บทนำสู่ WordPress บล็อกธีม
เผยแพร่แล้ว: 2022-06-02หากคุณใช้ WordPress คุณอาจคุ้นเคยกับธีมอยู่แล้ว องค์ประกอบการออกแบบเหล่านี้เป็นพื้นฐานของรูปลักษณ์และสไตล์ทั่วไปของเว็บไซต์ของคุณ ตั้งแต่ WordPress 5.9 คุณสามารถใช้ประโยชน์จากธีมบล็อกของ WordPress ได้ อย่างไรก็ตาม คุณอาจสงสัย ว่าคุณลักษณะใหม่นี้ทำงาน อย่างไร
ด้วยธีมบล็อก WordPress การออกแบบทั้งหมดของเว็บไซต์ของคุณประกอบด้วยบล็อก เลย์เอาต์นี้มีทั้งพื้นที่เนื้อหาและที่ไม่ใช่เนื้อหาบนไซต์ของคุณ เช่น ส่วนหัวและส่วนท้าย ดังนั้น การใช้ธีมแบบบล็อกทำให้คุณสามารถแก้ไขลักษณะที่ปรากฏของไซต์ได้โดยไม่ต้องแตะตัวปรับแต่งหรือไฟล์ของธีม
ในคู่มือวันนี้ เราจะสำรวจว่าธีมบล็อกของ WordPress คืออะไร และแสดงตัวอย่างสำคัญให้คุณเห็น จากนั้นเราจะอธิบายวิธีใช้และแก้ไขธีมบล็อกให้เหมาะกับความต้องการในการออกแบบของคุณ มาเริ่มกันเลย!
ธีมบล็อก WordPress คืออะไร?
ธีมบล็อก WordPress อาจไม่น่าแปลกใจเลยที่ธีมประกอบด้วยบล็อก ทุกส่วนของหน้าของคุณสามารถปรับและเคลื่อนย้ายได้ รวมถึงองค์ประกอบที่ไม่ใช่เนื้อหา เช่น ส่วนหัว ส่วนท้าย เมนู โลโก้ และชื่อ
ธีมที่ถูกบล็อกเป็นส่วนหนึ่งของ WordPress Full Site Editing (FSE) แนวคิดนี้ถูกนำเข้าสู่ซอฟต์แวร์หลักด้วย WordPress 5.9
ด้วย FSE คุณสามารถเข้าถึง Site Editor ใหม่ที่ช่วยให้คุณสามารถสร้างเค้าโครงบล็อกและแก้ไขเพื่อให้เหมาะกับความต้องการของคุณ นอกจากนี้ คุณสามารถใช้สไตล์สากลเพื่อเปลี่ยนแปลงการออกแบบอย่างครอบคลุมในธีมและลักษณะที่ปรากฏของเว็บไซต์โดยรวม
โดยรวมแล้ว บล็อกธีมและ FSE สามารถเร่งกระบวนการออกแบบของคุณและช่วยคุณปรับแต่งเว็บไซต์ของคุณในระดับที่ละเอียด คุณสามารถออกแบบไซต์ที่คุณต้องการโดยไม่ต้องจุ่มลงในไฟล์ของธีมหรือใช้ CSS แบบกำหนดเอง
สามตัวอย่างของ WordPress บล็อกธีม
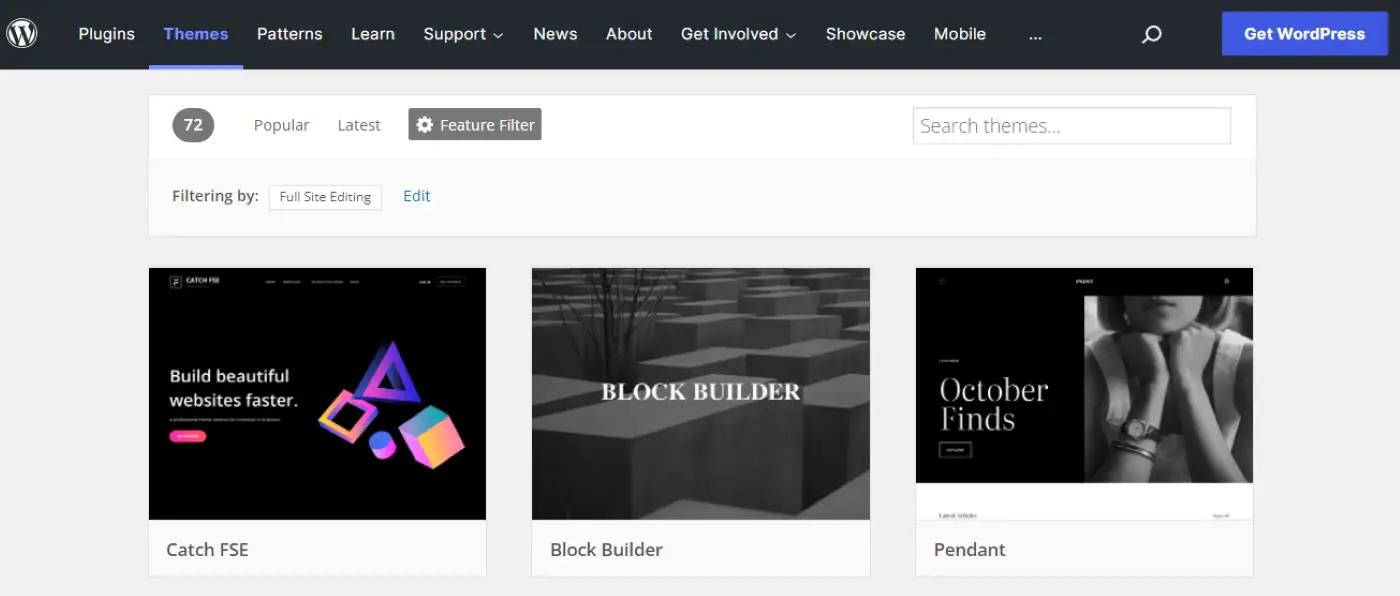
คุณสามารถค้นหาธีมบล็อกของ WordPress ได้โดยใช้ตัวกรองการ แก้ไขเว็บไซต์แบบเต็มที่ WordPress.org:

เนื่องจากธีมบล็อกยังค่อนข้างใหม่ จึงมีตัวเลือกจำนวนจำกัด เพื่อช่วยให้คุณตัดสินใจได้ดีขึ้น นี่คือภาพรวมโดยย่อของสามตัวเลือกที่ดีที่สุด!
1. ยี่สิบยี่สิบสอง
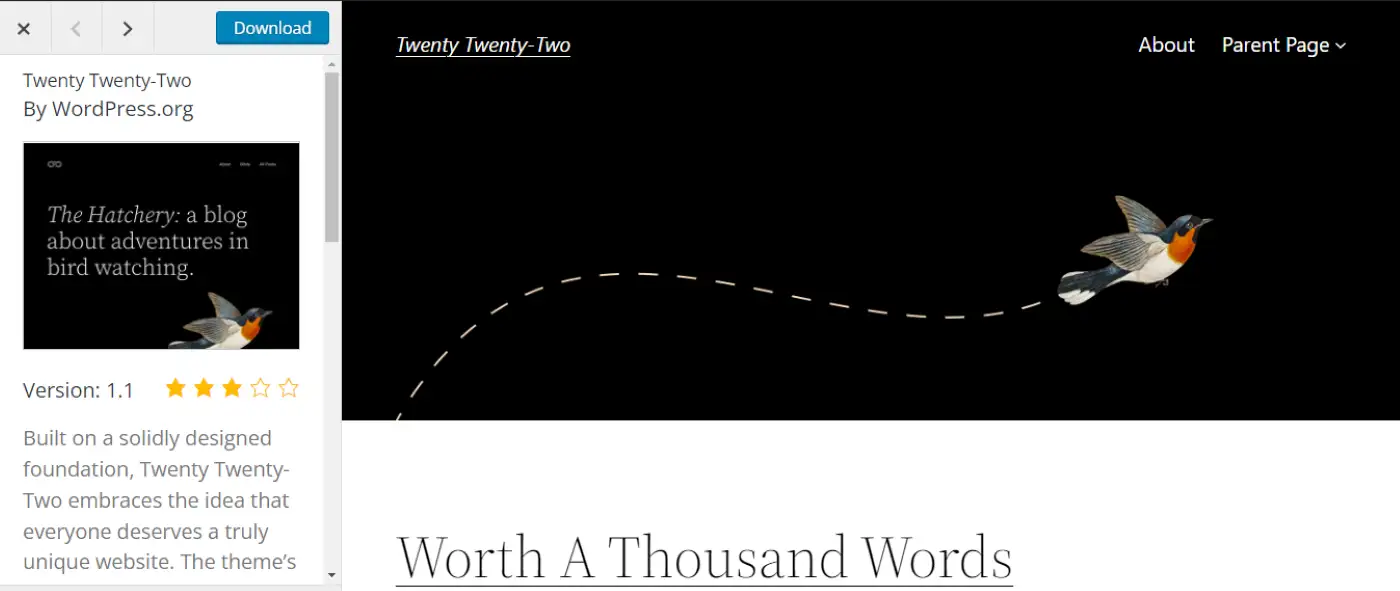
Twenty Twenty-Two เป็นธีมบล็อกเริ่มต้นของ WordPress เปิดตัวพร้อมกับเวอร์ชัน 5.9 และพัฒนาโดยทีม WordPress.org:

Twenty Twenty-Two ได้รับการออกแบบโดยใช้ลวดลายนก โดยมีวัตถุประสงค์เพื่อเป็นสัญลักษณ์ของความหลากหลาย ความเก่งกาจ และเอกลักษณ์ของเว็บไซต์ต่างๆ นอกจากนี้ เนื่องจากธีมได้รับการพัฒนาให้เปิดตัวด้วย FSE จึงได้รับการปรับให้เหมาะสมสำหรับรูปแบบบล็อกและเทมเพลต
โดยรวมแล้ว Twenty Twenty-Two เป็นตัวเลือกที่หลากหลายซึ่งเหมาะสำหรับไซต์ประเภทต่างๆ ไม่ว่าคุณจะใช้งานบล็อก พอร์ตโฟลิโอ หรือร้านค้าอีคอมเมิร์ซ ธีมนี้สามารถช่วยคุณสร้างเว็บไซต์ที่เรียบง่ายและปรับแต่งได้ ดีที่สุดคือฟรีทั้งหมด
2. Blockbase
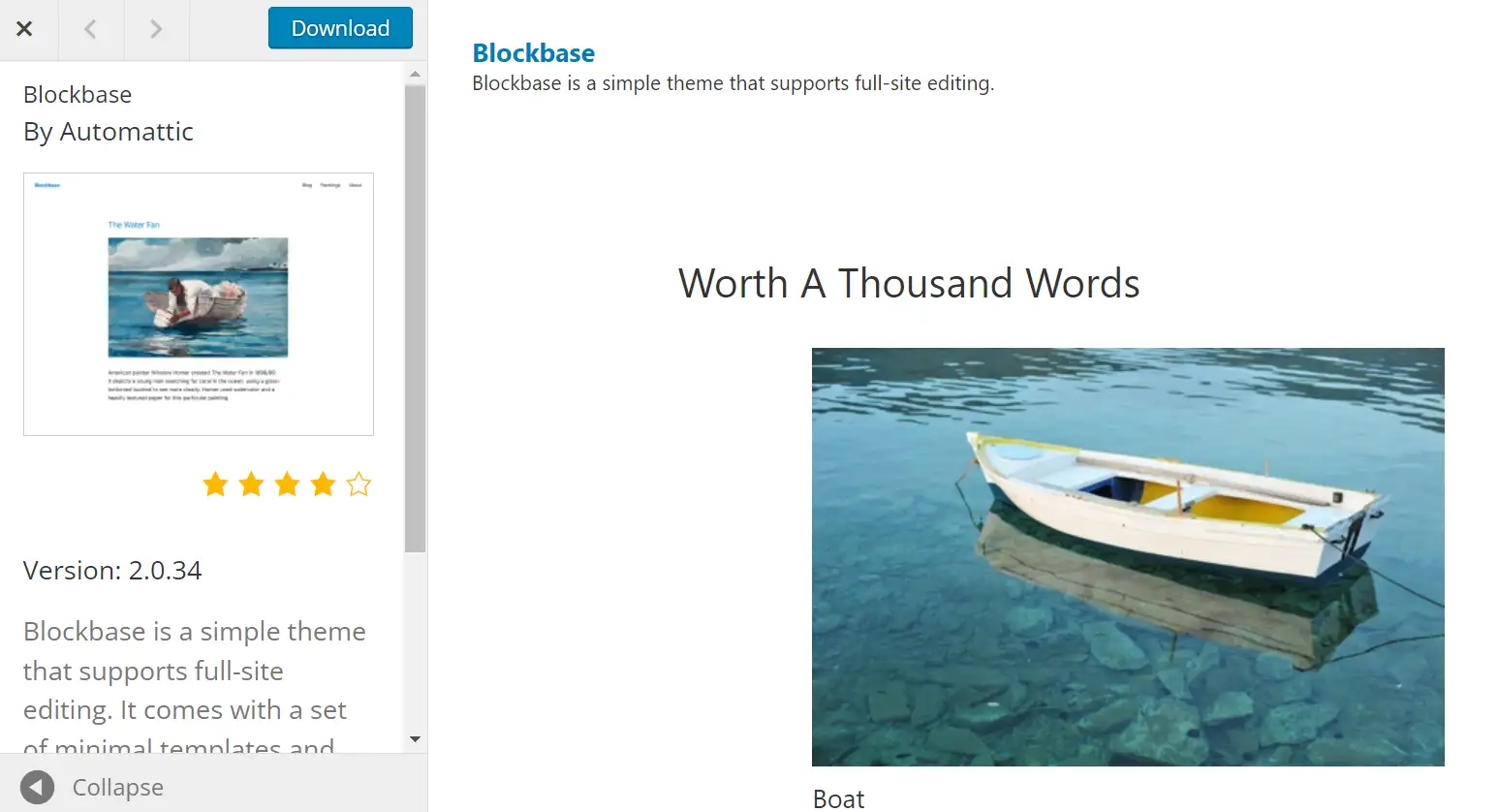
หากคุณกำลังมองหาธีมบล็อก WordPress ที่เรียบง่าย คุณอาจลองใช้ Blockbase ชุดรูปแบบนี้มาจาก Automattic บริษัทที่อยู่เบื้องหลัง WordPress.com และปลั๊กอินเช่น Jetpack:

Blockbase มีการออกแบบที่เรียบง่ายมาก การตั้งค่านี้ช่วยให้คุณสร้างเว็บไซต์ของคุณจากกระดานชนวนเปล่าในขณะที่ทำความคุ้นเคยกับคุณสมบัติ FSE Blockbase มาพร้อมกับเทมเพลตที่ปรับแต่งได้อย่างเต็มที่ ซึ่งคุณสามารถปรับแต่งให้เหมาะกับความต้องการในการออกแบบของคุณ
นอกจากนี้ Blockbase ยังถูกกำหนดให้เป็น "ธีมสากล" ซึ่งหมายความว่าคุณสามารถแก้ไขได้ด้วยตัวแก้ไขไซต์แบบเต็มหรือตัวปรับแต่งแบบคลาสสิก ดังนั้น Blockbase จึงเป็นตัวเลือกที่ยอดเยี่ยมในการเปลี่ยนระหว่างธีมคลาสสิกและธีมบล็อก
3. Tove
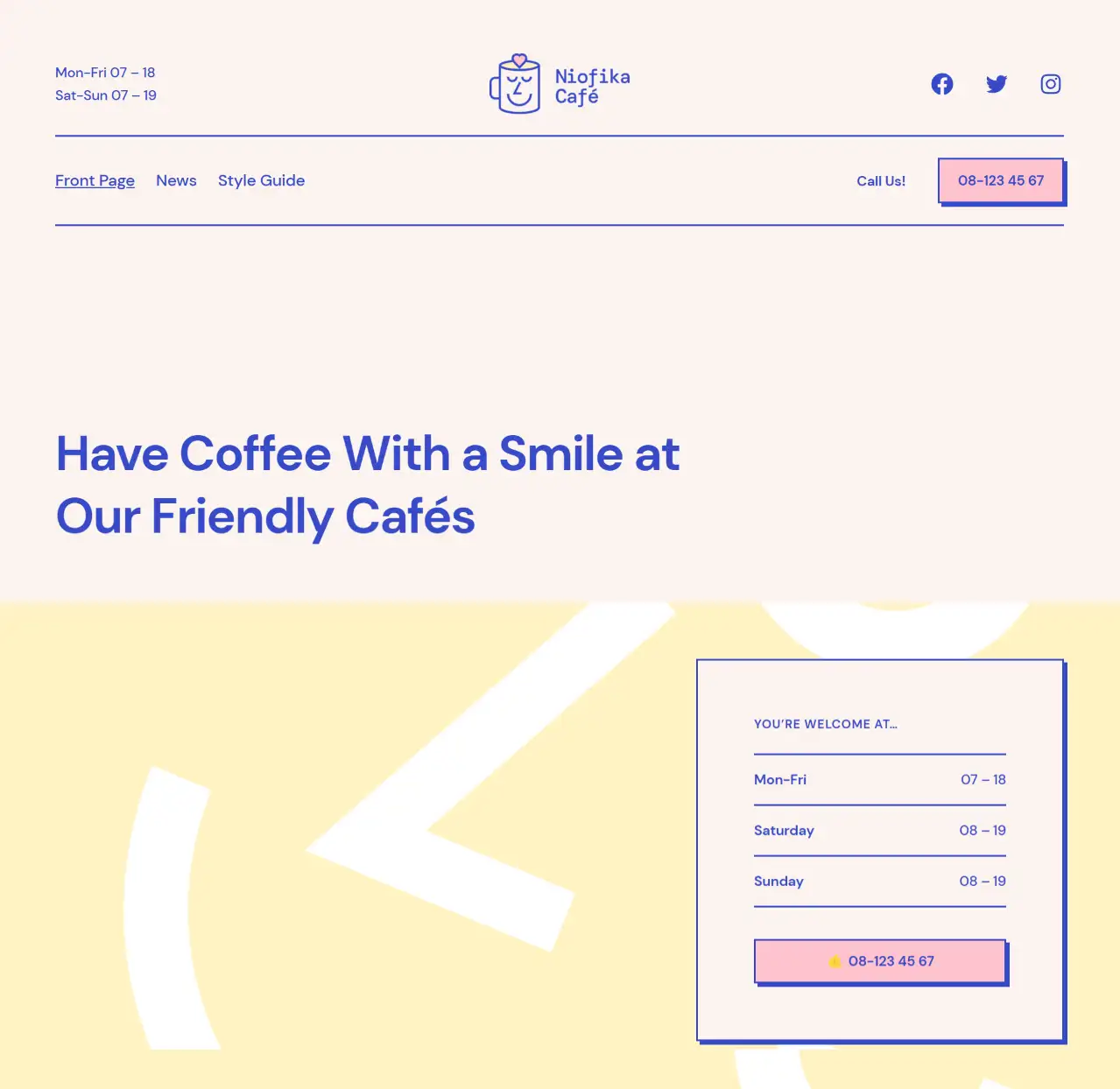
Tove เป็นอีกหนึ่งธีมบล็อก WordPress ฟรีที่ใช้งานง่ายสุด ๆ แม้ว่าธีมนี้ได้รับการออกแบบมาโดยเฉพาะสำหรับร้านกาแฟและร้านอาหาร แต่คุณสามารถปรับให้เข้ากับประเภทธุรกิจต่างๆ ได้:

เรือ Tove ที่มีรูปแบบบล็อกมากกว่า 40 แบบ รวมถึงส่วนหัวและส่วนท้ายที่หลากหลาย ดังนั้น คุณจึงสามารถรวบรวมโพสต์และเพจต่างๆ ได้ในเวลาอันสั้นที่สุด นอกจากนี้ยังมีการออกแบบที่เป็นมิตรและไม่เป็นทางการเพื่อช่วยให้คุณเชื่อมต่อกับลูกค้าได้ดียิ่งขึ้น
นอกจากนี้ Tove ยังเป็นธีมที่เบามาก ไม่ใช้ JavaScript ใดๆ และไม่โหลดรูปภาพที่ส่วนหน้าของไซต์ของคุณโดยค่าเริ่มต้น ด้วยเหตุนี้ จึงสามารถช่วยคุณเพิ่มประสิทธิภาพเวลาในการโหลดหน้าเว็บและปรับปรุง Core Web Vitals ของคุณได้
วิธีแก้ไขธีมบล็อก WordPress ในตัวแก้ไขไซต์
มีหลายวิธีในการแก้ไขธีมบล็อกและปรับการตั้งค่า ต่อไปนี้คือสถานการณ์ทั่วไปสามสถานการณ์
- ใช้สไตล์สากล
- แก้ไขเทมเพลต
- ปรับส่วนเทมเพลต
1. ใช้สไตล์สากล
ก่อน FSE คุณมักจะปรับรูปลักษณ์ของธีมโดยใช้ WordPress Customizer คุณอาจมีสิทธิ์เข้าถึงการตั้งค่าการออกแบบเพียงไม่กี่หรือหลายรายการ ทั้งนี้ขึ้นอยู่กับธีมของคุณ นอกจากนี้ คุณอาจใช้ CSS แบบกำหนดเองเพื่อปรับแต่งธีมของคุณเพิ่มเติม
อย่างไรก็ตาม ด้วยธีมบล็อกของ WordPress คุณสามารถใช้การตั้งค่าสไตล์ส่วนกลางจากตัวแก้ไขไซต์ ที่นี่ คุณสามารถปรับแต่งรูปลักษณ์ของธีมของคุณได้อย่างง่ายดาย และใช้การเปลี่ยนแปลงทั้งหมดกับทั้งเว็บไซต์ของคุณ คุณยังสามารถแยกการปรับเปลี่ยนเหล่านี้ไปยังหน้าเฉพาะได้อีกด้วย
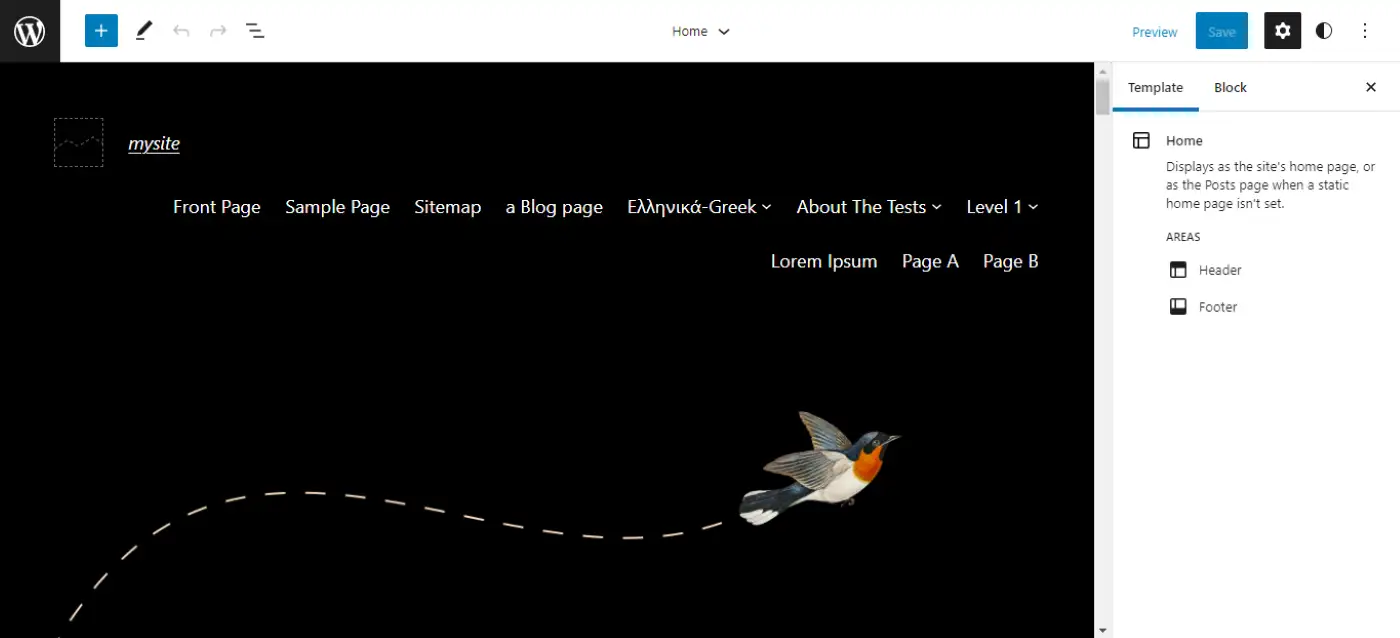
ในการเริ่มต้นใช้งานสไตล์สากล ให้ไปที่ Appearance → Editor ในแดชบอร์ด WordPress ของคุณ ตอนนี้คุณจะเห็น Site Editor ใหม่ ซึ่งจะเปิดขึ้นในหน้าแรกของคุณโดยค่าเริ่มต้น:

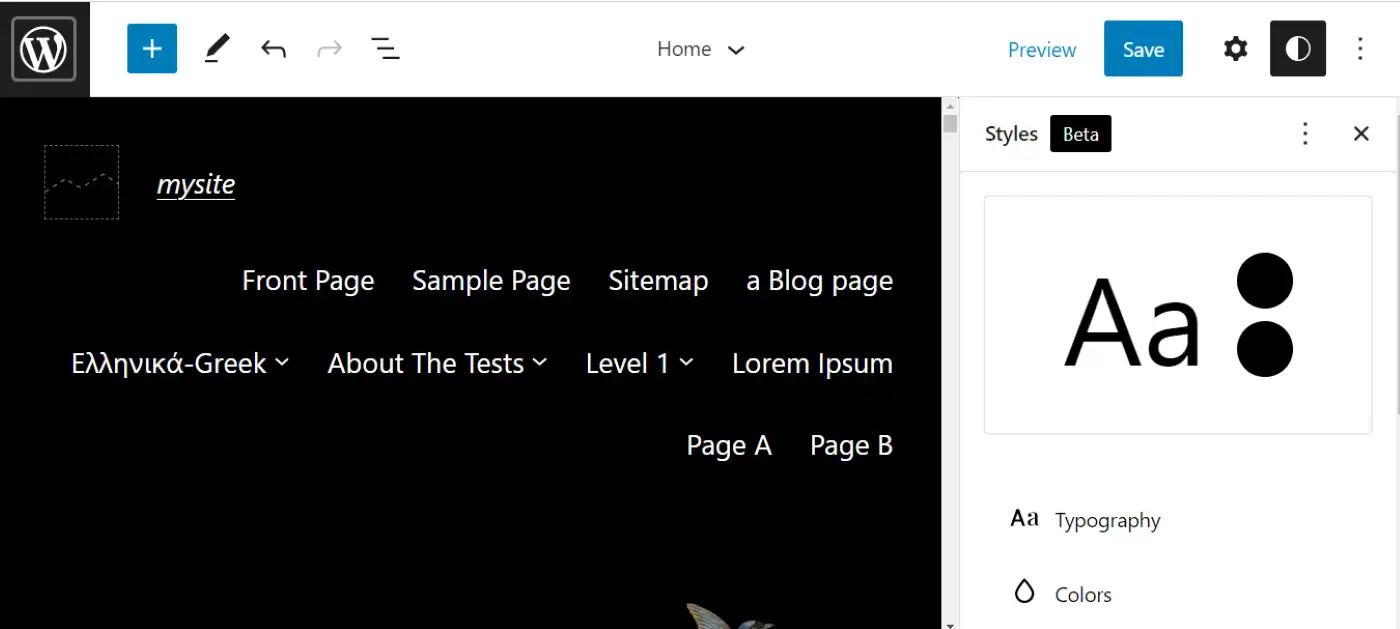
จากนั้นเลือกไอคอน สไตล์ จากแถบเมนูด้านบนขวา ตอนนี้ คุณควรเห็นเมนูการตั้งค่าใหม่ ซึ่งคุณสามารถกำหนดรูปแบบตัวอักษร จานสี และเลย์เอาต์ของธีมได้:


โปรดทราบว่าคุณยังสามารถปรับการตั้งค่ารูปแบบสำหรับบล็อกเฉพาะได้ การปรับแต่งเหล่านี้จะนำไปใช้กับองค์ประกอบเดียวกันทั้งหมดในเว็บไซต์ของคุณ ตัวอย่างเช่น คุณอาจแก้ไขปุ่ม การนำทาง หรือบล็อกไอคอนโซเชียล
เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้ดำเนินการต่อและบันทึก คุณสามารถกลับมาแก้ไขการตั้งค่ารูปแบบโดยรวมของธีมได้ทุกเมื่อ
2. แก้ไขเทมเพลต
ธีมบล็อก WordPress ยังมาพร้อมกับเทมเพลตในตัว นี่คือเลย์เอาต์ที่กำหนดเองสำหรับหน้าบางหน้า เช่น ไฟล์เก็บถาวรหรือหน้า 404 คุณอาจมีสิทธิ์เข้าถึงหน้าเพิ่มเติมขึ้นอยู่กับธีมบล็อกที่คุณเลือก
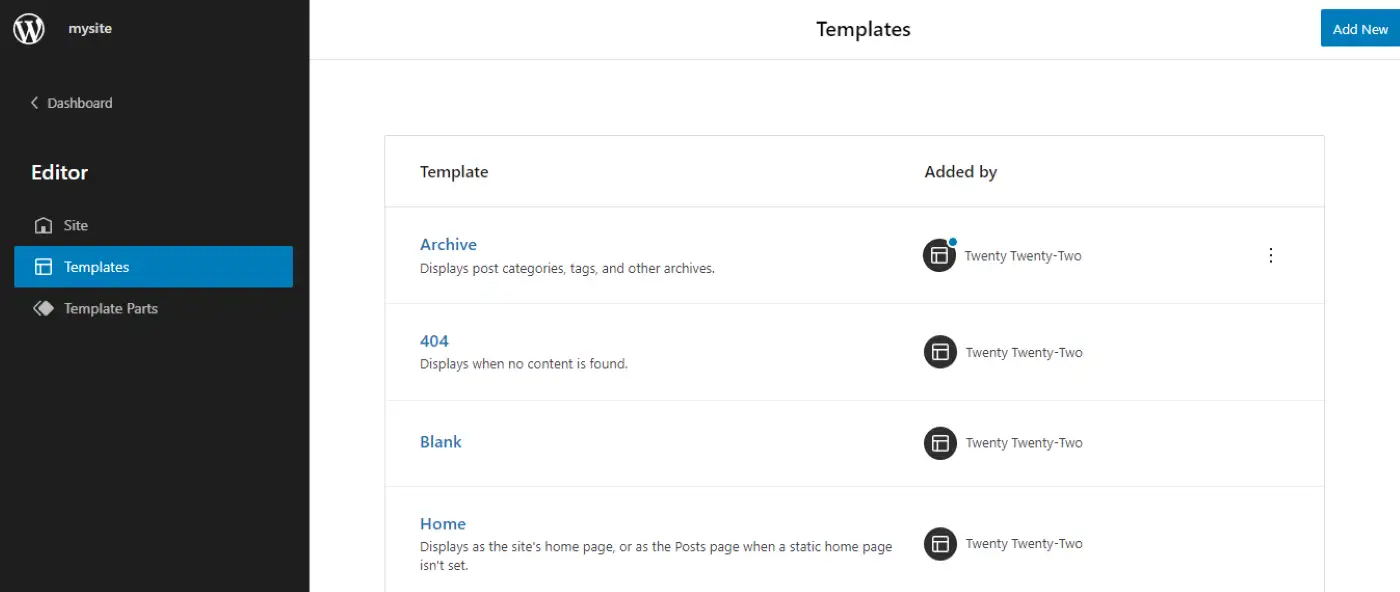
ในการเข้าถึงและแก้ไขเทมเพลตเหล่านี้จาก Site Editor ให้คลิกที่ไอคอน WordPress ที่มุมบนซ้าย จากนั้นคุณสามารถเลือก เทมเพลต เพื่อดูเลย์เอาต์ที่พร้อมใช้งานสำหรับธีมบล็อกของคุณ:

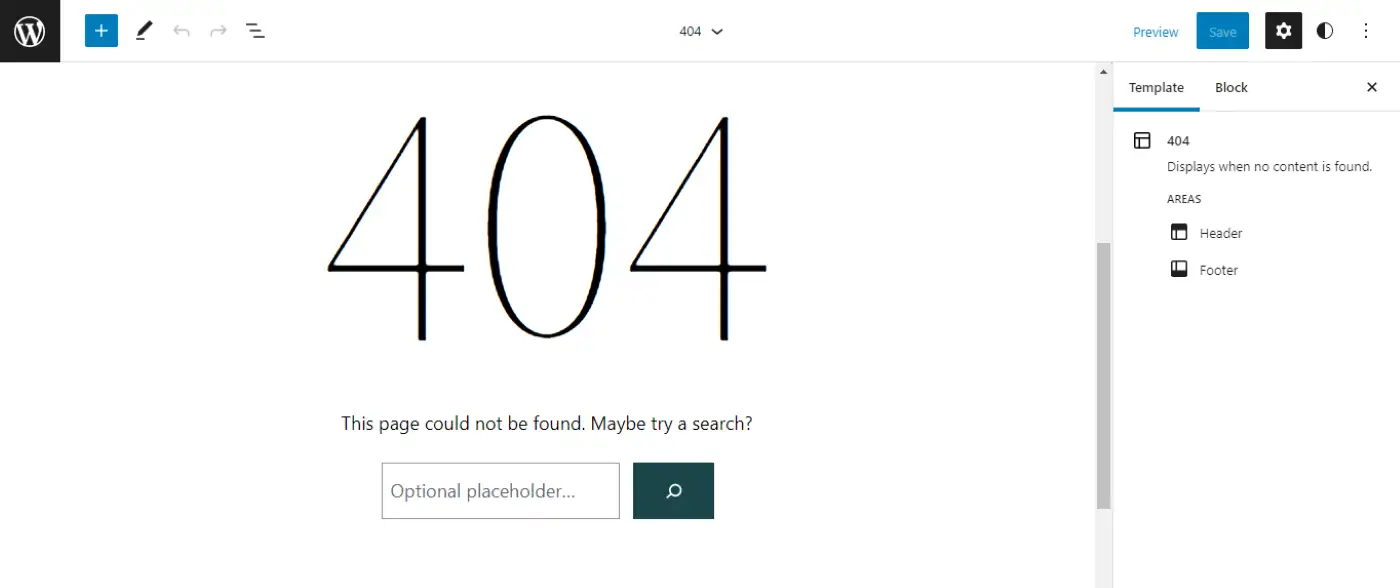
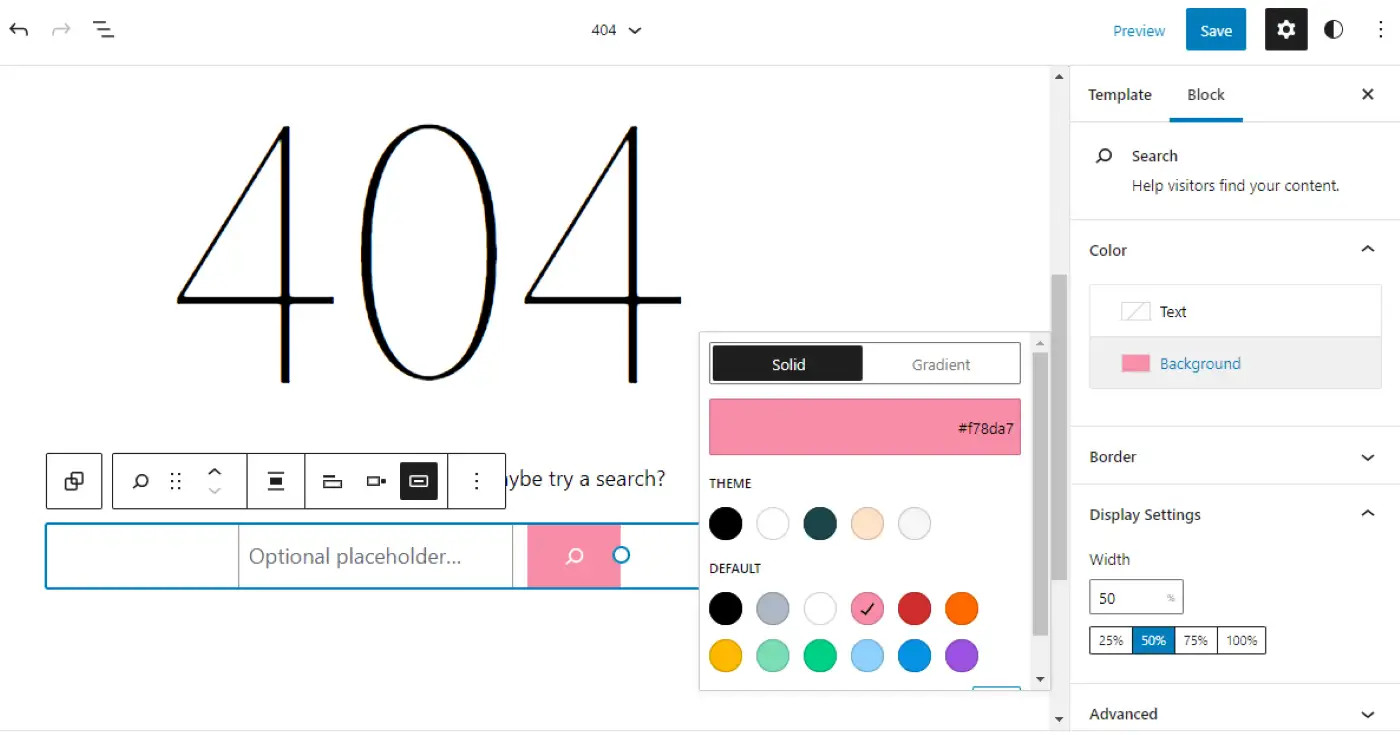
คลิกที่หนึ่งในเทมเพลตเหล่านี้เพื่อแก้ไข ในตัวอย่างของเรา เราจะปรับหน้า 404 สำหรับเว็บไซต์ของเรา:

โปรดทราบว่าเทมเพลตนี้ประกอบด้วยหลายช่วงตึก หากคุณเลือกองค์ประกอบใดองค์ประกอบหนึ่ง คุณสามารถใช้การตั้งค่าบล็อกเพื่อปรับแต่งลักษณะที่ปรากฏได้:

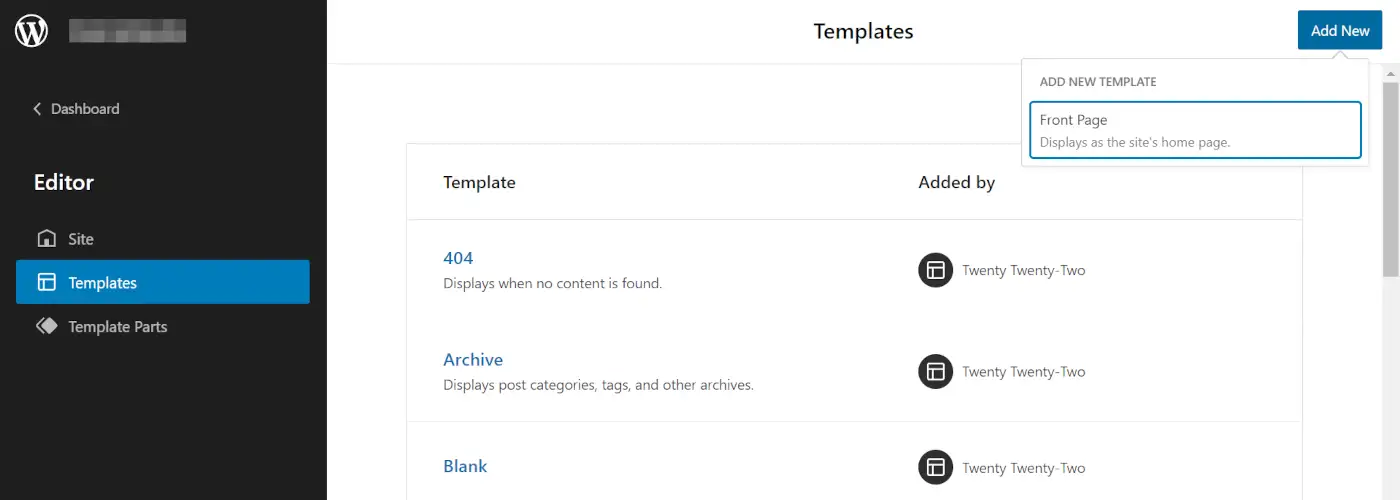
โปรดทราบว่าคุณสามารถเพิ่มบล็อคใหม่ให้กับเทมเพลตของคุณและบันทึกการตั้งค่าเพื่อใช้การปรับแต่งของคุณ นอกจากนี้ คุณสามารถสร้างเทมเพลตใหม่ได้โดยกลับไปที่เมนู เทมเพลต และคลิก เพิ่มใหม่ :

คุณเพียงแค่ต้องเพิ่มบล็อคในหน้าใหม่ของคุณและกำหนดการตั้งค่าเพื่อเลือกว่าจะให้แสดงที่ใด อย่างไรก็ตาม ธีมบางธีมอาจจำกัดประเภทของเทมเพลตใหม่ที่คุณสามารถสร้างได้ ดังที่คุณเห็นในภาพด้านบน ยี่สิบยี่สิบสองจะให้คุณสร้างเทมเพลต หน้า แรกเท่านั้น
3. ปรับส่วนเทมเพลต
นอกจากเทมเพลตแล้ว คุณยังสามารถแก้ไขธีมบล็อกของ WordPress ได้ด้วยการปรับส่วนเทมเพลต องค์ประกอบเหล่านี้เป็นองค์ประกอบขนาดเล็กที่ใช้ในเทมเพลตโดยรวมของคุณ ในกรณีส่วนใหญ่ ส่วนเทมเพลตของคุณจะเป็นพื้นที่ส่วนหัวและส่วนท้ายของธีม
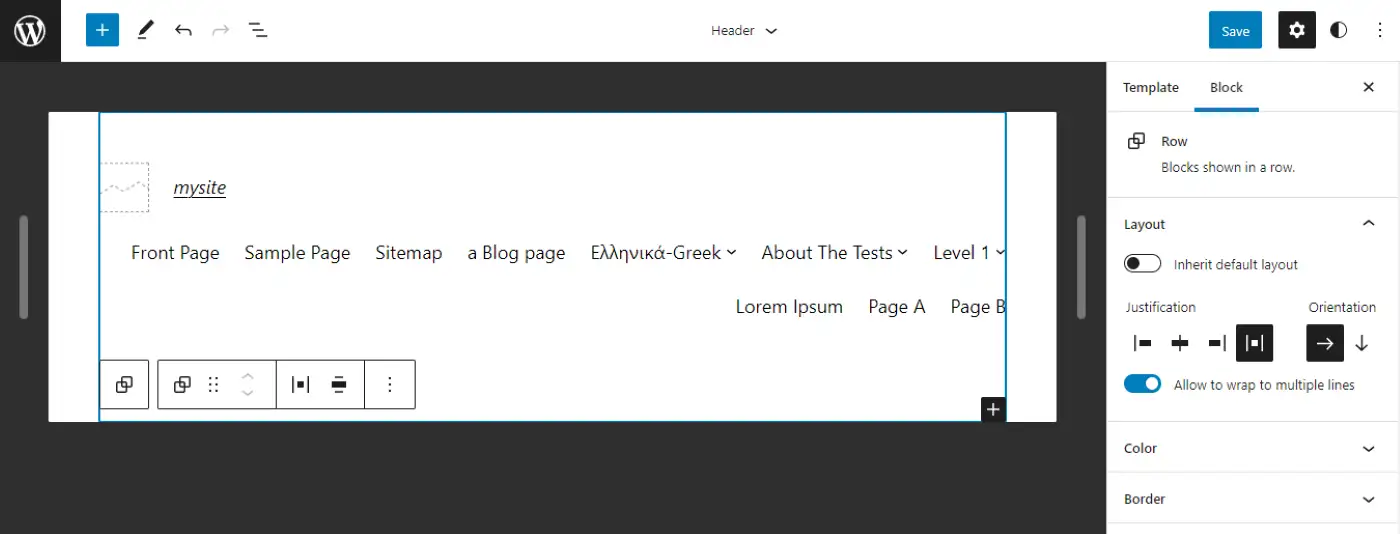
หากต้องการแก้ไขส่วนเทมเพลตของธีม ให้เปิด Site Editor แล้วคลิกไอคอน WordPress ตอนนี้ เลือก ส่วนเทมเพลต แล้วเลือกองค์ประกอบที่คุณต้องการปรับ ในตัวอย่างของเรา เราจะแก้ไข Header ของธีม:

ขณะนี้ คุณสามารถควบคุมการตั้งค่าของส่วนเทมเพลตในแผงด้านขวา ซึ่งรวมถึงการจัดวาง การวางแนว สี และเส้นขอบ การเปลี่ยนแปลงใดๆ ที่คุณทำจะนำไปใช้กับส่วนหัวของคุณทั่วทั้งเว็บไซต์
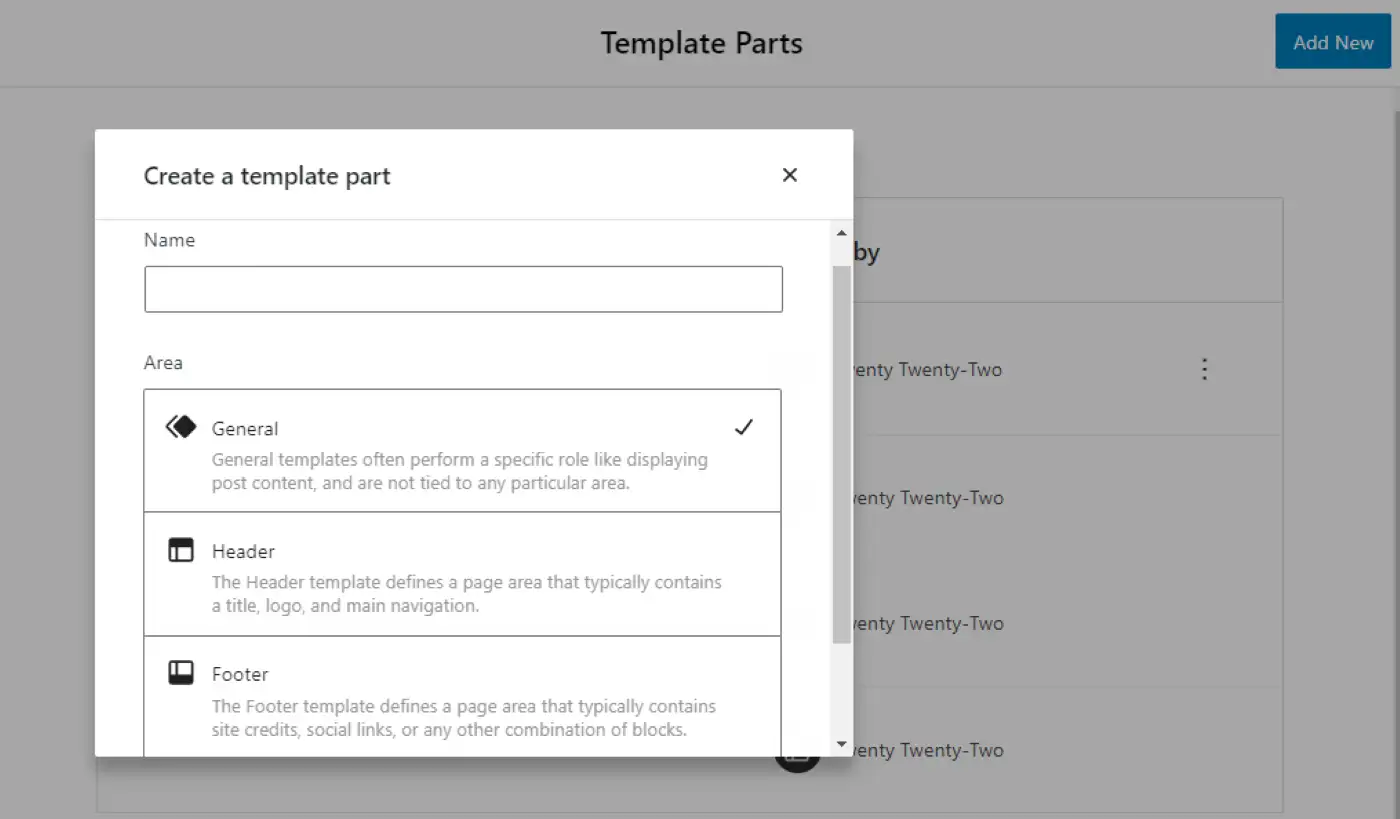
เช่นเดียวกับเทมเพลต คุณยังสามารถออกแบบส่วนเทมเพลตใหม่ได้ เพียงกลับไปที่เมนู ส่วนเทมเพลต แล้วเลือก เพิ่มใหม่ ที่มุมบนขวา:

ตัวอย่างเช่น คุณอาจออกแบบส่วนหัว ส่วนท้าย หรือส่วนเทมเพลตทั่วไปใหม่สำหรับธีมของคุณ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณเมื่อคุณทำเสร็จแล้ว
เริ่มต้นกับธีมบล็อก WordPress วันนี้
ธีมบล็อก WordPress ได้ปฏิวัติวิธีการออกแบบและปรับแต่งเว็บไซต์ของคุณ แทนที่จะใช้ CSS, ปลั๊กอิน หรือการตั้งค่าในตัว คุณสามารถใช้เครื่องมือแก้ไขเว็บไซต์เพื่อปรับใช้สไตล์สากลกับธีมของคุณ และสร้างเทมเพลตแต่ละรายการโดยใช้บล็อก
️ หากคุณยังใหม่ต่อการบล็อกธีม คุณอาจลองใช้ Twenty Twenty-Two ธีมบล็อกเริ่มต้นนี้ใช้งานง่ายและใช้ประโยชน์จาก Full Site Editing (FSE) หรือคุณสามารถเรียกดู WordPress Theme Repository เพื่อดูตัวเลือกธีมบล็อกอื่นๆ
หากคุณไม่แน่ใจเกี่ยวกับแนวคิดของธีมบล็อก คุณยังสามารถค้นหาธีม WordPress แบบดั้งเดิมที่ยังคงให้คุณควบคุมไซต์ของคุณได้มาก ตัวอย่างเช่น ธีม Neve ของเราเป็นธีมอเนกประสงค์ที่มีน้ำหนักเบา ซึ่งทำให้ง่ายต่อการปรับแต่งทุกส่วนของการออกแบบไซต์ของคุณโดยใช้เครื่องมือปรับแต่ง ซึ่งรวมถึงการปรับแต่งที่เป็นประโยชน์ เช่น ตัวสร้างส่วนหัวและส่วนท้ายแบบลากและวาง
คุณมีคำถามใด ๆ เกี่ยวกับการใช้ธีมบล็อก WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
