วิธีสร้างหน้าบล็อก WordPress (ใน 3 ขั้นตอน)
เผยแพร่แล้ว: 2023-10-18ตามค่าเริ่มต้น WordPress จะแสดงฟีดบล็อกของคุณเป็นหน้าแรกของเว็บไซต์ของคุณ อย่างไรก็ตาม การตั้งค่านี้อาจไม่ตรงกับความต้องการของคุณมากที่สุด โดยเฉพาะอย่างยิ่งหากคุณดำเนินธุรกิจขนาดเล็ก ดังนั้นคุณอาจสงสัยว่าจะสร้างหน้าบล็อก WordPress ได้อย่างไร
โชคดีที่ WordPress สามารถปรับแต่งได้สูงและเป็นมิตรกับผู้เริ่มต้น ใครๆ ก็สามารถออกแบบหน้าบล็อก WordPress ที่ไม่ซ้ำใครซึ่งแยกจากหน้าแรกได้ สิ่งที่คุณต้องทำคือสร้างเมนูนำทางและปรับแต่งหน้าบล็อกของคุณ ️ ข้อได้เปรียบที่ยิ่งใหญ่ที่สุดของกระบวนการนี้คือไม่ว่าคุณจะใช้ธีม WordPress ประเภทใด มันก็ค่อนข้างตรงไปตรงมา
ในโพสต์นี้ เราจะพูดถึงสาเหตุที่คุณอาจต้องการสร้างหน้า WordPress จากนั้น เราจะแสดงให้คุณเห็นวิธีการดำเนินการดังกล่าวด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน มาเริ่มกันเลย!
ทำไมต้องสร้างหน้าบล็อก WordPress
ก่อนที่เราจะแสดงวิธีสร้างหน้าบล็อก WordPress เรามาพูดคุยกันว่าทำไมคุณอาจต้องการทำเช่นนั้น ดังที่เราได้กล่าวไปแล้ว ฟีดบล็อก WordPress จะแสดงบนหน้าแรกของเว็บไซต์ของคุณตามค่าเริ่มต้น:

คุณยังจะได้รับ 'หน้าตัวอย่าง' ในเมนูการนำทางของคุณด้วย
การตั้งค่านี้อาจเหมาะสำหรับผู้ใช้ WordPress ที่มีไซต์เฉพาะสำหรับการเขียนบล็อกโดยเฉพาะ แต่อาจไม่เหมาะหากบล็อกของคุณไม่ใช่จุดสนใจของเว็บไซต์ WordPress
ตัวอย่างเช่น หากคุณวางแผนที่จะเปิดร้านค้าออนไลน์ คุณอาจต้องการหน้าหลักแยกกันสองสามหน้า เช่น 'ร้านค้า' และ 'ข่าว' นอกเหนือจากหน้าบล็อก WordPress ในสถานการณ์นี้ บล็อกของคุณอาจมีเนื้อหาพิเศษที่ลูกค้าของคุณสามารถดูบทสัมภาษณ์และบทสรุปที่ลิงก์ไปยังหน้าผลิตภัณฑ์ที่สวยงามของคุณได้
หรือคุณอาจต้องการให้หน้าหลักอีกหน้าหนึ่งทำหน้าที่เป็นหน้าแรกของคุณ เช่น หน้า 'เกี่ยวกับ' หรือหน้าที่เน้นผลิตภัณฑ์ใหม่ล่าสุดของคุณ ข้อดีอีกอย่างของการสร้างหน้าบล็อก WordPress ก็คือมันง่ายมาก โดยไม่คำนึงถึงแรงจูงใจของคุณ
ต้องขอบคุณเครื่องมือ WordPress ดั้งเดิม เช่น ตัวแก้ไขบล็อกและตัวแก้ไขเว็บไซต์ แม้แต่ผู้เริ่มต้นก็สามารถทำได้ โดยพื้นฐานแล้ว ไม่มีอะไรจะขัดขวางไม่ให้คุณลอง!
วิธีสร้างหน้าบล็อก WordPress (ใน 3 ขั้นตอน)
ตอนนี้เรามาดูวิธีสร้างหน้าบล็อก WordPress ในไม่กี่ขั้นตอนง่ายๆ กันดีกว่า!
- ขั้นตอนที่ 1: สร้างหน้าแรกและหน้าบล็อกแยกต่างหาก
- ขั้นตอนที่ 2: ตั้งค่าเมนูการนำทางของคุณ
- ขั้นตอนที่ 3: ปรับแต่งหน้าบล็อก WordPress ของคุณ
ขั้นตอนที่ 1: สร้างหน้าแรกและหน้าบล็อกแยกกัน ️
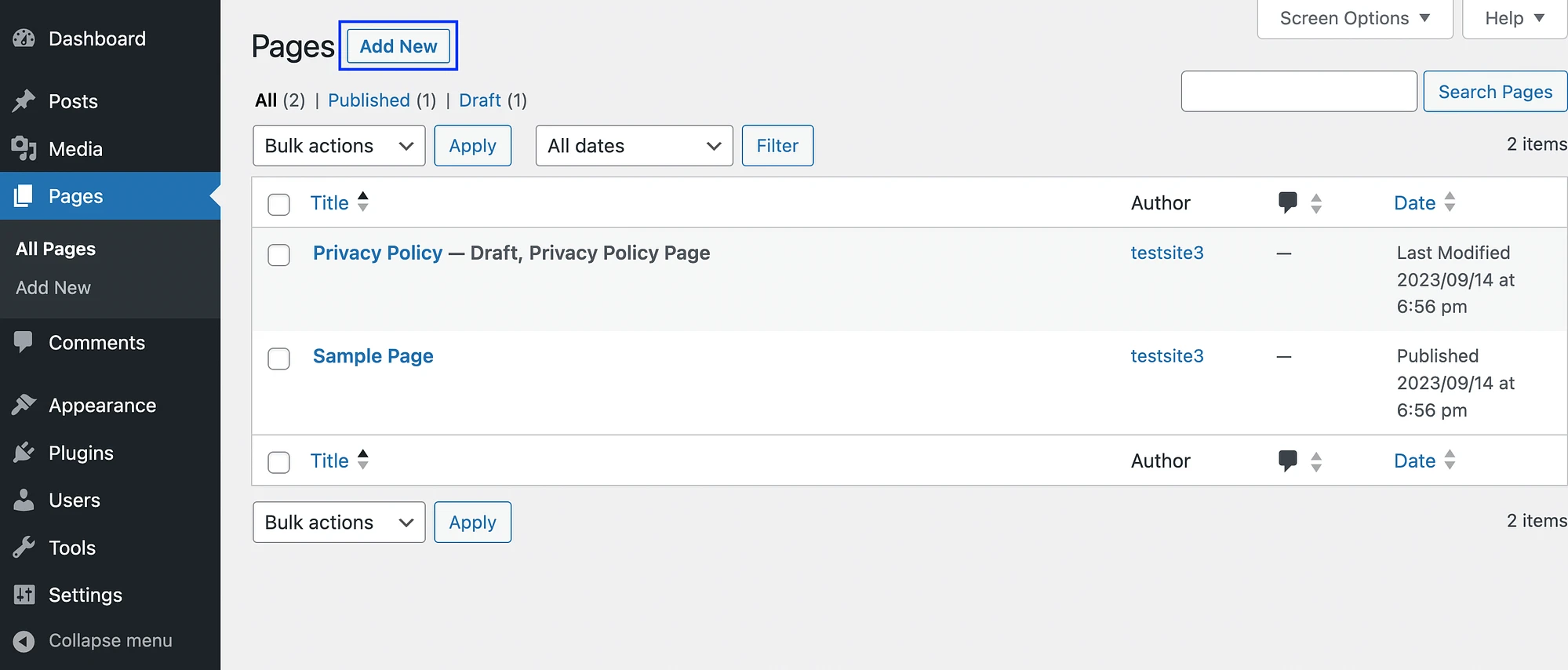
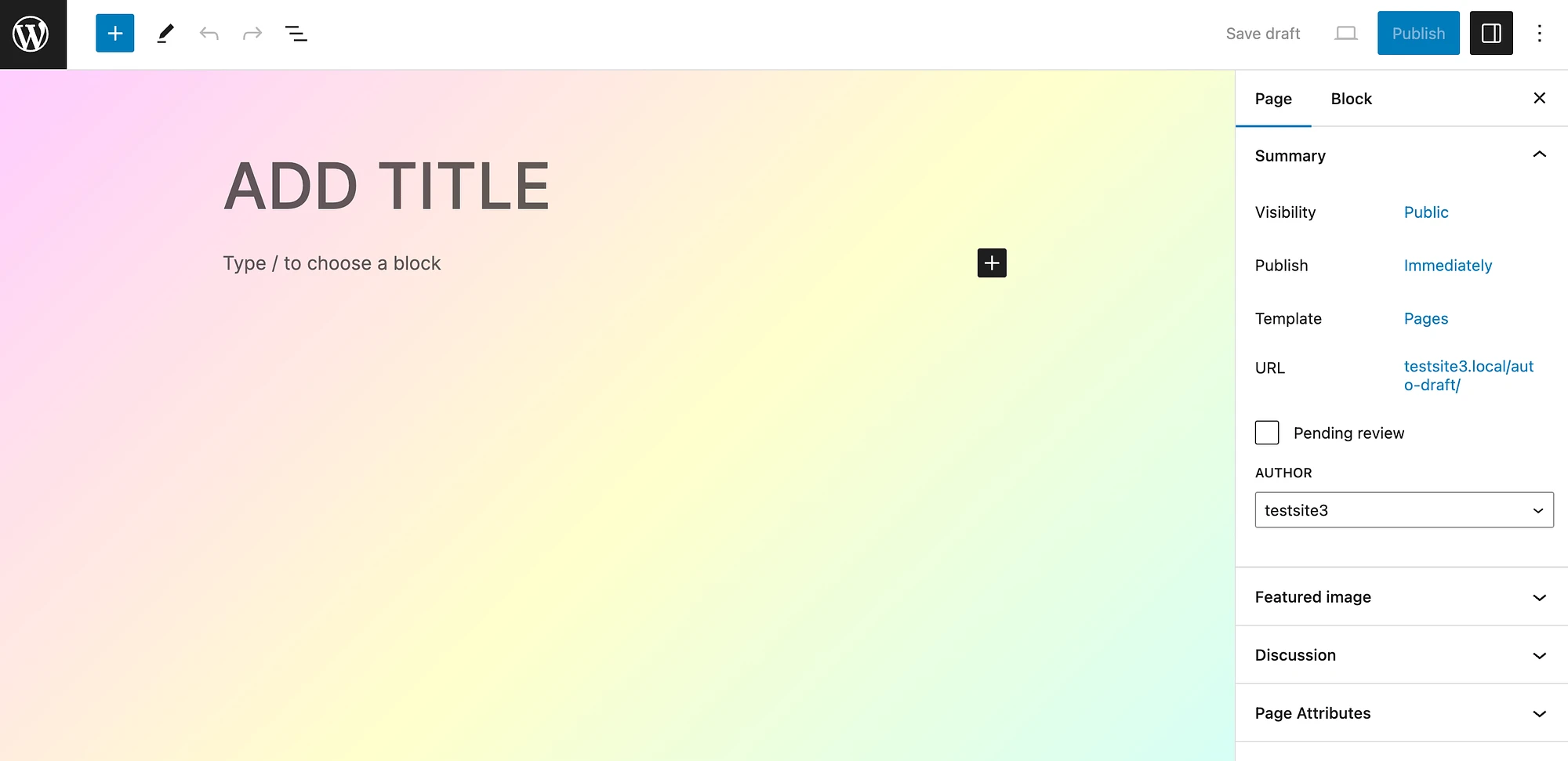
หลังจากที่คุณเลือกธีม WordPress สำหรับเว็บไซต์ของคุณแล้ว ขั้นตอนแรกคือการสร้างหน้าแรกและหน้าบล็อกแยกต่างหาก ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ หน้า → เพิ่มใหม่ :

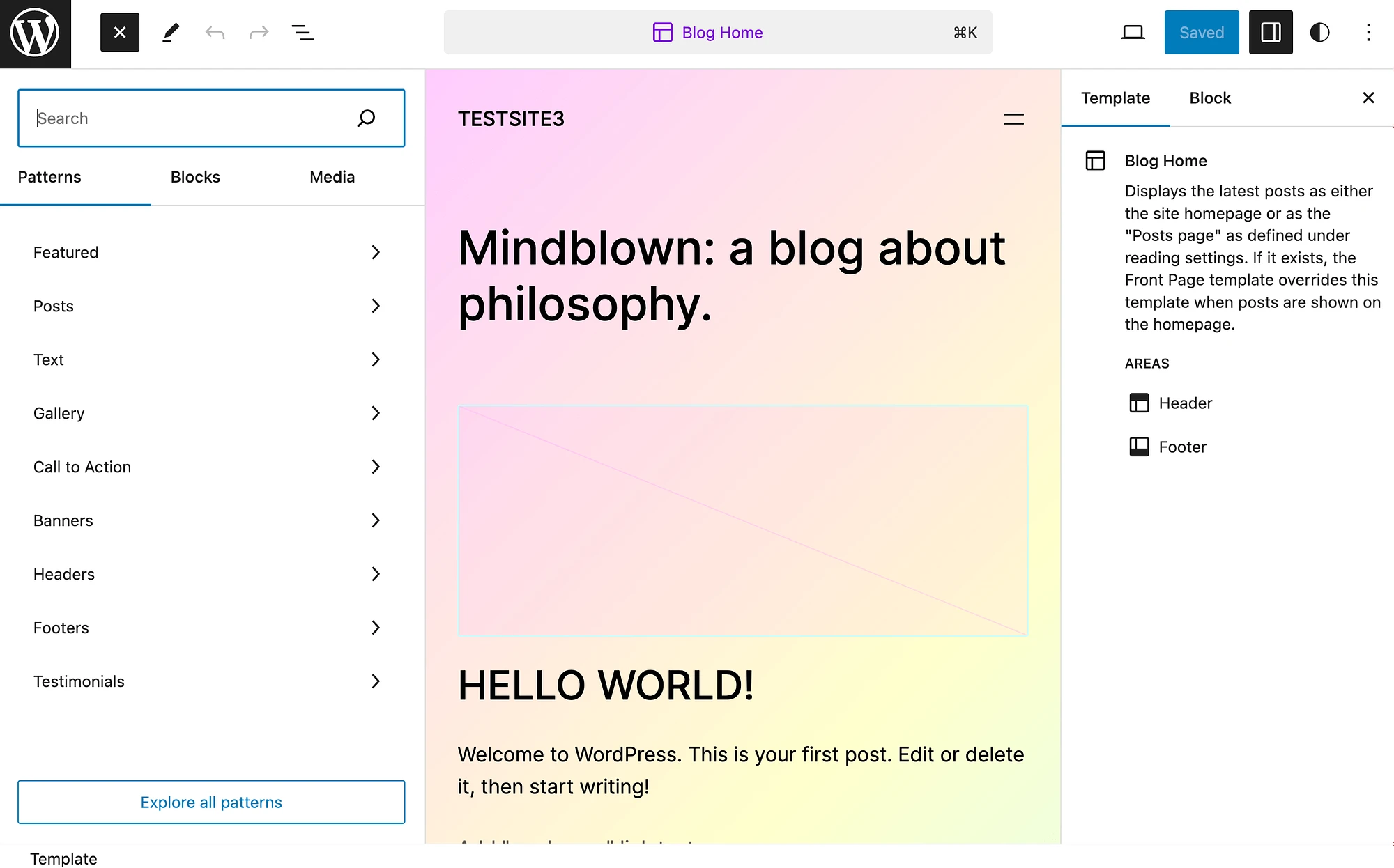
หากคุณใช้ธีมบล็อก ระบบจะเปิด WordPress Site Editor โดยอัตโนมัติ ซึ่งช่วยให้คุณแก้ไขเทมเพลตเพจได้:

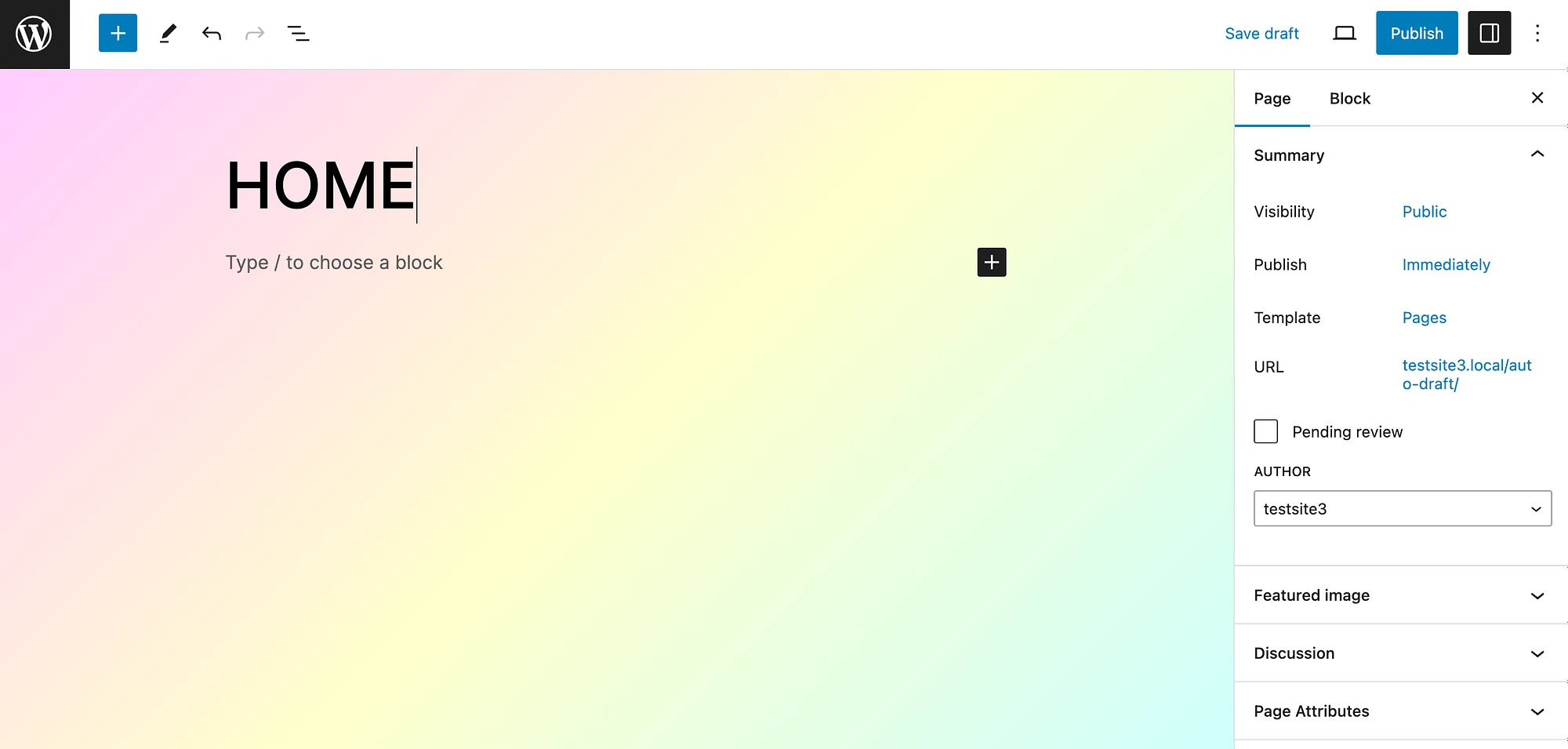
คุณสามารถเริ่มต้นด้วยการเพิ่มชื่อ เราจะทำให้เป็นหน้า แรก ของเรา:

สำหรับตอนนี้ ให้เผยแพร่หน้าแรกพื้นฐานของคุณและสร้างหน้าแรกใหม่ชื่อ 'บล็อก'
โปรดทราบว่าหากคุณใช้ธีมคลาสสิก ตัวแก้ไขบล็อกจะเปิดขึ้นเมื่อคุณไปที่ Pages → Add New กระบวนการสร้างเพจของคุณจะเกือบจะเหมือนกัน เนื่องจากผู้แก้ไขทั้งสองนำเสนอประสบการณ์ผู้ใช้แบบบล็อก
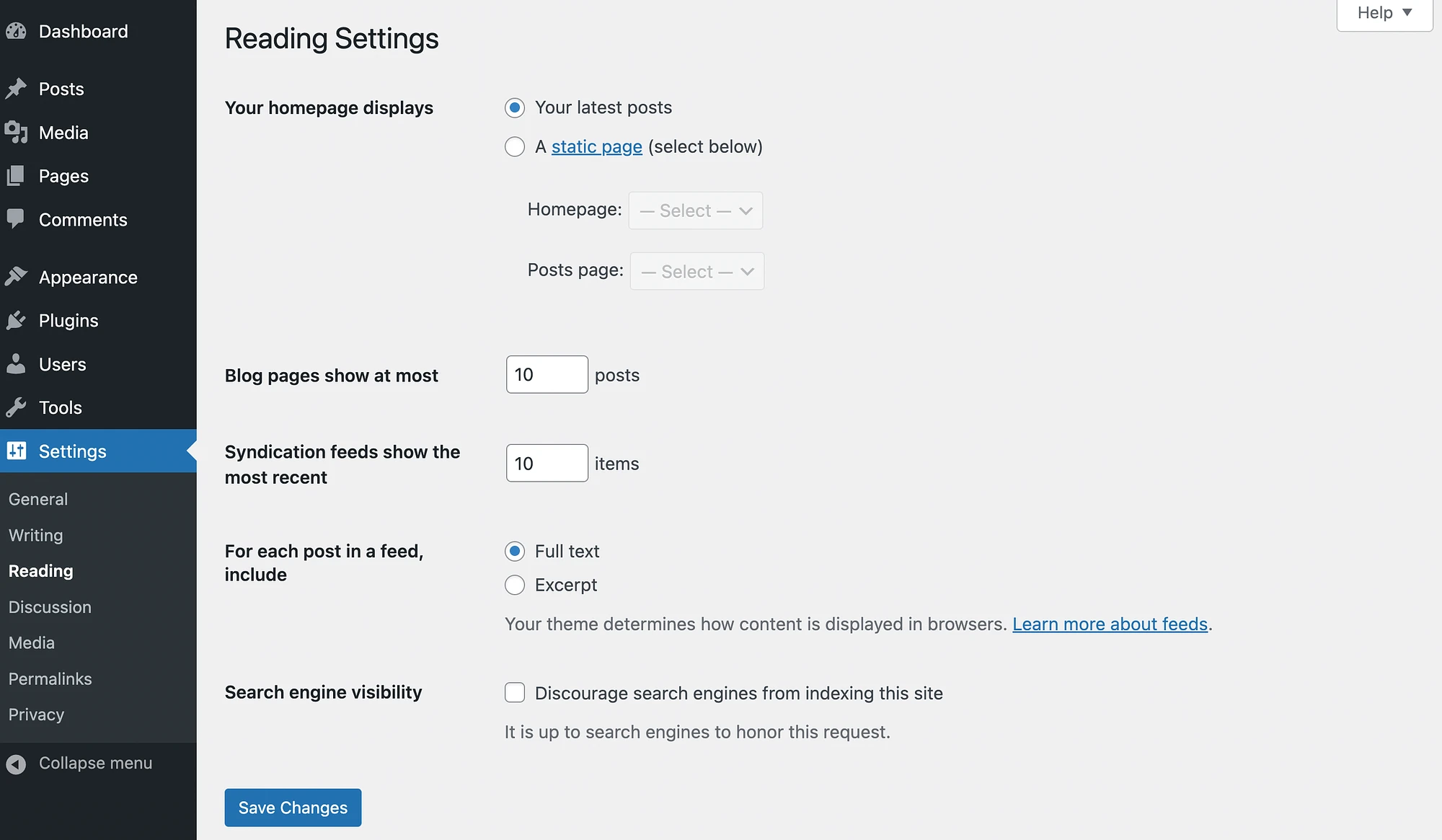
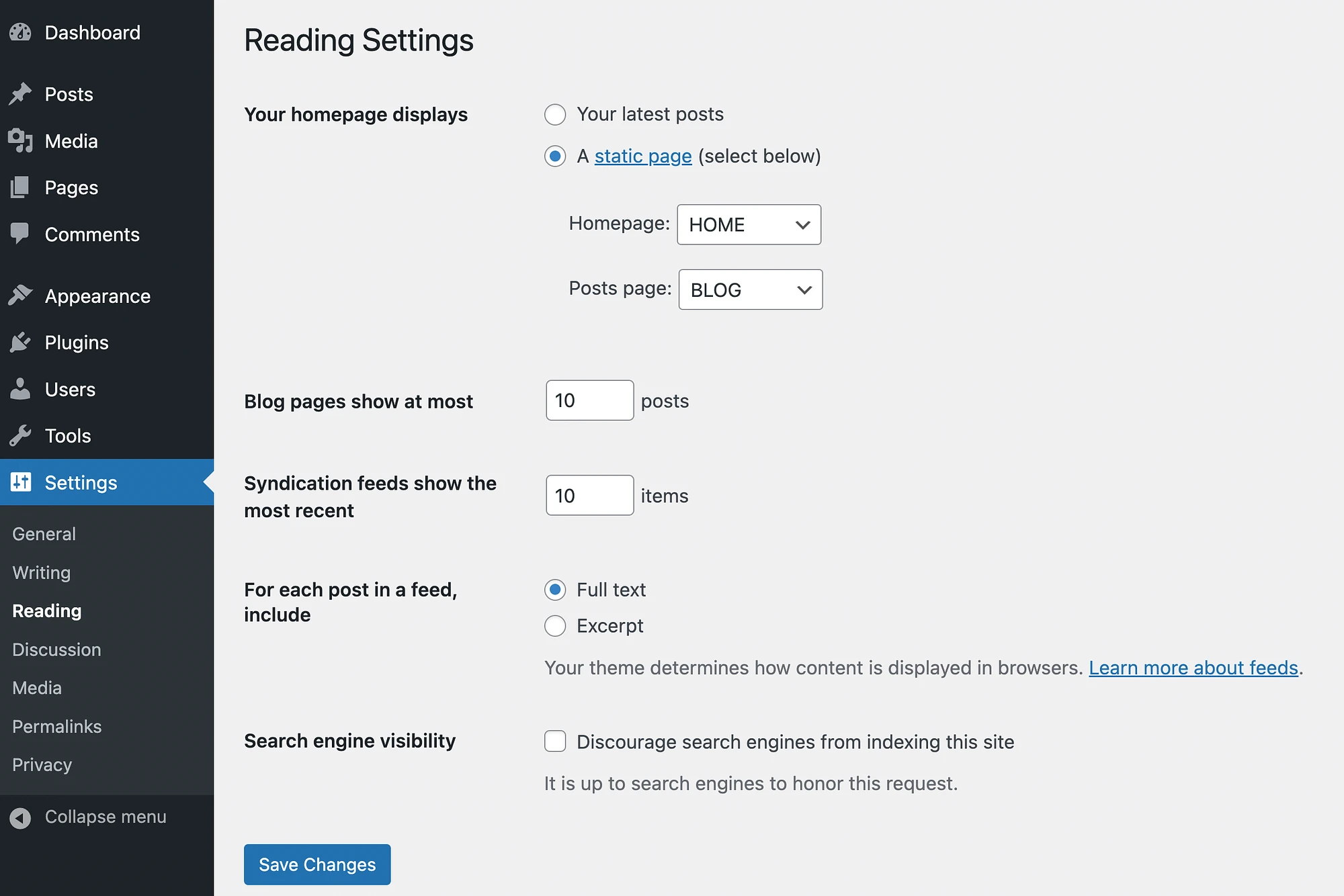
เมื่อคุณสร้างหน้าแรกและหน้าบล็อกแล้ว คุณสามารถกลับไปที่แท็บ หน้าเว็บ และลบหน้าเริ่มต้นเพิ่มเติมใดๆ ที่คุณไม่ต้องการได้ เช่น 'หน้าตัวอย่าง' ตอนนี้ ให้ไปที่ การตั้งค่า > การอ่าน ในเมนูด้านซ้ายมือ:

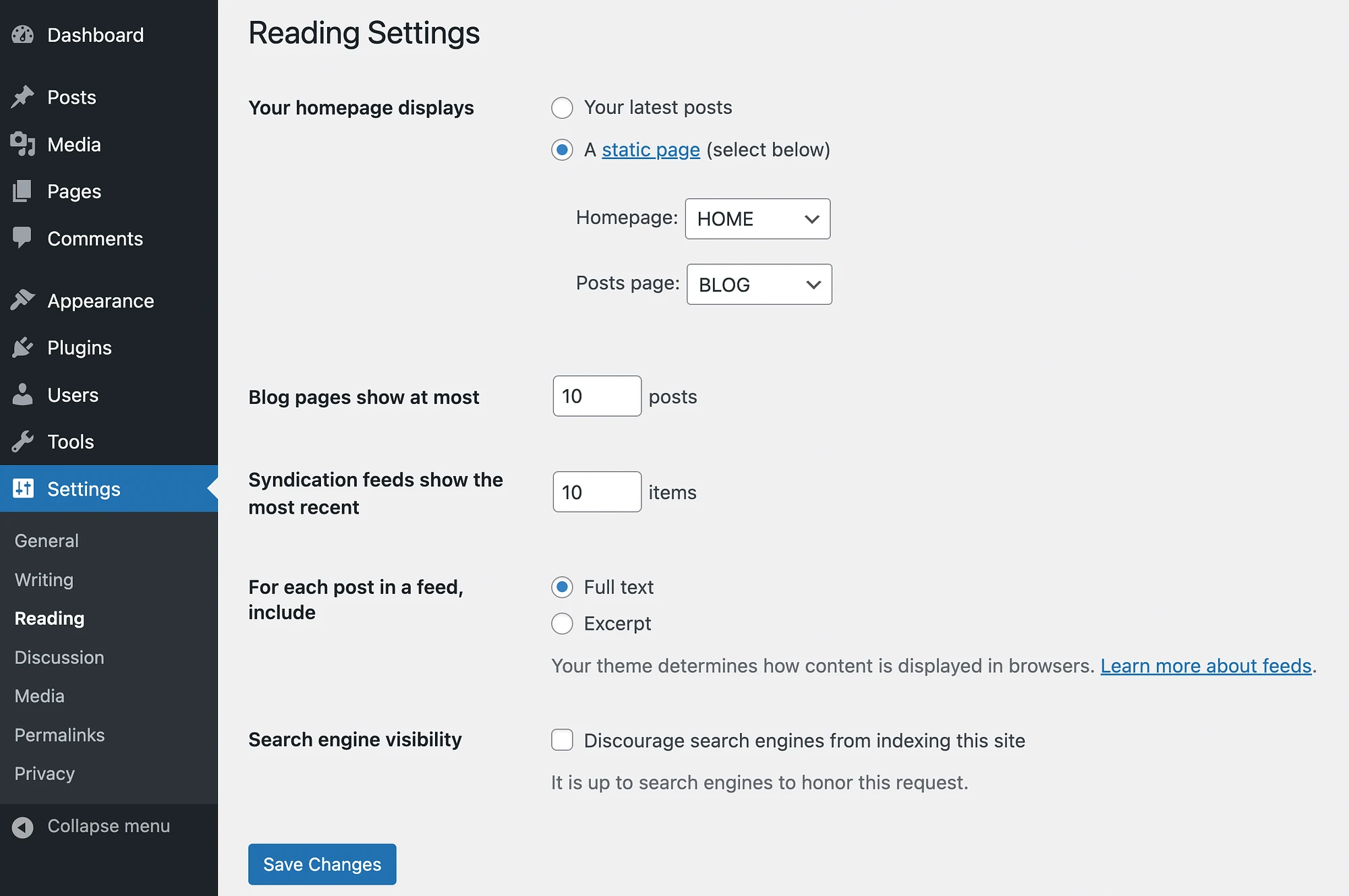
ถัดไปไปที่ การแสดงหน้าแรกของคุณ เลือก หน้าคงที่ (เลือกด้านล่าง) แทน โพสต์ล่าสุดของคุณ หลังจากนั้น เลือกหน้าที่คุณต้องการสำหรับ หน้าแรก และ หน้าโพสต์ :

จากนั้นกด บันทึกการเปลี่ยนแปลง ตอนนี้ เมื่อคุณดูตัวอย่างไซต์ของคุณ อาจมีลักษณะดังนี้:

โปรดทราบว่านี่เป็นเพียงกระดูกเปลือยเปล่า เราจะทำการปรับแต่งเพิ่มเติมในภายหลัง
ขั้นตอนที่ 2: ตั้งค่าเมนูการนำทางของคุณ
ถัดไป คุณจะต้องตั้งค่าเมนูนำทางของคุณ ดังที่คุณอาจสังเกตเห็นแล้วว่า ธีมที่เราใช้อยู่ในตัวอย่างของเรามีธีมอยู่แล้ว แต่มาดูกันว่าคุณจะปรับแต่งมันได้อย่างไร
หากคุณใช้ธีมบล็อก ให้ไปที่ ลักษณะ → ตัวแก้ไข :
️ หากคุณไม่ได้ใช้ธีมบล็อก คุณอาจพบคุณสมบัติการปรับแต่งหน้าบล็อกบางอย่างในตัวปรับแต่ง WordPress ได้

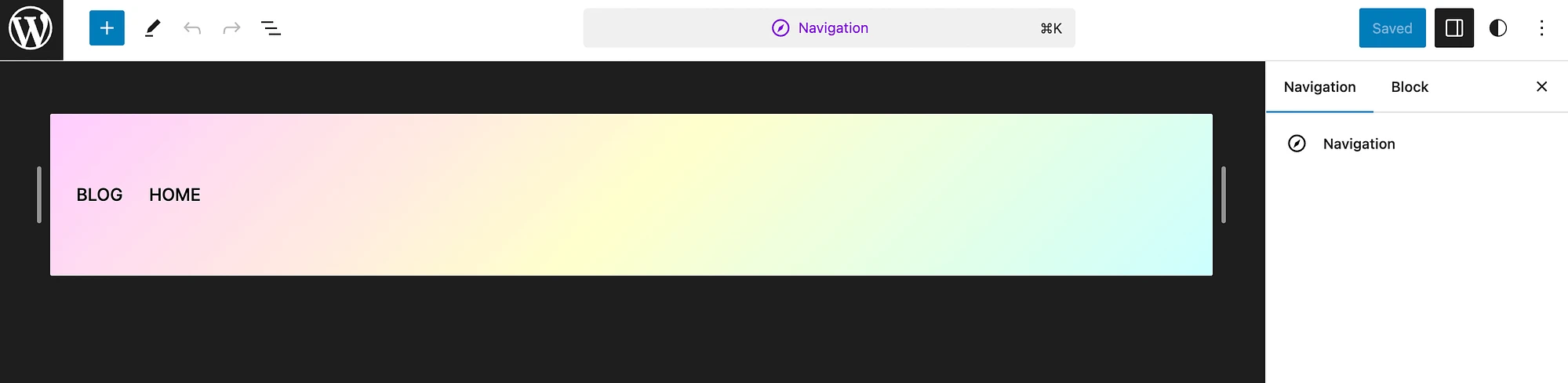
จากนั้นเลือกแท็บ การนำทาง ที่นี่ กดไอคอนดินสอเพื่อเปิด โปรแกรมแก้ไข ของคุณ:

เลือกเมนูนำทางของคุณแล้วคลิก แก้ไข จากนั้นคุณจะเห็นป๊อปอัปถามว่าคุณต้องการแก้ไขเมนูหรือไม่ คลิก แก้ไข อีกครั้งเพื่อเปิดการตั้งค่าบล็อกของคุณทางด้านขวา:

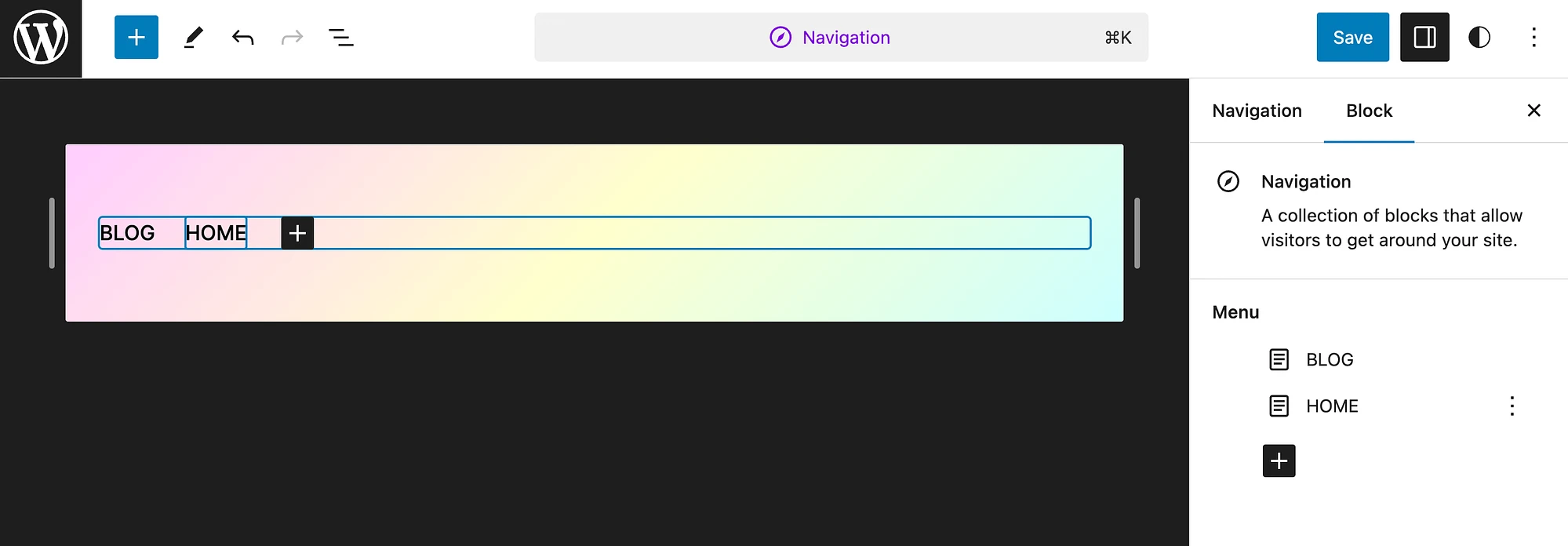
สำหรับตัวอย่างนี้ เราจะกำหนดให้หน้า แรก เป็นรายการแรกในเมนู เมื่อต้องการทำเช่นนี้ ให้วางเมาส์เหนือหน้า แรก แล้วคลิกที่จุดสามจุด:

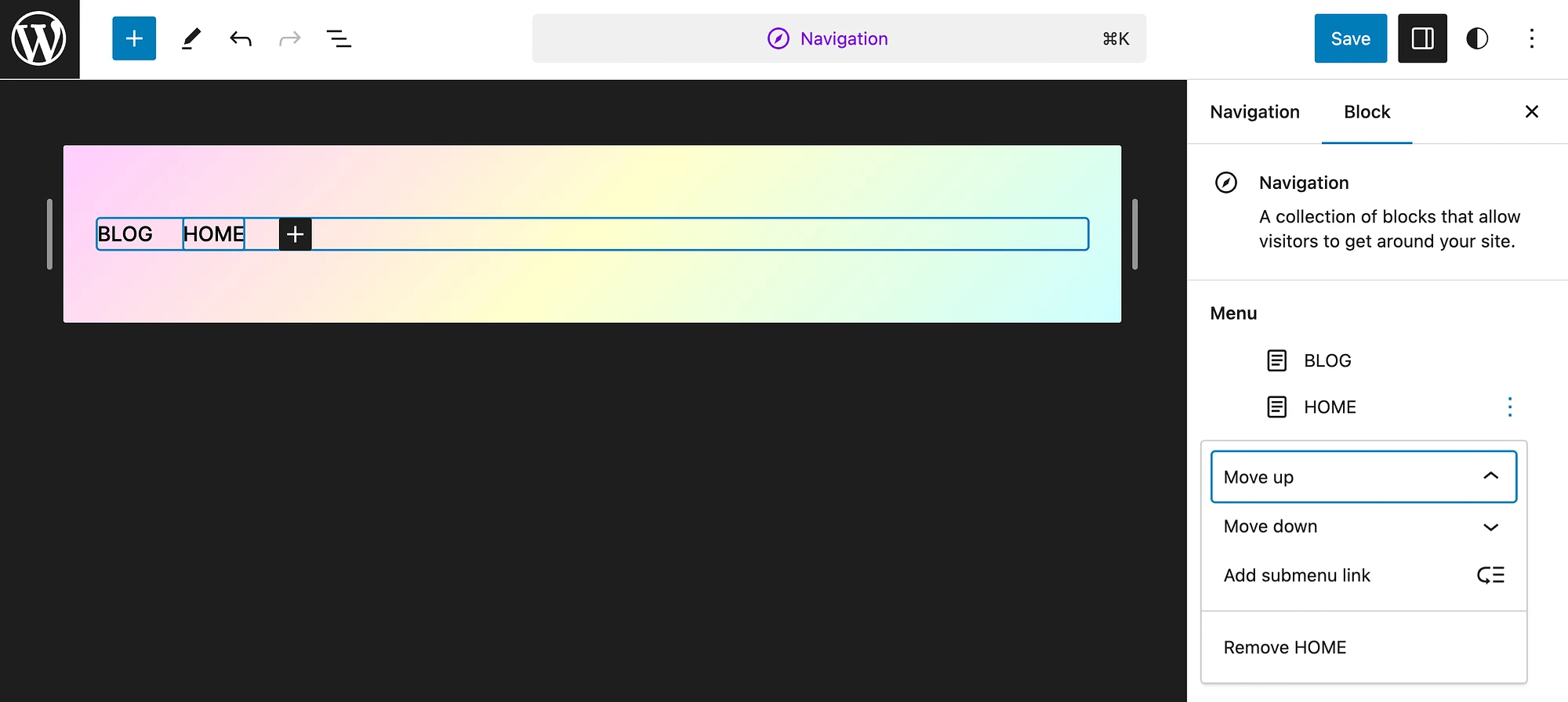
เราจะเลือก เลื่อนขึ้น แต่คุณสามารถเลือกจากการดำเนินการที่แตกต่างกันได้หลากหลาย เมื่อเสร็จแล้วให้กด บันทึก
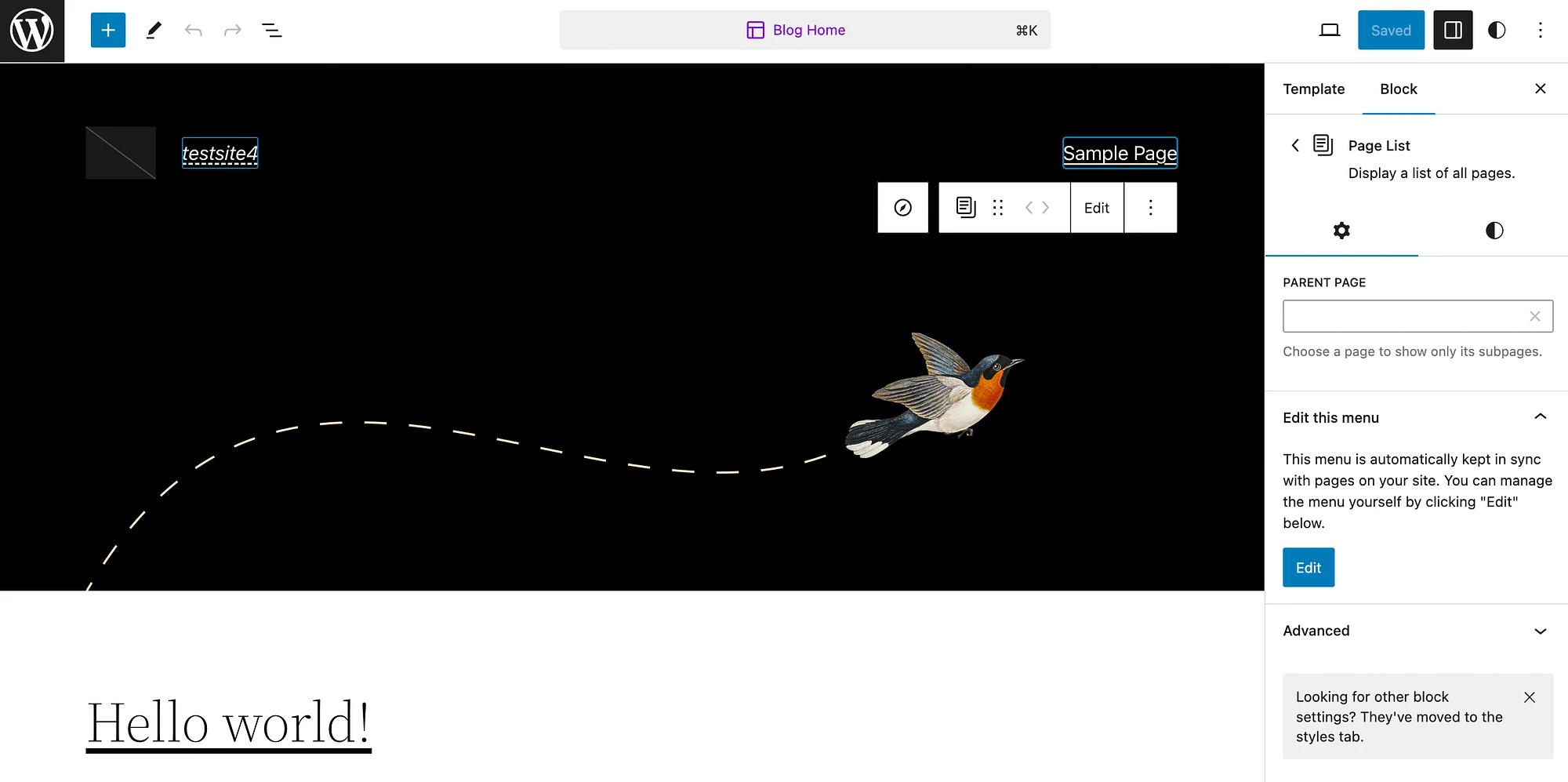
อีกทางหนึ่ง หากธีมบล็อกของคุณไม่มีองค์ประกอบการนำทาง เพียงเปิด Editor ของคุณแล้วเลือกลิงก์ของเพจที่ปรากฏที่มุมขวาบนของหน้าจอ ในตัวอย่างนี้ นี่คือ หน้าตัวอย่าง แต่หน้าของคุณจะแสดงหน้าใหม่ที่ไม่ซ้ำใคร เมื่อเลือกเพจแล้ว ให้กด Edit :

จากนั้นคลิก แก้ไข อีกครั้งในแผง เมนู แก้ไข นี้ คุณจะเห็นข้อความป๊อปอัปแจ้งว่าเมนูนำทางของคุณถูกสร้างขึ้นแล้ว

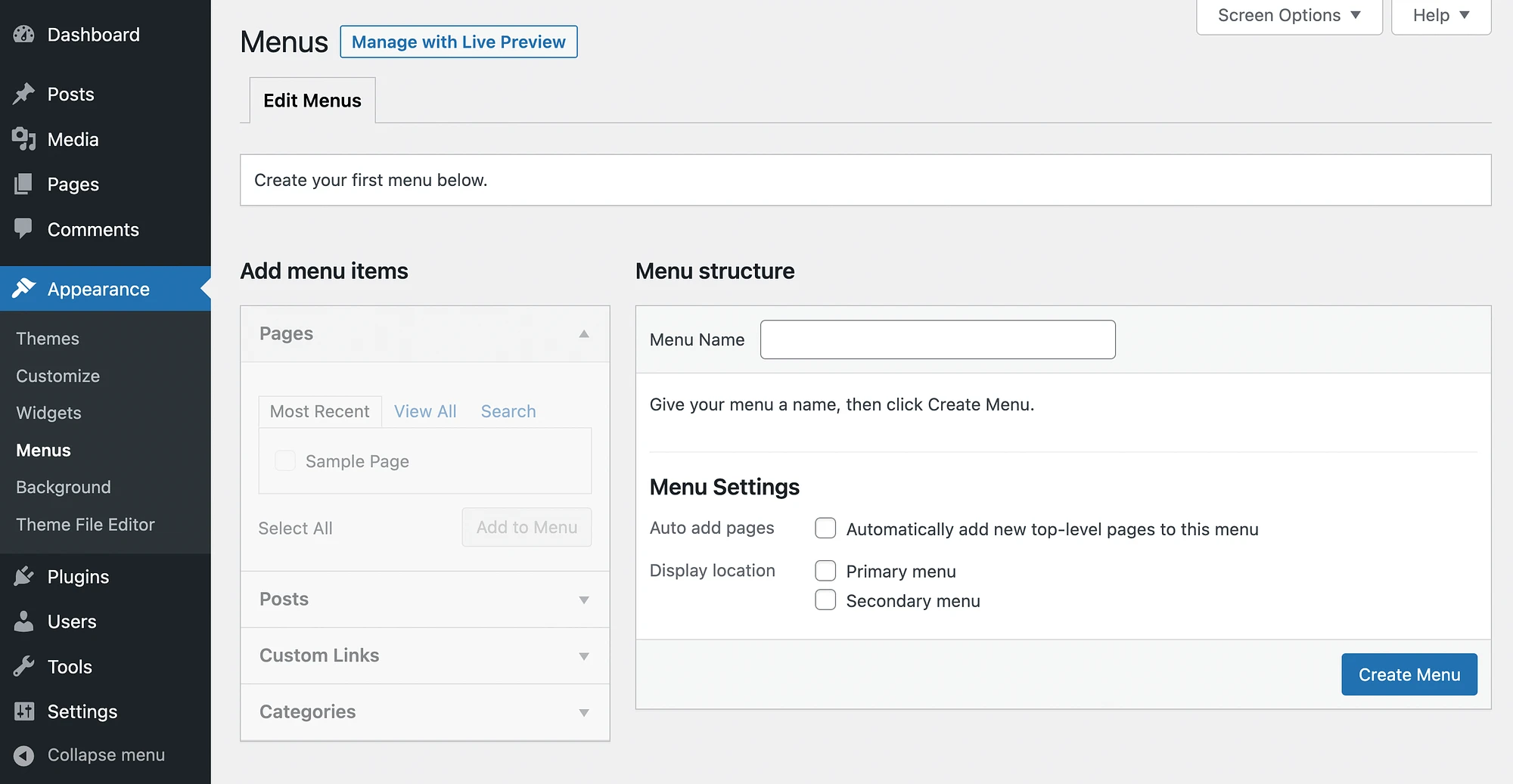
หรือหากคุณใช้ธีมคลาสสิก คุณจะต้องไปที่ รูปลักษณ์ > เมนู เพื่อสร้างและแก้ไขเมนูของคุณ:

หากต้องการคำแนะนำโดยละเอียดเกี่ยวกับวิธีการทำเช่นนี้ โปรดดูบทแนะนำเกี่ยวกับวิธีสร้างเมนูการนำทางที่กำหนดเอง
ขั้นตอนที่ 3: ปรับแต่งหน้าบล็อก WordPress ของคุณ
หลังจากตั้งค่าหน้าหลักและเมนูการนำทางแล้ว คุณอาจต้องการปรับแต่งหน้าบล็อกของคุณเพิ่มเติม ขั้นแรก มาดูวิธีดำเนินการนี้เมื่อคุณใช้ธีมแบบบล็อก
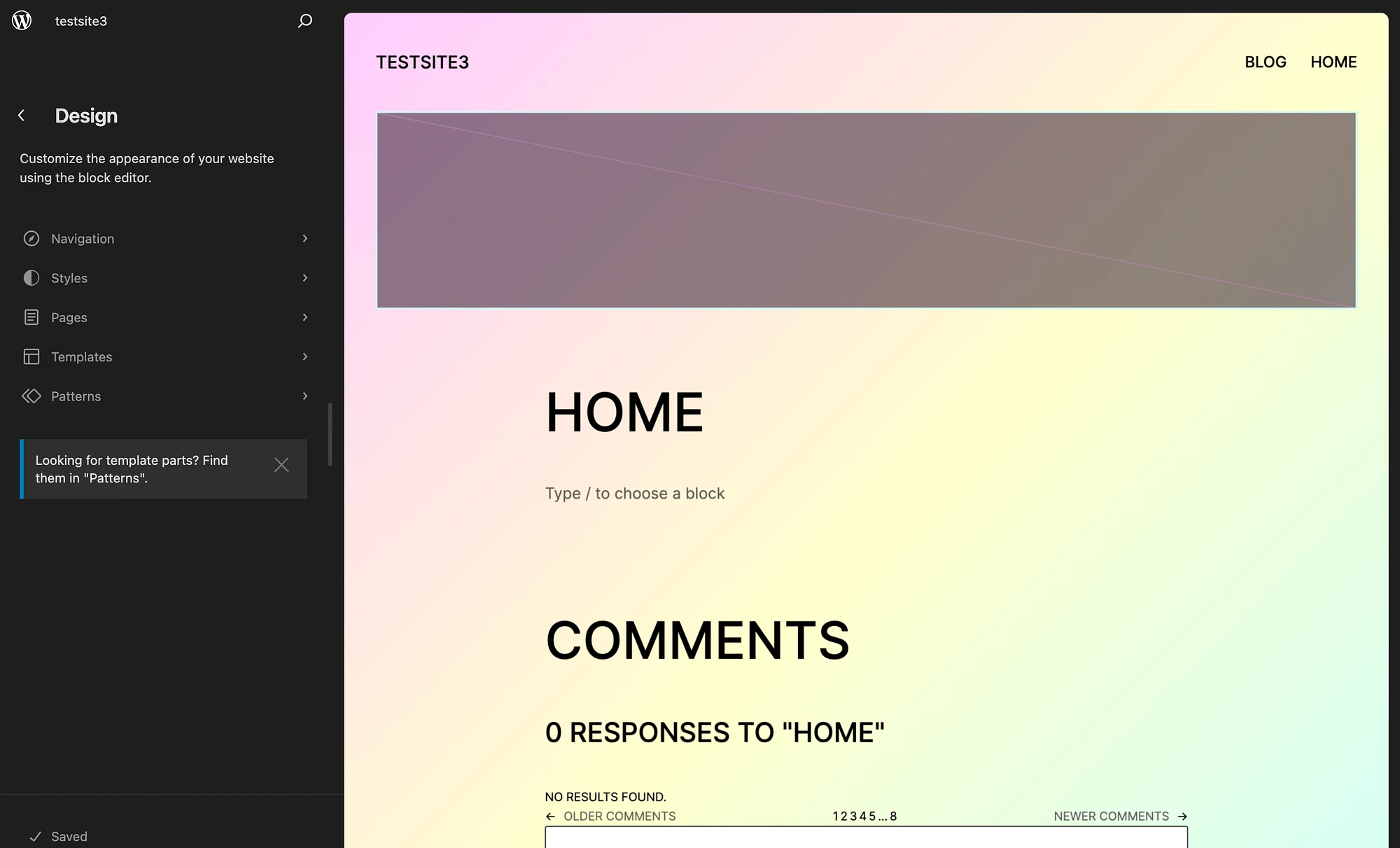
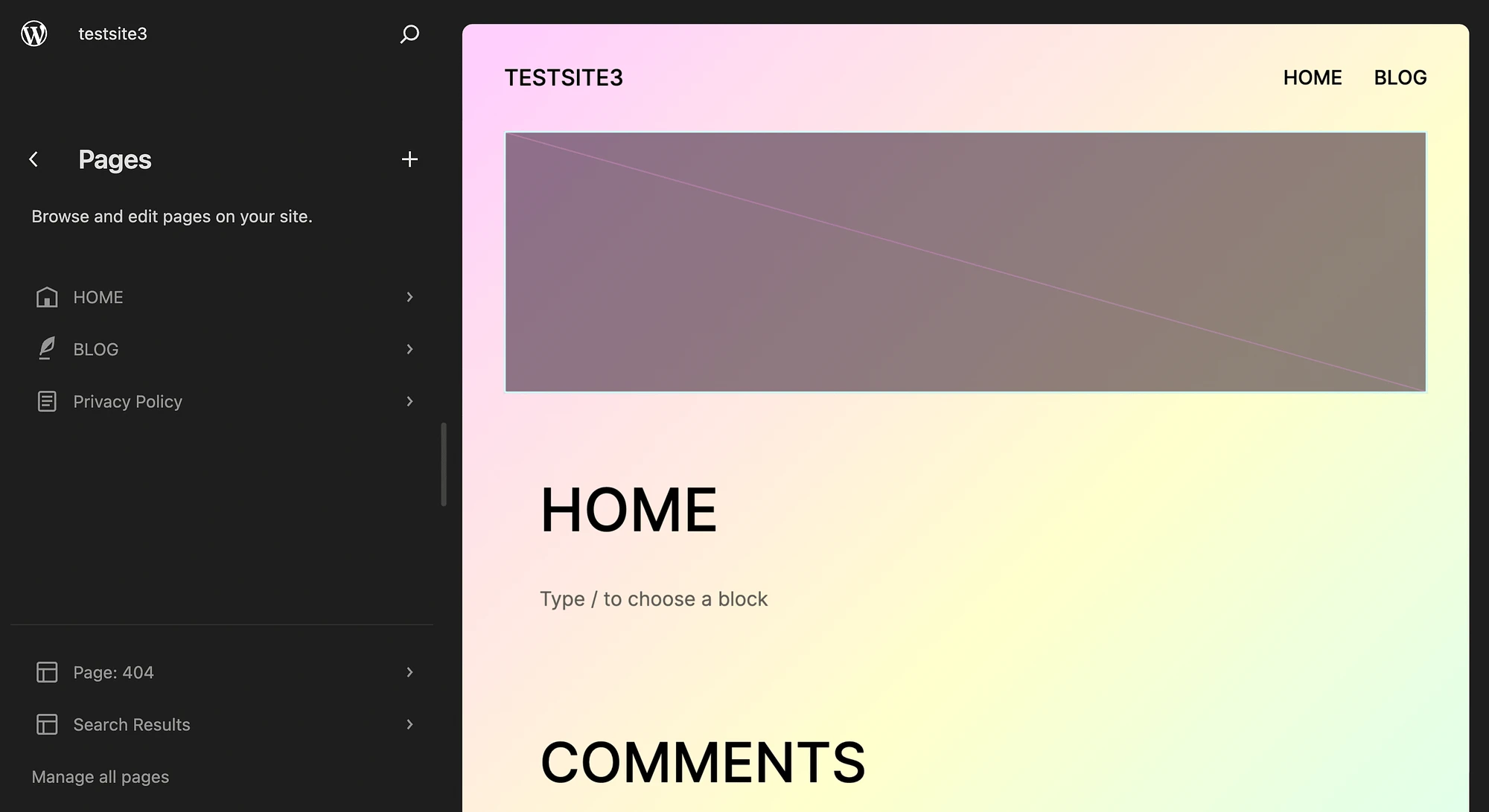
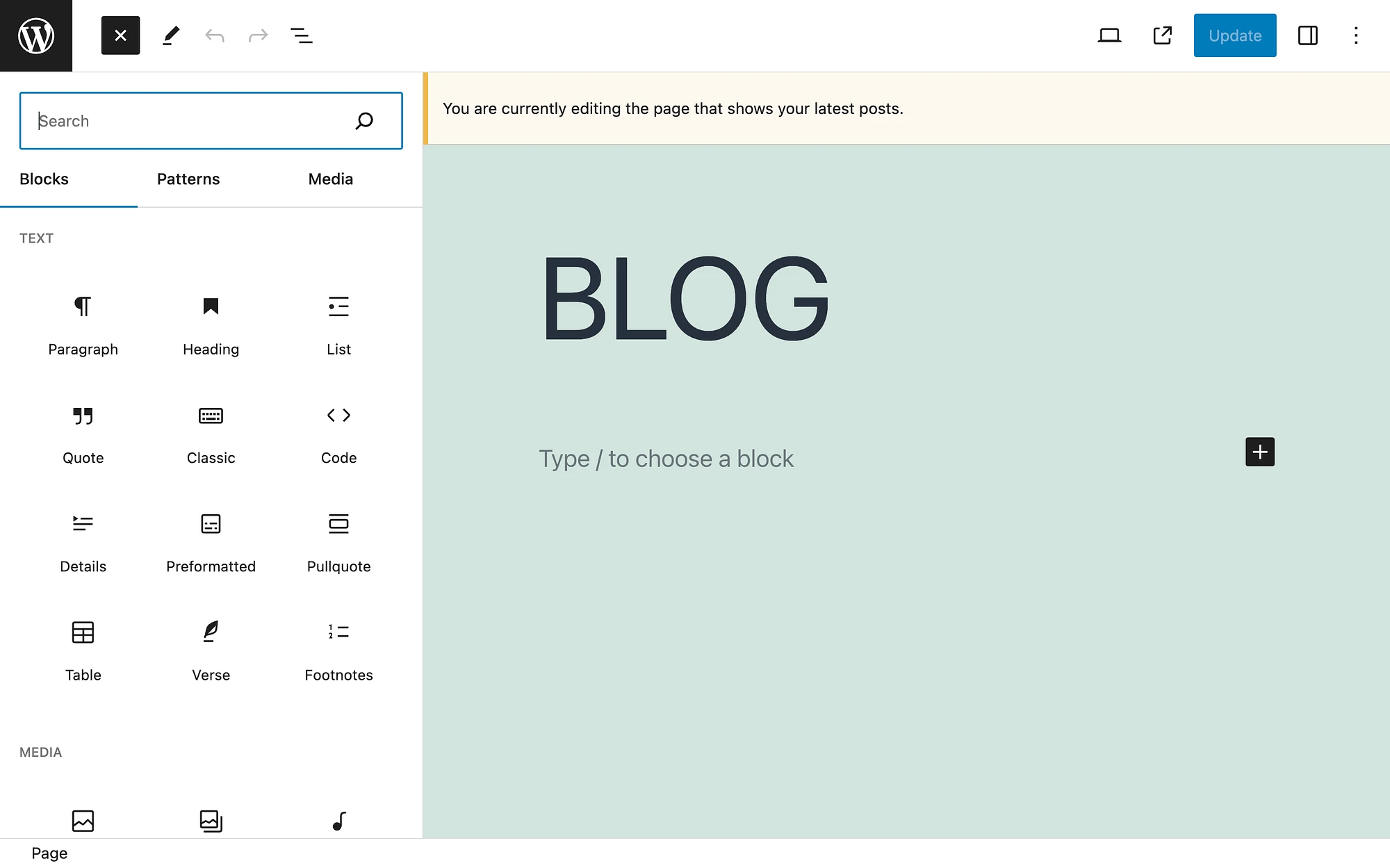
ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข → หน้า :

จากนั้นเลือกหน้าบล็อกของคุณ:

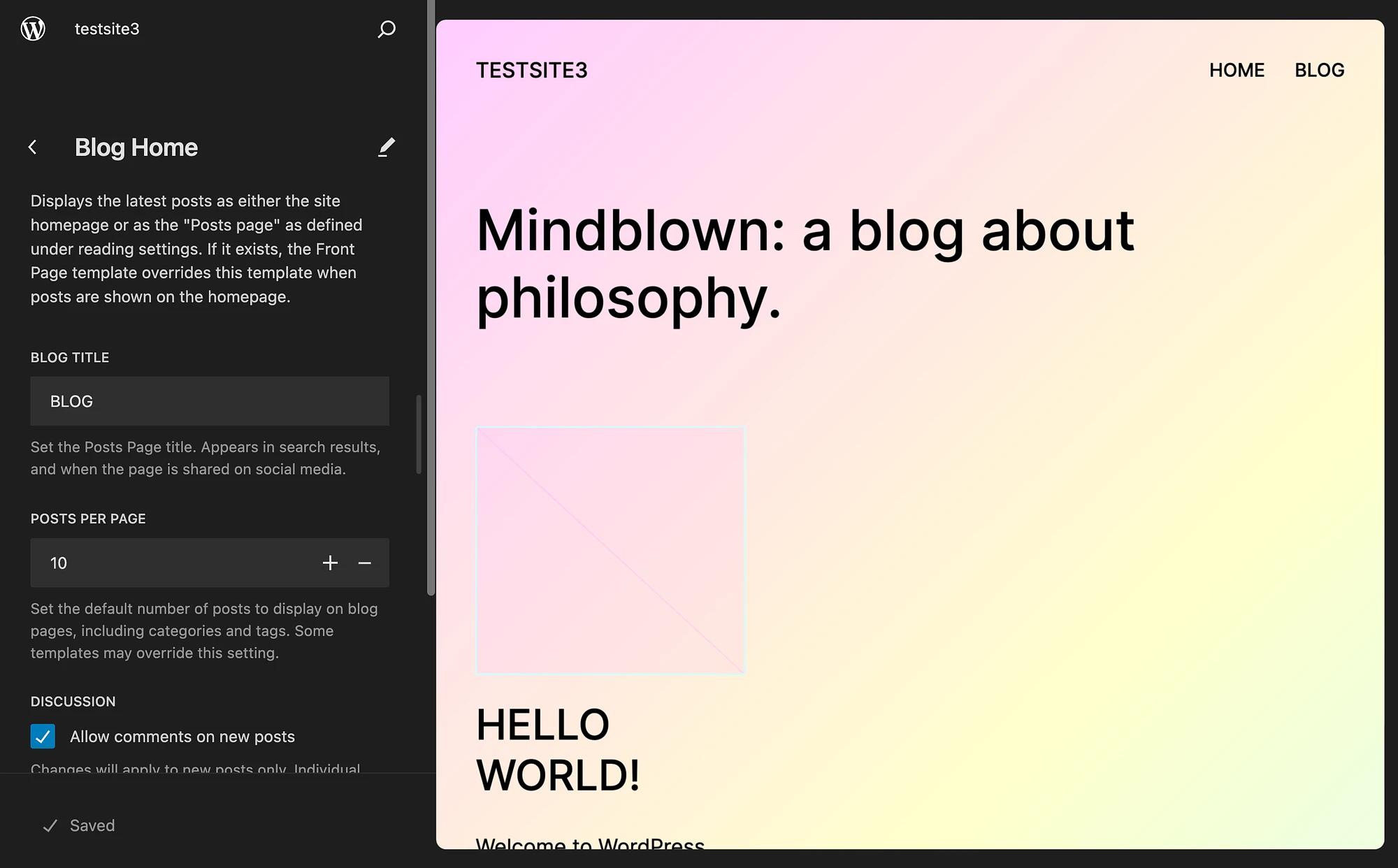
จากที่นี่ คุณสามารถปรับแต่งชื่อบล็อกและโพสต์ต่อหน้าได้ นอกจากนี้ คุณยังสามารถปิดใช้งานหรือเปิดใช้งานความคิดเห็นได้ และหากคุณเลื่อนดูไปเรื่อยๆ คุณจะเห็นองค์ประกอบอื่นๆ ของหน้า เช่น ส่วนหัวและส่วนท้าย ซึ่งคุณอาจต้องการแก้ไข
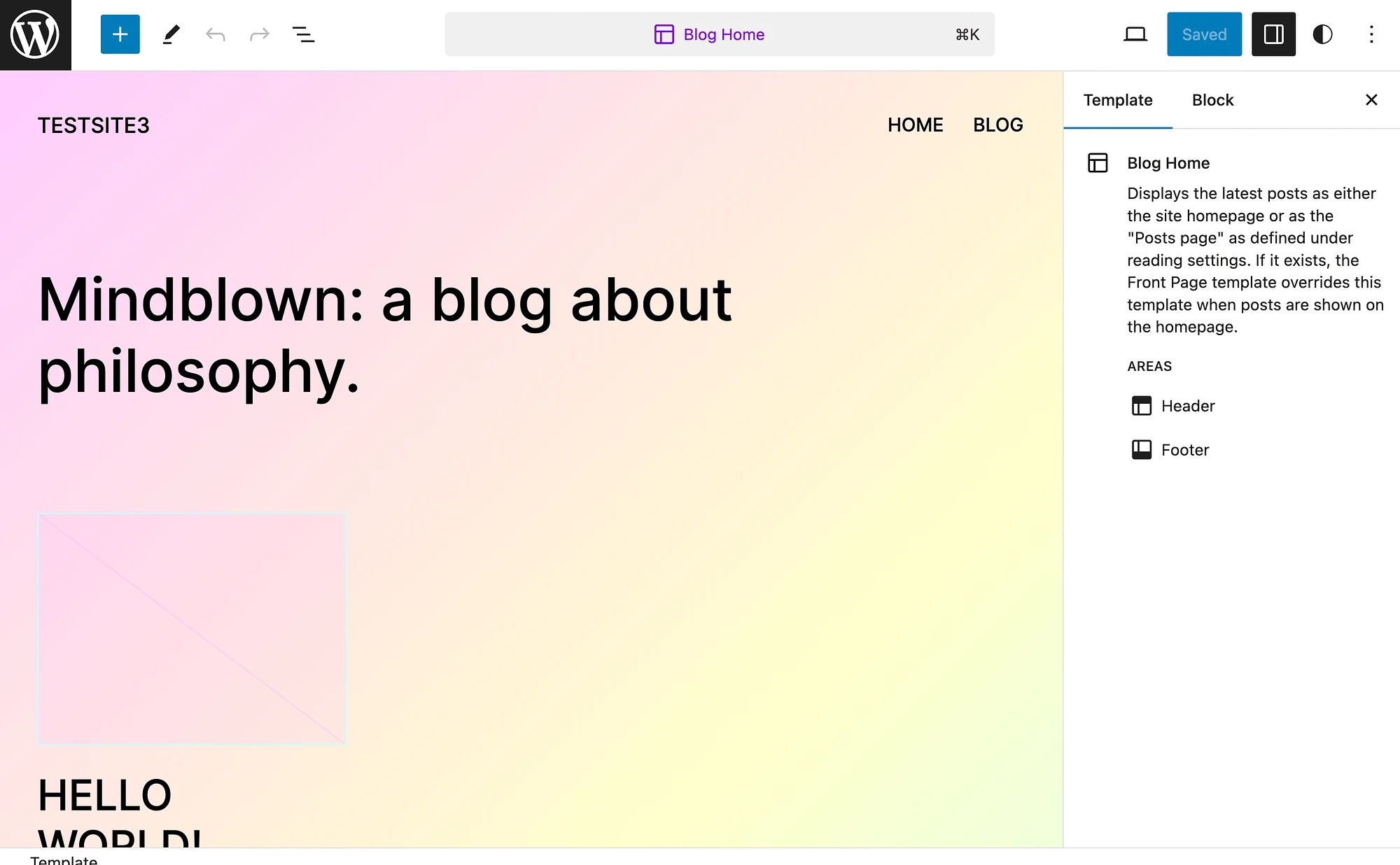
จากนั้น คลิกทางด้านขวาของหน้าจอเพื่อเปิดตัวแก้ไขไซต์ของคุณโดยสมบูรณ์:

เลือกไอคอนบวกสีน้ำเงิน (+) เพื่อเพิ่มรูปแบบ บล็อก หรือสื่อ:

เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว อย่าลืมบันทึกงานของคุณ!
นอกจากนี้ โปรดจำไว้ว่า หากคุณใช้ธีมคลาสสิก กระบวนการนี้จะแตกต่างออกไปเล็กน้อย เพียงไปที่หน้าจอ เพจ ค้นหาหน้าบล็อกของคุณ แล้วกด แก้ไข :

หากคุณต้องการปรับจำนวนโพสต์บนบล็อกที่แสดงบนเพจ คุณสามารถกลับไปที่การตั้งค่า การอ่าน ของคุณได้:

สำหรับธีม WordPress ทั้งสองประเภท คุณสามารถกำหนดค่าความคิดเห็นเพิ่มเติมได้ใน การตั้งค่า → การสนทนา
บทสรุป
สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับ WordPress คือสามารถรวมข้อมูลสำคัญบางอย่างของเว็บไซต์ เช่น ฟีดของบล็อก อย่างไรก็ตาม ตามค่าเริ่มต้น CMS จะตั้งค่าคุณลักษณะฟีดบล็อกที่สร้างไว้ล่วงหน้าเป็นส่วนหนึ่งของหน้าแรกของคุณ ซึ่งอาจไม่ใช่ความต้องการของคุณ
ข่าวดีก็คือคุณสามารถสร้างหน้าบล็อก WordPress แบบกำหนดเองสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย ทำให้แยกจากหน้าแรก สิ่งที่คุณต้องทำคือสร้างหน้าบล็อกและอัปเดตเมนูนำทางของคุณ จากนั้นคุณสามารถปรับแต่งเพิ่มเติมได้โดยใช้ตัวแก้ไขบล็อกและไซต์
คุณมีคำถามเกี่ยวกับวิธีสร้างหน้าบล็อก WordPress ที่กำหนดเองหรือไม่? แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
