วิธีสร้างหน้าผู้เขียน WordPress ด้วย Beaver Themer (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2022-12-23บันทึกเทมเพลตตัวสร้างเพจและเนื้อหาการออกแบบไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


หากคุณมีผู้ร่วมให้ข้อมูลในบล็อกของคุณหลายคน ผู้อ่านอาจต้องการค้นหารายการโพสต์ทั้งหมดโดยผู้เขียนคนใดคนหนึ่ง ตามค่าเริ่มต้น WordPress จะมาพร้อมกับหน้าเก็บถาวรของผู้แต่ง แต่เลย์เอาต์อาจเป็นแบบพื้นฐาน โชคดีที่คุณสามารถปรับแต่งหน้าผู้เขียน WordPress ได้อย่างเต็มที่โดยใช้ Beaver Themer
ในโพสต์นี้ เราจะพูดถึงข้อดีของการใช้ที่เก็บถาวรหน้าผู้เขียนในไซต์ของคุณ จากนั้น เราจะแสดงวิธีสร้างหน้าผู้เขียน WordPress ด้วย Beaver Themer ไปทำงานกันเถอะ!
สารบัญ:
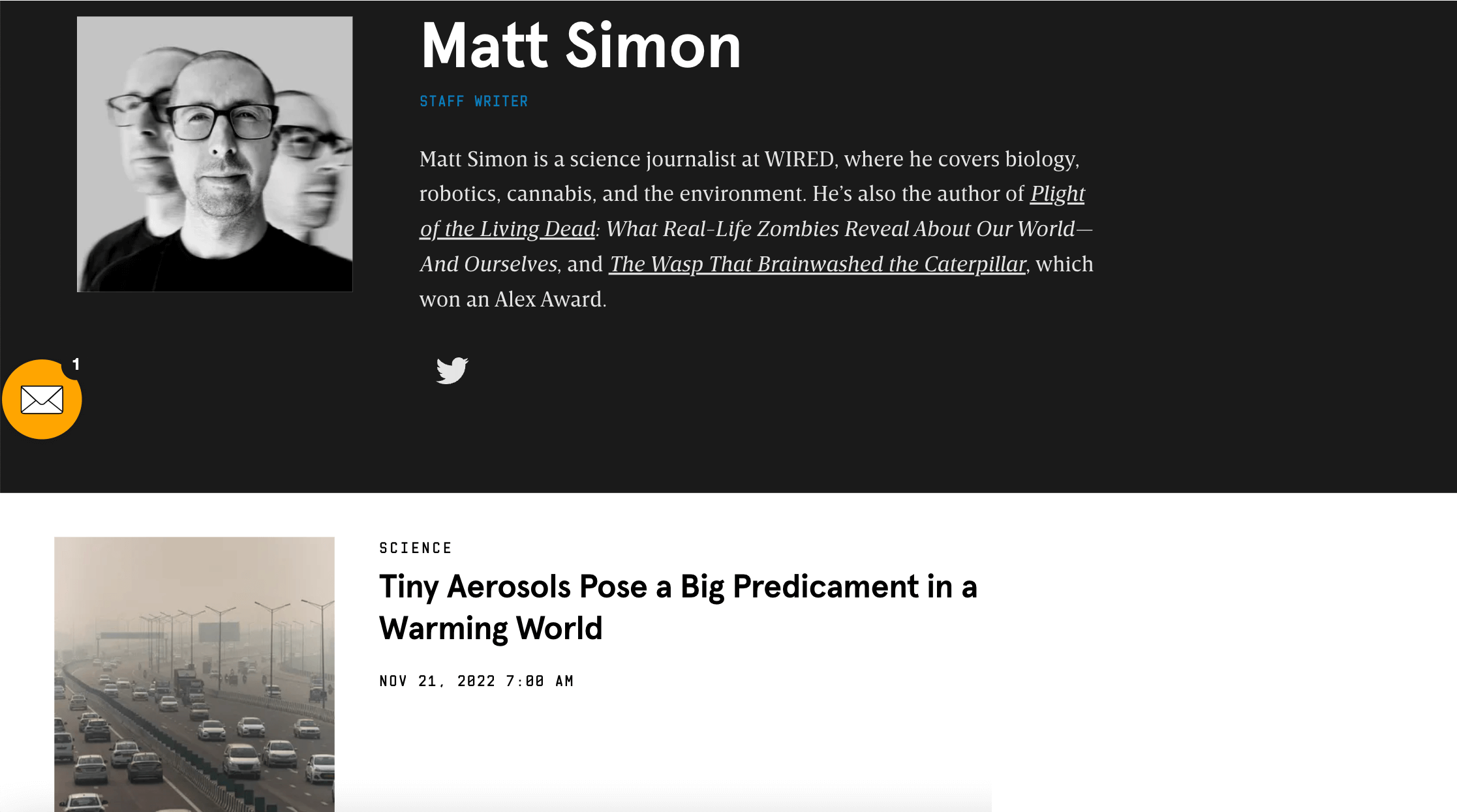
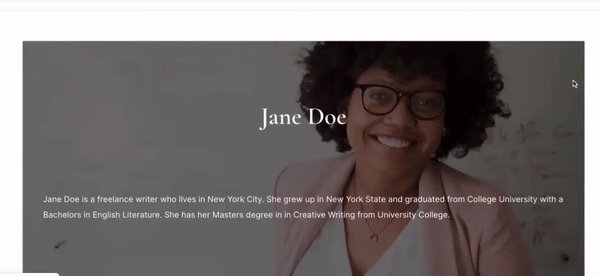
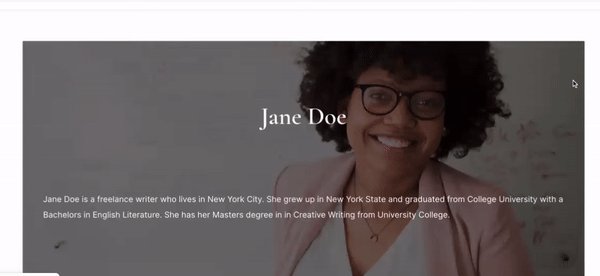
หน้าเก็บถาวรผู้เขียนคือสิ่งที่คุณเห็นเมื่อคุณคลิกชื่อนักเขียนในบทความ และรายการโพสต์ของพวกเขาจะปรากฏขึ้น:

มีประโยชน์หลายประการในการแสดงหน้าผู้แต่งบนเว็บไซต์ของคุณ ตัวอย่างเช่น:
ตามค่าเริ่มต้น WordPress จะสร้างหน้าเก็บถาวรสำหรับโพสต์ของคุณ อย่างไรก็ตาม มันให้การสนับสนุนอย่างจำกัดในแง่ของการปรับเปลี่ยนในแบบของคุณ ด้วย Beaver Themer คุณสามารถสร้างเค้าโครงไฟล์เก็บถาวรแบบกำหนดเองได้:

โดยใช้เครื่องมือของเรา คุณสามารถเพิ่มรายละเอียดส่วนบุคคลในหน้านี้และทำให้น่าสนใจยิ่งขึ้น วิธีนี้สามารถช่วยลดอัตราตีกลับและกระตุ้นให้ผู้เข้าชมอ่านบทความอื่นๆ ในบล็อกของคุณ
ตอนนี้คุณรู้แล้วว่าหน้าเก็บถาวรของผู้แต่งคืออะไรและเป็นประโยชน์ต่อเว็บไซต์ WordPress ของคุณอย่างไร มาดูวิธีปรับแต่งหน้านี้กัน
สำหรับบทช่วยสอนนี้ คุณจะต้องติดตั้ง Beaver Builder และ Beaver Themer บนเว็บไซต์ WordPress ของคุณ เมื่อคุณมีเครื่องมือทั้งสองนี้แล้ว คุณก็พร้อมที่จะเริ่มต้น!
ขั้นแรก คุณต้องมีโปรไฟล์ผู้เขียนที่มีประวัติและรูปภาพ ไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ ผู้ใช้ :

จากที่นี่ คุณสามารถเลือกผู้ใช้ที่มีอยู่หรือสร้างใหม่:

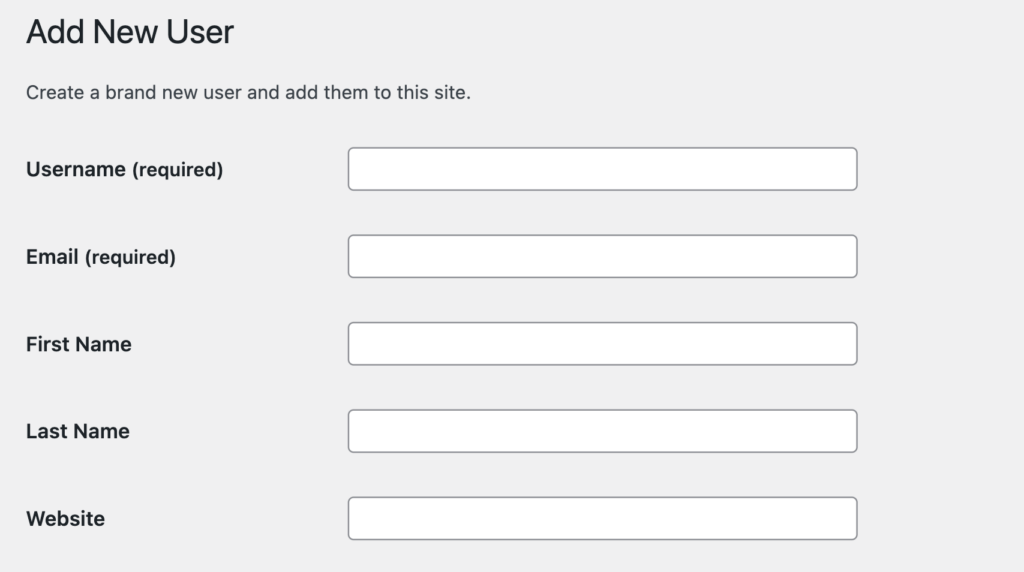
เราจะสร้างผู้ใช้ทดสอบสำหรับบทช่วยสอนนี้ เมื่อคุณคลิก เพิ่มใหม่ คุณจะถูกขอให้ระบุข้อมูลบางอย่างเกี่ยวกับผู้ใช้:

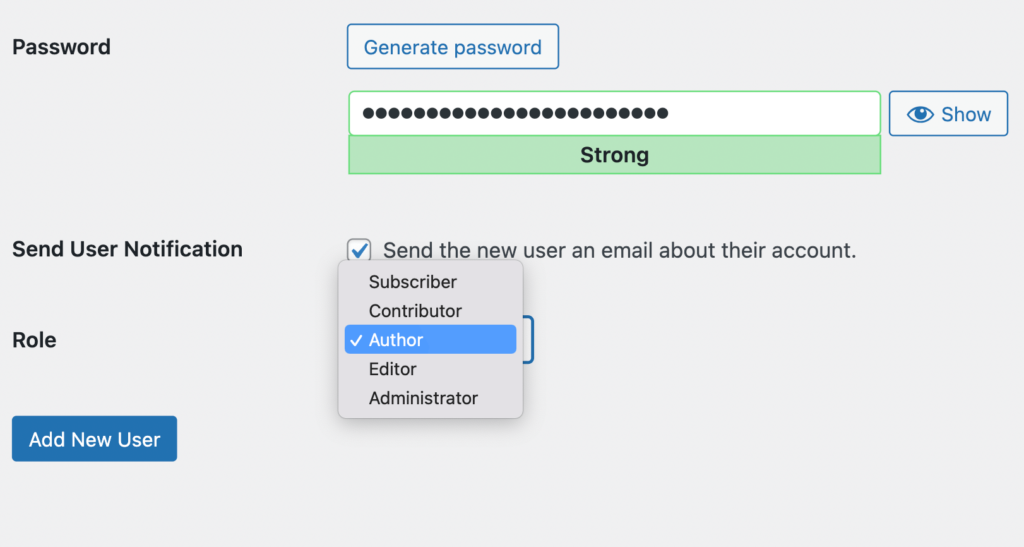
ตัวอย่างเช่น คุณจะต้องเพิ่มชื่อผู้ใช้และอีเมล คุณจะต้องเลือกบทบาทสำหรับผู้ใช้ด้วย ใช้เมนูแบบเลื่อนลง กำหนดบทบาทเป็น Author :

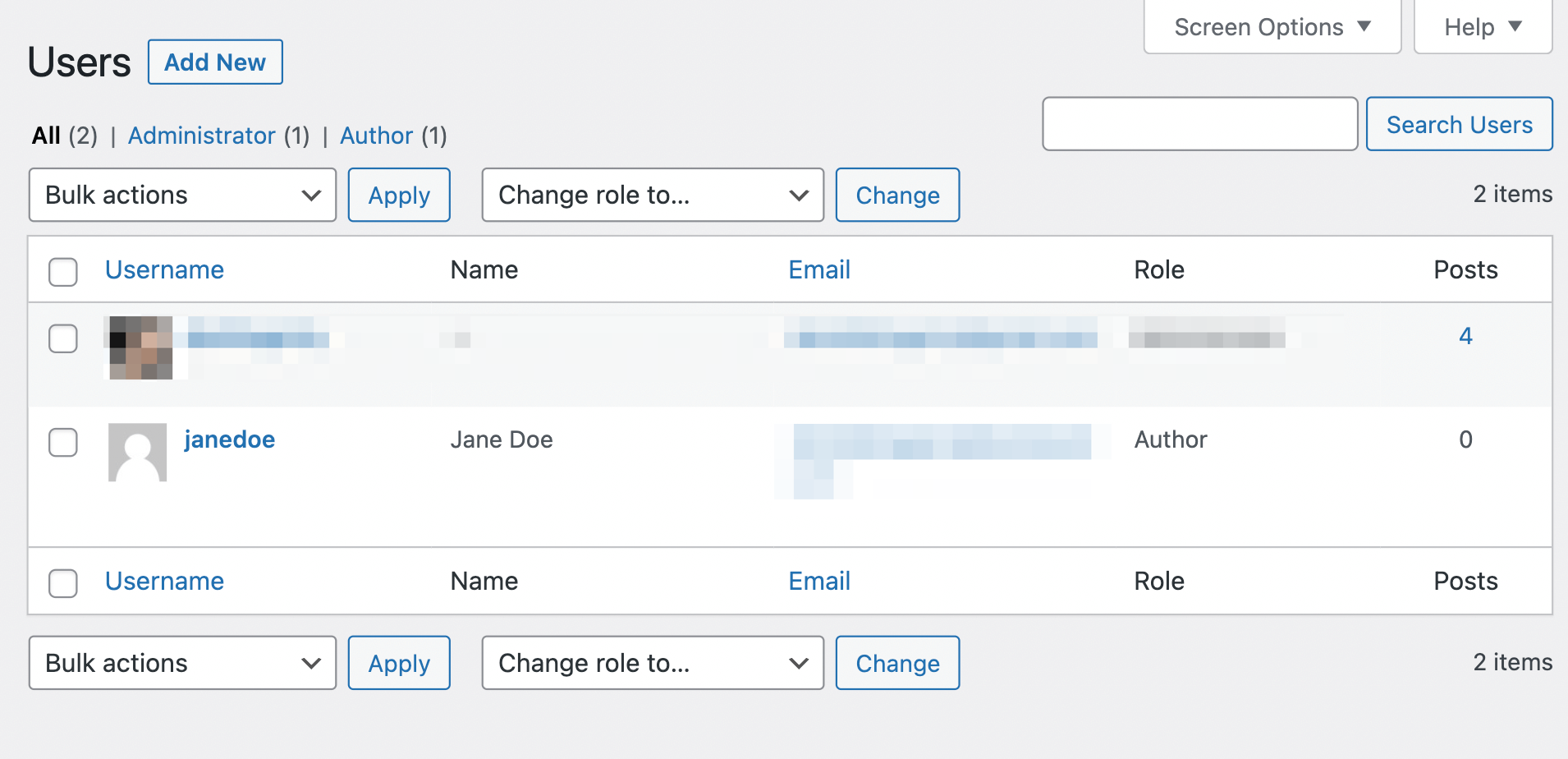
จากนั้นคลิกที่ เพิ่มผู้ใช้ใหม่ โปรไฟล์ใหม่ของคุณจะถูกเพิ่มในหน้า ผู้ใช้ :

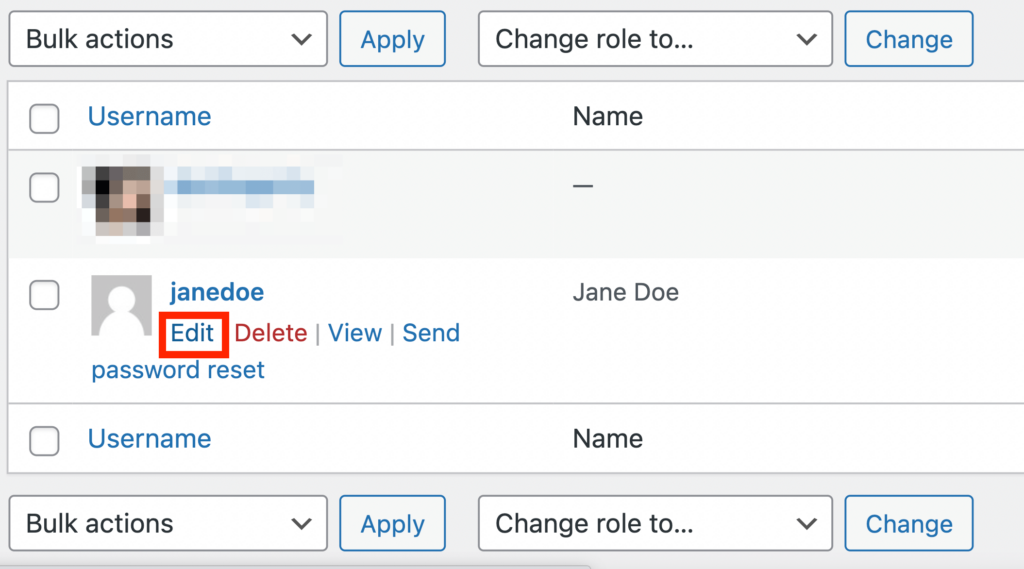
ตอนนี้ วางเมาส์เหนือชื่อผู้ใช้แล้วคลิก แก้ไข :


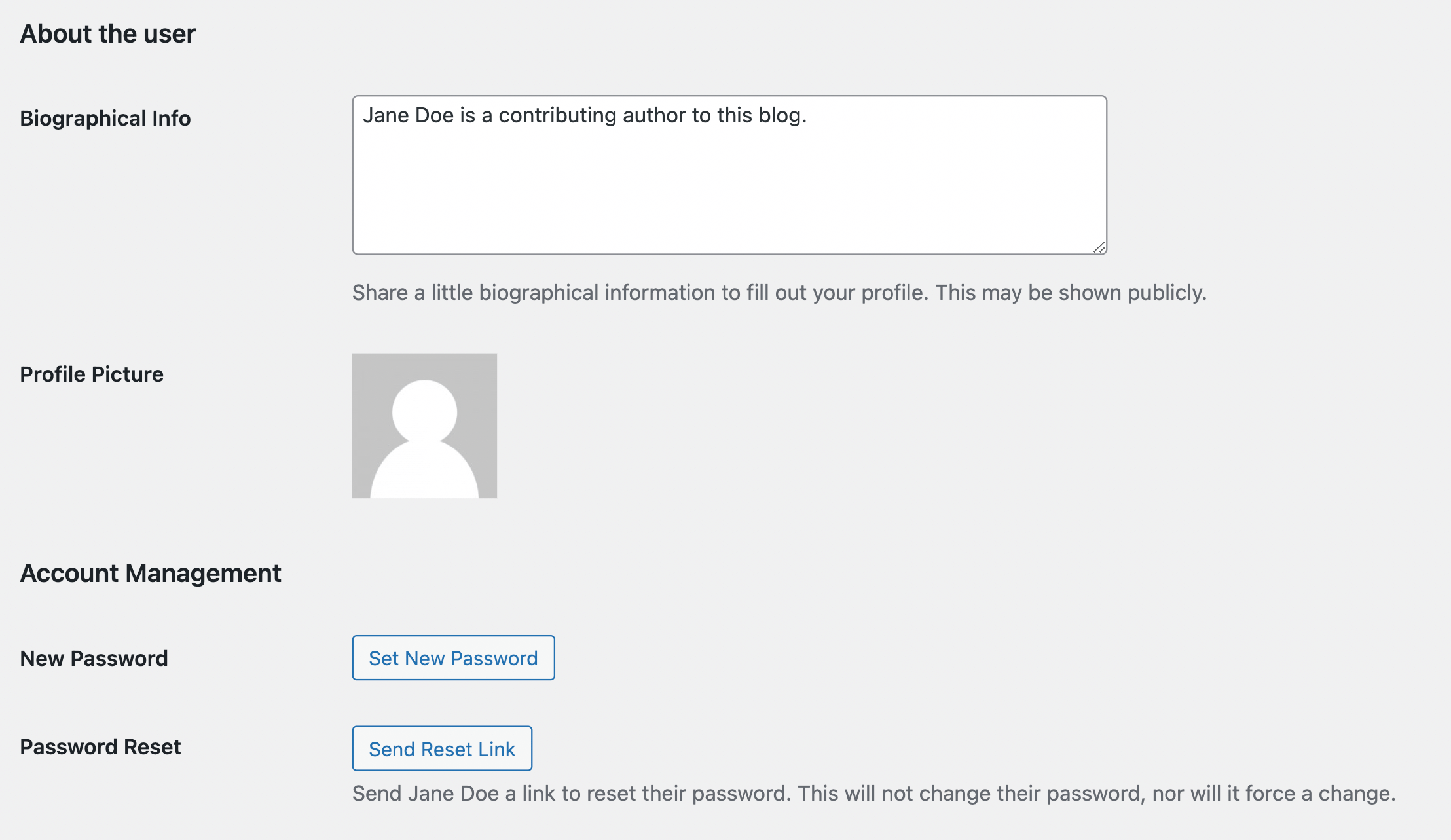
ในหน้าถัดไป คุณสามารถเลือกชื่อที่แสดงและเขียนประวัติ:

คุณจะต้องอัปโหลดรูปโปรไฟล์ผ่าน Gravatar เมื่อคุณพร้อม ให้คลิก อัปเดตผู้ใช้ สิ่งนี้จะบันทึกการเปลี่ยนแปลงของคุณในโปรไฟล์ผู้ใช้
ถึงเวลาสร้างโพสต์ทดสอบสำหรับผู้ใช้ของคุณแล้ว หากคุณมีโพสต์ที่เกี่ยวข้องกับผู้เขียนอยู่แล้ว คุณไม่จำเป็นต้องทำตามขั้นตอนนี้
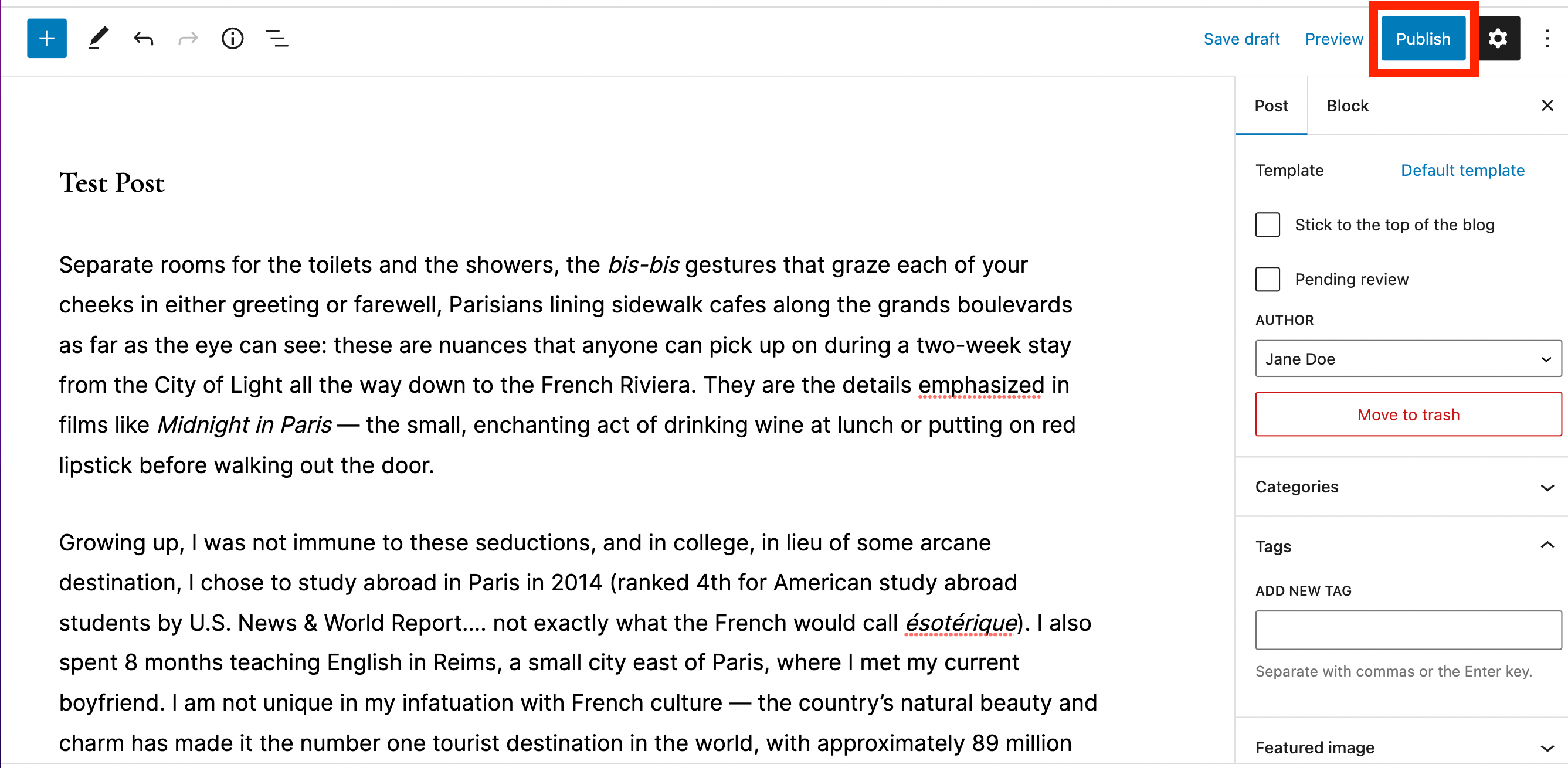
โพสต์ทดสอบของคุณจะช่วยให้คุณเห็นว่าเอกสารของผู้แต่งจะมีลักษณะอย่างไร เริ่มต้นด้วยการไปที่ โพสต์ และคลิกที่ เพิ่มใหม่ เพิ่มชื่อและข้อความในโพสต์
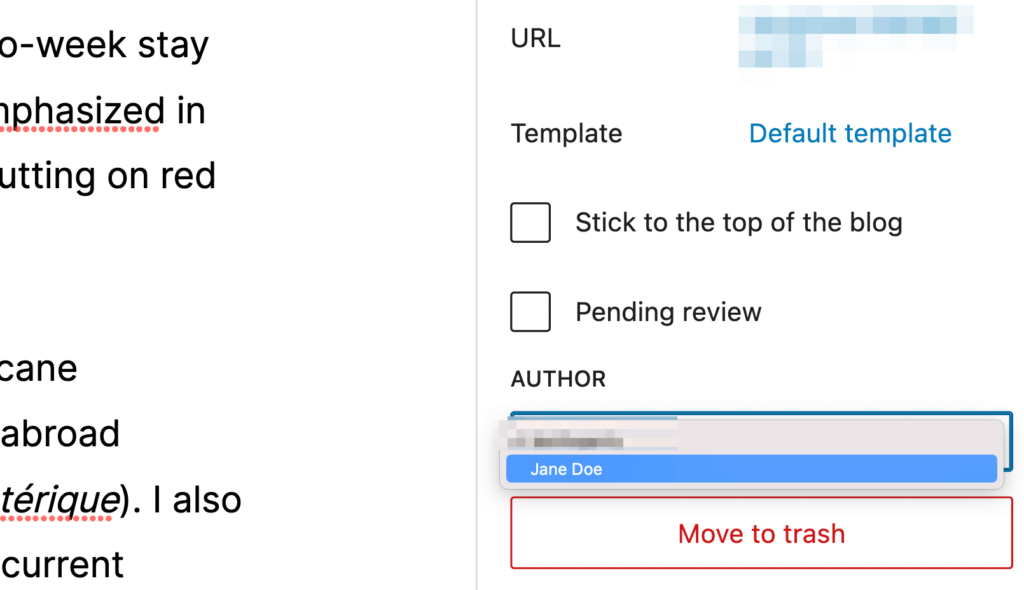
จากนั้นไปที่การตั้งค่าและคลิกที่เมนูแบบเลื่อนลงใต้ Author :

เลือกโปรไฟล์ทดสอบที่คุณสร้างขึ้น จากนั้นกด เผยแพร่ :

การดำเนินการนี้จะจัดเตรียมโพสต์ทดสอบสำหรับหน้าคลังข้อมูลผู้แต่งของคุณ
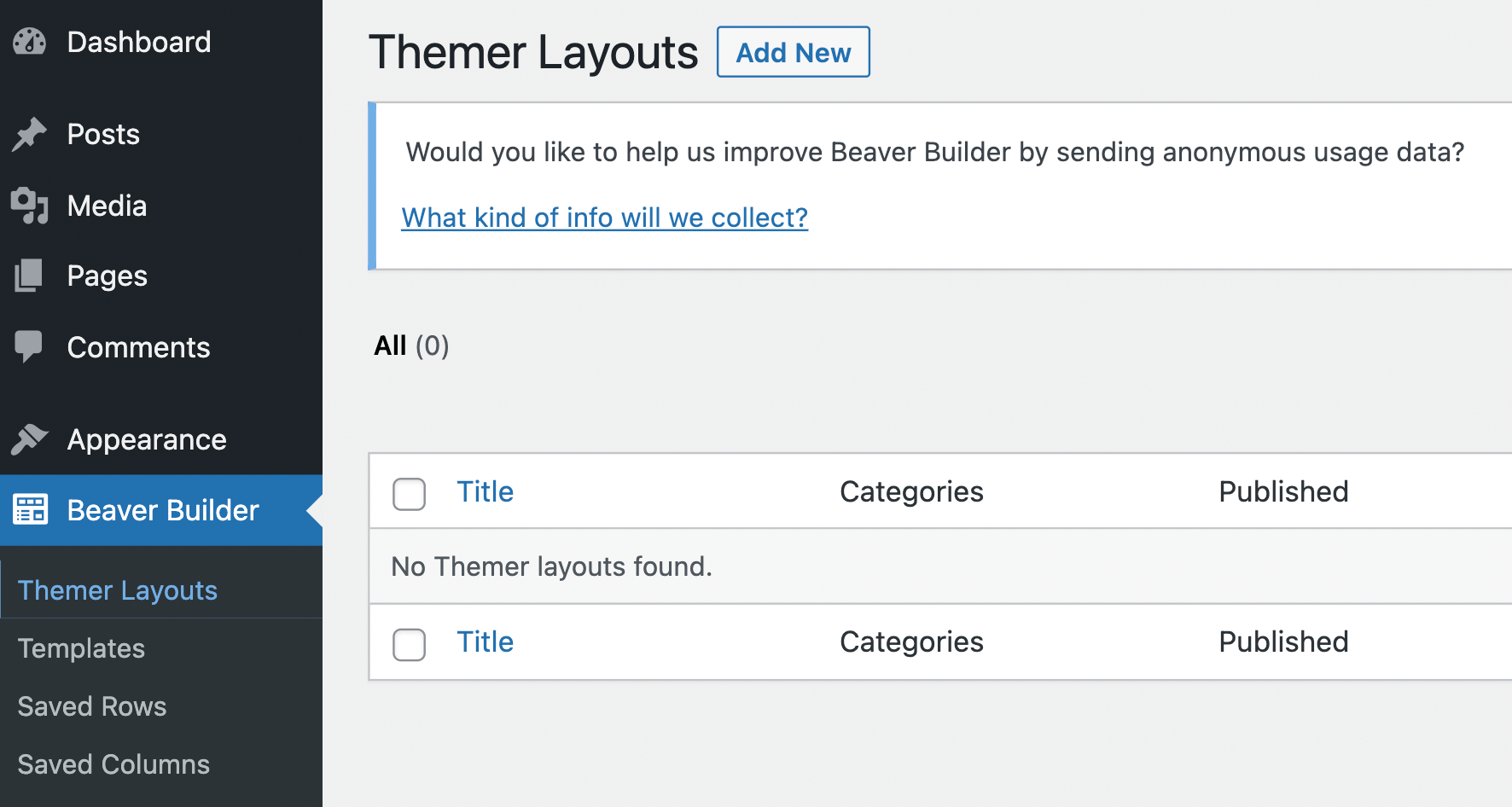
เมื่อคุณสร้างผู้ใช้และโพสต์ใหม่แล้ว ก็ถึงเวลาสร้างเค้าโครง Themer ไปที่แดชบอร์ด WordPress ของคุณและไปที่ Beaver Builder > Themer Layouts :

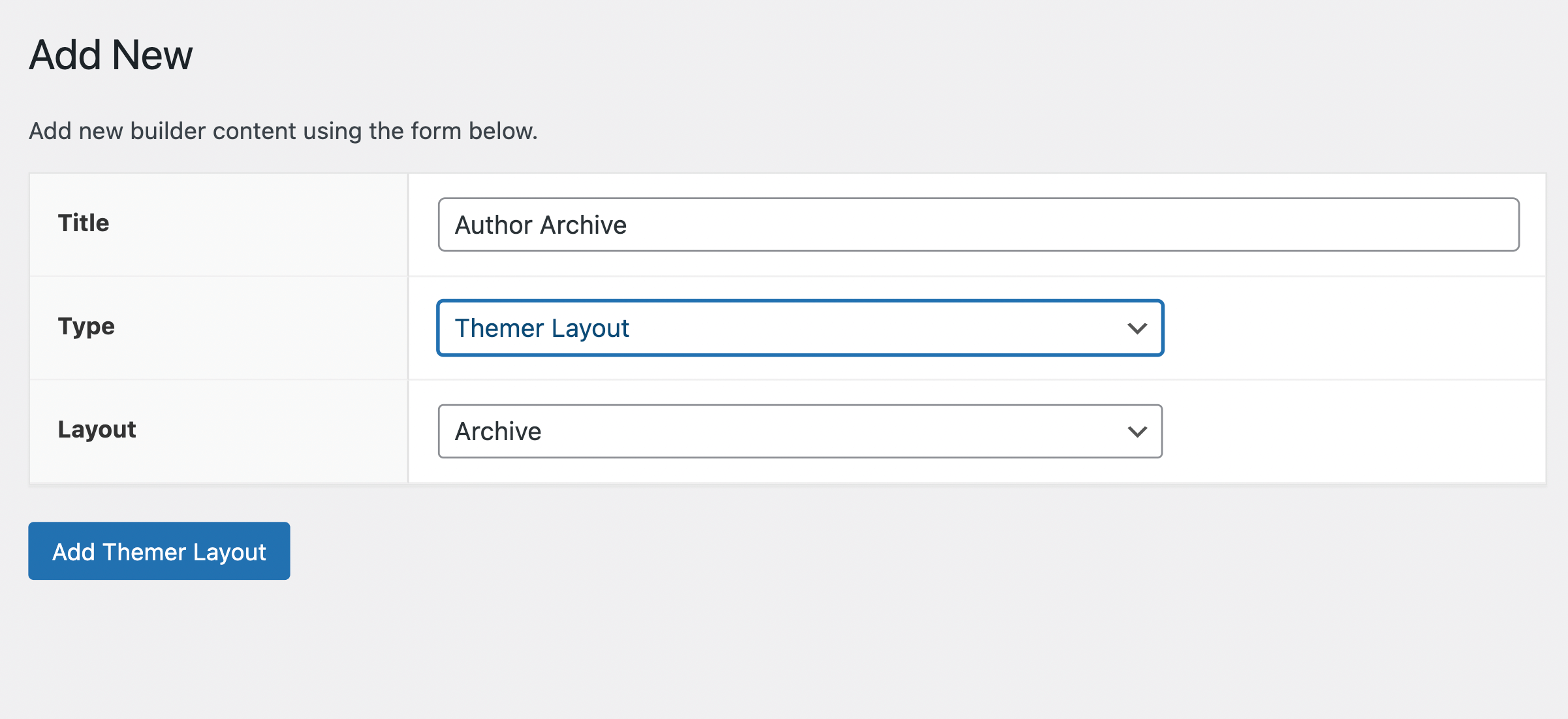
คลิกที่ เพิ่มใหม่ ในช่อง Title ให้พิมพ์ Author Archive จากนั้นในช่อง เค้าโครง เลือกตัวเลือก เก็บถาวร :

คลิกที่ เพิ่มเค้าโครง Themer สิ่งนี้จะนำคุณไปยังหน้าที่คุณสามารถแก้ไขเลย์เอาต์ Themer ของคุณได้
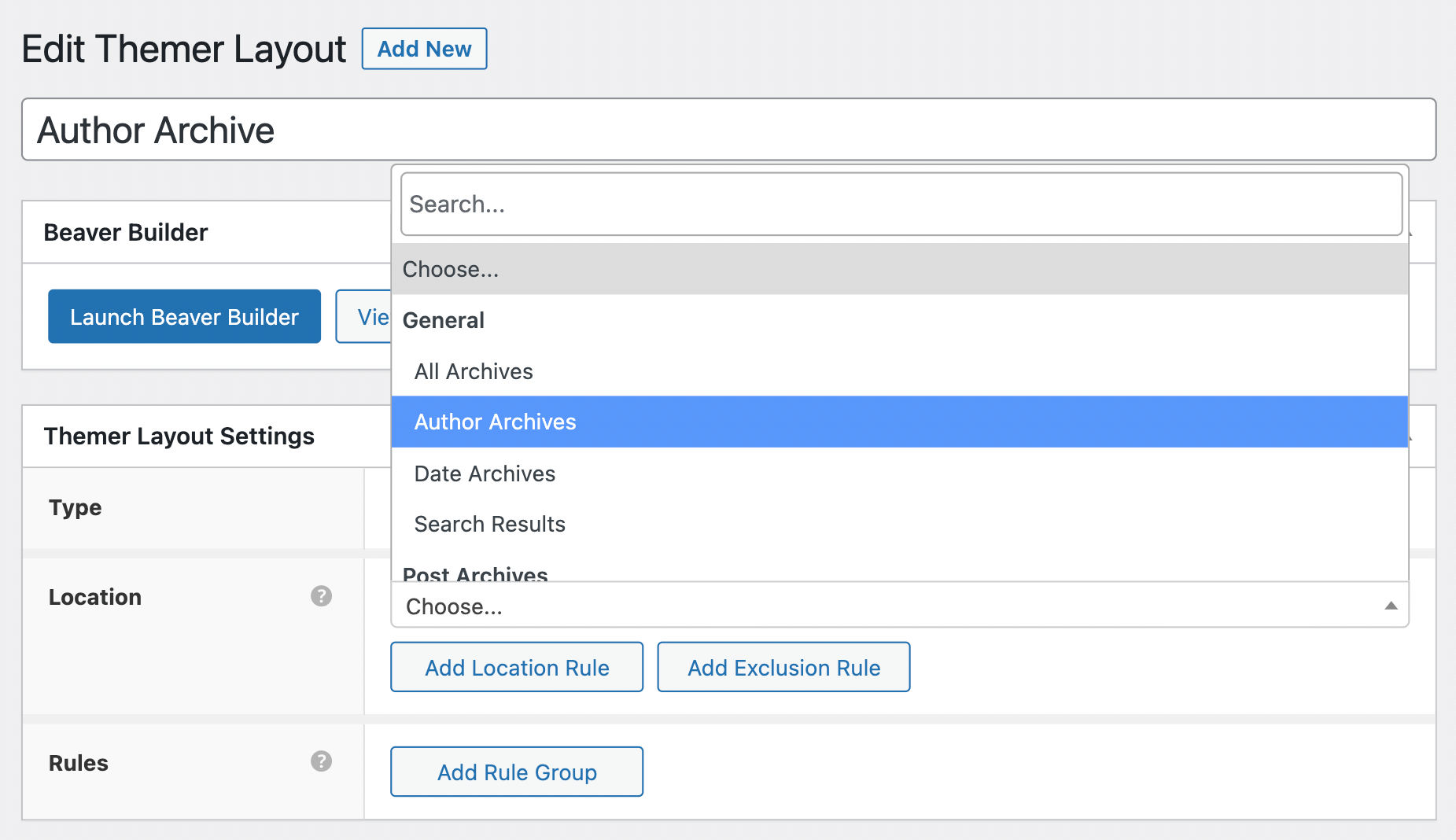
ถัดจากฟิลด์ ตำแหน่ง ให้คลิกเมนูแบบเลื่อนลงแล้วเลือก Author Archives :

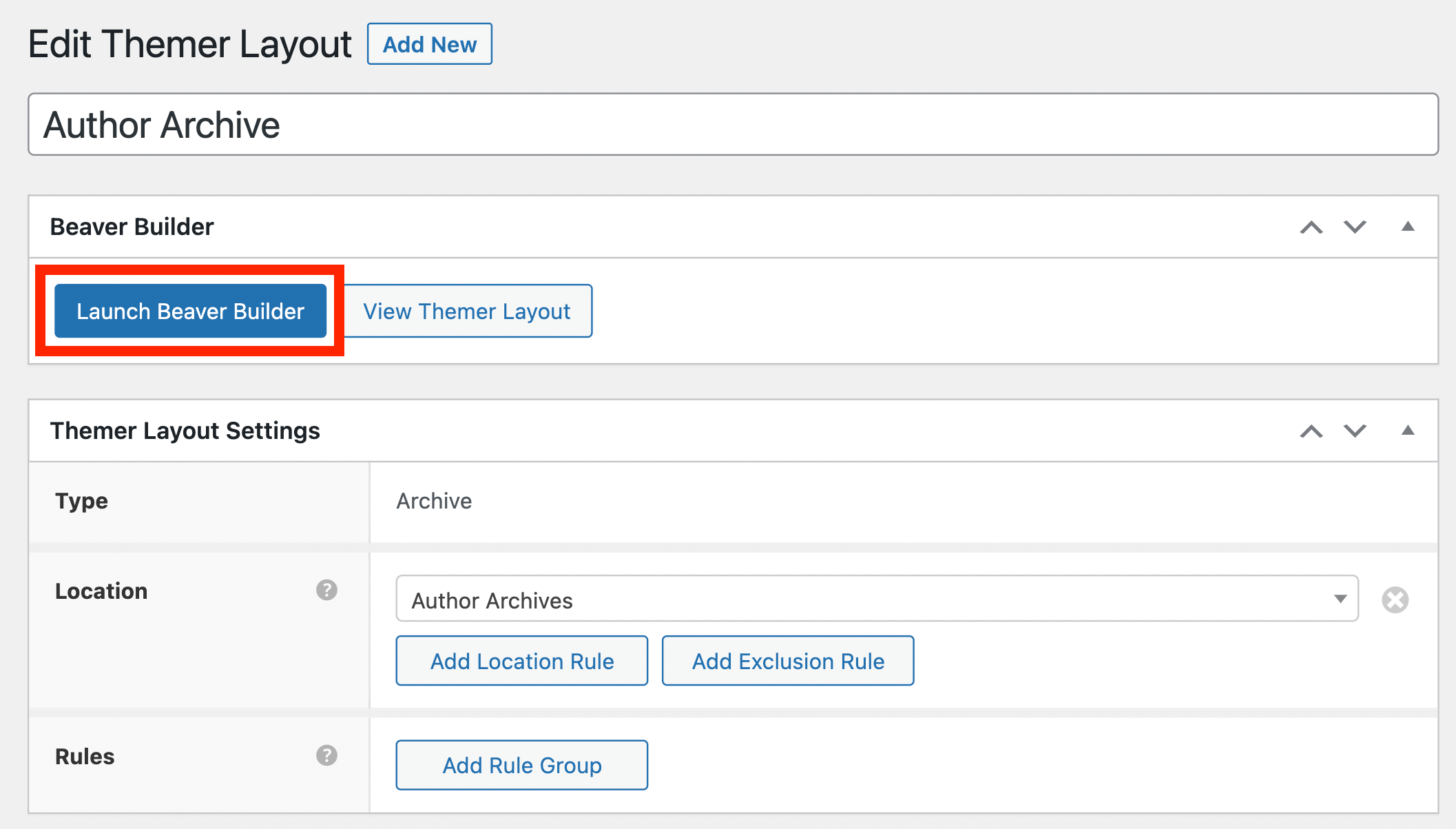
จากนั้นคลิกที่ Launch Beaver Builder :

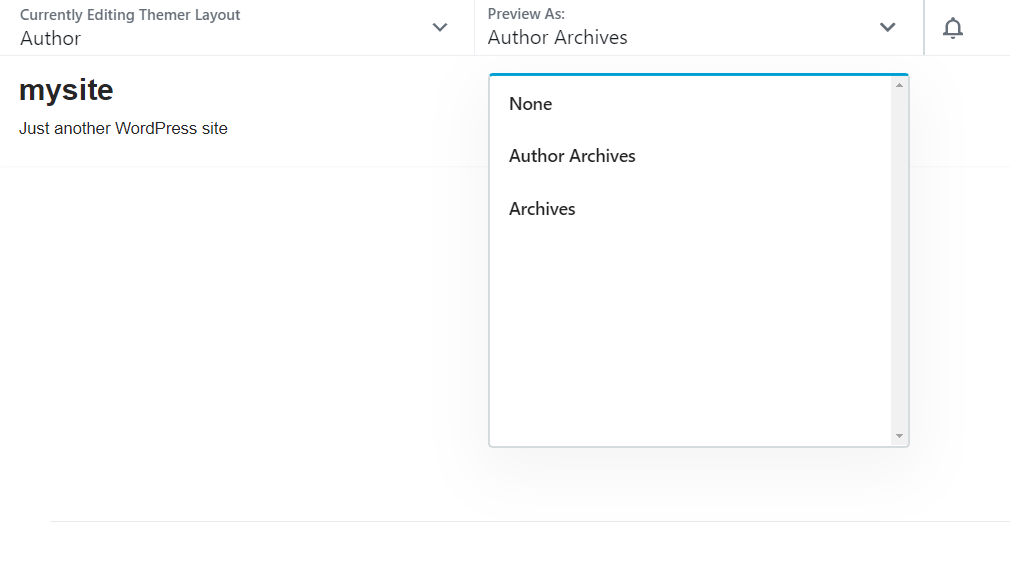
ในเอดิเตอร์ ให้ตั้งค่า Preview As เป็น Author Archives :

การตั้งค่านี้จะเป็นค่าเริ่มต้นสำหรับผู้ใช้ที่เข้าสู่ระบบโดยอัตโนมัติ และจะแสดงเฉพาะโพสต์ของผู้ใช้เหล่านั้น
Beaver Themer ทำให้การปรับแต่งเค้าโครงของคุณเป็นเรื่องง่าย คุณมีตัวเลือกการออกแบบที่ไม่สิ้นสุดเพื่อให้คุณสามารถออกแบบให้เหมาะกับแบรนด์ของคุณได้อย่างสมบูรณ์แบบ นี่คือตัวอย่างในการเริ่มต้น เริ่มจากหัวข้อกันก่อน
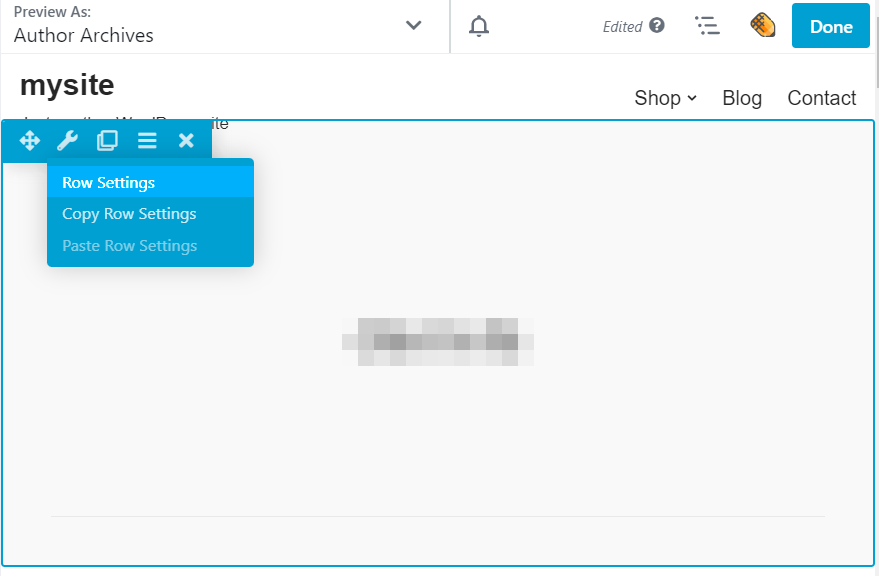
วางเมาส์เหนือแถวที่มีหัวเรื่อง จากนั้น เลือกไอคอนที่สองในแถบเครื่องมือเพื่อเปิดการตั้งค่าแถว:

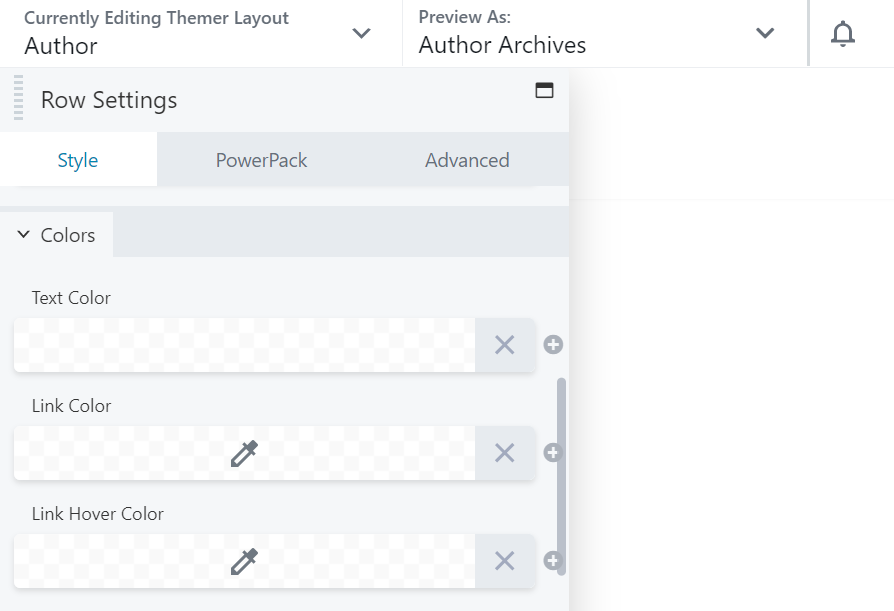
ในแท็บ สไตล์ เปลี่ยนสีข้อความเป็นสีขาว:

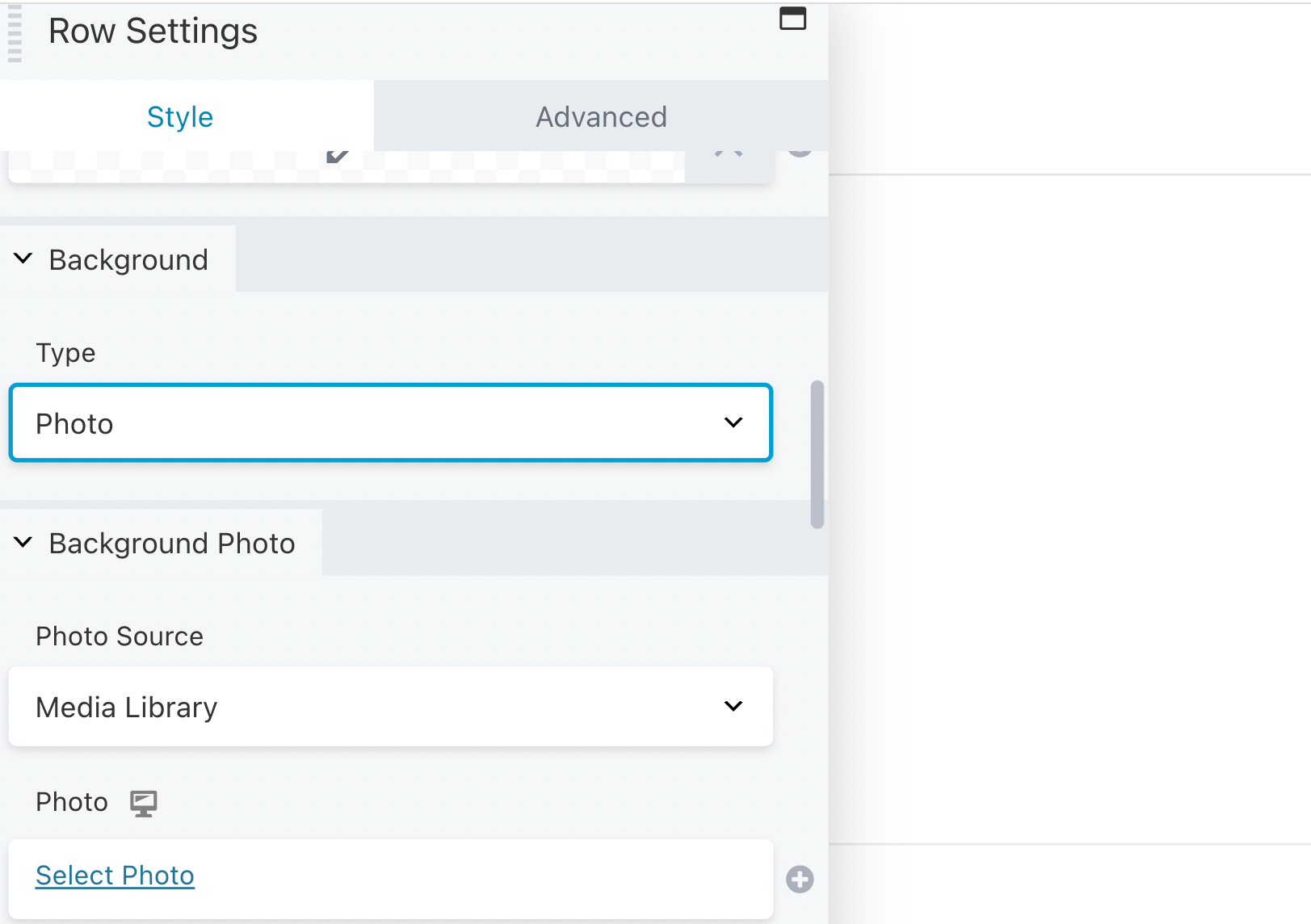
จากนั้น ไปที่ส่วน พื้นหลัง และเปลี่ยน Type เป็น Photo :

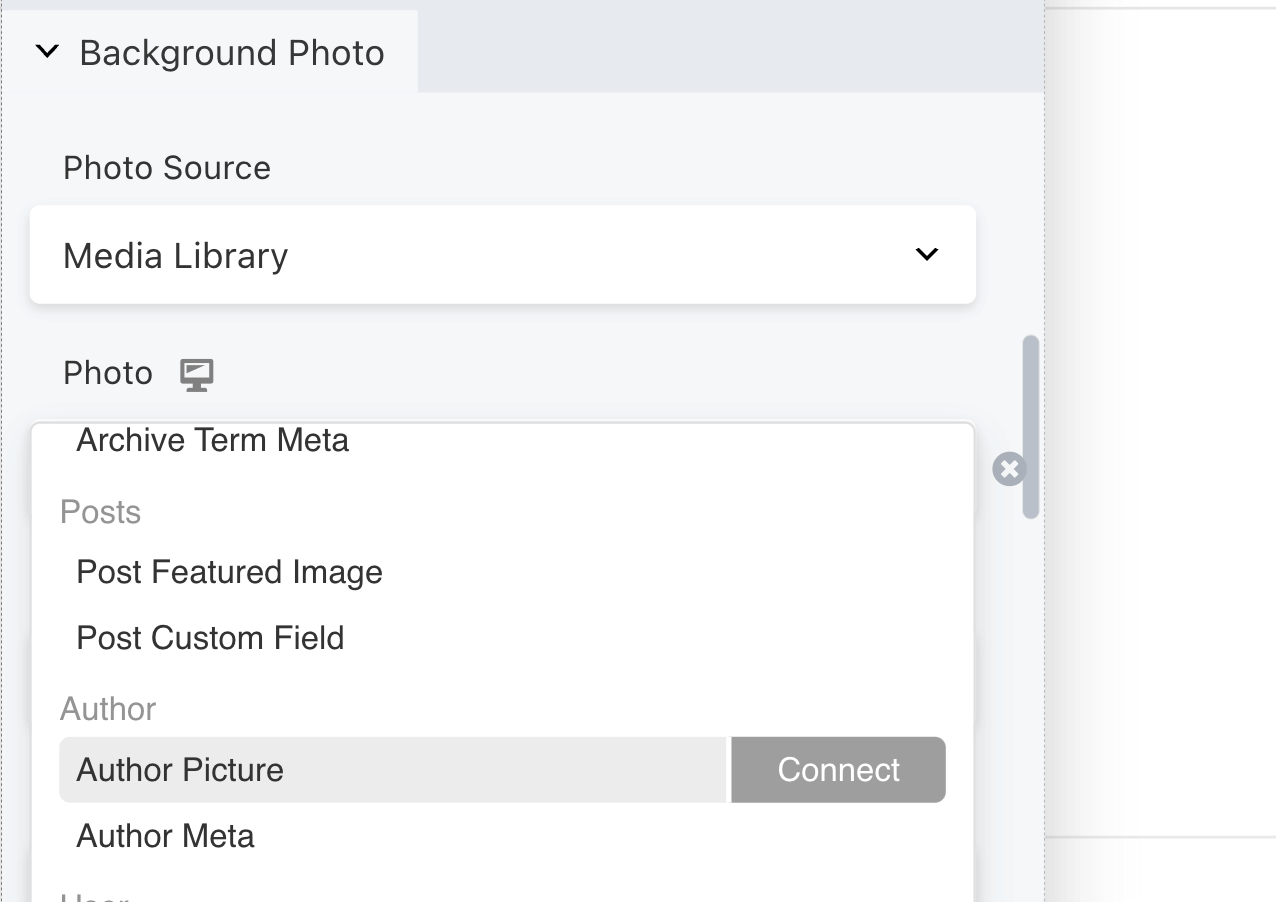
ในส่วน รูปภาพพื้นหลัง คลิกที่เครื่องหมายบวกถัดจากฟิลด์ รูปภาพ แล้วเลือก รูปภาพผู้แต่ง :

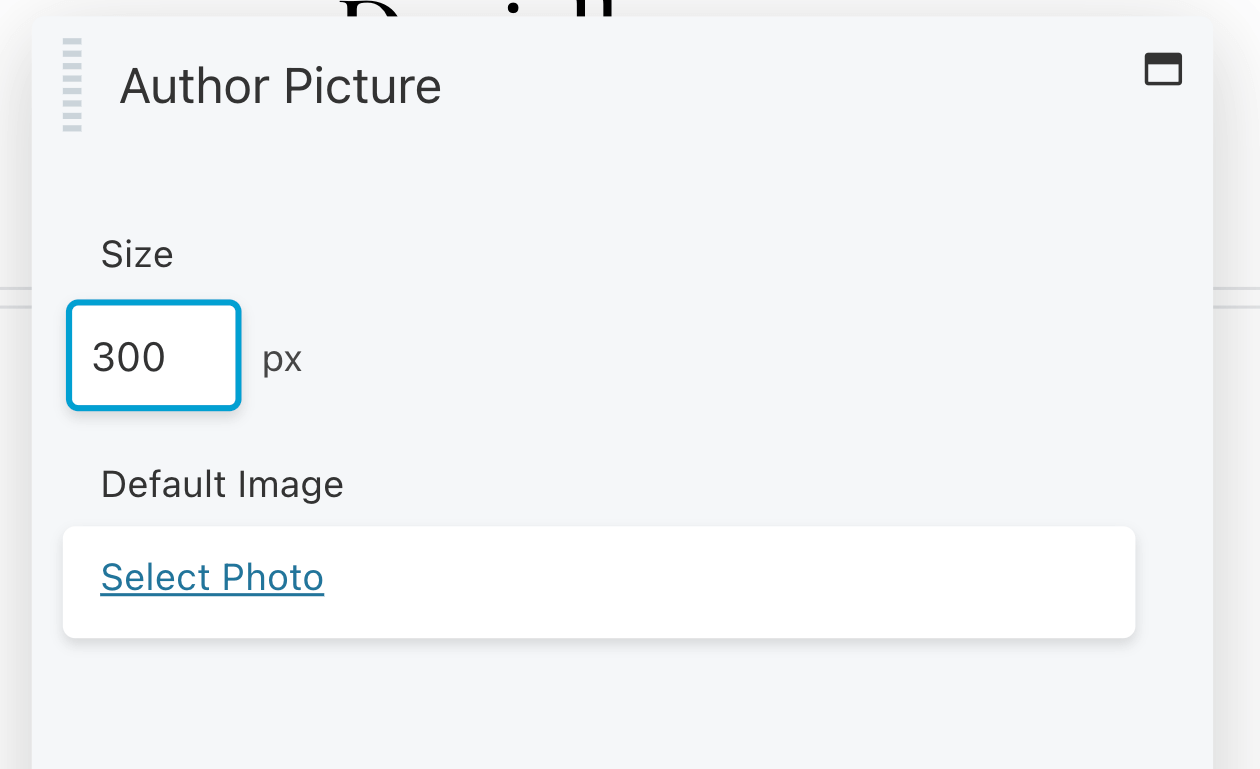
ในช่อง Author Picture คุณสามารถกำหนดขนาดรูปภาพของคุณได้เอง:

ภายใต้ รูปภาพเริ่มต้น ให้เลือกรูปภาพ นี่อาจเป็นภาพศีรษะของผู้แต่งของคุณ
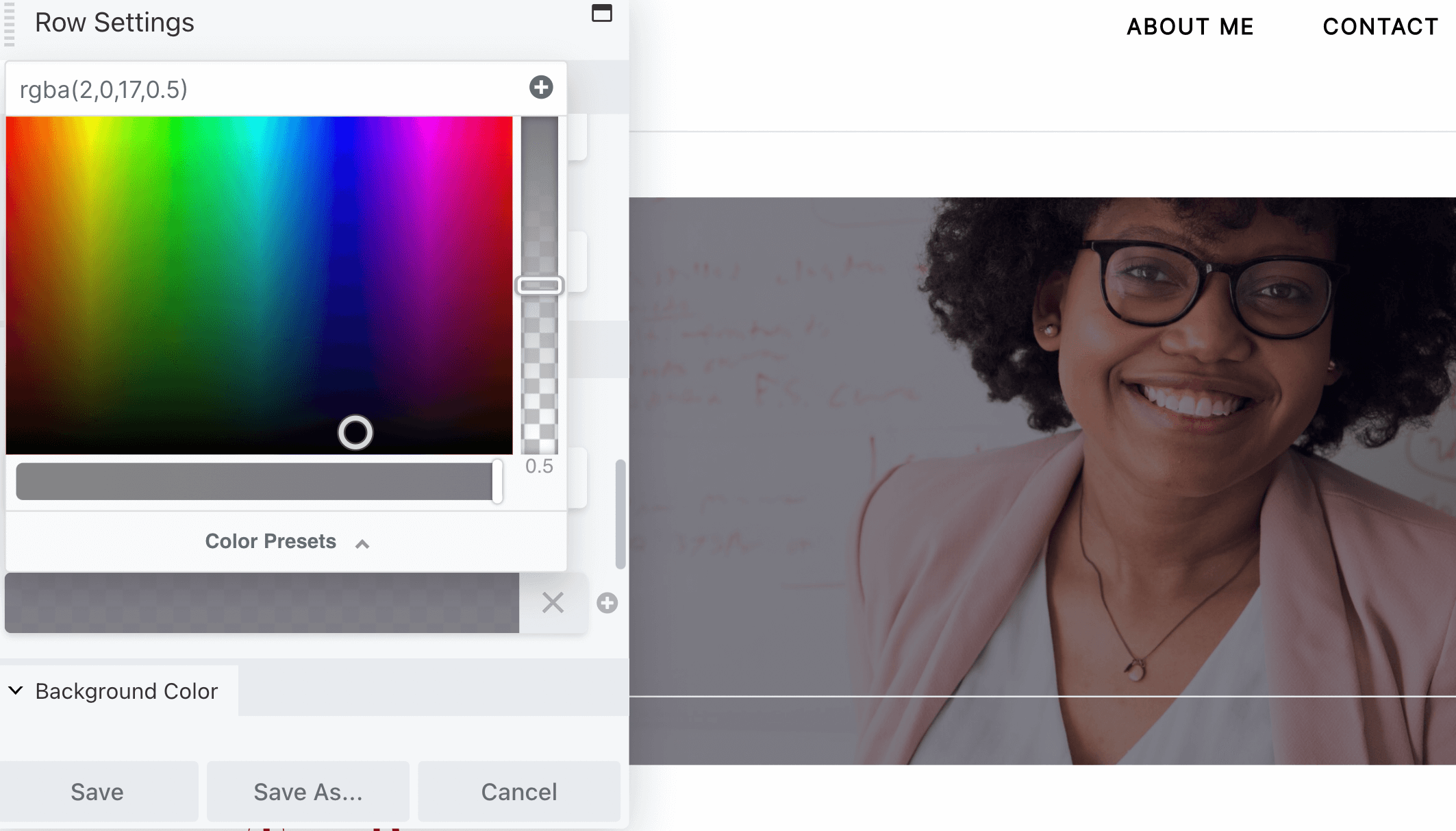
ถัดไป คุณสามารถปรับแต่งการซ้อนทับของรูปภาพของคุณได้ในส่วน พื้นหลัง :

เมื่อเสร็จแล้ว ให้คลิกที่ บันทึก
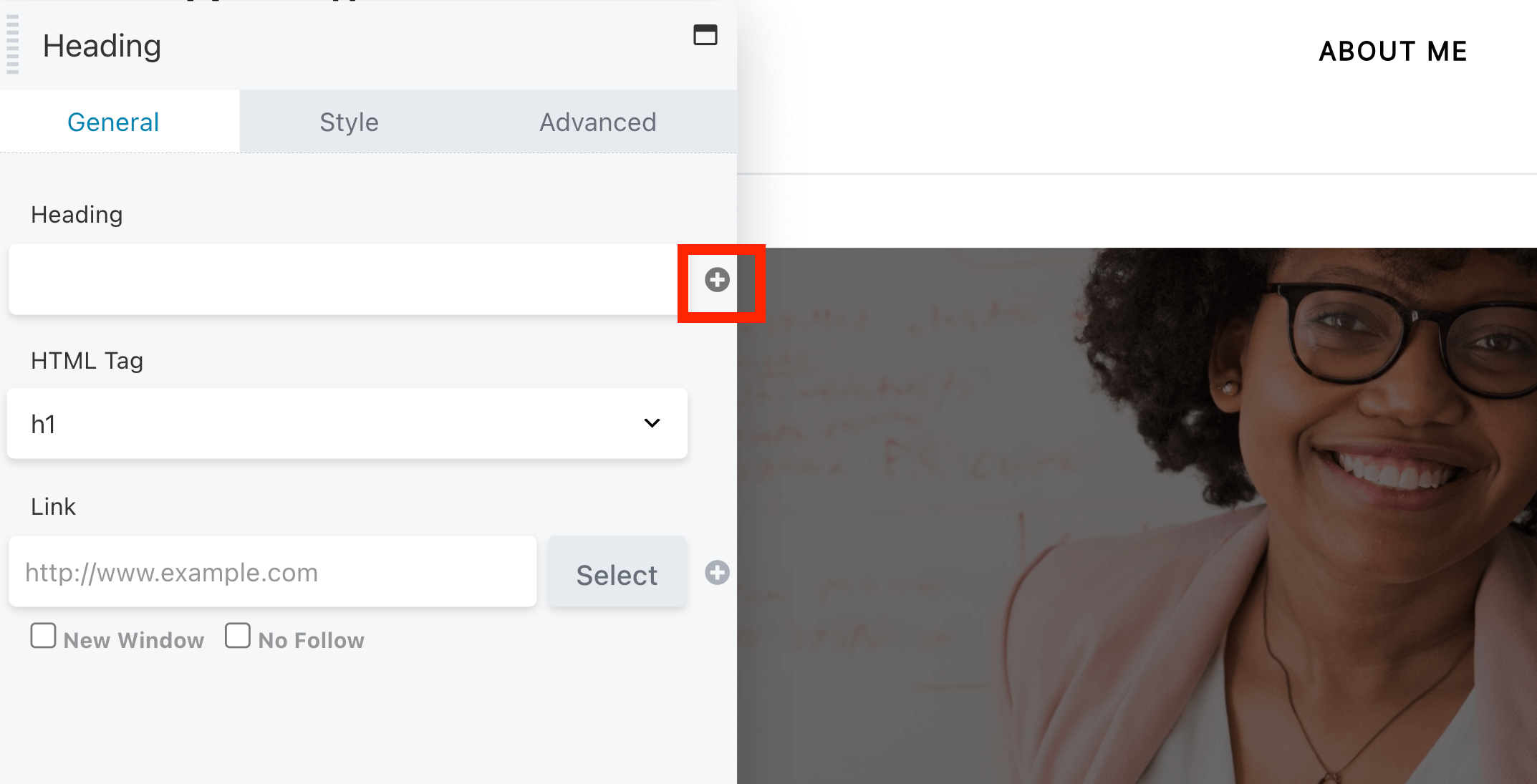
ตอนนี้ขอแก้ไขชื่อผู้แต่ง เลือกโมดูล หัวเรื่อง เพื่อเปิดการตั้งค่า จากนั้นไปที่ช่อง หัวเรื่อง แล้วคลิกเครื่องหมายบวก:

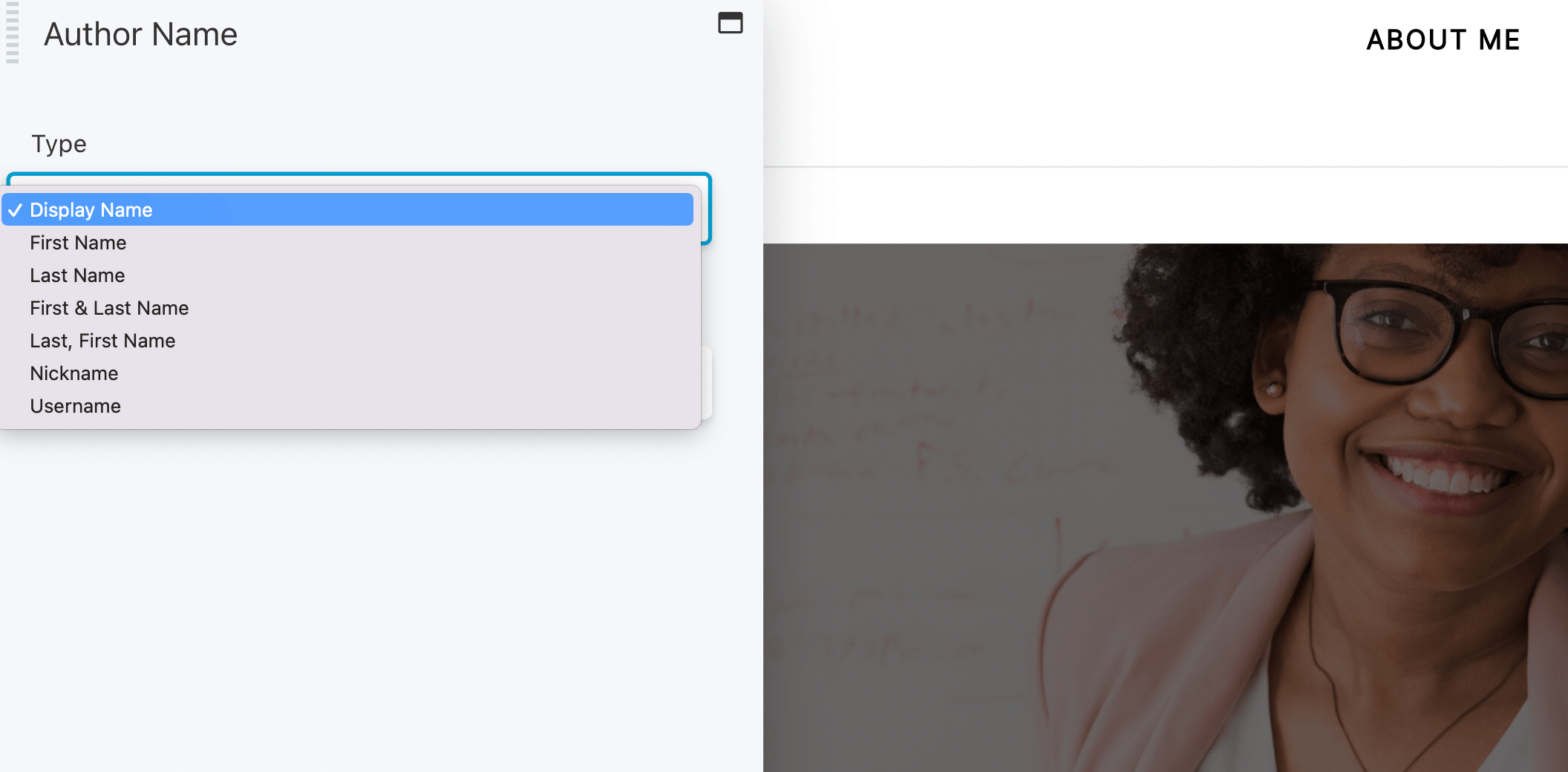
เลือก ชื่อผู้แต่ง จากนั้นเลือกว่าคุณต้องการแสดงชื่ออย่างไร นี่อาจเป็นชื่อจริง ชื่อที่แสดง หรือชื่อเล่นที่คุณป้อนในโปรไฟล์ผู้ใช้:

เมื่อเสร็จแล้ว ให้คลิกที่ บันทึก
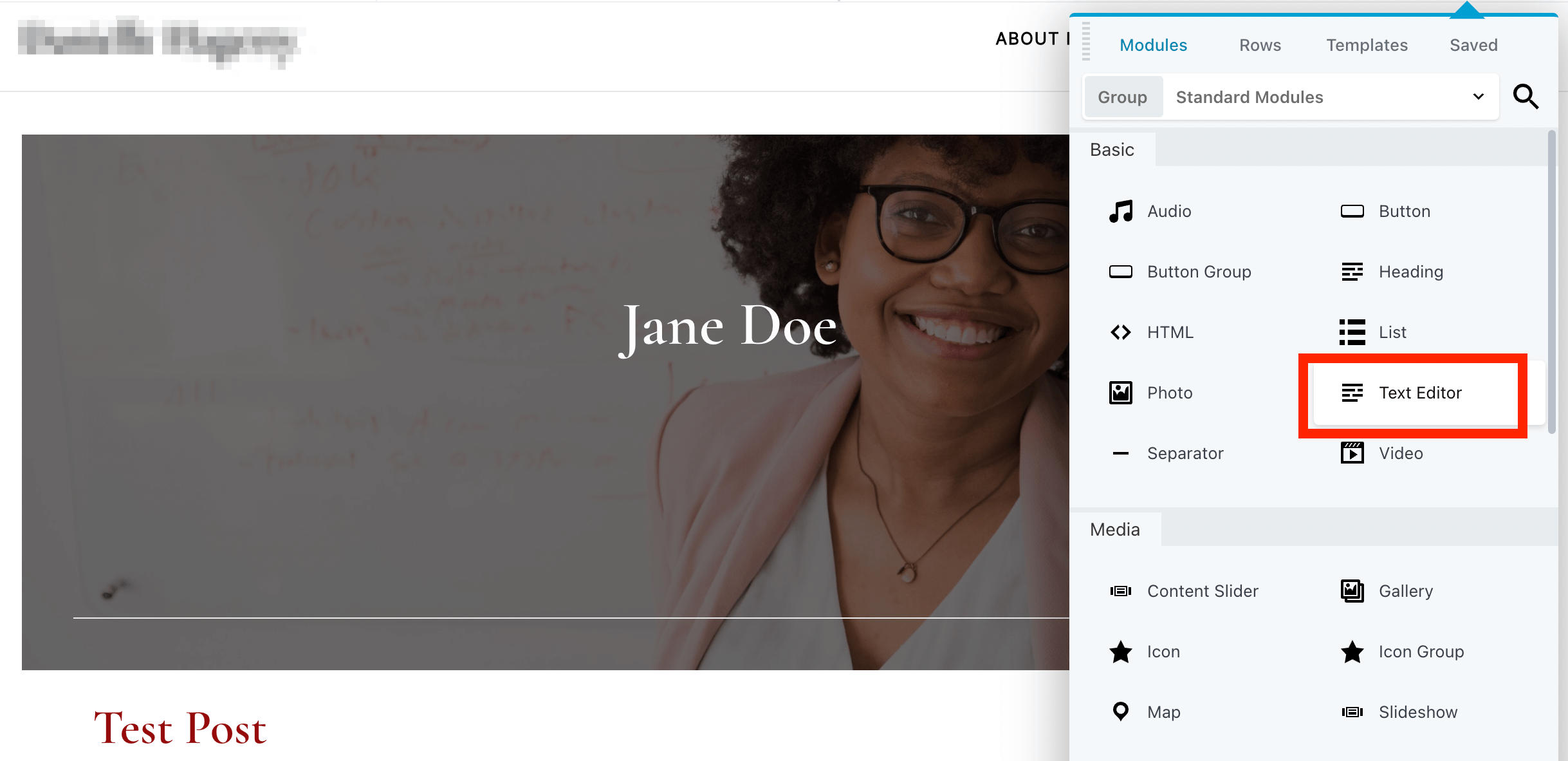
คุณยังสามารถแสดงประวัติผู้แต่งในส่วนนี้ ในการดำเนินการนี้ ให้เพิ่มโมดูล ตัวแก้ไขข้อความ ในแถว:

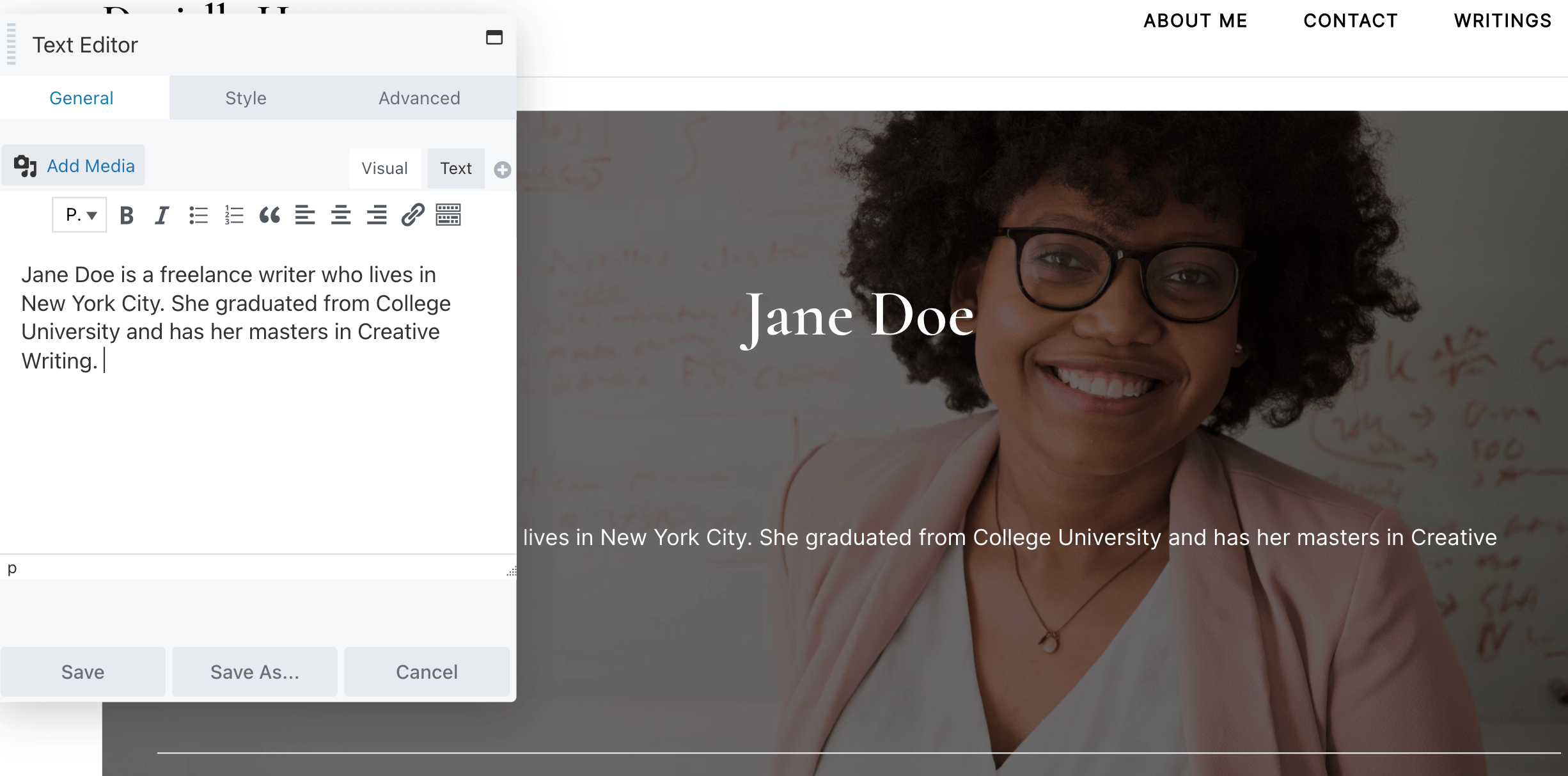
เขียนประวัติย่อของคุณในโปรแกรมแก้ไข แบบ WYSIWYG ซึ่งอยู่ใต้แท็บ ทั่วไป :

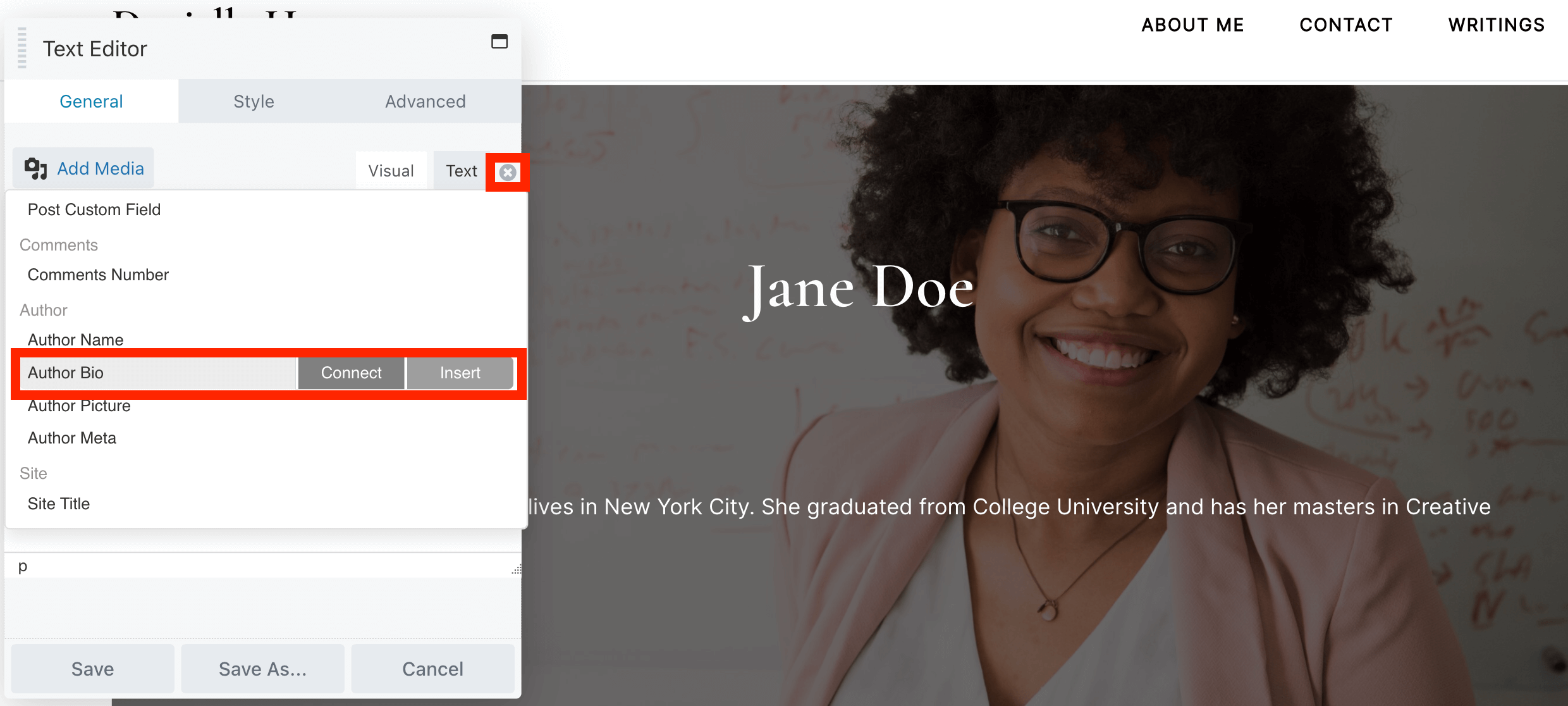
หรือคุณสามารถเพิ่ม Author Bio ที่คุณป้อนลงในโปรไฟล์ผู้ใช้ของคุณได้อย่างง่ายดาย ในการทำเช่นนี้ ให้คลิกที่เครื่องหมายบวก ค้นหา ผู้แต่ง Bio และคลิก เชื่อมต่อ :

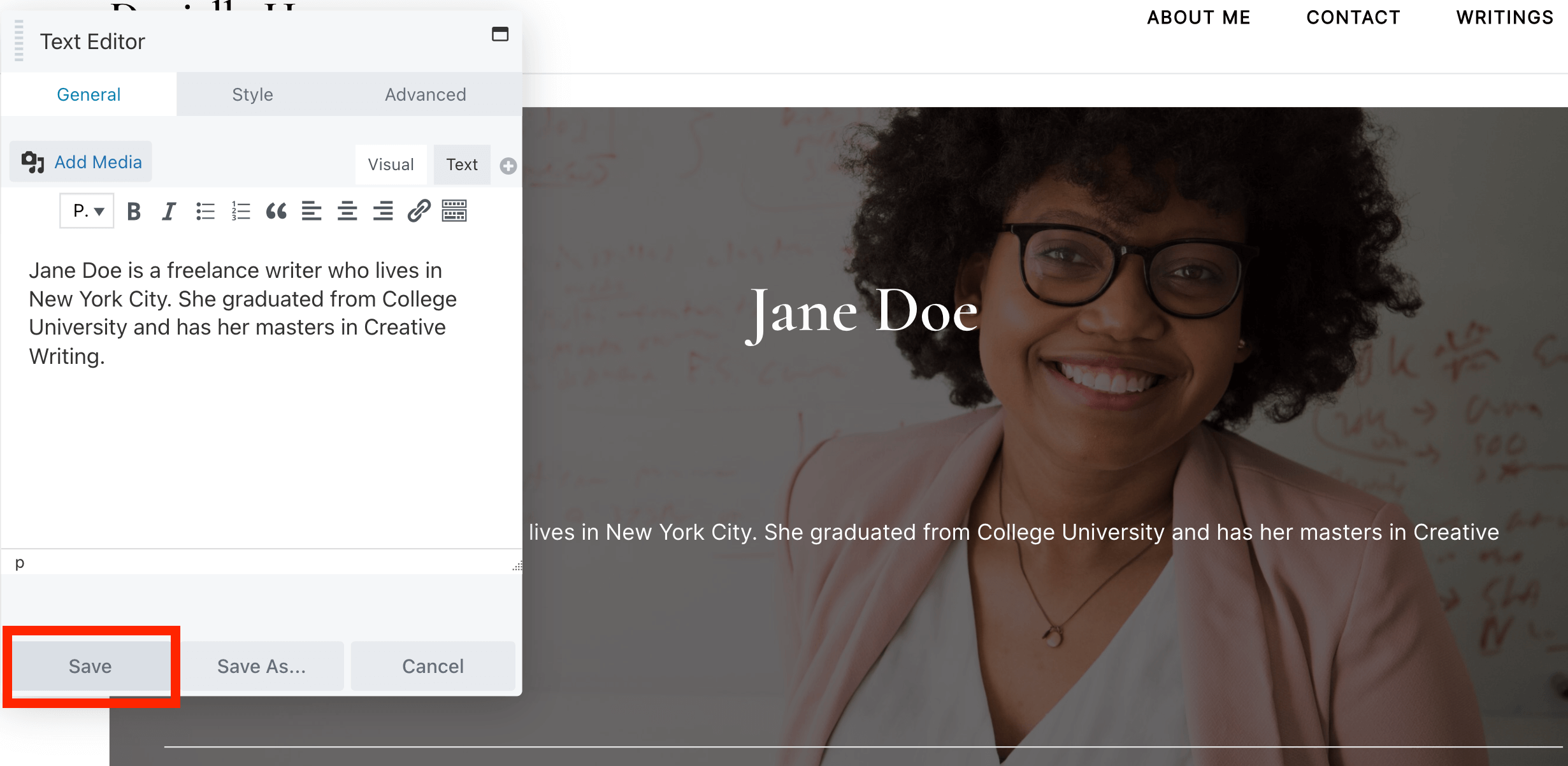
จากนั้นคลิก บันทึก :

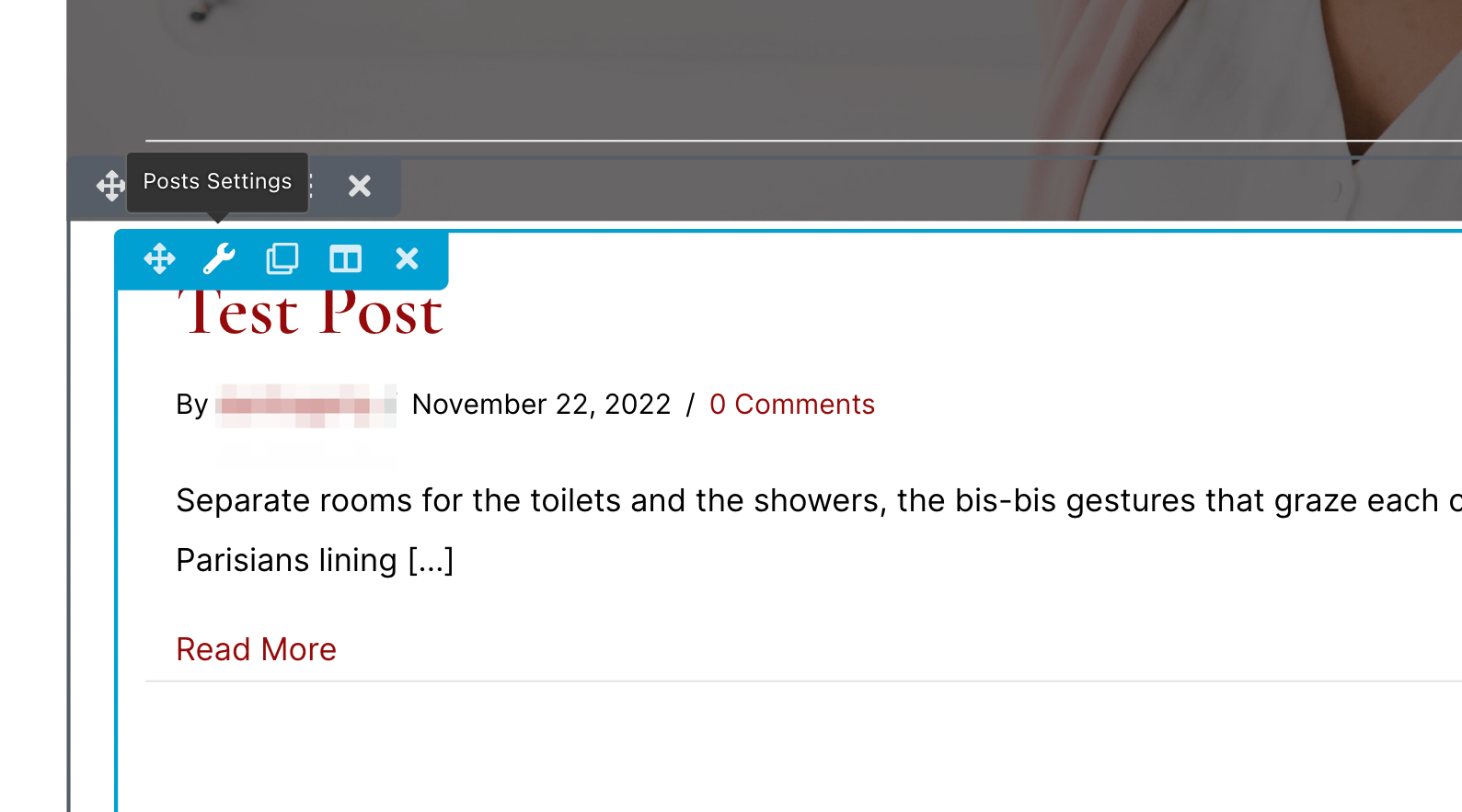
คุณยังสามารถเปลี่ยนวิธีแสดงโพสต์ของคุณได้อีกด้วย คลิกที่โมดูล โพสต์ เพื่อเปิดการตั้งค่า:

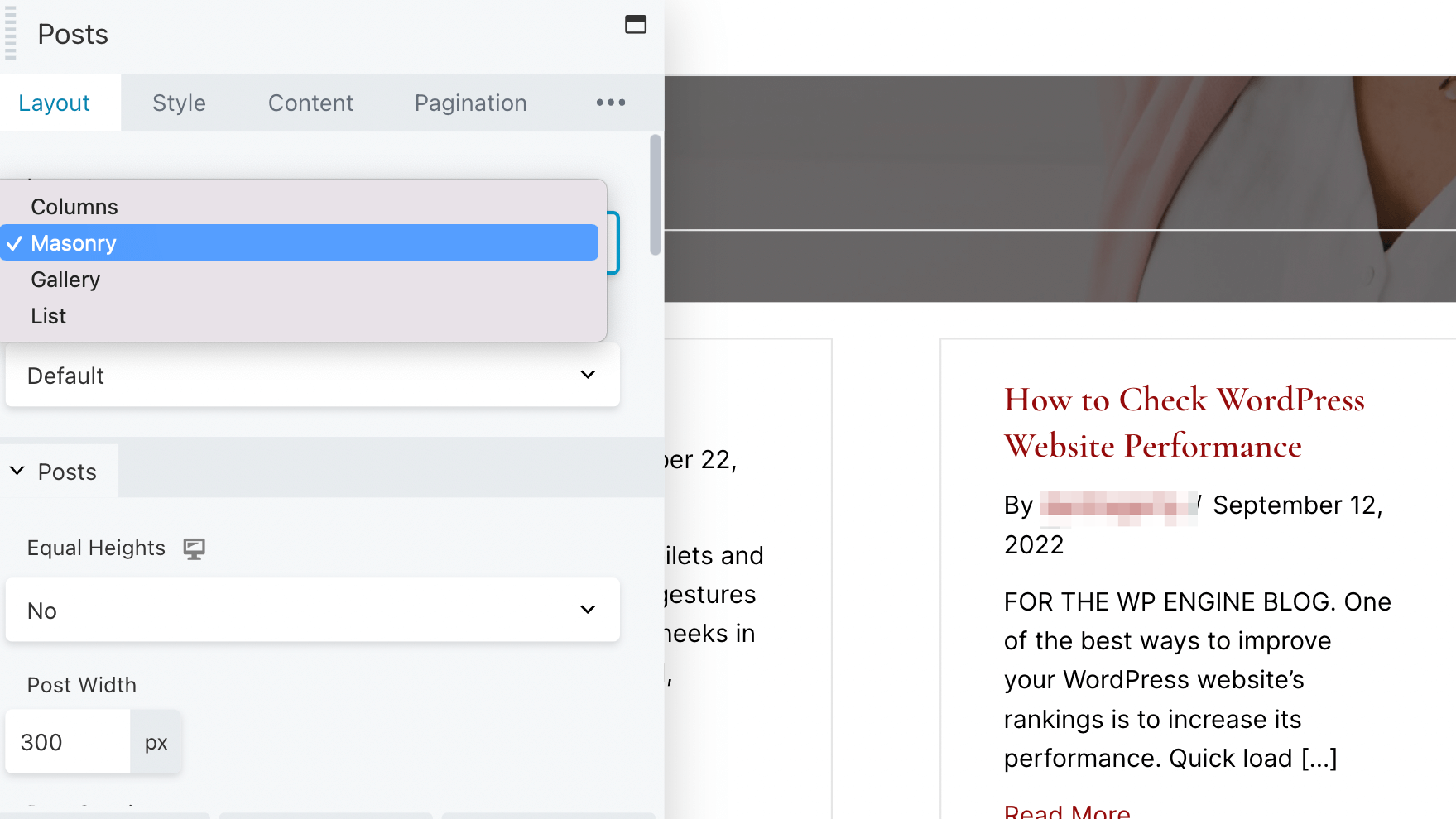
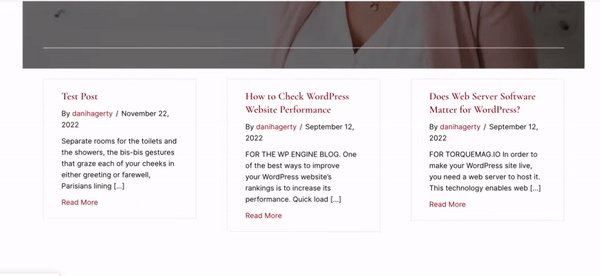
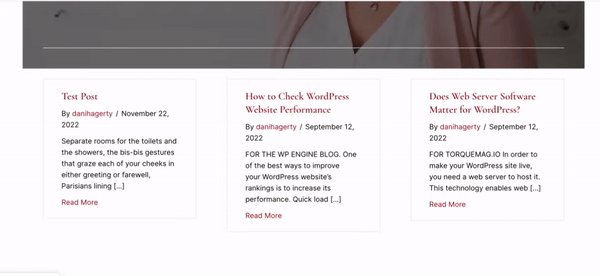
ในเมนูแบบเลื่อนลงของ เค้าโครง เลือกเค้าโครงที่คุณต้องการ ตัวอย่างเช่น ตัวเลือกการ ก่ออิฐ จะแสดงบทความของคุณในคอลัมน์โดยไม่มีความสูงคงที่สำหรับแถว:

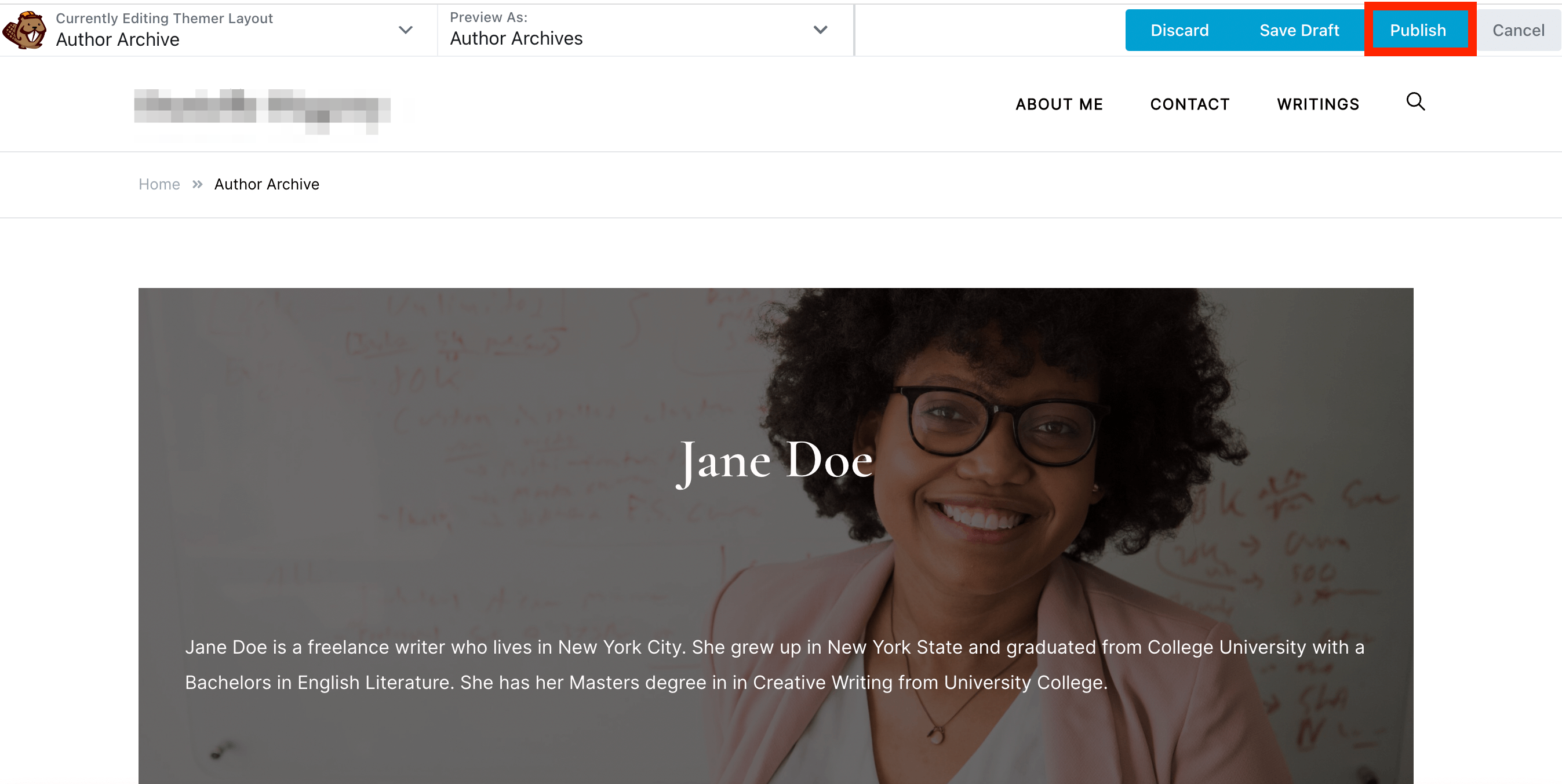
เมื่อคุณพอใจกับการเปลี่ยนแปลงของคุณแล้ว ให้คลิก เผยแพร่ :

ตอนนี้คุณมีหน้าเก็บถาวรผู้เขียนที่กำหนดเองแล้ว!
สนุกกับการทดลองกับการตั้งค่าต่างๆ ที่มีให้ ตัวอย่างเช่น คุณอาจต้องการใช้พื้นหลังธรรมดาสำหรับส่วนหัว หรือคุณอาจต้องการแสดงโพสต์โดยผู้เขียนรายนั้นในรายการที่เรียบร้อยแทนที่จะเป็นบล็อก
เมื่อคุณสร้างหน้าผู้เขียนเสร็จแล้ว คุณสามารถตรวจสอบเพื่อดูว่าทุกอย่างเรียบร้อยดีหรือไม่ โดยไปที่โพสต์ที่เขียนโดยผู้เขียนและคลิกที่ชื่อ:

การดำเนินการนี้จะนำคุณไปยังหน้าเก็บถาวรผู้เขียนที่คุณสร้างขึ้น:

ตอนนี้ หน้าผู้เขียนใหม่จะช่วยให้ผู้อ่านสามารถค้นหาเนื้อหาที่เขียนโดยผู้ใช้เฉพาะ และมอบประสบการณ์การใช้งานที่ดีขึ้น
หากคุณมีผู้ร่วมให้ข้อมูลในบล็อกของคุณหลายคน คุณจะต้องมีวิธีง่ายๆ ในการเรียกดูโพสต์โดยผู้เขียนหลายคน ด้วยหน้าเก็บถาวรของผู้เขียน ผู้ใช้สามารถค้นหาบทความทั้งหมดโดยผู้เขียนเฉพาะในที่เดียว
สรุป วิธีสร้างหน้าผู้เขียนด้วย Beaver Themer มีดังนี้
Beaver Themer เป็นปลั๊กอินเสริมที่ช่วยให้คุณสามารถสร้างเลย์เอาต์แบบไดนามิกที่กำหนดเองสำหรับเว็บไซต์ของคุณ รวมถึงส่วนหัว ส่วนท้าย และหน้า WooCommerce มันใช้ตัวแก้ไขแบบลากและวางที่ใช้งานง่ายของ Beaver Builder และมาพร้อมกับไลบรารีของเทมเพลตที่ออกแบบอย่างมืออาชีพ
คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Beaver Builder บนเว็บไซต์ของคุณเพื่อใช้ Beaver Themer ด้วยเครื่องมือทั้งสองนี้ คุณจะสามารถสร้างเลย์เอาต์สำหรับคลังข้อมูล โพสต์ ผลิตภัณฑ์ WooCommerce หน้า 404 และอื่นๆ