วิธีสร้าง Bullet Points ของ WordPress ด้วย PostX Advanced List Block
เผยแพร่แล้ว: 2023-05-25คุณกำลังมองหาวิธีปรับปรุงรูปลักษณ์และความสามารถในการอ่านของบทความในบล็อก WordPress ของคุณหรือไม่? ด้วย List Block ของ PostX คุณสามารถสร้างสัญลักษณ์แสดงหัวข้อย่อยที่สะดุดตาและรายการลำดับเลขที่ดึงดูดความสนใจของผู้อ่านได้อย่างง่ายดาย
หมดยุคของรายการธรรมดาและน่าเบื่อ PostX ให้อำนาจคุณด้วยตัวเลือกการปรับแต่งที่หลากหลาย ช่วยให้คุณปลดปล่อยความคิดสร้างสรรค์และออกแบบรายการที่น่าทึ่งซึ่งสอดคล้องกับแบรนด์และสไตล์เนื้อหาของคุณอย่างสมบูรณ์แบบ
ในโพสต์บล็อกนี้ เราจะแสดงวิธีสร้าง สัญลักษณ์แสดงหัวข้อย่อยของ WordPress โดยใช้ List Block อันทรงพลังของ PostX ตั้งแต่การกำหนดสไตล์สัญลักษณ์แสดงหัวข้อย่อยเองไปจนถึงการเพิ่มไอคอนที่ไม่ซ้ำใคร และการเลือกจากเลย์เอาต์รายการต่างๆ คุณจะได้เรียนรู้วิธีทำให้รายการของคุณดึงดูดสายตาและสร้างผลกระทบ
วิธีสร้าง WordPress Bullet Points โดยใช้ List Block ของ PostX
อย่าใช้สัญลักษณ์แสดงหัวข้อย่อยธรรมดาและรายการที่มีลำดับเลข ยกระดับเนื้อหาของคุณด้วย List Block ของ PostX และสร้างความประทับใจให้กับผู้อ่านของคุณ เตรียมพร้อมที่จะแปลงรายการของคุณให้เป็นผลงานชิ้นเอกและยกระดับบล็อก WordPress ของคุณให้สูงขึ้นไปอีกขั้น
ปรับปรุงรายการของคุณให้ดียิ่งขึ้นด้วยไอคอนที่ไม่ซ้ำใครหรือสัญลักษณ์แสดงหัวข้อย่อยรูปภาพที่กำหนดเอง PostX มีไลบรารีไอคอนที่หลากหลายและอนุญาตให้คุณอัปโหลดรูปภาพที่กำหนดเอง ทำให้คุณมีความยืดหยุ่นในการสร้างรายการที่ดึงดูดสายตาและมีส่วนร่วม
ไม่ว่าจะเป็นการสร้างคำแนะนำทีละขั้นตอน แบ่งปันประเด็นสำคัญ หรือการจัดระเบียบข้อมูล บล็อก “รายการ – PostX” ใน PostX ทำให้การสร้างรายการระดับมืออาชีพและโดดเด่นสะดุดตาสำหรับเนื้อหา WordPress ของคุณเป็นเรื่องง่าย ดังนั้นโดยไม่ต้องกังวลใจไปดำน้ำกันเถอะ!
คู่มือวิดีโอ
นี่คือวิดีโอแนะนำสำหรับคุณ เพื่อให้คุณเข้าใจบล็อกรายการขั้นสูงของ PostX ได้ดียิ่งขึ้น
ดูวิดีโอหรือไม่ ชอบมัน? มาเจาะลึกและแสดงขั้นตอนทีละขั้นตอน
ขั้นตอนที่ 1: เพิ่มบล็อกรายการ PostX
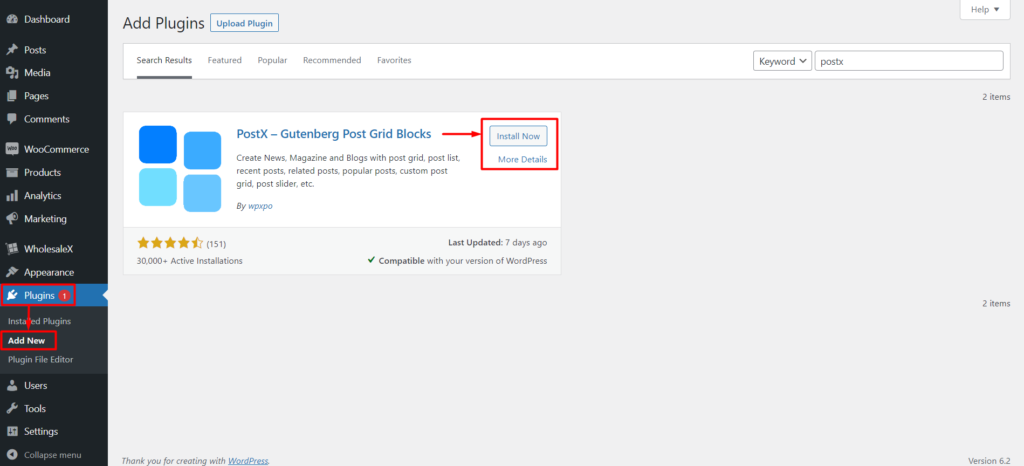
ประการแรก หากคุณต้องการตัวเลือกขั้นสูงสำหรับรายการ คุณต้องติดตั้งและเปิดใช้งาน PostX การทำเช่นนี้จะทำให้คุณเพิ่ม List block ซึ่งมีตัวเลือกการปรับแต่งมากมาย

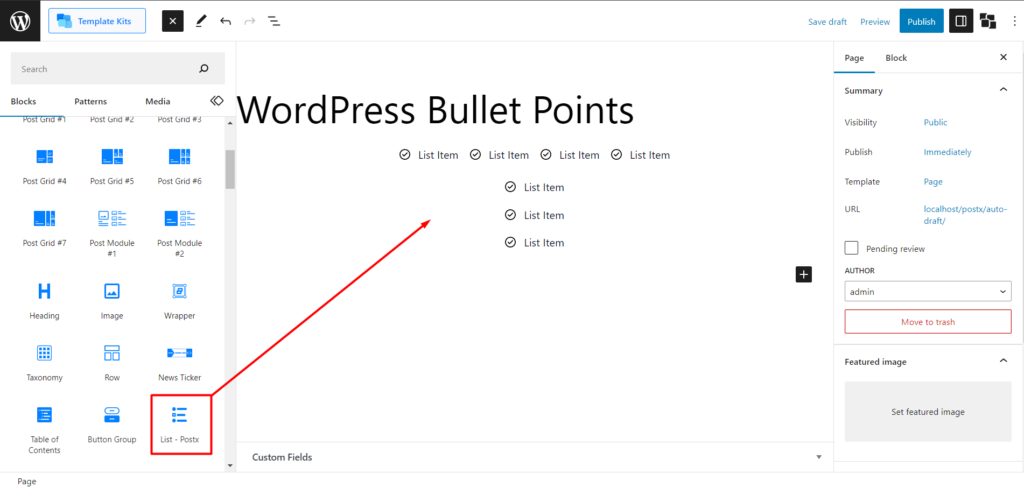
ตอนนี้ ไปที่เครื่องมือแก้ไข WordPress และสร้างหน้าใหม่หรือแก้ไขหน้าที่มีอยู่ ในการเพิ่มบล็อก “List – PostX” ให้คลิกที่ปุ่ม “เพิ่มบล็อก” หรือไอคอน “+” ในแถบค้นหาบล็อก พิมพ์ “List – PostX” แล้วเลือกบล็อกจากตัวเลือกที่มี

เมื่อคุณเพิ่มบล็อก “List – PostX” แล้ว คุณสามารถปรับแต่งให้เหมาะกับความต้องการของคุณได้
ขั้นตอนที่ 2: การนำเข้ารูปแบบที่สร้างไว้ล่วงหน้า
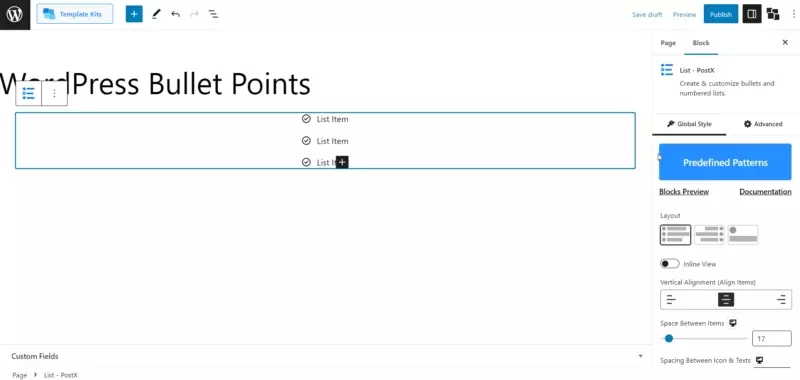
คุณได้เพิ่มบล็อกรายการแล้ว ตอนนี้ ถ้าคุณต้องการหลีกเลี่ยงการกำหนดเอง เรามีรูปแบบที่สร้างไว้ล่วงหน้าเพื่อช่วยพยุงหลังของคุณ มันเป็นกระบวนการง่ายๆ คุณต้องคลิกที่บล็อก และในการตั้งค่า คุณจะเห็น "รูปแบบที่กำหนดไว้ล่วงหน้า" คลิกและคลิกที่ "ซิงโครไนซ์" เมื่อคุณดำเนินการแล้ว คุณจะเห็นการอัปเดตล่าสุดของรูปแบบที่สร้างไว้ล่วงหน้าสำหรับบล็อกรายการ ตอนนี้เลือกรูปแบบของคุณแล้วคลิกนำเข้า เท่านี้ก็เสร็จแล้ว

หมายเหตุ: คลิกซิงโครไนซ์ก่อนนำเข้ารูปแบบใดๆ เสมอ เนื่องจากเราอัปเดตรูปแบบอย่างต่อเนื่องเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดเท่าที่จะเป็นไปได้
คุณสามารถปรับแต่งเพิ่มเติมได้หากต้องการ เราจะแสดงตัวเลือกการปรับแต่งให้คุณเห็นในขั้นตอนถัดไป แต่ก่อนหน้านั้น คุณสามารถดูการสาธิตของเราก่อนเพื่อทำความเข้าใจว่ามีวิธีการขั้นสูงกี่วิธีที่คุณสามารถนำบล็อกรายการไปใช้ในเว็บไซต์ของคุณ
ขั้นตอนที่ 3: ปรับแต่ง WordPress Bullet Points
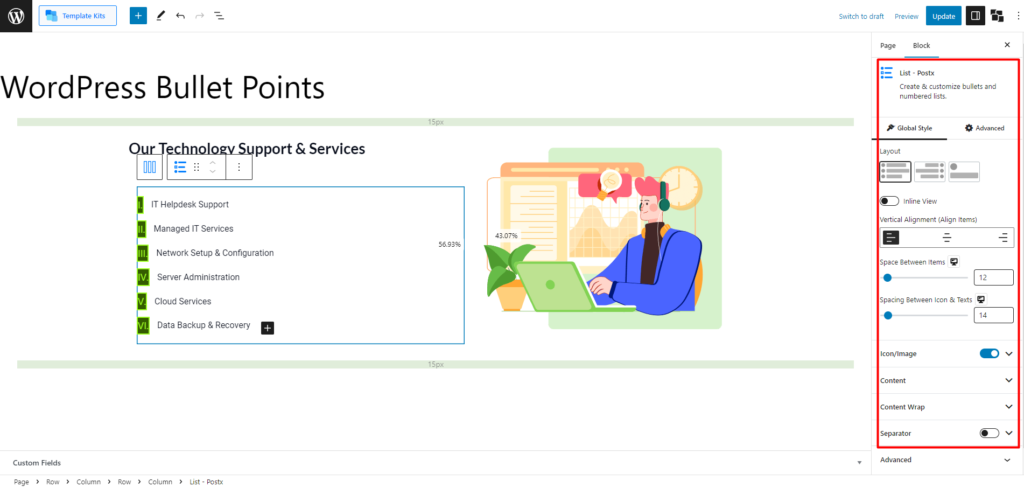
ตอนนี้เรามายกระดับเกมด้วยการปรับแต่ง PostX ที่ยอดเยี่ยม เมื่อคุณคลิกบล็อก คุณจะพบการตั้งค่าในแถบด้านข้างขวา

อย่างไรก็ตาม คุณสามารถปรับแต่งบล็อครายการได้สองวิธี คุณสามารถปรับแต่งบล็อกโดยรวมทั้งหมด หรือคุณสามารถปรับแต่งสัญลักษณ์แสดงหัวข้อย่อยเดี่ยวด้วยการตั้งค่ารายการเดียว เราจะสำรวจการตั้งค่าทั้งสอง ดังนั้นอย่าพลาดสิ่งใด
การตั้งค่าการปรับแต่งส่วนกลางสำหรับบล็อกรายการ
ก่อนอื่น มาดูการตั้งค่าที่คุณจะได้รับเพื่อปรับแต่งบล็อกรายการทั่วโลก
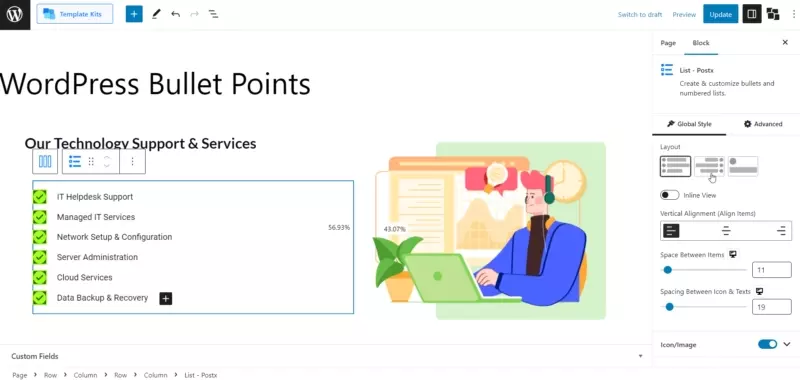
เค้าโครง
การตั้งค่าเลย์เอาต์ในบล็อกรายการมีตัวเลือกสามตัวเลือกให้คุณเลือก
นอกจากนี้ คุณจะได้รับการตั้งค่าต่อไปนี้

มุมมองแบบอินไลน์: เมื่อเปิดใช้งานการตั้งค่า "แบบอินไลน์" บล็อกรายการจะแสดงในรูปแบบแถวแทนรูปแบบคอลัมน์เริ่มต้น สิ่งนี้ทำให้สัญลักษณ์แสดงหัวข้อย่อยและข้อความปรากฏในแนวนอนในบรรทัดเดียว
นอกจากนี้ ตัวเลือกขั้นสูง เช่น การจัดตำแหน่งแนวตั้ง ช่องว่างระหว่างรายการ การเว้นวรรคระหว่างไอคอนและข้อความ ก็มีให้คุณใช้งาน
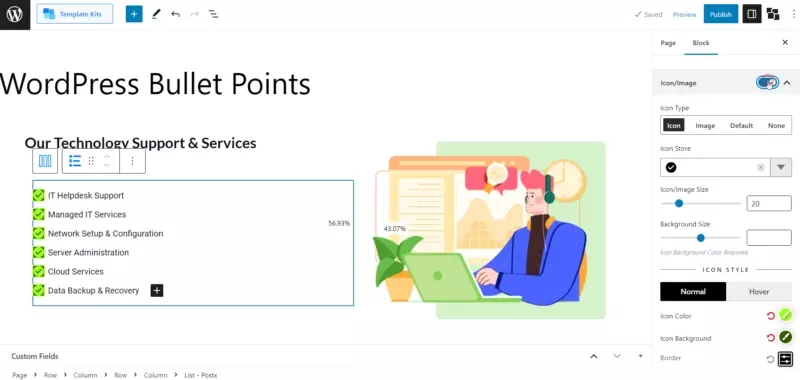
ไอคอน/รูปภาพ
การตั้งค่า "ไอคอน/รูปภาพ" ในบล็อกรายการมีตัวเลือกต่างๆ เพื่อปรับแต่งสัญลักษณ์แสดงหัวข้อย่อยของคุณ ลองสำรวจแต่ละตัวเลือก

ไอคอน
การเลือกตัวเลือก "ไอคอน" จะเพิ่มไอคอนจากไลบรารีที่กว้างขวาง คุณยังสามารถปรับขนาดของไอคอนและขนาดพื้นหลังได้
ตัวเลือกการปรับแต่งขั้นสูงรวมถึงการเปลี่ยนสี สีโฮเวอร์ สีพื้นหลังของไอคอน และสีพื้นหลังของไอคอนโฮเวอร์ คุณยังสามารถเลือกเส้นขอบประเภทต่างๆ และระบุความกว้างและสีได้ด้วย border-radius
ภาพ
การเลือกตัวเลือก "รูปภาพ" ช่วยให้คุณเพิ่มรูปภาพเป็นสัญลักษณ์แสดงหัวข้อย่อยได้ คุณสามารถปรับขนาดรูปภาพและขนาดพื้นหลังได้
คุณสามารถปรับเปลี่ยนสีพื้นหลังของไอคอนปกติและโฮเวอร์ได้ในการตั้งค่าสี นอกจากนี้ คุณสามารถเลือกประเภทของเส้นขอบต่างๆ และเลือกความกว้างและสีได้
ค่าเริ่มต้น
การเลือกตัวเลือก "ค่าเริ่มต้น" ช่วยให้คุณใช้สัญลักษณ์แสดงหัวข้อย่อยแบบดั้งเดิม เช่น ABC เลขโรมัน หรือสัญลักษณ์แสดงหัวข้อย่อยตัวเลขทั่วไป คุณสามารถปรับแต่งการพิมพ์และขนาดพื้นหลังได้
เช่นเดียวกับตัวเลือกก่อนหน้า คุณสามารถปรับสี สีโฮเวอร์ สีพื้นหลังของไอคอน และสีพื้นหลังของไอคอนโฮเวอร์ นอกจากนี้ คุณสามารถเลือกประเภทเส้นขอบต่างๆ และระบุความกว้างและสีด้วยเส้นขอบ-รัศมี
ไม่มี
การตั้งค่า "ไม่มี" เหมาะอย่างยิ่งหากคุณไม่ต้องการเพิ่มสัญลักษณ์แสดงหัวข้อย่อยหรือรูปภาพในรายการของคุณ ตัวเลือกนี้จะลบเครื่องหมายภาพใดๆ ออก เหลือเพียงข้อความ
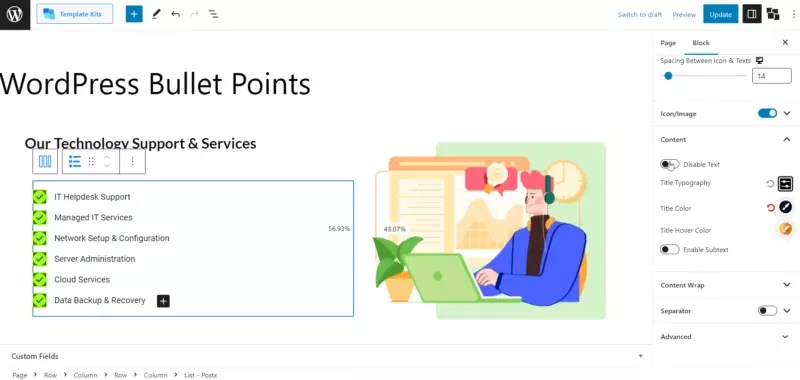
เนื้อหา
การตั้งค่าเนื้อหาในบล็อกรายการมีตัวเลือกมากมายในการปรับแต่งรูปลักษณ์และเค้าโครงของรายการของคุณ ต่อไปนี้คือโครงร่างการตั้งค่าที่มีซึ่งคุณสามารถใช้เพื่อปรับแต่งบล็อกรายการได้

- ปิดใช้งานข้อความ
- ชื่อเรื่อง วิชาการพิมพ์
- สีชื่อเรื่อง
- สีโฮเวอร์ชื่อเรื่อง
- เปิดใช้งานข้อความย่อย
- การพิมพ์ข้อความย่อย
- ช่องว่างระหว่างข้อความและข้อความย่อย
- สีข้อความย่อย
- สีโฮเวอร์ข้อความย่อย
- ข้อความย่อยจุดกึ่งกลาง
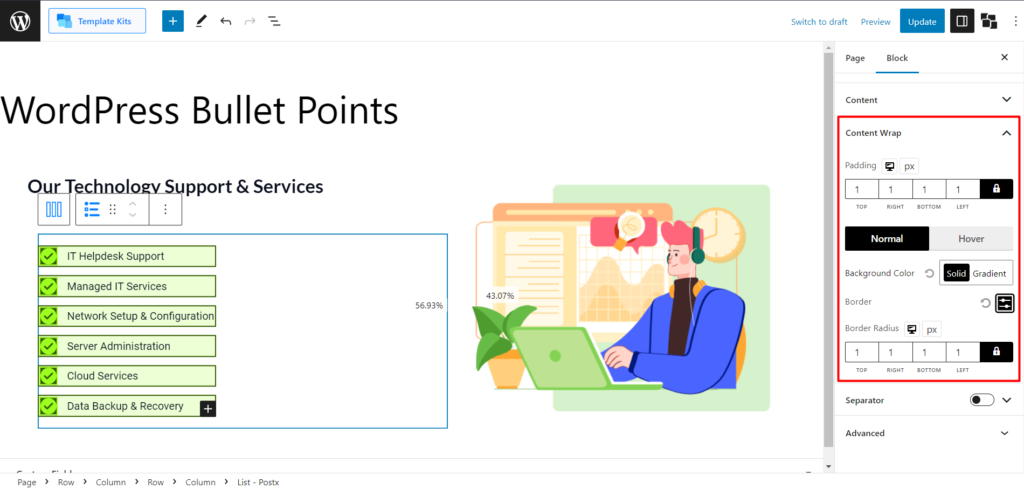
ห่อเนื้อหา
การตั้งค่า "การตัดเนื้อหา" ในบล็อกรายการช่วยให้คุณควบคุมรูปลักษณ์และสไตล์ของเนื้อหาภายในรายการได้ คุณจะได้รับตัวเลือกการปรับแต่งต่อไปนี้:


- การขยายความ
- สีพื้นหลัง
- โฮเวอร์สี
- ชายแดน
- รัศมีเส้นขอบ
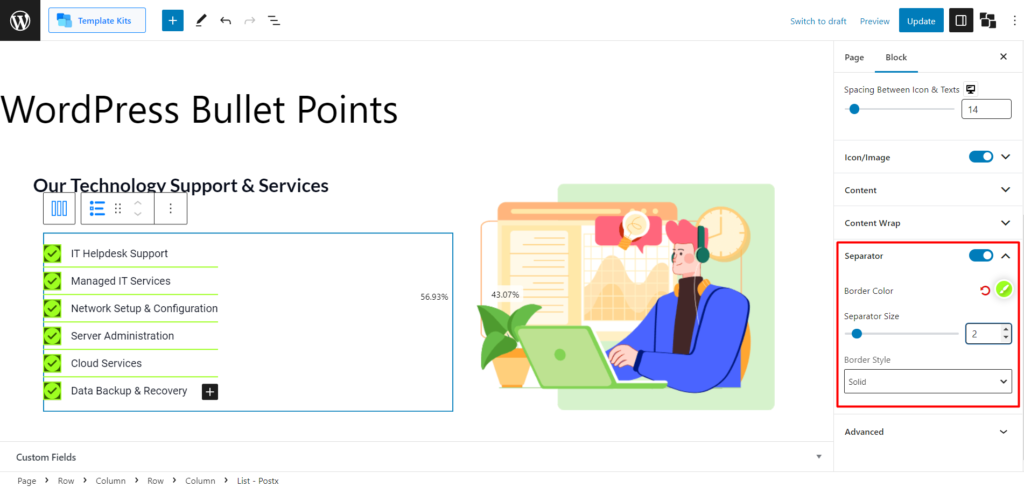
ตัวคั่น
การตั้งค่า "ตัวคั่น" ในบล็อกรายการช่วยให้คุณเพิ่มตัวคั่นระหว่างรายการได้ นอกจากนี้ คุณจะได้รับตัวเลือกขั้นสูงบางอย่าง เช่น:

- สีขอบ
- ขนาดตัวคั่น
- สไตล์เส้นขอบ
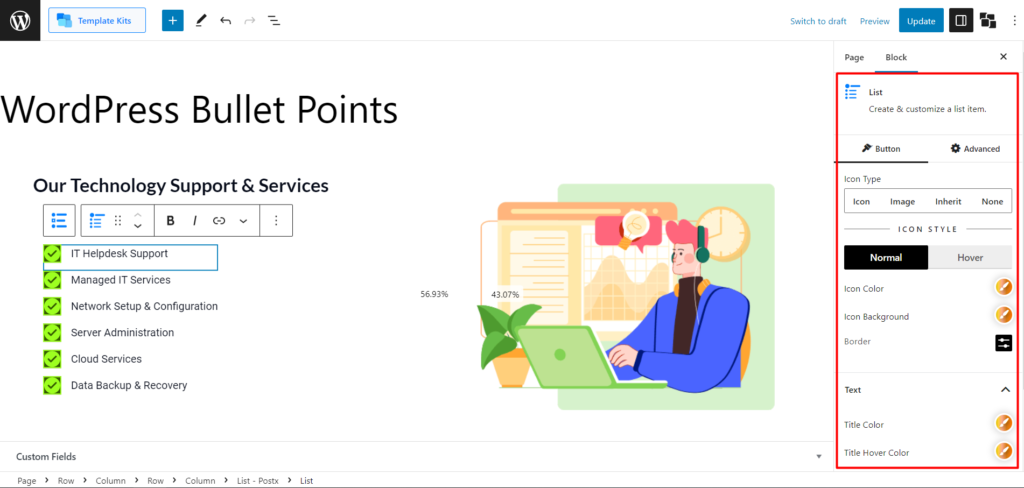
การตั้งค่าการปรับแต่งสัญลักษณ์แสดงหัวข้อย่อยเดี่ยวสำหรับบล็อกรายการ
เมื่อปรับแต่งสัญลักษณ์แสดงหัวข้อย่อยเดียวในบล็อกรายการ คุณมีการตั้งค่าหลายอย่างตามต้องการ มาสำรวจตัวเลือกเหล่านี้กัน:

ประเภทไอคอน
ด้วยการตั้งค่า "ประเภทไอคอน" คุณสามารถเลือกระหว่างตัวเลือกต่างๆ สำหรับสัญลักษณ์แสดงหัวข้อย่อย คุณสามารถเลือก:
- ไอคอน: ตัวเลือกนี้ให้คุณใช้ไอคอนเป็นสัญลักษณ์แสดงหัวข้อย่อย
- รูปภาพ: ตัวเลือกนี้ให้คุณใช้รูปภาพเป็นสัญลักษณ์แสดงหัวข้อย่อย
- สืบทอด: ตัวเลือกนี้สืบทอดสไตล์สัญลักษณ์แสดงหัวข้อย่อยจากรายการพาเรนต์
- ไม่มี: การเลือกตัวเลือกนี้จะลบสัญลักษณ์แสดงหัวข้อย่อยทั้งหมด
การตั้งค่าปกติและโฮเวอร์ (ไอคอน)
คุณจะได้รับการตั้งค่าต่อไปนี้สำหรับไอคอน ทั้งแบบปกติและแบบโฮเวอร์
- สีไอคอน
- พื้นหลังไอคอน
- ชายแดน
การตั้งค่าข้อความและการตั้งค่าข้อความย่อย
การตั้งค่าข้อความนั้นเข้าใจได้ง่ายมาก และคุณจะเห็นตัวเลือกต่อไปนี้เพื่อทำให้สัญลักษณ์แสดงหัวข้อย่อยของคุณไม่ธรรมดา:
- สีชื่อเรื่อง
- สีโฮเวอร์ชื่อเรื่อง
- สีข้อความย่อย
- สีโฮเวอร์ข้อความย่อย
- ช่องว่างระหว่างข้อความและข้อความย่อย
บทสรุป
List Block ของ PostX ช่วยให้คุณสร้างสัญลักษณ์แสดงหัวข้อย่อยที่ดึงดูดสายตาและปรับแต่งได้ ด้วยตัวเลือกการปรับแต่งที่หลากหลาย รวมถึงเค้าโครง ไอคอน รูปภาพ สี และการเว้นวรรค คุณสามารถปรับปรุงความดึงดูดสายตาและความสามารถในการอ่านของรายการ
ด้วยความสามารถในการเลือกเลย์เอาต์ต่างๆ เพิ่มไอคอนหรือรูปภาพ ปรับสีและระยะห่าง และปรับแต่งสัญลักษณ์แสดงหัวข้อย่อยแต่ละรายการ คุณสามารถสร้างรายการที่ดึงดูดสายตาและดึงดูดความสนใจของผู้อ่านได้
อย่าใช้สัญลักษณ์แสดงหัวข้อย่อยของ WordPress ธรรมดาๆ เมื่อคุณสามารถเปลี่ยนให้เป็นผลงานชิ้นเอกที่มองเห็นได้ด้วย List Block ของ PostX อัปเกรดบล็อก WordPress ของคุณวันนี้และยกระดับเนื้อหาของคุณไปอีกขั้น
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

วิธีแสดงอนุกรมวิธานที่กำหนดเองใน Gutenberg Editor อย่างสมบูรณ์แบบ

อัปเดตล่าสุดของบล็อกโพสต์ PostX Gutenberg

เหตุใด WordPress Gutenberg SEO จึงมีความสำคัญ

จะสร้างมุมมองรายการผลิตภัณฑ์ WooCommerce ได้อย่างไร
