WordPress Block Patterns และ Global Styles ใน Twenty Twenty Two Theme
เผยแพร่แล้ว: 2022-02-09รูปแบบบล็อกของ WordPress และรูปแบบ สากล ของธีม Twenty Twenty Two เป็นส่วนเสริมที่น่าทึ่งที่สุดในการแก้ไขไซต์ WordPress เต็มรูปแบบ
ผู้ใช้ WordPress บางคนบอกว่าธีม WordPress ใหม่นี้เกี่ยวกับคอลเลกชันของ Gutenberg Block of Patterns อย่างไรก็ตาม Twenty Twenty Two ไม่ได้จำกัดอยู่แค่นั้น มีความสามารถในการแก้ไขไซต์เต็มรูปแบบและอีกมากมาย นั่นเป็นเหตุผลที่เราเผยแพร่บล็อกโพสต์เกี่ยวกับหัวข้อต่างๆ ของธีมใหม่อย่างต่อเนื่อง
จนถึงขณะนี้ เราได้เผยแพร่เกี่ยวกับไอคอนไซต์ การปรับแต่งเมนู แถบด้านข้าง และหน้าแรกแบบกำหนดเองหรือหน้าแรกของธีม Twenty Twenty Two
โพสต์บล็อกเด่นเพิ่มเติมกำลังจะมาเพื่อให้คุณเห็นภาพรวมทั้งหมดของธีม WordPress ที่มีแนวโน้มว่าจะดี
รูปแบบบล็อก WordPress ของ Twenty Twenty Two Theme
ตอนนี้ก่อนที่จะเข้าสู่คำอธิบายเชิงลึกของ WordPress Block Patterns ฉันต้องการตอบคำถามแรกที่เข้ามาในหัวของทุกคน คำถามคือ WordPress Block Patterns คืออะไร?
WordPress Block Patterns หรือ Gutenberg Block Patterns เป็นส่วนสำเร็จรูปที่สร้างขึ้นจากการรวมกันของ Gutenberg Blocks หลายอัน ดังนั้น ผู้ใช้ WordPress สามารถประหยัดเวลาได้โดยใช้รูปแบบที่สร้างไว้ล่วงหน้า แทนที่จะเพิ่มหลายบล็อกเพื่อสร้างส่วน
รูปแบบของ WordPress มีการออกแบบที่สร้างไว้ล่วงหน้าที่จำกัด แต่ข้อจำกัดนี้สามารถยกเลิกได้โดยใช้ไดเร็กทอรี Pattern
วิธีใช้ WordPress Block Patterns
มีสองวิธีในการใช้ Gutenberg Block Patterns คุณสามารถใช้ไลบรารีรูปแบบของธีม Twenty Twenty Two หรือคัดลอกรูปแบบโดยตรงจาก WordPress Pattern Directory
ห้องสมุดรูปแบบ

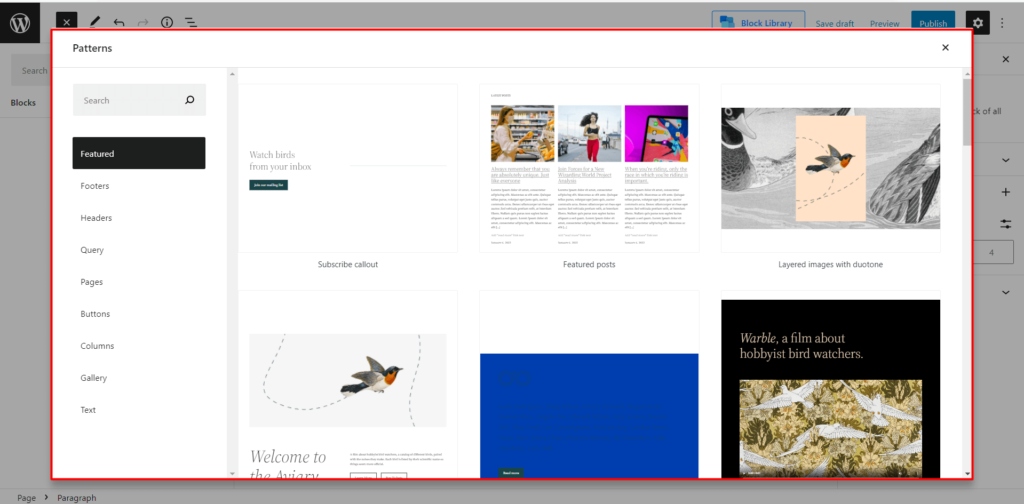
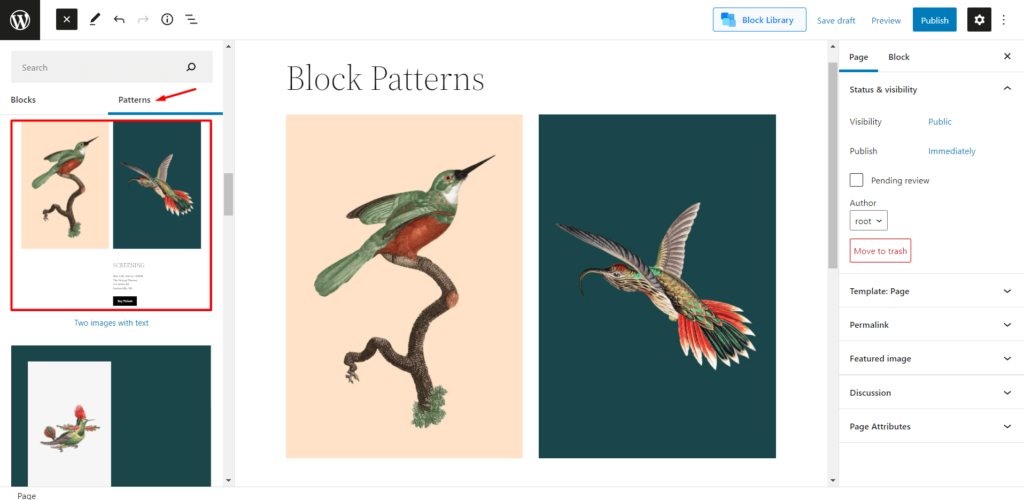
แหล่งที่มาแรกของ Gutenberg Block Pattern คือ Pattern Library ให้ฉันแสดงให้คุณเห็นว่าคุณสามารถเพิ่มรูปแบบที่สร้างไว้ล่วงหน้าจากไลบรารีรูปแบบ WordPress ได้อย่างไร
ก่อนอื่น เพิ่มหน้าใหม่หรือเริ่มแก้ไขหน้าที่คุณต้องการใช้รูปแบบ
- คลิกที่ไอคอนบวก
- คลิกที่แท็บรูปแบบ
- คลิกที่รูปแบบของคุณ

หลังจากคลิกที่รูปแบบที่ต้องการแล้วจะถูกเพิ่มลงในหน้า
ไดเรกทอรีรูปแบบ

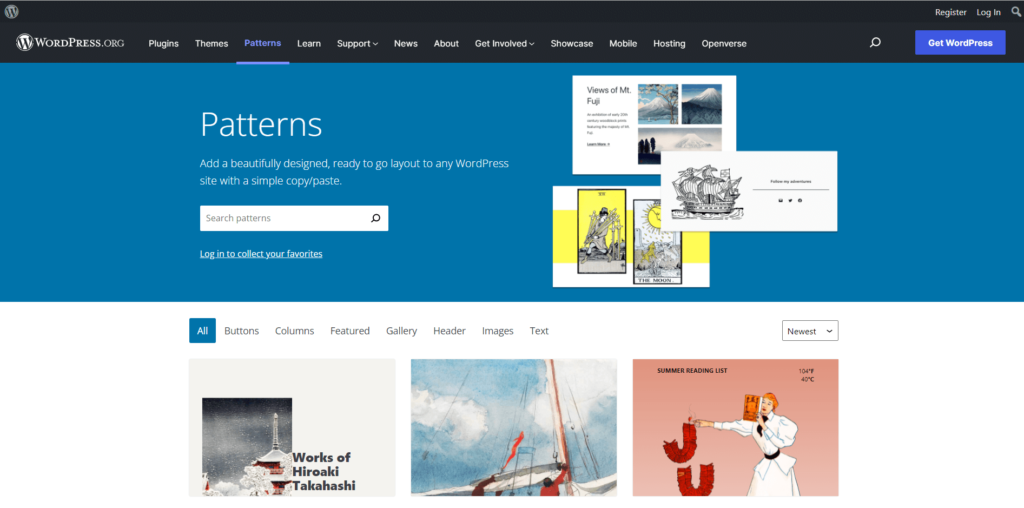
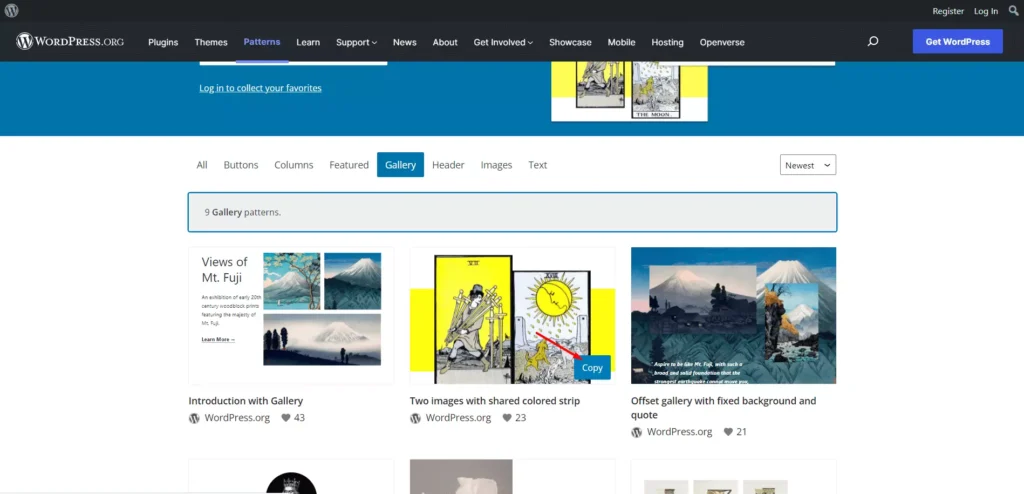
ในฐานะผู้ใช้ WordPress คุณอาจทราบดีว่าไม่จำกัดเพียงการใช้ไลบรารีรูปแบบเริ่มต้นของ WordPress มีแหล่งอื่นที่คุณสามารถเพิ่มรูปแบบ Gutenberg มีไดเร็กทอรี WordPress Pattern อยู่ในไซต์ WordPress.org และการเพิ่มรูปแบบใดๆ ลงในไซต์ของคุณก็เหมือนกับการกัดเค้ก
- ไปที่ไดเร็กทอรีรูปแบบ
- เลือกรูปแบบความปรารถนา
- คลิกที่คัดลอก
- วางลงในหน้าที่คุณกำลังแก้ไข

วิธีปรับแต่งรูปแบบบล็อกของ WordPress
การเพิ่มรูปแบบบล็อกไม่ใช่จุดสิ้นสุดของเรื่องราว เรายังต้องปรับแต่งตามความต้องการของเรา รูปแบบบล็อกทั้งหมดมีตัวเลือกการปรับแต่งบางอย่างไม่ว่าบล็อกนั้นจะมาจากไลบรารีธีมหรือไดเร็กทอรีก็ตาม ตอนนี้เรามาดูกันว่ารูปแบบการปรับแต่งประเภทใดบ้างที่มีให้ใช้งาน

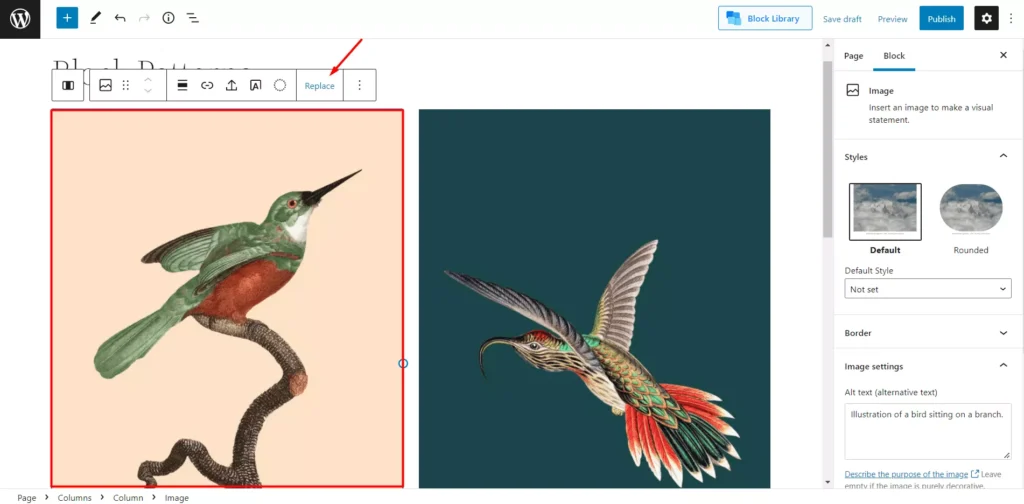
แทนที่รูปภาพ: รูปแบบบล็อกส่วนใหญ่จะมาพร้อมกับรูปภาพเริ่มต้น ดังนั้น หากคุณเพิ่มรูปแบบใดๆ กับรูปภาพ คุณสามารถเปลี่ยนเป็นรูปแบบอื่นของไลบรารีไซต์ของคุณได้อย่างง่ายดาย คุณยังสามารถอัปโหลดรูปภาพใดก็ได้เพื่อแทนที่ด้วยรูปภาพเริ่มต้น

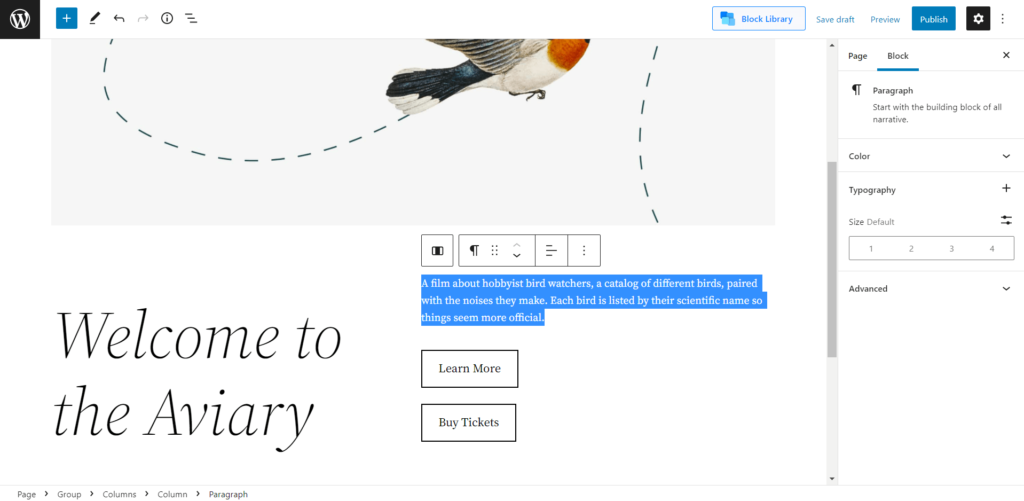
เพิ่มข้อความที่กำหนดเอง: ข้อความที่มาพร้อมกับรูปแบบคือข้อความจำลอง ดังนั้น เราจำเป็นต้องเพิ่มข้อความที่กำหนดเองแทนข้อความจำลอง

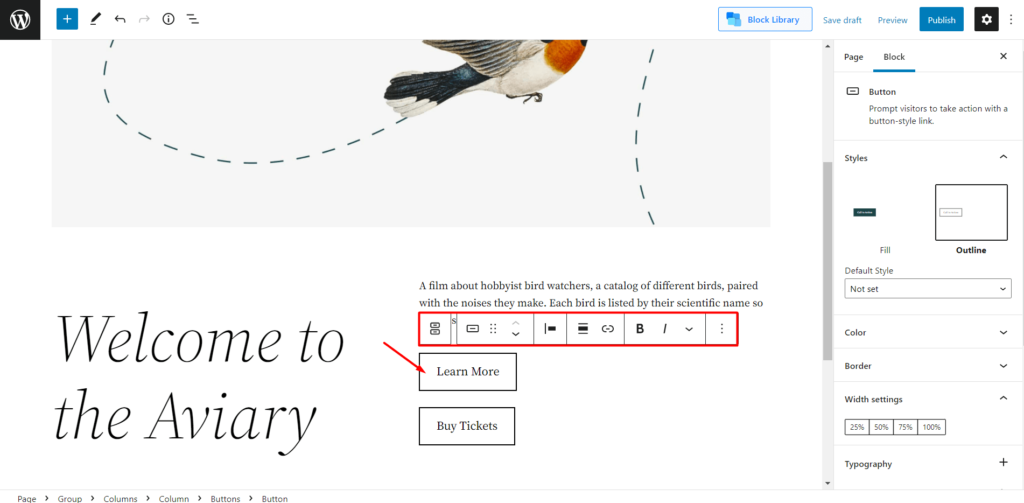
ปรับแต่งปุ่ม: หากคุณกำลังเพิ่มบล็อกที่มีข้อความปุ่ม คุณจะต้องเพิ่มลิงก์ไปยังปุ่ม มิฉะนั้น ปุ่มจะไม่ทริกเกอร์การดำเนินการใดๆ คุณยังสามารถเปลี่ยนรูปแบบปุ่ม ขนาด และสีได้อีกด้วย

ประโยชน์ของรูปแบบบล็อกในธีม Twenty Twenty Two
เมื่อคุณรู้สาเหตุและวิธีใช้รูปแบบบล็อกแล้ว ก็ถึงเวลาระบุประโยชน์
ประหยัดเวลา : ประโยชน์หลักของรูปแบบคือสามารถประหยัดเวลาของเราได้ ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ รูปแบบคือการรวมกันของ Gutenberg Blocks หลายอัน ดังนั้น ขณะเพิ่มรูปแบบลงในหน้าเว็บ เรากำลังเพิ่มบล็อกหลายรายการพร้อมกัน นั่นเป็นวิธีที่เราประหยัดเวลาโดยใช้รูปแบบแทนที่จะเพิ่มหลายบล็อก
ปรับแต่งได้ง่าย : ข้อดีอีกประการหนึ่งคือ Gutenberg Block Patterns ทั้งหมดมีความยืดหยุ่นและปรับแต่งได้ การตั้งค่าคล้ายกับบล็อกเริ่มต้นของตัวแก้ไข Gutenberg เพื่อให้เรารู้สึกสบายใจในขณะที่ปรับแต่ง
สไตล์สากลในธีมยี่สิบยี่สิบสอง
การตั้งค่า Global Styles ของธีม Twenty Twenty Two ช่วยให้เราปรับแต่งธีมด้วยการตั้งค่าหลักสามแบบ เราสามารถปรับแต่งการพิมพ์ สี และเลย์เอาต์ของเว็บไซต์ของเราได้ มาดูการตั้งค่าส่วนกลางกัน:
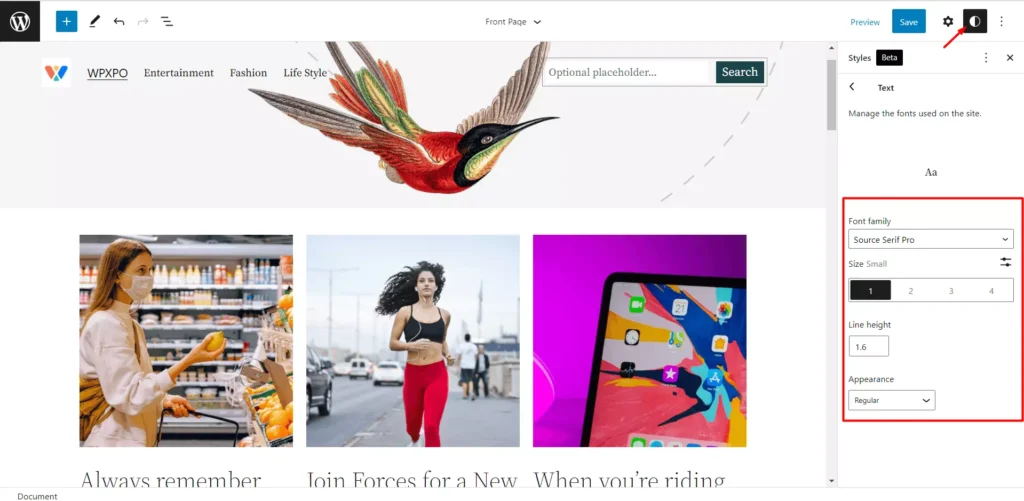
วิชาการพิมพ์
การตั้งค่าตัวพิมพ์ช่วยให้เราปรับแต่งแบบอักษรของข้อความและลิงก์ของเว็บไซต์ของเราได้ อย่างไรก็ตาม ตัวเลือกการตั้งค่าเหล่านี้มีการควบคุมไม่มากนัก คุณสามารถเล่นกับสี่ตัวเลือก ได้แก่ ตระกูลแบบอักษร ขนาด ความสูงของบรรทัด และลักษณะที่ปรากฏ

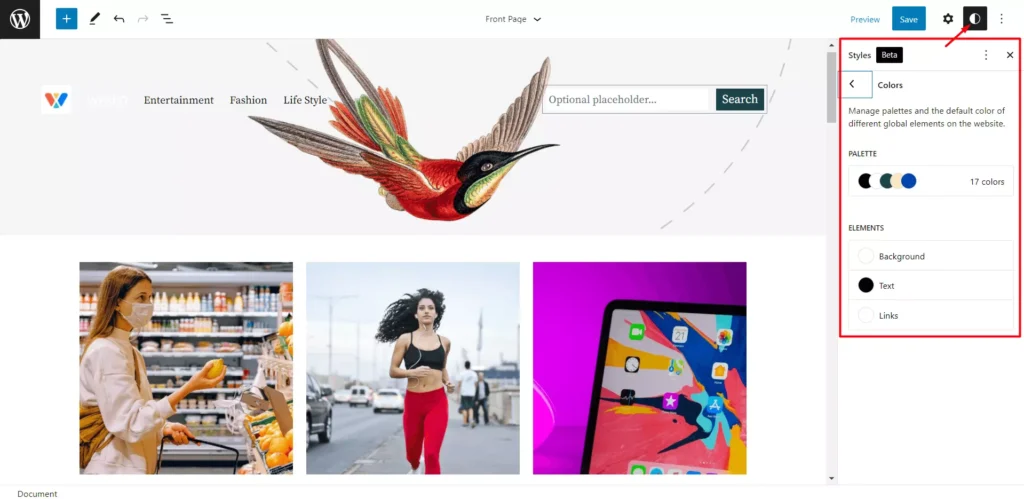
สี
ส่วนสีของการตั้งค่าการกำหนดสไตล์ส่วนกลางช่วยให้เราเปลี่ยนสีพื้นหลัง ข้อความ และลิงก์ได้ คุณสามารถเลือกจากเม็ดสีเริ่มต้นหรือเลือกสีที่กำหนดเองก็ได้ อย่างไรก็ตาม คุณยังสามารถเปลี่ยนพาเลทสีเริ่มต้นได้เช่นกัน

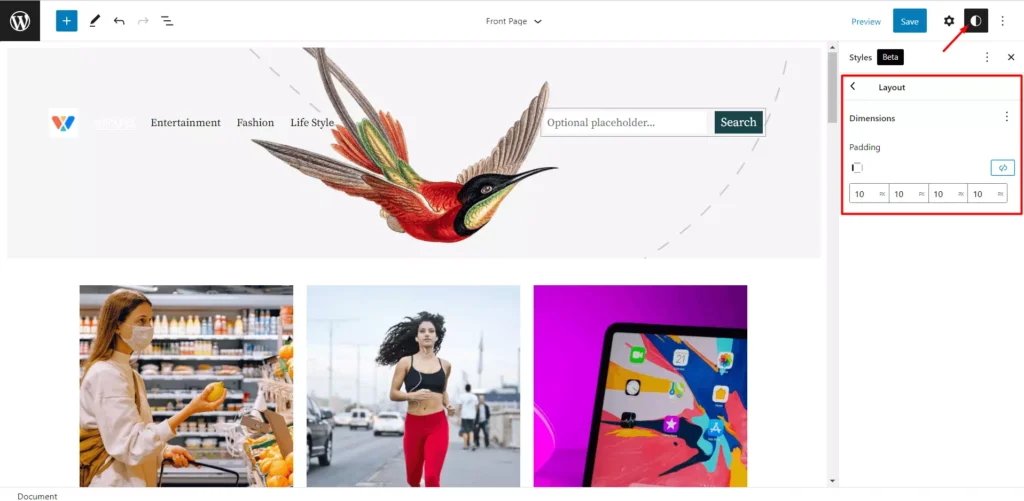
เค้าโครง
การตั้งค่าเค้าโครงเสนอให้เพิ่มช่องว่างภายในไซต์ของคุณ คุณสามารถเพิ่มช่องว่างภายในแบบกำหนดเองที่ด้านบน ด้านขวา ด้านล่าง และด้านซ้ายของไซต์ WordPress ของคุณได้

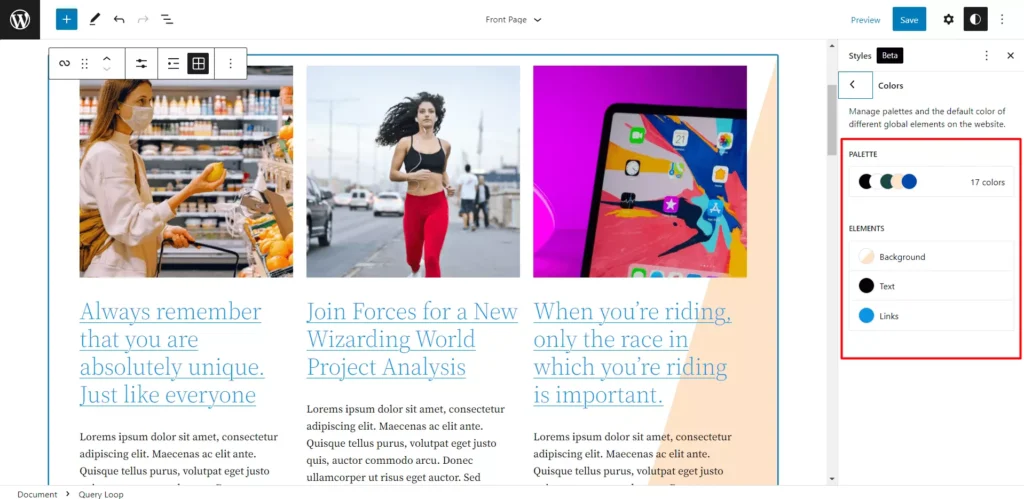
บล็อก
ข้อเท็จจริงที่น่าสนใจอีกประการหนึ่งของ Global Styles คือ เรายังสามารถใช้สีที่กำหนดเองสำหรับแต่ละบล็อกได้เช่นกัน เพื่อที่เราต้องไปที่ส่วนบล็อก เลือกบล็อกเฉพาะที่เราต้องการตั้งค่าสีที่กำหนดเอง หลังจากเลือกบล็อกแล้ว เราจะกำหนดสีที่กำหนดเองสำหรับพื้นหลัง ข้อความ และลิงก์ของบล็อกที่เลือก

บทสรุป
นั่นคือทั้งหมดที่เกี่ยวกับรูปแบบบล็อกของ WordPress และรูปแบบสากล ใช้ประโยชน์สูงสุดจาก Gutenberg Block Parrens เพื่อสร้างหน้า Landing Page หากคุณประสบปัญหาใด ๆ ในขณะที่ใช้รูปแบบบล็อก Gutenberg โปรดแสดงความคิดเห็นด้านล่าง
