วิธีเพิ่มและใช้ CDN ใน WordPress (คู่มือการตั้งค่าฉบับสมบูรณ์)
เผยแพร่แล้ว: 2022-08-25มีหลายวิธีในการเร่งความเร็วเว็บไซต์ แต่วิธีหนึ่งที่มีประสิทธิภาพมากที่สุดคือการใช้เครือข่ายการจัดส่งเนื้อหา (CDN) CDN จัดเก็บสำเนาของไซต์ของคุณ หรือเลือกเนื้อหาบนเครือข่ายเซิร์ฟเวอร์ จากนั้นส่งเนื้อหานั้นไปยังคอมพิวเตอร์ของผู้เยี่ยมชมของคุณจากเซิร์ฟเวอร์ที่สามารถทำได้เร็วที่สุด ซึ่งมักจะอยู่ใกล้พวกเขาในเชิงภูมิศาสตร์มากที่สุด
การใช้เครือข่ายการจัดส่งเนื้อหาจะกระจายปริมาณงานของเซิร์ฟเวอร์ของคุณ ซึ่งหมายความว่าไซต์ของคุณโหลดเร็วขึ้นและเชื่อถือได้มากขึ้น ในขณะที่ลดทรัพยากรที่ใช้โดยแผนโฮสติ้งของคุณ
เนื่องจากมีตัวเลือกมากมาย คำถามจึงไม่ใช่ว่าคุณ ควร ใช้ CDN สำหรับไซต์ WordPress ของคุณหรือไม่ แต่ควรใช้ ตัว เลือกใดและ จะ ผสานรวมกับ WordPress ได้อย่างไร
CDN บางรายการนั้นฟรี อื่น ๆ มาพร้อมกับค่าธรรมเนียมหนัก บางคนต้องการความรู้ด้านเทคนิคขั้นสูงในการตั้งค่า และบางโปรแกรมสร้างขึ้นสำหรับ WordPress และสามารถรวมเข้ากับปลั๊กอินได้อย่างง่ายดาย
ประเด็นคือ CDN ทั้งหมดไม่เหมือนกัน ด้านล่างนี้ คุณจะได้เรียนรู้วิธีเลือก CDN ที่เหมาะสมสำหรับ WordPress และวิธีการติดตั้ง จากนั้น เราจะหารือเกี่ยวกับประโยชน์ของการใช้ CDN และตอบคำถามที่พบบ่อย
CDN ที่ดีที่สุดสำหรับ WordPress คืออะไร?
มีบริการ CDN มากมายที่คุณสามารถใช้กับเว็บไซต์ใดก็ได้ แม้ว่าข้อเสียอย่างหนึ่งของเครือข่ายการจัดส่งเนื้อหาส่วนใหญ่ก็คือบริการระดับพรีเมียม นี่เป็นเพราะโครงสร้างพื้นฐานที่จำเป็นเบื้องหลัง
พูดง่ายๆ ก็คือ เมื่อคุณสมัคร CDN คุณจะเข้าถึงเครือข่ายศูนย์ข้อมูลในโลกแห่งความเป็นจริงได้ทั่วโลก ศูนย์ข้อมูลเหล่านี้จะแคชสำเนาของไซต์และไฟล์ในไซต์ของคุณ
ดังนั้น เมื่อผู้เยี่ยมชมเข้าถึงไซต์ของคุณ CDN จะ 'สกัดกั้น' การเชื่อมต่อนั้นและให้บริการเว็บไซต์จากศูนย์ข้อมูลที่ใกล้กับผู้ใช้มากที่สุด วิธีนี้ทำให้เว็บไซต์จัดส่งได้รวดเร็วและมีประสิทธิภาพยิ่งขึ้น
โดยพื้นฐานแล้ว CDN ได้รับการปรับให้เหมาะสมเพื่อให้บริการเนื้อหาโดยเร็วที่สุดและสามารถจัดการกับปริมาณการใช้งานจำนวนมากได้ ด้วย CDN เว็บไซต์ของคุณยังคงทำงานได้ตามที่ตั้งใจไว้ แต่โดยส่วนใหญ่แล้ว เว็บไซต์ของคุณจะโหลดได้เร็วกว่าการใช้เซิร์ฟเวอร์ของผู้ให้บริการโฮสติ้งเพียงอย่างเดียว
เครือข่ายการจัดส่งเนื้อหายอดนิยม (CDN)
มีตัวเลือกมากมายสำหรับ CDN Cloudflare เป็นตัวเลือกยอดนิยมที่มาพร้อมกับบริการเพิ่มเติมที่คุณอาจต้องการหรือไม่ต้องการ แม้ว่าจะเป็นที่รู้จักกันดี แต่การตั้งค่าจะซับซ้อนกว่าเมื่อเทียบกับโซลูชันอื่นๆ ที่ทุ่มเทให้กับไซต์ WordPress โดยเฉพาะ ที่กล่าวว่าถ้าคุณมีไซต์ขั้นสูงและทีมไอทีที่พร้อมให้ความช่วยเหลือ อาจเป็นตัวเลือกที่ดี มีแผนบริการฟรีพร้อมคุณสมบัติที่จำกัด แต่แผนธุรกิจเริ่มต้นที่ $200 ต่อเดือน และออกแบบมาสำหรับบริษัทที่ต้องพึ่งพาเว็บไซต์เป็นหลัก
Cloudfront เป็นบริการ CDN จาก Amazon เป็นส่วนหนึ่งของชุดเครื่องมือของ Amazon Web Services และเป็นอีกตัวเลือกหนึ่งที่เหมาะสำหรับไซต์ที่มีปริมาณการใช้ข้อมูลจำนวนมาก (หลายแสนหรือล้านครั้งในแต่ละเดือน) หรือฐานข้อมูลขนาดใหญ่ของเนื้อหาหรือผลิตภัณฑ์ คุณจะต้องมีบัญชี AWS และผู้ใช้ AWS Identity and Access Management เพื่อเริ่มต้น Cloudfront มีปลั๊กอินสำหรับ WordPress แต่คุณอาจต้องการดูเอกสารการเริ่มต้นใช้งาน เพื่อดูว่าคุณหรือผู้จัดการไอทีของคุณพร้อมสำหรับขั้นตอนการตั้งค่าที่ใช้เวลานานหรือไม่ Cloudfront ไม่ได้ออกแบบมาสำหรับไซต์ WordPress เท่านั้น
KeyCDN เป็นอีกหนึ่ง CDN สำหรับ WordPress ที่คุณอาจเคยได้ยิน มีเซิร์ฟเวอร์ที่ทรงพลัง รวดเร็ว และมุ่งเน้นที่การเพิ่มความเร็วของรูปภาพ ซึ่งเป็นหนึ่งในส่วนที่หนักที่สุดของเว็บไซต์ นอกจากนี้ยังมีปลั๊กอินที่ทำให้การผสานรวมกับ WordPress ค่อนข้างง่าย อย่างไรก็ตาม ยังมีการตั้งค่าบางอย่างที่ต้องมีการกำหนดค่า ซึ่งอาจทำให้ผู้ที่ไม่ใช่นักพัฒนาซอฟต์แวร์สับสนได้ นอกจากนี้ยังไม่มีแผนบริการฟรี และราคาจะขึ้นอยู่กับพื้นที่เก็บข้อมูลที่ใช้ ซึ่งหมายความว่ายิ่งคุณเติบโตมากเท่าไหร่ คุณก็ยิ่งต้องจ่ายมากขึ้นเท่านั้น
CDN ที่ดีที่สุดสำหรับไซต์ WordPress ส่วนใหญ่
เว้นแต่คุณจะเป็นบริษัทขนาดใหญ่ CDN ยอดนิยมจำนวนมากอาจมีราคาแพงหรือจัดการได้ยาก แต่ไซต์ WordPress ส่วนใหญ่สามารถได้รับประโยชน์อย่างมากจากตัวเลือกฟรีที่โดดเด่นซึ่งสร้างขึ้นสำหรับ WordPress โดยเฉพาะ - Jetpack
Jetpack เสนอ CDN ฟรีที่คุณสามารถใช้สำหรับรูปภาพของเว็บไซต์และไฟล์คงที่ สิ่งเหล่านี้เป็นคุณสมบัติที่สร้างขึ้นในเวอร์ชันพื้นฐานของปลั๊กอิน คุณไม่จำเป็นต้องมีใบอนุญาต Jetpack แบบพรีเมียมเพื่อเข้าถึงฟังก์ชัน CDN

นอกจากนี้ คุณยังสามารถติดตั้งปลั๊กอิน Jetpack Boost ซึ่งจะช่วยให้คุณเพิ่มประสิทธิภาพเวลาในการโหลดให้ดียิ่งขึ้นไปอีก ด้วย Jetpack Boost คุณสามารถปรับปรุง Core Web Vitals ของคุณได้ด้วยการให้ปลั๊กอินเพิ่มประสิทธิภาพ CSS ของคุณ เลื่อนสคริปต์ที่ไม่สำคัญ และเปิดใช้งานการโหลดแบบ Lazy Loading สำหรับไซต์ของคุณ
หากคุณไม่แน่ใจว่าจะใช้ CDN ใด คุณไม่สามารถเอาชนะ Jetpack ได้เมื่อพูดถึงการรวมระบบที่ง่ายดาย
วิธีการติดตั้ง CDN ใน WordPress
โดยทั่วไป การติดตั้ง CDN จะเกี่ยวข้องกับการแก้ไข Domain Name Records (DNS) เพื่อให้ชี้ไปที่บริการแทนผู้ให้บริการเว็บโฮสติ้งของคุณ อย่างไรก็ตาม กระบวนการนั้นอาจแตกต่างกันไปตามเครือข่ายการส่งเนื้อหาที่คุณใช้
ด้วย Jetpack คุณไม่จำเป็นต้องแก้ไขระเบียนโดเมนใดๆ เพื่อใช้ฟังก์ชัน CDN สำหรับการตั้งค่า WordPress CDN ด้วย Jetpack สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินและเปิดใช้งาน หลังจากนั้น คุณจะต้องเชื่อมต่อปลั๊กอินกับบัญชี WordPress.com เพื่อเริ่มใช้ประโยชน์จากคุณลักษณะต่างๆ
แม้ว่า Jetpack จะทำงานกับไซต์ WordPress ที่โฮสต์ด้วยตนเอง แต่ก็ได้รับการพัฒนาโดยทีม Automattic (คนเดียวกันกับที่อยู่เบื้องหลัง WordPress.com) การสร้างบัญชี WordPress.com ฟรีใช้เวลาเพียงไม่กี่นาที และคุณไม่จำเป็นต้องใช้งานนอกเหนือจากการป้อนข้อมูลประจำตัวของคุณเพื่อเปิดใช้งาน Jetpack
วิธีกำหนดค่า WordPress CDN . ของคุณ
เราจะใช้ Jetpack CDN เป็นตัวอย่าง อย่างไรก็ตาม ก่อนที่คุณจะอ่านข้อมูลนี้ คุณอาจต้องการตรวจสอบเอกสารการเริ่มต้นใช้งาน CDN อื่นๆ เช่น เอกสารนี้จาก Cloudfront จากนั้นเปรียบเทียบกระบวนการกำหนดค่าของ Jetpack ด้านล่างเพื่อทำความเข้าใจความแตกต่างของความสะดวกในการใช้งาน
วิธีกำหนดค่า Jetpack CDN
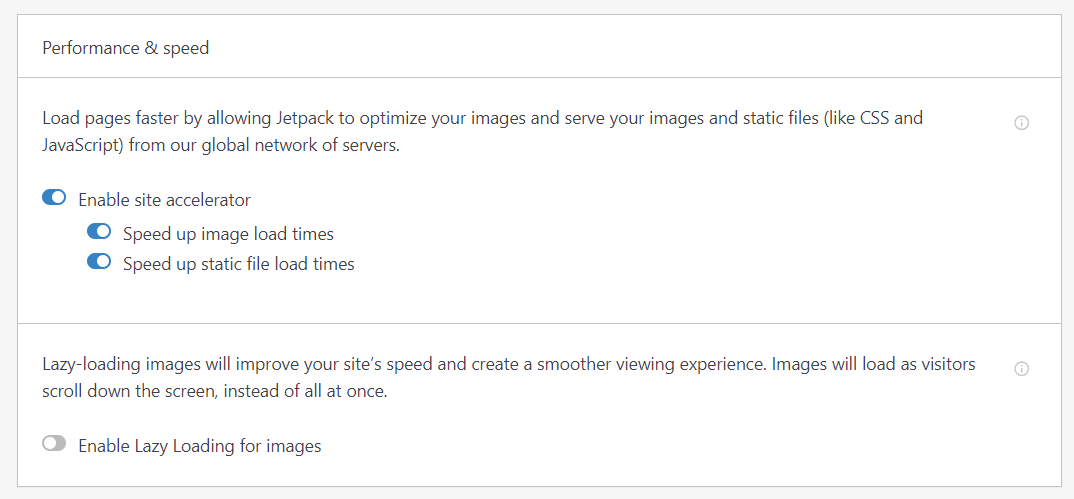
เมื่อปลั๊กอินทำงานบนเว็บไซต์ของคุณแล้ว ให้ไปที่ Jetpack → Settings และเปิดแท็บ Performance มองหาส่วนที่ระบุว่า Performance & speed และเปิดตัวเลือก Enable site accelerator :

ที่ด้านล่างของส่วนนี้ คุณสามารถเลือกเปิดใช้งานการโหลดแบบ Lazy Loading สำหรับรูปภาพได้ หากคุณทำเช่นนั้น ผู้เข้าชมจะไม่ต้องโหลดภาพทั้งหมดจากหน้าเว็บไซต์ของคุณในคราวเดียว แต่รูปภาพจะเริ่มโหลดเมื่อผู้ใช้เลื่อนหน้าที่เกี่ยวข้องเท่านั้น
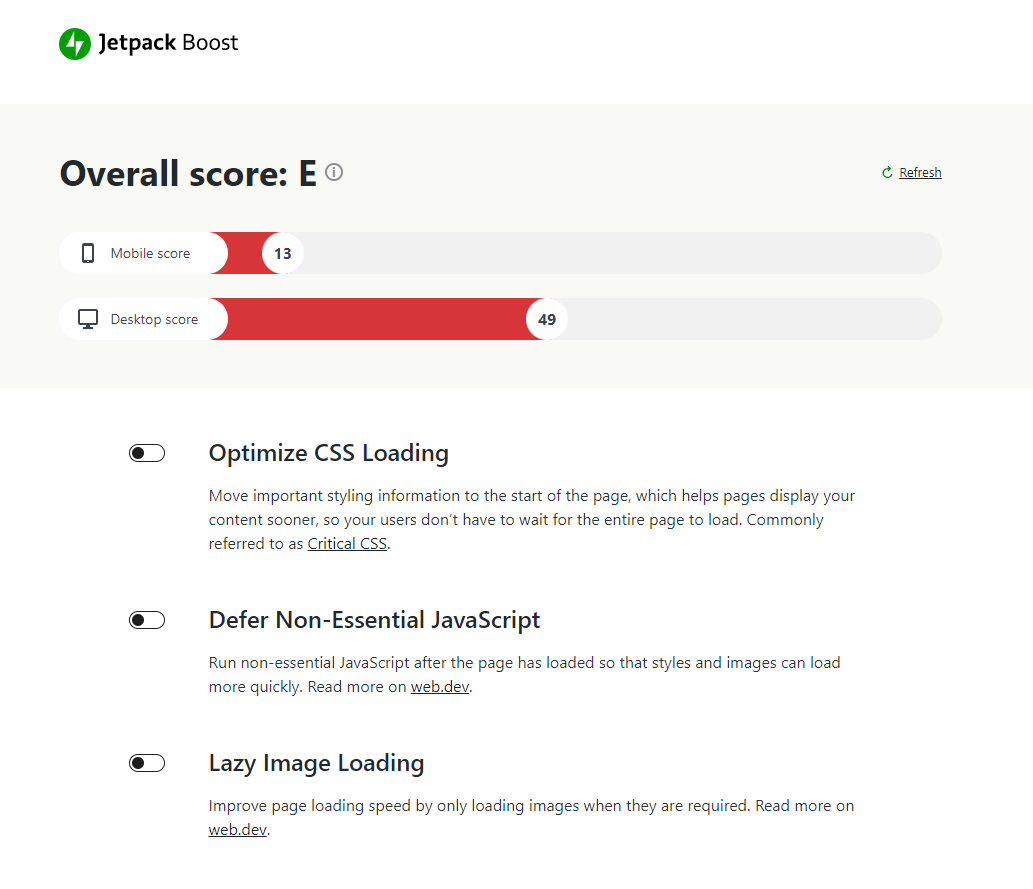
หากคุณใช้ Jetpack Boost จะมีหน้า Jetpack → Boost เพิ่มเติมในแดชบอร์ด ซึ่งคุณจะเข้าถึงการตั้งค่าที่เกี่ยวข้องกับประสิทธิภาพได้มากขึ้น จากหน้านี้ คุณสามารถตรวจสอบคะแนนประสิทธิภาพ PageSpeed Insights สำหรับเว็บไซต์ของคุณในเวอร์ชันเดสก์ท็อปและอุปกรณ์เคลื่อนที่

หากคุณเปิดใช้งานการโหลดแบบ Lazy Loading ผ่าน Jetpack แล้ว คุณสามารถข้ามการตั้งค่านั้นได้ที่นี่ จากนั้น คุณสามารถเปิด Optimize CSS Loading และ Defer Non-Essential JavaScript settings ได้ เท่านี้ก็เรียบร้อย
การตั้งค่าเหล่านี้ไม่ได้เป็นส่วนหนึ่งของฟังก์ชัน CDN ของ Jetpack แต่จำเป็นหากคุณต้องการปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ โดยรวมแล้ว ฟีเจอร์ Jetpack CDN และ Jetpack Boost ทำงานร่วมกันเพื่อช่วยให้คุณลดเวลาในการโหลดไซต์
ประโยชน์หลักของ Jetpack CDN คืออะไร?
CDN บางแห่งมีเซิร์ฟเวอร์จำนวนมากที่กระจายอยู่ทั่วโลก ซึ่งเหมาะสำหรับองค์กรขนาดใหญ่ระดับโลก ส่วนอื่นๆ มีคุณสมบัติพิเศษมากมายสำหรับไซต์ส่วนใหญ่ คุณลักษณะเหล่านี้มีมากกว่าความต้องการหรือใช้งาน
หากคุณกำลังใช้งานเว็บไซต์ที่กำลังเติบโตและเพียงต้องการเร่งความเร็วไซต์ของคุณโดยไม่ทำลายธนาคาร Jetpack CDN เป็นตัวเลือกที่เหมาะสมที่สุด
ด้วย Jetpack คุณจะใช้ประโยชน์จากโครงสร้างพื้นฐาน WordPress.com ที่มีชื่อเสียงระดับโลก เพื่อปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณ ทั้งหมดนี้ฟรี นี่คือประโยชน์อื่นๆ บางส่วน:

- ตั้งค่าได้ ง่าย CDN อื่นๆ มักเกี่ยวข้องกับกระบวนการผสานรวมที่ซับซ้อน ในกรณีส่วนใหญ่ คุณต้องกำหนดการตั้งค่า DNS ให้ชี้ไปที่เนมเซิร์ฟเวอร์อื่นเพื่อใช้ CDN สิ่งนี้อาจสร้างความสับสน โดยเฉพาะอย่างยิ่งสำหรับผู้เริ่มต้นใช้งาน WordPress แต่ Jetpack ช่วยให้คุณสามารถปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณได้โดยไม่ต้องมีขั้นตอนการกำหนดค่าที่ซับซ้อน
- สามารถลดค่าธรรมเนียมการโฮสต์ของคุณ เนื่องจากไฟล์ขนาดใหญ่จำนวนมากของคุณถูกถ่ายโอนไปยังเซิร์ฟเวอร์ Jetpack CDN ความจุพื้นที่จัดเก็บและแบนด์วิดท์ที่ใช้กับผู้ให้บริการโฮสต์ของคุณจึงลดลง
- รวมถึงทรัพยากรไม่จำกัด CDN อื่นๆ จำนวนมากจะเรียกเก็บเงินมากขึ้นตามขนาดของไซต์ของคุณหรือจำนวนการเข้าชมที่คุณได้รับในช่วงเวลาหนึ่ง ยิ่งโต ยิ่งจ่าย! แต่ Jetpack นั้นฟรีไม่ว่าเว็บไซต์ของคุณจะใหญ่แค่ไหน
- มันถูกสร้างขึ้นสำหรับ WordPress . ซึ่งหมายความว่าจะผสานรวมกับธีมและปลั๊กอินที่คุณใช้อยู่ได้อย่างราบรื่น และคุณไม่ต้องเสียเวลาอันมีค่าในการแก้ไขปัญหาความเข้ากันได้ นอกจากนี้ยังอัปเดต WordPress เวอร์ชันล่าสุดอยู่เสมอ
- รวมถึงการบีบอัดภาพอัตโนมัติ รูปภาพมักเป็นไฟล์ประเภทหนึ่งที่หนักที่สุดบนไซต์ WordPress ของคุณ Jetpack CDN จะบีบอัดรูปภาพโดยอัตโนมัติเมื่อคุณอัปโหลดเพื่อลดน้ำหนัก และแม้กระทั่งปรับให้เหมาะสมสำหรับอุปกรณ์พกพา
คำถามที่พบบ่อย (FAQ)
หากคุณยังคงมีคำถามใดๆ เกี่ยวกับ CDN และวิธีการทำงาน ส่วนนี้จะตอบคำถามเหล่านั้น เริ่มต้นด้วยการขุดเจาะลึกถึงวิธีใช้ CDN ใน WordPress
CDN ใน WordPress คืออะไร?
เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นบริการที่ช่วยให้คุณสามารถแคชสำเนาของไซต์ของคุณบนเซิร์ฟเวอร์ของบุคคลที่สาม โดยปกติ CDN จะมีศูนย์ข้อมูลอยู่ทั่วโลก ซึ่งใช้เพื่อแสดงสำเนาแคชของไซต์ของคุณเมื่อผู้เยี่ยมชมพยายามเข้าถึง
หากคุณตัดสินใจใช้ CDN คุณจะต้องสมัครใช้งาน นอกจากนี้ คุณจะต้องรวมเข้ากับไซต์ของคุณด้วยตนเอง หากคุณต้องการหาวิธีปรับปรุงประสิทธิภาพ
ข้อได้เปรียบที่สำคัญอย่างหนึ่งของการใช้ CDN กับ WordPress คือ CMS ได้รับความนิยมอย่างมากจนบริการส่วนใหญ่สามารถผสานรวมกับมันได้ง่าย นั่นหมายความว่าคุณมักจะเข้าถึงปลั๊กอินหรือคำแนะนำในเชิงลึกเกี่ยวกับวิธีกำหนดค่า CDN เพื่อทำงานกับเว็บไซต์ WordPress ของคุณ
ฉันจำเป็นต้องใช้ CDN หรือไม่
การใช้ CDN ไม่จำเป็นอย่างยิ่งสำหรับเว็บไซต์ใดๆ แต่แนะนำในกรณีส่วนใหญ่ นั่นเป็นเพราะการตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณโหลดได้เร็วที่สุดจะช่วยปรับปรุงประสบการณ์ของผู้ใช้และช่วยลดอัตราตีกลับโดยรวมได้
ในกรณีส่วนใหญ่ การผสาน CDN กับ WordPress จะช่วยลดเวลาในการโหลดลงได้แทบจะในทันที หากคุณรวมการใช้ CDN เข้ากับการปรับปรุงประสิทธิภาพอื่นๆ คุณจะสามารถนำเสนอประสบการณ์ผู้ใช้ที่ดีที่สุดเท่าที่จะเป็นไปได้
หากคุณไม่มีงบประมาณสำหรับ CDN แบบชำระเงิน คุณสามารถใช้บริการเช่น Jetpack ด้วย Jetpack คุณจะสามารถเข้าถึงคุณลักษณะส่วนใหญ่ที่เสนอให้โดยบริการ CDN แบบชำระเงิน ทั้งหมดนี้ฟรี หากคุณต้องการเข้าถึงคุณลักษณะขั้นสูงเพิ่มเติม คุณสามารถเลือกอัปเกรดเป็นแผน Jetpack ระดับพรีเมียมได้ตลอดเวลา
การใช้ CDN สำหรับ WordPress มีประโยชน์อย่างไร?
ประโยชน์หลักของการใช้ CDN คือการลดเวลาในการโหลดเว็บไซต์ของคุณ CDN บรรลุเป้าหมายนี้โดยให้บริการสำเนาแคชของไซต์ของคุณจากศูนย์ข้อมูลที่ใกล้เคียงที่สุดแก่ผู้เยี่ยมชม เซิร์ฟเวอร์ของพวกเขาได้รับการปรับให้เหมาะสมเพื่อประสิทธิภาพ ยิ่งไปกว่านั้น โดยปกติแล้ว พวกเขาสามารถจัดการกับทราฟฟิกพร้อมกันได้มากกว่าแผนโฮสติ้งทั่วไป
นอกจากการปรับปรุงประสิทธิภาพแล้ว CDN ยังให้ประโยชน์เพิ่มเติมอีกมากมาย บางส่วน ได้แก่ :
- ความปลอดภัยที่เพิ่มขึ้น: ด้วย CDN คุณจะได้รับการรักษาความปลอดภัยอีกชั้นหนึ่งระหว่างผู้โจมตีและเว็บไซต์ของคุณ CDN บางตัวยังมีฟังก์ชันเว็บไฟร์วอลล์ ซึ่งช่วยให้คุณบล็อกการเชื่อมต่อจากแหล่งที่เป็นอันตรายได้
- การป้องกันการโจมตี DDoS: CDN ส่วนใหญ่เสนอการป้องกันการโจมตีแบบปฏิเสธการให้บริการ (DDoS) แบบกระจาย การโจมตี DDoS คือเมื่อมีคนนำปริมาณการเข้าชมเว็บไซต์พร้อมกันจำนวนมากมาครอบงำเว็บไซต์ของคุณ ทำให้ไม่สามารถเข้าถึงได้
- ลดภาระงานของเซิร์ฟเวอร์ของคุณ: เนื่องจาก CDN จัดการกับคำขอของผู้เยี่ยมชมส่วนใหญ่ เซิร์ฟเวอร์ของคุณไม่จำเป็นต้องทำงานมากนัก บ่อยครั้ง นั่นหมายความว่าคุณสามารถเลือกแผนโฮสติ้งที่มีราคาไม่แพงได้โดยไม่ลดทอนคุณภาพลง
หากคุณใช้ CDN ฟรี เช่น Jetpack จะไม่มีข้อเสีย CDN ระดับพรีเมียมอาจมีราคาแพง ดังนั้นจึงกลายเป็นคำถามว่าประสิทธิภาพที่เพิ่มขึ้นและประโยชน์อื่นๆ มีค่ามากกว่าต้นทุนมากเพียงใด ด้วย CDN ฟรี (และทรงพลัง) ทุกอย่างกลับหัวกลับหาง
มี CDN ฟรีที่สร้างขึ้นเฉพาะสำหรับ WordPress หรือไม่?
Jetpack เป็น CDN เฉพาะสำหรับ WordPress เพียงตัวเดียวในตลาด คุณลักษณะบางอย่างของ Jetpack มีไว้สำหรับผู้ใช้ที่มีสิทธิ์ใช้งานแบบพรีเมียมเท่านั้น เช่น การสำรองข้อมูล WordPress แบบเรียลไทม์และเครื่องมือการจัดการลูกค้าสัมพันธ์ (CRM) ในทางกลับกัน Jetpack CDN มีให้สำหรับผู้ใช้ทุกคน
ในการเริ่มต้นใช้งาน Jetpack และ CDN ในตัว คุณจะต้องติดตั้งปลั๊กอินและตั้งค่าบัญชี WordPress.com ฟรี คุณยังสามารถติดตั้ง Jetpack Boost เพื่อปรับปรุงประสิทธิภาพให้ดียิ่งขึ้นไปอีก
CDN จะปรับปรุงประสิทธิภาพของไซต์ WordPress ของฉันหรือไม่
ในกรณีส่วนใหญ่ การใช้ CDN จะส่งผลให้ประสิทธิภาพเพิ่มขึ้นในทันที นั่นเป็นเพราะเซิร์ฟเวอร์ CDN ส่วนใหญ่ได้รับการปรับให้เหมาะสมกว่าเซิร์ฟเวอร์ปกติมาก CDN ยังเสนอศูนย์ข้อมูลทั่วโลก ซึ่งช่วยลดปัญหาเวลาแฝงเมื่อเชื่อมต่อกับเว็บไซต์ที่โฮสต์ในพื้นที่ห่างไกล
หากคุณกำลังใช้ผู้ให้บริการโฮสติ้ง WordPress ที่เน้นประสิทธิภาพ และคุณได้กำหนดค่าเว็บไซต์ของคุณอย่างถูกต้อง เว็บไซต์นั้นอาจโหลดได้อย่างรวดเร็ว อย่างไรก็ตาม การใช้ CDN สามารถลดเวลาในการโหลดลงได้อีก ซึ่งเป็นผลบวกเสมอ
ฉันจะทำอะไรได้อีกบ้างเพื่อปรับปรุงประสิทธิภาพของไซต์ของฉัน
มีหลายวิธีในการปรับปรุงประสิทธิภาพของเว็บไซต์ เมื่อคุณตั้งค่าเว็บไซต์ WordPress ใหม่ เว็บไซต์ควรโหลดเกือบจะในทันที หากไม่เป็นเช่นนั้น เป็นไปได้ว่าโฮสต์เว็บของคุณมีปัญหา
ขออภัย โฮสต์เว็บบางแห่งไม่ได้รับการปรับให้เหมาะสมเพื่อประสิทธิภาพ แม้ว่าคุณจะไม่ได้ใช้แผนโฮสติ้งที่ใช้ร่วมกันก็ตาม หากคุณมีเว็บไซต์ใหม่และใช้เวลาในการโหลดมากกว่าสองวินาที คุณอาจต้องพิจารณาเปลี่ยนไปใช้ผู้ให้บริการโฮสติ้งรายอื่น
ในทางกลับกัน หากคุณพอใจกับโฮสต์เว็บและประสิทธิภาพพื้นฐานของไซต์ของคุณ ก็ยังมีวิธีมากมายที่จะลดเวลาในการโหลดให้ดียิ่งขึ้นไปอีก ในบรรดาวิธีการเหล่านั้น คุณมีตัวเลือกต่างๆ เช่น:
- บีบอัดภาพก่อนหรือระหว่างอัพโหลด รูปภาพสามารถใช้พื้นที่เซิร์ฟเวอร์ได้มาก และอาจทำให้เวลาในการโหลดช้าลงอย่างมาก แทนที่จะหลีกเลี่ยงรูปภาพ เราแนะนำให้บีบอัดรูปภาพเพื่อลดขนาดไฟล์โดยรวม
- เปิดใช้งานการแคชเบราว์เซอร์ ด้วยการแคชของเบราว์เซอร์ ผู้เข้าชมสามารถจัดเก็บไฟล์จากไซต์ของคุณในเครื่องได้ ด้วยวิธีนี้ พวกเขาจึงไม่จำเป็นต้องโหลดเว็บไซต์ของคุณใหม่ทั้งหมดทุกครั้งที่เข้าชม
- เปิดการโหลดแบบ Lazy Loading สำหรับรูปภาพ คุณลักษณะนี้ทำให้ผู้ใช้ไม่ต้องโหลดภาพจนกว่าจะเลื่อนลงมาเพื่อดู การโหลดแบบขี้เกียจช่วยลดเวลาในการโหลดเริ่มต้นสำหรับหน้า
- การลดขนาด CSS และ JavaScript เว็บไซต์สมัยใหม่ส่วนใหญ่ใช้ CSS และ JavaScript ที่หลากหลาย การลดขนาดไฟล์เหล่านี้จะช่วยลดเวลาในการโหลด
นอกเหนือจากการเพิ่มประสิทธิภาพเหล่านั้น คุณควรพิจารณา Core Web Vitals ด้วย นี่คือตัวชี้วัดประสบการณ์ผู้ใช้ที่ Google นำมาพิจารณาเมื่อจัดอันดับเว็บไซต์ในผลการค้นหา Core Web Vitals เกี่ยวข้องโดยตรงกับประสิทธิภาพของเว็บไซต์
หากคุณใช้ Jetpack Boost ปลั๊กอินจะช่วยคุณวัดและปรับปรุง Core Web Vitals ของคุณ
ใช้เครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ WordPress ของคุณ
ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณเร็วที่สุดเท่าที่เป็นไปได้คือกุญแจสำคัญในการมอบประสบการณ์ที่ดีแก่ผู้ใช้ หากไม่ทำเช่นนั้น เวลาในการโหลดที่ช้าอาจทำให้คุณสูญเสียผู้เข้าชมได้ การใช้ CDN อาจเป็นวิธีที่ดีที่สุดในการปรับปรุงประสิทธิภาพของไซต์ของคุณ
มีตัวเลือกมากมายสำหรับ CDN ที่คุณสามารถใช้กับ WordPress ได้ แต่ Jetpack CDN เป็นเครื่องมือฟรีที่ยอดเยี่ยมและกำหนดค่าได้ง่าย สำหรับไซต์ส่วนใหญ่ Jetpack เป็นเครื่องมือในอุดมคติในการปรับปรุงประสิทธิภาพของไซต์ในทันที
ตรวจสอบชุดเครื่องมือความปลอดภัย ประสิทธิภาพ และการเติบโต WordPress ของ Jetpack
