วิดีโอพื้นหลัง WordPress: เพิ่มใน 2 วิธีที่แตกต่างกัน
เผยแพร่แล้ว: 2023-07-25คุณกำลังมองหาวิธีทำให้เว็บไซต์ WordPress ของคุณน่าตื่นเต้นและน่าดึงดูดยิ่งขึ้นหรือไม่? วิธีหนึ่งที่ดีในการทำเช่นนั้นคือการเพิ่มวิดีโอพื้นหลัง เป็นฟีเจอร์สุดเจ๋งที่ดึงดูดความสนใจของผู้คนในทันที และทำให้ไซต์ของคุณน่าดึงดูดยิ่งขึ้น แต่จะเพิ่มพื้นหลังวิดีโอใน WordPress ได้อย่างไร?
หากคุณถามถึงขั้นตอนที่ตรงไปตรงมาในการเพิ่มวิดีโอพื้นหลังของ WordPress งั้น-
- สร้างโพสต์/แก้ไขโพสต์ที่มีอยู่
- เพิ่มบล็อกปก
- ตอนนี้เพิ่มวิดีโอโดยการอัปโหลดหรือจากไลบรารีสื่อ
- สุดท้ายปรับแต่งมัน
ดูเหมือนตรงไปตรงมา แต่ก็มีงานพิเศษบางอย่าง ไม่ต้องกังวล; ในบทความนี้ เราได้อธิบายทุกอย่างถูกต้องแล้ว ไม่ใช่แค่ทางเท่านั้น เราได้เพิ่มวิธีอื่นในการเพิ่มวิดีโอเป็นพื้นหลังของเว็บไซต์โดยใช้ PostX
มาดูวิธีเพิ่มพื้นหลังวิดีโอใน WordPress กัน
วิดีโอพื้นหลัง WordPress: วิธีเพิ่มด้วย Default Block Editor
ต่อไปนี้เราจะเข้าสู่ส่วนหลักแล้ว คุณอาจไม่ชอบความยุ่งยากเพิ่มเติม เช่น การเพิ่มปลั๊กอินสำหรับแทรกวิดีโอเป็นพื้นหลังของ WordPress เรามาเริ่มกันที่ตัวแก้ไข Gutenberg หรือ Block ที่เป็นค่าเริ่มต้น ด้านล่างนี้ เรากำลังเพิ่มคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการดังกล่าว
ขั้นตอนที่ 1: เข้าสู่ระบบและสร้างโพสต์/เพจ
นี่เป็นขั้นตอนแรกขั้นพื้นฐานมาก ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณแล้วเลื่อนเคอร์เซอร์ไปที่ปุ่ม "+ ใหม่" จากนั้นเพิ่มโพสต์หรือเพจตามความต้องการของคุณ

ขั้นตอนที่ 2: เพิ่ม Cover Block
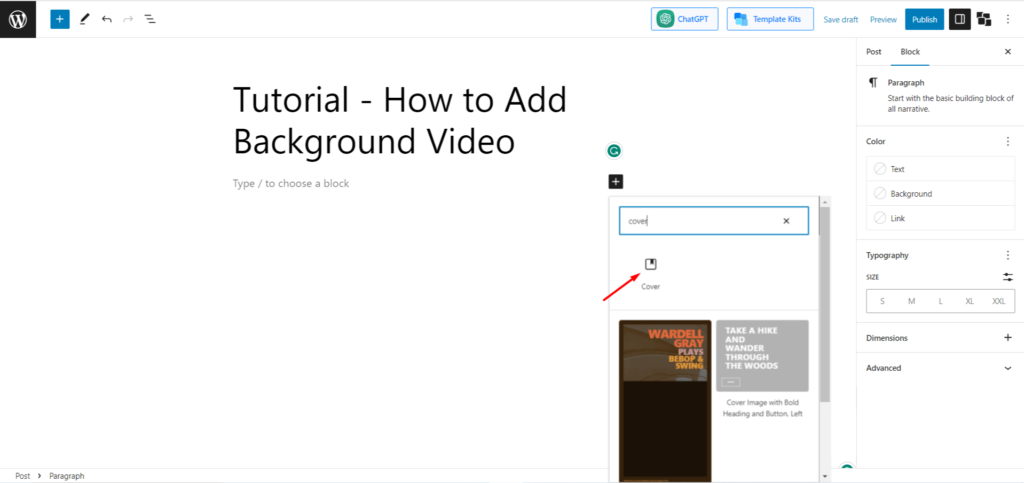
ตอนนี้คลิกปุ่ม "+" เพื่อเพิ่มบล็อกใหม่ จากนั้นในช่องค้นหา ให้พิมพ์ "cover" แล้วคุณจะเห็นไอคอนบล็อกหน้าปก จะมีลักษณะดังภาพต่อไปนี้

ขั้นตอนที่ 3: เพิ่มวิดีโอ
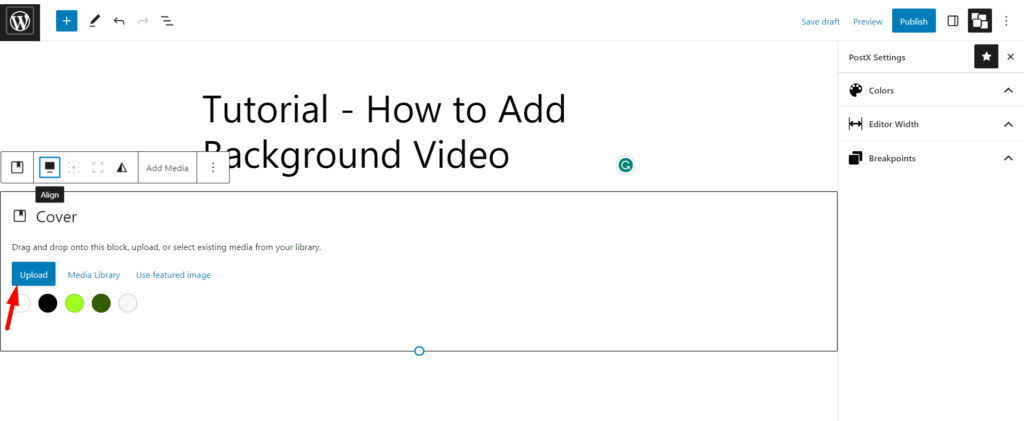
หลังจากที่คุณคลิกปุ่มปก บล็อกจะปรากฏขึ้นพร้อมตัวเลือกสองสามตัว คุณจะมีสองตัวเลือกในการเพิ่มวิดีโอพื้นหลัง คุณสามารถอัปโหลดวิดีโอจากคอมพิวเตอร์ของคุณโดยคลิกที่ปุ่ม "อัปโหลด" หรือเลือกวิดีโอจาก "ไลบรารีสื่อ" ของคุณ

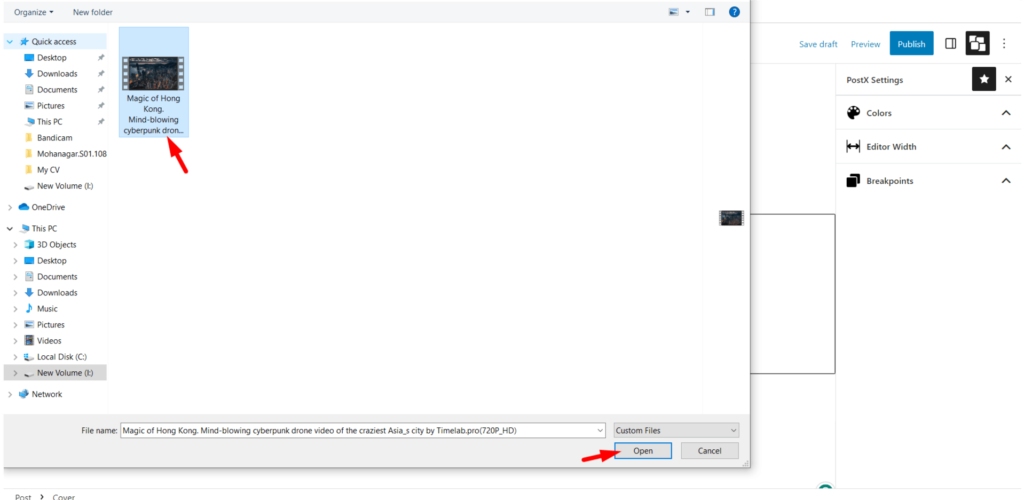
ตอนนี้คลิกที่รายการใดก็ได้แล้วเลือกวิดีโอที่คุณต้องการใช้เป็นวิดีโอพื้นหลังของ WordPress

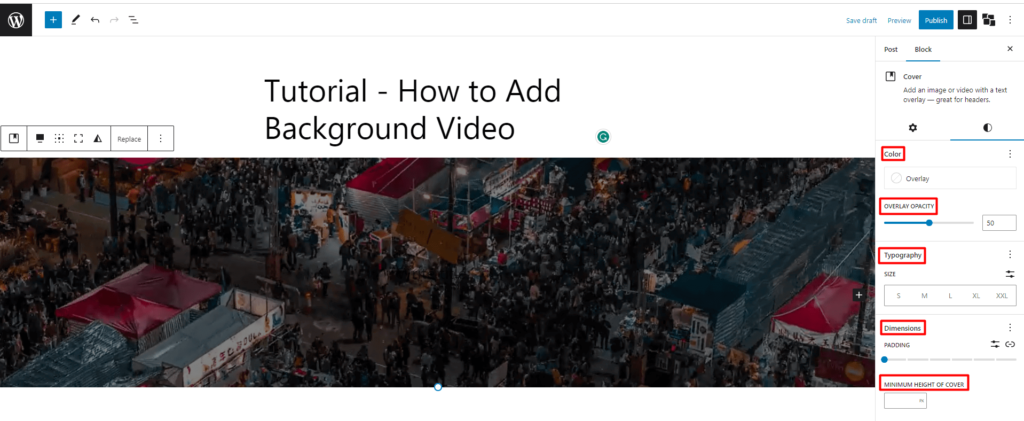
ขั้นตอนที่ 4: ปรับแต่งทุกอย่าง
งานที่คุณกำลังมองหา – การเพิ่มพื้นหลังวิดีโอ WordPress เสร็จสิ้นแล้ว แต่ตอนนี้ถึงเวลาที่จะปรับแต่งทุกอย่าง มีตัวเลือกมากมายในการปรับแต่ง ด้านล่างนี้เราจะพูดถึงการปรับแต่งทั่วไปบางอย่าง
เพิ่มคำบรรยายสำหรับบล็อก
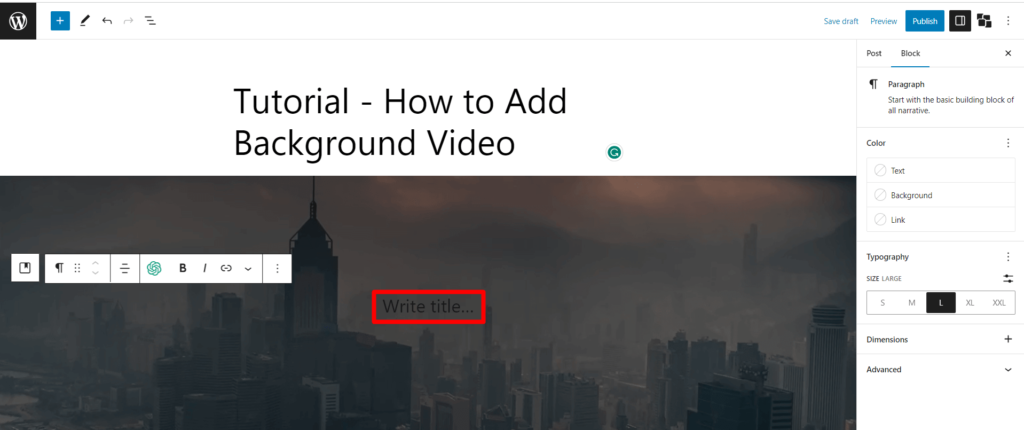
สิ่งที่คนส่วนใหญ่ทำคือเพิ่มคำบรรยายเหนือวิดีโอ ที่นี่คุณจะไม่ต้องทำอะไรเป็นพิเศษ เป็นเพราะตามค่าเริ่มต้น คุณจะสังเกตเห็นว่า “เขียนชื่อเรื่อง…” เพียงคลิกที่นี่ แล้วคุณจะเห็นเคอร์เซอร์เขียน

ตอนนี้คุณสามารถเพิ่มชื่อเรื่อง/ข้อความอ้างอิงหรืออะไรก็ตามที่คุณต้องการให้แสดงในวิดีโอพื้นหลังได้อย่างง่ายดาย คุณจะพบตัวเลือกการปรับแต่งเพิ่มเติมเล็กน้อย เช่น:
- ย่อหน้า/หัวเรื่อง
- สีข้อความ
- ขนาดตัวอักษร
- เครื่องมือเลือกจุดโฟกัส
แค่นั้นแหละ. คุณรวมวิดีโอพื้นหลังบน WordPress เสร็จแล้ว
เพิ่มสไตล์ให้กับวิดีโอ
แค่คำบรรยายไม่ใช่ทุกอย่าง คุณยังสามารถเปลี่ยนสไตล์ของวิดีโอพื้นหลังได้อีกด้วย ในการนั้น ให้คลิกปุ่มสไตล์ (ปุ่มมีลักษณะเหมือนวงกลมครึ่งวงกลมขาวดำ) แล้วคุณจะพบตัวเลือกเพิ่มเติมในการปรับแต่งวิดีโอ ตัวเลือกได้แก่

- สี (ทึบและไล่ระดับสี)
- ความทึบซ้อนทับ
- วิชาการพิมพ์
- ความสูงขั้นต่ำของฝาครอบ
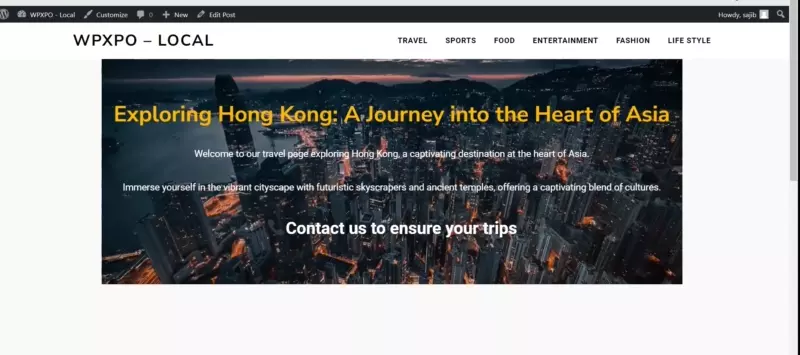
ตอนนี้รวมสไตล์ตามความชอบส่วนบุคคล เราเพิ่งเพิ่มข้อความที่มีขนาดและสีต่างกันและจัดตำแหน่งให้สอดคล้องกัน นี่คือผลลัพธ์สุดท้ายของ WordPress Background Video โดย Gutenberg

วิดีโอพื้นหลัง WordPress: วิธีเพิ่มด้วย PostX
วิธีข้างต้นเป็นวิธีเริ่มต้น อย่างไรก็ตาม หากคุณชอบที่จะปรับแต่งเพิ่มเติมและต้องการดูเป็นมืออาชีพมากขึ้น เราขอแนะนำให้ใช้ปลั๊กอิน PostX ของเรา PostX ให้คุณควบคุมวิดีโอพื้นหลัง WordPress ได้มากขึ้น และให้คุณเพิ่มได้อย่างง่ายดายด้วยตัวเลือกการปรับแต่งที่หลากหลาย ด้วย PostX คุณยังสามารถแสดงวิดีโอเป็นภาพเด่นได้อีกด้วย ต่อไปนี้คือวิธีที่คุณสามารถใช้ PostX เพื่อเพิ่มวิดีโอพื้นหลังไปยังเว็บไซต์ WordPress ของคุณ:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานโพสต์
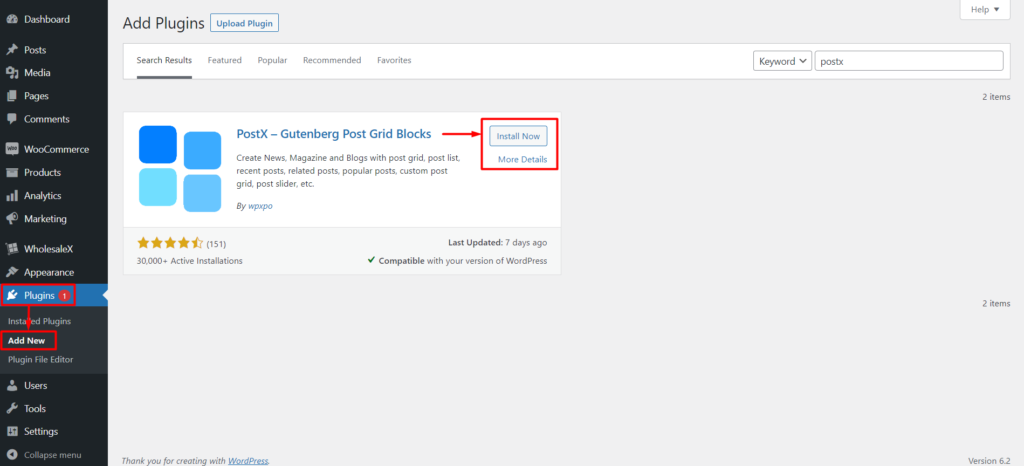
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน PostX บนเว็บไซต์ WordPress ของคุณ โดยคลิกเคอร์เซอร์ในส่วน "ปลั๊กอิน" ในแดชบอร์ด WordPress ของคุณ จากนั้นคลิก "เพิ่มใหม่"

หลังจากนั้น ค้นหา “PostX” เมื่อคุณพบปลั๊กอินแล้ว ให้คลิก "ติดตั้งทันที" จากนั้นคลิก "เปิดใช้งาน"
รับ PostX Pro เพื่อปลดล็อกคุณสมบัติที่น่าตื่นเต้นทั้งหมดและสร้างเว็บไซต์ที่น่าทึ่ง
ขั้นตอนที่ 2: สร้างโพสต์ใหม่หรือแก้ไขโพสต์ที่มีอยู่
หลังจากเปิดใช้งาน PostX คุณสามารถสร้างโพสต์ใหม่หรือแก้ไขโพสต์ที่มีอยู่แล้วได้ โดยคุณต้องการเพิ่มวิดีโอพื้นหลัง คุณยังสามารถใช้ปลั๊กอินบนเพจหรือประเภทโพสต์ที่กำหนดเองอื่นๆ ดังนั้นตอนนี้สร้างโพสต์ใหม่ตามที่อธิบายไว้ก่อนหน้านี้

ขั้นตอนที่ 3: เพิ่มบล็อกแถว/คอลัมน์
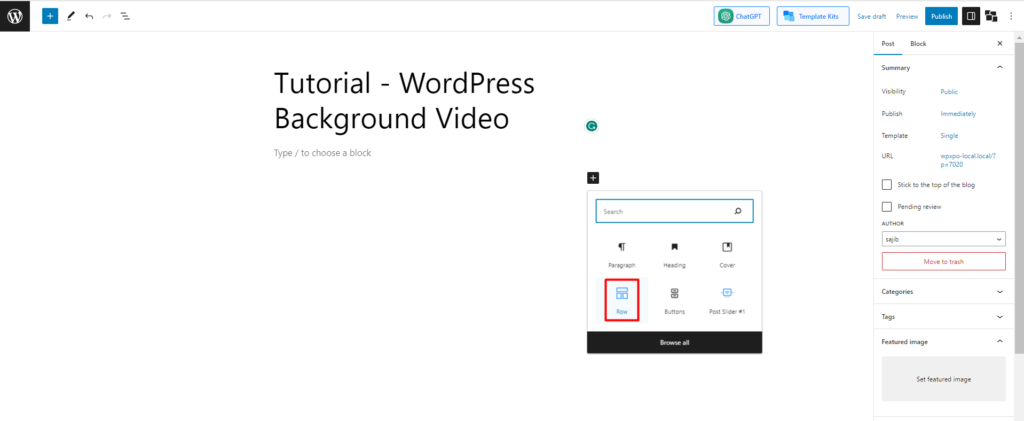
เช่นเดียวกับก่อนหน้านี้ คลิกที่ปุ่ม “+” เพื่อเพิ่มบล็อกใหม่ จากนั้นในช่องค้นหา ให้พิมพ์ “Row” แล้วคุณจะพบไอคอนบล็อก PostX Row/Column

หมายเหตุ: คุณอาจเห็น 2 บล็อกชื่อแถว อย่าสับสน อันหนึ่งมาจากตัวแก้ไขเริ่มต้น และอีกอันมาจาก PostX เพียงทำตามภาพด้านบนแล้วเลือกบล็อกแถว/คอลัมน์ที่แนะนำ
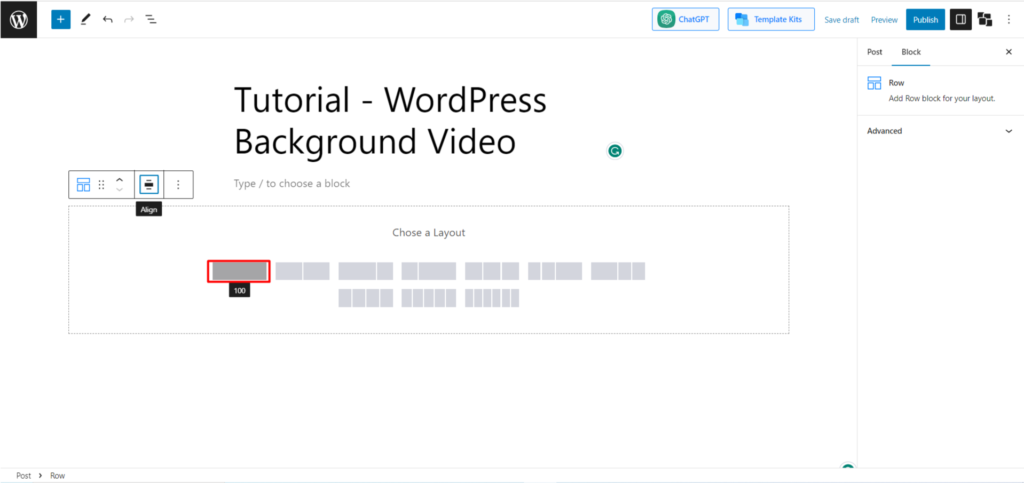
ขั้นตอนที่ 4: เลือกเค้าโครง
หลังจากคลิกที่บล็อกแถว คุณจะเห็นเค้าโครงที่แตกต่างกันสิบแบบ เช่น “100” “50:50” “50:25:25” เป็นต้น เลือกรูปแบบใดก็ได้ตามความต้องการของคุณ

ไปที่เลย์เอาต์ 100:00: คลิกที่มัน
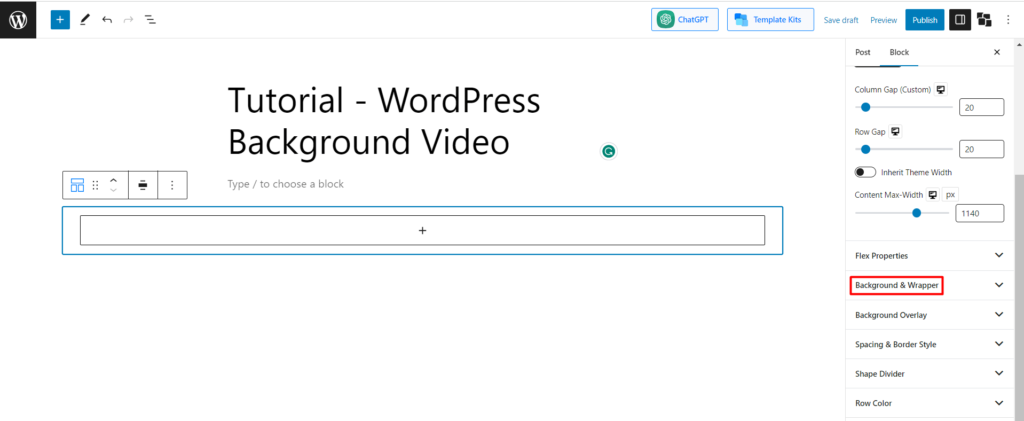
ขั้นตอนที่ 5: คลิกที่พื้นหลังและตัวห่อ
หลังจากที่คุณเลือกใช้เลย์เอาต์แล้ว คุณจะสังเกตเห็นว่าบล็อกแถวถูกสร้างขึ้นโดยมีบล็อกเดียวอยู่ข้างใน
ตอนนี้คุณไม่มีงานทำกับบล็อกที่รวมอยู่ ตอนนี้งานหลักของคุณอยู่ที่บล็อกแถวแทน ตอนนี้คลิกที่ปุ่ม "บล็อก" (คุณจะพบปุ่มนี้ใต้ปุ่มเผยแพร่)

จากนั้นคุณจะเห็นตัวเลือกมากมายในการปรับแต่งแถว อย่างไรก็ตาม งานหลักของเราคือการเพิ่มวิดีโอพื้นหลังของ WordPress ค้นหาตัวเลือก "พื้นหลังและกระดาษห่อ" ภายใน "ปุ่มบล็อก" จากนั้นคลิกที่มัน หากหาไม่พบ ให้ตรวจสอบภาพด้านล่าง
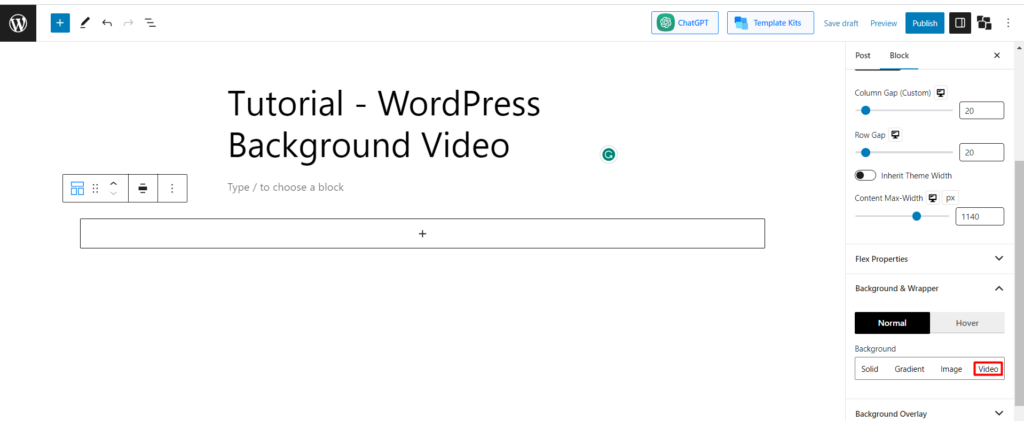
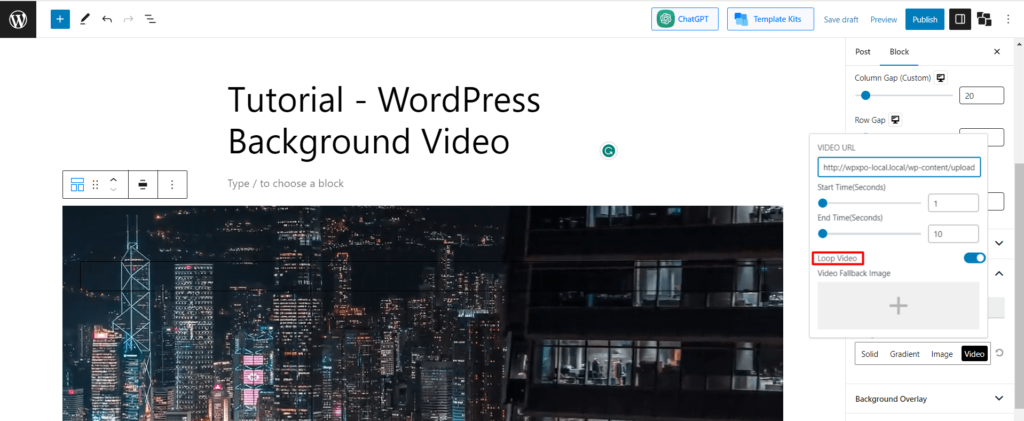
ขั้นตอนที่ 6: อัปโหลด URL ของวิดีโอ
ตอนนี้คลิกที่ปุ่ม และคุณจะพบ 4 ตัวเลือกภายใต้ตัวเลือกพื้นหลัง – Solid, Gradient, Image, and Video. ที่นั่น เลือก “วิดีโอ”

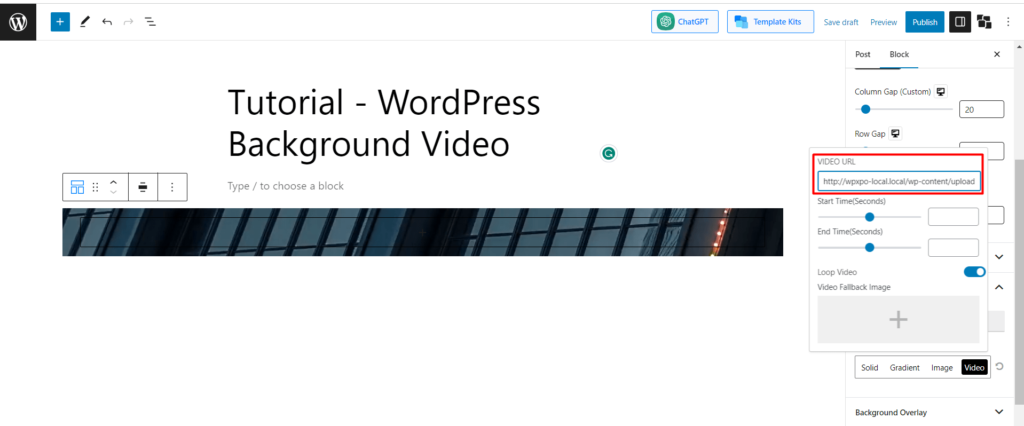
หมายเหตุ: เมื่อคุณใช้ PostX คุณจะไม่สามารถอัปโหลดวิดีโอได้โดยตรง คุณจะต้องแชร์ URL ของวิดีโอ ส่วนใหญ่แล้วจะได้เปรียบกว่า
ตัวอย่างเช่น หากคุณต้องการเพิ่มวิดีโอ YouTube เพียงคัดลอก URL ของวิดีโอและวางลงในช่อง “VIDEO URL”
แต่ในกรณีของวิดีโอที่บันทึกไว้ จะใช้เวลาสักหน่อย เนื่องจากไม่มีตัวเลือกในการอัปโหลดวิดีโอโดยตรง คุณจะต้องแชร์ URL ที่โฮสต์ด้วยตนเอง คุณสามารถอัปโหลดวิดีโอไปยังไซต์ WordPress ของคุณและเพิ่มได้โดยใช้ลิงก์วิดีโอที่อัปโหลด
ตอนนี้ เช่นเดียวกับที่คุณใส่ลิงก์วิดีโอ YouTube ให้ใส่ลิงก์วิดีโอที่โฮสต์เองลงในช่อง URL วิดีโอเริ่มต้น

[หมายเหตุ: ตรวจสอบให้แน่ใจว่า URL ของวิดีโอที่โฮสต์นั้นเผยแพร่ต่อสาธารณะ มิฉะนั้นจะไม่มีใครเห็นวิดีโอ]
ขั้นตอนที่ 7: ปรับแต่งการตั้งค่าวิดีโอ
หลังจากที่คุณเพิ่มวิดีโอแล้ว PostX จะมอบสิทธิประโยชน์เพิ่มเติมบางอย่าง ตัวอย่างเช่น คุณสามารถปรับเวลาของวิดีโอได้ เพียงกรอกช่องเวลาเริ่มต้นและเวลาสิ้นสุดตามเวลาและตำแหน่งที่คุณต้องการเรียกใช้วิดีโอ

คุณยังมีตัวเลือกในการเปิดหรือปิด "Video Loop" และตั้งค่า "Video Fallback image"

ขั้นตอนที่ 8: เพิ่มรายการในบล็อกภายใน
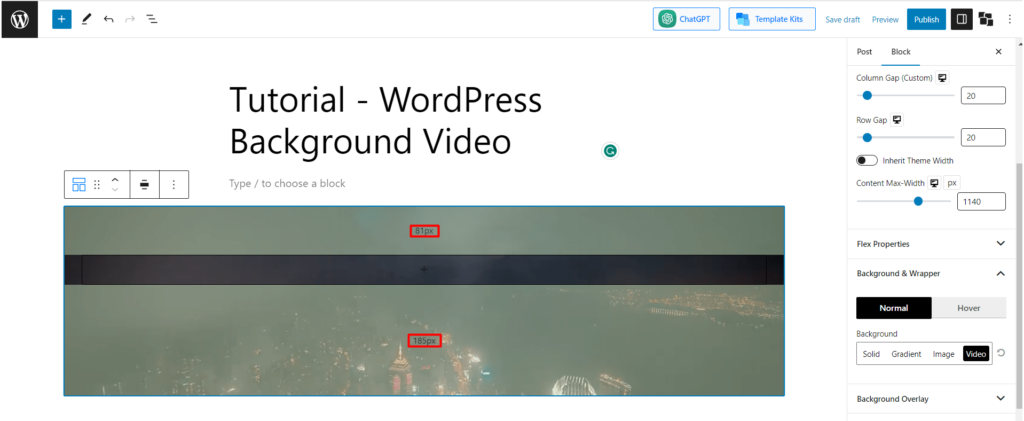
คุณได้เพิ่มวิดีโอพื้นหลังเรียบร้อยแล้ว ถึงเวลาออกแบบแล้ว เนื่องจากเราได้เลือกเค้าโครง 100:00 คุณสามารถเพิ่มรายการเดียวในเค้าโครงได้ อย่างไรก็ตาม เราสามารถเพิ่มหลายบล็อกภายใต้สิ่งนี้ได้
คุณยังสามารถตั้งค่าพิกเซลของวิดีโอพื้นหลัง ในการทำเช่นนั้น เพียงเลื่อนเคอร์เซอร์ไปที่มุมกลางบนหรือล่างของบล็อก “แถว” ทันทีที่คุณไปถึงตำแหน่ง คุณจะเห็นพิกเซลแสดงอยู่ภายในแถว จากนั้นคุณสามารถคลิกและลากบนหรือล่างเพื่อปรับขนาดวิดีโอพื้นหลัง


ในที่สุดก็ปรับแต่งตามความต้องการของคุณ ตอนนี้เรากำลังเตรียมวิดีโอพื้นหลังที่ปรับแต่งอย่างรวดเร็วหนึ่งรายการ ลองตรวจสอบทีละขั้นตอน
คู่มือปฏิบัติเกี่ยวกับการปรับแต่งพื้นหลังวิดีโอ WordPress
ตอนนี้ เราจะสร้างวิดีโอพื้นหลังง่ายๆ ที่แสดงบริการด้านการท่องเที่ยว
ขั้นตอนที่ 1: ทำตามขั้นตอนก่อนหน้าและเพิ่มวิดีโอ
เราได้เรียนรู้พื้นฐานไปแล้ว เพียงทำตามขั้นตอนด้านล่างและเพิ่มวิดีโอพื้นหลัง WordPress โดยใช้บล็อกแถว/คอลัมน์โดย PostX
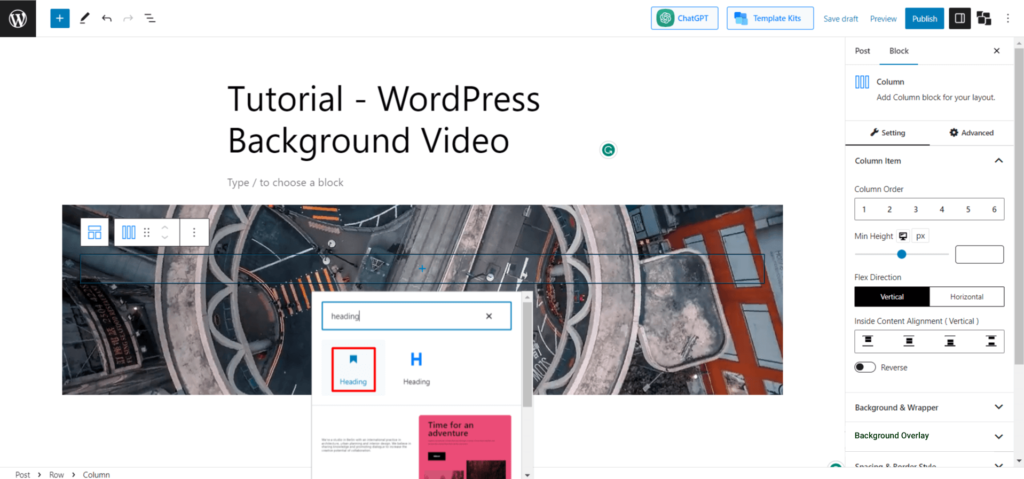
ขั้นตอนที่ 2: เพิ่มหัวข้อไปยังบล็อกที่มีอยู่
ตอนนี้เราเลือกเค้าโครง 100:00 คุณสามารถเพิ่มรายการเดียวได้ที่นั่น เรากำลังเพิ่มบล็อก "หัวเรื่อง"

หลังจากเพิ่มบล็อกส่วนหัวแล้ว ให้เพิ่มแท็กไลน์/บริการที่คุณต้องการแสดงบนส่วนหัว
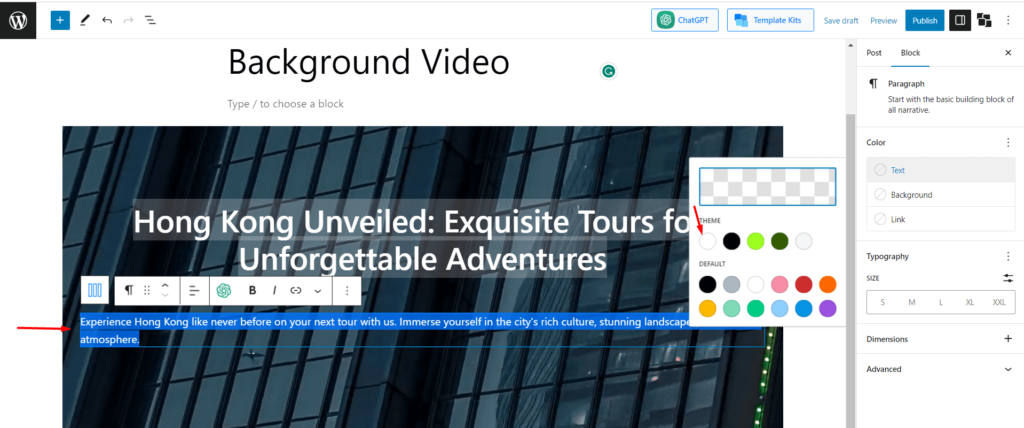
ขั้นตอนที่ 3: เพิ่มบล็อกย่อหน้าใต้หัวข้อ
ตอนนี้เพียงคลิก Enter หรือคลิกปุ่ม "+" แล้วคุณจะเห็นอีกบล็อกหนึ่งใต้หัวข้อ โดยค่าเริ่มต้นแล้ว บล็อกย่อหน้า ตอนนี้เขียนสิ่งที่คุณต้องการนำเสนอในบล็อกย่อหน้า เพื่อให้มองเห็นได้ดีขึ้น เราจะคงสีข้อความเป็น "สีขาว"

ขั้นตอนที่ 4: เพิ่มปุ่ม CTA
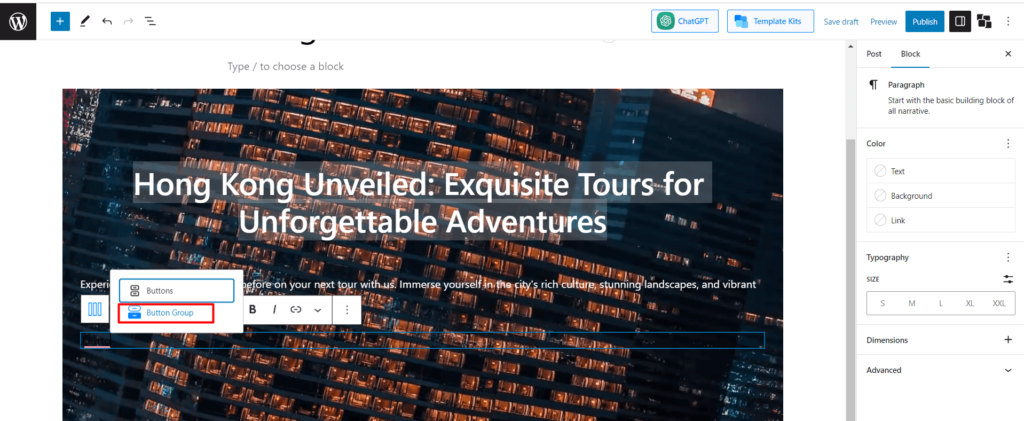
ตอนนี้ทำตามวิธีเดียวกัน หลังจากทำบล็อกย่อหน้าเสร็จแล้ว ให้กดปุ่ม Enter และบล็อกใหม่จะปรากฏขึ้น ตอนนี้เพิ่ม "กลุ่มปุ่ม" โดย PostX

เรากำลังเพิ่มปุ่ม CTA (คำกระตุ้นการตัดสินใจ) 2 ปุ่มเพื่อดึงดูดลูกค้าด้วยวัตถุประสงค์ที่แตกต่างกัน หากต้องการปรับแต่งปุ่มให้ดีขึ้น โปรดดูวิดีโอนี้
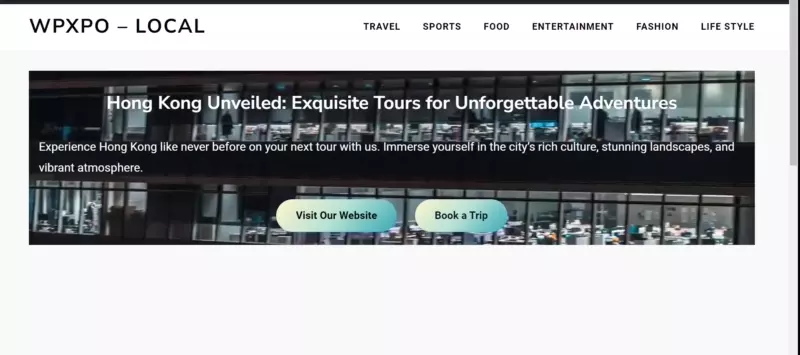
การสร้างวิดีโอพื้นหลังเสร็จสมบูรณ์แล้ว มาดูผลลัพธ์สุดท้ายกัน

แนวทางการเพิ่มพื้นหลังวิดีโอใน WordPress
คำแนะนำบางประการสำหรับการเพิ่มพื้นหลังวิดีโอในเว็บไซต์ WordPress ของคุณมีดังนี้
ปรับขนาดไฟล์ให้เหมาะสมโดยไม่สูญเสียความละเอียด
วิดีโอและรูปภาพขนาดใหญ่อาจทำให้ประสิทธิภาพไซต์ของคุณช้าลงได้ ดังนั้น สิ่งสำคัญคือต้องหา
สมดุลระหว่างขนาดไฟล์และความละเอียดเมื่อบีบอัดวิดีโอของคุณ
ใช้วิดีโอเท่าที่จำเป็น
หลีกเลี่ยงการยัดเยียดเว็บไซต์ของคุณด้วยวิดีโอมากเกินไป ให้ใช้อย่างมีกลยุทธ์เพื่อเน้นจุดสำคัญหรือแสดงเนื้อหาที่เกี่ยวข้องแทน
รวมคำกระตุ้นการตัดสินใจ
เมื่อใช้พื้นหลังวิดีโอ ตรวจสอบให้แน่ใจว่าได้ระบุข้อมูลเพิ่มเติมหรือปุ่มเรียกร้องให้ดำเนินการที่ชัดเจน อย่าปล่อยให้ผู้ชมต้องการมากขึ้นโดยไม่เสนอลิงก์หรือคำแนะนำเพื่อเรียนรู้เพิ่มเติม
หลีกเลี่ยงการเล่นอัตโนมัติด้วยเสียง
การเล่นเสียงโดยอัตโนมัติเมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณอาจทำให้สั่นสะเทือนและก่อกวนได้ ทางที่ดีควรหลีกเลี่ยงการเล่นเสียงอัตโนมัติไปเลย
ให้ตัวเลือกสำหรับการเล่นเสียง
หากวิดีโอของคุณต้องใช้เสียง ให้ผู้ใช้สามารถควบคุมการเล่นเสียงได้ ซึ่งช่วยให้พวกเขาเลือกได้ว่าต้องการฟังเสียงหรือไม่
พิจารณาคำบรรยาย
รวมคำบรรยายสำหรับวิดีโอที่มีเสียง ซึ่งช่วยให้เนื้อหาของคุณเข้าถึงได้สำหรับผู้ใช้ทุกคน รวมถึงผู้ที่อยู่ในสถานที่ที่ไม่สามารถเล่นเสียงหรือมีความบกพร่องทางการได้ยิน
โฮสต์วิดีโอภายนอก
เพื่อให้ได้ประสิทธิภาพสูงสุด ให้พิจารณาใช้แพลตฟอร์มการโฮสต์วิดีโอภายนอก เช่น Vimeo หรือ YouTube แพลตฟอร์มเหล่านี้ได้รับการออกแบบมาโดยเฉพาะสำหรับการโฮสต์วิดีโอและการสตรีม
ยึดตามรูปแบบและความละเอียดที่แนะนำ
เมื่ออัปโหลดวิดีโอ ให้ใช้รูปแบบ MP4 ที่มีความละเอียดขั้นต่ำ 720p นอกจากนี้ ตรวจสอบให้แน่ใจว่าวิดีโอเข้ารหัสโดยใช้ตัวแปลงสัญญาณ h264 เนื่องจากวิดีโอมีคุณภาพและความเข้ากันได้ดี
คำสุดท้าย
หวังว่าตอนนี้คุณคงเข้าใจวิธีเพิ่มวิดีโอพื้นหลังของ WordPress อย่างถูกต้องแล้ว เราได้เพิ่ม 2 วิธี และทั้งสองวิธีมีข้อดีและข้อเสีย
โดยสรุปแล้ว ถ้าคุณต้องการเพิ่มวิดีโอเป็นพื้นหลังหรือลิงก์วิดีโอ PostX เป็นตัวเลือกที่ดีที่สุด แต่ถ้าคุณต้องการอัปโหลดวิดีโอ การบล็อกเริ่มต้นจะเป็นตัวเลือกที่ง่ายกว่าสำหรับคุณ
รับ PostX Pro เพื่อปลดล็อกคุณสมบัติที่น่าตื่นเต้นทั้งหมดและสร้างเว็บไซต์ที่น่าทึ่ง

การรวม PostX Beaver Builder: ใช้ Gutenberg Blocks ใน Beaver Builder

วิธีสร้างรูปแบบผลิตภัณฑ์ WooCommerce

PostX 2.4.9: มีอะไรใหม่!

การปรับแต่งเมนู WordPress ในธีม Twenty Twenty-two
