วิธีสร้างเทมเพลตหน้ากำหนดเองของ WordPress (2 วิธี)
เผยแพร่แล้ว: 2023-11-09หากคุณต้องการตั้งค่าเลย์เอาต์ที่แตกต่างกันสำหรับเพจของคุณหนึ่งหน้า (หรือมากกว่า) เป็นความคิดที่ดีที่จะสร้างเทมเพลตเพจ WordPress แบบกำหนดเอง นอกจากนี้ยังช่วยให้คุณสามารถนำเทมเพลตของคุณไปใช้กับหน้าอื่น ๆ ได้อย่างรวดเร็วและง่ายดาย อย่างไรก็ตาม คุณอาจไม่ทราบวิธีการทำเช่นนี้ใน WordPress
โชคดีที่มีสองวิธีง่ายๆ ในการสร้างเทมเพลตแบบกำหนดเอง สำหรับผู้เริ่มต้น วิธีที่ดีที่สุดคือใช้ปลั๊กอินตัวสร้างเพจเช่น Elementor หรือสำหรับผู้ใช้ที่มีประสบการณ์มากขึ้น คุณสามารถสร้างเทมเพลตที่กำหนดเองได้ด้วยตนเอง โดยการแก้ไขไฟล์ page.php
ในโพสต์นี้ เราจะมาดูประโยชน์ของการสร้างเทมเพลตที่กำหนดเองสำหรับไซต์ของคุณโดยละเอียด จากนั้น เราจะแสดงสองวิธีในการสร้างเทมเพลตแบบกำหนดเองของ WordPress ️
มาเริ่มกันเลย!
เหตุใดจึงต้องสร้างเทมเพลตหน้าแบบกำหนดเองของ WordPress
เมื่อคุณเพิ่มหน้าใหม่ลงในเว็บไซต์ของคุณ หน้านั้นจะสืบทอดเค้าโครงและการออกแบบจากธีม WordPress ปัจจุบันของคุณ ในกรณีนี้ เทมเพลตจะถูกใช้โดยใช้ไฟล์ page.php ซึ่งส่งผลต่อหน้าเดียวทั้งหมดของคุณ
อย่างไรก็ตาม มีหลายครั้งที่ควรใช้เทมเพลตอื่นสำหรับหน้าเว็บบางหน้า หากคุณมีเว็บไซต์พอร์ตโฟลิโอ คุณอาจต้องการทำให้เลย์เอาต์กว้างกว่าหน้าอื่นๆ เล็กน้อย
ในขณะเดียวกัน เทมเพลตเพจปกติของคุณอาจไม่ทำงานกับการขายและแลนดิ้งเพจ หากคุณต้องการรวมส่วนคำกระตุ้นการตัดสินใจที่น่าดึงดูดหรือแสดงรูปภาพหลักขนาดใหญ่ แม้ว่าคุณจะสามารถปรับแต่งเทมเพลตเพจปัจจุบันของคุณได้ แต่การดำเนินการนี้อาจใช้เวลานาน นอกจากนี้ คุณจะถูกจำกัดด้วยไฟล์ธีม page.php
นอกจากนี้ เทมเพลตหน้าแบบกำหนดเองของ WordPress ยังมีประโยชน์หากคุณต้องการใช้เทมเพลตกับหลาย ๆ หน้า ตัวอย่างเช่น เมื่อคุณได้ออกแบบเทมเพลตที่กำหนดเองสำหรับหน้า Landing Page แล้ว คุณสามารถใช้เลย์เอาต์กับหน้า Landing Page ทั้งหมดของคุณได้โดยไม่ต้องปรับแต่งทุกหน้าด้วยตนเอง
วิธีสร้างเทมเพลตหน้าแบบกำหนดเองของ WordPress (2 วิธี)
ตอนนี้คุณรู้แล้วว่าเหตุใดจึงเป็นความคิดที่ดีที่จะสร้างเทมเพลตหน้าแบบกำหนดเองของ WordPress ลองมาดูวิธีการบางอย่างเพื่อให้บรรลุเป้าหมายนี้
- สร้างเทมเพลตเพจด้วยตัวสร้างเพจ
- สร้างเทมเพลตเพจด้วยตนเอง
1. สร้างเทมเพลตเพจด้วยตัวสร้างเพจ (Elementor) ️
 เครื่องมือสร้างเว็บไซต์ Elementor – เป็นมากกว่าเครื่องมือสร้างเพจ
เครื่องมือสร้างเว็บไซต์ Elementor – เป็นมากกว่าเครื่องมือสร้างเพจเวอร์ชันปัจจุบัน: 3.17.3
อัปเดตล่าสุด: 8 พฤศจิกายน 2023
elementor.3.17.3.zip
วิธีที่ง่ายที่สุดในการกำหนดค่าเทมเพลตเพจแบบกำหนดเองของ WordPress คือการใช้ปลั๊กอินตัวสร้างเพจเช่น Elementor คุณสามารถใช้เครื่องมือสร้างเพจใดก็ได้ แต่คุณจะต้องใช้เครื่องมือที่ให้คุณสร้างการออกแบบที่กำหนดเองได้
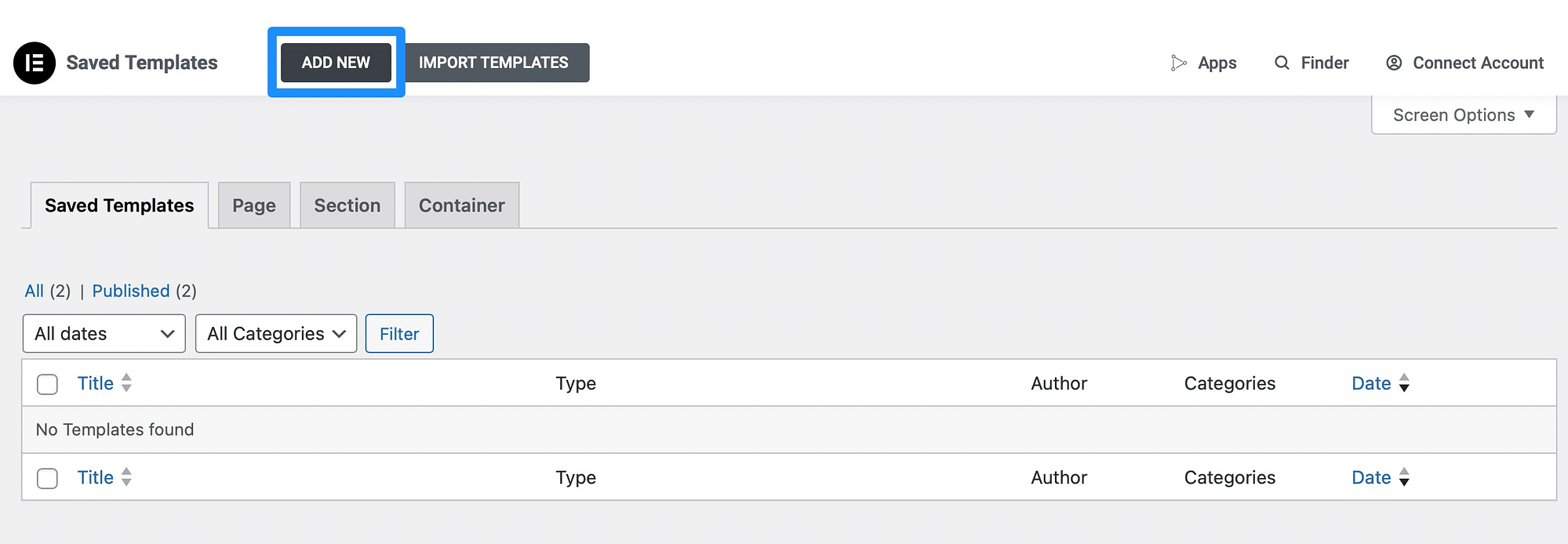
หากคุณใช้ Elementor เวอร์ชันฟรี ให้ติดตั้งปลั๊กอินโดยตรงจากแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ เทมเพลต แล้วคลิก เพิ่มใหม่ :

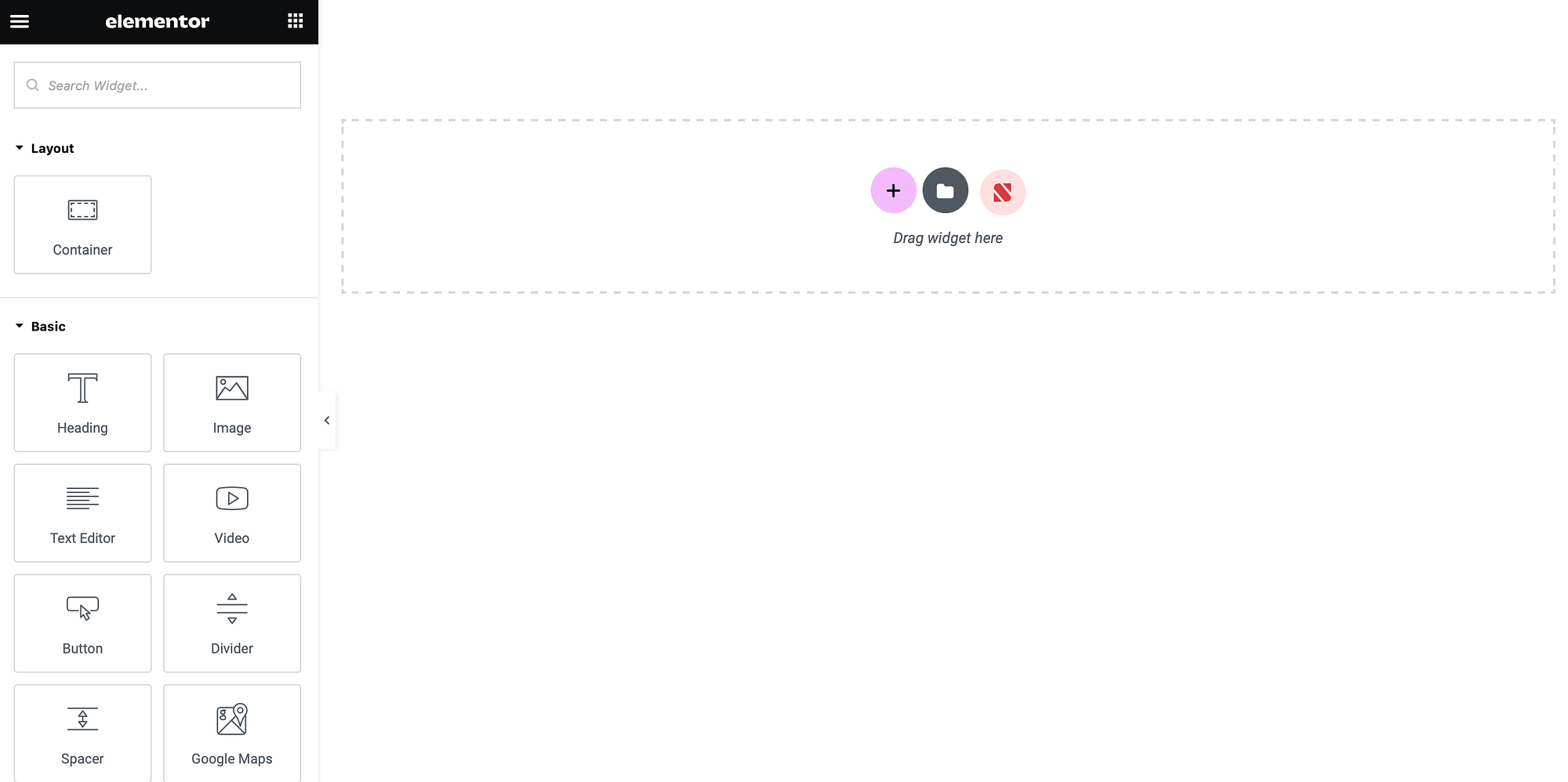
จากนั้นเลือกประเภทเทมเพลตที่คุณต้องการสร้าง เช่น แลนดิ้งเพจหรือคอนเทนเนอร์ ตั้งชื่อเทมเพลตและเลือก สร้างเทมเพลต เพื่อเปิดตัวแก้ไข Elementor:

ที่นี่ คุณจะพบองค์ประกอบต่างๆ เรียงซ้อนกันทางด้านซ้ายของหน้า ทางด้านขวา คุณสามารถดูตัวอย่างเค้าโครงของคุณแบบสดได้
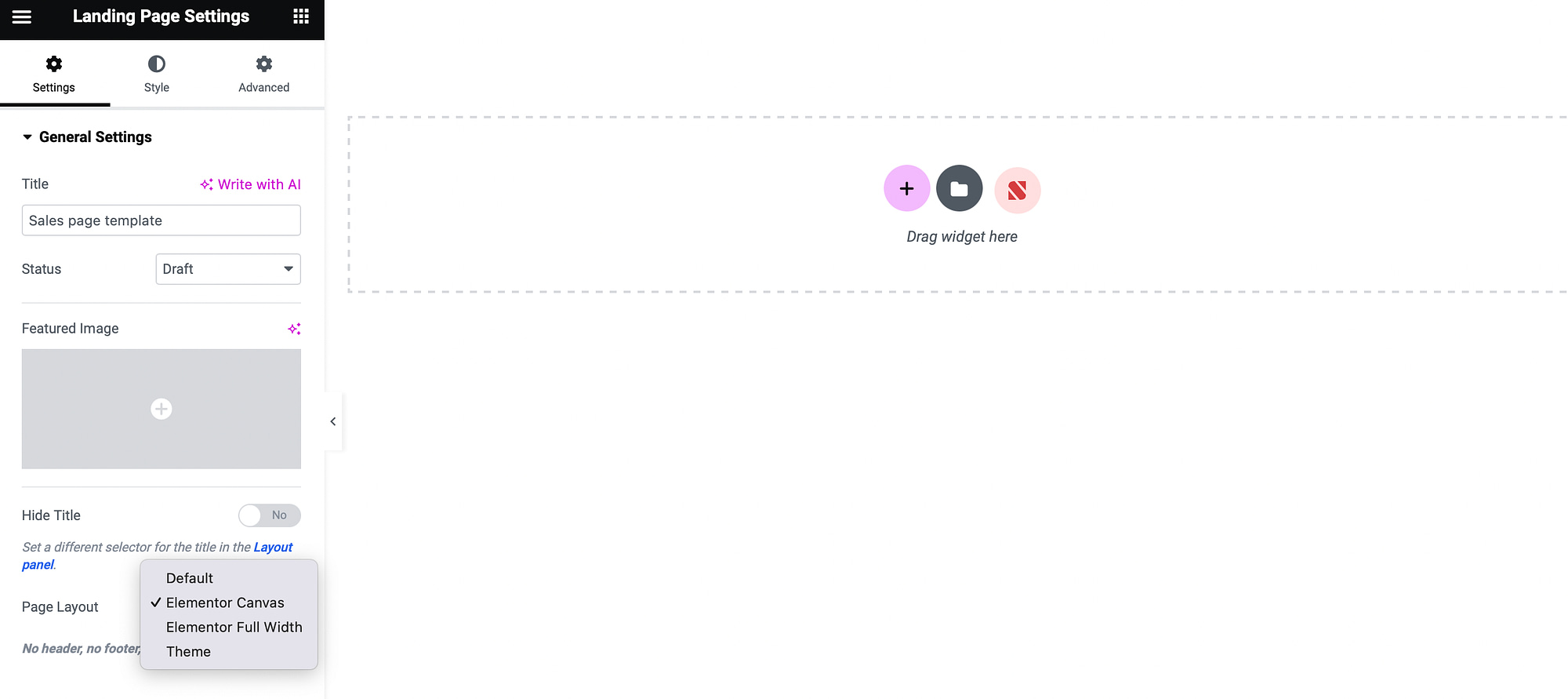
ขั้นแรก คลิกที่ไอคอน การตั้งค่า ที่มุมล่างซ้ายและค้นหาเมนูแบบเลื่อนลง เค้าโครงหน้า :

ตามค่าเริ่มต้น ตัวเลือกนี้จะถูกตั้งค่าเป็น Elementor Canvas ซึ่งเป็นหน้าว่างทั้งหมด แต่คุณสามารถเลือกเค้าโครงเต็มความกว้างหรือสืบทอดเค้าโครงหน้าจากธีมของคุณได้
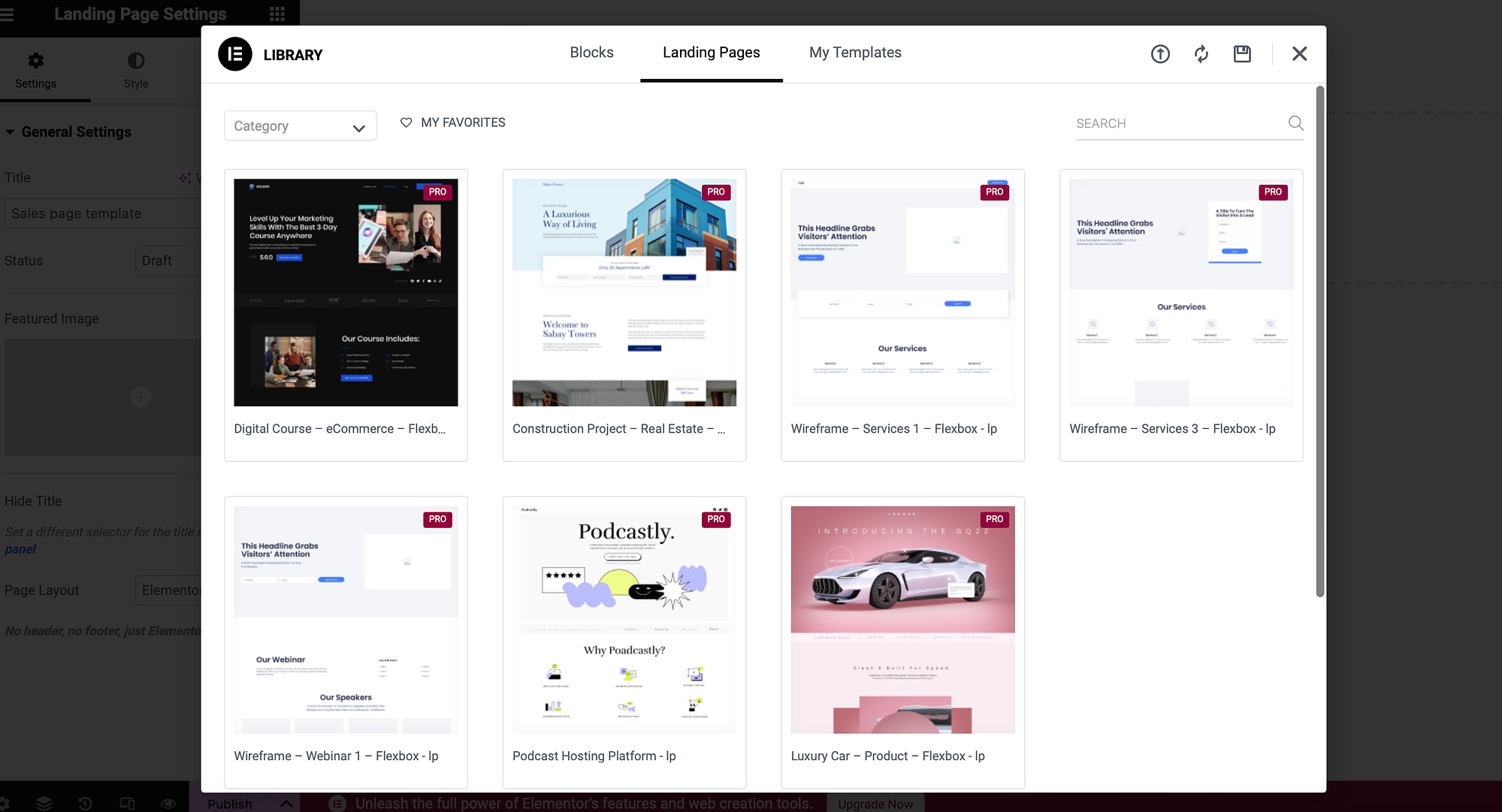
หรือหากคุณใช้ Elementor Pro คุณสามารถคลิกที่ไอคอน โฟลเดอร์ ในตัวแก้ไขเพื่อเข้าถึงส่วนหรือเพจที่สร้างไว้ล่วงหน้า:

นี่คือวิธีที่คุณจะเข้าถึงเทมเพลตที่คุณสร้างด้วย Elementor
ตอนนี้คุณสามารถปรับแต่งเค้าโครงโดยใช้องค์ประกอบพื้นฐาน เช่น ปุ่ม รูปภาพ และส่วนหัวได้ หรือหากคุณใช้ Elementor Pro คุณสามารถเข้าถึงตัวเลือกขั้นสูงเพิ่มเติมได้ เช่น พอร์ตโฟลิโอ ภาพหมุน และเมนู
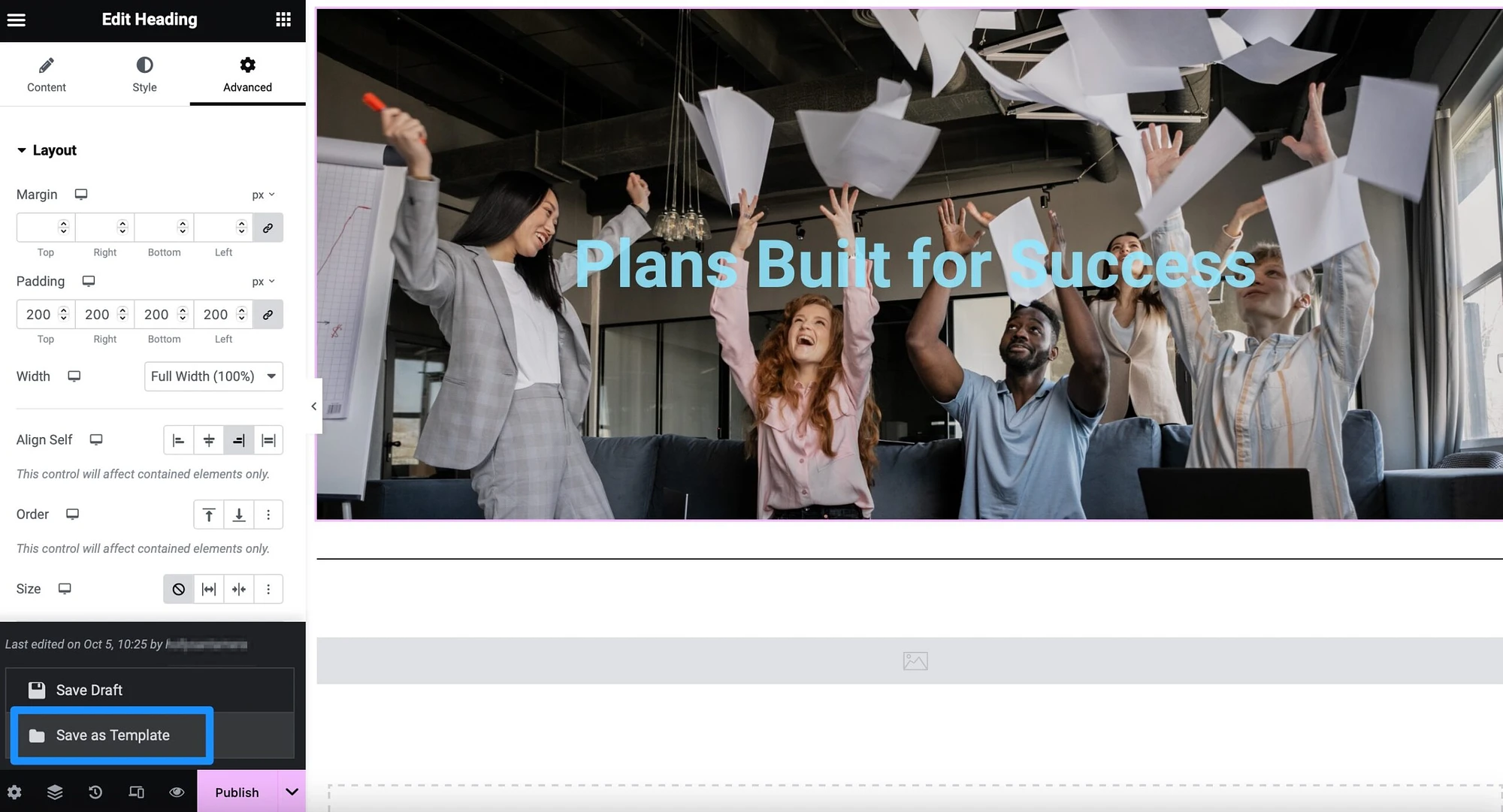
เมื่อคุณพอใจกับการออกแบบแล้ว ให้คลิกที่ลูกศรข้างปุ่ม เผยแพร่ และเลือก บันทึกเป็นเทมเพลต :

ตั้งชื่อเทมเพลตของคุณแล้วคลิก บันทึก
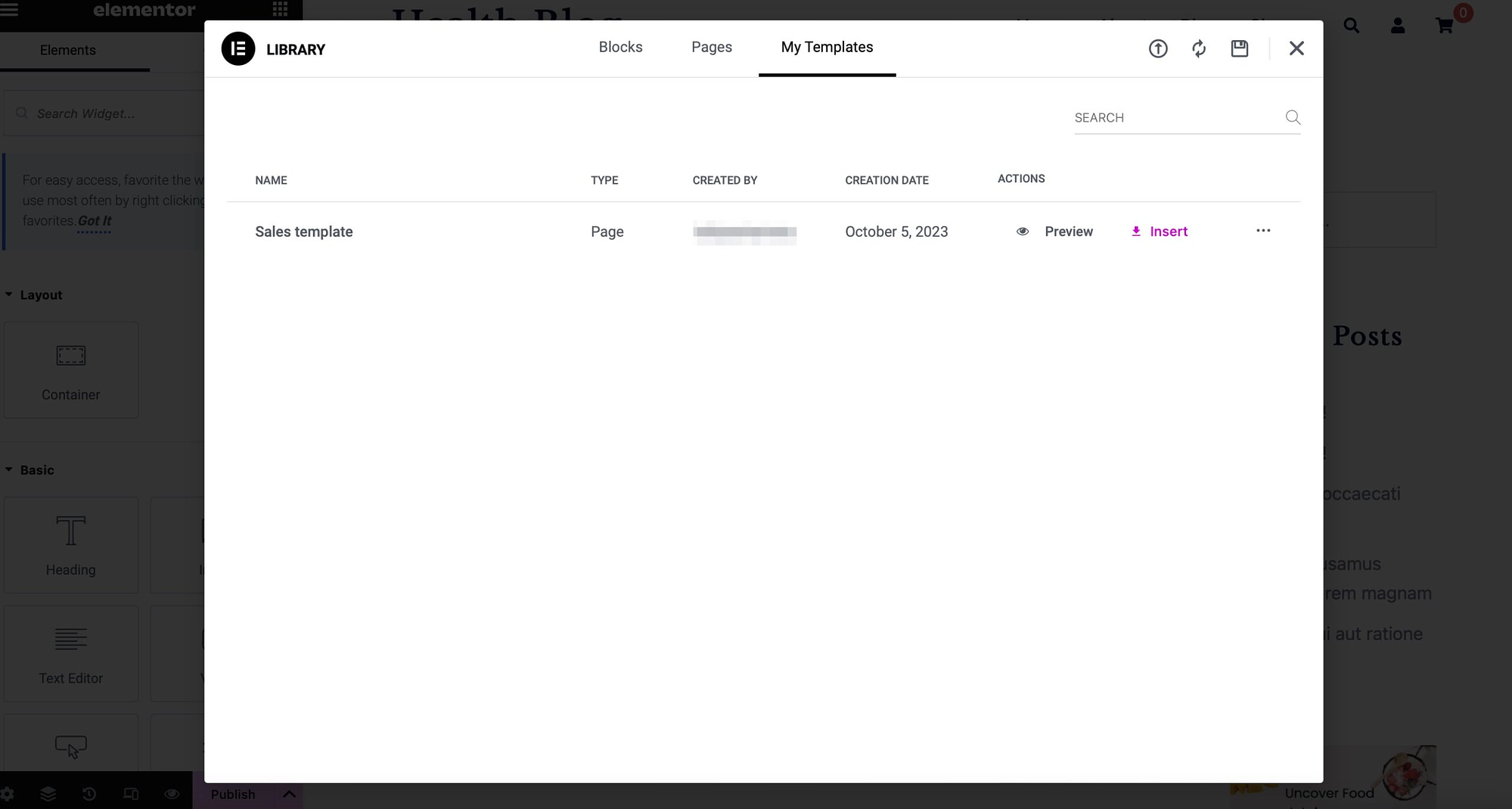
คุณสามารถใช้เลย์เอาต์นี้กับหน้าอื่นๆ ของคุณผ่านเครื่องมือแก้ไข Elementor ในกรณีนี้ ให้เลือกไอคอนโฟลเดอร์ในตัวแก้ไขและไปที่ เทมเพลตของฉัน :

คุณสามารถดูตัวอย่างเค้าโครงก่อน หรือคลิกที่ แทรก
2. สร้างเทมเพลตเพจด้วยตนเอง
หากคุณเป็นผู้ใช้ที่มีประสบการณ์มากกว่า คุณสามารถสร้างเทมเพลตหน้าแบบกำหนดเองของ WordPress ได้ด้วยตนเอง เมื่อต้องการทำเช่นนี้ คุณสามารถใช้เทมเพลตธีมดีฟอลต์เป็นพื้นฐานสำหรับโครงร่างที่คุณกำหนดเองได้
อย่างไรก็ตาม โปรดทราบว่าบางธีมเข้ากันได้กับโครงสร้างไดเร็กทอรี WordPress มากกว่า ในขณะเดียวกัน ธีมอื่นๆ จะจัดการทุกอย่างผ่านไฟล์เดียว
ดังนั้น หากธีมของคุณไม่มีไฟล์ page.php แยกต่างหาก การสร้างเทมเพลตแบบกำหนดเองด้วยตนเองจะเป็นเรื่องยากมาก ในกรณีนี้ คุณควรใช้วิธีแรกในบทความนี้จะดีกว่า
ในการเริ่มต้น คุณจะต้องใช้ไคลเอนต์ FTP เช่น FileZilla เพื่อเชื่อมต่อกับไฟล์ไซต์ของคุณจากระยะไกล หากคุณไม่เคยทำสิ่งนี้มาก่อน คุณสามารถเข้าถึงข้อมูลรับรอง FTP ของคุณผ่านบัญชีโฮสติ้งของคุณ
จากนั้น ค้นหาโฟลเดอร์รูทของเว็บไซต์ของคุณ (โดยปกติจะมีป้ายกำกับว่า public ) เปิดโฟลเดอร์ wp-content และไปที่ Themes → templates

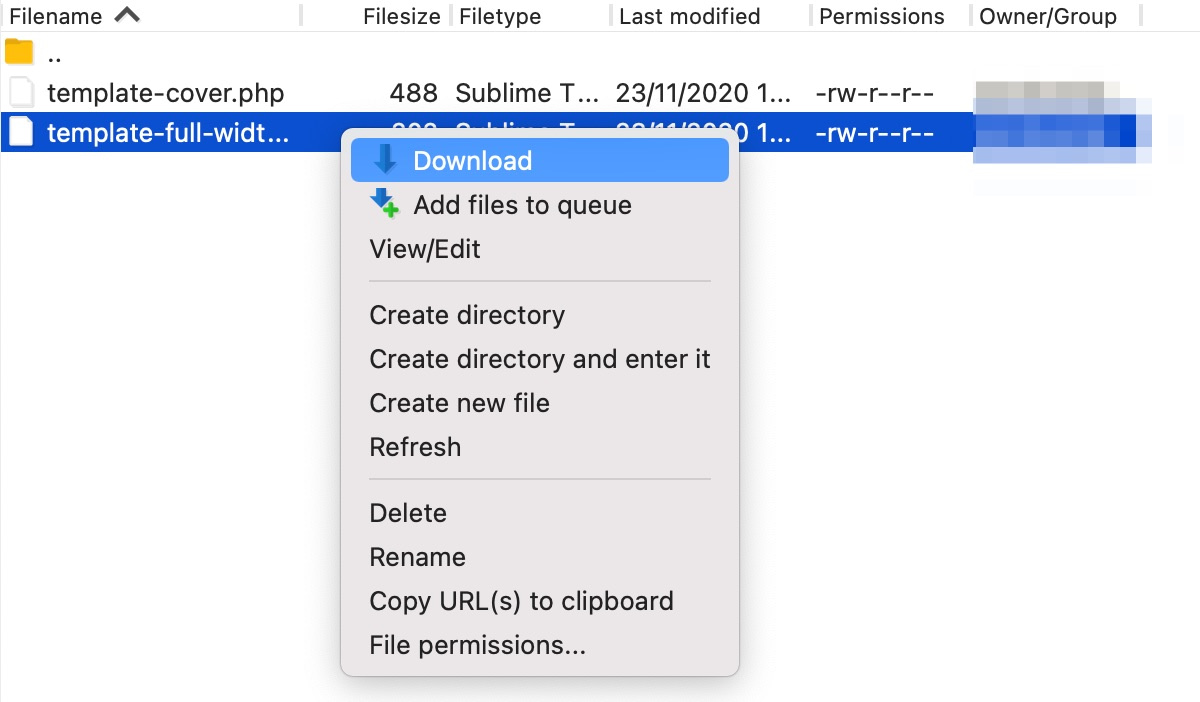
ตอนนี้ ค้นหาเทมเพลตธีมที่คุณต้องการเปลี่ยน คลิกขวาที่ไฟล์แล้วเลือก ดาวน์โหลด :

เมื่อคุณดาวน์โหลดเทมเพลตลงในคอมพิวเตอร์แล้ว เป็นความคิดที่ดีที่จะเปลี่ยนชื่อไฟล์ เช่น “custom-page-template.php” ตอนนี้คุณพร้อมที่จะปรับแต่งเทมเพลตแล้ว
วิธีปรับแต่งเทมเพลตธีม
หากต้องการปรับแต่งเทมเพลตธีมเริ่มต้นที่คุณเพิ่งดาวน์โหลด ให้เปิดไฟล์ ตอนนี้ สิ่งแรกที่ต้องทำคือเปลี่ยน Template Name เป็นคำอธิบาย ตัวอย่าง:
<?php /* Template Name: My Awesome Custom Template */ ?>นี่คือสิ่งที่จะแสดงในเมนูแบบเลื่อนลงเมื่อคุณกำหนดหน้า WordPress ให้กับเทมเพลตในตัวแก้ไข
ตอนนี้คุณสามารถปรับแต่งอื่นๆ ได้ตามต้องการ ตัวอย่างเช่น คุณอาจต้องการลบส่วนประกอบต่างๆ เช่น ส่วนหัวหรือส่วนท้าย ในกรณีนี้ ให้ลบบรรทัดนี้ออก: get_header(); หรือ get_footer(); .
หรือคุณสามารถใช้ส่วนหัวหรือส่วนท้ายแบบกำหนดเองสำหรับเทมเพลตเพจของคุณโดยเปลี่ยนการเรียกภายในไฟล์เพื่อใช้ไฟล์ที่แก้ไข ในกรณีนี้ คุณสามารถใช้รหัสต่อไปนี้:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> นอกจากนี้ คุณยังสามารถรวมการเรียกไปยังพื้นที่วิดเจ็ตเพื่อแสดงข้อความที่กำหนดเองที่ด้านบนของเพจได้ คุณจะต้องสร้างการเรียกภายในไฟล์ Functions.php ของธีมของคุณ อย่างไรก็ตาม คุณสามารถเพิ่มบรรทัดต่อไปนี้ลงในไฟล์เทมเพลตเพจของคุณได้: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
ยิ่งไปกว่านั้น หากคุณต้องการเปลี่ยนความกว้างของหน้า เพียงปรับโค้ด content-area เป็น site-content-fullwidth เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว คุณก็พร้อมที่จะอัปโหลดไฟล์อีกครั้งผ่าน FTP
คุณสามารถวางไฟล์ลงในโฟลเดอร์รูทของคุณได้โดยตรง หรือหากคุณวางแผนที่จะสร้างเทมเพลตแบบกำหนดเองหลายรายการ คุณอาจต้องการสร้างโฟลเดอร์ย่อยแยกต่างหาก
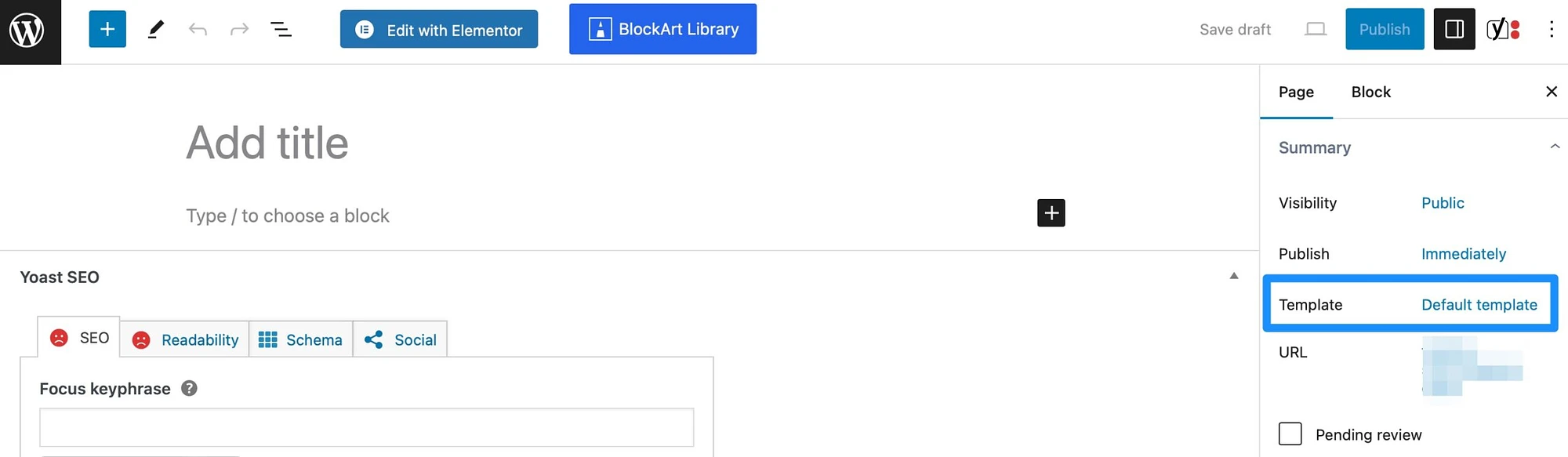
ตอนนี้ในตัวแก้ไข WordPress คุณควรจะสามารถค้นหาเทมเพลตที่คุณกำหนดเองบนแถบด้านข้างเมื่อทำงานกับหน้าใหม่:

ไปที่ส่วน เทมเพลต และใช้เมนูแบบเลื่อนลงเพื่อค้นหาเทมเพลตที่คุณกำหนดเอง
บทสรุป
หน้าใหม่ทั้งหมดสืบทอดเค้าโครงจากธีมที่ใช้งานอยู่ของคุณ อย่างไรก็ตาม มีบางครั้งที่คุณอาจต้องการสร้างเทมเพลตแบบกำหนดเองสำหรับแลนดิ้งเพจ บล็อก หรือพอร์ตโฟลิโอ จากนั้น คุณสามารถใช้เทมเพลตนี้กับหน้าอื่นๆ บนไซต์ของคุณที่ต้องใช้การจัดรูปแบบเดียวกันได้อย่างง่ายดาย
โดยสรุป ต่อไปนี้เป็นวิธีการสร้างเทมเพลตหน้าแบบกำหนดเองของ WordPress:
- ️ สร้างเทมเพลตเพจโดยใช้ตัวสร้างเพจเช่น Elementor (รับเวอร์ชันฟรี)
- สร้างเทมเพลตเพจด้วยตนเอง
คุณมีคำถามเกี่ยวกับวิธีสร้างเทมเพลตหน้าแบบกำหนดเองของ WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
