รูปแบบบล็อก WordPress: วิธีใช้ & สร้างของคุณเอง
เผยแพร่แล้ว: 2024-01-19หากคุณมีไซต์ WordPress คุณมักจะใช้เครื่องมือแก้ไขบล็อกเพื่อสร้างและแก้ไขเพจ โพสต์ และอื่นๆ แต่คุณคุ้นเคยกับรูปแบบบล็อกหรือไม่?
เครื่องมือที่มีประโยชน์เหล่านี้ช่วยเร่งขั้นตอนการทำงานของคุณ ให้แรงบันดาลใจในการออกแบบ และแม้แต่ช่วยให้เว็บไซต์ของคุณมีความสอดคล้องกัน ดังนั้น เรามาสำรวจว่ารูปแบบบล็อกคืออะไร เหตุใดจึงมีความสำคัญ และคุณจะใช้รูปแบบเหล่านี้เพื่อปรับปรุงไซต์ของคุณได้อย่างไร
รูปแบบบล็อกใน WordPress คืออะไร?
ลองย้อนกลับไปสักครู่ เครื่องมือแก้ไขบล็อกเป็นเครื่องมืออันทรงพลังที่สร้างไว้ใน WordPress ซึ่งช่วยให้ผู้ใช้สามารถสร้างเพจ โพสต์ และอื่นๆ ได้โดยการลากและวางองค์ประกอบ (เรียกว่าบล็อก) ให้เข้าที่
หากคุณติดตั้งธีมบล็อก คุณสามารถใช้บล็อกเพื่อสร้างเว็บไซต์ทั้งหมดของคุณได้ ตั้งแต่ส่วนหัวและส่วนท้ายไปจนถึงเทมเพลตและหน้าชำระเงิน หากคุณไม่คุ้นเคยกับแนวคิดเหล่านี้ คุณอาจต้องการอ่านคำแนะนำฉบับเต็มเกี่ยวกับเครื่องมือแก้ไขบล็อก WordPress ก่อนที่จะดำเนินการกับโพสต์นี้ นั่นจะเป็นจุดเริ่มต้นที่ดีในการทำความเข้าใจและทำงานกับรูปแบบบล็อก!
รูปแบบบล็อกคือชุดบล็อกที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถใช้เพื่อสร้างเว็บไซต์ของคุณได้อย่างรวดเร็ว โดยพื้นฐานแล้วมันคือเลย์เอาต์สำหรับเพจ โพสต์ และอื่นๆ สิ่งที่คุณต้องทำคือลากมันเข้าที่ จากนั้นอัปเดตเนื้อหา เช่น ข้อความและรูปภาพ เพื่อให้เหมาะกับแบรนด์และเว็บไซต์ของคุณ
นี่คือตัวอย่างบางส่วน:
- ส่วนหัวและส่วนท้ายที่สร้างไว้ล่วงหน้า
- คำกระตุ้นการตัดสินใจพร้อมข้อความและปุ่ม
- แกลเลอรี่ภาพที่สวยงาม
- ตารางโพสต์บล็อก
- คอลัมน์ข้อความและรูปภาพที่จัดรูปแบบไว้แล้ว
- ส่วนหน้าปกแบบเต็มหน้าจอพร้อมพื้นหลังรูปภาพ
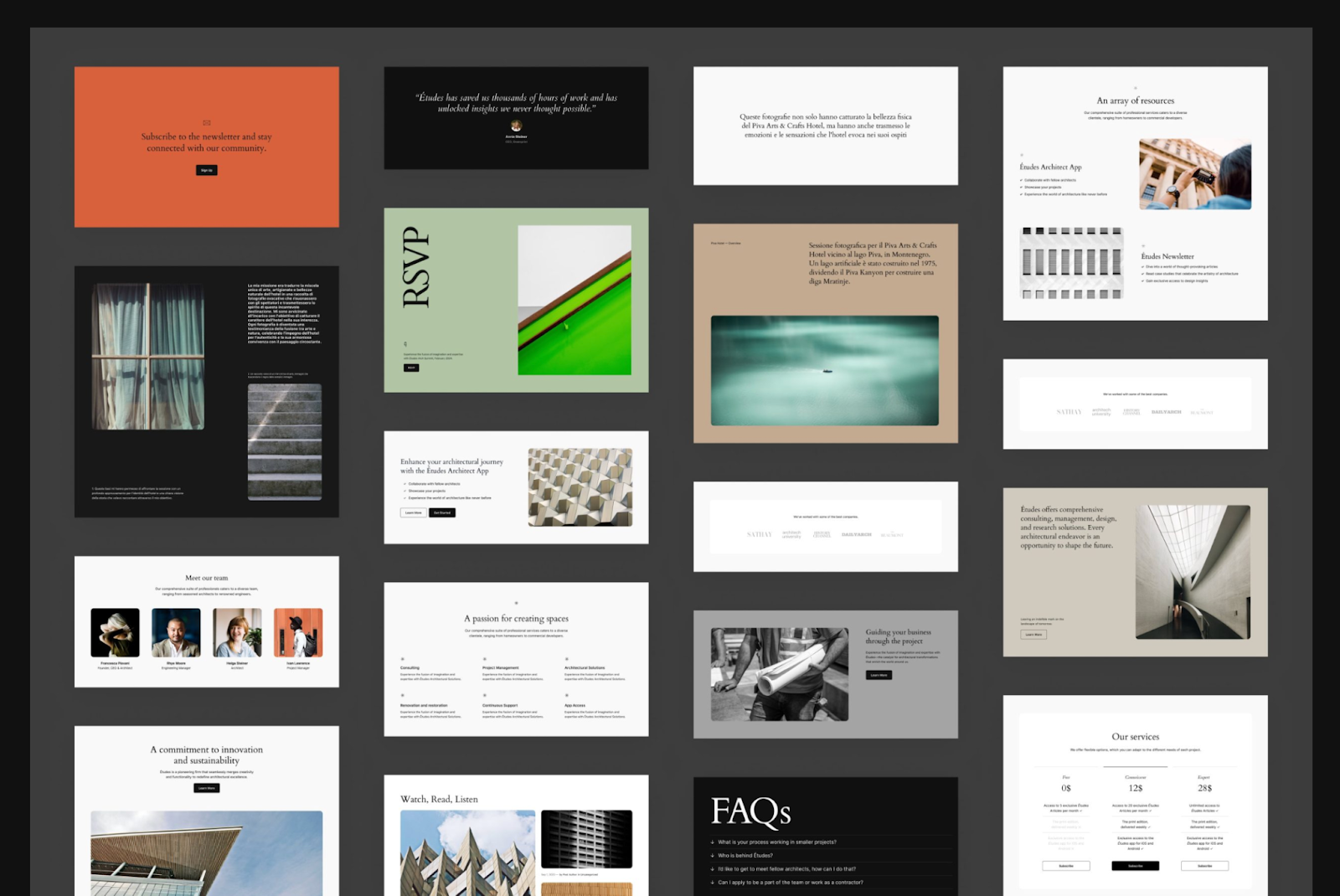
คุณสามารถดูตัวอย่างเพิ่มเติมได้ในไลบรารีรูปแบบบล็อก WordPress
รูปแบบบล็อกแตกต่างจากแต่ละบล็อกอย่างไร
บล็อกคือองค์ประกอบแต่ละรายการที่คุณสามารถเพิ่มลงในไซต์ของคุณได้ ตัวอย่างได้แก่ ย่อหน้า ส่วนหัว วิดีโอ รูปภาพ และคอลัมน์
รูปแบบบล็อกคือ การรวมกัน ของบล็อกที่ประกอบขึ้นเป็นส่วนหนึ่งของเค้าโครงหน้า ตัวอย่างเช่น รูปแบบบล็อกอาจประกอบด้วยบล็อกส่วนหัว บล็อกย่อหน้า และบล็อกรูปภาพหลายบล็อก องค์ประกอบเหล่านั้นอาจได้รับการจัดสไตล์ด้วยการตั้งค่าเฉพาะสำหรับพื้นหลัง สี แบบอักษร และอื่นๆ
เหตุใดรูปแบบบล็อกจึงมีความสำคัญต่อการพัฒนาไซต์
รูปแบบการบล็อกเป็นส่วนสำคัญของการพัฒนาเว็บไซต์เนื่องจากสามารถปรับปรุงประสิทธิภาพและความเร็วได้อย่างมากโดยไม่กระทบต่อคุณภาพของงาน แทนที่จะเพิ่มบล็อกทีละบล็อก คุณสามารถเพิ่ม ส่วน ที่ออกแบบไว้ล่วงหน้าทั้งหมดลงในเว็บไซต์ของคุณได้ จากนั้น สิ่งที่คุณต้องทำคือเปลี่ยนเนื้อหา เช่น ข้อความและรูปภาพ เพื่อให้ตรงกับแบรนด์ของคุณ
และเนื่องจากกระบวนการนี้ตรงไปตรงมา รูปแบบบล็อกจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้น แม้ว่าตัวแก้ไขบล็อกจะเรียบง่ายอยู่แล้วเมื่อเทียบกับการเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้น รูปแบบบล็อกจะทำให้สิ่งต่างๆ ง่ายขึ้นด้วยการสร้างส่วนเค้าโครงทั้งหมด เจ้าของเว็บไซต์ยังสามารถใช้รูปแบบเพื่อทำความคุ้นเคยกับเครื่องมือแก้ไขบล็อกได้ ซึ่งเป็นตัวอย่างที่ดีเยี่ยมว่าบล็อกต่างๆ สามารถนำมารวมกันเพื่อสร้างเว็บไซต์ที่สวยงามและใช้งานได้จริงได้อย่างไร
คุณยังสามารถบันทึกส่วนของเนื้อหาที่คุณสร้างเป็นรูปแบบบล็อกแบบกำหนดเองได้ ซึ่งจะทำให้คุณสามารถใช้ซ้ำได้ในหลายที่บนเว็บไซต์ของคุณ เพียงสลับองค์ประกอบ เช่น ข้อความและรูปภาพออกในแต่ละครั้ง
สุดท้ายนี้ รูปแบบบล็อกเหมาะอย่างยิ่งสำหรับการสร้างสรรค์เนื้อหาและแรงบันดาลใจ หากคุณติดอยู่กับวงจรการออกแบบในขณะที่สร้างเว็บไซต์ หรือเพียงไม่ทราบวิธีที่ดีที่สุดในการจัดวางองค์ประกอบบนหน้าเว็บ คุณสามารถหันไปใช้รูปแบบบล็อกเพื่อขอความช่วยเหลือได้
การสร้างรูปแบบบล็อกแบบกำหนดเองมีประโยชน์อย่างไร?
เราได้พูดถึงเรื่องนี้ไปบ้างแล้ว แต่การสร้างรูปแบบบล็อกแบบกำหนดเองช่วยให้ใช้งานง่ายและมีความสม่ำเสมอทั่วทั้งไซต์ของคุณ
คุณสามารถเปลี่ยนส่วนของหน้าหรือกลุ่มบล็อกให้เป็นรูปแบบบล็อกได้ จากนั้น คุณสามารถเพิ่มรูปแบบนั้นลงในเพจ โพสต์ หรือเทมเพลตที่คุณกำลังสร้างได้ ต่างจากบล็อกที่ใช้ซ้ำได้ คุณสามารถเปลี่ยนแปลงแต่ละรูปแบบทีละรายการได้ สิ่งนี้ช่วยให้คุณได้รูปลักษณ์และความรู้สึกที่สอดคล้องกัน ในขณะที่ยังคงทำให้แต่ละส่วนมีเอกลักษณ์เฉพาะตัว
ตัวอย่างเช่น สมมติว่าคุณมีรายการบริการทางบัญชีที่คุณนำเสนอ แต่ละคนมีหน้าของตัวเองและเนื่องจากแต่ละหน้ามีความแตกต่างกันเล็กน้อยในเรื่องเลย์เอาต์ อย่างไรก็ตาม คุณ ต้องการ ให้ทุกหน้าบริการมีช่องข้อมูลด่วนที่มีข้อมูลด่วน เช่น สรุป ราคา และสมาชิกในทีมที่รับผิดชอบ
คุณสามารถสร้างกลุ่มบล็อกที่มีส่วนหัว ข้อความ และไอคอน จากนั้นจัดรูปแบบให้เหมาะกับการออกแบบเพจของคุณ เมื่อบันทึกเป็นรูปแบบบล็อกแล้ว คุณจะนำไปใช้กับหน้าบริการทุกหน้าได้เพื่อให้ส่วนเหล่านั้นมีลักษณะเหมือนกัน จากนั้นคุณสามารถอัปเดตข้อความสำหรับแต่ละรายการได้
หากคุณมีสมาชิกในทีมหลายคนที่ทำงานบนเว็บไซต์ของคุณ สิ่งนี้จะช่วยให้คุณมั่นใจในความสม่ำเสมอของแบรนด์และการออกแบบ คุณสามารถควบคุมรูปแบบบล็อกเพื่อจัดเตรียมส่วนไซต์ที่กำหนดไว้ล่วงหน้าซึ่งพวกเขาสามารถใช้เพื่อสร้างเนื้อหาใหม่ได้อย่างรวดเร็ว โดยไม่คำนึงถึงระดับประสบการณ์ของพวกเขา
วิธีเข้าถึงและใช้รูปแบบบล็อกในตัวแก้ไข WordPress
พร้อมที่จะเริ่มใช้รูปแบบบล็อกบนเว็บไซต์ WordPress ของคุณแล้วหรือยัง? มาดูขั้นตอนง่ายๆ ในการทำแบบนั้นกันดีกว่า
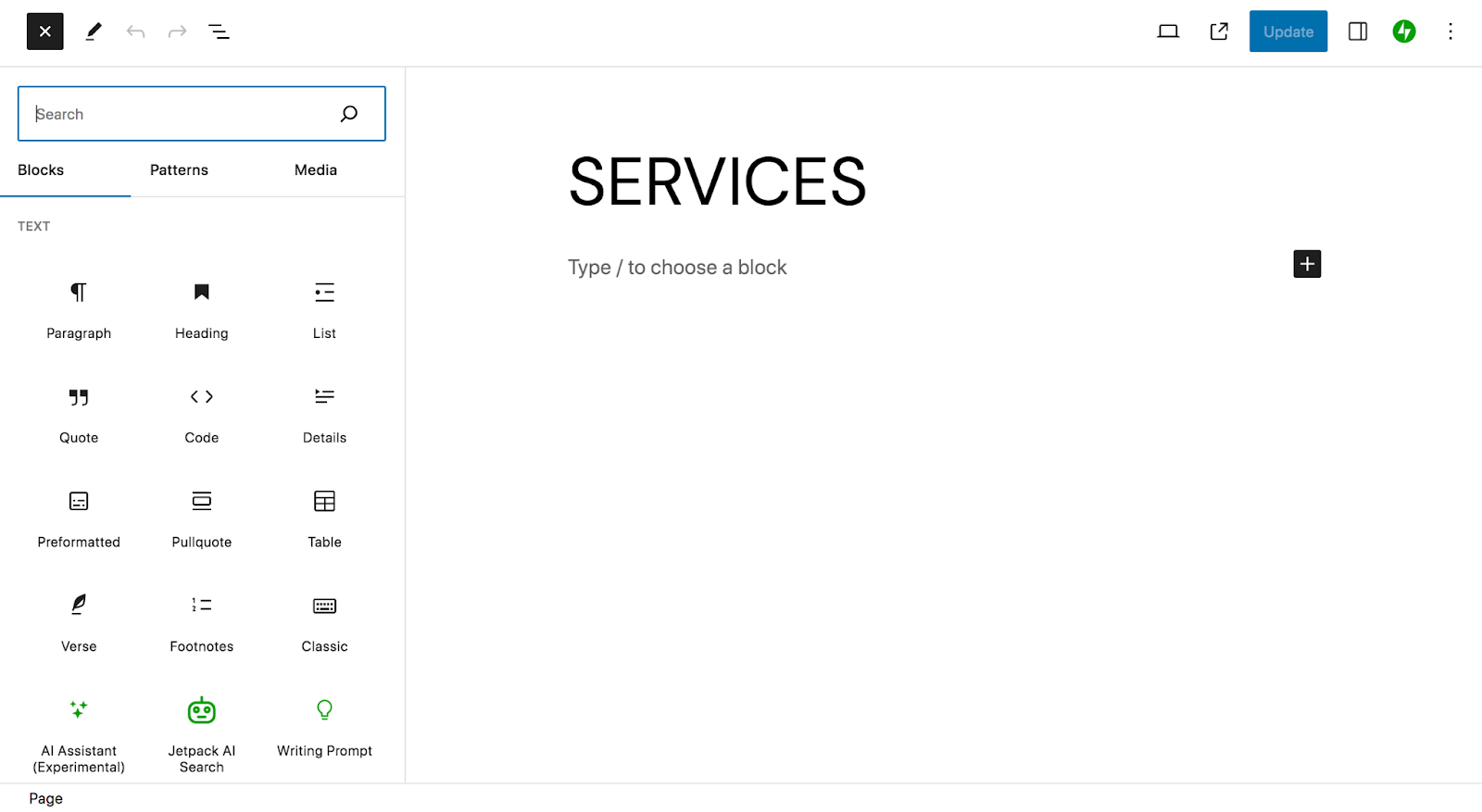
ขั้นแรก เปิดส่วนของไซต์ที่คุณต้องการดำเนินการ เช่น เพจ โพสต์ เทมเพลต ฯลฯ ในตัวอย่างนี้ เราจะทำงานในเพจ ที่ด้านซ้ายบนของเครื่องมือแก้ไขบล็อก คลิกไอคอน + สีน้ำเงิน เพื่อเปิด Block Inserter

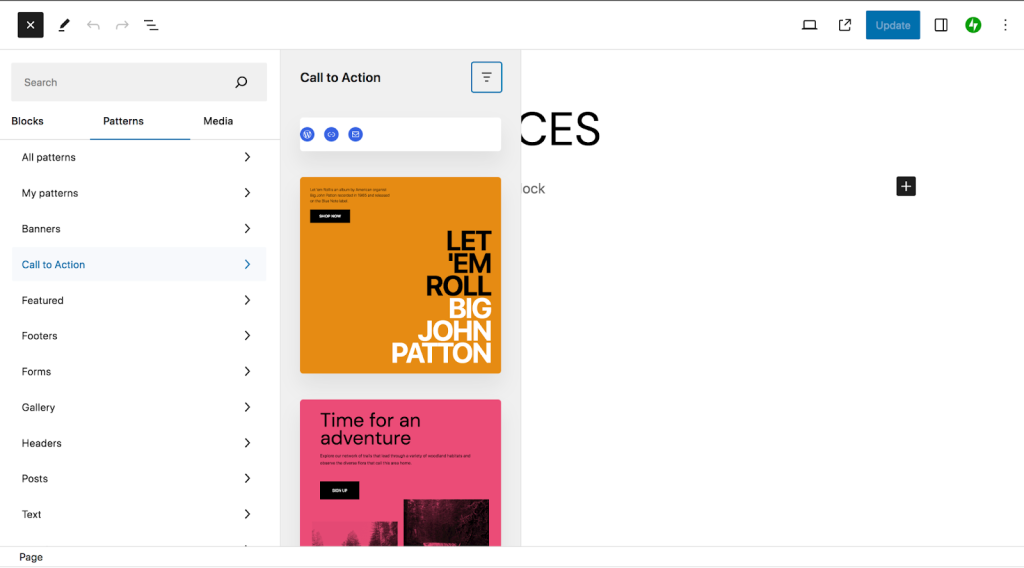
คลิกที่ รูปแบบ ที่ด้านบนของ Block Inserter คุณจะเห็นรายการหมวดหมู่รูปแบบบล็อก คุณสามารถคลิกรายการใดรายการหนึ่งเพื่อดูตัวเลือกที่คุณสามารถใช้ได้

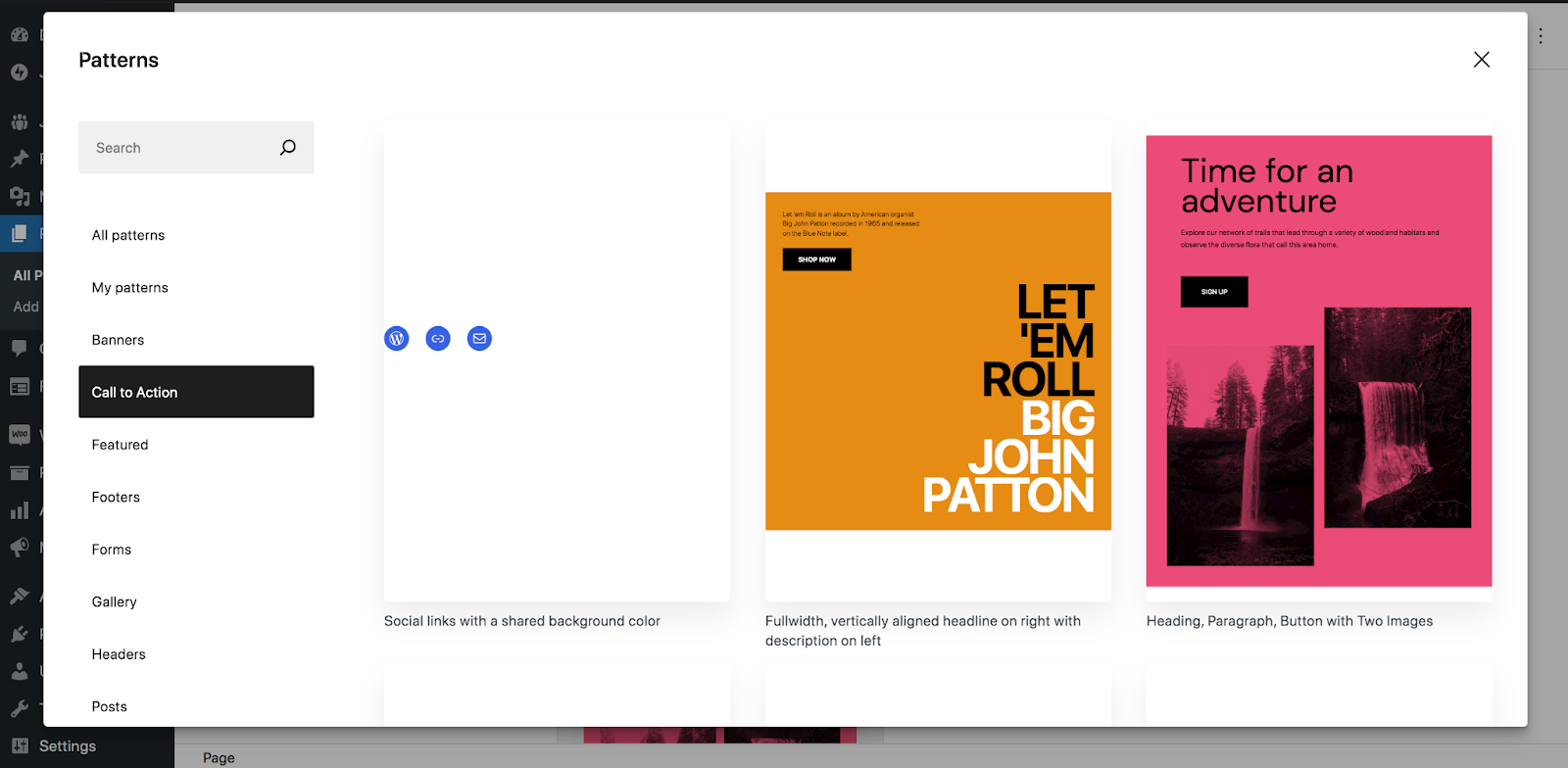
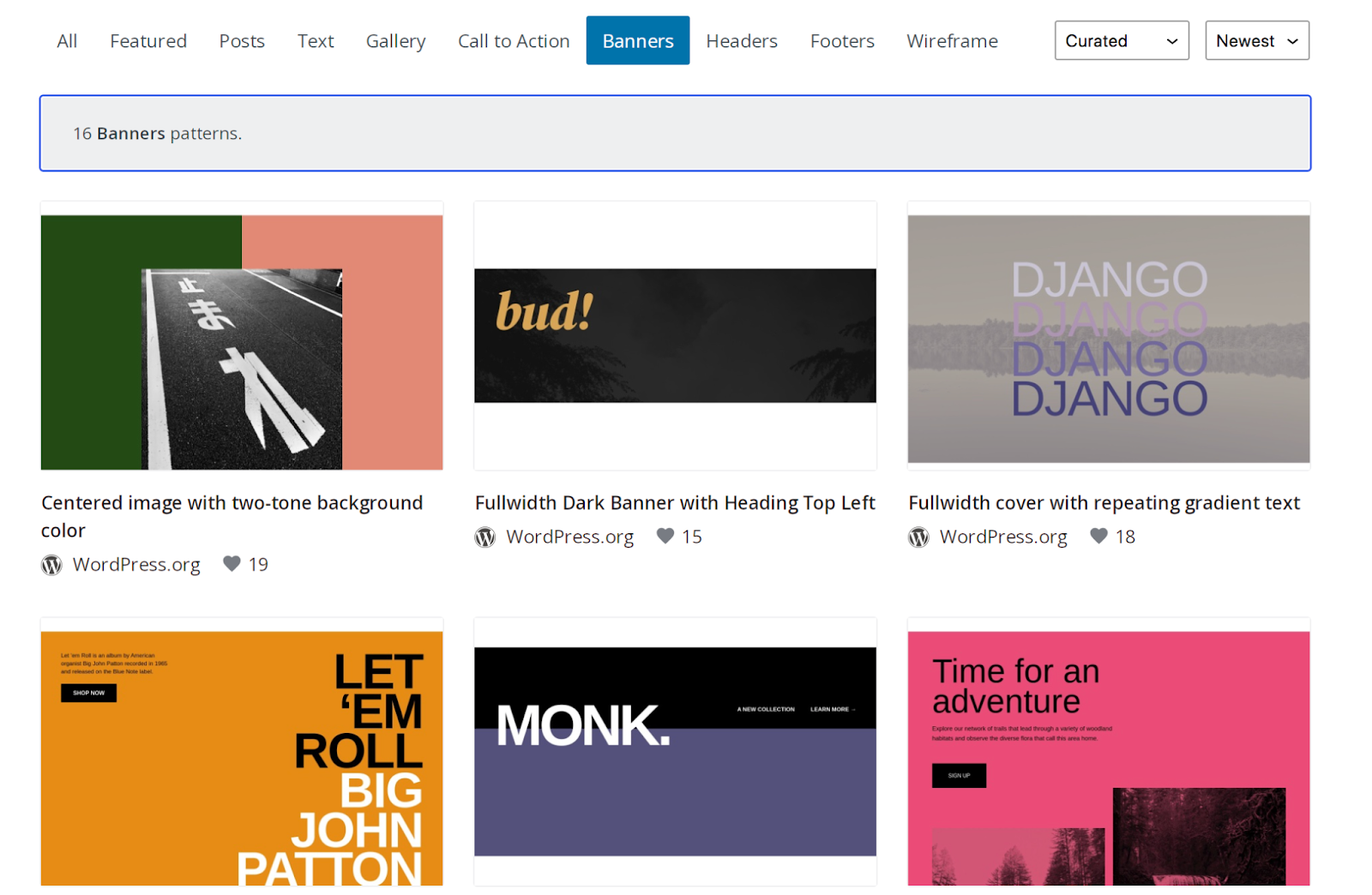
หรือคุณสามารถเลื่อนไปที่ด้านล่างของรายการแล้วคลิก สำรวจรูปแบบทั้งหมด นี่จะเป็นการเปิดหน้าต่างใหม่พร้อมรายการรูปแบบบล็อกทั้งหมดที่มีอยู่ อีกครั้ง พวกมันถูกจัดหมวดหมู่ตามประเภท เช่น แบนเนอร์ คำกระตุ้นการตัดสินใจ แกลเลอรี ส่วนหัว ฯลฯ หรือคุณสามารถใช้แถบค้นหาเพื่อค้นหาสิ่งที่เฉพาะเจาะจงได้

รูปแบบบล็อกที่มีอยู่จะแตกต่างกันเล็กน้อย บางส่วนรวมอยู่ในแกนหลักของ WordPress ในขณะที่บางส่วนมาจากธีมหรือปลั๊กอินที่คุณใช้
แต่ละรูปแบบบล็อกจะมีคำอธิบายอยู่ใต้ภาพตัวอย่าง เมื่อคุณเลือกรายการใดรายการหนึ่ง เพียงคลิกเพื่อแทรกลงในหน้า

คุณจะเห็นว่ารูปแบบบล็อกประกอบด้วยชุดของบล็อก ในตัวอย่างข้างต้น มีบล็อกส่วนหัว บล็อกย่อหน้า และบล็อกรูปภาพ
ตอนนี้ คุณจะต้องแทนที่เนื้อหาด้วยเนื้อหาของคุณเอง และลบบล็อกใดๆ ที่คุณไม่ต้องการใช้ คุณสามารถทำเช่นนี้ได้เช่นเดียวกับที่คุณทำเมื่อทำงานกับโปรแกรมแก้ไขบล็อกในสถานการณ์อื่นๆ หากคุณต้องการการแจ้งเตือนอย่างรวดเร็ว โปรดดูคำแนะนำเกี่ยวกับเครื่องมือแก้ไขบล็อก WordPress
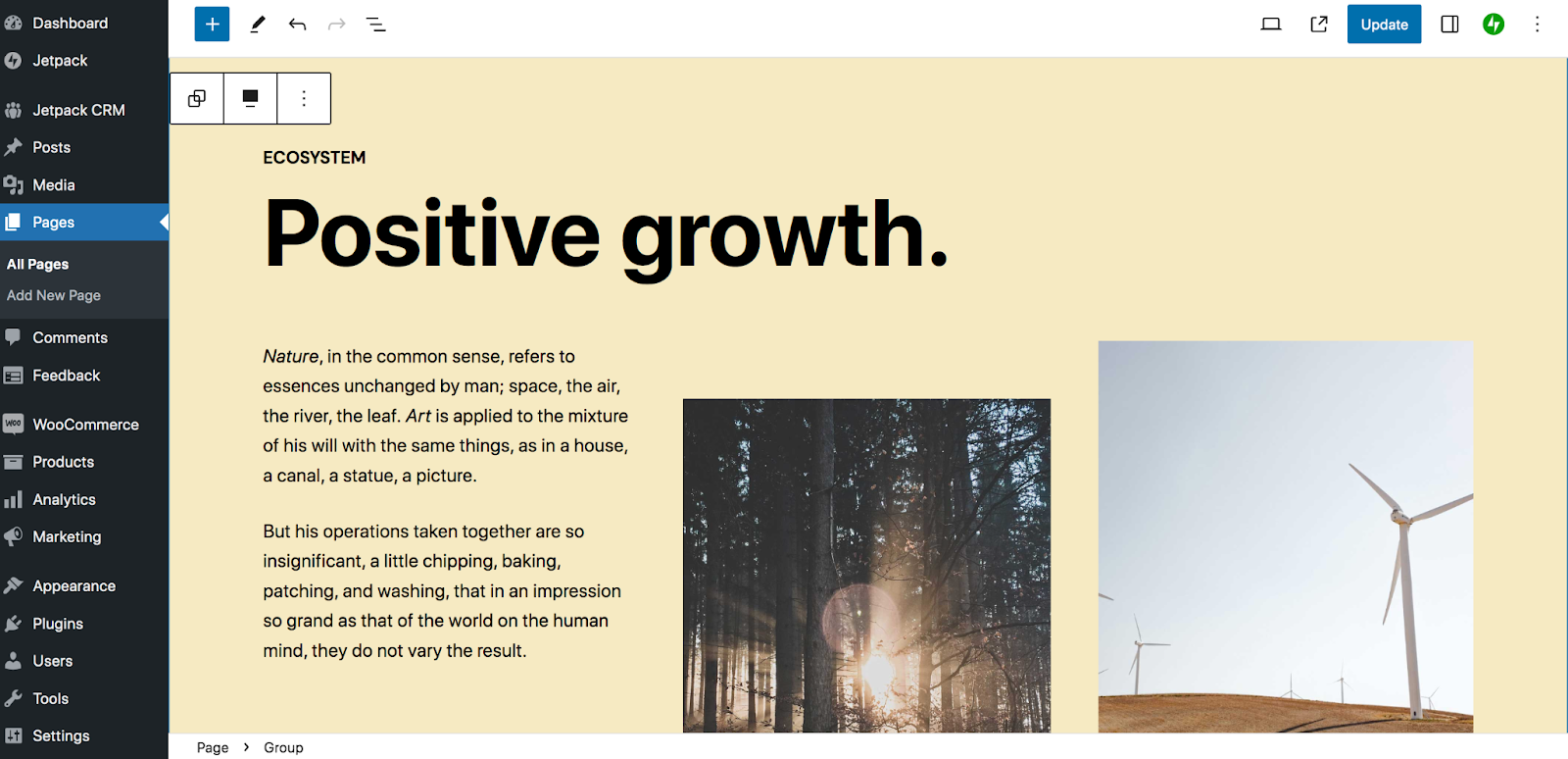
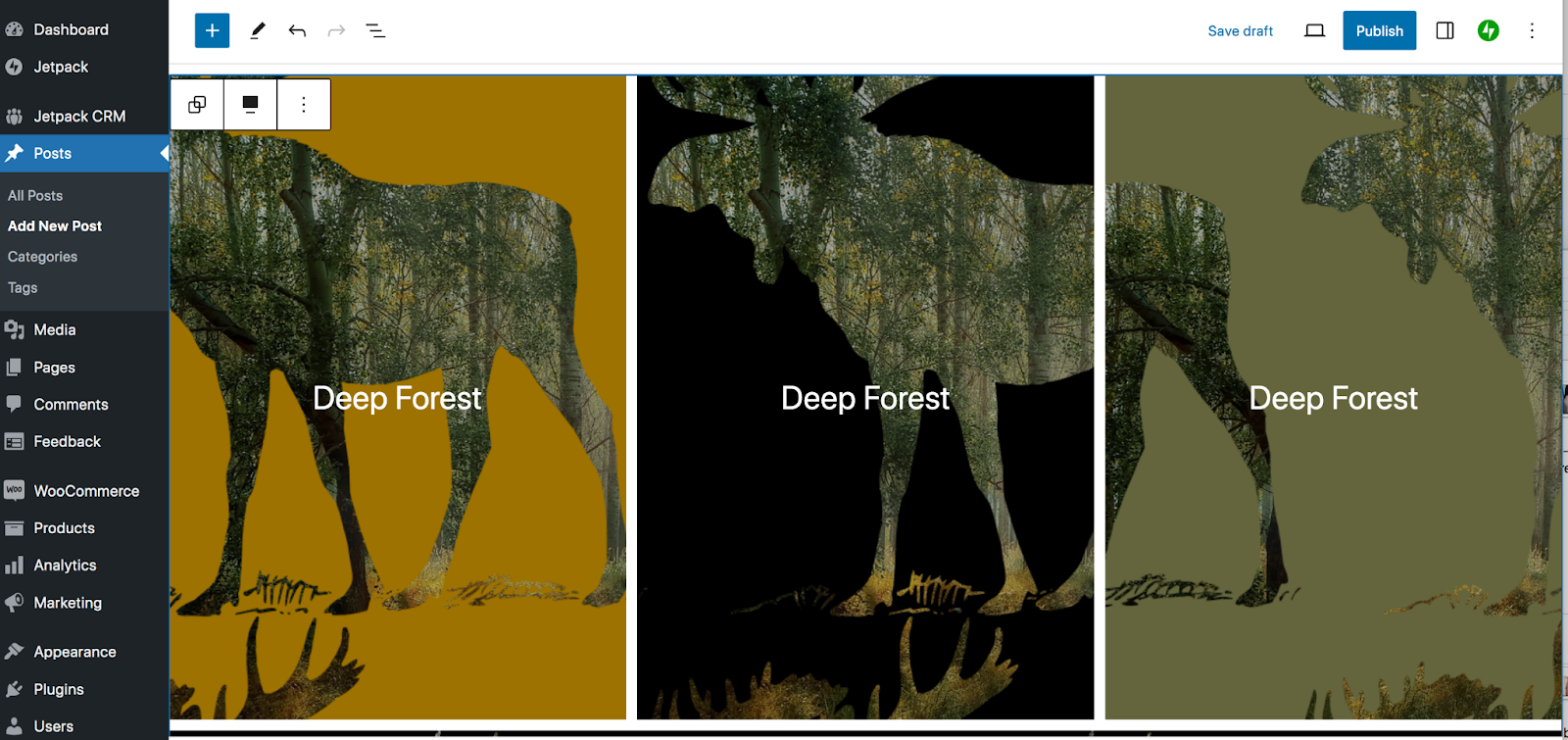
ในตัวอย่างที่เรากำลังดำเนินการอยู่ เราได้ลบบล็อกบางส่วนที่เราไม่ต้องการออกไป แล้วแทนที่ข้อความและรูปภาพด้วยบล็อกของเราเอง

ขั้นตอนต่อไปคือการปรับแต่งรูปลักษณ์และการออกแบบรูปแบบบล็อก คุณอาจต้องการแก้ไขภาพซ้อนทับและฟิลเตอร์ อัปเดตสี และเปลี่ยนแบบอักษร เป็นต้น ที่นี่ เราจะแก้ไขสีพื้นหลังเพื่อให้สอดคล้องกับส่วนอื่นๆ ของไซต์ของเรา
ในการดำเนินการนี้ ให้เลือกกลุ่มบล็อกแล้วคลิกไอคอนการตั้งค่าที่มุมขวาบน

จากนั้นเลือกแผงสไตล์

จากนั้นคลิกที่พื้นหลังเพื่อเปลี่ยนสีพื้นหลังของรูปแบบบล็อก

แค่นั้นแหละ! นั่นคือทั้งหมดที่คุณต้องทำเพื่อใช้รูปแบบบล็อกบนไซต์ของคุณ
โปรดจำไว้ว่า คุณสามารถใช้รูปแบบบล็อกในพื้นที่ต่างๆ ของไซต์ของคุณได้ นอกเหนือจากโพสต์และเพจ หากคุณใช้ธีมแบบบล็อก คุณสามารถใช้ประโยชน์จากธีมเหล่านี้ได้ผ่านทางเครื่องมือแก้ไขไซต์
คุณจะทำตามขั้นตอนที่คล้ายกันเหมือนกับที่เราดำเนินการข้างต้น แต่คุณจะเริ่มต้นด้วยการไปที่ Appearance → Editor ในแดชบอร์ด WordPress

คุณจะเห็นตัวเลือกต่างๆ มากมายที่คุณสามารถแก้ไขได้ ลองคลิกที่ เทมเพลต .

มีตัวเลือกเทมเพลตตั้งแต่หน้าแรกและเพจไปจนถึงเดี่ยว (โพสต์ในบล็อก) ชำระเงิน และรถเข็น ขึ้นอยู่กับส่วนขยายและปลั๊กอินที่คุณเปิดใช้งาน หากคุณเลือกหนึ่งในเทมเพลตเหล่านี้ คุณสามารถเพิ่มรูปแบบบล็อกได้ในลักษณะเดียวกับโพสต์และเพจ โดยปรับแต่งให้ตรงกับความต้องการเฉพาะของคุณ แต่คราวนี้ การเปลี่ยนแปลงที่คุณทำจะปรากฏทั่วโลก เช่น ในบล็อกโพสต์ทั้งหมดบนเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณสามารถใช้รูปแบบบล็อกส่วนหัวเพื่อสร้างส่วนหัวที่สวยงามเฉพาะสำหรับหน้าผลิตภัณฑ์ของคุณได้อย่างรวดเร็ว หรือคุณสามารถใช้รูปแบบบล็อกคำกระตุ้นการตัดสินใจเพื่อสร้าง CTA ที่มีประสิทธิภาพซึ่งอยู่ที่ด้านล่างของโพสต์ในบล็อกทั้งหมดของคุณ
แนวทางปฏิบัติที่ดีที่สุดและเคล็ดลับในการใช้รูปแบบบล็อกอย่างมีประสิทธิภาพ
ตอนนี้คุณเข้าใจวิธีใช้รูปแบบบล็อกแล้ว เรามาพูดคุยถึงเคล็ดลับสั้นๆ กัน
1. ปรับแต่งให้เข้ากับเว็บไซต์และแบรนด์ของคุณ
แม้ว่ารูปแบบบล็อกได้รับการออกแบบมาเพื่อให้คุณดูโดดเด่น แต่คุณยังต้องใช้เวลาในการปรับแต่งรูปแบบเหล่านั้น สลับข้อความ รูปภาพ และวิดีโอเพื่อให้เหมาะกับวัตถุประสงค์ของเพจหรือโพสต์ที่คุณกำลังสร้าง นอกเหนือจากนั้น คุณอาจต้องเปลี่ยนสีและแบบอักษร สลับภาพซ้อนทับ และทำการเปลี่ยนแปลงการออกแบบอื่นๆ เพื่อปรับแต่งรูปลักษณ์ของรูปแบบ
ข้อควรจำ: เจ้าของไซต์รายอื่นสามารถเข้าถึงรูปแบบการบล็อกเหล่านี้ได้เช่นกัน คุณต้องการให้เว็บไซต์ของคุณโดดเด่น!
2. ใช้มุมมองรายการเพื่อดูทุกส่วนของรูปแบบบล็อก
เนื่องจากรูปแบบบล็อกประกอบด้วยแต่ละบล็อกหลายบล็อก จึงอาจเป็นเรื่องยากที่จะแยกแยะความแตกต่างระหว่างบล็อกเหล่านั้นในบางครั้ง นั่นคือจุดที่ List View สามารถช่วยได้จริงๆ
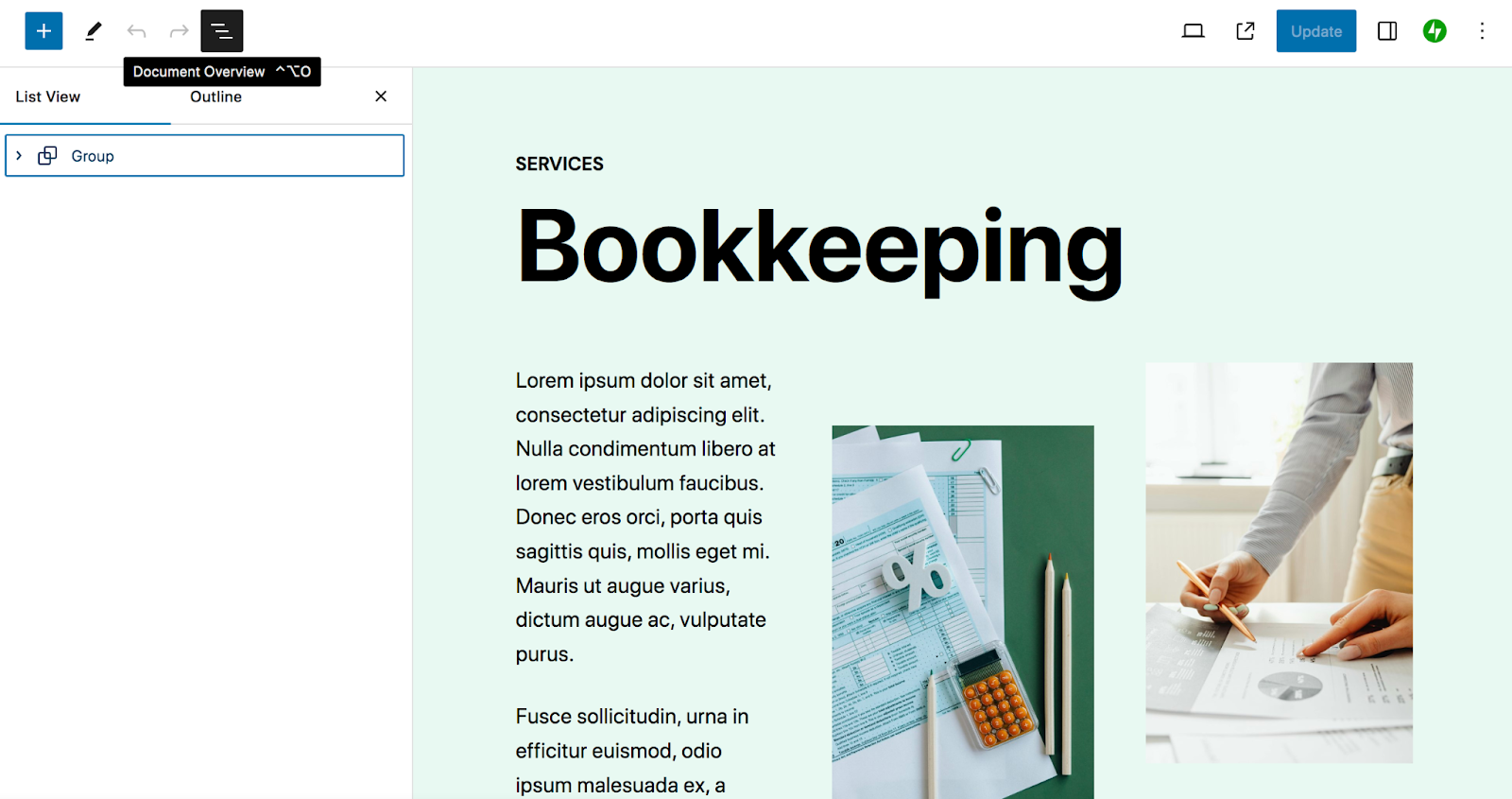
หากต้องการเข้าถึงมุมมองรายการ ให้คลิกไอคอนเส้นเรียงซ้อนสามเส้นที่ด้านซ้ายบนของตัวแก้ไขบล็อก

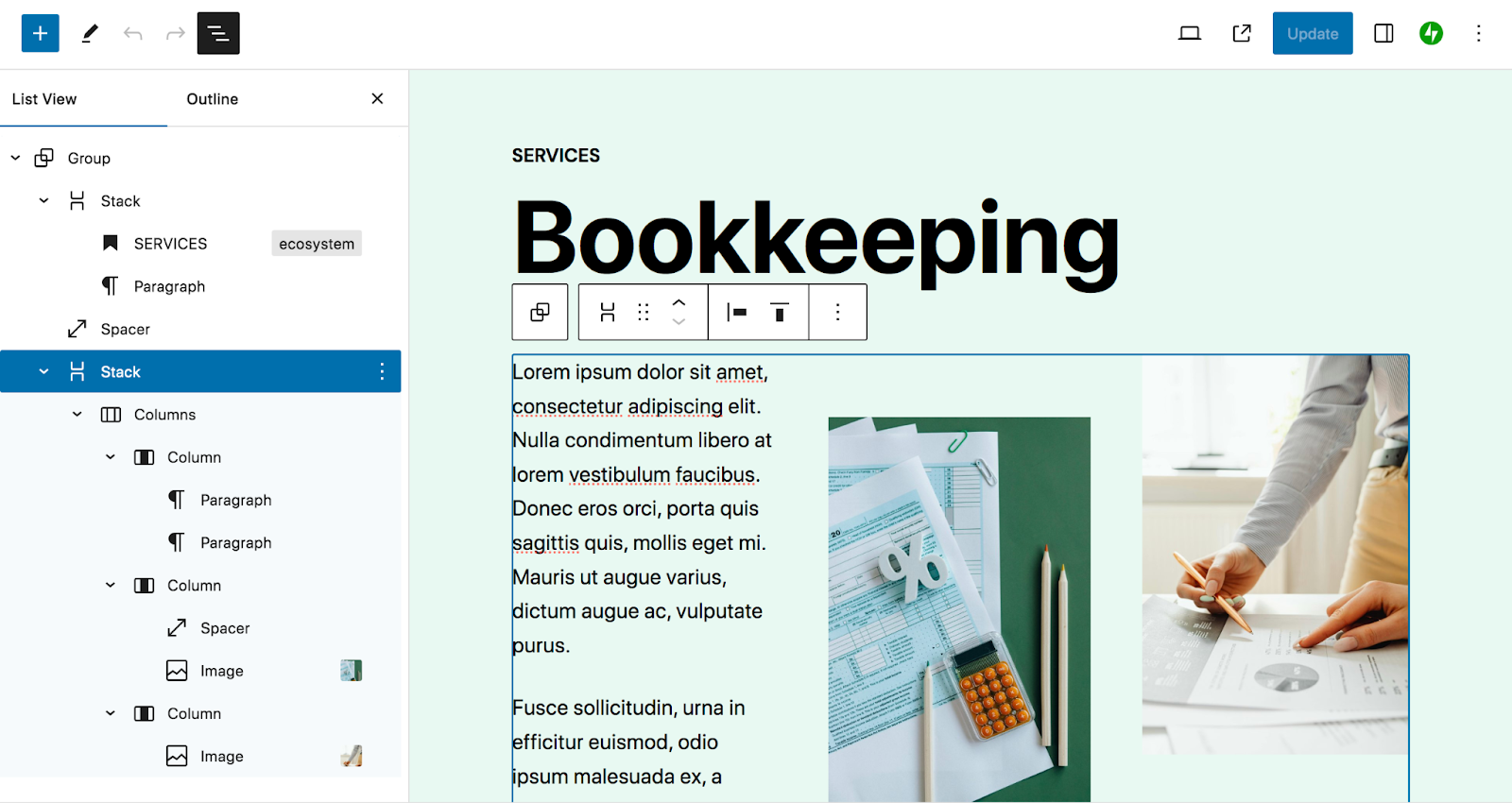
นี่จะแสดงรายการบล็อกทั้งหมดบนหน้าของคุณ รูปแบบบล็อกจะแสดงเป็นกลุ่ม ซึ่งคุณสามารถคลิกเพื่อขยายได้

แต่ละอันซ้อนกันอยู่ใต้บล็อกหลัก หากคุณเลือกรายการใดรายการหนึ่ง ระบบจะนำคุณไปยังรายการนั้นโดยตรงทางด้านขวาของหน้า เพื่อให้คุณสามารถแก้ไขตามที่จำเป็นได้
ในมุมมองรายการ คุณยังสามารถลากและวางบล็อกเพื่อจัดเรียงใหม่ได้ และถ้าคุณคลิกที่วงรีแนวตั้งทางด้านขวาของแต่ละบล็อก คุณสามารถทำการแก้ไขอื่นๆ ได้อีกมากมาย ตัวอย่างเช่น คุณสามารถทำซ้ำบล็อกหรือแก้ไขโค้ด HTML ได้

ดังที่คุณเห็นแล้วว่า มุมมองรายการทำให้การนำทางภายในรูปแบบบล็อกง่ายขึ้นอย่างรวดเร็ว และเข้าใจเค้าโครงของเพจ โพสต์ หรือเทมเพลตของคุณ
3. ค้นหารูปแบบบล็อกเพิ่มเติม
มีหลายวิธีที่คุณสามารถเข้าถึงรูปแบบบล็อกบนไซต์ WordPress ของคุณ แกน WordPress มีตัวเลือกมากมายพร้อมกับธีมที่คุณเลือกใช้
ตัวอย่างเช่น ธีม Twenty Twenty-Four มีรูปแบบของคำรับรอง ราคา ข้อมูลทีม และอื่นๆ

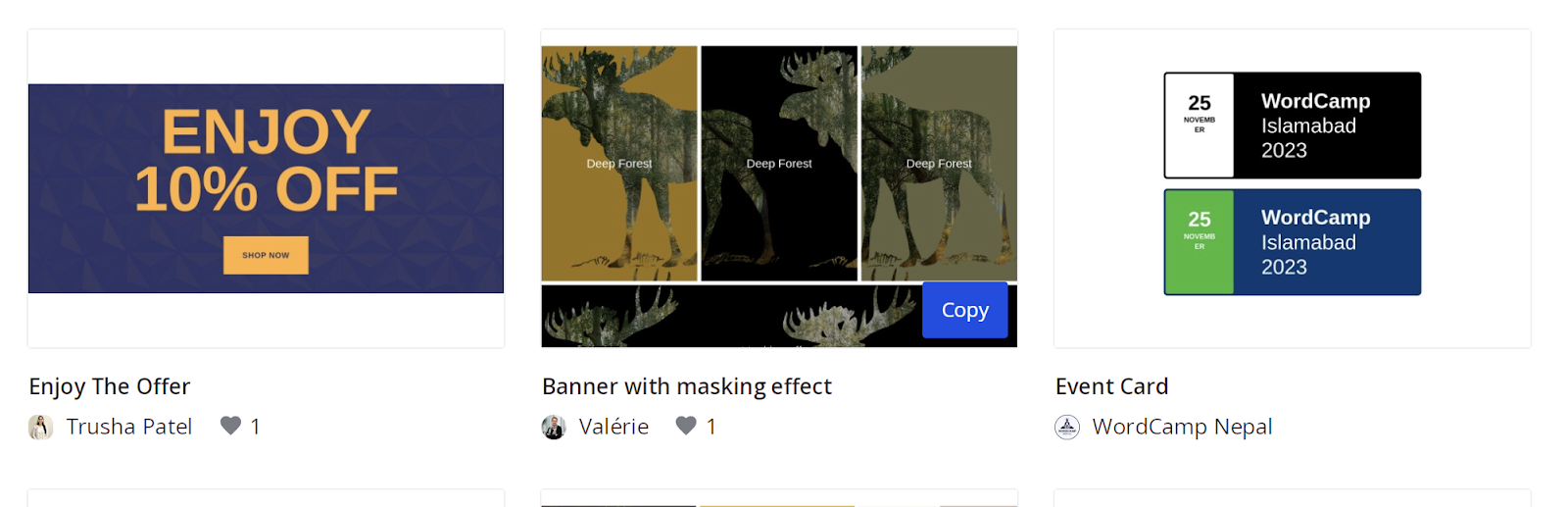
หากคุณต้องการเพิ่มรูปแบบบล็อก คุณสามารถทำได้โดยใช้ไลบรารีรูปแบบบล็อกของ WordPress แม้ว่าไลบรารีนี้จะมีรูปแบบเดียวกันกับที่มีอยู่ในแดชบอร์ดของคุณ แต่ก็ยังมีตัวเลือกอื่นๆ อีกมากมายที่สร้างและส่งโดยชุมชน WordPress
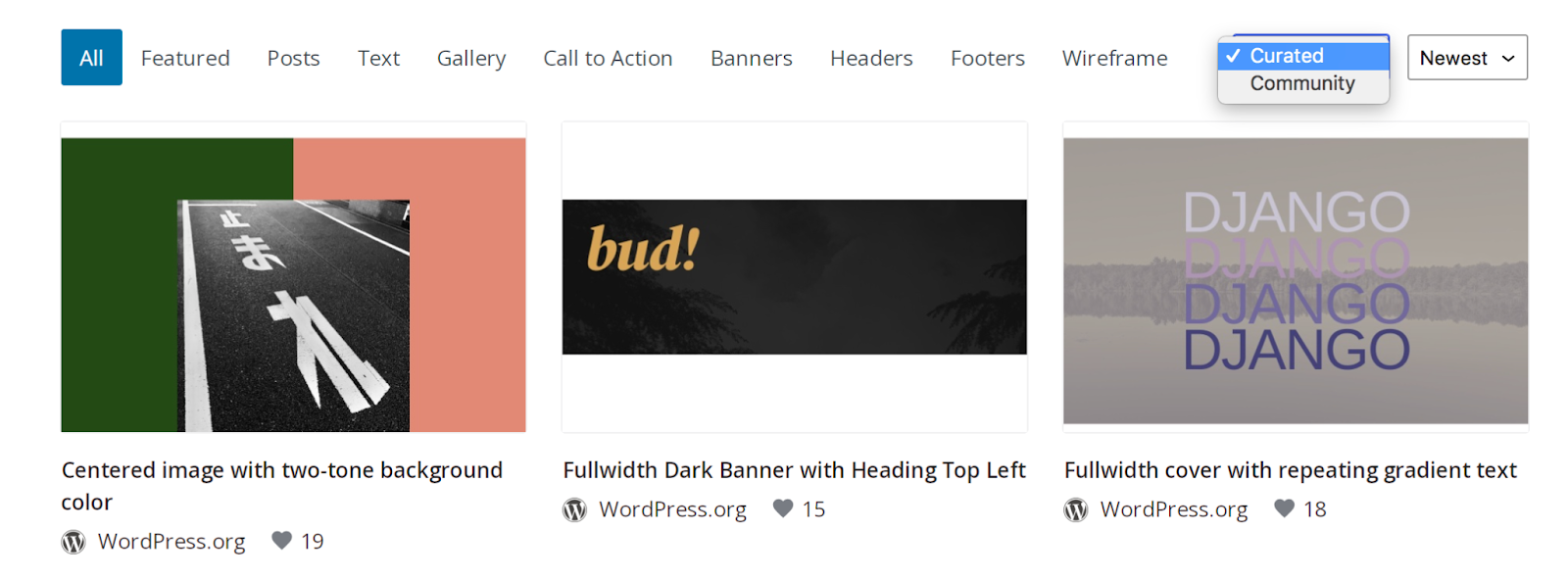
ที่จริงแล้ว เมื่อใช้แถบตัวกรองที่ด้านบนของไลบรารี คุณสามารถเลือกระหว่าง Curated และ Community ในเมนูดรอปดาวน์ทางด้านขวาสุดได้

คุณยังสามารถใช้แถบค้นหาที่ด้านบนเพื่อค้นหาสิ่งที่เฉพาะเจาะจงได้ วางเมาส์เหนือสิ่งที่คุณต้องการใช้แล้วคลิกปุ่ม คัดลอก สีน้ำเงินที่ด้านล่างขวา

จากนั้นไปที่โพสต์หรือเพจที่คุณกำลังทำงานอยู่ในแดชบอร์ด WordPress ของคุณ คลิกขวาที่ภายในตัวแก้ไขบล็อกแล้วเลือก วาง

แค่นั้นแหละ! นี่เป็นการเปิดโอกาสในการออกแบบเว็บไซต์ของคุณอย่างแท้จริง
4. ตรวจสอบให้แน่ใจว่าคุณเลือกกลุ่มของบล็อกตามความเหมาะสม
หากรูปแบบบล็อกที่คุณใช้งานอยู่มีจำนวนบล็อกรวมอยู่ด้วย ตรวจสอบให้แน่ใจว่าคุณได้เลือกส่วนที่คุณต้องการแก้ไขทุกประการ
ตัวอย่างเช่น คุณอาจมีสองบล็อกภายในหนึ่งคอลัมน์และสองคอลัมน์เดี่ยวในบล็อกคอลัมน์ และบล็อกคอลัมน์นั้นอาจเป็นส่วนหนึ่งของกลุ่ม พร้อมด้วยบล็อกส่วนหัวและย่อหน้า แต่ละรายการจะมีการตั้งค่าเฉพาะสำหรับพื้นหลัง สี และอื่นๆ
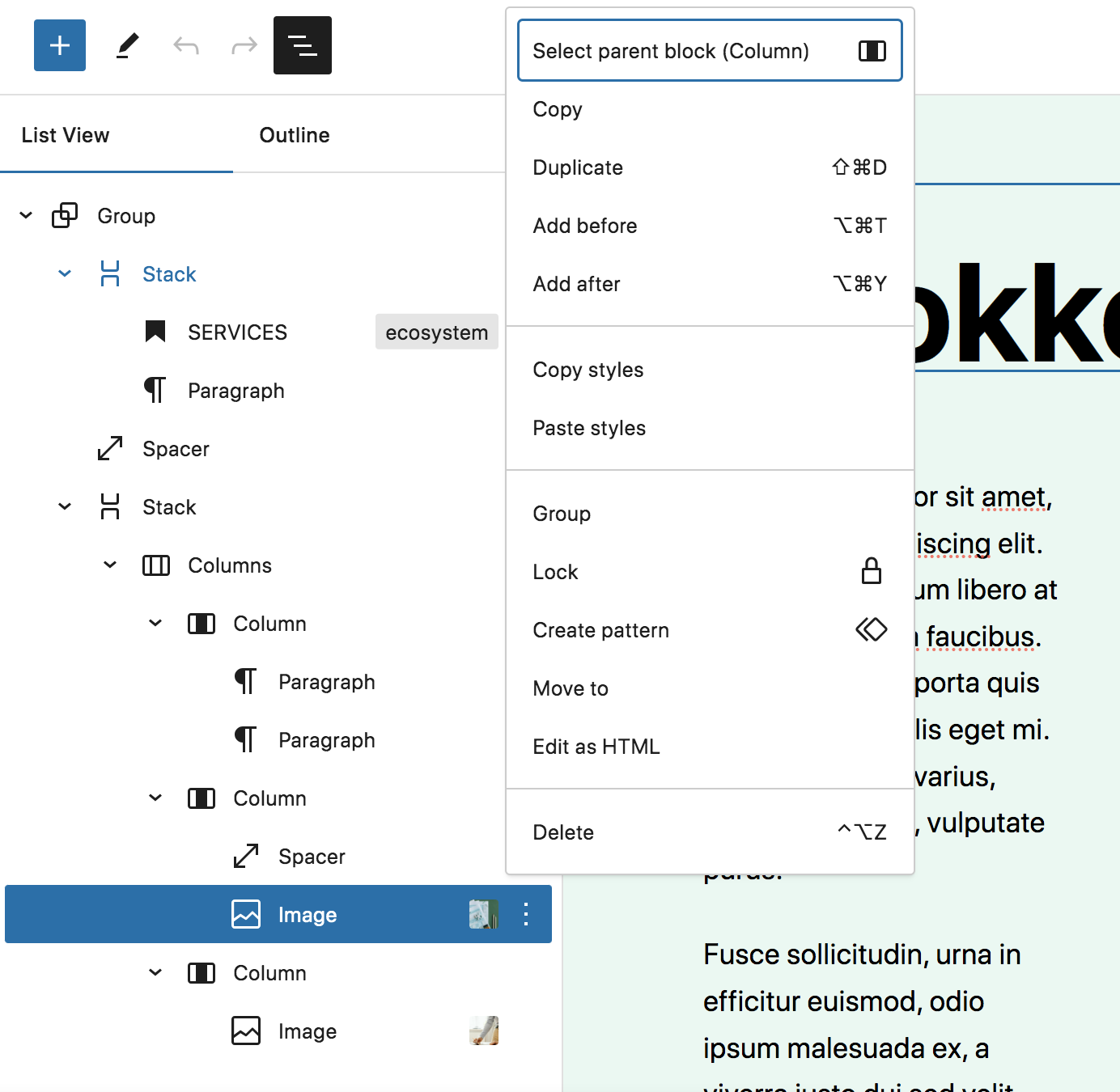
คุณสามารถแยกย่อยทั้งหมดนี้ได้โดยใช้เคล็ดลับมุมมองรายการที่เราแนะนำคุณข้างต้น หรือคุณสามารถเริ่มต้นด้วยการเลือกแต่ละบล็อก ในเมนูที่ปรากฏขึ้น คุณจะเห็นตัวเลือกทางด้านซ้ายสุดสำหรับคอนเทนเนอร์ถัดไปที่เป็นส่วนหนึ่งของคอนเทนเนอร์นั้น
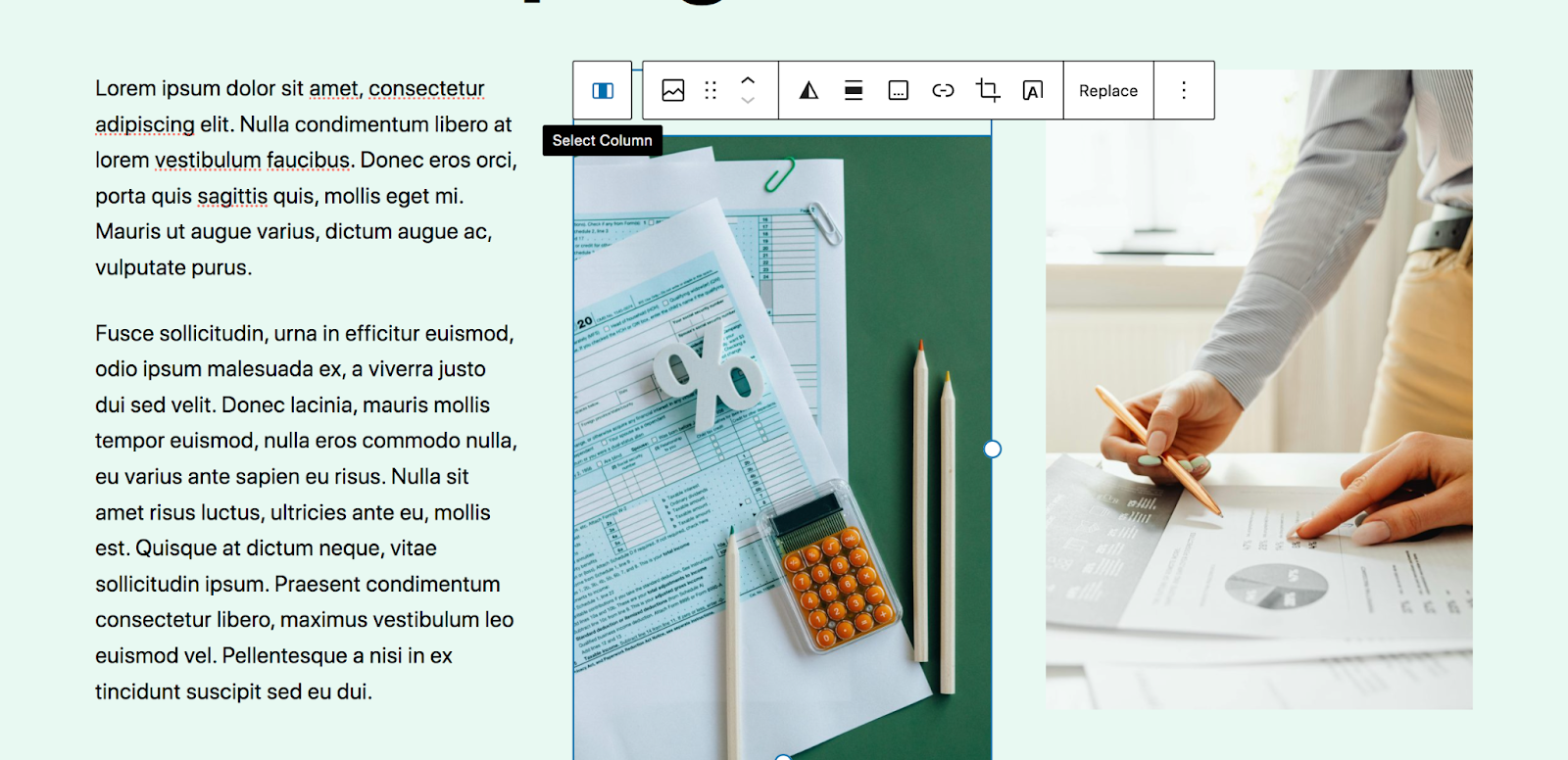
ในตัวอย่างด้านล่าง เราเลือกบล็อกรูปภาพ ในเมนู คุณจะเห็นตัวเลือกสำหรับคอลัมน์ที่คอลัมน์นั้นอยู่

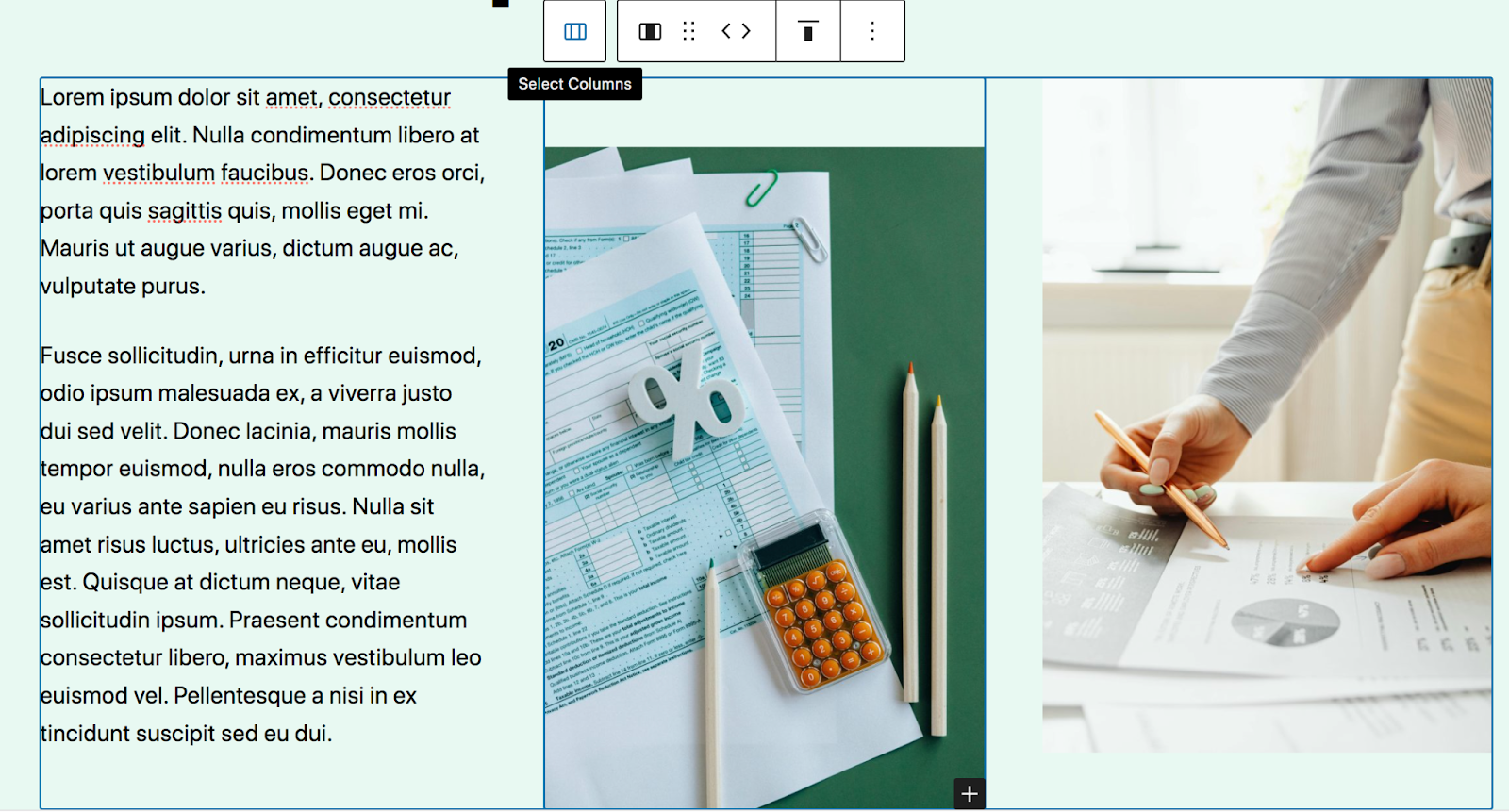
หากคุณคลิกปุ่ม เลือกคอลัมน์ คุณจะได้รับตัวเลือกให้เลือกบล็อกคอลัมน์ทั้งหมด

และอื่น ๆ และอื่น ๆ. หากคุณต้องการเปลี่ยนพื้นหลังของรูปแบบบล็อกทั้งหมด คุณจะต้องเลือกกลุ่มของบล็อก
สำรวจรูปแบบบล็อกที่มีอยู่ใน WordPress
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ มีรูปแบบบล็อกที่หลากหลายรวมอยู่ในแกน WordPress พร้อมด้วยรูปแบบเฉพาะสำหรับธีมที่คุณเลือก ดังนั้น รูปแบบที่แน่นอนที่คุณเห็นในแดชบอร์ดอาจแตกต่างกันไปในแต่ละไซต์

แต่ลองดูหมวดหมู่รูปแบบบล็อกที่มีอยู่:
- กระทู้ การออกแบบเพื่อแสดงโพสต์บล็อกบนเว็บไซต์ของคุณ
- ข้อความ . ตัวเลือกสำหรับการแสดงข้อความ เช่น ย่อหน้า
- แกลเลอรี่ แกลเลอรี่ภาพที่สวยงาม
- คำกระตุ้นการตัดสินใจ รูปแบบที่น่าสนใจเพื่อกระตุ้นการดำเนินการ
- แบนเนอร์ การออกแบบด้านบนของหน้าที่น่าสนใจเพื่อการมีส่วนร่วมของผู้เข้าชมทันที
- ส่วนหัว เทมเพลตสำหรับส่วนหัวของเว็บไซต์
- ส่วนท้าย การออกแบบส่วนท้ายของเว็บไซต์
- ไวร์เฟรม e. รูปแบบเรียบง่ายพร้อมตัวยึดตำแหน่งเนื้อหา โดยทั่วไปขาดการออกแบบ
วิธีสร้างรูปแบบบล็อกแบบกำหนดเอง
การสร้างรูปแบบบล็อกของคุณเองสามารถปรับปรุงขั้นตอนการทำงานของคุณและทำให้การออกแบบไซต์ของคุณสอดคล้องกัน แม้ว่าคุณจะมีสมาชิกในทีมหลายคนทำงานร่วมกันก็ตาม ต่อไปนี้คือวิธีที่คุณสามารถทำได้:

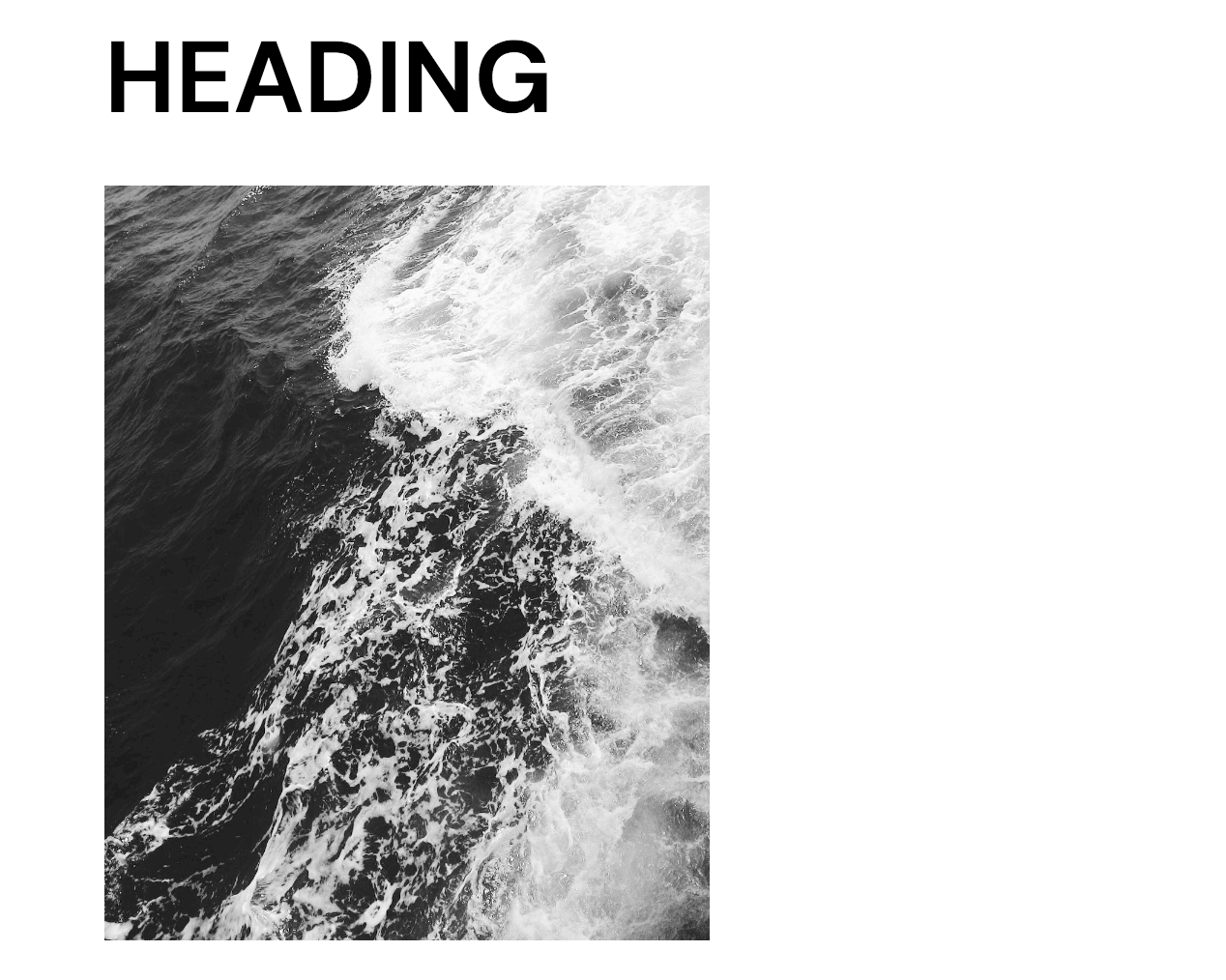
ขั้นตอนแรกของคุณคือการสร้างเนื้อหาที่คุณต้องการใช้ในรูปแบบบล็อกของคุณ สิ่งนี้อาจมีอยู่แล้วบนเว็บไซต์ของคุณ หรือคุณอาจต้องออกแบบในหน้าหรือโพสต์ที่มีอยู่หรือใหม่ ในตัวอย่างนี้ เรารวบรวมชุดคอลัมน์ง่ายๆ พร้อมรูปภาพ พาดหัว ย่อหน้า และปุ่ม
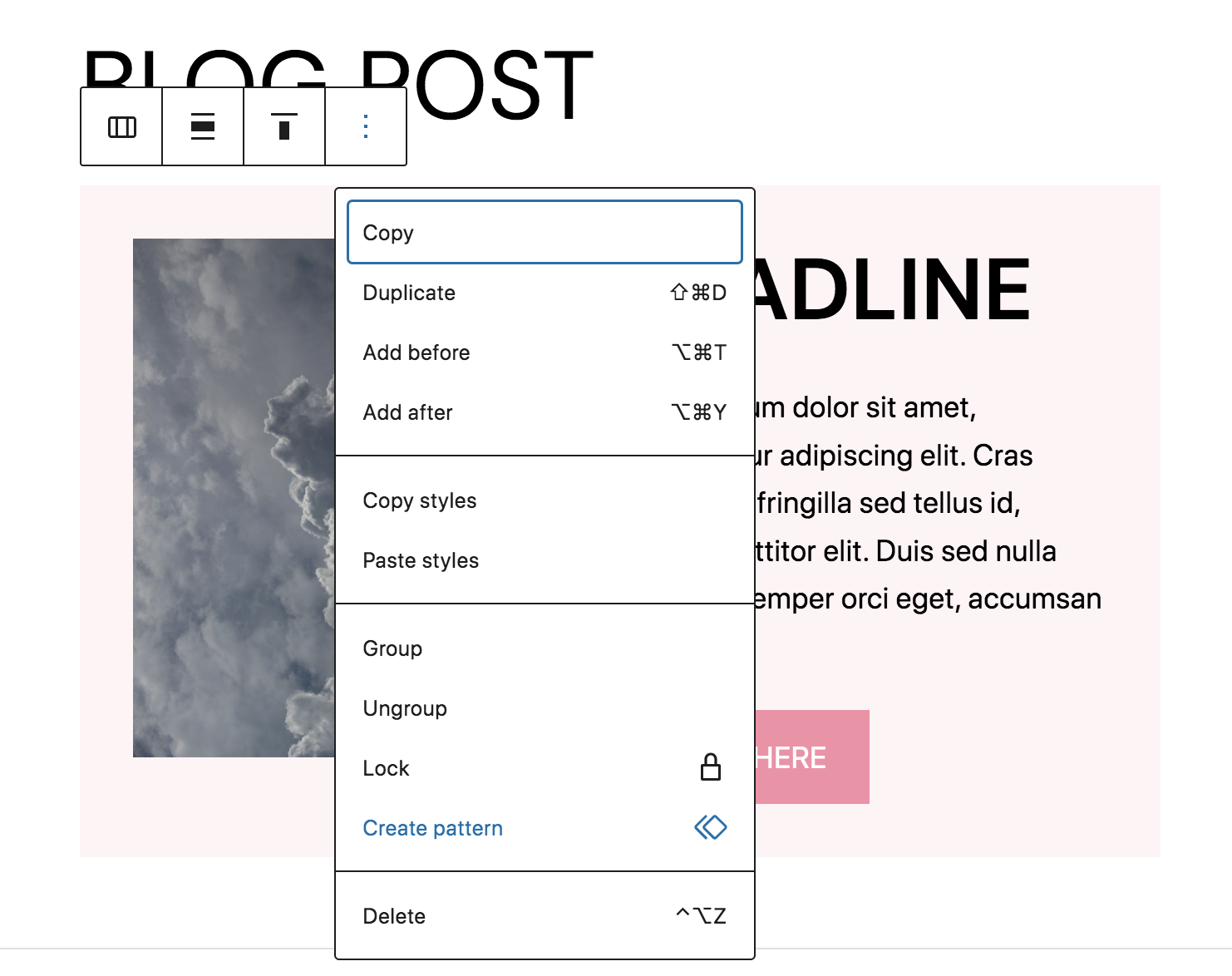
เลือกเนื้อหาทั้งชุดแล้วคลิกจุดแนวตั้ง 3 จุดในเมนูที่ปรากฏขึ้น จากนั้นเลือก สร้างรูปแบบ

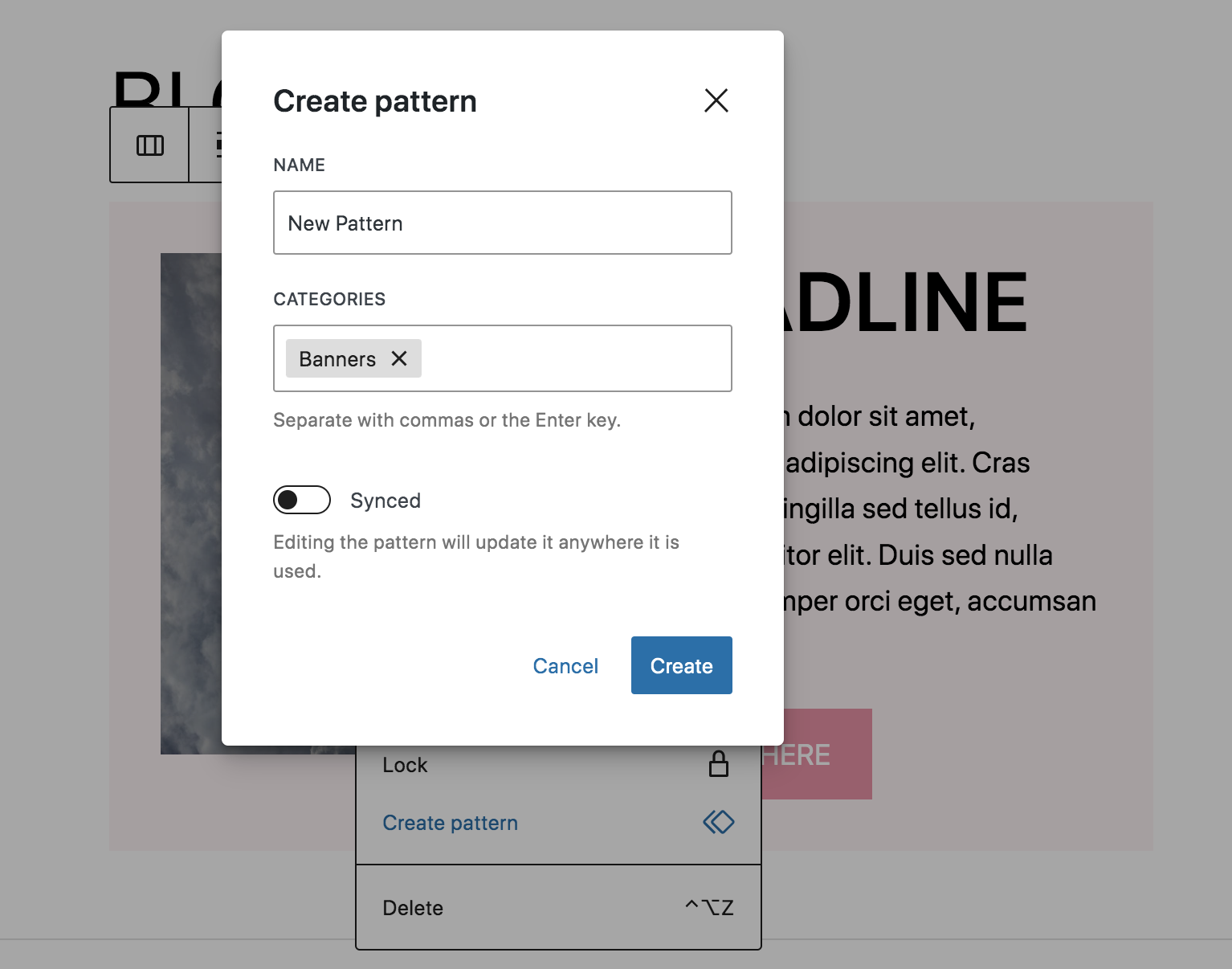
กล่องจะปรากฏขึ้นพร้อมตัวเลือกสำหรับรูปแบบ กรอกชื่อและหมวดหมู่ จากนั้นเลือกว่าคุณต้องการซิงค์กับไซต์ของคุณหรือไม่ หากมีการซิงค์ เมื่อคุณทำการเปลี่ยนแปลงในที่เดียว การเปลี่ยนแปลงจะอัปเดตทุกที่ที่มีการใช้งาน คลิกปุ่ม สร้าง สีน้ำเงิน

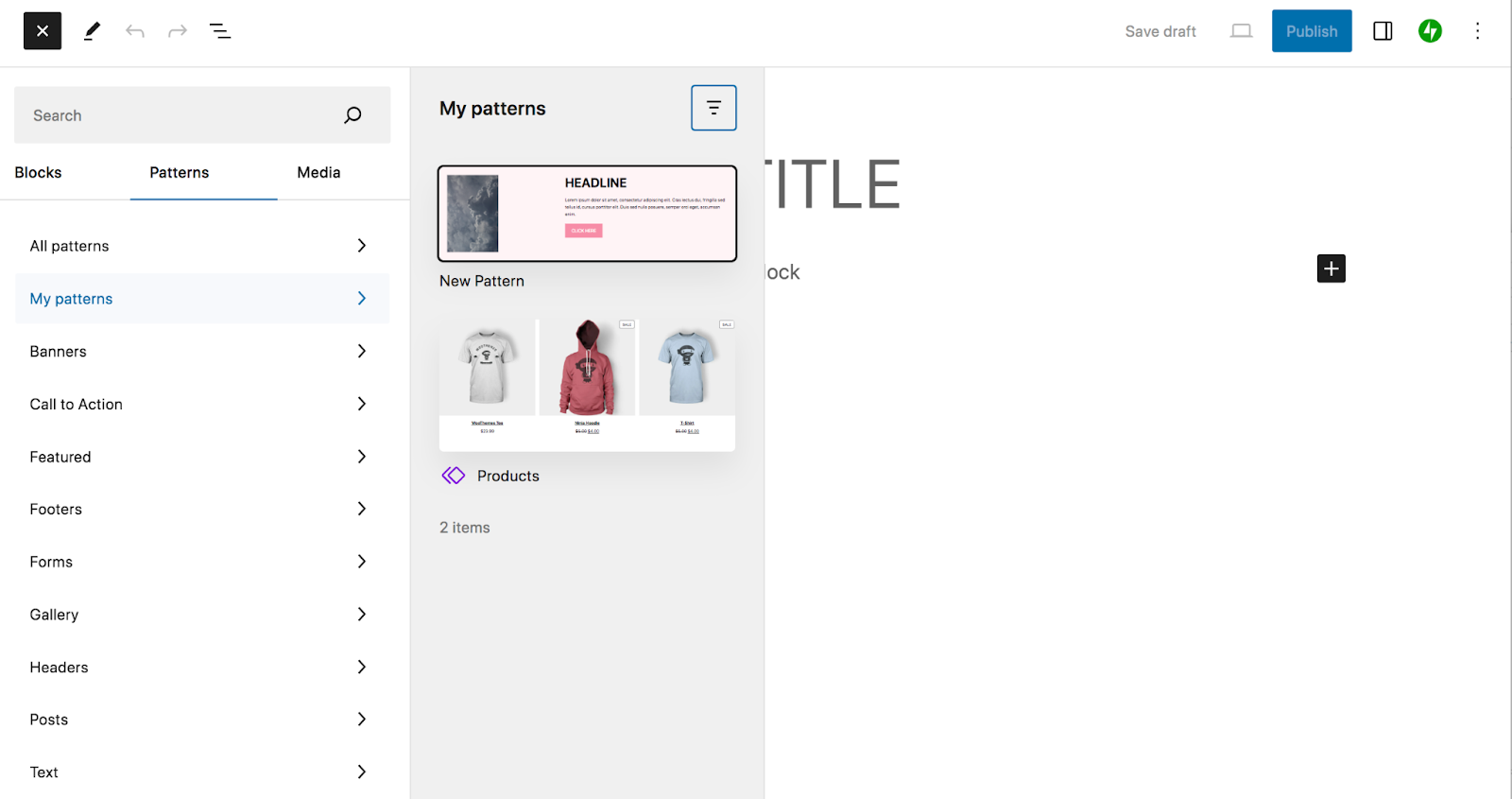
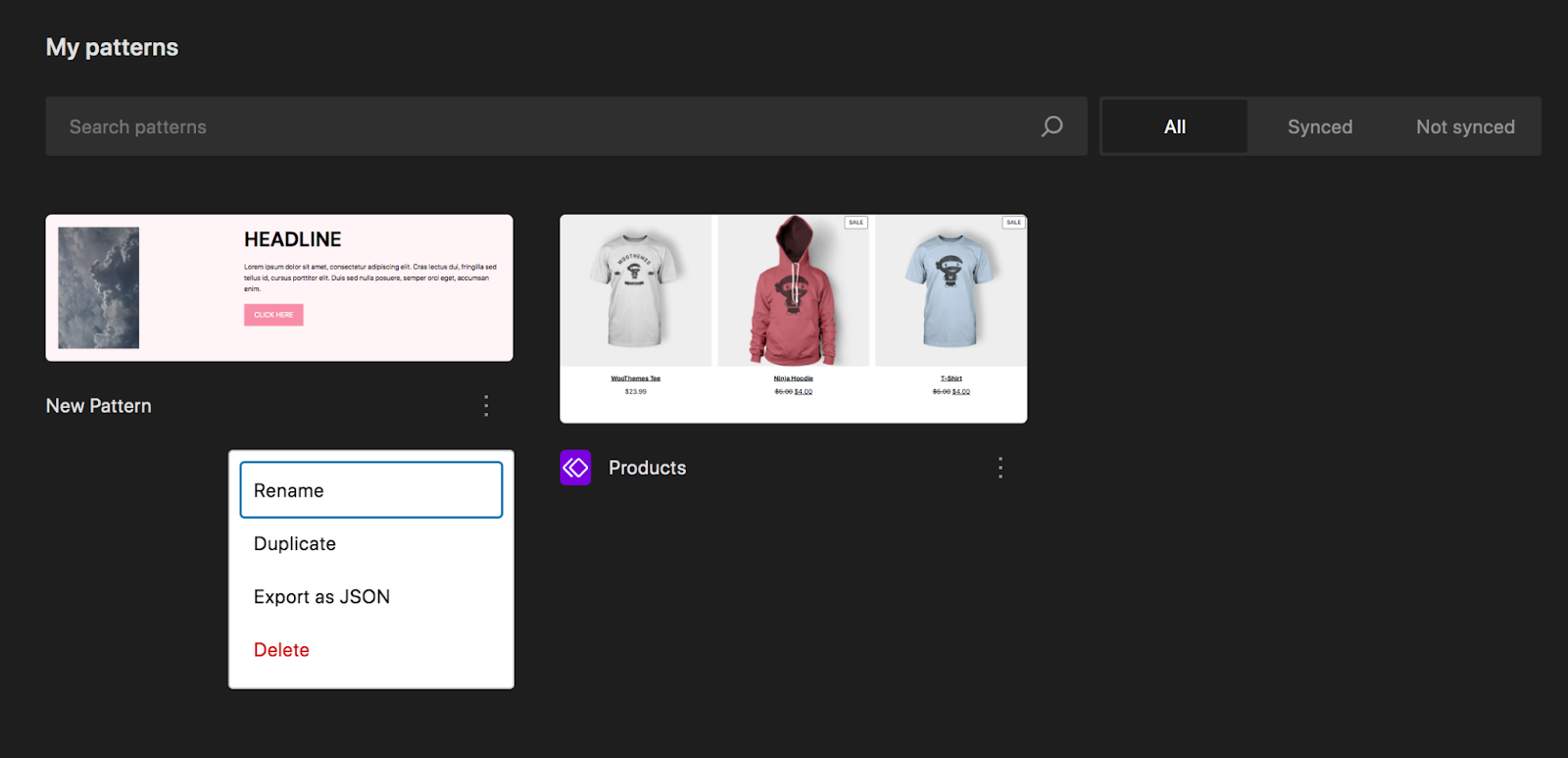
ตอนนี้ คุณจะเห็นหมวดหมู่ใหม่สำหรับ Patterns ใน Block Inserter ที่เรียกว่า My Patterns คุณสามารถแทรกรูปแบบของคุณจากที่นี่ได้ เช่นเดียวกับที่คุณแทรกรูปแบบอื่นๆ

ต้องการเพิ่มรูปแบบของคุณลงในไลบรารีรูปแบบบล็อก WordPress เพื่อให้ทุกคนสามารถใช้บนไซต์ของตนได้หรือไม่?
ไปที่ไดเร็กทอรีรูปแบบบล็อกแล้วคลิก สร้างรูปแบบใหม่

เข้าสู่ระบบหรือสร้างบัญชี WordPress.org ของคุณ นี่จะเป็นการเปิดตัวแก้ไขบล็อกใหม่ ซึ่งคุณสามารถออกแบบรูปแบบบล็อกของคุณได้ คุณยังสามารถใช้รูปภาพที่ไม่มีค่าลิขสิทธิ์เป็นตัวยึดตำแหน่งในการสร้างของคุณได้อีกด้วย
เมื่อพร้อมที่จะแบ่งปันกับคนทั้งโลกแล้ว ให้คลิกปุ่ม ส่ง สีน้ำเงินที่ด้านบนขวา

ก่อนที่จะดำเนินการดังกล่าว ตรวจสอบให้แน่ใจว่าคุณได้อ่านหลักเกณฑ์รูปแบบบล็อกโดยละเอียดแล้ว หากต้องการตรวจสอบหรือแก้ไขรูปแบบบล็อกของคุณ ให้กลับไปที่ไดเร็กทอรีรูปแบบบล็อกแล้วคลิก รูปแบบของฉัน
วิธีปรับแต่งรูปแบบบล็อกให้ตรงกับการออกแบบเว็บไซต์ของคุณ
ก่อนหน้านี้ในโพสต์นี้ เราได้อธิบายวิธีแก้ไขรูปแบบบล็อกเพื่อให้เหมาะกับการออกแบบโดยรวมของไซต์และหลักเกณฑ์สำหรับแบรนด์ของคุณ นี่คือตัวอย่างการแก้ไขที่คุณอาจต้องดำเนินการ:
- เลือกแบบอักษรใหม่ อัปเดตแบบอักษรของย่อหน้าและส่วนหัวให้ตรงกับแบบอักษรที่ใช้ในไซต์ของคุณ ซึ่งอาจรวมถึงการแก้ไขตระกูลแบบอักษร พร้อมด้วยน้ำหนัก
- อัพเดทสีค่ะ . สลับสีของฟอนต์ ปุ่ม ฯลฯ เพื่อให้เข้ากับพาเล็ตที่คุณใช้ที่อื่น
- พิจารณาพื้นหลังใหม่ คุณอาจต้องอัปเดตสี รูปภาพ หรือการไล่ระดับสีที่ใช้ในพื้นหลังส่วนเพื่อทำให้เป็นของคุณเอง
- สลับภาพออก แทนที่จะใช้รูปภาพตัวยึดตำแหน่งที่เป็นค่าเริ่มต้น ให้เพิ่มรูปภาพของคุณเอง คุณสามารถใช้รูปภาพที่คุณถ่ายไว้หรือรูปถ่ายสต็อกคุณภาพสูงที่เหมาะกับสุนทรียศาสตร์ของแบรนด์ก็ได้
- เขียนข้อความใหม่ อัปเดตข้อความเติมให้พอดีกับสิ่งที่คุณต้องการสื่อสารกับเนื้อหาเพจของคุณ
- เลือกเมนูใหม่ หากคุณใช้รูปแบบบล็อกส่วนหัว คุณอาจต้องเปลี่ยนหน้าที่รวมอยู่ในเมนูตามค่าเริ่มต้น คุณสามารถทำได้โดยแก้ไขบล็อกการนำทาง
โปรดจำไว้ว่า การเปลี่ยนแปลงเหล่านี้มีความสำคัญต่อความสอดคล้องทั่วทั้งไซต์ของคุณ นอกจากนี้ยังช่วยให้เว็บไซต์ของคุณโดดเด่นจากเว็บไซต์อื่นๆ ที่ใช้รูปแบบบล็อกเดียวกัน
แนวทางปฏิบัติที่ดีที่สุดในการออกแบบรูปแบบบล็อกแบบกำหนดเอง
หากคุณต้องการออกแบบรูปแบบบล็อกของคุณเอง โปรดคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดเหล่านี้:
สร้าง เติบโต และสร้างรายได้จากผู้ชมของคุณ
Jetpack Creator ช่วยให้คุณสร้างเนื้อหาที่น่าทึ่ง เพิ่มฐานสมาชิก และสร้างรายได้จากการนำเสนอออนไลน์ของคุณ
เริ่ม1. พิจารณาการเข้าถึง
การเข้าถึงช่วยให้แน่ใจว่าทุกคนสามารถมีส่วนร่วมกับเนื้อหาของคุณได้ แม้ว่าพวกเขาจะมีความบกพร่องทางร่างกายหรือจิตใจก็ตาม นี่เป็นข้อพิจารณาที่สำคัญสำหรับทุกแง่มุมของการออกแบบเว็บไซต์ รวมถึงรูปแบบบล็อกด้วย ต่อไปนี้เป็นสิ่งที่ควรคำนึงถึง:
- ความชัดเจนของตัวอักษร เลือกแบบอักษรที่เรียบง่ายและอ่านง่าย และตรวจสอบให้แน่ใจว่ามีขนาดใหญ่เพียงพอ (โดยทั่วไปคือขนาดขั้นต่ำ 16px)
- ความคมชัดของสี ตรวจสอบให้แน่ใจว่าองค์ประกอบพื้นหลังและพื้นหน้ามีความแตกต่างกันเพียงพอเพื่อให้เข้าใจได้ง่าย
- ข้อความแสดงแทน รวมข้อความแสดงแทนสำหรับรูปภาพทั้งหมดของคุณ และตรวจสอบให้แน่ใจว่าเป็นคำอธิบาย ซึ่งจะช่วยให้โปรแกรมอ่านหน้าจอ "อ่าน" กราฟิกแก่ผู้ที่มีความบกพร่องทางการมองเห็น
- ล้างลิงก์ สร้างปุ่มและข้อความลิงก์เพื่ออธิบายสิ่งที่ผู้เยี่ยมชมจะเห็นเมื่อพวกเขาคลิก เช่น “ดาวน์โหลดไฟล์ PDF ฟรี” แทนที่จะเป็นเพียง “คลิกที่นี่”
- การออกแบบลิงค์ แทนที่จะกำหนดลิงก์ข้อความด้วยสีอื่น ให้พิจารณาทำให้ลิงก์เป็นตัวหนา ขีดเส้นใต้ หรือแยกลิงก์ออกจากกันในลักษณะอื่น
เรียนรู้เพิ่มเติมเกี่ยวกับข้อควรพิจารณาในการเข้าถึง และรับแหล่งข้อมูลที่ดีเยี่ยมสำหรับการประเมินไซต์ของคุณสำหรับการเข้าถึง
2. จัดกลุ่มองค์ประกอบเข้าด้วยกัน
หากรูปแบบบล็อกของคุณมีหลายบล็อก การจัดกลุ่มบล็อกเหล่านั้นเข้าด้วยกันจะเป็นประโยชน์ วิธีนี้ช่วยให้ย้ายรูปแบบไปรอบๆ และจัดสไตล์ในคราวเดียวได้ง่ายขึ้นมาก
ในการดำเนินการนี้ ให้เลือกทั้งสองบล็อกในขณะที่กดปุ่ม Shift บนคอมพิวเตอร์ของคุณค้างไว้ ในเมนูที่ปรากฏขึ้น ให้เลือก กลุ่ม

แค่นั้นแหละ!
3. ใส่พื้นที่สีขาวในปริมาณที่เหมาะสม
ช่องว่างคือช่องว่างระหว่างองค์ประกอบการออกแบบ เช่น ข้อความและรูปภาพ เป็นสิ่งสำคัญเนื่องจากทำให้องค์ประกอบต่างๆ มีพื้นที่ในการหายใจและช่วยให้ผู้เยี่ยมชมแยกแยะข้อมูลได้
แทนที่จะมีบล็อกต่อกันโดยตรง ให้ปรับระยะขอบและช่องว่างภายในเพื่อให้มีช่องว่างระหว่างบล็อกเหล่านั้นอย่างเหมาะสม คุณจะต้องพิจารณาพื้นที่สีขาวเมื่อกล่าวถึงระยะขอบของหน้าโดยรวม เรียนรู้เพิ่มเติมเกี่ยวกับการใช้ช่องว่างอย่างมีประสิทธิภาพ
4. แยกองค์ประกอบข้อความที่สำคัญออกจากกัน
คุณไม่ต้องการให้ข้อความทั้งหมดของคุณผสมผสานกัน มองหาวิธีแยกแยะสิ่งที่สำคัญเป็นพิเศษ ซึ่งอาจแสดงว่าเป็นการเปลี่ยนสี แบบอักษร หรือน้ำหนักแบบอักษรของพาดหัว เป็นต้น
5. เล่นกับฟิลเตอร์
ฟิลเตอร์รูปภาพสามารถช่วยในการสร้างการออกแบบรูปแบบบล็อกที่น่าสนใจได้ แม้ว่าคุณจะไม่ต้องการใช้ตัวกรองมากเกินไปหรือรวมตัวกรองเหล่านั้นโดยไม่มีวัตถุประสงค์ แต่ก็อาจเป็นองค์ประกอบการออกแบบที่ยอดเยี่ยมได้
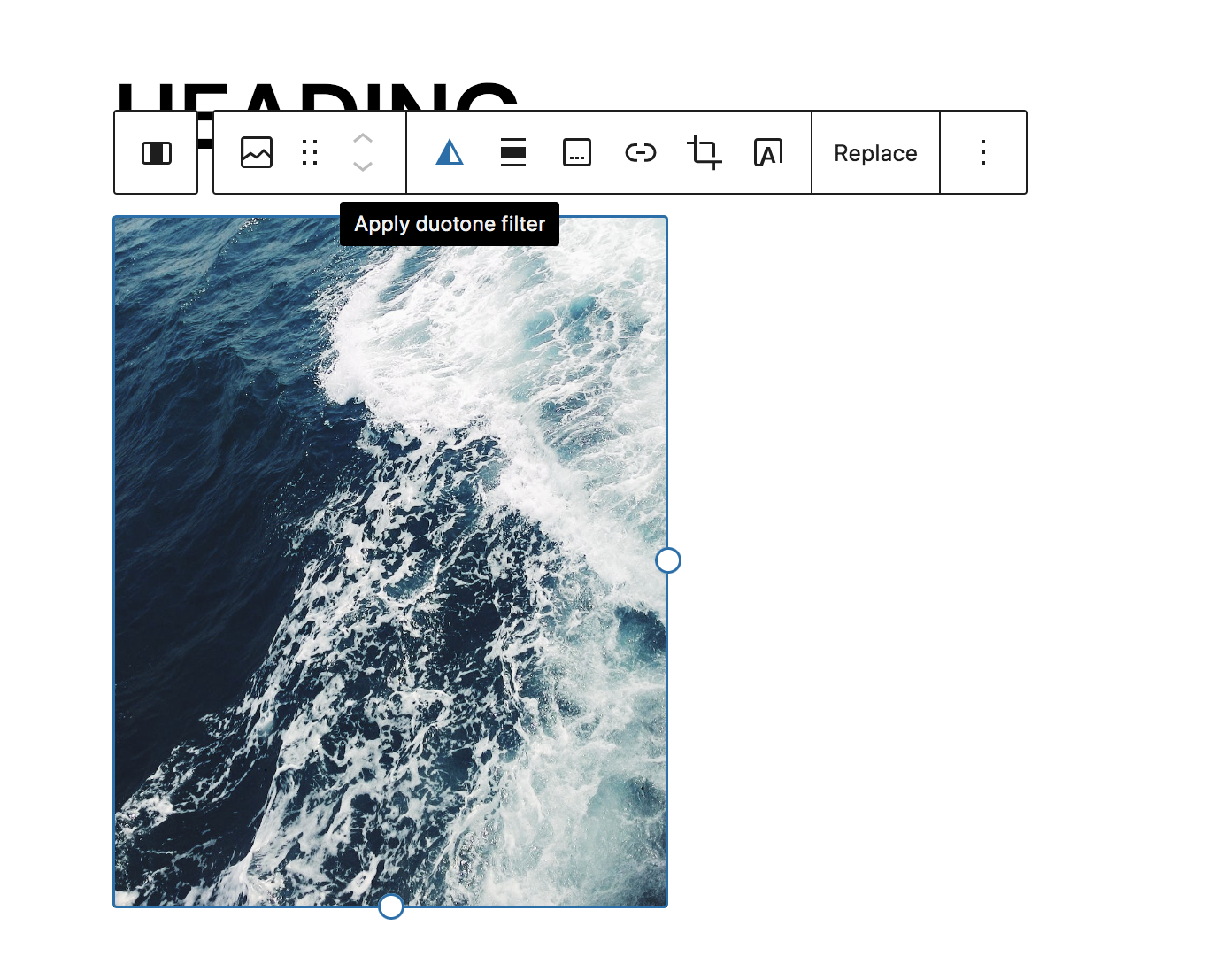
หากต้องการทดลอง ให้เลือกบล็อกรูปภาพแล้วคลิก ใช้ตัวกรองดูโอโทน ในเมนูที่ปรากฏขึ้น

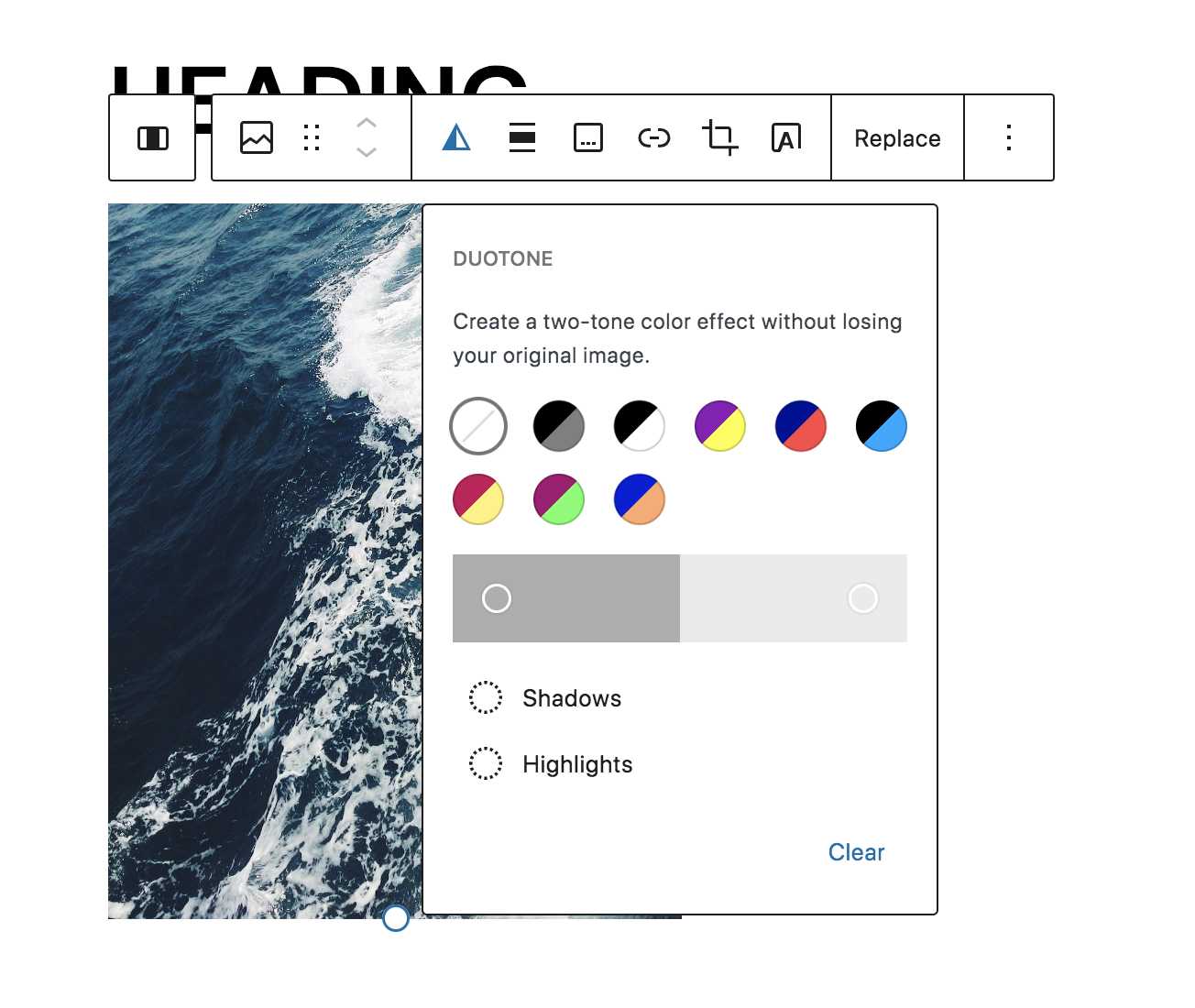
ตัวเลือกในตัวหลายรายการจะปรากฏขึ้น พร้อมด้วยการตั้งค่าเพื่อให้คุณสร้างตัวกรองของคุณเอง

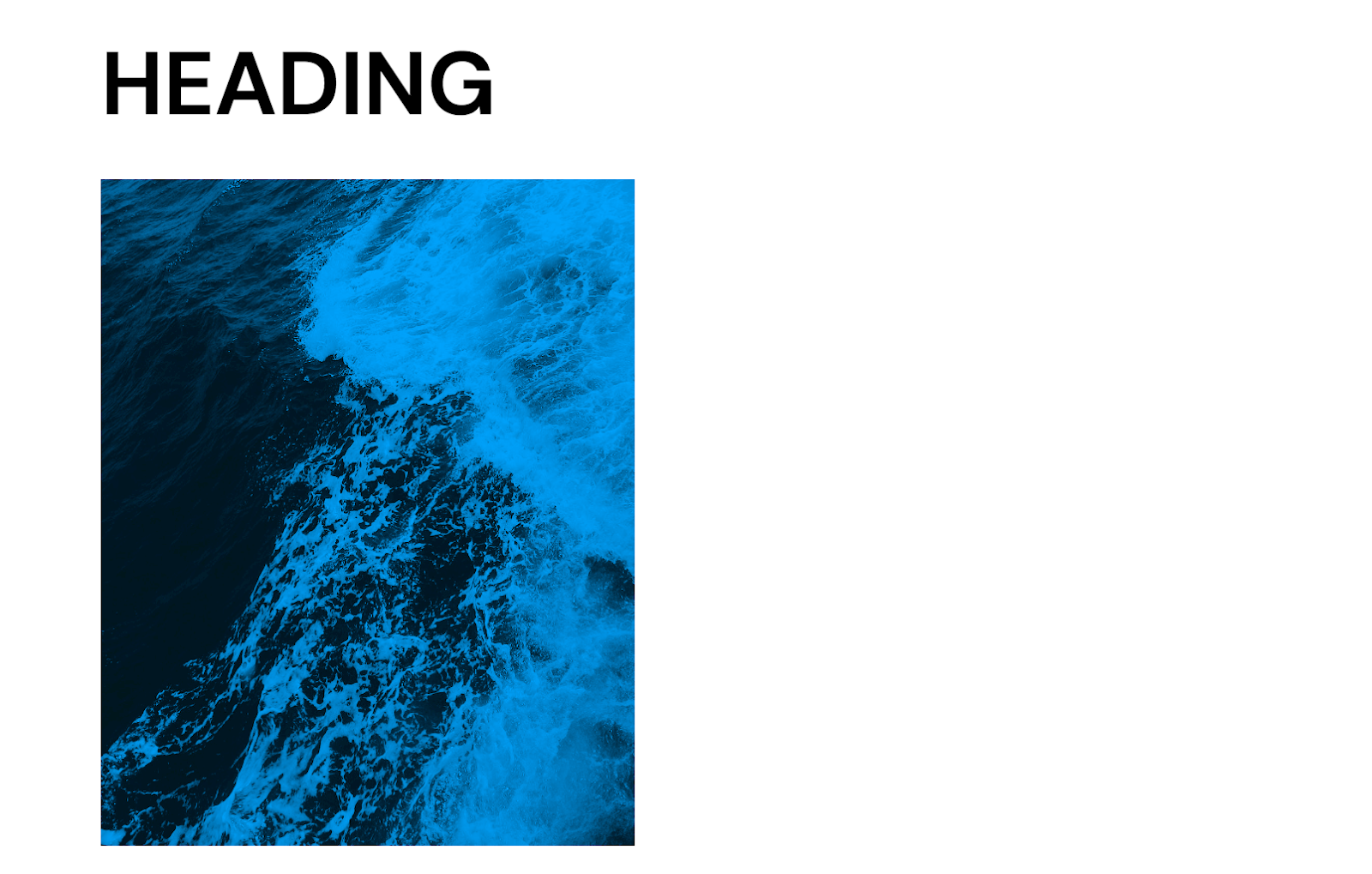
หากต้องการดีไซน์ที่น่าทึ่งแต่ซับซ้อน คุณอาจใช้ฟิลเตอร์โทนสีเทา

หากต้องการดีไซน์ที่โดดเด่นยิ่งขึ้น คุณสามารถลองใช้ฟิลเตอร์ Midnight ได้

หรือใส่สีแบรนด์ของคุณเองแล้วลองเล่นจนกว่าคุณจะได้ลุคที่คุณต้องการ สิ่งเหล่านี้ไร้ขีดจำกัดจริงๆ!
6. ปรับรูปแบบบล็อกให้เหมาะสมเพื่อประสิทธิภาพ
ความเร็วไซต์มีความสำคัญอย่างยิ่ง ไม่ว่าคุณจะใช้งานเว็บไซต์ประเภทใดก็ตาม เป็นปัจจัยการจัดอันดับสำหรับเครื่องมือค้นหา และยังมีความสำคัญต่อประสบการณ์ผู้ใช้ที่ดีอีกด้วย
Jetpack Boost เป็นปลั๊กอินแบบครบวงจรที่สามารถเพิ่มประสิทธิภาพเนื้อหาทั้งหมดบนเว็บไซต์ของคุณได้ เพียงสลับการตั้งค่า คุณสามารถ:
- สร้างเส้นทาง CSS ที่สำคัญ
- เลื่อนจาวาสคริปต์
- ปรับขนาดรูปภาพของคุณโดยอัตโนมัติเพื่อให้โหลดเร็วขึ้น
- แปลงรูปภาพเป็นรูปแบบสมัยใหม่ เช่น WebP
- เปิด CDN อิมเมจส่วนกลาง
- ติดตามประวัติผลงานของคุณ
แทนที่จะทำงานกับโค้ดหรือถอดรหัสเครื่องมือที่ซับซ้อน Jetpack Boost จะดูแลงานที่สำคัญทั้งหมดให้กับคุณ นอกจากนี้ยังได้รับการออกแบบมาโดยเฉพาะสำหรับ WordPress และเอาชนะปลั๊กอินประสิทธิภาพห้าอันดับแรกในการทดสอบแบบตัวต่อตัว
คำถามที่พบบ่อยเกี่ยวกับรูปแบบบล็อก
ยังมีคำถามอยู่ใช่ไหม? มาตอบเรื่องทั่วไปกันบ้าง
รูปแบบบล็อกกับบล็อกแบบใช้ซ้ำได้: อะไรคือความแตกต่าง?
บล็อกที่นำกลับมาใช้ใหม่ได้คือบล็อกที่คุณสามารถบันทึกบนเว็บไซต์ของคุณ จากนั้นใช้บ่อยเท่าที่คุณต้องการในอนาคต รูปแบบการบล็อกจะคล้ายกันตรงที่คุณสามารถใช้ซ้ำได้ซ้ำแล้วซ้ำอีก อย่างไรก็ตาม บล็อกที่นำมาใช้ซ้ำได้นั้นเป็นบล็อกเดี่ยว ในขณะที่รูปแบบบล็อกคือ กลุ่ม ของบล็อกที่กำหนดไว้ล่วงหน้า
ประโยชน์ของการใช้รูปแบบบล็อกใน WordPress คืออะไร?
เราได้เจาะลึกถึงประโยชน์ของรูปแบบบล็อกในช่วงต้นของบทความนี้ โดยสรุปคุณประโยชน์ได้แก่:
- ปรับปรุงประสิทธิภาพและความเร็ว
- แรงบันดาลใจในการออกแบบ
- กระบวนการออกแบบที่เรียบง่ายสำหรับผู้เริ่มต้น
- ความสม่ำเสมอในการออกแบบเมื่อมีสมาชิกในทีมหลายคนทำงานบนไซต์ของคุณ
ฉันสามารถปรับแต่งรูปแบบบล็อกที่มีอยู่ให้เหมาะกับการออกแบบเว็บไซต์ของฉันได้หรือไม่?
ใช่แล้ว! เมื่อคุณเพิ่มรูปแบบบล็อกลงในไซต์ของคุณแล้ว คุณสามารถอัปเดตได้ทุกแง่มุม เปลี่ยนแบบอักษรและสี เปลี่ยนพื้นหลัง ลบบล็อก เพิ่มบล็อก และอื่นๆ อีกมากมาย คุณสามารถดูคำแนะนำทั้งหมดสำหรับงานเหล่านี้ได้ก่อนหน้านี้ในโพสต์นี้
ฉันสามารถสร้างรูปแบบบล็อกของตัวเองโดยไม่ต้องมีความรู้ด้านการเขียนโค้ดได้หรือไม่
ใช่คุณสามารถ! คุณสามารถสร้างรูปแบบบล็อกภายในเครื่องมือแก้ไขบล็อกได้โดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว จากนั้น เพียงแค่บันทึกกลุ่มของบล็อกไว้เป็นรูปแบบ เท่านี้คุณก็พร้อมแล้ว!
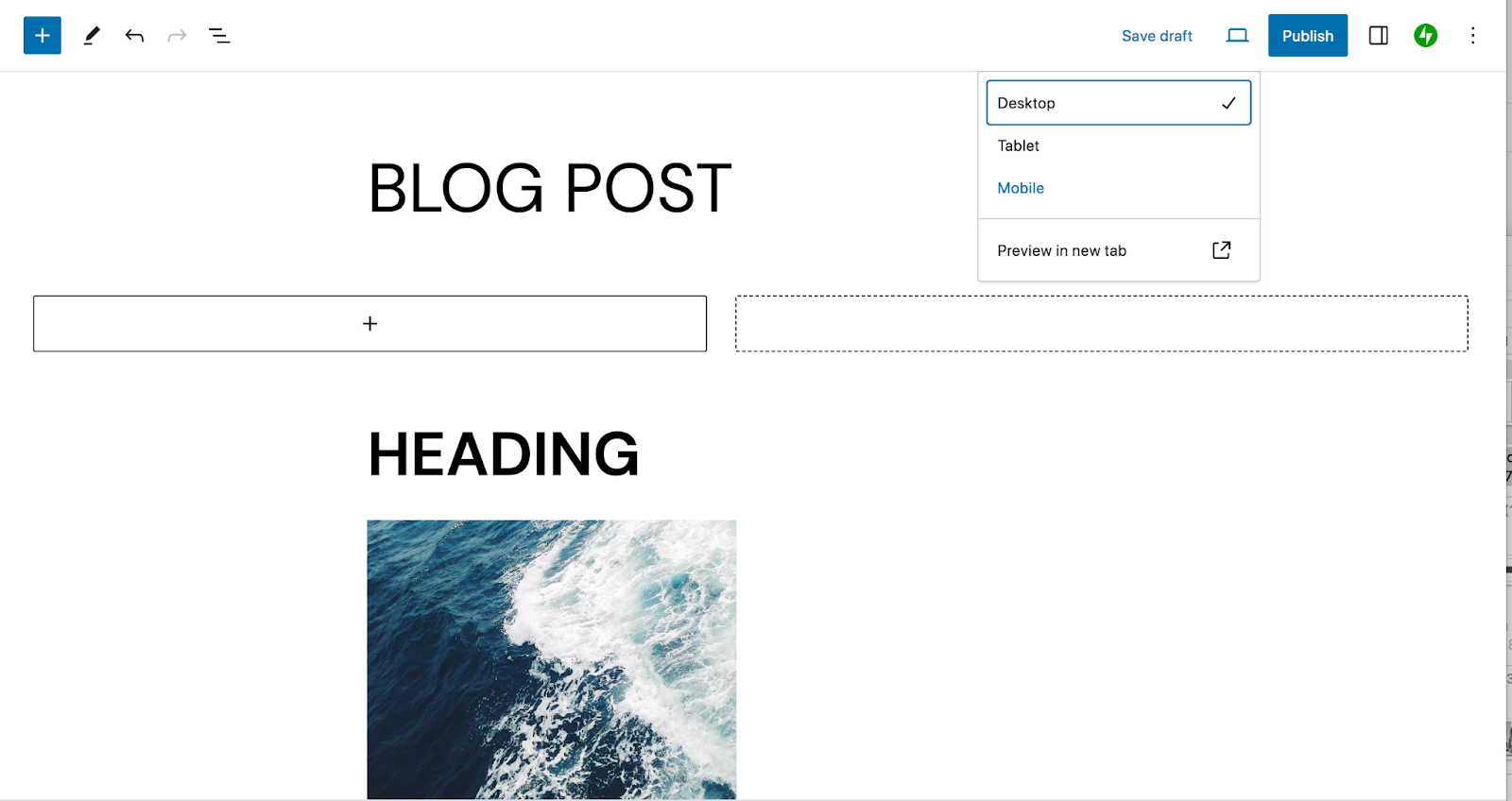
ฉันจะแน่ใจได้อย่างไรว่ารูปแบบบล็อกตอบสนองและแสดงผลได้ดีบนอุปกรณ์ต่างๆ
โดยทั่วไป หากคุณทำงานในตัวแก้ไขบล็อก แทนที่จะเขียนโค้ดรูปแบบบล็อกตั้งแต่ต้น รูปแบบดังกล่าวควรจะตอบสนอง หากต้องการดูตัวอย่างรูปแบบหรือหน้าของคุณบนอุปกรณ์ที่มีขนาดต่างกัน คุณสามารถคลิกปุ่ม แสดงตัวอย่าง ในตัวแก้ไขบล็อกได้ ซึ่งจะทำให้คุณสามารถดูเนื้อหาบนเดสก์ท็อป แท็บเล็ต และมือถือได้

ฉันจะลบ / ลบรูปแบบการบล็อกได้อย่างไร?
หากต้องการลบรูปแบบบล็อกออกจากไซต์ของคุณ ให้ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข และเลือก รูปแบบ ค้นหารูปแบบที่คุณต้องการลบ คลิกจุดแนวตั้งสามจุดทางด้านขวาของรูปแบบนั้น แล้วเลือก ลบ

เป็นไปได้ไหมที่จะเพิ่มภาพเคลื่อนไหวหรือองค์ประกอบเชิงโต้ตอบเพื่อบล็อกรูปแบบ?
ใช่ คุณสามารถเพิ่มภาพเคลื่อนไหวลงในรูปแบบการบล็อกได้ แต่ไม่ใช่ตามค่าเริ่มต้น คุณสามารถใช้ปลั๊กอินเช่น Blocks Animations หรือเขียนโค้ดที่กำหนดเองเพื่อให้ได้ฟังก์ชันนี้ บางธีมยังรวมถึงความสามารถด้านแอนิเมชั่นด้วย
มีข้อควรพิจารณาด้านประสิทธิภาพเมื่อใช้รูปแบบบล็อกหรือไม่
เช่นเดียวกับการออกแบบเว็บไซต์ในทุกด้าน การพิจารณาประสิทธิภาพของเว็บไซต์ที่มีรูปแบบบล็อกเป็นสิ่งสำคัญ รูปภาพเป็นสาเหตุสำคัญที่ทำให้โหลดช้า ดังนั้นโปรดตรวจสอบให้แน่ใจว่าคุณได้บีบอัดกราฟิกที่อยู่ในรูปแบบของคุณก่อนที่จะอัปโหลดหรือดำเนินการบนเว็บไซต์ของคุณโดยตรง
วิธีที่ง่ายที่สุดในการปรับปรุงประสิทธิภาพคือการใช้ปลั๊กอินความเร็ว WordPress เช่น Jetpack Boost
Jetpack: ความเร็ว ความปลอดภัย และการสำรองข้อมูลอัตโนมัติสำหรับ WordPress
รูปแบบบล็อกเป็นเครื่องมือที่น่าทึ่งในการปรับปรุงประสิทธิภาพไซต์ของคุณ รับแรงบันดาลใจ และรับประกันความสอดคล้องในการออกแบบเว็บไซต์ของคุณ แต่มีเครื่องมือที่ยอดเยี่ยมอื่น ๆ อีกมากมายให้คุณเลือก!
ตัวอย่างเช่น Jetpack นำเสนอโซลูชันสำหรับความต้องการ WordPress หลายประการของคุณ — และเครื่องมือทั้งหมดนั้นใช้งานง่าย ไม่ว่าคุณจะมีประสบการณ์ระดับใดก็ตาม เร่งความเร็วไซต์ WordPress ของคุณ รักษาความปลอดภัยให้กับการทำงานหนักของคุณ สำรองข้อมูลเว็บไซต์ของคุณแบบเรียลไทม์ ปรับปรุงประสบการณ์ผู้ใช้ ทำการตลาดเนื้อหาของคุณ และอื่นๆ อีกมากมาย!
ดูตัวเลือกทั้งหมดที่มีใน Jetpack
