วิธีสร้างธีมลูกของ WordPress (การสอนทีละขั้นตอน)
เผยแพร่แล้ว: 2022-07-12หนึ่งในส่วนที่ดีที่สุดของการใช้ WordPress คือคุณสามารถเลือกธีมได้หลายพันแบบ ยิ่งไปกว่านั้น คุณสามารถปรับแต่งตัวเลือกที่คุณเลือกได้อย่างเต็มที่ ไปจนถึงแก้ไขโค้ดของมัน แต่ถ้าคุณจะทำการเปลี่ยนแปลงที่สำคัญกับธีม คุณจะต้องรู้ว่าธีมย่อยของ WordPress ทำงานอย่างไร
ธีมย่อยคือ "สำเนา" ที่คุณสามารถใช้เพื่อเพิ่มการปรับแต่งใดๆ ให้กับธีม WordPress การใช้ธีมลูกจะป้องกันไม่ให้คุณสูญเสียการตั้งค่าที่กำหนดเองหากคุณอัปเดตธีมหลัก (ซึ่งควรเกิดขึ้นบ่อยๆ!)
ในบทความนี้ เราจะอธิบายว่าธีมลูกของ WordPress คืออะไรและควรใช้เมื่อใด จากนั้นเราจะแสดงวิธีสร้างธีมลูกใน WordPress ทีละขั้นตอน ปรับแต่งธีม และอื่นๆ
ธีมลูกใน WordPress คืออะไร?
เมื่อพูดถึงธีม WordPress มีทั้งธีมหลักและธีมลูก ธีมหลักเป็นธีมปกติที่มีในตัวเอง มาพร้อมกับชุดไฟล์การกำหนดค่า สไตล์ชีต และเทมเพลตหน้าที่ไม่ซ้ำกัน
ธีม ลูก สืบทอดคุณลักษณะทั้งหมดของพาเรนต์ WordPress จะรับรู้ว่ามันเป็นธีมที่ต่างออกไป แม้ว่าจะมีลักษณะการใช้งานและรูปแบบเหมือนกันก็ตาม ความแตกต่างระหว่างธีมนั้นหมายความว่าคุณสามารถปรับแต่งเด็กได้โดยไม่กระทบต่อผู้ปกครอง
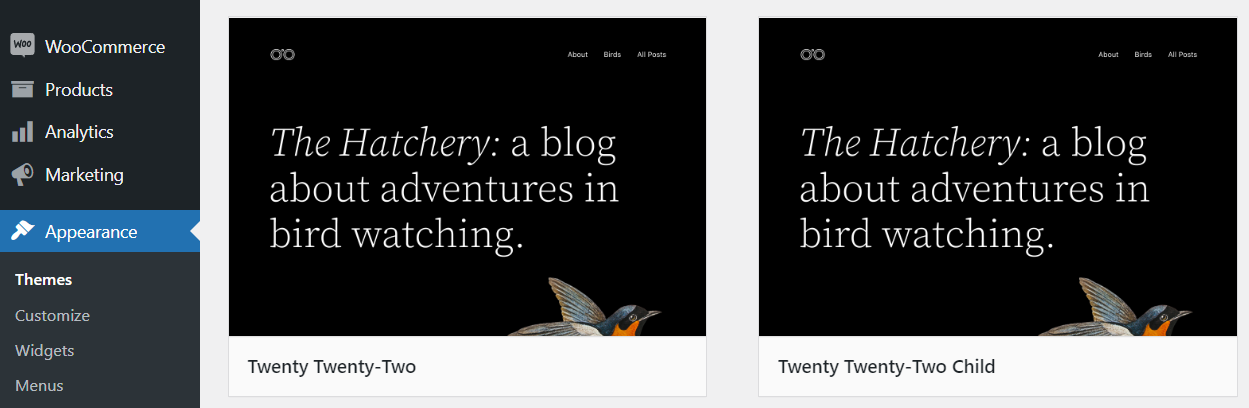
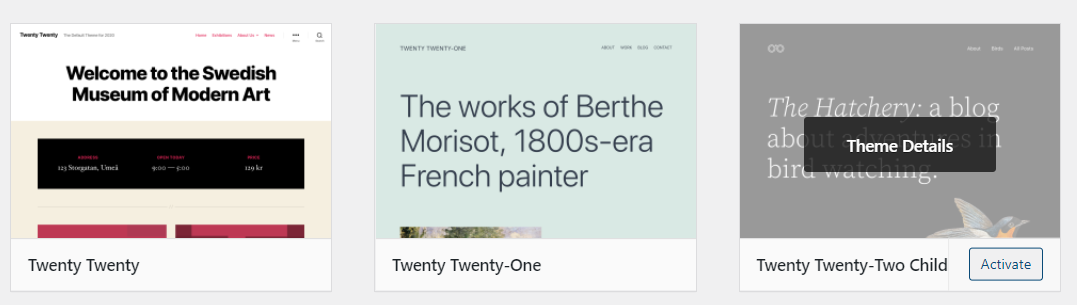
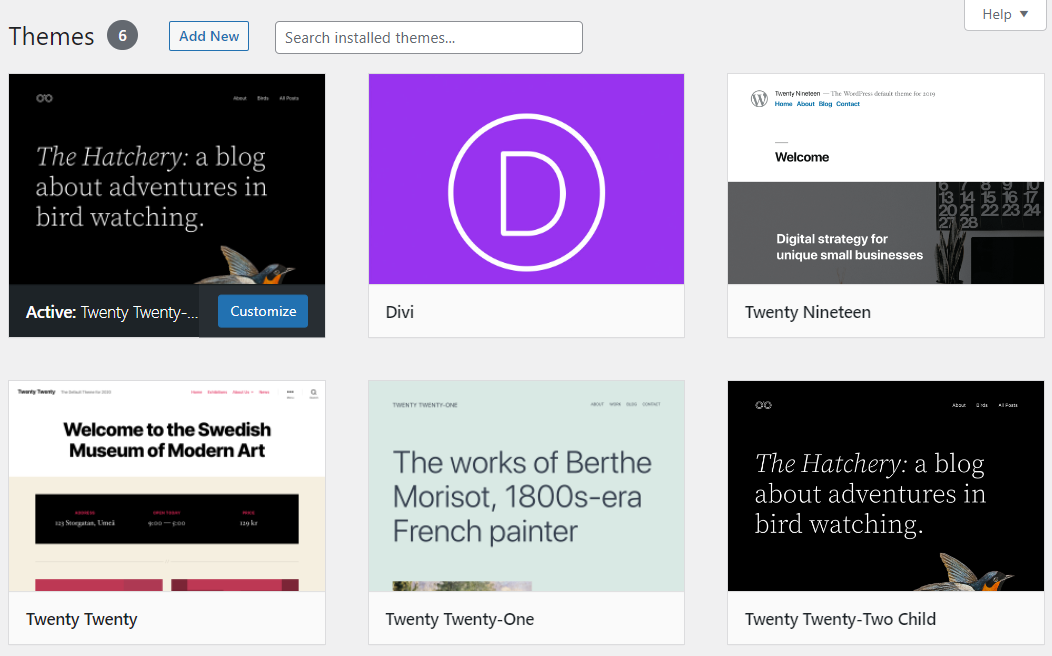
ที่นี่ เรามีตัวอย่างเว็บไซต์ WordPress ที่ใช้ธีม Twenty Twenty-Two อย่างที่คุณเห็น ยังมีธีม ย่อย Twenty Twenty-Two :

คุณควรใช้ธีมลูกเมื่อใด
เมื่อมองแวบแรก ธีมเด็กอาจดูซ้ำซ้อนเล็กน้อย ท้ายที่สุด หากธีมสืบทอดการกำหนดค่าและสไตล์มาจากพาเรนต์ ธีมนั้นจะมีลักษณะและทำงานเหมือนกัน แต่ธีมลูกมีบทบาทสำคัญในการพัฒนา WordPress
เมื่อคุณอัปเดตธีม คุณจะสูญเสียส่วนเพิ่มเติมที่กำหนดเองที่คุณทำกับโค้ดของธีมนั้น นั่นเป็นเพราะ WordPress แทนที่ไฟล์เหล่านั้นด้วยเวอร์ชันใหม่ในระหว่างกระบวนการอัปเดต นั่นเป็นปัญหาใหญ่ หากคุณเป็นคนประเภทที่ชอบปรับแต่งธีมให้เหมาะกับความต้องการของคุณ
ธีมลูกช่วยแก้ปัญหานั้นด้วยการแยกเทมเพลตพื้นฐานและทำให้คุณสามารถใช้ธีมที่ "ดึง" โค้ดและสไตล์ออกจากพาเรนต์ได้ แทนที่จะกำหนดธีมหลักเอง คุณจะใช้ลูกเพื่อทำการเปลี่ยนแปลงโค้ด
วิธีนี้ทำให้คุณสามารถอัปเดตธีมโดยไม่ต้องกังวลว่าการปรับแต่งของคุณจะหายไป นั่นเป็นสิ่งสำคัญเพราะการไม่อัปเดตธีมอาจนำไปสู่ช่องโหว่ด้านความปลอดภัยและปัญหาความเข้ากันได้กับเว็บไซต์ของคุณ
วิธีสร้างธีมลูกใน WordPress
บทช่วยสอนเกี่ยวกับธีมลูกของ WordPress นี้จะรวมคำแนะนำทีละขั้นตอนสำหรับกระบวนการทั้งหมด เริ่มต้นด้วยการเล่นอย่างปลอดภัยและสร้างข้อมูลสำรองที่สมบูรณ์ของเว็บไซต์ของคุณ
ขั้นตอนที่ 1: สำรองข้อมูลเว็บไซต์ WordPress ของคุณ
เมื่อใดก็ตามที่คุณกำลังจะทำการเปลี่ยนแปลงครั้งใหญ่ในเว็บไซต์ของคุณ เราขอแนะนำให้คุณสำรองไฟล์ทั้งหมดก่อน การสำรองข้อมูลเว็บไซต์เต็มรูปแบบอาจมีประโยชน์หากคุณพบข้อผิดพลาด แทนที่จะใช้เวลาหลายชั่วโมงในการแก้ไขปัญหา คุณสามารถเปลี่ยนไซต์ของคุณกลับเป็นสถานะก่อนการเปลี่ยนแปลงได้
มีหลายวิธีในการสร้างการสำรองข้อมูล WordPress รวมถึงการใช้ Jetpack ตามหลักการแล้ว คุณควรสำรองข้อมูลเว็บไซต์ของคุณเป็นประจำ แม้ว่าคุณจะไม่ได้วางแผนที่จะทำการอัปเดตจำนวนมากก็ตาม
ขั้นตอนที่ 2: สร้างโฟลเดอร์สำหรับธีมลูกของคุณ
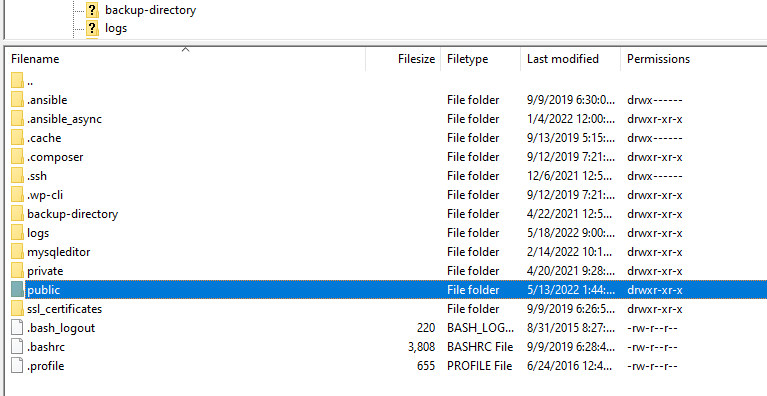
ทุกธีมของ WordPress มีโฟลเดอร์ของตัวเอง หากต้องการค้นหา คุณจะต้องเชื่อมต่อกับเว็บไซต์ของคุณผ่าน File Transfer Protocol (FTP) และเปิดไดเรกทอรี ราก ของ WordPress ไดเรกทอรีนั้นควรเรียกว่า www, public_html , public หรือชื่อเว็บไซต์ของคุณ

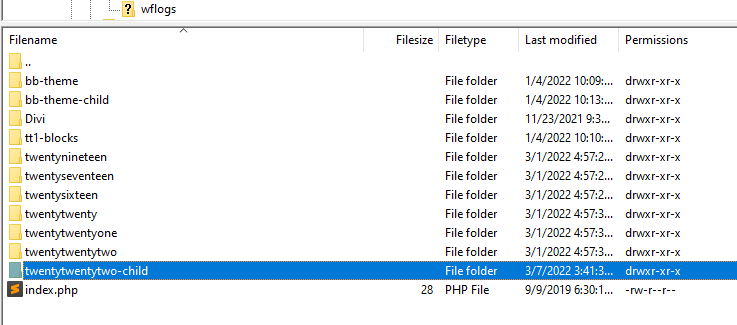
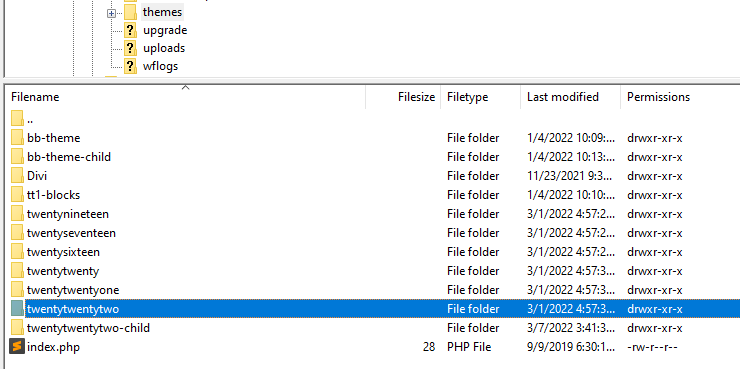
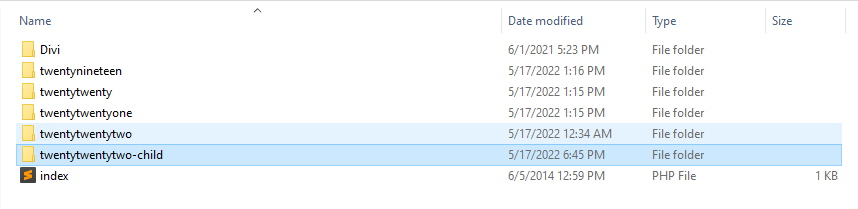
ภายในไดเร็กทอรีนั้น ให้ไปที่โฟลเดอร์ wp-content/themes ที่นี่ คุณจะพบรายการโฟลเดอร์ที่ตรงกับธีมแต่ละธีมของคุณ (ทั้งที่ใช้งานและไม่ได้ใช้งาน)
ไปข้างหน้าและสร้างโฟลเดอร์ใหม่ภายในไดเร็กทอรี ธีม เราแนะนำให้ตั้งชื่อตามธีมหลักและเพิ่มส่วนต่อท้าย – ลูก ลงไป

ตอนนี้เข้าสู่โฟลเดอร์ซึ่งควรจะว่างเปล่าในขั้นตอนนี้ เราจะเพิ่มสองไฟล์เข้าไปข้างใน
ขั้นตอนที่ 3: สร้าง style.css ไฟล์สำหรับธีมลูก
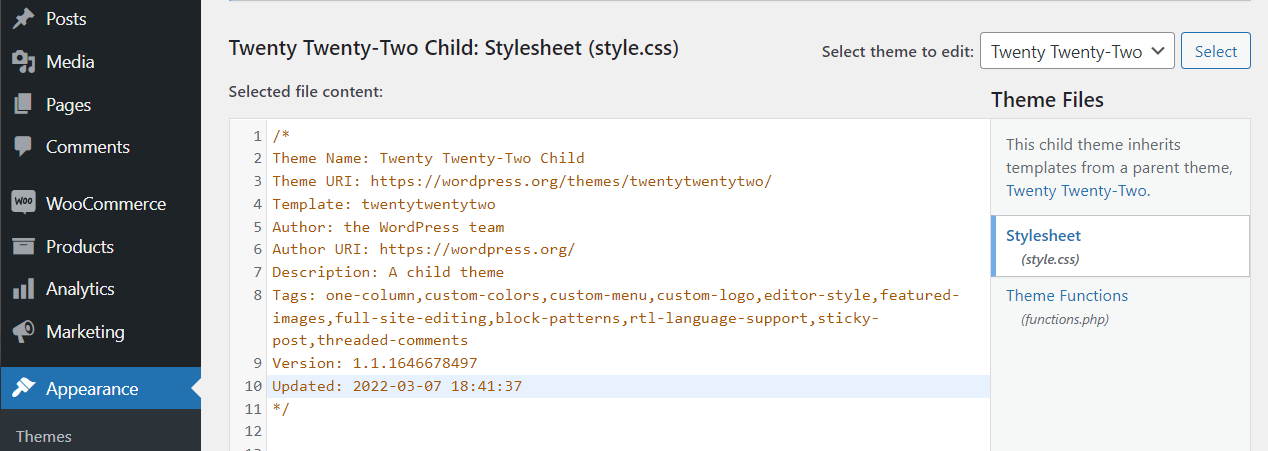
ทุกธีมมีไฟล์สไตล์ชีตหรือ style.css เป็นที่ที่คุณเพิ่ม CSS ทั้งหมดที่คุณต้องการใช้เพื่อปรับแต่งธีม สำหรับธีมลูก ไฟล์ style.css เป็นที่ที่คุณประกาศธีมพาเรนต์โดยใช้ส่วนหัว
สร้างไฟล์ใหม่ชื่อ style.css ภายในไดเร็กทอรีของธีมลูกแล้วเปิดขึ้น ตอนนี้คัดลอกและวางรหัสต่อไปนี้ภายใน:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */ส่วนสำคัญของส่วนหัวนั้นคือชื่อธีมและเทมเพลต ชื่อธีมบอก WordPress ว่าจะรู้จักธีมลูกอย่างไร บรรทัดเทมเพลตระบุธีมหลักของเด็ก
เราใช้ธีม Twenty Twenty-Two เป็นพาเรนต์ในตัวอย่างของเรา แต่คุณอาจสังเกตเห็นว่าชื่อเทมเพลตไม่มีการเว้นวรรค และทั้งหมดเป็นตัวพิมพ์เล็ก นั่นเป็นเพราะเราอ้างถึงเทมเพลตโดยใช้ชื่อโฟลเดอร์ของธีมหลัก

นอกเหนือจากสองบรรทัดนี้ คุณสามารถใช้ส่วนหัวที่เหลือเพื่อเพิ่มรายละเอียดเพิ่มเติมเกี่ยวกับธีมย่อยได้ เมื่อคุณพร้อมแล้ว ให้บันทึก ไฟล์ style.css พร้อมส่วนหัวของธีม แล้วปิดไฟล์
ขั้นตอนที่ 4: สร้างไฟล์ functions.php
สไตล์ชีตของธีมย่อยระบุว่าใครเป็นพาเรนต์ แต่ไม่โหลดสไตล์จากพาเรนต์ ในการทำเช่นนั้น คุณจะต้องใช้ฟังก์ชัน WordPress enqueue
ฟังก์ชัน enqueue ช่วยให้คุณสามารถกำหนดค่าว่าสไตล์ชีตใดที่จะโหลดด้วยธีมและในลำดับใด สำหรับธีมลูก คุณจะใช้ฟังก์ชัน enqueue เพื่อโหลดสไตล์ชีตของเด็ก ก่อน ถึงสไตล์ของพาเรนต์ แม้ว่าจะรับช่วงสไตล์ของหลังมาก็ตาม
หากฟังดูสับสน ลองนึกถึงฟังก์ชัน enqueue เป็นโค้ดที่บอก WordPress ว่าธีมลูกควรสืบทอดสไตล์ของผู้ปกครอง คุณต้องเพิ่มโค้ดนั้นลงในไฟล์ functions.php ในโฟลเดอร์เดียวกับสไตล์ชีตของธีมลูก
สร้างไฟล์และเพิ่มรหัสต่อไปนี้ภายใน:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>บันทึกการเปลี่ยนแปลงลงในไฟล์ เท่านี้ก็เรียบร้อย ตอนนี้คุณพร้อมที่จะเปิดใช้งานธีมลูกแล้ว
ขั้นตอนที่ 5: เปิดใช้งานธีมลูก
หากคุณตั้งค่าสไตล์ชีตและไฟล์ functions.php ของธีมลูกอย่างถูกต้อง ก็ควรจะพร้อมใช้งาน
คุณสามารถเข้าสู่ระบบ WordPress และข้ามไปที่แท็บ ลักษณะที่ ปรากฏ → ธีม มองหาธีมลูกใหม่ของคุณภายใน

คลิกที่ปุ่ม เปิดใช้งาน และนั่นแหล่ะ ตอนนี้คุณพร้อมที่จะเริ่มปรับแต่งธีมลูกแล้ว
วิธีปรับแต่งและแก้ไขธีมลูก WordPress ของคุณ
คุณสามารถปรับแต่งธีมลูกของคุณเหมือนกับที่คุณทำกับธีม WordPress อื่น ๆ ซึ่งหมายความว่าคุณสามารถแก้ไขเทมเพลตและโค้ดได้ตามต้องการ
วิธีหลักในการปรับแต่งธีมลูกคือการแก้ไขสไตล์ชีต หากต้องการค้นหาสไตล์ชีตของธีมย่อย ให้เชื่อมต่อกับเว็บไซต์ของคุณผ่าน FTP และไปที่โฟลเดอร์ wp-content/themes เปิดไฟล์ styles.css ของธีมลูกและเพิ่ม CSS ที่กำหนดเอง
หรือคุณสามารถเข้าถึงสไตล์ชีตของธีมลูกโดยไม่ต้องออกจากแดชบอร์ด WordPress โดยไปที่ Appearance → Theme File Editor จากที่นี่ คุณสามารถใช้ตัวแก้ไขโค้ดในตัวเพื่อเพิ่มโค้ดที่กำหนดเองลงในไฟล์ธีมใดก็ได้

หากคุณใช้ Jetpack คุณจะสามารถเข้าถึงตัวแก้ไข CSS เพื่อปรับแต่งธีมของคุณได้ ตัวแก้ไข CSS ของ Jetpack ให้คุณดูตัวอย่างการเปลี่ยนแปลงก่อนที่จะบันทึก ทำให้เป็นตัวเลือกที่เป็นมิตรต่อผู้ใช้มากขึ้น
วิธีอัปเดตธีมลูก WordPress ของคุณ
ข้อดีอย่างหนึ่งของการใช้ธีมลูกคือคุณไม่จำเป็นต้องอัปเดตแยกต่างหากจากธีมหลัก หากมีการอัปเดตสำหรับธีมหลัก คุณสามารถดาวน์โหลดและติดตั้งได้
เมื่อคุณอัปเดตธีมหลัก ธีมย่อยจะสืบทอดการเปลี่ยนแปลงด้วยเช่นกัน การอัปเดตธีมหลักอาจทำให้เกิดข้อขัดแย้งกับรหัสที่กำหนดเองของลูกได้ในบางโอกาส
หากคุณพบข้อผิดพลาดขณะใช้ธีมลูก หลังจาก อัปเดตพาเรนต์ คุณอาจต้องแก้ไขปัญหา นี่คือสิ่งที่เราแนะนำให้ทำทีละขั้นตอน:
- เปลี่ยนไปใช้ธีมหลักเพื่อดูว่าข้อผิดพลาดยังคงมีอยู่หรือไม่
- หากข้อผิดพลาดหายไป ให้ตรวจสอบรหัสของธีมย่อยเพื่อดูว่าอะไรทำให้เกิดข้อผิดพลาด
- หากข้อผิดพลาดยังคงอยู่ ให้ลองปิดใช้งานปลั๊กอินที่ใช้งานอยู่เพื่อดูว่ามีปลั๊กอินตัวใดที่ทำให้เกิดข้อขัดแย้งหรือไม่
ในกรณีส่วนใหญ่ การอัปเดตธีมหลักและธีมย่อยจะเป็นไปอย่างราบรื่น หลังจากอัปเดตธีมหลักแล้ว คุณสามารถกลับไปปรับแต่งลูกได้
วิธีการส่งออกและนำเข้าธีมลูก
หากคุณใช้เวลามากกับการทำงานกับธีมย่อย คุณอาจต้องการนำกลับมาใช้ใหม่ในโครงการอื่นๆ คุณสามารถติดตั้งธีมหลักบนเว็บไซต์อื่นและส่งออกไฟล์ธีมลูกควบคู่ไปกับมันได้อย่างง่ายดาย
การส่งออกไฟล์ธีมลูกเป็นเรื่องง่าย ในการเริ่มต้น คุณจะต้องเข้าถึงเว็บไซต์ของคุณผ่าน FTP หรือใช้ file explorer ของโฮสต์เว็บ
ไปที่ไดเร็กทอรี ราก ของ WordPress และไปที่ wp-content/themes ภายในคุณจะพบโฟลเดอร์แต่ละโฟลเดอร์สำหรับธีมทั้งหมดบนเว็บไซต์ของคุณ รวมถึงโฟลเดอร์สำหรับธีมย่อยที่คุณใช้อยู่

หากต้องการส่งออกธีมย่อย ให้ดาวน์โหลดโฟลเดอร์และบันทึกลงในคอมพิวเตอร์ของคุณ ตอนนี้ เชื่อมต่อกับเว็บไซต์ที่คุณต้องการนำเข้าธีมผ่าน FTP ไปที่ไดเร็กทอรี wp-content/themes อีกครั้งและอัปโหลดโฟลเดอร์ธีมลูกภายใน
โปรดทราบว่า WordPress จะรู้จักธีมนี้หากคุณติดตั้งพาเรนต์บนไซต์ที่สองด้วย หากธีมลูกไม่ปรากฏขึ้นเมื่อนำทางไปยังแท็บ ลักษณะที่ ปรากฏ → ธีม ตรวจสอบให้แน่ใจว่าได้ติดตั้งพาเรนต์แล้ว
วิธีลบธีมลูกออกจาก WordPress
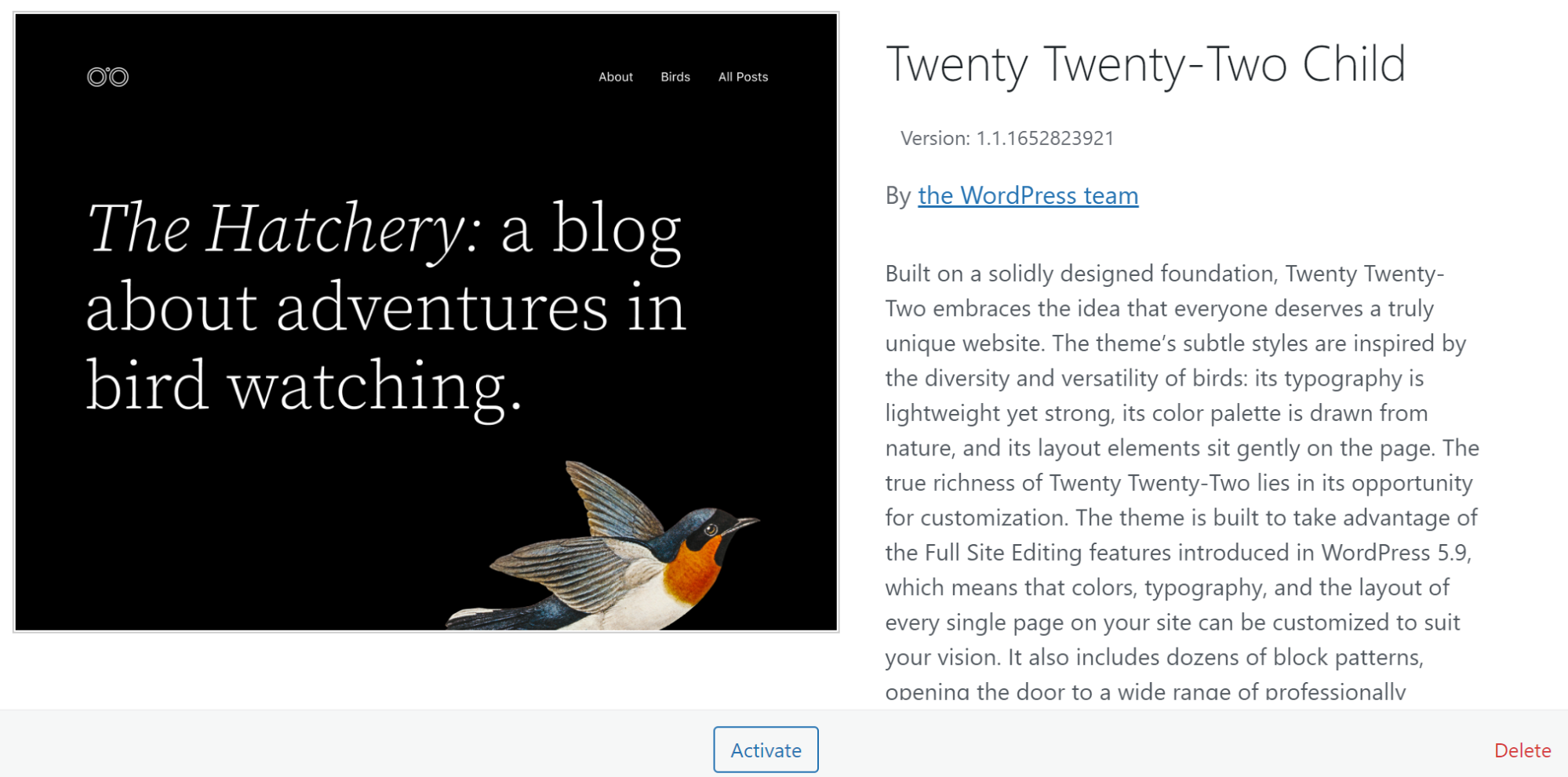
วิธีที่ง่ายที่สุดในการลบธีมลูกออกจาก WordPress คือไปที่แท็บ ลักษณะที่ ปรากฏ → ธีม และเลือก เมื่อคุณคลิกที่ธีม หน้าต่างรายละเอียดจะปรากฏขึ้น รวมถึงคำอธิบายแบบเต็ม หมายเลขเวอร์ชัน และตัวเลือกในการเปิดใช้งาน ปิดใช้งาน หรือลบธีม

หรือคุณสามารถเชื่อมต่อกับเว็บไซต์ของคุณผ่าน FTP และไปที่ไดเร็กทอรี wp-content/themes ภายในคุณจะพบโฟลเดอร์สำหรับแต่ละธีมที่ติดตั้งบนเว็บไซต์ของคุณ การลบโฟลเดอร์เหล่านี้จะถอนการติดตั้งธีมที่เกี่ยวข้องจาก WordPress
หากคุณเลือกที่จะลบธีมย่อย ตรวจสอบให้แน่ใจว่าคุณไม่จำเป็นต้องใช้ซ้ำในภายหลัง หรืออย่าลืมสำรองข้อมูลไว้ล่วงหน้า การปิดใช้งานธีมชั่วคราวอาจเป็นทางเลือกที่ปลอดภัยกว่ามาก เว้นแต่คุณจะแน่ใจ 100% ว่าคุณจะไม่ต้องการใช้ธีมนี้อีกในอนาคต

การแก้ไขปัญหาข้อผิดพลาดและปัญหาทั่วไปของธีมลูก
ธีมลูกของ WordPress นั้นค่อนข้างง่ายในการติดตั้งและปรับแต่ง แต่คุณอาจพบปัญหาทางเทคนิคเล็กน้อยขณะใช้ธีมลูก ทั้งนี้ขึ้นอยู่กับการกำหนดค่า มาพูดถึงวิธีแก้ไขข้อผิดพลาดทั่วไปกัน
1. ธีมลูกไม่ได้แทนที่ธีมหลัก
การเปลี่ยนแปลงใดๆ ที่คุณทำกับธีมย่อยควร "แทนที่" สไตล์และฟังก์ชันของพาเรนต์ เราบอกว่าแทนที่ในเครื่องหมายคำพูดเนื่องจากฟังก์ชัน enqueue ทำให้สไตล์ชีตของธีมลูกโหลด ก่อน ของพาเรนต์ หากคุณกำลังใช้ธีมย่อยแต่ไม่เห็นการเปลี่ยนแปลงที่คุณทำขึ้นในไซต์ของคุณ แสดงว่าสไตล์ชีตของธีมนั้นไม่โหลดในลำดับที่ถูกต้อง
ในกรณีส่วนใหญ่ สาเหตุนี้เกิดจากปัญหากับการที่ธีมลูกของคุณสืบทอดสไตล์ของผู้ปกครอง เชื่อมต่อกับเว็บไซต์ของคุณผ่าน FTP และเปิดโฟลเดอร์ของธีมลูกในไดเร็กทอรี wp-content/themes เพื่อแก้ไขปัญหา
มองหาไฟล์ functions.php ข้างในแล้วเปิดขึ้นมา คุณควรเห็นฟังก์ชันการเข้าคิวต่อไปนี้ที่ด้านบนของไฟล์:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>คุณจะต้องตรวจสอบว่าไม่มีการพิมพ์ผิดในฟังก์ชัน รหัสนี้บอกให้ WordPress นำเข้าสไตล์สำหรับธีมที่ระบุใน ไฟล์ style.css ของธีมลูก หากโค้ดดูเรียบร้อย ให้กลับไปที่โฟลเดอร์ของธีมลูกและเปิด ไฟล์ style.css
สไตล์ชีตของธีมย่อยควรมีส่วนของโค้ดที่มีลักษณะดังนี้:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */ส่วนของรหัสที่เราสนใจคือบรรทัด เทมเพลต ควรระบุชื่อโฟลเดอร์สำหรับธีมหลักของเด็ก
หากมีข้อผิดพลาดใน ไฟล์ style.css หรือ functions.php ธีมย่อยจะไม่ทำงานตามที่ตั้งใจไว้ คุณจะยังคงเพิ่มโค้ดที่กำหนดเองลงในไฟล์ใดไฟล์หนึ่งได้ แต่จะไม่โหลดบนเว็บไซต์ของคุณ
2. ธีมลูกไม่ปรากฏในธีม พื้นที่
เมื่อคุณสร้างธีมลูก ธีมนั้นควรปรากฏเป็นรายการแยกต่างหากในแท็บ ลักษณะที่ ปรากฏ → ธีม หากไม่เป็นเช่นนั้น แสดงว่ามีปัญหากับสไตล์ชีตของธีมย่อย
หากต้องการตรวจสอบสไตล์ชีตของธีมลูก ให้เชื่อมต่อกับเว็บไซต์ของคุณผ่าน FTP และไปที่โฟลเดอร์ wp-content/themes ค้นหาโฟลเดอร์ของธีมลูกข้างใน เปิดแล้วเลือก ไฟล์ style.css
เมื่อคุณเปิดไฟล์ ควรมีส่วนที่มีลักษณะดังนี้:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */บรรทัดสำคัญในรหัสนั้นมีดังต่อไปนี้:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */เพื่อให้ธีมลูกใช้งานได้ คุณต้องรวมพารามิเตอร์เหล่านั้นแต่ละตัวและระบุค่าของพารามิเตอร์เหล่านั้น ค่าสามารถเป็นอะไรก็ได้ที่คุณต้องการ ยกเว้นบรรทัด เทมเพลต บรรทัดนั้นต้องมีชื่อโฟลเดอร์ธีมของพาเรนต์ (ชื่อของโฟลเดอร์ภายในไดเร็กทอรี wp-content/themes )
ตรวจสอบให้แน่ใจว่าคุณไม่ได้ขาดบรรทัดใดๆ จากโค้ดใน ไฟล์ style.css และบันทึกการเปลี่ยนแปลงใดๆ
เมื่อคุณเพิ่มบรรทัดและแอตทริบิวต์ที่หายไป ธีมย่อยควรปรากฏในแท็บ ลักษณะที่ ปรากฏ → ธีม จำไว้ว่ามันจะเป็นรายการที่แยกจากธีมหลัก มันจะแสดงชื่อ คำอธิบาย และผู้แต่งที่คุณระบุในไฟล์ styles.css
3. คิวธีมลูก ฟังก์ชั่นไม่ทำงาน
หากธีมลูกของคุณไม่สืบทอดสไตล์ของผู้ปกครอง แสดงว่าอาจมีปัญหากับฟังก์ชัน "enqueue" ที่คุณใช้อยู่ ฟังก์ชัน enqueue นำเข้าสไตล์สำหรับธีมหลักที่คุณเลือกเมื่อสร้าง ไฟล์ style.css สำหรับเด็ก
ในการตรวจสอบฟังก์ชัน enqueue ให้เชื่อมต่อกับเว็บไซต์ของคุณผ่าน FTP และไปที่ไดเร็กทอรี wp-content/themes ค้นหาโฟลเดอร์ที่สอดคล้องกับธีมย่อยและเปิดขึ้น
มองหาไฟล์ functions.php ข้างในแล้วเปิดขึ้นมา ฟังก์ชันที่คุณกำลังมองหาควรมีลักษณะดังนี้:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>ตรวจสอบให้แน่ใจว่าพารามิเตอร์ get_template_directory_uri ชี้ไปที่ ไฟล์ style.css สำหรับธีมลูก ไฟล์ควรอยู่ในไดเร็กทอรีเดียวกันกับ functions.php ดังนั้นให้เพิ่มเครื่องหมายทับก่อน style.css หากไฟล์นั้นหายไป
อีกวิธีหนึ่ง ให้ตรวจสอบว่าโค้ดที่เหลือไม่มีการพิมพ์ผิด หากคุณต้องการเล่นอย่างปลอดภัย ให้คัดลอกและวางข้อมูลโค้ดนั้นในไฟล์ functions.php และลบโค้ดก่อนหน้าออก บันทึกการเปลี่ยนแปลงลงในไฟล์ และธีมลูกของคุณควรใช้งานได้
อาจเป็นไปได้ว่า ไฟล์ style.css สำหรับธีมลูกไม่ได้อ้างอิงถึงพาเรนต์อย่างถูกต้อง สำหรับคำแนะนำในการแก้ไขปัญหานั้น คุณสามารถอ่านส่วนก่อนหน้าในคู่มือการแก้ไขปัญหาของเรา
4. ธีมลูกไม่โหลดการอัพเดท style.css ล่าสุด
หากคุณทำการเปลี่ยนแปลง ไฟล์ style.css ของธีมลูกและไม่แสดงบนเว็บไซต์ของคุณ อาจเป็นเพราะปัญหาการแคช ก่อนที่คุณจะดำเนินการใดๆ ให้ล้างแคชของเบราว์เซอร์ หากข้อผิดพลาดยังคงอยู่ คุณอาจต้องล้างแคชของไซต์ด้วยตนเองหรือใช้ปลั๊กอิน
หากคุณไม่ได้จัดการกับปัญหาแคช ไฟล์ style.css ของธีมพาเรนต์สามารถแทนที่ไฟล์ย่อยของธีมหลักได้ วิธีหนึ่งในการหลีกเลี่ยงปัญหานั้นคือการเพิ่มค่าคุณสมบัติ !important ให้กับสไตล์ CSS ที่ไม่ได้โหลด
นี่คือลักษณะของบรรทัด CSS ที่ใช้ !important :
p { background-color: red !important; }ค่าคุณสมบัติ !important จะบอกเบราว์เซอร์ว่าสไตล์มีความสำคัญกว่า หากมี CSS ที่ขัดแย้งกันระหว่างพาเรนต์และชายด์ ค่า !important จะช่วยให้มั่นใจได้ว่าเด็ก ๆ จะเข้ามาแทนที่
วิธีใช้ประโยชน์สูงสุดจากธีมลูก WordPress ของคุณ
หากคุณทำตามบทช่วยสอนเกี่ยวกับธีมลูกของ WordPress คุณอาจต้องการรับคุณค่าจากธีมใหม่ของคุณให้มากที่สุด ต่อไปนี้คือวิธีใช้งานธีมลูก WordPress ให้เกิดประโยชน์สูงสุด:
1. ทดลองปรับแต่งเอง
จุดรวมของการใช้ธีมลูกคือสามารถปรับแต่งธีมได้โดยไม่สูญเสียการเปลี่ยนแปลงเหล่านั้นเมื่อคุณอัปเดต หากคุณไม่ได้ทดลองใช้สไตล์และฟังก์ชันใหม่ๆ โดยใช้ธีมย่อย แสดงว่าคุณไม่ได้ประโยชน์สูงสุด
คุณไม่จำเป็นต้องเปลี่ยนสไตล์ของธีมหลักทั้งหมด แต่เราแนะนำให้เปลี่ยนโดยเพิ่ม CSS ที่กำหนดเองและฟังก์ชันทีละน้อย และดูว่าสิ่งใดใช้ได้ผลและไม่ได้ผล หากคุณไม่พอใจกับการพัฒนาธีมลูกของคุณ คุณสามารถลบโค้ดที่กำหนดเองและเริ่มต้นใหม่ได้เสมอ
2. อย่าลืมอัปเดตธีมหลัก
เมื่อคุณตั้งค่าธีมย่อยแล้ว คุณสามารถอัปเดตพาเรนต์ได้อย่างปลอดภัยโดยไม่ทำโค้ดที่กำหนดเองหาย นั่นหมายความว่าไม่มีเหตุผลใดที่จะ ไม่ อัปเดตพาเรนต์บ่อยเท่าที่เป็นไปได้
อันที่จริง การไม่ทำการอัปเดตเป็นประจำอาจทำให้เว็บไซต์ของคุณมีช่องโหว่ได้ นอกจากนี้ยังอาจทำให้คุณพลาดคุณสมบัติใหม่ๆ
บางครั้ง การอัปเดตธีมหลักอาจทำให้เกิดปัญหากับไซต์ของคุณได้ หากเวอร์ชันใหม่มีโค้ดที่ขัดแย้งกับไซต์ย่อย รูปแบบของธีมลูกควรมีความสำคัญเหนือกว่าของพาเรนต์เสมอ หากไม่เป็นเช่นนั้น ให้ตรวจสอบส่วนการแก้ไขปัญหาเกี่ยวกับธีมย่อยด้านบนเพื่อดูคำแนะนำในการแก้ไขปัญหา
คำถามที่พบบ่อยเกี่ยวกับ WordPress ธีมลูก
หากคุณยังคงมีคำถามเกี่ยวกับธีมย่อยของ WordPress และวิธีการทำงาน ส่วนนี้จะตอบคำถามเหล่านี้ เริ่มต้นด้วยการพูดถึงความแตกต่างระหว่างธีมย่อยและธีมที่กำหนดเอง
ธีมหลัก ธีมย่อย และธีมที่กำหนดเองต่างกันอย่างไร
คำว่า "กำหนดเอง" ธีมสามารถมีได้สองความหมาย หนึ่งคือธีมที่คุณสร้างขึ้นตั้งแต่เริ่มต้น โดยที่คุณออกแบบทุกแง่มุมของสไตล์และการใช้งานของมัน คุณยังสามารถนำธีมที่มีอยู่มาแก้ไขเพื่อให้เหมาะกับความต้องการของคุณมากขึ้น และคุณจะได้ธีมที่กำหนดเอง
ธีมลูกคือธีมที่ WordPress ตระหนักดีว่าแตกต่างจากพาเรนต์ ชุดรูปแบบอาจมีลักษณะและทำงานเหมือนกัน แต่เป็นเอนทิตีที่แตกต่างกันสำหรับ WordPress
การเปลี่ยนแปลงใดๆ ที่คุณทำกับธีมย่อยจะแทนที่สไตล์ที่สืบทอดมาจากพาเรนต์ การเปลี่ยนแปลงเหล่านั้นจะอยู่แยกกันในไฟล์ของธีมลูก และไม่อยู่ในไฟล์ของพาเรนต์
ฉันจำเป็นต้องอัปเดตธีมหลัก ธีมย่อย หรือทั้งสองอย่างหรือไม่
เนื่องจากธีมย่อยจะสืบทอดสไตล์และการทำงานของผู้ปกครอง คุณจึงจำเป็นต้องอัปเดตพาเรนต์เท่านั้น การอัปเดตพาเรนต์จะไม่ส่งผลต่อการปรับแต่งที่คุณทำกับธีมย่อยเนื่องจากโหลดแยกกัน
ฉันจะรู้ได้อย่างไรว่าฉันมีธีมลูกใน WordPress?
หากคุณกำลังทำงานบนเว็บไซต์ WordPress และปรับแต่งธีมใดธีมหนึ่ง คุณควรดูว่าเว็บไซต์มีการตั้งค่าย่อยอยู่แล้วหรือไม่
ในแผงการดูแลระบบ WordPress ให้ไปที่แท็บ ลักษณะที่ ปรากฏ → ธีม เพื่อตรวจสอบธีมที่ใช้งานอยู่ หากเป็นธีมย่อย คุณควรเห็นสิ่งนี้ในชื่อหรือคำอธิบาย และควรมีรูปภาพเด่นเหมือนกับพาเรนต์

หากคุณไม่พบธีมที่มีรูปภาพเด่นหรือชื่อ "ลูก" ตรงกัน ให้เปิดไดเร็กทอรี wp-content/themes ในโฟลเดอร์ รู ทของ WordPress อาจมีโฟลเดอร์สำหรับธีมลูกอยู่ภายใน และอาจไม่สามารถโหลดได้เนื่องจากปัญหากับ ไฟล์ style.css หรือ functions.php ในกรณีนั้น คุณสามารถใช้คู่มือการแก้ไขปัญหาธีมลูกด้านบนเพื่อแก้ไขไฟล์ที่จำเป็น
ฉันสามารถสร้างธีม "หลาน" ใน WordPress ได้หรือไม่?
ธีมหลานจะเป็นธีมลูกของธีมลูก ไม่มีเหตุผลใดที่คุณต้องการสร้างธีมหลานจากมุมมองที่ใช้งานได้จริง นอกจากนี้ WordPress ยังไม่อนุญาตให้คุณใช้ฟังก์ชัน enqueue เพื่อนำเข้าสไตล์ของธีมลูกสำหรับรูปแบบใหม่
หากคุณต้องการทดสอบรูปแบบต่างๆ ของธีมย่อย คุณสามารถตั้งค่าธีมย่อยหลายธีมด้วยพาเรนต์เดียว คุณสามารถทำได้โดยทำซ้ำโฟลเดอร์ของธีมลูกในไดเร็กทอรี wp-content/themes และเปลี่ยนชื่อ
นอกจากนี้ คุณยังต้องการเปลี่ยนชื่อธีมลูกภายใน ไฟล์ style.css ด้วยวิธีนี้ WordPress จะไม่พยายามโหลดสองธีมที่มีชื่อเดียวกัน
เริ่มปรับแต่งธีม WordPress ของคุณ
การปรับแต่งธีม WordPress อาจดูน่ากลัว แต่ถ้าคุณรู้พื้นฐานของ CSS คุณก็พร้อมแล้วที่จะไป การใช้ธีมลูกจะช่วยให้คุณสามารถทดสอบการปรับแต่งได้โดยไม่ต้องเปลี่ยนธีมหลัก ที่สำคัญกว่านั้น โค้ดที่กำหนดเองของคุณจะไม่สูญหายด้วยการอัปเดตธีม
การสร้างธีมลูกต้องมีการเพิ่มโค้ดใน WordPress แต่คุณสามารถคัดลอกและวางส่วนใหญ่ได้ และปรับเปลี่ยนเพียงบางบรรทัดหลักเท่านั้น จากนั้น สิ่งที่คุณต้องทำคือปรับเปลี่ยนทักษะ CSS ของคุณ
คุณพร้อมที่จะลองปรับแต่งธีมลูก WordPress ของคุณหรือไม่? Jetpack มีตัวแก้ไข CSS เพื่อปรับแต่งธีมที่คุณต้องการ ลอง Jetpack วันนี้!
