รูปแบบบล็อกของ WordPress: มันคืออะไรและจะใช้งานอย่างไร
เผยแพร่แล้ว: 2022-06-27การออกแบบบทความและเพจของ WordPress อาจต้องใช้เวลาและการลงทุนอย่างมาก ดังนั้น คุณอาจกำลังมองหาวิธีเร่งกระบวนการ รูปแบบบล็อกของ WordPress เป็นเครื่องมือที่มีประโยชน์ แต่คุณอาจไม่รู้วิธีใช้งาน
ด้วยรูปแบบบล็อกของ WordPress คุณสามารถเลือกจากเค้าโครงหน้าเว็บที่สร้างไว้ล่วงหน้าสำหรับโพสต์ในบล็อกและหน้าต่างๆ เทมเพลตเหล่านี้สามารถเข้าถึงได้ง่ายจากภายในตัวแก้ไขบล็อก นอกจากนี้ คุณสามารถออกแบบรูปแบบของคุณเองเมื่อพัฒนาธีม WordPress

คู่มือนี้จะสำรวจทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับรูปแบบบล็อก รวมถึงวิธีการสร้าง ลงทะเบียน และใช้งาน มาเริ่มกันเลย!
สารบัญ:
- รูปแบบบล็อกคืออะไร
- วิธีใช้รูปแบบบล็อก
- วิธีสร้างรูปแบบบล็อกใหม่
- วิธีลบและซ่อนรูปแบบบล็อก
- วิธีสร้างรูปแบบบล็อกโดยไม่ต้องใช้รหัส
ภาพรวมของรูปแบบบล็อกของ WordPress (และเหตุใดคุณจึงอาจพิจารณาใช้รูปแบบเหล่านี้)
รูปแบบบล็อกของ WordPress คือลำดับของบล็อกที่จัดกลุ่มเป็นเทมเพลตเดียว รูปแบบบล็อกถูกนำมาใช้ครั้งแรกใน WordPress 5.5 (Eckstine) และครอบคลุมหมวดหมู่ต่างๆ รวมถึงปุ่ม คอลัมน์ และข้อความ
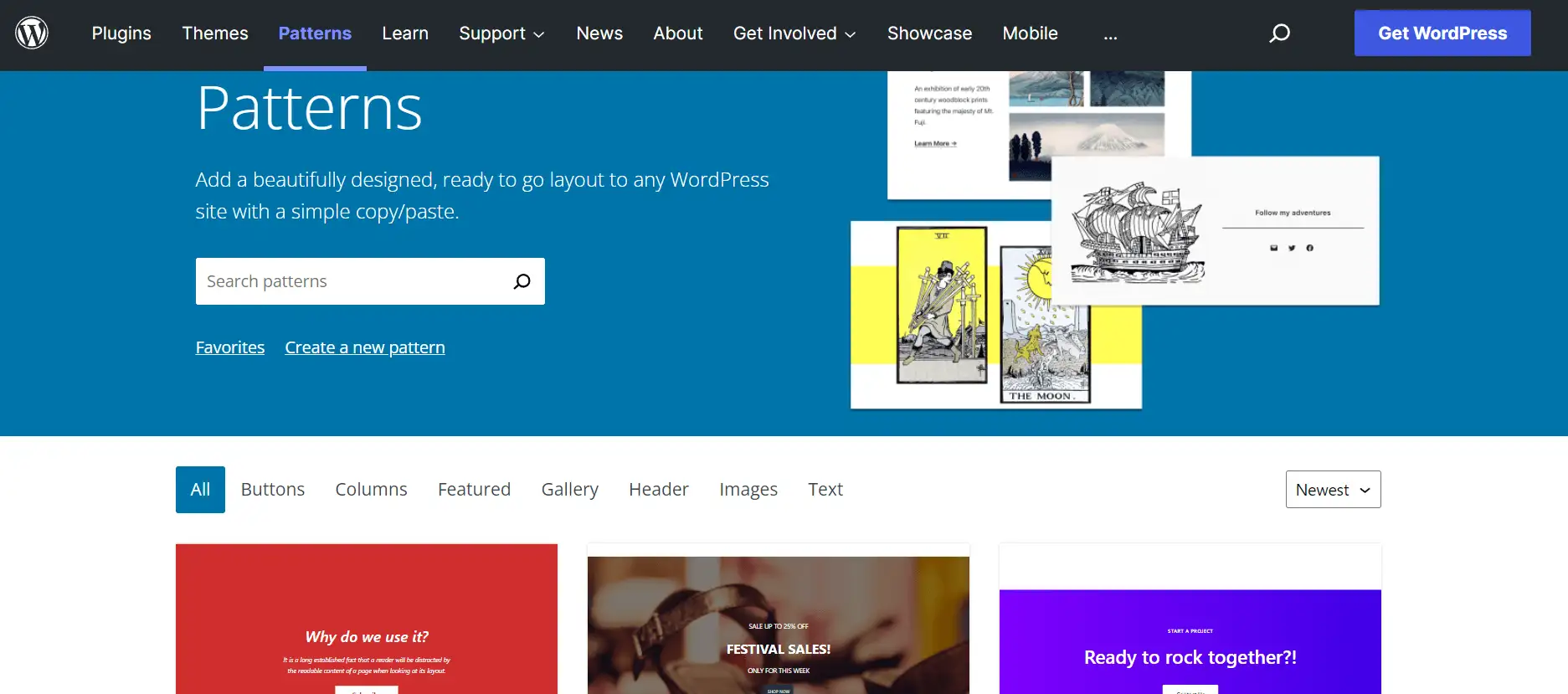
คุณสามารถค้นหาองค์ประกอบเหล่านี้ได้ในไดเรกทอรีรูปแบบบล็อกของ WordPress:

รูปแบบบล็อกของ WordPress อาจฟังดูคล้ายกับบล็อกที่นำกลับมาใช้ใหม่ได้ อย่างไรก็ตาม มีจุดประสงค์ที่แตกต่างกันมาก:
- รูปแบบบล็อก เป็นเหมือนจุดกระโดดสำหรับการออกแบบของคุณ คุณนำเข้ารูปแบบบล็อกเป็นฐาน จากนั้นคุณปรับแต่งเนื้อหาทั้งหมดสำหรับแต่ละการออกแบบ คุณสามารถใช้รูปแบบบล็อกเดียวกันในสองโพสต์ที่แตกต่างกัน แต่ไม่มีอะไรเชื่อมโยงเข้าด้วยกัน
- บล็อก ที่นำกลับมาใช้ใหม่จะแสดงเนื้อหาที่เหมือนกันในทุกกรณีของบล็อกนั้น ตัวอย่างเช่น คุณอาจต้องการเพิ่ม CTA ที่สอดคล้องกันที่ส่วนท้ายของบทความในบล็อกของคุณ คุณจะทำอย่างนั้นด้วยบล็อกที่นำกลับมาใช้ใหม่ได้ หากคุณเคยอัปเดตบล็อกที่นำกลับมาใช้ใหม่ได้ในอนาคต การอัปเดตจะนำไปใช้กับอินสแตนซ์ทั้งหมดของบล็อกที่นำกลับมาใช้ใหม่ได้
เมื่อคุณใช้รูปแบบบล็อกของ WordPress คุณสามารถเพิ่มความเร็วให้กับกระบวนการออกแบบหน้าของคุณได้ แทนที่จะลากและวางบล็อกต่างๆ ลงบนหน้า คุณสามารถเลือกเค้าโครงที่สร้างไว้ล่วงหน้าได้
รูปแบบบล็อกยังมีประโยชน์จากมุมมองการพัฒนาอีกด้วย หากคุณกำลังสร้างธีม WordPress ที่แตกต่างกัน เทมเพลตเหล่านี้สามารถเร่งความเร็วได้ นอกจากนี้ คุณยังสามารถสร้างและลงทะเบียนรูปแบบบล็อกของคุณเองเพื่อให้เหมาะกับความต้องการเฉพาะของคุณได้
วิธีใช้รูปแบบบล็อกของ WordPress (สามวิธี)
ง่ายต่อการค้นหา แทรก และแก้ไขรูปแบบบล็อก มาดูวิธีการที่แตกต่างกันสามวิธีกัน!
- คัดลอกและวางรูปแบบจากไดเรกทอรีรูปแบบบล็อก
- แทรกรูปแบบโดยตรงจากตัวแก้ไขบล็อก
- ส่งรูปแบบบล็อก
1. คัดลอกและวางรูปแบบจากไดเรกทอรีรูปแบบบล็อก
ขั้นแรก คุณสามารถคัดลอกและวางรูปแบบบล็อกได้โดยตรงจากไดเร็กทอรี WordPress วิธีนี้ช่วยให้คุณเรียกดูเลย์เอาต์ได้หลายแบบและดูตัวอย่างสำหรับแรงบันดาลใจ
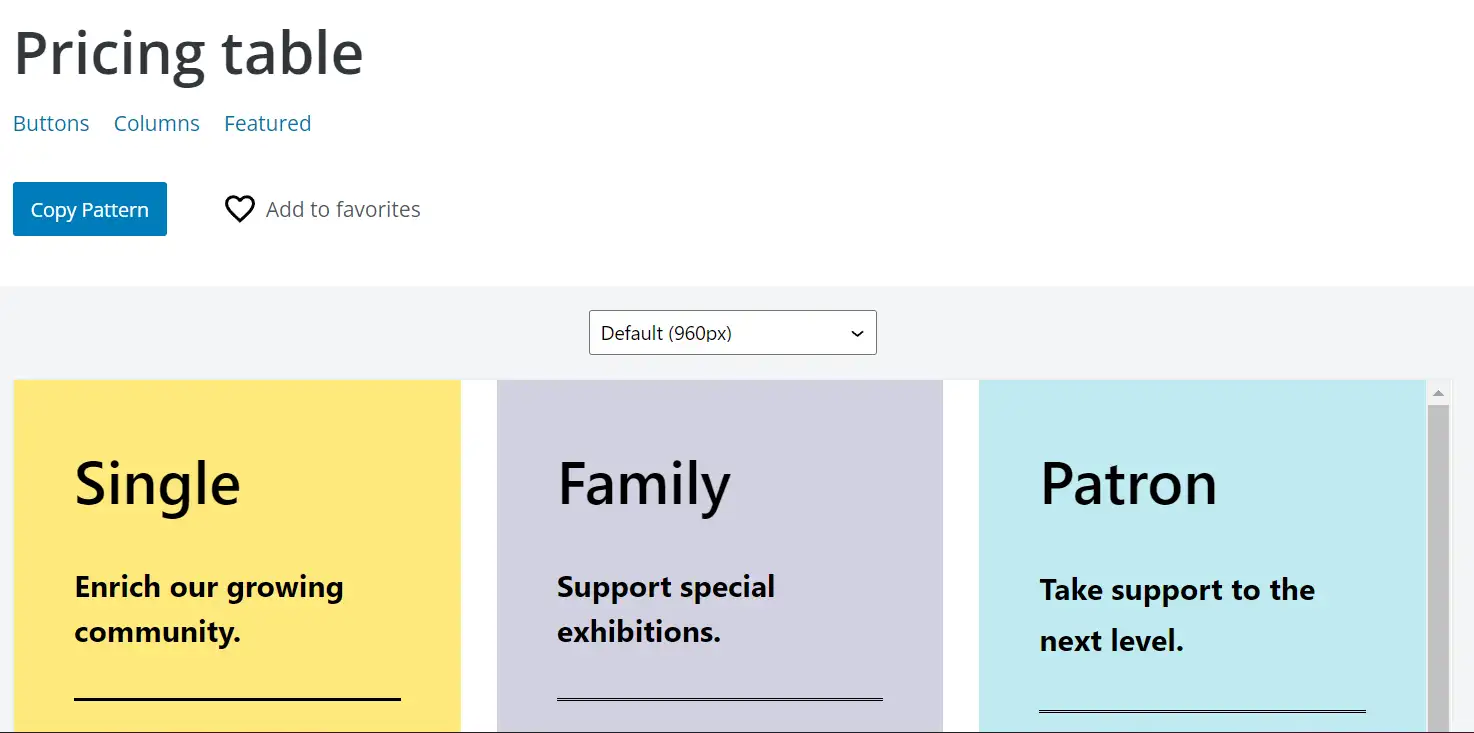
เริ่มต้นด้วยการไปที่ไดเร็กทอรี Block Pattern จากนั้นคลิกที่รูปแบบและเลือก คัดลอกรูปแบบ ภายใต้ชื่อ:

หรือคุณสามารถคลิก เพิ่มในรายการโปรด เพื่อบันทึกรูปแบบในคอลเล็กชันของคุณ อย่างไรก็ตาม คุณจะต้องลงชื่อเข้าใช้บัญชี WordPress.org ของคุณ
จากนั้นไปที่โพสต์หรือหน้า WordPress และวางในรูปแบบบล็อก:

ตอนนี้คุณสามารถแก้ไขแต่ละบล็อกหรือรูปแบบทั้งหมดเพื่อให้เหมาะกับความต้องการของคุณ
2. แทรกรูปแบบโดยตรงจากตัวแก้ไขบล็อก
คุณยังสามารถเพิ่มรูปแบบการบล็อกได้โดยตรงจากตัวแก้ไขบล็อก วิธีนี้เร็วกว่าเพราะคุณไม่จำเป็นต้องเลื่อนไปมาจากไดเร็กทอรีรูปแบบการบล็อก อย่างไรก็ตาม ตัวอย่างจะเล็กลงและดูยากขึ้น
เปิดโพสต์หรือเพจแล้วคลิกไอคอน + ที่มุมบนซ้าย เลือก รูปแบบ แล้วคุณจะเห็นรายการเทมเพลตที่พร้อมใช้งาน:

คลิกที่เลย์เอาต์ที่ต้องการ แล้วระบบจะเพิ่มลงในโพสต์หรือเพจของคุณทันที คุณยังสามารถใช้เมนูแบบเลื่อนลงเพื่อค้นหารูปแบบบล็อกตามหมวดหมู่
3. ส่งรูปแบบบล็อก
คุณอาจสังเกตเห็นแล้วว่ารูปแบบบล็อกจำนวนมากในไดเรกทอรีอย่างเป็นทางการนั้นส่งโดยผู้ใช้ คุณสามารถมีส่วนร่วมโดยสร้างรูปแบบของคุณเองและส่ง
คุณต้องเข้าสู่ระบบบัญชี WordPress.org ก่อน ถัดไป ไปที่หน้ารูปแบบใหม่และจัดบล็อกของคุณให้เป็นเลย์เอาต์ที่ไม่เหมือนใคร:

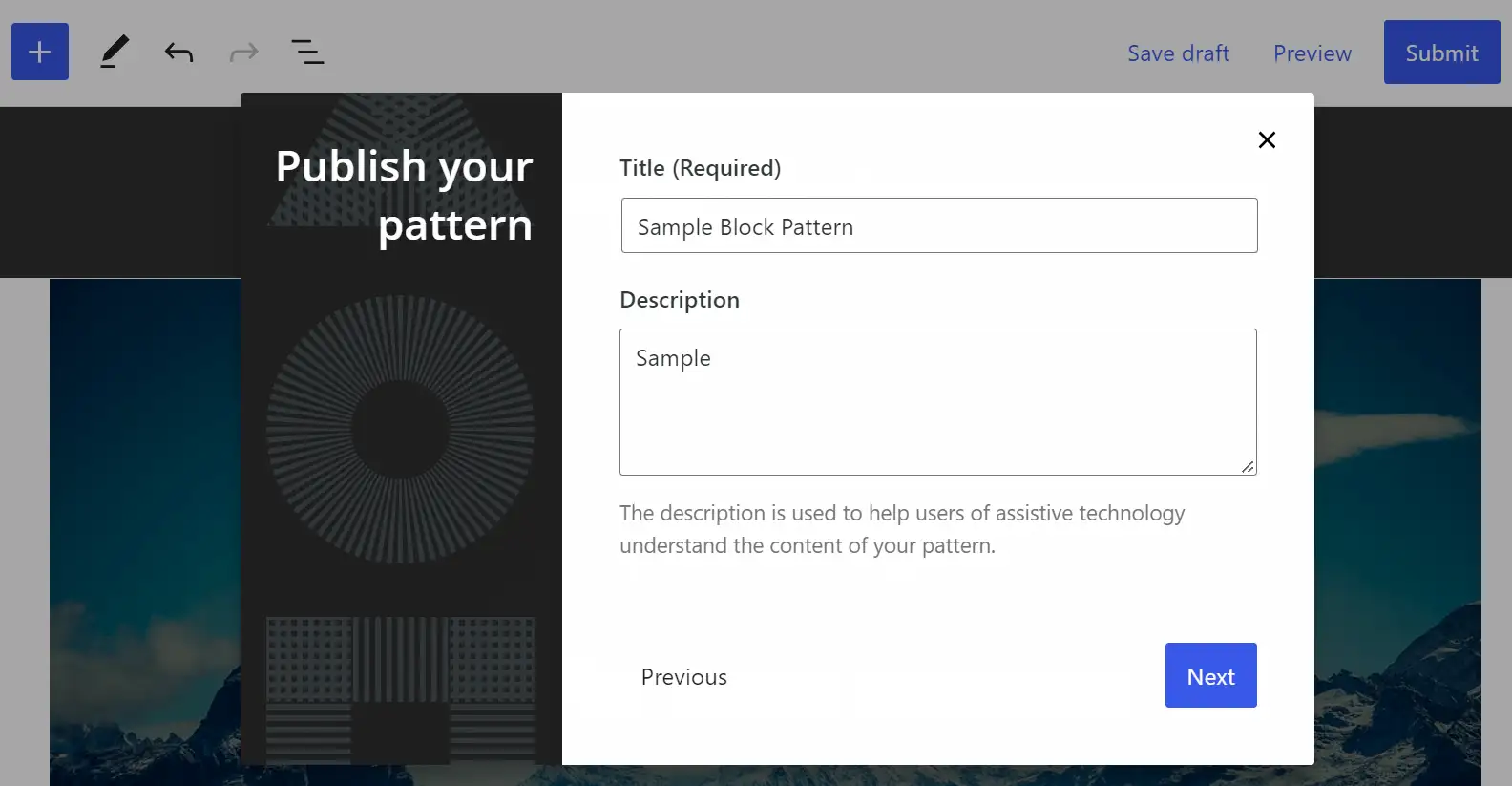
ตรวจสอบให้แน่ใจว่ารูปแบบของคุณเป็นไปตามข้อกำหนดของ WordPress จากนั้นคลิกที่ ส่ง คุณจะได้รับแจ้งให้ป้อนชื่อและคำอธิบายสำหรับรูปแบบของคุณ:

สุดท้าย เลือกหมวดหมู่ที่เกี่ยวข้องสำหรับรูปแบบบล็อกของคุณ แล้วคลิก เสร็จสิ้น เค้าโครงของคุณจะถูกส่งเพื่อตรวจทาน
วิธีสร้างและลงทะเบียนรูปแบบบล็อกใหม่ (สำหรับการพัฒนาธีมและปลั๊กอิน)
ส่วนนี้จะอธิบายวิธีสร้างและลงทะเบียนรูปแบบบล็อกของคุณเองเพื่อวัตถุประสงค์ในการออกแบบและพัฒนา มาดูกัน!
- ขั้นตอนที่ 1 : ลงทะเบียนรูปแบบบล็อกของคุณ
- ขั้นตอนที่ 2 : เพิ่มมาร์กอัปบล็อกและมาร์กอัป CSS
- ขั้นตอนที่ 3 : เลือกหรือสร้างหมวดหมู่รูปแบบบล็อกใหม่
ขั้นตอนที่ 1: ลงทะเบียนรูปแบบบล็อกของคุณ
ขั้นแรก คุณจะต้องสร้างรูปแบบบล็อกของคุณโดยจัดระเบียบบล็อกต่างๆ ในหน้า เมื่อคุณพอใจกับการออกแบบแล้ว ก็ถึงเวลาใช้ฟังก์ชัน register_block_pattern PHP กับ init hook
มันจะมีลักษณะเช่นนี้ในรูปแบบพื้นฐาน:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); ภาษารหัส: JavaScript ( จาวาสคริปต์ )ตอนนี้สร้างโฟลเดอร์ใหม่ในธีมของคุณแล้วเรียกมันว่า " pattern.php" นอกจากนี้เรายังแนะนำให้สร้างไฟล์ PHP เพิ่มเติมเพื่อลงทะเบียนรูปแบบใหม่ของคุณ มันจะต้องใช้ PHP จากไฟล์ functions.php ของคุณจึงจะทำงานได้อย่างถูกต้อง
รูปแบบบล็อกใหม่ของคุณจะต้องมีคุณสมบัติดังต่อไปนี้:
- ชื่อเรื่อง : ชื่อของรูปแบบบล็อก
- เนื้อหา : คอนเทนเนอร์สำหรับมาร์กอัปของบล็อก
คุณยังสามารถเพิ่มคุณสมบัติเหล่านี้:
- Description : คำอธิบายที่ซ่อนอยู่ของรูปแบบบล็อกของคุณจะปรากฏบนโปรแกรมอ่านหน้าจอและอุปกรณ์ที่คล้ายกัน
- หมวดหมู่ : หมวดหมู่สำหรับรูปแบบบล็อกของคุณ (เราจะพูดถึงเรื่องนี้ในภายหลัง)
- คีย์เวิร์ด : คีย์เวิร์ดเพื่อช่วยให้ผู้ใช้ค้นหารูปแบบบล็อกของคุณ
- viewportWidth : ความกว้างของรูปแบบของคุณ
- blockTypes : คำอธิบายของประเภทบล็อกในอุดมคติสำหรับรูปแบบนี้
- ตัวแทรก : ใช้ “เท็จ” เพื่อทำให้รูปแบบบล็อกไม่ปรากฏอยู่ในตัวแทรก
การลงทะเบียนรูปแบบบล็อกของคุณควรมีลักษณะดังนี้:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); ภาษารหัส: PHP ( php )คุณจะต้องเพิ่มมาร์กอัปรูปแบบบล็อกด้วย เราจะอธิบายสิ่งนี้ในขั้นตอนต่อไป
ขั้นตอนที่ 2: เพิ่มมาร์กอัปบล็อกและมาร์กอัป CSS
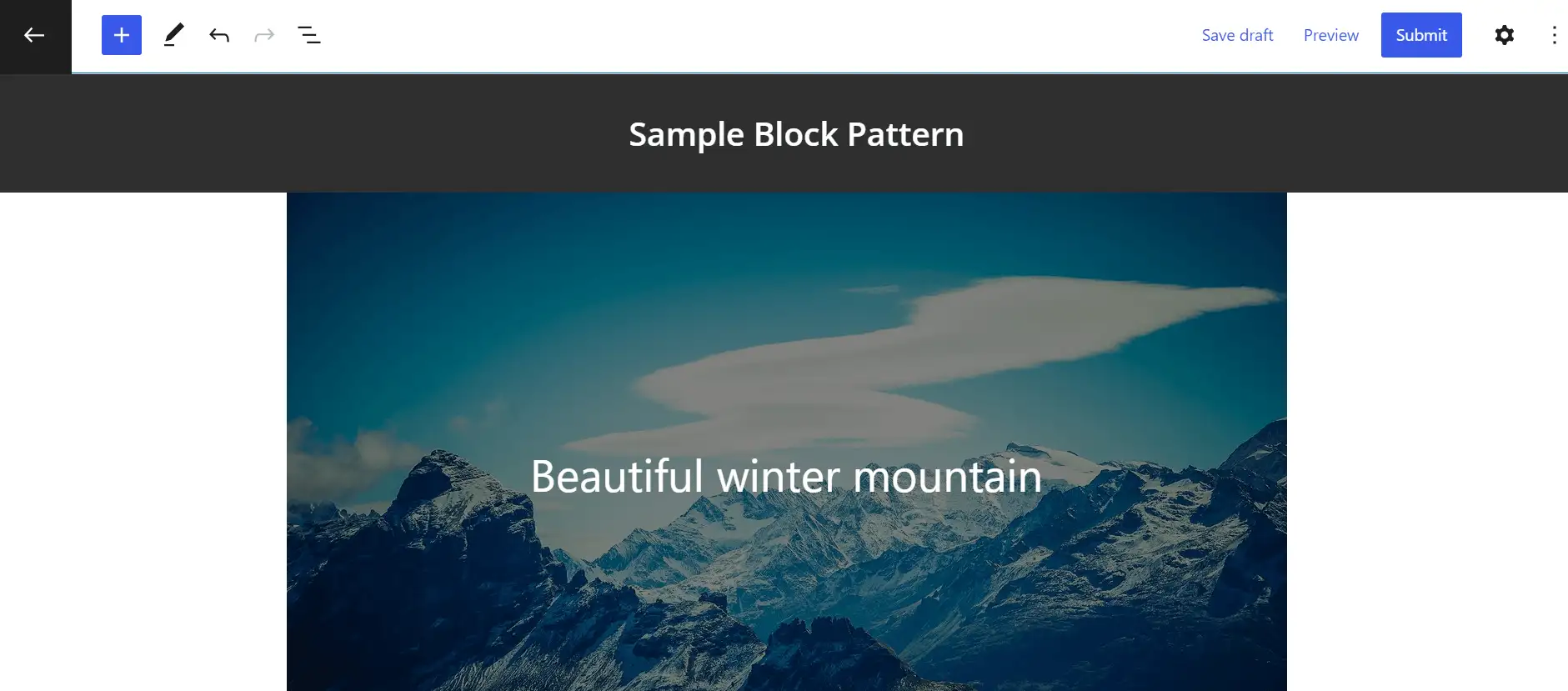
กลับไปที่ชุดบล็อกที่คุณรวบรวมไว้บนหน้า WordPress คุณจะต้องคัดลอกมาร์กอัป (รหัส) จากตัวแก้ไขบล็อก ในตัวอย่างของเรา เรากำลังใช้มาร์กอัปของรูปแบบบล็อกที่มีภาพพื้นหลัง ชื่อ คอลัมน์ และข้อความ
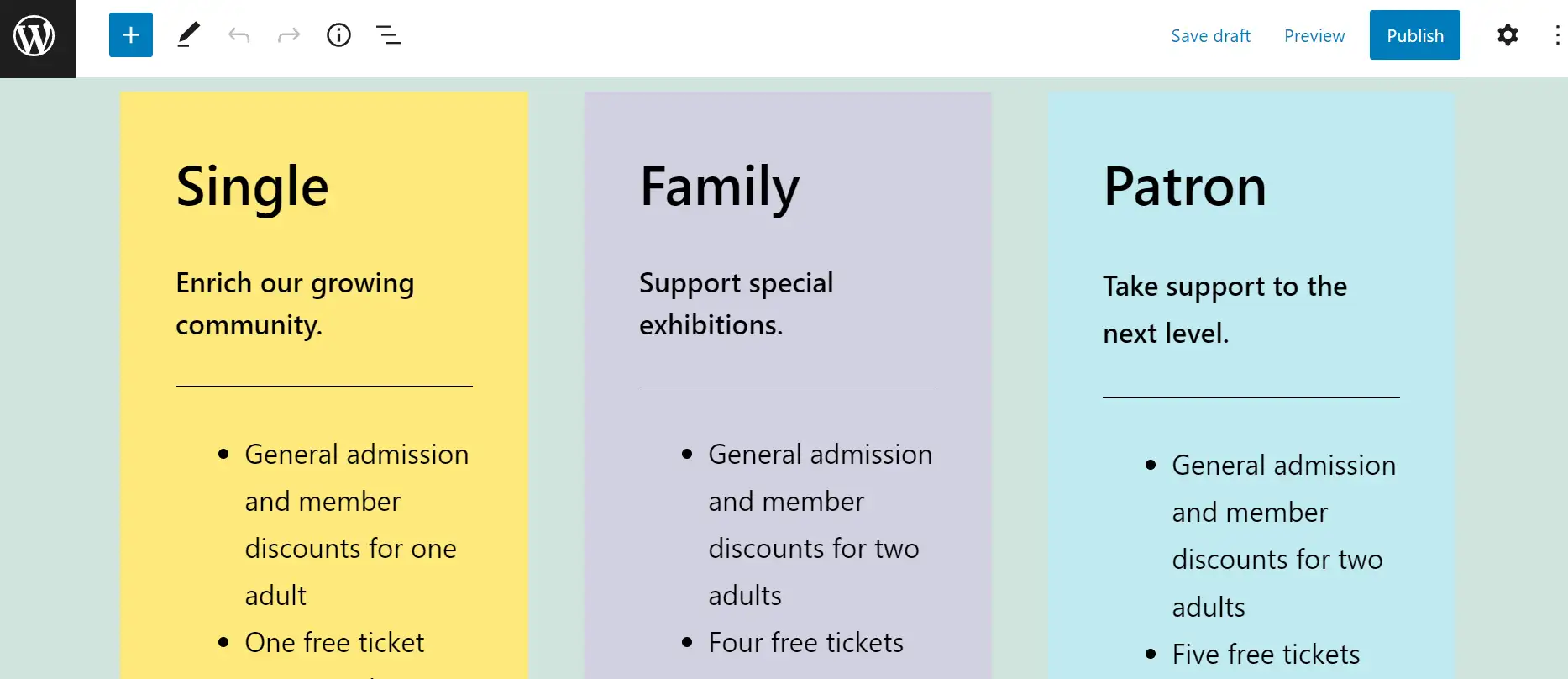
รูปแบบบล็อกตัวอย่างของเรามีลักษณะดังนี้:

คัดลอกมาร์กอัปและวางลงในบรรทัด เนื้อหา ห่อด้วยเครื่องหมายอัญประกาศเดี่ยว:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', ภาษารหัส: HTML, XML ( xml )หากรูปแบบบล็อกของคุณมีรูปภาพ คุณจะต้องทำให้กราฟิกนั้นเข้าถึงได้ ขั้นแรก เพิ่มรูปภาพลงในโฟลเดอร์ รูปภาพ ภายในโฟลเดอร์ธีมของคุณ จากนั้น ใช้ get_theme_file_uri

คุณยังสามารถเพิ่มคลาส CSS ให้กับรูปแบบบล็อกของคุณด้วยแอตทริบิวต์ className ภายในองค์ประกอบ wrapper ในตัวอย่างของเรา นั่นคือส่วน ปก
ดังนั้น CSS ของคุณจะมีลักษณะดังนี้:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... ภาษารหัส: JavaScript ( จาวาสคริปต์ )อย่าลืมแทนที่ "className" ด้วยคลาส CSS ของคุณ คุณจะต้องเพิ่มโค้ดนี้ใน div การตัดคำ โดยรวมชื่อคลาสไว้ด้วย:
<div class = "wp-block-cover prefix-amazing-block-pattern ภาษารหัส: JavaScript ( จาวาสคริปต์ )ขั้นตอนที่ 3: เลือกหรือสร้างหมวดหมู่รูปแบบบล็อกใหม่
ก่อนหน้านี้ เราได้กล่าวถึงองค์ประกอบ หมวดหมู่ โดยสังเขป คุณจะต้องเลือกหมวดหมู่รูปแบบบล็อกของ WordPress หรือออกแบบของคุณเอง
ปัจจุบัน WordPress มีหมวดหมู่เหล่านี้:
- แกลลอรี่
- คอลัมน์
- ปุ่ม
- ข้อความ
- หัวข้อ
- แบบสอบถาม
หากคุณต้องการใช้หมวดหมู่รูปแบบบล็อกใหม่ คุณจะต้องใช้ฟังก์ชันตัวช่วย register_block_pattern_category ซึ่งรวมทั้งชื่อหมวดหมู่ใหม่และป้ายกำกับของรูปแบบบล็อกของคุณ:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } ภาษารหัส: PHP ( php )เมื่อลงทะเบียนแล้ว คุณสามารถเพิ่มหมวดหมู่นี้ในบรรทัด หมวดหมู่ สำหรับรูปแบบบล็อกของคุณได้
วิธีลบและซ่อนรูปแบบบล็อก
หากคุณต้องการลบรูปแบบบล็อกที่กำหนดเอง คุณสามารถใช้ฟังก์ชัน unregister_block_pattern กับคำนำหน้าและกระสุนของเลย์เอาต์ได้ คุณจะต้องใช้ init hook ด้วย ควรมีลักษณะดังนี้:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); ภาษารหัส: JavaScript ( จาวาสคริปต์ )คุณยังสามารถซ่อนรูปแบบการบล็อกทั้งหมดจากไดเร็กทอรีรูปแบบการบล็อก วิธีนี้อาจมีประโยชน์หากคุณไม่ต้องการเปิดใช้งานเทมเพลตเหล่านี้ภายในธีมใหม่ของคุณ
คุณเพียงแค่ต้องใช้ตัวกรอง should_load_remote_block_patterns ซึ่งจะมีลักษณะดังนี้:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); ภาษารหัส: JavaScript ( จาวาสคริปต์ )เราขอแนะนำให้ปรึกษาแหล่งข้อมูลสำหรับนักพัฒนาของ WordPress หากคุณต้องการคำแนะนำเพิ่มเติม คุณจะพบเอกสารโดยละเอียดสำหรับการพัฒนารูปแบบบล็อกทุกประเภท
วิธีสร้างรูปแบบบล็อก WordPress โดยไม่ต้องใช้โค้ด
หากคุณไม่ต้องการใช้เส้นทางโค้ดสำหรับสร้างรูปแบบบล็อก คุณยังสามารถติดตั้งปลั๊กอิน เช่น BlockMeister ได้
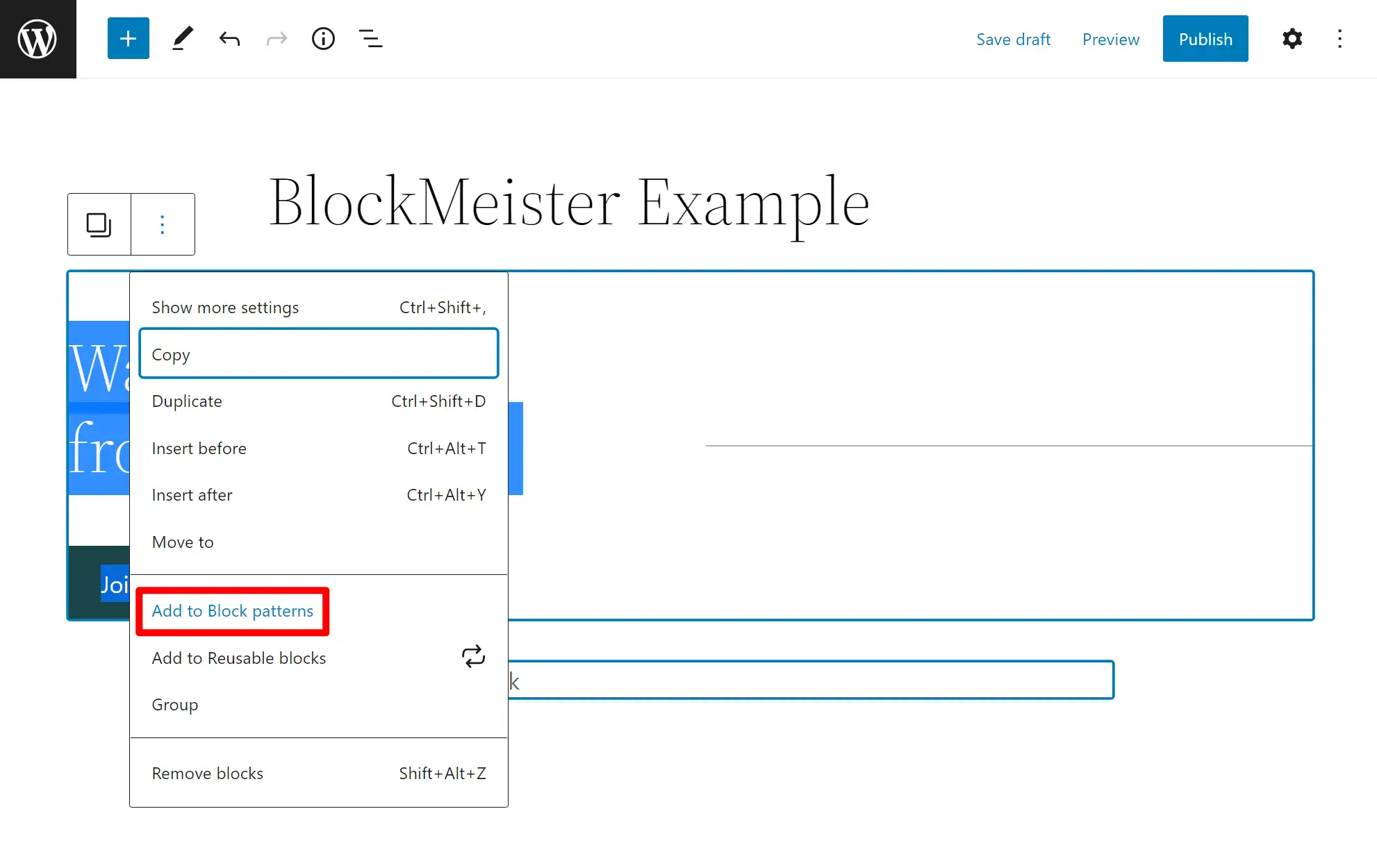
BlockMeister ให้คุณสร้างรูปแบบบล็อกจากภายในตัวแก้ไข เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณสามารถเลือกบล็อกหนึ่งบล็อกขึ้นไปแล้วบันทึกเป็นรูปแบบบล็อก เหมือนกับที่คุณทำบล็อกที่นำกลับมาใช้ใหม่ได้

คุณยังจะได้รับอินเทอร์เฟซในแดชบอร์ดเพื่อจัดการรูปแบบบล็อกทั้งหมดของคุณและจัดระเบียบตามหมวดหมู่
บทสรุป
รูปแบบบล็อกของ WordPress คือชุดของบล็อกแต่ละบล็อกที่สร้างเทมเพลตที่เหนียวแน่น คุณสามารถใช้เพื่อออกแบบโพสต์และเพจของคุณได้เร็วขึ้น นอกจากนี้ยังปรับแต่งได้ง่าย และคุณยังสามารถสร้างและส่งเค้าโครงของคุณเองได้อีกด้วย
️ รูปแบบบล็อกยังมีประโยชน์สำหรับการพัฒนาธีมและปลั๊กอิน คุณสามารถออกแบบรูปแบบของคุณเอง กำหนดหมวดหมู่ และลงทะเบียนได้ โดยรวมแล้ว เลย์เอาต์เหล่านี้เป็นการออกแบบที่สะดวกและองค์ประกอบที่ช่วยประหยัดเวลา
คุณมีคำถามเกี่ยวกับรูปแบบบล็อกของ WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
…
อย่าลืมเข้าร่วมหลักสูตรเร่งรัดเกี่ยวกับการเร่งความเร็วไซต์ WordPress ของคุณ ด้วยการแก้ไขง่ายๆ บางอย่าง คุณสามารถลดเวลาในการโหลดลงได้ถึง 50-80%: