บล็อกธีม: กุญแจสำคัญในการแก้ไขไซต์แบบเต็มใน WordPress
เผยแพร่แล้ว: 2023-11-16ไม่ว่าคุณจะทำงานในชุมชน WordPress มาระยะหนึ่งแล้วหรือเพิ่งเริ่มใช้แพลตฟอร์มนี้ คุณคงเคยได้ยินคำว่า “บล็อกธีม” มาก่อน บางทีคุณกำลังใช้ธีมคลาสสิกบนไซต์ของคุณ และต้องการเปลี่ยนไปใช้ธีมแบบบล็อก หรือบางทีคุณอาจไม่แน่ใจว่าจะเริ่มต้นอย่างไรเมื่อต้องเลือกธีมที่จะเริ่มต้น
เรามาเจาะลึกหัวข้อของธีมบล็อกกันดีกว่า ในโพสต์นี้ เราจะพูดถึงว่ามันคืออะไรและสำรวจคุณประโยชน์ของพวกมัน จากนั้น เราจะพูดถึงวิธีเปลี่ยนไปใช้ธีมบล็อกโดยย่อ ดูตัวอย่าง และเรียนรู้วิธีการตั้งค่าและใช้ธีมบล็อก
ธีมบล็อกใน WordPress คืออะไร?
ธีมบล็อกเป็นธีมประเภทที่ทรงพลังอย่างไม่น่าเชื่อที่ช่วยให้เจ้าของเว็บไซต์สามารถแก้ไขทุกแง่มุมของเว็บไซต์ WordPress ของตนได้โดยไม่ต้องใช้โค้ด รวมถึงส่วนหัว ส่วนท้าย และเทมเพลตหน้า พวกเขาทำเช่นนี้โดยใช้บล็อก — องค์ประกอบแต่ละอย่าง เช่น ย่อหน้า รูปภาพ และคอลัมน์ — ที่ผู้ใช้สามารถลากและวางเพื่อสร้างเว็บไซต์ของตนได้
ด้วยธีมบล็อก แม้แต่เจ้าของเว็บไซต์ที่ไม่มีประสบการณ์มากที่สุดก็สามารถออกแบบและสร้างเว็บไซต์ที่สวยงามได้ แต่ในขณะเดียวกัน นักพัฒนาก็สามารถควบคุมพลังของธีมบล็อกเพื่อเร่งขั้นตอนการทำงานและสร้างไซต์ที่ซับซ้อนและมีประสิทธิภาพมากยิ่งขึ้น
การแก้ไขเว็บไซต์แบบเต็ม (FSE) ใน WordPress คืออะไร?
การแก้ไขเว็บไซต์แบบเต็ม (FSE) ครอบคลุมคุณสมบัติที่ใช้ในการขยายบล็อกนอกเหนือจากเนื้อหาเพื่อเข้าถึงทุกด้านของเว็บไซต์ ซึ่งช่วยให้ทุกคนสามารถสร้างและออกแบบทุกอย่างตั้งแต่เพจและโพสต์ไปจนถึงกระบวนการชำระเงินและแถบด้านข้างโดยไม่จำเป็นต้องทำงานกับโค้ด
องค์ประกอบสำคัญของการแก้ไขไซต์แบบเต็ม ได้แก่ :
- เครื่องมือแก้ไขไซต์ ซึ่งเป็นอินเทอร์เฟซที่ใช้สำหรับสร้างเพจ เทมเพลต ส่วนเทมเพลต และอื่นๆ อีกมากมายด้วยบล็อก
- เครื่องมือสไตล์ซึ่งช่วยให้คุณกำหนดค่ารูปลักษณ์ของบล็อกและไซต์ของคุณโดยรวมได้
- เทมเพลต ซึ่งเป็นเลย์เอาต์สำหรับสิ่งต่างๆ เช่น โพสต์ในบล็อกและหน้าชำระเงิน
- ส่วนเทมเพลต ซึ่งรวมถึงองค์ประกอบแต่ละรายการ เช่น ส่วนหัวและส่วนท้าย
- รูปแบบบล็อก ซึ่งเป็นกลุ่มการออกแบบที่ไม่ซ้ำใครที่คุณสามารถใช้ได้ทั่วทั้งไซต์ของคุณ เช่น ตารางราคา
- ไฟล์ theme.json ซึ่งเป็นเครื่องมือสำหรับผู้ที่คุ้นเคยกับโค้ดเพื่อกำหนดค่าสไตล์และการตั้งค่าบล็อกเริ่มต้นโดยละเอียดยิ่งขึ้น
ธีมที่ถูกบล็อกจะปลดล็อกคุณสมบัติของการแก้ไขไซต์แบบเต็ม หากไม่เปิดใช้งานธีมบล็อก เว็บไซต์จะไม่สามารถใช้เครื่องมือเหล่านี้ได้
การใช้ธีมบล็อกมีประโยชน์อย่างไร
การบล็อกธีมมีประโยชน์หลายประการ มาดูกันเพียงไม่กี่อย่างกันดีกว่า
1. ความสามารถในการแก้ไขไซต์ WordPress ทั้งหมดของคุณโดยไม่ต้องใช้โค้ด
ด้วยการแก้ไขเว็บไซต์อย่างเต็มรูปแบบ คุณสามารถใช้บล็อกเพื่อสร้างทุกอย่างตั้งแต่หน้าและโพสต์ไปจนถึงหน้าชำระเงิน เทมเพลตโพสต์ในบล็อก และส่วนหัว เพียงลากและวางองค์ประกอบลงในหน้า จากนั้นใช้แผงการตั้งค่าง่ายๆ เพื่อปรับแต่งรูปลักษณ์และฟังก์ชันการทำงานของแต่ละรายการ
คุณยังสามารถใช้ประโยชน์จากคุณสมบัติต่างๆ เช่น แผงสไตล์ ซึ่งคุณสามารถตั้งค่าสี แบบอักษร ระยะห่าง และตัวเลือกการออกแบบอื่นๆ ทั่วทั้งเว็บไซต์ของคุณได้
ซึ่งหมายความว่าทุกคนสามารถสร้างเว็บไซต์ที่สวยงามและใช้งานได้จริง แม้ว่าจะไม่ใช่นักพัฒนาก็ตาม
2. กระบวนการทำงานที่ได้รับการปรับปรุง
ทั้งนักพัฒนา WordPress ที่มีประสบการณ์และผู้เริ่มต้นสามารถทำงานได้เร็วขึ้นมากโดยใช้ธีมแบบบล็อก แทนที่จะต้องแก้ไขไฟล์ธีมหรือเขียนโค้ดเพื่อเปลี่ยนแปลงเทมเพลตและองค์ประกอบอื่นๆ ของไซต์ ผู้ใช้สามารถลาก วาง และแก้ไขการตั้งค่าได้
ด้วยการบล็อกที่ใช้ซ้ำได้ คุณสามารถสร้างและกำหนดค่าบล็อกตามที่คุณต้องการ บันทึก แล้วใช้บล็อกได้บ่อยเท่าที่คุณต้องการทั่วทั้งเว็บไซต์ของคุณ และเมื่อคุณทำการเปลี่ยนแปลงรายการใดรายการหนึ่ง ระบบจะอัปเดตทุกกรณี
และด้วยรูปแบบบล็อก คุณสามารถเพิ่มทั้งส่วนลงในหน้าและเทมเพลตได้อย่างรวดเร็ว ซึ่งช่วยลดความจำเป็นในการสร้างแต่ละองค์ประกอบ
3. ประสิทธิภาพเว็บไซต์ที่ดีขึ้น
การใช้ธีมบล็อกช่วยให้คุณสร้างเว็บไซต์ที่มีคุณสมบัติครบถ้วนโดยไม่จำเป็นต้องติดตั้งปลั๊กอินตัวสร้างเพจ วิธีนี้สามารถขจัดปัญหาการขยายตัวที่เกี่ยวข้องกับเครื่องมือประเภทนี้ ในขณะที่ยังคงช่วยให้คุณได้รับประโยชน์จากคุณสมบัติขั้นสูง
นอกจากนี้ โค้ดเอาต์พุตจากตัวแก้ไขบล็อกยังเบากว่าและสะอาดกว่าปลั๊กอินตัวสร้างเพจ ดังนั้น หากเทมเพลตเดียวกันถูกสร้างขึ้นด้วยตัวแก้ไขบล็อก แทนที่จะเป็นตัวสร้างเพจ เทมเพลตนั้นควรจะโหลดเร็วขึ้น
4. ความสามารถในการปรับตัวเข้ากับอนาคตของ WordPress
บล็อกธีมและการแก้ไขไซต์แบบเต็มคืออนาคตของ WordPress มีธีมและฟีเจอร์ใหม่ๆ ออกมาอย่างต่อเนื่องซึ่งจะทำให้เว็บไซต์ของคุณดียิ่งขึ้น และนักพัฒนาปลั๊กอินมักจะพยายามออกเครื่องมือใหม่ๆ อยู่เสมอ ซึ่งจะทำให้การรวมคุณสมบัติต่างๆ ของตนเข้ากับเครื่องมือแก้ไขเว็บไซต์ง่ายยิ่งขึ้น
หากคุณต้องการพิสูจน์เว็บไซต์ WordPress ของคุณในอนาคต ธีมบล็อกคือหนทางไป
ธีมบล็อกแตกต่างจากธีม WordPress แบบคลาสสิกอย่างไร
พูดง่ายๆ ก็คือ ธีมบล็อกทำจากบล็อกทั้งหมด ในขณะที่ธีม WordPress แบบคลาสสิกใช้บล็อกสำหรับเนื้อหา เช่น หน้าและโพสต์เท่านั้น แทนที่จะเป็นพื้นที่ WordPress Customized, Navigation และ Widget ความสามารถในการแก้ไขการออกแบบและการทำงานของเว็บไซต์ของคุณจะอยู่ใน Site Editor
ในระดับโค้ด ธีมบล็อกจะประกอบด้วยเทมเพลต HTML แบบบล็อก อย่างไรก็ตาม ธีมคลาสสิกต้องใช้ไฟล์ PHP พื้นที่จัดเก็บไฟล์สำหรับธีมคลาสสิกและบล็อกได้รับการตั้งค่าแตกต่างกันเช่นกัน
ธีมคลาสสิกสามารถแปลงเป็นธีมบล็อกได้หรือไม่
ใช่แล้ว! แม้ว่าขั้นตอนที่เกี่ยวข้องกับการแปลงธีมคลาสสิกเป็นธีมบล็อกจะแตกต่างกันไปขึ้นอยู่กับธีมที่คุณใช้งานอยู่ แต่กระบวนการโดยทั่วไปจะประกอบด้วยขั้นตอนเหล่านี้:
- สำรองข้อมูลเว็บไซต์ของคุณและใช้ไซต์ชั่วคราวหากเป็นไปได้
- คัดลอกเนื้อหาวิดเจ็ตที่มีอยู่ทั้งหมดและโค้ดที่กำหนดเอง จากนั้นตรวจสอบให้แน่ใจว่าปลั๊กอินที่มีอยู่เข้ากันได้กับธีมบล็อกใหม่ของคุณ
- เลือกและเปิดใช้งานธีมบล็อกใหม่ของคุณ
- กำหนดค่าสไตล์ทั่วทั้งไซต์ของคุณ
- สร้างกรอบของไซต์ของคุณ
- ปรับแต่ง (หรือสร้างใหม่) หน้าหรือโพสต์ใดๆ ตามความจำเป็น
- ทดสอบไซต์อย่างเต็มรูปแบบ จากนั้นเผยแพร่การออกแบบใหม่ทันที
อ่านรายละเอียดทั้งหมดในคำแนะนำในการเปลี่ยนจากธีมคลาสสิกไปเป็นธีมบล็อก
ห้าตัวอย่างของธีมบล็อก WordPress
ต้องการดูตัวอย่างการทำงานของธีมบล็อกหรือไม่ มีตัวเลือกดีๆ มากมายให้เลือก แต่มาดูรายละเอียดเพิ่มเติมอีกห้าตัวเลือกกัน

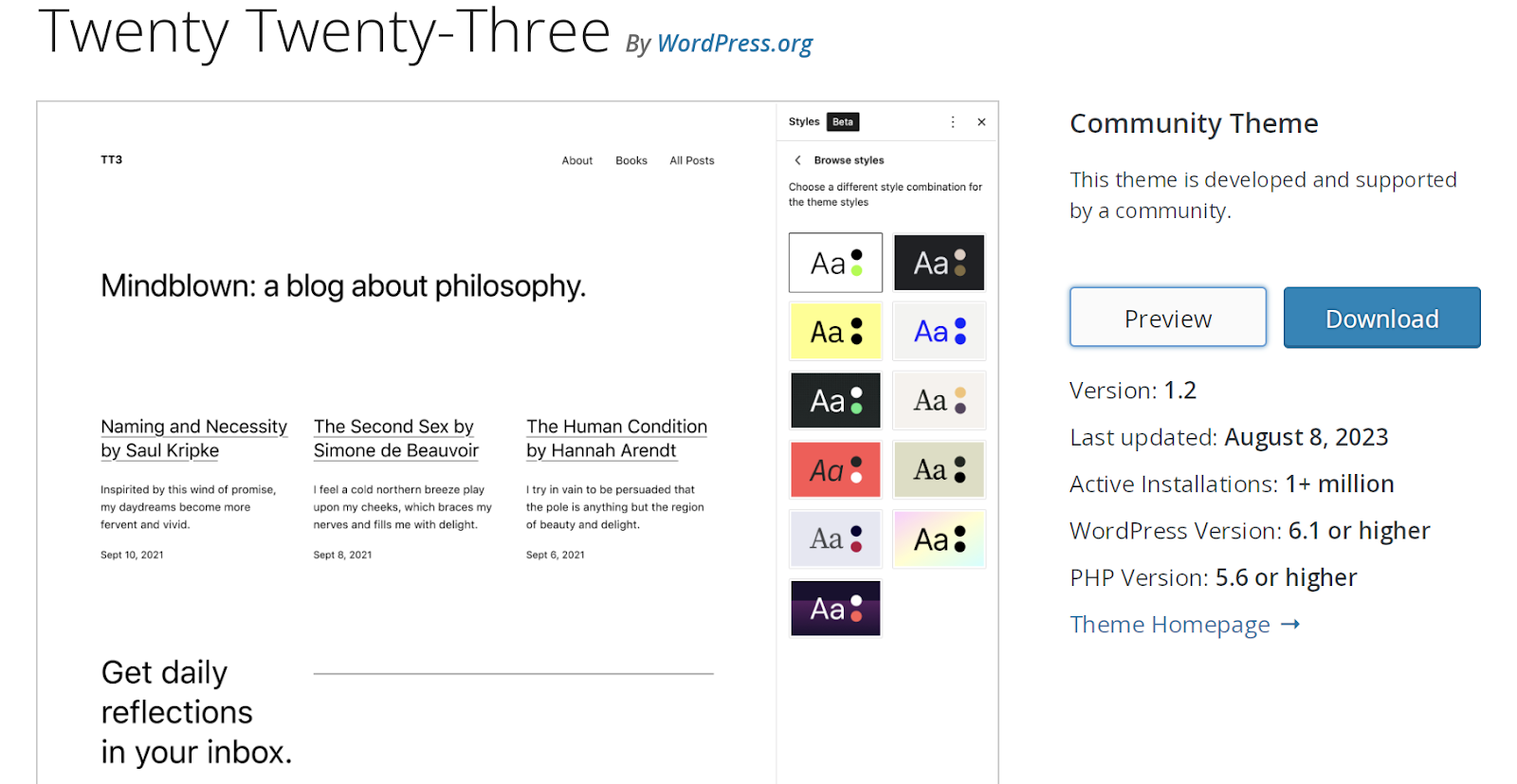
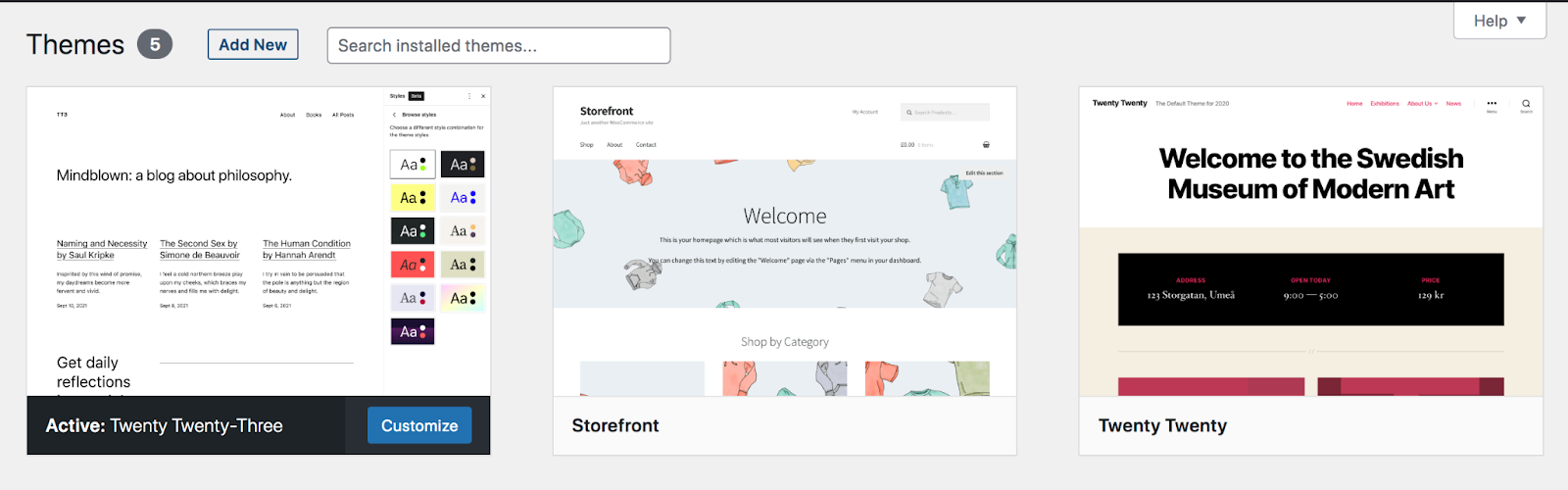
1. ยี่สิบยี่สิบสาม
ธีม Twenty Twenty-Three เป็นธีมชุมชน ซึ่งหมายความว่าไม่เพียงแต่จะฟรีเท่านั้น แต่ยังสร้างและสนับสนุนโดยชุมชน WordPress อีกด้วย
มีรองพื้นที่สะอาดตา ซึ่งทำให้เป็นตัวเลือกที่สมบูรณ์แบบในการทำให้เท้าของคุณเปียกโชกด้วยธีมบล็อก นอกจากนี้ยังเป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ธรรมดาๆ และให้โอกาสคุณมากมายในการเพิ่มความเป็นส่วนตัว
ประกอบด้วยรูปแบบสไตล์ที่ไม่ซ้ำใคร 10 รูปแบบ พร้อมด้วยเทมเพลตที่ตรงไปตรงมามากมาย รวมถึง 404 การค้นหา และการเก็บถาวร

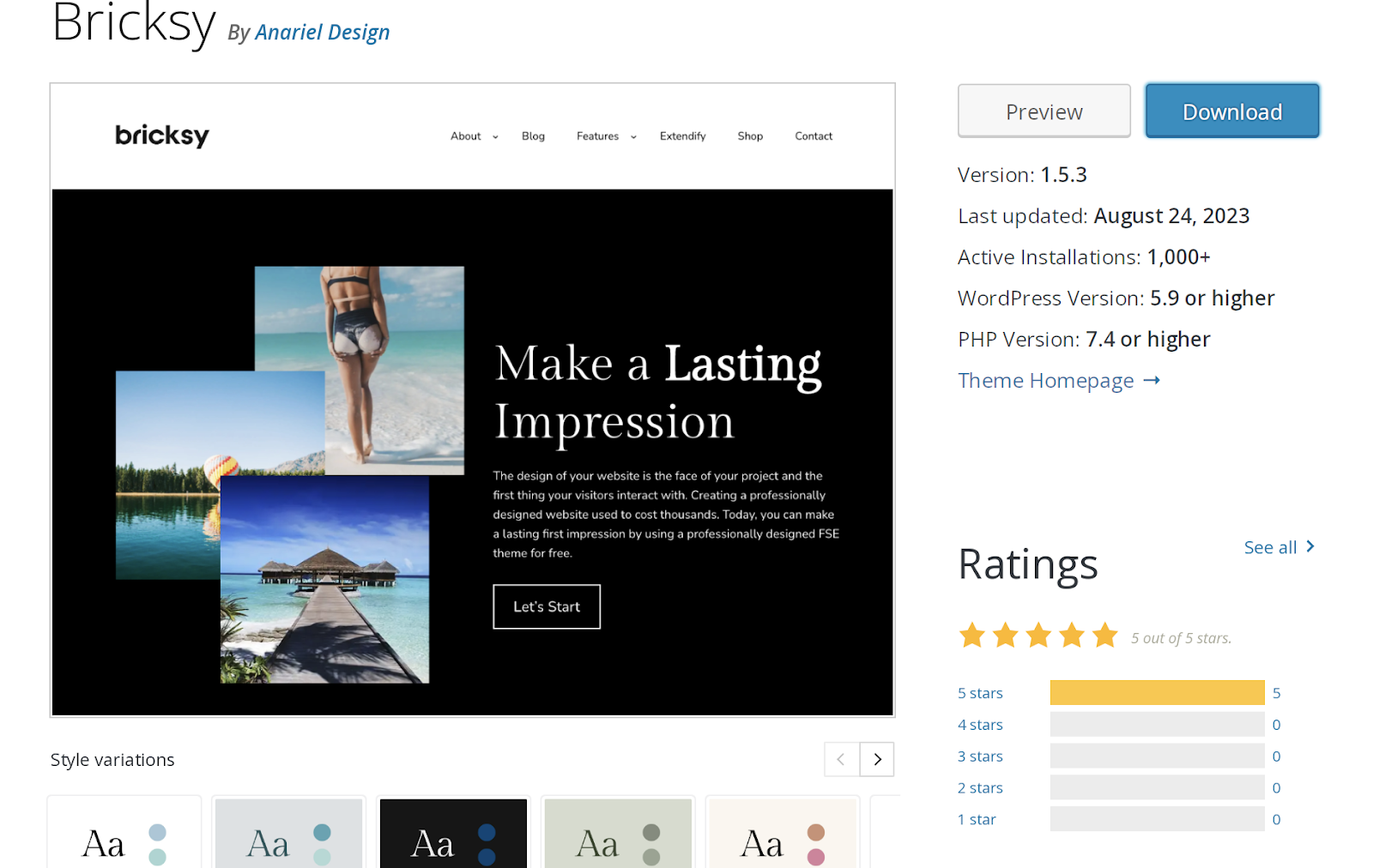
2. บริคซี่
Bricksy เป็นอีกหนึ่งตัวเลือกฟรีจากที่เก็บธีม WordPress.org มันเต็มไปด้วยรูปแบบบล็อกที่สามารถทำให้การออกแบบเว็บไซต์ที่ทันสมัยรวดเร็วและง่ายดายสุด ๆ ตัวอย่างเช่น คุณสามารถลากและวางตารางรูปภาพ การออกแบบคอลัมน์ที่สวยงาม หรือแม้แต่รูปแบบทั้งหน้าได้ จากนั้น ปรับแต่งมันตามที่คุณต้องการ เท่านี้คุณก็พร้อมแล้ว!
ธีม Bricksy มีเวอร์ชันพรีเมียมที่รวมคุณสมบัติเพิ่มเติมพร้อมกับการสนับสนุนจากทีมพัฒนา

3. บล็อกเพรส
ธีม Blockpress วางตลาดตัวเองว่าเป็น "ธีมบล็อกที่มีฟีเจอร์มากมาย" และนั่นเป็นคำอธิบายที่ยอดเยี่ยม มันเจาะลึกถึงประสิทธิภาพอย่างแท้จริง ด้วยฟีเจอร์ต่างๆ เช่น การโหลดเนื้อหาตามเงื่อนไขและเทมเพลต WooCommerce ที่ปรับให้เหมาะสม
ไม่เพียงแต่รองรับการแก้ไขไซต์แบบเต็มเท่านั้น แต่ยังรวมถึงรูปแบบบล็อกมากมายและเทมเพลตแบบเต็มหน้าที่ทำให้การออกแบบไซต์ของคุณง่ายและรวดเร็ว

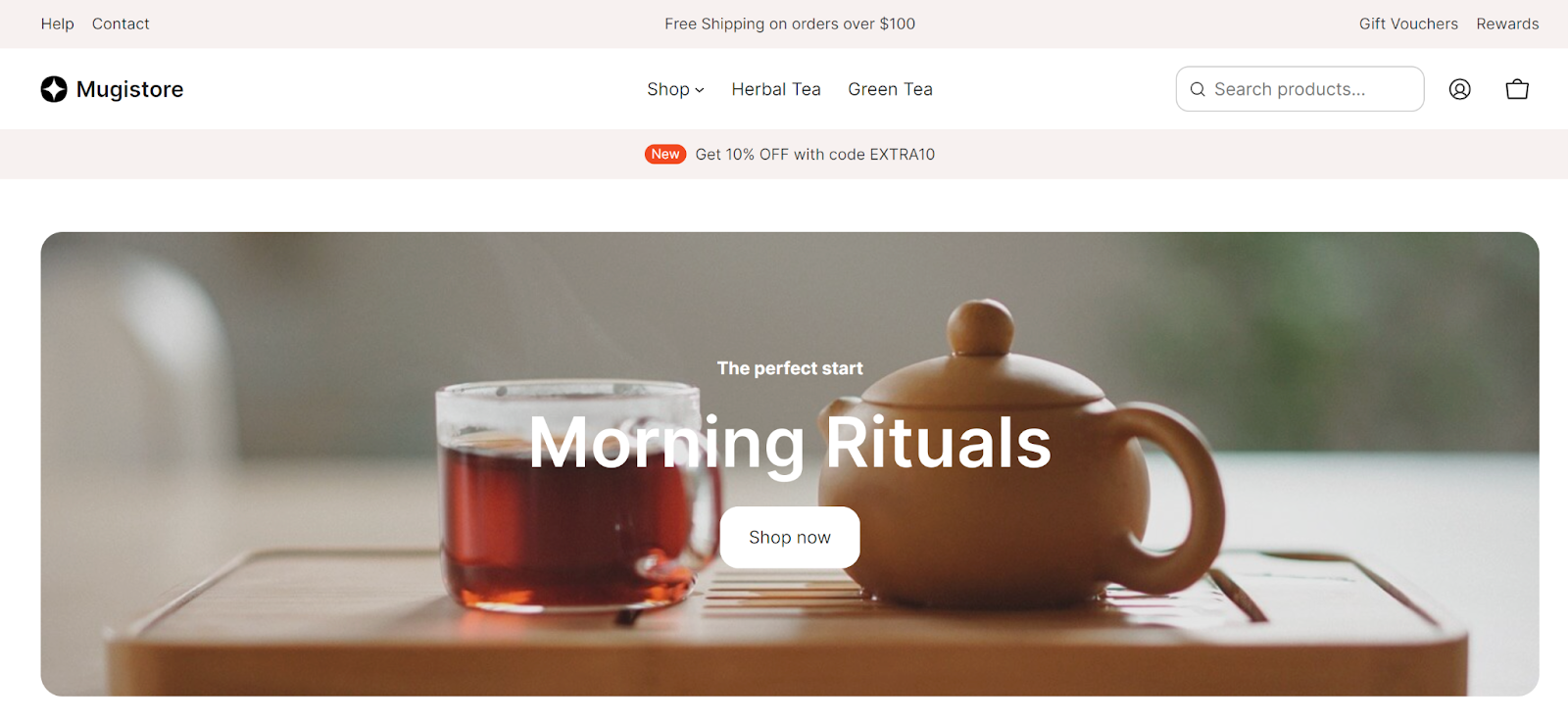
4. ร้านมูจิสโตร์
ธีมบล็อกระดับพรีเมียม ($59) นี้เหมาะสำหรับร้านค้าอีคอมเมิร์ซโดยเฉพาะ รวมถึงบล็อกสำหรับรถเข็นขนาดเล็ก หมวดหมู่ผลิตภัณฑ์ คำกระตุ้นการตัดสินใจ หน้าราคา และอื่นๆ นอกจากนี้ยังมีรูปแบบรูปแบบที่กำหนดไว้ล่วงหน้าและการออกแบบหน้าสำหรับไซต์ที่กำหนดเองอย่างแท้จริง
หากคุณไม่ใช่พ่อค้า คุณสามารถดูธีมอื่นๆ จาก AinoBlocks ได้ ซึ่งมีการออกแบบสำหรับธุรกิจขนาดเล็ก ไซต์ข่าวออนไลน์ และเรซูเม่

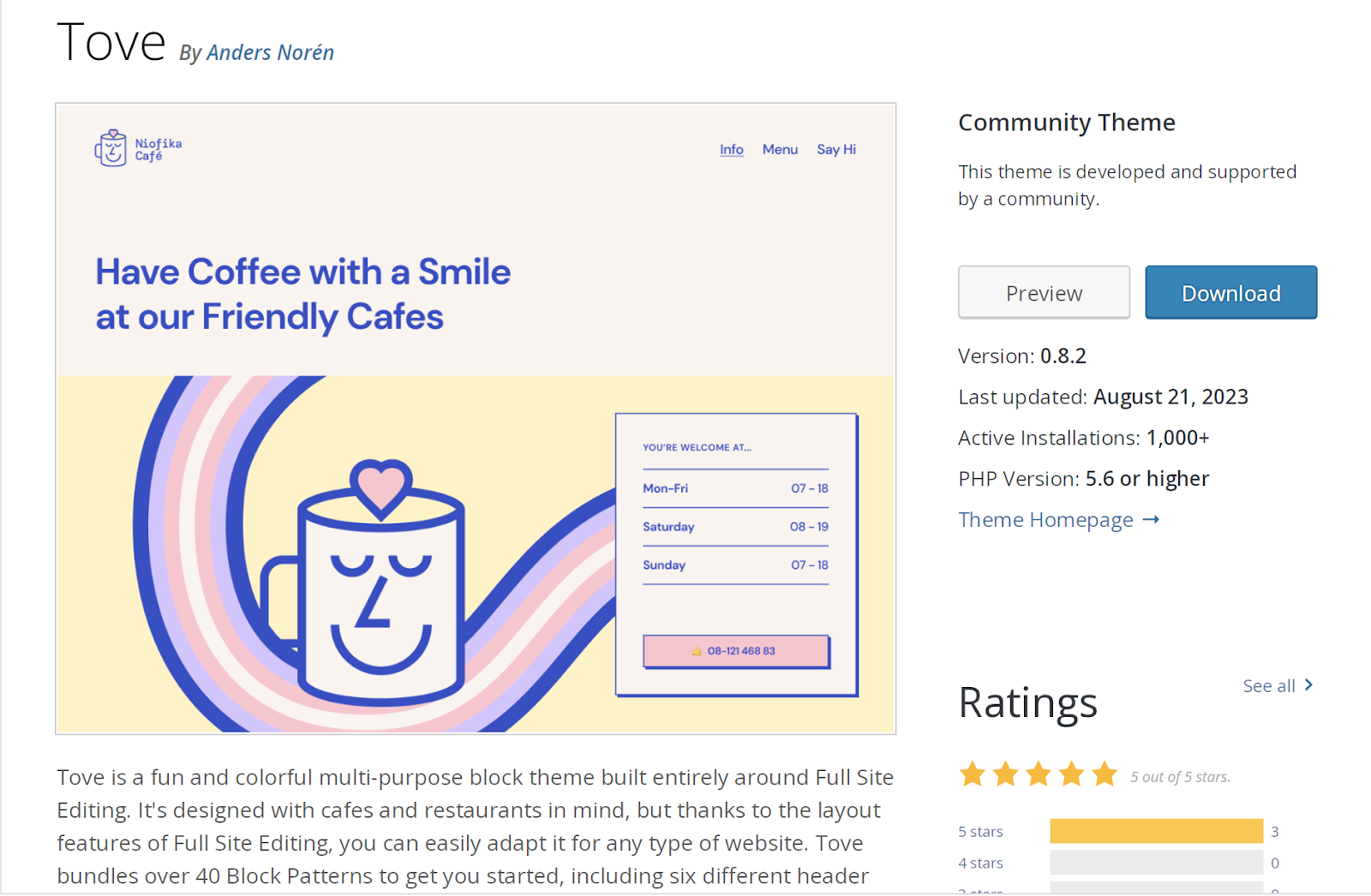
5. โทเว
ธีม Tove เป็นอีกหนึ่งตัวเลือกธีมบล็อกฟรีจากที่เก็บ WordPress.org แม้ว่าจะถูกสร้างขึ้นโดยคำนึงถึงร้านกาแฟและร้านอาหารเป็นหลัก แต่คุณสามารถใช้พลังของการแก้ไขเว็บไซต์เต็มรูปแบบเพื่อให้ดูดีสำหรับทุกอุตสาหกรรม
มันมีรูปแบบบล็อกมากกว่า 40 รูปแบบ — ตารางราคา คำกระตุ้นการตัดสินใจ รูปภาพฮีโร่ คำถามที่พบบ่อยและอื่น ๆ — รวมถึงการออกแบบส่วนหัวและส่วนท้ายหลายแบบ
วิธีการตั้งค่าและใช้ธีมบล็อก WordPress
เมื่อคุณเลือกธีมบล็อกแล้ว ก็ถึงเวลาติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ หากคุณกำลังทำงานกับเว็บไซต์ที่มีอยู่ ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูลทั้งหมดก่อนที่จะทำตามคำแนะนำด้านล่าง ตัวเลือกที่ดีที่สุดสำหรับสิ่งนี้คือเครื่องมืออย่าง Jetpack VaultPress Backup ซึ่งรวมถึงการสำรองข้อมูลแบบเรียลไทม์และการคืนค่าที่รวดเร็วและง่ายดาย
ตอนนี้ เข้าสู่แดชบอร์ด WordPress ของคุณแล้วไปที่ ลักษณะ → ธีม จากนั้นคลิก เพิ่มใหม่ ที่ด้านบน

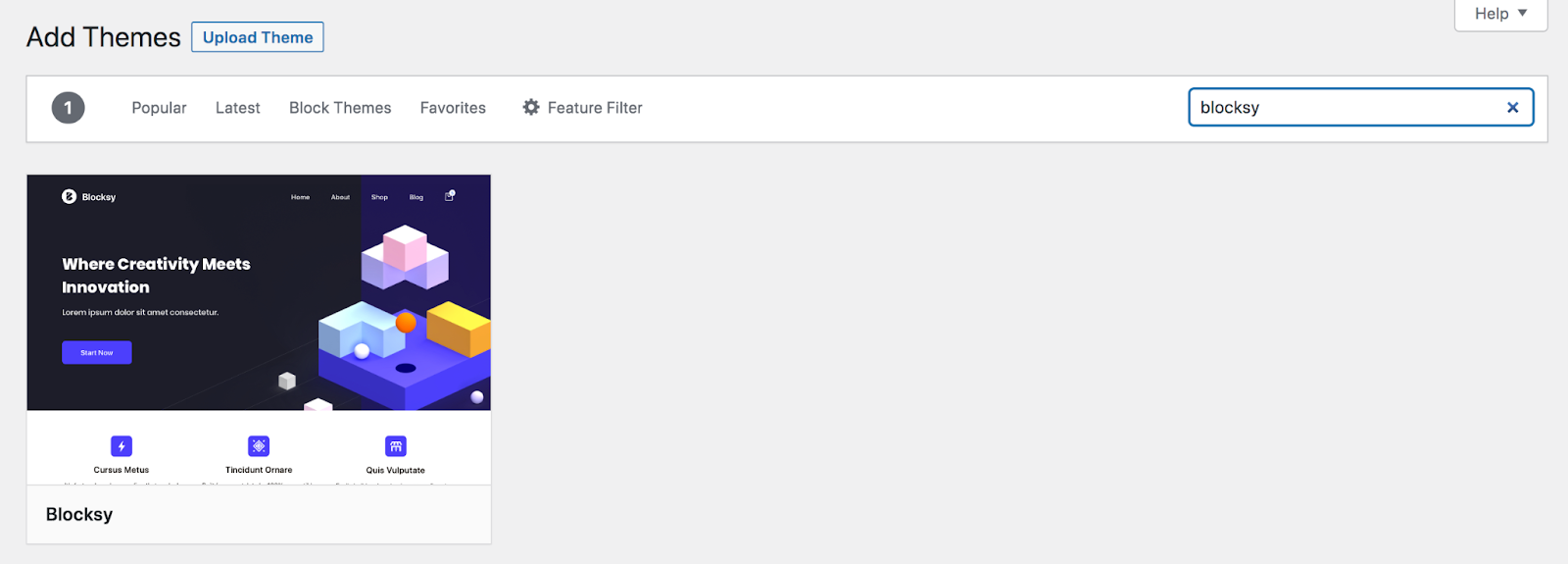
หากธีมบล็อกที่คุณต้องการใช้มีอยู่ในที่เก็บธีม WordPress.org ให้ค้นหาโดยใช้แถบค้นหาที่ด้านบนขวา

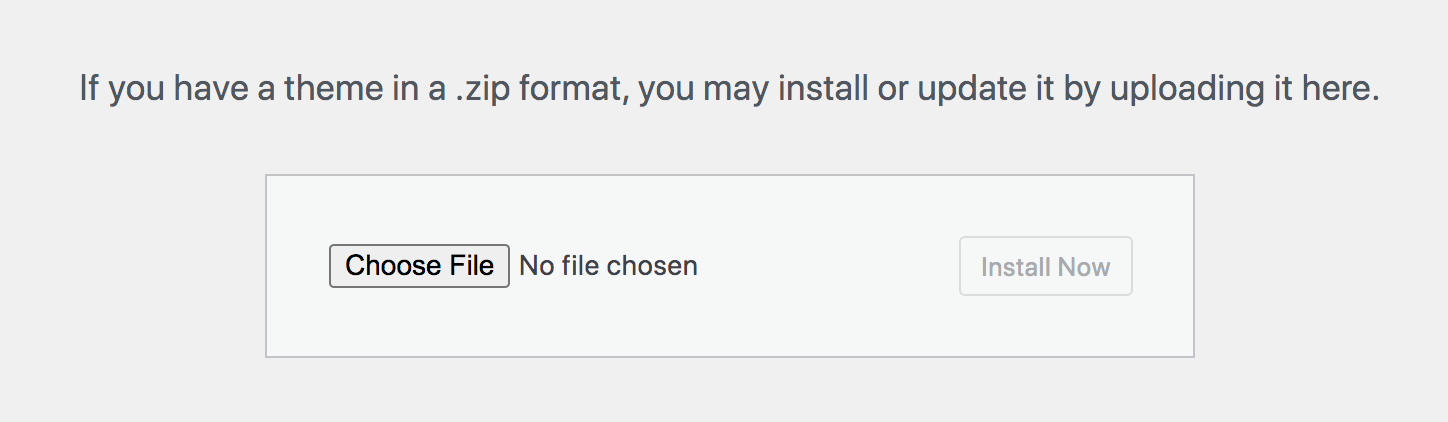
หรือหากคุณดาวน์โหลดธีมจากแหล่งอื่น เช่น ผู้พัฒนาธีมพรีเมียม คุณสามารถคลิกปุ่ม อัปโหลดธีม ที่ด้านซ้ายบนได้ คุณสามารถเลือกไฟล์ธีมและอัปโหลดไปยังเว็บไซต์ของคุณได้

วางเมาส์เหนือธีมที่คุณต้องการใช้แล้วคลิก ติดตั้ง → เปิดใช้งาน ตอนนี้คุณสามารถเริ่มใช้และปรับแต่งธีมของคุณได้แล้ว!
วิธีปรับแต่งการออกแบบธีมบล็อก
เมื่อคุณติดตั้งธีมแล้ว คุณจะต้องปรับแต่งให้ตรงกับความต้องการและแบรนด์ของคุณ ลองมาดูวิธีการบางอย่างในการทำเช่นนี้
โปรดทราบว่าสำหรับจุดประสงค์ของบทช่วยสอนนี้ เราใช้ธีม Twenty Twenty-Three
แก้ไขการนำทางของธีมบล็อกของคุณ
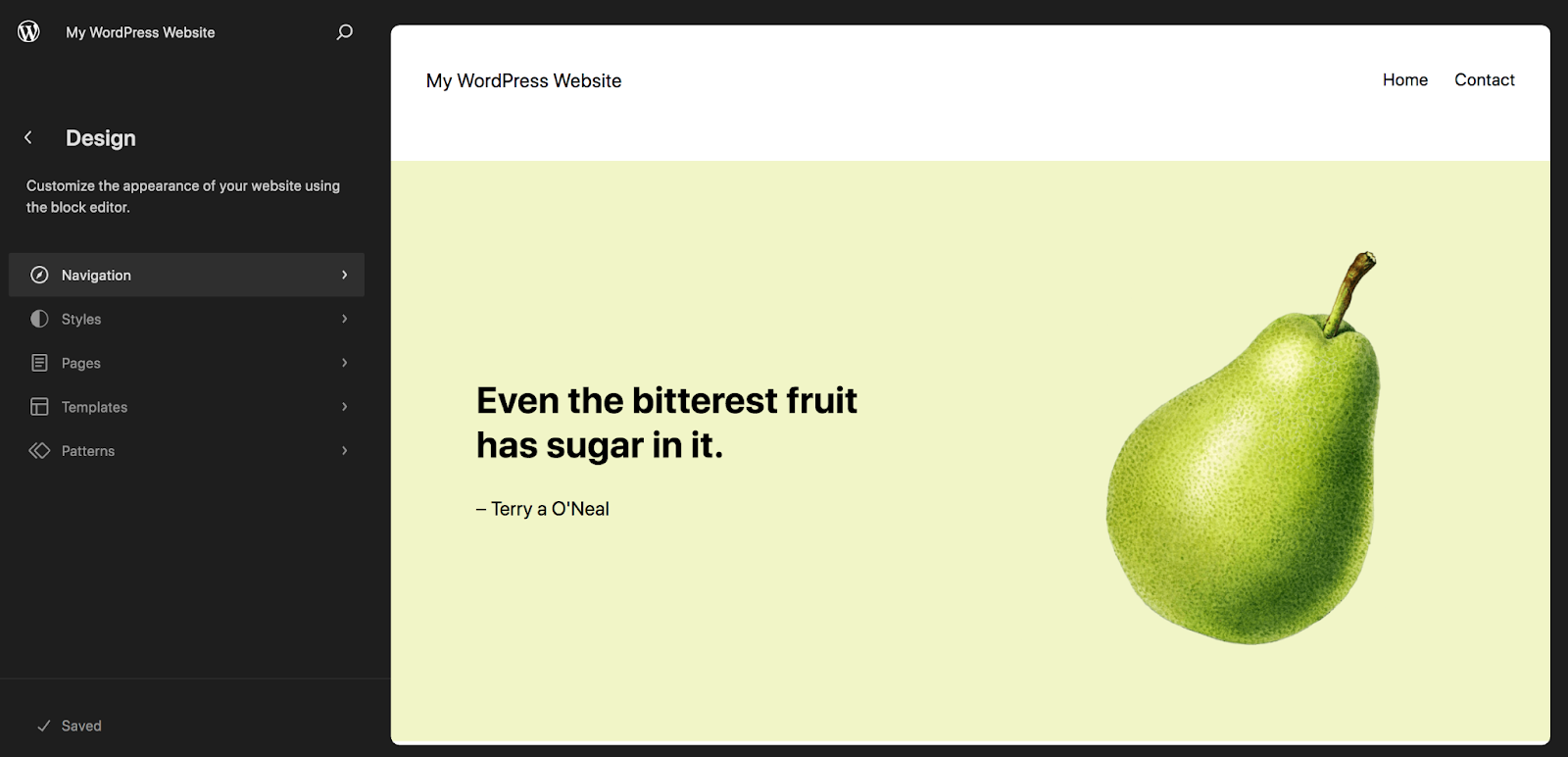
เริ่มต้นด้วยการไปที่ Appearance → Editor ในแดชบอร์ดของเว็บไซต์ของคุณ จากนั้นเลือก การนำทาง

แม้ว่าคุณจะมีการนำทางในที่อื่นๆ เช่น ส่วนท้ายหรือแถบด้านข้าง แต่เรามาเน้นที่เมนูหลักซึ่งโดยปกติจะอยู่ที่ส่วนหัวกัน
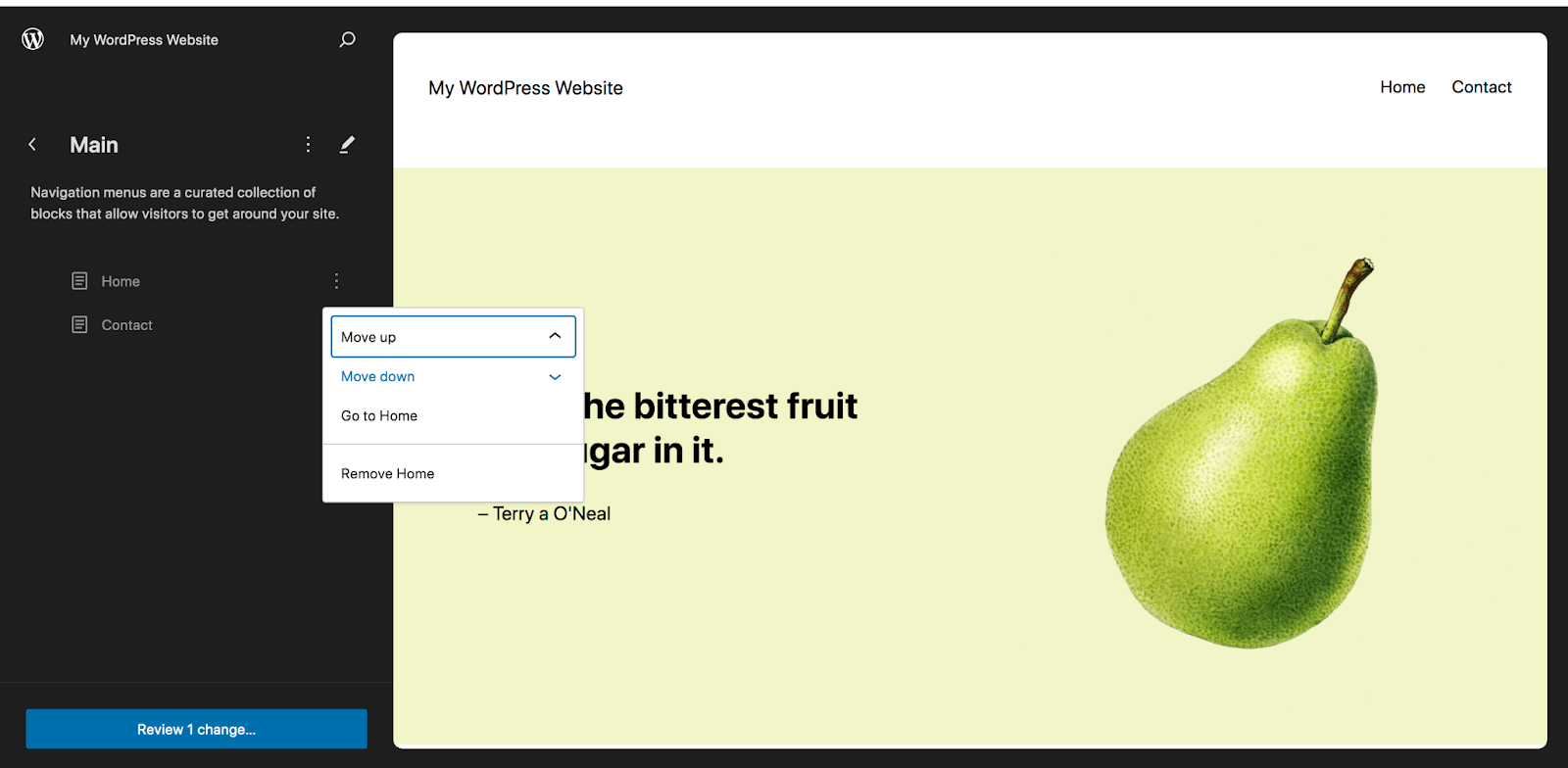
ในแผงการนำทาง คุณจะเห็นรายการหน้าเว็บในเมนูหลักของคุณ หากคุณต้องการย้ายมันไปรอบๆ เพียงคลิกที่อันหนึ่งแล้วลากและวางมันเข้าที่ คุณยังสามารถคลิกจุดไข่ปลาแนวตั้งที่ปรากฏขึ้นเมื่อวางเมาส์เหนือหน้า และเลือกที่จะเลื่อนขึ้นหรือลง เยี่ยมชมหน้านั้น หรือลบหน้าออกจากเมนูทั้งหมดได้

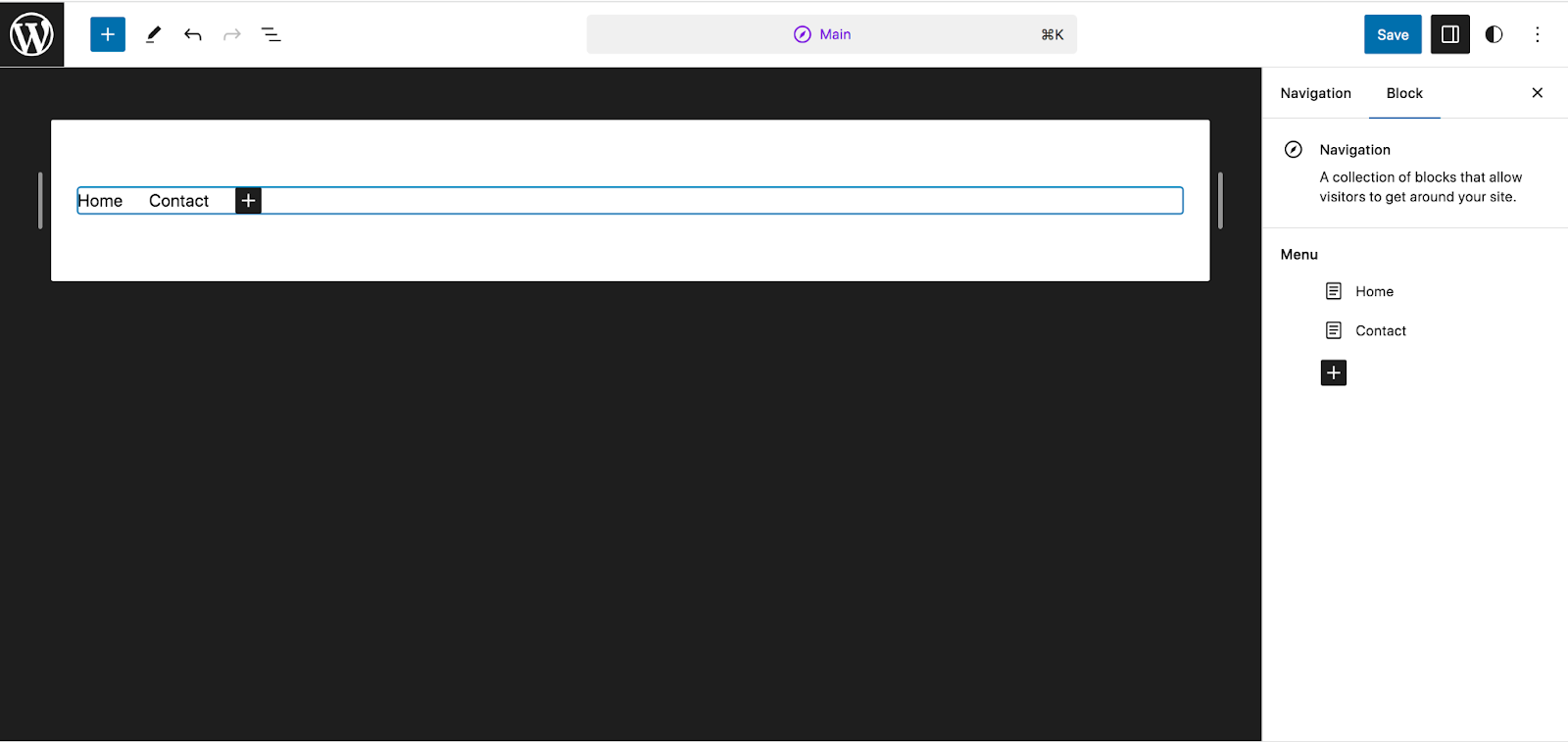
หากคุณคลิกไอคอนดินสอถัดจากชื่อเมนู ระบบจะนำคุณไปยังหน้าใหม่ ซึ่งคุณสามารถเพิ่มและลบรายการออกจากเมนูได้โดยใช้บล็อกการนำทาง

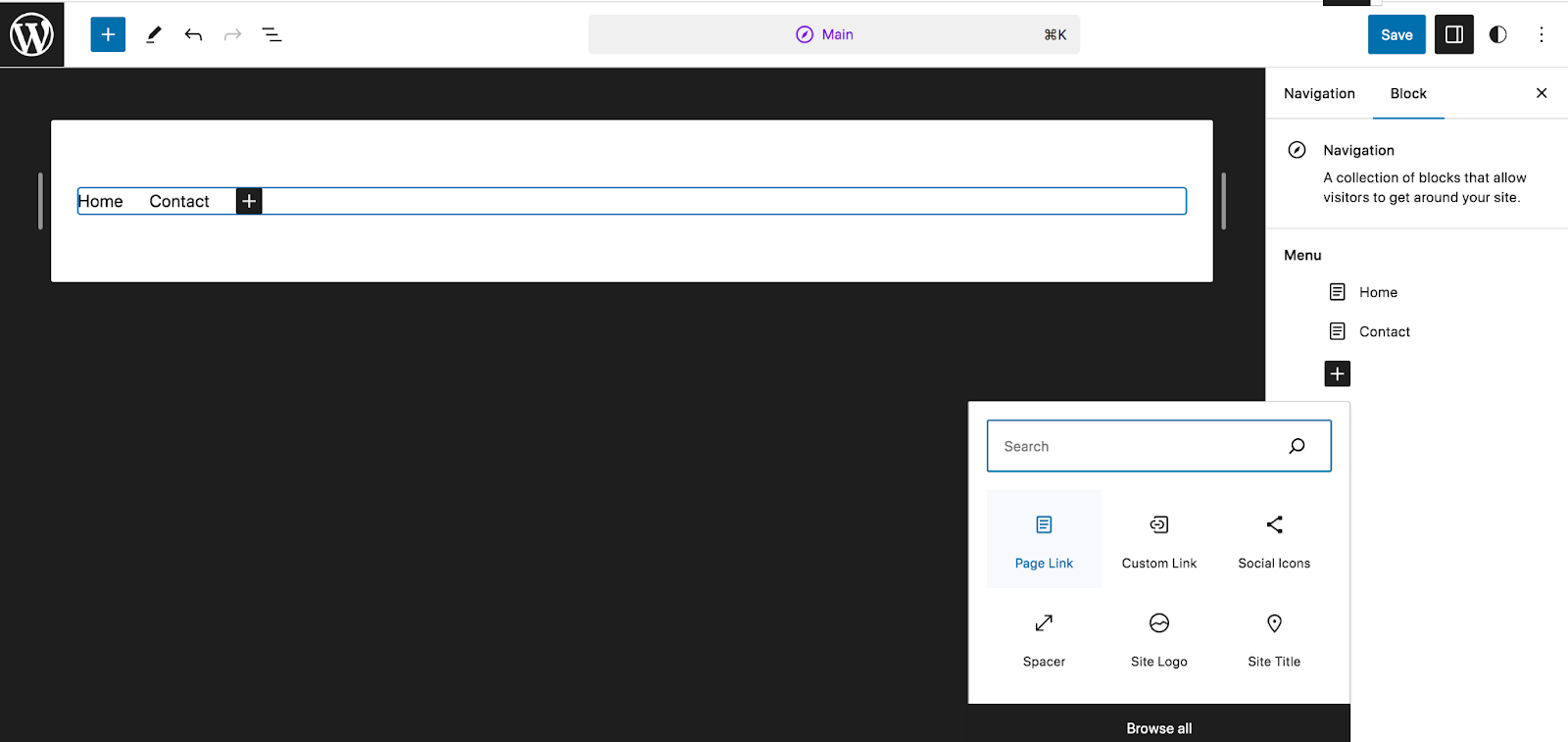
ทางด้านขวามือ คุณจะเห็นรายการหน้าอีกครั้ง หากคุณคลิกไอคอน + สีดำ คุณสามารถเลือกรายการต่างๆ ที่คุณสามารถเพิ่มได้ รวมถึงลิงก์เพจ ลิงก์ที่กำหนดเอง ไอคอนโซเชียล และแถบค้นหา คลิก เรียกดูทั้งหมด หากคุณต้องการดูตัวเลือกทั้งหมดของคุณ
หากต้องการเพิ่มลิงก์ไปยังหน้าบนเว็บไซต์ของคุณ ให้คลิก ลิงก์หน้า

ตอนนี้ ค้นหาหน้าที่คุณต้องการเพิ่ม เลือกหน้านั้น และหน้านั้นจะปรากฏในเมนูของคุณ ในการแสดงตัวอย่างเมนูที่ด้านซ้ายบน ให้คลิกที่แต่ละรายการเพื่อแก้ไขตัวเลือกโดยใช้แผงทางด้านขวาของหน้า ตัวอย่างเช่น คุณอาจเปลี่ยนชื่อเพจหรือเปลี่ยน URL
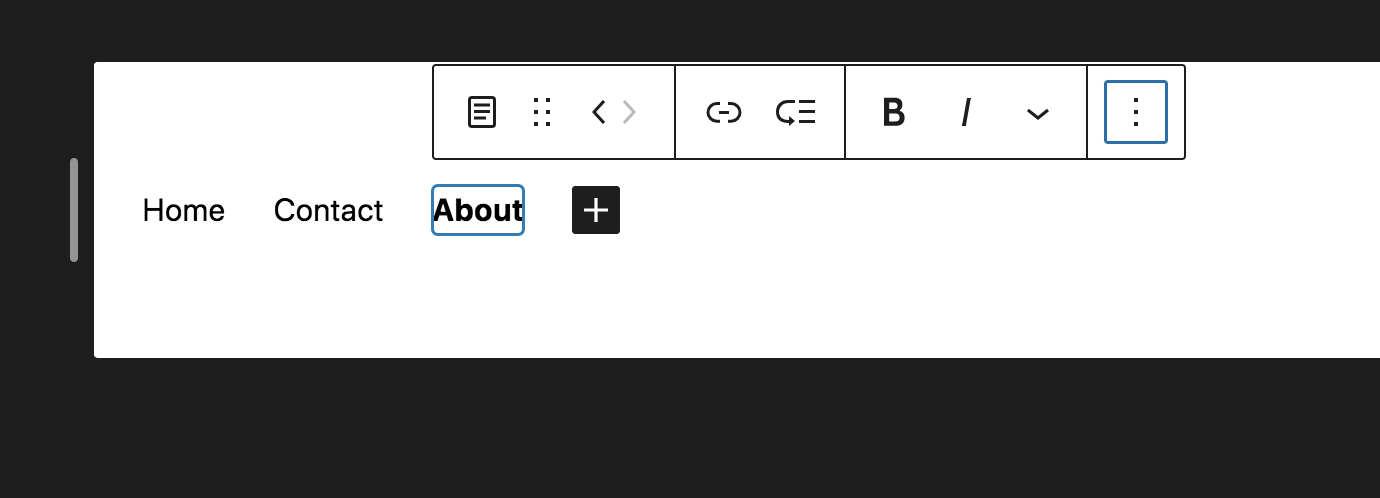
ในเมนูที่ปรากฏเหนือรายการที่คุณต้องการแก้ไข คุณสามารถทำให้ข้อความเป็นตัวหนาหรือตัวเอียง เพิ่มเมนูแบบเลื่อนลง และอื่นๆ ได้

คุณสามารถทดลองใช้เครื่องมือเหล่านี้ทั้งหมดและเพิ่มหน้าต่างๆ จนกว่าคุณจะได้รูปลักษณ์และฟังก์ชันการทำงานที่คุณต้องการ เมื่อคุณทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้คลิกปุ่ม บันทึก สีน้ำเงินที่ด้านบนขวา
เปลี่ยนสไตล์ของธีมบล็อกของคุณ
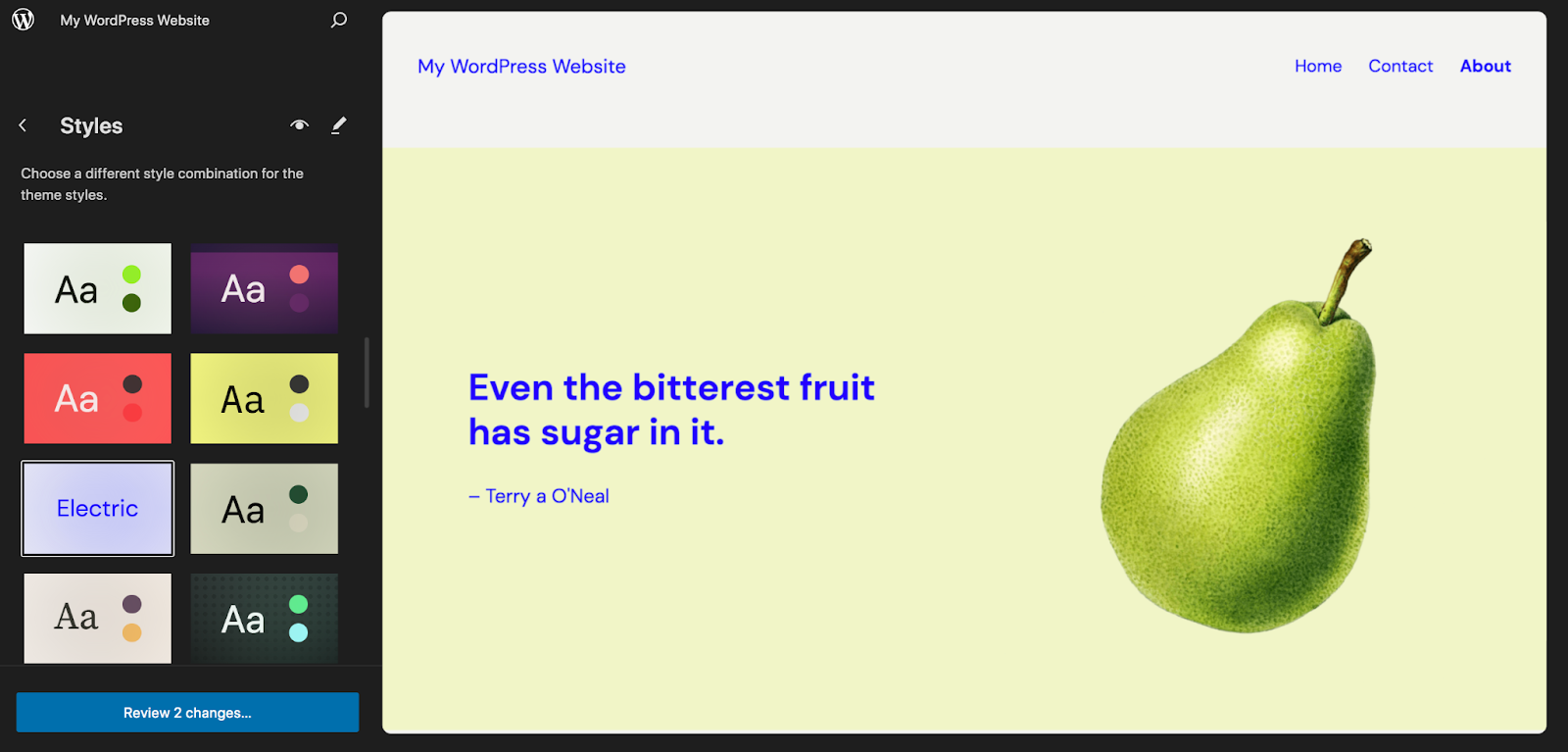
กลับมาในตัวแก้ไข คราวนี้เลือก สไตล์ เพื่อไปยังตัวเลือกสไตล์ทั้งหมดสำหรับธีมที่คุณใช้ ทันทีที่แกะกล่อง คุณจะเห็นตารางสไตล์ธีมที่กำหนดไว้ล่วงหน้าซึ่งคุณสามารถเลือกได้ เลือกหนึ่งรายการเพื่อดูตัวอย่างทางด้านขวาของหน้า

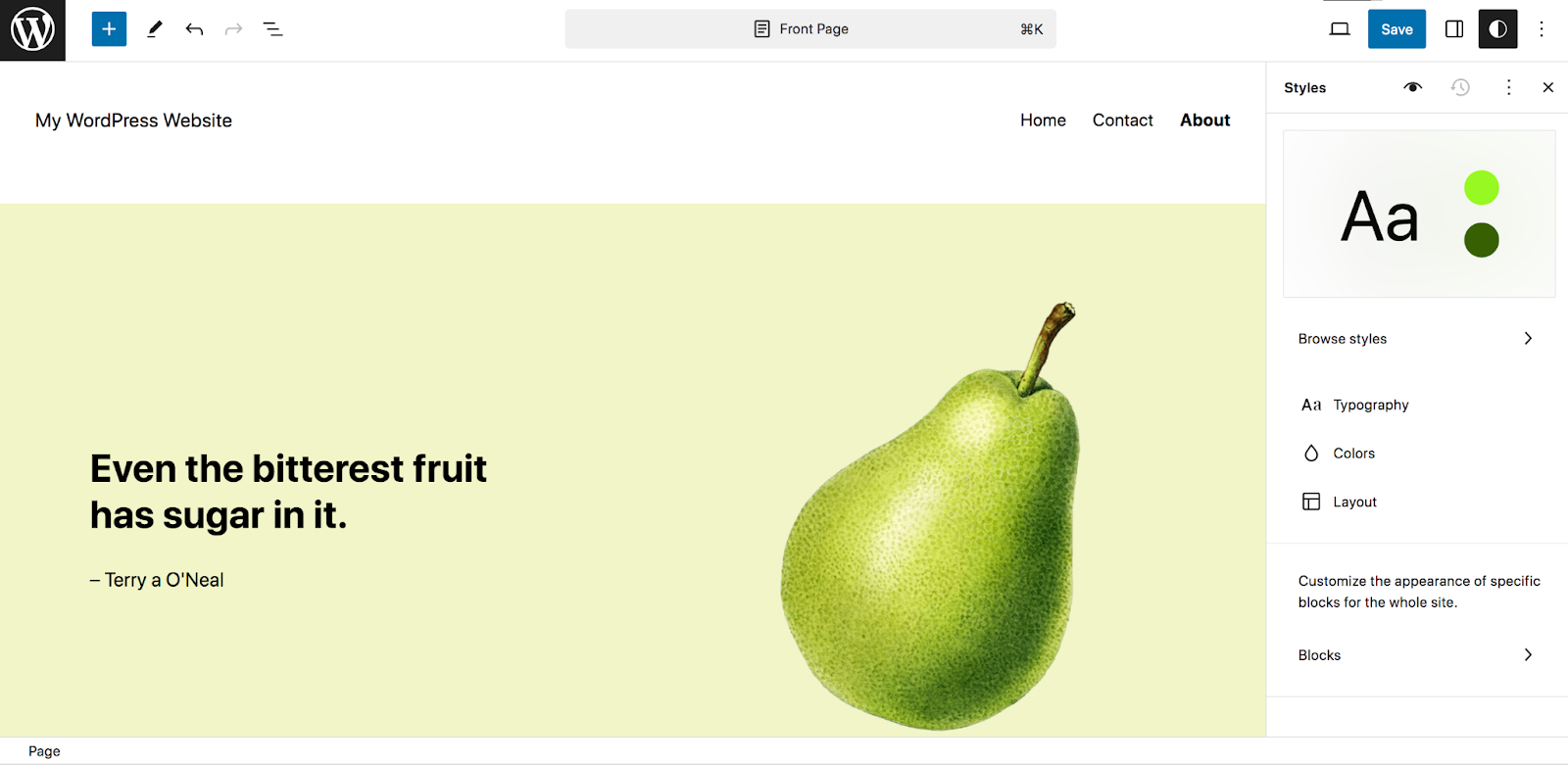
คุณสามารถเลือกอย่างใดอย่างหนึ่ง จากนั้นทำการแก้ไขตามที่เห็นสมควร หรือเพียงดำเนินการขั้นตอนถัดไป คลิกไอคอนดินสอเพื่อเปิดแผงสไตล์ทางด้านขวาของตัวแก้ไข

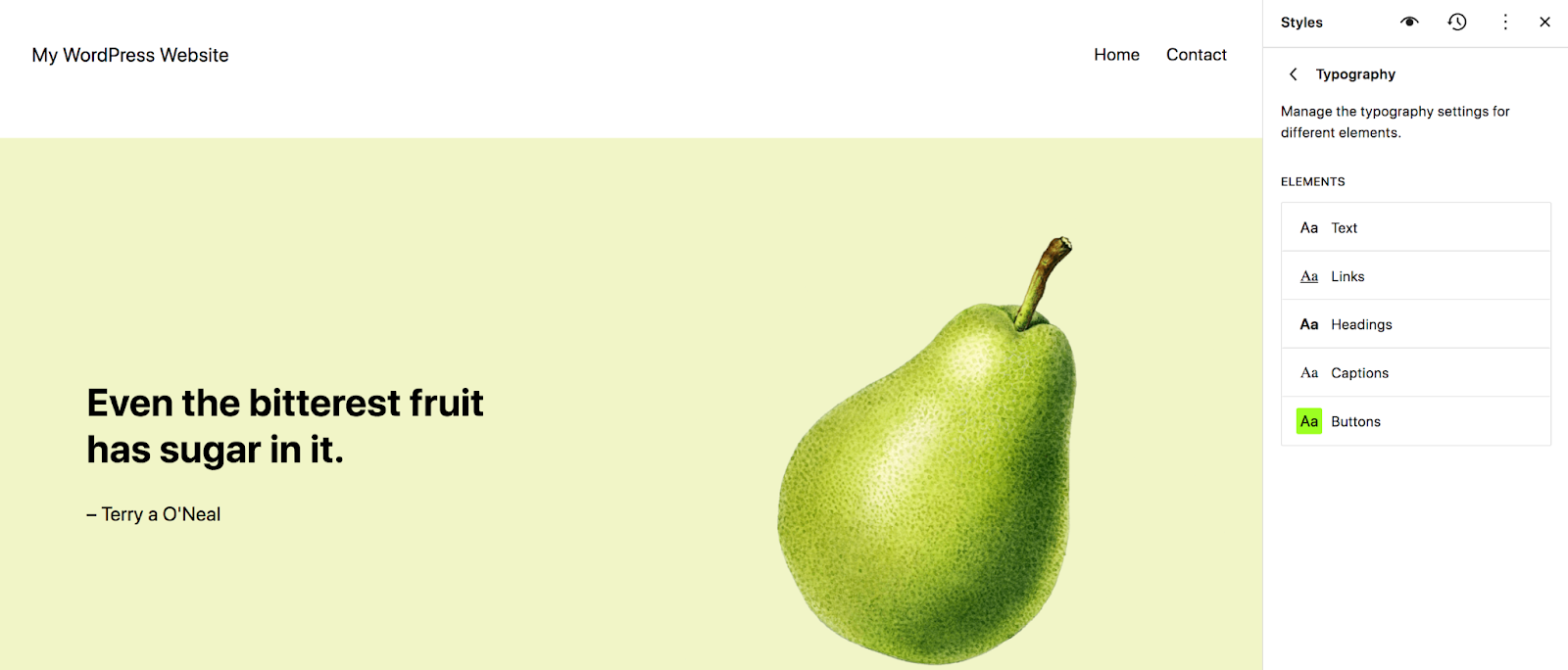
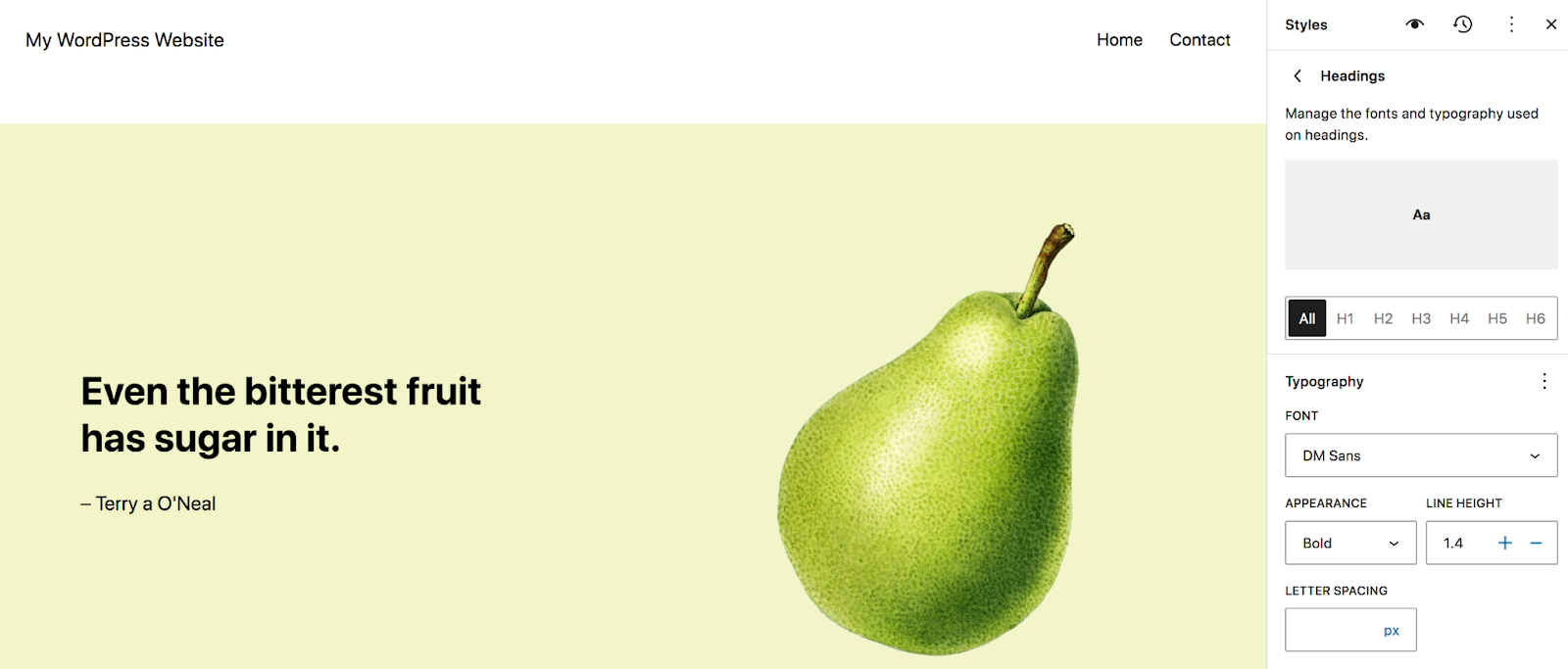
ตัวเลือกแรกที่คุณจะเห็นคือ การพิมพ์ การคลิกที่นี่จะแสดงรายการองค์ประกอบต่างๆ เช่น ข้อความ ลิงก์ และส่วนหัว

ตัวอย่างเช่น เลือก ส่วนหัว เพื่อเลือกแบบอักษรสำหรับส่วนหัวทั่วทั้งไซต์ของคุณ เลือกแบบอักษร ลักษณะ (ตัวหนา ตัวเอียง ฯลฯ) ความสูงของบรรทัด ระยะห่างตัวอักษร และตัวพิมพ์เล็กและตัวพิมพ์ใหญ่


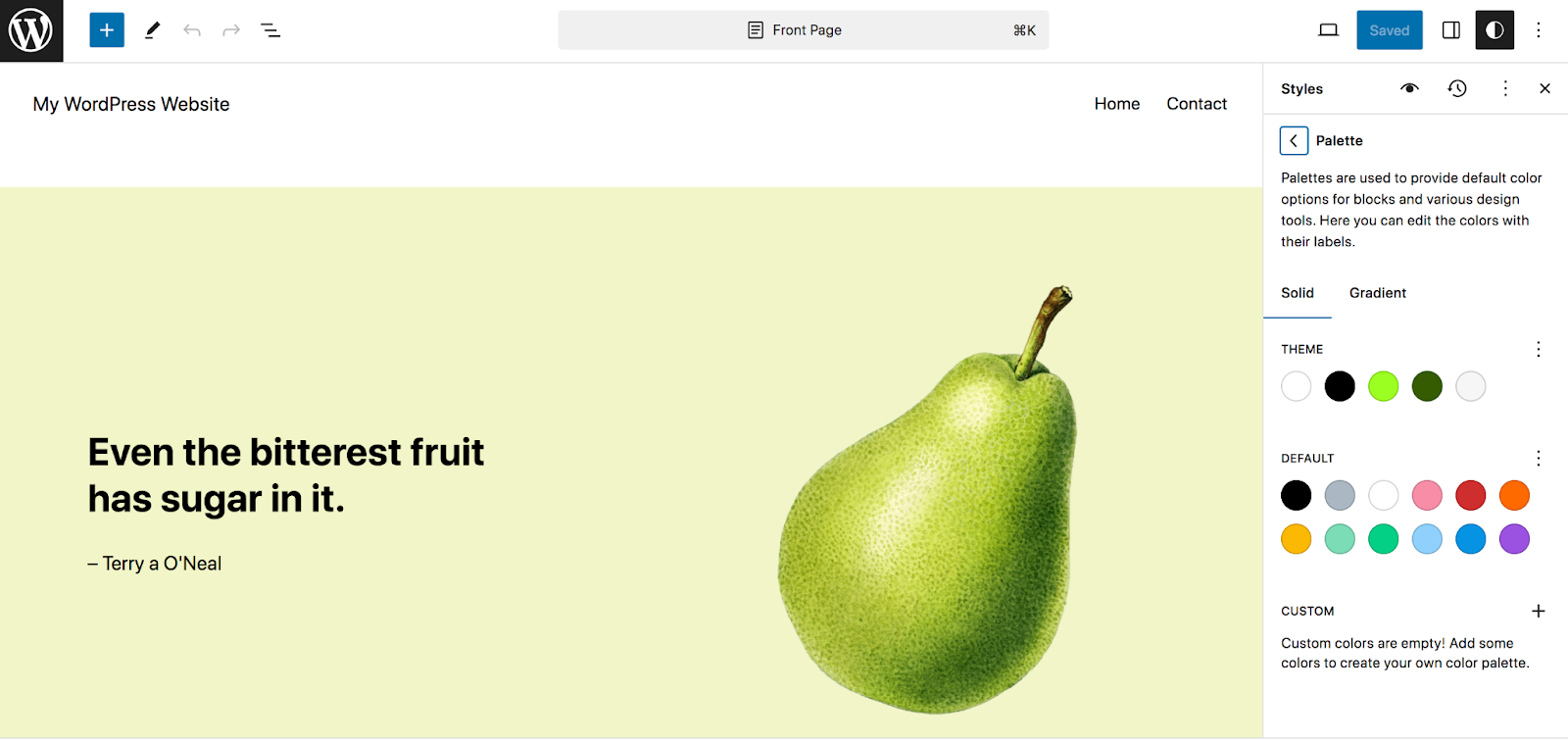
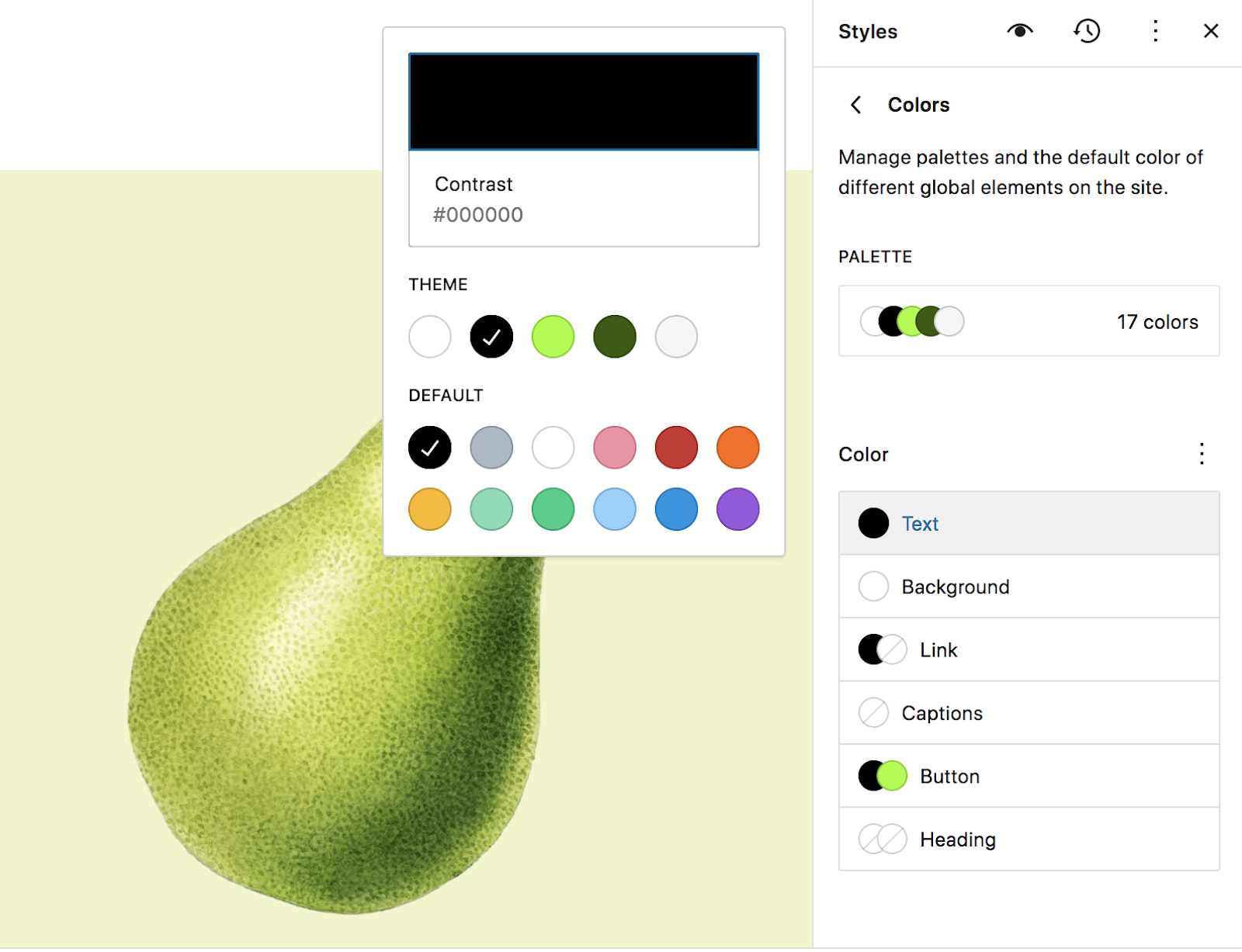
กลับไปที่แผง สไตล์ ให้เลือก สี ที่นั่น คุณสามารถตั้ง ค่าจานสี ซึ่งควบคุมตัวเลือกที่คุณสามารถเลือกได้เมื่อสร้างเพจ โพสต์ และเทมเพลตทั่วทั้งไซต์ของคุณ สิ่งนี้มีประโยชน์อย่างมากเมื่อต้องเร่งกระบวนการออกแบบของคุณ และทำให้ทุกคนที่ทำงานบนไซต์ของคุณได้รับข้อมูลที่จำเป็นเพื่อให้สอดคล้องกัน

คุณยังสามารถตั้งค่าสีเริ่มต้นสำหรับองค์ประกอบต่างๆ เช่น ข้อความ พื้นหลัง ลิงก์ และอื่นๆ ได้อีกด้วย

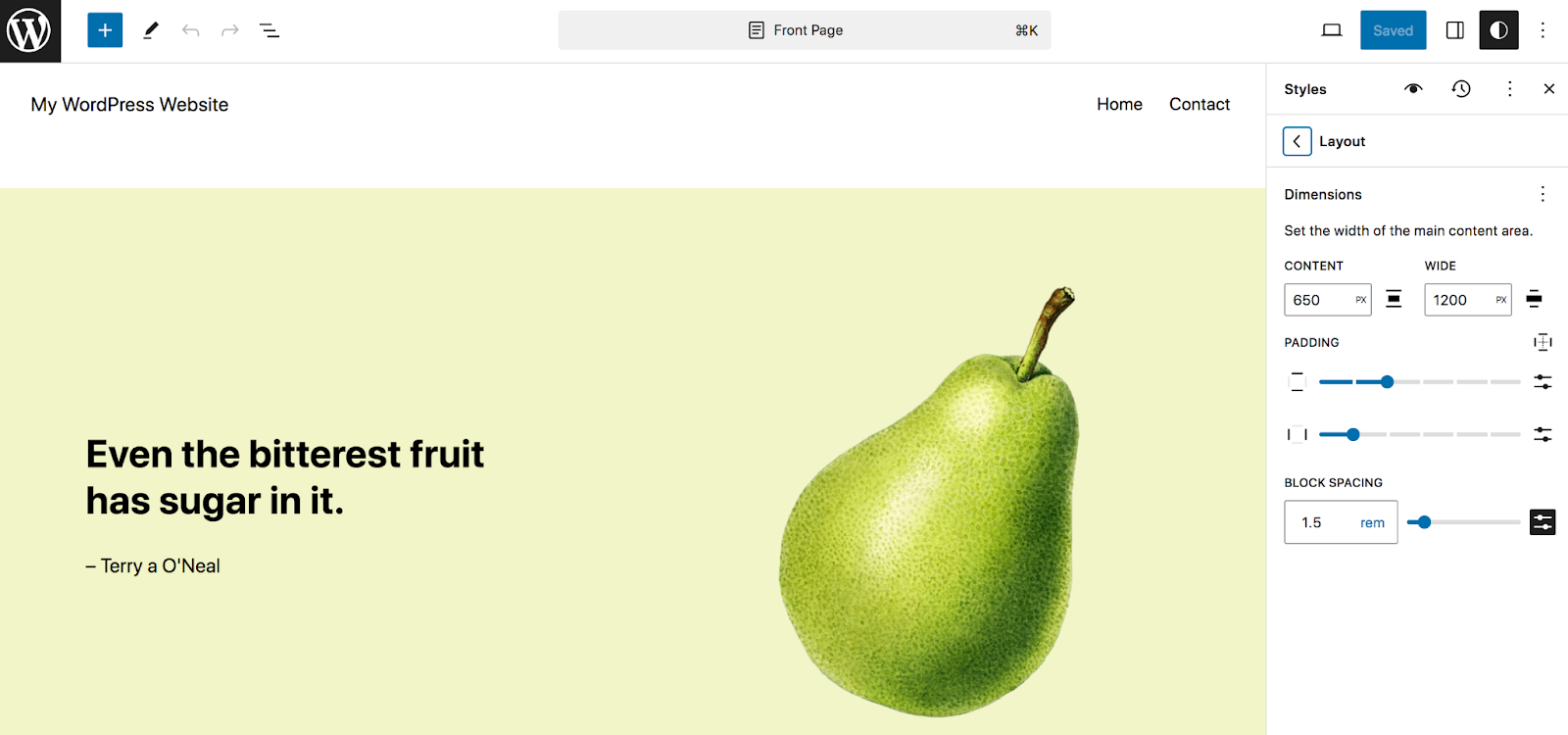
อีกครั้งในแผง สไตล์ ให้เลือกตัวเลือก เค้าโครง วิธีนี้ช่วยให้คุณกำหนดความกว้างของพื้นที่เนื้อหาหลักบนเว็บไซต์ของคุณ ควบคู่ไปกับช่องว่างภายในและระยะห่างของบล็อก

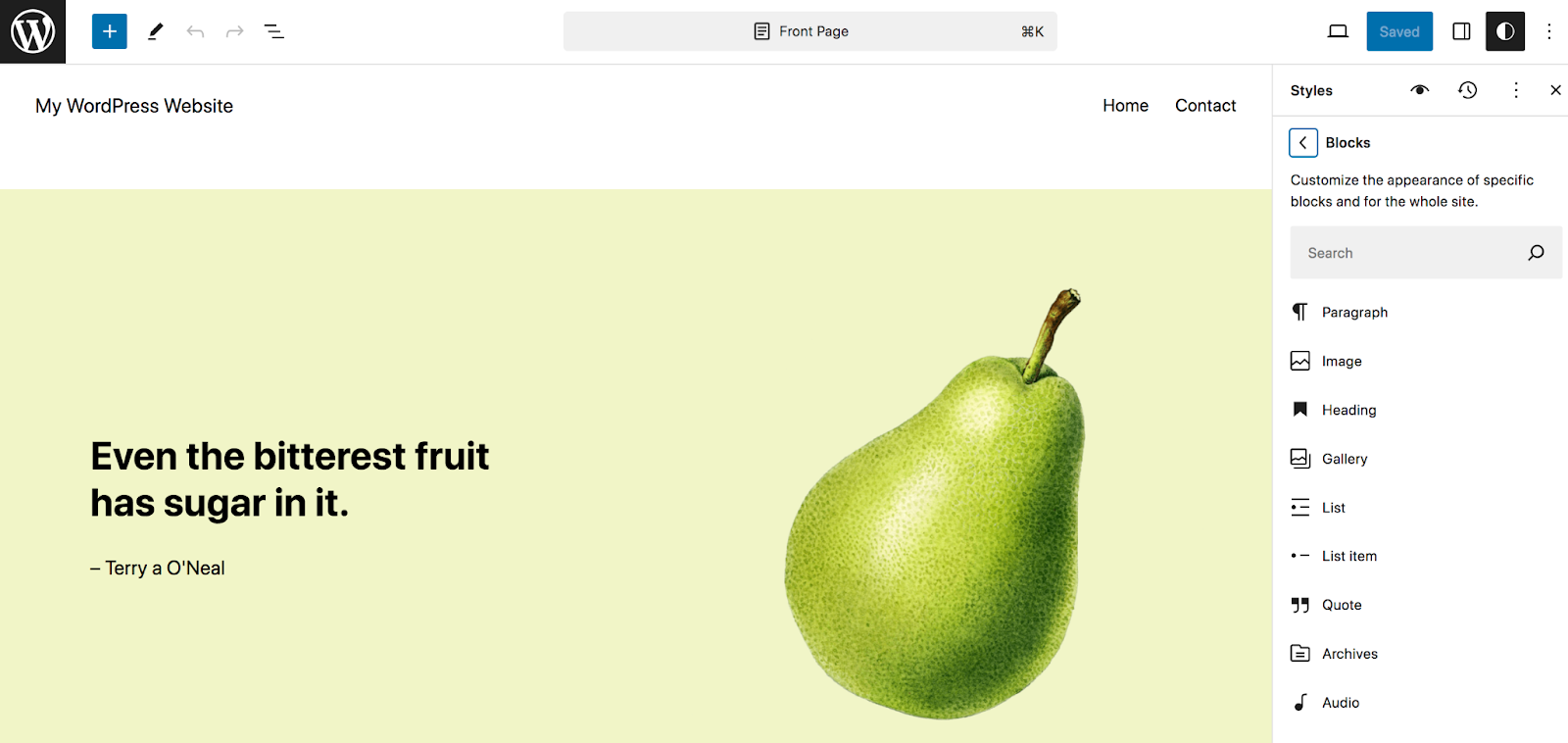
องค์ประกอบสุดท้ายในแผง สไตล์ คือ บล็อก ส่วนนี้ช่วยให้คุณสามารถกำหนดการตั้งค่าส่วนกลางสำหรับบล็อกเฉพาะได้ เมื่อคุณเปิดขึ้นมาครั้งแรก คุณจะเห็นรายการบล็อกทั้งหมดในห้องสมุดของคุณ คุณสามารถเลื่อนดูสิ่งเหล่านี้หรือใช้ช่องค้นหาเพื่อค้นหารายการที่ต้องการ

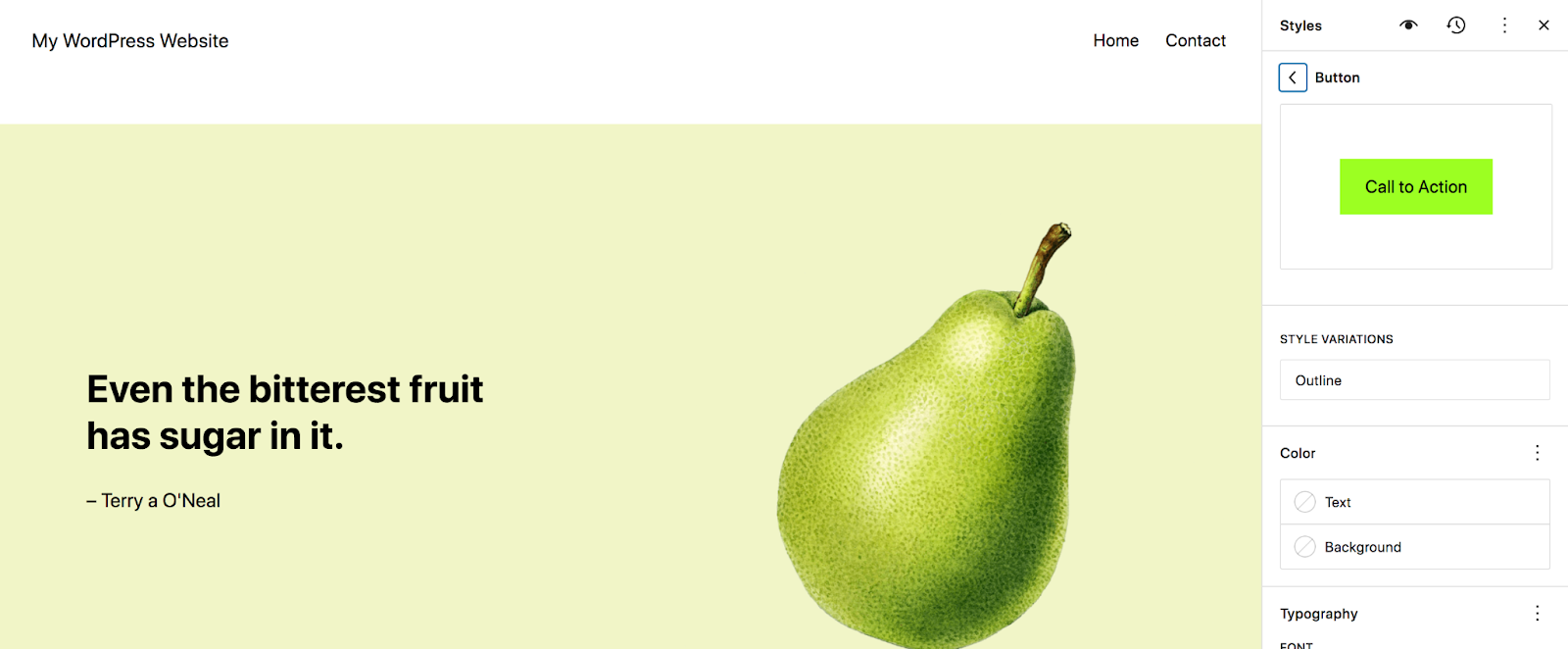
ตัวเลือกสำหรับแต่ละรายการจะแตกต่างกันไป แต่มาดูที่บล็อกปุ่มกันดีกว่า เมื่อเปิดขึ้นมาแล้ว คุณจะเห็นรายการการตั้งค่าเฉพาะสำหรับบล็อกนั้น ตัวอย่างเช่น ที่นี่คุณจะเห็นตัวเลือกต่างๆ เช่น ข้อความและสีพื้นหลัง การพิมพ์ การเติมขอบ เส้นขอบ และเอฟเฟกต์
การเปลี่ยนแปลงใดๆ ที่คุณทำจะมีผลกับทุกอินสแตนซ์ของการบล็อกนั้นทั่วทั้งไซต์ของคุณ อย่างที่คุณเห็น สิ่งนี้สามารถช่วยคุณประหยัดเวลาได้มหาศาล

สร้างและแก้ไขหน้าเว็บไซต์ของคุณ
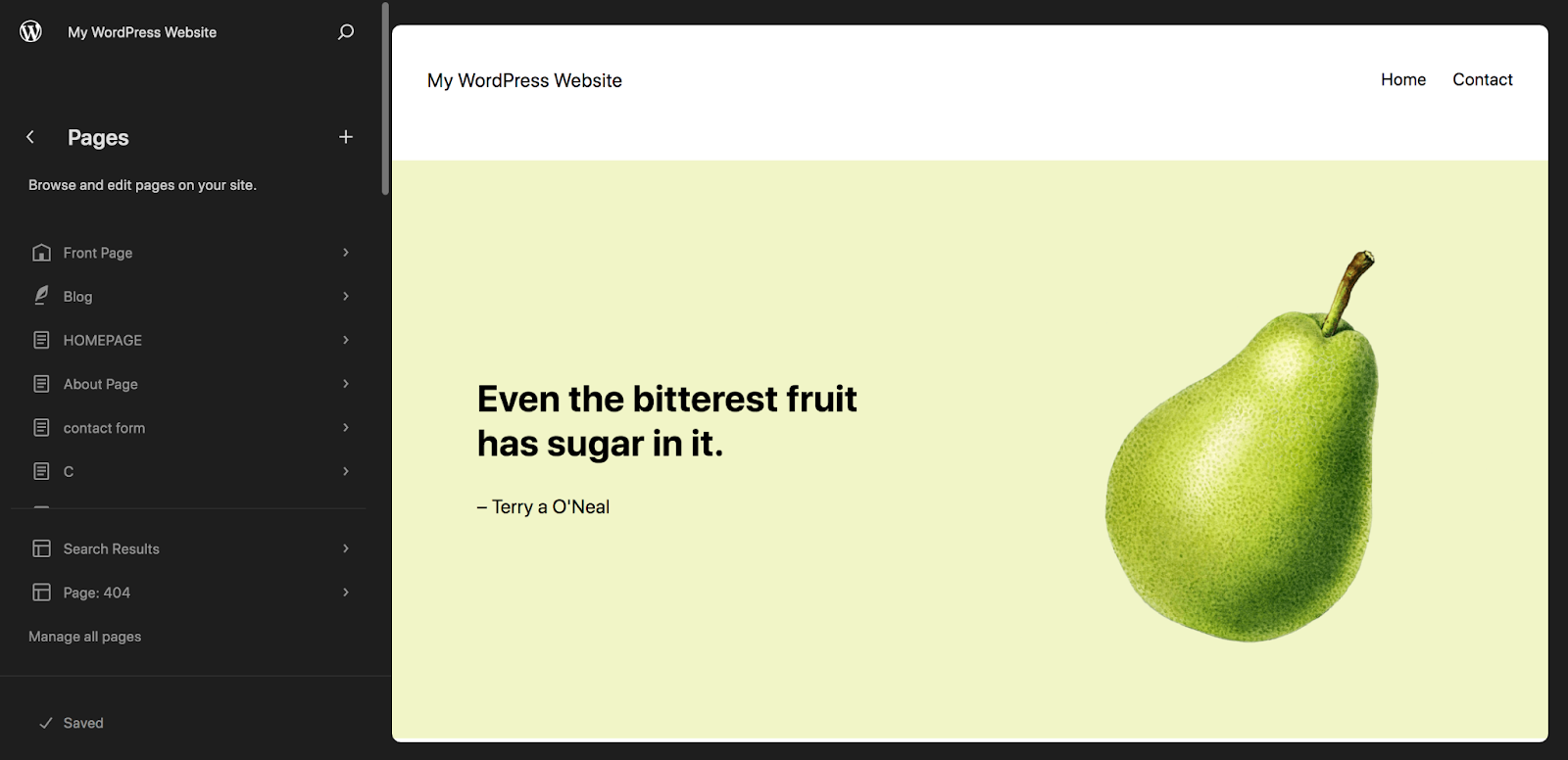
ย้อนกลับไปในตัวแก้ไขไซต์ คุณจะเห็นตัวเลือกสำหรับ เพจ ด้วย ที่นี่ คุณจะเห็นรายการหน้าต่างๆ ในเว็บไซต์ของคุณ คุณสามารถคลิกรายการใดรายการหนึ่งเพื่อดูข้อมูล แก้ไข หรือย้ายไปที่ถังขยะ หรือเลือก จัดการเพจทั้งหมด เพื่อนำทางไปยังส่วน เพจ ของแดชบอร์ด WordPress

เราจะไม่พูดถึงการสร้างและแก้ไขหน้าในบทความนี้โดยเฉพาะ เพราะคุณสามารถทำได้โดยใช้ตัวแก้ไขบล็อก แม้ว่าคุณจะไม่ได้ใช้ธีมบล็อกก็ตาม สำหรับบทช่วยสอนฉบับเต็ม โปรดอ่านคำแนะนำฉบับสมบูรณ์เกี่ยวกับเครื่องมือแก้ไขบล็อก WordPress
แก้ไขเทมเพลตที่มาพร้อมกับธีมบล็อกของคุณ
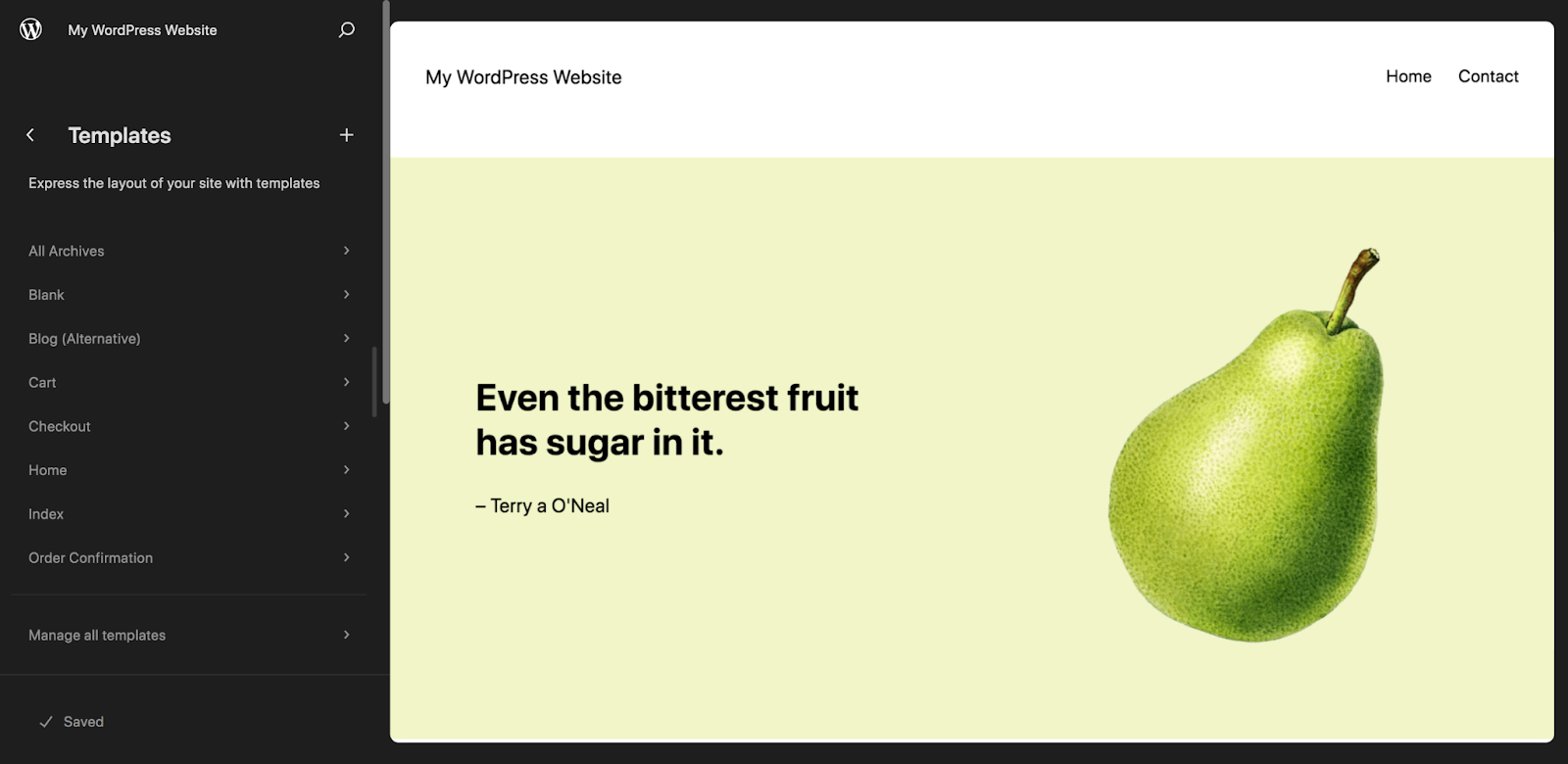
ตอนนี้ให้คลิกที่ เทมเพลต ในตัวแก้ไขไซต์ นี่จะนำคุณไปสู่รายการเทมเพลตที่มาพร้อมกับธีมของคุณ

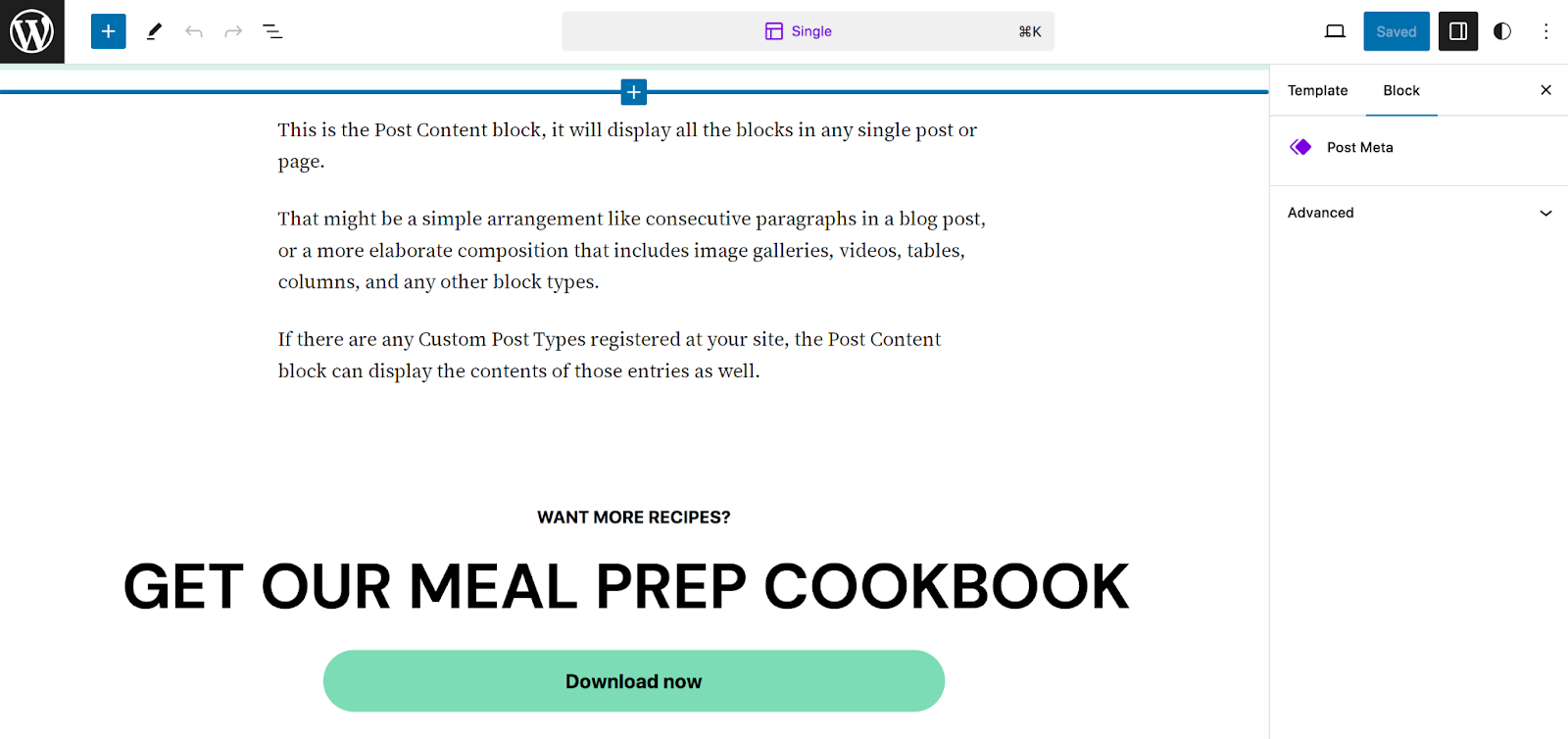
สิ่งเหล่านี้จะแตกต่างกันไปขึ้นอยู่กับธีมของคุณ แต่มาดูธีมมาตรฐานกันดีกว่า: เทมเพลตเดี่ยว ซึ่งใช้สำหรับโพสต์บนบล็อก เมื่อคุณคลิกที่ Single คุณจะเห็นบล็อกทั้งหมดที่มีอยู่ตามค่าเริ่มต้น รวมถึงสิ่งต่างๆ เช่น บล็อกชื่อเรื่อง บล็อกเนื้อหาโพสต์ และบล็อกรูปภาพเด่นของโพสต์
คุณสามารถแก้ไขสิ่งเหล่านี้ได้ตามที่เห็นสมควร ตัวอย่างเช่น คุณอาจย้ายรูปภาพเด่นไปด้านล่างชื่อเรื่อง หรือเปลี่ยนแบบอักษรของข้อความโพสต์ในบล็อก
คุณยังสามารถเพิ่มบล็อกใหม่ให้กับเทมเพลตนี้ได้ ในตัวอย่างของเราด้านล่างนี้ เราได้เพิ่มคำกระตุ้นการตัดสินใจที่จะแสดงที่ด้านล่างของแต่ละโพสต์ในบล็อก ก่อนแสดงความคิดเห็น

ตอนนี้ มาเพิ่มไอคอนโซเชียลมีเดียด้านล่างชื่อโพสต์บนบล็อก เพื่อให้ผู้อ่านสามารถนำทางไปยังบัญชีโซเชียลของคุณเพื่อดูเนื้อหาเพิ่มเติมได้อย่างง่ายดาย ในการดำเนินการนี้ ให้ค้นหาบล็อกไอคอนโซเชียลแล้วลากไปไว้ใต้บล็อกชื่อเรื่อง
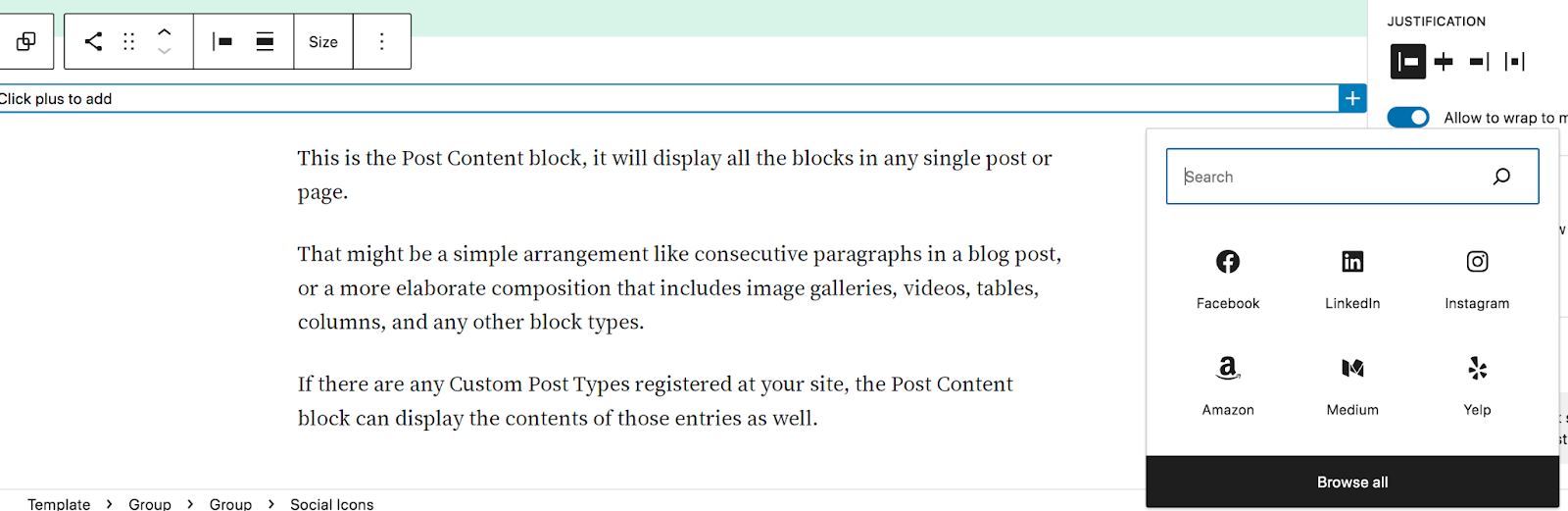
คลิกไอคอน + ที่ด้านขวาสุดเพื่อเพิ่มบัญชีโซเชียล

คุณสามารถเลือกหนึ่งรายการจากรายการ คลิก เรียกดูทั้งหมด เพื่อดูตัวเลือกทั้งหมด หรือใช้แถบค้นหาเพื่อค้นหาตัวเลือกที่คุณกำลังมองหา ทำซ้ำขั้นตอนนี้กับบัญชีทั้งหมดที่คุณต้องการรวมไว้
จากนั้นคลิกที่ไอคอนใดไอคอนหนึ่งเพื่อเพิ่มลิงก์ไปยังบัญชีของคุณ

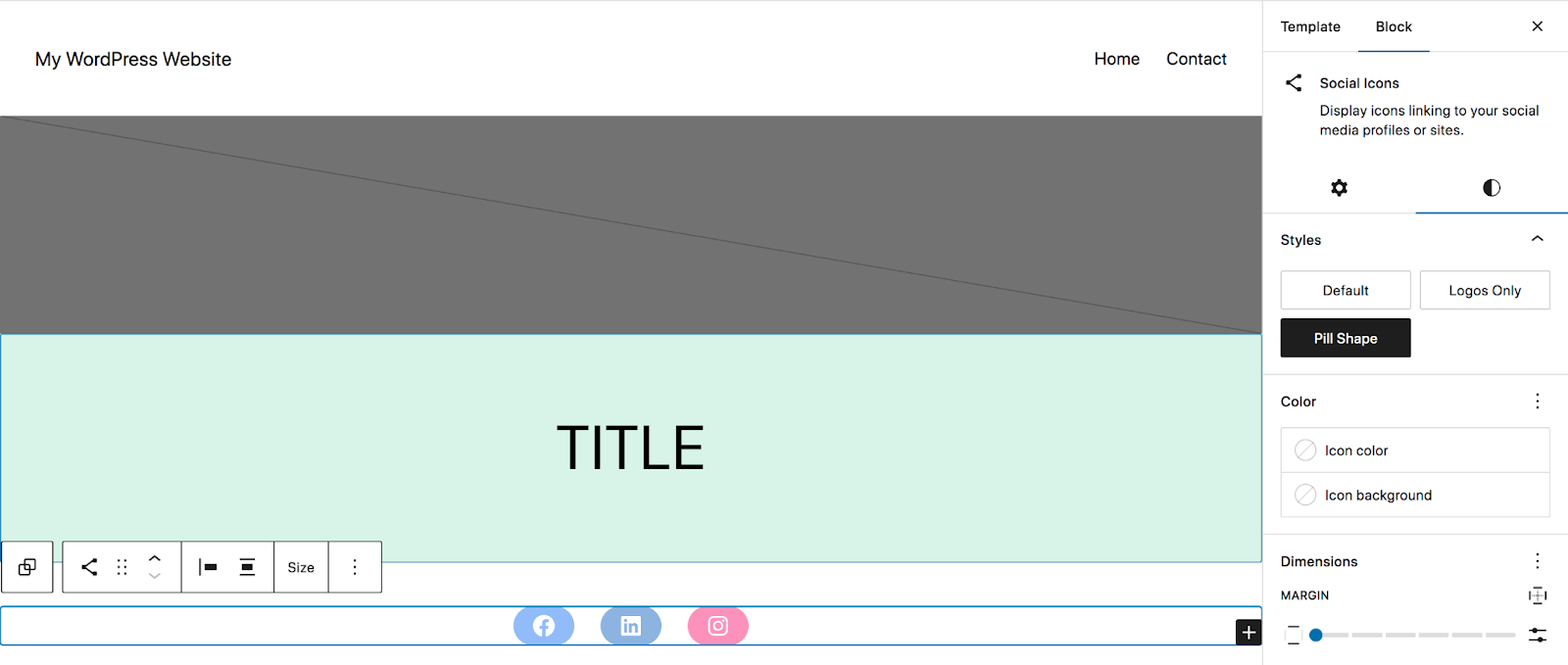
คุณสามารถใช้แถบเครื่องมือที่ปรากฏเหนือบล็อกไอคอนโซเชียลเพื่อเปลี่ยนการจัดตำแหน่ง ย้ายไอคอนไปรอบๆ และอื่นๆ หรือใช้แผงการตั้งค่าทางด้านขวาเพื่อทำการเปลี่ยนแปลงเพิ่มเติม เช่น รูปร่างและสีของไอคอน

เมื่อคุณทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้คลิกปุ่ม บันทึก สีน้ำเงินที่ด้านบนขวา การอัปเดตทั้งหมดจะมีผลกับโพสต์ทุกประเภทที่ใช้เทมเพลตนั้น
คุณสามารถจินตนาการถึงความเป็นไปได้ด้วยความสามารถในการปรับแต่งเทมเพลตได้อย่างง่ายดาย สร้างเพจ 404 ที่สวยงามและมีแบรนด์ได้อย่างรวดเร็ว ลดความซับซ้อนของกระบวนการชำระเงินของคุณ เพิ่มคำกระตุ้นการตัดสินใจลงในหน้าค้นหาของคุณ รวมแผนภูมิขนาดไว้ในหน้าผลิตภัณฑ์ทั้งหมดของคุณ ตัวเลือกมีไม่จำกัดอย่างแท้จริง
แก้ไขรูปแบบและส่วนเทมเพลต
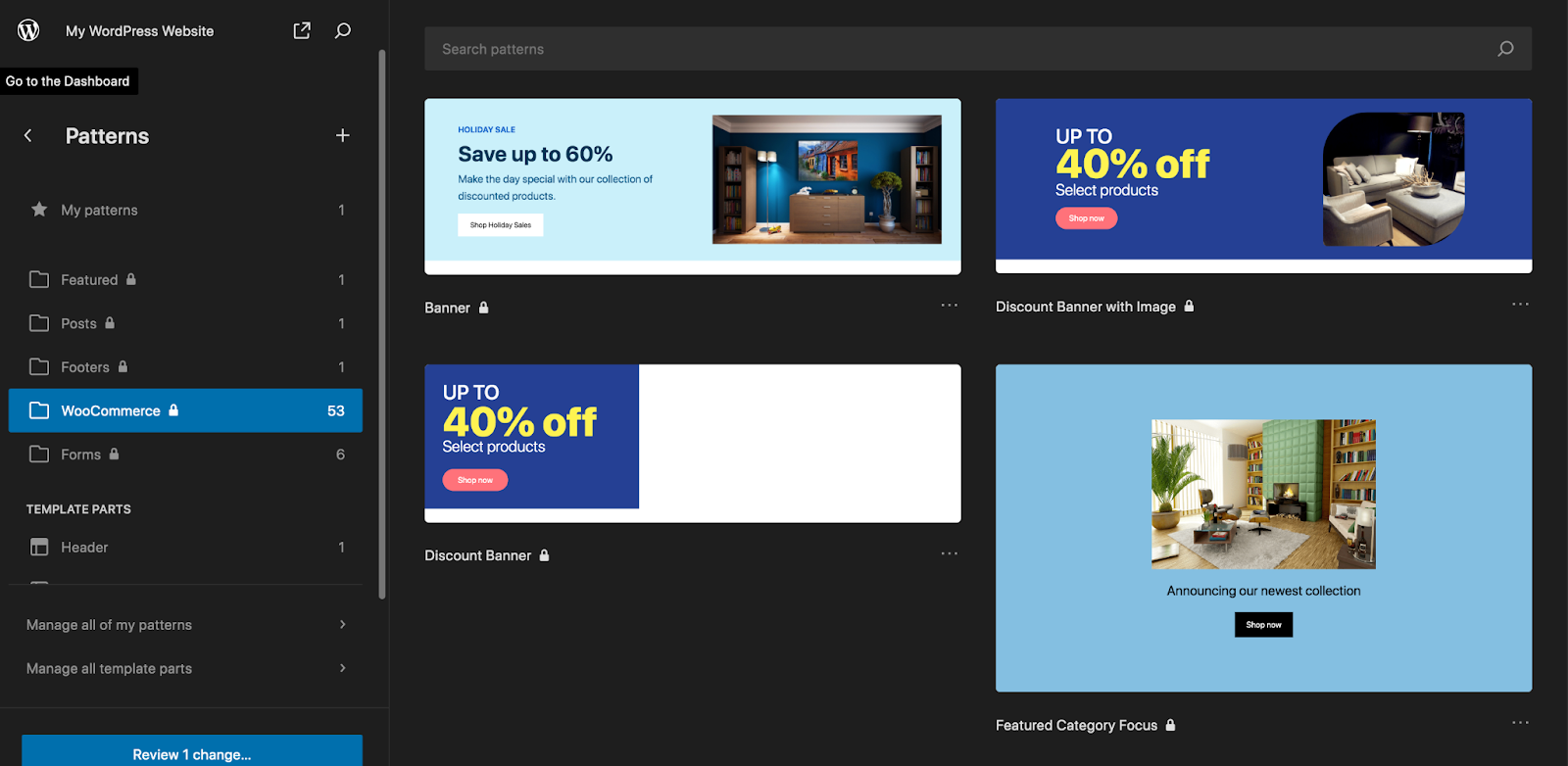
กลับไปที่เครื่องมือแก้ไขไซต์ เปิดส่วน รูปแบบ ที่นี่ คุณจะเห็นรายการรูปแบบของคุณ ซึ่งโดยพื้นฐานแล้วจะเป็นเลย์เอาต์แบบบล็อกสำหรับส่วนต่างๆ ของหน้าเว็บ เช่น แบบฟอร์ม แบนเนอร์ และคำกระตุ้นการตัดสินใจ

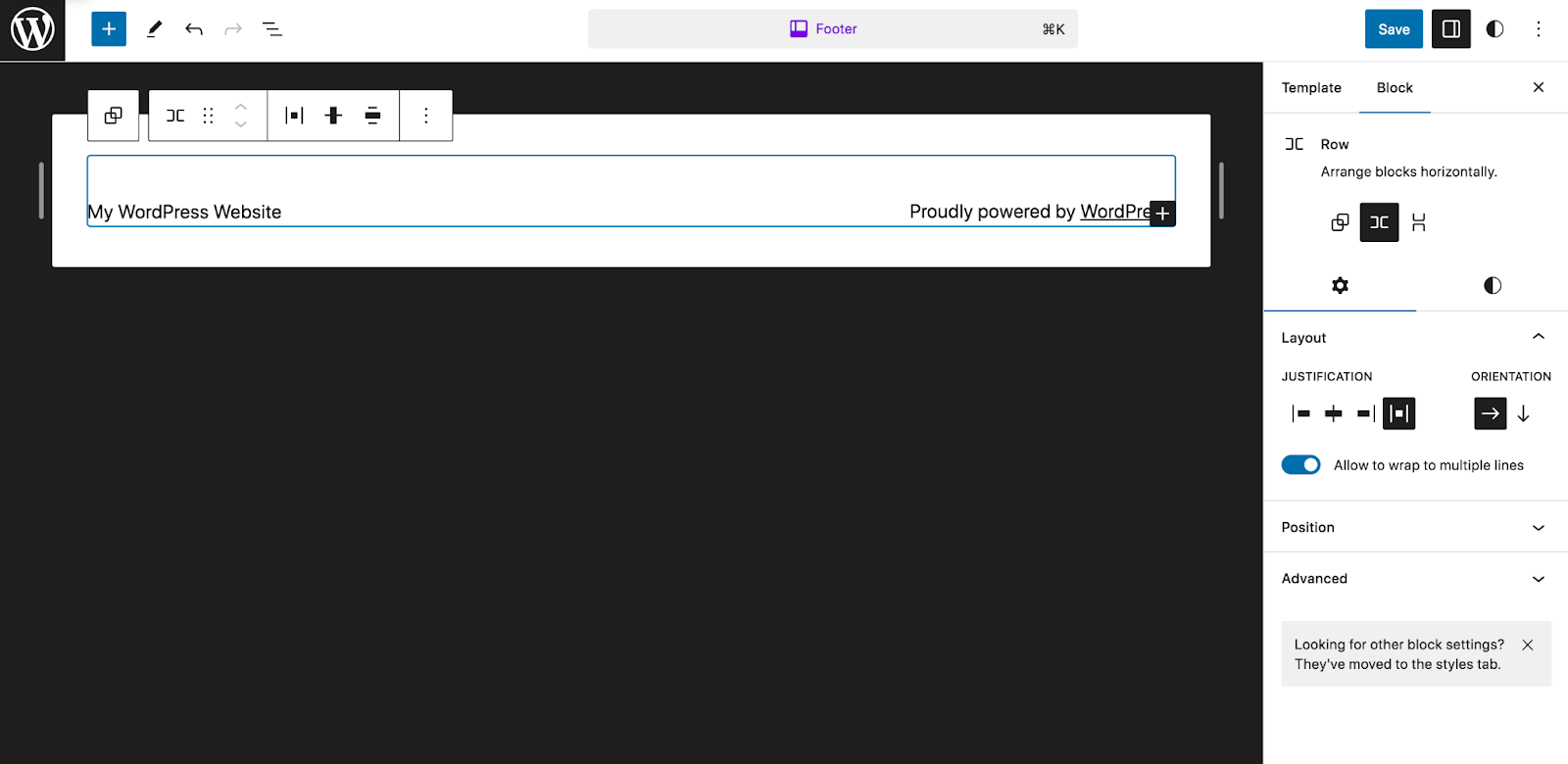
ส่วนเทมเพลตจะประกอบด้วยบล็อกคล้าย ๆ กัน แต่โดยทั่วไปจะเป็นส่วนหนึ่งของโครงสร้างไซต์โดยรวมของคุณ ไม่ใช่แต่ละหน้าและโพสต์ เช่น ส่วนหัวและส่วนท้ายของคุณ สำหรับวัตถุประสงค์ของบทช่วยสอนนี้ เรามาเปิดส่วนเทมเพลตส่วน ท้ายกันดีกว่า

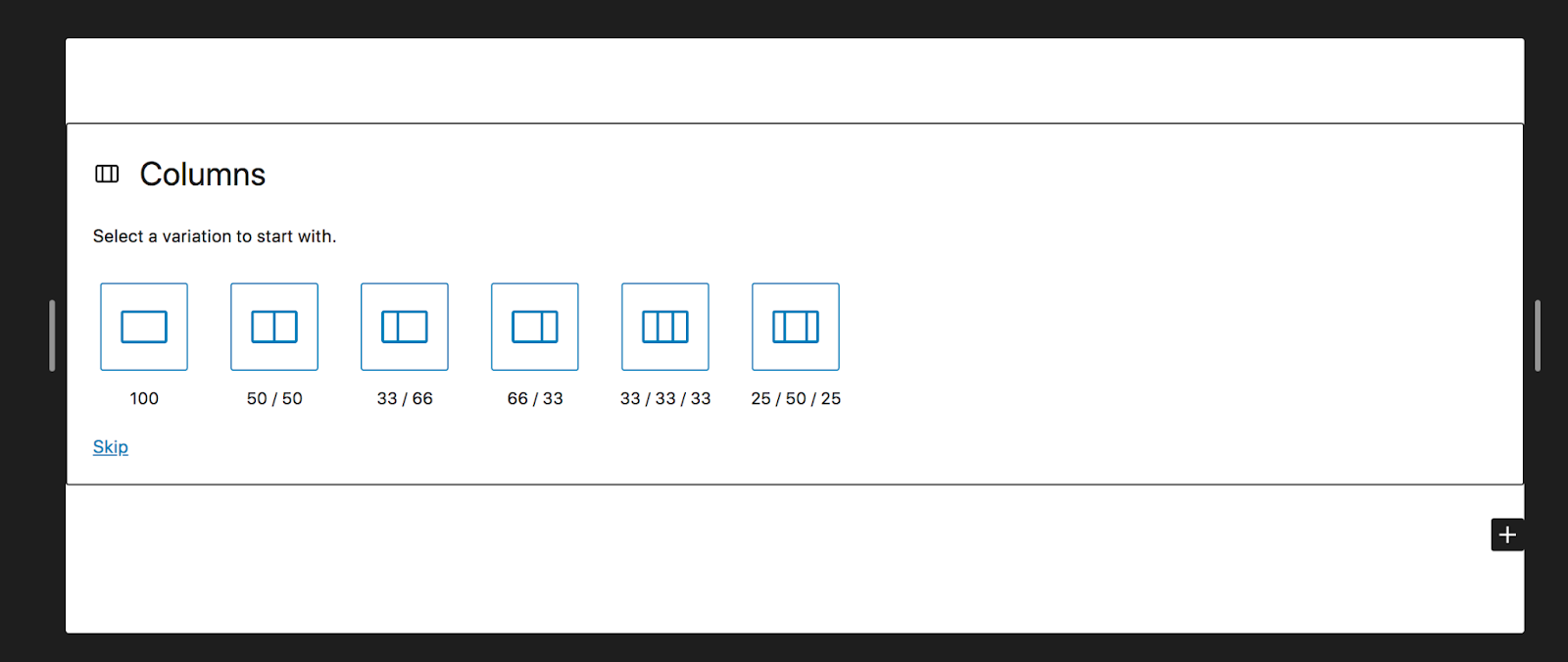
คุณจะเห็นว่ามีการตั้งค่าให้แสดงบล็อกชื่อไซต์และบล็อกย่อหน้าในกรณีนี้ เรามาสร้างบางสิ่งที่มีเนื้อหาเพิ่มขึ้นอีกหน่อยแทน ขั้นแรก เราจะลบสิ่งที่มีอยู่ในปัจจุบันออก จากนั้น เราจะเพิ่มบล็อกคอลัมน์และเลือก 33 / 33 / 33 ซึ่งจะสร้างคอลัมน์ที่มีขนาดเท่ากันสามคอลัมน์

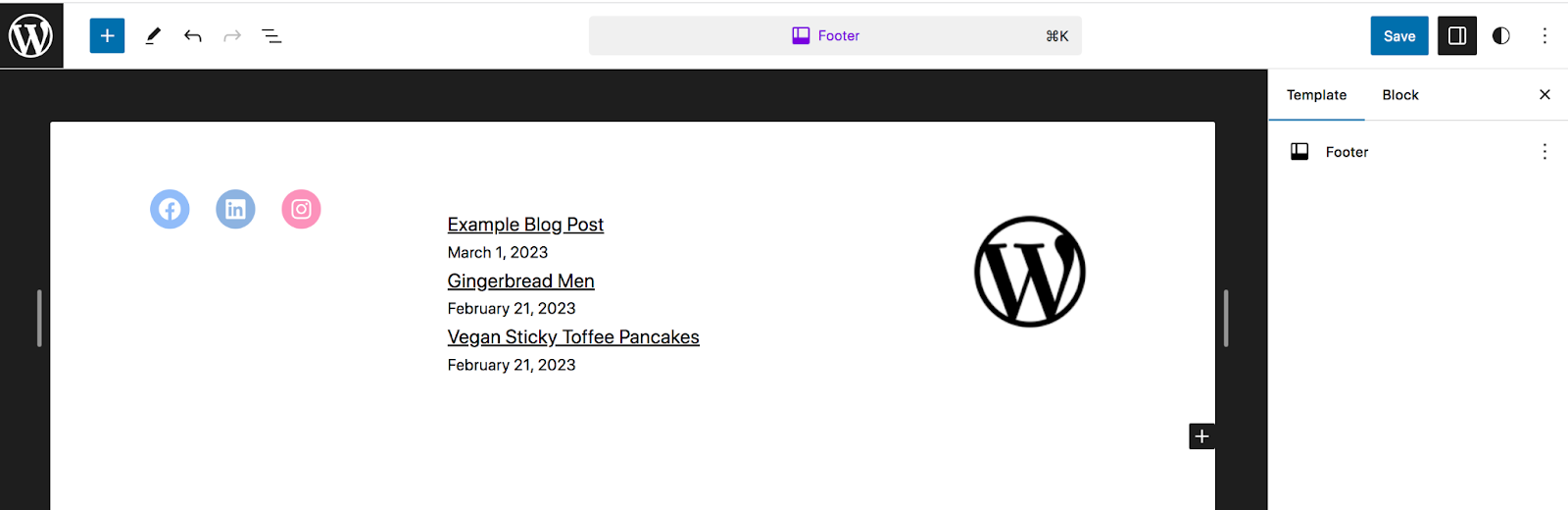
ในคอลัมน์แรก เราจะเพิ่มบล็อกไอคอนโซเชียล ในส่วนที่สอง เราจะเพิ่มบล็อกโพสต์ล่าสุด จากนั้นในส่วนที่สาม เราจะใส่โลโก้ของเรา

อีกครั้ง เมื่อคุณคลิก บันทึก การเปลี่ยนแปลงจะมีผลทั่วทั้งไซต์
ขั้นสูง: วิธีสร้างธีมบล็อกตั้งแต่เริ่มต้น
มีหลายกรณีที่คุณอาจต้องการสร้างธีมของคุณเอง บางทีคุณอาจเป็นนักพัฒนาซอฟต์แวร์และต้องการสร้างสิ่งที่กำหนดเองซึ่งคุณสามารถใช้กับไซต์ไคลเอ็นต์ได้ หรือบางทีคุณอาจใช้งานเว็บไซต์หลายแห่งและต้องการใช้ธีมเดียวกันพร้อมการปรับแต่งที่เหมือนกันในแต่ละเว็บไซต์ โชคดีที่ด้วยการแก้ไขไซต์แบบเต็มรูปแบบ กระบวนการนี้ไม่ซับซ้อนเท่าที่คุณคิด
ขั้นตอนแรกของคุณคือดาวน์โหลดธีมบล็อกที่คุณเลือกเป็นจุดเริ่มต้น จากนั้น ทำการปรับแต่งธีมตามที่คุณต้องการ โดยทำตามขั้นตอนที่อธิบายไว้ด้านบน
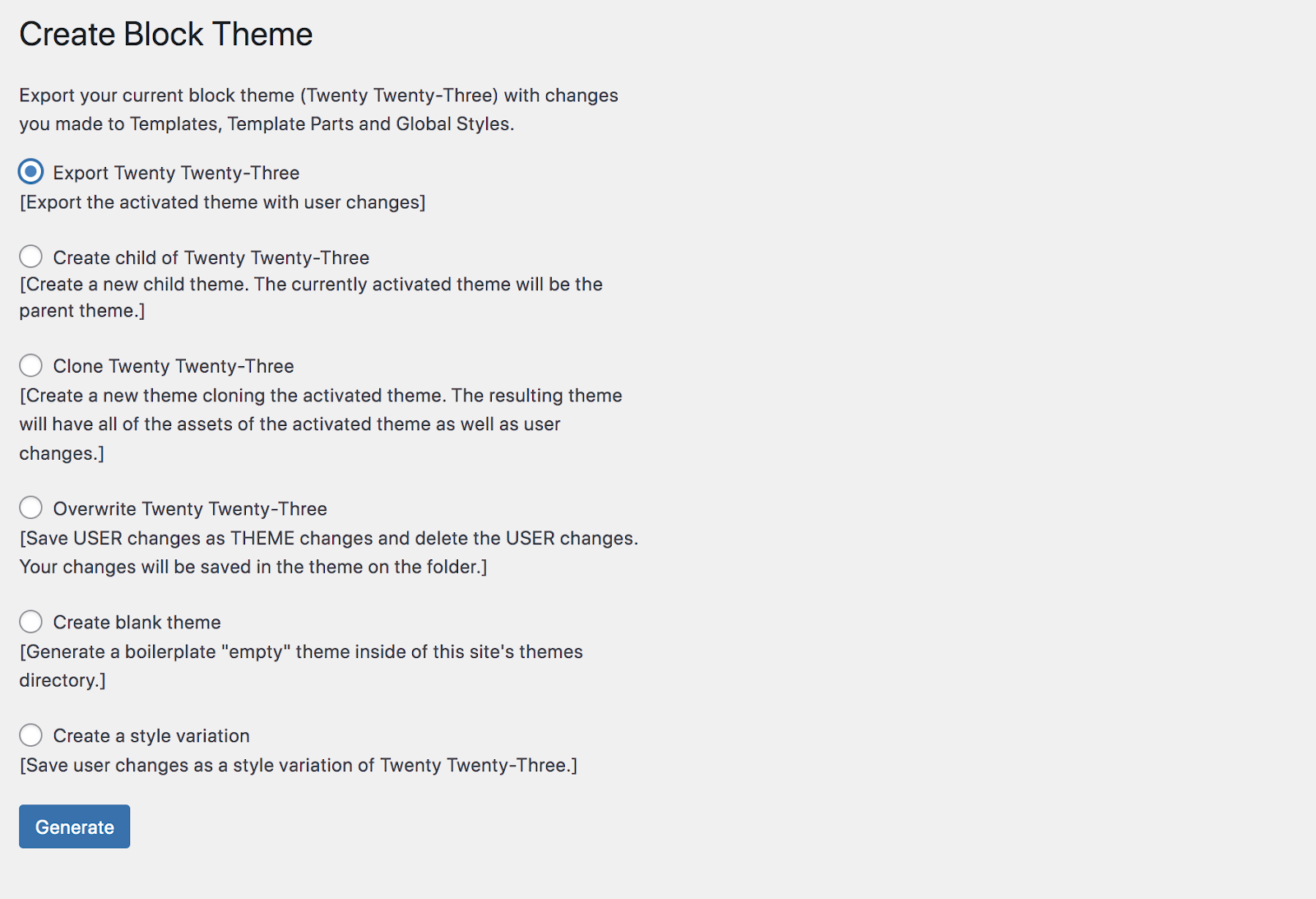
ขั้นตอนต่อไปคือการติดตั้งปลั๊กอิน Create Block Theme ซึ่งฟรีจากที่เก็บ WordPress เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ รูปลักษณ์ → สร้างธีมบล็อก ในแดชบอร์ด WordPress ของคุณ

คุณจะเห็นหลายวิธีในการส่งออกธีมของคุณ:
- ส่งออก (ส่งออกธีมที่ใช้งานอยู่พร้อมกับการเปลี่ยนแปลงที่คุณทำ)
- สร้างลูก (สร้างธีมลูกใหม่โดยมีธีมที่เปิดใช้งานเป็นพาเรนต์)
- โคลน (โคลนธีมที่ใช้งานอยู่)
- เขียนทับ (บันทึกการเปลี่ยนแปลงของผู้ใช้เมื่อมีการเปลี่ยนแปลงธีม และลบการเปลี่ยนแปลงของผู้ใช้)
- สร้างธีมเปล่า (สร้างธีมเปล่าภายในไดเร็กทอรีธีม)
- สร้างรูปแบบสไตล์ (บันทึกการเปลี่ยนแปลงของผู้ใช้เป็นรูปแบบรูปแบบของธีมที่ใช้งานอยู่)
คุณอาจต้องกรอกฟิลด์เพิ่มเติมบางอย่าง เช่น ชื่อธีมและชื่อผู้เขียน ทั้งนี้ขึ้นอยู่กับที่คุณเลือก จากนั้นคุณสามารถสร้างธีม ดาวน์โหลดเป็นไฟล์ .zip และใช้งานบนเว็บไซต์ใดก็ได้ที่คุณต้องการ
ต้องการพัฒนาธีมบล็อกตั้งแต่เริ่มต้นหรือไม่? เรียนรู้ทั้งหมดเกี่ยวกับการสร้างธีมบล็อกจากคู่มือทรัพยากรนักพัฒนา WordPress
คำถามที่พบบ่อยเกี่ยวกับธีมบล็อก
ยังมีคำถามอยู่ใช่ไหม? มาตอบคำถามทั่วไปเกี่ยวกับธีมบล็อกกันดีกว่า
มีข้อจำกัดในการใช้ธีมบล็อกหรือไม่?
โดยทั่วไปแล้ว ธีมบล็อกมีความยืดหยุ่นอย่างไม่น่าเชื่อ ช่วยให้คุณสามารถสร้างการออกแบบทุกประเภทที่คุณต้องการสำหรับไซต์ของคุณ แม้ว่าจะไม่ได้ทำงานกับโค้ดก็ตาม
อย่างไรก็ตาม มีปลั๊กอินบางตัวที่ไม่สามารถใช้งานร่วมกับธีมแบบบล็อกได้ ตัวอย่างของปลั๊กอินเหล่านี้ได้แก่ ปลั๊กอินที่ออกแบบมาสำหรับการแก้ไขเมนูแบบคลาสสิก การจัดการความคิดเห็นที่ใช้ไม่ได้กับบล็อกความคิดเห็น และการใช้เครื่องมือปรับแต่ง WordPress
อย่างไรก็ตาม ปลั๊กอิน WordPress ที่จัดตั้งขึ้นส่วนใหญ่มีการปรับให้ทำงานได้อย่างราบรื่นกับธีมบล็อกและเครื่องมือแก้ไขเว็บไซต์
ธีมบล็อกเข้ากันได้กับปลั๊กอิน WordPress ทั้งหมดหรือไม่
แม้ว่าปลั๊กอินที่จัดตั้งขึ้นส่วนใหญ่จะทำงานได้อย่างราบรื่นกับธีมบล็อก แต่ก็มีบางกรณีที่คุณอาจต้องค้นหาวิธีแก้ปัญหาอื่น ตัวอย่างได้แก่:
- ปลั๊กอินที่ทำงานโดยใช้วิดเจ็ตเท่านั้น
- เครื่องมือที่ออกแบบมาเพื่อปรับเปลี่ยนเมนูแบบคลาสสิกแทนที่จะเป็นบล็อกการนำทาง
- ปลั๊กอินการจัดการความคิดเห็นที่ไม่ทำงานกับบล็อกความคิดเห็น
- ปลั๊กอินที่ใช้ตัวปรับแต่ง WordPress เพียงอย่างเดียว
อย่างไรก็ตาม ในสถานการณ์ส่วนใหญ่ คุณควรจะสามารถใช้เครื่องมือที่คุณต้องการได้
ฉันสามารถใช้ CSS แบบกำหนดเองเพื่อจัดสไตล์ธีมบล็อกของฉันได้หรือไม่
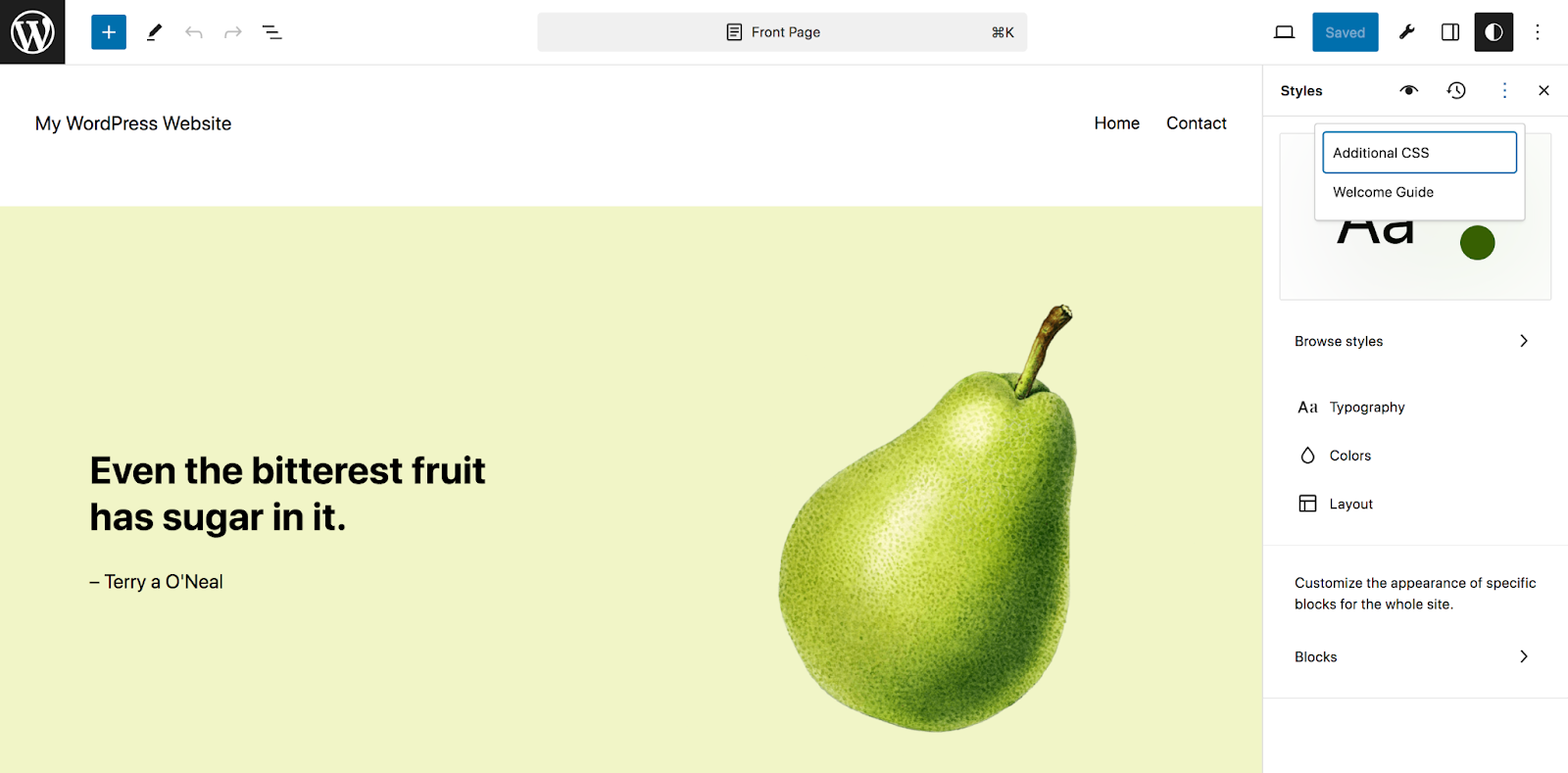
ใช่อย่างแน่นอน ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข และเลือก สไตล์ จากนั้นคลิกไอคอน "แก้ไขสไตล์" ที่มีรูปร่างคล้ายดินสอ นี่จะเป็นการเปิดแผงสไตล์ เมื่อไปถึงแล้ว ให้คลิกวงรีแนวตั้งที่ด้านบนขวา ตามด้วย CSS เพิ่มเติม

ตอนนี้คุณสามารถเพิ่ม CSS ที่คุณต้องการปรับแต่งรูปลักษณ์ของไซต์ของคุณได้
ฉันสามารถใช้ธีมแบบบล็อกเพื่อปรับแต่งส่วนหัวและส่วนท้ายได้หรือไม่
ใช่แล้ว นี่คือจุดที่ธีมบล็อกเปล่งประกาย! คุณสามารถสร้างส่วนหัวและส่วนท้ายสำหรับไซต์ของคุณ พร้อมด้วยเมนูนำทางได้โดยการลากและวางบล็อกให้เข้าที่
ในแดชบอร์ดของคุณ ไปที่ ลักษณะ → ตัวแก้ไข → รูปแบบ ใต้ Template Parts คุณจะเห็นส่วนหัวและส่วนท้ายของคุณ คลิกที่สิ่งที่คุณต้องการแก้ไข จากนั้นใช้บล็อกตามปกติ คุณสามารถอ่านส่วน "แก้ไขรูปแบบและส่วนเทมเพลต" ของบทความนี้เพื่อดูคำแนะนำโดยละเอียดเพิ่มเติม
นี่เป็นเพียงตัวอย่างบางส่วนของวิธีที่คุณสามารถปรับปรุงส่วนหัวและส่วนท้ายด้วยการบล็อก:
- สร้างเมนูการนำทางอย่างรวดเร็ว
- เพิ่มแถบค้นหาเพื่อให้ค้นหาข้อมูลได้ง่ายขึ้น
- รวมไอคอนโซเชียลมีเดียไว้ในส่วนหัวหรือส่วนท้ายของคุณ
- แสดงรายการโพสต์ล่าสุดในส่วนท้ายของคุณ
- เพิ่มการบันทึกอีเมลในส่วนท้ายของคุณ
ทางเลือกมีไม่สิ้นสุด!
ฉันสามารถใช้ธีมบล็อกเพื่อตั้งค่าเมนูการนำทางได้หรือไม่
ใช่คุณสามารถ. ในแดชบอร์ดของคุณไปที่ ลักษณะ → ตัวแก้ไข → การนำทาง ที่นั่น คุณจะสามารถเพิ่มหน้าและลิงก์ไปยังเมนูของคุณ ซ้อนรายการเพื่อสร้างเมนูย่อย ลบรายการ และอื่นๆ อีกมากมาย
ฉันสามารถสร้างธีมบล็อกลูกได้หรือไม่
ใช่ คุณสามารถสร้างธีมลูกโดยใช้ธีมบล็อกเป็นธีมพาเรนต์ได้ ซึ่งช่วยให้คุณสามารถเปลี่ยนแปลงธีมลูกได้โดยไม่ต้องแก้ไขโค้ดของธีมหลัก หลายๆ ธีมมีธีมลูกอยู่แล้ว แต่คุณสามารถสร้างได้โดยใช้ปลั๊กอิน Create Block Theme หรือหากคุณคุ้นเคยกับโค้ด คุณก็สามารถทำได้ด้วยตนเอง
มีข้อกังวลด้านประสิทธิภาพที่ต้องระวังเมื่อใช้ธีมแบบบล็อกหรือไม่
ในกรณีส่วนใหญ่ การใช้ธีมบล็อกจะช่วยเพิ่มประสิทธิภาพไซต์ WordPress ของคุณ บล็อกสไตล์การโหลดธีมสำหรับบล็อกที่แสดงผลบนเพจเท่านั้น และไม่จำเป็นต้องจัดคิวสไตล์ชีตด้วยตนเอง ซึ่งทั้งสองอย่างนี้ช่วยปรับปรุงเวลาในการโหลด
และด้วยการใช้ธีมแบบบล็อก คุณสามารถเข้าถึงฟังก์ชันและความสามารถในการออกแบบทั้งหมดที่คุณต้องการโดยไม่ต้องติดตั้งปลั๊กอินต่าง ๆ มากมายหรือใช้เครื่องมือสร้างไซต์ที่เต็มไปด้วยฟีเจอร์ที่ไม่จำเป็น
หากคุณต้องการปรับปรุงเวลาในการโหลดไซต์ของคุณให้ดียิ่งขึ้นไปอีก คุณสามารถติดตั้งปลั๊กอินเช่น Jetpack Boost ได้ สร้างขึ้นสำหรับ WordPress โดยเฉพาะ โดยขี้เกียจโหลดรูปภาพ ปรับปรุง Core Web Vitals รวมถึง CDN รูปภาพที่มีประสิทธิภาพ และวิเคราะห์ความเร็วเว็บไซต์ เพื่อให้คุณปรับปรุงได้
