WordPress Custom Header: มันคืออะไรและจะสร้างได้อย่างไร
เผยแพร่แล้ว: 2022-06-25หนึ่งในฟังก์ชันที่ยืดหยุ่นและมีประโยชน์มากที่สุดที่ WordPress เคยมีมาคือ Custom Headers เป็นคุณลักษณะที่ช่วยให้คุณสามารถปรับแต่งส่วนบนของเว็บไซต์ WordPress ได้ ทำให้คุณสามารถปรับแต่งส่วนต่างๆ ได้ตามที่เห็นสมควรโดยใช้เทมเพลตส่วนหัวที่กำหนดเอง และเช่นเดียวกับฟังก์ชันส่วนใหญ่ของ WordPress มีหลายวิธีในการปรับแต่งส่วนหัว โดยใช้คุณสมบัติของธีม โค้ดที่กำหนดเอง หรือปลั๊กอิน WordPress
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับเส้นทางเหล่านี้และให้ตัวอย่าง แต่ก่อนอื่น มาพูดถึงส่วนหัวของ WordPress และทำไมคุณถึงต้องปรับแต่งส่วนหัวเหล่านั้น
เหตุใดจึงต้องใช้ส่วนหัว WordPress ที่กำหนดเอง
ส่วนหัวเป็นลักษณะกราฟิกที่สำคัญที่สุดอย่างหนึ่งของเว็บไซต์ เนื่องจากเป็นสิ่งแรกที่ผู้เยี่ยมชมของคุณจะสังเกตเห็น ดังนั้น คุณควรตรวจสอบว่าการเปลี่ยนแปลงส่วนหัวของเว็บไซต์จะช่วยปรับปรุงประสบการณ์ของผู้ใช้ได้หรือไม่ ตัวอย่างเช่น คุณสามารถเพิ่มความสวยงามและการออกแบบของส่วนหัวเพื่อให้ข้อความธุรกิจของคุณสื่อสารกับผู้เยี่ยมชมได้อย่างมีประสิทธิภาพมากขึ้น
นอกจากนี้ ส่วนหัวที่มีโครงสร้างที่ดียังช่วยให้ผู้เยี่ยมชมสำรวจเนื้อหาของคุณได้ง่ายขึ้น และสามารถใช้เพื่อผลักดันพวกเขาไปสู่ผลิตภัณฑ์หรือบริการที่คุณอยากให้พวกเขาให้ความสำคัญ
สิ่งที่คุณสามารถเปลี่ยนได้จริง
ในทางเทคนิคแล้ว แทบทุกอย่างจะเปิดให้เปลี่ยนแปลงในส่วนหัวของเว็บไซต์ รวมถึงขนาดแบบอักษร รูปภาพ โครงร่างสี และอื่นๆ คุณสามารถเพิ่มพื้นที่วิดเจ็ต ใช้สไตล์ที่แตกต่างกันสำหรับหน้าเว็บเฉพาะ วางตำแหน่งโลโก้ตามที่คุณต้องการ ใช้ปุ่ม CTA (Call to Action) แก้ไขเมนูการนำทาง และอีกมากมาย!
หาก ณ จุดนี้ คุณมั่นใจว่าคุณต้องการเทมเพลตส่วนหัวที่กำหนดเอง นี่คือตัวเลือกที่มาพร้อมกับ WordPress สำหรับทั้งนักพัฒนาและผู้ที่ไม่ใช่ผู้เขียนโค้ด
วิธีปรับแต่งส่วนหัวใน WordPress
มาดูวิธีที่ได้รับความนิยมมากที่สุดในการปรับแต่งส่วนหัวกัน
ใช้ตัวปรับแต่งธีมของคุณ
หากต้องการใช้เครื่องมือปรับแต่ง WordPress ในตัวเพื่อแก้ไขส่วนหัวของคุณ ก่อนอื่นคุณต้องค้นหาว่าธีมของคุณรองรับสิ่งนี้หรือไม่ คุณสามารถค้นหาธีมของคุณได้ในไลบรารีธีมอย่างเป็นทางการ และใช้ตัวกรองเพื่อดูว่าธีมปัจจุบันของคุณมีคุณสมบัติในตัวสำหรับส่วนหัวที่กำหนดเองหรือไม่
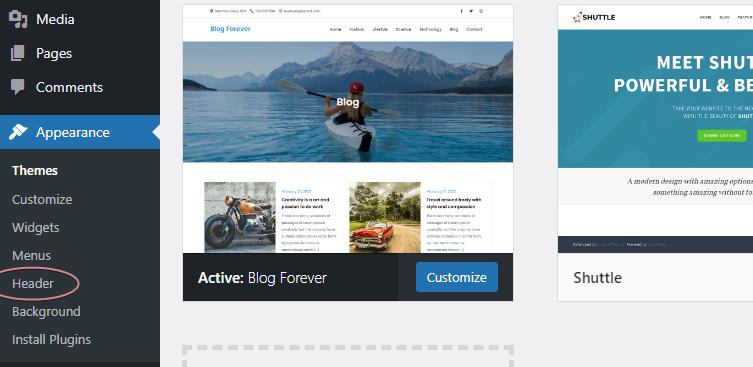
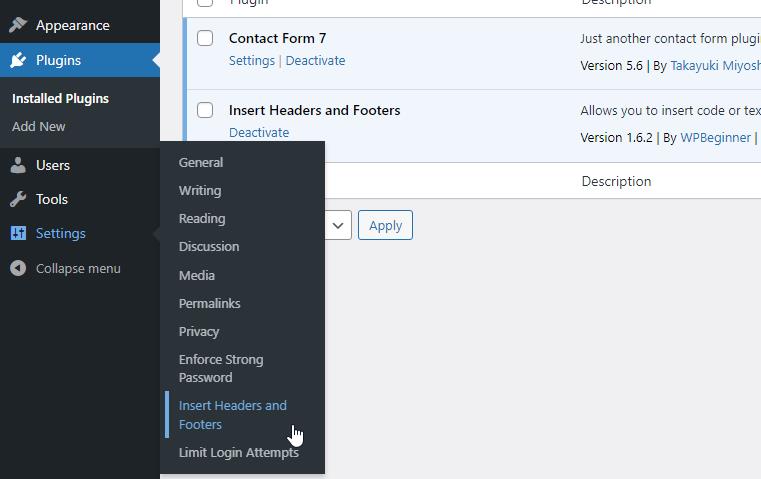
หากคุณติดตั้งหนึ่งในธีมที่มาพร้อมกับคุณสมบัตินี้ คุณจะสังเกตเห็นว่าเมื่อเปิดใช้งาน รายการเมนูพิเศษบางรายการจะปรากฏภายใต้เมนู "ลักษณะที่ปรากฏ" ตัวอย่างเช่น หากคุณติดตั้งและเปิดใช้งาน Blog Forever คุณจะได้รับเมนูนี้:

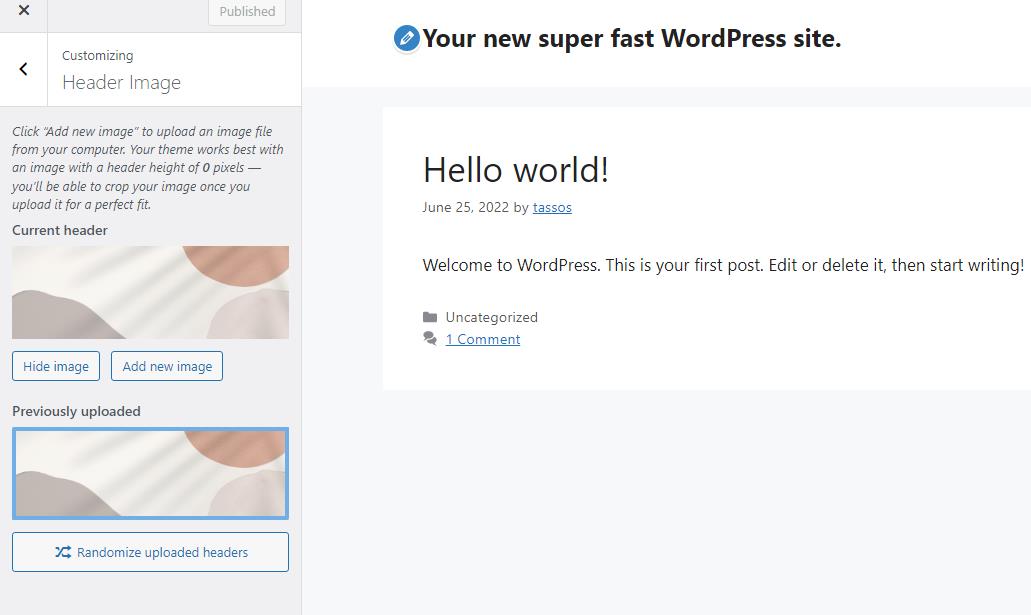
เมื่อคุณคลิกรายการเมนู "ส่วนหัว" คุณจะถูกโอนไปยังตัวเลือกส่วนหัว

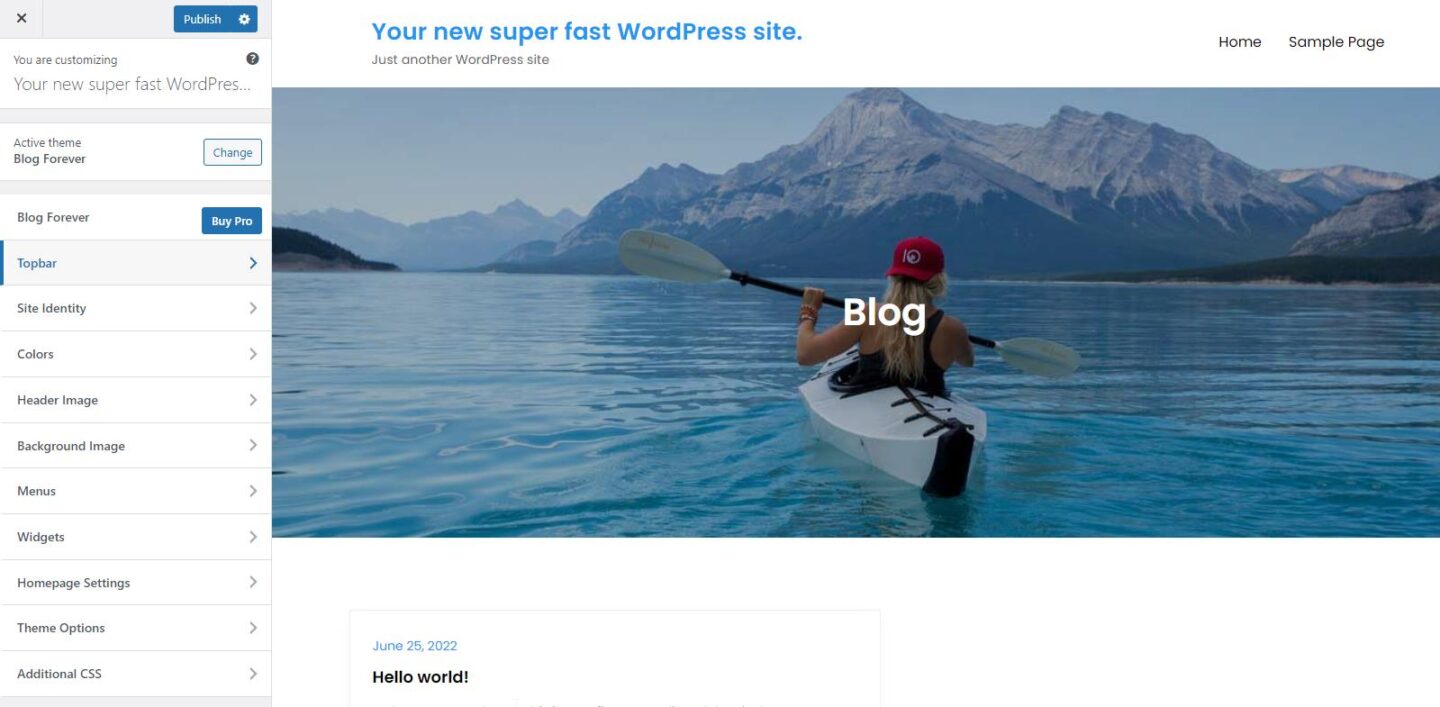
ในเมนูเครื่องมือปรับแต่ง คุณยังสามารถค้นหาตัวเลือกอื่นๆ ที่ช่วยคุณปรับแต่งส่วนหัวได้

มีตัวเลือกมากมายที่นี่ คุณสามารถเปลี่ยนสี เพิ่มวิดเจ็ตในส่วนหัว เช่น โซเชียลมีเดียหรือข้อมูลติดต่อ เปลี่ยนสโลแกน ฯลฯ
แต่ถ้าธีมของคุณไม่ใช่ธีม "ส่วนหัวที่แก้ไขได้" ล่ะ
วิธีเพิ่มการสนับสนุนส่วนหัวที่กำหนดเองให้กับธีมของคุณ
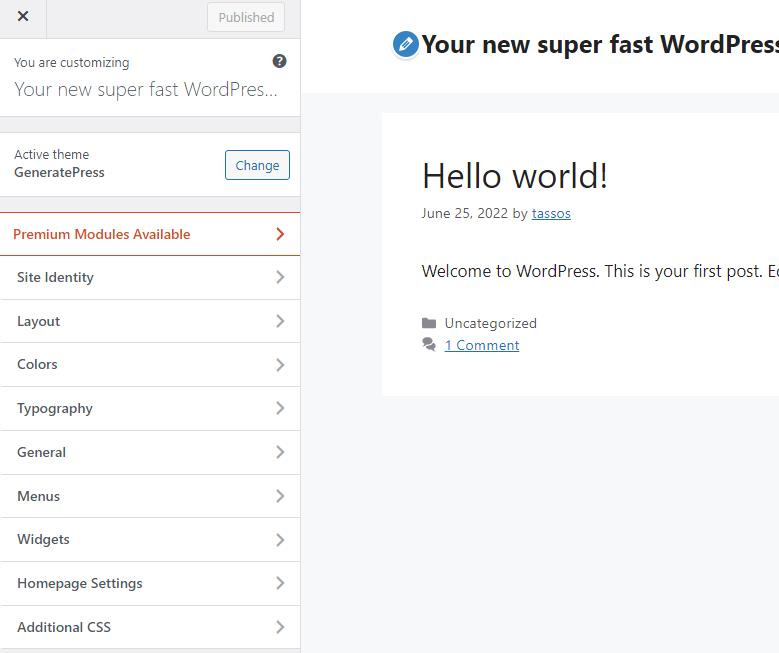
ลองใช้ธีม GeneratePress เป็นตัวอย่างของธีมที่ไม่สนับสนุนฟังก์ชันนี้ หากคุณติดตั้งและเปิดใช้งานธีมนี้ คุณจะไม่เห็นตัวเลือกใดๆ ในการเปลี่ยนรูปภาพส่วนหัวในเครื่องมือปรับแต่งธีม

หากคุณมีทักษะในการเขียนโค้ดและใช้ WordPress core เวอร์ชัน 3.4 หรือใหม่กว่า คุณสามารถเปิดใช้งานคุณสมบัติส่วนหัวที่กำหนดเองได้อย่างง่ายดาย คุณสามารถเพิ่มได้อย่างง่ายดายโดยใช้ฟังก์ชันในตัว add_theme_support()
ไปที่โฟลเดอร์ของธีม ค้นหาไฟล์ functions.php และเปิดด้วยโปรแกรมแก้ไขที่คุณชื่นชอบ จากนั้นเพิ่มบรรทัดต่อไปนี้:
add_theme_support( 'custom-header' );เพียงเท่านี้ คุณก็จะสามารถเห็นตัวเลือกรูปภาพส่วนหัวในหน้าเครื่องมือปรับแต่งและใต้เมนูลักษณะที่ปรากฏ คุณสามารถใช้และอัปโหลดรูปภาพสำหรับส่วนหัวของคุณ

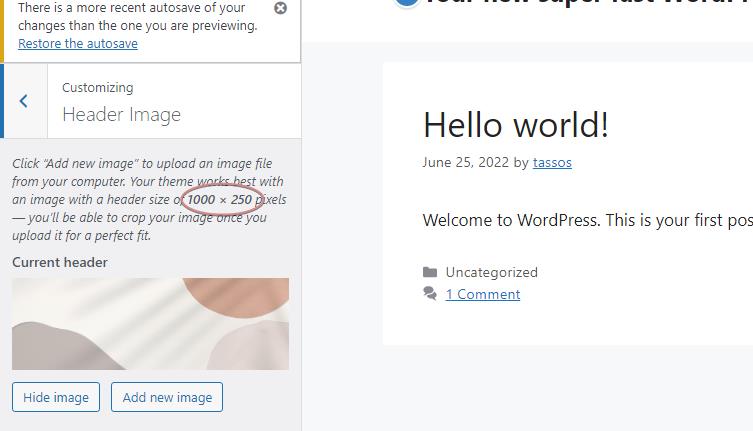
คุณยังสามารถส่งผ่านอาร์กิวเมนต์เพื่อตั้งค่าตัวเลือกที่มีได้ ต่อไปนี้คือตัวอย่างวิธีกำหนดขนาดภาพโดยการเพิ่มโค้ดลงใน functions.php:

function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );after_setup_theme ใช้เพื่อลงทะเบียนฟังก์ชันของเราทันทีหลังจากที่เริ่มต้นธีมแล้ว

อย่างไรก็ตาม คุณอาจสังเกตเห็นว่าไม่มีรูปภาพปรากฏบนส่วนหัว ซึ่งถือเป็นเรื่องปกติ เนื่องจากเราไม่ได้ดำเนินการใดๆ เพื่อแสดงรูปภาพดังกล่าว
วิธีแสดงรูปภาพส่วนหัว
ในการแสดงรูปภาพส่วนหัว คุณต้องใช้ฟังก์ชัน get_header_image() ของ WordPress ดังนี้:
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>คุณสามารถไปได้ทุกที่จากที่นี่ขึ้นอยู่กับความต้องการและทักษะการเขียนโค้ดของคุณ คุณสามารถเพิ่มแท็กหรือหัวเรื่องรองหรือวิดเจ็ตของธีมได้โดยใช้ตะขอและแน่นอนว่าเพิ่ม CSS ของคุณเองเพื่อขัดเกลา
คุณควรแทรกโค้ดที่กำหนดเองนี้ลงในไฟล์เทมเพลตส่วนหัวของการติดตั้ง WordPress ไฟล์นี้ไม่เหมือนกันสำหรับธีมทั้งหมด หากคุณไม่ทราบว่าเป็นไฟล์ใด คุณสามารถดูลำดับชั้นของเทมเพลตได้ หรือลืมว่าไฟล์ใดแล้วเพิ่มโค้ดลงในส่วนหัวผ่าน functions.php โดยใช้ฟังก์ชัน wp_head()
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');สิ่งสำคัญคือต้องชี้ให้เห็นว่าการปรับแต่งดังกล่าวควรใช้ในธีมย่อยเพื่อไม่ให้การเปลี่ยนแปลงหายไปเมื่ออัปเดตธีม
แน่นอน ถ้าคุณใช้ WordPress Block Theme เช่น Twenty Twenty Two ที่สนับสนุนตัวแก้ไขเว็บไซต์แบบสมบูรณ์ สิ่งต่างๆ จะง่ายขึ้นสำหรับคุณ เราจะเข้าไปดูรายละเอียดเพิ่มเติมเกี่ยวกับเรื่องนี้ในบทความหน้า
สร้างส่วนหัวที่กำหนดเองโดยใช้ปลั๊กอิน WordPress
มีปลั๊กอินยอดนิยมมากมายที่สามารถใช้เพื่อช่วยคุณปรับแต่งส่วนหัวของ WordPress ได้ มีมากเกินไปที่จะเข้าสู่บทความนี้
จากที่กล่าวมา มีสิ่งหนึ่งที่ควรค่าแก่การตรวจสอบ เนื่องจากสามารถใช้ไม่เพียงแต่ปรับแต่งส่วนหัวของคุณเท่านั้น แต่ยังเป็นเครื่องมือที่มีประโยชน์ในการแทรกโค้ดลงในพื้นที่ 'ด้านขวา' ของเว็บไซต์ของคุณเมื่อจำเป็น ทักทายกับปลั๊กอิน 'Insert Headers & Footers'

ปลั๊กอิน Insert Headers & Footers มีประโยชน์ในหลาย ๆ ด้าน ไม่เพียงแต่ช่วยให้คุณเพิ่มโค้ดในส่วนหัว ส่วนท้าย หรือเนื้อหา แต่ยังช่วยให้ทุกอย่างจัดอยู่ในที่เดียว ภายใต้ "การตั้งค่า -> แทรกส่วนหัวและส่วนท้าย"

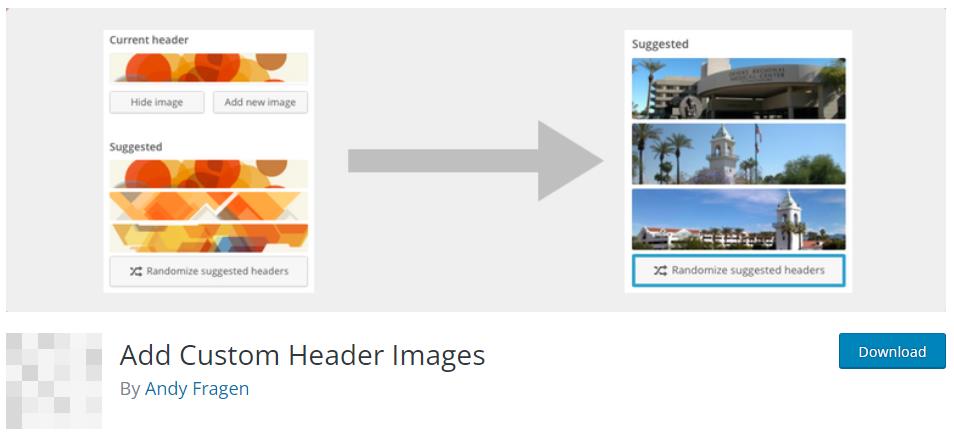
ไม่แนะนำสำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ด เนื่องจากคุณยังต้องแทรกสคริปต์ หากคุณต้องการปรับแต่งส่วนหัวและหลีกเลี่ยงการเข้ารหัส เราขอแนะนำปลั๊กอินเพิ่มรูปภาพส่วนหัวที่กำหนดเองที่ WordPress มีให้

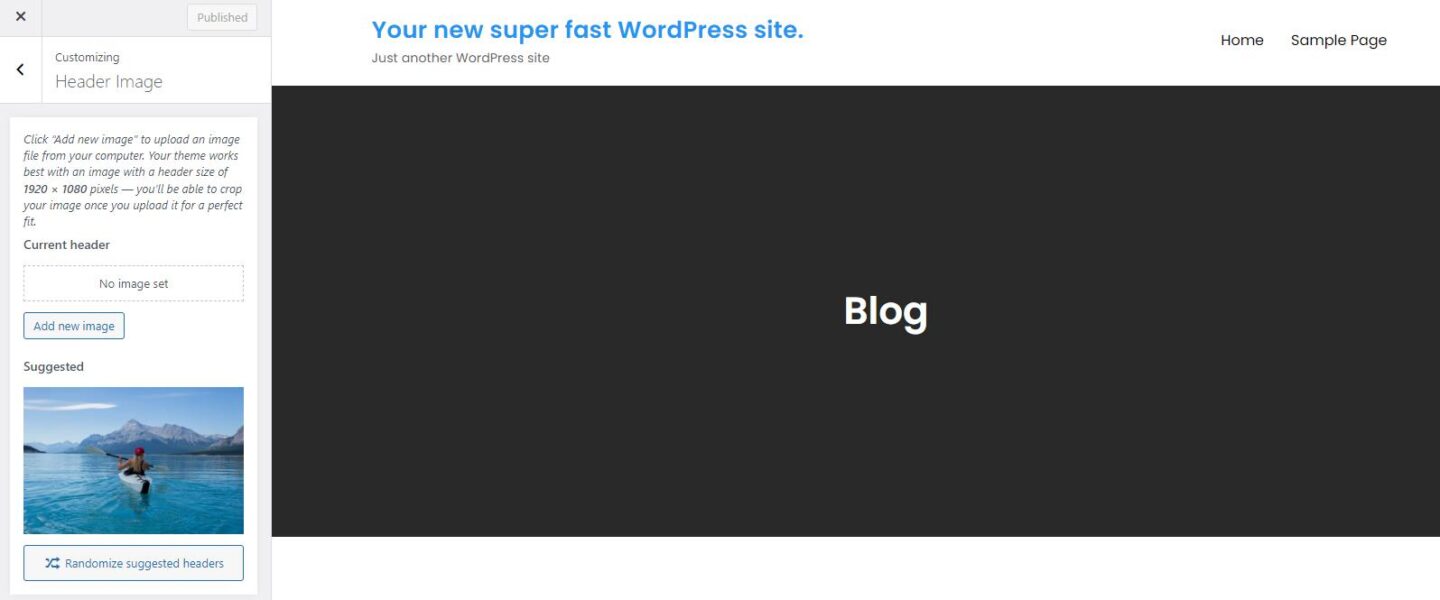
สิ่งที่คุณต้องทำเมื่อติดตั้งและเปิดใช้งานคือสร้างเพจ (มองเห็นได้หรือส่วนตัว) ที่ชื่อว่า “The Headers” และอัปโหลดรูปภาพในนั้น
สิ่งที่ปลั๊กอินทำคือ ก) เปิดใช้งานตัวเลือก "ส่วนหัว" ของเครื่องมือปรับแต่ง และ b) แยกวิเคราะห์รูปภาพทั้งหมดที่อัปโหลดในหน้า "ส่วนหัว" และระบุเป็นส่วนหัวที่แนะนำในเครื่องมือปรับแต่ง สวยเย็น!
บทสรุป
ส่วนหัว WordPress ของคุณเป็นสิ่งแรกที่ทุกคนจะเห็นในเว็บไซต์ของคุณ ดังนั้น จึงคุ้มค่าที่จะทำให้แน่ใจว่ามันดูดีที่สุด! หวังว่าข้อมูลข้างต้นจะให้คำแนะนำและเคล็ดลับเกี่ยวกับวิธีการทำเช่นนี้แก่คุณ ไม่ว่าคุณจะยินดีที่จะเขียนโค้ดหรือไม่ก็ตาม
