วิธีเพิ่มแบบอักษรที่กำหนดเองของ WordPress: ควบคุมการออกแบบตัวอักษรได้อย่างเต็มที่
เผยแพร่แล้ว: 2023-05-10คุณกำลังมองหาการปรับปรุงรูปลักษณ์และประสบการณ์การใช้งานของเว็บไซต์ WordPress ของคุณหรือไม่? การเพิ่มแบบอักษรที่กำหนดเองของ WordPress สามารถเป็นตัวเปลี่ยนเกมได้
ดังนั้นเราจึงขอแนะนำ PostX Custom Fonts ด้วยความสามารถในการใช้ฟอนต์ที่สวยงามผสมผสานกัน ทำให้คุณสามารถแปลงรูปแบบตัวอักษรและความสวยงามโดยรวมของไซต์ด้วย PostX
สิ่งนี้ทำให้เนื้อหาของคุณดึงดูดสายตามากขึ้น เพิ่มความสามารถในการอ่าน ช่วยสร้างภาพลักษณ์ของแบรนด์ที่แข็งแกร่ง และทำให้ผู้เข้าชมมีส่วนร่วมได้นานขึ้น
ดังนั้นจะเพิ่มแบบอักษรที่กำหนดเองใน WordPress ได้อย่างไร
- ติดตั้ง PostX
- เปิด Addon แบบอักษรที่กำหนดเอง
- อัปโหลดแบบอักษรที่คุณกำหนดเอง
- ใช้แบบอักษรที่กำหนดเองในทุกบล็อกของ PostX จากการตั้งค่าการพิมพ์
ในบทความนี้ เราจะอธิบายวิธีเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress และหารือเกี่ยวกับประโยชน์ที่สามารถนำมาได้
วิธีค้นหาแบบอักษรที่กำหนดเองสำหรับ WordPress
มีตลาดฟอนต์ออนไลน์หลายแห่งที่คุณสามารถสำรวจคอลเลกชั่นฟอนต์ฟรีและพรีเมียมมากมาย ต่อไปนี้เป็นบางสถานที่ที่คุณสามารถหาแบบอักษรที่กำหนดเองสำหรับ WordPress ได้:
- Google แบบอักษร
- Adobe Typekit
- กระรอกฟอนต์
- มายฟอนต์
และเว็บไซต์อื่น ๆ ที่ให้บริการแบบอักษรฟรีและพรีเมียม
วิธีเพิ่มแบบอักษรที่กำหนดเองของ WordPress (คำแนะนำทีละขั้นตอน)
คุณต้องใช้ปลั๊กอินเพื่ออัปโหลดแบบอักษรที่กำหนดเองไปยัง WordPress และ PostX ซึ่งเป็นปลั๊กอินที่ใช้งานง่ายและปรับแต่งได้มากที่สุดมาพร้อมกับส่วนเสริมใหม่ล่าสุด นั่นคือส่วนเสริมแบบอักษรที่กำหนดเอง คุณสามารถอัปโหลดแบบอักษรที่กำหนดเองไปยัง WordPress ได้อย่างง่ายดายโดยไม่ยุ่งยาก
ดังนั้นโดยไม่ต้องกังวลใจต่อไป เรามาดำเนินการตามขั้นตอนกันเลย
วิดีโอสอน
นี่คือวิดีโอสอนเพื่อให้คุณเข้าใจ PostX Custom Fonts ในวิธีที่ดีที่สุด
ติดตั้ง PostX
หากต้องการปลดล็อกคุณสมบัติอันทรงพลังของ PostX และใช้ประโยชน์จากคุณสมบัติต่างๆ คุณต้องติดตั้งปลั๊กอิน
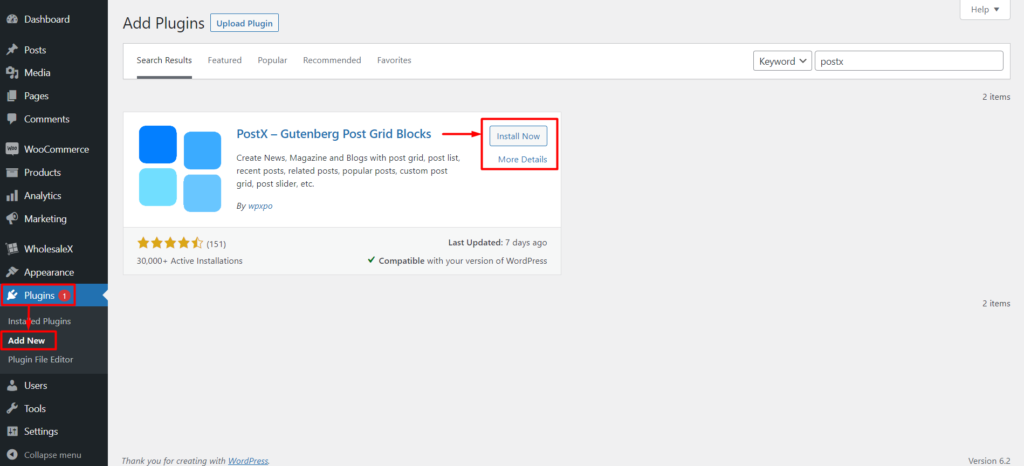
ในการติดตั้งและเปิดใช้งานปลั๊กอิน PostX Gutenberg Blocks:

- ไปที่ปลั๊กอิน → เพิ่มใหม่
- ค้นหา “PostX”
- คลิก ติดตั้ง จากนั้น เปิดใช้งาน
ตอนนี้คุณพร้อมที่จะปรับปรุงเว็บไซต์ของคุณด้วยแบบอักษรที่กำหนดเองของ WordPress
เปิดใช้งานส่วนเสริมแบบอักษรที่กำหนดเอง
ตอนนี้คุณต้องเปิดใช้งานส่วนเสริมแบบอักษรที่กำหนดเอง การเปิดใช้งานส่วนเสริมเป็นสิ่งจำเป็นก่อนที่จะใช้แบบอักษรที่กำหนดเองทั่วทั้งเว็บไซต์ของคุณ
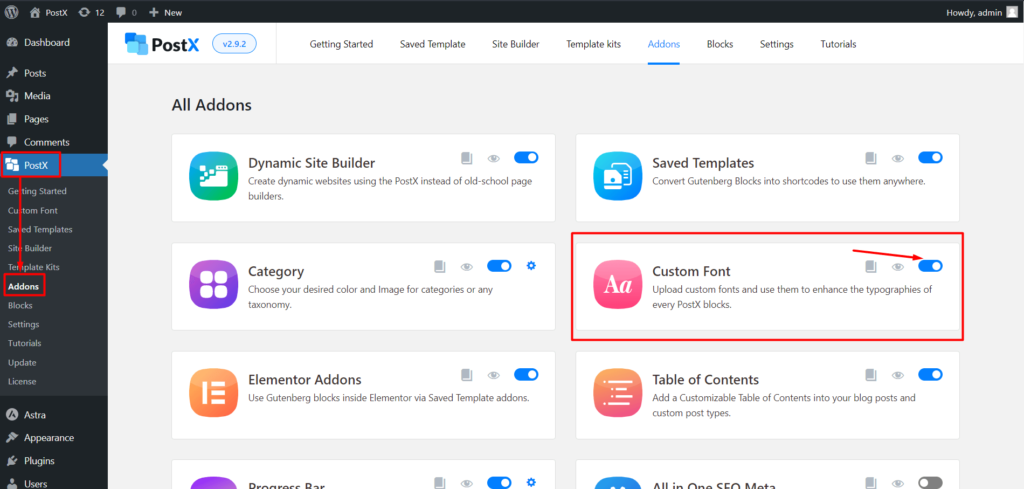
ในการเปิดใช้งานส่วนเสริมแบบอักษรที่กำหนดเองใน PostX:

- ไปที่ PostX → ส่วนเสริม
- ค้นหาส่วนเสริม "แบบอักษรที่กำหนดเอง" และเปิดใช้งาน
- ส่วนเสริมเปิดใช้งานแล้วและพร้อมใช้งาน
คุณเปิดใช้งานส่วนเสริมแบบอักษรที่กำหนดเองสำหรับ PostX สำเร็จแล้ว
หลักเกณฑ์เกี่ยวกับน้ำหนักแบบอักษร [*สำคัญ]
ต่อไปนี้เป็นแนวทางในการเลือกน้ำหนักแบบอักษรที่สมบูรณ์แบบสำหรับแบบอักษรที่คุณกำหนดเอง
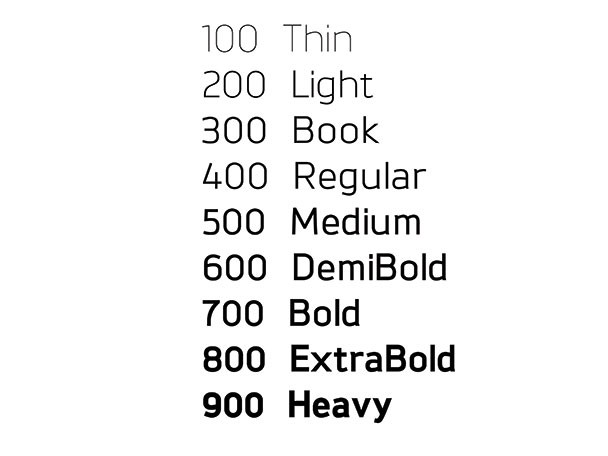
น้ำหนักแบบอักษรหมายถึงความหนาของเส้นที่ประกอบเป็นตัวอักษรในแบบอักษร วัดเป็นตัวเลขตั้งแต่ 100 ถึง 900 โดยแต่ละตัวเลขจะสอดคล้องกับน้ำหนักเฉพาะ ตัวอย่างเช่น 100 คือน้ำหนักฟอนต์ที่เบาที่สุด ในขณะที่ 900 คือตัวหนาที่สุด น้ำหนักแบบอักษรมีบทบาทสำคัญในการกำหนดผลกระทบทางสายตาของข้อความ

ดังนั้น กฎนี้จะเหมือนกันเมื่ออัปโหลดรูปแบบแบบอักษรที่กำหนดเองด้วย PostX สมมติว่าคุณมีฟอนต์แบบบาง แบบปกติ แบบกลาง และแบบหนา ตัวอย่างเช่น ลองตั้งชื่อฟอนต์ว่า “ตัวอย่างฟอนต์”
ตอนนี้คุณมีฟอนต์ชื่อ "ตัวอย่างฟอนต์" ที่มีรูปแบบบาง ปกติ ปานกลาง และหนา
เมื่อคุณอัปโหลดแบบอักษร ให้ใช้ "ตัวอย่างแบบอักษร" เป็นชื่อสำหรับรูปแบบทั้งหมด แต่ทุกครั้งที่คุณต้องเปลี่ยนน้ำหนัก
ตัวอย่างเช่น:
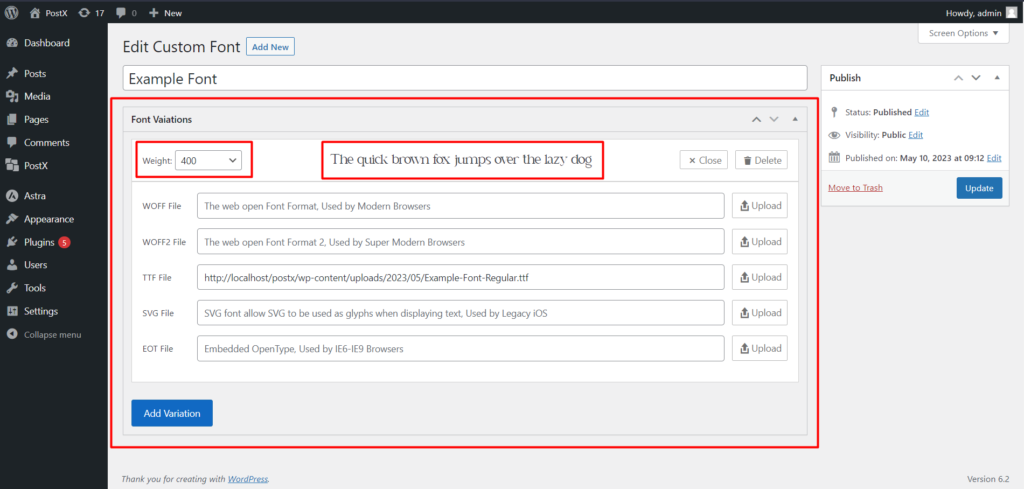
เมื่อคุณอัปโหลดรูปแบบ "บาง" ให้เลือกน้ำหนักเป็น 100
สำหรับ "ปกติ / ปกติ" ให้เลือกน้ำหนักเป็น 400
สำหรับ "ปานกลาง" ให้เลือกน้ำหนักเป็น 500
สำหรับ "ตัวหนา" ให้เลือกน้ำหนักเป็น 700
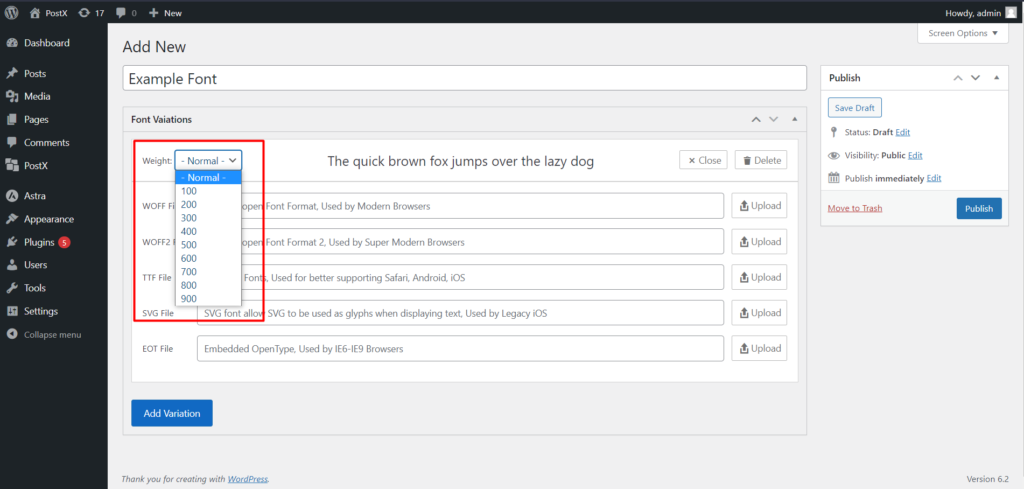
บางครั้งอาจมีรูปแบบอื่น ดังนั้นให้ใช้รูปภาพต่อไปนี้เป็นแนวทางน้ำหนักแบบอักษรสำหรับรูปแบบที่คุณอัปโหลด
จะอัปโหลดแบบอักษรที่กำหนดเองของ WordPress ได้อย่างไร
ก่อนที่จะใช้ฟอนต์แบบกำหนดเองใดๆ คุณต้องได้รับฟอนต์ที่เรากล่าวถึงก่อนหน้านี้ แต่เมื่อคุณผ่านขั้นตอนการดาวน์โหลด ติดตั้ง PostX และทั้งหมดแล้ว ตอนนี้คุณเพียงแค่ต้องอัปโหลดเท่านั้น
ตอนนี้เรามาแสดงวิธีอัปโหลดแบบอักษรที่กำหนดเองของ WordPress
ทำตามขั้นตอนด้านล่างเพื่อทำขั้นตอนการอัปโหลดแบบอักษรที่กำหนดเองของ WordPress ได้อย่างง่ายดาย
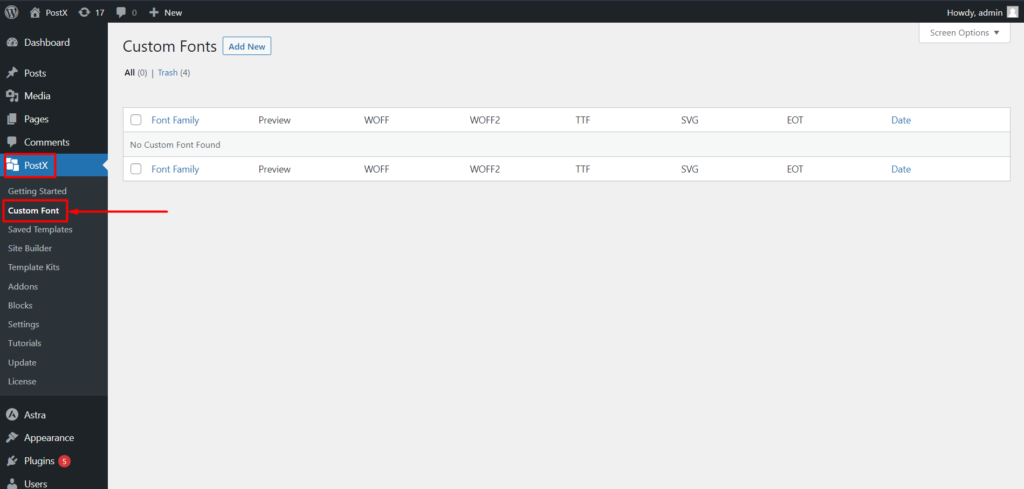
ขั้นตอนที่ 1: ไปที่แบบอักษรที่กำหนดเอง
หากต้องการอัปโหลดแบบอักษรที่กำหนดเอง เราต้องไปที่ส่วนแบบอักษรที่กำหนดเองของ PostX
จาก WordPress Dashboard ค้นหาและเลือกตัวเลือกเมนู “PostX” นี่จะแสดงคุณสมบัติทั้งหมดของ PostX ตอนนี้เลือกตัวเลือกแบบอักษรที่กำหนดเอง

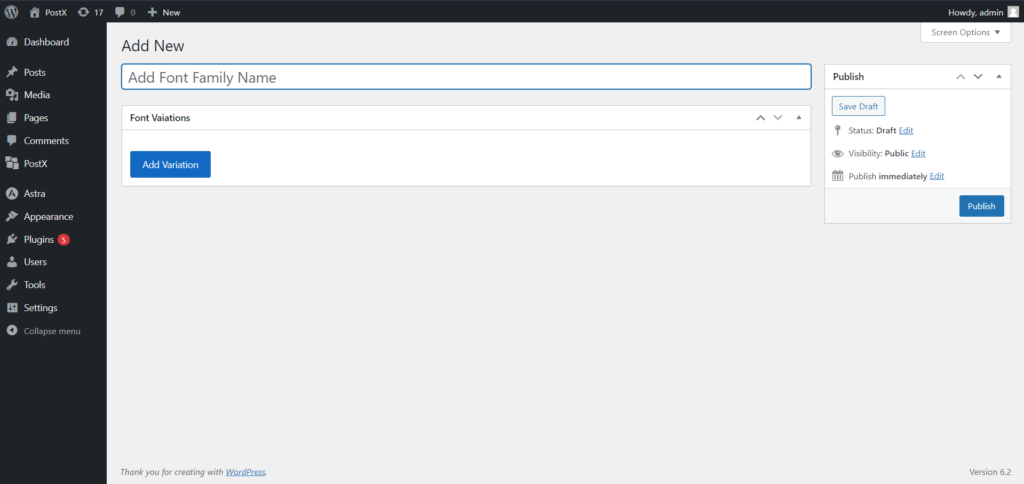
คลิกปุ่ม "เพิ่มใหม่" ในส่วนแบบอักษรที่กำหนดเอง การดำเนินการนี้จะนำคุณไปยังหน้าอัปโหลดฟอนต์ ซึ่งคุณสามารถเพิ่มฟอนต์แบบกำหนดเองใหม่ลงในไซต์ WordPress ของคุณได้

จากที่นี่ คุณสามารถเพิ่มฟอนต์แบบกำหนดเองใหม่หรือปรับแต่งฟอนต์ที่เพิ่มก่อนหน้านี้
ขั้นตอนที่ 2: ไปที่หน้าอัปโหลดแบบอักษร
ตอนนี้เราสามารถอัพโหลดฟอนต์ที่เรากำหนดเองได้ตามต้องการ
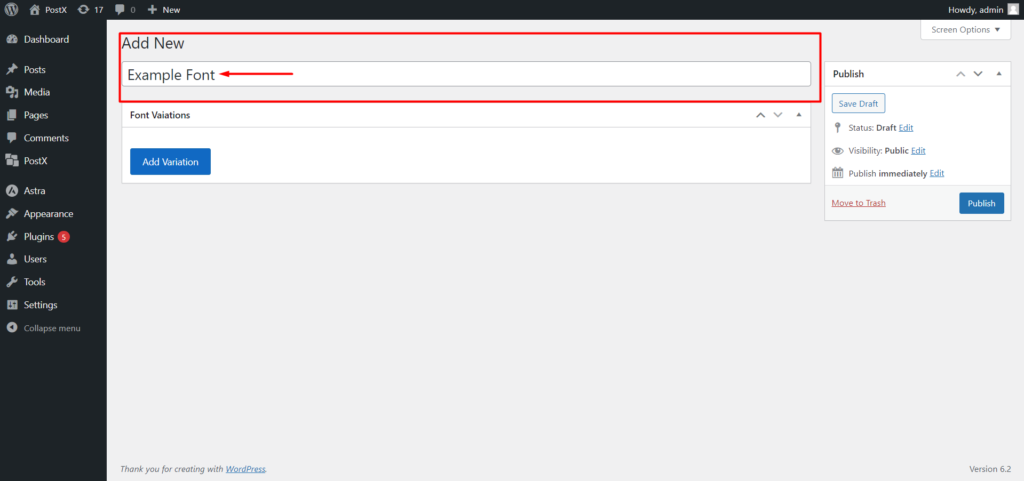
เมื่ออัปโหลดแบบอักษรที่กำหนดเองใหม่ ให้ระบุชื่อสำหรับแบบอักษร นี่เป็นขั้นตอนสำคัญเพื่อให้แน่ใจว่าฟอนต์นั้นสามารถระบุและแยกความแตกต่างระหว่างฟอนต์อื่นๆ ในรายการของคุณได้อย่างง่ายดาย

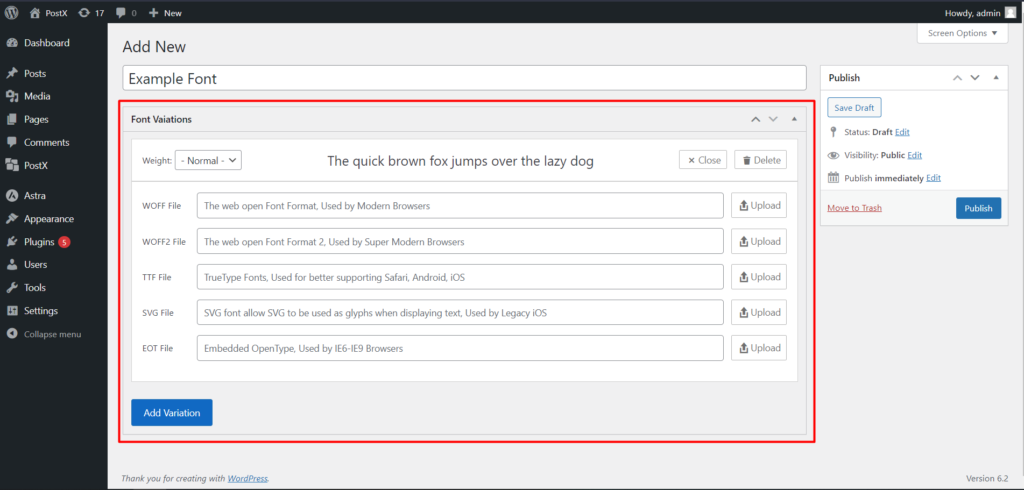
หากต้องการอัปโหลดแบบอักษรที่กำหนดเอง ให้คลิกปุ่ม "เพิ่มรูปแบบ" การดำเนินการนี้จะเปิดเผยตัวเลือกการอัปโหลดแบบอักษร
ขั้นตอนที่ 3: เลือกประเภทไฟล์แบบอักษร
PostX รองรับรูปแบบตัวอักษรที่กำหนดเองได้หลายรูปแบบ เช่น WOFF, WOFF2, TTF, SVG และ EOT เลือกรูปแบบตัวอักษรที่เหมาะสมสำหรับคุณ

เมื่อคุณเลือกรูปแบบฟอนต์แล้ว ให้คลิกที่ “อัปโหลด” เพื่อเรียกดูและเลือกไฟล์ฟอนต์จากคอมพิวเตอร์ของคุณ เราจะอัปโหลดแบบอักษรด้วยไลบรารีสื่อของ WordPress ดังนั้นคุณจะไม่มีปัญหากับขั้นตอนการอัปโหลด ไฟล์นี้จะถูกอัปโหลดไปยังเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 4: เลือกน้ำหนักแบบอักษร
หากคุณมีฟอนต์เดียวกันหลายเวอร์ชันหรือหลายรูปแบบ สิ่งสำคัญคือต้องระบุน้ำหนักฟอนต์ น้ำหนักฟอนต์กำหนดความหนาหรือความหนาของตัวอักษร และเป็นสิ่งสำคัญสำหรับการจัดรูปแบบฟอนต์ที่เหมาะสม
เลือกน้ำหนักฟอนต์ที่ต้องการจากตัวเลือกที่มีในปลั๊กอิน PostX

เมื่ออัปโหลดแล้ว จะแสดงตัวอย่างแบบอักษรที่คุณอัปโหลด ดังนั้นการตรวจสอบจึงง่ายขึ้นก่อนที่จะเสร็จสิ้นกระบวนการ
ขั้นตอนที่ 5: เพิ่มรูปแบบตัวอักษร
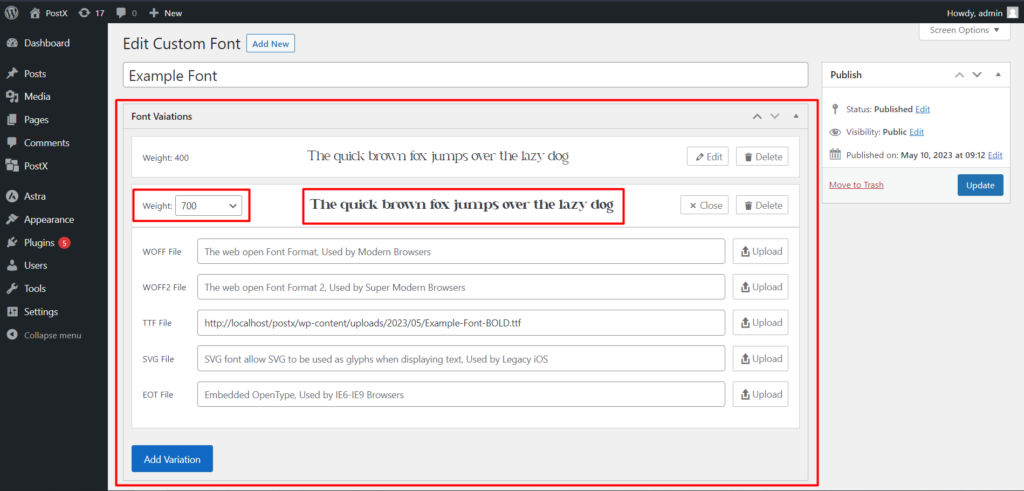
หากคุณมีรูปแบบฟอนต์เพิ่มเติม เช่น บางหรือหนา คุณสามารถอัปโหลดได้เช่นกัน คลิกที่ปุ่ม "เพิ่มรูปแบบ" อีกครั้งเพื่อเพิ่มรูปแบบอื่นของแบบอักษรที่กำหนดเอง
ตั้งชื่อรูปแบบเหมือนกับแบบอักษรเริ่มต้น อัปโหลดไฟล์แบบอักษรสำหรับรูปแบบนี้ และอีกครั้ง เลือกน้ำหนักแบบอักษรที่สอดคล้องกันสำหรับรูปแบบเฉพาะ
ตัวอย่างเช่น เราจะเพิ่มแบบอักษรรูปแบบปกติและเป็นตัวหนา ดังนั้น เมื่ออัปโหลดรูปแบบ "ปกติ" เราจะเลือกน้ำหนัก: 400

จากนั้นคลิกเพิ่มรูปแบบไปยังรูปแบบอื่น และสำหรับรูปแบบ "ตัวหนา" เราจะเลือกน้ำหนัก: 700

โปรดทราบว่าคุณสามารถอัปโหลดรูปแบบต่างๆ ของฟอนต์ได้ไม่จำกัด และไม่จำกัดเพียงสองฟอนต์ เราได้แสดงตัวเลือกการเปลี่ยนแปลงสองแบบเพื่อทำให้กระบวนการง่ายขึ้น
ขั้นตอนที่ 6: เสร็จสิ้นกระบวนการอัปโหลด
หลังจากที่คุณอัปโหลดรูปแบบฟอนต์ที่ต้องการทั้งหมดและระบุน้ำหนักฟอนต์แล้ว ให้คลิกที่ปุ่ม “เผยแพร่” การดำเนินการนี้จะบันทึกและเผยแพร่แบบอักษรที่กำหนดเอง ทำให้พร้อมใช้งานบนเว็บไซต์ WordPress ของคุณ
วิธีการใช้แบบอักษรที่กำหนดเองของ WordPress?
เราได้อัปโหลดแบบอักษรที่กำหนดเองเรียบร้อยแล้ว และตอนนี้แบบอักษรที่กำหนดเองจะพร้อมใช้งานในบล็อก PostX ทั้งหมดสำหรับการใช้งานที่มีการตั้งค่าการพิมพ์ ตอนนี้ขอแสดงวิธีการใช้งาน
ขั้นตอนที่ 1: สร้างหน้าใหม่
คุณต้องสร้างหน้าใหม่บนเว็บไซต์ WordPress ของคุณก่อน คุณสามารถทำได้โดยไปที่ส่วนหน้าแดชบอร์ดของ WordPress แล้วคลิก “เพิ่มใหม่”
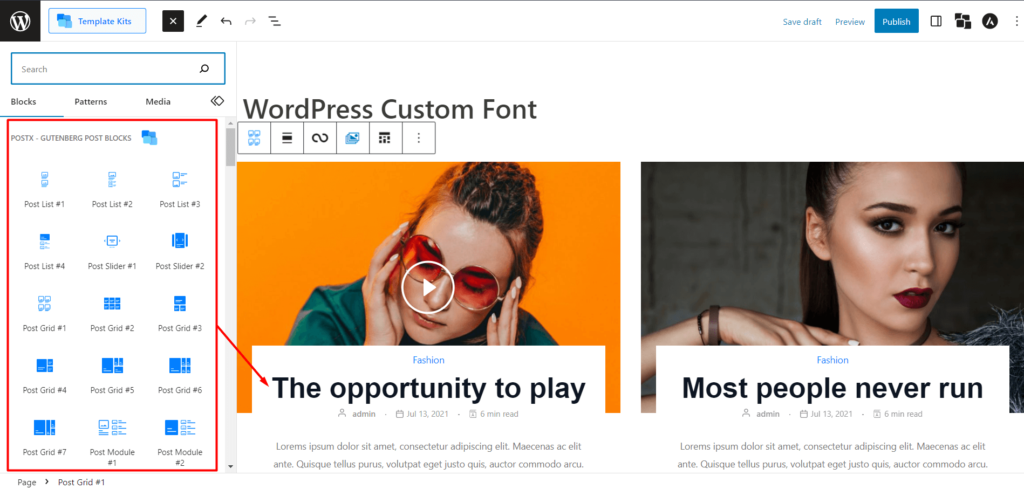
ขั้นตอนที่ 2: เพิ่มบล็อก PostX
ในเครื่องมือแก้ไขหน้าใหม่ ให้เพิ่ม PostX Blocks ลงในหน้า บล็อกเหล่านี้มีคุณสมบัติขั้นสูงและตัวเลือกการปรับแต่ง รวมถึงการตั้งค่าที่เกี่ยวข้องกับการพิมพ์สำหรับแบบอักษรที่กำหนดเอง

อย่างไรก็ตาม สำหรับตัวอย่างนี้ เราจะใช้บล็อก Post Grid แต่คุณสามารถใช้บล็อก PostX ใดก็ได้เพื่อใช้การตั้งค่าฟอนต์และการพิมพ์แบบกำหนดเอง
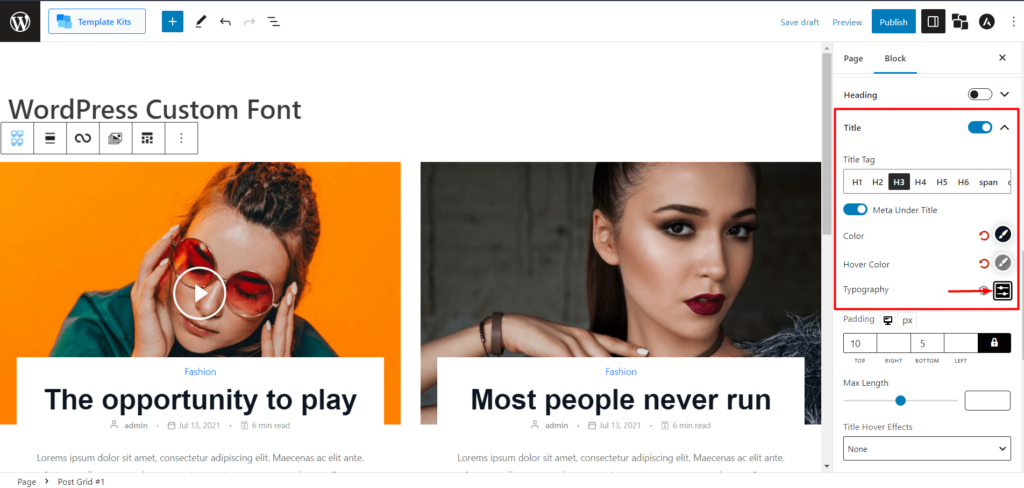
ขั้นตอนที่ 3: ไปที่การตั้งค่าการพิมพ์
เลือกบล็อก Post Grid หรือบล็อก PostX อื่นๆ ที่คุณเพิ่มลงในเพจ ค้นหาการตั้งค่าหัวเรื่องก่อน จากนั้นจึงตั้งค่าการพิมพ์สำหรับบล็อกที่เลือก ซึ่งจะช่วยให้คุณสามารถเลือกแบบอักษรที่กำหนดเองที่ต้องการได้ นอกจากนี้ การตั้งค่าเหล่านี้ยังช่วยให้คุณปรับแต่งรูปแบบและรูปลักษณ์ของฟอนต์ได้อีกด้วย

ขั้นตอนที่ 4: เลือกแบบอักษรที่กำหนดเอง
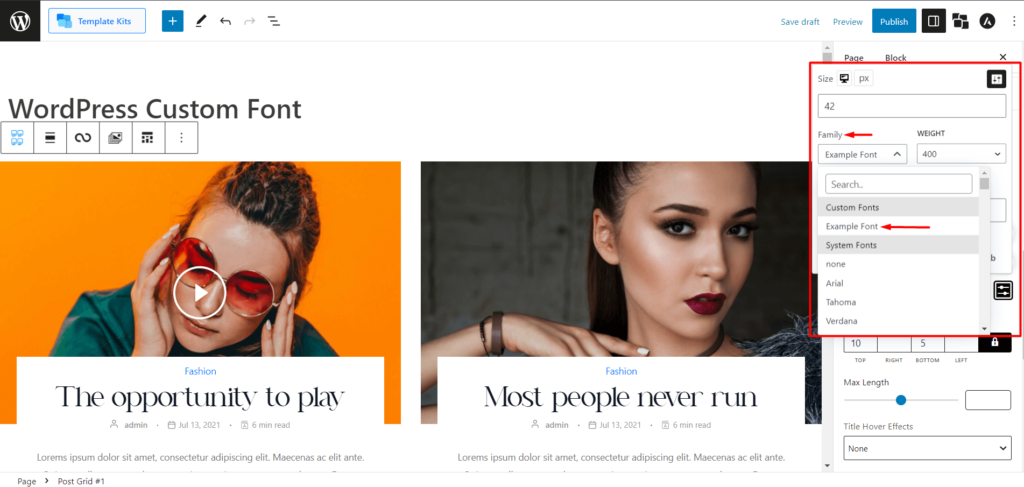
ภายในการตั้งค่าการพิมพ์ ให้มองหาตัวเลือกในการปรับแต่งตระกูลแบบอักษร คลิกที่ปุ่ม "ปรับแต่ง" เพื่อเข้าถึงตัวเลือกการปรับแต่งแบบอักษร เมนูแบบเลื่อนลงที่มีข้อความว่า "ครอบครัว" จะปรากฏขึ้น

คุณจะเห็นสองส่วนจากเมนูแบบเลื่อนลงของครอบครัว: แบบอักษรที่กำหนดเองและแบบอักษรของระบบ แบบอักษรที่กำหนดเองที่อัปโหลดทั้งหมดจะแสดงในส่วนแบบอักษรที่กำหนดเอง แต่อย่าใส่ชื่อแบบอักษรของคุณเมื่ออัปโหลด
ตอนนี้ เลือกแบบอักษรที่กำหนดเองที่คุณต้องการ
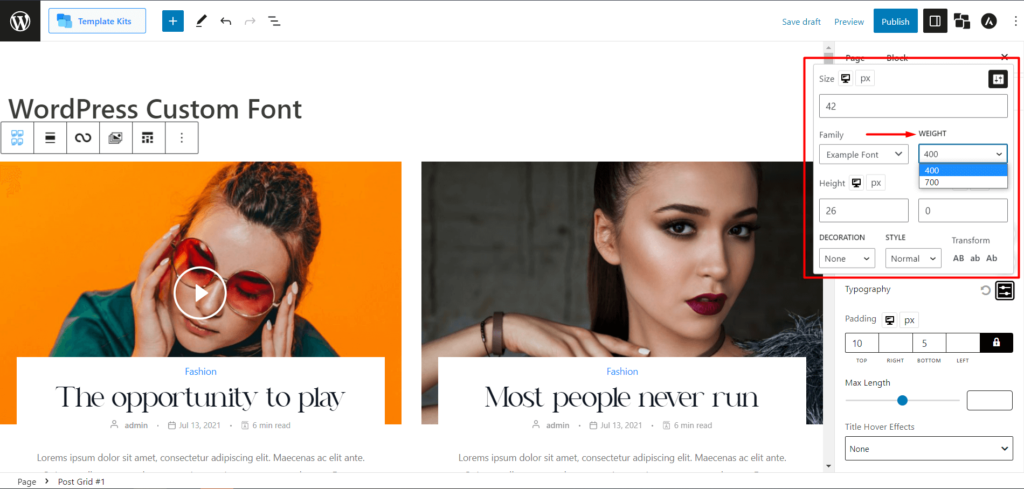
ขั้นตอนที่ 5: เลือกน้ำหนักแบบอักษร
หลังจากเลือกฟอนต์แบบกำหนดเองจากดรอปดาวน์ คุณต้องเลือกน้ำหนักฟอนต์ ตัวเลือกน้ำหนักจะขึ้นอยู่กับรูปแบบที่คุณอัปโหลดก่อนหน้านี้

ตัวอย่างเช่น เรามีรูปแบบ "ปกติ" และ "ตัวหนา" ที่มีน้ำหนัก 400 และ 700 ตามลำดับ เลือกน้ำหนักที่เหมาะสมเพื่อให้ได้รูปแบบตัวอักษรที่ต้องการ
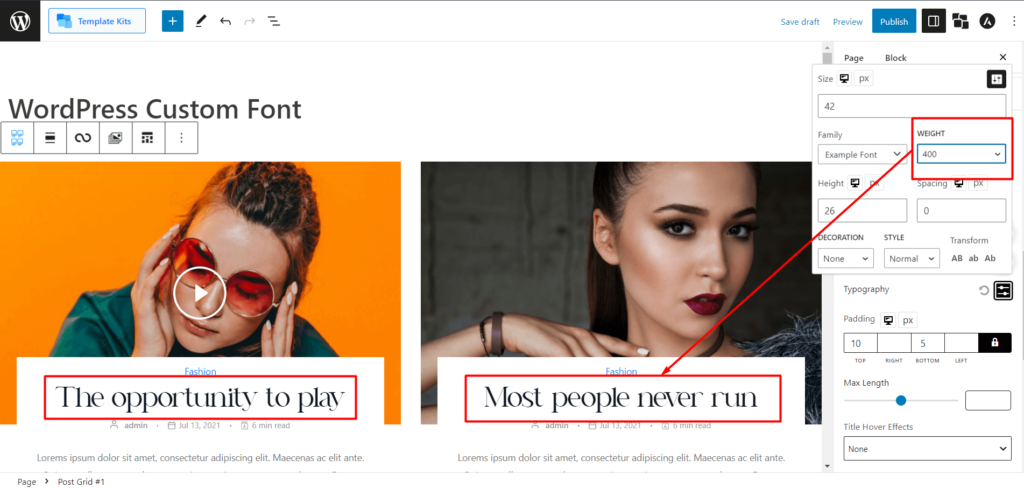
ก่อนอื่น ให้เลือกน้ำหนัก 400 สำหรับรูปแบบฟอนต์ปกติ และนี่คือการแสดงตัวอย่าง:

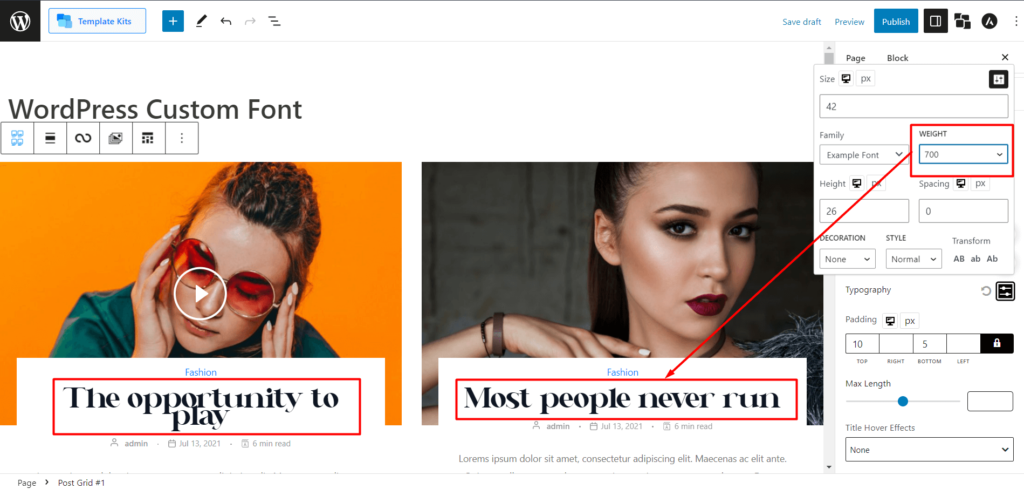
ตอนนี้ เรามาเลือกน้ำหนัก 700 สำหรับรูปแบบตัวอักษรตัวหนาและดูตัวอย่าง:

อย่างที่คุณเห็น คุณมีชื่อฟอนต์เดียวกันโดยมีน้ำหนักต่างกัน แสดงรูปแบบฟอนต์ที่แตกต่างกัน
ขั้นตอนที่ 6: ปรับการตั้งค่าแบบอักษร
เมื่อคุณเลือกแบบอักษรที่กำหนดเองและน้ำหนักแล้ว คุณสามารถปรับการตั้งค่าแบบอักษรเพิ่มเติมตามที่คุณต้องการ
การตั้งค่าตัวพิมพ์อาจรวมถึงขนาดฟอนต์ ความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร และตัวเลือกอื่นๆ


แก้ไขการตั้งค่าเหล่านี้เพื่อให้ได้สไตล์การพิมพ์ที่ต้องการสำหรับบล็อก PostX ของคุณ
ขั้นตอนที่ 7: เผยแพร่หน้า
หลังจากกำหนดการตั้งค่าแบบอักษรเองแล้ว ให้ตรวจทานการเปลี่ยนแปลงที่คุณทำ เมื่อคุณพอใจกับรูปแบบฟอนต์และเนื้อหาโดยรวมของหน้าแล้ว ให้คลิกปุ่ม “เผยแพร่” เพื่อให้หน้าของคุณเผยแพร่บนเว็บไซต์ WordPress ของคุณ
แต่มีตัวเลือกการปรับแต่งเพิ่มเติมด้วย PostX ดังนั้น หากคุณไม่พอใจกับการปรับแต่ง เรามาเริ่มปรับแต่งเพิ่มเติมกันเลย
วิธีปรับแต่งแบบอักษรที่กำหนดเองของ WordPress เพิ่มเติม
ดังที่เราได้กล่าวไปแล้ว PostX ให้การปรับแต่งเพิ่มเติม อย่าเสียเวลาไปตรวจสอบกันเลย
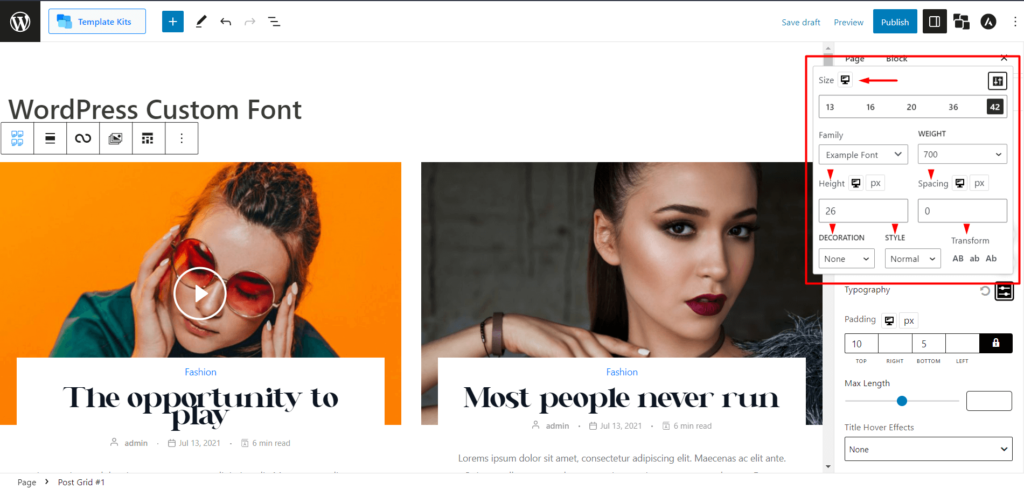
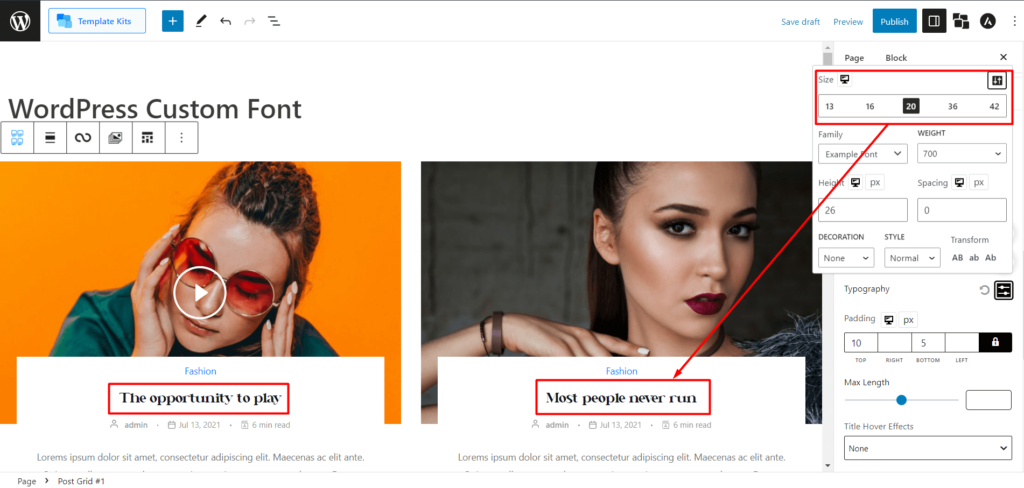
ขั้นตอนที่ 1: การปรับแต่งขนาดตัวอักษร
ในการตั้งค่าตัวพิมพ์ของบล็อก PostX ที่คุณเลือก ค้นหาตัวเลือกสำหรับการปรับแต่งขนาดตัวอักษร

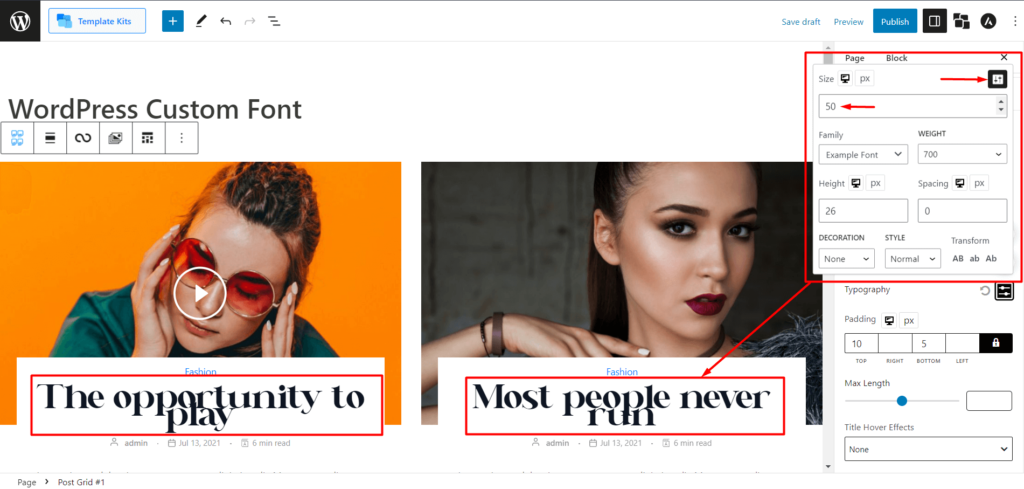
หากต้องการเปลี่ยนขนาดฟอนต์ คุณสามารถเลือกขนาดฟอนต์คงที่ (เช่น 13, 16, 20, 36, 42) หรือป้อนขนาดฟอนต์แบบกำหนดเองโดยใช้ช่องป้อนข้อมูลที่มีให้ สิ่งนี้ทำให้คุณสามารถกำหนดแบบอักษรให้เล็กลงหรือใหญ่ขึ้นได้ตามต้องการ

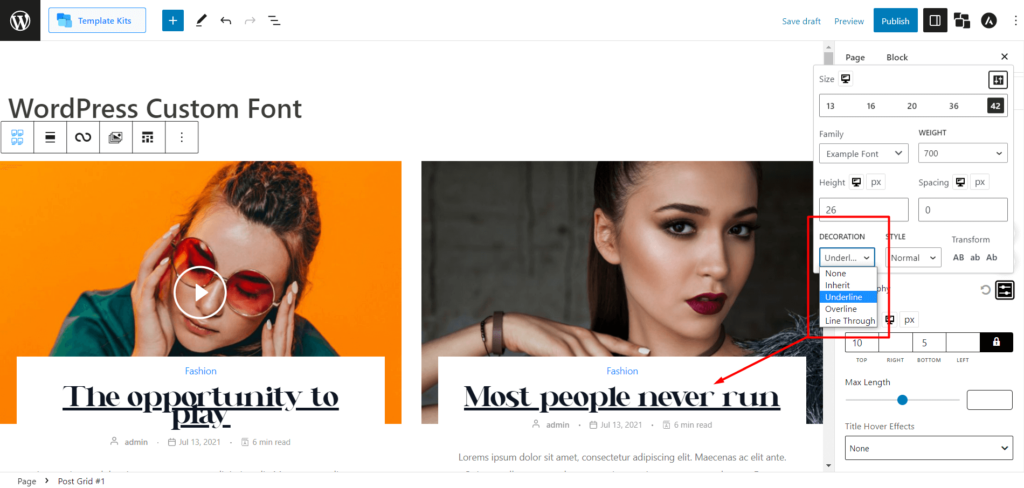
ขั้นตอนที่ 2: การปรับแต่งการตกแต่งแบบอักษร
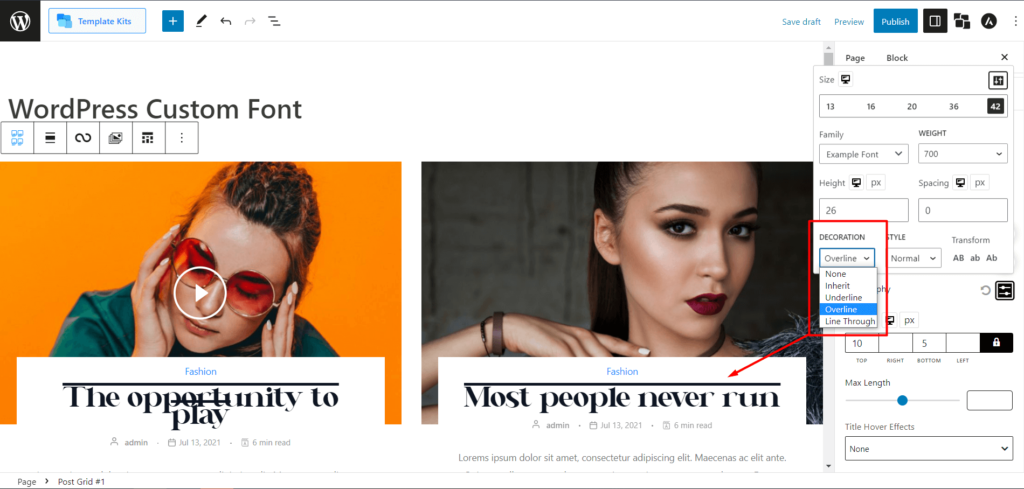
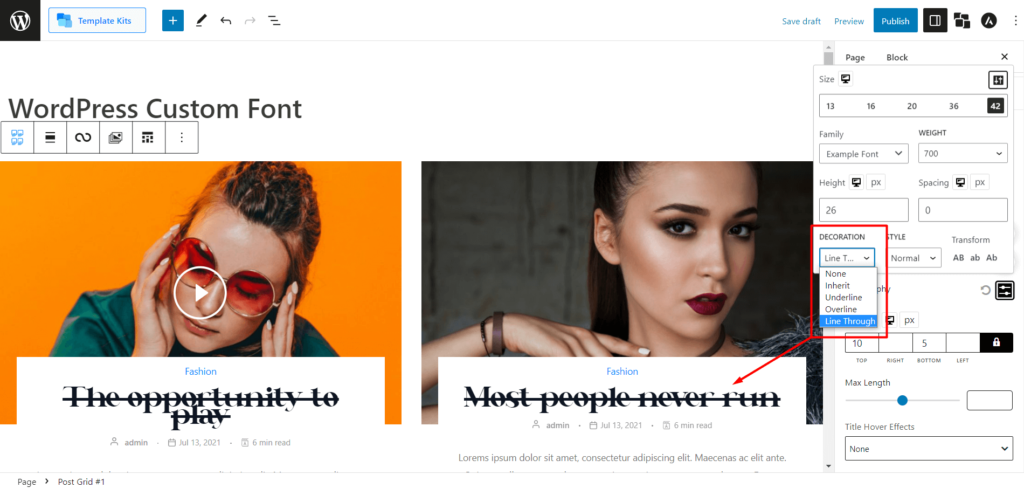
ภายในการตั้งค่าการพิมพ์ ให้ค้นหาตัวเลือกสำหรับการปรับแต่งการตกแต่งแบบอักษร
PostX ให้ความสามารถในการเปลี่ยนการตกแต่งแบบอักษร เช่น ขีดเส้นใต้ (เพิ่มบรรทัดใต้ข้อความของคุณ) ทับเส้น (เพิ่มบรรทัดเหนือข้อความของคุณ) และบรรทัดผ่าน (เพิ่มบรรทัดผ่านข้อความของคุณ)
มาดูตัวอย่างของแต่ละคนกัน
แสดงตัวอย่างขีดเส้นใต้:

แสดงตัวอย่างแบบโอเวอร์ไลน์:

เส้นผ่านการแสดงตัวอย่าง:

เลือกตัวเลือกการตกแต่งที่ต้องการสำหรับแบบอักษรที่คุณกำหนดเอง
ขั้นตอนที่ 3: การปรับแต่งรูปแบบตัวอักษร
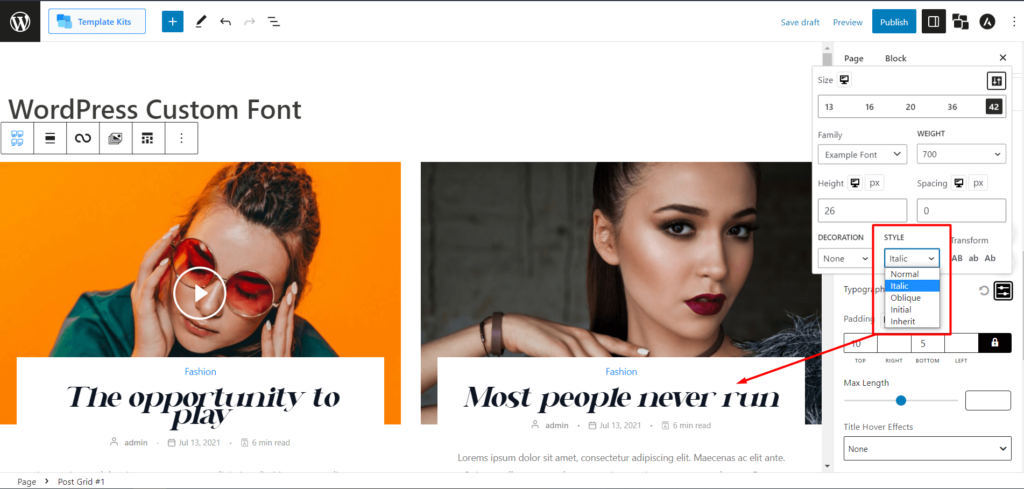
ค้นหาตัวเลือกการปรับแต่งแบบอักษรภายในการตั้งค่าการพิมพ์ของ PostX
PostX ช่วยให้คุณเปลี่ยนรูปแบบตัวอักษรได้ ขณะนี้ คุณสามารถเลือกจากตัวเลือกต่างๆ เช่น ตัวเอียง (ลักษณะกึ่งตัวสะกด) และตัวเอียง (ลักษณะเอียงเอียงเหมือนตัวเอียง หมายเหตุ: แบบอักษรบางตัวอาจไม่รองรับสิ่งนี้)
ตัวอย่างเช่น ไปเจอฟอนต์ที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณที่ไม่มีรูปแบบตัวเอียง PostX สามารถช่วยให้คุณใช้รูปแบบตัวเอียงได้โดยมีตัวเลือกรูปแบบตัวอักษร
มาดูตัวอย่างตัวเอียงกัน:

เลือกรูปแบบตัวอักษรที่เหมาะกับความต้องการของคุณเสมอ
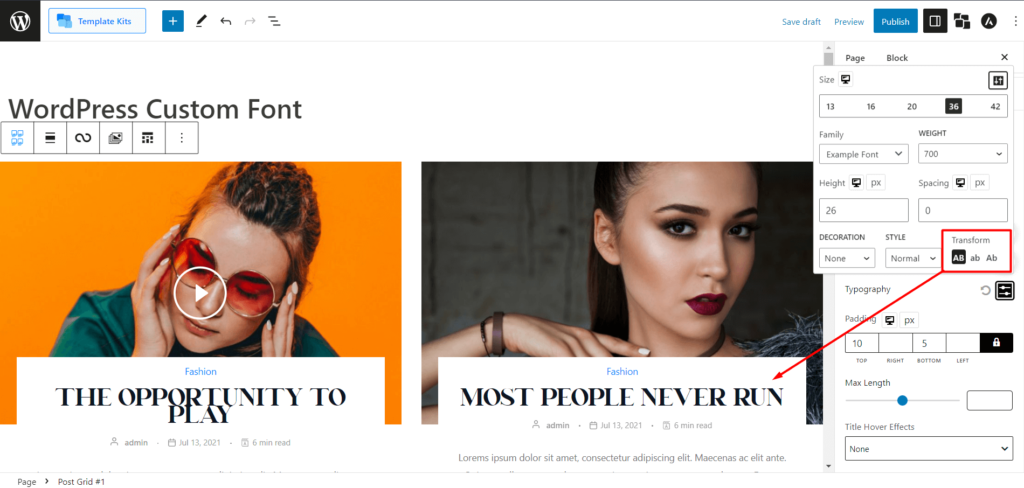
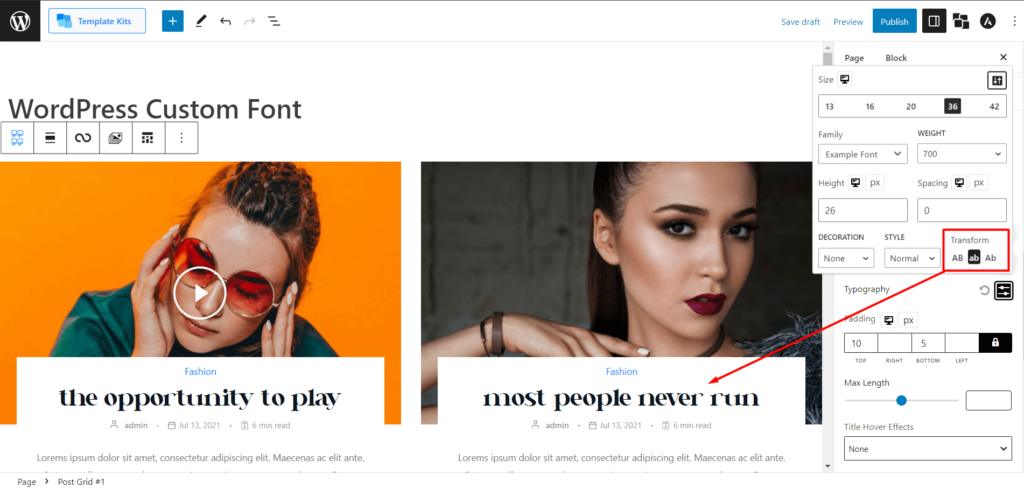
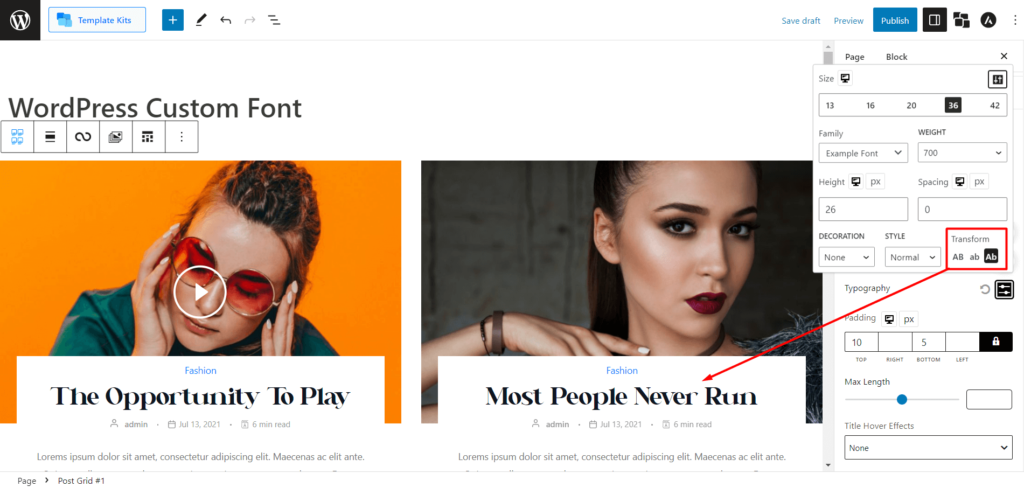
ขั้นตอนที่ 4: การปรับแต่งการแปลงแบบอักษร
PostX ช่วยให้คุณแปลงข้อความฟอนต์เป็นตัวพิมพ์ต่างๆ ได้: AB (ตัวพิมพ์ใหญ่ทั้งหมด), ab (ตัวพิมพ์เล็กทั้งหมด) และ Ab (ตัวพิมพ์ชื่อเรื่อง)
มาดูพรีวิวของแต่ละคนกัน
AB (ตัวพิมพ์ใหญ่ทั้งหมด):

ab (ตัวพิมพ์เล็กทั้งหมด):

Ab (ตัวพิมพ์ใหญ่):

เลือกตัวเลือกการแปลงฟอนต์ที่ต้องการเพื่อแก้ไขตัวพิมพ์ข้อความตามนั้น
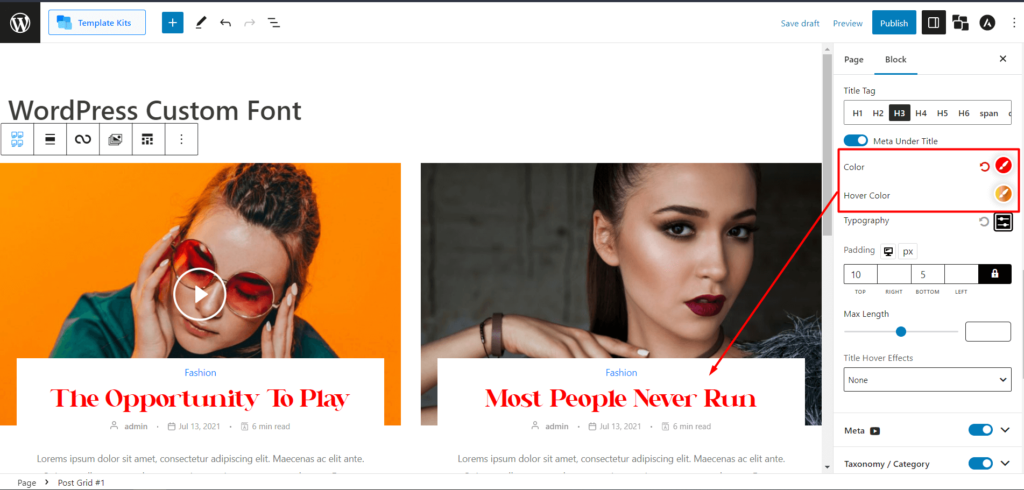
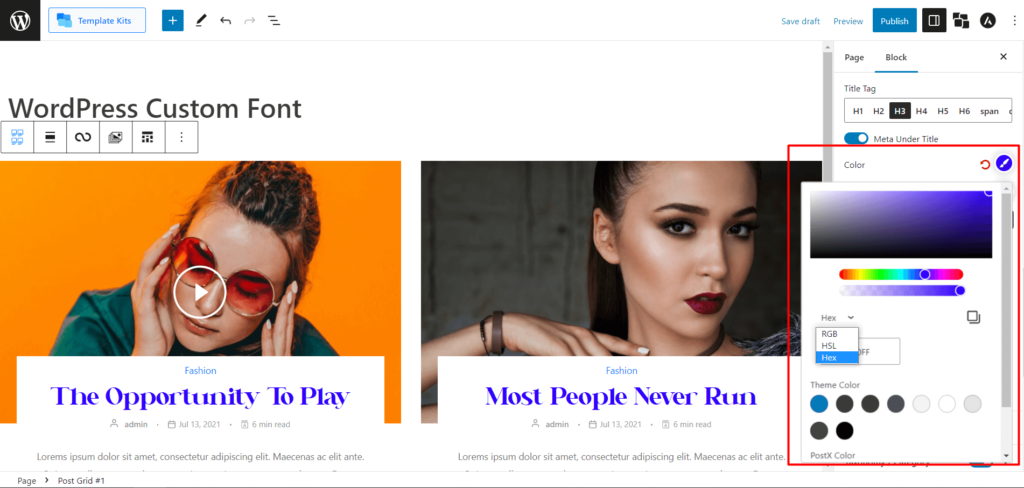
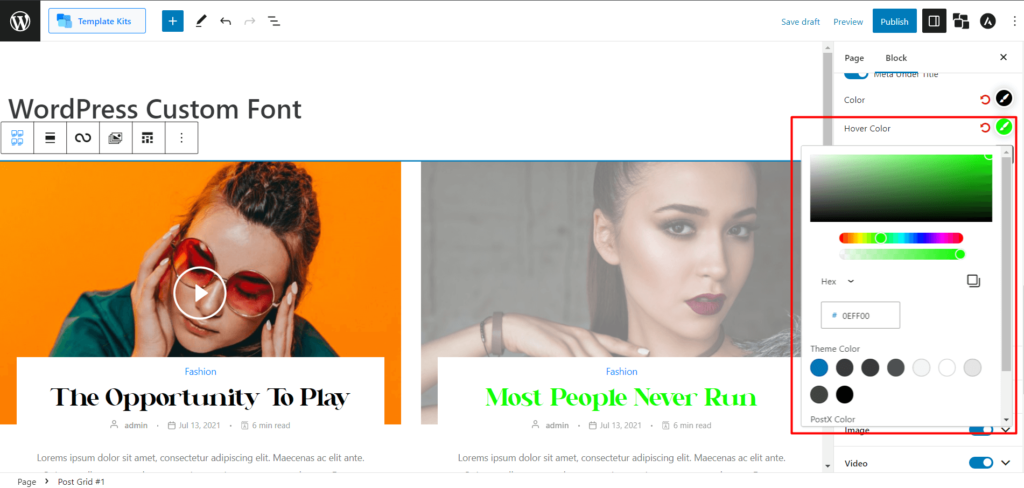
ขั้นตอนที่ 5: การปรับแต่งสีฟอนต์และฟอนต์โฮเวอร์สี
PostX มีจานสีสำหรับเปลี่ยนสีข้อความ คุณสามารถเลือกสีจากจานสีที่เหมาะกับการออกแบบของคุณ

นอกจากนี้ สมมติว่าคุณมีรหัสสีเฉพาะในรูปแบบ HEX, RGB หรือ HSL ในกรณีนั้น คุณสามารถป้อนรหัสเหล่านั้นเพื่อเปลี่ยนสีข้อความตามนั้น

หากคุณต้องการเปลี่ยนสีโฮเวอร์ของข้อความแบบอักษร คุณสามารถทำได้ด้วย PostX
การตั้งค่าสำหรับสีโฮเวอร์ฟอนต์จะคล้ายกับการปรับแต่งสีฟอนต์ คุณสามารถใช้จานสีหรือป้อนรหัส HEX, RGB หรือ HSL เพื่อเปลี่ยนสีโฮเวอร์ของข้อความ

การใช้การตั้งค่าการปรับแต่งเหล่านี้ใน PostX ช่วยให้คุณปรับแต่งฟอนต์แบบกำหนดเองได้โดยไม่ต้องยุ่งยากเพิ่มเติม
หมายเหตุเพิ่มเติม
ตัวเลือกการปรับแต่งด้านบนอาจแตกต่างกันไปขึ้นอยู่กับแบบอักษรเฉพาะของคุณ ทดลองกับการตั้งค่าและชุดค่าผสมต่างๆ เพื่อให้ได้การปรับแต่งที่ต้องการสำหรับฟอนต์ที่คุณกำหนดเอง
อย่าลืมเผยแพร่หรืออัปเดตการเปลี่ยนแปลงของคุณหลังจากปรับแต่งการตั้งค่าแบบอักษรเพื่อดูรูปลักษณ์ที่อัปเดตของแบบอักษรที่กำหนดเองในบล็อก PostX ของคุณ
ประโยชน์ของแบบอักษรที่กำหนดเองของ WordPress
การใช้ฟอนต์แบบกำหนดเองของ WordPress สามารถนำเสนอข้อดีหลายประการ ปรับปรุงรูปแบบตัวอักษรและประสบการณ์ผู้ใช้ของเว็บไซต์คุณ นี่คือประโยชน์หลักของการใช้แบบอักษรที่กำหนดเอง:
รูปลักษณ์ที่ดึงดูดใจที่ได้รับการปรับปรุง: แบบอักษรที่กำหนดเองทำให้คุณสามารถแยกแยะการออกแบบตัวอักษรของเว็บไซต์ของคุณได้ สร้างการออกแบบที่มีเอกลักษณ์และดึงดูดสายตาซึ่งสอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณ
ความสามารถในการอ่านที่เพิ่มขึ้น: แบบอักษรที่กำหนดเองที่เลือกอย่างระมัดระวังสามารถเพิ่มความสามารถในการอ่าน ทำให้ผู้เยี่ยมชมสามารถใช้และเข้าใจเนื้อหาเว็บไซต์ของคุณได้อย่างง่ายดาย
ความสอดคล้องของแบรนด์: การใช้ฟอนต์แบบกำหนดเองที่สอดคล้องกับหลักเกณฑ์แบรนด์ของคุณสามารถเสริมเอกลักษณ์แบรนด์ของคุณ สร้างประสบการณ์ภาพที่เหนียวแน่นและสอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ
ประสบการณ์ผู้ใช้ที่ไม่ซ้ำใคร: แบบอักษรที่กำหนดเองช่วยให้ผู้ใช้ได้รับประสบการณ์ที่โดดเด่น ทำให้เว็บไซต์ของคุณแตกต่างจากคู่แข่ง และสร้างความประทับใจแก่ผู้เยี่ยมชม
การมีส่วนร่วมที่เพิ่มขึ้น: การออกแบบตัวอักษรดึงดูดและรักษาความสนใจของผู้ใช้ แบบอักษรที่กำหนดเองที่เลือกอย่างดีสามารถดึงดูดผู้ชมของคุณ เพิ่มการมีส่วนร่วมและเวลาที่ใช้บนเว็บไซต์ของคุณ
การเลือกแบบอักษรที่หลากหลาย: WordPress มีคลังแบบอักษรแบบกำหนดเองมากมาย ให้คุณเข้าถึงรูปแบบและตัวเลือกแบบอักษรที่หลากหลาย เพื่อให้แน่ใจว่าคุณจะพบคู่ที่สมบูรณ์แบบสำหรับความสวยงามของเว็บไซต์ของคุณ
การใช้งานที่ง่าย: ด้วยส่วนต่อประสานที่เป็นมิตรกับผู้ใช้ของ WordPress การรวมแบบอักษรที่กำหนดเองเข้ากับเว็บไซต์ของคุณนั้นตรงไปตรงมา คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินฟอนต์หรือใช้ตัวเลือกชุดรูปแบบเพื่อใช้ฟอนต์แบบกำหนดเองโดยไม่ต้องมีความรู้ด้านการเขียนโค้ดมากนักได้อย่างง่ายดาย
การออกแบบที่ตอบสนองตามอุปกรณ์: ฟอนต์แบบกำหนดเองสามารถปรับให้เข้ากับอุปกรณ์และขนาดหน้าจอต่างๆ ทำให้แน่ใจว่าตัวพิมพ์ของคุณยังคงดึงดูดสายตาและอ่านง่ายบนเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่
ความยืดหยุ่นและการควบคุม: เมื่อใช้แบบอักษรที่กำหนดเอง คุณจะสามารถควบคุมลักษณะที่ปรากฏและการจัดวางองค์ประกอบข้อความบนเว็บไซต์ของคุณได้อย่างเต็มที่ คุณสามารถปรับขนาดฟอนต์ ระยะห่างระหว่างบรรทัด และการตั้งค่าการพิมพ์อื่นๆ เพื่อให้ได้รูปลักษณ์ที่ต้องการ
แบบอักษรที่กำหนดเองในเว็บไซต์ WordPress ของคุณช่วยเพิ่มความสวยงาม อ่านง่าย และประสบการณ์โดยรวมของผู้ใช้ ด้วยการใช้ประโยชน์จากฟอนต์ที่มีอยู่หลากหลาย คุณสามารถสร้างเว็บไซต์ที่น่าดึงดูดสายตาและอยู่ในแบรนด์ที่สร้างความประทับใจไม่รู้ลืมให้กับผู้เยี่ยมชมของคุณ
คำถามที่พบบ่อย
ถาม: ฉันสามารถใช้แบบอักษรใดๆ เป็นแบบอักษรที่กำหนดเองใน WordPress ได้หรือไม่
ตอบ: แม้ว่า WordPress จะมีแบบอักษรที่กำหนดเองให้เลือกมากมาย แต่คุณยังสามารถอัปโหลดแบบอักษรของคุณเองในรูปแบบต่างๆ เช่น WOFF, WOFF2, TTF, SVG และ EOT โดยใช้ปลั๊กอินเช่น PostX อย่างไรก็ตาม การตรวจสอบว่าคุณมีสิทธิ์อนุญาตสำหรับฟอนต์ที่คุณอัปโหลดนั้นมีความสำคัญ
ถาม: การใช้แบบอักษรที่กำหนดเองจะส่งผลต่อความเร็วในการโหลดเว็บไซต์ของฉันหรือไม่
ตอบ: ฟอนต์แบบกำหนดเองสามารถเพิ่มเวลาในการโหลดให้กับเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณมีฟอนต์แบบกำหนดเองหลายตัวหรือไฟล์ฟอนต์ขนาดใหญ่ การปรับไฟล์ฟอนต์ให้เหมาะสมและใช้เทคนิคการแคชเป็นสิ่งสำคัญเพื่อลดผลกระทบด้านลบต่อความเร็วในการโหลด
ถาม: ฟอนต์แบบกำหนดเองใช้ได้กับทุกอุปกรณ์และทุกเบราว์เซอร์หรือไม่
ตอบ: แบบอักษรที่กำหนดเองสามารถใช้ได้ในอุปกรณ์และเบราว์เซอร์ต่างๆ อย่างไรก็ตาม ขอแนะนำให้เลือกแบบอักษรที่มีการรองรับข้ามเบราว์เซอร์ที่ดี และแนะนำให้มั่นใจว่ามีการตอบสนองเพื่อรักษาประสบการณ์ภาพที่สอดคล้องกันในขนาดหน้าจอและอุปกรณ์ต่างๆ
ถาม: มีข้อ จำกัด ในการใช้แบบอักษรที่กำหนดเองใน WordPress หรือไม่
ตอบ: แม้ว่าการใช้ฟอนต์แบบกำหนดเองใน WordPress จะมีประโยชน์มากมาย แต่สิ่งสำคัญคือต้องคำนึงถึงข้อจำกัดบางประการ แบบอักษรที่กำหนดเองบางแบบอาจไม่รองรับทุกภาษาหรือทุกตัวอักษร ดังนั้น ตรวจสอบให้แน่ใจว่าแบบอักษรที่คุณเลือกเข้ากันได้กับข้อกำหนดด้านเนื้อหาของเว็บไซต์ของคุณ นอกจากนี้ การใช้ฟอนต์แบบกำหนดเองมากเกินไปอาจส่งผลเสียต่อประสิทธิภาพและอาจไม่เหมาะสมสำหรับประสบการณ์ของผู้ใช้
บทสรุป
แบบอักษรที่กำหนดเองของ WordPress ช่วยให้เจ้าของเว็บไซต์มีเครื่องมืออันทรงพลังในการปรับปรุงรูปแบบตัวอักษร ความดึงดูดสายตา และประสบการณ์การใช้งานของเว็บไซต์ ด้วยการเลือกและใช้งานฟอนต์แบบกำหนดเองอย่างระมัดระวัง คุณสามารถสร้างการออกแบบที่มีเอกลักษณ์และน่าสนใจซึ่งสอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณ
ด้วยอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ของปลั๊กอินเช่น PostX การเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณนั้นง่ายและมีประสิทธิภาพ ไม่ว่าคุณจะเลือกฟอนต์จาก Google Fonts ตลาดฟอนต์ หรือไลบรารีฟอนต์ระดับพรีเมียม คุณมีตัวเลือกมากมายในการค้นหาฟอนต์ที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ
ใช้ประโยชน์จากแบบอักษรที่กำหนดเองของ WordPress เพื่อยกระดับความสวยงาม อ่านง่าย และประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณ และสร้างผลกระทบที่ยั่งยืนต่อผู้ชมของคุณ
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

PostX Gutenberg บล็อกการอัปเดต 2.4.15

ขอแนะนำ PostX Row/Column Block: แสดงเนื้อหาของคุณได้อย่างสมบูรณ์แบบ

Slider Block ใหม่ล่าสุดของ PostX นำเสนอเลย์เอาต์ใหม่ที่น่าตื่นตาตื่นใจ

วิธีตั้งค่าปุ่ม WooCommerce Call for Price
