วิธีใช้เครื่องมือปรับแต่ง WordPress: คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2016-06-03เครื่องมือปรับแต่ง WordPress เป็นหนึ่งในทรัพย์สินหลักเมื่อพูดถึงการทำงานของเว็บไซต์ WordPress มาเป็นเวลานานแล้ว เป็นตัวแก้ไขส่วนหน้าที่ทรงพลังซึ่งสามารถใช้เพื่อเริ่มต้นโปรเจ็กต์ WordPress ได้อย่างรวดเร็วตั้งแต่เริ่มต้น
ด้วยเครื่องมือปรับแต่ง WordPress คุณสามารถเปลี่ยนรูปลักษณ์และฟังก์ชันการทำงานของเว็บไซต์ WordPress ของคุณได้อย่างมากจากอินเทอร์เฟซที่จัดการได้เพียงอินเทอร์เฟซเดียว ซึ่งรวมถึงการเปลี่ยนแปลงองค์ประกอบของหน้า เช่น ชื่อไซต์ ภาพพื้นหลัง เมนู แบบอักษร สี และอื่นๆ
ในโพสต์นี้ เราจะแสดงวิธีการเข้าถึงเครื่องมือปรับแต่ง WordPress ให้คุณดูแบบคร่าวๆ ก่อน จากนั้นเราจะเจาะลึกเกี่ยวกับวิธีการใช้งานเบื้องต้น โดยจะอธิบายให้คุณทราบถึงคุณสมบัติที่ทรงพลังที่สุด:
วิธีเข้าถึงเครื่องมือปรับแต่ง WordPress
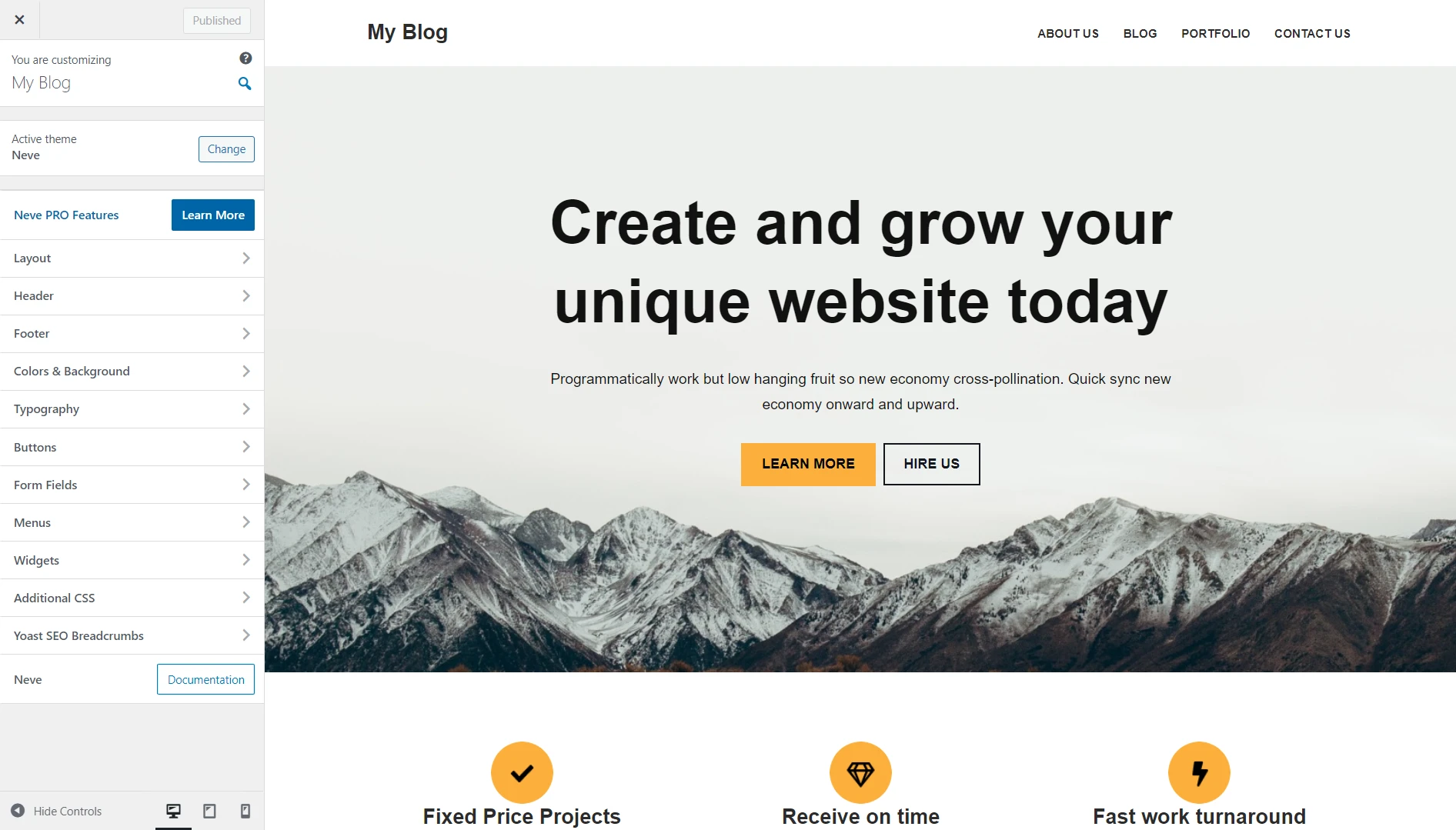
หากต้องการไปที่เครื่องมือปรับแต่ง WordPress ให้ไปที่ ลักษณะที่ปรากฏ / ปรับแต่ง จากแดชบอร์ด WordPress ของคุณ คุณจะถูกนำไปที่อินเทอร์เฟซของเครื่องมือปรับแต่งโดยตรง โดยมีตัวอย่างธีมของคุณทางด้านขวา และเมนูเครื่องมือปรับแต่งทางด้านซ้าย:

วิธีใช้งานเครื่องมือปรับแต่ง WordPress
เมื่อคุณได้เข้าถึงหน้าเครื่องมือปรับแต่ง WordPress ของคุณแล้ว เรามาดูวิธีใช้เครื่องมือปรับแต่ง WordPress เพื่อเปิดหรือแก้ไขเว็บไซต์อย่างรวดเร็วกัน
อีกประการหนึ่งก่อนที่เราจะแคร็ก - โปรดทราบว่าฟังก์ชันการทำงานของเครื่องมือปรับแต่งนั้นขึ้นอยู่กับความพยายามของนักพัฒนาธีมที่ใช้งานอยู่เป็นส่วนใหญ่ในการใช้ประโยชน์ เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะใช้ธีม Neve ของเราเอง ซึ่งใช้ประโยชน์จากเครื่องมือปรับแต่งได้อย่างดีเยี่ยม
- กำหนดค่าเอกลักษณ์และการออกแบบของไซต์
- จัดการเมนู
- สลับสีเว็บไซต์
- ตั้งค่าการโพสต์เดี่ยว
- แก้ไขภาพพื้นหลัง
- ตัวอย่างมือถือและแท็บเล็ต
กำหนดค่า เอกลักษณ์ของไซต์ และการออกแบบ
ก่อนอื่น เรามีข้อมูลเฉพาะตัวของเว็บไซต์ ซึ่งให้คุณควบคุมชื่อและสโลแกนของเว็บไซต์ WordPress ของคุณได้ ไปที่ Site Identity เพื่อเริ่มต้น
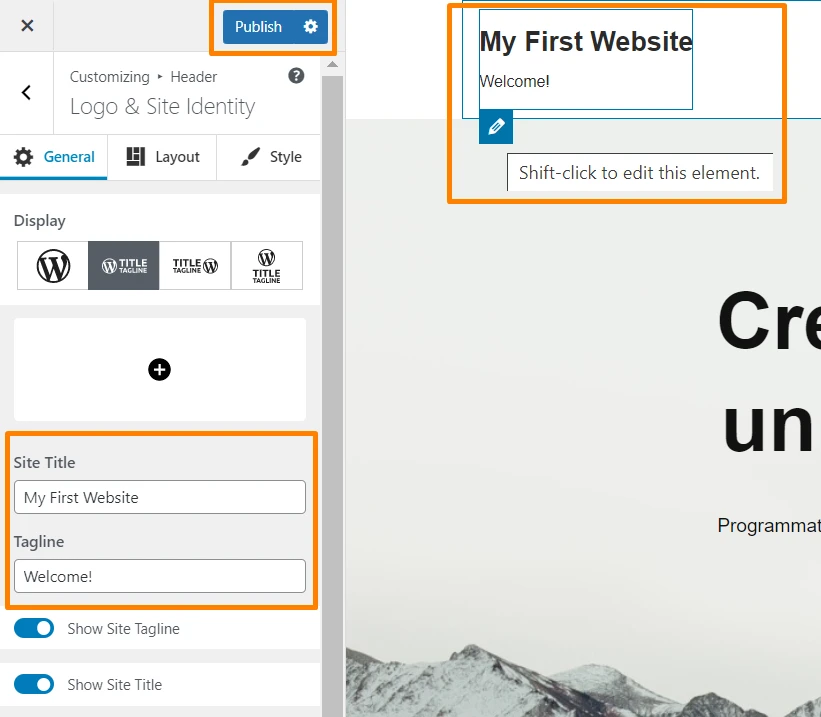
โดยปกติแล้ว คุณจะเห็นตัวเลือก Site Identity ในเมนูหลัก ทันทีหลังจากที่คุณเข้าสู่ WordPress Tools อย่างไรก็ตาม ใน Neve คุณจะพบมันหากคุณคลิกที่ไอคอนดินสอที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือชื่อเว็บไซต์หรือเมนูส่วนหัวของคุณ

คุณสามารถกรอกข้อมูลทั้งสองฟิลด์ภายใต้ ชื่อไซต์ และ สโลแกน และดูผลลัพธ์ได้ทันทีในหน้าต่างแสดงตัวอย่างทางด้านขวา นอกจากนี้ คุณยังสามารถอัปโหลด favicon หรือไอคอนไซต์ได้จากอินเทอร์เฟซนี้ เมื่อเสร็จแล้ว เพียงคลิก เผยแพร่
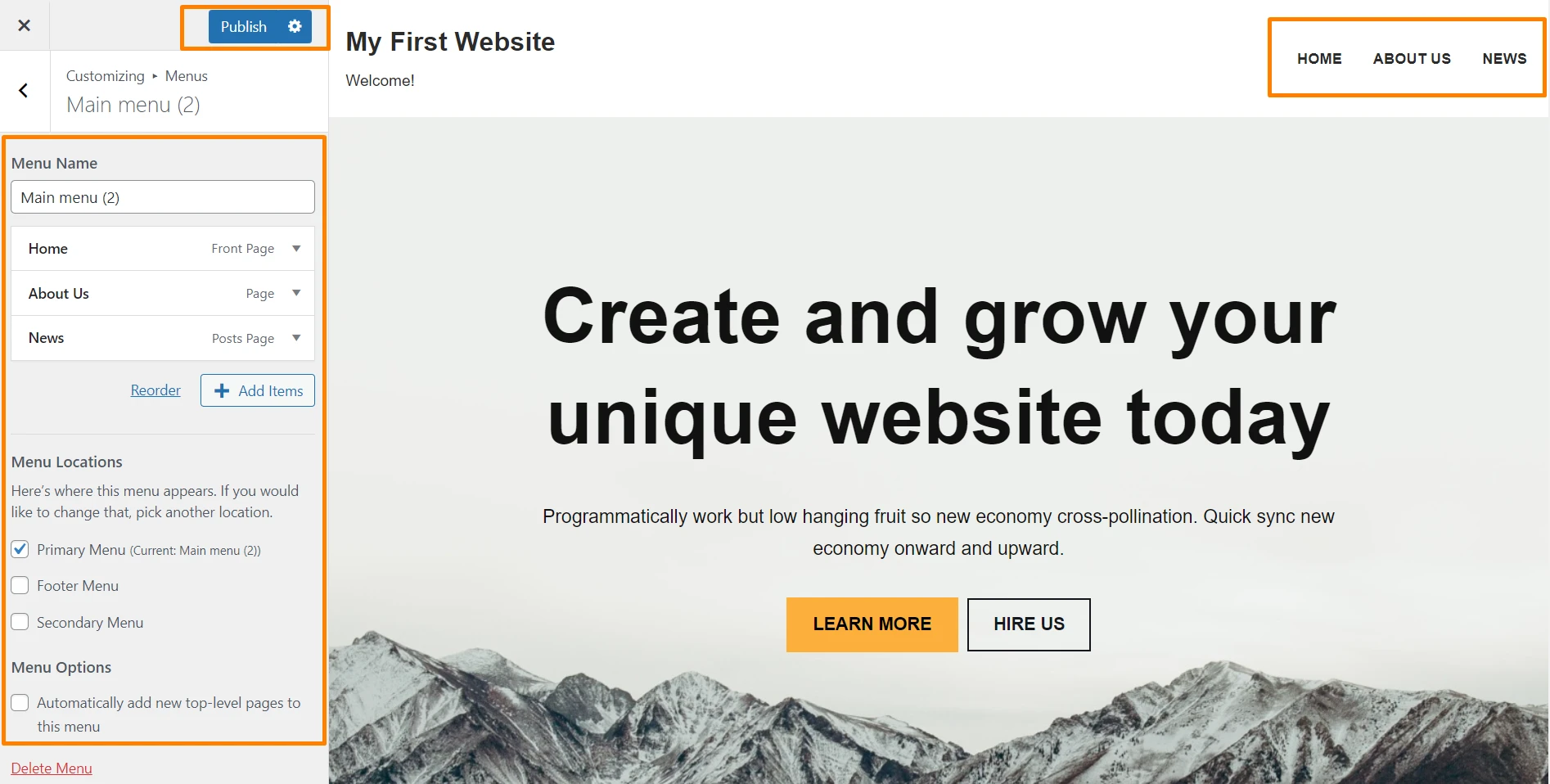
จัดการเมนู
เครื่องมือปรับแต่ง WordPress ยังช่วยให้คุณสามารถกำหนดค่าเมนูของเว็บไซต์ของคุณได้ ในการเริ่มต้น ให้คลิกที่ เมนู บนเมนูตัวปรับแต่ง WordPress
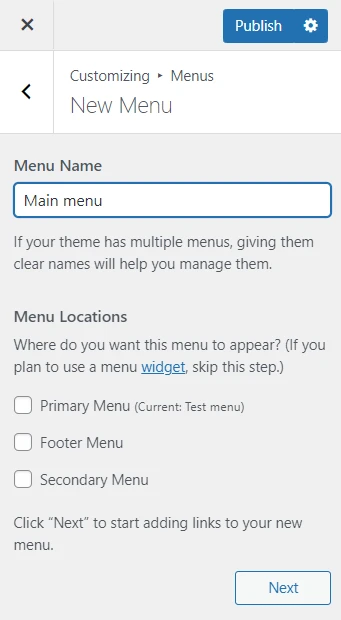
หากต้องการสร้างเมนูแรกของเว็บไซต์ ให้คลิก สร้างเมนูใหม่ พิมพ์ชื่อเมนู เลือกตำแหน่งของเมนู (หลัก รอง หรือส่วนท้าย) จากนั้นคลิก ถัดไป :

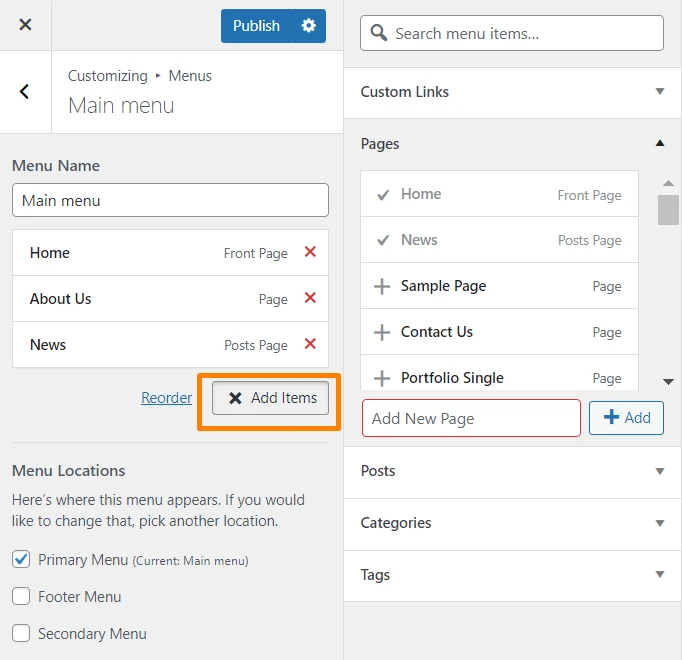
ในระยะต่อไปคุณจะต้องเพิ่มหน้าที่คุณต้องการแสดงในเมนู คลิกที่ เพิ่มรายการ เพื่อเลือกหน้า คุณยังสามารถแสดงโพสต์บล็อก หมวดหมู่ และแท็กได้อีกด้วย

เครื่องมือปรับแต่ง WordPress จะช่วยให้คุณทำสิ่งต่างๆ มากมายด้วยเมนูใหม่ของคุณ คุณสามารถเปลี่ยนชื่อ ปรับลำดับของตัวเลือกเมนู เพิ่มตัวเลือกใหม่ และกำหนดค่าตำแหน่งของตัวเลือกได้ คุณยังสามารถระบุได้ว่าต้องการให้ WordPress อัปเดตโดยอัตโนมัติเมื่อมีการสร้างเพจระดับบนสุดในอนาคตหรือไม่

เป็นชุดการกำหนดค่าที่ครอบคลุมอย่างยิ่ง ซึ่งบีบอัดได้อย่างสะดวกสบายในอินเทอร์เฟซขนาดเล็กและจัดการได้ – เป็นตัวอย่างที่สมบูรณ์แบบของประโยชน์ของเครื่องมือปรับแต่ง WordPress
หากต้องการทราบวิธีเติมเมนูของคุณด้วยเพจและโพสต์ เราขอแนะนำคู่มือนี้เกี่ยวกับการทำงานกับเมนูแบบกำหนดเองใน WordPress
สลับสีเว็บไซต์
สีที่ใช้โดยธีม WordPress ของคุณสามารถแก้ไขได้ ซึ่งจะส่งผลอย่างมากต่อการออกแบบเว็บไซต์ของคุณโดยไม่ต้องใช้ความพยายามมากนัก หากต้องการทำสิ่งนี้ ให้ไปที่ สี บนเมนูเครื่องมือปรับแต่ง
คุณสามารถเปลี่ยนสีทั้งหมดได้อย่างอิสระก่อนที่จะดูตัวอย่างผลลัพธ์ผ่านหน้าต่างทางด้านขวา ทั้งนี้ขึ้นอยู่กับจำนวนสีที่ธีมของคุณใช้ ตัวอย่างเช่น ธีม Neve ช่วยให้คุณสามารถสลับสีของลิงก์ที่ใช้ในเว็บไซต์ได้
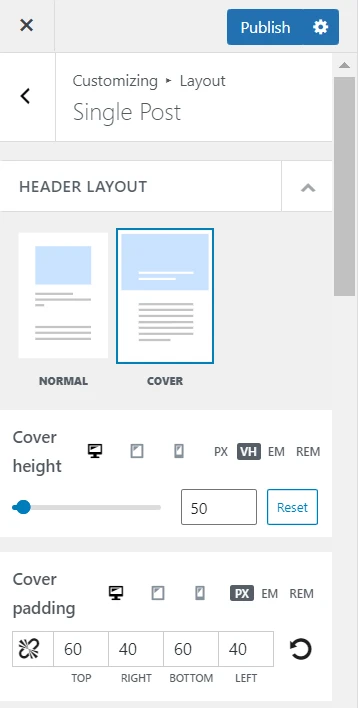
ตั้งค่าการโพสต์เดี่ยว
นอกจากการทำให้การตั้งค่าง่ายขึ้นซึ่งพบที่อื่นบนแบ็คเอนด์ WordPress ของคุณแล้ว ตัวปรับแต่ง WordPress ยังมีคุณสมบัติบางอย่างที่คุณไม่สามารถแก้ไขจากที่อื่นได้ การตั้งค่าโพสต์เดียวในเว็บไซต์ของคุณเป็นตัวอย่างหนึ่งของสิ่งนี้
เมื่อคลิก เค้าโครง จากนั้นคลิก โพสต์เดี่ยว บนเมนูเครื่องมือปรับแต่ง WordPress คุณจะเห็นว่าเราหมายถึงอะไร
อินเทอร์เฟซถัดไปช่วยให้คุณสามารถทำการเปลี่ยนแปลงเล็กๆ น้อยๆ แต่สำคัญกับวิธีการแสดงโพสต์บล็อกของคุณบนเว็บไซต์ของคุณ คุณสามารถกำหนดการตั้งค่าของคุณเพื่อซ่อนอวตารของผู้เขียน ซ่อนรูปภาพเด่น เปลี่ยนเค้าโครงส่วนหัว เปลี่ยนลำดับขององค์ประกอบของหน้า และอื่นๆ:

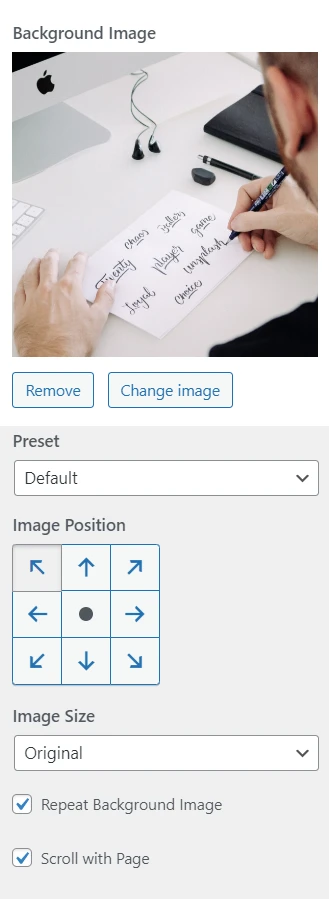
แก้ไขภาพพื้นหลัง
หากธีมของคุณใช้ภาพพื้นหลัง เครื่องมือปรับแต่ง WordPress จะช่วยให้คุณทำการเปลี่ยนแปลงได้เช่นกัน คลิกที่ สีและพื้นหลัง จากนั้น คลิกภาพพื้นหลัง เพื่อเริ่มต้น
เป็นอีกครั้งที่เครื่องมือปรับแต่ง WordPress แสดงพลังของมันโดยทำให้คุณสามารถสลับภาพพื้นหลังของคุณและกำหนดค่าตัวเลือกการแสดงผลที่หลากหลายจากภายในอินเทอร์เฟซขนาดเล็กเดียวกัน
ที่น่าสนใจคือ คุณยังสามารถกำหนดค่าภาพพื้นหลังของคุณเป็น เลื่อน ได้ ด้วย สิ่งนี้จะทำให้ภาพพื้นหลังของคุณมีเอฟเฟกต์พารัลแลกซ์ ซึ่งเป็นเทรนด์การออกแบบเว็บไซต์ยอดนิยมที่ทำให้เว็บไซต์ของคุณมีความลึก:


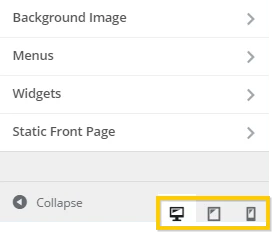
ตัวอย่างมือถือและแท็บเล็ต
สุดท้ายแต่ไม่ท้ายสุด เรามาดูตัวเลือกพรีวิวบนมือถือและแท็บเล็ตของ WordPress Tools กัน
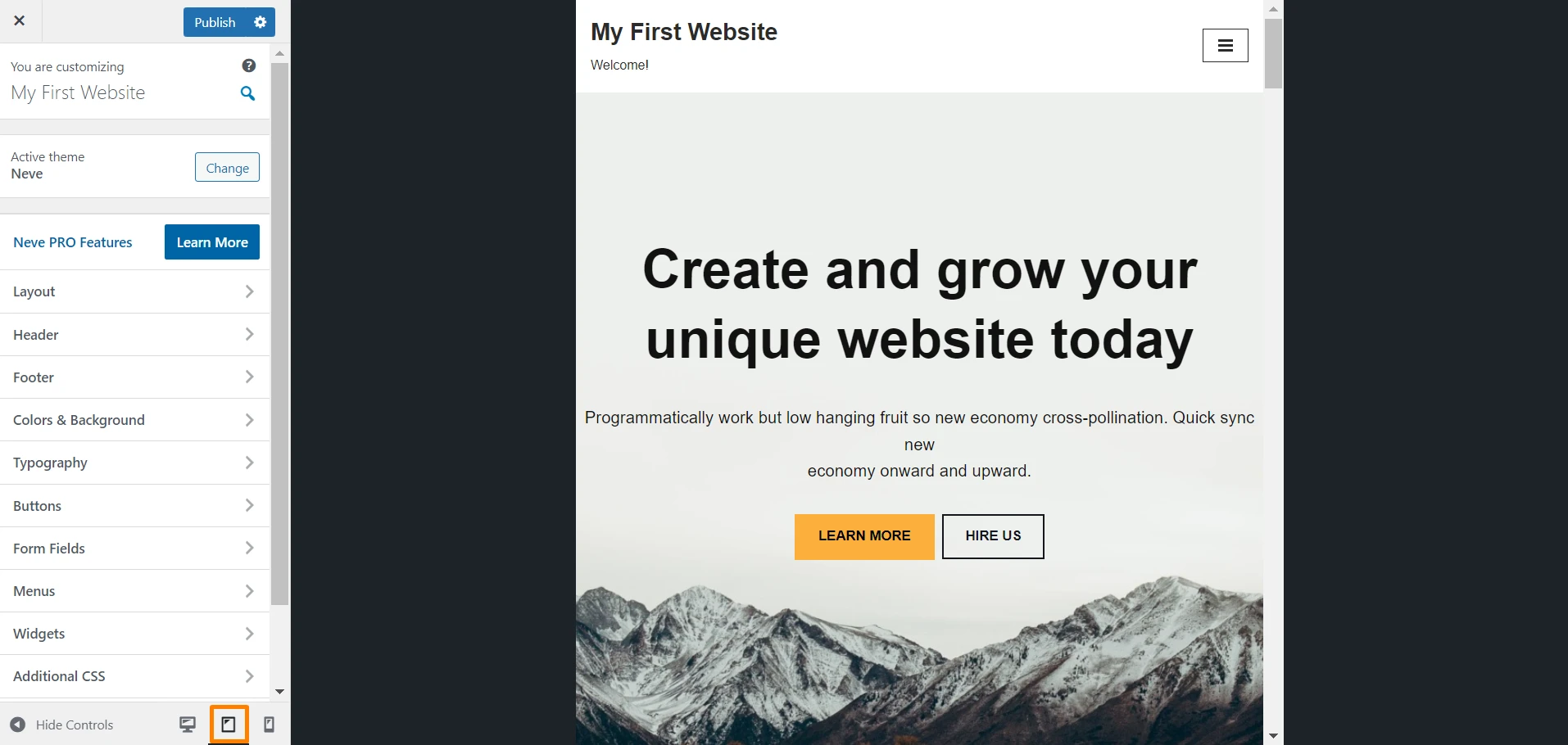
ตามค่าเริ่มต้น เครื่องมือปรับแต่งจะแสดงตัวอย่างเว็บไซต์ของคุณในโหมดเดสก์ท็อป อย่างไรก็ตาม หากคุณใช้ไอคอนที่ด้านล่างของเครื่องมือปรับแต่ง WordPress คุณสามารถสลับระหว่างมุมมองเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ได้:

ตัวอย่างเช่น เมื่อคลิกที่ไอคอนแท็บเล็ต หน้าต่างแสดงตัวอย่างทางด้านขวาจะเปลี่ยนไปอย่างรวดเร็ว โดยจะแสดงให้คุณเห็นว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรต่อผู้เยี่ยมชมที่ใช้อุปกรณ์แท็บเล็ต:

ความคิดสุดท้ายเกี่ยวกับเครื่องมือปรับแต่ง WordPress
WordPress มีชื่อเสียงในด้าน CMS ที่ค่อนข้างใช้งานง่าย และเครื่องมือปรับแต่งถือเป็นคุณสมบัติที่เข้าถึงได้ง่ายที่สุด
ตามที่คุณสามารถรวบรวมได้จากคำแนะนำด้านบน มันช่วยให้คุณทำงานการเปลี่ยนแปลงเว็บไซต์ได้หลากหลายภายในอินเทอร์เฟซที่เรียบง่าย
ดังนั้น หากคุณไม่ได้ใช้เครื่องมือปรับแต่ง WordPress คุณอาจเสียเวลาไปพอสมควรในการปรับแต่งแบบเดียวกันในส่วนอื่นของส่วนหลังของ WordPress
ครั้งถัดไปที่คุณเริ่มต้นโปรเจ็กต์ WordPress โปรดจำไว้ว่าคุณสามารถใช้เครื่องมือปรับแต่งเพื่อ:
- กำหนดค่าเอกลักษณ์และรูปลักษณ์ของไซต์ของคุณ
- จัดการเมนูเว็บไซต์
- สลับสีเว็บไซต์
- ระบุตัวเลือกการโพสต์เดี่ยว
- แก้ไขภาพพื้นหลัง
- ดูตัวอย่างเว็บไซต์ของคุณในโหมดเดสก์ท็อป อุปกรณ์เคลื่อนที่ และแท็บเล็ต
คุณจะใช้ตัวปรับแต่งเพื่อช่วยเปิดตัวโครงการ WordPress ในอนาคตอย่างรวดเร็วหรือไม่? แจ้งให้เราทราบแผนของคุณในส่วนความเห็นด้านล่าง!
