วิธีสร้างและเพิ่มแบบฟอร์มการติดต่อในหน้า WordPress
เผยแพร่แล้ว: 2022-10-18การรวมแบบฟอร์มการติดต่อบนไซต์ WordPress ของคุณทำให้ผู้เข้าชมสามารถติดต่อกับคุณได้อย่างง่ายดาย พวกเขาไม่ต้องออกจากไซต์ของคุณ กดหมายเลขโทรศัพท์ คัดลอกที่อยู่อีเมล หรือทำอย่างอื่น นอกจากนี้ยังให้โอกาสคุณในการสื่อสารกับผู้มีแนวโน้มจะเป็นลูกค้าในขณะที่รักษาข้อมูลส่วนตัวให้เป็นส่วนตัว
มีหลายวิธีในการเพิ่มแบบฟอร์มการติดต่อไปยังไซต์ WordPress ของคุณ ในบทความนี้ เราจะแสดงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับแบบฟอร์มการติดต่อ รวมถึงวิธีสร้าง ฝัง และรักษาความปลอดภัย
ทำไมการมีแบบฟอร์มการติดต่อจึงเป็นความคิดที่ดี
มีเหตุผลสองสามประการที่คุณอาจต้องการเพิ่มแบบฟอร์มการติดต่อในไซต์ WordPress ของคุณ ต่อไปนี้คือบางส่วนที่พบบ่อยที่สุด:
- ช่วยให้ที่อยู่อีเมลของคุณเป็นส่วนตัว เมื่อมีแบบฟอร์มการติดต่อ ผู้เยี่ยมชมสามารถติดต่อกับคุณได้ แต่คุณไม่จำเป็นต้องเปิดเผยที่อยู่อีเมลของคุณต่อสาธารณะ วิธีนี้จะช่วยลดอีเมลขยะได้
- ใช้งานง่ายกว่าลิงก์อีเมล หลายคนลังเลที่จะคลิกลิงก์อีเมลเนื่องจากไม่ต้องการประสบปัญหาในการเปิดและใช้งานโปรแกรมรับส่งเมล นอกจากนี้ หากพวกเขาไม่คุ้นเคยกับไซต์ของคุณมากนัก พวกเขาอาจไม่ต้องการคลิกลิงก์ที่ไม่รู้จักเพราะกลัวว่าจะถูกนำไปยังไซต์ที่ไม่เป็นมิตร ด้วยแบบฟอร์มการติดต่อพวกเขาสามารถส่งข้อความได้อย่างรวดเร็วและปลอดภัย
- มันดูเป็นมืออาชีพมากกว่าลิงก์อีเมล หากคุณกำลังทำเว็บไซต์ธุรกิจ คุณจะต้องพบกับความเป็นมืออาชีพมากที่สุด การมีแบบฟอร์มการติดต่อสามารถช่วยได้
- มีการป้องกันสแปม คุณสามารถเพิ่มการป้องกันสแปมแบบฟอร์มติดต่อเพื่อลดจำนวนการส่งที่ไม่ต้องการที่คุณได้รับ
- มันช่วยในการสร้างตะกั่ว หากคุณต้องการสร้างโอกาสในการขาย คุณจะต้องเสนอวิธีง่ายๆ หลายวิธีเพื่อให้ผู้คนเข้าถึง แบบฟอร์มการติดต่อเป็นตัวเลือกอันดับต้นๆ สำหรับผู้ใช้จำนวนมาก และคุณไม่ต้องการที่จะปล่อยให้พวกเขาออกจากกระบวนการสร้างลูกค้าเป้าหมายของคุณ คุณสามารถเพิ่มแบบฟอร์มในเว็บไซต์ของคุณและเสนอบางสิ่งเพื่อแลกเปลี่ยนกับข้อมูลติดต่อของผู้เยี่ยมชม เช่น eBook หรือสมุดปกขาว
เมื่อเราได้อธิบายเหตุผลบางประการที่การมีแบบฟอร์มติดต่อเป็นความคิดที่ดีแล้ว มาดูวิธีการสร้างแบบฟอร์มกัน
วิธีสร้างแบบฟอร์มการติดต่อด้วยปลั๊กอิน
มีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพื่อสร้างแบบฟอร์มการติดต่อ ซึ่งแต่ละอันจะนำสิ่งที่แตกต่างไปเล็กน้อยมาสู่ตาราง ต่อไปนี้คือตัวเลือกยอดนิยมบางส่วน:
- แบบฟอร์มการติดต่อ 7: นี่คือหนึ่งในปลั๊กอินแบบฟอร์มการติดต่อที่ได้รับความนิยมมากที่สุดสำหรับ WordPress ใช้งานได้ฟรีและใช้งานง่าย ด้วยอินเทอร์เฟซที่เรียบง่ายที่ช่วยให้คุณสร้างแบบฟอร์มที่ซับซ้อนได้ด้วยการคลิกเพียงไม่กี่ครั้ง
- แบบฟอร์มแรงโน้มถ่วง: แบบฟอร์มแรงโน้มถ่วงเป็นปลั๊กอินระดับพรีเมียมที่มีความยืดหยุ่นอย่างมากในการสร้างแบบฟอร์ม เหมาะอย่างยิ่งสำหรับการสร้างแบบฟอร์มที่มีหลายขั้นตอน เช่น แบบฟอร์มคำสั่งซื้อหรือแบบสำรวจ
- WPForms: WPForms เป็นอีกหนึ่งปลั๊กอินแบบฟอร์มการติดต่อยอดนิยมที่มีอินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย ด้วยเครื่องมือนี้ คุณสามารถสร้างแบบฟอร์มที่ซับซ้อนโดยไม่ต้องเขียนโค้ดใดๆ
และถึงแม้ว่าสิ่งเหล่านี้จะเป็นทางเลือกที่ดี แต่ตัวเลือกที่ดีที่สุดสำหรับการเพิ่มแบบฟอร์มการติดต่อไปยัง WordPress คือ Jetpack
การสร้างแบบฟอร์มติดต่อกับ Jetpack
1. ติดตั้งและเปิดใช้งาน Jetpack
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Jetpack ในการดำเนินการนี้ ตรงไปที่แดชบอร์ด WordPress ของคุณและไปที่ Plugins → Add New
ในแถบค้นหา ให้พิมพ์ "Jetpack" แล้วกด Enter คลิก ติดตั้งทันที หลังจากติดตั้งปลั๊กอินแล้ว ให้คลิก เปิดใช้งาน
สุดท้าย เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณจะได้รับแจ้งให้เชื่อมต่อกับบัญชี WordPress.com ของคุณ หากคุณยังไม่มีบัญชี WordPress.com ไม่ต้องกังวล คุณสามารถสร้างบัญชีได้ฟรี
2. สร้างแบบฟอร์มการติดต่อ
เมื่อคุณติดตั้งและเปิดใช้งาน Jetpack แล้ว การสร้างแบบฟอร์มการติดต่อก็เป็นเรื่องง่าย เพียงไปที่ หน้า → เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณเพื่อเริ่มต้น
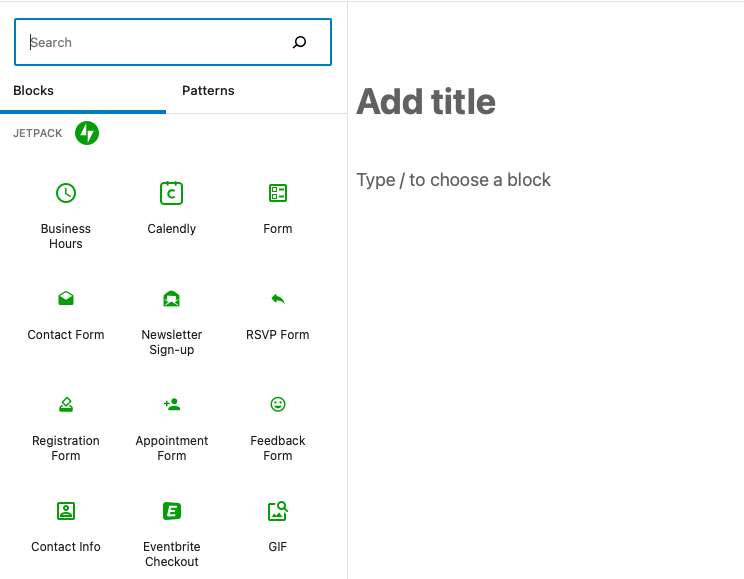
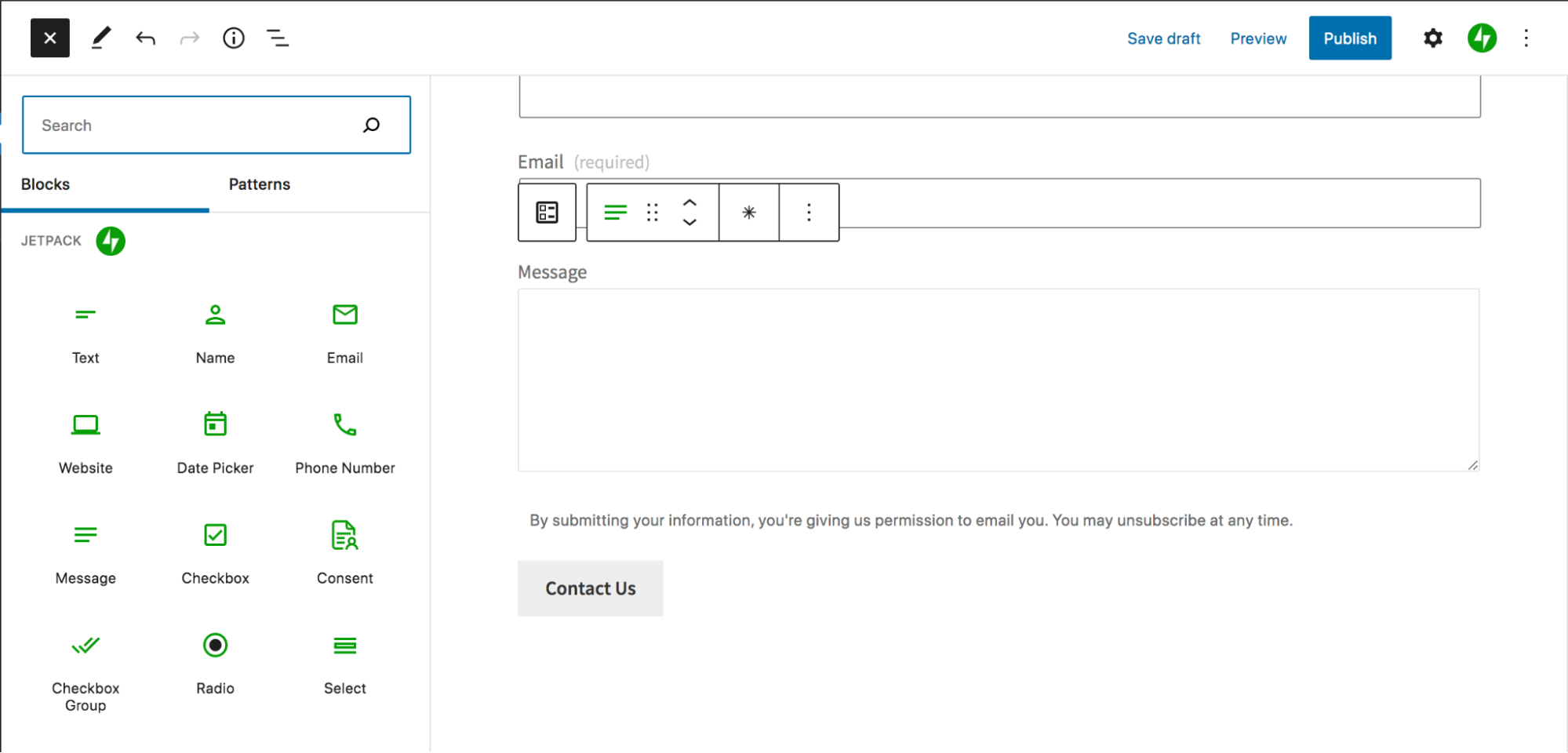
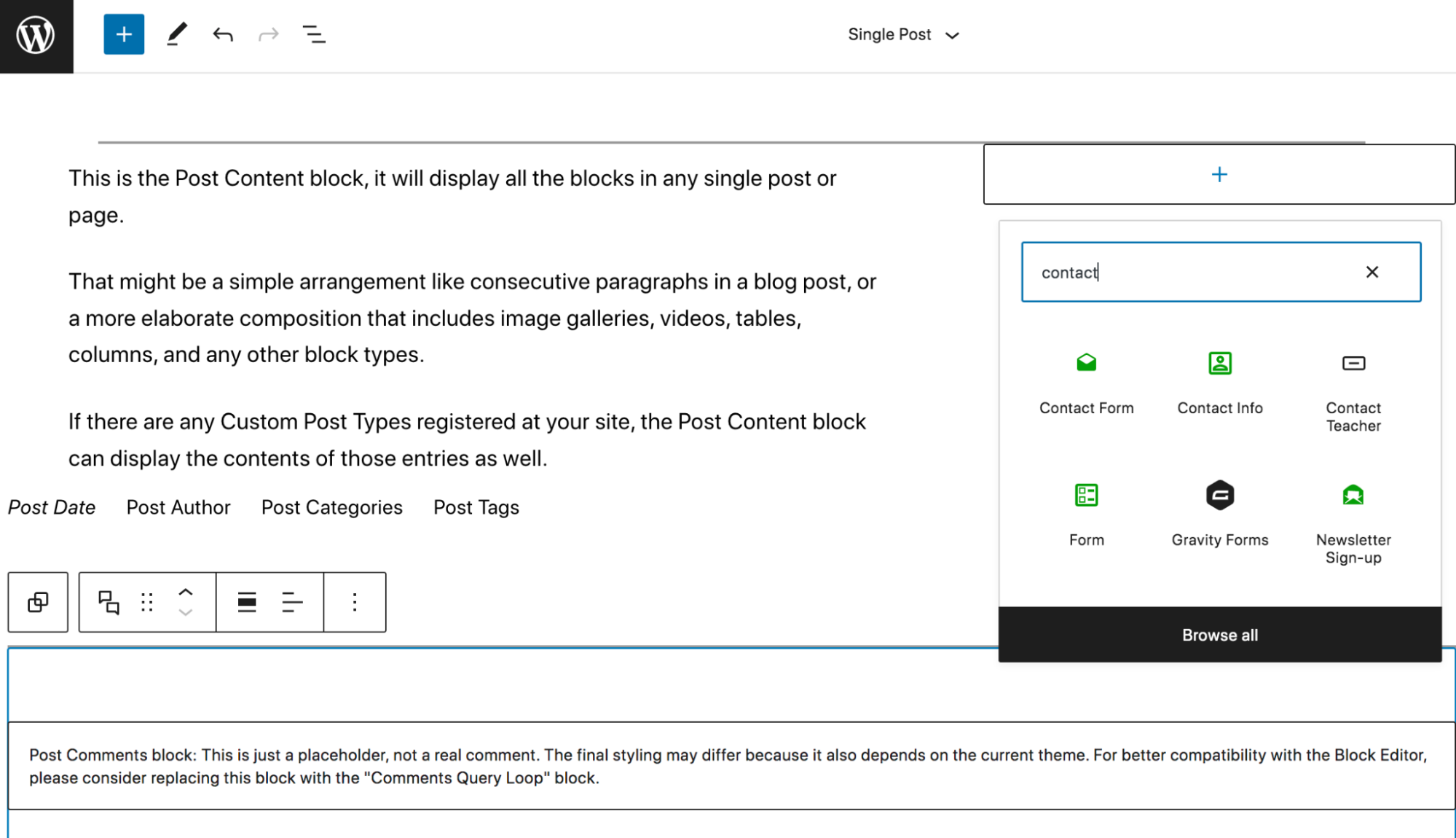
หากใช้ตัวแก้ไขบล็อก คุณสามารถเพิ่มบล็อกแบบฟอร์มการติดต่อโดยคลิกที่สัญลักษณ์ ( + ) และเลือกจากรายการบล็อกที่มีอยู่ การเลื่อนลงจะนำคุณไปยังส่วนที่มีบล็อก Jetpack หรือคุณสามารถค้นหาด้วยชื่อ คลิก แบบฟอร์ม เมื่อคุณพบ

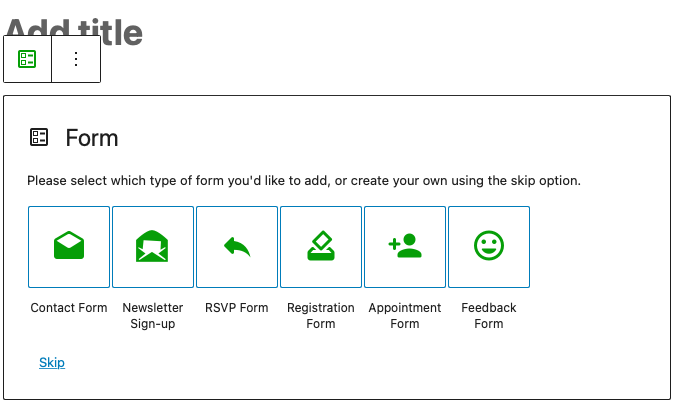
จากที่นั่น คุณสามารถเลือกประเภทของแบบฟอร์มที่คุณต้องการสร้าง รวมถึง:
- แบบฟอร์มการติดต่อ
- สมัครรับจดหมายข่าว
- แบบฟอร์มตอบกลับ
- แบบฟอร์มลงทะเบียน
- แบบฟอร์มการนัดหมาย
- แบบฟอร์มคำติชม

3. กำหนดการตั้งค่าแบบฟอร์มการติดต่อของคุณ
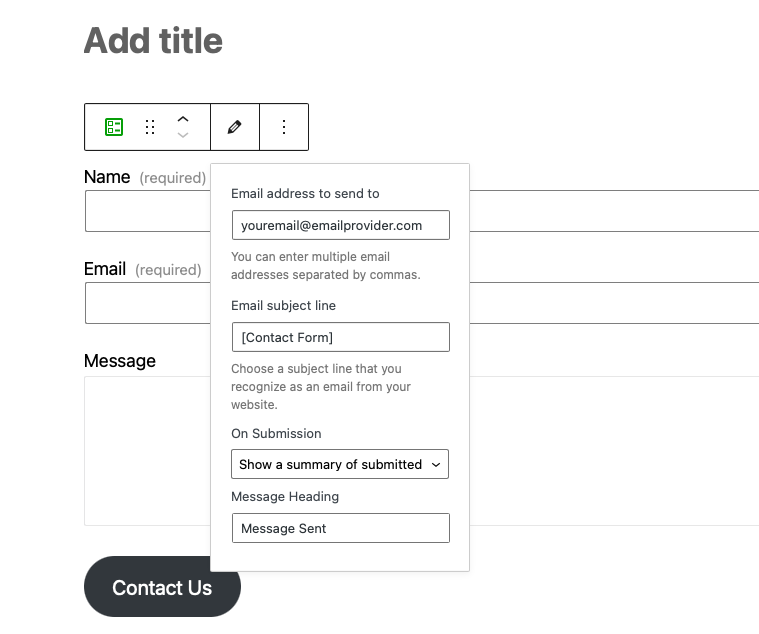
ถึงเวลากำหนดการตั้งค่าแบบฟอร์มติดต่อของคุณแล้ว ที่นี่ คุณจะสามารถระบุที่อยู่อีเมลที่คุณต้องการให้ส่งแบบฟอร์ม ตลอดจนสิ่งที่คุณต้องการให้หัวเรื่องของอีเมลเป็น
ในการเข้าถึงตัวเลือกเหล่านี้ ให้คลิกที่ไอคอนดินสอที่ด้านขวาบนของบล็อก:

ที่นี่ คุณสามารถปรับที่อยู่อีเมลที่ส่งแบบฟอร์มการติดต่อของคุณ สิ่งที่หัวเรื่องอีเมลพูด และข้อความที่ผู้อื่นเห็นเมื่อส่ง คุณยังสามารถเลือกที่จะส่งผู้ใช้ไปยัง URL เฉพาะเมื่อพวกเขาส่งเสร็จแล้ว
4. เลือกฟิลด์ที่คุณต้องการรวมในแบบฟอร์มการติดต่อของคุณ
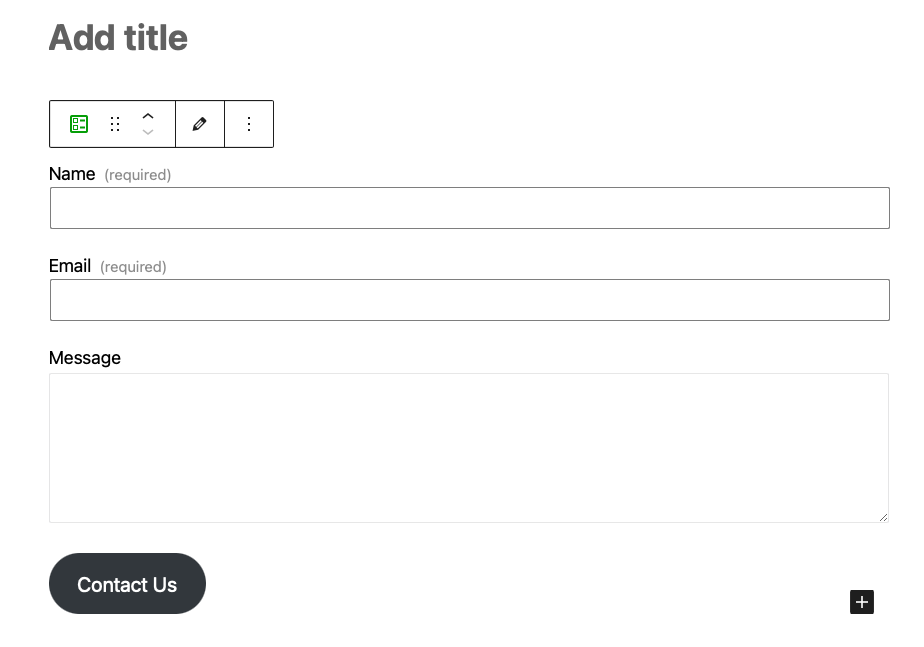
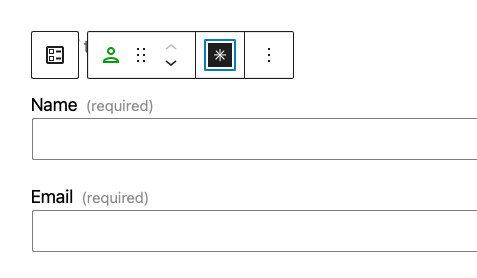
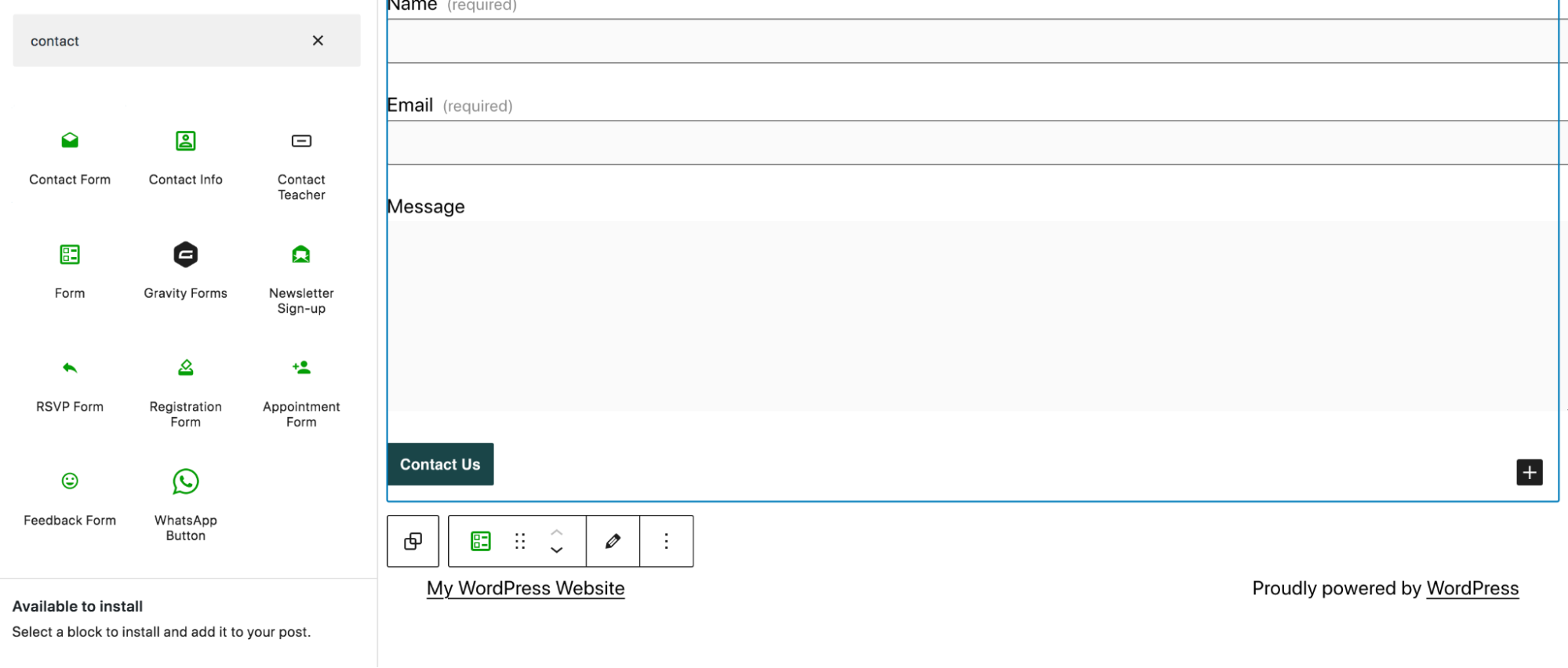
แบบฟอร์มการติดต่อเริ่มต้นปรากฏดังนี้:

อย่างไรก็ตาม คุณสามารถปรับเปลี่ยนสิ่งนี้ได้ Jetpack มีฟิลด์เริ่มต้นที่หลากหลาย เช่น ชื่อ อีเมล เว็บไซต์ และข้อความ
คุณสามารถทำได้โดยเลือกฟิลด์แบบฟอร์มที่คุณต้องการเปลี่ยนแปลงก่อน จากนั้นคลิกไอคอนสีเขียวทางด้านซ้าย

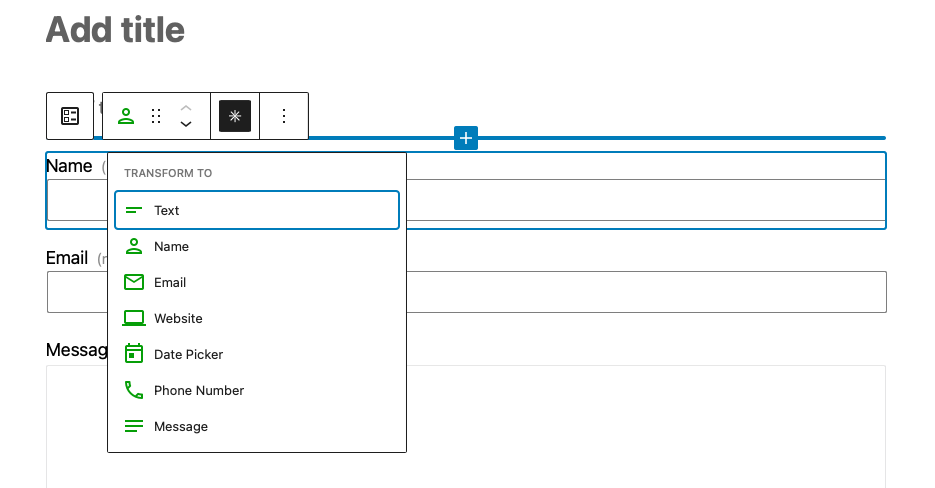
ในตัวอย่างข้างต้น เราเลือกฟิลด์ชื่อเริ่มต้น คุณสามารถเปลี่ยนฟิลด์นี้ (หรืออะไรก็ได้) ตามที่คุณต้องการ รวมถึง:
- ข้อความ
- ชื่อ
- อีเมล
- เว็บไซต์
- เลือกวันที่
- หมายเลขโทรศัพท์
- ข้อความ
ในการกำหนดให้ฟิลด์บังคับ (หรือระบุหรือไม่ก็ได้) ให้คลิกที่ฟิลด์ จากนั้นเลือกเครื่องหมายดอกจัน

หากต้องการเพิ่มฟิลด์ลงในแบบฟอร์ม ให้คลิกไอคอน + สีน้ำเงินที่ด้านบนซ้าย เลื่อนลงไปที่บล็อก Jetpack แล้วเลือกประเภทฟิลด์ จากนั้นคุณสามารถเปลี่ยนลำดับของฟิลด์แบบฟอร์มได้ด้วยการลาก

5. ดูตัวอย่างแบบฟอร์มการติดต่อของคุณ
เมื่อคุณกำหนดการตั้งค่าแล้ว ขอแนะนำให้ดูตัวอย่างแบบฟอร์มติดต่อเพื่อให้แน่ใจว่าทุกอย่างถูกต้อง ในการดำเนินการนี้ เพียงคลิกที่ปุ่ม View ที่ด้านบนของหน้า

ขั้นตอนต่อไปคือการเผยแพร่แบบฟอร์มของคุณ แต่ก่อนที่เราจะพูดถึงกระบวนการนั้น ก่อนอื่นเรามาพูดถึงข้อกังวลด้านความปลอดภัยและตัวเลือกการปรับแต่งขั้นสูงบางอย่างที่มีให้ก่อน
วิธีรักษาความปลอดภัยและปรับแต่งแบบฟอร์มการติดต่อของคุณ
เมื่อคุณรู้วิธีสร้างแบบฟอร์มติดต่อแล้ว สิ่งสำคัญคือต้องหารือเกี่ยวกับข้อกังวลด้านความปลอดภัยบางประการที่คุณจะต้องจำไว้ โดยค่าเริ่มต้น แบบฟอร์มการติดต่อจะไม่ปลอดภัย ซึ่งหมายความว่ามีความเสี่ยงต่อการส่งสแปมและการโจมตีที่เป็นอันตรายอื่นๆ
โชคดีที่มีขั้นตอนสองสามขั้นตอนที่คุณสามารถทำได้เพื่อลดความเสี่ยงเหล่านี้:
1. ใช้ CAPTCHA
CAPTCHA เป็นประเภทของการทดสอบการตอบสนองต่อความท้าทายที่ช่วยให้มั่นใจว่ามีเพียงมนุษย์เท่านั้นที่สามารถส่งแบบฟอร์มการติดต่อของคุณได้ ผู้เข้าชมจะต้องตอบคำถามหรือแก้ปัญหาทางคณิตศาสตร์เพื่อพิสูจน์ว่าพวกเขาเป็นคนจริง
นอกจากนี้ยังมีตัวเลือกขั้นสูงที่เรียกว่า reCAPTCHA ซึ่งเกี่ยวข้องกับการทำเครื่องหมายในช่องหรือแม้แต่การทำงานที่มองไม่เห็นเพื่อระบุหุ่นยนต์ตามลักษณะทั่วไปของผู้ใช้
เรียนรู้เพิ่มเติมเกี่ยวกับการหยุดสแปมแบบฟอร์มการติดต่อบน WordPress
2. บล็อกสแปมด้วย Akismet

อีกวิธีที่ยอดเยี่ยมในการต่อสู้กับการส่งสแปมคือการใช้ Akismet Akismet เป็นปลั๊กอินที่มักติดตั้งมาพร้อมกับ WordPress และทำงานได้อย่างน่าประทับใจในการกรองความคิดเห็นที่เป็นสแปมและการส่งแบบฟอร์มการติดต่อโดยอัตโนมัติ
มันทำงานอยู่เบื้องหลัง ดังนั้นจึงไม่เพิ่มงานพิเศษใดๆ ให้กับผู้ใช้ของคุณ ใช้การเรียนรู้จากทั่วโลกจากเว็บไซต์นับล้านเพื่อระบุสแปมตามวลีที่ใช้ ที่อยู่ IP และลักษณะอื่นๆ ของผู้ส่งอีเมลขยะที่รู้จัก โดยจะกรองการส่งสแปมออกโดยอัตโนมัติเพื่อไม่ให้คุณเห็น แต่คุณสามารถตรวจสอบด้วยตนเองได้ทุกเมื่อหากต้องการ
ในการกำหนดค่า Akismet สำหรับแบบฟอร์มการติดต่อของคุณ ไปที่ Plugins → Add New ค้นหา “Akismet” จากนั้นคลิก ติดตั้งทันที → เปิดใช้งาน
คุณจะต้องกำหนดค่าเพิ่มเติมอีกสองสามอย่าง ทำตามคำแนะนำนี้เพื่อเปิดใช้งาน Akismet ให้พร้อมใช้งานในเวลาเพียงไม่กี่นาที!
3. เพิ่มทุ่งน้ำผึ้ง
honeypot เป็นฟิลด์แบบฟอร์มที่ซ่อนอยู่ซึ่งช่วยดักจับการส่งสแปม ตามค่าเริ่มต้น Jetpack จะรวมฟิลด์ honeypot ไว้ในแบบฟอร์มการติดต่อทั้งหมด ปลั๊กอินแบบฟอร์มอื่น ๆ บางตัวมีตัวเลือกในการเพิ่มฟิลด์ honeypot ด้วย ถ้าอันที่คุณใช้อยู่ไม่ได้ คุณจะต้องเพิ่มด้วยตนเอง
ใช้ CSS สไตล์ “display: none !important;” เพื่อทำให้ฟิลด์ถูกซ่อนและ tabindex=”-1″ autocomplete=”false;” เพื่อให้แน่ใจว่าฟิลด์จะว่างเปล่าโดยค่าเริ่มต้น
เมื่อคุณทำเสร็จแล้ว อย่าลืมทำเครื่องหมายฟิลด์ตามความจำเป็น เพื่อให้กรอกข้อมูลเมื่อส่งแบบฟอร์มเสมอ
4. ปรับแต่งรูปลักษณ์ของแบบฟอร์มการติดต่อของคุณ
นอกจากการรักษาความปลอดภัยแบบฟอร์มการติดต่อของคุณแล้ว คุณอาจต้องการปรับแต่งรูปลักษณ์เพื่อให้เข้ากับรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ ผู้ใช้ขั้นสูงสามารถทำได้โดยเพิ่ม CSS ที่กำหนดเอง
แต่ข่าวดีก็คือคุณสามารถเปลี่ยนแปลงรูปลักษณ์ได้มากมายจากภายในตัวแก้ไขบล็อก
ตัวอย่างเช่น หากคุณเลือกปุ่มบนแบบฟอร์ม คุณสามารถทำการเปลี่ยนแปลงได้ผ่านแผงการตั้งค่าที่ปรากฏทางด้านขวามือของหน้าจอ

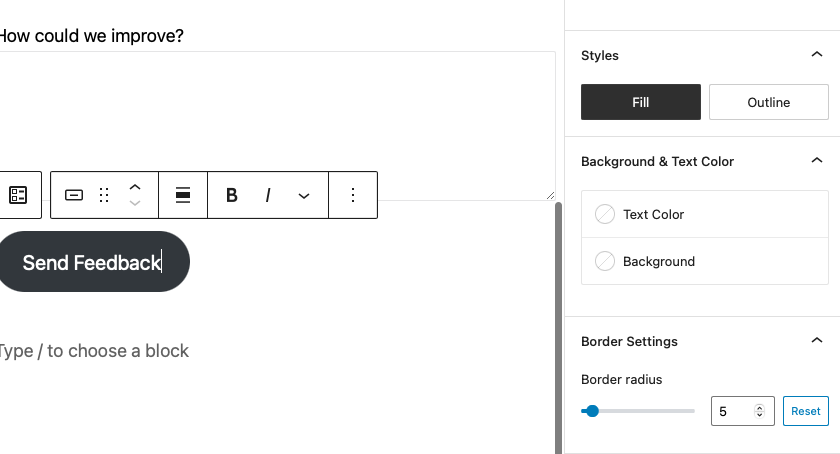
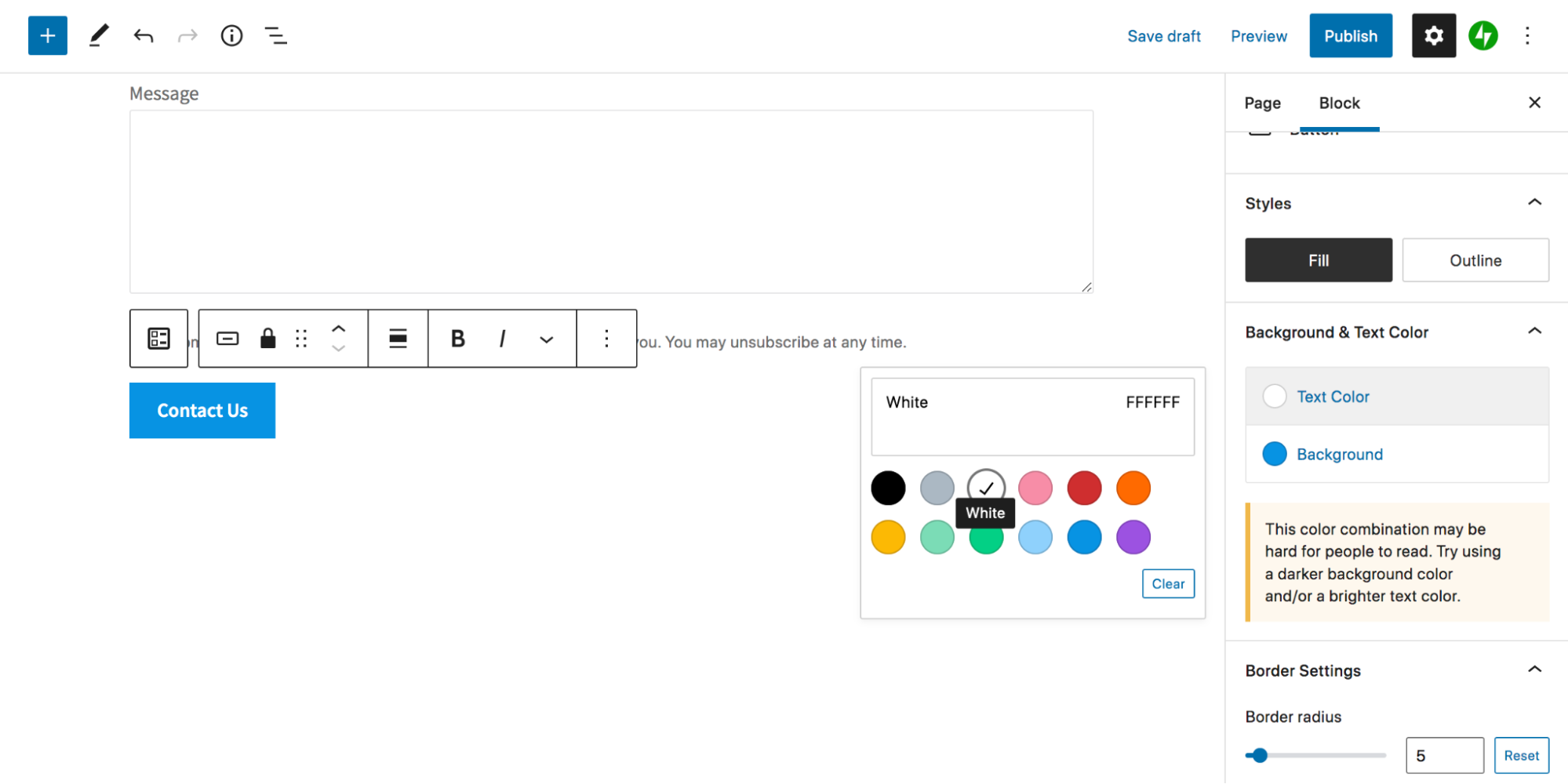
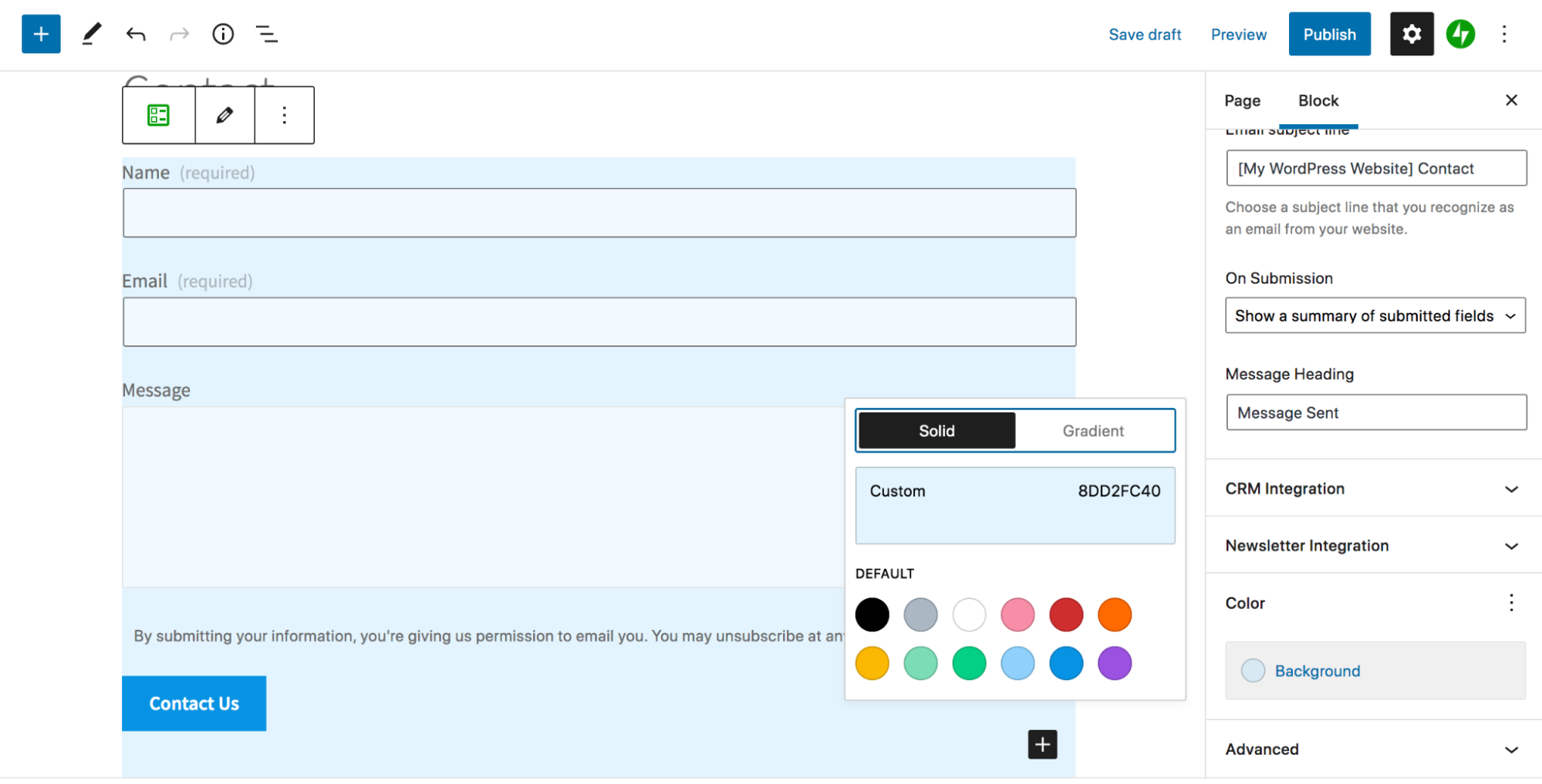
คุณสามารถเปลี่ยนปุ่มที่จะเติมหรือกำหนดโครงร่าง เปลี่ยนสีข้อความและพื้นหลัง และปรับรัศมีของเส้นขอบได้ ต่อไปนี้คือตัวอย่างหลังจากลองใช้การตั้งค่าแล้ว:

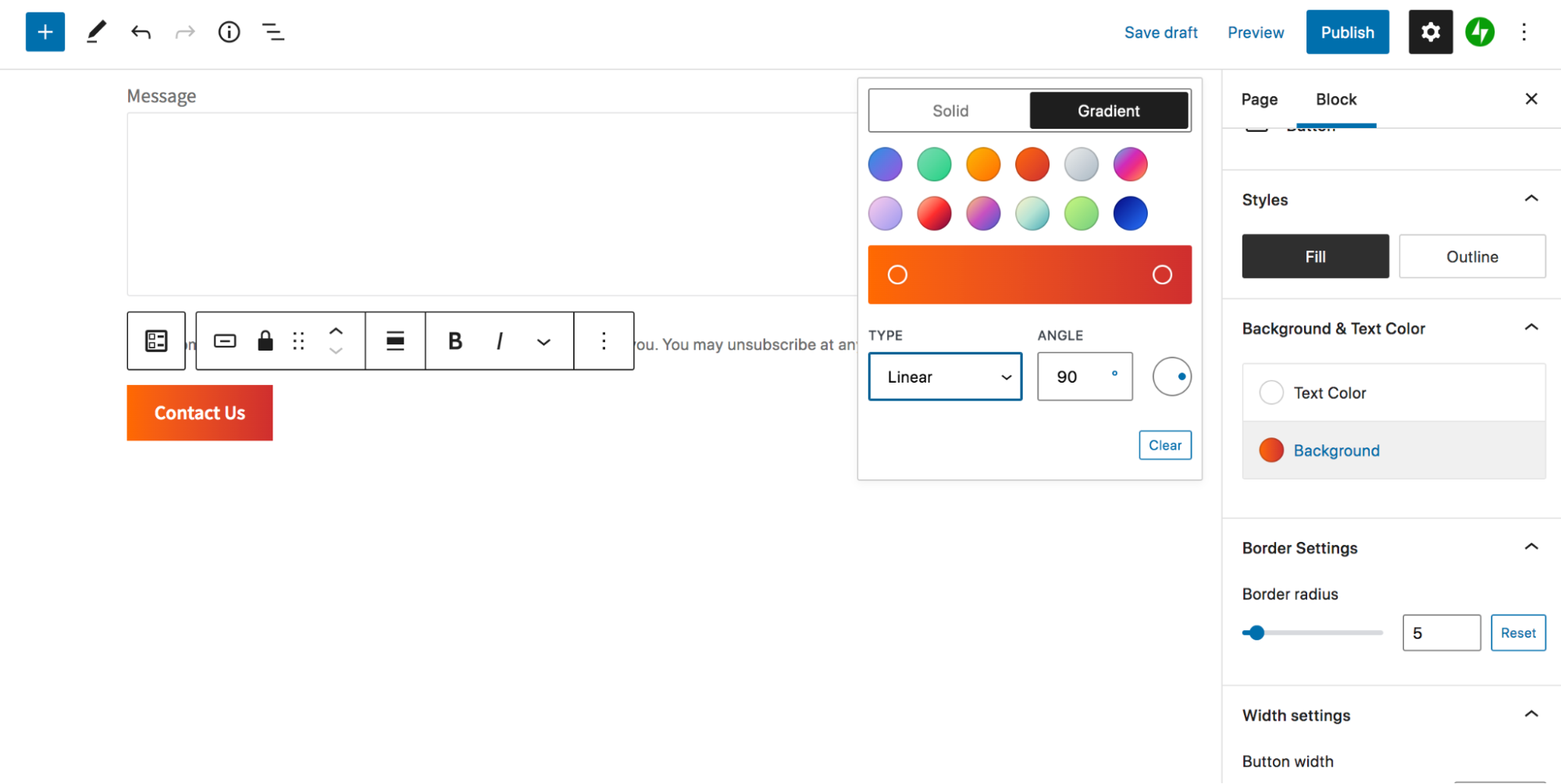
หรือคุณสามารถตั้งค่าสีพื้นหลังเป็นการไล่ระดับสี แม้กระทั่งการเปลี่ยนมุมของการไล่ระดับสี จำนวนสีที่แสดง และคุณต้องการให้การไล่ระดับสีเป็นแบบเส้นตรงหรือแนวรัศมี

คุณยังสามารถเปลี่ยนสีพื้นหลังของทั้งฟอร์มได้ด้วยการเลือกบล็อกของฟอร์มก่อน จากนั้นเลื่อนลงไปที่ Color ในการตั้งค่าของบล็อก อีกครั้ง ให้เลือกระหว่างสีทึบและการไล่ระดับสี

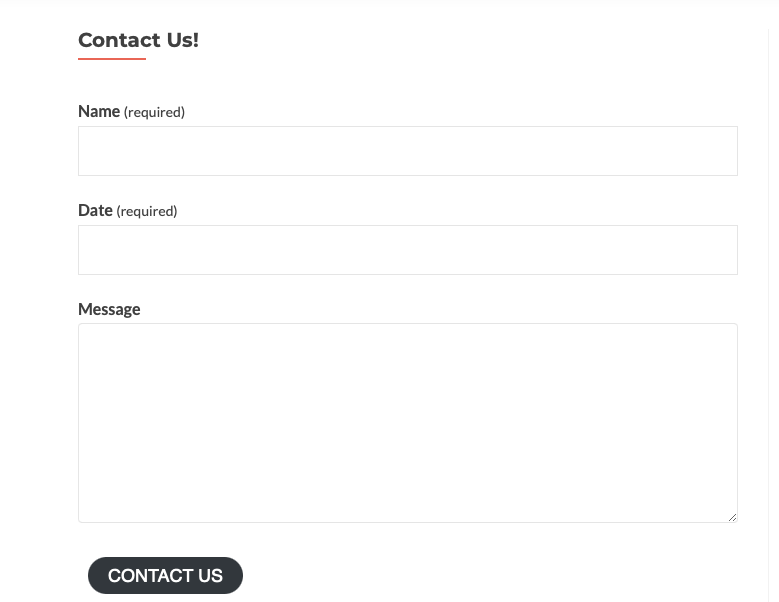
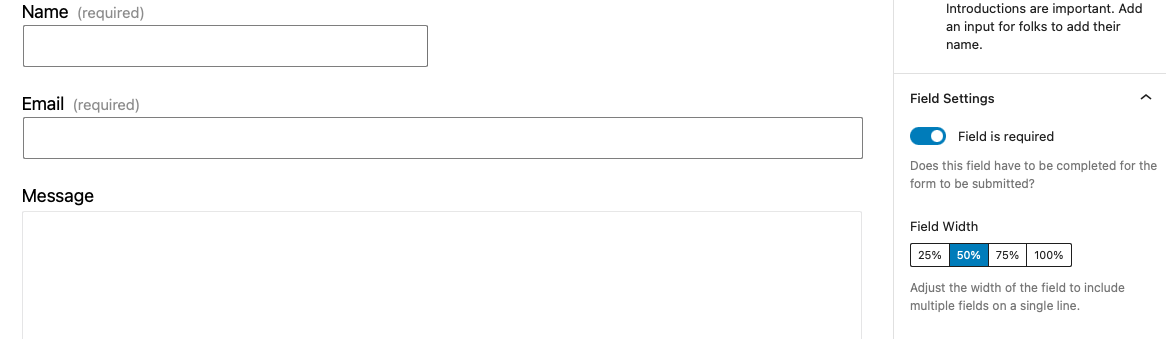
ต้องการเปลี่ยนความกว้างของแต่ละฟิลด์หรือไม่? นั่นก็เป็นทางเลือกเช่นกัน เพียงเลือกฟิลด์ที่คุณต้องการแก้ไข จากนั้นเลือก ความกว้างของฟิลด์ ในแผงการตั้งค่า ในตัวอย่างด้านล่าง เราได้เปลี่ยนฟิลด์ Name ให้กินพื้นที่เพียง 50% ของความกว้างของแบบฟอร์ม

5. เพิ่มปุ่มตัวเลือกและช่องทำเครื่องหมาย
นอกจากฟิลด์ข้อความมาตรฐานแล้ว คุณสามารถเพิ่มตัวเลือก เช่น ช่องทำเครื่องหมายและปุ่มตัวเลือกลงในแบบฟอร์มของคุณ คุณจะทำได้โดยทำตามขั้นตอนที่คล้ายกันเพื่อเพิ่มฟิลด์อื่นๆ
ไปที่แบบฟอร์มที่คุณต้องการแก้ไข กดไอคอนสีน้ำเงิน + ที่ด้านบนซ้ายของหน้าจอ
ค้นหาหัวข้อ Jetpack และเลือกจากรายการฟิลด์ ตัวอย่างเช่น หากคุณต้องการรายการปุ่มตัวเลือก ให้เลือกช่อง วิทยุ จากนั้นลากลงในแบบฟอร์มของคุณ
คุณสามารถคลิกไอคอน + ภายในบล็อกเพื่อเพิ่มตัวเลือกที่ผู้เข้าชมจะเลือกได้
6. เพิ่มตรรกะตามเงื่อนไขลงในแบบฟอร์มการติดต่อของคุณ
การปรับแต่งที่มีประโยชน์อีกอย่างหนึ่งคือตรรกะตามเงื่อนไข สิ่งนี้ทำให้คุณสามารถแสดงหรือซ่อนฟิลด์ตามวิธีที่ผู้ใช้กรอกแบบฟอร์มของคุณ แม้ว่า Jetpack จะไม่รวมฟังก์ชันนี้ แต่คุณสามารถทำได้ด้วยปลั๊กอิน เช่น Gravity Forms

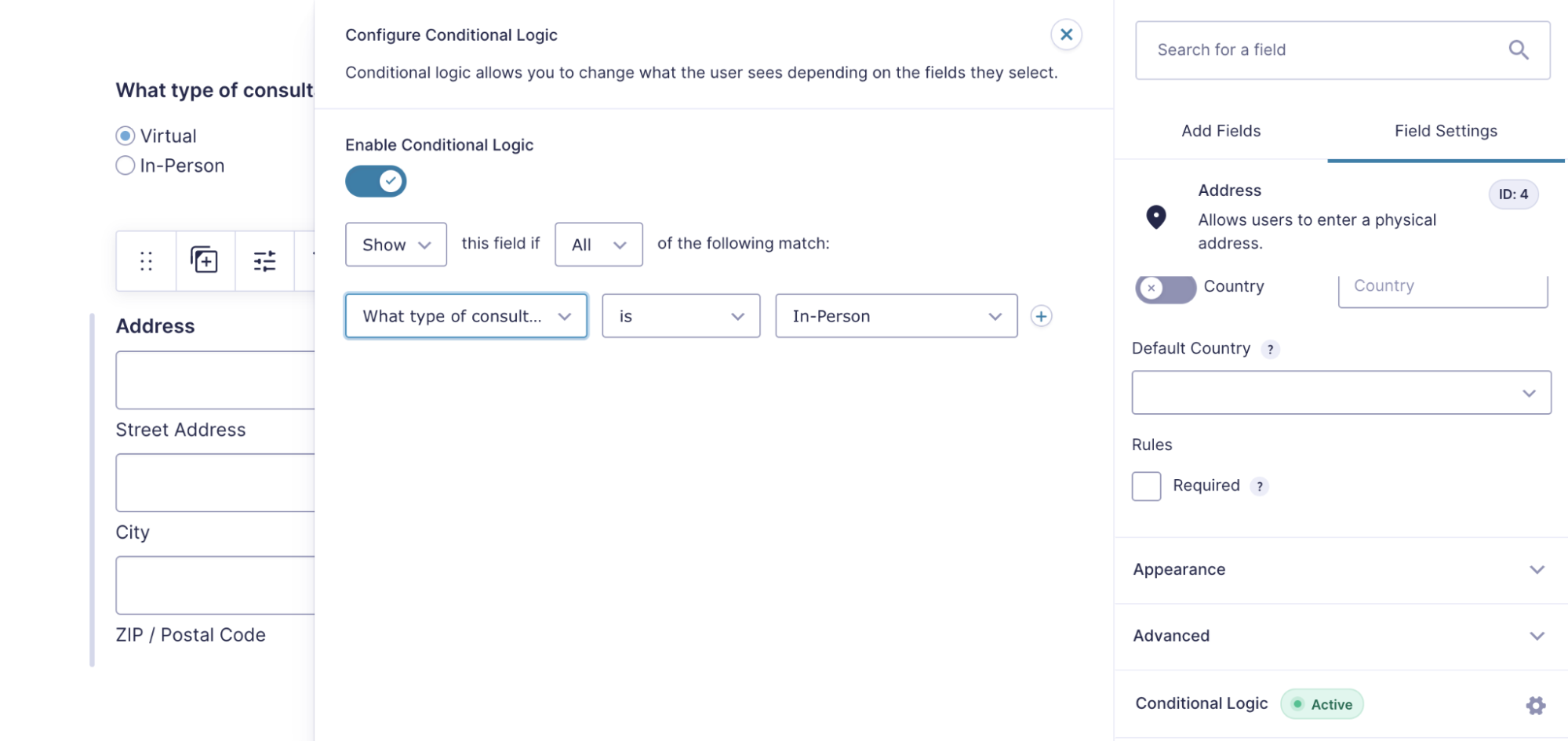
สมมติว่าคุณให้บริการออกแบบตกแต่งภายใน คุณอาจมีช่องแบบฟอร์มที่ถามผู้เยี่ยมชมว่าพวกเขาสนใจในการให้คำปรึกษาแบบเสมือนหรือแบบตัวต่อตัว หากพวกเขาเลือก "ด้วยตนเอง" คุณต้องการค้นหาว่าบ้านของพวกเขาตั้งอยู่ที่ใด
เราถือว่าคุณได้ติดตั้ง Gravity Forms และสร้างแบบฟอร์มเริ่มต้นของคุณแล้ว ตอนนี้ คุณจะต้องเริ่มต้นด้วยการเพิ่มฟิลด์ที่อยู่ คลิกที่ฟิลด์และเลื่อนลงมาในแผง การตั้งค่า ขยายส่วน ลอจิกแบบมีเงื่อนไข และสลับช่องเพื่อเปิดใช้งาน เลือก "แสดง" และ "ทั้งหมด" สำหรับสองรายการแรกแบบเลื่อนลง จากนั้นเลือกหัวข้อ “สนใจรับคำปรึกษาประเภทไหน” คำถามสำหรับรายการแบบเลื่อนลงถัดไป ตามด้วย "คือ" และ "แบบตัวต่อตัว"

ตอนนี้ ฟิลด์ที่อยู่จะปรากฏขึ้นก็ต่อเมื่อมีผู้สนใจในการให้คำปรึกษาแบบตัวต่อตัวเท่านั้น และอย่าลังเลที่จะเล่นที่นี่ — มีตัวเลือกมากมายให้คุณเลือก
7. เปิดใช้งานการอัปโหลดไฟล์
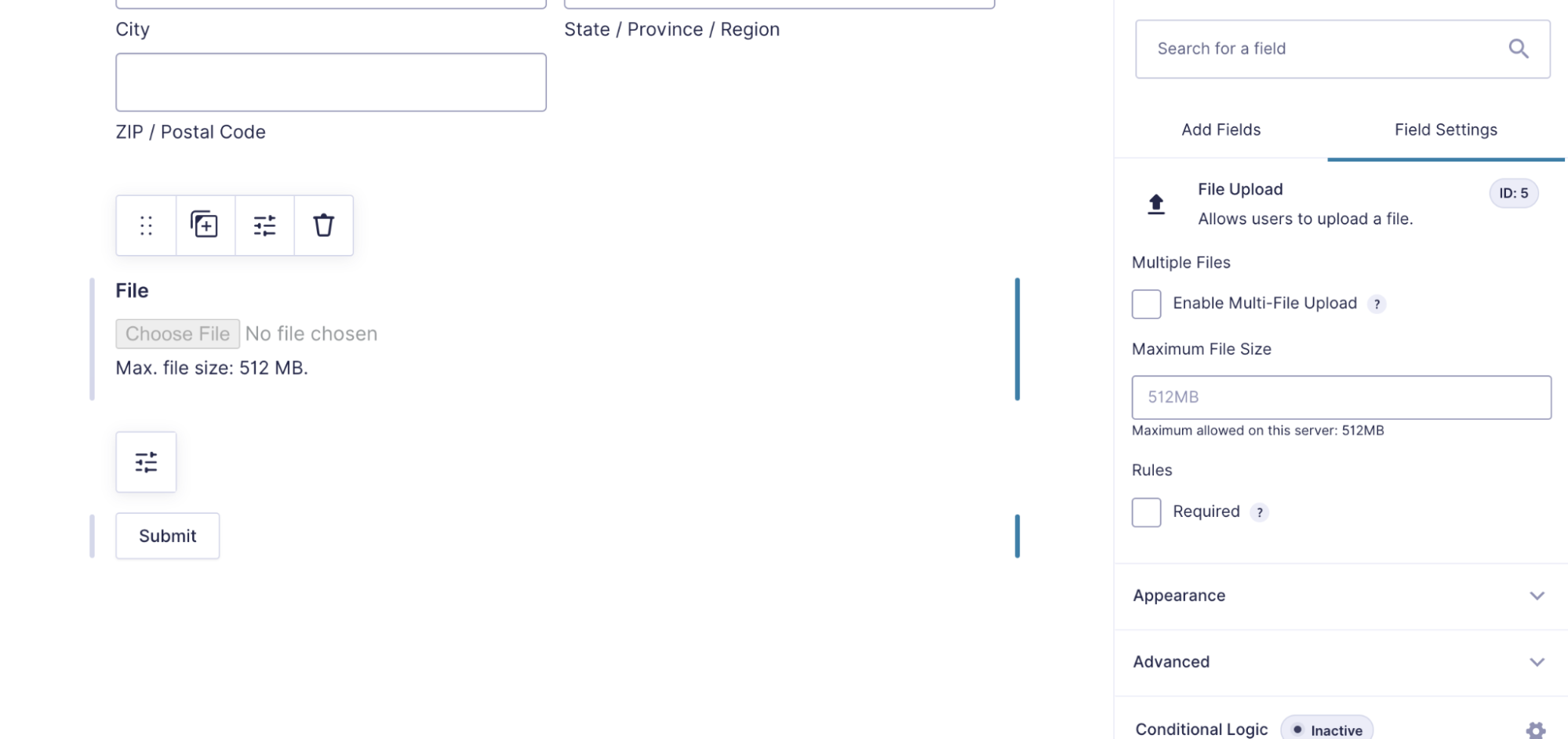
คุณอาจต้องการให้ผู้เยี่ยมชมไซต์สามารถอัปโหลดไฟล์ได้ บางทีคุณอาจต้องการให้พวกเขาส่งรูปถ่ายของโครงการที่พวกเขาต้องการความช่วยเหลือหรือรูปแบบ PDF ของประวัติย่อ คุณสามารถทำได้ด้วยปลั๊กอิน Gravity Forms
เมื่อแก้ไขแบบฟอร์ม ให้ไปที่ เพิ่มฟิลด์ และขยายส่วน ฟิลด์ขั้นสูง จากนั้นลากและวางฟิลด์ อัปโหลดไฟล์ ลงในแบบฟอร์มของคุณ คลิกเพื่อกำหนดการตั้งค่า เช่น ขนาดไฟล์ และคุณยอมรับหลายไฟล์พร้อมกันหรือไม่

จะฝังแบบฟอร์มติดต่อของคุณที่ไหนและอย่างไร
มีสถานที่ต่างๆ มากมายที่คุณสามารถฝังแบบฟอร์มติดต่ออื่นๆ ที่ไม่ใช่เพจและโพสต์ได้ ลองดูตัวเลือกสองสามข้อ
1. ในแถบด้านข้าง
แถบด้านข้างสามารถเป็นที่ที่ดีในการเพิ่มแบบฟอร์มการติดต่อ เนื่องจากปรากฏบนหลายหน้าหรือโพสต์ทั่วทั้งไซต์ของคุณ หากคุณกำลังใช้ธีมแบบบล็อกที่มีความสามารถในการแก้ไขไซต์เต็มรูปแบบ คุณจะต้องใช้ตัวแก้ไขเพื่อทำการเปลี่ยนแปลงแถบด้านข้างของคุณ
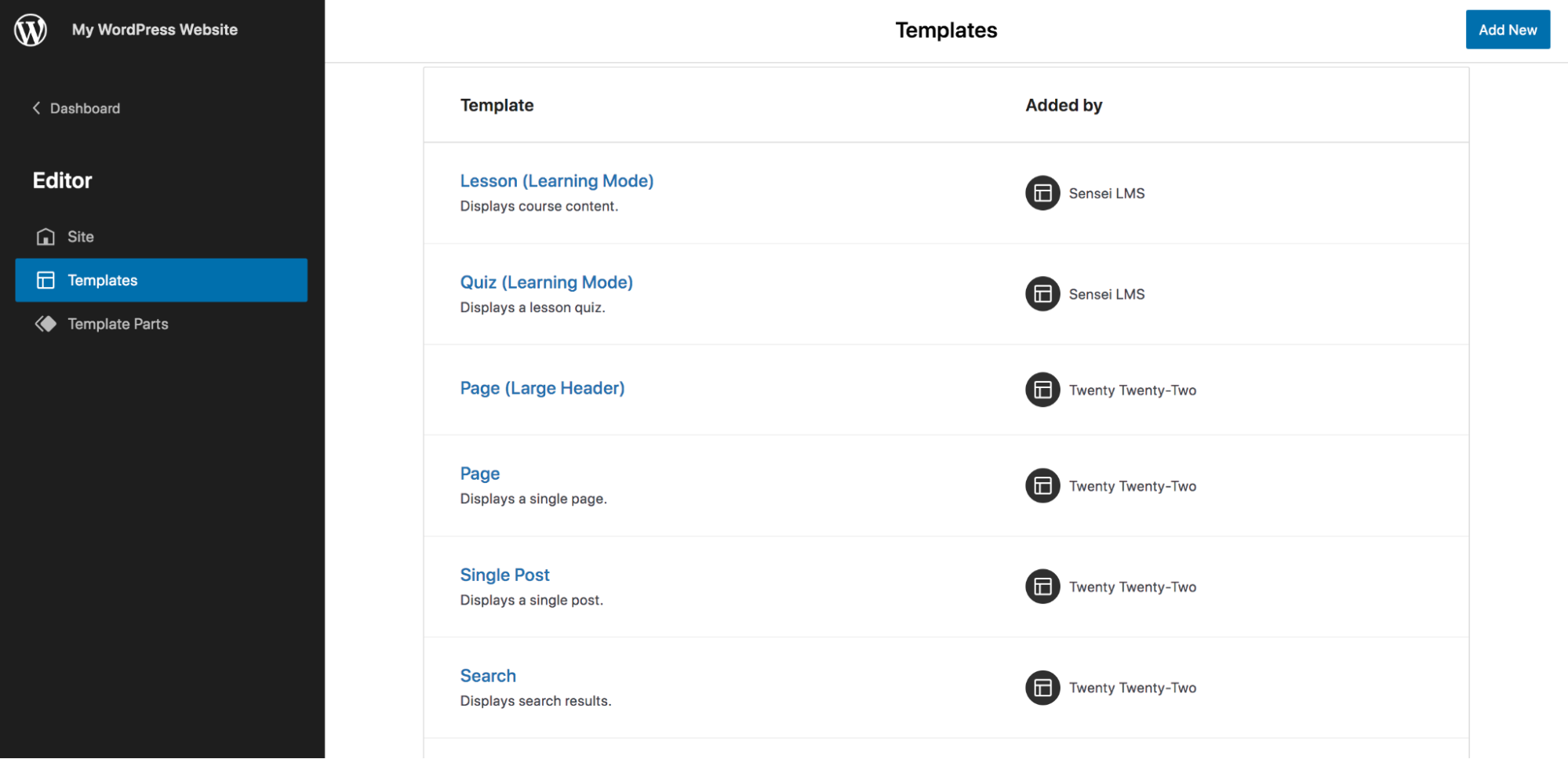
ในแดชบอร์ด WordPress ให้ไปที่ Appearance → Editor จากนั้นเลือกเทมเพลตที่คุณต้องการแก้ไขจากดรอปดาวน์ด้านบน คุณจะต้องคลิก เรียกดูเทมเพลตทั้งหมด เพื่อดูรายการเทมเพลตทั้งหมด ตัวอย่างเช่น หากคุณต้องการแก้ไขแถบด้านข้างของโพสต์บล็อกทั้งหมดของคุณ ให้เลือกเทมเพลต Single Post
ตอนนี้ คลิกไอคอน + ที่ด้านบนซ้ายของตัวแก้ไข ค้นหาบล็อคฟอร์มของคุณ แล้วลากลงในคอลัมน์แถบด้านข้างของคุณ ทำการเปลี่ยนแปลงที่จำเป็นแล้วคลิก บันทึก

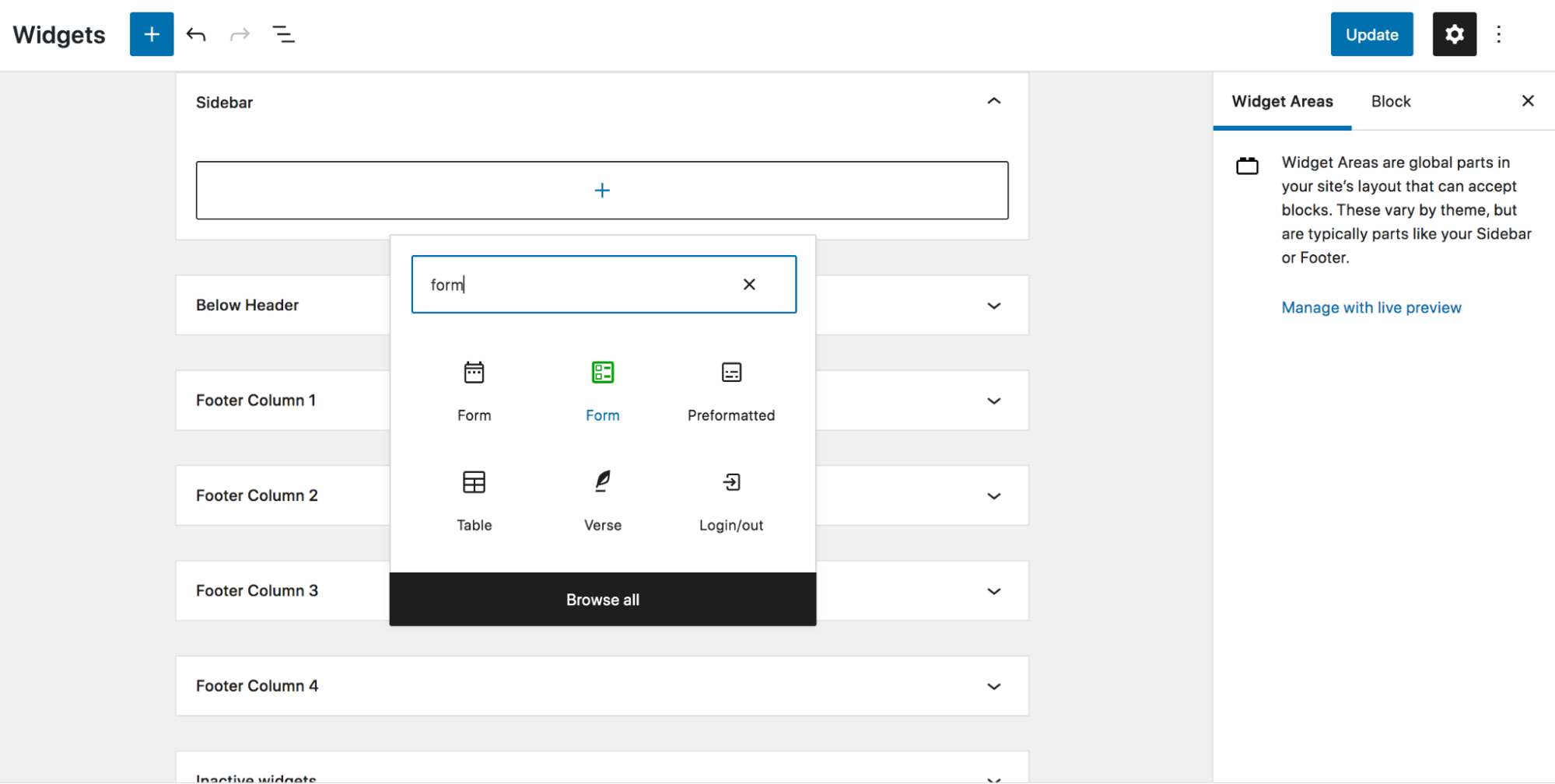
หากคุณไม่ได้ใช้การแก้ไขเว็บไซต์แบบเต็ม ให้ไปที่ ลักษณะที่ ปรากฏ → วิดเจ็ต แล้วขยายพื้นที่แถบด้านข้างของคุณ คลิกเครื่องหมาย + เพื่อเพิ่มบล็อกใหม่และเลือกบล็อก แบบฟอร์ม ที่เหมาะสมที่เชื่อมโยงกับปลั๊กอินของคุณ

2. ในไฟล์เทมเพลต
หากคุณกำลังใช้ธีมแบบบล็อกที่ช่วยให้แก้ไขไซต์ได้อย่างสมบูรณ์ คุณยังสามารถเพิ่มฟอร์มติดต่อของคุณลงในเทมเพลตที่คุณสร้างขึ้นได้
สมมติว่าคุณต้องการเพิ่มฟอร์มในเทมเพลตการโพสต์บล็อกของคุณ ในแดชบอร์ดของ WordPress ให้ไปที่ Appearance → Editor แล้วเลือกเทมเพลตที่คุณต้องการแก้ไขจากดรอปดาวน์ที่ด้านบน คุณอาจต้องคลิก เรียกดูเทมเพลตทั้งหมด เพื่อดูรายการทั้งหมด

ตอนนี้ เพียงคลิกไอคอนสีน้ำเงิน + ที่ด้านบนซ้าย ค้นหาบล็อคแบบฟอร์มการติดต่อของคุณ แล้วลากลงในเทมเพลต ที่นั่น คุณสามารถแก้ไขการตั้งค่าและทำการเปลี่ยนแปลงตามที่คุณต้องการ

3. ในส่วนท้าย
คุณอาจต้องการเพิ่มแบบฟอร์มการติดต่อของคุณที่ส่วนท้ายเพื่อให้ผู้เยี่ยมชมสามารถเข้าถึงได้ไม่ว่าพวกเขาจะอยู่ที่ใดบนไซต์ของคุณ หากคุณกำลังใช้ธีมแบบบล็อกที่มีการแก้ไขไซต์ทั้งหมด ขั้นตอนจะคล้ายกับการเพิ่มฟอร์มลงในเทมเพลต ในแดชบอร์ด WordPress ให้ไปที่ Appearance → Editor และเลือก Footer จากดรอปดาวน์ที่ด้านบน
คลิกไอคอนสีน้ำเงิน + ที่ด้านซ้ายบน ค้นหาบล็อกแบบฟอร์มการติดต่อของคุณ แล้วลากไปที่ส่วนท้ายทุกที่ที่คุณต้องการ ทำการเปลี่ยนแปลงที่จำเป็นและบันทึกไว้
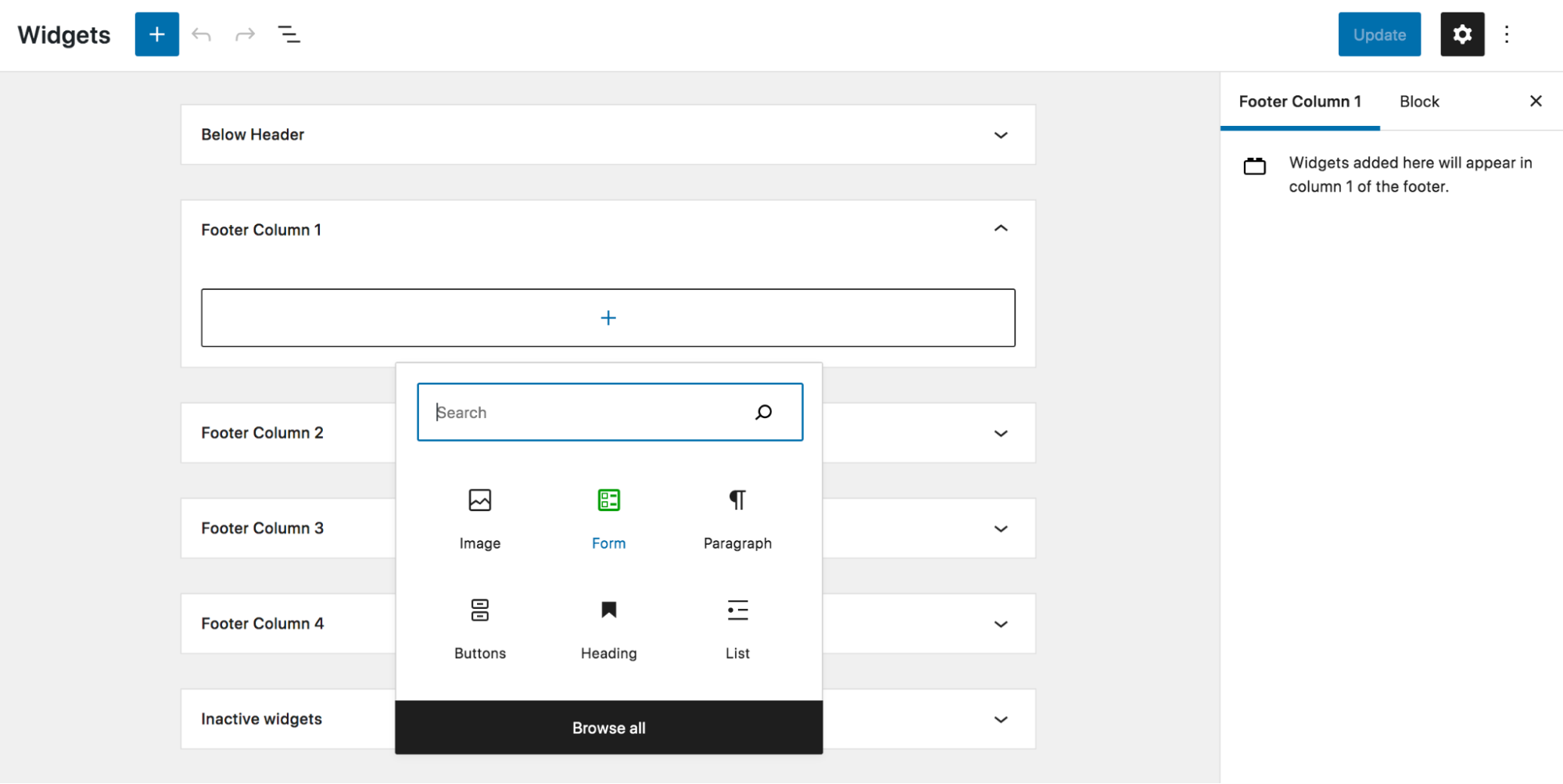
หากคุณไม่ได้ใช้ตัวแก้ไขไซต์แบบเต็ม คุณยังสามารถเพิ่มแบบฟอร์มติดต่อที่ส่วนท้ายของคุณได้ ไปที่ Appearance → Widgets ในแดชบอร์ด WordPress เลื่อนไปที่ส่วน ท้าย — คุณอาจมีหลายคอลัมน์ส่วนท้าย — คลิกเครื่องหมาย + และเพิ่มบล็อคแบบฟอร์มการติดต่อของคุณทุกที่ที่คุณต้องการ ตอนนี้ เพียงแค่แก้ไขการตั้งค่าและบันทึก!

4. เป็นป๊อปอัปเมื่อคลิก
หากคุณต้องการแสดงแบบฟอร์มการติดต่อของคุณเป็นป๊อปอัปเมื่อคลิก มีปลั๊กอิน WordPress บางตัวที่สามารถช่วยได้ มาดูกันว่าคุณจะทำสิ่งนี้ได้อย่างไรโดยใช้ WPForms และปลั๊กอิน Popup Maker
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ WPForms → เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ จากนั้นเลือก ใช้เทมเพลต สร้างแบบฟอร์มของคุณแล้วคลิก บันทึก
ถัดไป คุณจะต้องสร้างป๊อปอัป ไปที่ Popup Maker → สร้างป๊อปอัป ในแดชบอร์ด WordPress ของคุณ ตั้งชื่อให้มัน จากนั้นคลิกปุ่ม เพิ่มแบบฟอร์ม เลือกแบบฟอร์มที่คุณเพิ่งทำเมื่อสักครู่นี้จากรายการดรอปดาวน์ จากนั้นคลิก เพิ่มแบบฟอร์ม ซึ่งจะแทรกรหัสย่อสำหรับแบบฟอร์ม
ถัดไปไปที่ การตั้งค่าป๊อปอัป แล้วคลิกแท็บท ริกเกอร์ เพื่อกำหนดการตั้งค่าที่เกี่ยวข้องกับวิธีและเวลาที่ป๊อปอัปของคุณจะปรากฏขึ้น อย่าลืมคลิก เพิ่ม เมื่อทำการเลือกและปรับแต่งเสร็จแล้ว
จากนั้นไปที่แท็บ การกำหนดเป้าหมาย และเลือกเงื่อนไขที่ป๊อปอัปจะปรากฏขึ้น นี่คือที่ที่คุณจะเลือกว่าจะแสดงหน้า อุปกรณ์ ฯลฯ ใด
คลิกต่อไปผ่านแท็บต่างๆ ใน Popup Maker เพื่อกำหนดลักษณะที่ปรากฏของป๊อปอัป เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิก เผยแพร่ อย่าลืมนำทางไปยังหน้าที่คุณได้ตั้งค่าแบบฟอร์มป๊อปอัปให้ปรากฏเพื่อตรวจสอบว่าทำงานอย่างถูกต้อง
วิธีสร้างแบบฟอร์มติดต่อ WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณไม่ต้องการใช้ปลั๊กอินเพื่อสร้างแบบฟอร์มการติดต่อ คุณสามารถทำได้ด้วยตัวเองโดยใช้ฟังก์ชันหลักของ WordPress อย่างไรก็ตาม วิธีนี้ซับซ้อนกว่าและต้องใช้ความรู้พื้นฐานเกี่ยวกับ HTML, CSS และ PHP
นอกจากนี้ คุณจะต้องเขียนโค้ดการจัดการข้อผิดพลาดทั้งหมดและการตรวจสอบความถูกต้องของแบบฟอร์มที่มาตามค่าเริ่มต้นเมื่อใช้ปลั๊กอินเฉพาะ ซึ่งทำให้งานง่าย ๆ ซับซ้อนและใช้เวลานาน
ถ้านั่นไม่ขัดขวางคุณ เรามาดำดิ่งกัน
หมายเหตุ: การเปลี่ยนแปลงใด ๆ ที่ทำที่นี่ควรทำ a) หลังจาก สำรองข้อมูลเว็บไซต์ WordPress เต็มรูปแบบ และ b) ใช้ ธีมลูก
ตอนนี้เราจะแนะนำคุณเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่อพื้นฐาน พร้อมช่องสำหรับชื่อ ที่อยู่อีเมล และข้อความ แน่นอน คุณสามารถเพิ่มช่องอื่นๆ ได้หากต้องการ คุณจะเริ่มต้นด้วยการเพิ่ม HTML สำหรับแบบฟอร์ม — Daext สร้างรหัสเฉพาะนี้:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>ตอนนี้ คุณจะต้องล้างข้อมูลจากแบบฟอร์มการติดต่อของคุณ ซึ่งหมายถึงการทำความสะอาดหรือกรองข้อมูล WordPress มีฟังก์ชันการล้างข้อมูลเพื่อทำให้กระบวนการนี้ง่ายขึ้น ในกรณีนี้ คุณจะต้องใช้ฟังก์ชัน sanitize_text_field() และ sanitize_texarea()
ถัดไป คุณจะต้องตั้งค่าการตรวจสอบแบบฟอร์ม ซึ่งจะตรวจสอบว่าฟิลด์ต่างๆ จะไม่ว่างเมื่อส่งแบบฟอร์ม คุณจะเพิ่มข้อความแสดงข้อผิดพลาดที่ปรากฏขึ้นหากช่องไม่ผ่านการตรวจสอบความถูกต้อง คุณสามารถใช้รหัสต่อไปนี้เพื่อแก้ไขข้อความได้หากต้องการ:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }คุณจะต้องเพิ่มรหัสเพื่อแสดงข้อความแสดงข้อผิดพลาด ส่งอีเมลพร้อมการส่งแบบฟอร์มไปยังผู้ดูแลไซต์ และสร้างรหัสย่อที่ช่วยให้คุณสามารถเพิ่มแบบฟอร์มลงในหน้าใดหน้าหนึ่งของคุณได้ จากนั้นคุณสามารถจัดรูปแบบแบบฟอร์มให้เข้ากับการออกแบบเว็บไซต์ของคุณได้
คุณสามารถดูคำแนะนำและโค้ดโดยละเอียดเพิ่มเติมสำหรับฟังก์ชันทั้งหมดเหล่านี้ได้ในคำแนะนำการใช้งานจาก Daext
คำถามที่พบบ่อย
ตอนนี้ มาทบทวนคำถามที่พบบ่อยสองสามข้อเกี่ยวกับการสร้างแบบฟอร์มการติดต่อใน WordPress
1. ฉันจำเป็นต้องมีปลั๊กอินเพื่อสร้างแบบฟอร์มการติดต่อใน WordPress หรือไม่?
มีปลั๊กอินที่สามารถช่วยคุณในการสร้างแบบฟอร์มการติดต่อ แต่คุณสามารถทำได้โดยไม่ต้องมี วิธีนี้ยากกว่าและจำเป็นต้องมีความรู้พื้นฐานเกี่ยวกับ HTML, CSS และ PHP
2. ฉันจะเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ WordPress ของฉันได้อย่างไร
มีสองวิธีที่คุณสามารถใช้เพื่อเพิ่มแบบฟอร์มการติดต่อไปยังเว็บไซต์ WordPress ของคุณ คุณสามารถใช้ปลั๊กอินหรือทำด้วยตัวเองโดยใช้รหัส
หากคุณต้องการใช้ปลั๊กอิน Jetpack เป็นตัวเลือกที่ดี ใช้งานง่ายและมาพร้อมกับทุกสิ่งที่คุณต้องการเพื่อสร้างแบบฟอร์มการติดต่อที่มีประสิทธิภาพ
3. ฉันควรทำอย่างไรหากไม่ได้รับอีเมลจากแบบฟอร์มติดต่อของฉัน
หากคุณไม่ได้รับอีเมลจากแบบฟอร์มติดต่อ คุณสามารถตรวจสอบบางสิ่งได้
ขั้นแรก ติดต่อผู้ให้บริการโฮสต์ของคุณเพื่อดูว่ามีข้อจำกัดใดบ้างที่อาจขัดขวางไม่ให้ส่งอีเมลได้
ถัดไป ตรวจสอบการตั้งค่าของแบบฟอร์มการติดต่อของคุณเพื่อให้แน่ใจว่าอีเมลถูกส่งไปยังที่อยู่ที่ถูกต้อง
หากวิธีดังกล่าวไม่สามารถแก้ปัญหาได้ คุณอาจต้องใช้ปลั๊กอิน SMTP เพื่อช่วยตรวจสอบและส่งอีเมลของคุณ
4. ฉันสามารถเพิ่มแบบฟอร์มการติดต่อในแถบด้านข้างของ WordPress ได้หรือไม่?
ใช่! หากคุณต้องการเพิ่มแบบฟอร์มการติดต่อในแถบด้านข้างของ WordPress เพียงแทรก Jetpack Form Block ลงในหน้าหรือเทมเพลตโพสต์ของคุณ (หากใช้การแก้ไขไซต์แบบเต็ม) หรือพื้นที่วิดเจ็ตแถบด้านข้าง
5. ฉันต้องการหน้าติดต่อแยกต่างหากบนเว็บไซต์ WordPress ของฉันหรือไม่?
ไม่ คุณไม่จำเป็นต้องมีหน้าติดต่อแยกต่างหากบนเว็บไซต์ WordPress ของคุณ อย่างไรก็ตาม คุณอาจต้องการแบบฟอร์มเพื่อให้ผู้เยี่ยมชมสามารถค้นหาแบบฟอร์มติดต่อของคุณได้อย่างง่ายดาย นอกจากนี้ยังเปิดโอกาสให้คุณใส่ข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ผู้เยี่ยมชมสามารถติดต่อคุณได้
ตัวอย่างเช่น คุณอาจต้องการใส่ที่อยู่อีเมล หมายเลขโทรศัพท์ และลิงก์โซเชียลมีเดียในหน้าติดต่อของคุณ ด้วยวิธีนี้ ผู้เข้าชมสามารถเลือกวิธีที่สะดวกที่สุดได้
6. ฉันต้องการแบบฟอร์มติดต่อแยกต่างหากสำหรับแต่ละหน้าบนเว็บไซต์ WordPress ของฉันหรือไม่?
ไม่ คุณไม่จำเป็นต้องมีแบบฟอร์มติดต่อแยกต่างหากสำหรับแต่ละหน้าบนเว็บไซต์ WordPress ของคุณ อย่างไรก็ตาม การทำเช่นนี้อาจช่วยให้คุณรวบรวมข้อมูลที่เกี่ยวข้องมากขึ้นจากผู้เยี่ยมชมของคุณ
ตัวอย่างเช่น หากคุณมีแบบฟอร์มในการติดต่อของคุณ คุณอาจต้องการสอบถามชื่อและที่อยู่อีเมลของผู้เยี่ยมชม แต่ถ้าคุณมีแบบฟอร์มติดต่อในหน้าสนับสนุน คุณอาจต้องการถามชื่อ ที่อยู่อีเมล และเลือกประเภทของปัญหาที่พวกเขาประสบ
7. วิธีที่ดีที่สุดในการหยุดสแปมในแบบฟอร์มการติดต่อของ WordPress คืออะไร?
มีบางสิ่งที่คุณสามารถทำได้เพื่อหยุดสแปมในแบบฟอร์มติดต่อ WordPress ของคุณ
เราแนะนำให้เปิดใช้งาน Akismet การใช้ AI ที่เรียนรู้จากเว็บไซต์นับล้านเพื่อระบุลักษณะทั่วไปของสแปม มันทำงานเบื้องหลังเพื่อหยุดข้อความที่ไม่ต้องการก่อนที่จะไปถึงกล่องจดหมายของคุณ
