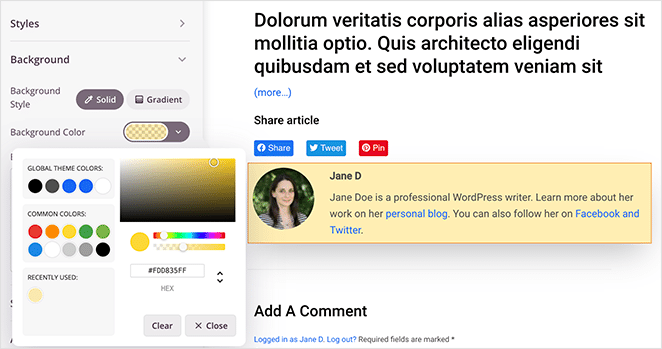
ในส่วน พื้นหลัง คุณสามารถเปลี่ยนสีพื้นหลัง การไล่ระดับสีพื้นหลัง และเพิ่มภาพพื้นหลังที่กำหนดเองได้


คุณยังสามารถปรับแต่งการเว้นวรรค เส้นขอบ และกำหนดคลาส CSS แบบกำหนดเองให้กับกล่องผู้เขียน
ที่เหลือก็แค่ปรับแต่งเลย์เอาต์โพสต์เดียวต่อไป
หากคุณต้องการความช่วยเหลือเล็กน้อย นี่คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างเทมเพลต Single Post แบบกำหนดเองด้วย SeedProd โดยจะแนะนำคุณผ่านบล็อกและการตั้งค่าต่างๆ ที่คุณต้องการ และวิธีการแก้ไขแต่ละบล็อก
เมื่อคุณพอใจกับรูปลักษณ์ของเทมเพลตแล้ว ให้คลิกปุ่ม บันทึก สีเขียวที่มุมบนขวา

ขั้นตอนที่ 4 ปรับแต่งส่วนที่เหลือของธีมของคุณ
ตอนนี้คุณเหลือ 2 ตัวเลือก:
- เผยแพร่การออกแบบธีม WordPress ปัจจุบัน
- ปรับแต่งเทมเพลตธีมที่เหลือของคุณ
เราขอแนะนำให้ดูเทมเพลตธีมที่เหลือ รวมถึงหน้าแรก หน้าบล็อก ส่วนหัวและส่วนท้าย และปรับแต่งให้เข้ากับแบรนด์ของคุณ
สิ่งที่คุณต้องทำคือกลับไปที่ SeedProd » Theme Builder แล้วคลิกลิงก์ 'แก้ไขการออกแบบ' บนเทมเพลตใดก็ได้ จากที่นั่น คุณสามารถปรับแต่งเทมเพลตได้เหมือนกับที่คุณทำกับเลย์เอาต์ 'โพสต์เดียว'
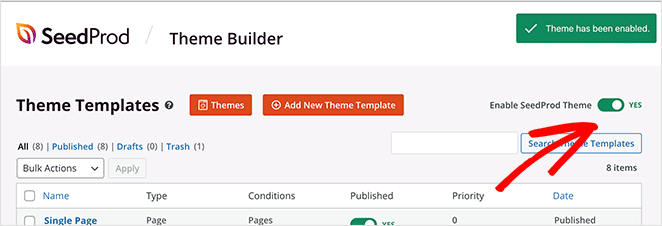
ขั้นตอนที่ 5. เผยแพร่ธีม WordPress ของคุณ
การทำให้ธีม WordPress และ Author Box ใช้งานได้จริงด้วย SeedProd นั้นเป็นเรื่องง่าย ไปที่หน้าตัว สร้างธีม และเปลี่ยนการสลับ เปิดใช้งานธีม SeedProd เป็น 'ใช่'

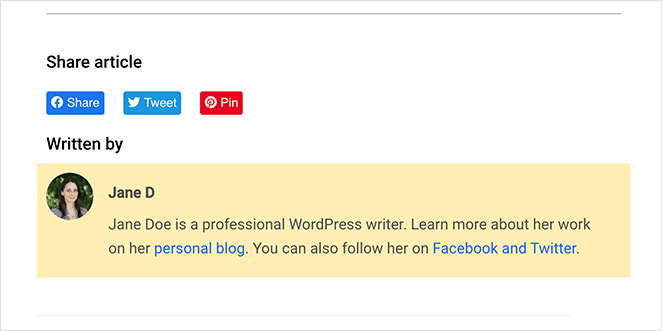
ตอนนี้คุณสามารถไปที่โพสต์ใดก็ได้บนไซต์ WordPress ของคุณและดูกล่องผู้เขียนแบบกำหนดเองใหม่ของคุณ

วิธีที่ 2: การเพิ่มผู้เขียน Bio ด้วยธีม WordPress ของคุณ
ธีม WordPress ที่ดีที่สุดจำนวนมากใช้โปรไฟล์ผู้ใช้ในตัวเพื่อแสดงกล่องผู้แต่งใต้โพสต์บล็อกแต่ละรายการ โดยปกติจะมีรูปโปรไฟล์ของผู้เขียนและข้อมูลชีวประวัติ
แต่ก่อนอื่น คุณจะต้องตรวจสอบว่าธีมของคุณรองรับกล่องผู้แต่งหรือไม่
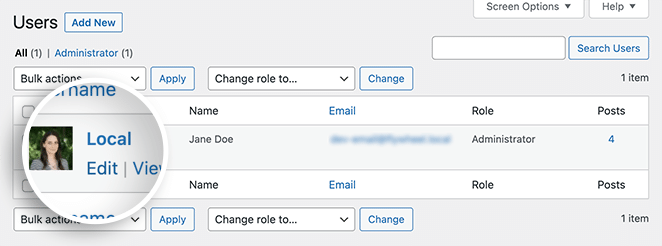
คุณสามารถตรวจสอบได้โดยไปที่ ผู้ใช้ » ผู้ใช้ทั้งหมด จากแผงการดูแลระบบ WordPress ของคุณ จากนั้น เลื่อนเคอร์เซอร์ไปที่โปรไฟล์ที่เกี่ยวข้องแล้วคลิกลิงก์ 'แก้ไข'

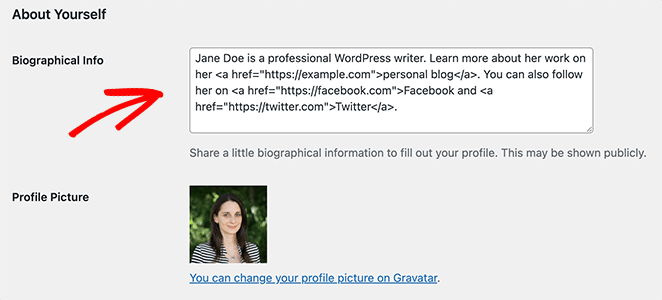
ในหน้าจอต่อไปนี้เป็นข้อมูลที่สามารถแก้ไขได้เกี่ยวกับผู้ใช้รายนั้น หากธีม WordPress ของคุณรองรับกล่องผู้แต่ง ควรมีส่วนที่เรียกว่า 'ข้อมูลชีวประวัติ' อยู่ด้านล่างของหน้า
ในพื้นที่นั้น คุณสามารถเพิ่มประวัติผู้เขียนสั้นๆ และรวมลิงก์ไปยังเครือข่ายสังคมออนไลน์หรือเว็บไซต์ผู้เขียนด้วย HTML

ธีมของคุณจะได้รับรูปโปรไฟล์ของผู้เขียนโดยอัตโนมัติจากบริการ Gravatar หากมีบัญชี มิฉะนั้น จะแสดงภาพแทนสีเทา
หลังจากเพิ่มข้อมูลผู้เขียนของคุณแล้ว ให้คลิกปุ่ม อัปเดตโปรไฟล์
ตอนนี้คุณสามารถคลิกบทความใดๆ ในเว็บไซต์ของคุณโดยผู้เขียนคนนั้น และดูกล่องผู้เขียนได้แบบสด

วิธีที่ 3: การเพิ่มกล่องผู้แต่ง WordPress โดยไม่มีปลั๊กอิน (ด้วยตนเอง)
หากคุณต้องการสร้างกล่องผู้เขียน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณจะต้องเพิ่มฟังก์ชันใหม่ให้กับธีม WordPress ของคุณ เนื่องจากวิธีนี้เกี่ยวข้องกับการแก้ไขไฟล์ธีมของคุณ เราจึงแนะนำสำหรับผู้ใช้ขั้นสูงเท่านั้น
หมายเหตุ: เป็นการดีที่จะสร้างธีมย่อยเพื่อทำการเปลี่ยนแปลงธีมที่กำหนดเอง ด้วยวิธีนี้ คุณจะไม่ต้องเสี่ยงกับการสูญหายของการดัดแปลงเนื่องจากการอัพเดทธีม
ในการเพิ่มกล่องผู้เขียน WordPress โดยไม่ต้องใช้ปลั๊กอิน ให้คัดลอกข้อมูลโค้ดต่อไปนี้แล้ววางลงในไฟล์ functions.php ของคุณ:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
ฟังก์ชันนี้รับข้อมูลของผู้เขียนและแสดงไว้ใต้โพสต์ WordPress บนไซต์ของคุณ
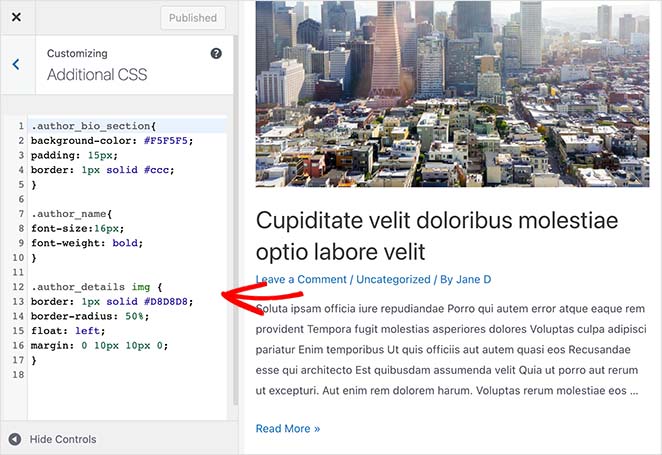
ถัดไป คุณจะต้องจัดรูปแบบกล่องผู้เขียนให้ตรงกับธีมและการสร้างแบรนด์ของคุณ นี่คือตัวอย่างโค้ด CSS บางส่วนที่คุณสามารถใช้เพื่อเริ่มต้น:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
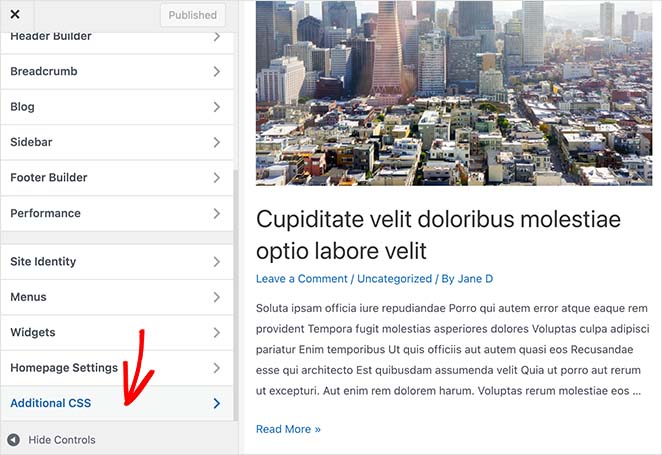
หากต้องการเพิ่มโค้ดดังกล่าวในธีมของคุณ ให้คลิก ลักษณะที่ปรากฏ » ปรับแต่ง จากแผงการดูแลระบบ WordPress ของคุณ การทำเช่นนี้จะเป็นการเปิด WordPress Theme Customizer ซึ่งคุณสามารถกำหนดลักษณะเฉพาะของธีมของคุณได้

เลื่อนลงมาจนกว่าคุณจะเห็นส่วนหัว CSS เพิ่มเติม และขยายแท็บ จากนั้นวางโค้ด CSS ที่กำหนดเองแล้วคลิกปุ่ม เผยแพร่

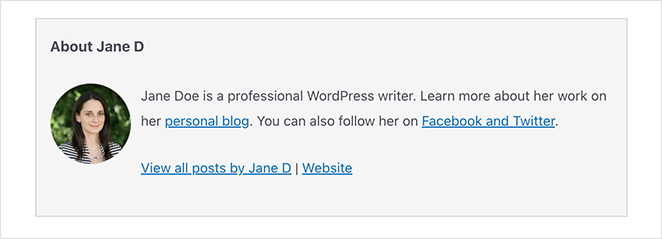
ขณะนี้คุณสามารถเยี่ยมชมโพสต์บนบล็อกและดูการทำงานของกล่องผู้เขียนของคุณได้

แค่นั้นแหละ!
ตอนนี้คุณรู้วิธีสร้างกล่องผู้แต่ง WordPress โดยไม่ต้องใช้ปลั๊กอิน นอกจากนี้ คุณมีขั้นตอนทั้งหมดที่จำเป็นในการเพิ่มกล่องผู้แต่งใน WordPress โดยใช้ปลั๊กอินอันทรงพลัง
SeedProd เป็นมากกว่าปลั๊กอินกล่องผู้แต่งทั่วไป มันเป็นเครื่องมือสร้างเว็บไซต์ WordPress ที่สมบูรณ์พร้อมเครื่องมือทั้งหมดที่คุณต้องการเพื่อสร้างเว็บไซต์ WordPress ที่กำหนดเองอย่างสมบูรณ์สำหรับผู้เริ่มต้นและผู้ใช้ขั้นสูง
ทำไมไม่ลองด้วยตัวคุณเอง?
คุณอาจชอบโพสต์อื่นที่มีตัวอย่างหน้าเข้าสู่ระบบที่สวยงามสำหรับ WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต
