วิธีลดการเปลี่ยนแปลงเค้าโครงสะสม (CLS) บน WordPress
เผยแพร่แล้ว: 2022-07-07การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) เป็นเกมที่เปลี่ยนแปลงตลอดเวลาโดยไม่มีคู่มือการใช้งาน การเพิ่มประสิทธิภาพมีอะไรมากกว่าแค่การเพิ่มคำหลักลงในเนื้อหาของคุณ เสิร์ชเอ็นจิ้นเช่น Google ยังคำนึงถึงตัวบ่งชี้คุณภาพ ประสบการณ์เว็บที่ปลอดภัย เช่น ความเร็วในการโหลดเว็บไซต์ของคุณ ความสะดวกสำหรับผู้เข้าชมในการโต้ตอบกับเว็บไซต์ และอื่นๆ
Cumulative Layout Shift (CLS) เป็นเมตริกที่ Google ใช้ในการวัดว่าหน้าเว็บมีการจัดเรียงใหม่มากเพียงใดขณะโหลด ไซต์ที่มีการเคลื่อนไหวอย่างมาก — ทำให้ผู้ใช้คลิกลิงก์ผิดหรือมีปัญหาในการอ่านเนื้อหา — มอบประสบการณ์การใช้งานที่ไม่ดีและถูก Google ตำหนิ
การตรวจสอบคะแนน CLS ของไซต์และ Core Web Vitals อื่นๆ สามารถช่วยคุณระบุวิธีปรับปรุงสุขภาพโดยรวม และเพิ่มอันดับของคุณ
บทความนี้จะอธิบายสาเหตุของ CLS ว่าทำไมคุณจึงควรย่อให้เล็กสุด และวิธีการบางอย่างในการลด
การเปลี่ยนแปลงเค้าโครงสะสมคืออะไร
Cumulative Layout Shift (CLS) วัดความรุนแรงของการเคลื่อนไหวบนหน้าเว็บเมื่อโหลดเนื้อหา คุณอาจสังเกตเห็นว่าบางครั้งเมื่อคุณเปิดเว็บไซต์ รูปภาพและวิดีโออาจปรากฏขึ้นในเวลาที่ต่างกันและผลักดันเนื้อหาอื่นๆ ขณะโหลด
คุณสามารถดูการทำงานของ CLS ได้ที่นี่:

คะแนน CLS ไม่ดี โดยเฉพาะอย่างยิ่งเมื่อจับคู่กับเวลาโหลดนาน อาจทำให้ผู้เข้าชมรู้สึกหงุดหงิด มีบางสิ่งที่เลวร้ายยิ่งกว่าการคลิกโฆษณาโดยไม่ได้ตั้งใจ เนื่องจากจู่ๆ หน้าเว็บก็ย้ายไปอยู่ใต้เคอร์เซอร์ของคุณ
CLS ส่งผลกระทบต่อประสบการณ์ของผู้ใช้บนไซต์ WordPress อย่างไร
การย้ายข้อมูลอาจสร้างความรำคาญเมื่อนำทางไปยังหน้าเว็บ อาจทำให้ข้อความกระโดดไปมาในขณะที่คุณพยายามอ่าน ปุ่มต่างๆ จะเคลื่อนที่เมื่อคุณคลิก และคลิกโดยไม่ได้ตั้งใจบนโฆษณาหรือลิงก์เมื่อคุณต้องการโต้ตอบกับสิ่งอื่น
หากผู้เข้าชมต้องรอหลายวินาทีเพื่อให้หน้าเว็บโหลดได้เต็มที่และต่อสู้กับองค์ประกอบที่เปลี่ยนแปลงไป พวกเขาอาจออกจากไซต์ของคุณไปได้เลย โดยเฉพาะอย่างยิ่งหากหน้าทั้งหมดของคุณมีการเปลี่ยนแปลงอย่างรุนแรง ผู้เข้าชมมีแนวโน้มที่จะตีกลับหลังจากคลิกผิด 2-3 ครั้งหรือรอนานเกินไป
อะไรที่ส่งผลต่อคะแนน CLS ของคุณ?
คะแนน CLS ที่ไม่ดีเกิดจากองค์ประกอบหลักของไซต์ที่โหลดบนหน้าเว็บในเวลาที่ต่างกัน ผู้ร้ายที่เลวร้ายที่สุดมักจะเป็นรูปภาพ วิดีโอ และโฆษณา เนื่องจากสิ่งเหล่านี้มักจะโหลดช้ากว่าข้อความและอาจต้องปรับตามขนาดหน้าจอ
และในขณะที่การลดเวลาในการโหลดสามารถปรับปรุง UX โดยรวมของคุณได้ แต่สิ่งนี้จะไม่ลดจำนวนการขยับจริง ๆ เพียงแค่ลดผลกระทบ
ปัจจัยห้าประการที่อาจส่งผลต่อคะแนน CLS ของคุณมีดังนี้
1. รูปภาพและวิดีโอที่ไม่มีแอตทริบิวต์ขนาด
หากไม่มีแอตทริบิวต์ขนาดที่กำหนดไว้ล่วงหน้า เนื้อหาภาพ เช่น รูปภาพและวิดีโอมักจะโหลดในตัวยึดตำแหน่งที่เล็กกว่า การตั้งค่านี้อาจทำให้เนื้อหารอบๆ พื้นที่ที่สำรองไว้โหลดได้ จากนั้นเมื่อภาพมาถึง ภาพดังกล่าวจะใช้พื้นที่มากขึ้นและเคลื่อนไปรอบๆ องค์ประกอบที่อยู่ใกล้เคียง
โดยการตั้งค่าแอตทริบิวต์ขนาด ตัวยึดตำแหน่งจะใช้พื้นที่เดียวกันกับองค์ประกอบ ดังนั้นจึงโหลดในพื้นที่เดียวกันและไม่ส่งผลต่อการจัดวางเนื้อหาที่อยู่ใกล้เคียง
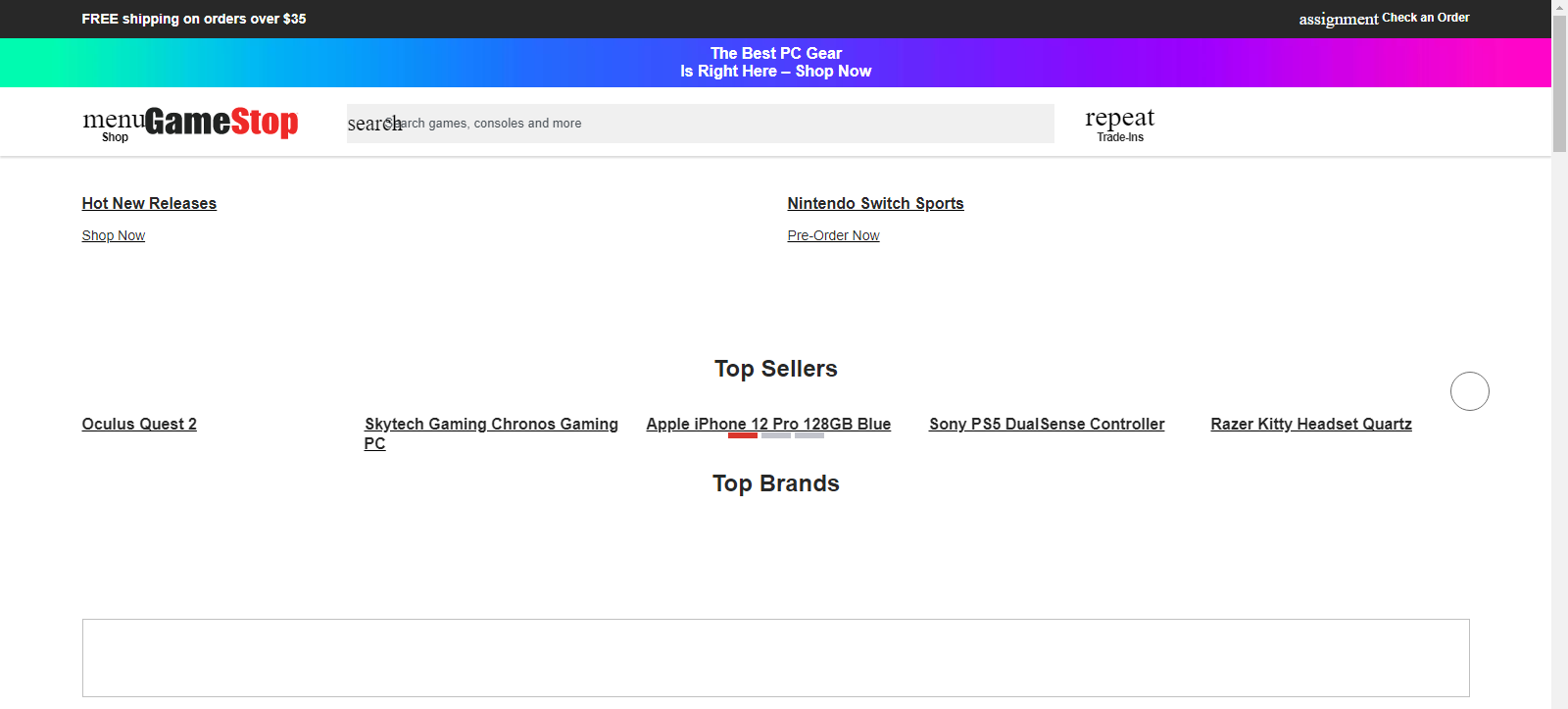
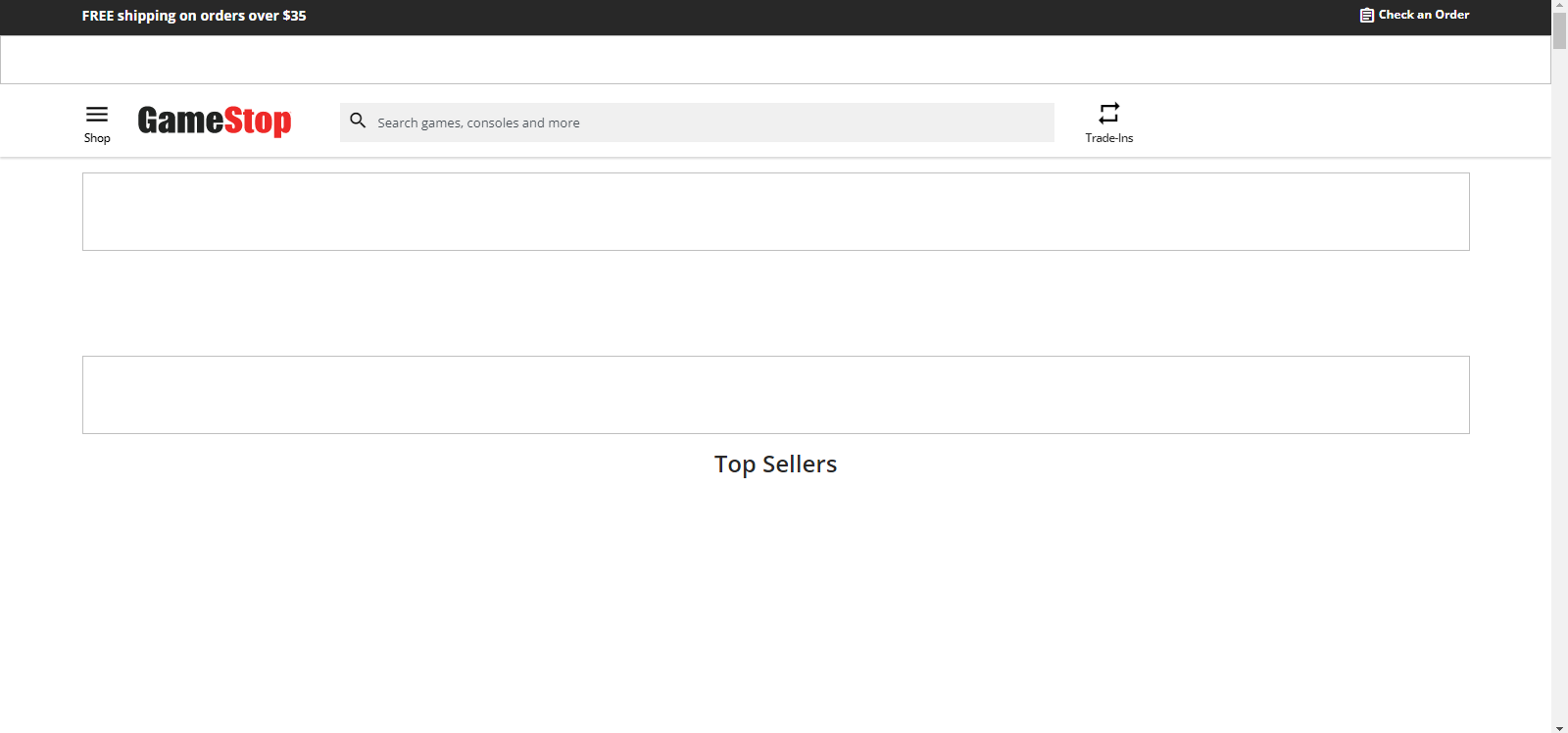
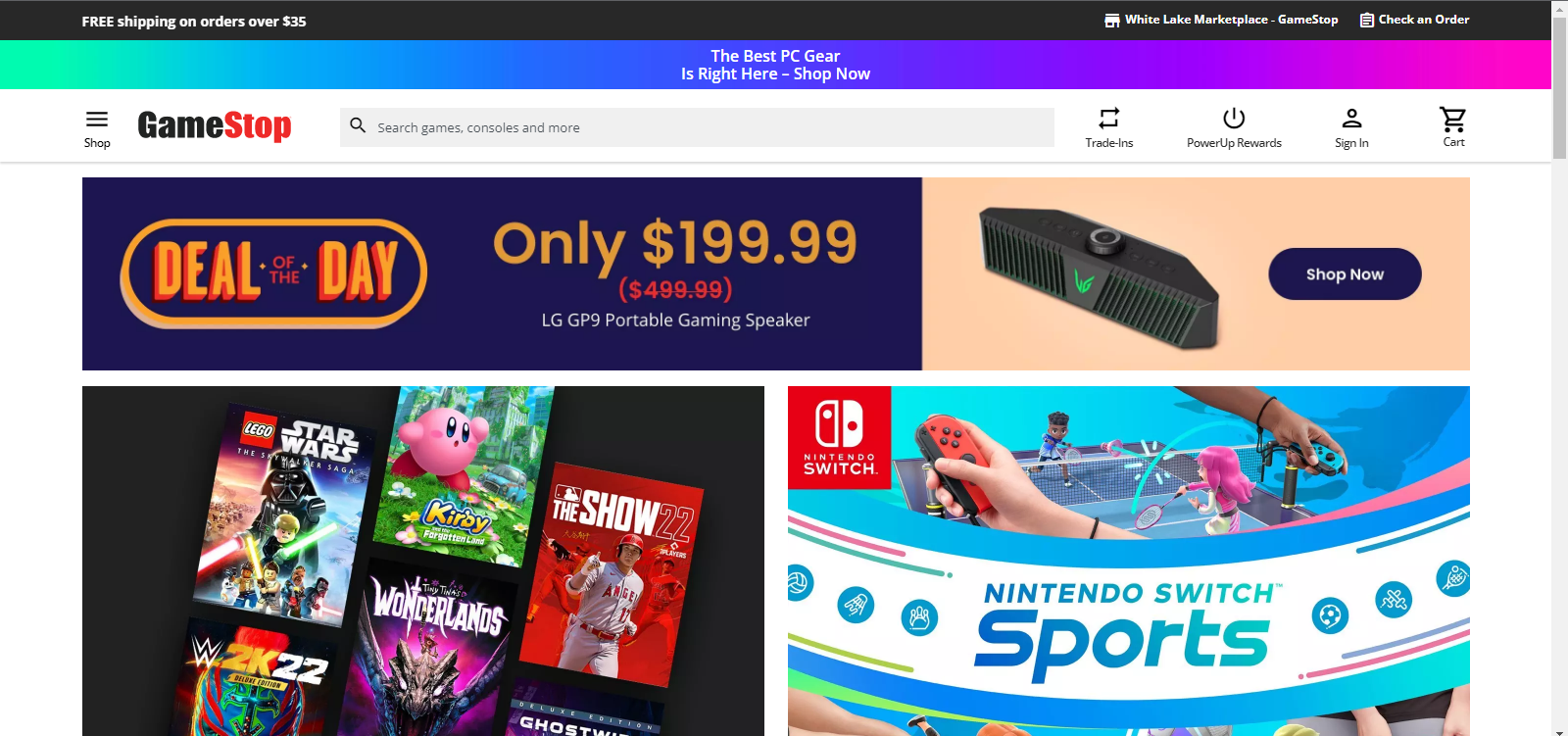
ในภาพต่อไปนี้ คุณสามารถเห็นการโหลดองค์ประกอบช่วงแรกๆ ในหน้าแรกของ GameStop:

รูปภาพจะโหลดในไม่กี่วินาทีต่อมา ผลักดันให้ผู้ขายอันดับต้นๆ มุ่งหน้าลงและพ้นสายตา นี่เป็นตัวอย่างสำคัญ โดยข้อความที่โหลดเร็วจะย้ายไปมาเมื่อรูปภาพที่โหลดช้าปรากฏขึ้นโดยไม่มีขอบเขตที่กำหนดไว้ล่วงหน้า

สถานการณ์นี้คือสิ่งที่คุณต้องการหลีกเลี่ยงหรือย่อให้เล็กสุดบนไซต์ของคุณอย่างแม่นยำ
2. โฆษณาและการฝังโดยไม่มีแอตทริบิวต์ขนาด
หากคุณขายหรือแสดงโฆษณาบนเว็บไซต์ของคุณ โฆษณาเหล่านั้นมักจะอยู่ในรูปแบบรูปภาพหรือวิดีโอ เช่นเดียวกับในตัวอย่างข้างต้น หากโฆษณาเหล่านี้โหลดโดยไม่มีแอตทริบิวต์ขนาด พวกเขาอาจเข้าชมหน้าช้ากว่าเนื้อหาอื่นๆ และเปลี่ยนแปลงสิ่งต่างๆ
โดยเฉพาะอย่างยิ่งสำหรับบริการของบุคคลที่สามที่เลือกโฆษณาให้กับคุณ โฆษณาเหล่านี้อาจมีขนาดไม่เท่ากันหรือไม่พอดีกับพื้นที่เดียวกันเสมอไป
กราฟิกขนาดเล็กอาจไม่ใช่ปัญหา แต่ถ้าโฆษณาวิดีโอขนาดใหญ่โหลดช้าและใช้พื้นที่มาก อาจทำให้องค์ประกอบอื่นๆ บนหน้าเว็บของคุณต้องเคลื่อนไหวอย่างมาก
การเพิ่มประสิทธิภาพโฆษณาและเนื้อหาที่ฝังไว้เพื่อโหลดอย่างรวดเร็วสามารถลดความยุ่งยากได้ แม้ว่าคะแนน CLS ของคุณจะยังคงประสบปัญหาอยู่ การเปลี่ยนเลย์เอาต์ที่ทำให้ผู้เข้าชมคลิกโฆษณาในไซต์ของคุณโดยไม่ได้ตั้งใจอาจทำให้พวกเขารู้สึกถูกหลอกและกระทบต่อโอกาสที่จะกลับมาอีก
3. แบบอักษรที่กำหนดเอง
แบบอักษรที่กำหนดเองมักจะถูกเก็บไว้บนเว็บเซิร์ฟเวอร์ของคุณ แม้ว่าจะสามารถเสนอตัวเลือกการปรับแต่งเพิ่มเติมสำหรับบล็อกหรือเว็บไซต์ของคุณได้ แต่ก็มักจะต้องโหลดทับข้อความที่มีอยู่
ตัวอย่างเช่น คุณไม่น่าจะเห็นแบบอักษร Didot แบบออฟไลน์ (เว้นแต่คุณจะเจอหนังสือภาษาฝรั่งเศสเล่มเก่า) แบบอักษรนี้ให้ความรู้สึกเป็นทางการ หรูหรา และเป็นตัวเลือกที่ยอดเยี่ยมสำหรับร้านอาหารหรูหรือเว็บไซต์เกี่ยวกับของเก่า

แต่ถ้าแบบอักษรนี้โฮสต์อยู่บนเซิร์ฟเวอร์ จะต้องดาวน์โหลดแบบอักษรนั้นไปยังเบราว์เซอร์ของผู้เยี่ยมชมแต่ละคนเมื่อเข้าถึงไซต์ การตั้งค่านี้อาจป้องกันไม่ให้ข้อความปรากฏขึ้นจนกว่าจะดาวน์โหลดแบบอักษร จากนั้น ฟอนต์ทั้งหมดก็จะปรากฏขึ้นในทันที ซึ่งอาจทำให้เนื้อหาที่โหลดบนหน้านั้นสับสน
อีกทางเลือกหนึ่งคือการโหลดข้อความทั้งหมดในฟอนต์พื้นฐาน เช่น Serif จากนั้นจะถูกแทนที่ด้วย Didot เมื่อโหลดในเบราว์เซอร์ เนื่องจากตัวอักษรของฟอนต์ที่แตกต่างกันมักจะไม่ใช้พื้นที่เท่ากัน การเปลี่ยนฟอนต์จะเปลี่ยนข้อความไปรอบๆ ผลักหรือดึงองค์ประกอบที่อยู่ใกล้เคียงในกระบวนการ
การเปลี่ยนแปลงเหล่านี้จะเพิ่มคะแนน CLS ดังนั้นคุณจึงควรหลีกเลี่ยง โชคดีที่วิธีแก้ไขปัญหาชั่วคราวบางอย่างทำให้คุณยังสามารถใช้แบบอักษรที่กำหนดเองได้ในขณะที่แก้ปัญหาความล่าช้าในการโหลด เราจะพิจารณาวิธีการเหล่านี้อย่างละเอียดยิ่งขึ้นในโพสต์
4. แอนิเมชั่นที่ไม่ซับซ้อน
แอนิเมชั่นที่ไม่ผสมกันใช้ทรัพยากรจำนวนมาก และต้องการให้เบราว์เซอร์แสดงผลอย่างน้อยหนึ่งครั้ง คุณสามารถบรรเทาปัญหานี้ได้ด้วยแอนิเมชั่นที่มีความต้องการน้อยลง หรือโดยการจัดเรียงแอนิเมชั่นให้โหลดในเวลาที่สะดวก
เมื่อเบราว์เซอร์ของคุณกำลังโหลดเว็บไซต์ในระดับพื้นฐาน เบราว์เซอร์จะต้องแสดงภาพและ "ระบายสี" บนเว็บไซต์ กระบวนการนี้ "บอก" แต่ละพิกเซลที่จะแสดงสี ขออภัย แอนิเมชั่นที่ไม่ผสมกันอาจทำให้กระบวนการแสดงผลเริ่มต้นใหม่ได้
ผลลัพธ์คือหน้าที่โหลดบางส่วน เบราว์เซอร์ทำงานไปแล้วบางส่วน จากนั้นแอนิเมชันจะทริกเกอร์และบังคับให้เริ่มต้นใหม่และแสดงทุกอย่างอีกครั้ง กระบวนการนี้ขยายเวลาโหลดเนื่องจากองค์ประกอบบางอย่างจำเป็นต้องแสดงผลหลายครั้ง และอาจทำให้เกิดการเปลี่ยนแปลงเค้าโครงได้
5. เนื้อหาที่ฉีดแบบไดนามิก
เนื้อหาที่ฉีดแบบไดนามิกคือองค์ประกอบของหน้าเว็บที่เปลี่ยนแปลงตามปัจจัยบางอย่าง ปัจจัยเหล่านี้มักขึ้นอยู่กับผู้ใช้ ทำให้ได้รับประสบการณ์ที่เป็นส่วนตัวมากขึ้น
ตัวอย่างเช่น ร้านค้าออนไลน์อาจแนะนำผลิตภัณฑ์ตามประวัติของผู้เข้าชม เว็บไซต์สภาพอากาศอาจใช้ข้อมูลตำแหน่งของอุปกรณ์ของผู้ใช้เพื่อแสดงผลลัพธ์สำหรับพื้นที่นั้น
เนื้อหาแบบไดนามิกสามารถเพิ่ม Conversion ด้วยประสบการณ์และข้อเสนอผลิตภัณฑ์ที่เกี่ยวข้องมากขึ้น ถึงกระนั้น ลักษณะปฏิกิริยาของมันอาจทำให้เสียทรัพยากรและนำไปสู่การเปลี่ยนแปลงเค้าโครง
ในตัวอย่างสภาพอากาศด้านบน ข้อมูลสภาพอากาศที่แตกต่างกัน ชื่อเมือง หรือแม้แต่ภาษาที่ใช้จะใช้พื้นที่บนหน้าเว็บในปริมาณที่แตกต่างกันไป เมืองที่มีท้องฟ้าแจ่มใสและอากาศอบอุ่นอาจเป็นเส้นทางที่ง่ายกว่าเมืองที่อยู่ตรงกลางของพายุเฮอริเคนที่กำลังจะมา
ผลลัพธ์คือเนื้อหาจะโหลดน้อยลงในตัวอย่างเดิม และจะโหลดมากขึ้นในตัวอย่างหลัง ซึ่งจะส่งผลต่อการเลื่อนองค์ประกอบที่อยู่ใกล้เคียงบนหน้าจอ เช่นเดียวกับเนื้อหาที่ฉีดแบบไดนามิกใดๆ ที่สามารถเปลี่ยนแปลงในขนาดหรือปริมาณ ซึ่งจะส่งผลต่อ CLS ของหน้า
วิธีลดการเปลี่ยนแปลงเค้าโครงสะสมบน WordPress
เมื่อคุณทราบปัจจัยหลักในการเปลี่ยนเลย์เอาต์บน WordPress แล้ว คุณสามารถดำเนินการเพื่อลดผลกระทบได้
เช่นเดียวกับทุกครั้งที่คุณทำการเปลี่ยนแปลงขั้นพื้นฐานในเว็บไซต์ของคุณ คุณควรสร้างข้อมูลสำรองและใช้ไซต์แสดงละครเพื่อตรวจจับปัญหาก่อนที่จะเผยแพร่
ด้านล่างนี้ คุณจะพบวิธีแก้ปัญหาเพื่อลด CLS และปรับปรุงประสบการณ์ผู้ใช้ของไซต์ของคุณ
1. ติดตั้งปลั๊กอินที่ออกแบบมาสำหรับ Core Web Vitals
Core Web Vitals พิจารณาสามตัวชี้วัด:
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- Largest Contentful Paint (LCP)
ด้วย Jetpack Boost คุณสามารถตรวจสอบและปรับปรุง Core Web Vitals และตัวชี้วัดประสิทธิภาพอื่นๆ ได้โดยตรงจากแดชบอร์ด WordPress ของคุณ

จะสแกนเว็บไซต์ของคุณและส่งคืนรายงานประสิทธิภาพพร้อมส่วนที่ต้องปรับปรุง แต่ทำได้มากกว่าคำแนะนำด้วยวิธีแก้ปัญหาแบบคลิกเดียวสำหรับปัญหาทั่วไปที่อาจทำให้ไซต์ของคุณช้าลงและส่งผลเสียต่อประสบการณ์ของผู้ใช้
2. กำหนดขนาดสำหรับรูปภาพและวิดีโอ
เมื่อใช้รูปภาพและวิดีโอควบคู่ไปกับองค์ประกอบอื่นๆ บนหน้า ให้พิจารณากำหนดแอตทริบิวต์ความกว้างและความสูง การตั้งค่าเหล่านี้จะสงวนพื้นที่ที่จำเป็นของกราฟิกและหลีกเลี่ยงการขยับ
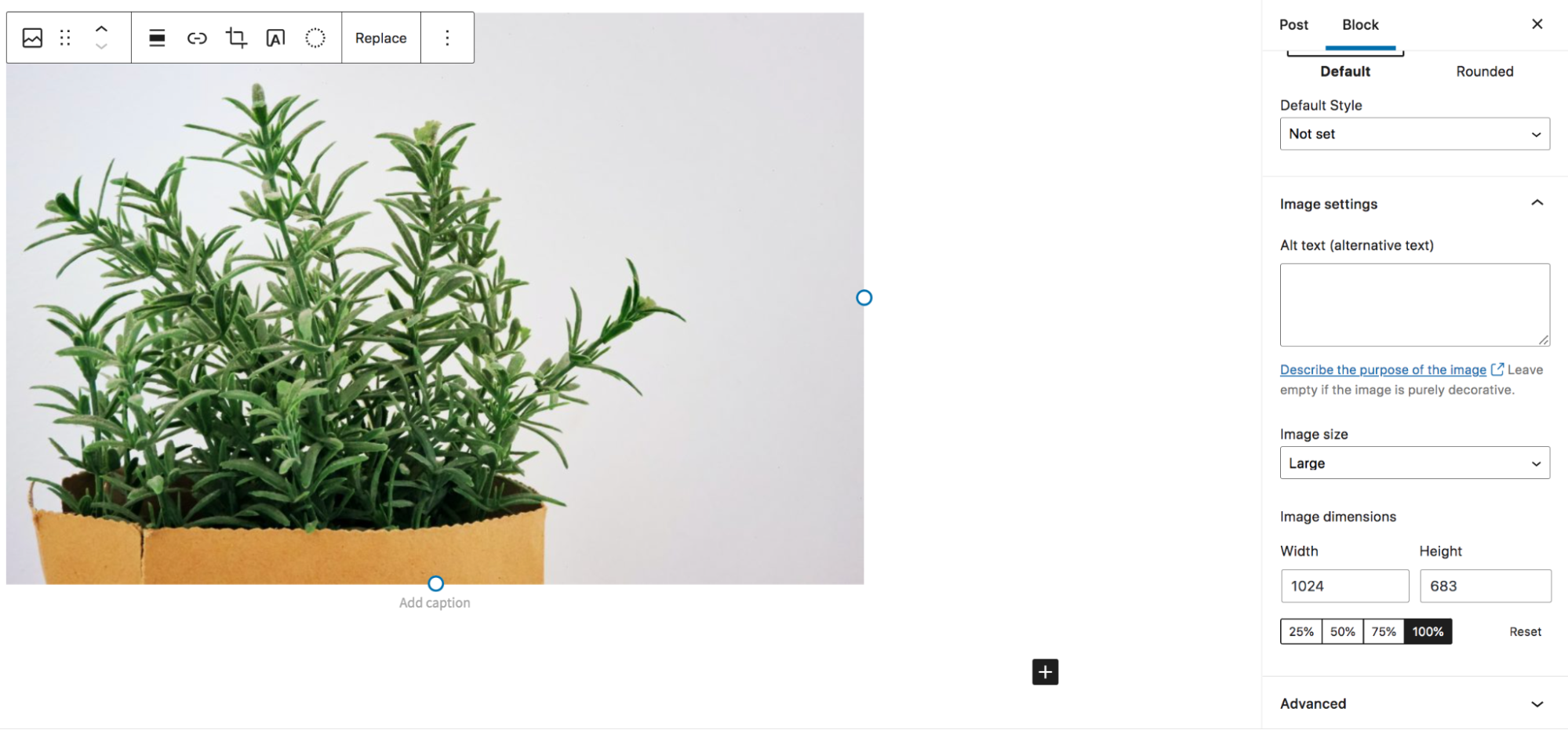
โชคดีที่การตั้งค่าขนาดนั้นง่ายมากใน WordPress เพียงคลิกที่รูปภาพที่ฝังและปรับ ขนาดรูปภาพ ให้เป็นค่าที่เหมาะสม:

คุณยังสามารถใช้กล่องอัตราส่วนกว้างยาวเพื่อจัดสรรพื้นที่สำหรับองค์ประกอบภาพด้วย CSS ก่อนที่จะโหลด กล่องเหล่านี้จะมีผลเหมือนกับขนาดของชุด ลดการเปลี่ยนเลย์เอาต์โดยกำหนดพื้นที่สำหรับรูปภาพและวิดีโอไว้ล่วงหน้า
3. กำหนดขนาดสำหรับโฆษณาและเนื้อหาที่ฝังตัว
เช่นเดียวกับขั้นตอนข้างต้น คุณควรพิจารณาสร้างพื้นที่สำหรับโฆษณาและเนื้อหาแบบฝังอื่นๆ ที่อาจทำให้หน้าเปลี่ยน คุณสามารถทำได้โดยกำหนดขนาดสำหรับองค์ประกอบเหล่านี้หรือใช้ CSS เพื่อจัดสรรพื้นที่

เมื่อโฆษณาถูกเติมโดยบุคคลที่สาม มิติข้อมูลของพวกเขาอาจคาดเดาได้ยาก ดังนั้น คุณสามารถลองประมาณจำนวนพื้นที่ที่จะกันและใส่กรอบเพื่อไม่ให้เนื้อหาอื่นๆ ทับซ้อนกันขณะโหลดโฆษณา
การตั้งค่านี้อาจส่งผลให้มีพื้นที่สีขาวเพิ่มขึ้นรอบๆ โฆษณาที่มีขนาดเล็กกว่า กระนั้น ก็ยังดีกว่าโฆษณาขนาดใหญ่ (ซึ่งมักจะใช้เวลานานกว่าในการโหลด) การย้ายองค์ประกอบอื่นๆ บนหน้าเว็บของคุณอย่างมาก
4. โฮสต์แบบอักษรที่กำหนดเองในเครื่องและโหลดล่วงหน้า
ก่อนหน้านี้ เราได้พูดถึงฟอนต์แบบกำหนดเองและสาเหตุที่ทำให้เกิดการเปลี่ยนแปลง โชคดีที่คุณสามารถโฮสต์ฟอนต์เหล่านี้ไว้บนเซิร์ฟเวอร์ของคุณได้เพื่อหลีกเลี่ยงปัญหา
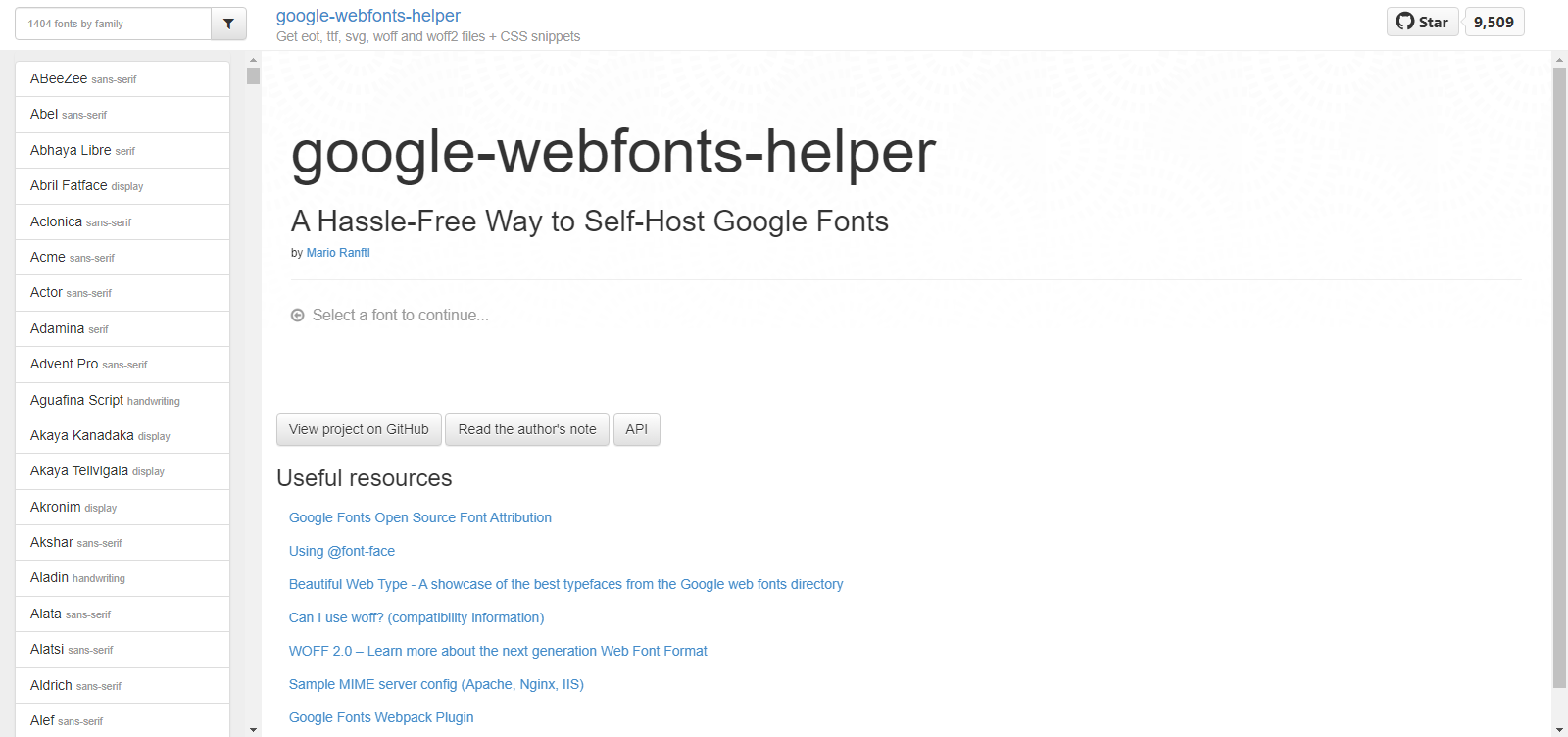
คุณสามารถทำได้โดยไปที่ google-webfonts-helper และเลือกแบบอักษรที่คุณต้องการใช้จากตัวเลือกทางด้านซ้าย:

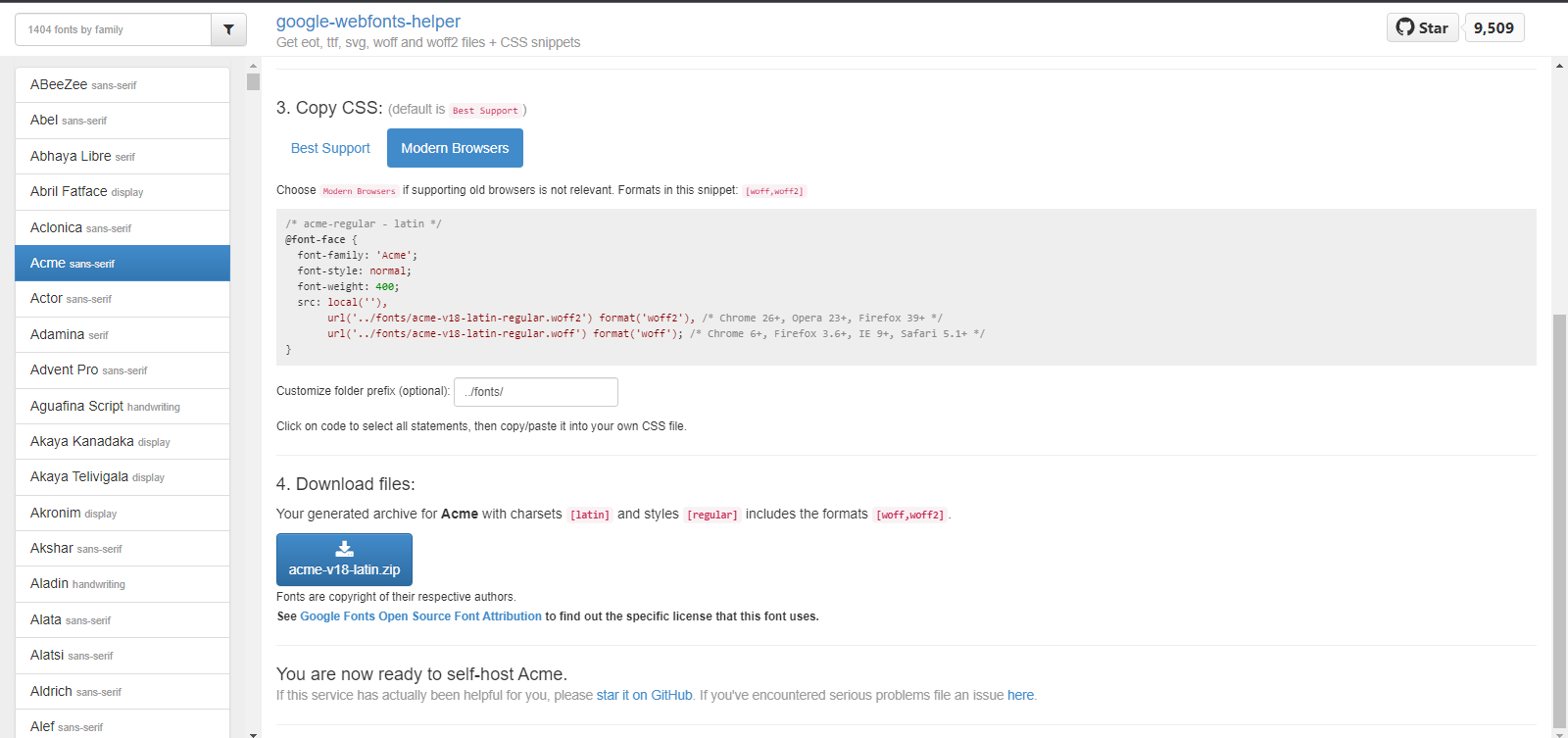
ถัดไป เลือกตัวเลือกที่คุณต้องการใช้ (ค่าเริ่มต้น ในกรณีส่วนใหญ่) และคัดลอก CSS จากตัวเลือก Best Support ในขั้นตอนที่ 3

วางโค้ดนี้ลงในไฟล์ CSS ของคุณ ไซต์ของคุณจะตรวจสอบว่าผู้เยี่ยมชมมีแบบอักษรอยู่แล้วหรือไม่ มิฉะนั้น เว็บไซต์ของคุณจะโหลดจากเซิร์ฟเวอร์ของคุณ ซึ่งเร็วกว่าการดึงจากที่อื่นบนเว็บ
ทางออกที่ง่ายที่สุดสำหรับการโหลดฟอนต์ล่วงหน้าใน WordPress คือปลั๊กอิน Google Fonts Typography เครื่องมือนี้มีตัวเลือกแบบอักษรเพิ่มเติมและโหลดได้อย่างมีประสิทธิภาพมากขึ้น เพื่อลดความล่าช้าและหลีกเลี่ยง CLS
อีกวิธีหนึ่งเป็นเทคนิคที่มากกว่า และคุณต้องจัดเรียงลำดับการโหลดเนื้อหาบนไซต์ของคุณใหม่ วิธีนี้จะแทรกไฟล์ฟอนต์ของเว็บก่อนหน้าลงในลำดับการโหลดเพื่อให้แน่ใจว่าไฟล์พร้อมใช้เมื่อจำเป็น อย่างไรก็ตาม กระบวนการนี้ต้องการการเข้ารหัสแบบกำหนดเองที่อาจขั้นสูงเล็กน้อยสำหรับผู้ใช้ WordPress ทั่วไป
5. ตั้งค่าตัวยึดตำแหน่งสำหรับเนื้อหาที่ฉีดแบบไดนามิก
เนื้อหาที่ฉีดแบบไดนามิกอาจเป็นคุณสมบัติที่มีประโยชน์ แต่คุณต้องปรับใช้อย่างมีกลยุทธ์เพื่อหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครง กุญแจสำคัญคือการจัดสรรพื้นที่ให้เพียงพอเพื่อให้พอดีกับเวอร์ชันที่ใหญ่ที่สุดของเนื้อหาที่ฉีดโดยไม่ล้นเกินและขยับองค์ประกอบที่อยู่ใกล้เคียง
คุณสามารถทำให้กระบวนการนี้ง่ายขึ้นโดยทำให้เนื้อหาที่ฉีดทั้งหมดมีขนาดเท่ากันหรือใกล้เคียงที่สุด การตั้งค่านี้สามารถป้องกันผลลัพธ์ที่แตกต่างกันซึ่งต้องการพื้นที่บนหน้าที่แตกต่างกัน
วิธีการจัดสรรพื้นที่จริงจะขึ้นอยู่กับเนื้อหาและวิธีการฉีด แต่โดยปกติแล้วจะต้องเพิ่มตำแหน่งคงที่และขอบเขตที่กำหนดไว้ล่วงหน้าสำหรับเนื้อหาที่กำลังโหลด
6. ใช้ปลั๊กอิน Happy Addons สำหรับ Elementor สำหรับแอนิเมชั่น
แม้ว่าแอนิเมชันอาจทำให้โหลดนานและส่งผลเสียต่อคะแนน CLS แต่บางครั้งก็เป็นองค์ประกอบสำคัญบนหน้าเว็บ
หากคุณต้องการยึดติดกับแอนิเมชั่น คุณอาจลองใช้ปลั๊กอิน Happy Addons สำหรับ Elementor เพื่อแทรกได้อย่างปลอดภัยและป้องกันปัญหาในการโหลด
ปลั๊กอินนี้จัดการ CSS เพื่อแปลงและแปลคุณสมบัติแอนิเมชั่นทุกครั้งที่ทำได้ Happy Addons เพิ่มประสิทธิภาพกระบวนการนี้เพื่อลดเวลาในการโหลดและลดผลกระทบจากการเปลี่ยนแปลงบนเว็บไซต์ของคุณ นอกจากนี้ยังใช้งานได้ฟรี!
ฉันจะวัดคะแนน CLS ของไซต์ WordPress ได้อย่างไร
เนื่องจาก CLS เป็นส่วนสำคัญของ Core Web Vitals ของเว็บไซต์ของคุณ รายงานความสมบูรณ์ของเว็บไซต์หรือเครื่องมือตรวจสอบส่วนใหญ่จะเน้นย้ำ ด้านล่างนี้คือตัวเลือกที่ดีที่สุดบางส่วนสำหรับการตรวจสอบคะแนน CLS ของไซต์ของคุณ:
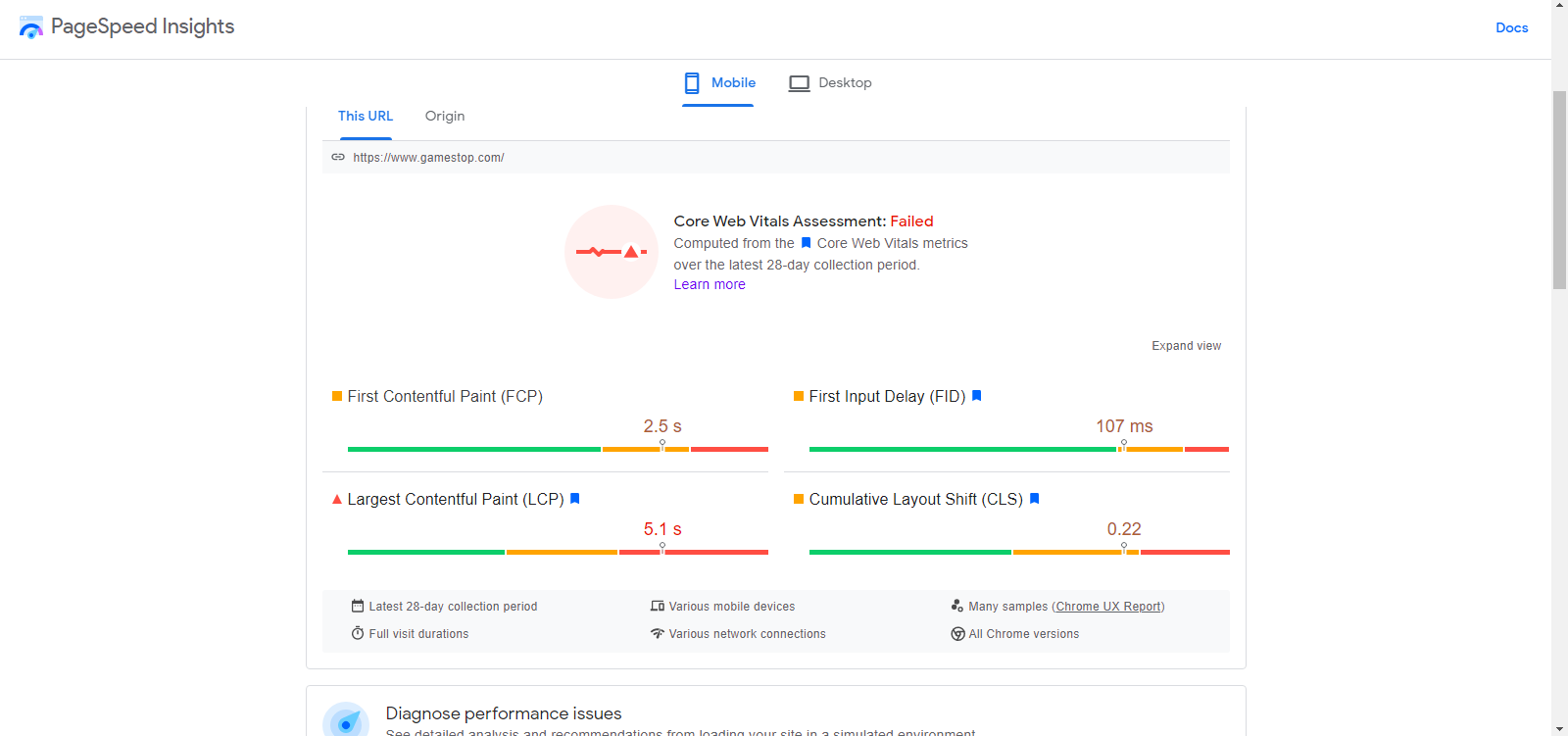
1. PageSpeed Insights
PageSpeed Insights เป็นแหล่งข้อมูลง่ายๆ ที่ให้รายงานเกี่ยวกับ Core Web Vitals เพียงพิมพ์ URL แล้วระบบจะวิเคราะห์ส่วนประกอบต่างๆ ให้คะแนน และเสนอเคล็ดลับในการปรับปรุง

PageSpeed Insights สามารถเรียกใช้รายงานสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป เพื่อให้คุณสามารถระบุจุดอ่อนบนเว็บไซต์ของคุณสำหรับผู้เยี่ยมชมทุกประเภท คุณยังสามารถดูแผนผังต้นไม้เพื่อดูรายละเอียดปัญหาด้านประสิทธิภาพบนไซต์ของคุณได้
2. Google Search Console
Google Search Console เป็นโปรแกรมสร้างรายงานจาก Google ที่เน้นที่ความสมบูรณ์ของไซต์ของคุณตามที่เกี่ยวข้องกับผลการค้นหา เช่นเดียวกับ PageSpeed Insights คุณสามารถดูรายงานสำหรับเวอร์ชันมือถือและเดสก์ท็อปของไซต์ด้วยเมตริก เช่น FID, LCP และ CLS
หากต้องการใช้ Google Search Console คุณต้องยืนยันการเป็นเจ้าของโดเมนก่อน จากนั้น รายงานจะตั้งค่าสถานะไซต์ของคุณในด้านประสิทธิภาพต่ำ ช่วยให้คุณระบุและแก้ไขได้
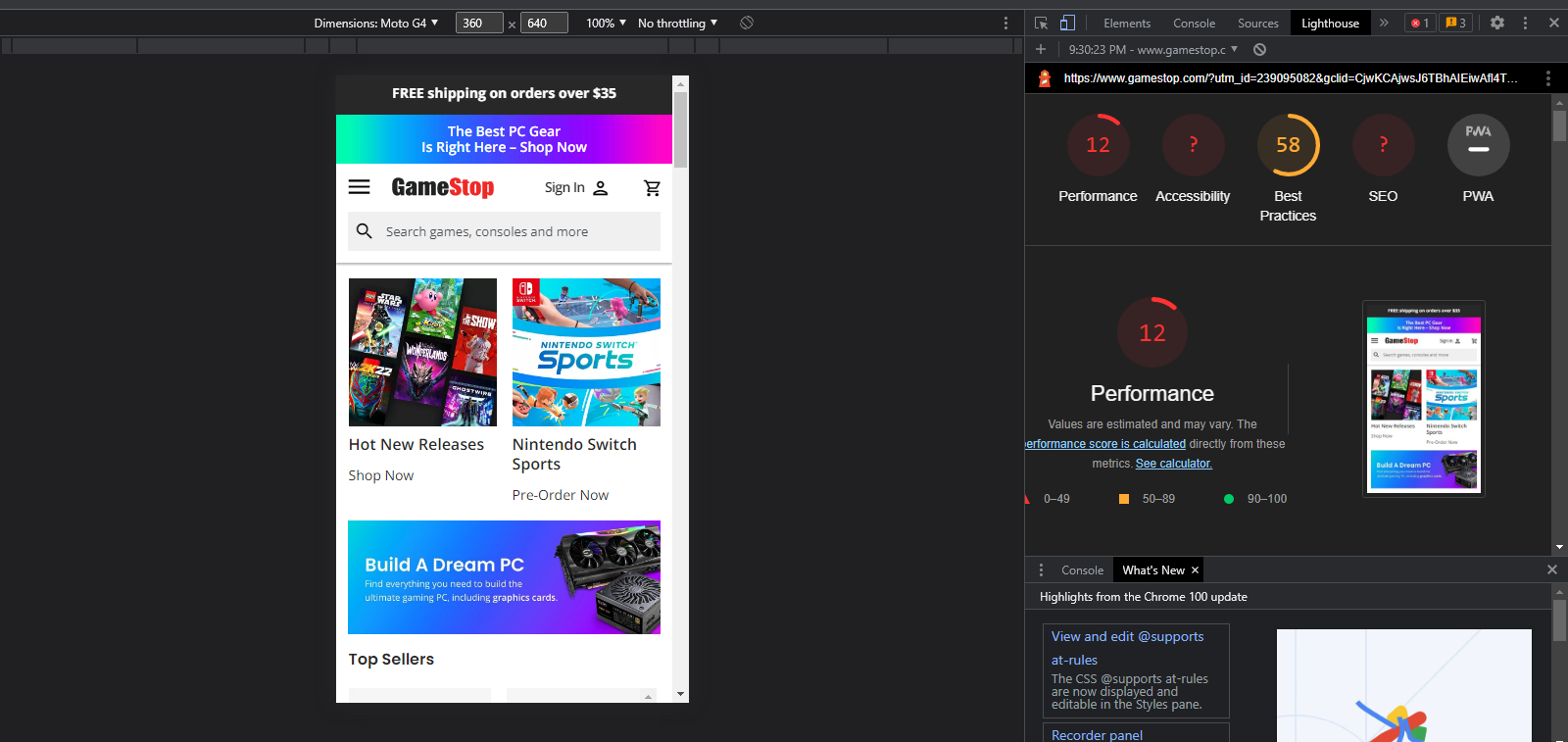
3. ประภาคาร
เครื่องมืออื่นของ Google ในการประเมินคุณภาพของหน้าเว็บคือ Lighthouse และใช้งานง่ายสำหรับทุกคนที่ใช้เบราว์เซอร์ Google Chrome ตรวจสอบเว็บไซต์แบบเรียลไทม์สำหรับการเข้าถึง ประสิทธิภาพ SEO และอื่นๆ
คุณสามารถค้นหา Lighthouse ได้โดยไปที่การตั้งค่าเบราว์เซอร์ Google Chrome วางเมาส์เหนือ More tools และเลือก Developer tools ที่ด้านล่าง
จากนั้น คุณจะต้องขยายเมนูที่ด้านบนและเลือก Lighthouse จากที่นั่น คุณสามารถเรียกใช้รายงานสำหรับหน้าที่คุณกำลังดูอยู่
เพียงเลือกตัวเลือกที่คุณต้องการแล้วคลิกปุ่ม สร้างรายงาน

คุณจะเห็นคะแนนแบบรหัสสีที่ด้านบนสุดสำหรับเมตริกหลักแต่ละรายการ จากนั้นคลิกที่แต่ละรายการและเลื่อนลงเพื่อดูการวิเคราะห์โดยละเอียดและโอกาสในการปรับปรุง
ฉันจะปรับคะแนน CLS ให้เหมาะสมได้อย่างง่ายดายในตอนนี้ได้อย่างไร
โดยใช้เครื่องมือและเคล็ดลับด้านบนเพื่อระบุจุดอ่อนใน Core Web Vitals ของคุณ รวมถึง CLS เมื่อคุณเริ่มแก้ไขปัญหาเหล่านี้ สถานภาพเว็บไซต์ของคุณจะดีขึ้น และคุณสามารถเรียนรู้วิธีหลีกเลี่ยงปัญหาที่คล้ายกันได้ในอนาคต
การติดตั้งปลั๊กอิน Jetpack Boost บนไซต์ WordPress ของคุณเป็นวิธีที่ดีในการเริ่มต้น เครื่องมือนี้ใช้งานง่ายและช่วยให้คุณปรับปรุงคะแนน CLS ได้ทันที
การใช้โซลูชันอื่นๆ ข้างต้นจะช่วยให้แน่ใจว่าคะแนน CLS ของคุณยังคงอยู่ในสถานะดี ปรับปรุง SEO และ UX ของไซต์ของคุณ คุณยังสามารถใช้รายงานเพื่อกำหนดเป้าหมายคะแนน Web Vitals อื่นๆ เช่น LCP และ FID จนกว่าทุกอย่างจะกลับมาเป็นสีเขียว!
เริ่มต้นใช้งาน Jetpack Boost
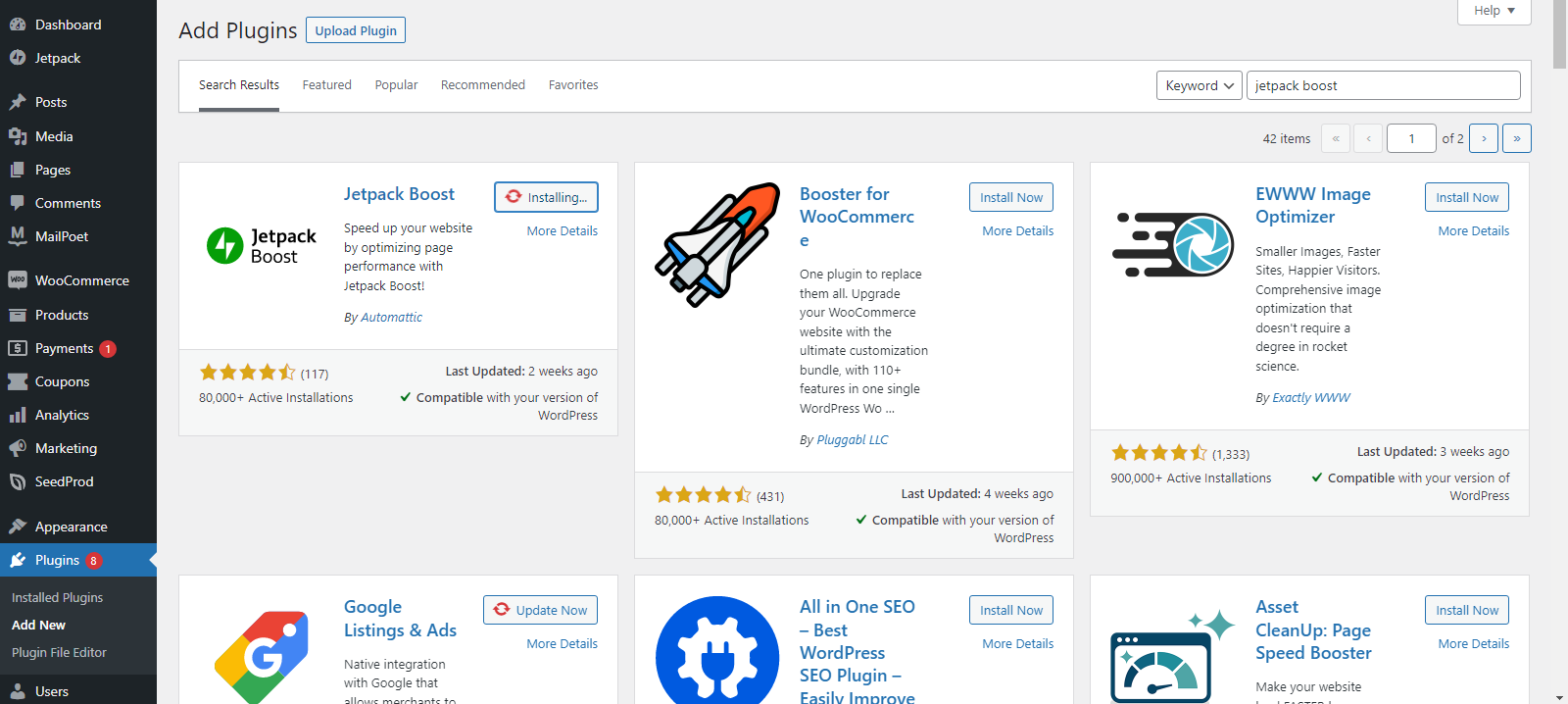
ในการเริ่มต้น เพียงติดตั้ง Jetpack Boost จากหน้า ปลั๊กอิน WordPress (ฟรี)

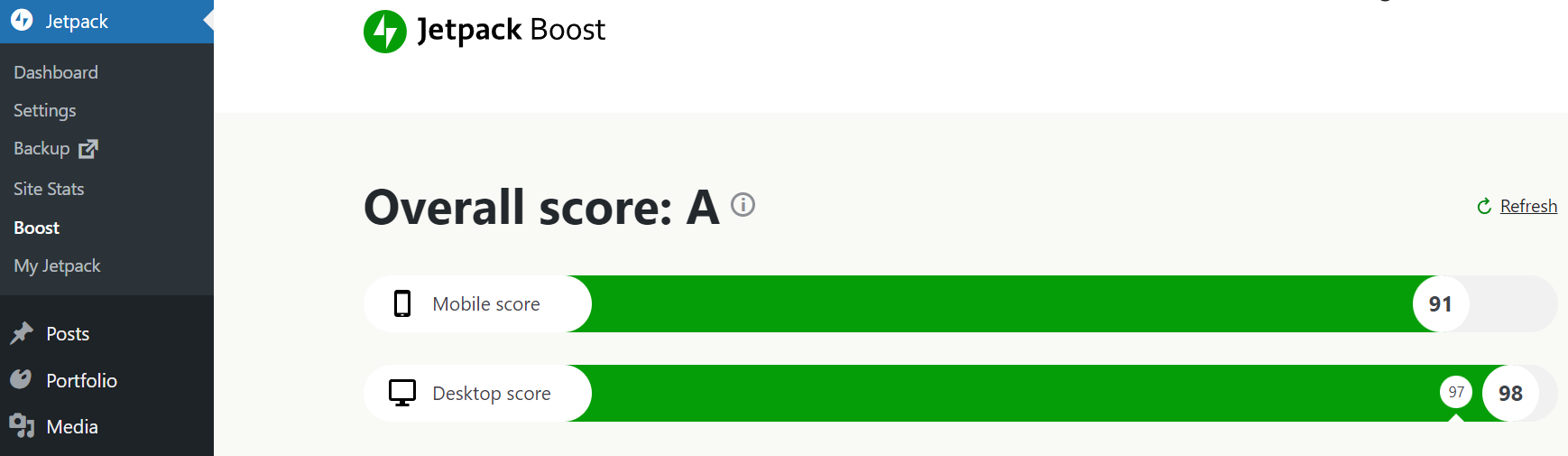
เมื่อเปิดใช้งานเครื่องมือแล้ว ให้เลือก Boost จากแท็บ Jetpack ทางด้านซ้ายมือของแดชบอร์ด
ตอนนี้ คุณจะเห็นคะแนนประสิทธิภาพสำหรับไซต์ของคุณบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป

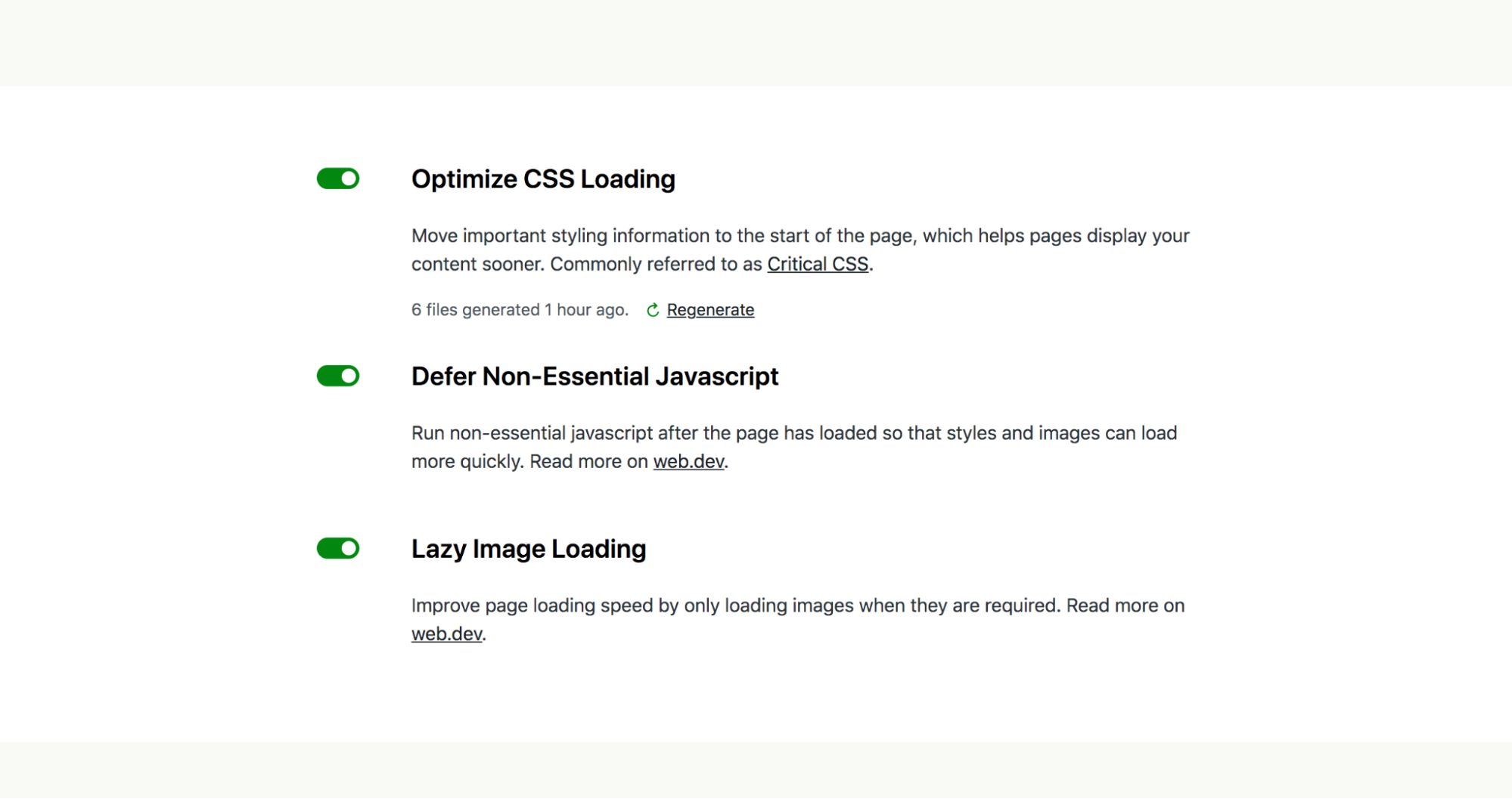
ที่ด้านล่างหน้า คุณสามารถเปิดการตั้งค่าการเพิ่มประสิทธิภาพการทำงานเพิ่มเติมได้ เช่น การโหลด CSS การเลื่อน JavaScript ที่ไม่จำเป็น และการโหลดรูปภาพแบบ Lazy การกำหนดค่าแต่ละรายการเหล่านี้สามารถปรับปรุงคะแนน Core Web Vitals ของคุณได้
คำถามที่พบบ่อย
ด้านล่างนี้คือคำถามและคำตอบที่พบบ่อยเกี่ยวกับ CLS บน WordPress ที่อาจเป็นประโยชน์เมื่อคุณเริ่มใช้งาน
คะแนน CLS ที่ดีคืออะไร?
สิ่งที่ต่ำกว่า 0.1 ถือเป็นคะแนน CLS ที่ดี
ตัวเลขนี้คือความแตกต่างระหว่างไซต์การโหลดดั้งเดิมและตำแหน่งสุดท้ายขององค์ประกอบ คะแนนเป็นแบบสะสม ซึ่งหมายความว่าใช้หลายอินสแตนซ์จากองค์ประกอบที่แตกต่างกัน
คะแนนระหว่าง 0.1 ถึง 0.25 ถือว่าใช้ได้และจำเป็นต้องปรับปรุง คะแนนใด ๆ ที่สูงกว่า 0.25 นั้นไม่ดี พวกเขาแนะนำว่า CLS ส่งผลเสียต่อการใช้งานไซต์ของคุณ
จะเกิดอะไรขึ้นถ้าการเลื่อนเลย์เอาต์ไม่สามารถหลีกเลี่ยงได้?
บางครั้ง การเปลี่ยนเลย์เอาต์อาจหลีกเลี่ยงไม่ได้เนื่องจากขาดความรู้หรือเพียงลักษณะขององค์ประกอบในหน้าของคุณ ไม่ต้องกังวล!
เลย์เอาต์บางส่วนเปลี่ยนไปที่นี่ และไม่ควรส่งผลกระทบต่อไซต์ของคุณอย่างมีนัยสำคัญ ท้ายที่สุด CLS คือการให้คะแนนที่รวบรวมจากทั้งหน้า แม้ว่าคะแนนของคุณจะไม่ใช่ศูนย์คงที่ แต่มีบางกรณีเล็กน้อยที่ยังสามารถให้คะแนนโดยรวมที่ดีแก่คุณได้
กะอาจไม่สามารถแก้ไขได้ในบางหน้า อีกครั้ง ตำหนิเล็กน้อยบน UX โดยรวมของเว็บไซต์ของคุณไม่ควรเป็นสาเหตุสำคัญที่ทำให้เกิดความกังวล
การโต้ตอบของผู้ใช้ส่งผลต่อ Cumulative Layout Shift หรือไม่
ไม่! กิจกรรมของผู้ใช้ที่ทริกเกอร์การเปลี่ยนเลย์เอาต์นั้นเชื่อว่าส่งผลกระทบต่อ CLS น้อยลง และไม่ลงทะเบียนหากผลลัพธ์โหลดอย่างรวดเร็วหลังการดำเนินการ การกำหนดให้ผู้ใช้ดำเนินการก่อนโหลดเนื้อหาตัวแปรอาจเป็นเคล็ดลับที่เป็นประโยชน์ในการหลีกเลี่ยง CLS ในบางสถานการณ์
ตัวอย่างเช่น สมมติว่าคุณใช้เนื้อหาที่ฉีดแบบไดนามิกเพื่อโหลดแผนที่ของร้านค้าใกล้เคียงสำหรับผู้เยี่ยมชม หากสิ่งนี้เกิดขึ้นโดยอัตโนมัติ เวลาในการดึงข้อมูลตำแหน่งของผู้ใช้และโหลดแผนที่อาจทำให้รูปแบบเปลี่ยนไป แต่ถ้ามีปุ่มที่ผู้ใช้ต้องคลิกเพื่อโหลดแผนที่ การโต้ตอบนี้จะป้องกันไม่ให้การเปลี่ยนเลย์เอาต์ส่งผลต่อคะแนน CLS ของหน้า
ปรับปรุงการเปลี่ยนแปลงเค้าโครงสะสมบน WordPress
เมื่อคุณทราบวิธีแก้ไข Cumulative Layout Shift (CLS) บน WordPress และวิธีวัดผลแล้ว คุณก็ปรับปรุง SEO และ UX ของเว็บไซต์ของคุณได้ การลดกะจะทำให้การไปยังส่วนต่างๆ ของเว็บไซต์ของคุณเป็นที่น่าพอใจสำหรับผู้เยี่ยมชม และควรเพิ่มอันดับของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหาด้วย
เพื่อลดคะแนน CLS ของคุณ อย่าลืม:
- ติดตั้งปลั๊กอิน Web Vitals หลัก เช่น Jetpack Boost
- กำหนดขนาดสำหรับรูปภาพ วิดีโอ โฆษณา และเนื้อหาแบบฝังอื่นๆ
- โฮสต์แบบอักษรเว็บในเครื่องและโหลดล่วงหน้า
- ตั้งค่าตัวยึดสำหรับเนื้อหาที่ฉีดแบบไดนามิก
- ใช้ปลั๊กอิน Happy Addons สำหรับ Elementor สำหรับแอนิเมชั่น
แม้ว่า Cumulative Layout Shift เป็นเพียงปัจจัยหนึ่งที่ส่งผลต่อ SEO ของเว็บไซต์ของคุณ แต่ก็เป็นการพิจารณา UX ที่เห็นได้ชัดเจนเช่นกัน การทำงานเพียงเล็กน้อยสามารถปรับปรุงอันดับการค้นหาของคุณและประสบการณ์ของผู้เยี่ยมชมได้อย่างยั่งยืนเมื่อพวกเขามาถึง
