วิธีใช้ WordPress Block Patterns: คำแนะนำง่ายๆ
เผยแพร่แล้ว: 2022-12-21นับตั้งแต่เปิดตัว WordPress 5.8 ในปี 2021 รูปแบบบล็อกได้กลายเป็นวิธีที่ได้รับความนิยมมากขึ้นในการสร้างเนื้อหาใน WordPress ช่วยให้นักพัฒนาและนักออกแบบสามารถใช้ประโยชน์ได้ในทุกด้านของเว็บไซต์ รวมถึงส่วนหัว ส่วนท้าย โพสต์ หน้า และอื่นๆ โบนัสเพิ่มเติม ผู้ใช้สามารถบันทึกรูปแบบบล็อก WordPress เพื่อทำให้กระบวนการออกแบบเร็วขึ้นและง่ายขึ้น ในโพสต์นี้ เราจะพูดถึงรูปแบบบล็อกและวิธีการใช้งาน มาเริ่มกันเลย.
รูปแบบบล็อก WordPress คืออะไร?

เมื่อสร้างเนื้อหาใน WordPress คุณสามารถแทรกกลุ่มบล็อกลงในโพสต์หรือเพจของคุณเพื่อแสดงเนื้อหาของคุณในลักษณะที่สวยงามและใช้งานได้จริง กลุ่มบล็อกเหล่านี้เรียกว่ารูปแบบบล็อก WordPress WordPress เสนอชุดรูปแบบบล็อกที่สร้างไว้ล่วงหน้าภายในที่เก็บ WordPress นอกจากนี้ ธีม WordPress ส่วนใหญ่จะมีคอลเลกชั่นของมันเช่นกัน รูปแบบบล็อกสามารถแก้ไขได้ง่ายๆ เช่นเดียวกับบล็อกใดๆ ที่คุณสร้างขึ้น รูปแบบสามารถประกอบด้วยหลายบล็อกหรือแม้แต่ทั้งหน้า และด้วยการแก้ไขไซต์อย่างเต็มรูปแบบใน WordPress คุณสามารถใช้ได้ทุกที่ และยังมีประโยชน์สำหรับการสร้างส่วนหัว ส่วนท้าย เทมเพลตของหน้า ข้อความค้นหา และอื่นๆ อีกมากมาย
รูปแบบบล็อก WordPress เทียบกับบล็อกที่นำกลับมาใช้ใหม่ได้

ตามที่ระบุไว้ก่อนหน้านี้ รูปแบบบล็อกคือกลุ่มของบล็อกที่สามารถแทรกลงในโพสต์ เพจ ส่วนของเทมเพลต หรือเทมเพลต รูปแบบบล็อกสามารถแทรกลงในหลายตำแหน่ง แต่เปลี่ยน ทีละ รายการ รูปแบบบล็อกสามารถบันทึกเป็นบล็อกที่ใช้ซ้ำได้ แต่เมื่อเกิดขึ้นแล้ว รูปแบบบล็อกจะเปลี่ยนไปทุกที่ที่ใช้บล็อกที่ใช้ซ้ำได้ โดยพื้นฐานแล้ว บล็อกที่ใช้ซ้ำได้จะอยู่ในคุณสมบัติส่วนกลาง ในขณะที่รูปแบบบล็อกคือชุดของบล็อกที่สามารถแก้ไขให้มีรูปลักษณ์ที่แตกต่างกันได้ โดยไม่คำนึงว่าจะใช้กี่ครั้งในเว็บไซต์
วิธีค้นหารูปแบบบล็อก WordPress ใหม่
มีไม่กี่แห่งที่จะค้นหารูปแบบบล็อก WordPress วิธีแรกคือภายในธีม WordPress ของคุณ ดังที่ได้กล่าวไว้ก่อนหน้านี้ ธีมส่วนใหญ่มีรูปแบบบล็อกที่คุณสามารถใช้สำหรับเว็บไซต์ของคุณได้ ตัวอย่างเช่น ธีม Twenty Twenty-Two มีชุดรูปแบบที่เหมาะสม คุณสามารถเลือกจากประเภทรวมทั้งคอลัมน์ ข้อความ แกลเลอรี หน้า และอื่นๆ

อีกวิธีในการค้นหารูปแบบบล็อกคือภายในไดเร็กทอรีรูปแบบบล็อกของ WordPres ปัจจุบันมีรูปแบบให้ใช้มากกว่า 65 หน้า รวมถึงส่วนหัว ส่วนท้าย โครงลวด คอลัมน์ ปุ่ม และอื่นๆ
วิธีเพิ่มรูปแบบบล็อกในไซต์ของคุณ
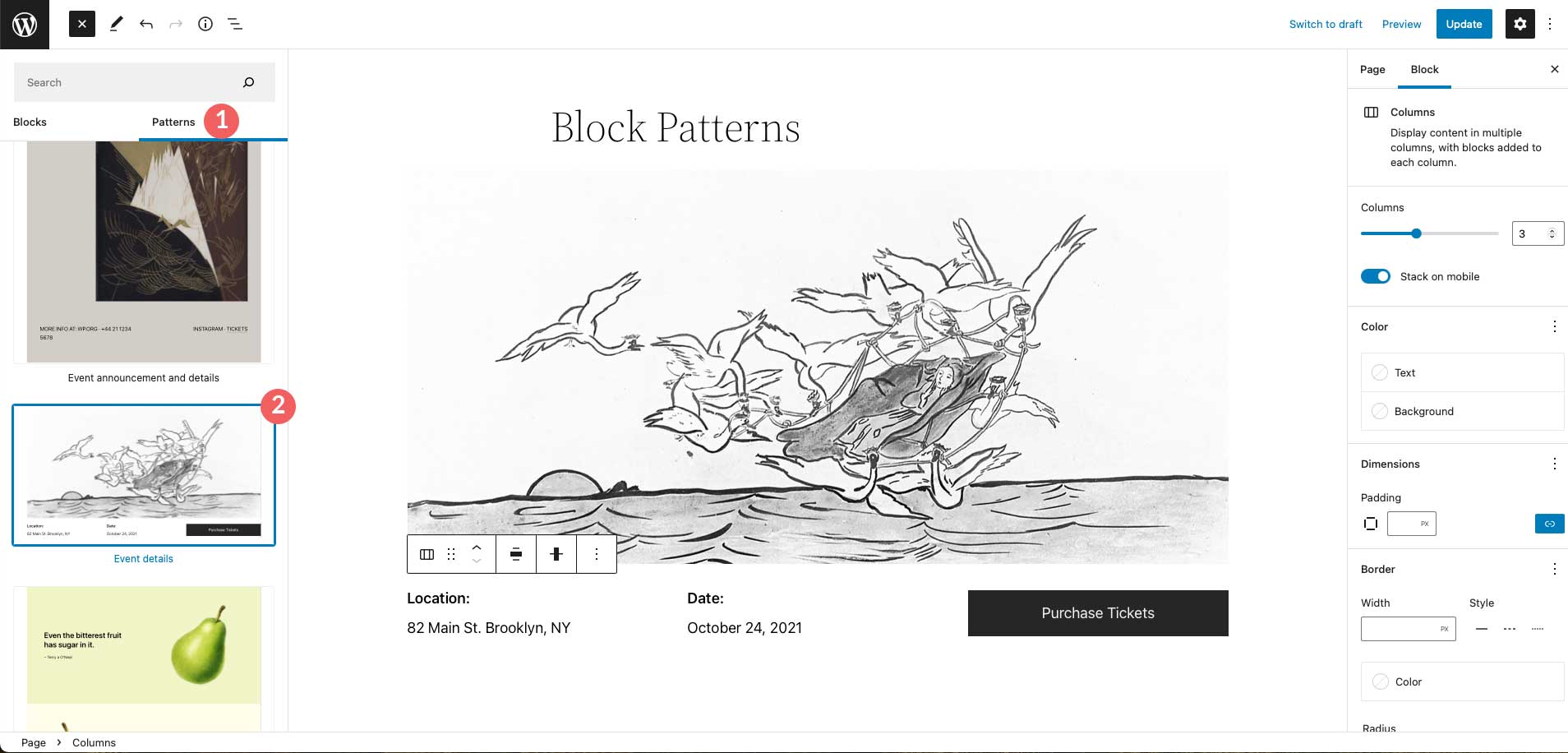
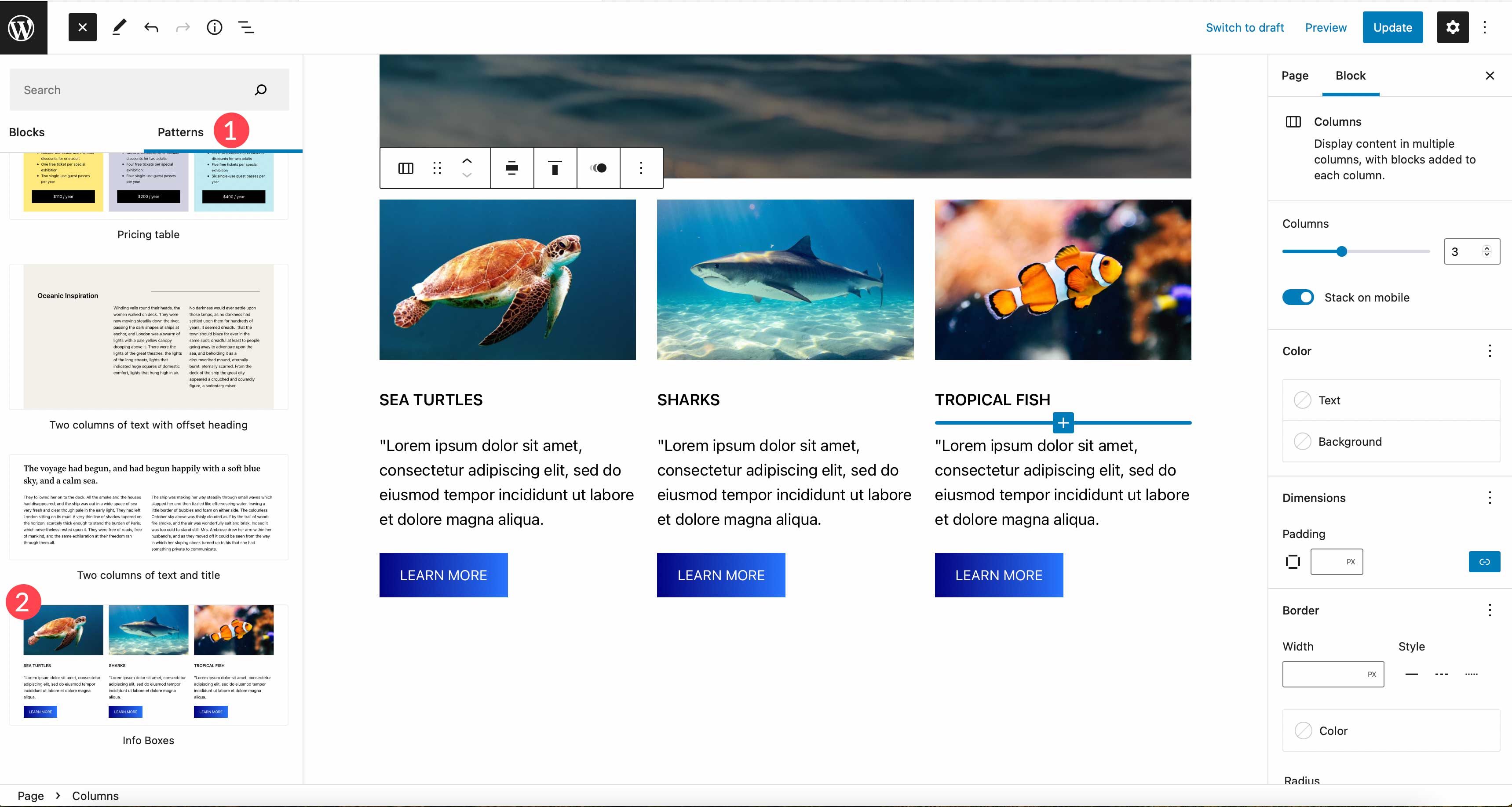
การเพิ่มรูปแบบบล็อกในเว็บไซต์ของคุณเป็นกระบวนการง่ายๆ หากคุณต้องการค้นหาภายในธีมของคุณเพื่อเพิ่มรูปแบบ เพียงคลิก ไอคอน + สีน้ำเงิน ที่ด้านซ้ายบนของหน้าจอ

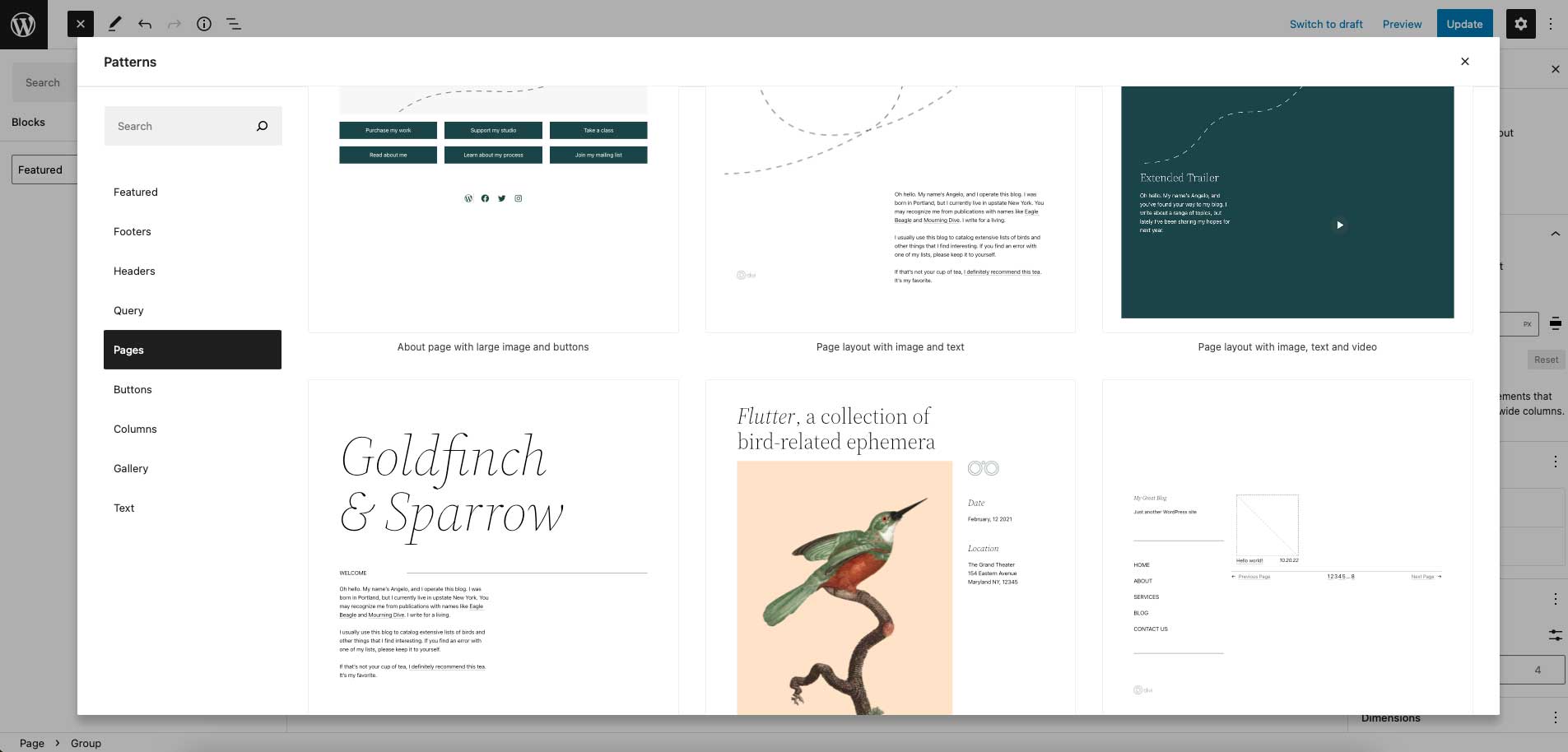
ถัดไป แท็บไปที่ รูปแบบ เลือกรูปแบบที่คุณต้องการใช้ จากนั้น คลิกที่รูปแบบนั้น เพื่อเพิ่มไปยังหน้าของคุณโดยอัตโนมัติ

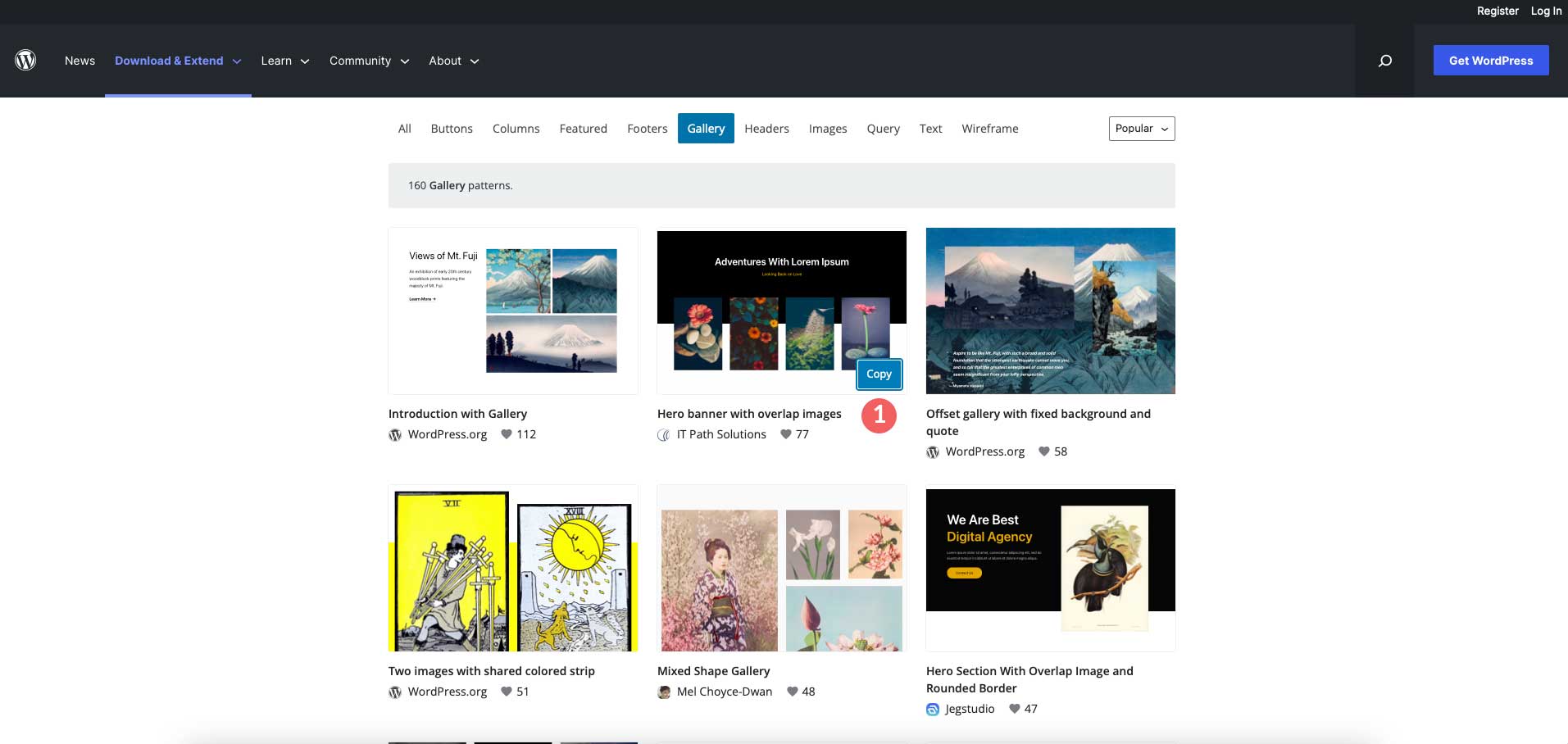
อีกวิธีในการเพิ่มรูปแบบบล็อกในไซต์ของคุณคือการคัดลอกและวางจากไดเร็กทอรีรูปแบบ นำทางไปยังไดเร็กทอรีรูปแบบ ค้นหารูปแบบที่คุณต้องการ จากนั้นเลื่อนเมาส์ไปเหนือเพื่อเปิดปุ่ม คัดลอก

ถัดไป กลับไปที่เพจของคุณ คลิกภายในบอร์ดแก้ไขและ คลิกขวาและเลือกวาง หรือใช้ CTRL + V (ใน Windows) หรือ CMD + V (Mac) รูปแบบบล็อกของคุณจะปรากฏบนหน้า คุณสามารถจัดเรียงตำแหน่งใหม่ได้โดยคลิก มุมมองรายการ จากนั้นลากไปยังตำแหน่งที่ต้องการ

วิธีใช้รูปแบบบล็อกใน WordPress
การใช้รูปแบบบล็อกใน WordPress เป็นเรื่องง่าย ดังที่ได้กล่าวไปแล้ว สามารถแก้ไขได้เช่นเดียวกับบล็อกอื่นๆ ตอนนี้คุณรู้วิธีเข้าถึงและเพิ่มลงในไซต์ของคุณแล้ว เรามาแก้ไขกัน
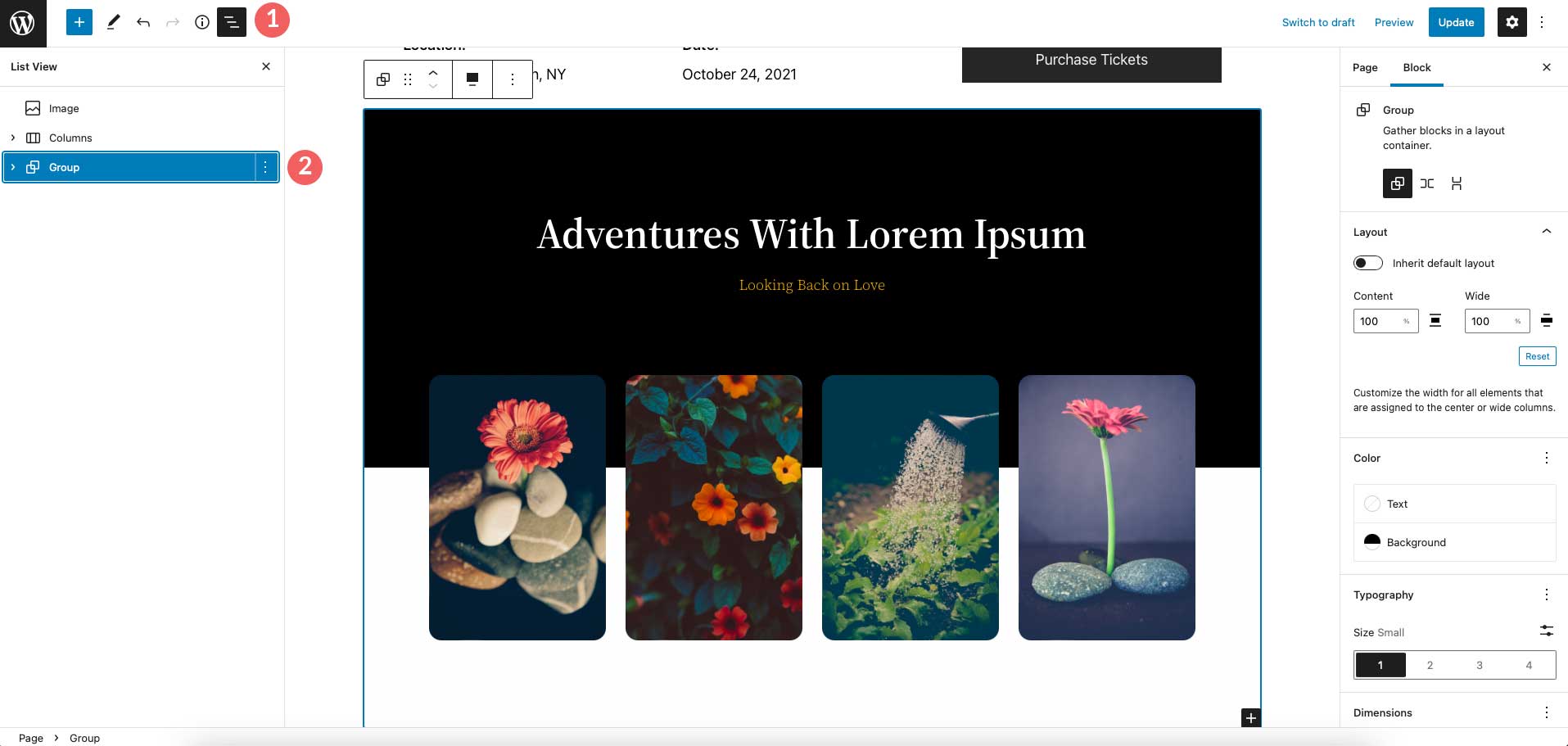
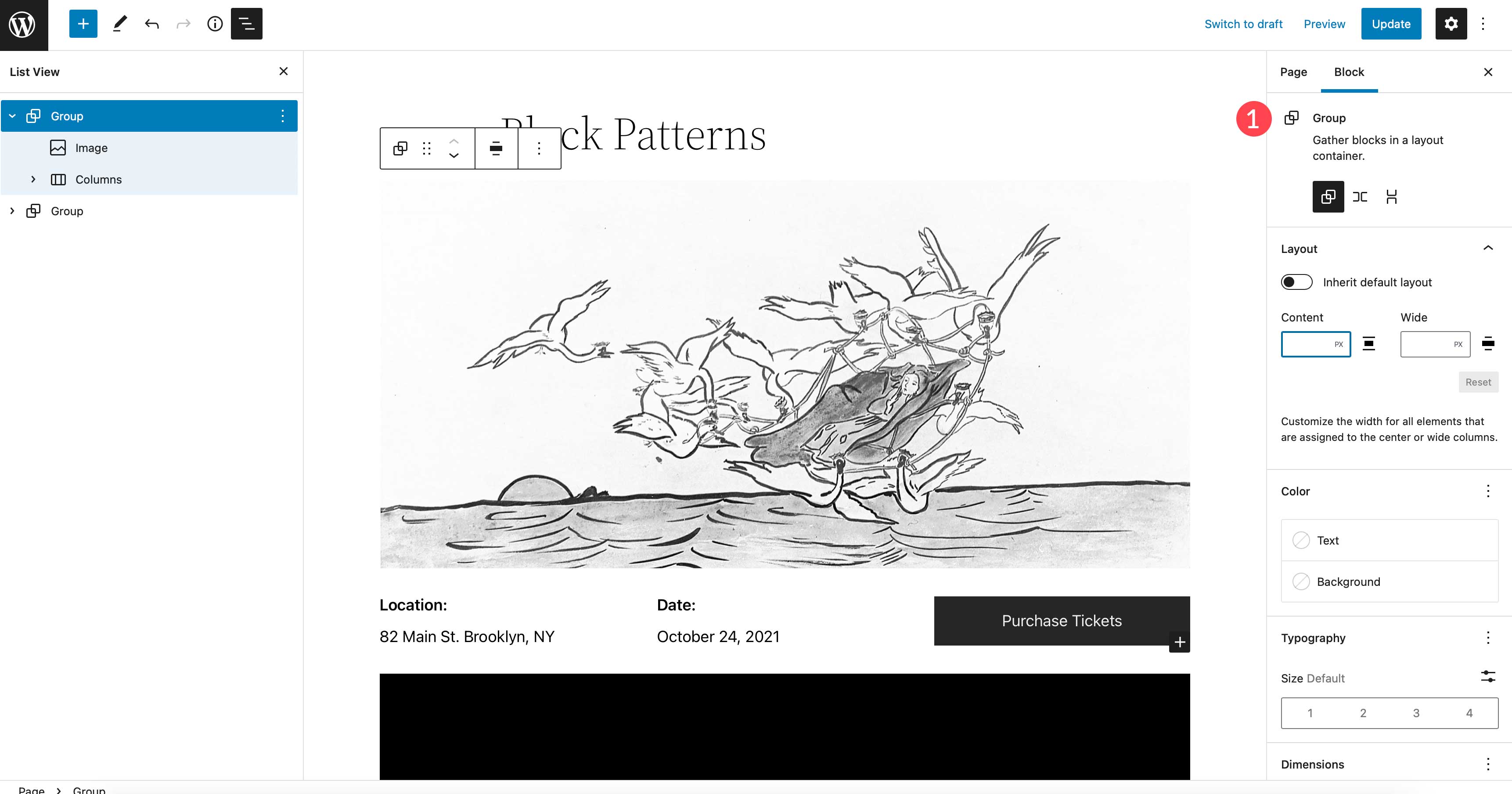
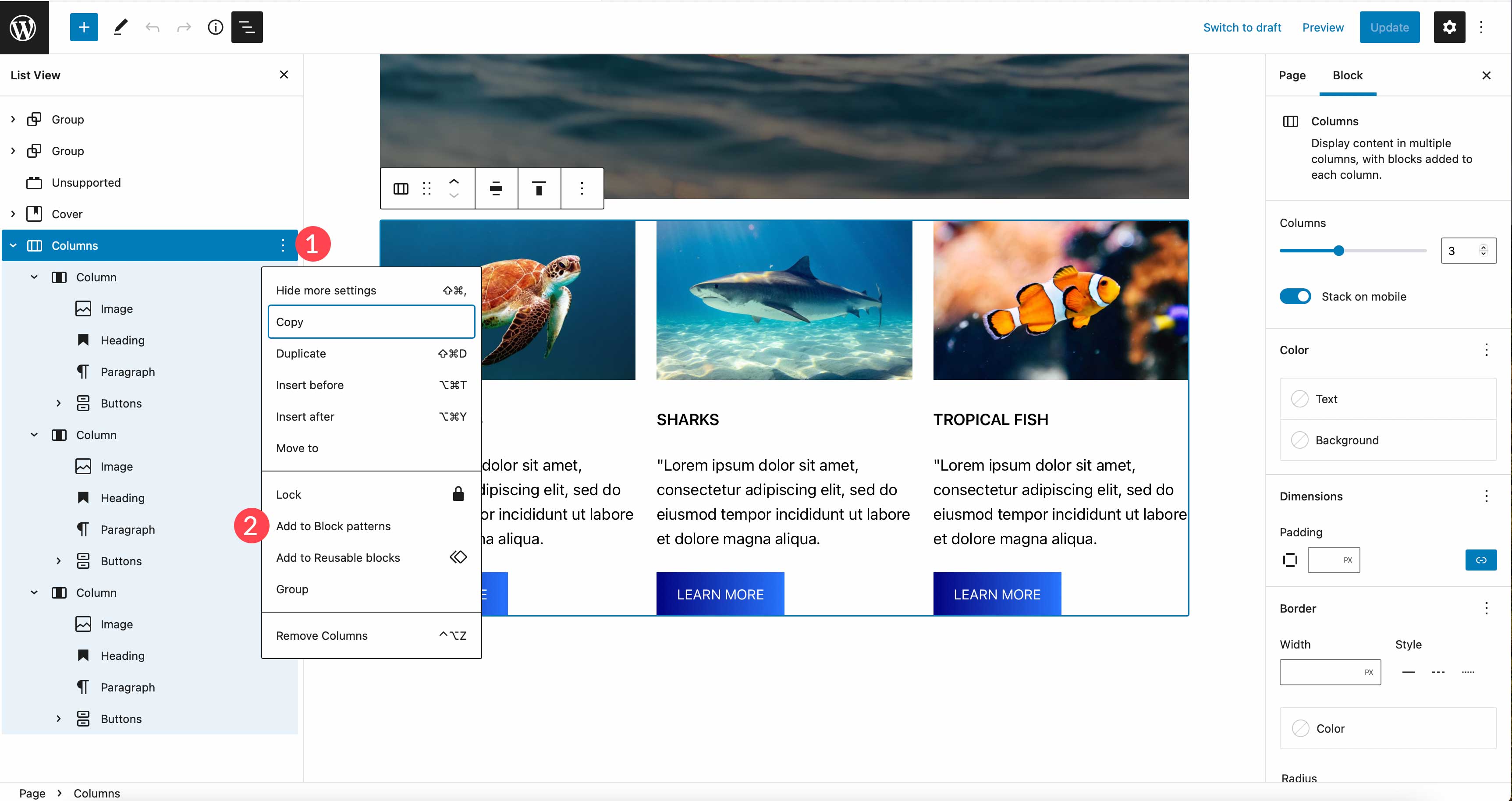
โดยทั่วไป เมื่อคุณนำเข้ารูปแบบบล็อกไปยังเพจของคุณ รูปแบบนั้นจะถูกจัดกลุ่ม การจัดกลุ่มบล็อกทำให้ง่ายต่อการลากไปรอบๆ หน้า รวมทั้งปรับการตั้งค่าต่างๆ เช่น ความกว้าง สี ขนาดตัวอักษร การเติม และระยะห่างระหว่างบล็อกในกลุ่มเอง

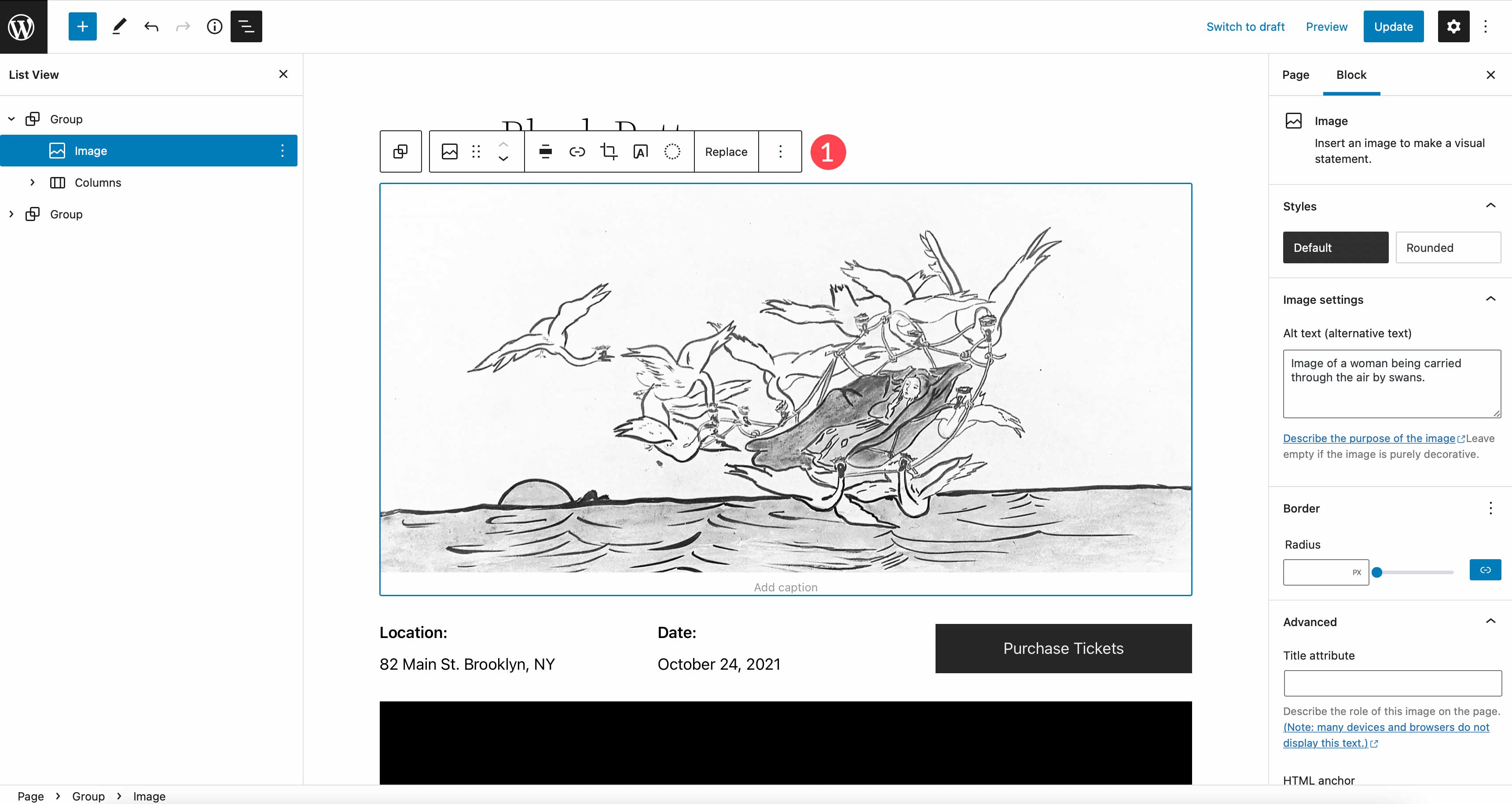
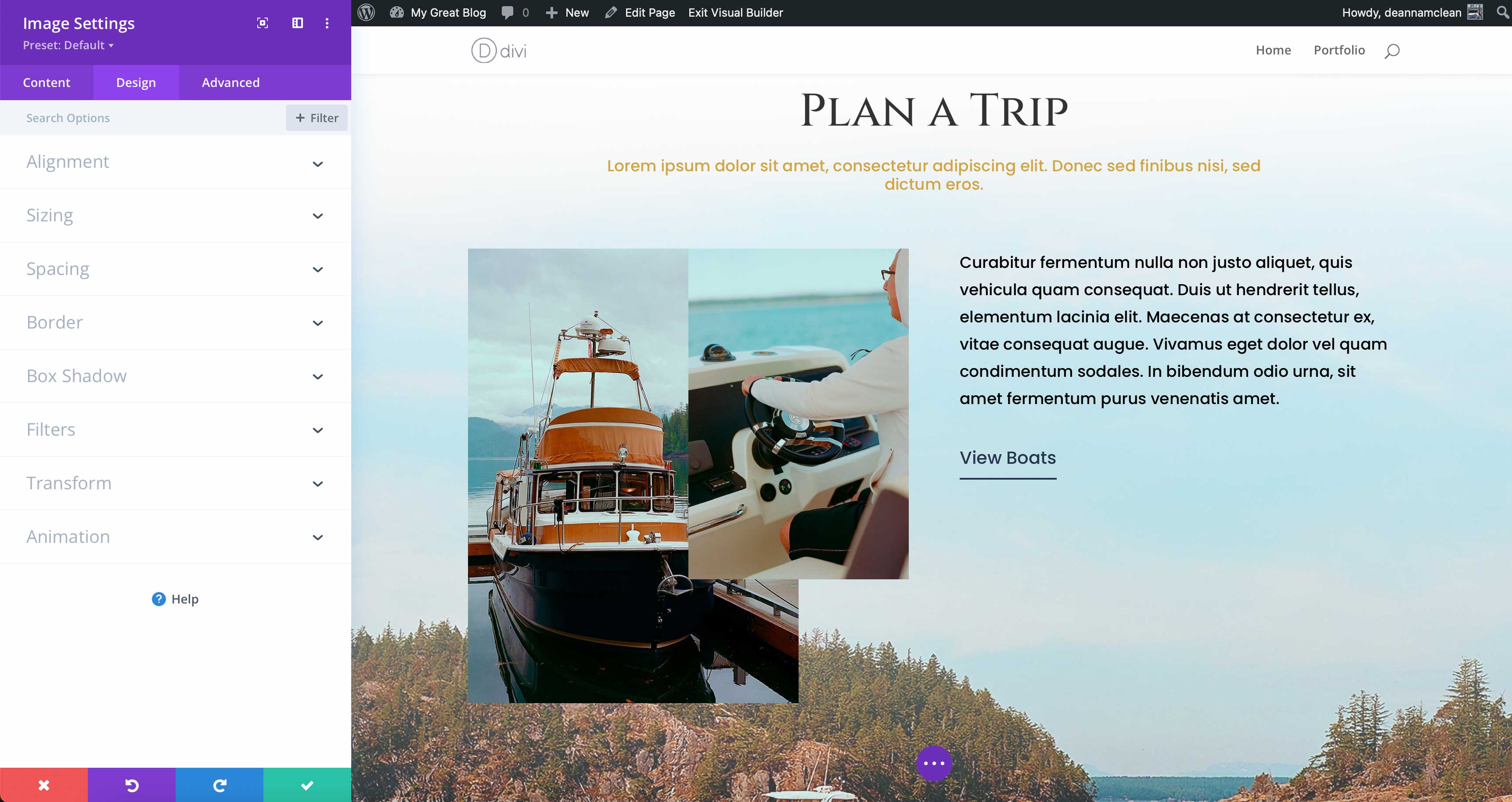
หากต้องการเปลี่ยนแปลงแต่ละบล็อกภายในกลุ่ม ให้คลิกเพื่อแก้ไข การแก้ไขบล็อกแต่ละบล็อกไม่จำเป็นต้องยกเลิกการจัดกลุ่ม และจะแก้ไขด้วยวิธีเดียวกับบล็อกทั่วไป ตัวอย่างเช่น ลองดูบล็อกรูปภาพภายในรูปแบบของเรา คุณสามารถเพิ่มลิงก์ ครอบตัด เพิ่มข้อความ หรือแทนที่รูปภาพได้เช่นเดียวกับที่คุณทำ

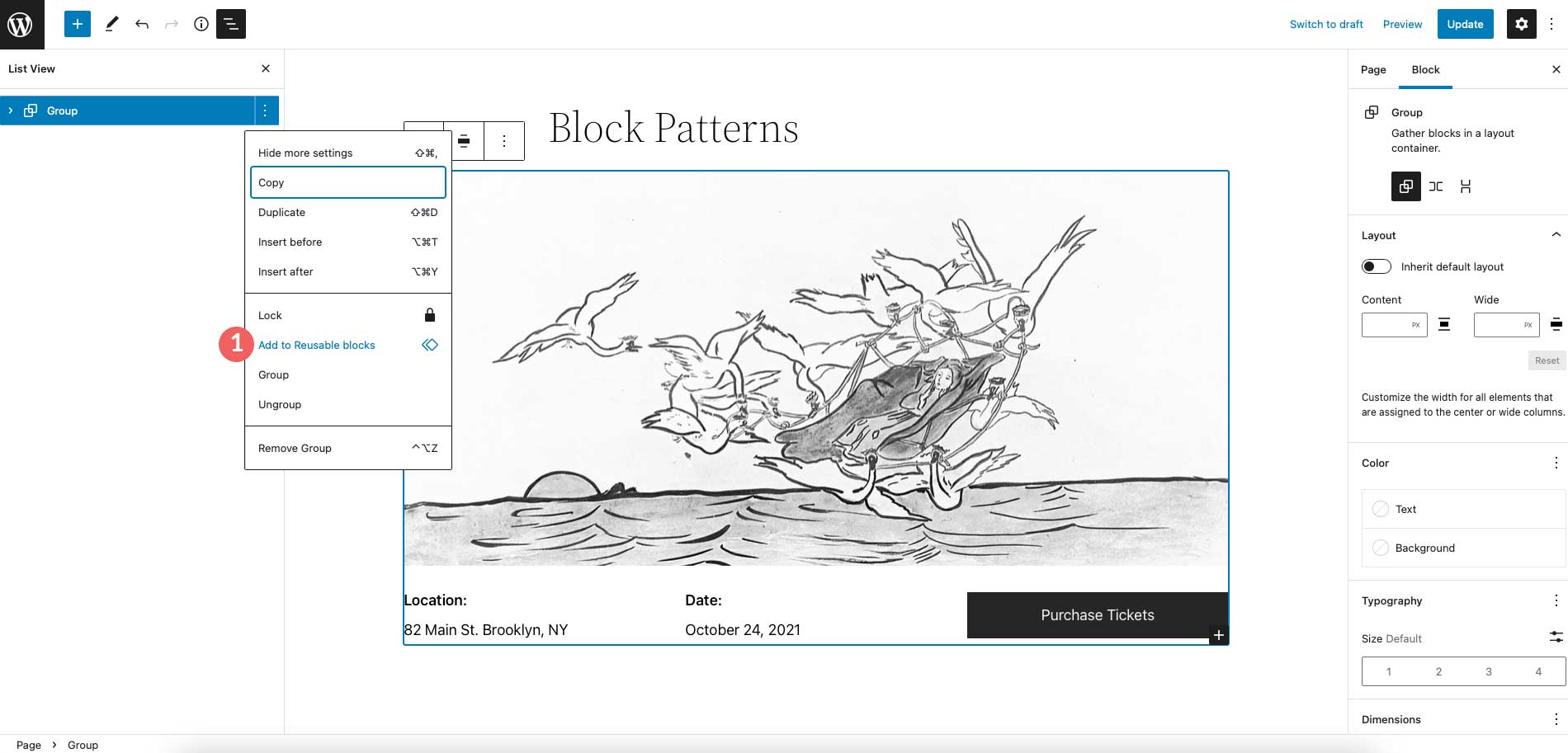
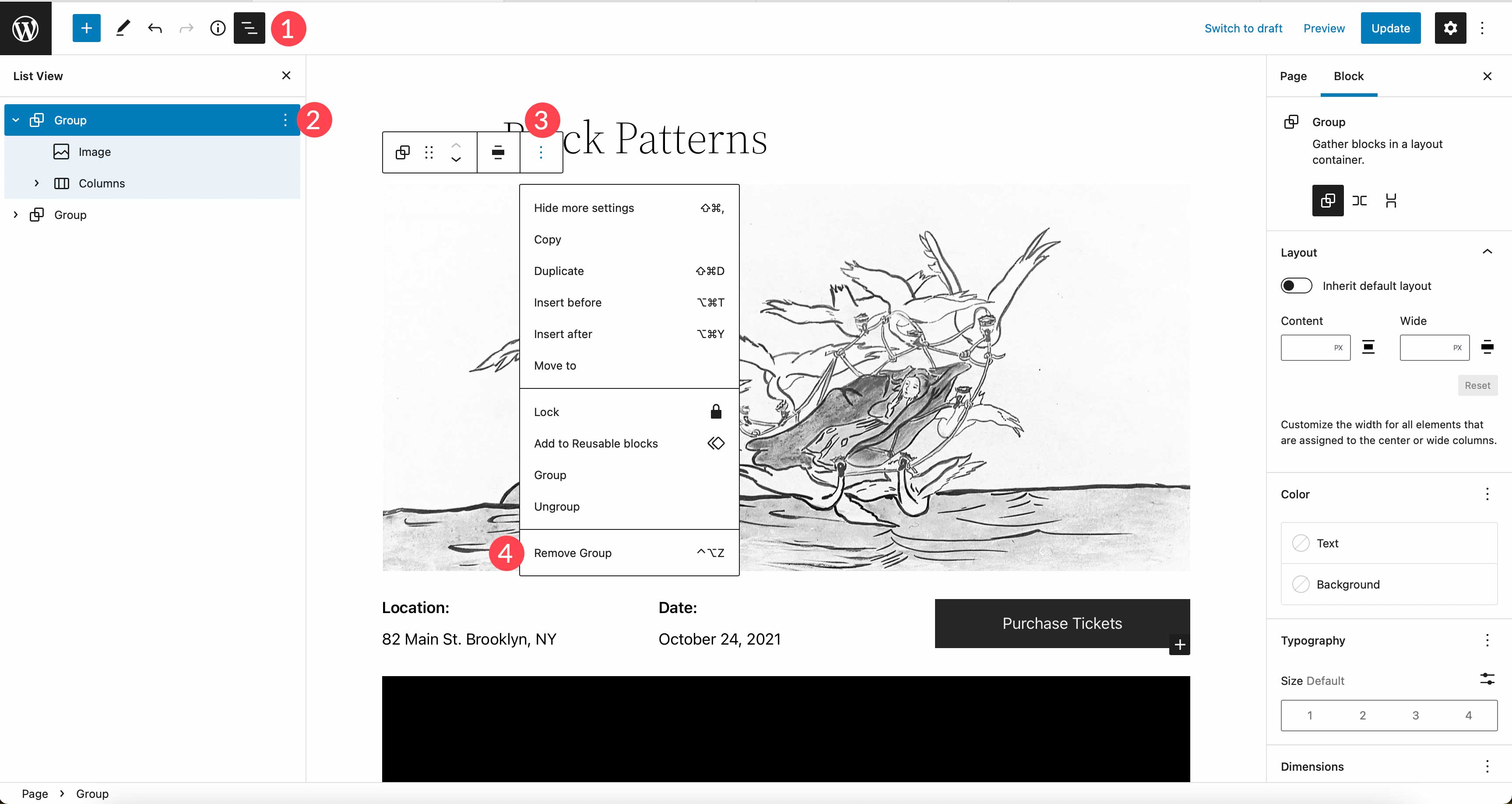
คุณสามารถเพิ่มรูปแบบบล็อกได้มากเท่าที่คุณต้องการในรูปแบบของคุณ การเพิ่มรูปแบบเป็นวิธีง่ายๆ ในการสร้างเนื้อหาที่สวยงามในพริบตา นอกจากนี้ การลบบล็อกก็ทำได้ง่ายเช่นกัน หากคุณต้องการลบรูปแบบออกจากเพจ เพียงคลิกที่องค์ประกอบหลักใน มุมมองรายการ หรือคลิก เมนูจุดไข่ปลา ในโปรแกรมแก้ไขเพจ จากนั้นคลิก Remove Group

วิธีสร้างและบันทึกรูปแบบบล็อกของคุณเองใน WordPress
มีสองสามวิธีในการสร้างและบันทึกรูปแบบบล็อกใน WordPress วิธีที่คุณทำขึ้นอยู่กับระดับความเชี่ยวชาญของคุณ และคุณต้องการแบ่งปันกับผู้อื่นหรือไม่ มาเจาะลึกเพื่อเรียนรู้เกี่ยวกับการสร้าง การบันทึก และการแชร์รูปแบบบล็อก
สร้างรูปแบบบล็อกใน WordPress Pattern Directory
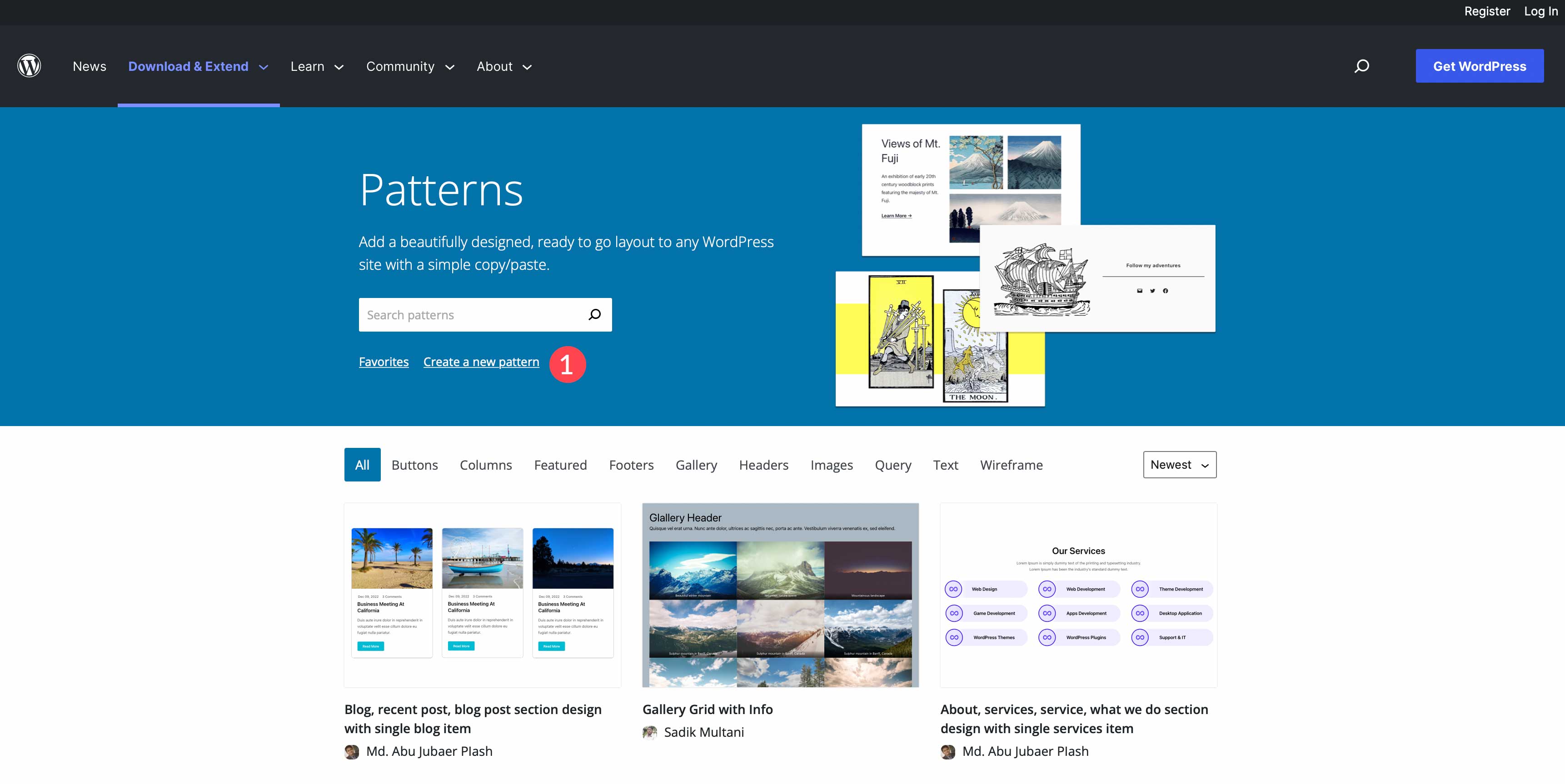
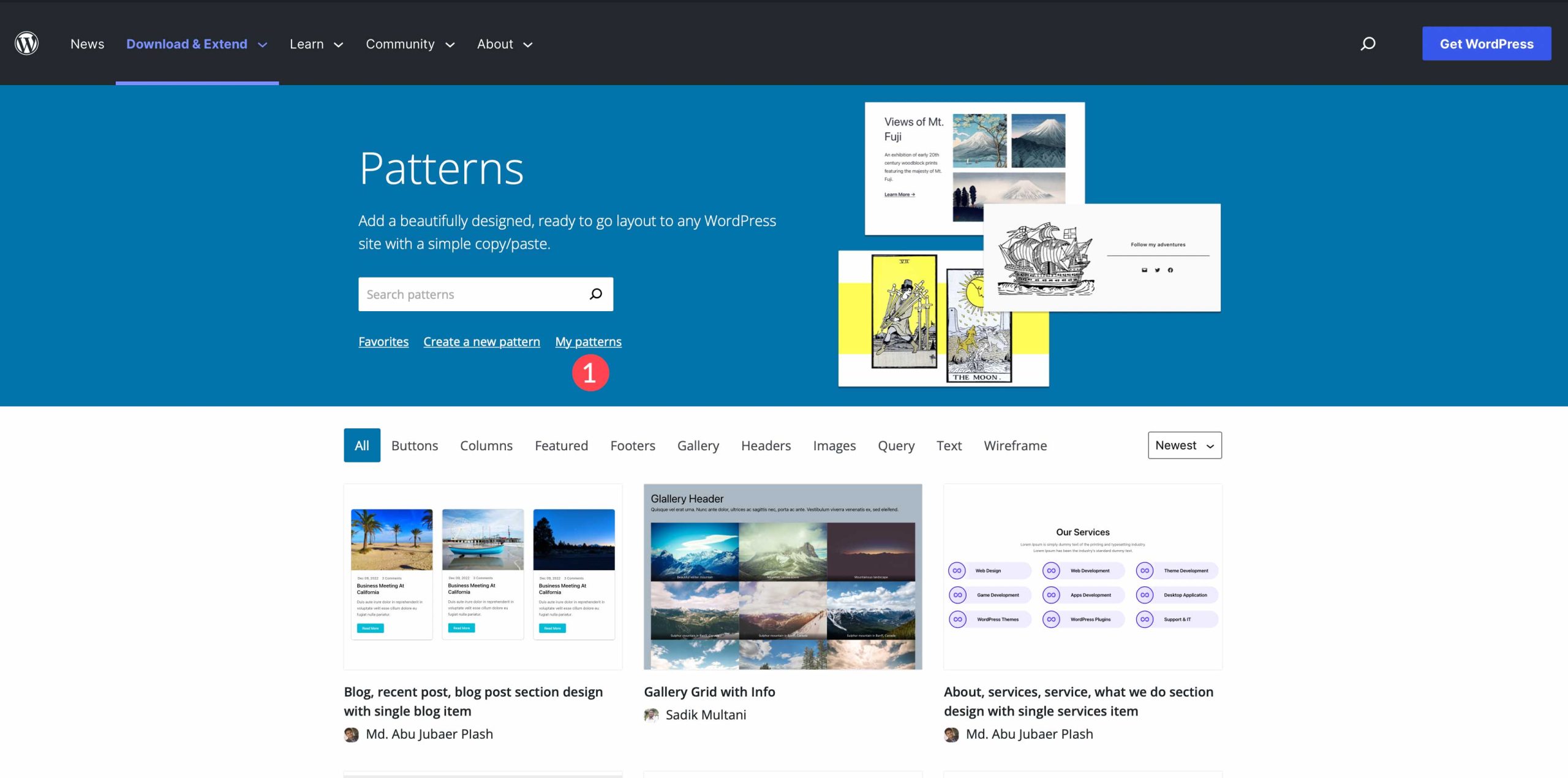
วิธีนี้คุณต้องมีบัญชี WordPress แต่เป็นวิธีที่ง่ายที่สุดในการสร้างรูปแบบเพื่อใช้ในเว็บไซต์ของคุณ เริ่มต้นด้วยการไปที่ไดเร็กทอรีรูปแบบ WordPress จากนั้นคลิก สร้างรูปแบบใหม่

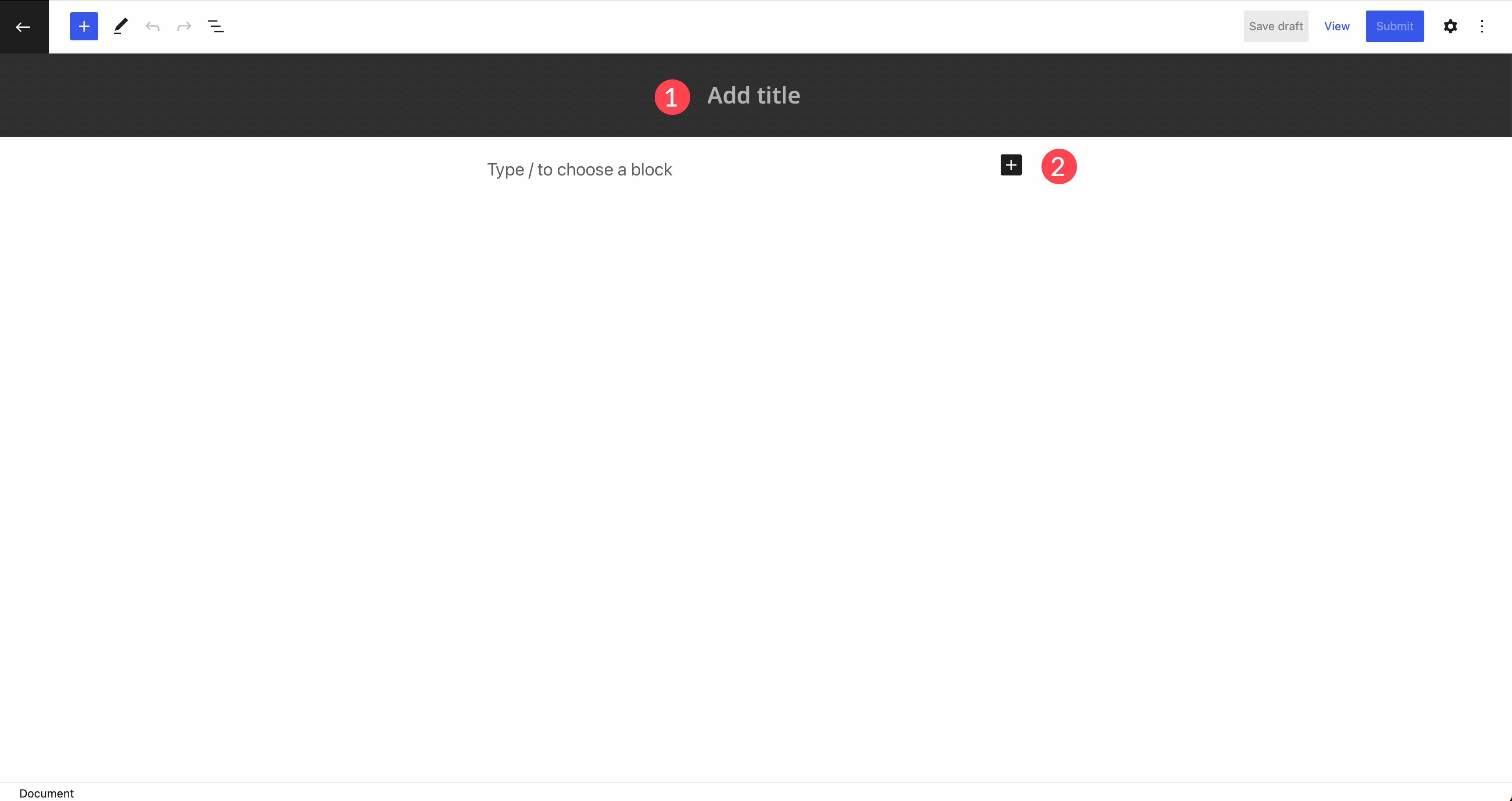
ถัดไป คุณจะต้องเข้าสู่ระบบหรือสร้างบัญชี WordPress ใหม่ เมื่อเข้าสู่ระบบ คุณจะถูกนำไปยังโปรแกรมแก้ไขรูปแบบ ทำงานเหมือนกับโปรแกรมแก้ไขหน้าในเว็บไซต์ของคุณเอง โบนัสเพิ่มเติมคือ คุณจะมีสิทธิ์เข้าถึงรูปภาพปลอดค่าลิขสิทธิ์เพื่อใช้ในรูปแบบของคุณ ในการเริ่มต้น ให้ตั้งชื่อรูปแบบของคุณ จากนั้นเริ่มเพิ่มบล็อกโดยคลิก ปุ่ม + สีดำ

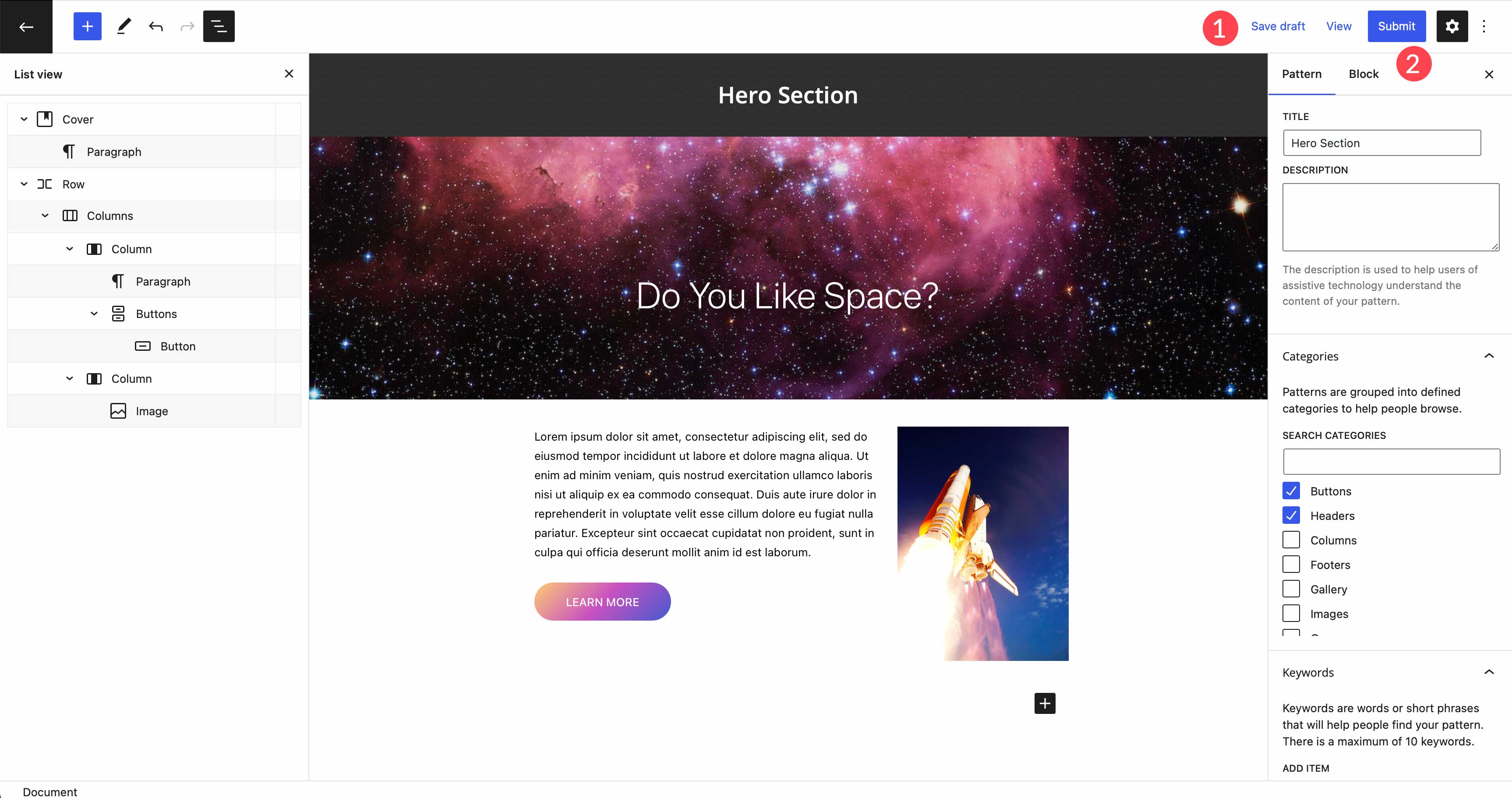
เมื่อคุณออกแบบรูปแบบบล็อกเสร็จแล้ว ก็ถึงเวลาบันทึกเพื่อใช้บนเว็บไซต์ของคุณ มีสองตัวเลือกในการบันทึกรูปแบบของคุณ การเลือก บันทึกแบบร่าง จะช่วยให้คุณสามารถบันทึกรูปแบบสำหรับ การใช้งานของคุณเท่านั้น คุณจะสามารถเก็บรูปแบบของคุณไว้ในระบบคลาวด์ และเข้าถึงได้ตลอดเวลาเพื่อคัดลอกและวางลงในเว็บไซต์ของคุณ

หากต้องการเข้าถึงรูปแบบของคุณ ให้กลับไปที่หน้าไดเร็กทอรีรูปแบบแล้วคลิกลิงก์ รูปแบบของฉัน สามารถใช้ทั้งฉบับร่างและรายการโปรดในไซต์ WordPress ของคุณได้


ส่งรูปแบบบล็อกของคุณไปยัง WordPress
WordPress อนุญาตให้ผู้ใช้สร้างและส่งรูปแบบบล็อกสำหรับผู้ใช้ทั้งหมดเพื่อใช้ในธีมบล็อก WordPress ในความเป็นจริง แกลเลอรีรูปแบบเป็นเพียงรูปแบบนั้น – รูปแบบที่ผู้ใช้ส่งมา หากต้องการสร้างรูปแบบบล็อกสำหรับการส่ง ให้ทำตามขั้นตอนในส่วนก่อนหน้า อย่างไรก็ตาม คราวนี้ คุณจะคลิกปุ่ม ส่ง รูปแบบของคุณจะผ่านกระบวนการตรวจสอบก่อนที่จะเพิ่มลงในไดเร็กทอรี เมื่อใช้งานจริง รูปแบบของคุณจะปรากฏในไดเร็กทอรีรูปแบบ WordPress ซึ่งทุกคนสามารถเข้าถึงได้
ใช้ปลั๊กอินเพื่อสร้างรูปแบบบล็อก
ด้วยความนิยมที่เพิ่มขึ้นของบล็อก Gutenberg มีตัวเลือกมากขึ้นสำหรับการบันทึกรูปแบบบล็อกในเว็บไซต์ของคุณมากกว่าที่เคยเป็นมา ก่อนหน้านี้ หากคุณต้องการสร้างรูปแบบบล็อกภายใน WordPress คุณต้องเขียนโค้ดเอง ซึ่งไม่เหมาะสำหรับผู้เริ่มต้น โชคดีที่มีตัวเลือกบางอย่างสำหรับผู้ที่ต้องการสร้างมันขึ้นมาอย่างง่ายดาย
ปลั๊กอิน CoBlocks
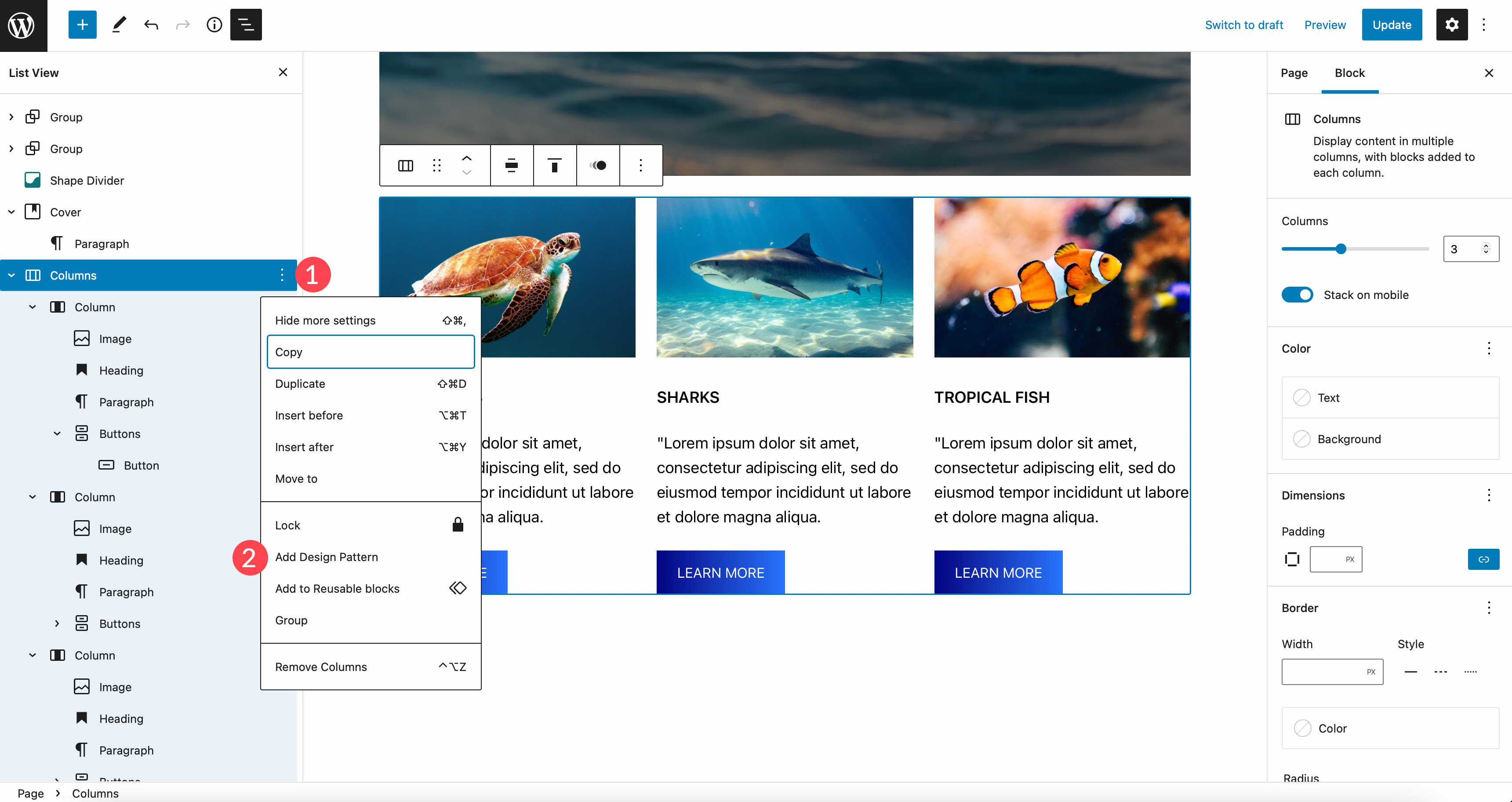
CoBlocks สร้างโดย GoDaddy ช่วยให้คุณมีคอลเลคชันบล็อกมากกว่า 40 รายการเพื่อใช้ในเว็บไซต์ของคุณ รวมถึงความสามารถในการสร้างรูปแบบการบล็อกและลงทะเบียน กระบวนการนี้ง่ายและใช้เวลาเพียงไม่กี่ขั้นตอน ขั้นแรก สร้างเค้าโครงที่คุณต้องการ จากนั้น เลือกบล็อกที่คุณต้องการรวมในรูปแบบของคุณ สุดท้าย เลือก เพิ่มรูปแบบการออกแบบ

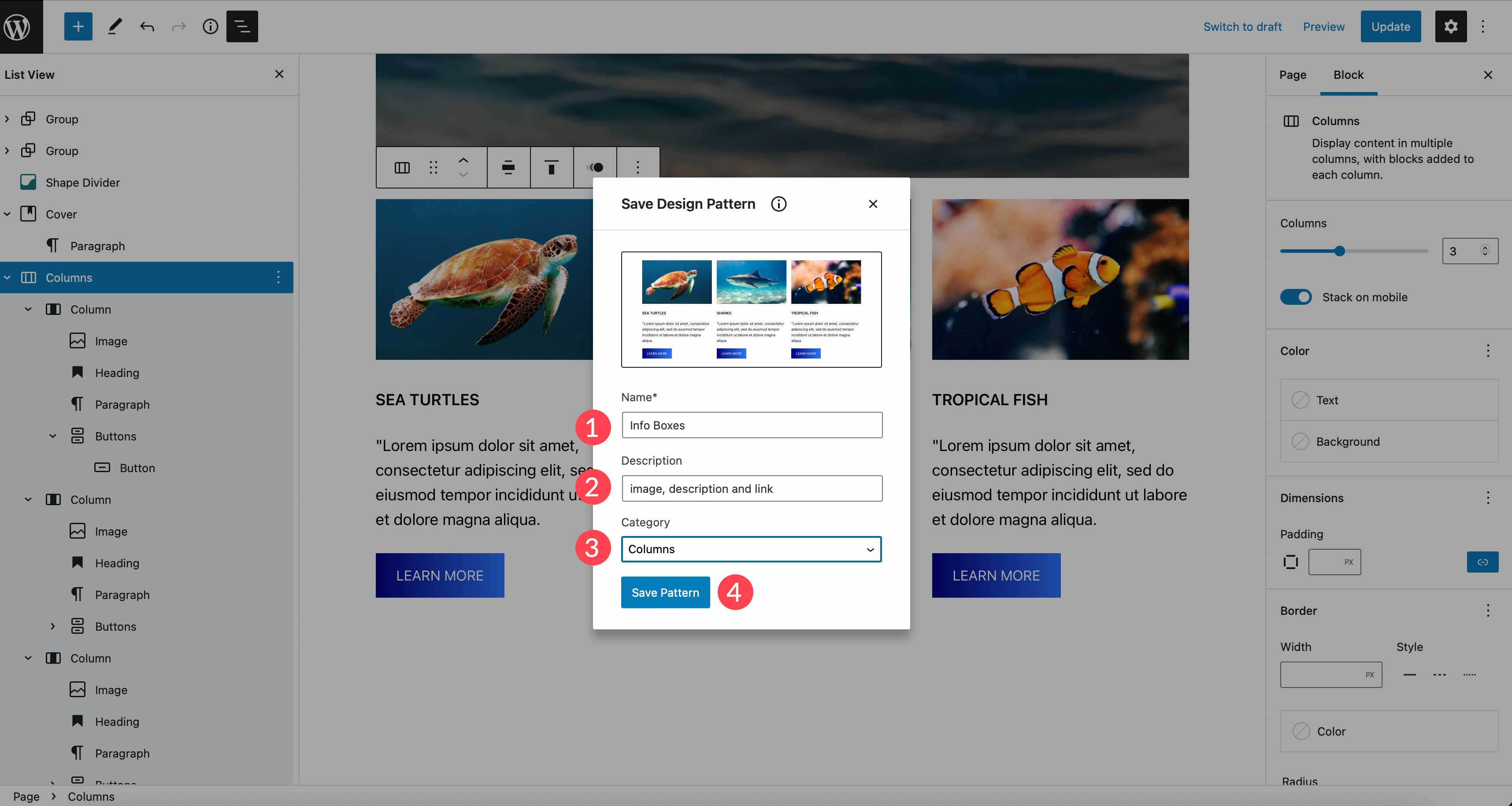
ตั้งชื่อรูปแบบของคุณ ระบุคำอธิบายเพิ่มเติม และกำหนดหมวดหมู่ สุดท้าย คลิก บันทึกรูปแบบ

หากต้องการดูรูปแบบที่สร้างขึ้นใหม่ ให้ไปที่แท็บรูปแบบ เลือกหมวดหมู่ที่กำหนด แล้วเลื่อนลงเพื่อดู

Blockmeister – ตัวสร้างรูปแบบบล็อก
อีกทางเลือกหนึ่งคือปลั๊กอิน Blockmeister – Block Pattern Builder กระบวนการนี้คล้ายกับ CoBlocks มาก อย่างไรก็ตาม ปลั๊กอินนี้ไม่ได้ให้บล็อกเพิ่มเติมสำหรับเลย์เอาต์ของคุณ มันให้ความสามารถในการสร้างรูปแบบบล็อกเท่านั้น ในการเริ่มต้น ให้สร้างเลย์เอาต์ของคุณ จากนั้นเลือกบล็อกทั้งหมดที่จะรวมไว้ในนั้น จากนั้นคลิกเมนู จุดไข่ปลา ในมุมมองรายการ จากนั้นเลือก เพิ่มในรูปแบบบล็อก

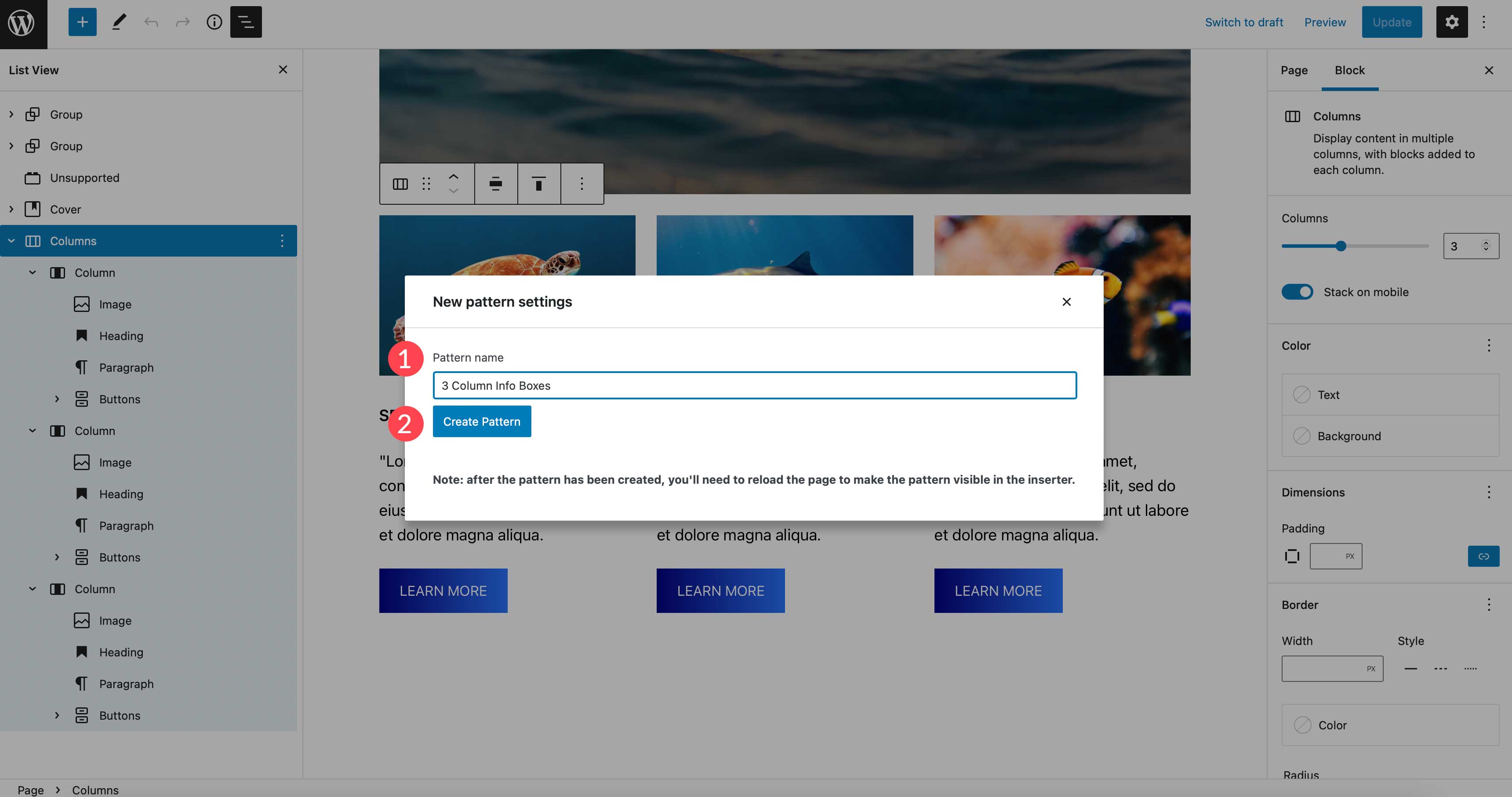
ขั้นตอนต่อไปคือการตั้งชื่อรูปแบบของคุณ จากนั้นคลิก สร้างรูปแบบ เมื่อบันทึกแล้ว ให้รีเฟรชหน้าของคุณเพื่อค้นหารูปแบบในไดเร็กทอรีรูปแบบของธีมของคุณ

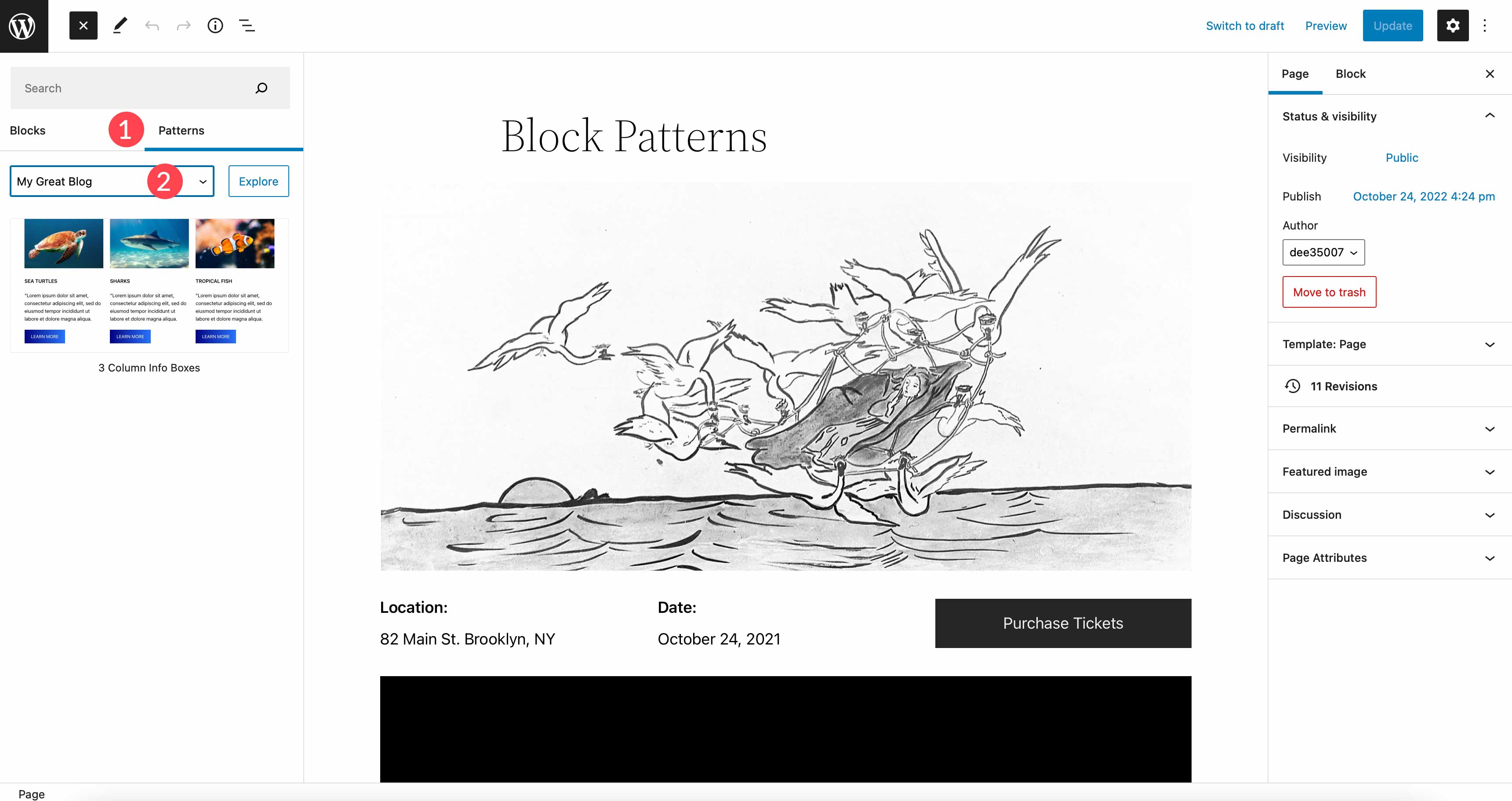
หากต้องการค้นหารูปแบบของคุณ ให้ใช้เมนูหมวดหมู่แบบเลื่อนลงในรูปแบบ จากนั้นเลือกชื่อไซต์ของคุณ

WordPress Block Patterns vs Divi Layouts
ทั้งรูปแบบบล็อกและเลย์เอาต์ Divi มีคุณสมบัติพื้นฐานที่เหมือนกัน คุณสามารถสร้าง แก้ไข ปรับแต่ง และบันทึกได้ อย่างไรก็ตาม Divi มีตัวเลือกการปรับแต่งมากกว่านั้นมาก นั่นคือจุดที่ความคล้ายคลึงกันระหว่างปลายทั้งสอง คุณจะเห็นว่าการปรับแต่งบล็อกเป็นไปตามธีม หมายความว่าคุณจะได้รับมากที่สุดเท่าที่ธีมนั้นมีให้ในแง่ของสี ฟอนต์ และเอฟเฟ็กต์ เพื่อให้มีตัวเลือกมากขึ้น ผู้ใช้จำเป็นต้องเพิ่มปลั๊กอินหรือโค้ดเพื่อขอรับ ด้วย Divi คุณมีตัวเลือกการปรับแต่งมากมายเพื่อช่วยคุณสร้างเลย์เอาต์ที่น่าทึ่งสำหรับเว็บไซต์ของคุณ

Divi ไม่ได้เป็นเพียงธีม WordPress แต่เป็นแพลตฟอร์มสร้างเว็บไซต์ที่สมบูรณ์แบบพร้อมพลัง มากมาย ภายใต้ประทุน Divi ใช้ Visual Builder แบบลากและวางที่เป็นกรรมสิทธิ์ซึ่งช่วยให้คุณสร้างเลย์เอาต์ที่สวยงามในส่วนหน้าได้แบบเรียลไทม์ ไม่จำเป็นต้องดูตัวอย่างเค้าโครงของคุณในแท็บใหม่เพื่อดูว่าหน้าของคุณจะมีลักษณะอย่างไรในเบราว์เซอร์
Divi มีตัวเลือกการปรับแต่งไม่จำกัด
มีตัวเลือกการออกแบบไม่จำกัดพร้อมองค์ประกอบเว็บไซต์มากกว่า 200 รายการ ภายในแต่ละองค์ประกอบมีตัวเลือกพื้นหลังที่น่าทึ่งโดยใช้ระบบสีมายากลไดนามิกของ Divi นอกจากนี้ คุณยังสามารถสร้างความประทับใจให้กับเลย์เอาต์ของคุณด้วยเอฟเฟ็กต์การเปลี่ยนภาพ โฮเวอร์ และแอนิเมชัน ไม่เพียงเท่านั้น คุณสามารถปรับระยะห่าง ขนาด เพิ่มฟิลเตอร์และเงาของกล่อง และอื่นๆ อีกมากมาย

บันทึกเค้าโครงโดยใช้ Divi Cloud

เมื่อคุณต้องการนำเลย์เอาต์กลับมาใช้ใหม่ Divi จะทำให้เรื่องนั้นเป็นเรื่องง่าย คุณสามารถบันทึกโมดูล แถว ส่วน หรือแม้แต่หน้าเต็มโดยใช้ Divi นอกจากนี้ เค้าโครงสามารถบันทึกเป็นส่วนกลาง ดังนั้นเมื่อคุณต้องการเปลี่ยนแปลงเค้าโครงที่ใช้ทั่วทั้งไซต์ของคุณ จะต้องเปลี่ยนเพียงครั้งเดียวเท่านั้น เป็นโบนัสเพิ่มเติม คุณสามารถบันทึกเลย์เอาต์ของคุณไปยัง Divi Cloud ซึ่งทำให้คุณสามารถใช้เลย์เอาต์บนเว็บไซต์ Divi ได้ทุกที่
คำถามที่พบบ่อยเกี่ยวกับรูปแบบบล็อก WordPress
จากทุกสิ่งที่เราได้แจ้งให้คุณทราบในโพสต์นี้ คุณอาจมีคำถามสองสามข้อเกี่ยวกับรูปแบบบล็อก ข่าวดีก็คือเรามีคำตอบ อ่านต่อ.
รูปแบบบล็อกเหมือนกับบล็อกที่นำกลับมาใช้ใหม่ได้หรือไม่
ในทางใช่ ทั้งรูปแบบบล็อกและบล็อกที่ใช้ซ้ำได้สามารถสร้าง บันทึก และแก้ไขได้ อย่างไรก็ตาม บล็อกที่ใช้ซ้ำได้นั้นเหมือนกับบล็อกส่วนกลางมากกว่า ตัวอย่างเช่น หากคุณสร้างบล็อกที่ใช้ซ้ำได้เพื่อเลือกใช้จดหมายข่าวทั่วทั้งเว็บไซต์ของคุณ การเปลี่ยนแปลงในอินสแตนซ์เดียวจะส่งผลให้การเปลี่ยนแปลงนั้นเกิดขึ้นทุกที่ที่แสดงบล็อกนั้น หากคุณต้องใช้รูปแบบบล็อกแทน คุณสามารถเปลี่ยนสีพื้นหลัง สีปุ่ม หรือทำการแก้ไขการออกแบบอื่นๆ ได้โดยไม่กระทบกับทุกอินสแตนซ์
ฉันจะรับรูปแบบบล็อกสำหรับเว็บไซต์ของฉันได้ที่ไหน
ดังที่ได้กล่าวไว้ก่อนหน้านี้ คุณสามารถหาได้จากไดเร็กทอรีรูปแบบ WordPress ภายในธีม WordPress ของคุณ หรือด้วยปลั๊กอิน เช่น Gutenberg Template และ Pattern Library โดย Extendify
เหตุใดฉันจึงควรใช้รูปแบบบล็อก
กล่าวโดยสรุปคือเป็นวิธีที่ดีในการประหยัดเวลา เวลาที่ใหญ่ที่สุดในการพัฒนา WordPress คือการสร้างเนื้อหา ด้วยบล็อกรูปแบบ คุณสามารถประหยัดเวลาและพลังงานโดยการสร้างรูปแบบที่คุณสามารถใช้ได้ทั่วทั้งหน้าและโพสต์ของไซต์ของคุณ
ฉันสามารถสร้าง Pattern Blocks ด้วยตนเองได้หรือไม่
คุณสามารถ! อย่างไรก็ตาม คุณจะต้องสะดวกใจในการเขียนและแก้ไขโค้ดเพื่อสร้างบล็อกรูปแบบด้วยตนเอง WordPress.org มีบทเรียนดีๆ ที่จะช่วยแนะนำคุณในกระบวนการนี้ หากคุณต้องการลองทำดู
ห่อสิ่งต่าง ๆ
รูปแบบการบล็อกเป็นวิธีที่ง่ายและประหยัดเวลาในการเพิ่มเนื้อหาลงในเว็บไซต์ของคุณ นอกจากนี้คุณยังสามารถค้นหาการออกแบบที่สวยงามและเป็นมืออาชีพในไดเร็กทอรีรูปแบบ WordPress เพื่อช่วยในการเริ่มต้นของคุณ หากคุณไม่ได้ใช้บล็อกรูปแบบในเว็บไซต์ของคุณ เราขอแนะนำให้ทำเช่นนั้น
คุณใช้บล็อกรูปแบบบนเว็บไซต์ของคุณหรือไม่ ถ้าเป็นเช่นนั้น โปรดบอกเราว่าทำไมคุณถึงชอบใช้มันในส่วนความคิดเห็นด้านล่าง
