คู่มือฉบับสมบูรณ์สำหรับ WordPress Block Editor
เผยแพร่แล้ว: 2023-05-23หากคุณกำลังใช้งานเว็บไซต์ WordPress หรือกำลังพิจารณาสร้างเว็บไซต์ คุณอาจเคยได้ยินเกี่ยวกับเครื่องมือแก้ไขบล็อก เครื่องมืออันทรงพลังนี้สร้างขึ้นใน WordPress core ช่วยให้เจ้าของเว็บไซต์และนักพัฒนาสามารถสร้างเว็บไซต์ทั้งหมดได้ตั้งแต่เริ่มต้นโดยไม่จำเป็นต้องใช้โค้ด
แต่ยังมีอีกมากที่จะเปิดเผยเกี่ยวกับตัวแก้ไขบล็อก! มาดูกันดีกว่าว่ามันคืออะไร ข้อดี ข้อเสีย และวิธีการใช้งาน
ตัวแก้ไขบล็อกคืออะไร?
ตัวแก้ไขบล็อกเป็นตัวแก้ไขเว็บไซต์ที่ปฏิวัติวงการซึ่งเปิดตัวโดยเป็นส่วนหนึ่งของ WordPress เวอร์ชัน 5.0 แทนที่ตัวแก้ไขแบบคลาสสิก ช่วยให้ผู้เริ่มต้นและผู้ใช้ขั้นสูงสามารถสร้างเพจ เทมเพลต และทั้งเว็บไซต์ได้โดยการลากและวางองค์ประกอบเข้าที่ — ไม่ต้องใช้โค้ด!

แต่ละองค์ประกอบเรียกว่าบล็อก และสามารถเป็นอะไรก็ได้ตั้งแต่ย่อหน้าหรือรูปภาพไปจนถึงคอลัมน์ ตารางราคา ฟีดโซเชียลมีเดีย และอื่นๆ ในการออกแบบเพจ โพสต์ หรือส่วนอื่นๆ ของเว็บไซต์ ผู้ใช้เพียงแค่ลากและวางบล็อกให้เข้าที่ จากนั้นจัดรูปแบบแต่ละบล็อกโดยใช้แผงการตั้งค่าที่ไม่ซับซ้อน
เป็นมากกว่าโปรแกรมแก้ไขหน้ามาตรฐาน เจ้าของเว็บไซต์และนักพัฒนาสามารถใช้บล็อกเพื่อปรับแต่งส่วนหัว ส่วนท้าย แถบด้านข้าง หน้าเก็บถาวร หน้าชำระเงินและหน้ารถเข็น และอื่นๆ ทำให้ทุกคนสามารถเข้าถึงการออกแบบเว็บไซต์ได้อย่างแท้จริง
ก่อนที่เราจะลงลึก เรามานิยามคำศัพท์สองสามคำกันก่อน:
- บล็อก องค์ประกอบส่วนบุคคลที่สามารถเพิ่มลงในเนื้อหา เช่น รูปภาพ ย่อหน้า หัวเรื่อง วิดีโอ คอลัมน์ และอื่นๆ
- รูปแบบบล็อก กลุ่มของบล็อกที่เลือกไว้ล่วงหน้าซึ่งคุณสามารถใช้สร้างเนื้อหาทั้งส่วนได้ เช่น แบนเนอร์ การออกแบบโพสต์ เค้าโครงคอลัมน์ และอื่นๆ
- เทมเพลต โดยพื้นฐานแล้ว กรอบงานที่กำหนดการออกแบบและเค้าโครงของเนื้อหาบางประเภท โพสต์ ผลิตภัณฑ์ และหน้าหมวดหมู่ล้วนเป็นตัวอย่างของเนื้อหาที่มีเทมเพลตของตนเอง
- ส่วนแม่แบบ ส่วนหนึ่งของไซต์ของคุณที่ปรากฏบนหน้าเว็บส่วนใหญ่หรือทั้งหมดของคุณ เช่น ส่วนหัว ส่วนท้าย และความคิดเห็น
- ตัวแก้ไขไซต์ เครื่องมือ WordPress ที่นำฟังก์ชันการบล็อกไปยังส่วนอื่นๆ ของไซต์ของคุณ รวมถึงเทมเพลตและส่วนต่างๆ ของเทมเพลต คุณต้องติดตั้งชุดรูปแบบบล็อกเพื่อใช้ตัวแก้ไขไซต์
ข้อดีข้อเสียของตัวแก้ไขบล็อก
เช่นเดียวกับทุกสิ่ง ตัวแก้ไขบล็อกมีข้อดีและข้อเสีย ลองมาดูกัน
ข้อดีของตัวแก้ไขบล็อก
1. ช่วยให้คุณเร็วขึ้นและมีประสิทธิภาพมากขึ้น
เครื่องมือแก้ไขบล็อกนั้นทรงพลังอย่างไม่น่าเชื่อ และมีคุณสมบัติในตัวมากมายที่ออกแบบมาเพื่อปรับปรุงเวิร์กโฟลว์ของคุณโดยเฉพาะ ต่อไปนี้เป็นคุณลักษณะบางอย่างของเครื่องมือแก้ไขบล็อกที่ทำให้การออกแบบ เผยแพร่ และแก้ไขเร็วขึ้นมาก:
- บล็อกที่ใช้ซ้ำได้ คุณสามารถบันทึกบล็อกและใช้ซ้ำแล้วซ้ำอีกในเว็บไซต์ของคุณ จากนั้น เมื่อคุณแก้ไขการบล็อกนั้น การบล็อกจะอัปเดตในทุกอินสแตนซ์ ตัวอย่างเช่น คุณอาจสร้างคำกระตุ้นการตัดสินใจที่คุณสามารถแทรกลงในหน้า Landing Page ทั้งหมดของคุณขณะที่คุณสร้าง และหากคุณต้องการเปลี่ยนลิงก์ของปุ่ม ลิงก์นั้นจะได้รับการอัปเดตในทุกหน้า
- รูปแบบบล็อก รูปแบบบล็อกคือกลุ่มบล็อกที่กำหนดไว้ล่วงหน้าซึ่งพร้อมใช้งานตามค่าเริ่มต้นใน WordPress หรือผ่านปลั๊กอินของบุคคลที่สาม ช่วยให้คุณสามารถแทรกทั้งส่วนของหน้าได้อย่างรวดเร็ว เช่น ส่วนหัวและเค้าโครงหลายคอลัมน์ คุณสามารถเพิ่มสิ่งเหล่านี้ลงในเพจ ปรับแต่งสี เท่านี้คุณก็พร้อมแล้ว!
- แป้นพิมพ์ลัด สิ่งเหล่านี้ทำให้คุณสามารถวางมือบนคีย์บอร์ดตลอดเวลาที่คุณเพิ่มและแก้ไขเนื้อหาบนไซต์ของคุณ นำทางผ่านบล็อกต่างๆ บันทึกการเปลี่ยนแปลง แทรกบล็อก กำหนดรูปแบบข้อความ และอื่นๆ
- สร้างโพสต์บล็อกอย่างง่าย คุณสามารถลากและวางเนื้อหาลงในตัวแก้ไขบล็อกได้โดยตรง และจะแปลงเป็นบล็อกที่เหมาะสมโดยอัตโนมัติ สิ่งนี้สามารถช่วยคุณประหยัดเวลาได้อย่างมหาศาล! ตัวอย่างเช่น หากคุณเขียนโพสต์ใน Google เอกสาร คุณสามารถวางลงใน WordPress ได้ทั้งหมด และจะเก็บส่วนหัว รูปภาพ ลิงก์ และอื่นๆ ไม่จำเป็นต้องเพิ่มกราฟิกและองค์ประกอบอื่นๆ แยกกัน!
- กำหนดสไตล์ทั่วโลก ตั้งค่าสี แบบอักษร ระยะห่าง และข้อกำหนดการออกแบบอื่นๆ ที่ใช้กับบล็อกทั่วทั้งไซต์ของคุณ (หากใช้ธีมบล็อก) สิ่งนี้ช่วยให้คุณไม่ต้องแก้ไขทีละหน้าและทำให้สมาชิกในทีมหรือลูกค้าที่เพิ่มเนื้อหาลงในไซต์ของคุณง่ายขึ้น
2. ช่วยให้ผู้เริ่มต้นสร้างเว็บไซต์ที่ซับซ้อนและสวยงามโดยไม่ต้องเขียนโค้ด
อินเทอร์เฟซแบบบล็อกของตัวแก้ไขบล็อกทำให้ผู้ใช้ทุกประเภทสามารถเข้าถึงได้ รวมถึงผู้เริ่มต้นใช้งานด้วย เช่นเดียวกับทุกสิ่ง มีเส้นโค้งการเรียนรู้เล็กน้อย แต่คุณสามารถใช้ประโยชน์จากเอกสารประกอบ WordPress และบทช่วยสอนที่เป็นประโยชน์เพื่อทำความเข้าใจสิ่งต่างๆ
จากนั้นคุณสามารถใช้ตัวแก้ไขบล็อกเพื่อลากองค์ประกอบต่างๆ เข้าที่ ทำให้มีตัวเลือกการออกแบบ เช่น สีและระยะห่างด้วยแผงการตั้งค่าง่ายๆ ไม่จำเป็นต้องแก้ไขรหัสหรือแม้แต่ใช้รหัสย่อที่อาจซับซ้อนได้อย่างรวดเร็ว
และคุณสามารถทำสิ่งต่าง ๆ ให้ดียิ่งขึ้น โดยใช้แนวคิดเดียวกันนี้กับส่วนหัว ส่วนท้าย แถบด้านข้าง และแม่แบบหน้าของคุณ ซึ่งหมายความว่าแม้แต่ผู้เริ่มต้นก็สามารถปรับแต่งทุกด้านของเว็บไซต์ได้อย่างเต็มที่ — หน้าชำระเงิน หน้าค้นหา หน้าเก็บถาวร และอื่นๆ
รูปแบบบล็อกเป็นอีกหนึ่งคุณลักษณะที่ยอดเยี่ยมสำหรับผู้เริ่มต้น สิ่งเหล่านี้เป็นกลุ่มบล็อกที่คุณสามารถเพิ่มได้อย่างรวดเร็วเพื่อสร้างส่วนทั้งหมดของหน้า เช่น ตารางราคา ส่วนฮีโร่ และแกลเลอรีรูปภาพ

3. ช่วยให้สามารถปรับแต่งไซต์ได้เต็มรูปแบบอย่างแท้จริง
ไม่เหมือนกับโซลูชันอื่น ๆ ตัวแก้ไขบล็อก WordPress ช่วยให้คุณปรับแต่งทุกแง่มุมของไซต์ของคุณโดยใช้คุณสมบัติของมันอย่างแท้จริง ไปไกลกว่าการออกแบบเพจและโพสต์! ต่อไปนี้เป็นเพียงองค์ประกอบบางส่วนของเว็บไซต์ที่คุณสามารถสร้างด้วยบล็อกได้:
- ส่วนหัว
- ส่วนท้าย
- หน้าผลการค้นหา
- คลังเก็บ (เช่น โพสต์และหมวดหมู่สินค้า)
- 404 หน้า
- เทมเพลตบล็อกโพสต์
- เทมเพลตผลิตภัณฑ์
- ส่วนความคิดเห็น
นี่เป็นโอกาสที่ยิ่งใหญ่ในการสร้างเว็บไซต์ที่โดดเด่นด้วยการออกแบบและฟังก์ชันการทำงานที่ตรงกับความต้องการเฉพาะของคุณอย่างแท้จริง ตัวอย่างเช่น คุณสามารถแก้ไขเทมเพลตผลิตภัณฑ์เพื่อรวมวิดีโอผลิตภัณฑ์ที่ใช้งานจริง แผนภูมิขนาด หรือประกาศเกี่ยวกับสารก่อภูมิแพ้ที่ปรากฏในสินค้าทั้งหมดในร้านของคุณ หรือคุณสามารถเพิ่มคำกระตุ้นการตัดสินใจที่เพิ่มโดยอัตโนมัติที่ด้านล่างของบล็อกโพสต์ทั้งหมดของคุณ ความเป็นไปได้ไม่มีที่สิ้นสุด!
4. ปรับปรุงประสิทธิภาพของเว็บไซต์
การใช้ตัวแก้ไขบล็อกสามารถปรับปรุงความเร็วและประสิทธิภาพของไซต์ของคุณได้เช่นกัน ไม่เพียงแต่ทำให้คุณสามารถข้ามเครื่องมือสร้างเพจจำนวนมากได้เท่านั้น แต่ยังช่วยลดจำนวนปลั๊กอินที่คุณต้องติดตั้งเพื่อเข้าถึงฟังก์ชันการทำงานบางอย่างอีกด้วย ตัวอย่างเช่น แทนที่จะติดตั้งปลั๊กอินสำหรับแกลเลอรีรูปภาพ คุณสามารถแทรกบล็อกแกลเลอรีลงในเพจและจัดรูปแบบได้ตามที่เห็นสมควร
นอกจากนี้ เอาต์พุตโค้ดจากตัวแก้ไขบล็อกยังเบากว่าและสะอาดกว่าปลั๊กอินตัวสร้างเพจ ซึ่งหมายความว่าเมื่อออกแบบหน้าเดียวกันโดยใช้ตัวแก้ไขบล็อกแทนที่จะใช้ตัวสร้างหน้า หน้าเว็บควรโหลดเร็วขึ้นตามค่าเริ่มต้น
5. มีการผสานรวมกับปลั๊กอินของบุคคลที่สามมากมาย
เนื่องจากตัวแก้ไขบล็อกรวมอยู่ใน WordPress โดยค่าเริ่มต้น จึงใช้งานได้กับธีมและปลั๊กอินยอดนิยม นอกจากนี้ยังหมายความว่าโดยทั่วไปแล้วนักพัฒนาบุคคลที่สามจะปรับโซลูชัน ของตน ให้ทำงานร่วมกับตัวแก้ไขบล็อก
มีปลั๊กอินที่ยอดเยี่ยมมากมายที่เพิ่มบล็อกและรูปแบบบล็อกในไลบรารีของคุณ ตัวอย่างเช่น Jetpack มีบล็อกสำหรับแบบฟอร์ม การชำระเงิน ฟีดโซเชียลมีเดีย การบันทึกอีเมล และอื่นๆ

WooCommerce เพิ่มบล็อกสำหรับแสดงสินค้า บทวิจารณ์ ตัวกรอง และเกือบทุกอย่างที่คุณต้องการเพื่อสร้างร้านค้าอีคอมเมิร์ซที่มีประสิทธิภาพ
6. มีการปรับปรุงอย่างต่อเนื่อง
ที่ดีที่สุดคือยังมาไม่ถึง! มีทีมนักพัฒนาและอาสาสมัครที่ทำงานอย่างต่อเนื่องเพื่อเผยแพร่คุณสมบัติและการปรับปรุงใหม่ๆ เพื่อให้แน่ใจว่า WordPress มีความปลอดภัยและเข้าถึงได้
ติดตามข่าวสารล่าสุดได้ที่นี่
ข้อเสียของตัวแก้ไขบล็อก
แน่นอนว่าตัวแก้ไขบล็อกอาจไม่ใช่โซลูชันที่เหมาะสมสำหรับทุกเว็บไซต์ นี่คือข้อเสียบางประการ:
1. คุณอาจต้องเปลี่ยนธีมหรือสร้างบางส่วนของไซต์ที่คุณมีอยู่ใหม่
เครื่องมือสร้างเพจและธีมจำนวนมากสนับสนุนเครื่องมือแก้ไขบล็อก และทำให้การเปลี่ยนไปใช้เครื่องมือแก้ไขบล็อกเป็นเรื่องง่ายสำหรับคุณ อย่างไรก็ตาม มันไม่ได้เป็นเช่นนั้นเสมอไป เป็นไปได้ว่าคุณจะต้องสร้างไซต์ของคุณใหม่บางส่วนเพื่อย้ายไปยังระบบที่ใช้บล็อกทั้งหมด
หากคุณต้องการใช้ประโยชน์จาก Site Editor คุณจะต้องใช้ธีมบล็อกด้วย ซึ่งหมายความว่า หากคุณไม่ได้ใช้ธีมบล็อกในขณะนี้ คุณจะต้องเปลี่ยนไปใช้ธีมใหม่ ขึ้นอยู่กับสถานการณ์ของคุณ การดำเนินการนี้อาจต้องใช้งานมากสักหน่อย อย่างไรก็ตาม ในกรณีส่วนใหญ่ก็คุ้มค่า!
2. อาจมีช่วงการเรียนรู้
เทคโนโลยีใหม่ ๆ มาพร้อมกับช่วงการเรียนรู้เล็กน้อย ไม่ว่าประสบการณ์ของคุณจะอยู่ในระดับใด ดังนั้น หากคุณต้องการสร้างไซต์ใหม่ด้วยเครื่องมือแก้ไขบล็อกหรือแปลงไซต์ที่มีอยู่เป็นบล็อก คุณจะต้องจัดตารางเวลาเพื่อเรียนรู้ระบบ
โชคดีที่มีแหล่งข้อมูลดีๆ มากมายที่พร้อมให้ความช่วยเหลือ ได้แก่:
- เรียนรู้ WordPress: เต็มไปด้วยบทช่วยสอนและหลักสูตรที่จะแนะนำคุณเกี่ยวกับรายละเอียดทั้งหมดของเครื่องมือแก้ไขบล็อก
- เอกสารประกอบตัวแก้ไขบล็อก: คู่มือสนับสนุนพร้อมคำแนะนำและรูปภาพ
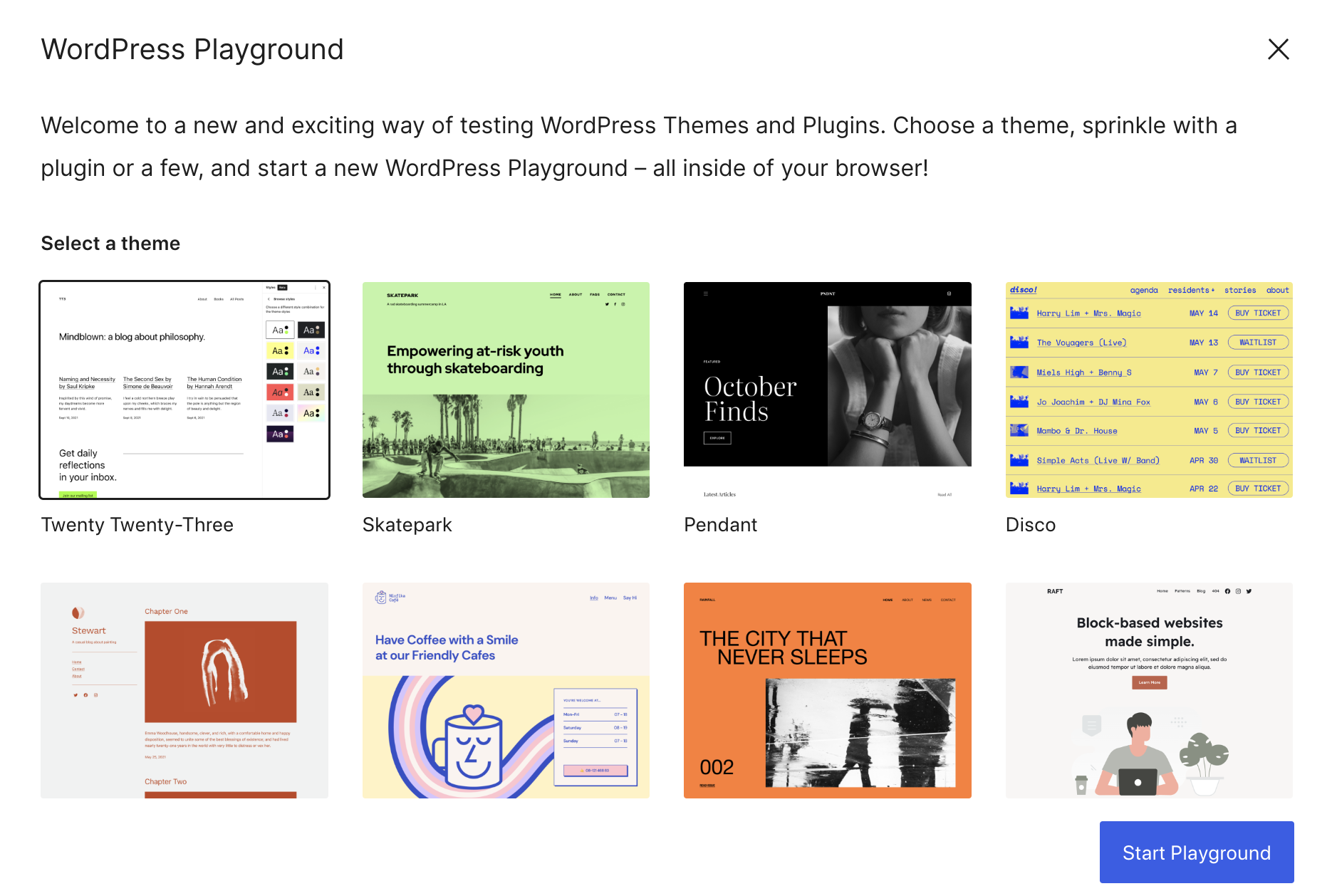
- WordPress Playground: ไซต์เปล่าฟรีที่คุณสามารถทดลองกับตัวแก้ไขบล็อคและทำความคุ้นเคยก่อนที่จะทำการเปลี่ยนแปลงครั้งใหญ่กับไซต์สดของคุณ

วิธีเข้าถึงและใช้ตัวแก้ไขบล็อก
ตอนนี้คุณเข้าใจเพิ่มเติมเกี่ยวกับเครื่องมือแก้ไขบล็อกแล้ว ก็ถึงเวลาเรียนรู้วิธีใช้งานแล้ว
อินเทอร์เฟซตัวแก้ไขบล็อก
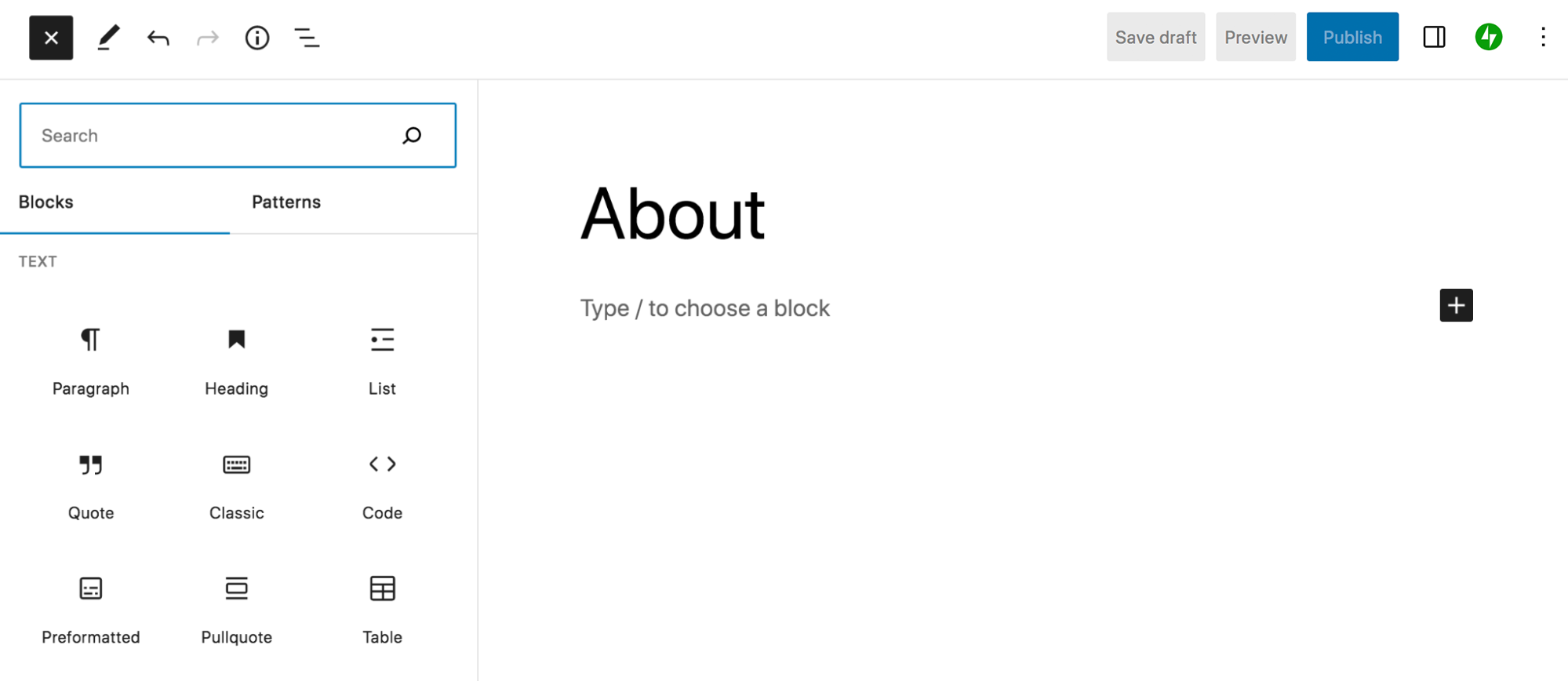
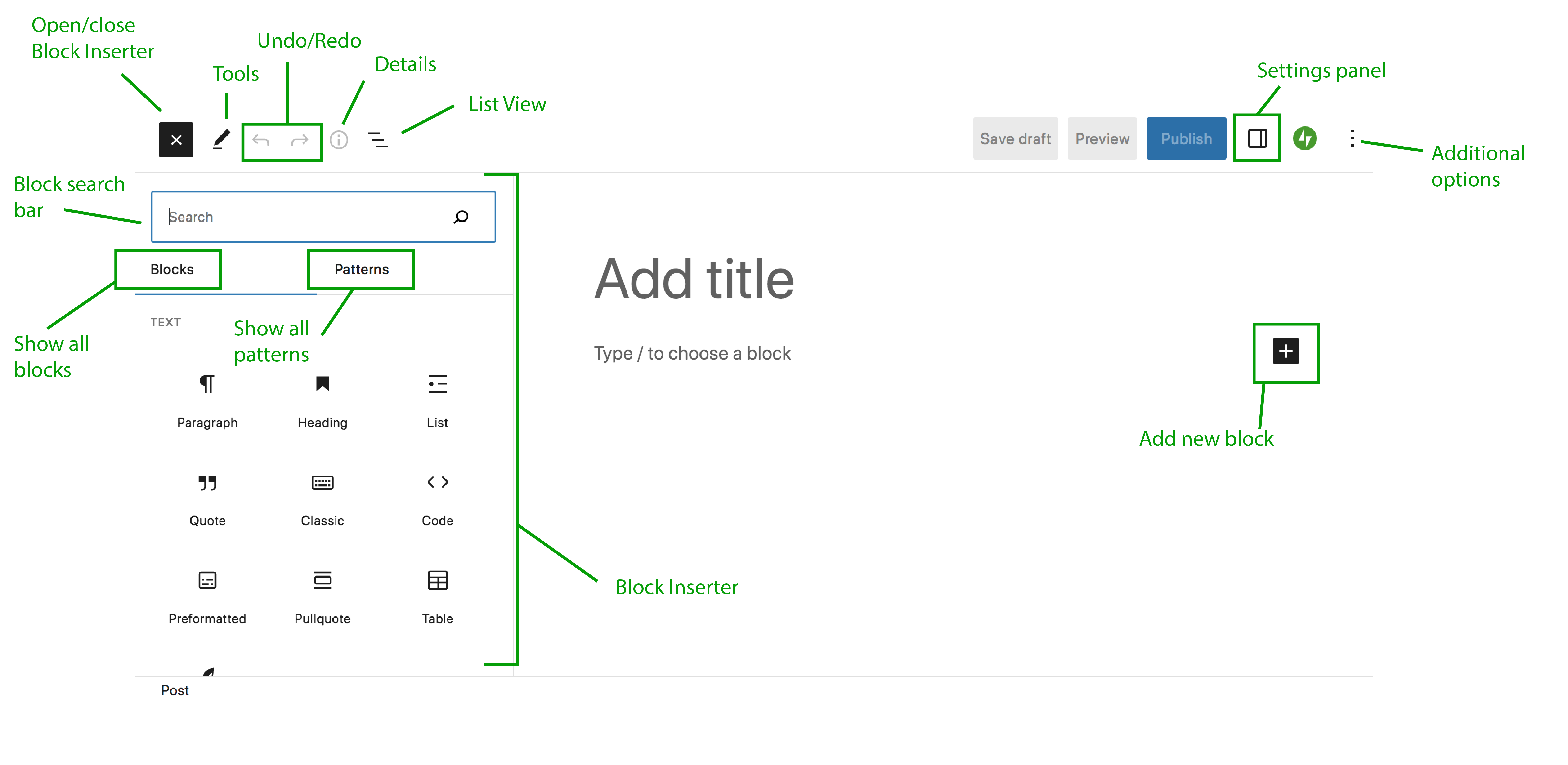
เริ่มต้นด้วยการแนะนำส่วนประกอบของตัวแก้ไขบล็อก นี่คือสิ่งที่คุณจะเห็นเมื่อคุณสร้างเพจ โพสต์ หรือองค์ประกอบอื่นๆ ของไซต์ เราได้ระบุองค์ประกอบหลักบางส่วนไว้ในภาพต่อไปนี้ ซึ่งเราจะพูดถึงในไม่ช้า:

นี่คือรายละเอียดขององค์ประกอบเหล่านี้:
- ตัวแทรกบล็อก : นี่คือที่ที่คุณจะเลือกและเพิ่มบล็อก คุณสามารถดูรายการบล็อกและรูปแบบที่มีอยู่ จัดระเบียบตามประเภทบล็อก และลากจากแผงนี้โดยตรง เปิดและปิด Block Inserter โดยใช้ปุ่มที่ด้านบนซ้าย
- บล็อก : แท็บนี้แสดงบล็อกที่มีอยู่ทั้งหมด
- รูปแบบ : แท็บนี้แสดงรูปแบบบล็อกที่มีอยู่ทั้งหมด
- แถบค้นหาบล็อก : ใช้เพื่อค้นหาบล็อกหรือรูปแบบเฉพาะ
- เครื่องมือ : ปุ่มนี้ให้การโต้ตอบที่แตกต่างกันสำหรับการเลือก การนำทาง และการแก้ไขบล็อก
- เลิกทำ/ทำซ้ำ : เลิกทำการดำเนินการในเครื่องมือแก้ไขบล็อก หรือทำซ้ำการกระทำเดิมนั้น
- รายละเอียด : ข้อมูลนี้ให้ข้อมูลเกี่ยวกับหน้าหรือโพสต์ เช่น จำนวนคำและอักขระ เวลาในการอ่าน และจำนวนย่อหน้า หัวเรื่อง และบล็อก
- มุมมองรายการ : เครื่องมือที่ช่วยคุณนำทางบล็อกและเนื้อหา ดูบล็อกทั้งหมดในหน้า ย้ายไปรอบๆ และสลับไปมาอย่างรวดเร็วและง่ายดาย
- แผงการตั้งค่า : เข้าถึงการตั้งค่าสำหรับหน้า/โพสต์หรือแต่ละบล็อก ที่นี่คุณจะทำการเปลี่ยนแปลงองค์ประกอบการออกแบบ เช่น ระยะห่าง สี และอื่นๆ
- ตัวเลือกเพิ่มเติม : เปลี่ยนประเภทมุมมอง เปลี่ยนไปใช้ตัวแก้ไขโค้ดเพื่อแก้ไขใน HTML และปรับแต่งด้านอื่นๆ ของประสบการณ์ตัวแก้ไขบล็อกของคุณ
- เพิ่มบล็อกใหม่: คลิกไอคอนนี้เพื่อเพิ่มบล็อกใหม่ตามตำแหน่งของไอคอนบนหน้า
การใช้บล็อก
ตอนนี้คุณรู้แล้วว่าองค์ประกอบสำคัญอยู่ที่ใดในเครื่องมือแก้ไขบล็อก เราจะแสดงวิธีเพิ่มและแก้ไขบล็อก ในบทช่วยสอนนี้ เราจะสร้างบล็อกโพสต์ แนวคิดจะคล้ายกันไม่ว่าคุณจะทำงานในโพสต์ เพจ หรือองค์ประกอบอื่นๆ ในไซต์ของคุณ
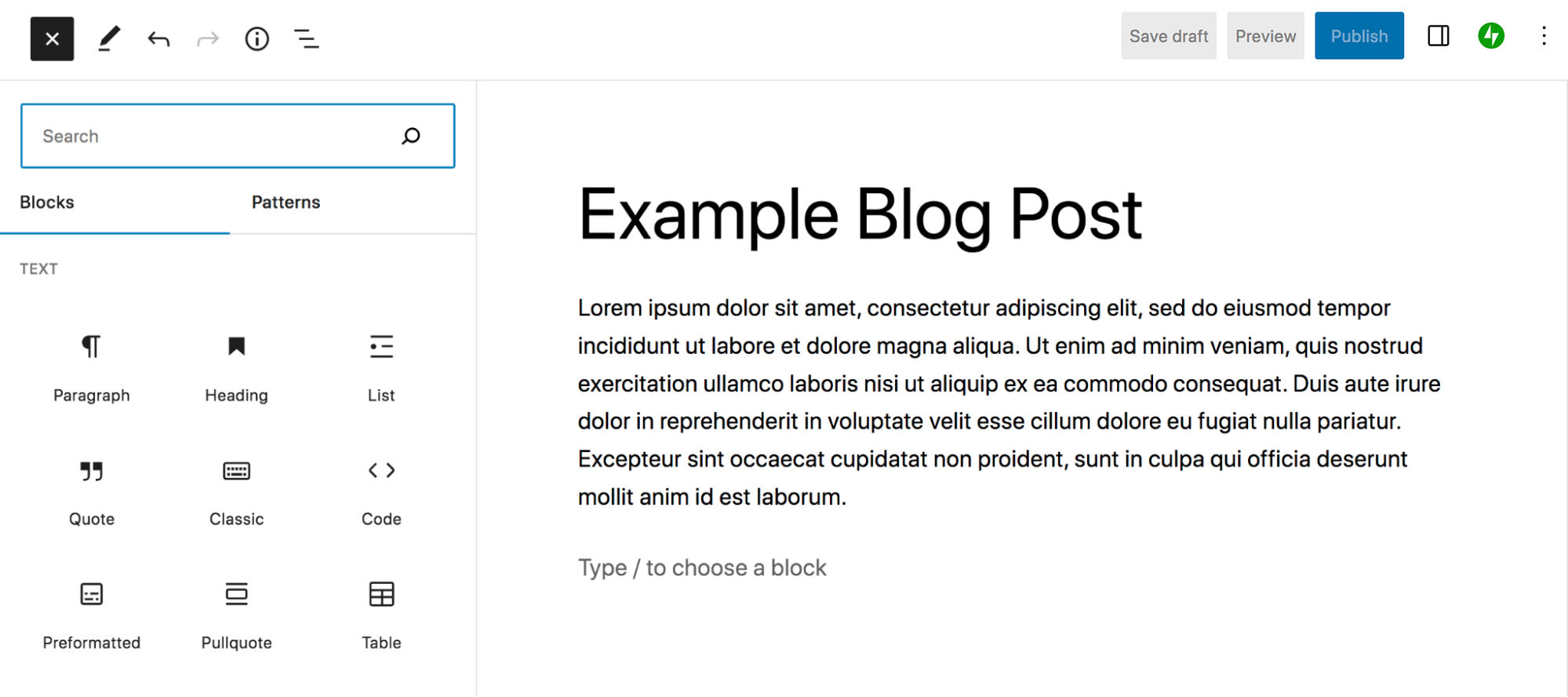
ในกรณีนี้ คุณจะไปที่ โพสต์ → เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ การดำเนินการนี้จะเปิดตัวแก้ไขบล็อกสำหรับโพสต์ใหม่โดยอัตโนมัติ เริ่มต้นด้วยการเพิ่มชื่อที่ด้านบนของโพสต์
จากนั้นคลิกไอคอนสีน้ำเงิน + ที่มุมบนซ้ายเพื่อเปิด Block Inserter ที่นี่ คุณจะเห็นรายการบล็อกที่มีอยู่ สิ่งเหล่านี้ถูกจัดหมวดหมู่ตามประเภท แต่คุณสามารถใช้แถบค้นหาเพื่อค้นหาเฉพาะได้เช่นกัน หากคุณวางเมาส์เหนือบล็อก บล็อกจะให้ข้อมูลเพิ่มเติมและแสดงตัวอย่างว่าบล็อกนั้นจะมีลักษณะอย่างไรเมื่อใช้งานจริง
เริ่มต้นด้วยการเพิ่มบล็อกย่อหน้า คุณสามารถค้นหาได้ใน Block Inserter แล้วลากไปในพื้นที่เนื้อหาหลักทางด้านขวา หรือเพียงแค่เริ่มพิมพ์ตรงที่มีข้อความว่า “Type / to choose a block”

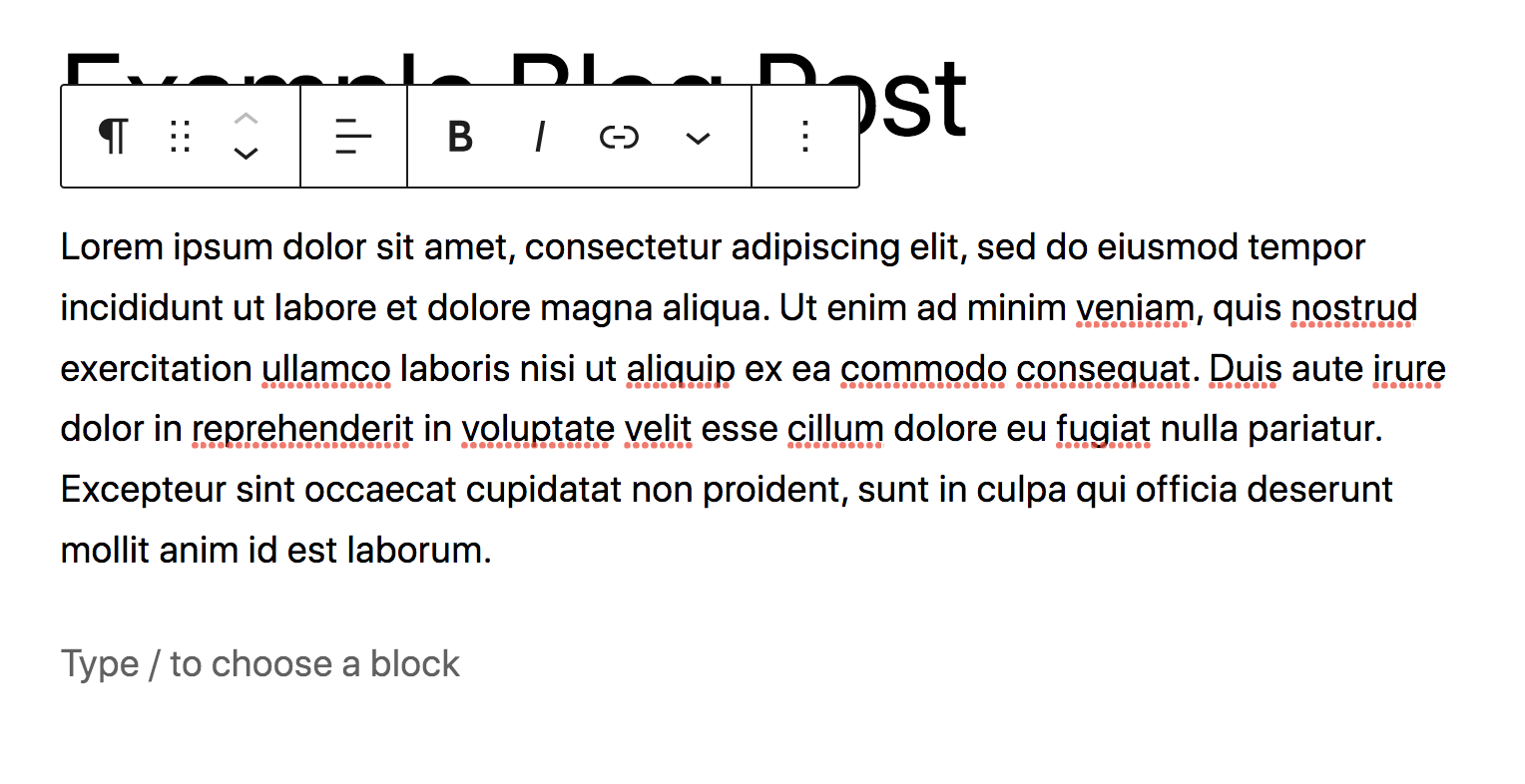
เมื่อคุณวางเคอร์เซอร์ภายในข้อความ เมนูใหม่จะปรากฏขึ้นเหนือเมนูพร้อมตัวเลือกสไตล์ จากซ้ายไปขวา ได้แก่
- ย่อหน้า: คลิกที่นี่เพื่อแปลงบล็อกเป็นประเภทบล็อกอื่น ตัวอย่างเช่น คุณสามารถแปลงเป็นหัวเรื่องได้
- ลาก: ย้ายบล็อกไปทุกที่ที่คุณต้องการโดยสัมพันธ์กับบล็อกอื่นๆ ในหน้า
- เลื่อนขึ้น/ลง: เลื่อนบล็อกขึ้นหรือลงหนึ่งช่องบนหน้า
- จัดแนว: จัดข้อความชิดซ้าย กึ่งกลาง หรือขวา
- ตัวหนา: ทำให้ข้อความที่คุณเลือกภายในย่อหน้าเป็นตัวหนา
- ตัวเอียง: ทำให้ข้อความที่คุณเลือกภายในย่อหน้าเป็นตัวเอียง
- ลิงก์: เปลี่ยนข้อความที่คุณเลือกให้เป็นลิงก์
- เพิ่มเติม: ดูตัวเลือกเพิ่มเติมเพื่อเน้นหรือขีดทับข้อความ เปลี่ยนตัวเลขเป็นตัวห้อย และอื่นๆ
- ตัวเลือก: เข้าถึงความสามารถเพิ่มเติม เช่น ทำให้บล็อกใช้ซ้ำได้ ทำซ้ำ ล็อก และอื่นๆ

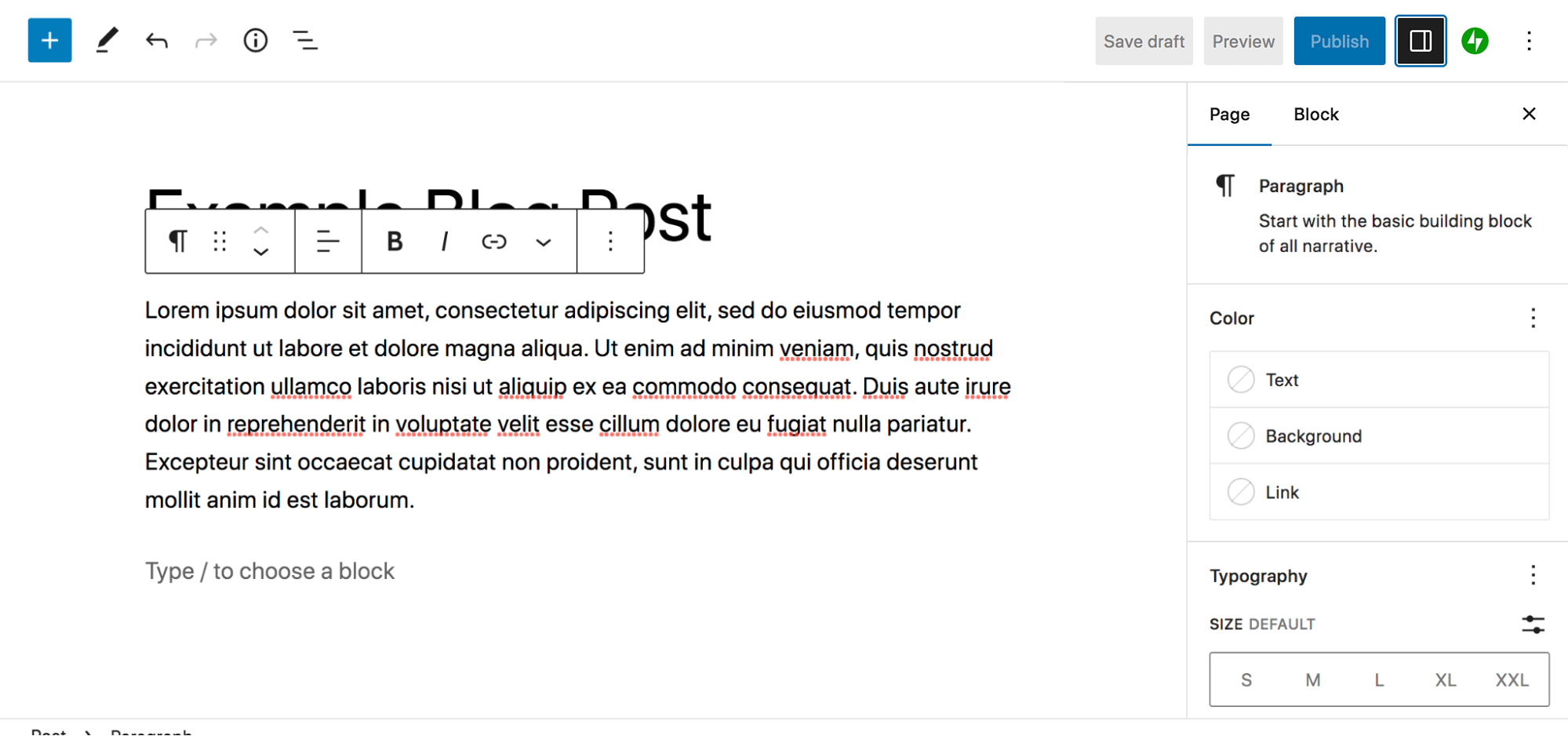
ทำการปรับเปลี่ยนตามที่คุณต้องการกับข้อความภายในย่อหน้า จากนั้นเลือกที่ใดก็ได้ภายในบล็อกแล้วคลิกไอคอนที่ด้านบนขวา ซึ่งจะเป็นการเปิดแผงการตั้งค่า

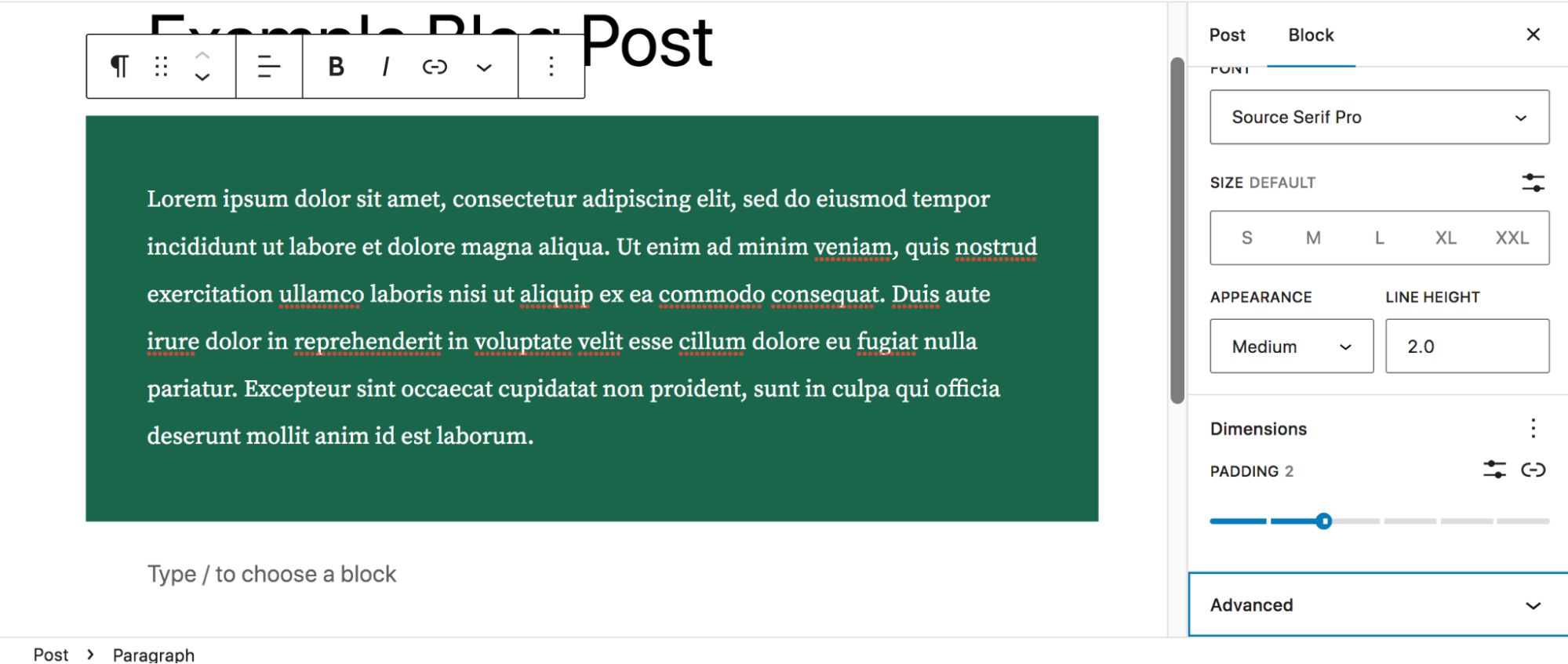
คุณจะเห็นแท็บสำหรับทั้งโพสต์และบล็อกที่ด้านบนของแผงนี้ สำหรับตอนนี้ เรามาโฟกัสที่แท็บบล็อกกัน แผงนี้แสดงตัวเลือกเฉพาะสำหรับบล็อกที่คุณเลือก ในกรณีนี้คือบล็อกย่อหน้า
ในส่วนสี คุณสามารถตั้งค่าสีสำหรับข้อความ พื้นหลัง และลิงก์เฉพาะสำหรับย่อหน้านั้น คุณสามารถสร้างการไล่ระดับสีของคุณเองได้หากต้องการ ตัวอย่างเช่น คุณอาจทำให้ย่อหน้าหนึ่งโดดเด่นจากส่วนที่เหลือของโพสต์โดยใช้พื้นหลังสีเขียวเข้มและข้อความสีขาว

ในส่วน Typography คุณสามารถตั้งค่าตัวเลือกแบบอักษรได้ แม้ว่าขนาดจะปรากฏตามค่าเริ่มต้น คุณสามารถคลิกจุดแนวตั้งสามจุดเพื่อปลดล็อกตัวเลือกเพิ่มเติม เช่น ตระกูลแบบอักษรและระยะห่างตัวอักษร ในตัวอย่างนี้ เราตัดสินใจเปลี่ยนข้อความเป็นฟอนต์เซอริฟ และเพิ่มช่องว่างระหว่างบรรทัดข้อความ (เรียกว่า ความสูงของบรรทัด)

ภายใต้ มิติ คุณสามารถปรับช่องว่างภายในและระยะขอบรอบๆ ข้อความ เพิ่มหรือลดช่องว่างได้ตามต้องการ

และภายใต้ขั้นสูง คุณสามารถเพิ่มจุดยึด HTML เพื่อให้คุณสามารถเชื่อมโยงไปยังส่วนนั้นที่จุดอื่นในโพสต์ หรือตั้งค่าคลาส CSS เพื่อวัตถุประสงค์ในการจัดรูปแบบ
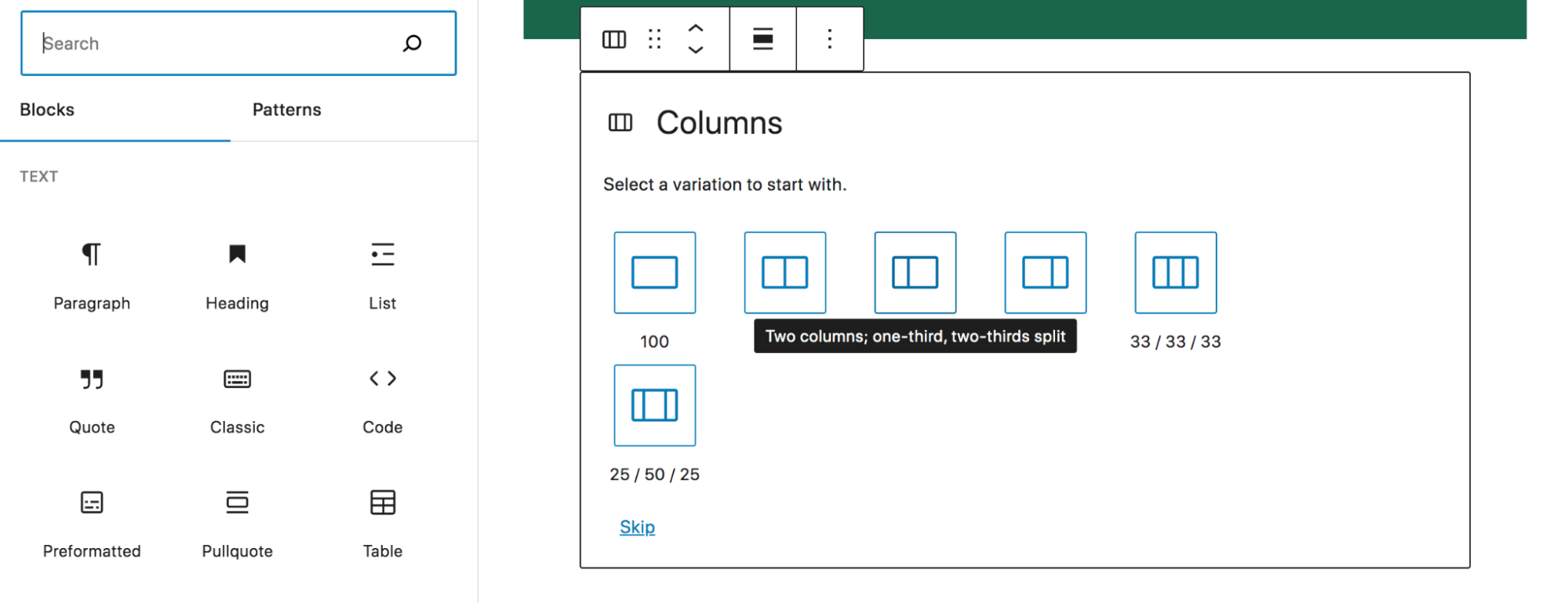
เมื่อบล็อกย่อหน้าของเรามีลักษณะตามที่เราต้องการแล้ว เรามาเพิ่มสองคอลัมน์ในโพสต์ของเรา คอลัมน์หนึ่งมีรูปภาพและอีกคอลัมน์หนึ่งมีย่อหน้าที่สอง เพิ่มบล็อกคอลัมน์ในหน้าของคุณ จากนั้นเลือกเค้าโครงคอลัมน์ที่คุณต้องการ คราวนี้เราจะเลือก 33/66 ซึ่งเป็นการแบ่ง ⅓, ⅔

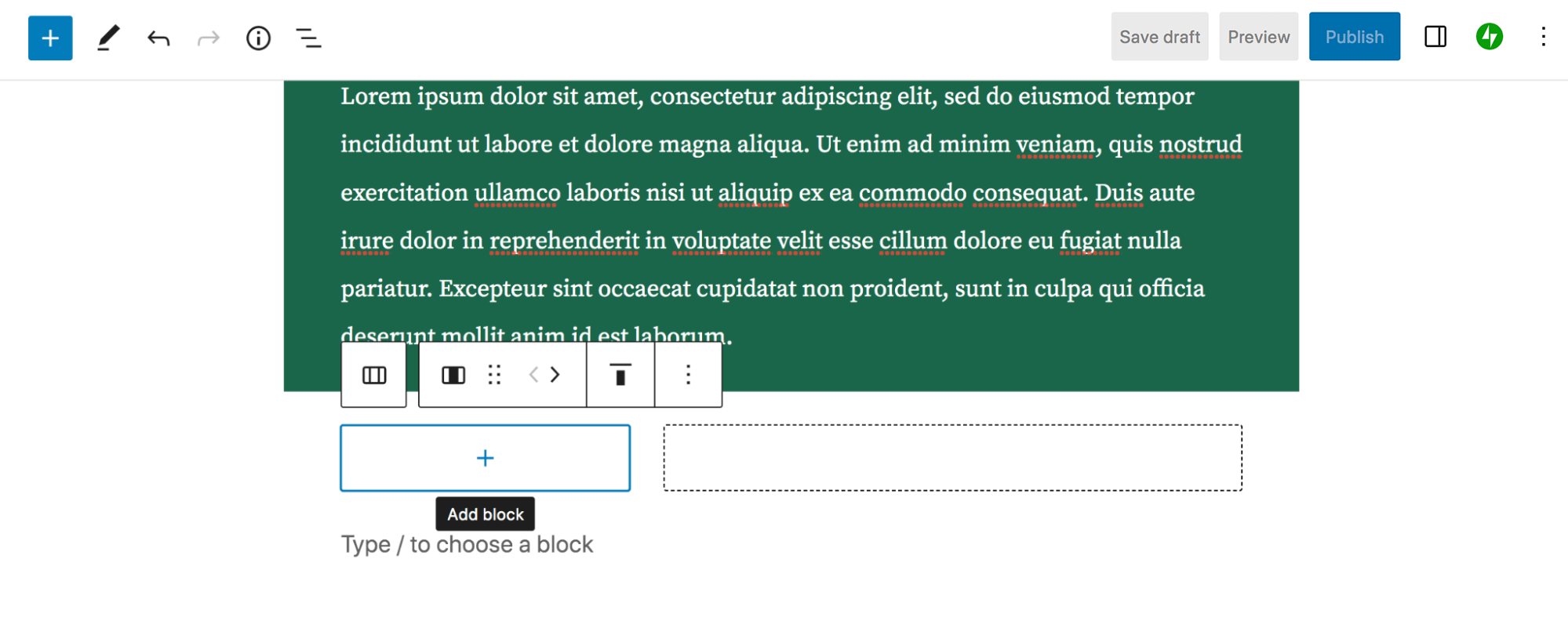
คุณจะเห็นว่าคุณสามารถเลือกแต่ละคอลัมน์เพื่อจัดรูปแบบและเพิ่มบล็อกได้

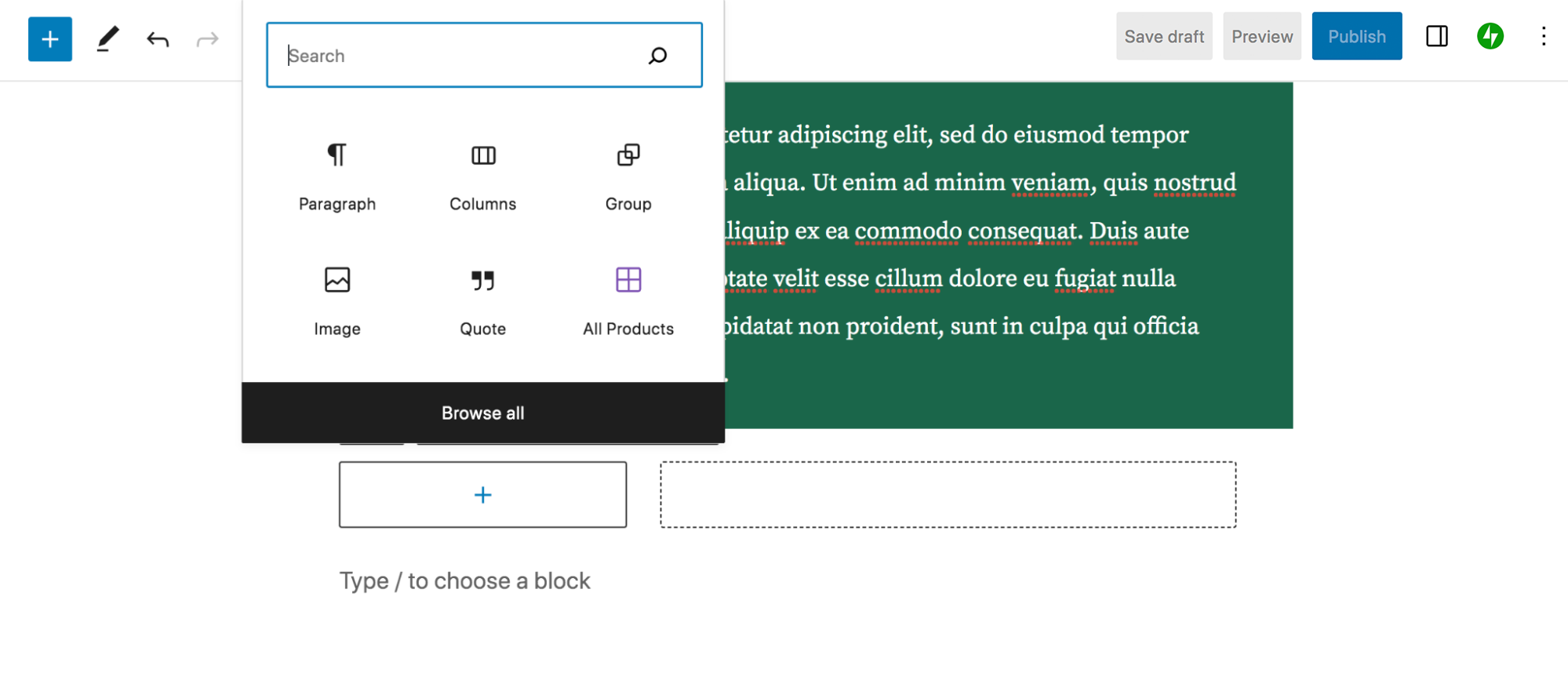
ที่คอลัมน์ด้านซ้าย ให้คลิกไอคอน + แล้วเลือกบล็อกรูปภาพ

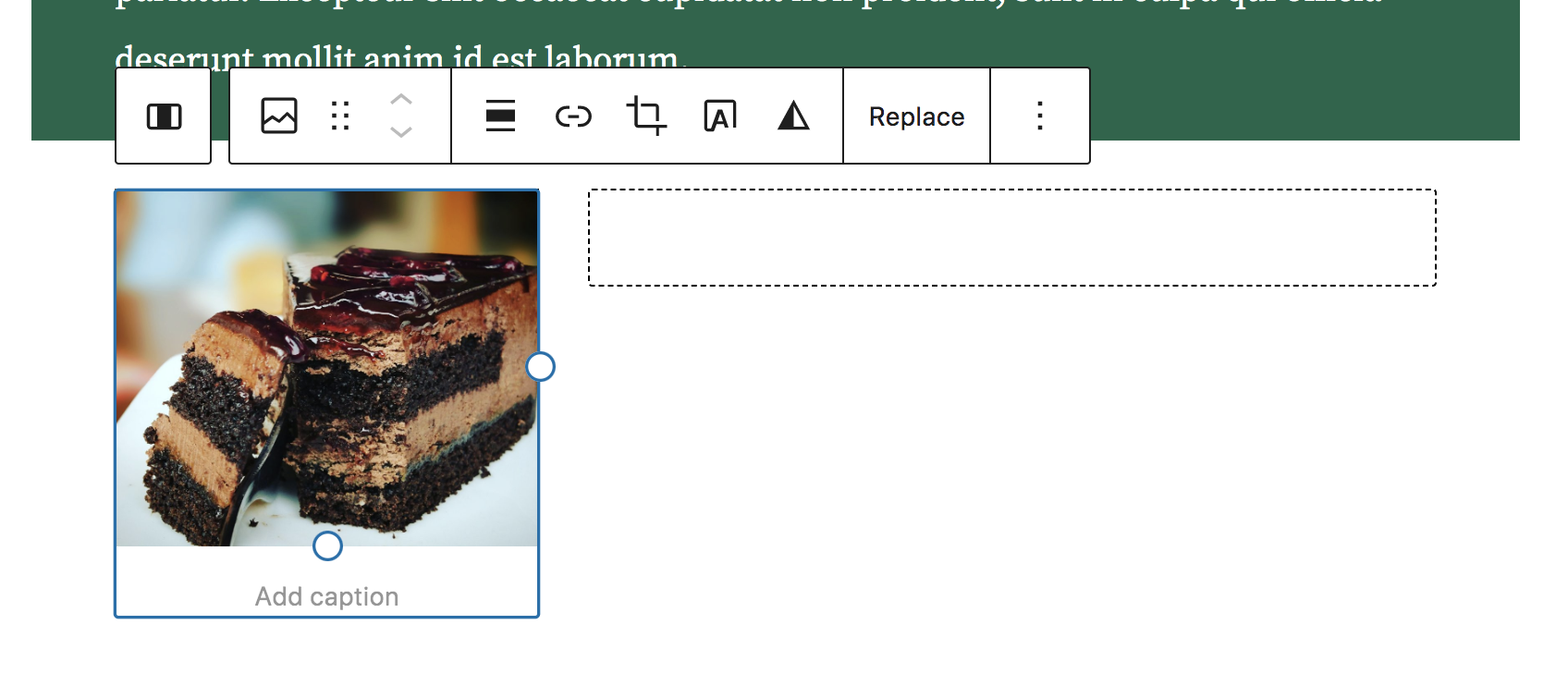
ที่นี่ คุณสามารถอัปโหลดรูปภาพจากอุปกรณ์ของคุณ เลือกรูปภาพที่มีอยู่จากไลบรารีสื่อ หรือแทรกรูปภาพจาก URL เราตัดสินใจที่จะเพิ่มรูปภาพของเค้กแบล็กฟอเรสต์จากคลังสื่อ เมื่อคุณคลิกที่บล็อกรูปภาพ คุณจะเห็นแถบการตั้งค่าใหม่ปรากฏขึ้น เช่นเดียวกับบล็อกย่อหน้า แต่มีตัวเลือกที่แตกต่างกันเล็กน้อย ตัวอย่างเช่น คุณจะได้รับตัวเลือกในการครอบตัดรูปภาพ เพิ่มข้อความด้านบน ใช้ฟิลเตอร์ และอื่นๆ

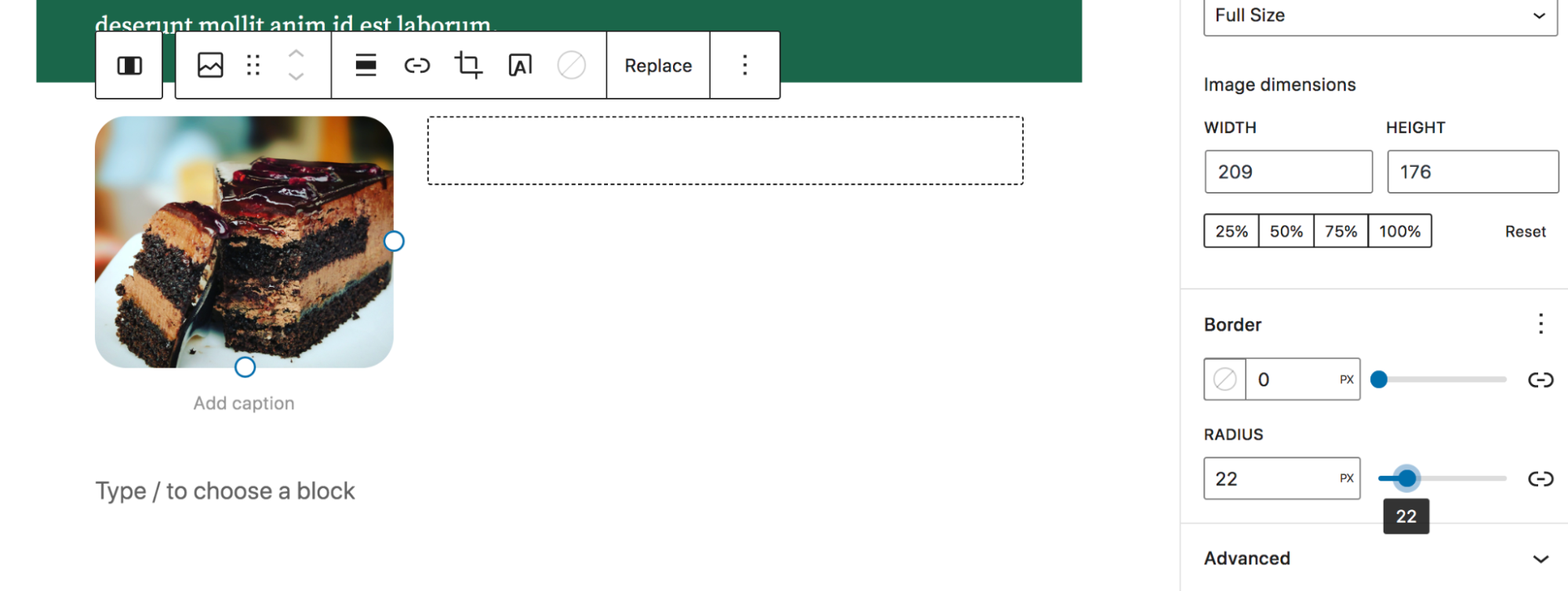
หากคุณคลิกไอคอนที่ด้านบนขวา คุณจะเห็นแผงการตั้งค่าสำหรับบล็อครูปภาพ ที่นั่น คุณสามารถเพิ่มข้อความแสดงแทน สร้างมุมมน เปลี่ยนขนาดภาพ เพิ่มเส้นขอบ และอื่นๆ ที่นี่ เราได้ปัดมุมภาพด้วยรัศมี 22 px

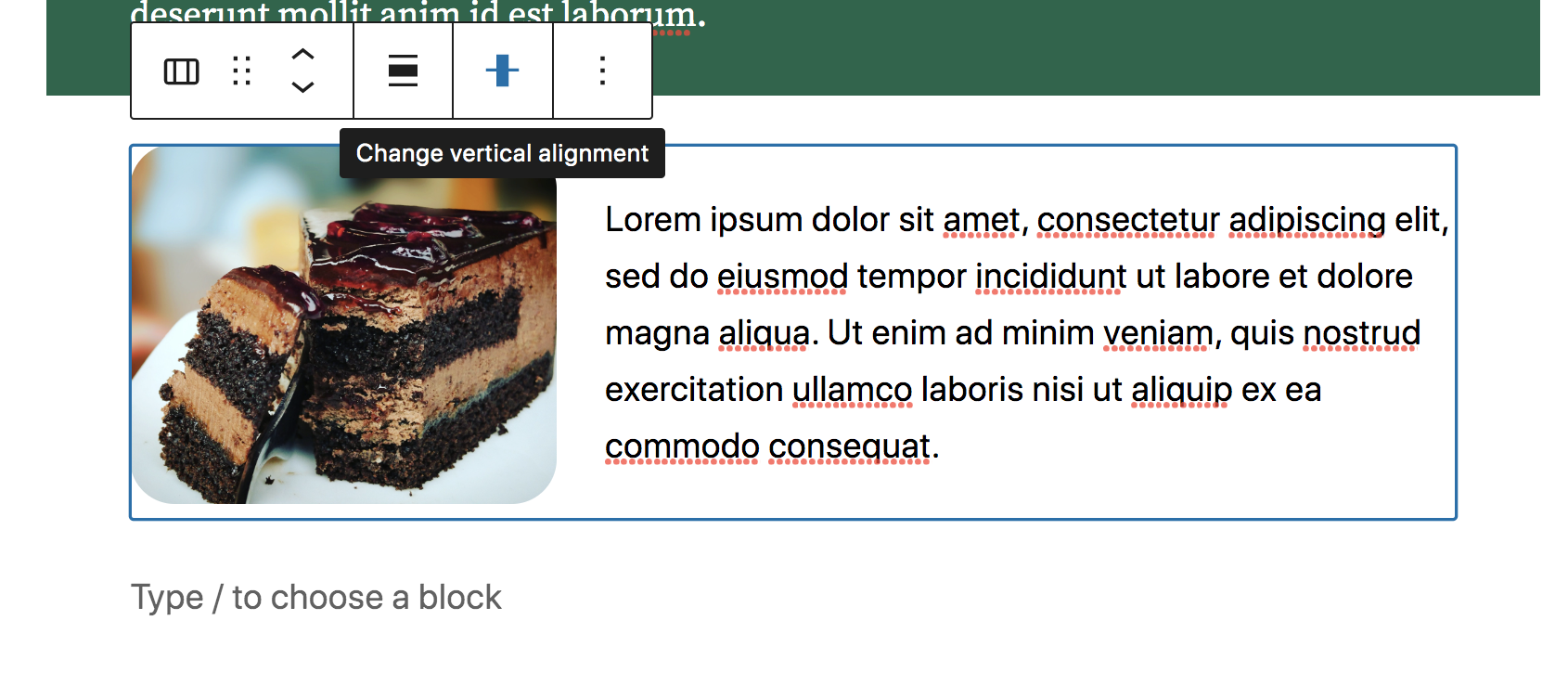
จากนั้นเราได้เพิ่มบล็อกย่อหน้าอีกอันทางด้านขวา คอลัมน์ ⅔ ขอให้สังเกตว่าคุณสามารถเลือกแต่ละคอลัมน์เพื่อแก้ไขหรือบล็อกสองคอลัมน์ทั้งหมด เมื่อเลือกทั้งสองคอลัมน์แล้ว คอลัมน์เหล่านั้นจะแสดงเป็นสีน้ำเงิน
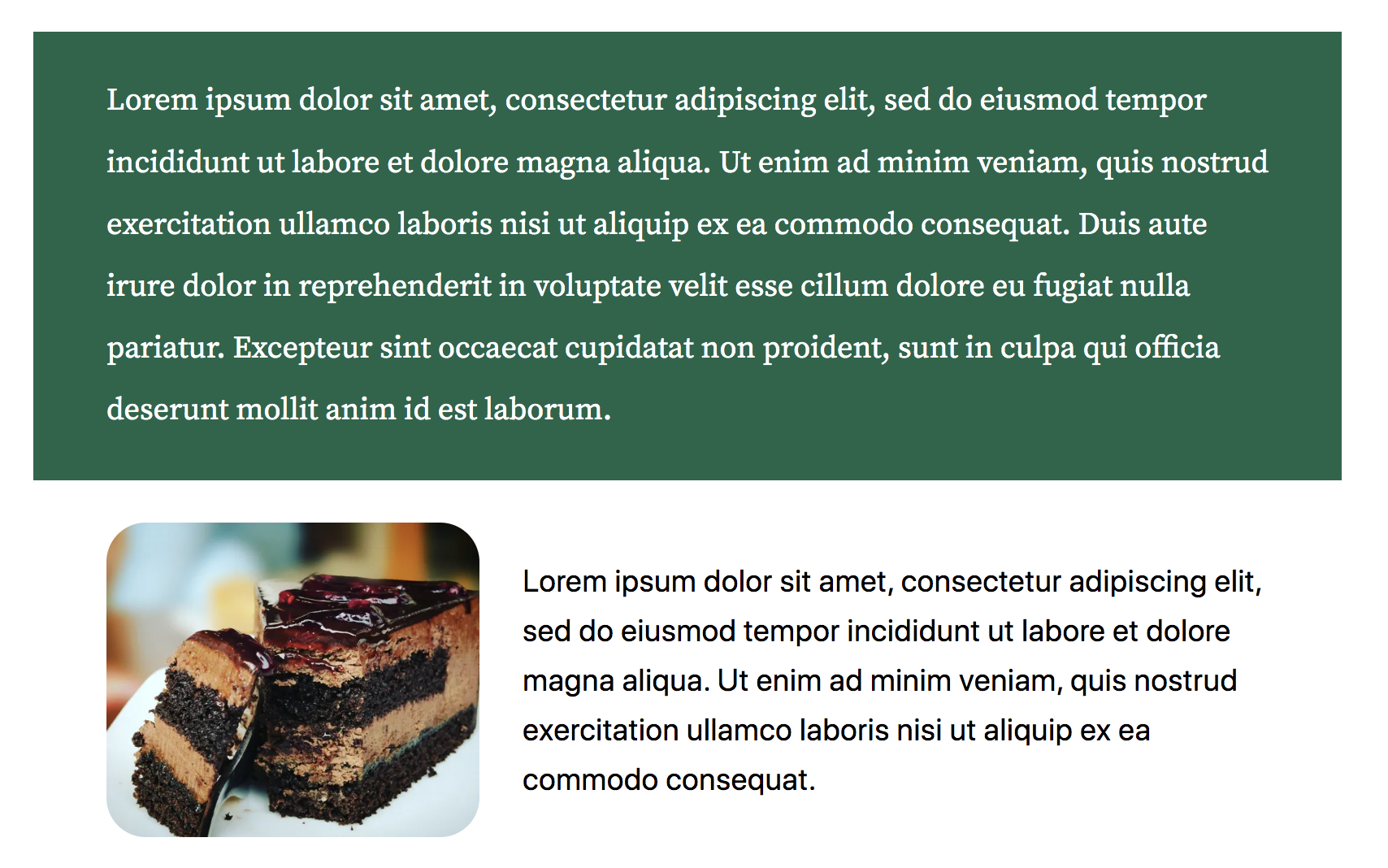
สิ่งนี้ทำให้คุณสามารถตัดสินใจสำหรับทั้งสองคอลัมน์พร้อมกันโดยใช้แถบเครื่องมือที่ปรากฏขึ้น ที่นี่ เราตั้งค่าการจัดแนวแนวตั้งเป็น "จัดกึ่งกลาง" เพื่อให้ข้อความและรูปภาพเรียงกัน

และนั่นแหล่ะ! คุณสามารถสร้างโพสต์ต่อไปได้มากเท่าที่คุณต้องการ โดยเลือกจากบล็อกที่มีอยู่มากมาย แต่ละอันจะมาพร้อมกับการตั้งค่าและตัวเลือกของตัวเอง — อย่าลังเลที่จะทดลองกับสิ่งเหล่านี้จนกว่าคุณจะได้รูปลักษณ์ที่คุณต้องการ
ก่อนที่คุณจะเผยแพร่โพสต์ คุณอาจต้องการดูตัวอย่างเพื่อดูว่ามีลักษณะอย่างไรในส่วนหน้าของไซต์ของคุณ คลิกปุ่ม ดูตัวอย่าง ที่ด้านบนขวา ตามด้วย ดูตัวอย่างในแท็บใหม่ วิธีนี้จะช่วยให้คุณเข้าใจได้อย่างแม่นยำยิ่งขึ้นว่าโพสต์มีลักษณะอย่างไรเมื่อคุณเผยแพร่

หากคุณพร้อม คุณสามารถคลิก เผยแพร่ เพื่อทำให้โพสต์เผยแพร่ได้ทันที!
การใช้รูปแบบบล็อก
โปรดทราบว่ารูปแบบเป็นส่วนของหน้าที่สร้างไว้ล่วงหน้าซึ่งทำให้การสร้างโพสต์หรือหน้าทำได้ง่ายและรวดเร็ว กลับไปที่โพสต์ที่เราสร้างในส่วนก่อนหน้าและสำรวจวิธีเพิ่มรูปแบบ
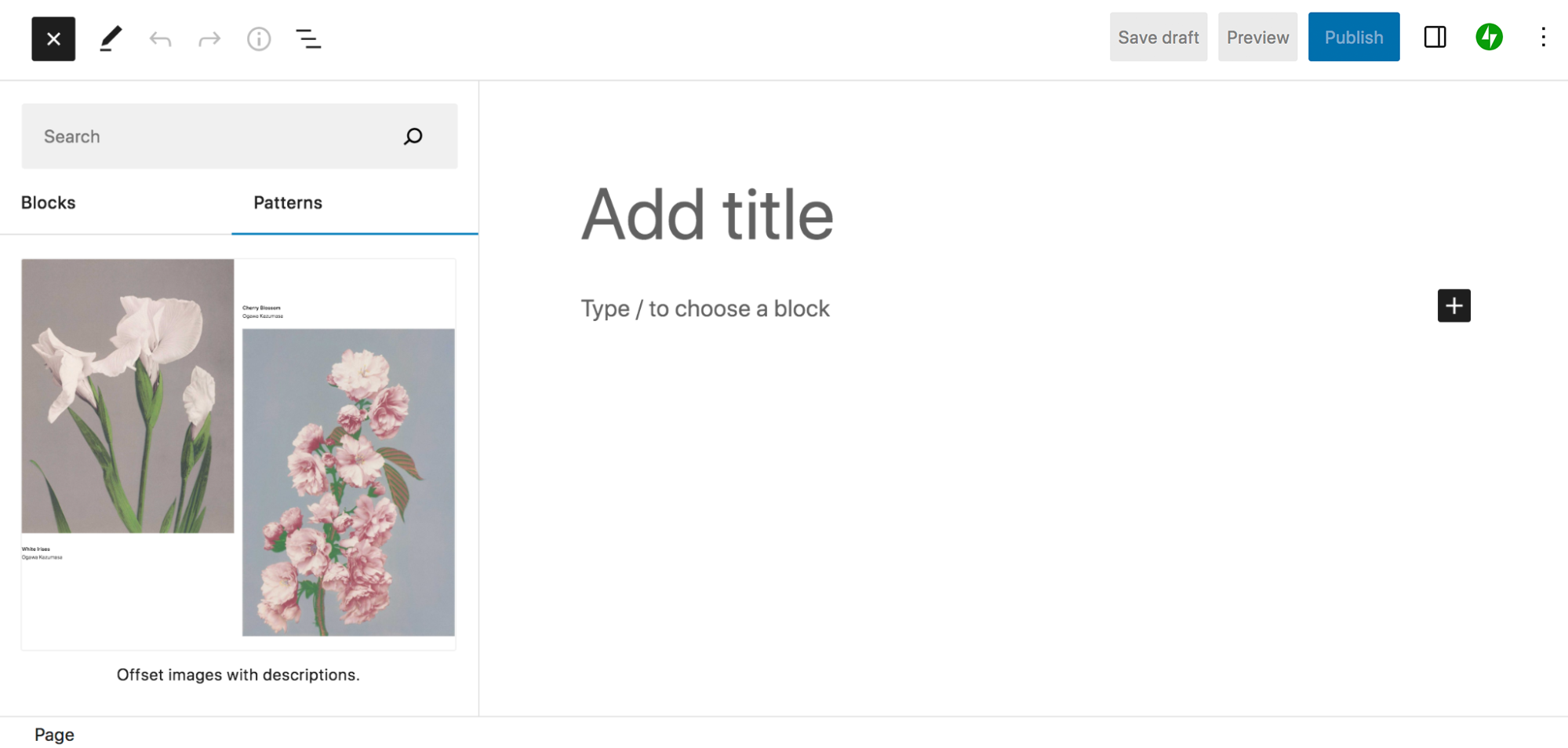
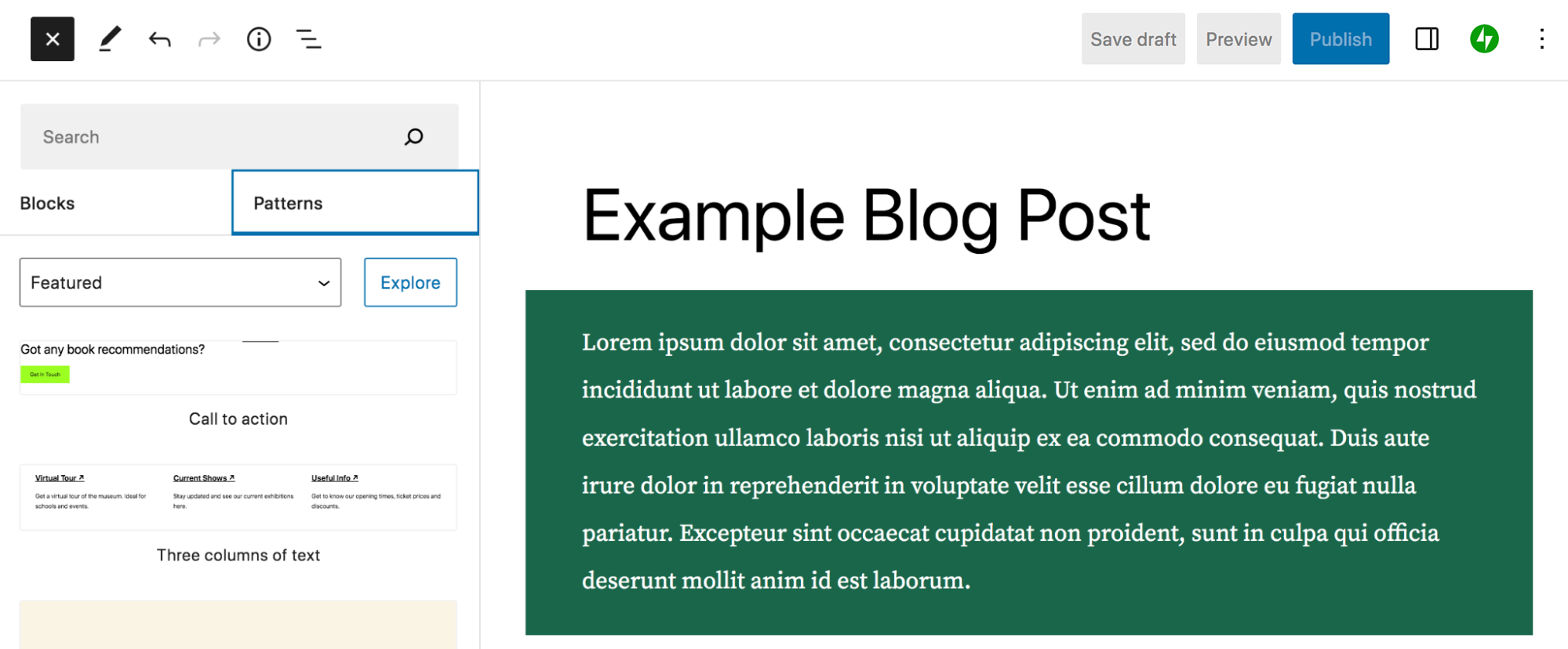
คุณจะคลิกไอคอนสีน้ำเงิน + ที่ด้านซ้ายบนอีกครั้งเพื่อเปิด Block Inserter แต่คราวนี้คลิกที่แท็บ รูปแบบ โดยค่าเริ่มต้น จะเป็นการเปิดรายการรูปแบบเด่น

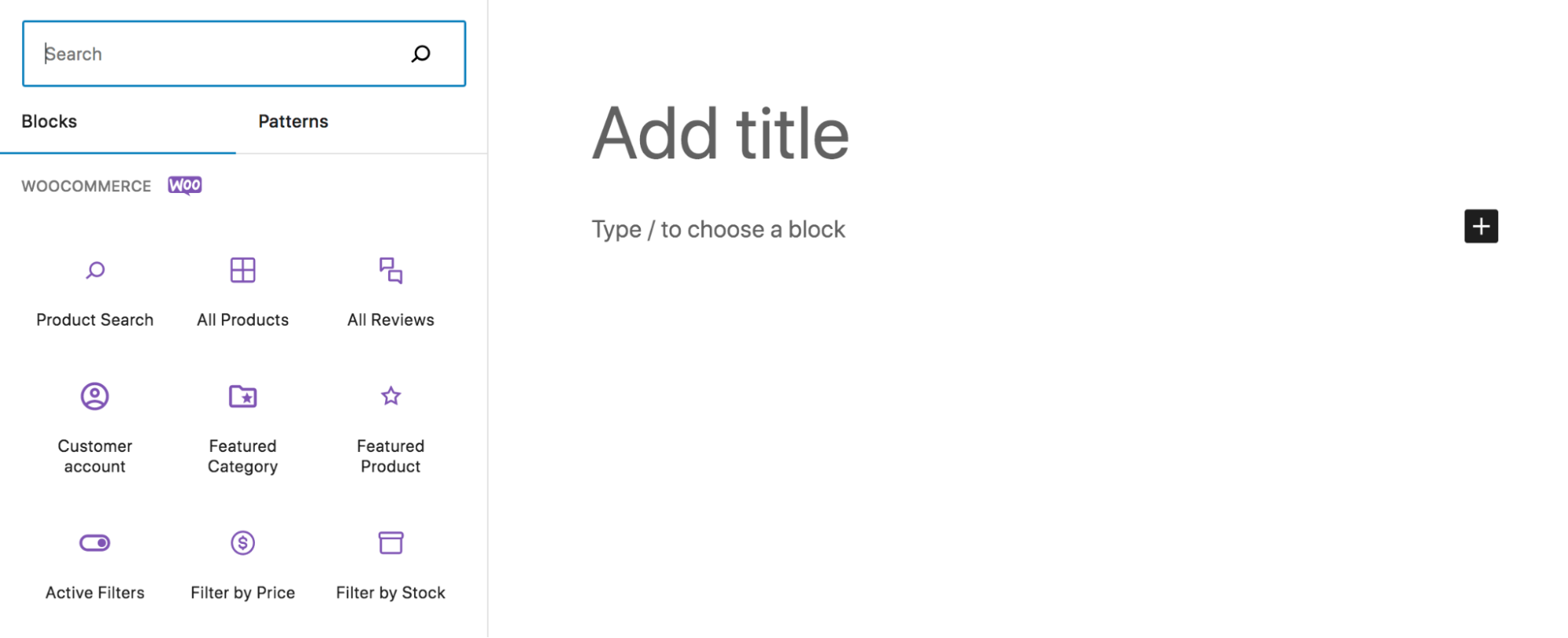
คุณสามารถใช้ดรอปดาวน์ที่ตั้งค่าเป็นฟีเจอร์เด่น และเลือกหมวดหมู่รูปแบบอื่นๆ เช่น ปุ่ม คอลัมน์ และ WooCommerce หรือคุณสามารถใช้แถบค้นหาที่ด้านบนเพื่อค้นหารูปแบบเฉพาะ
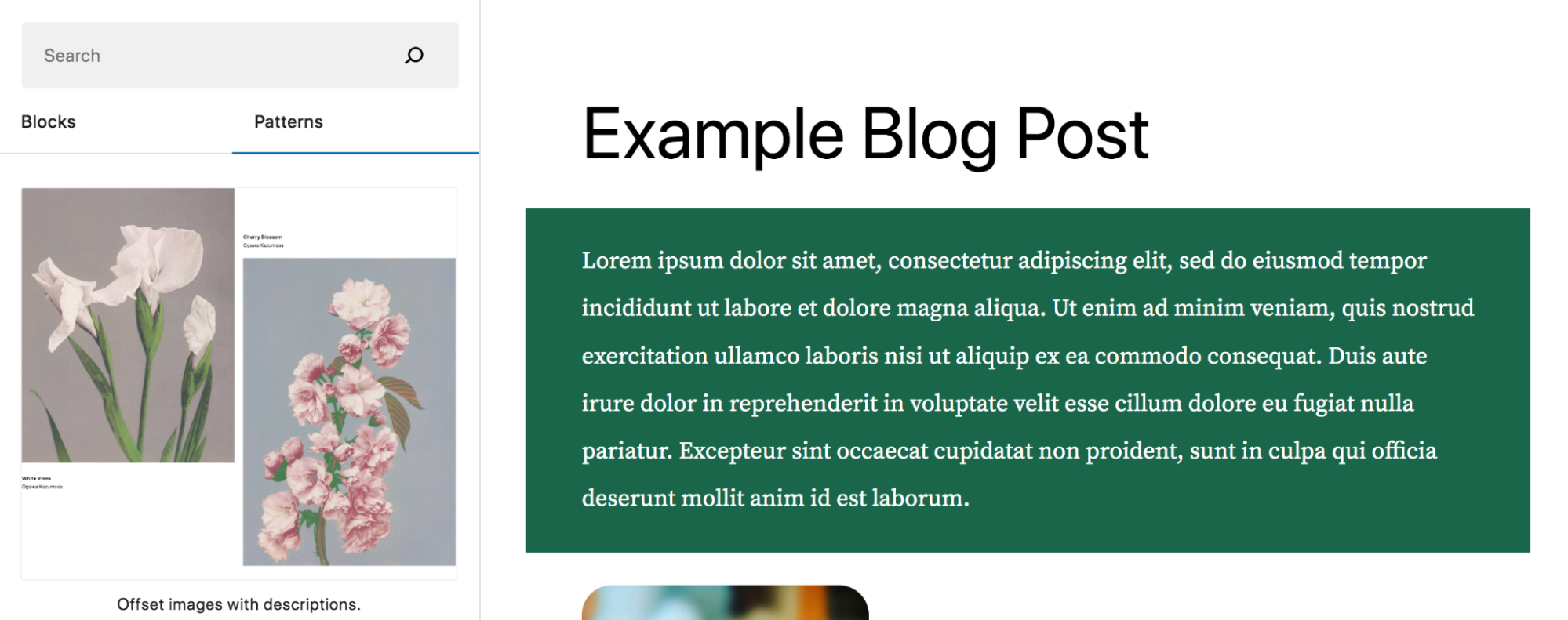
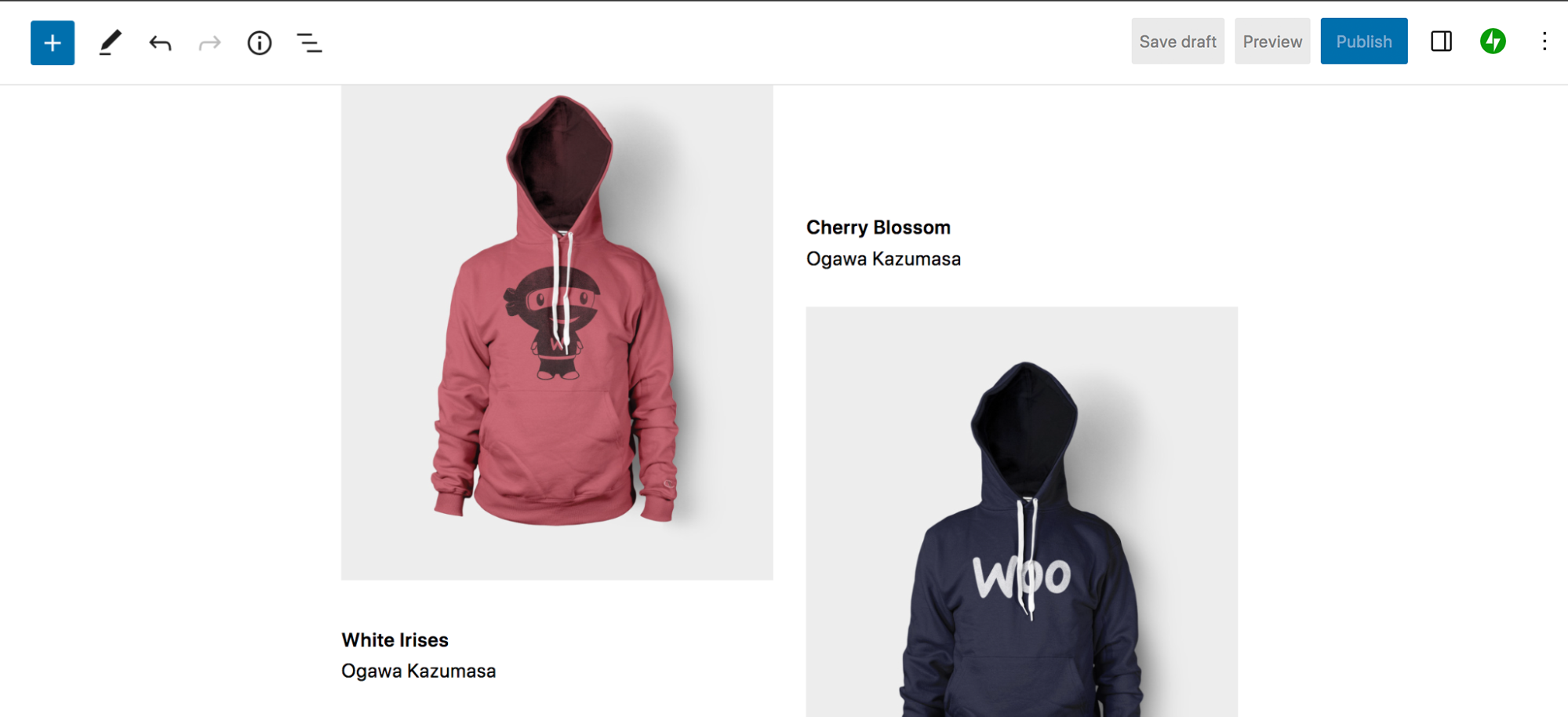
ในกรณีนี้ ให้เลือก แกลเลอรี แล้วลากรูปแบบที่ชื่อว่า Offset images with Descriptions ลงในโพสต์ของเรา สิ่งนี้จะเพิ่มคุณสมบัติรูปภาพที่เรียบร้อยให้กับเนื้อหา

คุณจะเห็นว่ารูปแบบประกอบด้วยบล็อกหลายบล็อก: บล็อกรูปภาพสองบล็อก บล็อกย่อหน้าสองบล็อก และบล็อก Spacer หนึ่งบล็อก เช่นเดียวกับที่เราทำก่อนหน้านี้ คุณสามารถแก้ไขแต่ละบล็อกทีละรายการหรือแก้ไขรูปแบบทั้งหมด คุณสามารถแก้ไขรายละเอียดรูปแบบทั้งหมดเพื่อให้เป็นของคุณเอง หรือคุณเพียงแค่เปลี่ยนรูปภาพและข้อความด้วยเนื้อหาของคุณเอง
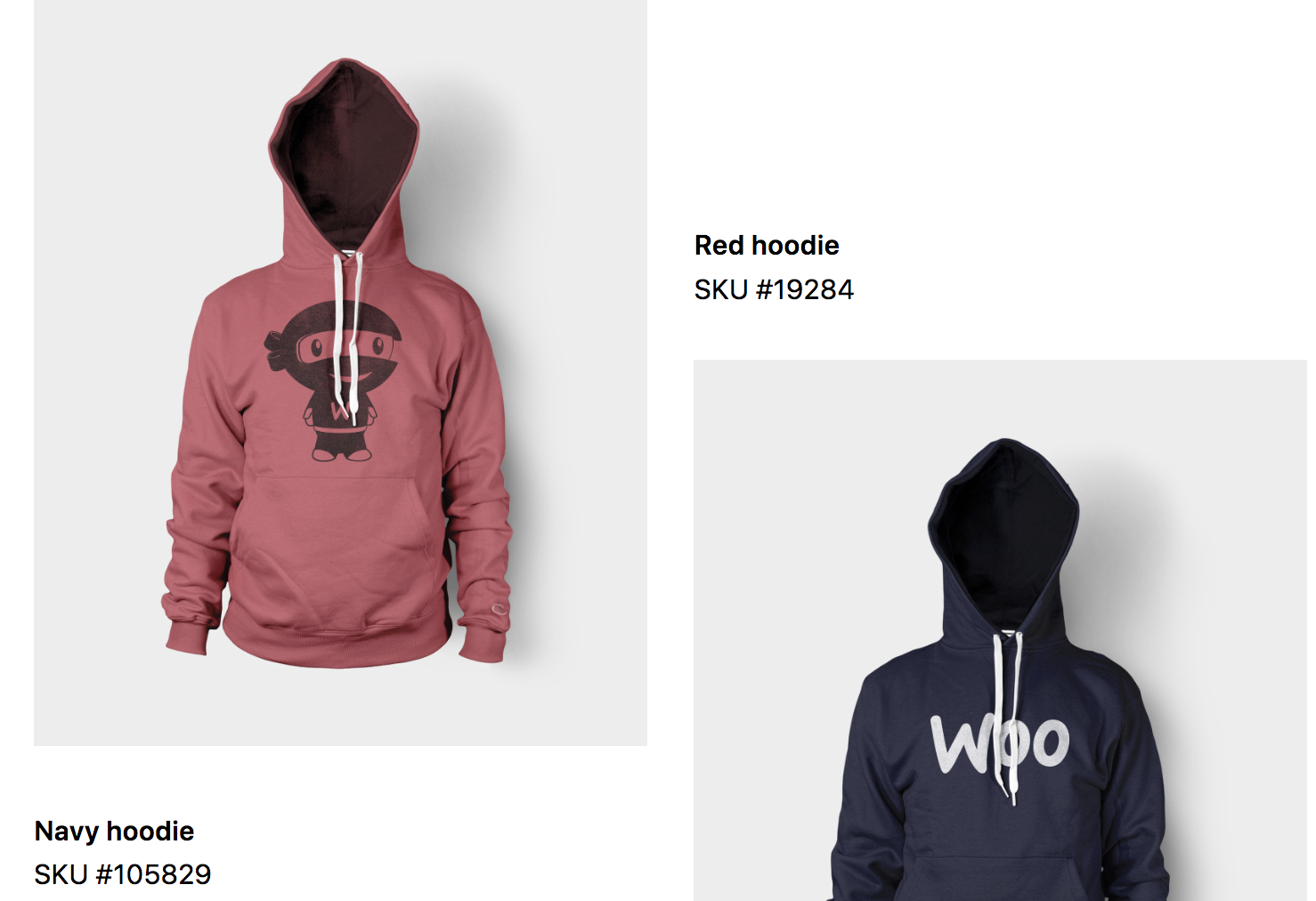
เริ่มต้นด้วยการเลือกภาพใดภาพหนึ่ง จากนั้นคลิก แทนที่ ที่นี่ คุณสามารถเลือกระหว่างการอัปโหลดภาพหรือเลือกจากไลบรารีสื่อ เมื่อคุณเพิ่มรูปภาพของคุณแล้ว ให้ทำเช่นเดียวกันกับตัวแทนอื่น

จากนั้นคลิกที่บล็อกย่อหน้าอันใดอันหนึ่งแล้วแทนที่ข้อความด้วยของคุณเอง คุณสามารถทำการเปลี่ยนแปลงได้ตามต้องการ เช่นเดียวกับที่คุณทำกับบล็อกย่อหน้าก่อนหน้านี้

และนั่นแหล่ะ! ขณะนี้คุณมีส่วนของหน้าที่สวยงามซึ่งใช้เวลาเพียงไม่กี่นาทีในการสร้าง
การใช้แม่แบบและส่วนของแม่แบบ
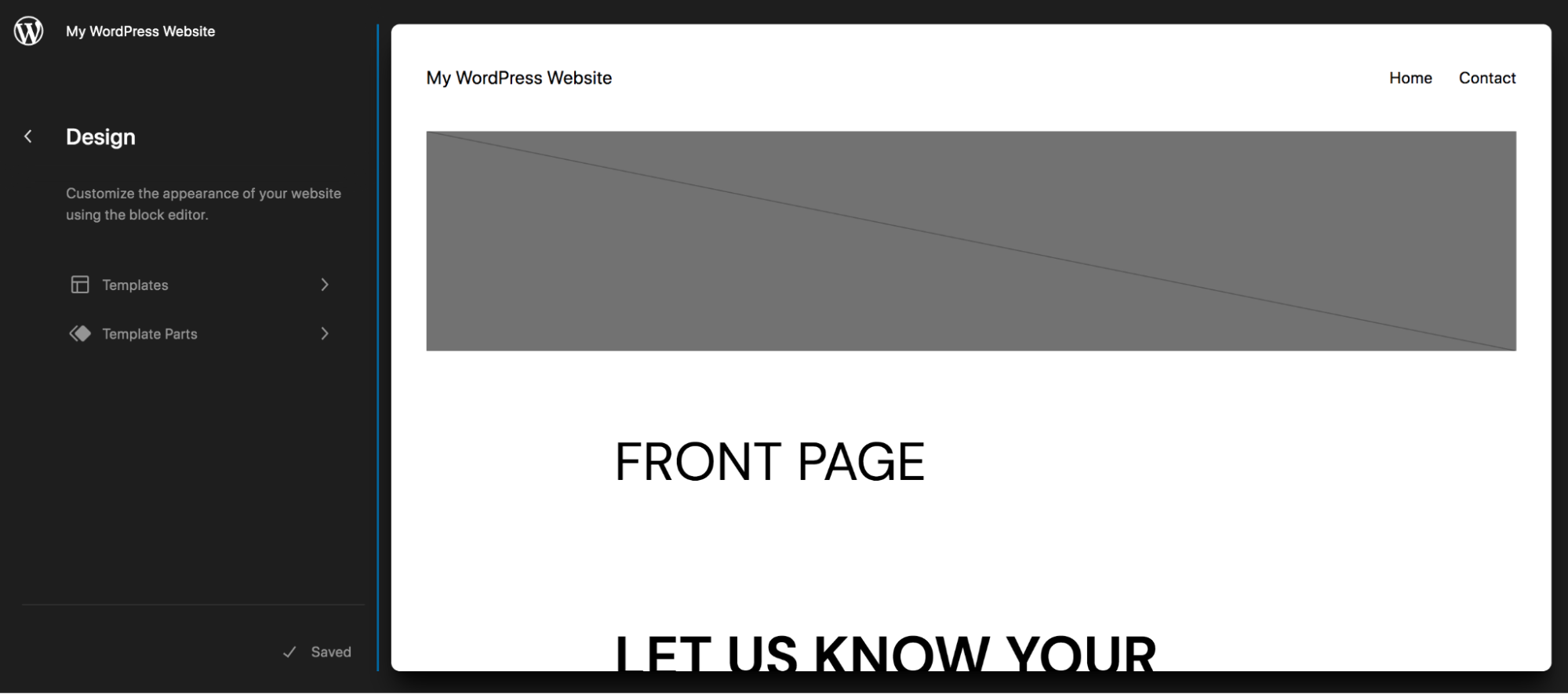
อีกครั้ง เทมเพลตเป็นเฟรมเวิร์กที่กำหนดเลย์เอาต์และการออกแบบสำหรับเนื้อหาประเภทต่างๆ เช่น โพสต์ หน้าผลิตภัณฑ์ และคลังข้อมูล ส่วนเทมเพลตสามารถใช้ซ้ำได้ องค์ประกอบส่วนกลาง เช่น ส่วนหัวและส่วนท้าย คุณสามารถแก้ไขทั้งสองอย่างนี้ได้โดยใช้ตัวแก้ไขไซต์
หากต้องการใช้ Site Editor คุณต้องมีบล็อกธีมที่ใช้งานอยู่ในไซต์ของคุณ ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข นี่จะเป็นการเปิดเครื่องมือแก้ไขไซต์ ทางด้านซ้ายมือ คุณจะเห็นแถบด้านข้างที่มีตัวเลือกสำหรับเทมเพลตและส่วนของเทมเพลต คลิกที่ เทมเพลต ที่นี่ คุณจะเห็นรายการเทมเพลตทั้งหมดบนไซต์ของคุณ ซึ่งจะแตกต่างกันไปตามธีมเฉพาะที่คุณใช้

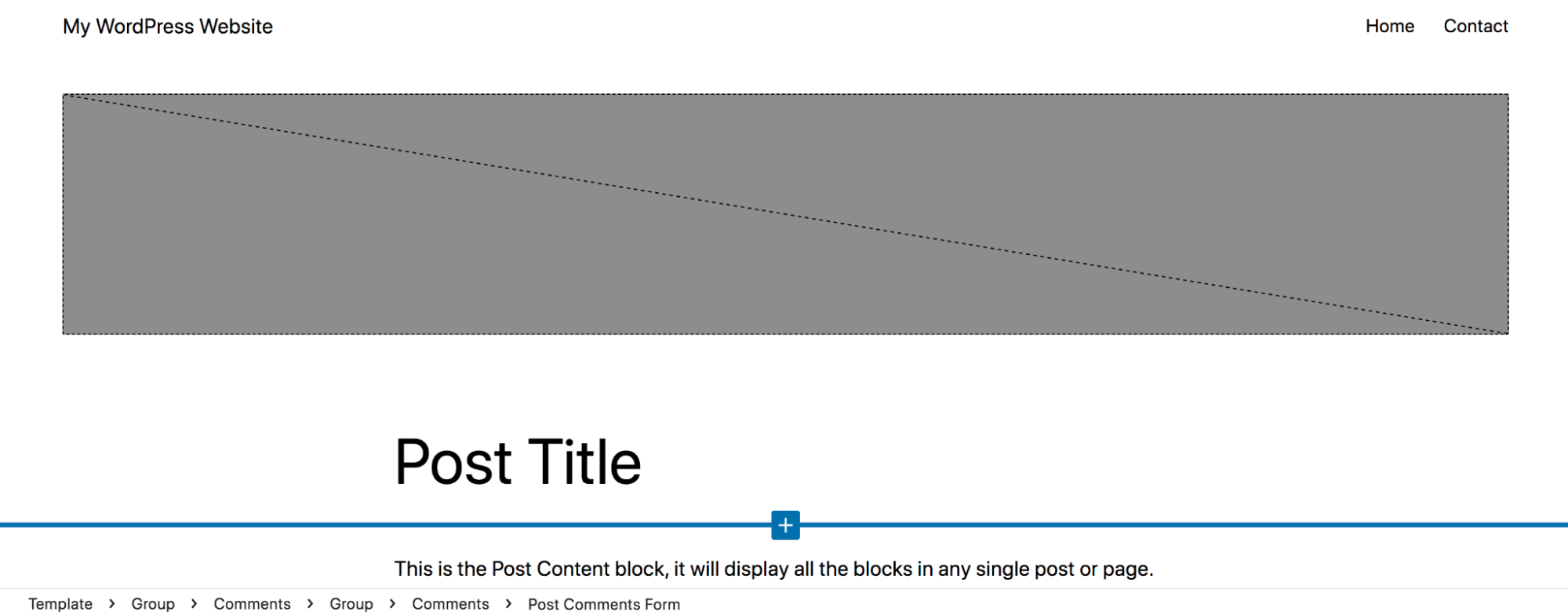
ในตัวอย่างนี้ เราได้เลือกเทมเพลตเดี่ยว ซึ่งเป็นเทมเพลตสำหรับบล็อกโพสต์แต่ละรายการ คุณจะเห็นว่ามีบล็อกบางส่วนอยู่แล้วในหน้านี้ รวมถึง:
- ภาพที่โดดเด่น
- ชื่อกระทู้
- โพสต์เนื้อหา
- โพสต์เมตา
- ความคิดเห็น

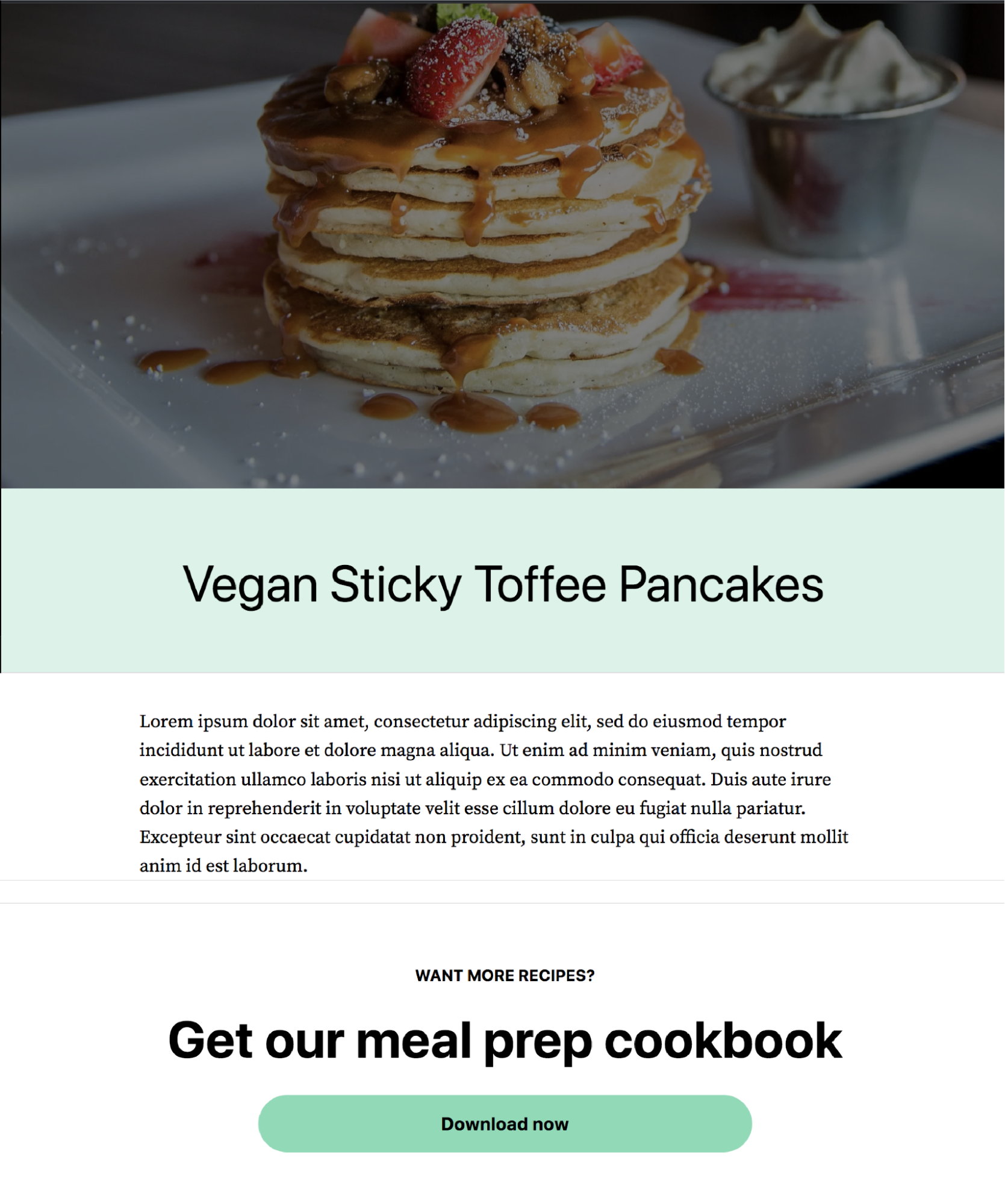
คุณสามารถเปลี่ยนแปลงบล็อกที่มีอยู่เหล่านี้ได้ตามที่เห็นสมควร เราได้เพิ่มพื้นหลังสีเขียวอ่อนด้านหลังชื่อโพสต์ ทำให้ชื่อเต็มความกว้าง เปลี่ยนแบบอักษรของเนื้อหาโพสต์ และนำระยะขอบระหว่างรูปภาพเด่นและชื่อออก คุณสามารถดูได้ว่าโพสต์จะเป็นอย่างไรเมื่อทำการเปลี่ยนแปลงเหล่านี้:

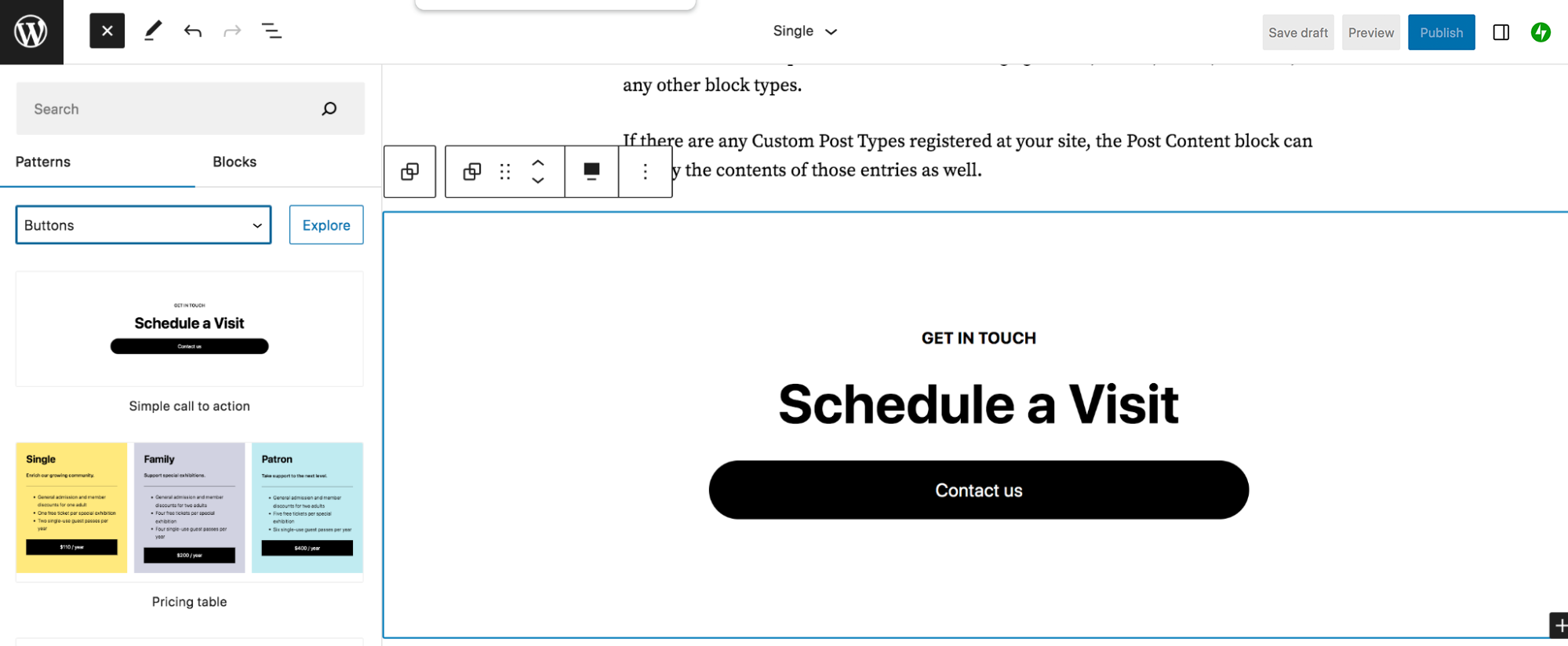
คุณยังสามารถเพิ่มบล็อกใหม่ให้กับเทมเพลตของคุณได้อีกด้วย เนื่องจากเรากำลังทำงานกับเทมเพลตเดี่ยว มาเพิ่มคำกระตุ้นการตัดสินใจที่จะปรากฏโดยอัตโนมัติที่ด้านล่างของบล็อกโพสต์ทั้งหมดของเรา สิ่งนี้จะช่วยประหยัดเวลาได้มากเพราะคุณไม่ต้องเพิ่ม CTA ในแต่ละโพสต์ทีละรายการ
มาเพิ่มรูปแบบบล็อก "คำกระตุ้นการตัดสินใจอย่างง่าย" ลงในเทมเพลตของเรา

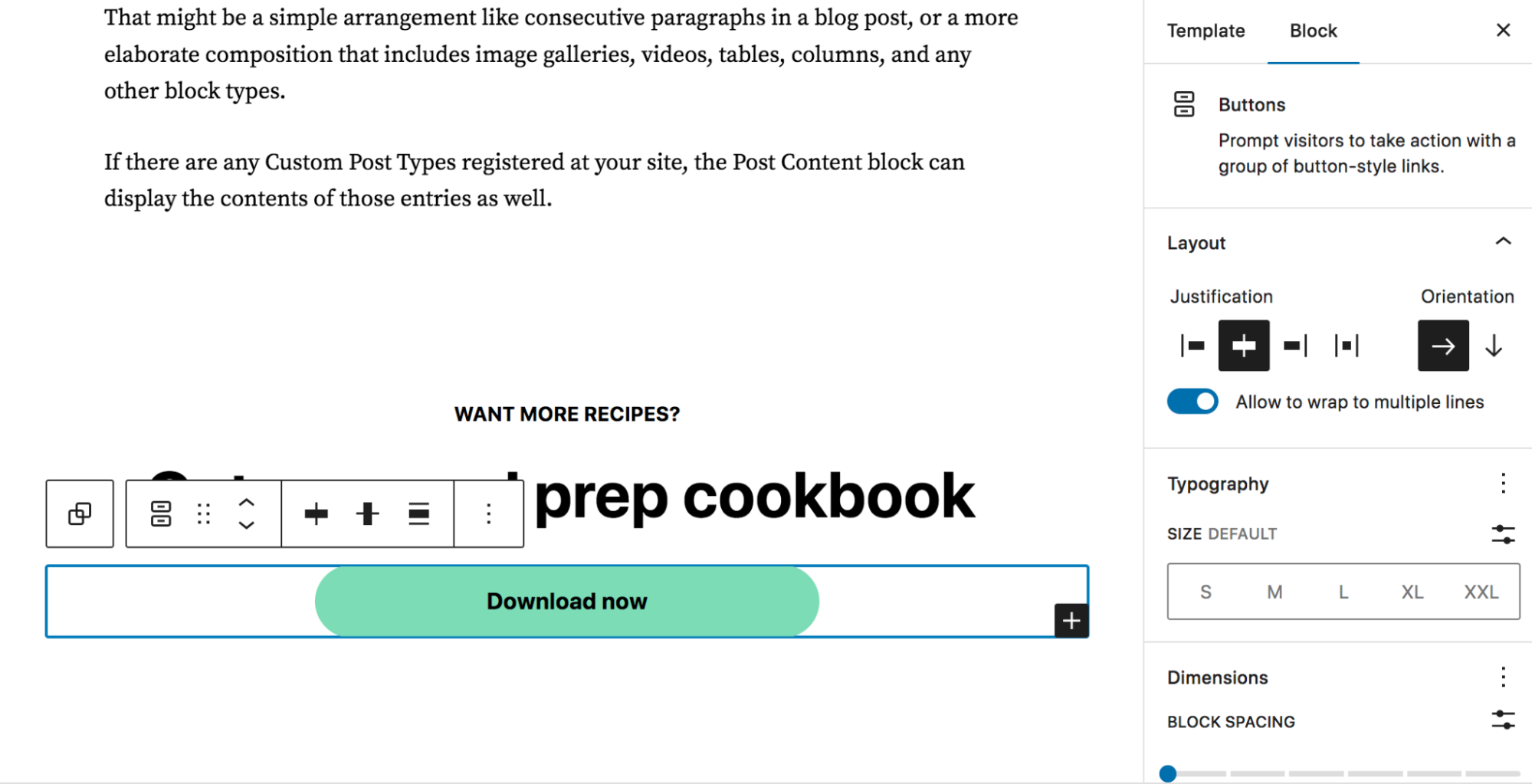
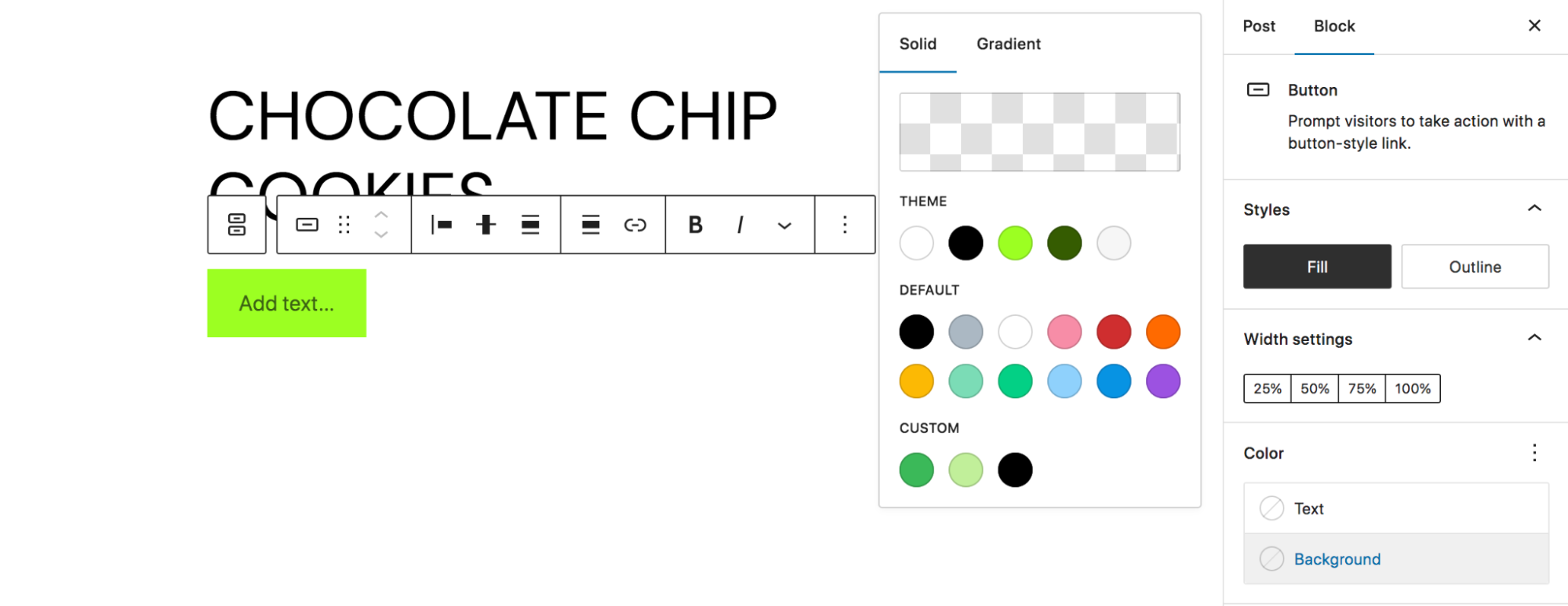
ตอนนี้ เราจะปรับแต่งข้อความ CTA เพื่อให้ตรงกับความต้องการของเรา เราจะอัปเดตการออกแบบปุ่มด้วย ซึ่งคุณสามารถทำได้โดยคลิกที่บล็อกปุ่ม ตามด้วยไอคอนรูปเฟืองที่ด้านขวาบน คุณสามารถแก้ไขการตั้งค่าต่างๆ เช่น สี รูปแบบตัวอักษร ช่องว่างภายใน และอื่นๆ ได้ที่นั่น คุณสามารถเปลี่ยนข้อความของปุ่มและลิงก์ได้โดยคลิกที่ข้อความของปุ่มโดยตรงและใช้แถบเครื่องมือที่ปรากฏขึ้น

ดูการเปลี่ยนแปลงที่เราทำ:

คลิก บันทึก ที่ด้านบนขวาเพื่ออัปเดตเทมเพลตของคุณ ตอนนี้ คุณจะเห็นว่า CTA อยู่ที่ด้านล่างของแต่ละบล็อกโพสต์ของคุณ

ตอนนี้ กลับไปที่ Site Editor และดูที่การแก้ไขส่วนของเทมเพลต ไปที่ ลักษณะที่ปรากฏ→ตัวแก้ไข แล้วเลือก ส่วนของเทมเพลต

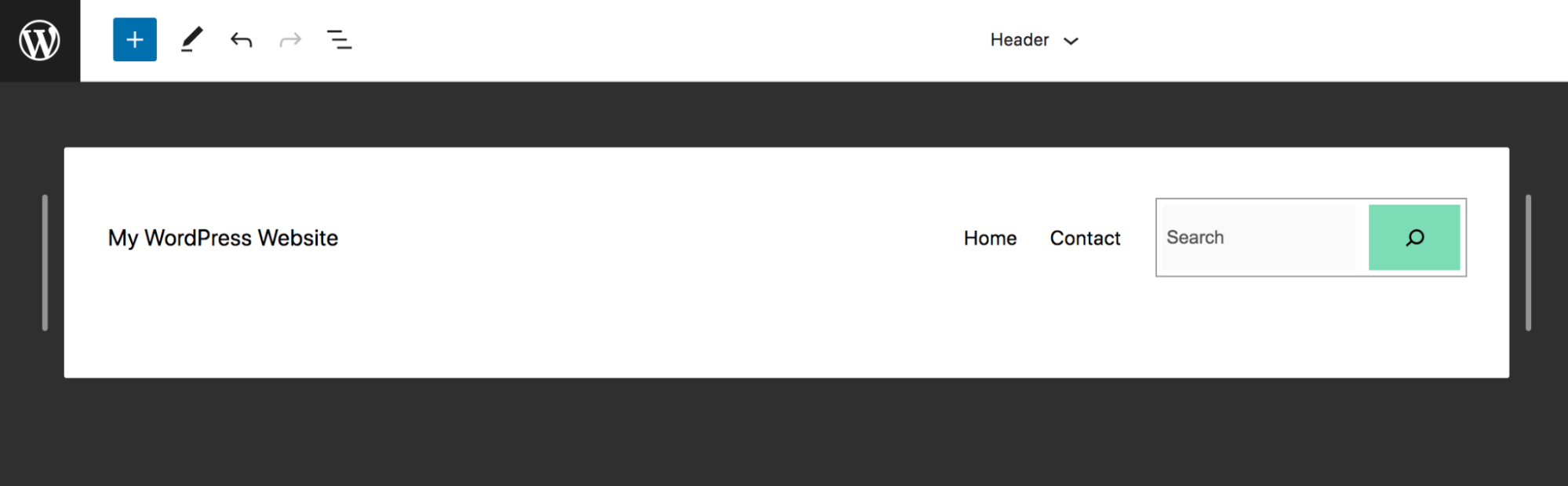
ที่นี่ คุณจะเห็นรายการส่วนเทมเพลตที่คุณสามารถแก้ไขได้ โปรดจำไว้ว่าสิ่งเหล่านี้เป็นองค์ประกอบโดยรวม และการเปลี่ยนแปลงใดๆ ที่คุณทำจะมีผลทั่วทั้งไซต์ของคุณ คลิกที่ ส่วนหัว เพื่อแก้ไขส่วนเทมเพลตนั้น
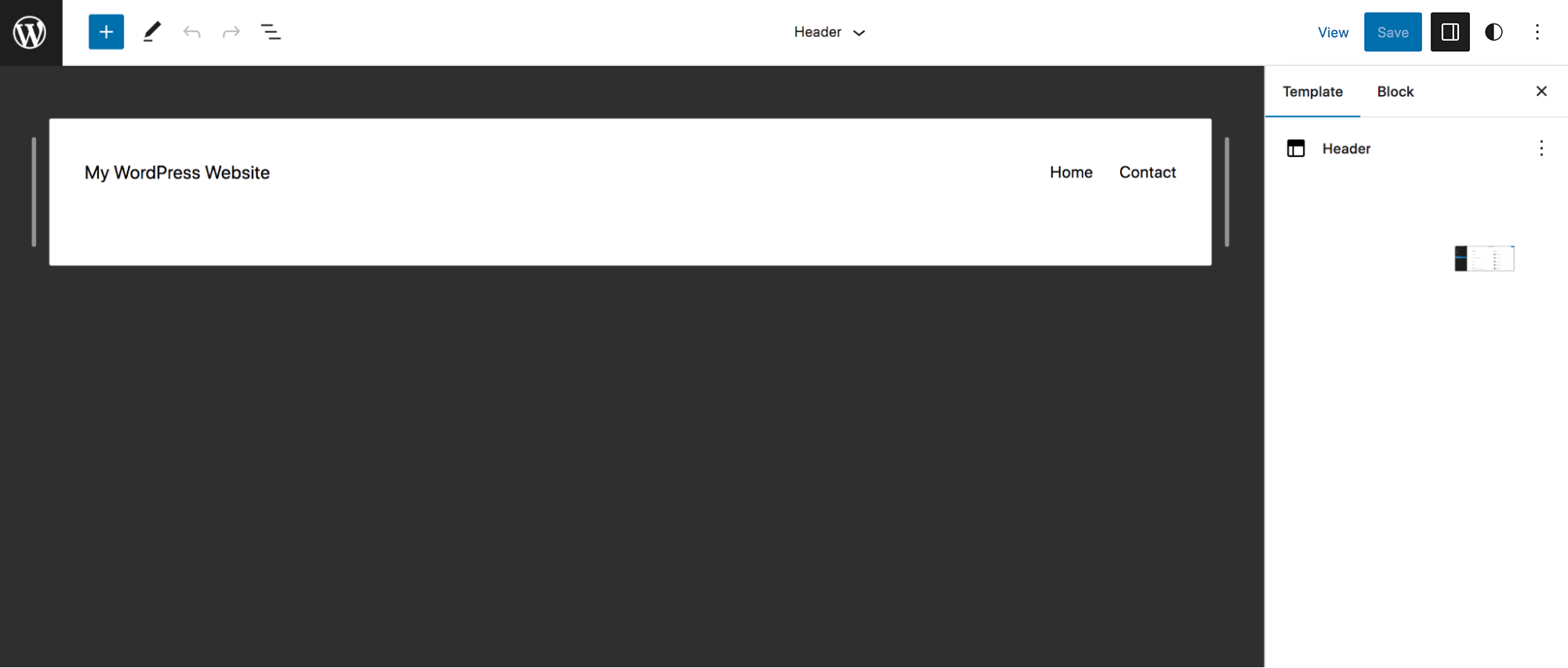
คุณจะเห็นส่วนหัวและบล็อกปัจจุบันที่อยู่ที่นั่น ในกรณีนี้ มีบล็อกชื่อไซต์และบล็อกการนำทาง

คุณสามารถเปลี่ยนแปลงบล็อกที่มีอยู่ได้เช่นเดียวกับที่คุณทำกับตัวแก้ไขบล็อกก่อนหน้าในบทความนี้ เพียงคลิกที่รายการใดรายการหนึ่งเพื่อแก้ไข โดยใช้เมนูที่ปรากฏเหนือบล็อกหรือแผงการตั้งค่าทางด้านขวามือ
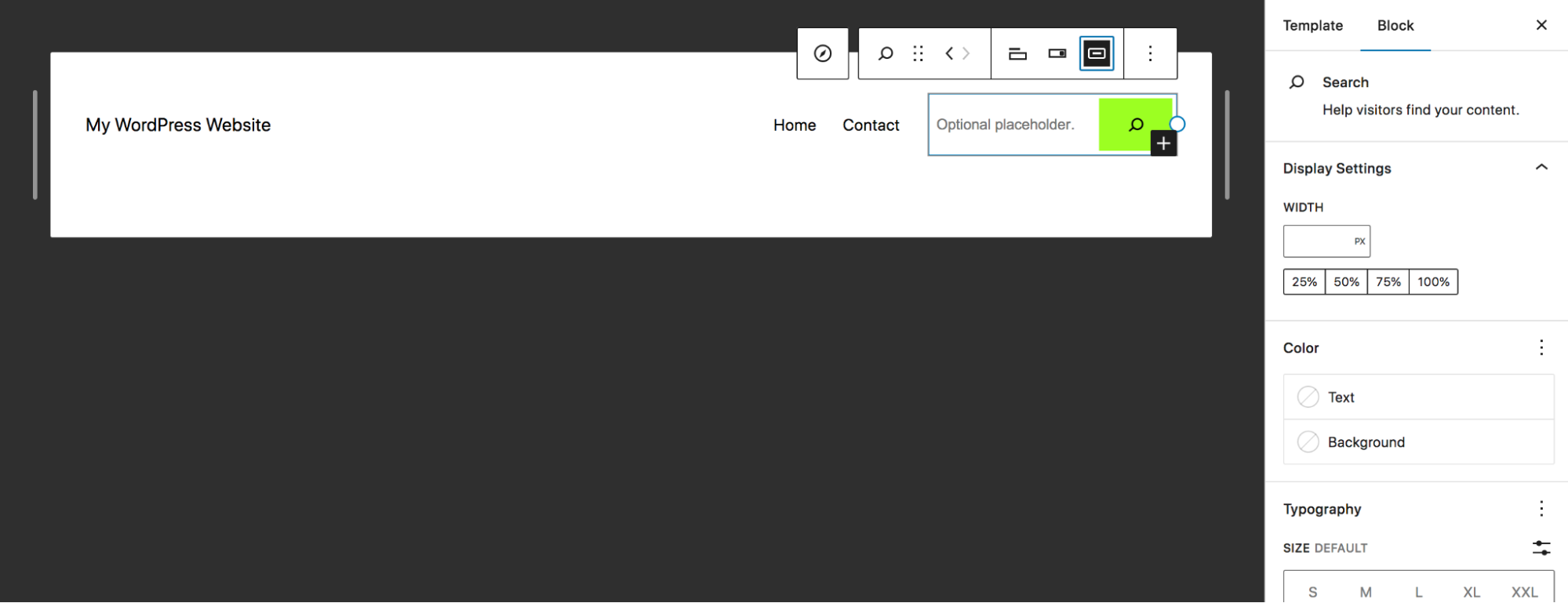
มาเพิ่มแถบค้นหาในเมนูหลักกันเถอะ หากคุณคลิกบล็อกการนำทาง แถบเครื่องมือเดียวกันนี้จะปรากฏขึ้นเหมือนที่คุณเห็นในบทความนี้ แต่คุณจะเห็นไอคอน + สีดำทางด้านขวาของรายการเมนูสุดท้าย คลิกเพื่อเพิ่มลิงค์หรือบล็อกใหม่ไปยังเมนูของคุณ เราได้เพิ่มบล็อกการค้นหา แต่คุณสามารถรวมปุ่มแบบกำหนดเอง ลิงก์ใหม่ ไอคอนโซเชียลมีเดีย — อะไรก็ตามที่เหมาะกับความต้องการของคุณ

จากนั้น ใช้แผงการตั้งค่าที่คุณคุ้นเคยอยู่แล้ว จัดรูปแบบตามที่คุณต้องการ เราได้เพิ่มข้อความตัวยึดตำแหน่งและเปลี่ยนสีปุ่ม

คุณยังสามารถเลือกส่วนหัวทั้งหมดและจัดรูปแบบโดยใช้แผงการตั้งค่าทางด้านขวาเพื่อเปลี่ยนสีพื้นหลัง รูปแบบตัวอักษร การเติม และอื่นๆ ลองนึกภาพวิธีการทั้งหมดที่คุณสามารถใช้เทคนิคเหล่านี้กับไซต์ของคุณ!
เคล็ดลับขั้นสูง 10 ข้อเพื่อใช้ประโยชน์สูงสุดจากเครื่องมือแก้ไขบล็อก
ตอนนี้คุณรู้พื้นฐานแล้ว ลองมาดูเคล็ดลับบางประการเพื่อให้ได้รับประโยชน์สูงสุดจากเครื่องมือแก้ไขบล็อก
1. ใช้ประโยชน์จากแป้นพิมพ์ลัด
แป้นพิมพ์ลัดเป็นวิธีที่สะดวกมากในการเร่งกระบวนการแก้ไขและการสร้างเพจ เพราะคุณไม่ต้องยกนิ้วออกจากแป้น ด้วยการฝึกฝนเพียงเล็กน้อย คุณก็สามารถพัฒนาได้อย่างรวดเร็ว!
มีทางลัดดีๆ มากมายที่คุณสามารถสำรวจได้ แต่เราได้แสดงไว้เพียงบางส่วนด้านล่าง โปรดทราบว่าสิ่งเหล่านี้จะแตกต่างกันไปตามอุปกรณ์ที่คุณใช้ สำหรับตัวอย่างเหล่านี้ เรากำลังแสดงรายการทางลัดสำหรับคอมพิวเตอร์ Windows:
- แสดงหรือซ่อนแผงการตั้งค่า: Ctrl + Shift + ,
- ไปที่ส่วนถัดไปของ Editor: Ctrl + `
- บันทึกการเปลี่ยนแปลง: Ctrl + S
- เลิกทำการเปลี่ยนแปลง: Ctrl + Z
- ทำซ้ำบล็อกที่เลือก: Ctrl + Shift + D
- แทรกบล็อกใหม่ก่อนบล็อกที่เลือก: Ctrl + Alt + T
- เลื่อนบล็อกที่เลือกขึ้น: Ctrl + Shift + Alt + T
ดูรายการแป้นพิมพ์ลัดทั้งหมด รวมถึงแป้นพิมพ์ลัดสำหรับระบบปฏิบัติการต่างๆ ในเอกสาร WordPress
2. กำหนดสไตล์สำหรับไซต์และบล็อกของคุณ
หากคุณมีเว็บไซต์ที่มีผู้ใช้หลายคนหรือเป็นนักพัฒนาซอฟต์แวร์ที่ส่งมอบเว็บไซต์ให้กับลูกค้า รูปแบบสากลอาจมีประสิทธิภาพอย่างไม่น่าเชื่อ คุณสามารถใช้สิ่งเหล่านี้เพื่อตั้งค่าจานสีที่กำหนดไว้ล่วงหน้าและสไตล์บล็อกที่ผู้ใช้สามารถใช้ได้ สิ่งนี้ช่วยให้เว็บไซต์ของคุณคงอยู่ในแบรนด์ ไม่ว่าใครจะเป็นคนทำก็ตาม
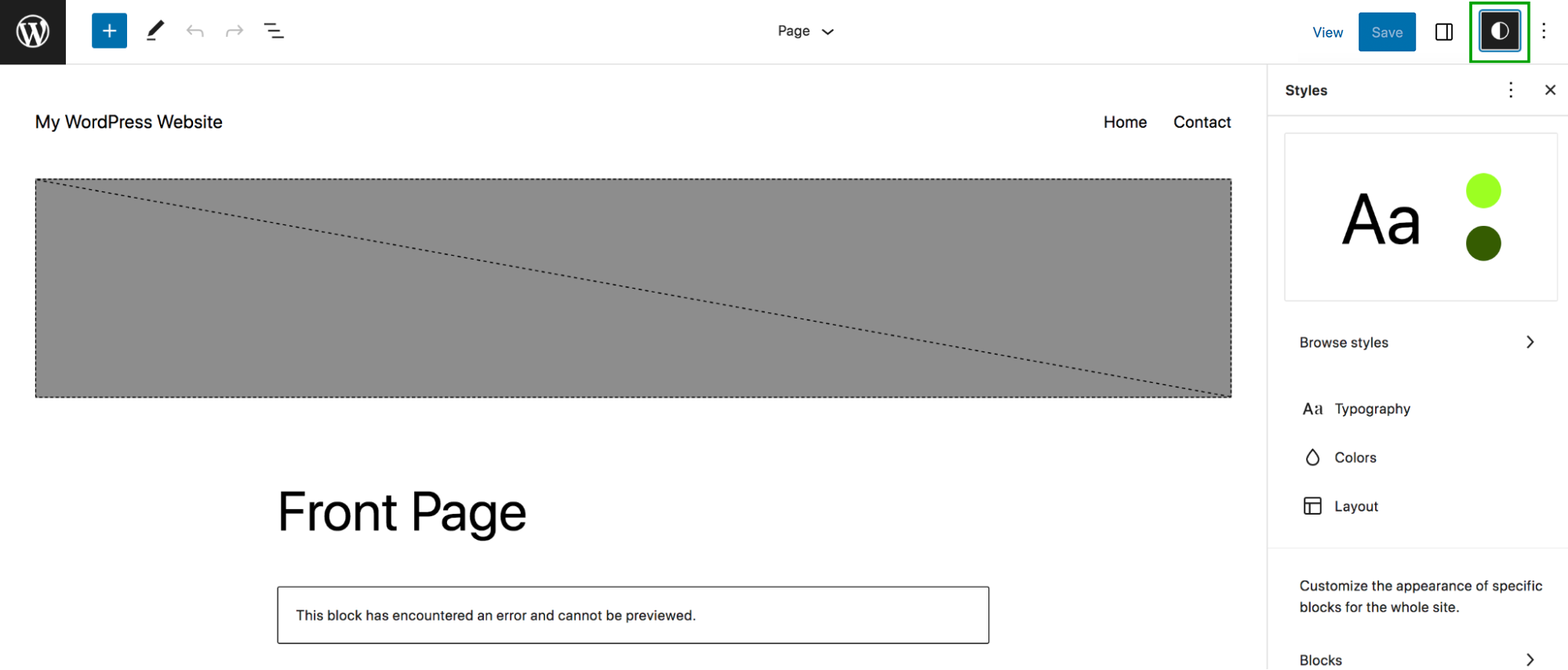
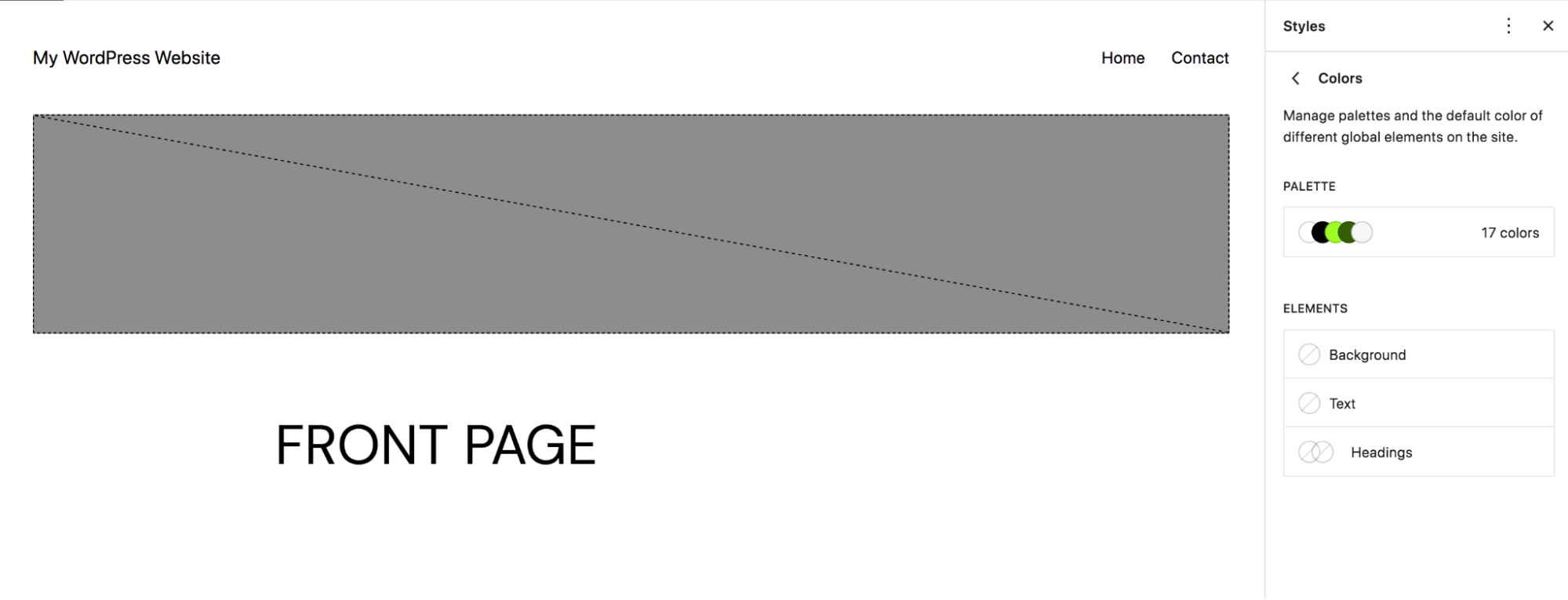
หากต้องการเข้าถึงและตั้งค่ารูปแบบต่างๆ ให้ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข แล้วคลิกไอคอน ลักษณะ ที่ด้านบนขวา

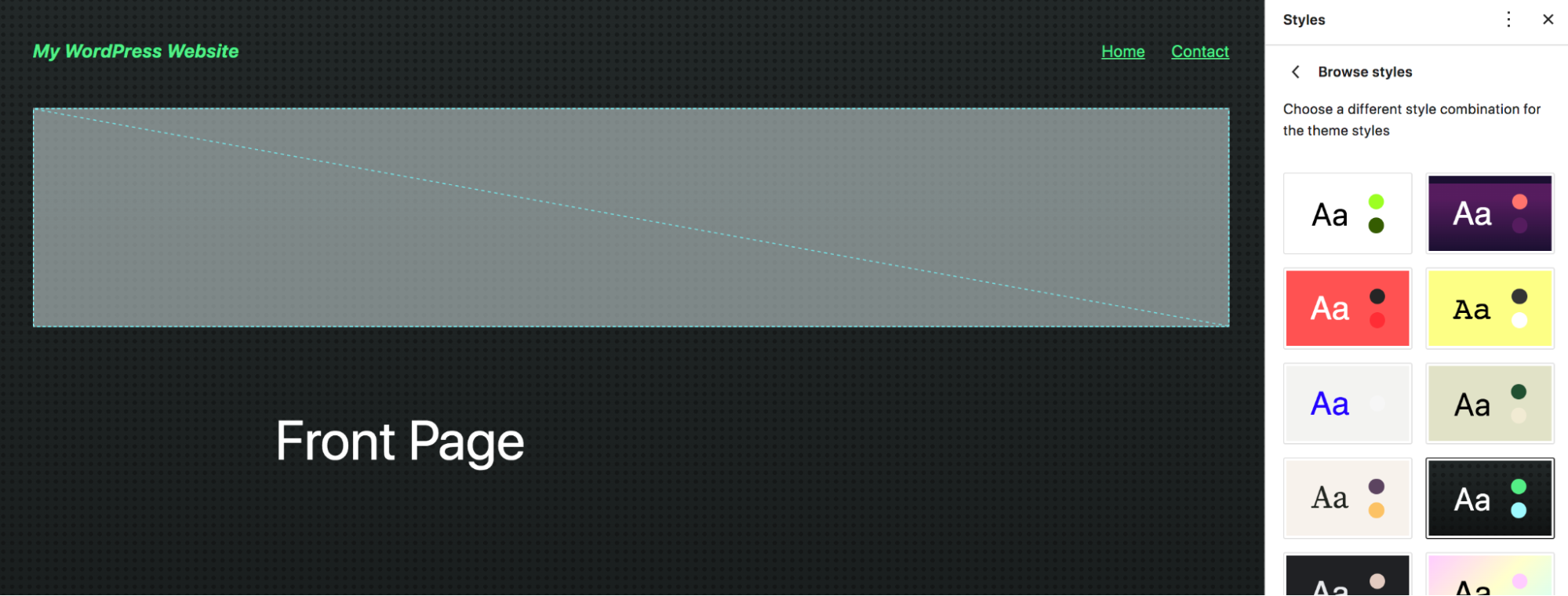
โปรดทราบว่าการเปลี่ยนแปลงใด ๆ ที่ทำขึ้นที่นี่จะมีผลกับทั้งไซต์ ดังนั้นโปรดแก้ไขอย่างระมัดระวัง! คลิก เรียกดูสไตล์ เพื่อดูรายการตัวเลือกที่สร้างไว้ล่วงหน้า คุณสามารถสลับไปมาเหล่านี้และดูตัวอย่างได้ทันทีว่าไซต์ของคุณจะมีลักษณะอย่างไรทางด้านซ้ายมือ

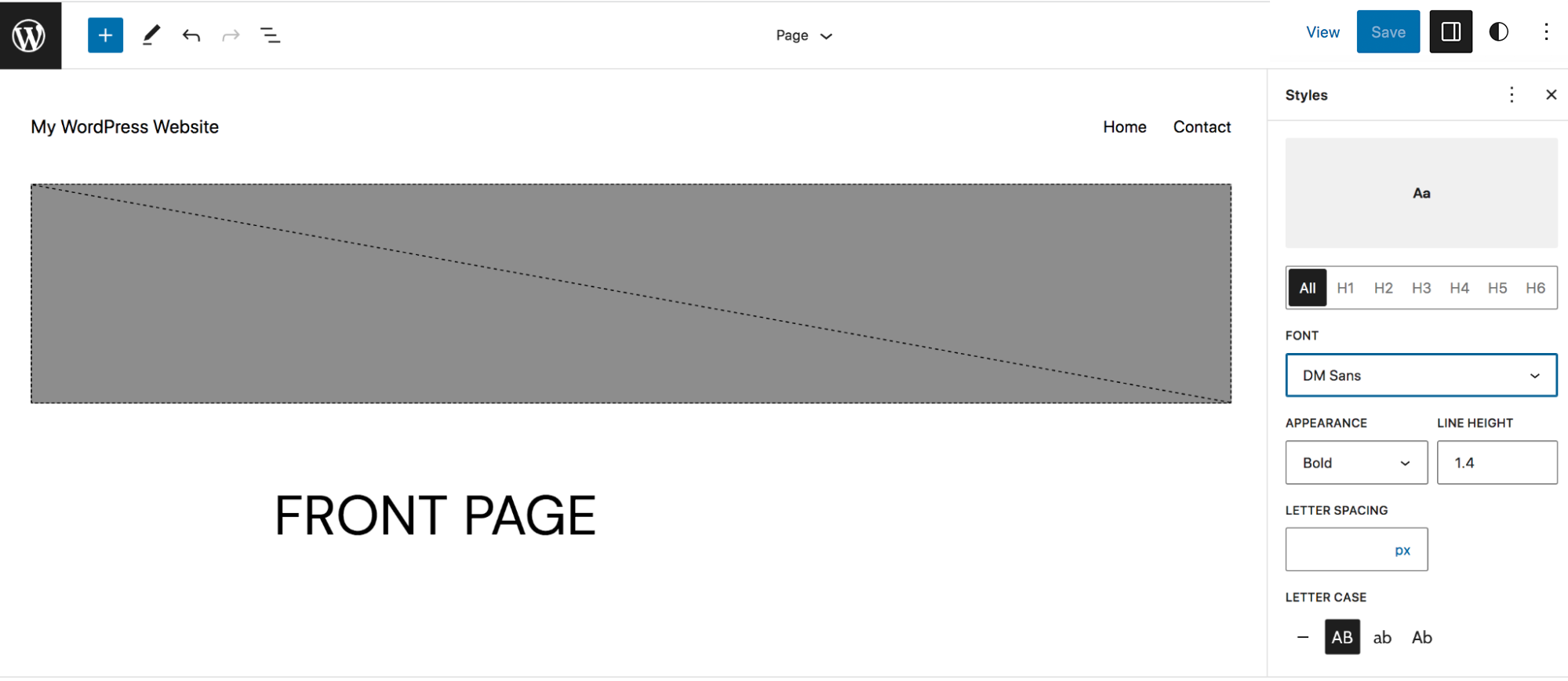
หรือหากคุณกลับไปที่แผงสไตล์ คุณสามารถตั้งค่าตัวเลือกการพิมพ์ สี และเค้าโครงได้ ตัวอย่างเช่น คลิก Typography แล้ว คุณจะเห็นตัวเลือกสำหรับข้อความ ลิงก์ หัวเรื่อง และปุ่มต่างๆ เราเลือก หัวเรื่อง และเปลี่ยนฟอนต์ น้ำหนักฟอนต์ และตัวพิมพ์

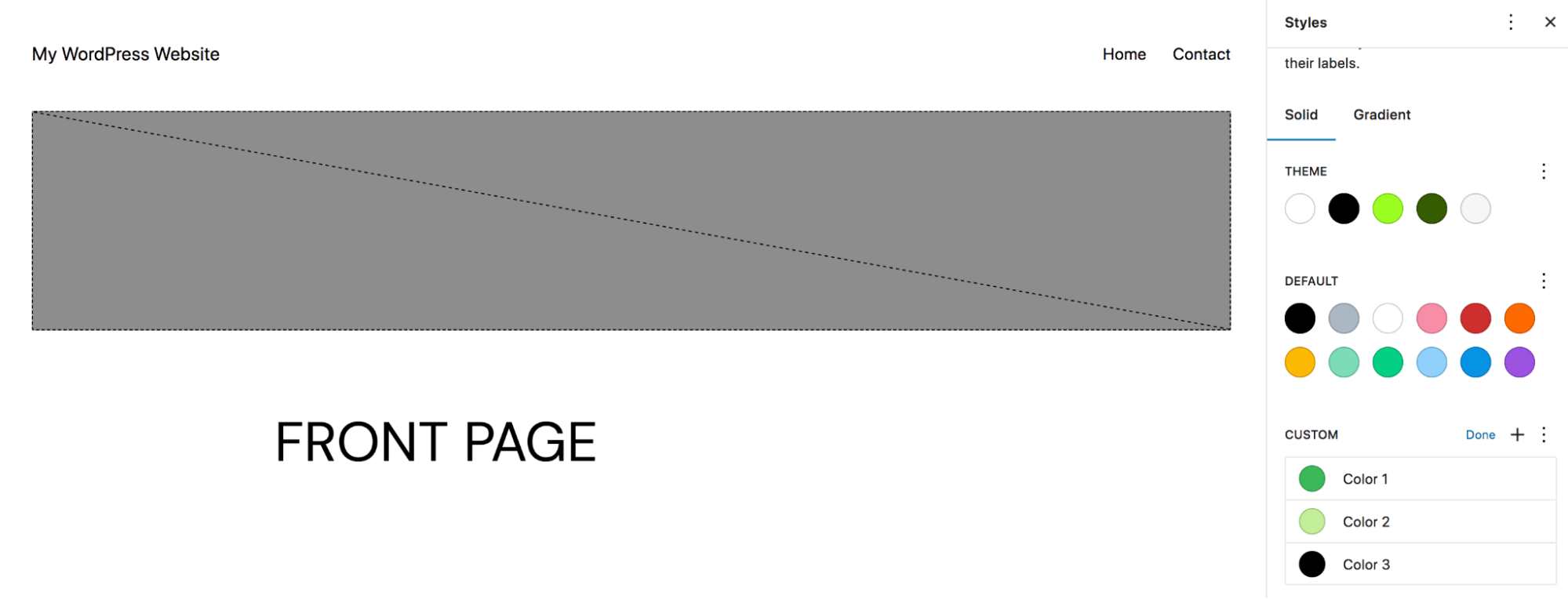
ย้อนกลับไปในแผงสไตล์ คุณจะพบตัวเลือก บล็อก เปิดสิ่งนี้และจะมีรายการบล็อคบนเว็บไซต์ของคุณ ในตัวอย่างนี้ เราจะเปิดบล็อกปุ่ม ตัวเลือกที่มีอยู่จะแตกต่างกันเล็กน้อยตามบล็อกที่คุณเลือก แต่สำหรับตัวเลือกนี้ คุณสามารถแก้ไขตัวอักษร สี และเค้าโครงได้ คลิกที่ สี และคุณสามารถตั้งค่าสีเริ่มต้นสำหรับปุ่มทั่วทั้งไซต์ของคุณได้

หรือคุณสามารถคลิก Palette เพื่อกำหนดตัวเลือกสีที่ผู้ใช้จะเห็นเมื่อเพิ่มปุ่มในเพจและโพสต์ เราเลือกที่จะเพิ่มสีที่กำหนดเองให้กับบล็อกปุ่ม

ตอนนี้เมื่อมีคนเพิ่มปุ่มในไซต์ของคุณ พวกเขาสามารถเลือกจากสีที่คุณกำหนดเองได้

3. สร้างบล็อกที่ใช้ซ้ำได้
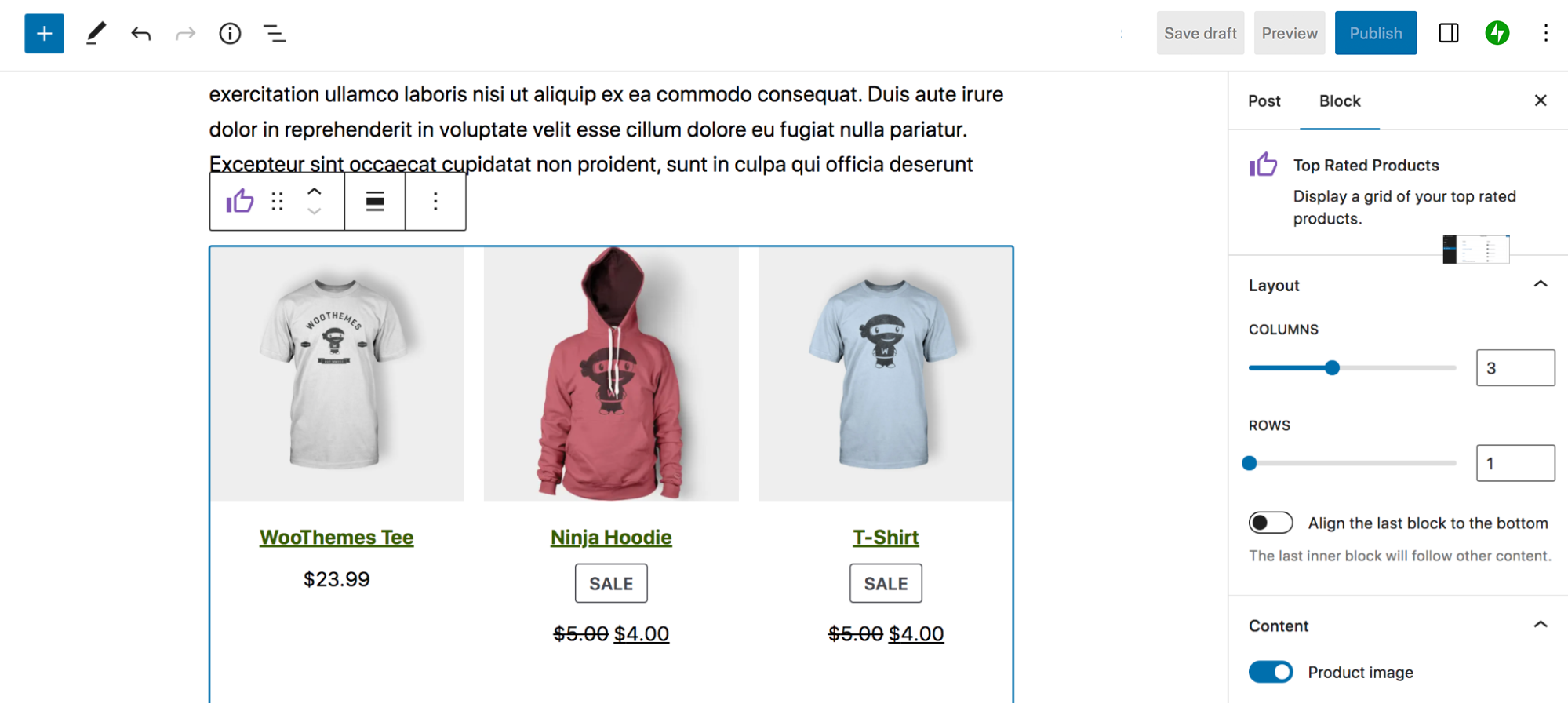
บล็อกที่นำกลับมาใช้ใหม่ได้นั้นยอดเยี่ยมเพราะคุณสามารถบันทึก แล้วนำไปใช้ได้ทุกที่ที่คุณต้องการบนไซต์ของคุณ และเมื่อคุณทำการเปลี่ยนแปลงการออกแบบสิ่งหนึ่ง สิ่งนั้นจะอัปเดตทุกที่ วิธีนี้เหมาะสำหรับคำกระตุ้นการตัดสินใจที่คุณอาจใช้บ่อยหรือในสถานการณ์ที่คล้ายกัน ในตัวอย่างนี้ เราจะสร้างบล็อกผลิตภัณฑ์ยอดนิยมที่เราสามารถใช้เพื่อส่งเสริมผลิตภัณฑ์ยอดนิยมทุกที่ที่เราต้องการบนไซต์
เริ่มต้นด้วยการเพิ่มลงในหน้าของเราและจัดรูปแบบ

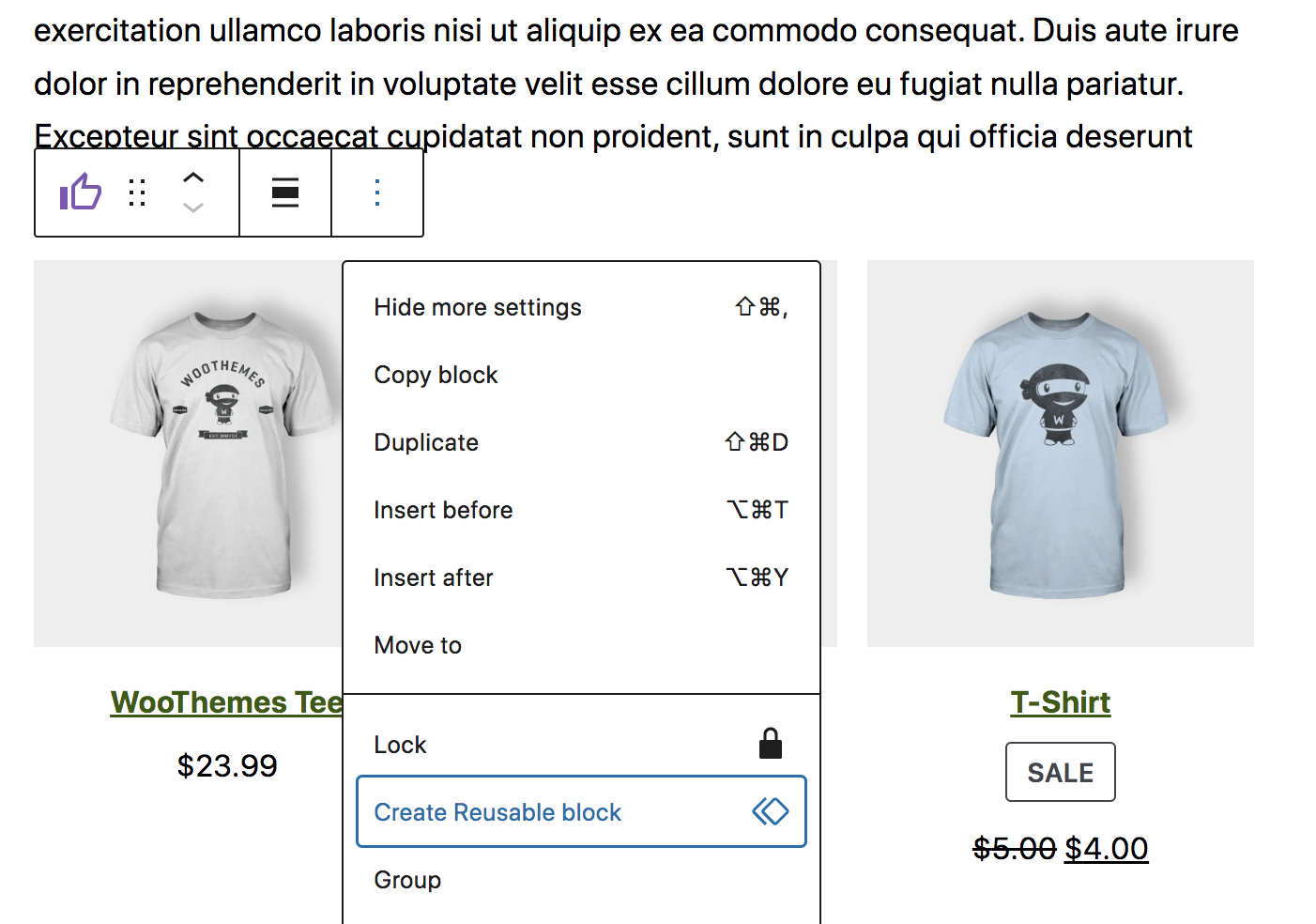
เมื่อเสร็จแล้ว ให้คลิกที่บล็อก จากนั้นเลือกจุดแนวตั้งสามจุดในแถบเครื่องมือที่ปรากฏด้านบนของบล็อก จากนั้นเลือก สร้างบล็อกที่ใช้ซ้ำได้

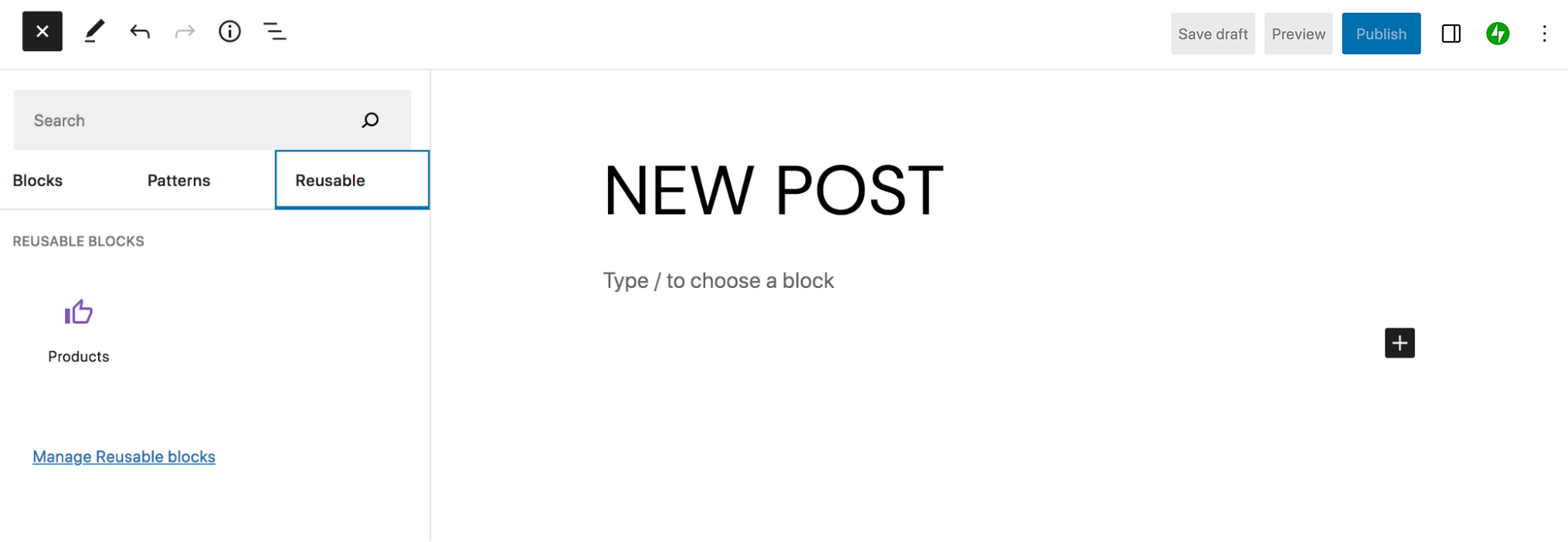
การดำเนินการนี้จะแจ้งให้คุณตั้งชื่อสำหรับบล็อกของคุณ จากนั้นบันทึกลงในห้องสมุดของคุณ จากนั้น เมื่อคุณทำงานในเพจหรือโพสต์อื่น คุณจะเห็นแท็บ นำมาใช้ ใหม่ได้ใน Block Inserter นี่จะแสดงบล็อคที่ใช้ซ้ำได้ทั้งหมดของคุณ และอนุญาตให้คุณเพิ่มลงในเนื้อหาของคุณเมื่อใดก็ได้

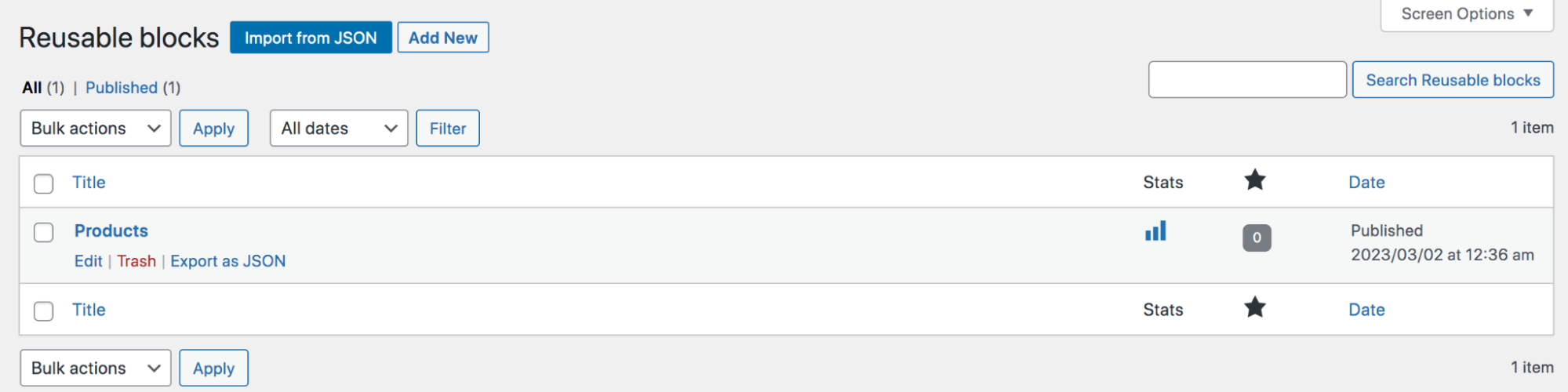
หากคุณคลิกลิงก์ที่นั่นซึ่งระบุว่า จัดการบล็อกที่ใช้ซ้ำได้ คุณจะเห็นรายการทั้งหมดของบล็อกที่ใช้ซ้ำได้ และแก้ไข เพิ่ม หรือเปลี่ยนชื่อบล็อกเหล่านั้น

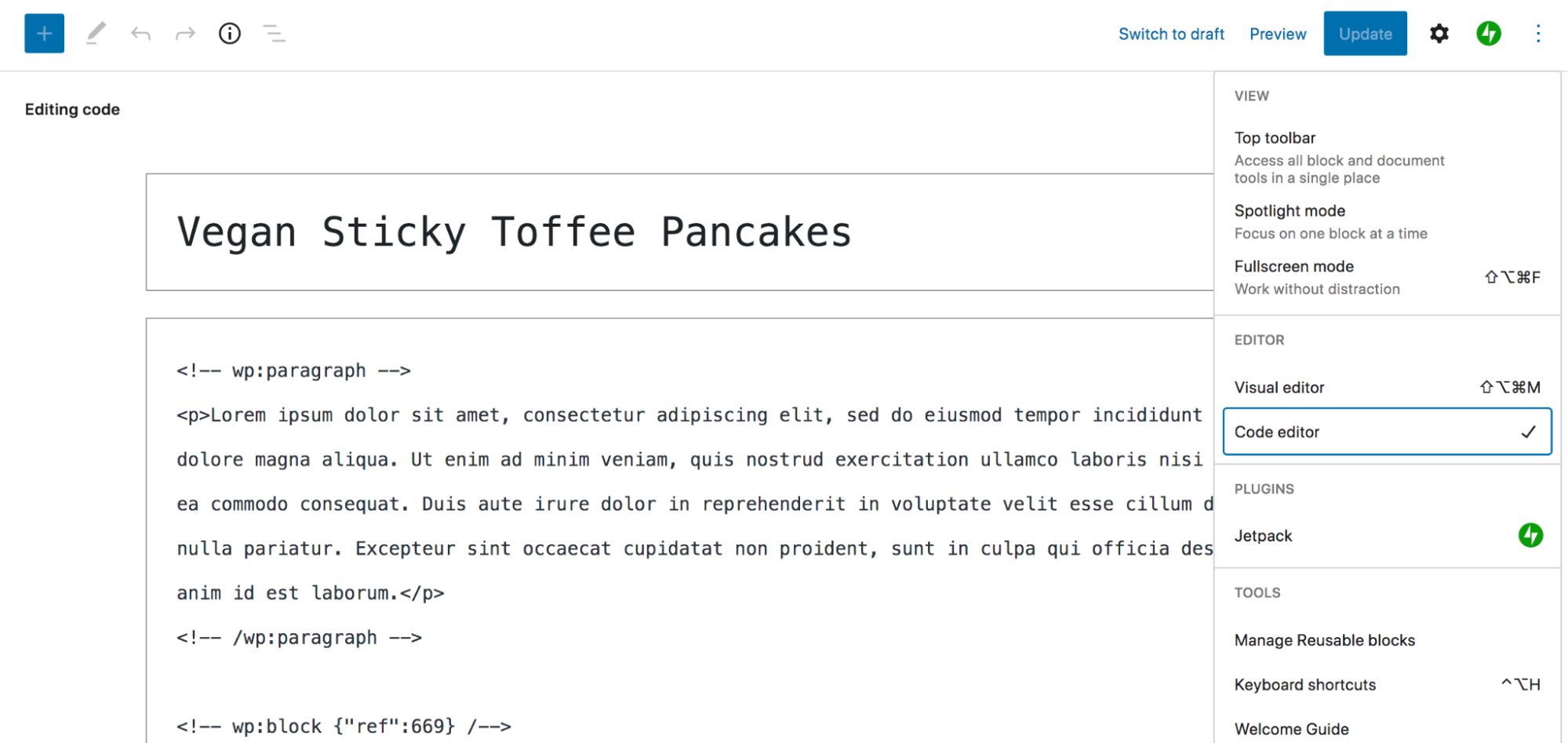
4. ใช้ตัวแก้ไขโค้ด
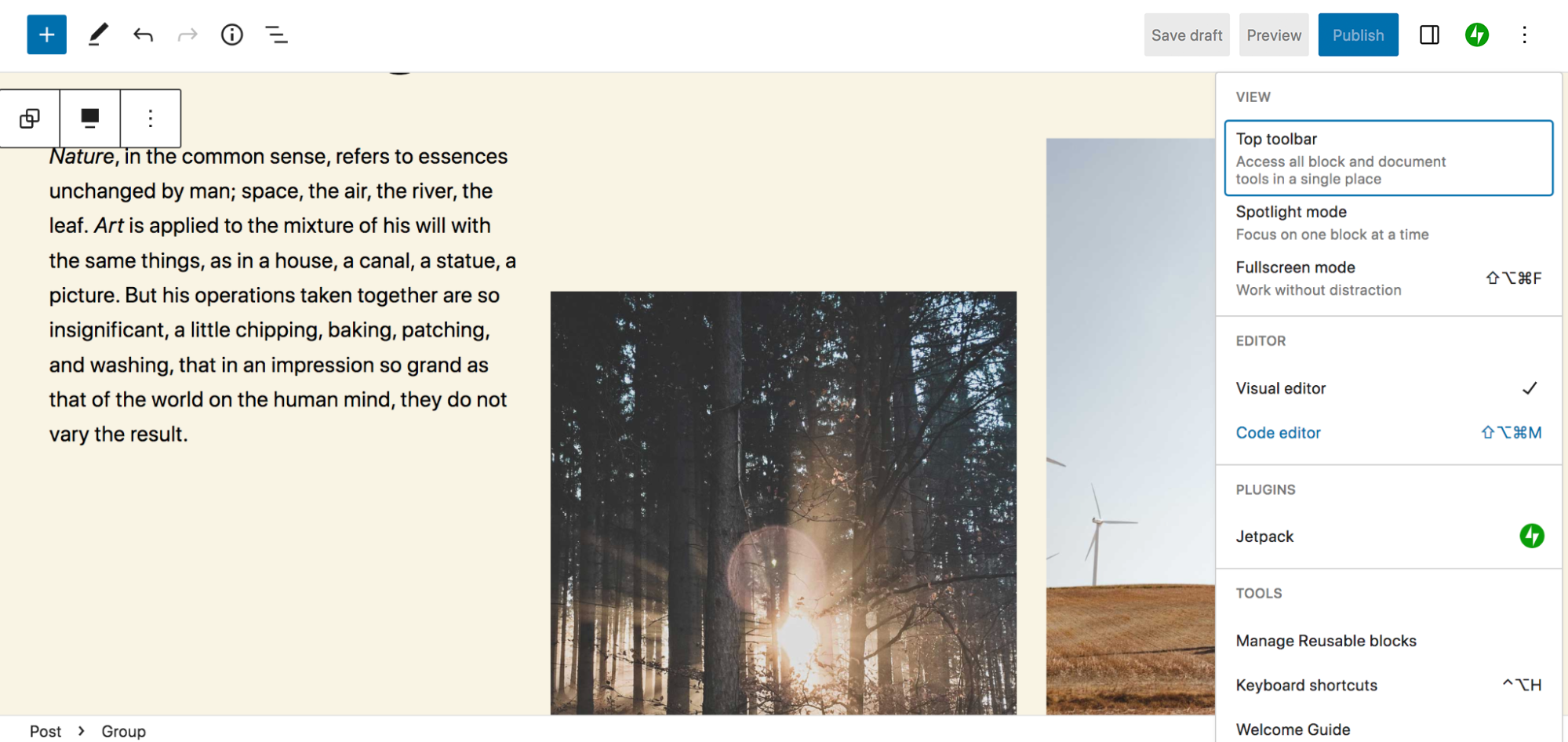
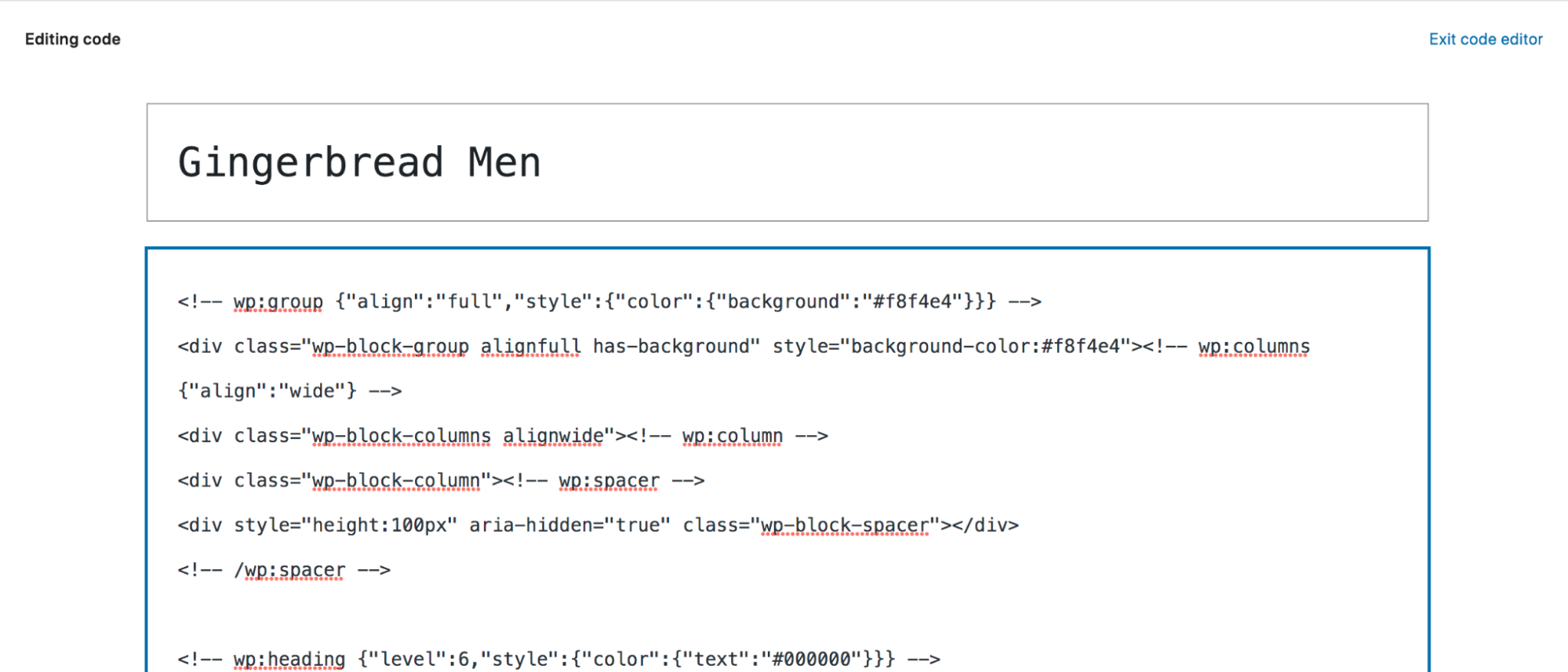
หากคุณเป็นนักพัฒนาซอฟต์แวร์หรือมีประสบการณ์ในการเขียนโค้ด คุณอาจต้องการใช้การเปลี่ยนแปลงที่ชัดเจนกับแต่ละหน้าหรือโพสต์ได้อย่างรวดเร็ว สิ่งที่คุณต้องทำเพื่อเข้าถึงโปรแกรมแก้ไขโค้ดคือเปิดหน้าหรือโพสต์ที่คุณกำลังทำงานอยู่ แล้วคลิกจุดแนวตั้งสามจุดที่ด้านบนขวา จากนั้นเลือก ตัวแก้ไขโค้ด

ตอนนี้ คุณจะเห็นเนื้อหาทั้งหมดในหน้าในรูปแบบ HTML คุณสามารถแก้ไขรหัสนี้และทำการเปลี่ยนแปลงได้ตามที่เห็นสมควร และสลับไปมาระหว่างตัวแก้ไขทั้งสอง

โปรดจำไว้ว่าการแก้ไขโค้ดอาจเป็นอันตรายและอาจทำให้ไซต์ของคุณเสียหายได้ ตรวจสอบให้แน่ใจว่าคุณสำรองไซต์ WordPress ก่อนทำการเปลี่ยนแปลงรหัสสำคัญ
5. ใช้ประโยชน์สูงสุดจากมุมมองรายการ
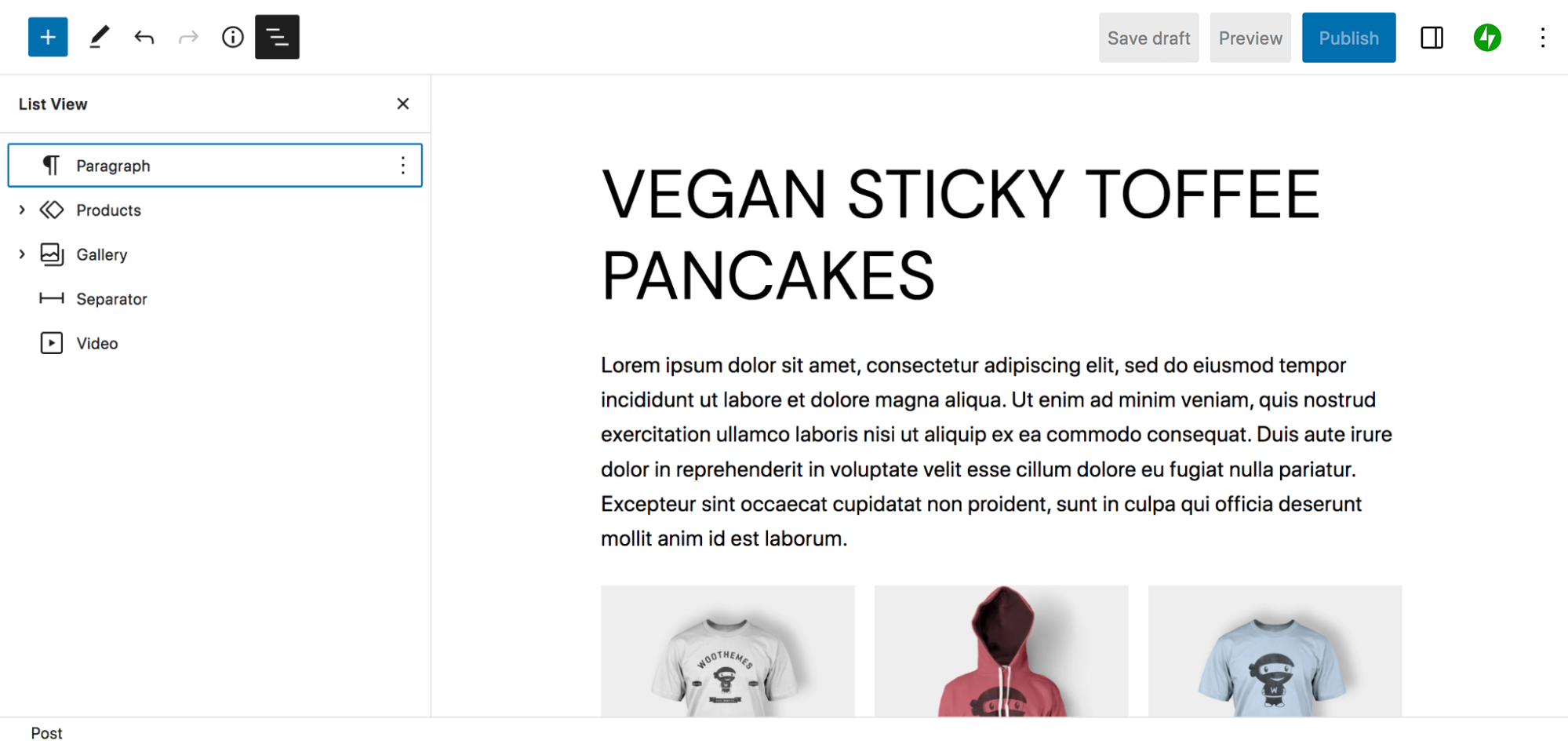
มุมมองรายการเป็นคุณสมบัติที่เรียบร้อยซึ่งช่วยให้คุณนำทางระหว่างบล็อกต่างๆ ได้อย่างรวดเร็วและง่ายดายในขณะที่คุณกำลังทำงาน หากต้องการเข้าถึงเครื่องมือนี้ ให้คลิกเส้นแนวตั้งสามเส้นที่ด้านบนขวาของตัวแก้ไขบล็อก ที่นั่น คุณจะเห็นรายการบล็อคทั้งหมดที่ประกอบกันเป็นเพจหรือโพสต์ของคุณ

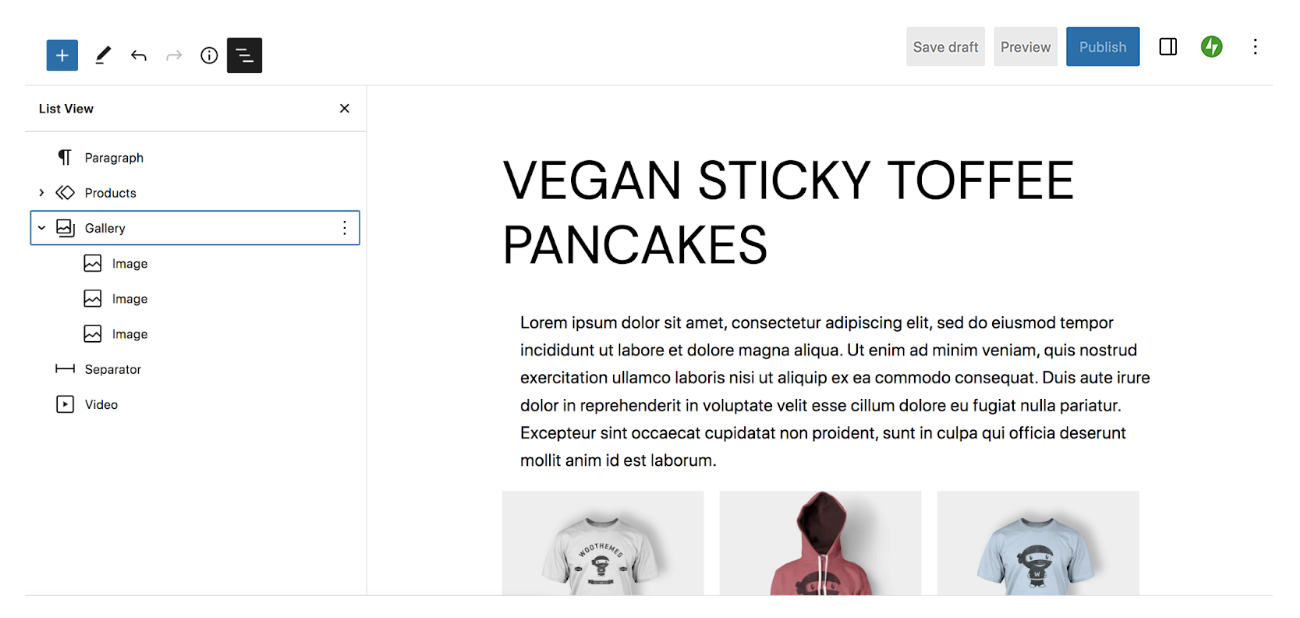
หากคุณเห็นลูกศรทางซ้ายของบล็อก คุณสามารถคลิกและขยายรายการนั้นเพื่อดูบล็อกทั้งหมดที่ซ้อนอยู่ข้างใต้ ตัวอย่างเช่น บล็อกแกลเลอรีมีบล็อกรูปภาพสามบล็อกอยู่ข้างใน

นี่เป็นวิธีที่ยอดเยี่ยมในการดูภาพรวมขององค์ประกอบทั้งหมดที่ประกอบกันเป็นเพจหรือโพสต์ของคุณ คุณยังสามารถลากบล็อกภายในมุมมองรายการเพื่อย้ายอย่างรวดเร็วโดยไม่ต้องเลื่อนหน้าขึ้นและลง และถ้าคุณคลิกที่บล็อก คุณจะเข้าสู่บล็อกโดยอัตโนมัติภายใน Editor ซึ่งจะมีประโยชน์อย่างยิ่งหากคุณมีเนื้อหาจำนวนมาก
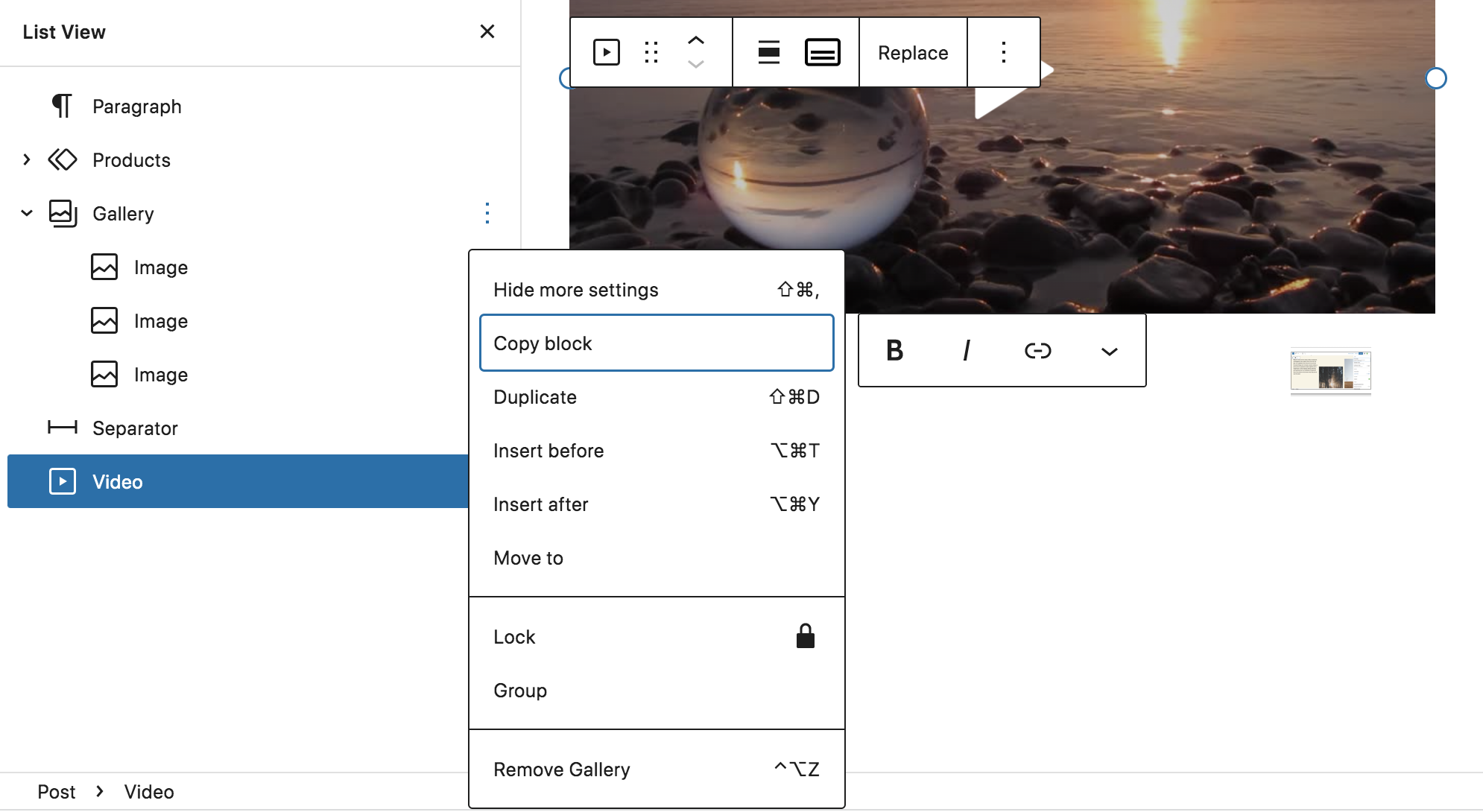
หากคุณคลิกจุดแนวตั้งสามจุดที่ปรากฏทางด้านขวาเมื่อคุณวางเมาส์เหนือบล็อก คุณจะได้รับตัวเลือกเพิ่มเติม คุณสามารถคัดลอกหรือทำซ้ำบล็อก แทรกบล็อกก่อนหรือหลังบล็อกที่คุณเลือก ย้าย เอาออก หรือล็อกบล็อก หรือจัดกลุ่มหลายบล็อกไว้ด้วยกัน

เรียนรู้เพิ่มเติมเกี่ยวกับมุมมองรายการที่มีประสิทธิภาพ
6. เพิ่มบล็อกและรูปแบบในห้องสมุดของคุณ
แม้ว่า WordPress จะมาพร้อมกับบล็อกและรูปแบบที่ยอดเยี่ยมมากมายตามค่าเริ่มต้น แต่อาจมีบางครั้งที่คุณต้องการตัวเลือกเพิ่มเติม มีสองสามวิธีที่คุณสามารถทำได้:
วิธีแรกคือผ่านธีมของคุณ ธีมบล็อกจำนวนมากมีเทมเพลต รูปแบบบล็อก และบล็อกของตัวเองที่พร้อมให้คุณใช้งานเมื่อติดตั้ง ตัวอย่างเช่น ธีม Wabi มีรูปแบบสำหรับแบบฟอร์มการสมัคร โครงการ และหัวข้อข่าว และ บริคซี่ มีรูปแบบพร้อมใช้งานมากมายที่ทำให้การจัดวางอาคารรวดเร็วและง่ายดาย
ปลั๊กอินบางตัวอาจเพิ่มบล็อคและรูปแบบให้กับห้องสมุดของคุณ ตัวอย่างเช่น WooCommerce แนะนำบล็อกสำหรับแสดงสินค้าและตัวกรอง การแสดงรถเข็น เพิ่มบทวิจารณ์ และอื่นๆ Jetpack นำเสนอบล็อกจำนวนมากที่ครอบคลุมทุกอย่างตั้งแต่ปฏิทินและแบบฟอร์มไปจนถึงฟีดโซเชียลมีเดียและตัวเลือกการชำระเงิน และ Sensei LMS จะเพิ่มบล็อกสำหรับสิ่งต่างๆ เช่น คำถามแบบทดสอบและฮอตสปอตรูปภาพ
นอกจากนี้ยังมีปลั๊กอินที่ออกแบบมาเพื่อเพิ่มบล็อกในห้องสมุดของคุณโดยเฉพาะ นี่คือตัวอย่างบางส่วน:
- Ultimate Blocks: ตัวกรองเนื้อหา บทวิจารณ์ การนับถอยหลัง แถบเลื่อน และอื่นๆ
- Otter Blocks: หีบเพลง แท็บ แผนที่ ส่วนราคา และอื่นๆ
- CoBlocks: คำถามที่พบบ่อย กิจกรรม การ์ดสื่อ ตัวเลือกการแบ่งปันทางสังคม และอื่นๆ
- Kadence Blocks: ไอคอน กล่องข้อมูล สารบัญ ตัวเลือกแถวขั้นสูง และอื่นๆ
7. เพิ่มเนื้อหาจาก Google Docs หรือคอมพิวเตอร์ของคุณได้อย่างง่ายดาย
หากคุณเขียนเนื้อหาใน Google เอกสารบ่อยๆ หรือทำงานร่วมกับผู้ที่เขียนบล็อก เครื่องมือแก้ไขบล็อกจะช่วยประหยัดเวลาได้มากสำหรับคุณ แทนที่จะต้องคัดลอกและวางแต่ละย่อหน้า รูปภาพ ลิงก์ ฯลฯ คุณสามารถวาง Google เอกสารทั้งหมดลงในเครื่องมือแก้ไขบล็อค WordPress จะแปลงเอกสารเป็นบล็อกที่ถูกต้องโดยอัตโนมัติ
หากคุณไม่ได้ใช้ Google เอกสาร คุณยังสามารถเพิ่มเนื้อหา เช่น สื่อ ลงในตัวแก้ไขบล็อกได้อย่างง่ายดาย เพียงลากและวางรูปภาพโดยตรงจากคอมพิวเตอร์ของคุณลงในโปรแกรมแก้ไข จากนั้น WordPress จะแปลงรูปภาพนั้นเป็นบล็อกรูปภาพ
8. ตั้งค่า Query Loops
บล็อก Query Loop เป็นเครื่องมือพิเศษที่ช่วยให้คุณสามารถแสดงรายการโพสต์ตามชุดคุณลักษณะเฉพาะที่คุณกำหนด ตัวอย่างเช่น คุณสามารถแสดงตารางของผลิตภัณฑ์ที่จัดกลุ่มตามราคา หรือคุณสามารถแสดงรายชื่อบริษัทตามที่ตั้งในไดเร็กทอรีธุรกิจ ความเป็นไปได้นั้นไม่มีที่สิ้นสุด
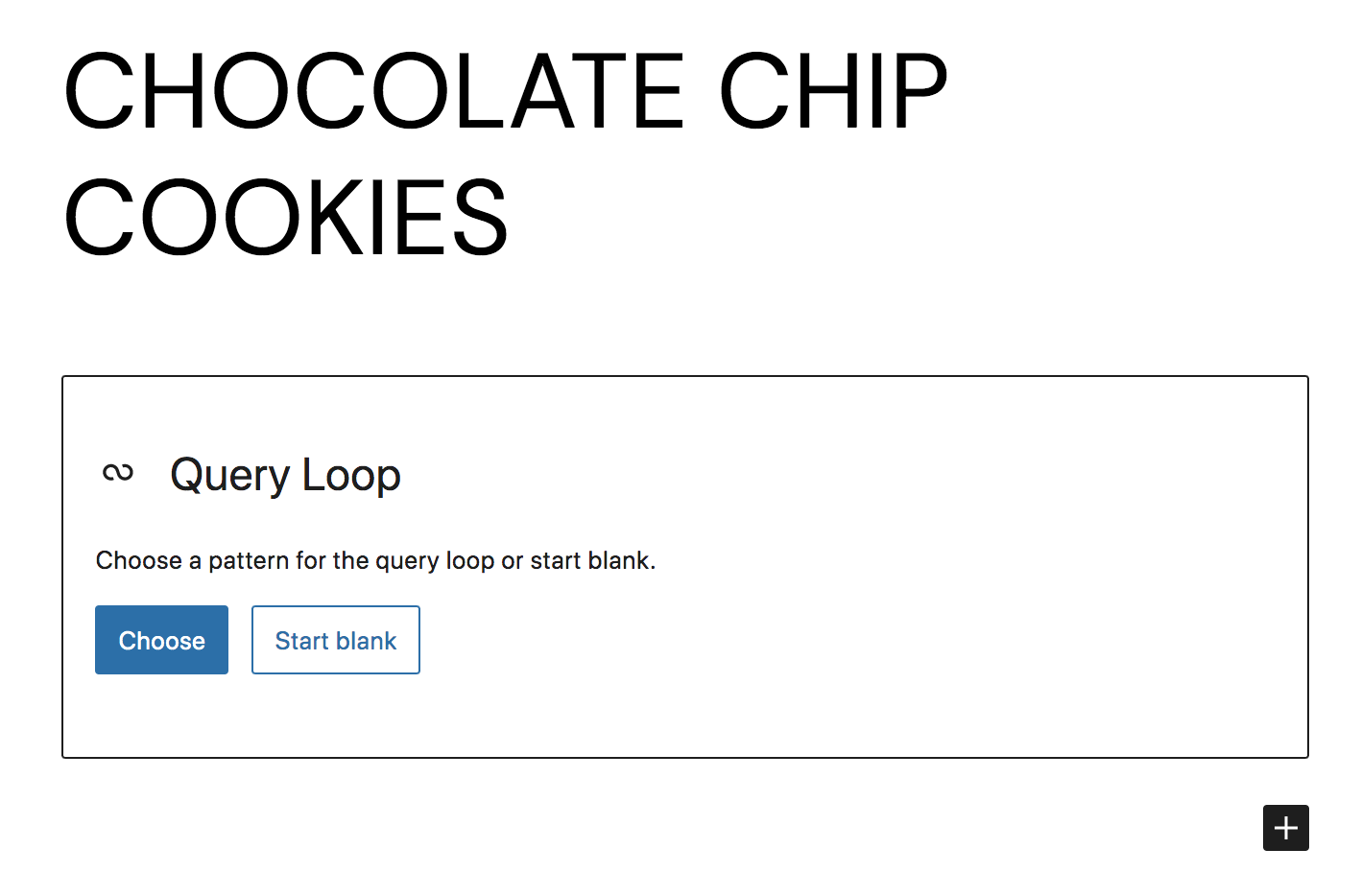
สิ่งที่คุณต้องทำคือค้นหาบล็อก Query Loop ใน Block Inserter จากนั้นเพิ่มลงในเพจหรือโพสต์ของคุณ จากนั้นคุณจะเห็นสองตัวเลือก: เลือก และ เริ่มว่าง

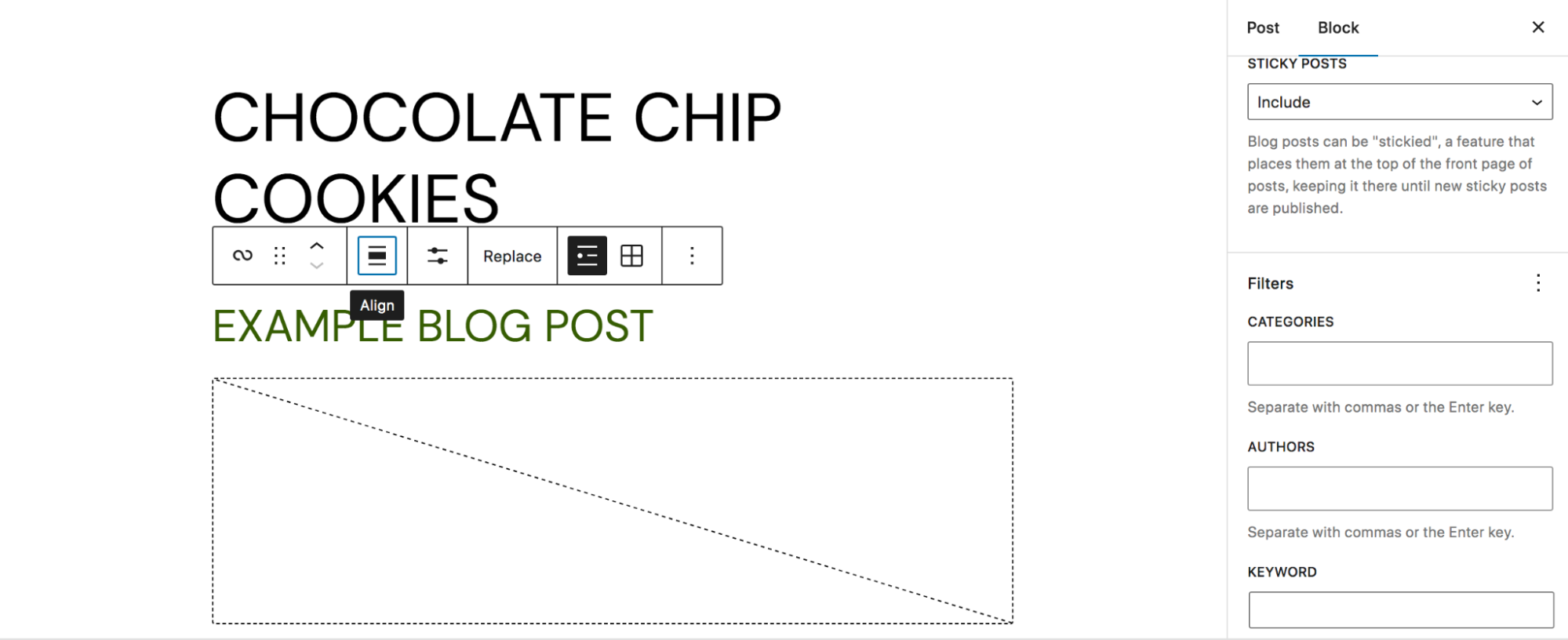
แม้ว่าคุณจะสามารถสร้างคิวรีคิวรีของคุณเองตั้งแต่ต้นได้ แต่สำหรับตัวอย่างนี้ เราจะเลือก เลือก We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
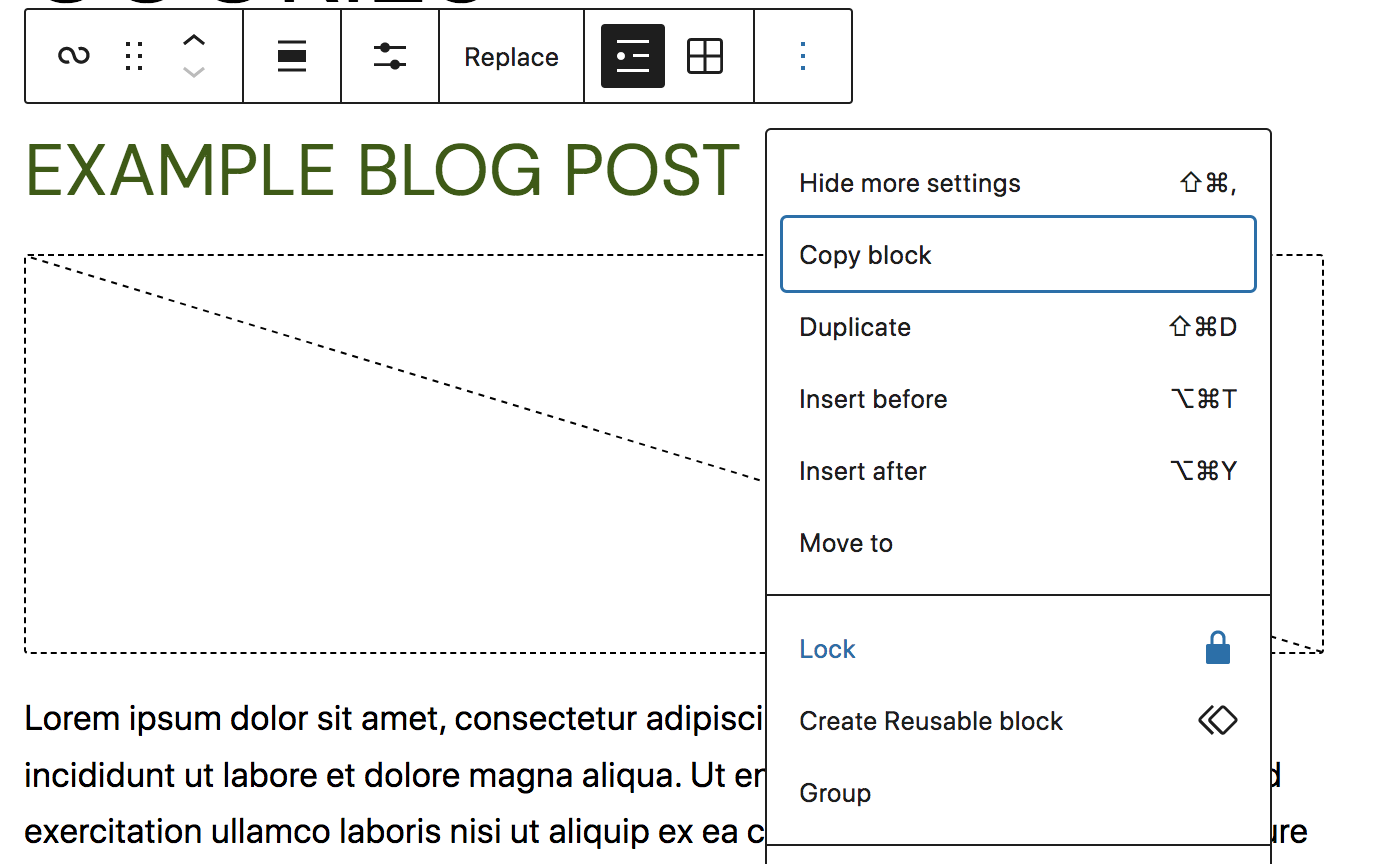
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

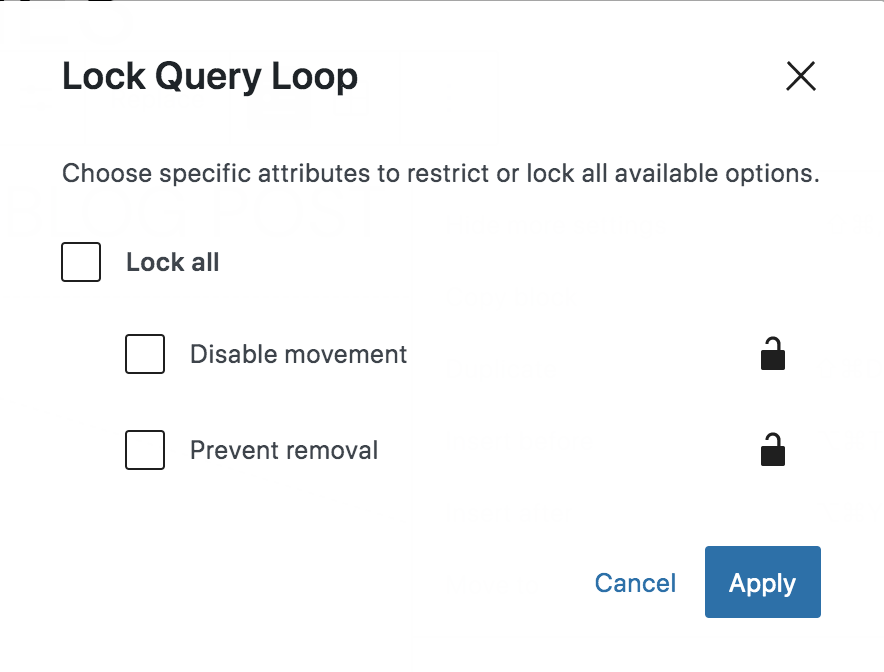
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? ลองมาดูกัน
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- คลังเก็บ: แสดงคลังเก็บถาวรตามวันที่ของโพสต์ของคุณ
- ปฏิทิน: แสดงโพสต์ของคุณในรูปแบบปฏิทิน
- หมวดหมู่: แสดงรายการโพสต์ตามหมวดหมู่
- HTML ที่กำหนดเอง: ใส่โค้ด HTML ลงในเพจหรือโพสต์ของคุณ
- ความคิดเห็นล่าสุด: แสดงความคิดเห็นล่าสุดของคุณจากผู้อ่าน
- โพสต์ล่าสุด: แสดงบล็อกโพสต์ล่าสุดของคุณ
- รายการหน้า: แสดงหน้าเผยแพร่ทั้งหมดของคุณ
- RSS: แสดงเนื้อหาจากฟีด RSS ของไซต์ใดก็ได้ด้วยตัวคุณเอง
- ค้นหา: เพิ่มคุณลักษณะการค้นหาที่ใดก็ได้บนไซต์ของคุณ
- รหัสย่อ: เพิ่มรหัสย่อของ WordPress ลงในเนื้อหาของคุณ
- ไอคอนโซเชียล: ลิงก์ไปยังโปรไฟล์โซเชียลมีเดียของคุณ
- แท็กคลาวด์: เพิ่มแท็กคลาวด์ในไซต์ของคุณ
บล็อกธีม:
- การนำทาง: แก้ไขเมนูการนำทางของไซต์ของคุณ
- โลโก้ไซต์: เพิ่มโลโก้ของคุณในไซต์ของคุณ
- ชื่อไซต์: แสดงชื่อไซต์ของคุณ
- แท็กไลน์ของไซต์: แสดงแท็กไลน์ของไซต์ของคุณ
- Query Loop: แสดงโพสต์ตามพารามิเตอร์เฉพาะ
- รายการโพสต์: แสดงโพสต์โดยใช้รูปแบบบูรณาการ
- อวาตาร์: รวมอวาตาร์ของผู้ใช้
- ลิงก์การนำทางของโพสต์: แสดงลิงก์ไปยังโพสต์ถัดไปและก่อนหน้า
- ความคิดเห็น: แสดงความคิดเห็นโพสต์
- แบบฟอร์มความคิดเห็นโพสต์: แสดงแบบฟอร์มความคิดเห็น
- เข้าสู่ระบบ/ออก: ให้ผู้ใช้คลิกและเข้าสู่ระบบหรือออกจากระบบ
- คำอธิบายคำศัพท์: แสดงคำอธิบายของอนุกรมวิธานในหน้าที่เก็บถาวร
- ชื่อไฟล์เก็บถาวร: แสดงชื่ออนุกรมวิธานในหน้าไฟล์เก็บถาวร
- ชื่อผลการค้นหา: แสดงชื่อเหนือผลการค้นหา
- ส่วนเทมเพลต: เพิ่มส่วนเทมเพลตในเพจและโพสต์ของคุณ
เครื่องมือแก้ไขบล็อก WordPress ยังมีบล็อกฝังจำนวนมากที่ให้คุณฝังฟีดโซเชียลมีเดีย วิดีโอ พ็อดคาสท์ เพลง และอื่นๆ จากแพลตฟอร์มของบุคคลที่สามได้อย่างง่ายดาย ดูรายการทั้งหมดพร้อมกับรายละเอียดเพิ่มเติมเกี่ยวกับบล็อกเริ่มต้นทั้งหมดจากเอกสาร WordPress
คำถามที่พบบ่อย
ยังมีคำถาม? ลองตอบคำถามทั่วไปด้านล่าง
ตัวแก้ไขบล็อกฟรีบน WordPress หรือไม่
ใช่! เนื่องจากตัวแก้ไขบล็อกรวมอยู่ในการติดตั้ง WordPress ตามค่าเริ่มต้น และ WordPress เองนั้นฟรี ดังนั้นตัวแก้ไขบล็อกจึงฟรีทั้งหมด
WordPress มาพร้อมกับตัวแก้ไขบล็อกตามค่าเริ่มต้นหรือไม่
ใช่ การติดตั้ง WordPress ทั้งหมดจะมีตัวแก้ไขบล็อกโดยอัตโนมัติ
ตัวแก้ไขผลิตภัณฑ์ WooCommerce ใช้เครื่องมือแก้ไขบล็อกหรือไม่
ขณะนี้ตัวแก้ไขผลิตภัณฑ์ WooCommerce ไม่ได้ใช้เครื่องมือแก้ไขบล็อก อย่างไรก็ตาม WooCommerce มีชุดบล็อกที่คุณสามารถใช้ภายในโพสต์ เพจ และเนื้อหาอื่นๆ ได้ คุณยังสามารถใช้ Site Editor เพื่อปรับแต่งเทมเพลตผลิตภัณฑ์ WooCommerce หน้าเก็บถาวร ผลการค้นหา และอื่นๆ
ตัวแก้ไข bock มีตัวแก้ไข HTML หรือไม่
ใช่ ตัวแก้ไขบล็อกมีตัวแก้ไข HTML หากต้องการเข้าถึง เพียงเปิดหน้าหรือโพสต์ที่คุณกำลังแก้ไข แล้วคลิกจุดแนวตั้งสามจุดที่ด้านบนขวา จากนั้นเลือก ตัวแก้ไขโค้ด ตอนนี้คุณจะเห็นเนื้อหาของหน้าเป็นโค้ด HTML และสามารถแก้ไขได้

ตัวแก้ไขบล็อกเปรียบเทียบกับตัวแก้ไข TinyMCE แบบคลาสสิกอย่างไร
ก่อนการเปิดตัวตัวแก้ไขบล็อก WordPress ใช้ตัวแก้ไข TinyMCE หรือที่เรียกว่าตัวแก้ไขแบบคลาสสิก แต่ตัวแก้ไขบล็อกถูกสร้างขึ้นและออกแบบให้มีประสิทธิภาพและใช้งานง่ายกว่าโซลูชันก่อนหน้า
เป็นโปรแกรมแก้ไขภาพที่เหนือกว่า TinyMCE ช่วยให้ผู้เริ่มต้นและนักพัฒนาสามารถสร้างเพจและโพสต์ที่สวยงามและซับซ้อนได้ นอกจากนี้ยังเปิดความสามารถในการออกแบบและปรับแต่งองค์ประกอบต่างๆ เช่น ส่วนหัว ส่วนท้าย และเทมเพลตโดยไม่ต้องใช้โค้ดใดๆ เลย
ตัวแก้ไขบล็อก WordPress เปรียบเทียบกับตัวสร้างเพจอย่างไร
มีประโยชน์มากมายในการใช้เครื่องมือแก้ไขบล็อกแทนเครื่องมือสร้างหน้า WordPress ในการเริ่มต้น ตัวแก้ไขบล็อกนั้นไม่มีค่าใช้จ่ายใดๆ และรวมอยู่ใน WordPress ตามค่าเริ่มต้น ซึ่งหมายความว่าคุณไม่ต้องติดตั้งปลั๊กอินเพิ่มเติมเพื่อใช้งาน และไม่ต้องกังวลเกี่ยวกับปัญหาความเข้ากันได้กับ WordPress core หรือปลั๊กอินหลัก
เครื่องมือสร้างเพจบางตัวเชื่อมโยงกับธีมเฉพาะ ดังนั้นหากคุณตัดสินใจเปลี่ยน คุณจะต้องสร้างเนื้อหาของคุณใหม่ทั้งหมด หากไม่ใช่ทั้งหมด นี่ไม่ใช่กรณีของโปรแกรมแก้ไขบล็อก ตราบใดที่คุณใช้ธีมที่รองรับตัวแก้ไขบล็อก เนื้อหาส่วนใหญ่ของคุณจะยังคงเหมือนเดิมหากคุณเปลี่ยน
มีส่วนขยายและปลั๊กอินมากมายที่ขยายขีดความสามารถของตัวแก้ไขบล็อก เนื่องจากเป็นคุณลักษณะหลักของ WordPress การมีสิ่งเหล่านี้อยู่ที่ปลายนิ้วของคุณจะช่วยให้คุณสร้างสิ่งที่ไม่เหมือนใครได้อย่างแท้จริง
สุดท้าย เพจที่สร้างด้วยตัวแก้ไขบล็อกควรโหลดเร็วกว่าเพจที่สร้างด้วยตัวสร้างเพจ เอาต์พุตโค้ดนั้นเบากว่าและสะอาดกว่า และไม่ต้องใช้ปลั๊กอินใดๆ ที่ใช้พื้นที่บนเซิร์ฟเวอร์และในฐานข้อมูลของคุณ คุณสามารถดูข้อมูลเพิ่มเติมได้ในส่วนข้อดีและข้อเสียของบทความนี้
