WordPress Custom Queries – หลายลูป
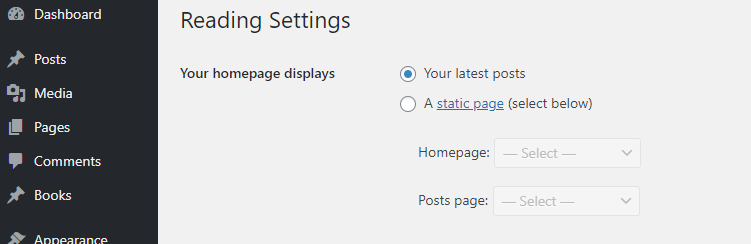
เผยแพร่แล้ว: 2021-01-29ในกรณีส่วนใหญ่เมื่อสร้างเว็บไซต์ด้วย WordPress ธีมที่คุณเปิดใช้งานจะแสดงหน้าแรกที่แสดงรายการโพสต์ล่าสุดของคุณโดยค่าเริ่มต้น เว้นแต่ว่าคุณเลือกที่จะแสดงหน้าคงที่จากตัวเลือกผู้ดูแลระบบภายใต้การตั้งค่า > การอ่าน แต่ถ้าคุณต้องการแสดงเนื้อหาช่วงต่างๆ ที่ไม่ใช่เพจคงที่หรือโพสต์ล่าสุดของคุณล่ะ โชคดีที่สามารถทำได้โดยใช้ WordPress Multiple Loops

มาดูกันว่าจะสำเร็จได้อย่างไร!
ใช้หลายลูปบนโฮมเพจ WordPress ของคุณ
ก่อนที่เราจะเริ่มต้น คุณควรดำเนินการแก้ไขเหล่านี้ในเว็บไซต์ของคุณเองโดยใช้ธีมย่อย เนื่องจากเราจะแก้ไขไฟล์เทมเพลตของธีมของคุณ หากไม่ทำเช่นนี้ คุณจะสูญเสียการดัดแปลงใดๆ ที่คุณทำในครั้งถัดไปที่อัปเดตธีมของคุณ คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับธีมย่อยได้ที่นี่
ไม่ว่าคุณจะใช้ธีมใด ไฟล์ PHP ที่เกี่ยวข้องสำหรับหน้าแรกจะมีลูปมาตรฐานที่แสดงบางโพสต์ (ในกรณีส่วนใหญ่จะเป็นโพสต์ที่เพิ่งเผยแพร่) ตัวอย่างเช่น ในธีม Twenty Twenty คุณจะพบโค้ดที่ควบคุมสิ่งนี้ในไฟล์ index.php รอบบรรทัดที่ 79
if ( have_posts() ) { $i = 0; while ( have_posts() ) { $i++; if ( $i > 1 ) { echo '<hr class="post-separator styled-separator is-style-wide section-inner" aria-hidden="true" />'; } the_post(); get_template_part( 'template-parts/content', get_post_type() ); } }ในลูปมาตรฐานเช่นนี้ จะใช้ตัวแปรส่วนกลางที่สำคัญสองตัว:
-
$wp_queryซึ่งเป็นอ็อบเจ็กต์คลาสWP_Queryและเก็บผลลัพธ์การสืบค้นฐานข้อมูล WP -
$postซึ่งเป็นอ็อบเจ็กต์คลาสWP_Postปัจจุบัน
ในโค้ดด้านบนนี้ ก่อนอื่นเราจะตรวจสอบว่ามีโพสต์ใดบ้างที่จะแสดงพร้อมกับฟังก์ชันส่วนกลาง have_posts() และถ้าเป็นเช่นนั้น ให้ทำซ้ำผ่านโพสต์เหล่านี้ภายในลูป while ฟังก์ชัน the_post() คือฟังก์ชันที่วนซ้ำผ่านโพสต์ที่บอกให้ WordPress ไปที่โพสต์ถัดไป
หากคุณต้องการดูรายละเอียดของฟังก์ชันและคลาสเหล่านี้ คุณสามารถค้นหาได้ใน wp-includes/class-wp-query.php
เพื่อจุดประสงค์ในตัวอย่างของเรา เราเปิดใช้งานธีม 20 ธีม และจากนั้นสร้าง 6 โพสต์ภายใต้หมวดหมู่ที่เรียกว่า “หมวดหมู่ 1” และ 5 โพสต์บริการภายใต้หมวดหมู่ที่ชื่อ “บริการ”
เพื่อให้ทุกอย่างง่ายขึ้น เราจะเก็บรหัสวนรอบให้ง่ายที่สุดโดยแสดงเฉพาะรายการของชื่อบทความ
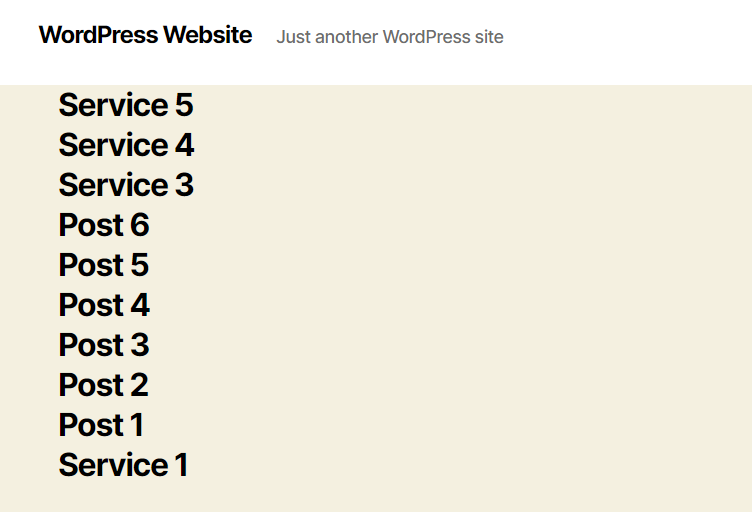
if ( have_posts() ) { while ( have_posts() ) { the_post(); the_title( '<h3 class="entry-title">', '</h3>' ); } }ซึ่งหมายความว่าในหน้าแรกของเราเราจะเห็นสิ่งนี้:

เริ่มต้นปรับแต่งผลลัพธ์หน้าแรกของเรา
ตามที่เราเห็นจากภาพหน้าจอด้านบน หากเราไปที่ 'หน้าแรก' เราจะเห็น 10 โพสต์ล่าสุดโดยไม่คำนึงถึงหมวดหมู่ที่ได้รับมอบหมาย
ตอนนี้เราจะดำเนินการสร้างเทมเพลตโฮมเพจที่กำหนดเองซึ่งเราจะรวมเอาท์พุตที่กำหนดเองไว้ด้วย
ในการดำเนินการนี้ ให้สร้างไฟล์ชื่อ custom-homepage.php และบันทึกลงในโฟลเดอร์ธีมของคุณ เพิ่มรหัสต่อไปนี้ในหน้านี้:
<?php /* * Template Name: My custom homepage template */ get_header(); if ( have_posts() ) { while ( have_posts() ) { the_post(); the_title( '<h4 class="example"></h4>' ); } } get_footer();จากนั้นไปที่ผู้ดูแลระบบ WordPress ของคุณแล้วสร้างเพจชื่อ 'My Homepage' และเลือก 'My custom homepage template' จากเมนูดรอปดาวน์ของเทมเพลตเนื่องจากเป็นเทมเพลต
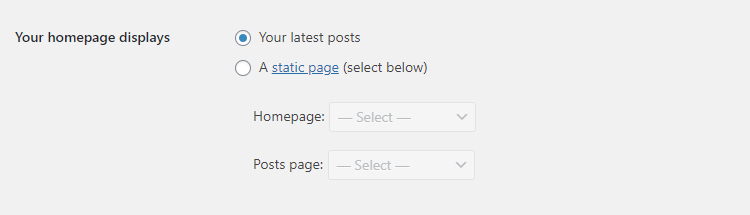
จากนั้นเพื่อให้เป็นหน้าแรกเริ่มต้น คุณจะต้องเลือกตัวเลือกนี้ในเมนูการตั้งค่า (การตั้งค่า > การอ่าน > หน้าคงที่)
ณ จุดนี้ หากคุณดูที่หน้าแรกของคุณ คุณจะเห็นเฉพาะชื่อหน้าเมื่อดูจากส่วนหน้าของเว็บไซต์ของคุณ

ตอนนี้เรามีการตั้งค่านี้แล้ว มาเพิ่มคำถามในเทมเพลต 'เทมเพลตหน้าแรกที่กำหนดเองของฉัน'
การเพิ่มการสืบค้นข้อมูลที่กำหนดเอง
เป้าหมายของเราในตัวอย่างนี้คือการแสดงโพสต์ล่าสุดของเราจากทุกหมวดหมู่ ด้านล่างนี้ เราจะแสดงโพสต์จากประเภทโพสต์แบบกำหนดเองที่เรียกว่า 'หนังสือ' หากคุณไม่ทราบวิธีตั้งค่าประเภทโพสต์ที่กำหนดเอง การชำระเงินคือบทความ 'สร้างประเภทโพสต์ที่กำหนดเองของ WordPress ด้วยตนเอง' แน่นอนว่าการรวมประเภทโพสต์ที่กำหนดเองนั้นไม่บังคับทั้งหมด หากคุณไม่ต้องการทำสิ่งนี้ ให้ข้ามขั้นตอนที่เราอ้างถึงประเภทโพสต์นี้
เริ่มต้นด้วยการแทนที่ลูปปัจจุบัน (พบใน index.php ที่ประมาณบรรทัดที่ 79) ด้วยอันนี้:
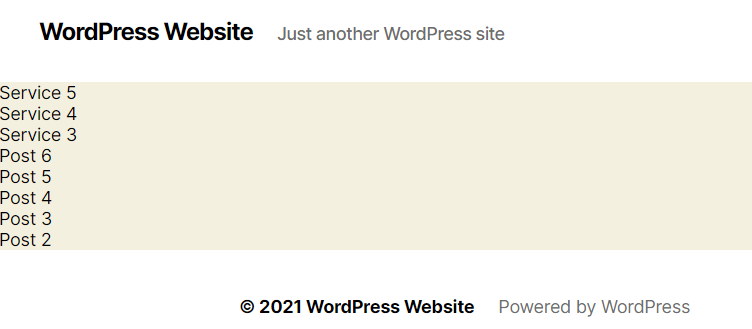
$args = array( 'posts_per_page' => 8, 'orderby', 'date', 'order', 'DESC' ); $query = new WP_Query( $args ); while ( $query->have_posts() ) : $query->the_post(); the_title( '<h4 class="example"></h4>' ); endwhile;การวนซ้ำนี้จะหมายความว่าหน้าแรกของคุณจะแสดง 8 โพสต์ล่าสุดของคุณ (ดังแสดงด้านล่าง):


จากนั้น หากคุณต้องการรวม 'หนังสือ' ประเภทโพสต์ที่กำหนดเอง (หรือประเภทโพสต์ที่กำหนดเองอื่นๆ สำหรับเรื่องนั้น) เราจะเพิ่มการวนรอบที่สองสำหรับโพสต์หนังสือโดยอยู่ใต้วงแรกดังนี้:
echo '<h4>Books</h4>'; $args = array( 'post_type' => 'book', 'posts_per_page' => 8 ); $query = new WP_Query( $args ); while ($query->have_posts()) : $query->the_post(); the_title( '<h4 class="example"></h4>' ); endwhile;ไปที่ส่วนหน้าของเว็บไซต์ของคุณและรีเฟรชหน้าเพื่อยืนยันว่าทุกอย่างทำงานตามที่คาดไว้

แบ่งการสืบค้นข้อมูลที่กำหนดเองเป็นส่วนๆ
การแบ่งคิวรีแบบกำหนดเองออกเป็นส่วนๆ อาจมีประโยชน์ เหตุผลในการทำเช่นนี้ก็คือถ้าคุณต้องการ 'ขัดจังหวะ' คิวรีแรกโดยแสดงโพสต์จากหมวดหมู่อื่นหรือประเภทโพสต์อื่น ก่อนที่จะกลับมาทำงานวนรอบเริ่มต้นต่อ สิ่งนี้มีประโยชน์ ตัวอย่างเช่น หากคุณต้องการแสดงโพสต์ล่าสุดจากหมวดหมู่หนึ่ง แล้วแสดงเนื้อหาอื่นๆ ก่อนที่จะลงท้ายด้วย 'โพสต์ล่าสุด' เพื่อปิดท้ายหน้า
ลองกระโดดลงไปในนี้ ในการเริ่มต้น ให้ลบเนื้อหาของไฟล์ custom-homepage.php ที่เราเคยใช้มาก่อนและเพิ่มในโค้ดด้านล่าง
<?php /* * Template Name: My custom homepage template */ get_header(); //////////// // Services Posts loop echo '<h4>Services</h4>'; $args = array( 'posts_per_page' => 3, 'category_name'=> 'services' ); $services = new WP_Query( $args ); while ( $services->have_posts() ) : $services->the_post(); the_title( '<h4 class="example"></h4>' ); endwhile; // Books Posts in between echo '<h4>Books</h4>'; $args = array( 'post_type' => 'book', ); $books = new WP_Query( $args ); while ( $books->have_posts() ) : $books->the_post(); the_title( '<h4 class="example"></h4>' ); endwhile; // Resume Services Posts loop echo '<h4>More Services</h4>'; $args = array( 'offset' => '3', 'posts_per_page' => 3, 'category_name'=> 'services' ); $services = new WP_Query( $args ); while ( $services->have_posts() ) : $services->the_post(); the_title( '<h4 class="example"></h4>' ); endwhile; //////////// get_footer(); ในลูปแรกเราดึงข้อมูล 3 โพสต์จากหมวดบริการ เพื่อดำเนินการโพสต์หมวดหมู่บริการต่อในลูปที่สามในขณะที่หลีกเลี่ยงรายการที่ซ้ำกัน เรากำหนด offset => 3 ซึ่งหมายความว่าเราจะเห็นสิ่งต่อไปนี้:

แน่นอน คุณสามารถเปลี่ยนค่าออฟเซ็ตเป็นตัวเลขใดก็ได้ที่คุณต้องการ
เพิ่มโพสต์ที่กำหนดเองในแบบสอบถามโพสต์ล่าสุด
จะเป็นอย่างไรถ้าเราต้องการรวม Book Posts ไว้ในหน้าแรกของโพสต์ล่าสุด ลูปเริ่มต้นไม่ได้รวมโพสต์ที่กำหนดเองตามค่าเริ่มต้น นี่คือวิธีที่เราสามารถแก้ไขปัญหานี้ได้
สำหรับส่วนนี้ เราจะตั้งค่าการอ่านสำหรับหน้าแรกเป็น 'โพสต์ล่าสุดของคุณ'

เส้นทางต่อไปนี้คือการใช้เบ็ด pre_get_posts hook นี้ถูกนำมาใช้ใน wp-includes/class-wp-query.php และใช้เพื่อปรับแต่งอ็อบเจกต์ $query และ WordPress Loop หลักตามที่เห็นสมควร มันดำเนินการหลังจากสร้างวัตถุตัวแปรแบบสอบถาม แต่ก่อนที่จะเรียกใช้แบบสอบถามจริง
เปิดไฟล์ functions.php ของธีมที่ใช้งานอยู่และใส่โค้ดต่อไปนี้ในตอนท้าย:
function homepage_add_cpt( $query ) { if ( $query->is_main_query() && is_home() ) { $query->set( 'post_type', array( 'post', 'book' ) ); } } add_action( 'pre_get_posts', 'homepage_add_cpt' ); รหัสนี้ทำอะไรในเงื่อนไข if เพื่อให้แน่ใจว่าการปรับเปลี่ยนถูกนำไปใช้ในหน้าแรกเฉพาะในขณะที่การสืบค้นหลักกำลังทำงานอยู่
หากตอนนี้คุณไปที่หน้าแรก คุณจะสังเกตเห็นว่าในโพสต์ล่าสุด จะมีการรวมโพสต์ "หนังสือ" ที่กำหนดเองไว้ด้วย
บทสรุป
เกือบไม่มีข้อยกเว้น สิ่งที่คุณต้องการเพื่อให้บรรลุในแง่ของเนื้อหาสำหรับหน้าแรก WordPress ของคุณก็เป็นไปได้ ดังที่เราได้แสดงไว้ที่นี่ การใช้ WordPress Multiple Loops เป็นวิธีที่มีประสิทธิภาพในการปรับแต่งผลลัพธ์ที่ปรากฏบนหน้าแรกของคุณ แนวทางของเราที่นี่เป็นเพียงหนึ่งในหลายๆ WordPress มีระดับการควบคุมผลลัพธ์ที่ปรากฏบนไซต์ของคุณอย่างไม่น่าเชื่อ ทดลองกับเครื่องมือที่พวกเขาให้มาเพื่อบรรลุสิ่งที่คุณต้องการ!
