วิธีปรับปรุง Google Core Web Vitals บน WordPress
เผยแพร่แล้ว: 2022-09-20หากคุณมีไซต์ WordPress คุณเข้าใจถึงคุณค่าของประสบการณ์ผู้ใช้ที่ยอดเยี่ยม ซึ่งจะส่งผลต่ออัตราการแปลง จำนวนสมาชิก การดูโฆษณา การจัดอันดับเครื่องมือค้นหา และอื่นๆ
และ Web Vitals หลักที่ไม่ดีอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้นั้น
แต่ Core Web Vitals คืออะไรกันแน่? ทำไมพวกเขาถึงมีความสำคัญ? และคุณจะปรับปรุง WordPress Core Web Vitals ได้อย่างไร? ลองมาดูกัน
Core Web Vitals คืออะไร?
Core Web Vitals คือชุดเมตริกที่ Google ใช้เพื่อกำหนดประสิทธิภาพของเว็บไซต์ ต่างจากการวัดประสิทธิภาพอื่นๆ ตรงที่พวกเขาใช้ข้อมูลจริงเพื่อตรวจสอบว่าลักษณะเฉพาะของเวลาในการโหลดส่งผลต่อประสบการณ์ผู้ใช้ของคุณอย่างไร ขณะนี้มีตัวชี้วัด Web Vitals หลักสามตัว:
- Largest Contentful Paint (LCP) ซึ่งเกี่ยวข้องกับประสิทธิภาพการโหลด
- First Input Delay (FID) ซึ่งเกี่ยวข้องกับการโต้ตอบ
- Cumulative Layout Shift (CLS) ซึ่งเกี่ยวข้องกับความเสถียรของภาพ
เหตุใด Core Web Vitals จึงมีความสำคัญสำหรับไซต์ WordPress?
ทำไมพวกเขาถึงมีความสำคัญ? อย่างแรกเลย เพราะพวกเขาวัดว่าผู้เข้าชมโต้ตอบกับเว็บไซต์ของคุณอย่างไร พวกเขาจึงเชื่อมโยงกับประสบการณ์ผู้ใช้ของคุณ ยิ่งผู้เยี่ยมชมของคุณมีความสุขมากขึ้นเท่าใด พวกเขาก็ยิ่งมีโอกาสสมัครรับจดหมายข่าว ซื้อผลิตภัณฑ์ หรือสอบถามเกี่ยวกับบริการของคุณมากขึ้นเท่านั้น และหากพวกเขาต้องรอและรอให้เว็บไซต์ของคุณโหลด พวกเขาอาจจะออกไปและเยี่ยมชมคู่แข่ง
แต่ Google ยังใช้ Core Web Vitals เป็นปัจจัยในการจัดอันดับ ซึ่งหมายความว่าพวกเขาจะพิจารณาเมื่อพิจารณาว่าเว็บไซต์ของคุณจะปรากฏที่ใดในเครื่องมือค้นหาสำหรับคำหลักเป้าหมายของคุณ ท้ายที่สุด Google ต้องการให้ผลลัพธ์ที่มีคุณภาพดีที่สุดสำหรับผู้ค้นหา จึงไม่แปลกใจเลยที่พวกเขาให้ความสำคัญกับเมตริกประสบการณ์ผู้ใช้เหล่านี้
เมตริกใดบ้างที่ประกอบเป็น Core Web Vitals
หากไม่มีคำอธิบายเพิ่มเติม รายการ Core Web Vitals อาจดูสับสนหรือล้นหลาม เรามาดูแต่ละอย่างกันดีกว่า
Largest Contentful Paint (LCP)
LCP เกี่ยวข้องกับความเร็วในการโหลดที่รับรู้ของเว็บไซต์ของคุณ โดยรายงานเวลาที่ใช้ในการโหลดองค์ประกอบที่ใหญ่ที่สุดบนหน้าอย่างเต็มที่ ในหลายกรณี นี่เป็นรูปภาพหรือวิดีโอฮีโร่ขนาดใหญ่ที่ด้านบนของหน้า แม้ว่าอาจแตกต่างกันไปในแต่ละไซต์ ในบางกรณี อาจเป็นแค่บล็อกข้อความด้วยซ้ำ สิ่งนี้อาจแตกต่างกันบนเดสก์ท็อปและอุปกรณ์มือถือ
การลงสีเนื้อหาที่ใหญ่ที่สุดจะใช้กับองค์ประกอบที่แสดงและผู้เข้าชมมองเห็นเท่านั้น ดังนั้นการโหลดสคริปต์ในเบื้องหลังจะไม่ส่งผลต่อเมตริกนี้
ตามหลักการแล้ว คุณต้องการให้ LCP ของคุณต่ำที่สุด Google ถือว่าน้อยกว่า 2.5 วินาทีเป็นคะแนนที่ "ดี" น้อยกว่าหรือเท่ากับ 4.0 วินาทีเพื่อ "ต้องปรับปรุง" และมากกว่า 4.0 วินาทีถือเป็นคะแนน "ต่ำ"
เรียนรู้เพิ่มเติมเกี่ยวกับ Contentful Paint ที่ใหญ่ที่สุดบน WordPress
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
FID เกี่ยวข้องกับวิธีที่เว็บไซต์ของคุณมีการโต้ตอบ โดยวัดเวลาระหว่างเวลาที่ผู้เยี่ยมชมดำเนินการบนหน้าเว็บกับเมื่อเบราว์เซอร์ของพวกเขาตอบสนองต่อการกระทำนั้นจริงๆ มาทำลายสิ่งนี้ให้มากกว่านี้หน่อย
เมื่อมีคนคลิกปุ่มบนไซต์ของคุณที่เปิดป๊อปอัป เบราว์เซอร์ของพวกเขาจะต้องดำเนินการตามคำขอ หากเกิดปัญหาขณะพยายามประมวลผลไฟล์ JavaScript ขนาดใหญ่ ป๊อปอัปก็จะใช้เวลานานขึ้นในการเปิด ไม่ดี.
ยิ่งไซต์ของคุณตอบสนองต่อการกระทำได้เร็วเท่าใด คะแนน FID ของคุณก็จะยิ่งต่ำลง และผู้เข้าชม (และเครื่องมือค้นหา) ของคุณก็จะยิ่งมีความสุขมากขึ้นเท่านั้น
อย่างไรก็ตาม การกระทำเหล่านั้นก็เหมือนกับการแตะ การคลิก และการกดปุ่ม การเลื่อนและการซูมจะพิจารณาแยกจากการหน่วงเวลาอินพุตครั้งแรก เนื่องจากเป็นการดำเนินการต่อเนื่อง
อย่างไรก็ตาม ข้อควรพิจารณาที่น่าสนใจในที่นี้คือ บางคนจะเข้าชมเว็บไซต์ของคุณและไม่ดำเนินการใดๆ อย่างเจาะจง พวกเขาอาจอ่านเนื้อหาของคุณ แล้วไปที่อื่นโดยไม่ต้องคลิกหรือเปิดอะไรเลย ด้วยเหตุนี้ ผู้เข้าชมบางรายจึงไม่มีค่า FID เลย ซึ่งอาจทำให้การวัดค่าอินพุตแรกล่าช้าอาจมีความคลาดเคลื่อนเล็กน้อย
อย่างไรก็ตาม ยังคงเป็นตัวชี้วัดที่มีค่าในการทำความเข้าใจและปรับปรุงหากจำเป็น Google ถือว่าคะแนน FID ที่ดีนั้นน้อยกว่า 100 มิลลิวินาที คะแนนที่ต้องปรับปรุงอยู่ระหว่าง 100 ms ถึง 300 ms อะไรที่เกิน 300 ms ถือว่าแย่
เรียนรู้เพิ่มเติมเกี่ยวกับความล่าช้าในการป้อนข้อมูลครั้งแรกใน WordPress
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
CLS วัดความถี่ที่ผู้เยี่ยมชมไซต์ประสบกับการเปลี่ยนแปลงที่ไม่คาดคิดในเลย์เอาต์ของเพจ มันหมายความว่าอะไรกันแน่?
สมมติว่าผู้ติดตามกำลังอ่านสูตรอาหารในบล็อกอาหารของคุณ พวกเขากำลังจะคลิกลิงก์ไปยังส่วนผสม เมื่อจู่ๆ หน้าทั้งหน้าเปลี่ยนไป และพวกเขาก็คลิกโฆษณาเพื่อประกันแทนโดยไม่ได้ตั้งใจ พวกเขาถูกนำออกจากไซต์ไปยังหน้า Landing Page ของผู้โฆษณา และผิดหวัง ตัดสินใจที่จะไม่กลับมาที่บล็อกของคุณเลย
นี่เป็นตัวอย่างที่ดีว่าทำไม CLS ถึงมีความสำคัญ หากเพจของคุณเคลื่อนไหวกะทันหัน อาจทำให้ผู้เข้าชมมีปัญหาในการอ่านเนื้อหาของคุณหรือคลิกบนบางสิ่งโดยไม่ได้ตั้งใจ ในกรณีที่เลวร้ายที่สุด พวกเขาอาจจะซื้อสิ่งที่พวกเขาไม่ได้ตั้งใจจะทำด้วยซ้ำ นั่นเป็นวิธีที่แน่นอนในการสูญเสียแฟน ๆ ผู้อ่านและลูกค้า
Google กำหนดการเปลี่ยนเลย์เอาต์เป็น “ทุกครั้งที่องค์ประกอบที่มองเห็นได้ในวิวพอร์ตเปลี่ยนตำแหน่งเริ่มต้น…ระหว่างสองเฟรม” แต่อะไรทำให้เกิดสิ่งนี้ขึ้น? คะแนน CLS ที่ไม่ดีมักเกิดจากองค์ประกอบในการโหลดหน้าเว็บในช่วงเวลาต่างๆ เช่น รูปภาพที่ไม่มีขนาดที่กำหนด โฆษณาที่ไม่มีขนาดที่กำหนดไว้ แบบอักษรที่กำหนดเอง หรือการฝังของบุคคลที่สาม
คะแนน CLS ถูกวัดเป็นความแตกต่างระหว่างไซต์การโหลดดั้งเดิมและสถานที่สุดท้ายที่องค์ประกอบสิ้นสุดลง คะแนนที่ดีมีค่าน้อยกว่า 0.1 คะแนนระหว่าง 0.1 ถึง 0.25 จำเป็นต้องปรับปรุง ในขณะที่คะแนนที่สูงกว่า 0.25 ถือว่าแย่
เรียนรู้เพิ่มเติมเกี่ยวกับการเปลี่ยนแปลงรูปแบบสะสมใน WordPress
วิธีวัด Core Web Vitals บน WordPress
ตอนนี้คุณรู้แล้วว่า WordPress Core Web Vitals คืออะไรและเหตุใดจึงสำคัญ มาดูกันว่าคุณจะทดสอบเว็บไซต์ของคุณได้อย่างไร มีเครื่องมือหลายอย่างที่คุณสามารถใช้ทำสิ่งนี้ได้:
1. PageSpeed Insights
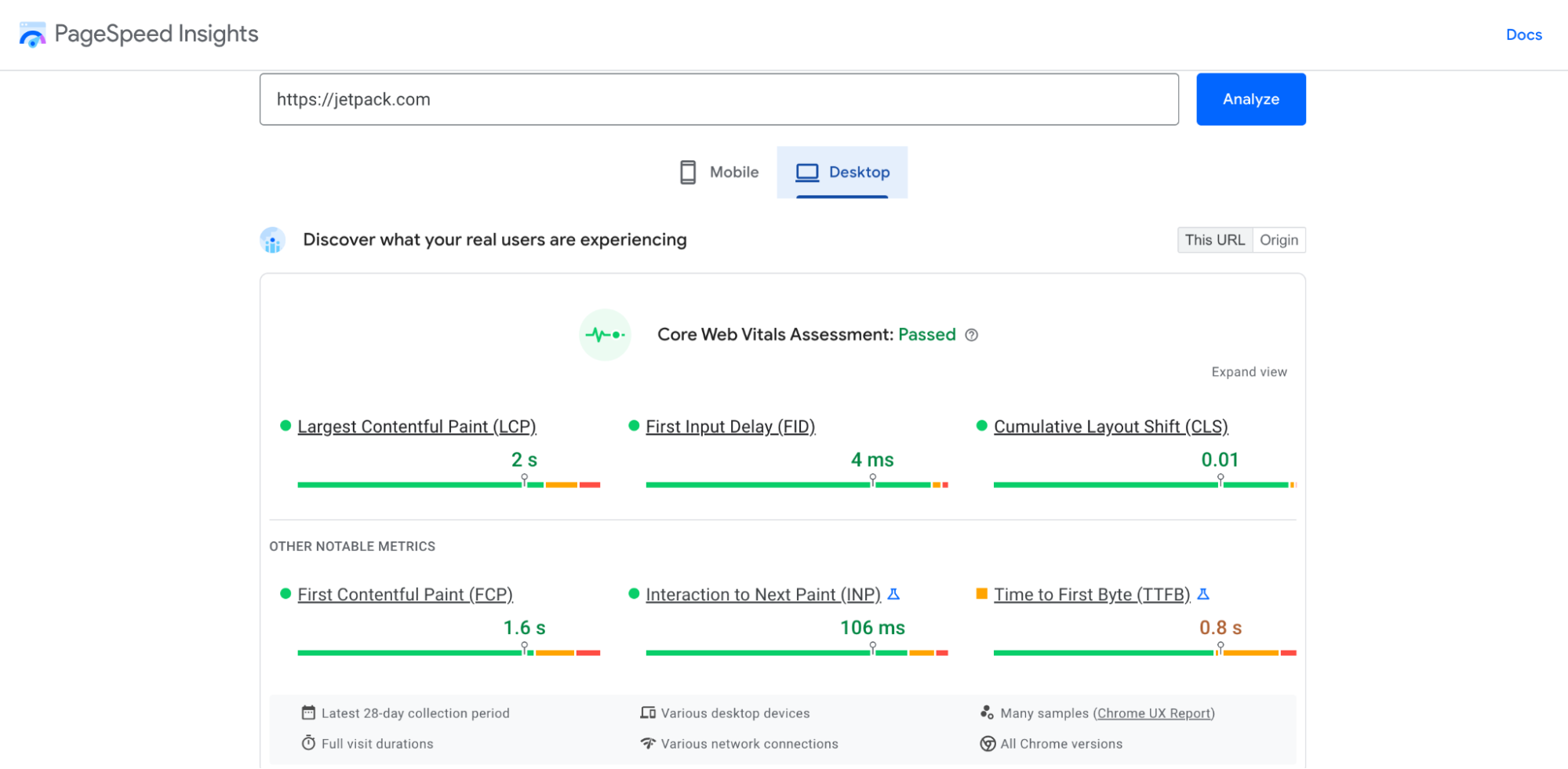
PageSpeed Insights เป็นเครื่องมือโดยตรงจาก Google ที่ให้ข้อมูลมากมายเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ รวมถึง Web Vitals หลักของคุณ สิ่งที่คุณต้องทำคือป้อน URL และในไม่กี่วินาที คุณจะเห็นรายงานความเร็วสำหรับทั้งเดสก์ท็อปและมือถือ

ที่ด้านบนสุด คุณจะเห็น Web Vitals หลักพร้อมคะแนนสำหรับ LCP, FID และ CLS พวกมันถูกนำเสนอด้วยสายตา ดังนั้นคุณจะรู้ได้ทันทีว่าไซต์ของคุณน่าไปหรือต้องปรับปรุง คุณยังจะได้รับเมตริกความเร็วที่เกี่ยวข้องซึ่งไม่ได้เป็นส่วนหนึ่งของ Core Web Vitals เช่น Time to First Byte (TTFB) และ Time to Interactive คุณสามารถคลิก ขยายมุมมอง เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับแต่ละรายการ
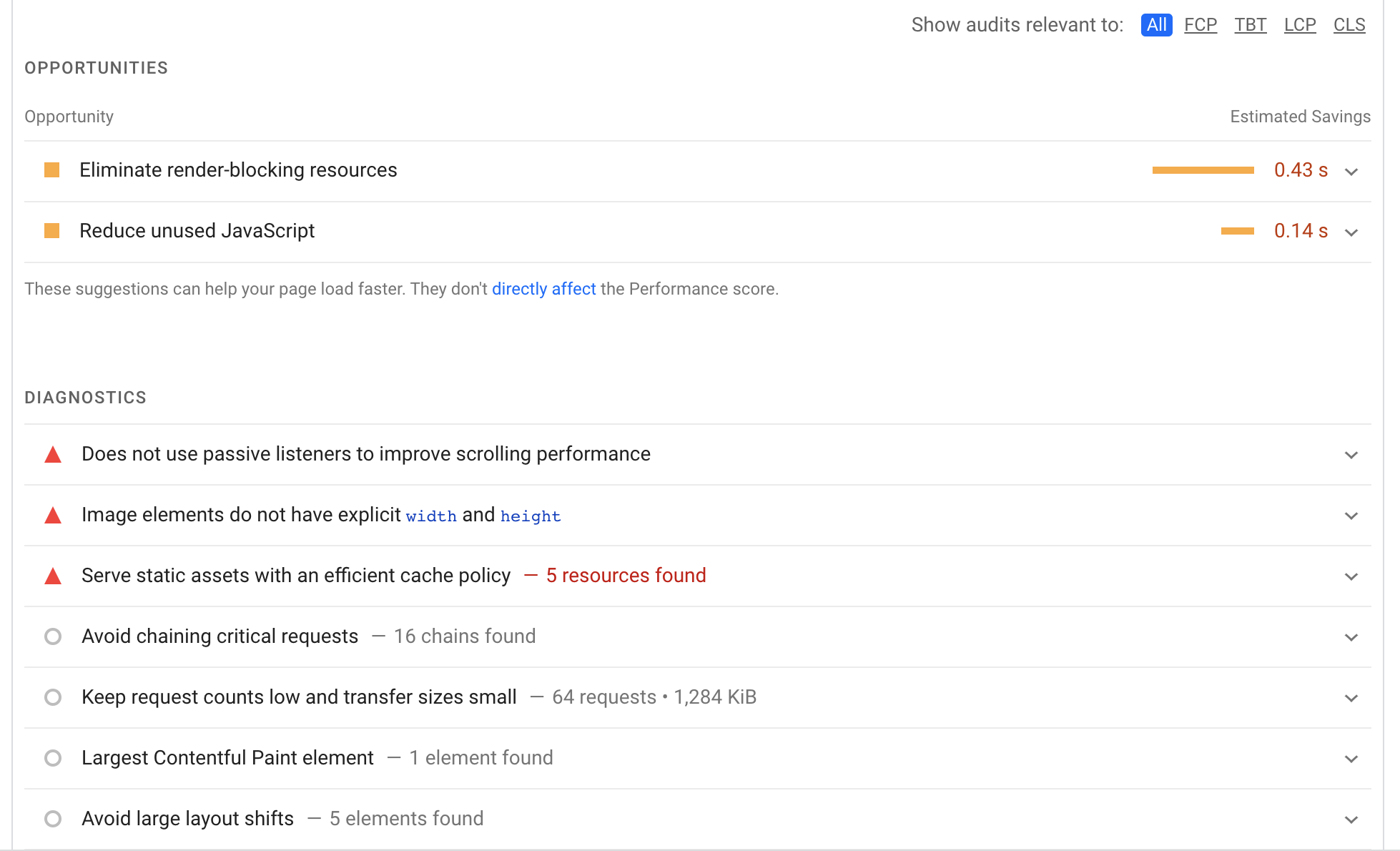
หากคุณเลื่อนไปเรื่อย ๆ คุณจะเห็นรายการของโอกาสในการปรับปรุง ซึ่งคุณสามารถกรองตามเว็บหลักที่สำคัญที่แต่ละข้อเสนอแนะนำไปใช้

คลิกลูกศรทางด้านขวาของแต่ละรายการเพื่อดูรายละเอียดเพิ่มเติม สุดท้าย ที่ด้านล่างสุด มีรายการการตรวจสอบที่ผ่าน ซึ่งเป็นทุกสิ่งที่ไซต์ของคุณทำได้ดี
2. Google Search Console
Google Search Console เป็นอีกหนึ่งเครื่องมือของ Google ที่อัดแน่นไปด้วยข้อมูลเกี่ยวกับ SEO คุณสามารถทำสิ่งต่างๆ ได้ที่นี่ ตั้งแต่การส่งแผนผังไซต์ไปจนถึงการดูและแก้ไขปัญหาการจัดทำดัชนี และแน่นอน เนื่องจาก Web Vitals หลักเกี่ยวข้องกับ SEO จึงมีหัวข้อทั้งหมดโดยเฉพาะ
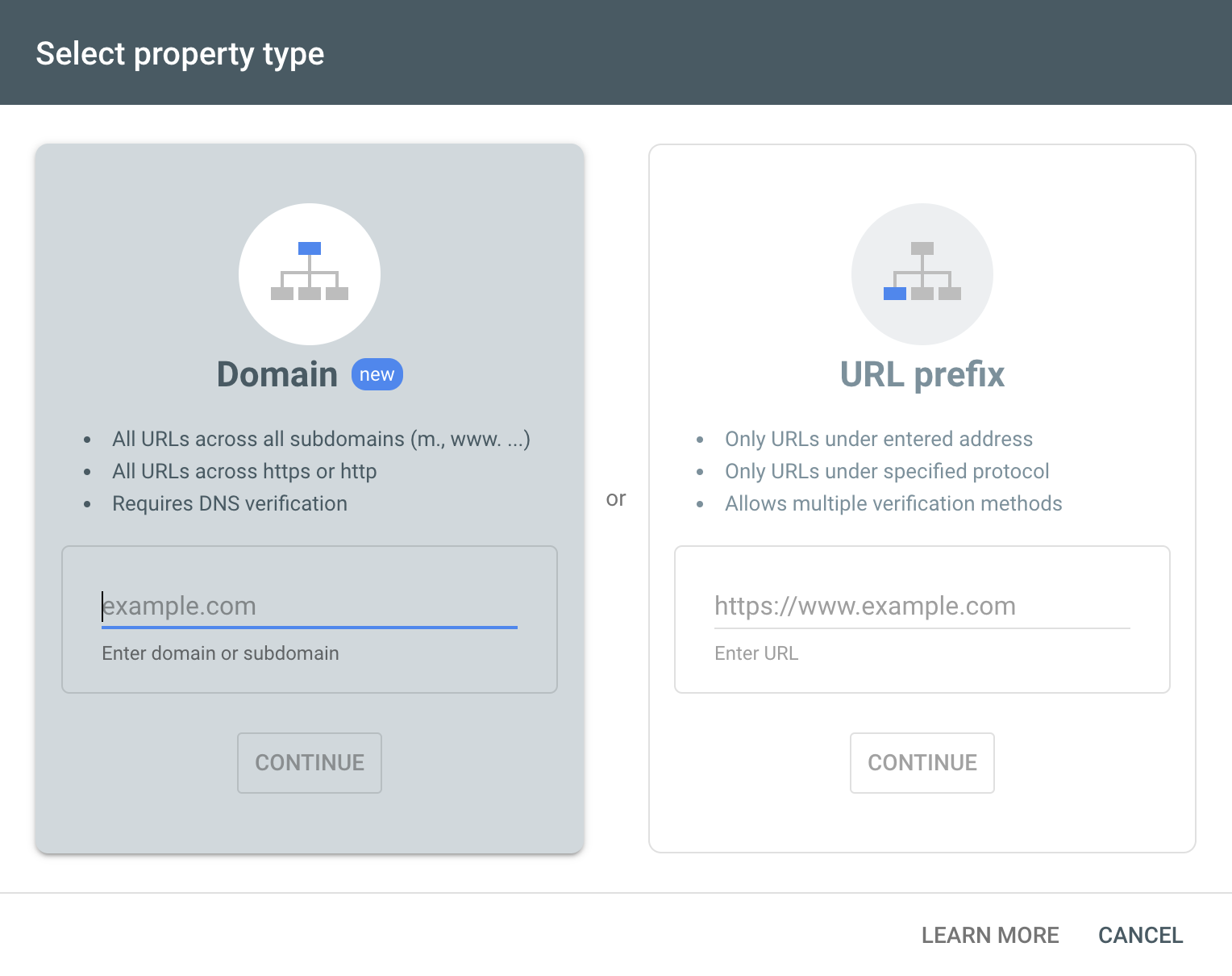
หากคุณยังไม่มีบัญชี Google Search Console คุณจะต้องลงทะเบียนเว็บไซต์ของคุณ ขั้นแรก ให้ค้นหารายการแบบเลื่อนลง Select Property และคลิก Add Property จากนั้นคุณจะพบกับสองตัวเลือก:
- โดเมน: ครอบคลุม URL ทั้งหมด รวมทั้งทั้ง https และ http และโดเมนย่อยทั้งหมด นี่เป็นตัวเลือกที่ละเอียดที่สุด แต่ยังซับซ้อนที่สุดในการตั้งค่า เนื่องจากเกี่ยวข้องกับการแก้ไขระเบียน DNS ของคุณ
- คำนำหน้า URL: ครอบคลุมเฉพาะ URL ที่อยู่ภายใต้ชื่อโดเมนที่คุณป้อน ดังนั้น หากคุณป้อน example.com ระบบจะรวม example.com/contact-us แต่ไม่รวม blog.example.com เส้นทางนี้ยังช่วยให้มีวิธีการตรวจสอบที่หลากหลาย

เพื่อจุดประสงค์ของตัวอย่างนี้ เรากำลังดำเนินการต่อไปด้วยวิธีคำนำหน้า URL ป้อน URL ของคุณในช่องที่ให้ไว้และคลิก ดำเนินการต่อ
ตอนนี้ คุณจะเห็นตัวเลือกการยืนยันต่างๆ มากมาย:
- ไฟล์ HTML: ดาวน์โหลดไฟล์ HTML และอัปโหลดไปยังไซต์ของคุณผ่าน FTP หรือ cpanel
- แท็ก HTML: คัดลอกเมตาแท็กที่มีให้ จากนั้นเพิ่มลงในส่วน <head> ของหน้าแรกของไซต์ของคุณ
- Google Analytics: ใช้บัญชี Google Analytics ที่มีอยู่เพื่อยืนยันไซต์ของคุณ
- Google Tag Manager: ใช้บัญชี Google Tag Manager ที่มีอยู่เพื่อยืนยันไซต์ของคุณ
- ผู้ให้บริการชื่อโดเมน: แก้ไขระเบียน DNS ของคุณเพื่อเชื่อมโยงไซต์ของคุณกับ Google
เลือกวิธีที่ง่ายที่สุดสำหรับคุณ Google จะให้คำแนะนำเพิ่มเติมในแต่ละวิธี และดำเนินการต่อไป เมื่อเว็บไซต์ของคุณได้รับการยืนยันแล้ว คุณสามารถคลิก Core Web Vitals ในเมนูด้านซ้ายมือของ Google Search Console
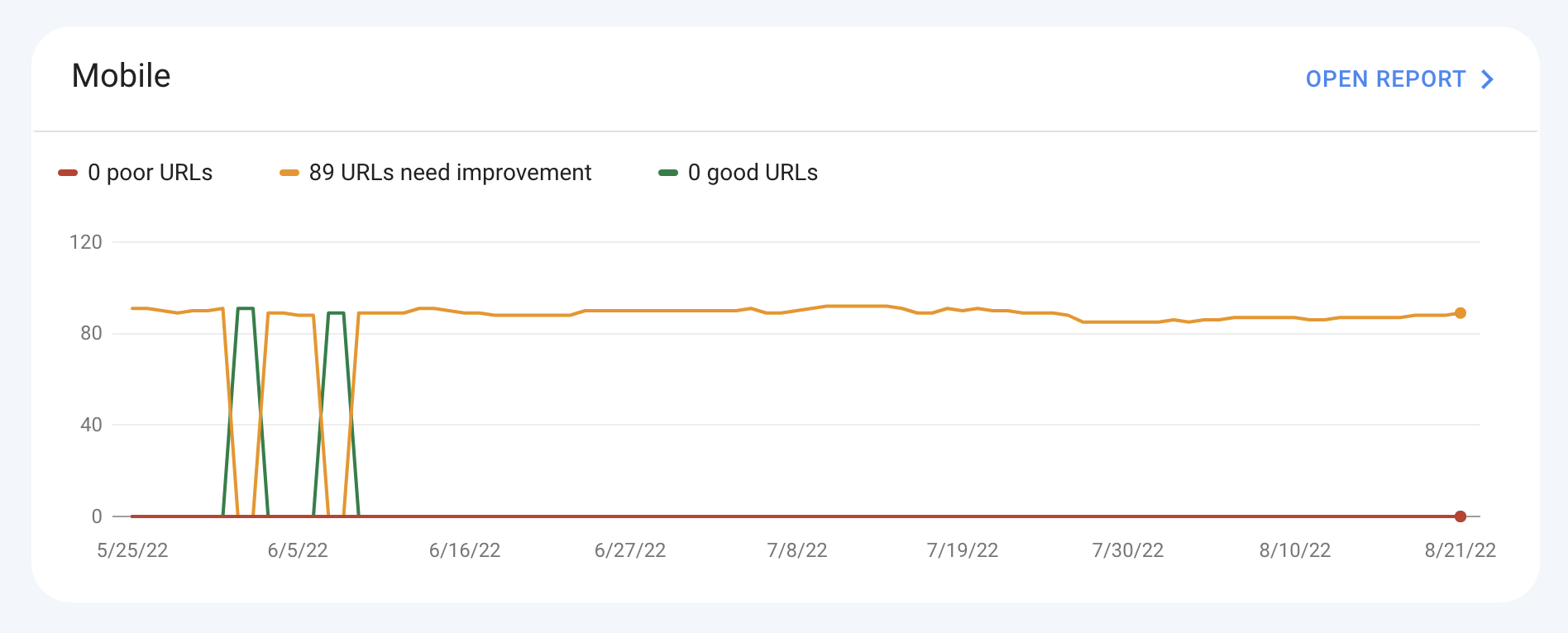
ที่นั่น คุณจะเห็นแผนภูมิสำหรับไซต์ของคุณทั้งเวอร์ชันมือถือและเดสก์ท็อป ซึ่งจะให้ภาพรวมว่าไซต์ของคุณทำงานเป็นอย่างไร

คลิก เปิดรายงาน เพื่อดูข้อมูลเพิ่มเติม คุณสามารถดูได้ว่า URL แต่ละรายการของคุณมีการจัดกลุ่มอย่างไรเมื่อพูดถึง Web Vitals หลัก คุณยังสามารถกลับมาที่นี่อีกครั้งเมื่อคุณได้ทำการปรับปรุงเพื่อส่งหน้าเว็บให้ Google อีกครั้งและตรวจสอบการแก้ไขของคุณ

3. Google Lighthouse
Google Lighthouse เป็นเครื่องมือที่ออกแบบมาสำหรับนักพัฒนาและเจ้าของไซต์เพื่อปรับปรุงคุณภาพของเว็บไซต์ของตน มันทำการทดสอบตามความสามารถในการเข้าถึง ประสิทธิภาพ SEO และอื่นๆ คุณสามารถเรียกใช้ Google Lighthouse ได้หลายวิธี:
- ด้วย Chrome DevTools
- การใช้ส่วนขยายของ Chrome
- ด้วยโมดูลโหนด
- ด้วยอินเทอร์เฟซผู้ใช้เว็บ (UI)
สำหรับจุดประสงค์ของโพสต์นี้ เราจะแนะนำคุณเกี่ยวกับวิธีใช้ Chrome DevTools เพื่อค้นหา Web Vitals หลักของคุณใน Google Lighthouse
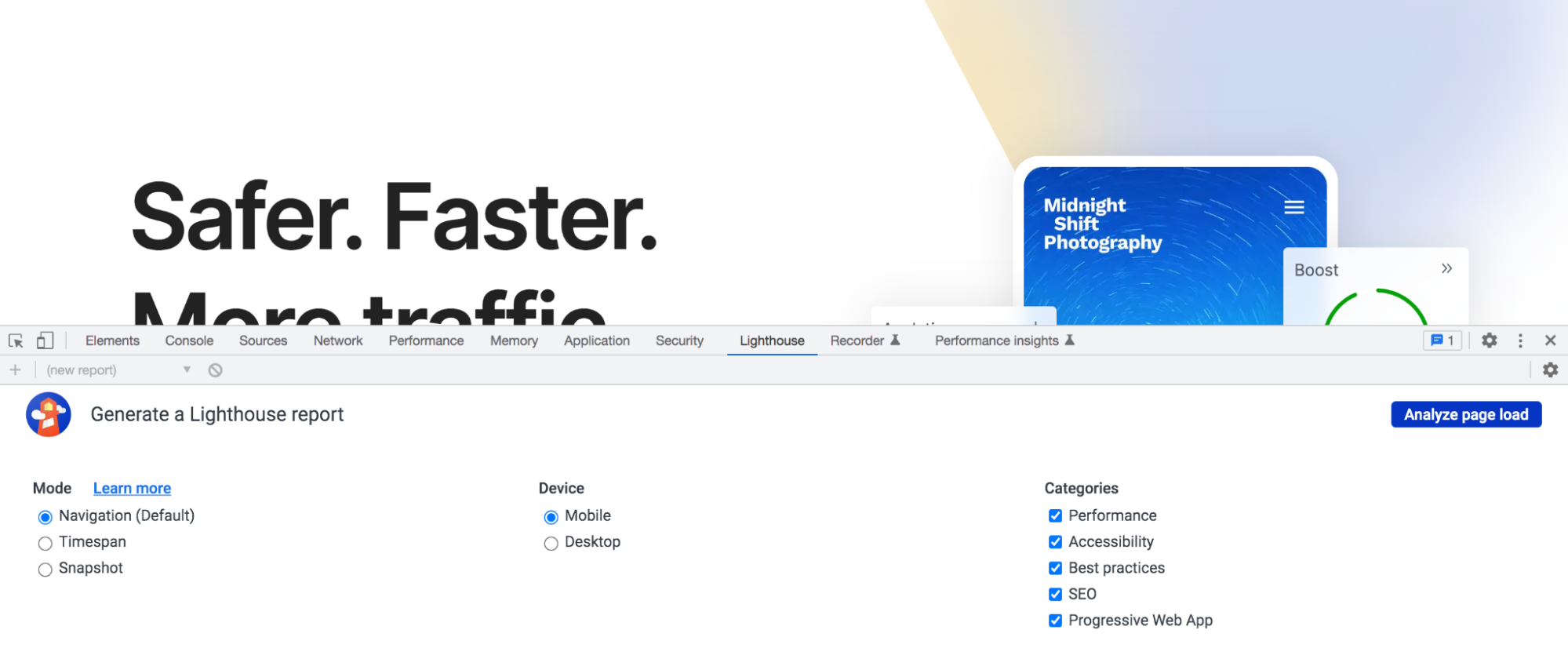
ในเบราว์เซอร์ Google Chrome ให้ไปที่เว็บไซต์ของคุณ คลิกขวาที่ใดก็ได้บนหน้าและเลือก ตรวจสอบ จากตัวเลือกที่ปรากฏขึ้น การดำเนินการนี้จะเปิดเครื่องมือต่างๆ ให้คุณสำรวจได้ แต่คุณจะต้องคลิกแท็บ Lighthouse

ตอนนี้ เลือกโหมด อุปกรณ์ และหมวดหมู่ที่คุณต้องการทดสอบ คุณสามารถเลือกหมวดหมู่ได้มากเท่าที่ต้องการหากต้องการข้อมูลเพิ่มเติม แต่หากต้องการค้นหา Web Vitals หลัก อย่าลืมทำเครื่องหมายที่ช่องถัดจาก ประสิทธิภาพ คลิก วิเคราะห์การโหลดหน้า
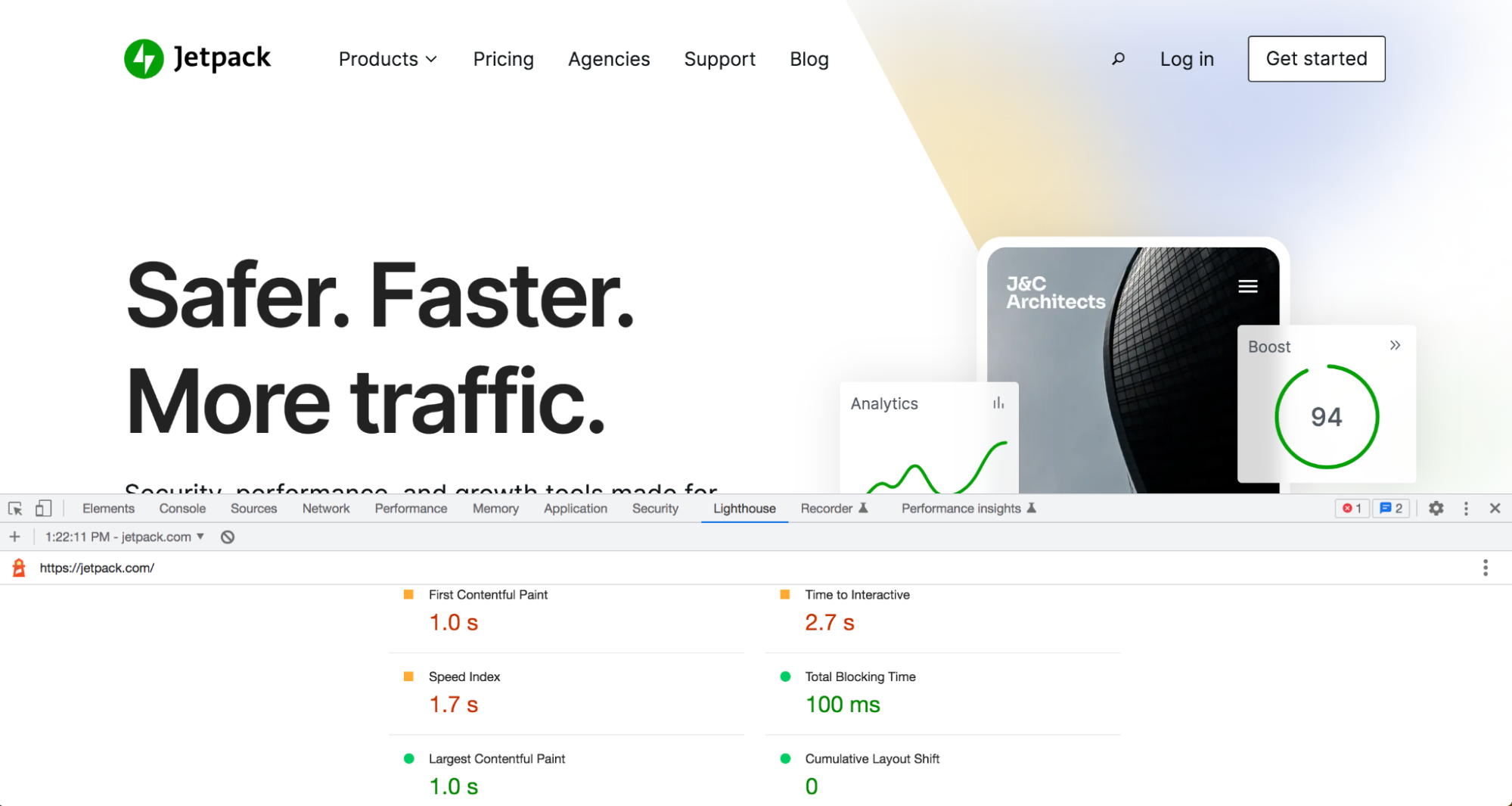
เมื่อการตรวจสอบเสร็จสิ้น จะแสดง Web Vitals หลักของคุณ พร้อมด้วยข้อมูลและตัวชี้วัดอื่นๆ เกี่ยวกับประสิทธิภาพของไซต์ของคุณ

วิธีปรับปรุง Core Web Vitals บน WordPress
ณ จุดนี้ คุณควรมีความคิดที่ดีเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ ต่อไป มาดูวิธีที่คุณสามารถปรับปรุง Web Vitals หลักของ WordPress ได้
1. ติดตั้งปลั๊กอินที่ออกแบบมาสำหรับเว็บ Vitals หลัก
ขั้นตอนที่ง่ายที่สุดที่คุณสามารถทำได้คือการใช้ปลั๊กอิน WordPress หลักของเว็บ Vitals เช่น Jetpack Boost มันถูกสร้างขึ้นโดย Automattic ซึ่งเป็นบริษัทที่อยู่เบื้องหลัง WordPress.com ดังนั้นคุณจึงวางใจได้ว่ามันทำงานได้อย่างราบรื่นกับไซต์ ธีม และปลั๊กอินของคุณ ส่วนที่ดีที่สุด? ใช้งานได้ฟรีอย่างสมบูรณ์!
เครื่องมือนี้ช่วยให้คุณทำงานการเพิ่มประสิทธิภาพที่ค่อนข้างซับซ้อนได้ด้วยการสลับปุ่มเพียงไม่กี่ปุ่ม วิธีเริ่มต้นมีดังนี้
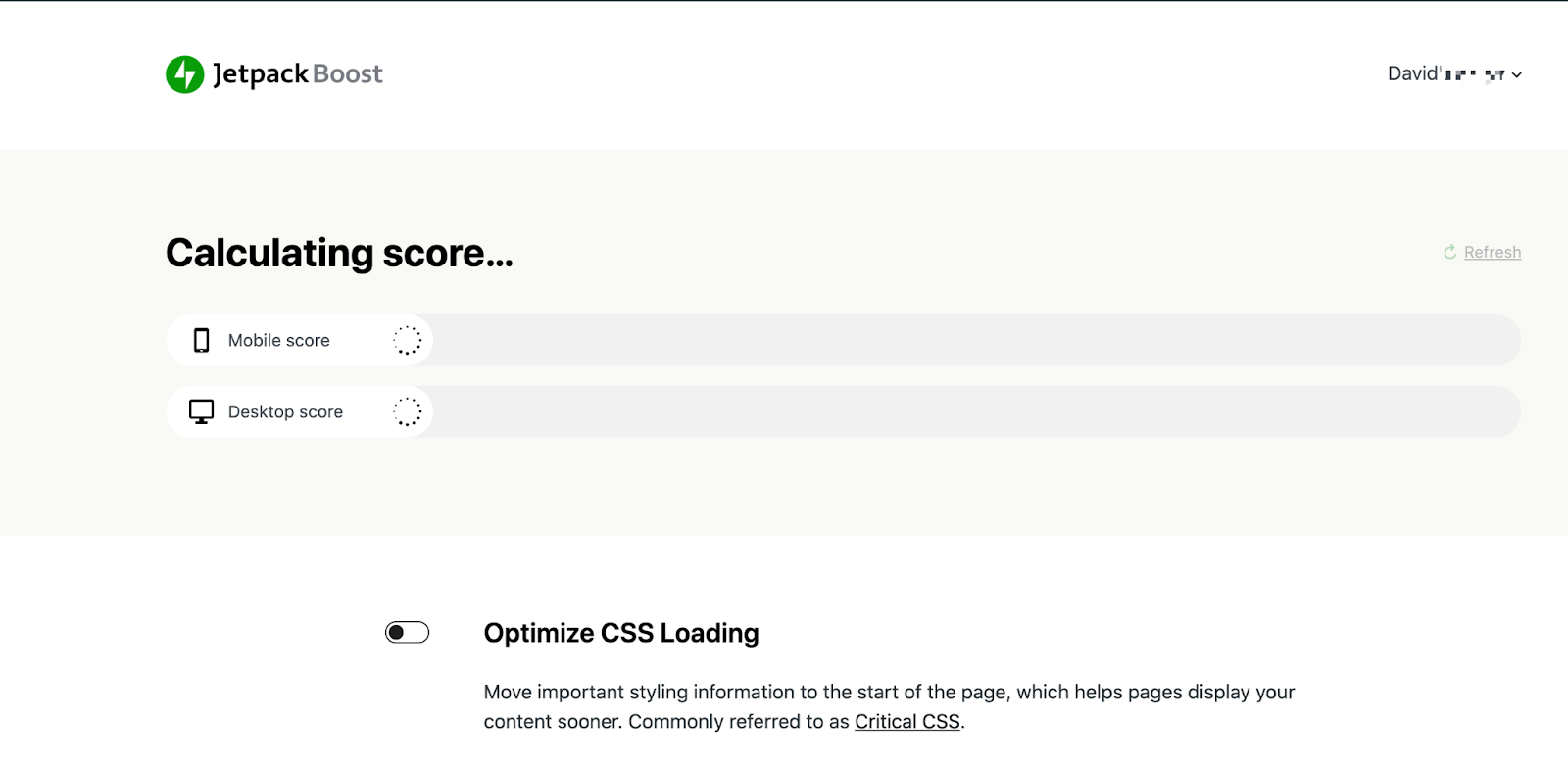
ในแดชบอร์ด WordPress ให้ไปที่ Plugins → Add New ค้นหา “Jetpack Boost” แล้วคลิก ติดตั้งทันที → เปิดใช้งาน จากนั้นไปที่ Jetpack → Boost คลิกปุ่ม เริ่มต้น สีเขียว
Jetpack จะคำนวณคะแนนประสิทธิภาพสำหรับไซต์ของคุณตามที่เป็นอยู่ในปัจจุบัน

จากนั้นคุณจะสามารถเปิดใช้งานเครื่องมือหลักสามอย่าง:

- เพิ่มประสิทธิภาพการโหลด CSS : การเปิดสิ่งนี้จะสร้าง CSS ที่สำคัญสำหรับไซต์ของคุณ สิ่งนี้ทำอะไรกันแน่? ก่อนที่เบราว์เซอร์จะแสดงหน้าของคุณให้ผู้เข้าชมเห็น เบราว์เซอร์จะต้องดาวน์โหลดและวิเคราะห์ CSS ทั้งหมดสำหรับหน้านั้น หากไฟล์ CSS ของคุณมีขนาดใหญ่ อาจใช้เวลานานมาก ซึ่งจะทำให้ไซต์ของคุณช้าลง อย่างไรก็ตาม การสร้าง CSS ที่สำคัญจะแยกโค้ดที่จำเป็นสำหรับเนื้อหาที่มองเห็นครึ่งหน้าบนเพื่อแสดงผล มันจัดลำดับความสำคัญที่ CSS เพื่อให้สามารถโหลดส่วนที่เหลือในพื้นหลัง ช่วยเพิ่มความเร็วในการโหลดอย่างมากและช่วยปรับปรุงคะแนน LCP ของคุณ
- เลื่อน JavaScript ที่ไม่จำเป็น ซึ่งทำให้โค้ด JavaScript ที่ไม่จำเป็นในการแสดงผลทันทีหลังจากโหลดหน้าที่เหลือ สิ่งนี้ไม่เพียงช่วยให้เนื้อหาภาพในหน้าเว็บของคุณโหลดเร็วขึ้นเท่านั้น แต่ยังปรับปรุงคะแนน FID และ LCP ของคุณด้วย
- กำลังโหลดรูปภาพขี้เกียจ สิ่งนี้จะโหลดรูปภาพเมื่อผู้เยี่ยมชมเลื่อนหน้าลงแทนที่จะใช้เวลาในการโหลดล่วงหน้าทั้งหมด ซึ่งจะทำให้ไซต์ของคุณเร็วขึ้นและปรับปรุงคะแนน LCP ของคุณ
เมื่อคุณเปิดใช้งานการตั้งค่าเหล่านี้แล้ว คุณสามารถคลิก รีเฟรช เพื่อคำนวณประสิทธิภาพของคุณใหม่และดูการปรับปรุงที่ทำ
ง่ายแค่ไหน? ไม่มีรหัสแก้ไข ไม่ต้องค้นหาการตั้งค่าที่ซับซ้อน เพียงคลิกปุ่มไม่กี่ปุ่มคุณก็พร้อมแล้ว!
2. ลดขนาด CSS . ของคุณ
การลดขนาด CSS หมายถึงการลบอักขระและช่องว่างที่ไม่จำเป็นออกเพื่อลดขนาดไฟล์ CSS ลองดูว่าสิ่งนี้อาจหมายถึงอะไรในทางปฏิบัติ
โดยทั่วไปแล้ว นักพัฒนาจะจัดรูปแบบโค้ดเพื่อให้ผู้อื่น (และพวกเขา!) เข้าใจได้ง่ายที่สุด นั่นหมายถึงการเว้นวรรคระหว่างบรรทัดของโค้ดเพื่อให้อ่านง่ายขึ้น นี่คือตัวอย่าง:
h1{ font-size: 32px; } #top-section{ background-color: green; }ปัญหาคือ แม้ว่ามันจะสะดวกและมีประโยชน์ แต่ก็ใช้พื้นที่โดยไม่จำเป็นในไฟล์ CSS ของคุณ และเมื่ออักขระพิเศษและช่องว่างถูกคูณด้วยโค้ดหลายร้อยหรือหลายพันบรรทัด นั่นอาจทำให้สิ่งต่างๆ ช้าลงได้จริงๆ! นี่คือวิธีที่คุณจะเขียนโค้ดเดิมซ้ำ แต่ย่อให้เล็กสุด:
h1{font-size:32px}#top-section{background-color:green}สิ่งนี้ค่อนข้างตรงไปตรงมา โดยเฉพาะอย่างยิ่งสำหรับนักพัฒนาที่มีประสบการณ์ แต่การดำเนินการด้วยตนเองอาจใช้เวลานานและมักเกิดข้อผิดพลาด โชคดีที่มีเครื่องมือมากมายที่สามารถลดขนาด CSS ของคุณโดยอัตโนมัติ รวมถึง CSS Minifier ของ Toptal และปลั๊กอิน WordPress ฟรีมากมาย เมื่อคุณทำเช่นนี้ คุณจะเห็นการปรับปรุงทั้งความเร็วหน้าเว็บและคะแนน LCP ของคุณ
ก่อนที่คุณจะดำเนินการนี้ ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูลไซต์ WordPress ของคุณแล้ว ในกรณีที่ไฟล์ CSS ของคุณย่อเล็กลงทำให้เกิดปัญหาใดๆ
3. ชะลอทรัพยากรการบล็อกการแสดงผล
ทรัพยากรการบล็อกการแสดงผลเป็นสิ่งที่ดูเหมือน: ไฟล์ที่บล็อกการแสดงผลหน้าในเว็บไซต์ของคุณ ซึ่งหมายความว่าเมื่อเบราว์เซอร์โหลดหน้าเว็บ เบราว์เซอร์จะต้องหยุดและโหลดทรัพยากรเหล่านี้อย่างเต็มที่ ซึ่งโดยทั่วไปคือไฟล์ CSS หรือ JavaScript ก่อนที่จะแสดงองค์ประกอบอื่นๆ การทำเช่นนี้อาจทำให้เว็บไซต์ของคุณช้าลง และแน่นอน จะเพิ่มคะแนน LCP ของคุณ
วิธีแก้ไขคือเลื่อนทรัพยากรการบล็อกการแสดงผล สั่งให้เบราว์เซอร์โหลดเนื้อหาที่สำคัญและมีความสำคัญก่อน แต่คุณจะทำอย่างไร?
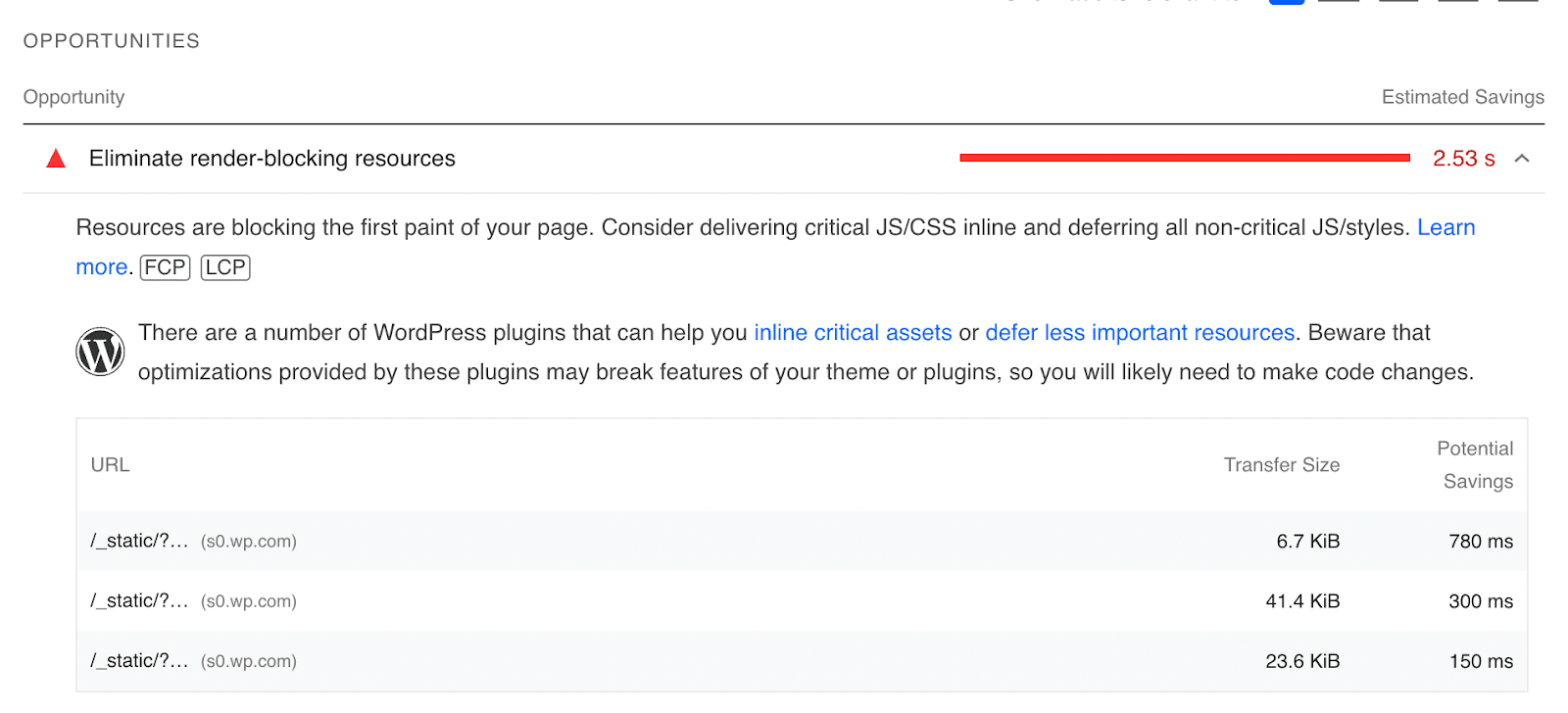
งานแรกของคุณคือการระบุทรัพยากรการบล็อกการแสดงผล ซึ่งคุณสามารถทำได้โดยใช้ Google PageSpeed Insights เมื่อคุณเรียกใช้ URL ของคุณผ่านเครื่องมือ (ดูคำแนะนำเพิ่มเติมด้านบน) ให้เลื่อนลงไปที่พื้นที่ โอกาส และขยายส่วนที่ชื่อ กำจัดทรัพยากรการบล็อกการแสดงผล ซึ่งจะแสดงรายการทรัพยากรการบล็อกการแสดงผลของคุณ

รายการนี้ยังแสดงการประหยัดเวลาที่อาจเกิดขึ้นได้หากคุณกำจัดทรัพยากรการบล็อกการแสดงผลแต่ละรายการ
ขั้นตอนต่อไปของคุณคือการกำจัดหรือเลื่อนทรัพยากรเหล่านี้ออกไป หากคุณคุ้นเคยและมีประสบการณ์เกี่ยวกับโค้ด คุณสามารถใช้คู่มือนี้จาก web.dev เพื่อดำเนินการด้วยตนเอง ในการกำจัดทรัพยากร คุณจะต้องย้ายโค้ดแต่ละบรรทัดไปยังแท็ก <script> ในบรรทัดใน HTML ของหน้าเว็บที่คุณกำลังทำงานอยู่ หรือคุณสามารถใช้แอตทริบิวต์ <defer> เพื่อบอกให้เบราว์เซอร์ไม่ต้องรอให้ทรัพยากรโหลดก่อนที่จะแสดงส่วนที่เหลือของหน้า
เรียนรู้เพิ่มเติมเกี่ยวกับการกำจัดทรัพยากรการบล็อกการแสดงผลใน WordPress
หากทั้งหมดนี้ฟังดูซับซ้อน ไม่ต้องกังวล! การเปิดใช้งาน Jetpack Boost จะทำให้รหัสนี้ล่าช้าโดยอัตโนมัติ โดยไม่ต้องดำเนินการใดๆ ในส่วนของคุณ
4. ใช้ CDN
เครือข่ายการจัดส่งเนื้อหา (CDN) คือเครือข่ายของเซิร์ฟเวอร์ที่กระจายไปทั่วโลก ช่วยลดภาระของโฮสต์ด้วยการแบ่งภาระงานระหว่างเซิร์ฟเวอร์ ซึ่งลดทรัพยากรที่เว็บไซต์ของคุณใช้ไป นอกจากนี้ยังแสดงเว็บไซต์ของคุณจากตำแหน่งที่ใกล้กับผู้เยี่ยมชมแต่ละคนมากที่สุด เพื่อให้พวกเขาเห็นโดยเร็วที่สุด ซึ่งจะช่วยปรับปรุงทั้งคะแนน FID และ LCP ของคุณ และยังให้ประโยชน์อื่นๆ อีกหลากหลาย
มีหลายวิธีในการเพิ่ม CDN ลงใน WordPress และแตกต่างกันไปตามราคา คุณลักษณะ และความสะดวกในการใช้งาน บางอย่างอาจเป็นเรื่องยากที่จะนำไปใช้หากคุณไม่ใช่นักพัฒนา นั่นคือสิ่งที่ WordPress CDN ของ Jetpack เติมเต็มช่องว่าง
เครื่องมือที่ไม่เสียค่าใช้จ่ายนี้สร้างขึ้นโดยเฉพาะสำหรับไซต์ WordPress ดังนั้นคุณจึงไม่ต้องกังวลกับข้อขัดแย้งกับปลั๊กอินและธีมหลัก นอกจากนี้ คุณจะรู้ว่ามันถูกปรับให้เหมาะสมสำหรับเว็บไซต์และซอฟต์แวร์ของคุณโดยเฉพาะ ส่วนที่ดีที่สุดคือคุณสามารถเริ่มต้นได้ในคลิกเดียว — ไม่ต้องแก้ไข DNS หรือกำหนดการตั้งค่าที่ซับซ้อน!
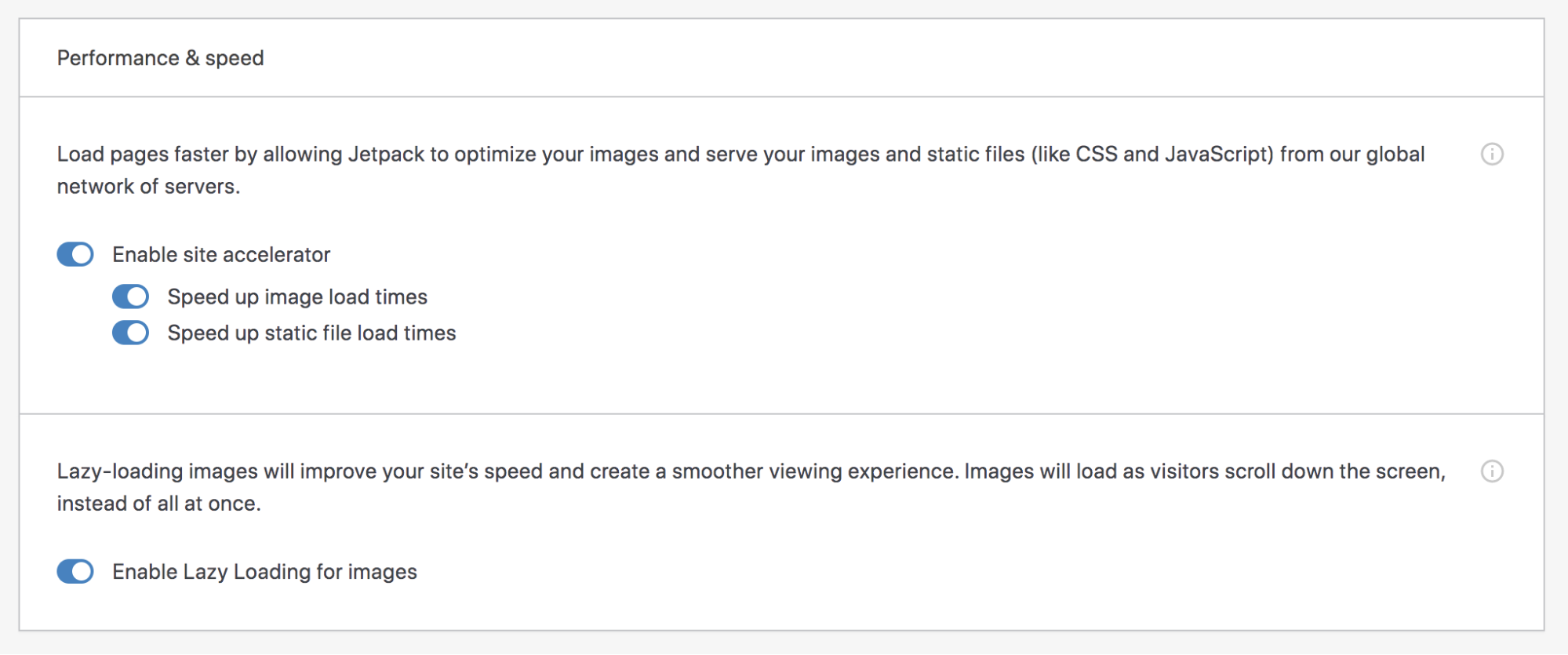
หากต้องการเปิดเครื่องมือนี้ ให้ไปที่ Plugins → Add New ในแดชบอร์ด WordPress ของคุณ ค้นหา “Jetpack” และติดตั้งและเปิดใช้งานปลั๊กอิน ทำตามคำแนะนำเพื่อเชื่อมต่อกับบัญชี WordPress.com ของคุณ จากนั้นไปที่ Jetpack → Settings ในแดชบอร์ดของคุณ

คลิกแท็บ ประสิทธิภาพ ที่ด้านบน จากนั้นสลับการตั้งค่าสำหรับ "เปิดใช้งานตัวเร่งไซต์" แค่นั้นแหละ! คุณควรเริ่มเห็นการปรับปรุงความเร็วทันที
5. เพิ่มประสิทธิภาพภาพของคุณ
รูปภาพมักเป็นไฟล์ที่ใหญ่ที่สุดบางส่วนที่คุณมีบนเว็บไซต์ และยิ่งคุณมีมากเท่าไร ก็ยิ่งทำให้สิ่งต่างๆ ช้าลงและส่งผลเสียต่อคะแนน LCP ของคุณได้มากเท่านั้น แต่ไม่เป็นไร! คุณยังสามารถแสดงผลงานของคุณหรือใช้พื้นหลังภาพที่สวยงามเหล่านั้นได้ สิ่งที่คุณต้องทำคือใช้เวลาในการปรับแต่งภาพของคุณอย่างเหมาะสม
วิธีหนึ่งในการทำเช่นนี้คือการบีบอัดข้อมูลก่อนอัปโหลดไปยังไลบรารีสื่อของคุณ มีเครื่องมือฟรีมากมายที่คุณสามารถใช้ทำเช่นนี้ได้ รวมถึง ImageOptim สิ่งที่คุณต้องทำคือตั้งค่าระดับการบีบอัดของคุณ (กำหนดเป้าหมายสมดุลของการเพิ่มประสิทธิภาพและคุณภาพของภาพ) แล้วลากและวางภาพของคุณลงในเครื่องมือ
หรือหากต้องการ คุณสามารถบีบอัดรูปภาพของคุณเมื่อคุณอัปโหลดไปยังเว็บไซต์ของคุณ Jetpack CDN ทำสิ่งนี้โดยอัตโนมัติ แม้จะปรับให้เหมาะสมสำหรับอุปกรณ์มือถือโดยเฉพาะ
6. กำหนดขนาดสำหรับรูปภาพ โฆษณา และเนื้อหาที่ฝัง
เมื่อพูดถึง CLS รูปภาพ โฆษณา และเนื้อหาที่ฝังไว้อื่นๆ ถือเป็นสาเหตุของปัญหาที่ใหญ่ที่สุด การระบุขนาดทำให้คุณสามารถจองพื้นที่ที่จัดสรรไว้ในขณะที่หน้ากำลังโหลดและป้องกันการเปลี่ยนแปลงครั้งใหญ่ในเลย์เอาต์ของคุณ
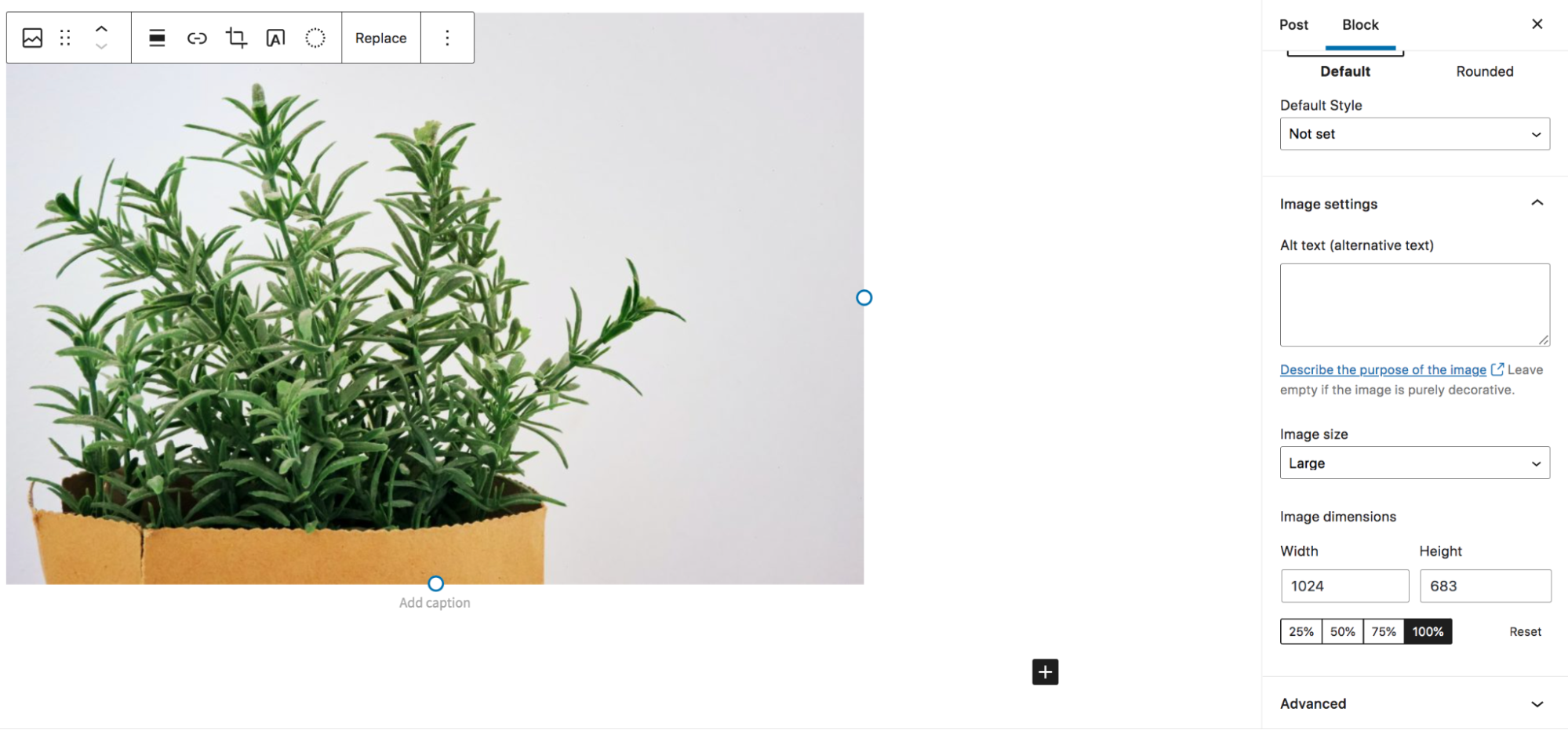
สำหรับรูปภาพ สิ่งที่คุณต้องทำคือเปิดแท็บการตั้งค่าของบล็อกรูปภาพของคุณใน WordPress และเพิ่มการวัดความกว้างและความสูง

สำหรับเนื้อหาของบุคคลที่สามอื่นๆ เช่น โฆษณา ทางออกที่ดีที่สุดของคุณคือการใช้ CSS เพื่อกำหนดมิติข้อมูลสำหรับองค์ประกอบเหล่านั้น เนื่องจากโฆษณาที่แสดงอาจมีขนาดแตกต่างกันไป คุณจึงควรจัดสรรพื้นที่ให้มากขึ้น ซึ่งอาจส่งผลให้มีพื้นที่ว่างรอบๆ โฆษณาที่มีขนาดเล็กกว่า แต่ก็คุ้มค่ากว่าที่จะป้องกันการเลื่อนหน้า
7. พิจารณาเปลี่ยนผู้ให้บริการโฮสติ้ง
โฮสต์ของคุณเป็นรากฐานสำหรับความเร็วเว็บไซต์ของคุณ และในทางกลับกัน Web Vitals หลักของคุณ และแม้ว่าการเปลี่ยนแปลงหลายอย่างในรายการนี้ คุณยังคงพบกับเว็บไซต์ที่ช้า คุณอาจต้องอัปเกรดแผนหรือเปลี่ยนผู้ให้บริการทั้งหมด
หากคุณใช้แผนโฮสติ้งที่ใช้ร่วมกัน ทางเลือกหนึ่งคือการอัปเกรดเป็น VPS หรือแผนเฉพาะ แผนโฮสติ้งที่ใช้ร่วมกันนั้นเกี่ยวข้องกับการวางเว็บไซต์ต่างๆ มากมายบนเซิร์ฟเวอร์เดียวกัน เนื่องจากพวกเขากำลังแบ่งทรัพยากรตามจำนวนที่กำหนดไว้ ทรัพยากรเหล่านั้นจึงมีจำกัด ซึ่งจะทำให้เว็บไซต์ทั้งหมดบนเซิร์ฟเวอร์ช้าลงในที่สุด
แผนการโฮสต์ VPS ยังคงมีหลายไซต์ในแต่ละเซิร์ฟเวอร์ แต่มีทรัพยากรเฉพาะที่จัดสรรให้กับแต่ละแห่ง และมีเว็บไซต์จำนวนน้อยกว่าที่ซ้อนกัน นี่เป็นขั้นตอนที่ยอดเยี่ยมจากการแชร์โฮสติ้ง
แผนการโฮสต์เฉพาะให้ความยืดหยุ่นและความเร็วสูงสุด แต่ละไซต์มีเซิร์ฟเวอร์ของตนเองพร้อมทรัพยากรที่ได้รับมอบหมายของตนเอง แผนบางแผนได้รับการจัดการ โดยผู้ให้บริการดูแลการบำรุงรักษาเซิร์ฟเวอร์ ในขณะที่แผนอื่นๆ ไม่มีการจัดการ ดังนั้นเจ้าของเว็บไซต์แต่ละรายจะต้องดูแลเซิร์ฟเวอร์ของตนเอง
หากคุณตัดสินใจเปลี่ยนผู้ให้บริการโฮสติ้งทั้งหมด ให้มองหาผู้ให้บริการที่ให้ความสำคัญกับความเร็ว ข้อบ่งชี้ที่ดีคือคุณลักษณะความเร็วในตัว เช่น CDN และการแคช ซอฟต์แวร์ที่อัปเดตบ่อย และแผนเฉพาะของ WordPress
ไม่แน่ใจว่าจะเริ่มต้นที่ไหน? ตรวจสอบรายชื่อโฮสต์ WordPress ที่เราแนะนำ
8. ลดฟีเจอร์หนักๆ
ยิ่งไซต์ของคุณมีคุณลักษณะมากเท่าใด ยิ่งต้องโหลดโค้ดมากเท่านั้น และส่งผลต่อความเร็วและความเร็วของเว็บหลักของคุณมากขึ้นเท่านั้น ดังนั้น การรักษาสิ่งต่าง ๆ ให้เรียบง่ายที่สุดเท่าที่จะทำได้จะเป็นประโยชน์
ไม่ได้หมายความว่าคุณไม่สามารถมีเว็บไซต์ที่สวยงาม เป็นมืออาชีพ และมีประสิทธิภาพสูงไม่ได้ มันหมายความว่าคุณควรไตร่ตรองเกี่ยวกับการตัดสินใจของคุณ
เลือกปลั๊กอินคุณภาพสูง และจำกัดไว้เฉพาะปลั๊กอินที่คุณต้องการจริงๆ หากเป็นไปได้ ให้ใช้ปลั๊กอินที่มีเครื่องมือหลายอย่างพร้อมกัน ตัวอย่างเช่น Jetpack ให้ประสิทธิภาพการทำงาน ความปลอดภัย การออกแบบ และการตลาดในปลั๊กอิน WordPress ตัวเดียว
แทนที่จะใช้ตัวเลื่อนที่ด้านบนของหน้าแรกของคุณ ให้ลองใช้ภาพนิ่ง จำกัดจำนวนโฆษณาที่คุณมีในแต่ละหน้า ลองนึกถึงการแทนที่วิดีโอธรรมดาด้วย GIF ซึ่งมีน้ำหนักเบากว่ามาก สิ่งเหล่านี้ล้วนเป็นการเปลี่ยนแปลงเล็กๆ น้อยๆ ที่สามารถเพิ่มขึ้นได้จริงๆ
คำถามที่พบบ่อยเกี่ยวกับ WordPress Core Web Vitals
ยังคงมองหาข้อมูลเกี่ยวกับ Core Web Vitals ใน WordPress อยู่ใช่หรือไม่ มาตอบคำถามที่พบบ่อยกันบ้าง
Core Web Vitals ส่งผลกระทบต่อ SEO บน WordPress หรือไม่
ใช่ Web Vitals หลักสามารถส่งผลกระทบต่อ WordPress SEO ของคุณได้ อันที่จริง Google ทำให้ Core Web Vitals เป็นปัจจัยในการจัดอันดับ ซึ่งหมายความว่าจะพิจารณาเมื่อเครื่องมือค้นหากำหนดลำดับที่เว็บไซต์จัดอันดับสำหรับคำหลักบางคำ
นี่เป็นเพราะว่า Core Web Vitals เป็นตัวบ่งบอกถึงประสบการณ์ของผู้ใช้ที่ยอดเยี่ยม หากเว็บไซต์ใช้เวลานานในการโหลดเนื้อหาที่มีคุณค่าหรือมีการเคลื่อนไหวบ่อยครั้งเมื่อมีคนใช้งาน สิ่งนี้อาจส่งผลเสียต่อประสบการณ์ของพวกเขาจริงๆ และเนื่องจาก Google ต้องการให้ผลลัพธ์ที่มีคุณภาพสูงสุดแก่ผู้ค้นหา สิ่งนี้จึงสำคัญสำหรับพวกเขา
Core Web Vitals ส่งผลกระทบต่อประสบการณ์ของผู้ใช้บน WordPress หรือไม่?
แม้ว่า Web Vitals หลักจะไม่ ส่งผลกระทบโดยตรงต่อ ประสบการณ์ของผู้ใช้ แต่เป็นการ วัด คุณภาพประสบการณ์ผู้ใช้ของคุณ ลองคิดดู สมมติว่าคุณกำลังเยี่ยมชมบล็อกหรือร้านค้าออนไลน์ที่คุณชื่นชอบ และใช้เวลานานในการโหลดภาพฮีโร่ บางทีคุณอาจคลิกปุ่มและดูเหมือนว่าจะไม่มีอะไรเกิดขึ้นเป็นเวลาหลายวินาที หรือบางทีคุณกำลังเลื่อนหน้าจอและในทันใด หน้าเพจก็กระโดดและคุณลืมไปเลยว่าเคยอยู่ที่ไหน
ถ้าเกิดเรื่องพวกนี้กับคุณขึ้นมา มันจะน่าหงุดหงิดใช่ไหม? คุณอาจออกจากไซต์ทั้งหมดและไปที่อื่น อย่างน้อยที่สุด ความคิดเห็นของคุณเกี่ยวกับแบรนด์จะได้รับผลกระทบ
และนั่นเป็นสาเหตุที่ทำให้ Core Web Vitals เชื่อมโยงกับประสบการณ์ผู้ใช้ในเว็บไซต์ของคุณ Web Vitals หลักที่ไม่ดีเป็นสัญญาณของความยากลำบากในการโต้ตอบและมีส่วนร่วมกับเนื้อหาของคุณ ซึ่งแน่นอนว่าคุณไม่ต้องการไซต์ประเภทใด
ฉันจะเพิ่มประสิทธิภาพ Web Vitals หลักของฉันได้อย่างง่ายดายในตอนนี้ได้อย่างไร
วิธีที่ง่ายที่สุดและเร็วที่สุดในการเพิ่มประสิทธิภาพ Web Vitals หลักของคุณอย่างรวดเร็วใน WordPress คือการใช้ปลั๊กอิน เช่น Jetpack Boost เป็นปลั๊กอินความเร็ว WordPress ที่ดีที่สุด ออกแบบมาโดยเฉพาะเพื่อจัดการกับ Web Vitals หลัก เพียงแค่สลับการตั้งค่าเล็กน้อย คุณก็จะเพิ่มประสิทธิภาพการโหลด CSS, เลื่อน JavaScript ที่ไม่จำเป็นออกไป และเปิดการโหลดรูปภาพแบบ Lazy Image ได้
และตั้งค่าให้ง่ายกว่านี้ไม่ได้แล้ว! สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน เรียกใช้การทดสอบความเร็วเริ่มต้น จากนั้นเปิดสวิตช์สำหรับแต่ละการตั้งค่าที่คุณต้องการเปิดใช้งาน แค่นั้นแหละ!
ไม่ว่าระดับประสบการณ์ของคุณหรือประเภทของไซต์ที่คุณเป็นเจ้าของ คุณสามารถใช้ Jetpack Boost เพื่อเพิ่มประสิทธิภาพ Web Vitals หลักของคุณได้อย่างรวดเร็วและง่ายดาย พร้อมที่จะก้าวไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้นและปรับปรุงการจัดอันดับของเสิร์ชเอ็นจิ้นแล้วหรือยัง? เริ่มต้นใช้งาน Jetpack Boost
