วิธีสร้างหน้าเข้าสู่ระบบแบบกำหนดเองใน WordPress (3 วิธี)
เผยแพร่แล้ว: 2022-07-26โดยค่าเริ่มต้น หน้าเข้าสู่ระบบที่ผู้เข้าชมเห็นในไซต์ของคุณจะเหมือนกับหน้าที่ใช้โดยผู้ดูแลระบบ แม้ว่าหน้านี้ใช้งานได้ แต่การออกแบบนั้นเรียบง่ายมาก โดยมีพื้นที่สีขาวจำนวนมากและโลโก้ WordPress ด้านหน้าและตรงกลาง การสนับสนุนการสร้างแบรนด์ของคุณหรือมอบประสบการณ์ที่เป็นมิตรต่อผู้ใช้แก่ผู้เยี่ยมชมนั้นไม่ได้ช่วยอะไรมาก
การสร้างหน้าเข้าสู่ระบบแบบกำหนดเองเป็นการปรับปรุงที่ค่อนข้างง่ายสำหรับไซต์ WordPress ของคุณ ผู้เข้าชมจำนวนมากอาจโต้ตอบกับหน้านี้ในบางช่วงเวลา ทั้งนี้ขึ้นอยู่กับประเภทของไซต์ที่คุณเรียกใช้ ดังนั้นหน้าเข้าสู่ระบบ WordPress แบบกำหนดเองจึงมีโอกาสที่จะปรับปรุงประสบการณ์ของพวกเขา
ในบทความนี้ เราจะพูดถึงข้อดีของหน้าเข้าสู่ระบบที่กำหนดเองของ WordPress ครอบคลุมวิธีการต่างๆ ในการสร้างหน้าดังกล่าว และสำรวจแนวทางปฏิบัติที่ดีที่สุดสำหรับประสบการณ์ผู้ใช้และความปลอดภัย
ทำไมคุณอาจต้องมีหน้าเข้าสู่ระบบ WordPress ที่กำหนดเอง
การปรับแต่งหน้าเข้าสู่ระบบ WordPress ของคุณไม่จำเป็นต้องเป็นโครงการที่ซับซ้อน การปรับแต่งง่ายๆ เช่น การสลับโลโก้ WordPress ของคุณเองและการเปลี่ยนพื้นหลังสามารถไปได้ไกล
หน้าเข้าสู่ระบบที่กำหนดเองสามารถเป็นได้มากกว่า:
- เป็นมิตรกับผู้ใช้
- มืออาชีพ
- ดึงดูดสายตา
- ข้อมูล
- ปลอดภัย
นอกจากนี้ การปรับปรุงเหล่านี้ทำได้ง่ายและรวดเร็ว ด้วยการใช้เวลาเพียงเล็กน้อยในตอนนี้ คุณสามารถปรับปรุงหน้าเข้าสู่ระบบของคุณสำหรับผู้เยี่ยมชมทุกคนที่ใช้มันในอนาคต
ประโยชน์ของการปรับแต่งหน้าเข้าสู่ระบบ WordPress ของคุณ
ทีนี้ มาดูข้อดีบางประการที่เราได้สรุปไว้ข้างต้นให้ละเอียดยิ่งขึ้น เพื่อให้คุณเข้าใจได้ว่าทำไมสิ่งนี้จึงคุ้มค่า หน้าเข้าสู่ระบบ WordPress เริ่มต้นนั้นค่อนข้างง่าย:

หากคุณเป็นคนเดียวที่เคยเห็นหน้าดังกล่าว หน้าเข้าสู่ระบบเริ่มต้นจะเป็นตัวช่วย แต่ถ้าผู้ชมของคุณใช้เพื่อลงชื่อเข้าใช้เป็นประจำ คุณก็สามารถอัปเกรดได้อย่างรวดเร็ว
การเพิ่มตราสินค้าในหน้าเข้าสู่ระบบจะทำให้รู้สึกเหมือนอยู่ในไซต์ของคุณและให้รูปลักษณ์ที่เป็นมืออาชีพมากขึ้น ผู้เข้าชมควรตระหนักว่าเป็นส่วนที่เป็นธรรมชาติและสร้างขึ้นโดยเจตนาของไซต์ของคุณ ไม่ใช่การคิดภายหลัง
หน้านี้ยังเป็นโอกาสที่ดีในการแบ่งปันข่าวสารและข้อมูลอื่นๆ กับผู้ชมของคุณ ตัวอย่างเช่น คุณอาจรวมส่วนที่คุณโพสต์การอัปเดตสำหรับผู้เยี่ยมชมเพื่ออ่านแบบคร่าวๆ ขณะเข้าสู่ระบบ — ข่าวสารเกี่ยวกับองค์กรของคุณ ผลิตภัณฑ์ใหม่ คำรับรอง หรือสิ่งอื่นใดที่คุณต้องการแชร์เกี่ยวกับบริษัทของคุณ
คุณสมบัติที่สำคัญของหน้าล็อกอินที่ดี
แม้ว่าหน้าเข้าสู่ระบบสำหรับเว็บไซต์หนึ่งอาจดูแตกต่างไปจากที่อื่นมาก แต่ก็มีแนวโน้มที่จะแบ่งปันคุณลักษณะทั่วไปบางอย่าง เห็นได้ชัดว่าหน้าเข้าสู่ระบบทั้งหมดต้องมีวิธีการสำหรับผู้เข้าชมในการเข้าสู่ระบบ ไม่ว่าจะผ่านชื่อผู้ใช้และรหัสผ่านแบบเดิม หรือการตรวจสอบสิทธิ์ของบุคคลที่สาม
การมีลิงก์เพื่อรีเซ็ตรหัสผ่านหรือค้นหาชื่อผู้ใช้ถือเป็นแนวทางปฏิบัติมาตรฐานเช่นกัน ลิงก์นี้มักจะนำผู้ใช้ไปยังหน้าอื่น ซึ่งพวกเขาสามารถป้อนที่อยู่อีเมลเพื่อรับคำแนะนำในการดึงหรือรีเซ็ตข้อมูล ลืมรหัสผ่าน? ลิงค์มักจะอยู่ใกล้กับช่องป้อนข้อมูลและปุ่ม เข้าสู่ระบบ
เพื่อเป็นการปกป้องคุณและผู้เยี่ยมชมของคุณ คุณควรใส่คุณลักษณะด้านความปลอดภัยพื้นฐานบางอย่างไว้ด้วย ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนวิธีที่ผู้ดูแลระบบลงชื่อเข้าใช้ไซต์ของคุณ เพื่อป้องกันความพยายามโดยไม่ได้รับอนุญาต
หากไซต์ของคุณรวบรวมข้อมูลส่วนบุคคลจากผู้ใช้ คุณจะต้องระมัดระวังเป็นพิเศษในการปกป้องบัญชีเหล่านั้นจากบ็อตและแฮ็กเกอร์ เทคโนโลยี CAPTCHA, การรับรองความถูกต้องด้วยสองปัจจัย (2FA) และการแจ้งเตือนการป้องกันฟิชชิ่งเป็นบางสิ่งที่คุณสามารถทำได้เพื่อปกป้องผู้ใช้ของคุณ เราจะพูดถึงตัวเลือกเหล่านี้โดยละเอียดในภายหลัง
วิธีสร้างหน้าเข้าสู่ระบบ WordPress แบบกำหนดเอง (3 วิธี)
โชคดีที่การสร้างหน้าเข้าสู่ระบบ WordPress แบบกำหนดเองนั้นง่ายกว่าที่คุณคิด คุณสามารถเพิ่มโลโก้และทำการเปลี่ยนแปลงง่ายๆ ได้ในเวลาไม่กี่นาที ในเวลาไม่กี่ชั่วโมง คุณสามารถมีหน้าเข้าสู่ระบบที่ปรับแต่งได้อย่างเต็มที่ ซึ่งจะช่วยปรับปรุงประสบการณ์สำหรับผู้เยี่ยมชมของคุณ
ต่อไปนี้เป็นวิธียอดนิยมสามวิธีในการสร้างหน้าเข้าสู่ระบบ WordPress ที่กำหนดเอง:
1. สร้างหน้าเข้าสู่ระบบ WordPress แบบกำหนดเองด้วย SeedProd
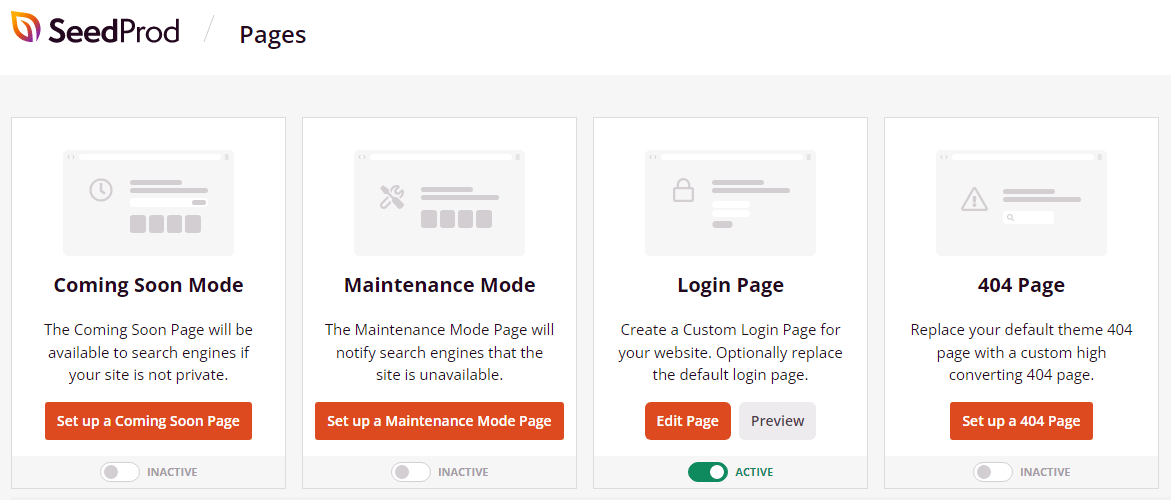
ปลั๊กอิน SeedProd เป็นวิธีที่ใช้งานง่ายในการปรับแต่งหน้าเข้าสู่ระบบของคุณ คุณยังสามารถสร้างหน้า 404 แบบกำหนดเอง หน้าโหมดการบำรุงรักษา หน้า “เร็วๆ นี้” และหน้า Landing Page อื่นๆ ได้อีกด้วย
โปรดทราบว่าโมดูลหน้า 404 และหน้าเข้าสู่ระบบต้องใช้แผน SeedProd Pro ในการสร้างหน้าเข้าสู่ระบบของคุณ เพียงทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน SeedProd Pro
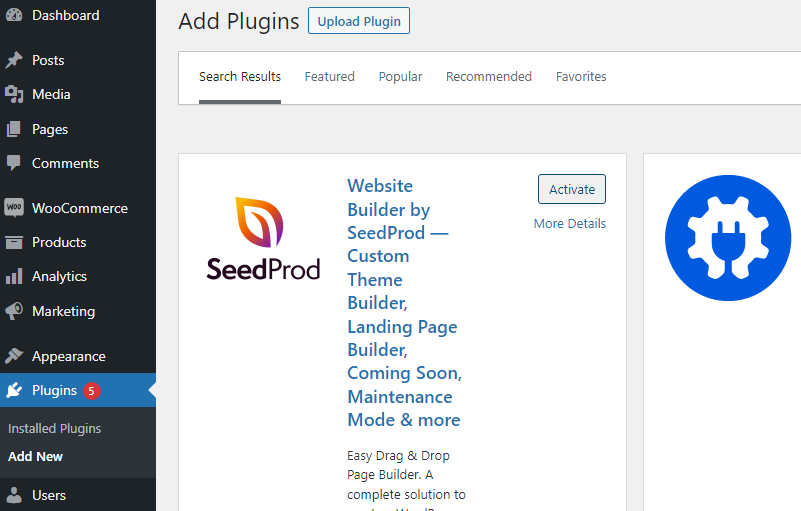
ขั้นแรก ไปที่หน้า ปลั๊กอิน ในแดชบอร์ดของคุณและเลือก เพิ่มใหม่ ค้นหา SeedProd และติดตั้งฟรี เมื่อการติดตั้งเสร็จสมบูรณ์ ให้คลิกที่ปุ่ม Activate

ถัดไป คุณจะต้องอัปเกรดเป็นแผนพรีเมียม ในการดำเนินการนี้ ให้คลิกที่ Get Pro ในแท็บ SeedProd การดำเนินการนี้จะนำคุณไปยังเว็บไซต์ของพวกเขา ซึ่งคุณสามารถซื้อรหัสเปิดใช้งานสำหรับเวอร์ชันพรีเมียมได้
ขั้นตอนที่ 2: สร้างหน้า Landing Page โดยใช้เทมเพลตหน้าเข้าสู่ระบบ
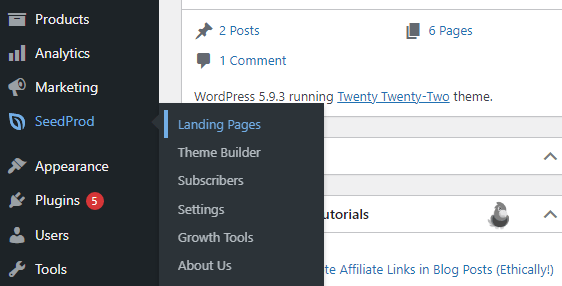
เมื่อคุณเปิดใช้งาน SeedProd Pro แล้ว ให้วางเมาส์เหนือแท็บ SeedProd และเลือก Landing Pages ในหน้าจอต่อไปนี้ คุณจะเห็นเทมเพลตสี่แบบ

เลือก ตั้งค่าหน้าเข้าสู่ระบบ เพื่อปรับแต่งหน้าเข้าสู่ระบบใหม่ของคุณโดยใช้เทมเพลตที่สร้างไว้ล่วงหน้า จากนั้น ระบบจะนำคุณไปยังโปรแกรมแก้ไขซึ่งคุณสามารถออกแบบหน้าเข้าสู่ระบบใหม่ได้
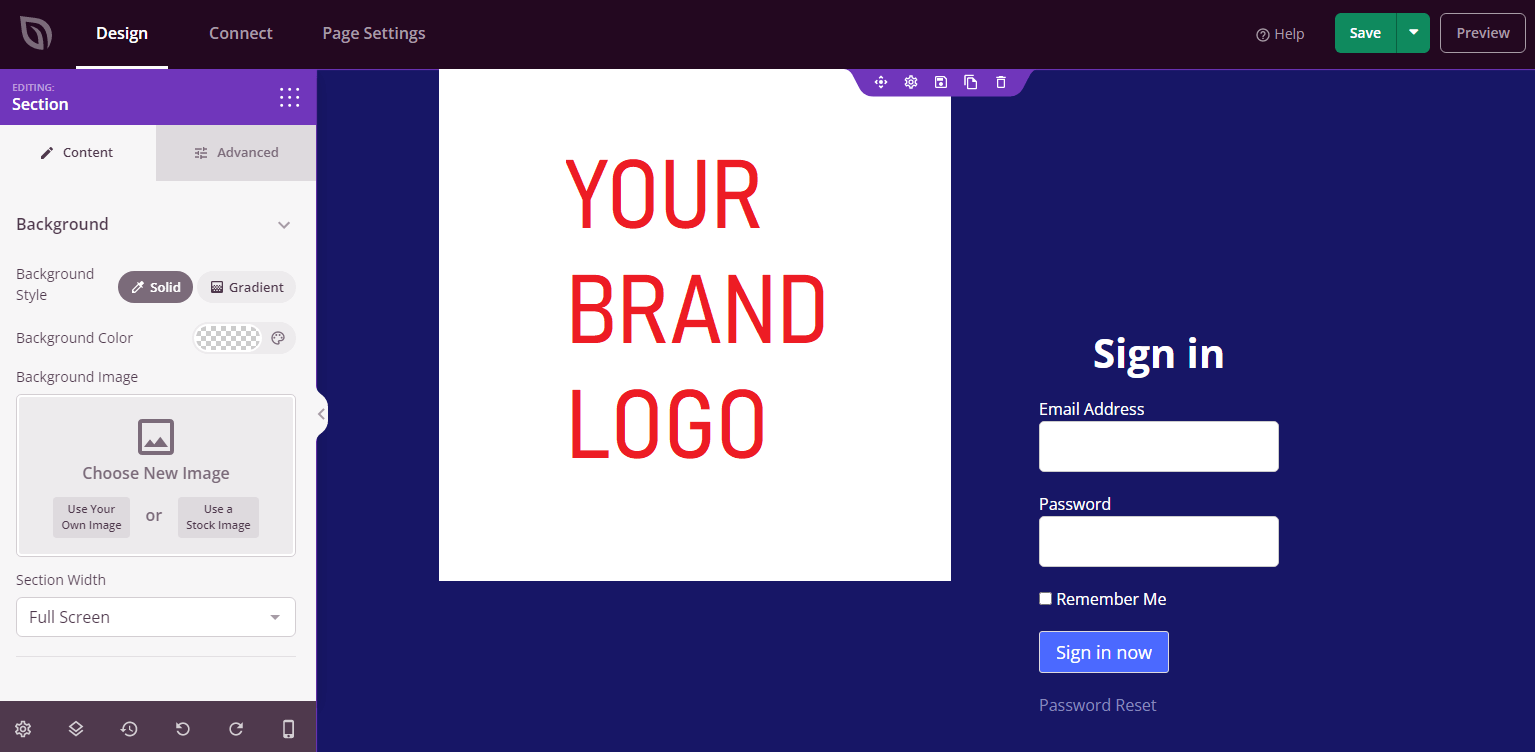
ตัวแก้ไข SeedProd ทำงานเหมือนกับตัวแก้ไขบล็อกของ WordPress ทำให้คุณสามารถเพิ่มและแก้ไขแง่มุมต่างๆ ของหน้าได้อย่างง่ายดาย เนื่องจากคุณเลือกโมดูลหน้าเข้าสู่ระบบ คุณจะมีคุณสมบัติที่จำเป็นทั้งหมดของหน้าเข้าสู่ระบบอยู่แล้ว
ซึ่งรวมถึงช่องป้อนชื่อผู้ใช้และรหัสผ่าน ช่องทำเครื่องหมาย จดจำฉัน ลิงก์ รีเซ็ตรหัสผ่าน รูปภาพ และพื้นหลัง

คุณสามารถใช้ตัวแก้ไขบล็อกเพื่อเพิ่มข้อความ รูปภาพ แบบฟอร์ม และอื่นๆ ได้เหมือนกับที่คุณทำกับโพสต์ทั่วไป เพียงปรับแต่งหน้านี้ตามความชอบของคุณ แล้วคลิกปุ่ม บันทึก ที่มุมบนขวาของหน้าจอ
ขั้นตอนที่ 3: เปิดใช้งานหน้าเข้าสู่ระบบใหม่ของคุณ
เมื่อการออกแบบของคุณได้รับการบันทึกแล้ว ให้ออกจากหน้าจอแก้ไขและกลับไปที่หน้าจอ Landing Pages ของ SeedProd ในแดชบอร์ด พลิกสวิตช์ในโมดูล หน้าเข้าสู่ระบบ เป็น ใช้งานอยู่ เพื่อแทนที่หน้าเข้าสู่ระบบเริ่มต้นด้วยหน้าใหม่ที่ออกแบบใหม่ของคุณ

ตอนนี้ ออกจากระบบแล้วกลับไปดูการทำงานจริง! ทดสอบลิงก์รีเซ็ตรหัสผ่านและคุณสมบัติอื่นๆ ก่อนกลับเข้าสู่ระบบ ลองนึกภาพว่าคุณเป็นผู้เยี่ยมชมรายใหม่และพิจารณาว่ามีอะไรที่คุณสามารถทำได้เพื่อปรับปรุงประสบการณ์ใช้งานให้ดียิ่งขึ้น
ข้อควรพิจารณาอื่น ๆ
SeedProd ทำให้การเพิ่มรูปภาพและองค์ประกอบอื่นๆ ทำได้ง่ายมาก เช่นเดียวกับ Block Editor การพิจารณาตัวเลือกที่มีอยู่ทั้งหมดเป็นสิ่งสำคัญ เพื่อดูว่ามีองค์ประกอบใดบ้างที่จะมีผลกับหน้าเข้าสู่ระบบของคุณ
หน้าจอเข้าสู่ระบบของคุณไม่จำเป็นต้องเหมือนเดิมตลอดเวลา คุณอาจพิจารณาโพสต์ภาพขายที่อัปเดตหรือแนะนำเนื้อหาเด่นเป็นประจำ เมื่อผู้คนกลับมาเข้าสู่ระบบ คุณสามารถใช้โอกาสนี้เพื่อแนะนำเนื้อหาใหม่หรือเนื้อหายอดนิยมได้
แน่นอน คุณจะต้องใช้จานสีและแบบอักษรของบริษัทของคุณเพื่อให้ทุกอย่างสอดคล้องกับส่วนที่เหลือของไซต์ของคุณ ด้วย SeedProd คุณสามารถเปลี่ยนพื้นหลังของหน้าได้อย่างง่ายดาย ดังนั้นอย่าลังเลที่จะสร้างการออกแบบสองสามแบบและหมุนเวียนไปตามฤดูกาลหรือตามที่เห็นสมควรเพื่อรักษาประสบการณ์ที่สดใหม่
2. แก้ไขหน้าเข้าสู่ระบบของคุณโดยใช้ LoginPress
หากคุณกำลังมองหาบางสิ่งที่เป็นมิตรกับงบประมาณและตรงไปตรงมามากขึ้น LoginPress เป็นปลั๊กอินฟรีที่มีประโยชน์ซึ่งคุณสามารถใช้ปรับแต่งหน้าเข้าสู่ระบบของคุณได้ มันขาดคุณสมบัติบางอย่างและการขัดเกลาของ SeedPod Pro แต่เพิ่มฟังก์ชันการทำงานให้กับ WordPress Full Site Editor ที่ช่วยให้ปรับแต่งหน้าเข้าสู่ระบบของคุณได้ง่าย เพียงทำตามขั้นตอนเหล่านี้เพื่อใช้งาน:
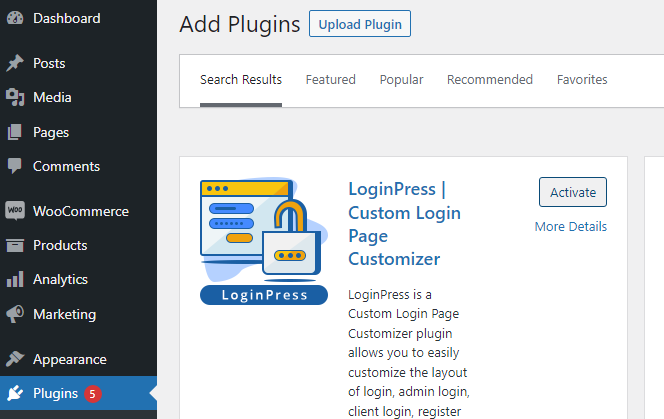
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน LoginPress
จากหน้า ปลั๊กอิน ในแดชบอร์ดของคุณ เลือก เพิ่มใหม่ และค้นหา "LoginPress" ติดตั้งและเปิดใช้งานปลั๊กอินเพื่อเริ่มต้น

ไม่จำเป็นต้องอัปเกรด LoginPress ในขั้นตอนนี้ แม้ว่าจะมีคุณลักษณะพิเศษบางอย่างที่คุณสามารถเลือกใช้ได้ในภายหลัง สำหรับหน้าเข้าสู่ระบบส่วนใหญ่ เวอร์ชันฟรีก็เพียงพอแล้ว
ขั้นตอนที่ 2: แก้ไขหน้าเข้าสู่ระบบของคุณโดยใช้เครื่องมือปรับแต่ง
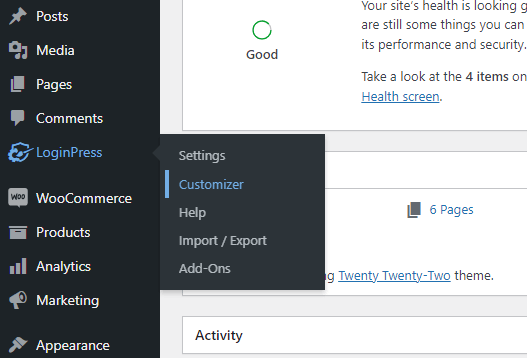
เมื่อคุณติดตั้งและเปิดใช้งาน LoginPress แล้ว คุณจะเห็นแท็บใหม่ที่ด้านซ้ายมือของแดชบอร์ด WordPress วางเมาส์เหนือแท็บ LoginPress และเลือก Customizer เพื่อแก้ไขหน้าเข้าสู่ระบบของคุณ

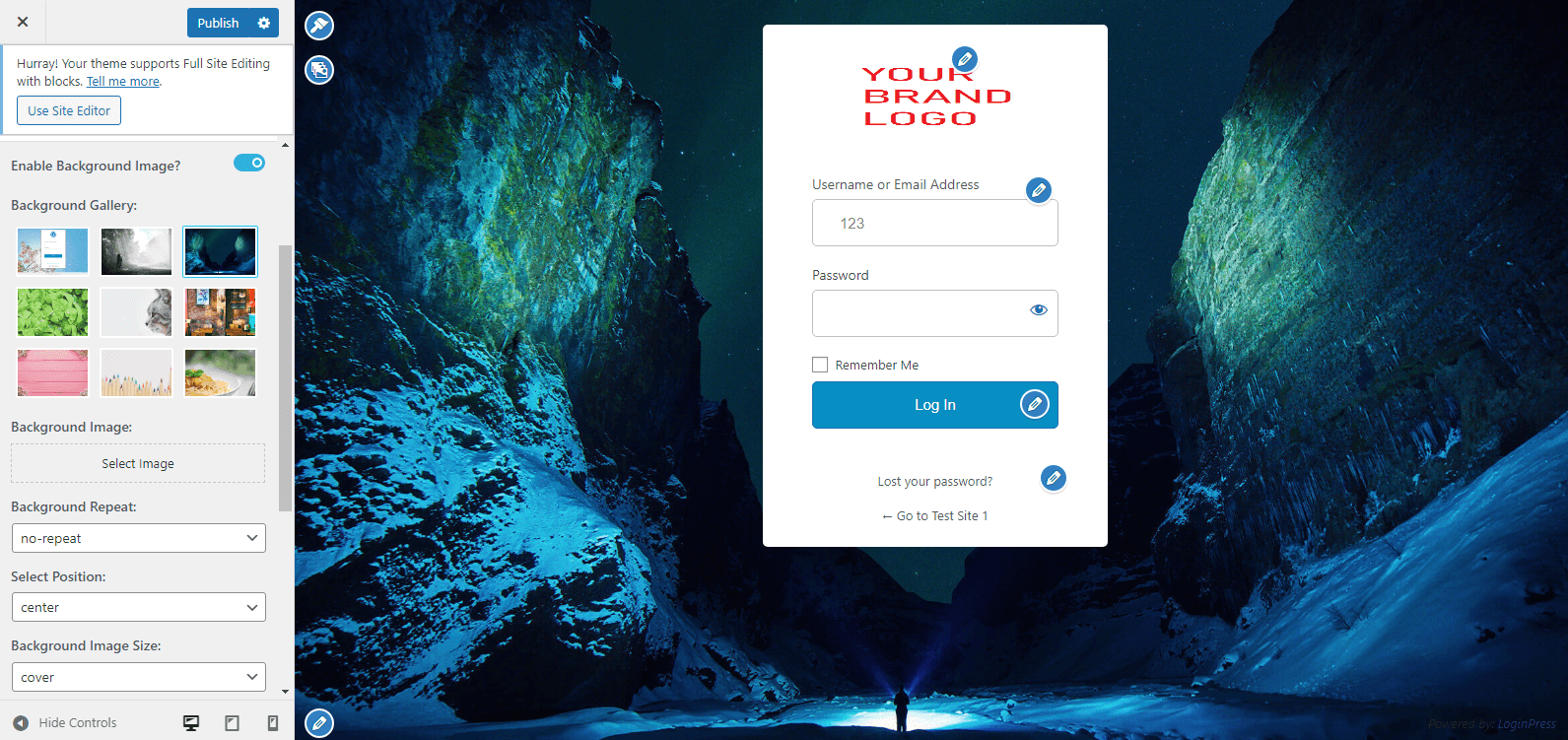
คุณจะถูกนำไปยังหน้าเข้าสู่ระบบภายในตัวแก้ไขเว็บไซต์แบบเต็มโดยตรง คุณจะเห็นไอคอนสำหรับความสามารถต่อไปนี้:
- เปลี่ยนโลโก้
- ปรับแต่งแบบฟอร์ม (ชื่อผู้ใช้และรหัสผ่าน)
- ปุ่มปรับแต่ง (เข้าสู่ระบบ)
- ปรับแต่งการนำทาง (ลืมรหัสผ่านของคุณ?)
- เปลี่ยนส่วนท้าย
- เปลี่ยนเทมเพลต
- เปลี่ยนพื้นหลัง
เพียงเลือกไอคอนดินสอหรือพู่กันที่เกี่ยวข้องเพื่อแก้ไของค์ประกอบนั้น คุณสามารถเปลี่ยนโลโก้ อัปโหลดพื้นหลังของคุณเอง หรือเปลี่ยนแบบฟอร์มและปุ่มเข้าสู่ระบบได้ง่ายๆ ด้วยการคลิกเพียงไม่กี่ครั้ง


คุณจะไม่มีอิสระเต็มที่ในการแก้ไขหน้านี้เหมือนกับที่คุณทำกับ Block Editor ใน SeedProd Pro แต่นี่ควรจะเป็นการปรับแต่งที่เพียงพอสำหรับหน้าเข้าสู่ระบบส่วนใหญ่ ในเมนูด้านซ้ายมือ คุณจะสังเกตเห็นแท็บ LoginPress ใหม่ใน Full Site Editor ที่เพิ่มคุณสมบัติเพิ่มเติมเข้าไปอีก
ขั้นตอนที่ 3: สำรวจคุณสมบัติเพิ่มเติมและพิจารณาอัปเกรด
คุณลักษณะบางอย่างสามารถใช้ได้เฉพาะกับแผนพรีเมียมของ LoginPress เช่น โมดูล reCAPTCHA สำหรับไซต์ WordPress ขนาดเล็กถึงขนาดกลางส่วนใหญ่ เวอร์ชันฟรีก็เพียงพอที่จะสร้างหน้าเข้าสู่ระบบที่กำหนดเองได้
คุณสมบัติที่มีให้ทำให้คุณสามารถเปลี่ยนหลายแง่มุมของหน้าเข้าสู่ระบบของคุณได้อย่างรวดเร็วและไม่ต้องเขียนโค้ดใดๆ คุณจะมีตัวเลือกในการอัปเกรดเป็นเวอร์ชัน Pro เสมอในอนาคต ดังนั้นอย่าลังเลที่จะเริ่มต้นด้วยเวอร์ชันฟรีและดูว่าเหมาะกับความต้องการของคุณหรือไม่
แนะนำให้แก้ไข
หากคุณเลือกใช้วิธีการปรับแต่งหน้าเข้าสู่ระบบของคุณเอง การเปลี่ยนโลโก้อาจเป็นสิ่งแรกที่คุณต้องทำ เพียงคลิกที่ไอคอนดินสอสีน้ำเงินถัดจากโลโก้เริ่มต้นเพื่ออัปโหลดโลโก้ของคุณเอง
ต่อไป คุณสามารถลองใช้เทมเพลตอื่นๆ เพื่อดูว่ามีแบบใดบ้างที่เข้ากับสไตล์ของคุณ หากไม่เป็นเช่นนั้น คุณสามารถอัปโหลดของคุณเองหรือเพียงแค่สร้างพื้นหลังโดยใช้สีหลักของแบรนด์ของคุณ
จากนั้น คุณอาจลองเปลี่ยนแบบอักษรหรือข้อความภายในแบบฟอร์มจริงเพื่อให้สอดคล้องกับส่วนที่เหลือของไซต์ของคุณ คุณจะต้องแน่ใจว่าลิงก์ต่างๆ ใช้งานได้
3. แก้ไขหน้าเข้าสู่ระบบของคุณโดยใช้รหัสที่กำหนดเอง
สุดท้ายนี้ หากคุณไม่ต้องการใช้ปลั๊กอิน คุณยังสามารถปรับแต่งหน้าเข้าสู่ระบบโดยใช้โค้ดได้อีกด้วย สิ่งนี้ต้องการความรู้ด้านเทคนิคมากขึ้น แต่ให้ความยืดหยุ่นมากที่สุด
วิธีปรับแต่งหน้าเข้าสู่ระบบด้วยรหัสที่กำหนดเองนั้นขึ้นอยู่กับคุณ มาดูตัวอย่างการเปลี่ยนแปลงง่ายๆ ที่คุณอาจต้องการทำ
สมมติว่าคุณต้องการแทนที่โลโก้ WordPress ด้วยตนเองบนหน้าจอเข้าสู่ระบบด้วยกราฟิกของคุณเอง นี้อาจดูเหมือนข่มขู่สำหรับผู้เริ่มต้น แต่ไม่ยากสำหรับทุกคนที่คุ้นเคยกับการเข้าถึงไฟล์ของเว็บไซต์ของตนและการจัดการรหัสพื้นฐาน เพียงทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: สำรองข้อมูลเว็บไซต์ของคุณ
ทุกครั้งที่คุณแก้ไขไฟล์หรือโฟลเดอร์ในไซต์ด้วยตนเอง ขอแนะนำให้สร้างข้อมูลสำรอง การกดปุ่มโดยไม่ตั้งใจเพียงครั้งเดียวอาจทำให้เว็บไซต์ของคุณเสียหายได้
การสำรองข้อมูลแบบเต็มไซต์เป็นระยะเป็นความคิดที่ดี แม้ว่าอย่างน้อยที่สุดคุณควรทำสำเนาของไฟล์ใดๆ ที่คุณวางแผนที่จะแก้ไข ในกรณีนี้ คุณจะต้องทำการเปลี่ยนแปลงไฟล์ functions.php ของคุณ
ขั้นตอนที่ 2: สร้างและอัปโหลดโลโก้ของคุณ
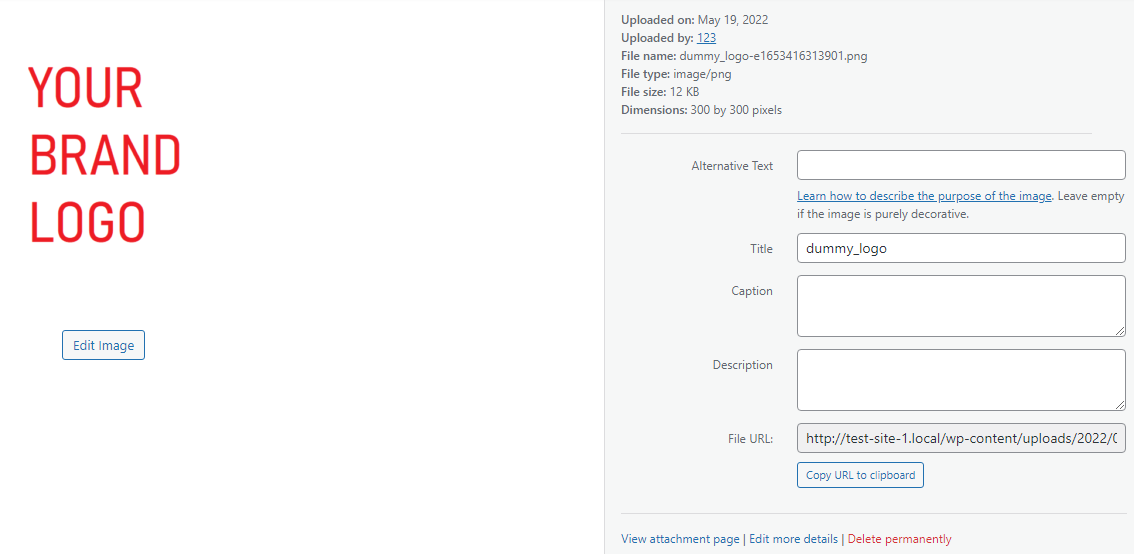
แน่นอน คุณจะต้องมีรูปภาพโลโก้ของคุณเพื่อแทนที่รูปภาพเริ่มต้น อัปโหลดภาพที่คุณต้องการใช้ในไลบรารีสื่อของคุณ
แม้ว่าในทางทฤษฎีคุณสามารถสร้างภาพขนาดใดก็ได้ แต่ขนาดที่มีความกว้างประมาณ 300 พิกเซลจะพอดีกับรูปแบบการเข้าสู่ระบบเริ่มต้น เราจะใช้ตัวอย่างขนาด 300×300 พิกเซลสำหรับภาพตัวยึดตำแหน่งสี่เหลี่ยมจัตุรัส
คุณสามารถปรับขนาดรูปภาพของคุณภายนอก WordPress หรือทำได้ภายในไลบรารีสื่อของคุณ ในการดำเนินการอย่างหลัง เพียงคลิกที่รูปภาพเมื่ออัปโหลดแล้ว และเลือก แก้ไขรูปภาพ ทางด้านขวา ใกล้กับภาพขนาดย่อ คุณสามารถเลือกขนาดของคุณและคลิกที่ มาตราส่วน เพื่อปรับขนาด จากนั้นบันทึกภาพและดำเนินการต่อ

คุณจะต้องใช้ URL ของรูปภาพสำหรับขั้นตอนถัดไป ดังนั้นให้คลิกที่ปุ่ม คัดลอก URL ไปยังคลิปบอร์ด หรือเปิดหน้าต่างนี้ทิ้งไว้
ขั้นตอนที่ 3: แก้ไขไฟล์ functions.php
ถัดไป คุณจะต้องค้นหาไฟล์ functions.php ของคุณ ในการดำเนินการนี้ ให้เข้าถึงโฟลเดอร์ของธีมของคุณผ่าน File Transfer Protocol (FTP) โฟลเดอร์นี้ควรมีชื่อเดียวกับธีมของคุณและอยู่ในโฟลเดอร์ wp-content สำหรับไซต์ของคุณ
หากต้องการสลับโลโก้ WordPress บนหน้าจอเข้าสู่ระบบ ให้เพิ่มรหัสนี้ลงในไฟล์ functions.php ภายใน เพื่อหลีกเลี่ยงไม่ให้วางไว้ตรงกลางสคริปต์อื่น คุณสามารถแทรกข้อมูลโค้ดนี้ที่ส่วนท้ายสุดของไฟล์ใต้โค้ดที่เหลือ:
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );วาง URL ที่คุณคัดลอกจากขั้นตอนสุดท้ายแทนตัวยึดตำแหน่ง "YOUR IMAGE URL HERE" สิ่งนี้จะแทนที่โลโก้ WordPress ด้วยรูปภาพของคุณ อย่าลืมบันทึกไฟล์ functions.php หลังจากที่คุณทำการเปลี่ยนแปลงเหล่านี้
ขั้นตอนที่ 4: ไปที่หน้าเข้าสู่ระบบของคุณ
ออกจากระบบเพื่อกลับไปยังหน้าเข้าสู่ระบบของคุณ หากคุณอยู่ในหน้าจอเข้าสู่ระบบแล้ว คุณจะต้องโหลดหน้านี้ซ้ำเพื่อดูการเปลี่ยนแปลง
คุณควรเห็นโลโก้ของคุณแทนที่โลโก้เก่า หากการปรับขนาดไม่เป็นไปตามข้อกำหนด คุณสามารถปรับขนาดขนาดได้โดยการเปลี่ยนความสูง ความกว้าง และค่า px พื้นหลังในข้อมูลโค้ด
หากมีสิ่งใดผิดปกติ เพียงคืนค่าข้อมูลสำรองของคุณเพื่อยกเลิกการเปลี่ยนแปลง คุณยังสามารถเขียนทับไฟล์ functions.php ของคุณด้วยสำเนาสำรองที่คุณสร้างไว้ก่อนหน้านี้
วิธีรักษาความปลอดภัยหน้าเข้าสู่ระบบ WordPress ของคุณ
เมื่อใช้หน้าเข้าสู่ระบบแบบกำหนดเอง มีบางสิ่งที่คุณจำเป็นต้องทราบเพื่อความปลอดภัยและสถานภาพของเว็บไซต์ของคุณ หน้าเข้าสู่ระบบเป็นเป้าหมายหลักสำหรับแฮ็กเกอร์และบอท ดังนั้นจึงจำเป็นต้องล็อกไว้อย่างแน่นหนา ต่อไปนี้คือสองสามวิธีในการดำเนินการดังกล่าว:
การรับรองความถูกต้องด้วยสองปัจจัย (2FA)
การตรวจสอบสิทธิ์แบบสองปัจจัย (หรือที่เรียกว่า 2FA) ช่วยลดโอกาสในการแฮ็คบัญชีได้อย่างมาก ด้วย 2FA นอกเหนือจากการต้องการชื่อผู้ใช้และรหัสผ่านแล้ว ต้องมีการตรวจสอบสิทธิ์รูปแบบที่สองเมื่อผู้เยี่ยมชมพยายามเข้าสู่ระบบจากอุปกรณ์ใหม่หรืออุปกรณ์ที่ไม่ได้ลงทะเบียน
ตัวอย่างเช่น หากแฮ็กเกอร์สามารถรับข้อมูลรับรองการเข้าสู่ระบบสำหรับผู้ใช้ของคุณ พวกเขาก็สามารถเข้าสู่ระบบบัญชีและทำให้เกิดความหายนะได้ บางครั้งแฮกเกอร์สามารถเดารหัสผ่านตามชื่อผู้ใช้ได้ เมื่อใช้ 2FA แล้ว จำเป็นต้องมีการตรวจสอบรูปแบบที่สองด้วย
โดยปกติแล้วจะอยู่ในรูปแบบของอีเมลหรือข้อความที่ส่งไปยังเจ้าของบัญชีเพื่อยืนยันว่าพวกเขากำลังพยายามลงชื่อเข้าใช้ เนื่องจากไม่น่าจะเป็นไปได้ที่แฮ็กเกอร์จะสามารถเข้าถึงอีเมลหรืออุปกรณ์ของผู้ใช้ได้ ทั้งหมดนี้แต่ รับรองว่าผู้ใช้บริการเป็นของแท้
โดยปกติแล้ว 2FA สามารถเร่งได้ด้วยการอนุญาตให้ผู้ใช้ลงทะเบียนอุปกรณ์ ดังนั้นการพยายามเข้าสู่ระบบจากแหล่งที่มานั้นจึงไม่จำเป็นต้องมีการตรวจสอบทุกครั้ง มีปลั๊กอินจำนวนมากที่ให้คุณตั้งค่า 2FA บนไซต์ของคุณได้ นี่เป็นสิ่งสำคัญอย่างยิ่งที่จะต้องพิจารณาว่าไซต์ของคุณจัดการกับข้อมูลที่ละเอียดอ่อนหรือข้อมูลทางการเงินประเภทใดก็ตาม
CAPTCHA และ reCAPTCHA
วิธีหนึ่งในการเดาข้อมูลรับรองการเข้าสู่ระบบคือการใช้กำลังดุร้ายโจมตีไซต์ของคุณด้วยบอท กล่าวอีกนัยหนึ่ง โปรแกรมจะพยายามเดาชื่อผู้ใช้และรหัสผ่านทั่วไปโดยอัตโนมัติจนกว่าจะสำเร็จ นี้อาจดูเหมือนเป็นงานที่ยากสำหรับมนุษย์ แต่บอทสามารถทำได้อย่างรวดเร็วและอัตโนมัติ โดยคาดเดารหัสผ่านทั่วไปนับพันรายการโดยไม่ต้องมีการแทรกแซงจากมนุษย์
วัตถุประสงค์ของ CAPTCHA คือการขัดขวางบอทเหล่านี้จากการพยายามเข้าสู่ระบบ คุณอาจเคยเจอแบบทดสอบเหล่านี้ พวกเขาเคยมาในรูปแบบของคำที่บิดเบี้ยวซึ่งคุณจะต้องถอดรหัสและพิมพ์ลงในกล่อง

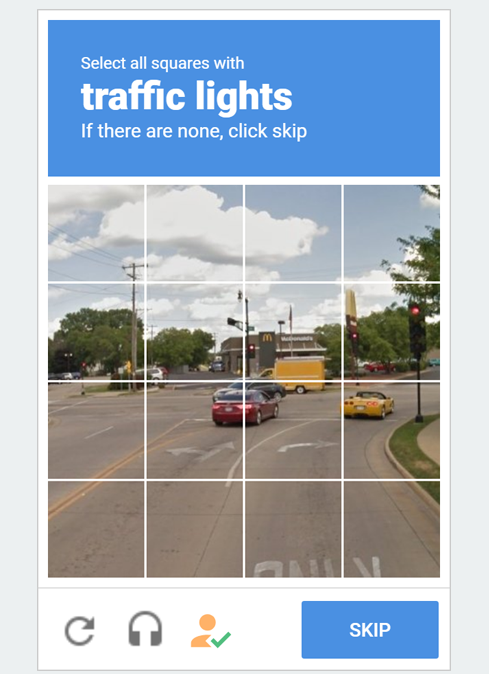
CAPTCHA ที่ทันสมัยกว่านั้นเกี่ยวข้องกับการเลือกรูปภาพที่มีวัตถุเฉพาะ เช่น รถยนต์หรือปล่องไฟ การทดสอบเหล่านี้แก้ไขได้ยากสำหรับบอท ดังนั้นจึงมีประสิทธิภาพในการยับยั้งความพยายามในการแฮ็กข้อมูลด้วยกำลังเดรัจฉาน

reCAPTCHA เป็นรูปแบบขั้นสูงของเทคโนโลยีนี้ที่สามารถยับยั้งบอทด้วยข้อมูลเพียงเล็กน้อยหรือไม่มีเลยจากผู้ใช้ที่เป็นมนุษย์ LoginPress มีเทคโนโลยี reCAPTCHA ในเวอร์ชัน Pro หรือคุณสามารถค้นหาแอปพลิเคชัน CAPTCHA ที่รวมอยู่ในปลั๊กอินเฉพาะหรือเครื่องมือรักษาความปลอดภัยที่ครอบคลุมมากขึ้น
ประกาศต่อต้านฟิชชิ่ง
กลยุทธ์เทคโนโลยีต่ำสำหรับการขโมยข้อมูลรับรองการเข้าสู่ระบบคือการเลียนแบบแหล่งข้อมูลที่เชื่อถือได้และเพียงแค่ขอข้อมูลเหล่านั้น สิ่งนี้เรียกว่าฟิชชิง
ตัวอย่างเช่น อาจมีบางคนสร้างที่อยู่อีเมลโดยใช้ชื่อของคุณหรือบริษัทของคุณ และส่งอีเมลเพื่อขอข้อมูลรับรองการเข้าสู่ระบบเพื่อแก้ไขปัญหา หากอีเมลและที่อยู่น่าเชื่อถือ บางคนอาจใช้เหยื่อล่อและตอบกลับโดยให้ข้อมูลบัญชีของตนแก่ผู้อื่น
วิธีหนึ่งในการป้องกันสิ่งนี้คือการโพสต์ประกาศต่อต้านฟิชชิ่งโดยประกาศว่าคุณและบริษัทของคุณจะไม่มีวันร้องขอข้อมูลดังกล่าว อีเมลหรือข้อความดังกล่าวควรถือเป็นสแปมและละเว้น การแจ้งให้ทราบง่ายๆ ในหน้าเข้าสู่ระบบของคุณอาจหมายถึงความแตกต่างระหว่างความพยายามฟิชชิ่งที่ประสบความสำเร็จและบัญชีที่ปลอดภัย
ก้าวไปข้างหน้าอย่างดีที่สุด
แม้ว่าการมองข้ามและมุ่งเน้นไปที่ด้านอื่นๆ ของเว็บไซต์ของคุณจะเป็นเรื่องง่าย แต่การปรับแต่งหน้าเข้าสู่ระบบของคุณเองถือเป็นโครงการที่คุ้มค่า หน้าเข้าสู่ระบบที่กำหนดเองสามารถปรับปรุงประสบการณ์ผู้ใช้ ทำให้ไซต์ของคุณมีความเป็นมืออาชีพมากขึ้น และใช้เพื่อแบ่งปันข้อมูลที่สำคัญ
คุณสามารถเปลี่ยนหน้าเข้าสู่ระบบ WordPress โดยใช้วิธีการต่อไปนี้:
- สร้างหน้าเข้าสู่ระบบใหม่ด้วยปลั๊กอินเช่น SeedProd
- แก้ไขหน้าเข้าสู่ระบบของคุณด้วยเครื่องมือฟรีเช่น LoginPress
- ใช้รหัสเพื่อทำการเปลี่ยนแปลงด้วยตนเอง เช่น สลับโลโก้เริ่มต้น
เพื่อให้ได้ประโยชน์สูงสุดจากหน้าจอการเข้าสู่ระบบของคุณ ปลั๊กอินทำให้ง่ายต่อการปรับแต่งหน้าตามที่คุณต้องการ ในบางกรณี นี่เป็นหนึ่งในหน้าแรกที่ผู้เข้าชมจะได้เห็น ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องดูให้ดีที่สุด!
