WordPress Dashicons: วิธีใช้งานบนเว็บไซต์ WordPress
เผยแพร่แล้ว: 2022-10-14คุณเป็นผู้เริ่มต้นที่ต้องการเรียนรู้วิธีใช้ Dashicons ใน WordPress หรือไม่?
Dashicons เป็นฟอนต์ไอคอน (คล้ายกับ FontAwesome) ที่มาพร้อมกับการติดตั้ง WordPress ทุกครั้ง มีน้ำหนักเบาและมีไอคอนเพียงพอสำหรับผู้ใช้ส่วนใหญ่เพื่อหลีกเลี่ยงการติดตั้งชุดไอคอนของบริษัทอื่น
โดยค่าเริ่มต้น Dashicons จะโหลดเฉพาะที่ส่วนหลังเท่านั้น อย่างไรก็ตาม คุณสามารถเพิ่ม Dashicons ที่ส่วนหน้าได้อย่างง่ายดายโดยใช้โค้ดง่ายๆ
ทุกวันนี้ผู้พัฒนาธีมทุกคนชอบใช้ WP Dashicons แทนรูปภาพเนื่องจากไอคอนโหลดเร็วขึ้น
ในคู่มือนี้ เราจะแสดงวิธีใช้ Dashicons ใน WordPress
WordPress Dashicons คืออะไร?
Dashicons คือฟอนต์ไอคอนอย่างเป็นทางการของ WordPress ซึ่งเปิดตัวครั้งแรกในเวอร์ชัน 3.8 หากคุณใช้แบบอักษรเหล่านี้ในเว็บไซต์ของคุณ แบบอักษรเหล่านี้จะดูดี เป็นไฟล์ SVG คุณภาพสูงที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่ทำให้เกิดพิกเซล

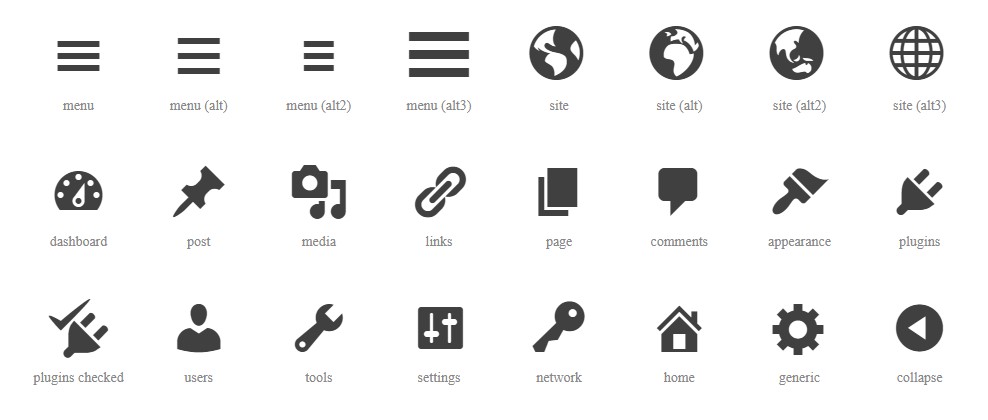
เนื่องจากทีม WordPress พัฒนาพวกเขา พวกเขาจึงมีการสนับสนุน WordPress ดั้งเดิมและอาจใช้งานได้โดยไม่ต้องมีสคริปต์เพิ่มเติม มีแบบอักษรไอคอนประมาณ 350 แบบ ซึ่งคุณสามารถหาได้จากแหล่งข้อมูลของนักพัฒนา WordPress อย่างเป็นทางการ
คุณสามารถใช้ไอคอนเหล่านี้กับ:
- แดชบอร์ดผู้ดูแลระบบ WordPress
- เมนูนำทาง
- เพจและโพสต์
- ข้อมูลเมตา
- ปลั๊กอินและธีมที่กำหนดเอง
- การออกแบบส่วนหน้า
คุณอาจสังเกตเห็นว่าเราเรียก Dashicons ว่าเป็น "ไอคอนแบบอักษร" แทนที่จะเป็น "ไอคอน" เนื่องจากมีความแตกต่างระหว่างไอคอนแบบอักษรและไอคอนปกติ
ความแตกต่างระหว่างไอคอนรูปภาพและไอคอนแบบอักษรคืออะไร
ไอคอนแบบอักษรและไอคอนรูปภาพมีจุดประสงค์เดียวกัน ข้อแตกต่างเพียงอย่างเดียวคือวิธีการบันทึกบนเซิร์ฟเวอร์
ไอคอนรูปภาพคือรูปภาพขนาดเล็กที่คุณวางไว้บนองค์ประกอบต่างๆ ของเว็บไซต์ของคุณ ไอคอนแบบอักษรคือโค้ดบางส่วนที่เบราว์เซอร์ของคุณแปลงเป็นภาพเวกเตอร์
ทำไมต้องใช้ Dashicons?
คุณควรใช้ไอคอนแบบอักษร (Dashicons) แทนไอคอนรูปภาพด้วยเหตุผลหลายประการ
- พวกมันสามารถปรับขนาดได้ตามค่าเริ่มต้น เช่นเดียวกับข้อความบนเว็บไซต์ WordPress ของคุณ นั่นหมายความว่าพวกเขาจะดูดีไม่ว่าหน้าจอของผู้ใช้จะใหญ่แค่ไหน
- Dashicons ยังมีน้ำหนักเบา ซึ่งหมายความว่าประสิทธิภาพของเว็บไซต์ WordPress ของคุณจะเร็วกว่าการใช้ไอคอนรูปภาพ
- Dashicons เนื่องจากเป็นข้อความ สามารถปรับแต่งเพิ่มเติมได้โดยใช้ CSS คุณสามารถเพิ่มเอฟเฟกต์ เช่น เงา สีไล่ระดับ แอนิเมชั่น และอื่นๆ อีกมากมาย
- Dashicons ยังมีประโยชน์ในการทำให้คำขอ HTTP ต่ำที่สุดเท่าที่จะเป็นไปได้ เนื่องจากจะโหลดพร้อมกันกับแบบอักษรอื่นๆ หากคุณใช้รูปภาพจำนวนมากในไซต์ของคุณ คุณจะต้องส่งคำขอเป็นจำนวนมาก ซึ่งจะทำให้เวลาในการโหลดหน้าเว็บเพิ่มขึ้น
วิธีการใช้ Dashicons ใน WordPress?
ไม่ต้องกังวล. การใช้ไอคอน Dash ไม่จำเป็นต้องมีทักษะการเขียนโค้ดขั้นสูง ทำตามขั้นตอนด้านล่าง แล้วคุณจะมี Dashicons บนเว็บไซต์ WordPress ของคุณในเวลาไม่นาน
การเปิดใช้งาน WordPress Dashicons บน Frontend
ก่อนใช้ WP Dashicons คุณต้องเปิดใช้งานสำหรับธีมที่คุณกำลังใช้ก่อน ทำได้โดยการเพิ่มข้อมูลโค้ดเล็กๆ น้อยๆ ลงในไฟล์ functions.php
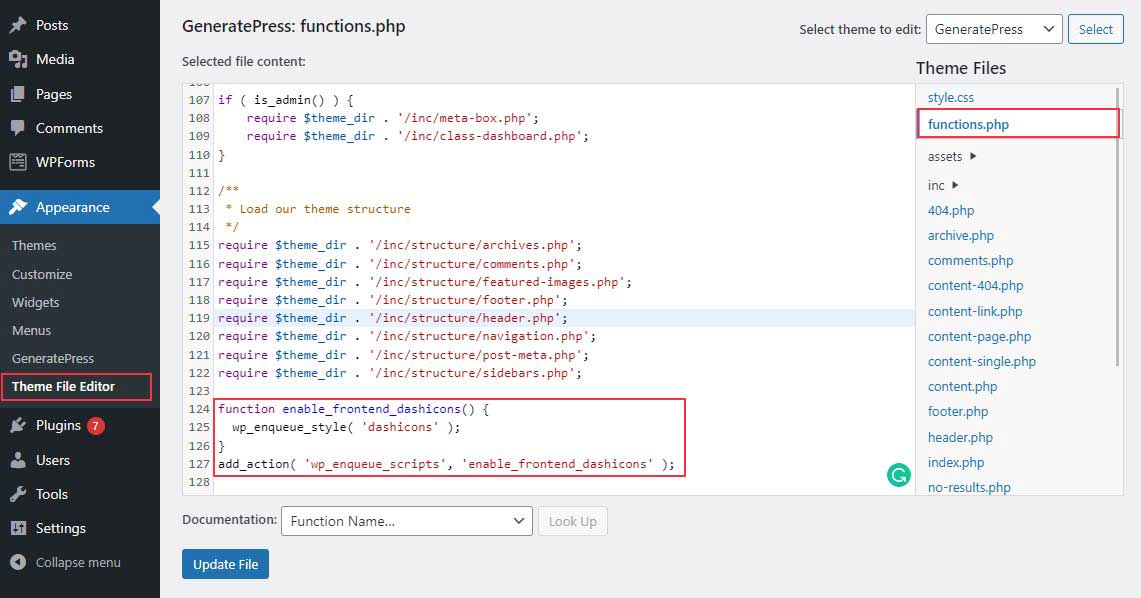
ก่อนอื่นคุณต้องไปที่ Appearance » Theme Editor จากแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
ตอนนี้ ให้มองหาไฟล์ functions.php จากรายการไฟล์ทางด้านขวา
จากนั้นเลื่อนลงไปที่ด้านล่างของ functions.php และเพิ่มรหัสนี้:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

ก่อนแก้ไข functions.php เราแนะนำให้สร้างธีมลูก หากคุณแก้ไขไฟล์ธีมโดยตรงแล้วอัปเดตธีม การอัปเดตจะเขียนทับการเปลี่ยนแปลงใดๆ ที่คุณทำกับ functions.php ดังนั้นการมีธีมลูกจึงดีกว่าเสมอ
แค่นั้นแหละ! ตอนนี้คุณพร้อมที่จะเริ่มใช้ WP Dashicons แล้ว ต่อไป เราจะแสดงวิธีรับโค้ด Dashicons HTML และ CSS
วิธีรับ Dashicons HTML และ CSS Code
WordPress.org มีไลบรารี Dashicon ซึ่งคุณสามารถรับโค้ด CSS และ HTML สำหรับแต่ละไอคอนได้
เพียงไปที่หน้าทรัพยากรสำหรับนักพัฒนา WordPress คุณจะเห็นรายการ Dashicons ที่มีจำหน่ายที่นี่
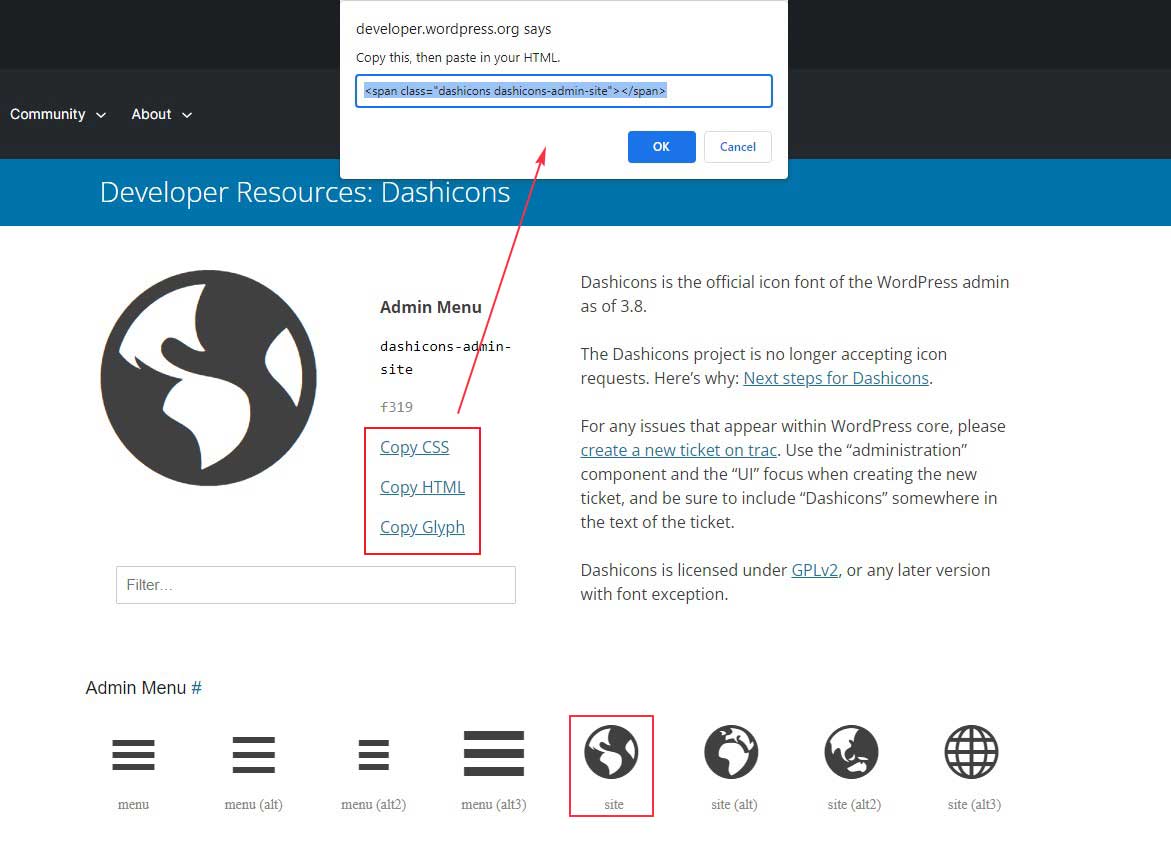
ถัดไป คลิกไอคอนที่คุณอาจต้องการใช้สำหรับไซต์ของคุณ
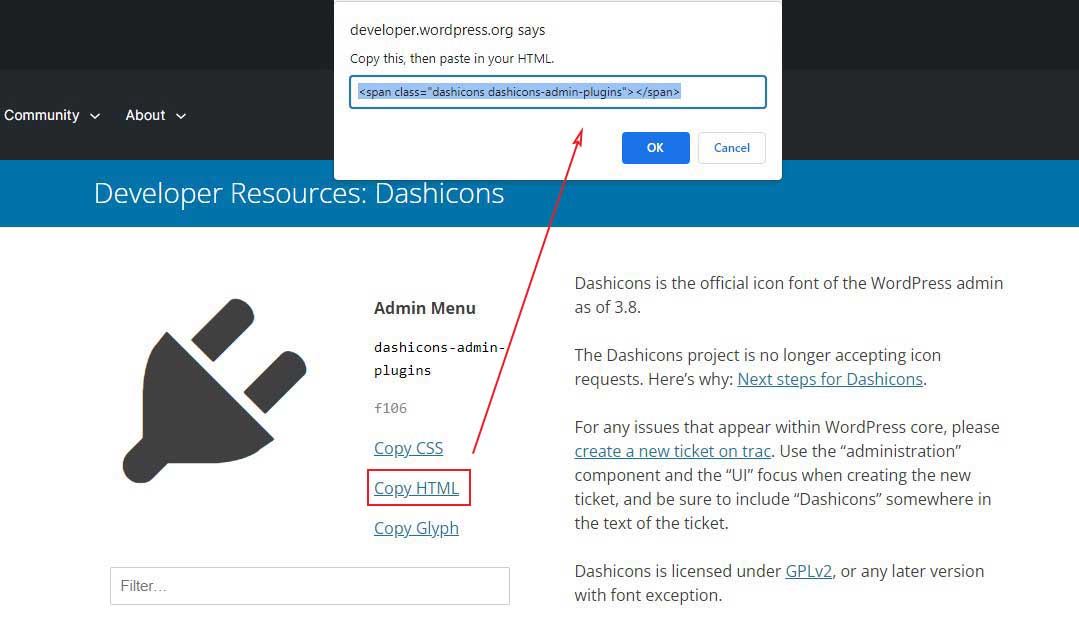
จากนั้นเลือก Copy HTML หรือ Copy CSS ขึ้นอยู่กับความต้องการของคุณ
เมื่อคลิกแล้ว หน้าต่างป๊อปอัปพร้อมรหัสจะปรากฏขึ้น เพียงคัดลอกรหัสไปยังคลิปบอร์ด

ตอนนี้ เมื่อคุณเปิดใช้งาน Dashicons และคัดลอกโค้ด สิ่งที่คุณต้องทำคือตัดสินใจว่าจะใช้ไอคอน Dashicons บนแดชบอร์ด WordPress ของคุณที่ใด ตัวอย่างเช่น คุณสามารถใช้ไอคอนในธีม ข้อมูลเมตา เมนูการนำทาง ฯลฯ
วิธีใช้ WordPress Dashicons เพื่อวัตถุประสงค์เฉพาะ
คุณได้เห็นวิธีใช้ Dashicons บนไซต์ของคุณแล้ว และตอนนี้เราจะแสดงวิธีใช้งาน Dashicons เพื่อวัตถุประสงค์บางอย่าง
การเพิ่ม Dashicons ให้กับหน้าและโพสต์ของ WordPress
หากต้องการเพิ่มไอคอน Dashicons ในหน้าหรือโพสต์ WordPress ก่อนอื่น ให้คัดลอกโค้ด HTML ของไอคอนที่คุณต้องการใช้


หลังจากนั้น คุณต้องใส่โค้ด HTML ลงในรหัสย่อการแสดงผล HTML ผู้สร้างเพจส่วนใหญ่ใช้ รหัสย่อ HTML ที่กำหนดเอง หรือ บล็อก HTML ที่กำหนดเอง หากคุณใช้เครื่องมือแก้ไข Gutenberg โปรดทราบว่าสำหรับผู้ใช้ Classic Editor หมายถึงการวางโค้ด HTML ลงในแท็บ Text ของเครื่องมือแก้ไข
นอกจากนี้ คุณสามารถใช้โค้ด HTML เดียวกันภายใน วิดเจ็ต HTML ที่กำหนดเอง เพื่อเพิ่มไอคอน Dashicons ลงในพื้นที่วิดเจ็ต
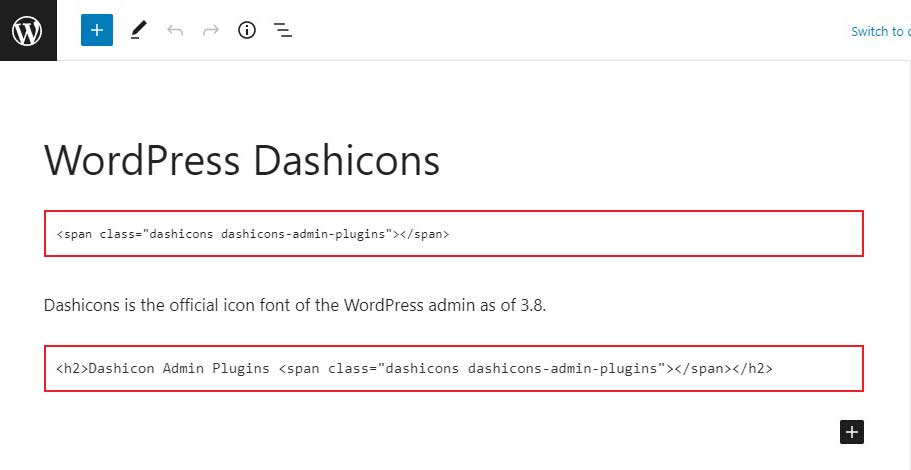
หากต้องการเพิ่มไอคอน ให้เปิดหน้าหรือโพสต์แล้วแทรก บล็อก HTML ที่กำหนดเอง ลงไป คุณสามารถวางโค้ดที่คัดลอกลงในบล็อกโดยตรงหรือล้อมรอบด้วยโค้ด HTML

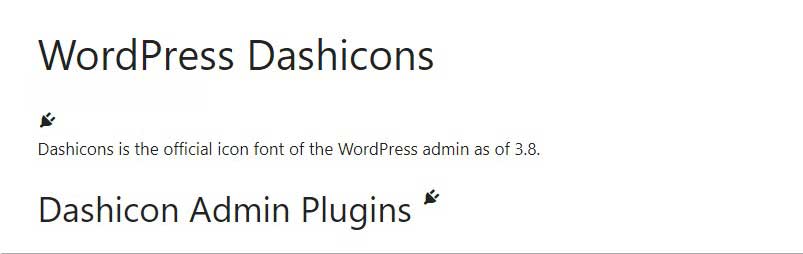
หลังจากแทรกโค้ด HTML แล้ว ให้เผยแพร่หน้า/โพสต์และดูตัวอย่างจากส่วนหน้าเพื่อดูผลลัพธ์

ใช้ WP Dashicons สำหรับเมนูนำทาง
หากต้องการเพิ่ม WP Dashicons ลงในเมนูการนำทางของ WordPress ก่อนอื่น ให้คัดลอกโค้ด HTML ของไอคอนที่คุณต้องการใช้
หลังจากนั้น กลับไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ ลักษณะที่ ปรากฏ » เมนู
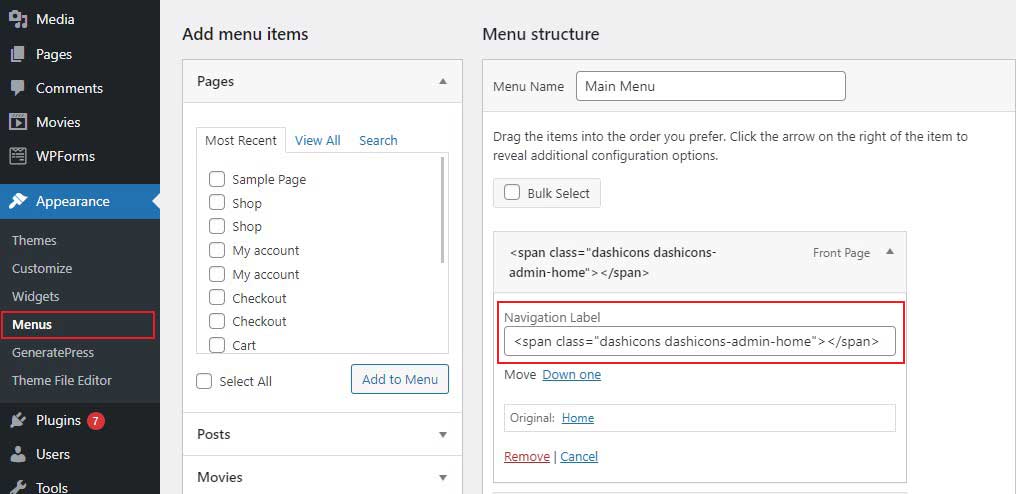
จากนั้นเลือกเมนูที่คุณต้องการแก้ไขและคลิกที่รายการเมนูที่คุณต้องการเพิ่มไอคอน
ถัดไป ให้มองหาตัวเลือก ป้ายนำทาง ภายใต้ส่วนรายการเมนูที่ขยาย คุณจะต้องวางโค้ด HTML ลงในพื้นที่นั้นโดยตรง คุณสามารถแทรกรหัสก่อนหรือหลังป้ายกำกับของรายการเมนูที่มีอยู่ หลังจากที่คุณเพิ่มโค้ด HTML แล้ว ให้คลิกปุ่ม บันทึกเมนู เพื่อบันทึกการเปลี่ยนแปลงของคุณ

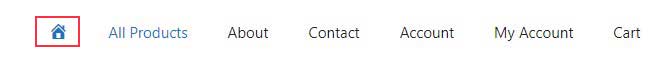
จากนั้นไปที่ส่วนหน้าของเว็บไซต์ของคุณเพื่อดูว่าไอคอนที่คุณเลือกแสดงอย่างไร

เพิ่ม Dashicons ในเมนูผู้ดูแลระบบ
หากต้องการเพิ่มประเภทโพสต์ที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณ ขั้นแรก ให้ใช้ฟังก์ชัน register_post_type() เพื่อลงทะเบียน ฟังก์ชันนี้ยอมรับพารามิเตอร์หลายตัว ซึ่งหนึ่งในนั้นคือ menu_icon ช่วยให้คุณเลือกไอคอนที่ปรากฏถัดจากตัวเลือกเมนูประเภทโพสต์ที่กำหนดเองของแดชบอร์ดผู้ดูแลระบบ
ในการใช้ Dashicons ให้ตั้งค่าพารามิเตอร์ menu_icon เป็นชื่อเต็มของไอคอนเมื่อเรียกใช้ฟังก์ชัน register_post_type() (เช่น dashicons-format-video)
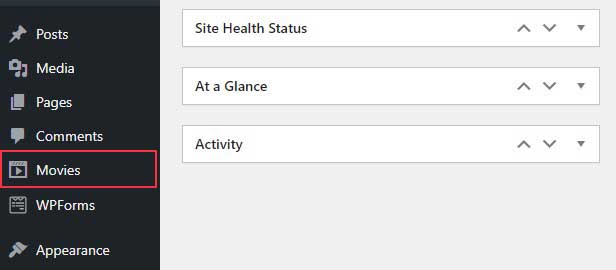
ตัวอย่างเช่น เราลงทะเบียนประเภทโพสต์ที่กำหนดเองชื่อภาพยนตร์ด้วยส่วนเมนูที่มี ไอคอน dashicons-format-video อยู่ข้างๆ

เราลงทะเบียนประเภทโพสต์ภาพยนตร์โดยใช้ ฟังก์ชัน wp_cpt() ซึ่งเชื่อมต่อกับเบ็ดการดำเนินการ init ในข้อมูลโค้ดขนาดเล็กนี้
ไปที่แดชบอร์ด WordPress ของคุณและดูว่าโค้ดที่เราใช้ปรากฏออกมาเป็นอย่างไร

การใช้รหัสย่อ Dashicons ที่สร้างขึ้นเอง
คุณสามารถเพิ่ม Dashicons ลงในเว็บไซต์ของคุณได้อย่างรวดเร็วโดยใช้รหัสย่อ นั่นเป็นทางออกที่ดี หากคุณกำลังสร้างเว็บไซต์สำหรับคนอื่น และต้องการให้แน่ใจว่าเจ้าของเว็บไซต์สามารถแทรกไอคอนที่ต้องการบนไซต์ของพวกเขาได้อย่างง่ายดายโดยไม่ต้องวุ่นวายกับ HTML
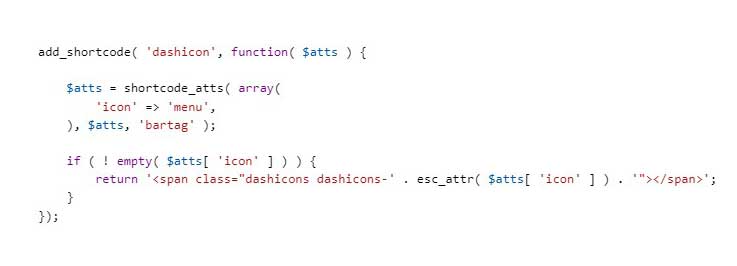
นี่คือรหัสที่คุณต้องเพิ่มในไฟล์ functions.php เพื่อใช้รหัสย่อ Dashicons:

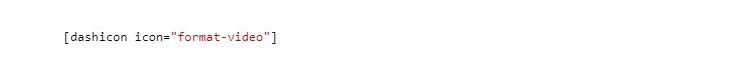
จากนั้นคุณสามารถใช้รหัสย่อเช่นนี้ในโพสต์และหน้า:

โปรดทราบว่าต้องโหลดสไตล์ชีต Dashicons ที่ส่วนหน้าของเว็บไซต์ของคุณเพื่อให้รหัสย่อทำงาน
โปรดสำรองข้อมูลเว็บไซต์ของคุณก่อนแก้ไขไฟล์ functions.php ด้วยวิธีนี้ หากมีสิ่งผิดปกติเกิดขึ้น คุณสามารถกู้คืนเว็บไซต์ของคุณได้อย่างง่ายดาย
บทสรุป
ในคู่มือนี้ เราจะอธิบายว่า WordPress Dashicons คืออะไรและใช้งานอย่างไรใน WordPress นอกจากนี้เรายังครอบคลุมหลายวิธีในการเพิ่ม Dashicons ลงในเว็บไซต์ WordPress ไม่ว่าคุณจะต้องการเพิ่มลงในส่วนหน้าหรือส่วนหลังของไซต์ มีหลายตัวเลือกให้เลือก
แม้ว่าคุณจะมองหาปลั๊กอินหรือธีมของ WordPress ที่ให้คุณเพิ่ม Dashicons และฟังก์ชันที่กำหนดเองได้ แต่คุณก็สามารถใช้หลักเกณฑ์เหล่านี้ในการเพิ่มทั้งหมดได้ด้วยตัวเอง ด้วยข้อมูลที่เรากล่าวถึง คุณควรดำเนินการด้วยตนเองโดยทำตามขั้นตอนที่เราอธิบายไว้
อ่านบทความที่เป็นประโยชน์เพิ่มเติม
- อัปโหลดไฟล์ SVG ไปยัง WordPress
- เพิ่ม Favicon ไปยัง WordPress
- ซ่อนแถบผู้ดูแลระบบ WordPress สำหรับผู้ใช้ทั้งหมดยกเว้นผู้ดูแลระบบ
