รูปแบบบล็อกของ WordPress
เผยแพร่แล้ว: 2022-06-21นับตั้งแต่เปิดตัวรูปแบบบล็อก มีความสนใจเกี่ยวกับรูปแบบบล็อกภายในระบบนิเวศของ WordPress เพิ่มขึ้นอย่างรวดเร็ว
การเพิ่มรูปแบบบล็อกให้กับ Gutenberg นั้นค่อนข้างเป็นประโยชน์สำหรับผู้ใช้ WordPress เนื่องจากตอนนี้คุณสามารถใช้การออกแบบที่สร้างไว้ล่วงหน้าในขณะที่ออกแบบเว็บไซต์ของคุณและปรับแต่งตามความต้องการของคุณได้ ซึ่งช่วยประหยัดเวลาได้มากเมื่อเทียบกับการออกแบบหน้าเว็บไซต์ของคุณตั้งแต่เริ่มต้น
ภายในบทความนี้ เราจะพิจารณาว่ารูปแบบบล็อกเหล่านี้คืออะไร ค้นหาได้จากที่ใด วิธีใช้งาน ตลอดจนเปรียบเทียบรูปแบบบล็อกเหล่านี้กับบล็อกที่นำกลับมาใช้ใหม่ได้อย่างไร
สารบัญ
รูปแบบการบล็อกคืออะไร
การใช้รูปแบบบล็อกที่มีอยู่
รูปแบบบล็อก Vs บล็อกที่นำกลับมาใช้ใหม่ได้
วิธีสร้างรูปแบบบล็อกของคุณเอง
- คู่มือแนวทาง
- ผ่านไดเร็กทอรีรูปแบบ
วิธีสร้างปลั๊กอินรูปแบบบล็อกที่กำหนดเอง
ยกเลิกการลงทะเบียนรูปแบบบล็อก
ยกเลิกการลงทะเบียนหมวดหมู่รูปแบบบล็อก
บทสรุป
รูปแบบการบล็อกคืออะไร
รูปแบบบล็อกคือชุดของบล็อกที่รวมกันเพื่อสร้างเค้าโครงที่ออกแบบไว้ล่วงหน้า
ตัวอย่างเช่น ผู้ใช้ WordPress ที่ต้องการตั้งค่าคำกระตุ้นการตัดสินใจ สามารถทำได้โดยเพิ่มบล็อกจำนวนหนึ่งในหน้าของตน เช่น บล็อกหัวเรื่อง ย่อหน้า และปุ่ม การจัดวางบล็อคให้ตรงกับเลย์เอาต์การออกแบบที่คุณต้องการอาจไม่ง่ายนักโดยเฉพาะสำหรับผู้ใช้ WordPress มือใหม่ รูปแบบการบล็อกมีประโยชน์ในกรณีเช่นนี้ เนื่องจากผู้ใช้ WordPress สามารถเพิ่มรูปแบบบล็อกการเรียกร้องให้ดำเนินการได้ จากนั้นพวกเขาสามารถแก้ไขรูปแบบบล็อกให้เป็นมุมมองที่ต้องการได้
การใช้รูปแบบบล็อกที่มีอยู่
WordPress รวมตัวแก้ไขบล็อก (Gutenberg) ซึ่งมาแทนที่ตัวแก้ไขแบบคลาสสิก ภายในตัวแก้ไข คุณสามารถเพิ่มรูปแบบให้กับเพจหรือโพสต์ของคุณได้อย่างง่ายดาย ในการเริ่มต้น คุณจะต้องคลิกที่ตัวแทรกบล็อกก่อน

เมื่อคลิกที่มัน ให้ไปที่แท็บรูปแบบที่แสดงด้านล่าง:

จากนั้นคลิกที่ปุ่ม “สำรวจ”

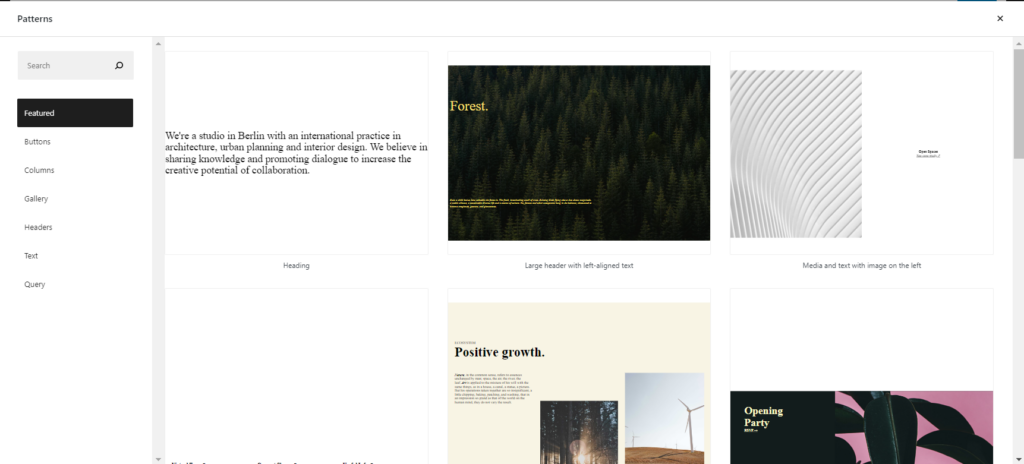
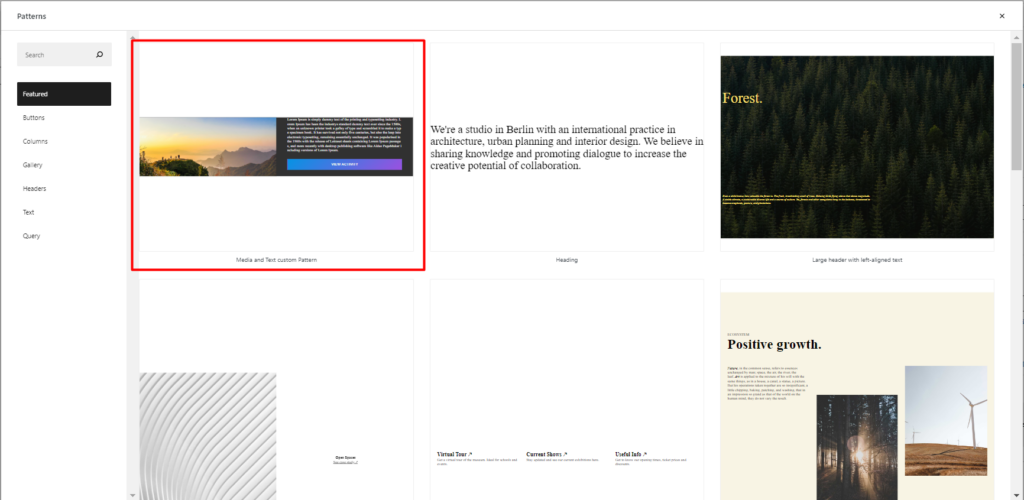
ในการแสดงป๊อปอัป คุณจะมีรูปแบบต่างๆ ที่จัดกลุ่มตามหมวดหมู่ต่างๆ

ในการแทรกรูปแบบลงในเพจหรือโพสต์ คุณจะต้องคลิกที่รูปแบบ จากนั้นจึงจะแสดงผลภายในเพจหรือโพสต์ของคุณ
เมื่อเสร็จแล้ว คุณสามารถปรับแต่งบล็อกเพิ่มเติมภายในรูปแบบตามที่คุณต้องการได้
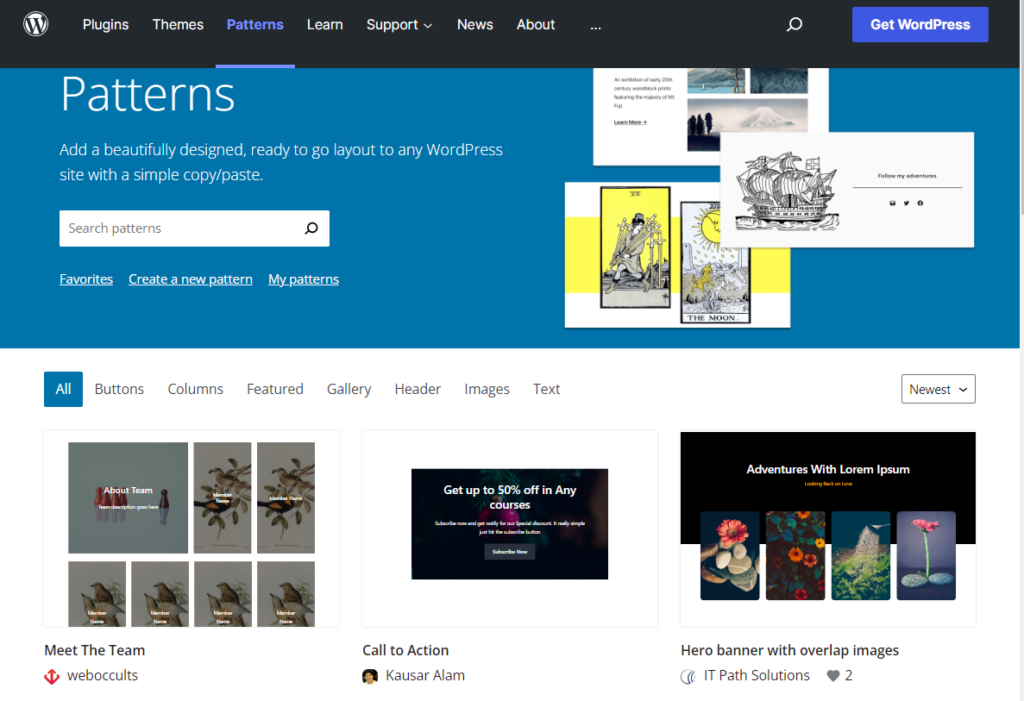
คุณยังสามารถค้นหารูปแบบเพิ่มเติมได้จากไดเร็กทอรีรูปแบบบล็อกของ wordpress.org

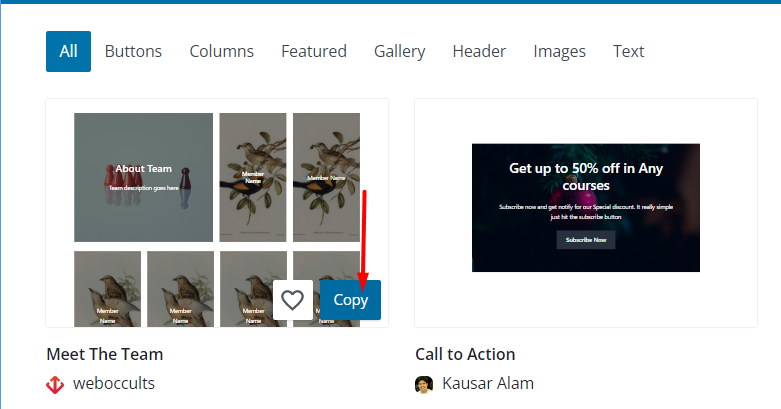
เมื่อคุณพบรูปแบบที่ต้องการแล้ว คุณเพียงแค่ต้องคัดลอกโดยคลิกที่ปุ่มคัดลอกที่แสดงขึ้นเมื่อมีเหตุการณ์การวางเมาส์เหนือรูปแบบที่ต้องการ

เมื่อทำสำเร็จแล้ว คุณจะต้องวางรูปแบบลงในเพจหรือโพสต์ของคุณ
รูปแบบบล็อก Vs บล็อกที่นำกลับมาใช้ใหม่ได้
บล็อกที่นำกลับมาใช้ใหม่ได้คือชุดของบล็อกเดียวหรือมากกว่าที่คุณสามารถใช้ได้ในภายหลังในโพสต์หรือหน้าของคุณ
ตามคำจำกัดความข้างต้น บล็อกที่นำกลับมาใช้ใหม่ได้ดูเหมือนค่อนข้างคล้ายกับรูปแบบบล็อกในแง่ที่ว่าทั้งสองเกี่ยวข้องกับการเพิ่มบล็อกที่สร้างไว้ล่วงหน้าภายในโพสต์หรือหน้า อย่างไรก็ตามมีความแตกต่างระหว่างสองรายการนี้
เมื่อพูดถึงบล็อกที่นำกลับมาใช้ใหม่ได้ บล็อกเหล่านี้ไม่ค่อยยืดหยุ่นเมื่อเทียบกับรูปแบบบล็อก บล็อกที่นำกลับมาใช้ใหม่จะคงไว้เพียงอินสแตนซ์เดียวไม่ว่าจะใช้ในหน้าหรือโพสต์ใดก็ตาม ซึ่งหมายความว่าหากคุณเพิ่มบล็อกที่นำกลับมาใช้ใหม่ได้ในหลายหน้าและตัดสินใจปรับแต่งบล็อกที่นำกลับมาใช้ใหม่ได้ในหน้าใดหน้าหนึ่ง การเปลี่ยนแปลงจะมีผลกับอินสแตนซ์ทั้งหมดของบล็อกที่ใช้ซ้ำได้ในทุกหน้า
สำหรับรูปแบบบล็อก ในทางกลับกัน เมื่อคุณเพิ่มรูปแบบบล็อกไปยังหลาย ๆ หน้าและดำเนินการปรับแต่งรูปแบบบล็อกในหน้าเฉพาะ การปรับแต่งจะไม่นำไปใช้กับรูปแบบบล็อกในหน้าที่เหลือ อินสแตนซ์รูปแบบบล็อกจึงแตกต่างกัน
ต่างจากบล็อกที่นำกลับมาใช้ใหม่ได้ รูปแบบบล็อกสามารถลงทะเบียนภายในโค้ดธีมหรือปลั๊กอินของคุณได้
รูปแบบบล็อกเหมาะเป็นอย่างยิ่งหากคุณต้องการใช้เค้าโครงเฉพาะที่จะนำไปใช้กับหน้าหรือโพสต์จำนวนหนึ่ง จากตำแหน่งที่สามารถปรับแต่งได้ในแต่ละหน้าหรือโพสต์ เพื่อให้ตรงกับบริบทของหน้าหรือโพสต์ที่เกี่ยวข้อง
บล็อกที่นำกลับมาใช้ใหม่ได้นั้นเหมาะสำหรับสถานการณ์ที่คุณต้องการทำซ้ำและใช้เนื้อหาที่แน่นอนในหน้าเว็บของคุณ ตัวอย่างเช่นในโฆษณาแบนเนอร์
วิธีสร้างรูปแบบบล็อกของคุณเอง
มีหลายวิธีในการสร้างรูปแบบบล็อกของคุณเอง ภายในบทความนี้เราจะแบ่งเป็น 2 วิธี ได้แก่
- คู่มือแนวทาง
- ผ่านไดเร็กทอรีรูปแบบ
คู่มือแนวทาง
ในแนวทางนี้ เราจะต้องสร้างบล็อกคอลเลคชันภายในเพจหรือโพสต์ก่อน จากนั้นจึงลงทะเบียนเป็นรูปแบบ
การสร้างบล็อกคอลเลคชัน
ในการตั้งค่าบล็อกคอลเลกชั่น คุณจะต้องดำเนินการดังต่อไปนี้:
i) สร้างเพจหรือโพสต์ใหม่ก่อน
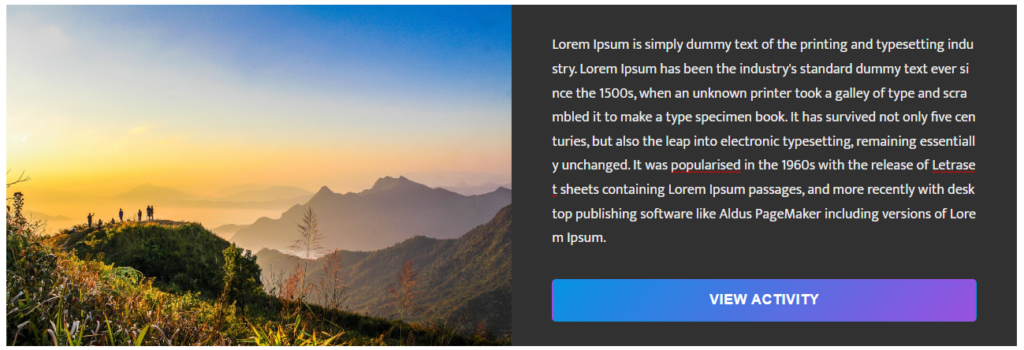
ii) เพิ่มบล็อกที่คุณต้องการเพื่อสร้างรูปแบบหรือรูปแบบอื่นภายในโพสต์หรือหน้า ในกรณีของเราที่นี่ เราจะเพิ่มสื่อและบล็อกข้อความ ตลอดจนบล็อกปุ่มและการจัดรูปแบบบางส่วน
ด้านล่างเป็นตัวอย่างการแสดงบล็อก:

การลงทะเบียนรูปแบบบล็อก
ในการลงทะเบียนคอลเลกชันบล็อกเป็นรูปแบบบล็อก คุณจะต้องดำเนินการดังต่อไปนี้:
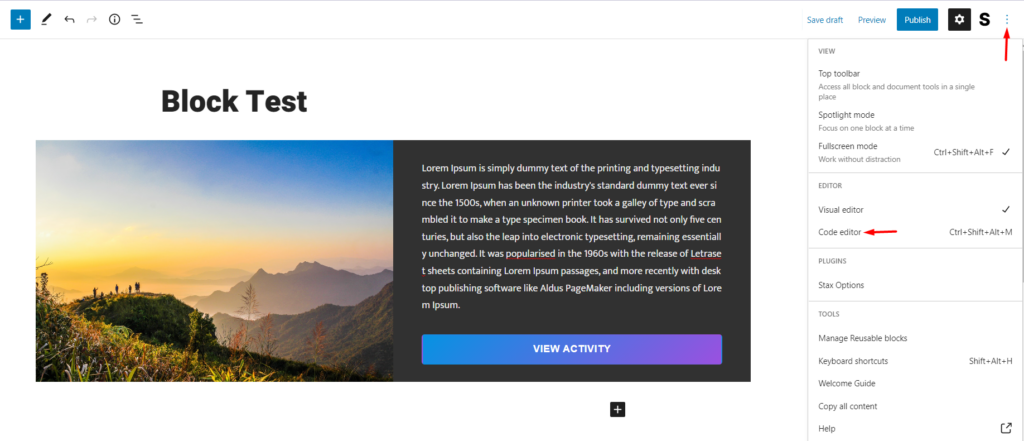
i) ภายในหน้าหรือโพสต์ที่คุณมีบล็อกคอลเลกชั่น ให้เปลี่ยนไปใช้โปรแกรมแก้ไขโค้ด:

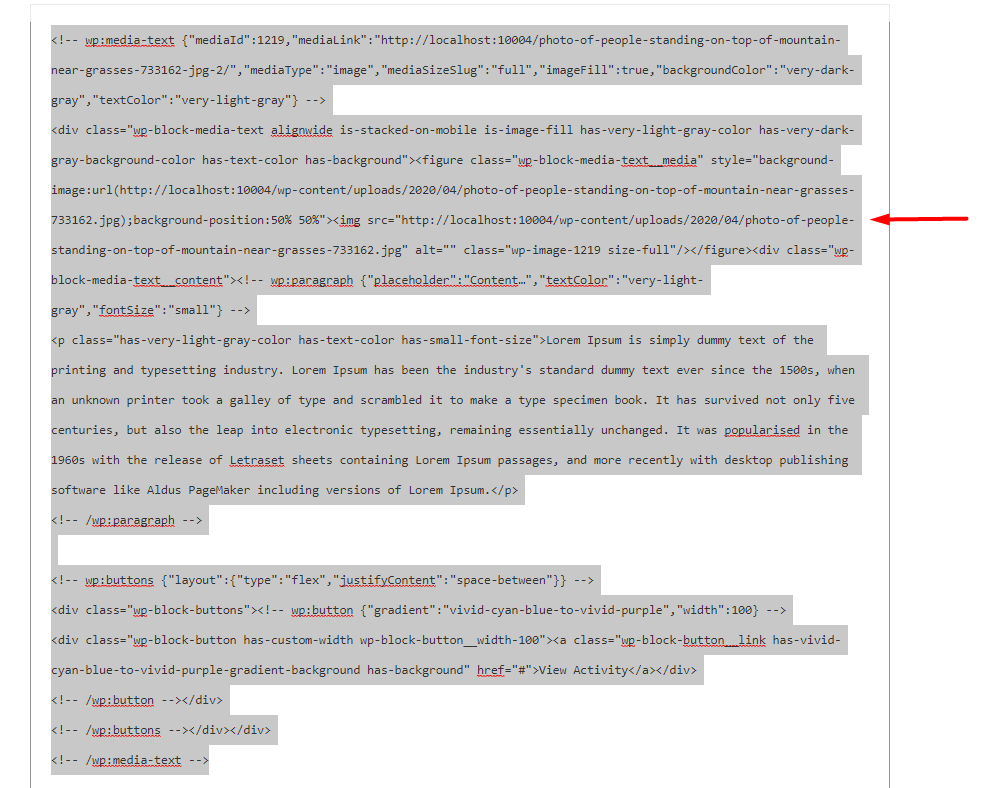
ii) คัดลอกโค้ดทั้งหมดที่แสดงผลแล้ววางลงในโปรแกรมแก้ไขข้อความที่คุณต้องการ เช่น Notepad หรือ Sublime Text:

iii) ถัดไป เพิ่มโค้ดด้านล่างลงในไฟล์ functions.php ภายในธีมย่อยของคุณ:
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => 'Fill in your copied code here' ) ); } add_action( 'init', 'reg_block_patterns' );คุณจะต้องแทนที่เนื้อหา “กรอกรหัสที่คุณคัดลอกที่นี่” ด้วยรหัสที่คัดลอกใน (ii) ด้านบน
ด้านล่างนี้คือตัวอย่างโค้ดสุดท้ายจากจุดสิ้นสุดของเรา:
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' );เมื่อดำเนินการเสร็จแล้ว คุณสามารถเยี่ยมชมเพจหรือโพสต์ของคุณ และเมื่อไปที่ส่วนรูปแบบ คุณจะมองเห็นรูปแบบใหม่ภายในส่วน "รายการแนะนำ" ดังที่แสดงด้านล่าง:


การลงทะเบียนหมวดหมู่รูปแบบ
WordPress มีหมวดหมู่รูปแบบเริ่มต้นบางส่วนที่คุณสามารถใช้ได้ขณะลงทะเบียนรูปแบบ ซึ่งรวมถึง: ปุ่ม คอลัมน์ แกลเลอรี ส่วนหัว ข้อความ แบบสอบถาม และรายการเด่น
ขณะลงทะเบียนรูปแบบบล็อก วิธีที่ดีกว่าคือการลงทะเบียนรูปแบบในหมวดหมู่ที่กำหนดเอง เพื่อให้บรรลุสิ่งนี้ คุณจะต้องลงทะเบียนหมวดหมู่รูปแบบก่อน
ในการลงทะเบียนหมวดหมู่รูปแบบ คุณจะต้องเพิ่มรหัสต่อไปนี้ภายในไฟล์ functions.php ของธีมลูกของคุณ
function register_category_pattern() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_category_pattern' );คุณสามารถเปลี่ยนป้ายกำกับหมวดหมู่ได้ตามต้องการ ในตัวอย่างโค้ดด้านบนนี้ เราใช้ป้ายกำกับหมวดหมู่ "กำหนดเอง"
เพื่อให้หมวดหมู่รูปแบบที่กำหนดเองแสดงบนเพจหรือโพสต์ของคุณ คุณต้องเชื่อมโยงหมวดหมู่ดังกล่าวกับรูปแบบ ในกรณีของเราที่นี่ เราจะแก้ไขรหัสการลงทะเบียนรูปแบบเดิมเพื่อรองรับหมวดหมู่รูปแบบนี้ โดยค้นหาโค้ดบรรทัดนี้:
'categories' => array( 'featured' ),จากนั้นคุณจะต้องเปลี่ยนหมวดหมู่ที่มีอยู่ซึ่ง "แนะนำ" เป็น "กำหนดเอง" เพื่อให้โค้ดอ่านเป็น:
'categories' => array( 'custom' ),รหัสสุดท้ายในการลงทะเบียนรูปแบบและประเภทรูปแบบในกรณีของเราจะอ่านดังนี้:
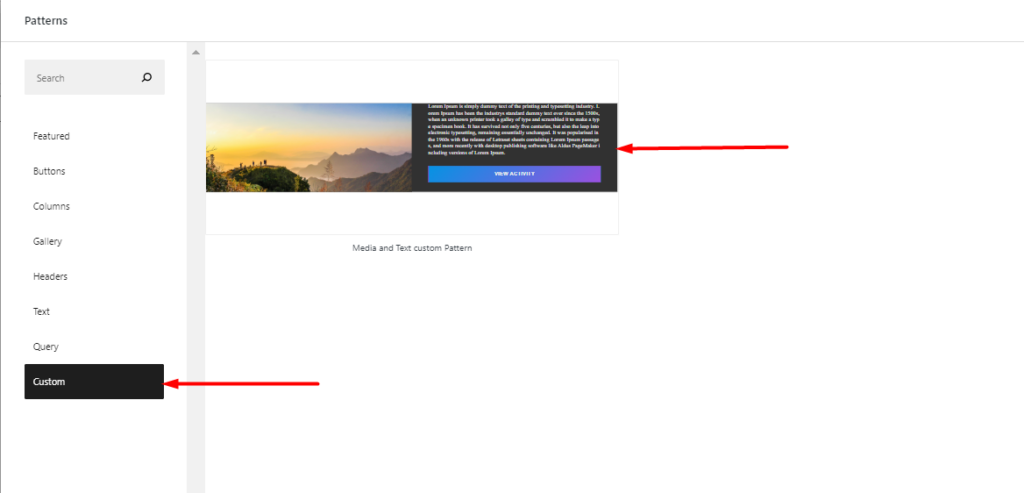
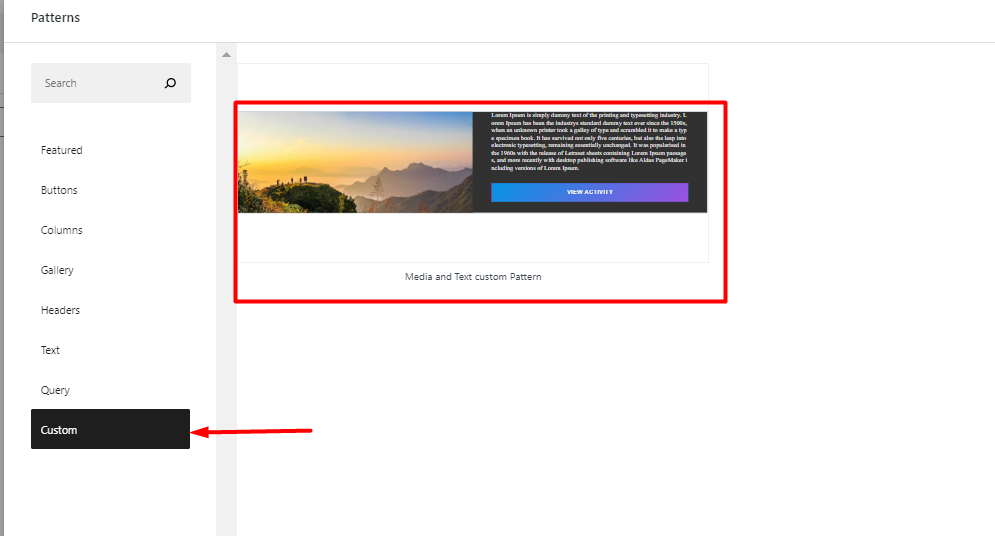
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );เมื่อคุณเข้าถึงหน้าหรือโพสต์ของคุณและลองเพิ่มรูปแบบเข้าไป รูปแบบจะแสดงในหมวด "กำหนดเอง" ที่ลงทะเบียนใหม่ของเราดังที่แสดงด้านล่าง:


ผ่านไดเร็กทอรีรูปแบบ
ในกรณีที่คุณต้องการสร้างรูปแบบที่ทุกคนในระบบนิเวศของ WordPress สามารถเข้าถึงได้ คุณสามารถทำได้จากไดเรกทอรีรูปแบบ
เมื่อเข้าถึงไดเร็กทอรีรูปแบบ คุณจะต้องดำเนินการต่อไปนี้:
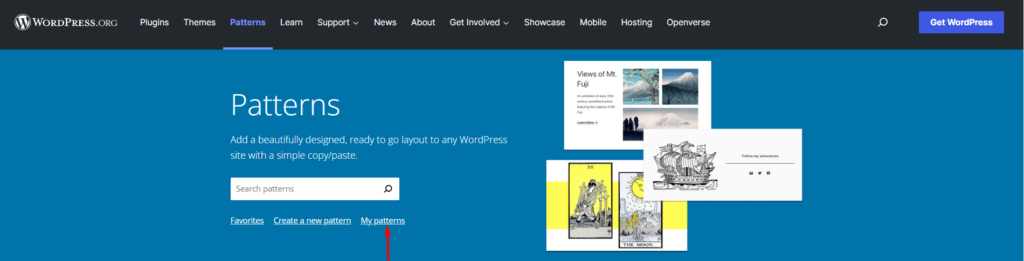
i) ล็อกอินเข้าสู่ไดเร็กทอรีรูปแบบ

ii) คลิกที่ลิงค์ "สร้างรูปแบบใหม่"

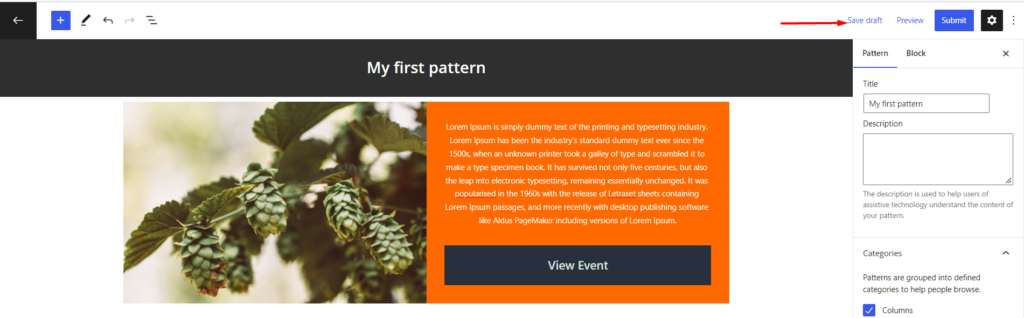
iii) ในหน้าจอถัดไป เพิ่มชื่อรูปแบบของคุณและเริ่มเพิ่มบล็อกที่คุณต้องการ คุณต้องเพิ่มอย่างน้อยสามช่วงตึก

iv) เมื่อเพิ่มบล็อกเสร็จแล้ว คุณสามารถบันทึกรูปแบบเป็นแบบร่างได้

v) ต่อไป ตรวจสอบว่ารูปแบบของคุณไม่ละเมิดหลักเกณฑ์ที่ระบุไว้ที่นี่: แนวทางรูปแบบ หากทุกอย่างเรียบร้อย คุณสามารถส่งรูปแบบได้
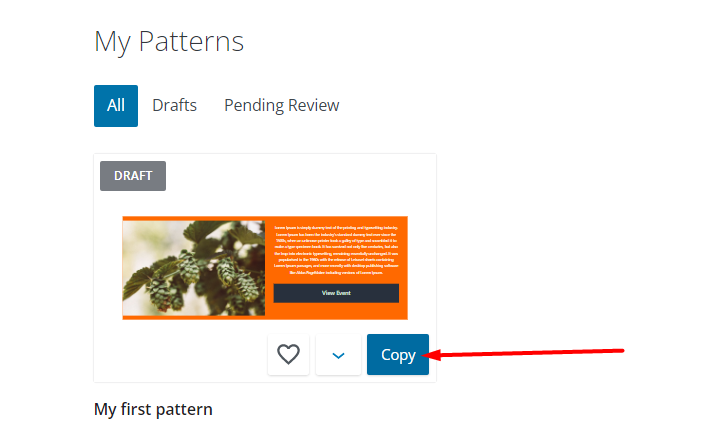
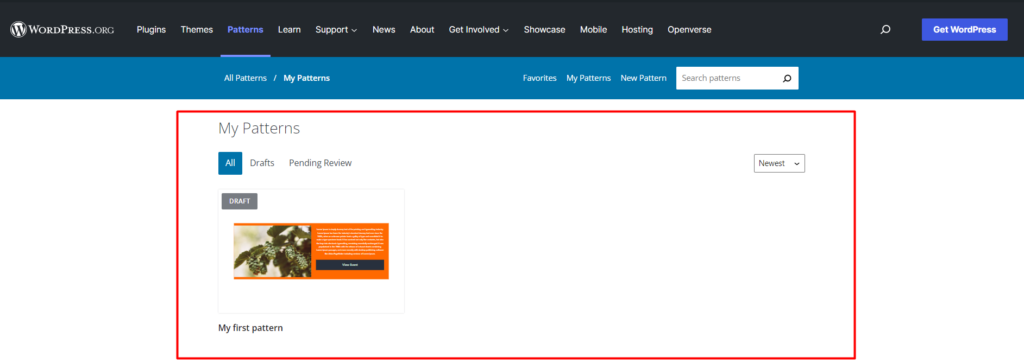
คุณสามารถดูรูปแบบที่คุณมีได้โดยคลิกที่ลิงก์ "รูปแบบของฉัน" ที่แสดงไว้ที่นี่:

รูปแบบที่แสดงในส่วน "รูปแบบของฉัน" คือรูปแบบที่เป็นแบบร่าง รูปแบบที่คุณส่ง และรูปแบบที่รอการตรวจสอบ

vi) คุณสามารถคัดลอกบล็อกใหม่แล้ววางลงในเพจหรือโพสต์ของคุณ
วิธีสร้างปลั๊กอินรูปแบบบล็อกที่กำหนดเอง
แทนที่จะมีโค้ดสำหรับลงทะเบียนรูปแบบและหมวดหมู่ของคุณในไฟล์ functions.php คุณอาจเลือกใช้ปลั๊กอินแบบกำหนดเองที่สามารถใช้เพื่อเพิ่มรูปแบบและหมวดหมู่รูปแบบได้ ในการดำเนินการดังกล่าว คุณจะต้องดำเนินการดังต่อไปนี้:
i) เข้าถึงไฟล์เว็บไซต์ของคุณผ่านแผงโฮสต์หรือผ่านทาง FTP โดยใช้ซอฟต์แวร์ FTP เช่น Filezilla
ii) ไปที่ wp-content > plugins directory path
iii) ภายในไดเร็กทอรีปลั๊กอิน ให้สร้างโฟลเดอร์โดยใช้ชื่อ "รูปแบบที่กำหนดเอง"
iv) ในโฟลเดอร์ ให้สร้างไฟล์ชื่อ custom-patterns.php
v) เพิ่มความคิดเห็นส่วนหัวต่อไปนี้ภายในไฟล์:
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */คุณสามารถปรับแต่งความคิดเห็นส่วนหัวด้านบนเพื่อให้ตรงกับชื่อปลั๊กอินที่คุณต้องการ
vi) ใต้ความคิดเห็นของส่วนหัว ให้เพิ่มรหัสของคุณเพื่อลงทะเบียนรูปแบบและหมวดหมู่ ในกรณีของเรา เราจะใช้รหัสที่เราได้สร้างไว้ก่อนหน้านี้เพื่อลงทะเบียนรูปแบบและหมวดหมู่ที่กำหนดเอง รหัสสุดท้ายจะเป็นดังนี้:
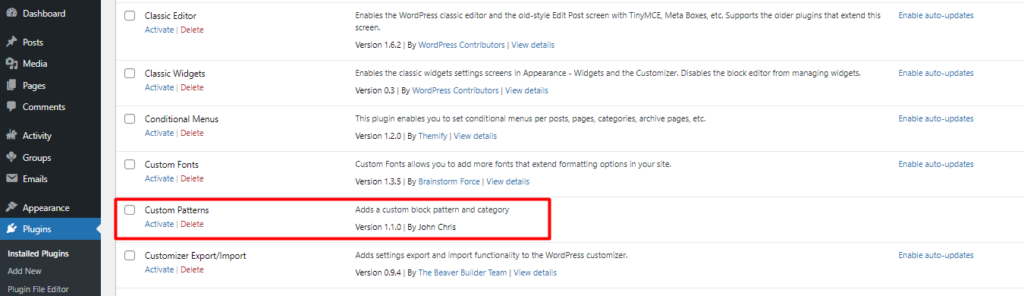
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */ function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );vii) ภายในรายการปลั๊กอินของคุณในแดชบอร์ด ตอนนี้คุณควรมีมุมมองของปลั๊กอินจากรายการปลั๊กอิน คลิกลิงก์เปิดใช้งานถัดจากชื่อปลั๊กอินเพื่อเปิดใช้งานปลั๊กอิน

viii) เมื่อเปิดใช้งานแล้ว คุณควรจะมีมุมมองของรูปแบบบล็อกและหมวดหมู่ที่กำหนดเองภายในตัวแก้ไขบล็อกดังที่แสดงด้านล่าง:

ยกเลิกการลงทะเบียนรูปแบบบล็อก
เป็นไปได้ที่จะลบรูปแบบการบล็อกที่คุณลงทะเบียน ตัวอย่างเช่น หากคุณต้องการลบรูปแบบบล็อก "my-plugin/media-text-pattern" ที่เราได้ลงทะเบียนไว้ก่อนหน้านี้ คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมย่อย:
function deregister_my_pattern() { unregister_block_pattern( 'my-plugin/media-text-pattern' ); } add_action( 'init', 'deregister_my_pattern' );ในโค้ดด้านบน คุณจะต้องแทนที่ "my-plugin/media-text-pattern" ด้วยชื่อของรูปแบบที่คุณได้ลงทะเบียนไว้
ยกเลิกการลงทะเบียนหมวดหมู่รูปแบบบล็อก
หากคุณต้องการยกเลิกการลงทะเบียนเฉพาะหมวดหมู่รูปแบบและคงรูปแบบไว้ คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมย่อย:
function deregister_pattern_category() { unregister_block_pattern_category( 'custom'); } add_action( 'init', 'deregister_pattern_category');รหัสด้านบนยกเลิกการลงทะเบียนหมวดหมู่ "กำหนดเอง" ที่เราได้เพิ่มไว้ก่อนหน้านี้ คุณจะต้องแทนที่ "กำหนดเอง" ด้วยหมวดหมู่ที่คุณได้ลงทะเบียนไว้
บทสรุป
ในบทความนี้ เราได้พิจารณาว่ารูปแบบบล็อกคืออะไร วิธีใช้งาน ตลอดจนการลงทะเบียนและยกเลิกการลงทะเบียนรูปแบบบล็อกและหมวดหมู่ รูปแบบบล็อกค่อนข้างสำคัญในขณะที่ออกแบบเว็บไซต์ของคุณด้วยตัวแก้ไขบล็อก ทำให้ง่ายต่อการออกแบบหน้าและโพสต์แบบไดนามิกในเว็บไซต์ของคุณโดยใช้ความพยายามเพียงเล็กน้อย
เราหวังว่าบทความนี้จะให้ข้อมูลเชิงลึกที่เกี่ยวข้องเกี่ยวกับวิธีการใช้รูปแบบการบล็อกภายในเว็บไซต์ของคุณ หากคุณมีคำถามหรือความคิดเห็นใด ๆ โปรดส่งภายในส่วนความคิดเห็นด้านล่าง
