วิธีสร้างเว็บไซต์อีคอมเมิร์ซ WordPress ในปี 2022
เผยแพร่แล้ว: 2022-05-20อีคอมเมิร์ซเป็นที่นิยมอย่างมากเพราะมันทำให้ง่ายต่อการสร้างรายได้ 6 หลักต่อเดือนโดยไม่ต้องสร้างธุรกิจอิฐและปูนที่มีต้นทุนค่าโสหุ้ยสูงอย่างไม่น่าเชื่อ
แต่ปัญหาสำหรับหลายๆ คนคือค่าธรรมเนียมรายเดือนที่แพงสำหรับแพลตฟอร์มอีคอมเมิร์ซส่วนใหญ่ เช่น Shopify หากคุณเพิ่งเริ่มต้น คุณต้องการโซลูชันที่ถูกกว่าเพื่อที่คุณจะได้ใช้จ่ายมากขึ้นกับสิ่งต่างๆ เช่น การตลาดและการโฆษณา
ข่าวดีก็คือคุณไม่จำเป็นต้องจ่ายค่าธรรมเนียมรายเดือนที่สูงกับ Shopify เพื่อให้สามารถขายสินค้าออนไลน์ได้ หากคุณกำลังมองหาทางเลือก Shopify หรือทางเลือกของ eBay บทแนะนำทีละขั้นตอนนี้จะทำให้คุณมีร้านค้าออนไลน์ที่ยอดเยี่ยมฟรี
สิ่งที่คุณต้องมีคือบัญชีเว็บโฮสติ้งและความพยายามเพียงเล็กน้อย และคุณจะสามารถสร้างเว็บไซต์อีคอมเมิร์ซได้ในเวลาไม่นาน
มาเริ่มกันเลย!
- สิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์อีคอมเมิร์ซ
- ขั้นตอนที่ 1 ซื้อเว็บโฮสติ้งและชื่อโดเมน
- ขั้นตอนที่ 2 ติดตั้ง WordPress
- ขั้นตอนที่ 3 ติดตั้ง Astra Theme และ Astra Sites
- ขั้นตอนที่ 4 ปรับแต่งเว็บไซต์ของคุณ
- ขั้นตอนที่ 5. ปรับแต่งเว็บไซต์ของคุณด้วย Elementor
- ขั้นตอนที่ 5 ตั้งค่า WooCommerce
- ขั้นตอนที่ 6 เพิ่มผลิตภัณฑ์
- ขั้นตอนที่ 7 ปรับแต่งการชำระเงินของคุณ
- ขั้นตอนที่ 8 อยู่ด้านบนของการละทิ้งรถเข็น
- ห่อ
สิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์อีคอมเมิร์ซ
- โฮสติ้ง ฉันแนะนำ SiteGround
- ชื่อโดเมน
- เวิร์ดเพรส ธีม. สำหรับบทช่วยสอนนี้ เราใช้ Astra Theme ฟรี
- ตัวสร้างหน้า WordPress สำหรับสิ่งนี้ เราใช้เครื่องมือสร้างหน้า Elementor ฟรี
- WooCommerce ปลั๊กอิน WordPress อีคอมเมิร์ซ ที่ ดีที่สุด เพิ่มคุณสมบัติอีคอมเมิร์ซให้กับ WordPress
ขั้นตอนที่ 1 ซื้อเว็บโฮสติ้งและชื่อโดเมน
หากคุณยังใหม่ต่อธุรกิจสร้างเว็บไซต์ทั้งหมด ให้ฉันอธิบายก่อนว่าเว็บโฮสติ้งและชื่อโดเมนคืออะไร และทำไมคุณถึงต้องการ
โฮสติ้งและชื่อโดเมนคืออะไร?
เว็บโฮสติ้งเป็นสถานที่บนอินเทอร์เน็ตที่เว็บไซต์ของคุณจะอยู่ มันเหมือนกับบ้านจริงที่มีสิ่งของของคุณอยู่ ในทางกลับกัน ชื่อโดเมนคือที่อยู่ของเว็บไซต์ของคุณ มันเหมือนกับที่อยู่ของคุณที่คุณให้กับผู้คนเพื่อให้พวกเขาสามารถมาเยี่ยมคุณที่บ้านได้ “Facebook.com”, “Google.com” และ “WordPress.com” เป็นชื่อโดเมนทั้งหมด
คุณสามารถซื้อชื่อโดเมนได้ในเกือบทุกเว็บไซต์ที่ขายชื่อโดเมน คุณเพียงแค่ต้องมองหาราคาที่ดีที่สุด แต่สำหรับเว็บไซต์โฮสติ้ง การรับโฮสติ้งจากบริษัทที่เชื่อถือได้เท่านั้นเป็นสิ่งสำคัญอย่างยิ่ง เพราะหากโฮสติ้งของคุณช้าหรือไม่น่าเชื่อถือ ความเร็วและระยะเวลาทำงานของเว็บไซต์ของคุณจะได้รับผลกระทบ และในที่สุดจะส่งผลเสียต่อธุรกิจอีคอมเมิร์ซของคุณ
SiteGround, บริการเว็บโฮสติ้งที่ฉันชอบ
คุณสามารถใช้บริการเว็บโฮสติ้งคุณภาพสูงเพื่อสร้างเว็บไซต์อีคอมเมิร์ซได้ แต่ในบทช่วยสอนนี้ เราจะใช้ SiteGround
SiteGround เป็นเว็บโฮสต์ออนไลน์ที่แนะนำเป็นอย่างยิ่งเพราะพวกเขารองรับผู้ใช้ WordPress และยังมีราคาที่ไม่แพง พวกเขาเป็นที่รู้จักมากที่สุดสำหรับประสิทธิภาพที่รวดเร็วและการสนับสนุนที่รวดเร็วเท่าเทียมกัน
นี่คือคุณสมบัติหลักของ SiteGround:
- ฟรี ใบรับรอง SSL
- การสนับสนุนที่มีความรู้อย่างรวดเร็ว
- WordPress Staging Environment
- ย้ายเว็บไซต์ฟรี
- 30 วันของการสำรองข้อมูล
SiteGround เป็นตัวเลือกที่ดีสำหรับความต้องการเว็บโฮสติ้งของคุณ พวกเขาให้ความสำคัญกับเว็บไซต์ WordPress และเสนอทรัพยากรน้อยกว่าคู่แข่ง แต่มีความน่าเชื่อถือสูงกว่า
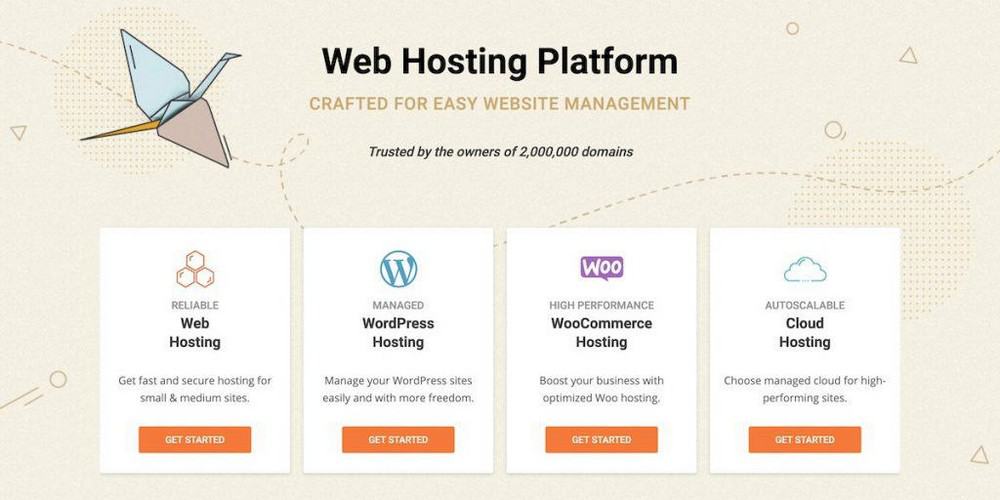
เมื่อคุณเข้าสู่หน้าแรกแล้ว คุณจะเห็นโฮสติ้งสี่ประเภทที่แตกต่างกัน:

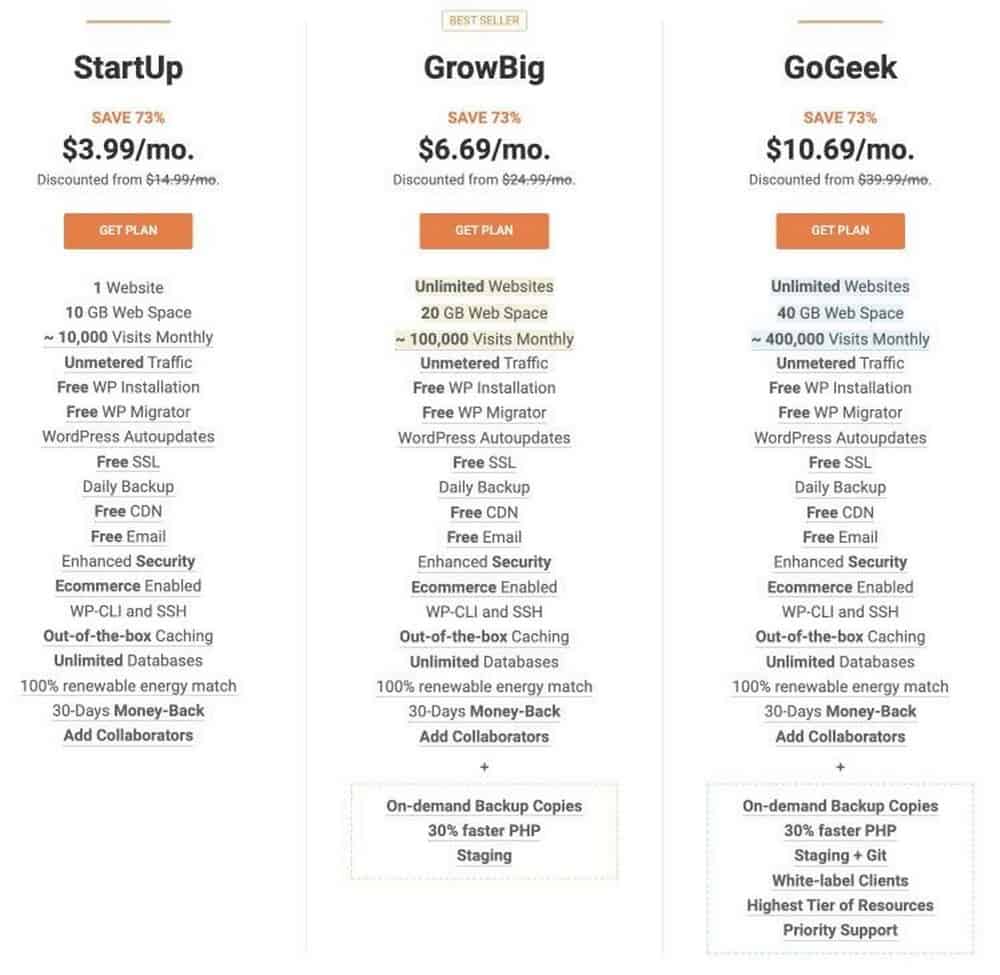
เลือกโฮสติ้ง WordPress และคลิก เริ่มต้นใช้งาน จากนั้นคุณจะเห็นแผนราคาสามแผน:

เลือกตามความต้องการและงบประมาณของคุณ คุณยังสามารถตรวจสอบการเปรียบเทียบแผนโฮสติ้งแต่ละแผนเพื่อดูว่าแผนใดเหมาะสมกับความต้องการของคุณมากที่สุด
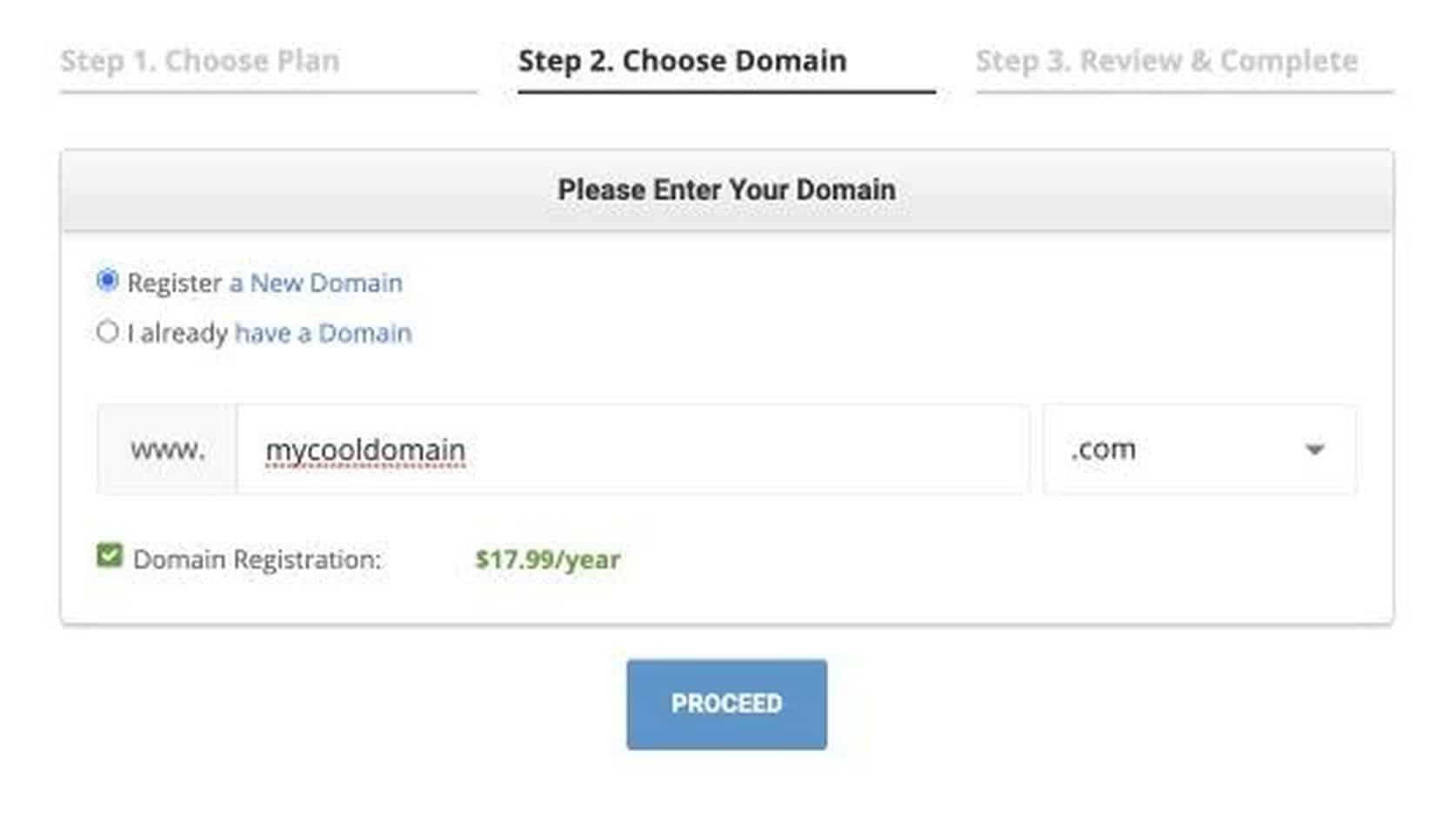
เมื่อคุณตัดสินใจเลือกแผนแล้ว ให้คลิก รับแผน จากนั้นคุณจะถูกนำไปที่หน้าที่คุณจะต้องเลือกโดเมน หากคุณซื้อชื่อโดเมนแล้ว ให้เลือก “ฉันมีโดเมนอยู่แล้ว” แต่ถ้าคุณยังไม่มี ให้เลือก “ลงทะเบียนโดเมนใหม่” เพื่อซื้อโดเมนจากภายใน SiteGround

เมื่อคุณมีชื่อโดเมนที่คุณชอบและพร้อมใช้งานแล้ว ให้คลิก ดำเนินการต่อ ขั้นตอนต่อไปคือการให้รายละเอียดส่วนตัวและการเรียกเก็บเงินของคุณเพื่อดำเนินการซื้อให้เสร็จสมบูรณ์ ระบุรายละเอียดของคุณให้ถูกต้องและคลิก ชำระเงินทันที ตอนนี้คุณมีเว็บโฮสติ้งและชื่อโดเมนที่เชื่อถือได้แล้ว
ขั้นตอนที่ 2 ติดตั้ง WordPress
ในส่วนนี้ เราจะแสดงวิธีสร้างเว็บไซต์อีคอมเมิร์ซใน WordPress
แต่ทำไม WordPress?
WordPress เป็นโอเพ่นซอร์ส เครื่องมือฟรีที่ช่วยให้คุณสร้างเว็บไซต์ได้ แม้ว่าคุณจะไม่มีเบาะแสเกี่ยวกับการเข้ารหัสก็ตาม เป็นระบบจัดการเนื้อหาเว็บไซต์ที่ง่ายและมีประสิทธิภาพที่สุดในปัจจุบัน มีหลายสิ่งที่ฉันชอบมากเกี่ยวกับ WordPress และหากคุณอ่านบทช่วยสอนของฉันเพิ่มเติมหรือดูวิดีโอของฉัน คุณจะเข้าใจมากขึ้นว่าทำไมฉันถึงคิดว่า WordPress เป็นเครื่องมือที่ดีที่สุดในการสร้างเว็บไซต์สำหรับผู้ที่ไม่ใช้เทคโนโลยี
SiteGround มาพร้อมกับการติดตั้ง WordPress เพียงคลิกเดียวซึ่งทำงานอย่างหนักในการติดตั้งและตั้งค่า WordPress ให้คุณ
เมื่อคุณซื้อโฮสติ้งแล้ว คุณจะมีตัวเลือกในการติดตั้ง WordPress ได้ทันที
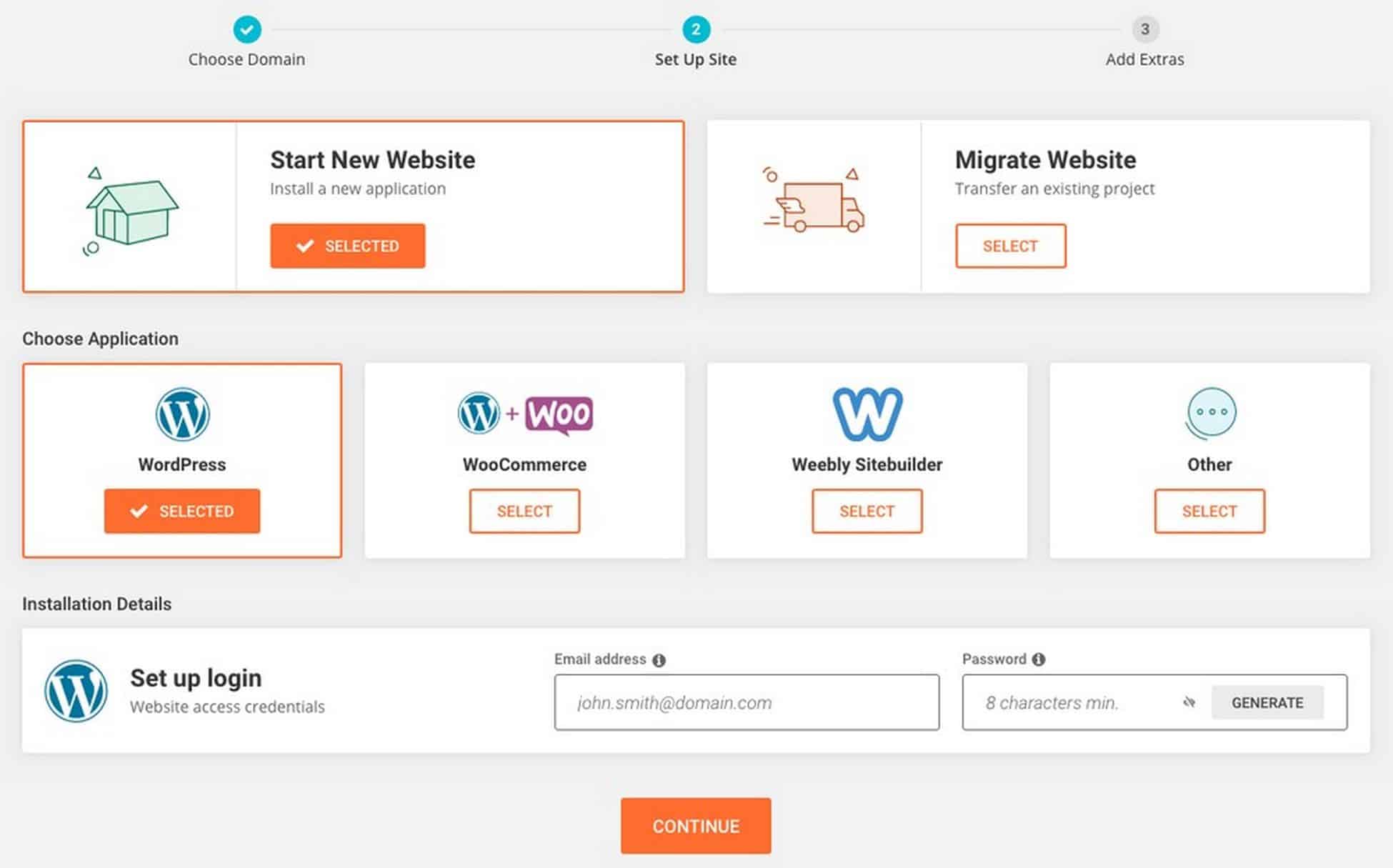
โดยทำตามขั้นตอนต่อไปนี้:
1. เลือก เริ่มเว็บไซต์ใหม่

2. จาก นั้นเลือก CMS ที่ คุณต้องการใช้ คุณจะมีตัวเลือกมากมาย แต่สำหรับตอนนี้ ให้ใช้ WordPress เท่านั้น
3. ป้อนที่อยู่อีเมลและรหัสผ่าน ที่คุณต้องการใช้เข้าสู่ระบบ WordPress
4. เมื่อขั้นตอนการตั้งค่าเสร็จสมบูรณ์ คุณจะเห็นหน้าจอต่อไปนี้

4. คลิกที่ตัวเลือก Log in Admin เพื่อเข้าสู่ระบบแดชบอร์ด WordPress
คุณยังสามารถเข้าสู่ระบบโดยพิมพ์ 'yourdomain.com/wp-admin' ในแถบ URL ของคุณ
จำ URL หน้าเข้าสู่ระบบของคุณ คุณจะสามารถเข้าถึงไซต์ของคุณได้โดยตรงโดยพิมพ์ URL ลงในแถบที่อยู่ของคุณโดยไม่ต้องลงชื่อเข้าใช้ SiteGround
ตัวอย่างเช่น หากโดเมนของคุณคือ onlinestore.com หน้าเข้าสู่ระบบ WordPress ของคุณจะเป็น onlinestore.com/wp-admin
หน้าจอเข้าสู่ระบบมีลักษณะดังนี้:

ป้อนชื่อผู้ใช้และรหัสผ่านที่คุณตั้งค่าเพื่อเข้าสู่แผงผู้ดูแลระบบ WordPress

ขั้นตอนที่ 3 ติดตั้ง Astra Theme และ Astra Sites
Astra เป็นธีมที่เราจะใช้เพื่อทำให้เว็บไซต์อีคอมเมิร์ซ WordPress ของเราดูดีและเป็นมืออาชีพโดยเร็วที่สุด คุณสามารถใช้ธีมอื่นได้หากต้องการ แต่สำหรับบทช่วยสอนนี้ เราจะใช้ Astra
Astra เป็นธีม WordPress ฟรีที่มีความเร็วและความเรียบง่ายที่ยอดเยี่ยม นอกจากนี้ยังมีรุ่น Pro ที่ทำให้ Astra เป็นตัวเลือกที่สมบูรณ์แบบ
จับคู่กับปลั๊กอิน Starter Templates และคุณสามารถมีเว็บไซต์ที่สวยงามและมีการแปลงสูง
ส่วนที่ดีที่สุดคือคุณสามารถติดตั้งเทมเพลตเว็บไซต์พร้อมใช้ได้ในไม่กี่คลิก!
เราจะใช้เทมเพลต Astra Starter ตัวใดตัวหนึ่งที่ออกแบบมาสำหรับอีคอมเมิร์ซเพื่อลดเวลาในการสร้างเว็บไซต์ของเราลงครึ่งหนึ่ง
การติดตั้งปลั๊กอินตัวนำเข้า
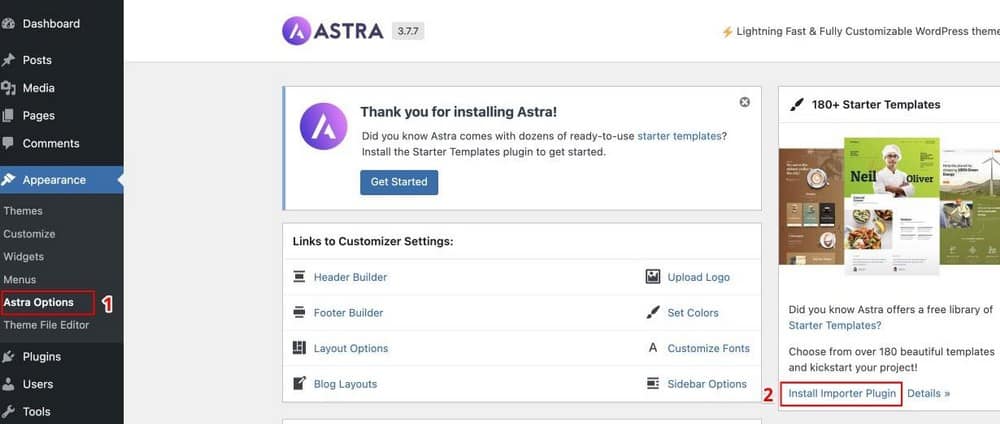
หากต้องการใช้เทมเพลตเริ่มต้น ให้ไปที่ Astra Options ใน แท็บ Appearance Tab

จากที่นี่ ให้เลือก ติดตั้งปลั๊กอินตัวนำเข้า
คุณจะเห็นหน้าเหมือนด้านล่าง

คลิก สร้างเว็บไซต์ของคุณ ทันที
การเลือกตัวสร้างเพจของคุณ
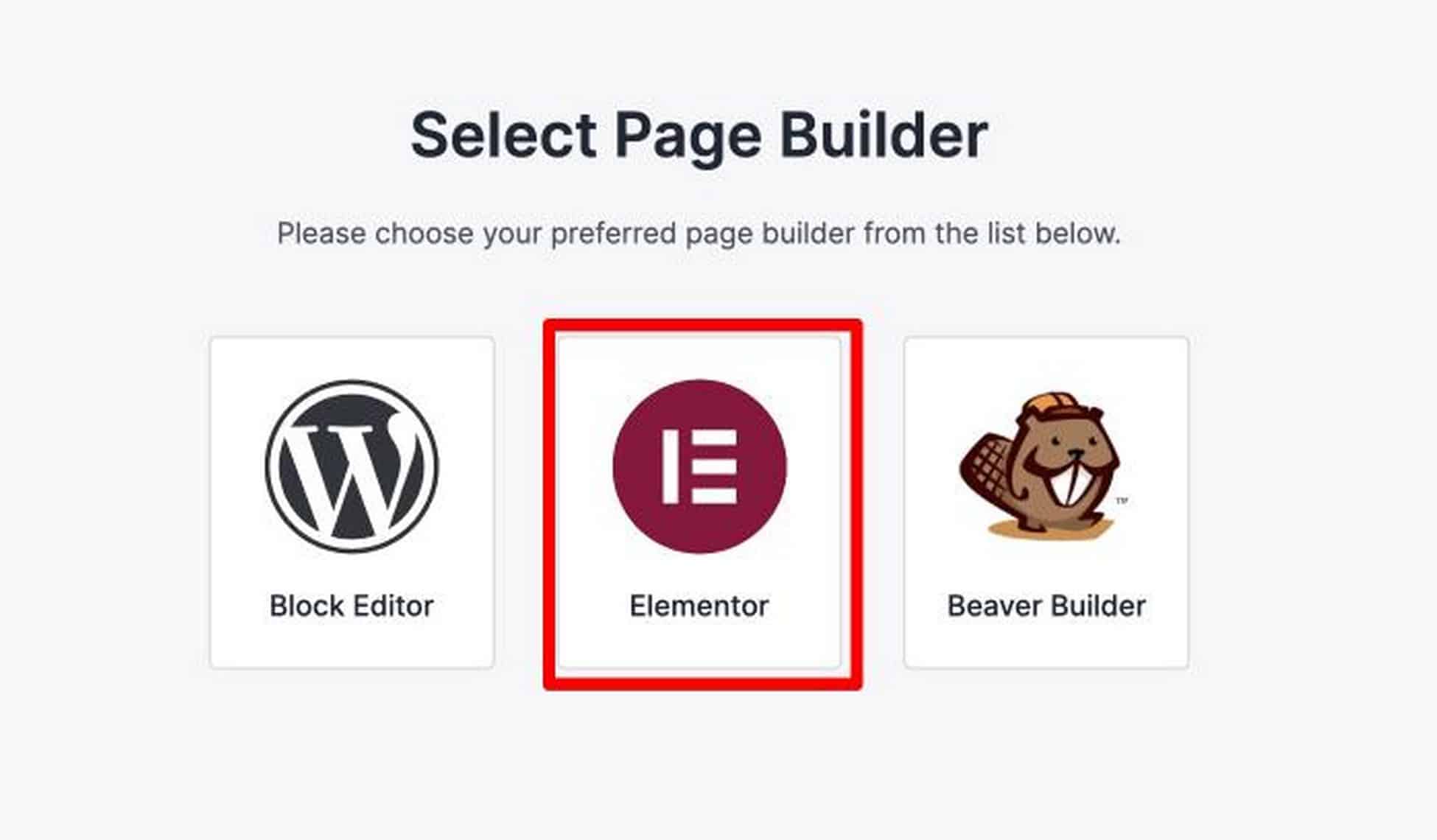
จากนั้นเลือกตัวสร้างเพจที่คุณต้องการสร้างด้วย ในกรณีนี้ ให้ไปที่ Elementor

จากนั้นระบบจะถามคุณว่าคุณต้องการสร้างเพจใด และในบทช่วยสอนนี้ ฉันจะใช้ Elementor Elementor เป็นเครื่องมือสร้างเพจ WordPress ที่นำการออกแบบเว็บ WordPress มาใช้งาน มันมีชุดคุณสมบัติที่ลึกที่สุด แต่ก็ใช้งานง่ายและเชี่ยวชาญมาก Elementor เป็นเครื่องมือสร้างเพจฟรีที่มีคุณสมบัติครบถ้วนที่สุด นอกจากนี้ยังมีโปรแกรมเสริม Pro เพื่อเพิ่มคุณสมบัติเพิ่มเติมสำหรับนักพัฒนา
คุณสมบัติองค์ประกอบหลัก:
- แก้ไขหน้าส่วนหน้าสด
- คุณสมบัติการปรับแต่งเว็บไซต์
- เทมเพลต & บล็อกไลบรารี
- ตัวเลือกการตอบสนองมือถือที่หลากหลาย
- เครื่องมือสร้างป๊อปอัปที่ทรงพลังที่สุด
- PRO: สร้างส่วนหัว / ส่วนท้าย
- PRO: สร้างเค้าโครงประเภทโพสต์
Elementor เป็นตัวสร้างเพจที่แข็งแกร่งที่สุดในปัจจุบัน พวกเขาเปิดตัวคุณสมบัติใหม่อย่างต่อเนื่องซึ่งสอดคล้องกับแนวโน้มการออกแบบในปัจจุบัน ซึ่งหมายความว่าคุณจะสามารถทำให้เว็บไซต์ของคุณมีความเกี่ยวข้อง หากคุณต้องการเข้าถึงคุณสมบัติขั้นสูง คุณสามารถอัปเกรดเป็น Elementor Pro ได้ ซึ่งฉันคิดว่าเป็นมูลค่าที่เหลือเชื่อเมื่อพิจารณาจากโมดูลเพิ่มเติมและคุณสมบัติด้านพลังงานทั้งหมดที่มีอยู่
เลือกเว็บไซต์เทมเพลตเริ่มต้นของคุณ
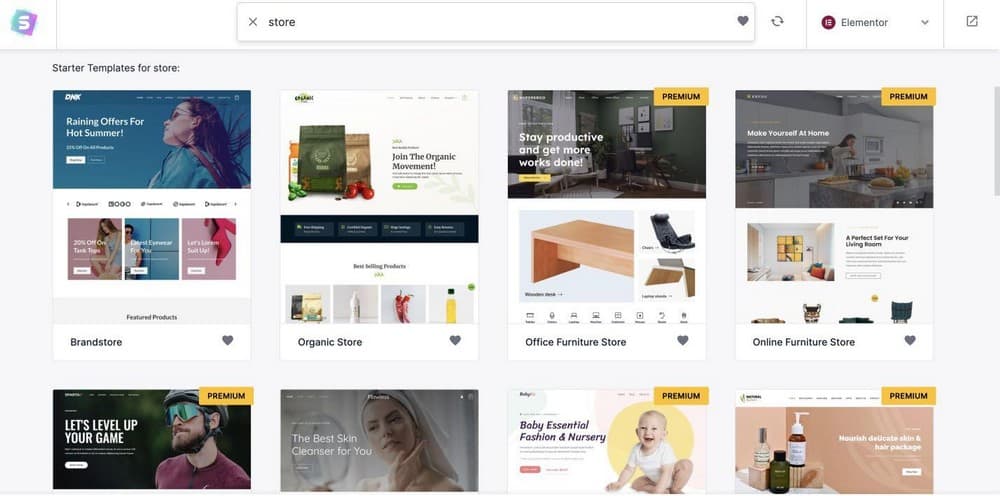
เมื่อคุณเลือก Elementor แล้ว คุณจะเข้าสู่หน้าเทมเพลตเริ่มต้นดังนี้:

มีเทมเพลตที่สวยงามมากมายที่คุณสามารถใช้ได้ ใช้เวลาของคุณในการเลือกเทมเพลตที่คุณต้องการ
โปรดทราบว่าเทมเพลตเหล่านี้สามารถแก้ไขได้โดยสมบูรณ์ด้วยตัวสร้างเพจที่คุณเลือก ซึ่งหมายความว่า คุณจะสามารถปรับแต่งทุกส่วนและองค์ประกอบของเว็บไซต์ได้ เช่น ส่วนหัว รูปภาพ สี โลโก้ ฯลฯ
สำหรับบทช่วยสอนนี้ ฉันจะใช้เทมเพลต Custom Printing เพราะมันดูน่าทึ่งและเหมาะกับอีคอมเมิร์ซ
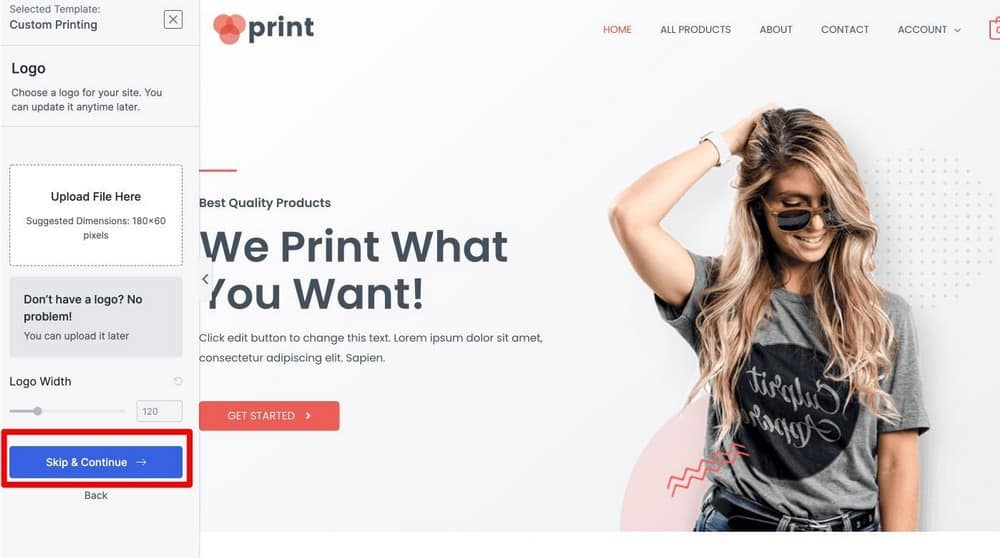
ในการติดตั้งเทมเพลต คุณเพียงแค่คลิกที่มัน ที่นี่คุณสามารถเลือกปรับแต่งสีและโลโก้ได้เลย
แต่สำหรับบทแนะนำนี้ ให้คลิก ข้ามและดำเนินการต่อ

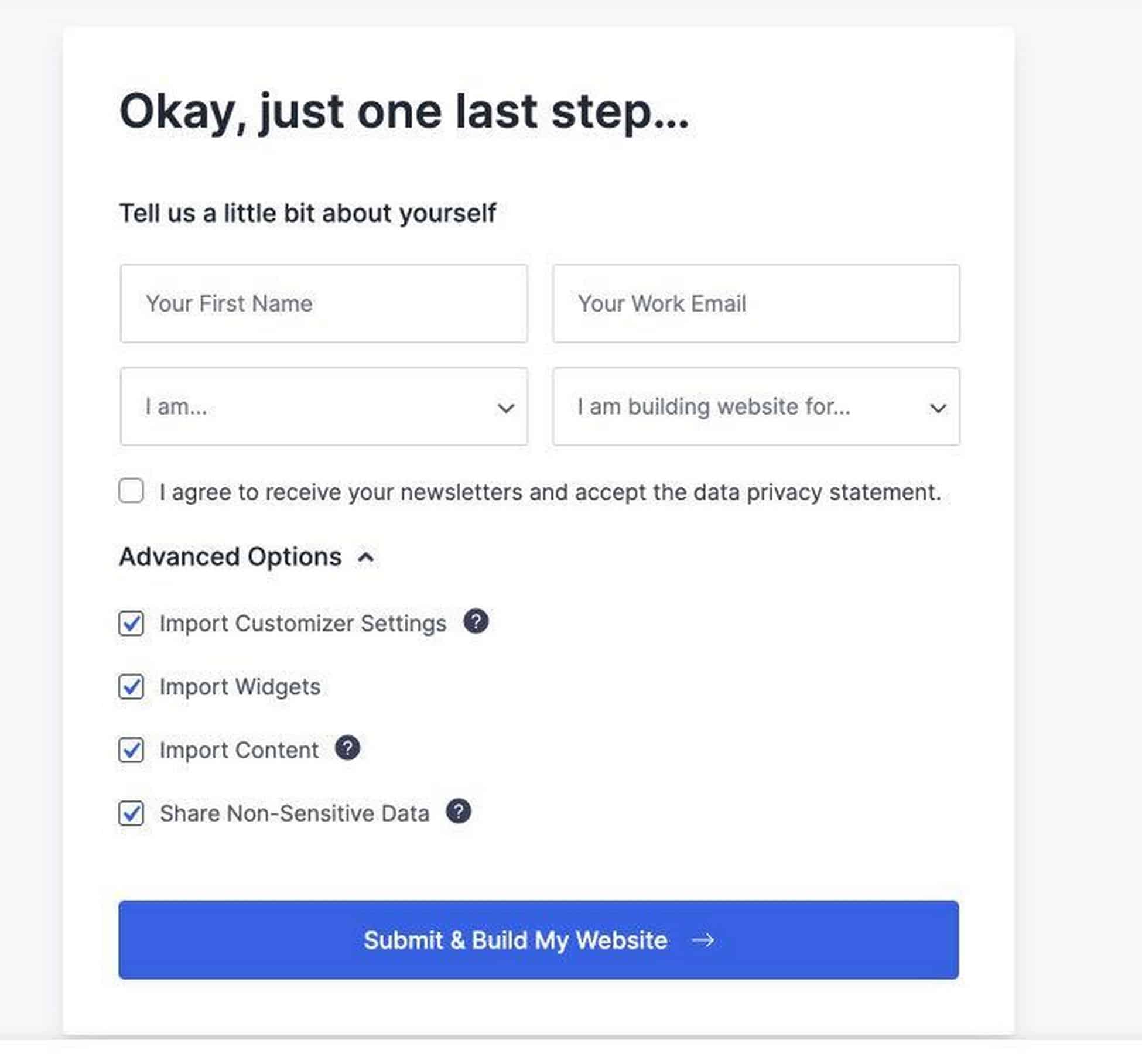
คุณจะพบกล่องที่ขอให้คุณกรอกรายละเอียดของคุณ (ซึ่งคุณสามารถเลือกเว้นว่างไว้ได้) และติดตั้งข้อมูลที่กำหนดเองที่เพิ่มลงในเว็บไซต์
ดังนั้นในขั้นตอนนี้ เพียงคลิกที่ ส่งและสร้างเว็บไซต์ของฉัน

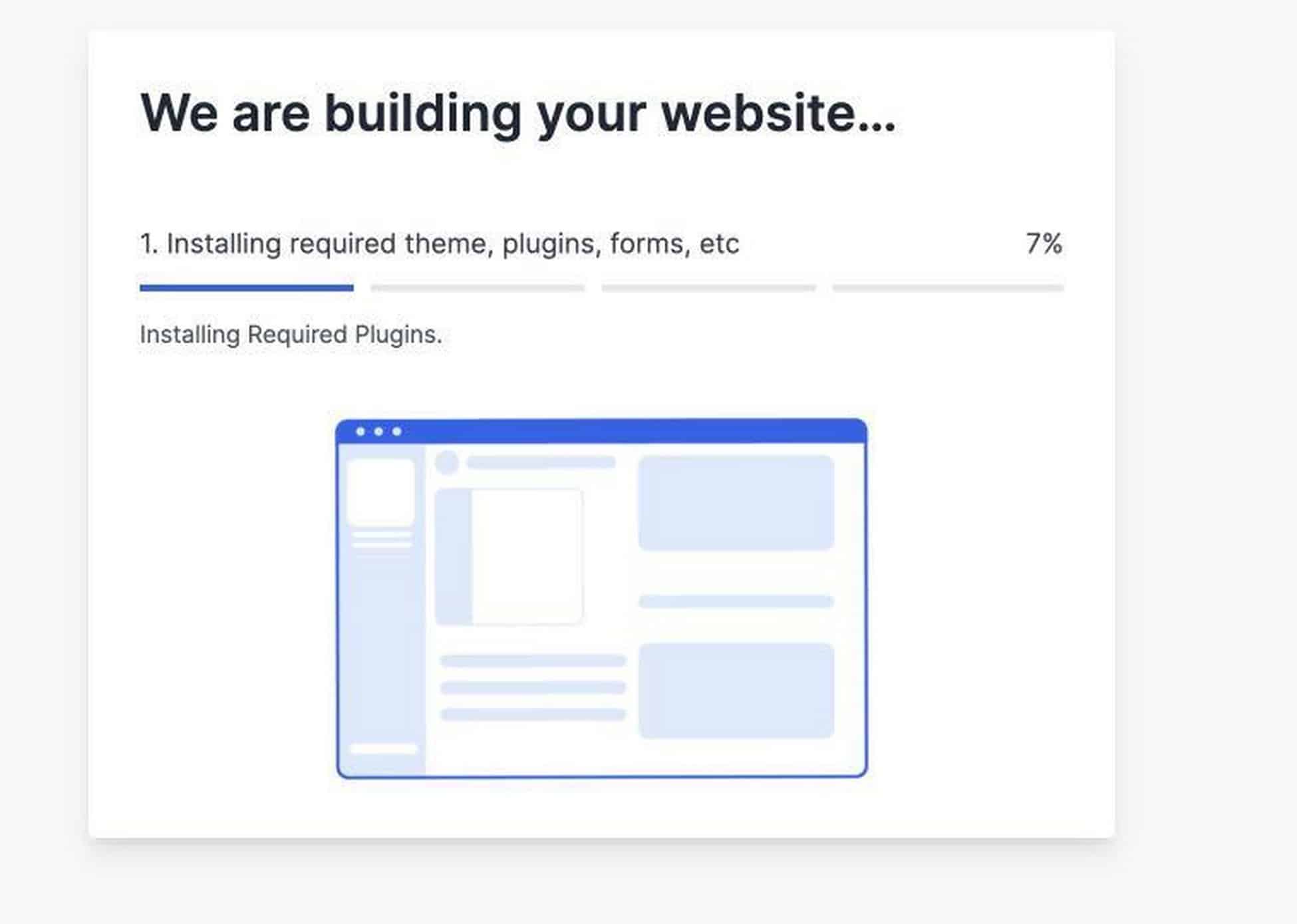
ตอนนี้ผู้นำเข้าของ Astra จะติดตั้งปลั๊กอินที่จำเป็นทั้งหมดสำหรับธีมเพื่อให้มีลักษณะตรงตามที่เป็นจริง

สำหรับธีม Custom Printing จะติดตั้ง Elementor, WooCommerce และ WPForms ซึ่งช่วยประหยัดเวลาได้มากเพราะไม่ต้องติดตั้งปลั๊กอินเหล่านี้ทีละตัวอีกต่อไป
ทำทุกอย่างเพื่อฉันแล้ว
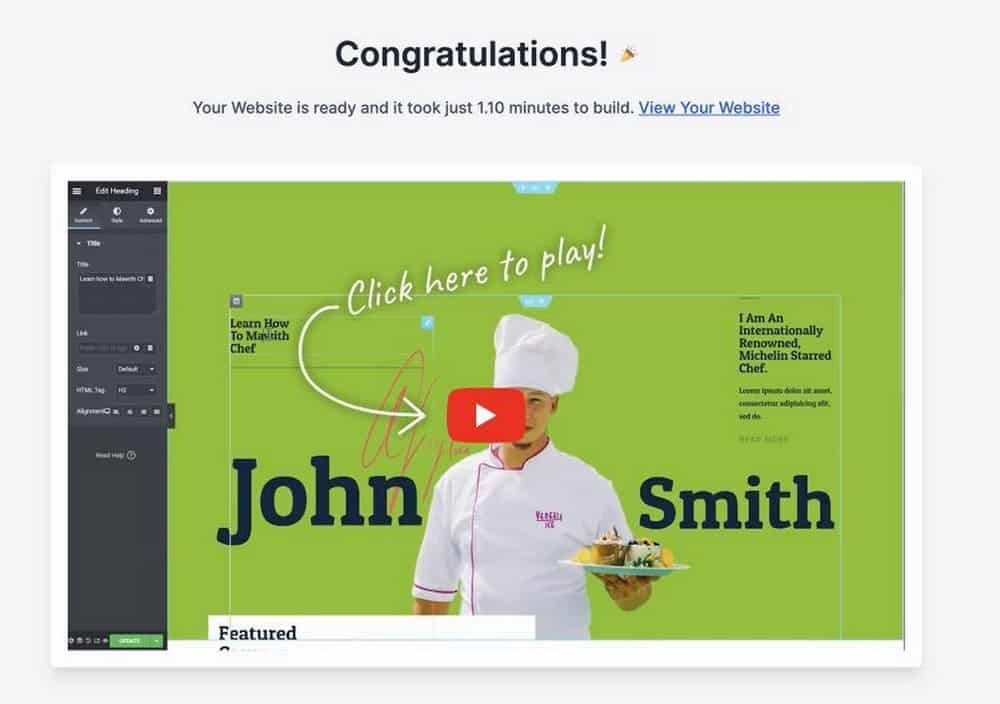
เมื่อเว็บไซต์พร้อมแล้ว คุณจะเห็นข้อความนี้

ขั้นตอนที่ 4 ปรับแต่งเว็บไซต์ของคุณ
ตอนนี้เว็บไซต์ของคุณดูสวยงาม แต่คุณจะต้องการสร้างเว็บไซต์ของคุณเอง สิ่งแรกที่คุณต้องการทำคือเลือกจานสีของคุณ หากคุณมีสีของแบรนด์อยู่แล้ว สิ่งนี้จะง่ายขึ้น
การเลือกจานสี
โดยปกติเว็บไซต์จะมีชุดสี 3 สี ได้แก่ สีหลัก สีเฉพาะส่วน และสีป๊อป สีหลักคือสีที่โดดเด่นของเว็บไซต์ของคุณ และน่าจะเป็นสีแบรนด์ของคุณมากที่สุด โดยปกติสีที่ใช้เน้นเสียงจะใช้กับหัวเรื่องหรือชื่อบทความหากคุณต้องการให้สีเหล่านี้ดูแตกต่างออกไปเล็กน้อยเพื่อดึงดูดสายตาเข้าหาพวกเขา สุดท้าย สีป๊อปควรตัดกันส่วนที่เหลือของสีเพื่อทำให้องค์ประกอบที่สำคัญของเว็บไซต์โดดเด่น เช่น ปุ่มคำกระตุ้นการตัดสินใจ
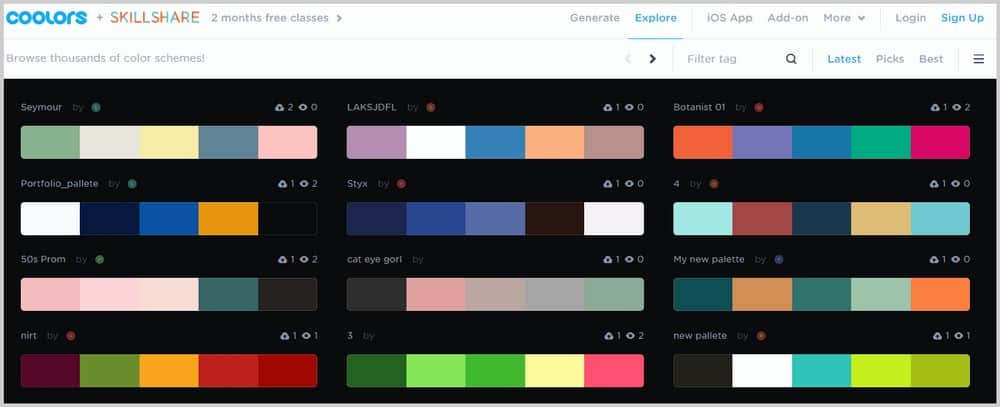
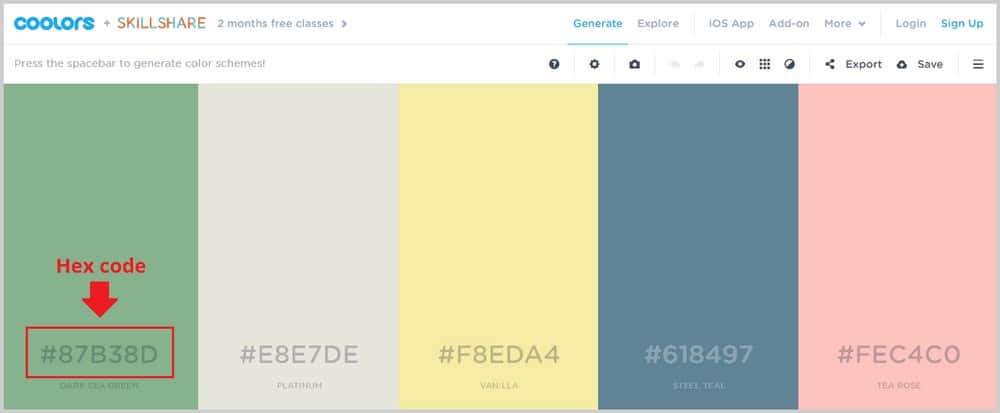
ในการเลือกจานสีของเว็บไซต์ ฉันใช้เครื่องมือสองอย่าง อันแรกคือ Coolors.co ซึ่งคุณสามารถเรียกดูจานสีต่างๆ และเลือกสิ่งที่คุณต้องการใช้บนเว็บไซต์ของคุณ

หากคุณเห็นจานสีที่คุณชอบ ให้วางเมาส์ไว้เหนือจานสี คลิก ดู แล้วคุณจะถูกนำไปที่หน้าต่างใหม่ซึ่งคุณจะเห็นรหัสฐานสิบหกของแต่ละสี

รหัส Hex เหล่านี้คือสิ่งที่คุณต้องใช้สีเหล่านี้บนเว็บไซต์ของคุณ ต่อไปฉันจะแสดงให้คุณเห็นถึงวิธีใช้รหัส Hex เหล่านี้ในแบ็กเอนด์ของ WordPress
เครื่องมือเจ๋ง ๆ อีกตัวหนึ่งคือ Colorzilla ซึ่งเป็นส่วนขยายของ Google Chrome ที่ให้คุณรับรหัส Hex ของสีใดๆ ก็ตามที่คุณเห็นบนเว็บไซต์ใดๆ ก็ตาม เพื่อให้คุณสามารถใช้มันได้ด้วยตัวเอง หากคุณต้องการรับส่วนขยาย Colorzilla คลิกที่นี่ จากนั้นคลิก เพิ่มใน Chrome

อาจใช้เวลาสักครู่ แต่เมื่อเสร็จแล้ว คุณจะเห็นไอคอนนี้บนแถบเครื่องมือของคุณ:

ดังนั้น หากคุณเห็นสีบนเว็บไซต์ใดๆ ที่คุณต้องการลองใช้บนเว็บไซต์ของคุณเอง คุณเพียงแค่คลิกไอคอนนี้แล้วคลิกสีที่คุณต้องการคัดลอก จากนั้นรหัส Hex จะถูกคัดลอกโดยอัตโนมัติ ซึ่งคุณสามารถวางที่ส่วนหลังของเว็บไซต์ของคุณได้ มันง่ายมาก นี่เป็นเครื่องมือที่มีประโยชน์ซึ่งจะช่วยให้คุณใช้สีที่ยอดเยี่ยมได้ในคลิกเดียว
การปรับแต่งตัวอักษร
คุณต้องการใช้รูปแบบตัวอักษรของคุณเองเพื่อทำให้เว็บไซต์ของคุณโดดเด่น โดยปกติเว็บไซต์จะมีแบบอักษร 2-3 แบบ คุณจะมีแบบอักษรสำหรับพาดหัวหรือเมนู แบบอักษรสำหรับเนื้อหา และ "แบบอักษรป๊อป" เพิ่มเติม เช่นเดียวกับสี คุณไม่สามารถใช้แบบอักษรใดก็ได้ คุณต้องตรวจสอบให้แน่ใจว่าพวกเขาดูดีเมื่ออยู่ด้วยกันและส่งข้อความที่ถูกต้องเกี่ยวกับแบรนด์ของคุณ
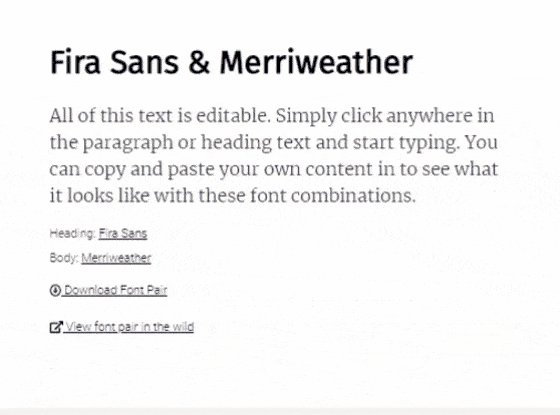
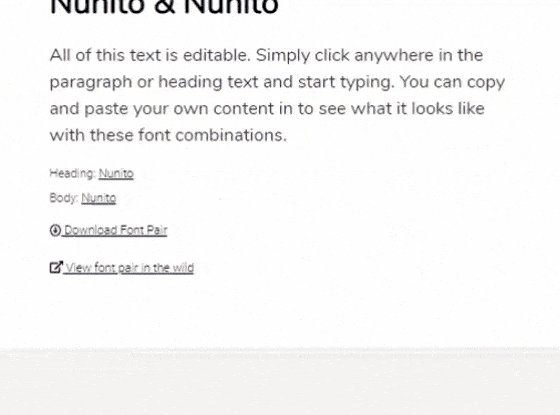
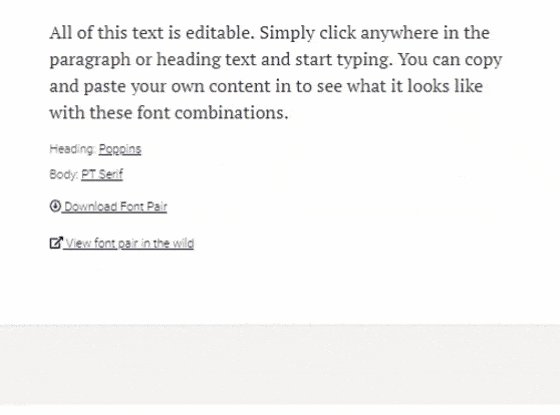
ฉันชอบใช้ Fontpair.co ซึ่งเป็นเว็บไซต์ที่แสดงให้คุณเห็นว่าแบบอักษรสองแบบมีลักษณะอย่างไร

หากคุณเห็นสิ่งที่คุณชอบ ให้สังเกตว่ามันเรียกว่าอะไร ดังนั้นคุณจึงสามารถไปที่ WordPress และเพิ่มเข้าไปที่นั่นได้โดยตรง
ฉันยังชอบใช้ WhatFont ซึ่งเป็นส่วนขยายของ Google Chrome ที่จะบอกคุณว่าแบบอักษรใดที่ใช้บนเว็บไซต์ใดๆ ในการติดตั้ง WhatFont คลิกที่นี่ จากนั้นคลิก เพิ่มใน Chrome จากนั้น คุณจะเห็นไอคอนนี้บนแถบเครื่องมือของคุณ:

หากคุณต้องการทราบชื่อแบบอักษร ให้คลิกไอคอนนี้แล้ววางเมาส์เหนือข้อความ WhatFont จะบอกชื่อฟอนต์นี้ให้คุณทราบ และถ้าคุณคลิกเข้าไป คุณจะเห็นขนาดฟอนต์ สี ครอบครัว สไตล์ น้ำหนัก และอื่นๆ
รับทำโลโก้
คุณต้องมีโลโก้แบรนด์เพื่อทำให้เว็บไซต์ของคุณแตกต่างและสร้างเอกลักษณ์ของแบรนด์ มีหลายวิธีในการรับโลโก้ คุณสามารถลองทำเองโดยใช้เครื่องมือออกแบบอันน่าทึ่งที่เรียกว่า Canva เป็นที่นิยมมากเพราะทำให้การออกแบบเป็นเรื่องง่ายแม้สำหรับผู้เริ่มต้น
Canva มาพร้อมกับเทมเพลตโลโก้มากมายที่คุณปรับเปลี่ยนเพื่อสร้างของคุณเองได้ อย่างไรก็ตาม โปรดทราบว่าหากคุณต้องการส่งออกโลโก้ที่มีพื้นหลังโปร่งใส คุณจะต้องอัปเกรดเป็น Pro (ซึ่งมีการทดลองใช้ฟรีหนึ่งเดือน) คุณสามารถใช้ Photoshop หรือ Photopea เพื่อลบพื้นหลังได้ทุกเมื่อ แต่นั่นเป็นการเพิ่มขั้นตอนพิเศษให้กับกระบวนการ

หากคุณต้องการประหยัดเวลา คุณสามารถจ้างนักออกแบบโลโก้อิสระเพื่อทำเพื่อคุณ คุณสามารถลองใช้เว็บไซต์อย่าง Fiverr.com หรือ 99design ได้ แต่คุณต้องระมัดระวังในการเลือกศิลปินตามสไตล์ ประวัติเพลง บทวิจารณ์ การให้คะแนน และอื่นๆ
การปรับแต่งเว็บไซต์ของคุณ
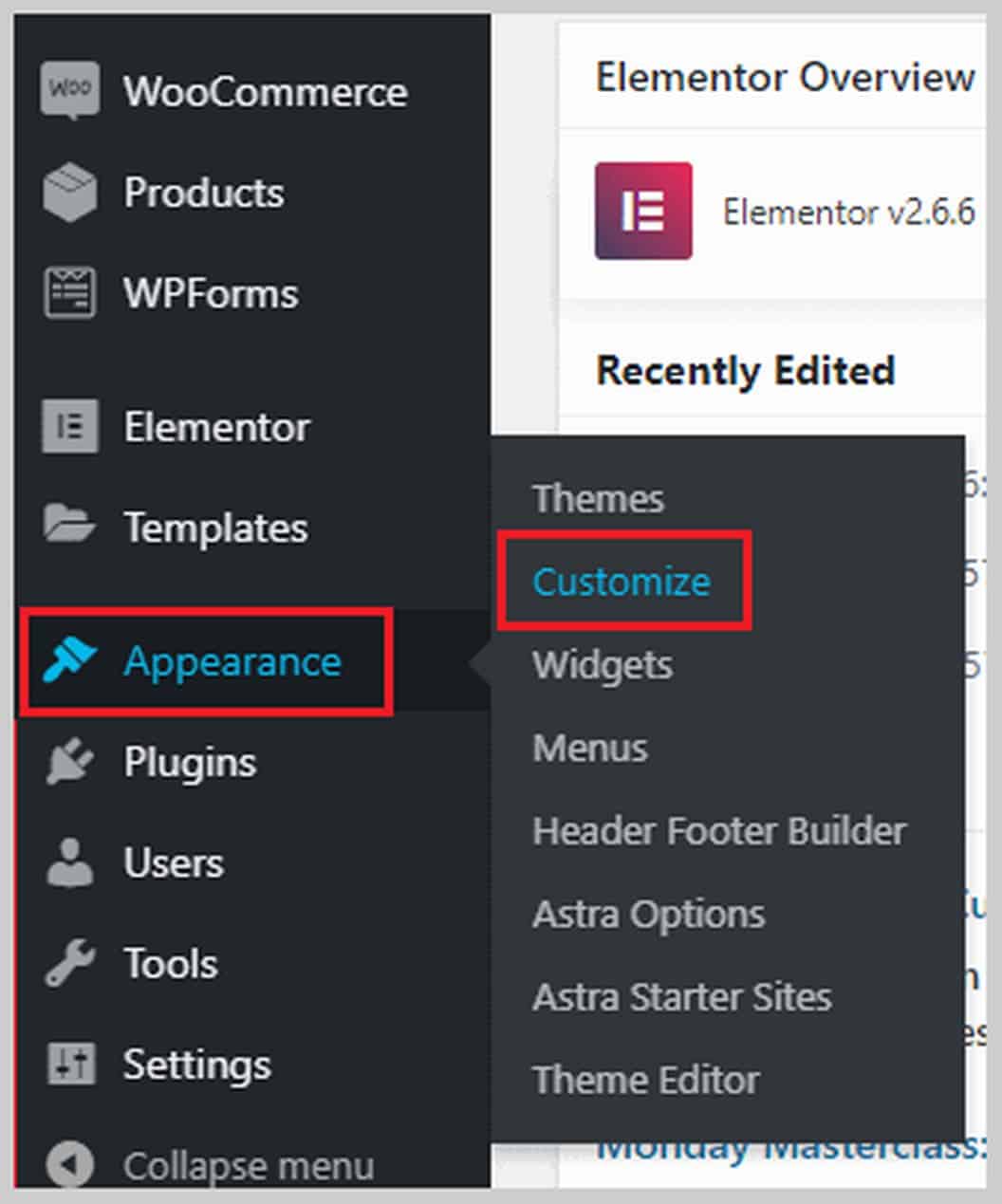
ตอนนี้ก็ถึงเวลาที่จะใช้สี ฟอนต์ และโลโก้เหล่านั้นบนเว็บไซต์ของคุณ หากคุณอยู่ในแดชบอร์ดแบ็กเอนด์ของ WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง เพื่อเปิดตัวปรับแต่งธีม

หากคุณอยู่ที่ส่วนหน้าของเว็บไซต์และมีแถบสีดำอยู่ด้านบน คุณสามารถคลิก ปรับแต่ง เพื่อเปิดตัวปรับแต่งได้

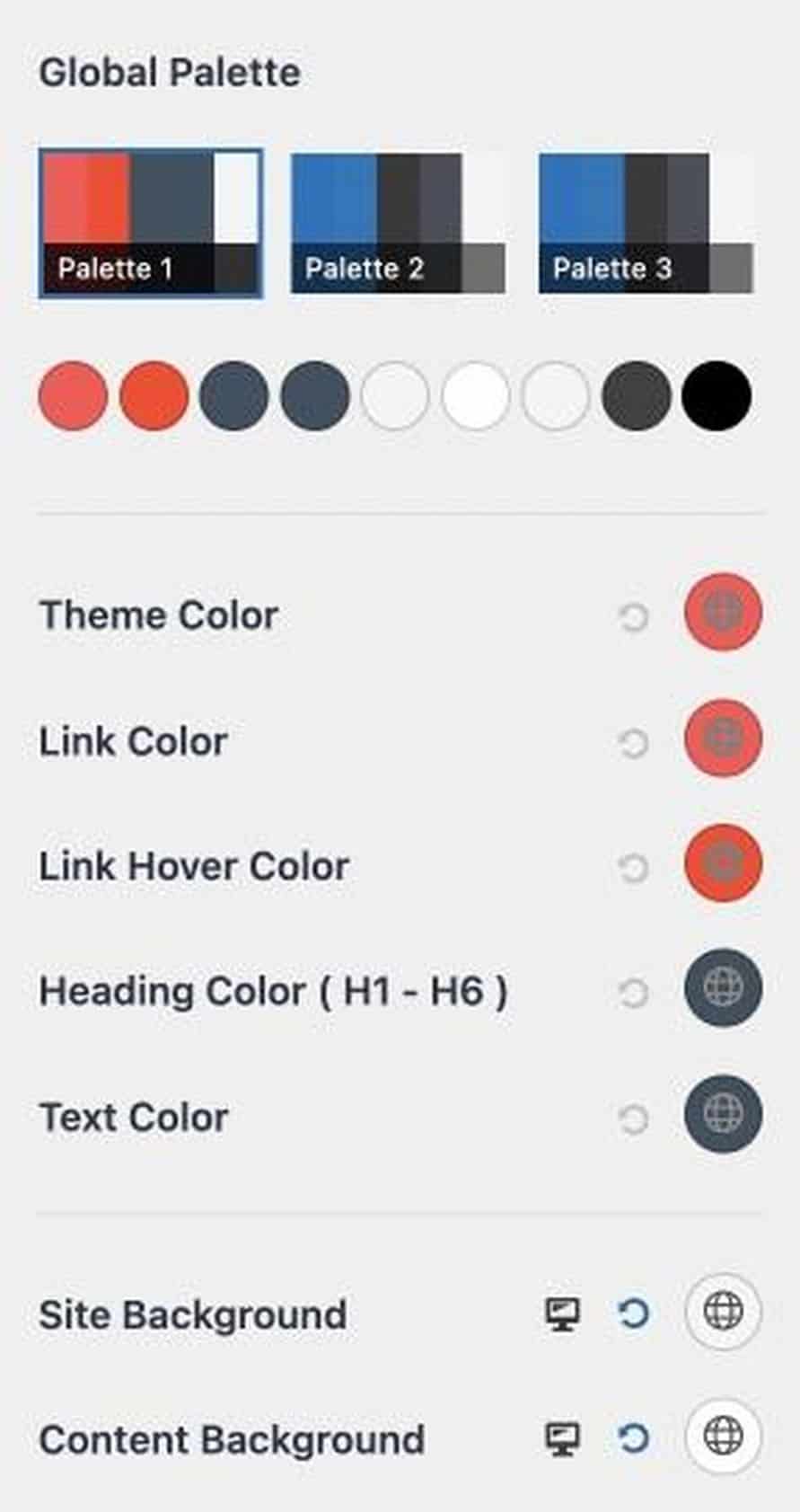
นี่คือลักษณะของเครื่องมือปรับแต่งธีม:

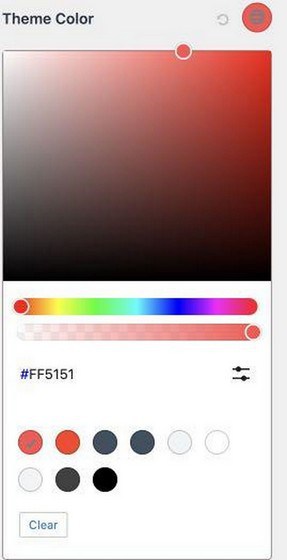
สีพื้นฐานได้แก่ ธีม ลิงก์ ข้อความ และสีโฮเวอร์ลิงก์ของเว็บไซต์ของคุณ
หากคุณต้องการเปลี่ยนสีของธีม ให้เลือกสีทางด้านขวา
คุณจะเห็นสองวิธีในการเลือกสี
ขั้นแรก คุณสามารถวางรหัสฐานสิบหกในกล่อง ดังนั้น หากคุณพบสีใน Coolors.co หรือที่อื่นๆ คุณสามารถวางรหัสฐานสิบหกได้ที่นี่
คุณยังสามารถเลือกสีในเครื่องมือการเลือกในตัว

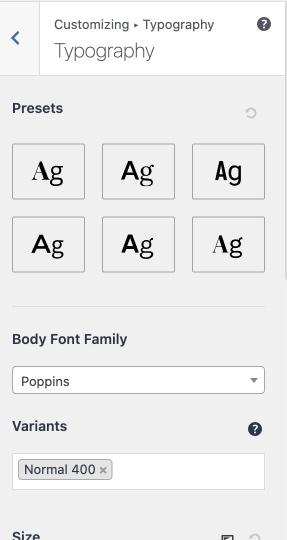
หากต้องการเปลี่ยนรูปแบบตัวอักษรของไซต์ ให้ไปที่ Global >Typography คุณจะสามารถเปลี่ยนสีพื้นฐาน เบรดครัมบ์ เนื้อหา และตัวพิมพ์บล็อกได้

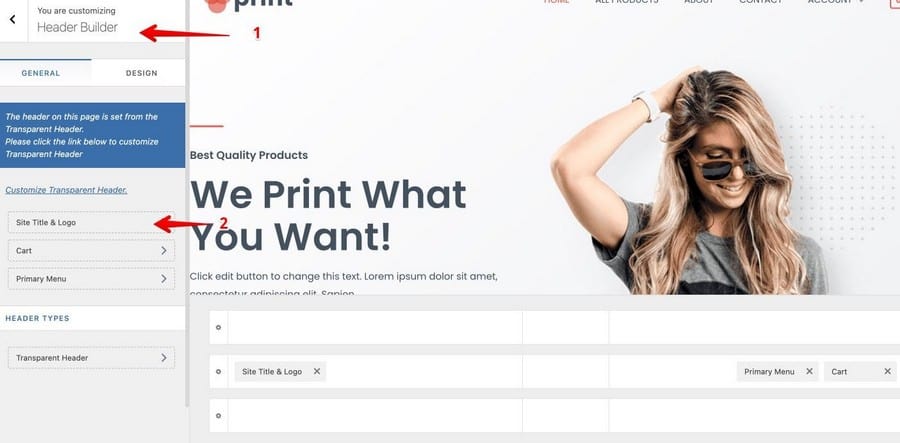
ถัดไปคือการเพิ่มโลโก้ของคุณ ในการอัปโหลดโลโก้ของคุณ ไปที่ Header Builder > Site Title and Logo

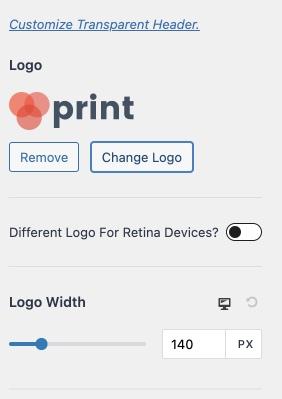
ถัดไป ในส่วนโลโก้ ให้คลิกปุ่ม เปลี่ยนโลโก้ แล้วอัปโหลดโลโก้ของคุณ

แอสตร้ายังให้คุณปรับความกว้างของโลโก้เพื่อให้คุณสามารถเปลี่ยนขนาดที่ต้องการให้ปรากฏได้
หากคุณเลื่อนลงมา คุณจะสามารถเปลี่ยนชื่อไซต์ เพิ่มแท็กไลน์ของไซต์ และไอคอนไซต์หรือ favicon
คุณสามารถทำสิ่งต่างๆ ได้มากขึ้นในส่วนการปรับแต่งของ Astra เช่น การเปลี่ยนความกว้างของเนื้อหาไซต์ การเปลี่ยนโครงสร้างการโพสต์บล็อก การปรับแต่งส่วนท้ายและส่วนหัวของคุณ และอื่นๆ
สำรวจตัวเลือกของคุณที่นี่เพื่อดูว่าคุณชอบอะไรมากที่สุดสำหรับเว็บไซต์ของคุณ
เมื่อคุณปรับแต่งเสร็จแล้ว อย่าลืมคลิก เผยแพร่ เพื่อทำให้การเปลี่ยนแปลงของคุณมีผล
ขั้นตอนที่ 5. ปรับแต่งเว็บไซต์ของคุณด้วย Elementor
ณ จุดนี้ คุณมีพื้นฐานการปรับแต่งเช่น การเปลี่ยนสีเว็บไซต์ การพิมพ์ การเพิ่มโลโก้ และสิ่งต่างๆ ทั้งหมด ตอนนี้ก็ถึงเวลาลงรายละเอียดสำคัญแล้วเริ่มใช้ Elementor (หรือเครื่องมือสร้างเพจใดๆ ที่คุณต้องการ) เพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณโดยสิ้นเชิง
ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ ฉันจะใช้ Elementor ในบทช่วยสอนนี้เพราะฉันคิดว่ามันดีที่สุด แต่คุณสามารถใช้ตัวสร้างเพจใดก็ได้ที่คุณพอใจ
ภายใน Elementor คุณสามารถทำทุกอย่างกับเว็บไซต์ของคุณได้โดยไม่ต้องเขียนโค้ดหรือจ้างนักพัฒนาเว็บ การเพิ่มองค์ประกอบเป็นกระบวนการลากและวางง่ายๆ
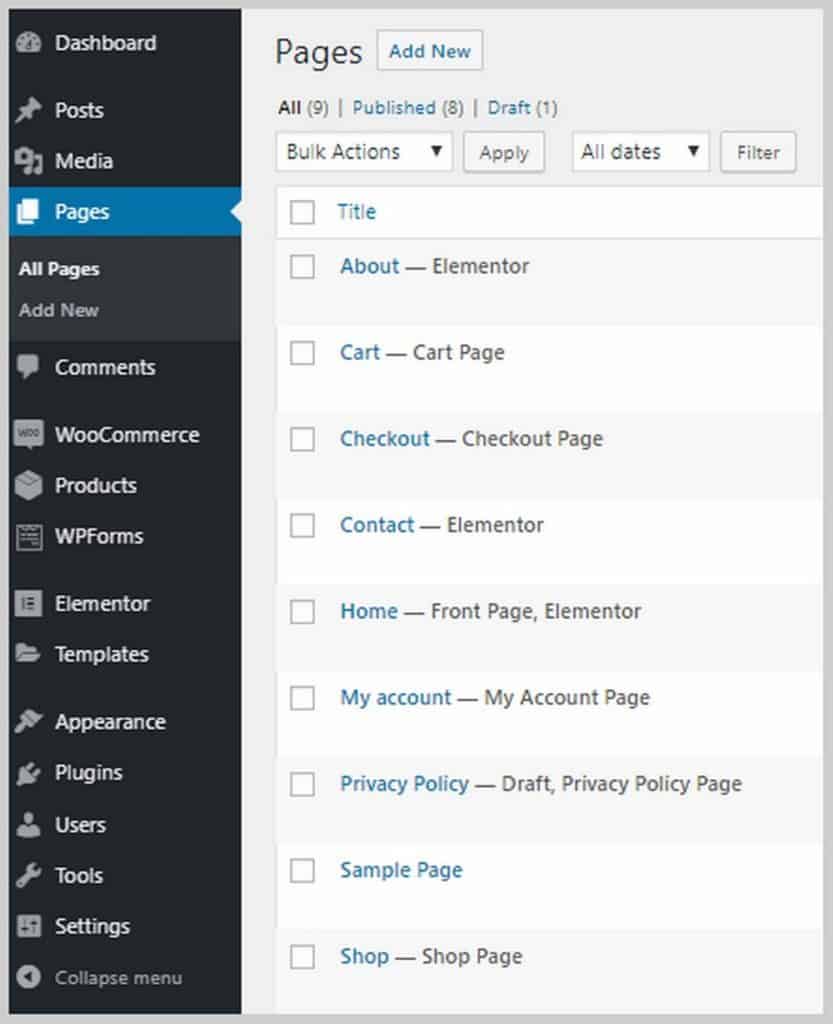
มีสองวิธีในการแก้ไขหน้าด้วย Elementor อันดับแรก หากคุณอยู่ในแบ็กเอนด์ของ WordPress ให้คลิก หน้า แล้วคุณจะเห็นรายการหน้าทั้งหมดในเว็บไซต์ของคุณ รวมถึงหน้าที่สร้างขึ้นโดยอัตโนมัติด้วยเทมเพลต Astra Site เพจที่สร้างด้วยตัวสร้างเพจเฉพาะ (เช่น Elementor) จะถูกติดป้ายกำกับดังนี้:

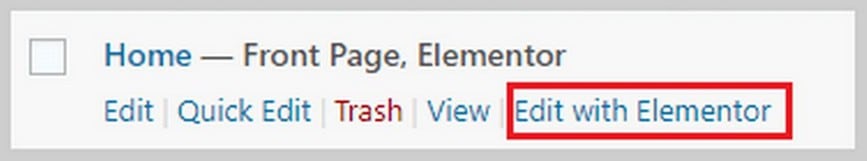
หากต้องการแก้ไขเพจด้วยตัวสร้างเพจ ให้วางเมาส์เหนือเพจนั้นแล้วคลิก แก้ไขด้วย (ตัวสร้างเพจ) ในกรณีของฉันจะเป็น Edit with Elementor

เมื่อคุณคลิกแล้ว คุณจะเข้าสู่ Elementor
อีกวิธีหนึ่งคือ หากคุณอยู่ที่ส่วนหน้าของเว็บไซต์ ให้ไปที่หน้าที่คุณต้องการแก้ไขแล้วคลิก แก้ไขด้วยองค์ประกอบหรือ บนแถบสีดำด้านบน:

สิ่งเหล่านี้จะนำคุณเข้าสู่ Elementor เมื่ออยู่ใน Elementor คุณจะสามารถใช้รูปภาพต่างๆ สำหรับส่วนหัว เปลี่ยนข้อความ เปลี่ยนไอคอน และอื่นๆ ได้ คุณสามารถเริ่มต้นด้วยการเปลี่ยนข้อความและรูปภาพในหัวข้อเพื่อให้เหมาะกับธุรกิจของคุณ ต่อไปนี้คือบางสิ่งที่คุณสามารถทำได้กับข้อความใน Elementor:

อย่างที่คุณเห็น คุณสามารถเปลี่ยนข้อความได้โดยตรงบนพื้นที่แก้ไขเนื้อหา เปลี่ยนขนาด น้ำหนัก สี และรูปแบบตัวอักษร คุณยังสามารถเพิ่มแอนิเมชั่น เช่น การเฟดแบบธรรมดา การซูม และอื่นๆ ได้อีกด้วย มีหลายสิ่งที่คุณสามารถทำได้ที่นี่เพื่อเพิ่มเครื่องเทศให้กับเว็บไซต์ของคุณ
คุณยังต้องการเปลี่ยนรูปภาพของเว็บไซต์ของคุณให้ตรงกับลักษณะธุรกิจของคุณ การเปลี่ยนรูปภาพใน Elementor ทำได้ง่ายมาก คุณเพียงแค่ต้องคลิกที่ภาพและตัวเลือกต่างๆ จะปรากฏขึ้นที่แถบด้านข้างทางซ้าย คุณสามารถอัปโหลดรูปภาพใหม่ เปลี่ยนขนาด เพิ่มเส้นขอบหรือเงา เพิ่มภาพเคลื่อนไหว และอื่นๆ
ภายใน Elementor คุณยังสามารถเปลี่ยนข้อความของปุ่ม ปรับแต่งพื้นที่รับรอง เพิ่มองค์ประกอบ/บล็อกเพิ่มเติม เช่น ข้อความ รูปภาพ ปุ่ม วิดีโอ และอื่นๆ
Elementor Pro มาพร้อมกับคุณสมบัติอีกมากมาย เช่น ความสามารถในการเพิ่มแบบฟอร์ม (ซึ่งมักจะต้องใช้ปลั๊กอินของบุคคลที่สาม) ความสามารถในการอัปโหลดแบบอักษรของคุณเอง เพิ่มตัวเลื่อน เพิ่มตารางราคาและรายการราคา ปรับแต่งส่วนหัวและส่วนท้ายของคุณ ( ซึ่งไม่มีขีดจำกัดสำหรับผู้สร้างเพจส่วนใหญ่) และอื่นๆ อีกมากมาย
หากคุณต้องการซื้อ Elementor Pro และในขณะเดียวกันก็สามารถเข้าถึงหลักสูตร Elementor Pro ของฉันได้ฟรี คลิกลิงก์นี้ที่นี่
ขั้นตอนที่ 5 ตั้งค่า WooCommerce
ได้เวลาตั้งค่า WooCommerce แล้ว WooCommerce ช่วยในการเพิ่มฟังก์ชันอีคอมเมิร์ซให้กับสภาพแวดล้อม WordPress โดยพื้นฐานแล้วจะเปลี่ยนเว็บไซต์ใด ๆ ให้เป็นร้านค้าออนไลน์
ช่วยให้คุณเพิ่มสินค้า รับชำระเงินออนไลน์ สร้างคูปอง ตั้งค่าการจัดส่งและการเก็บภาษี และอื่นๆ อีกมากมาย
WooCommerce ได้รับการติดตั้งให้ฉันโดยธีม Custom Print Astra Site ดังนั้นตอนนี้ฉันต้องเข้าไปตั้งค่า หากคุณยังไม่ได้ติดตั้ง WooCommerce เพียงไปที่ Plugins > Add New และค้นหา WooCommerce
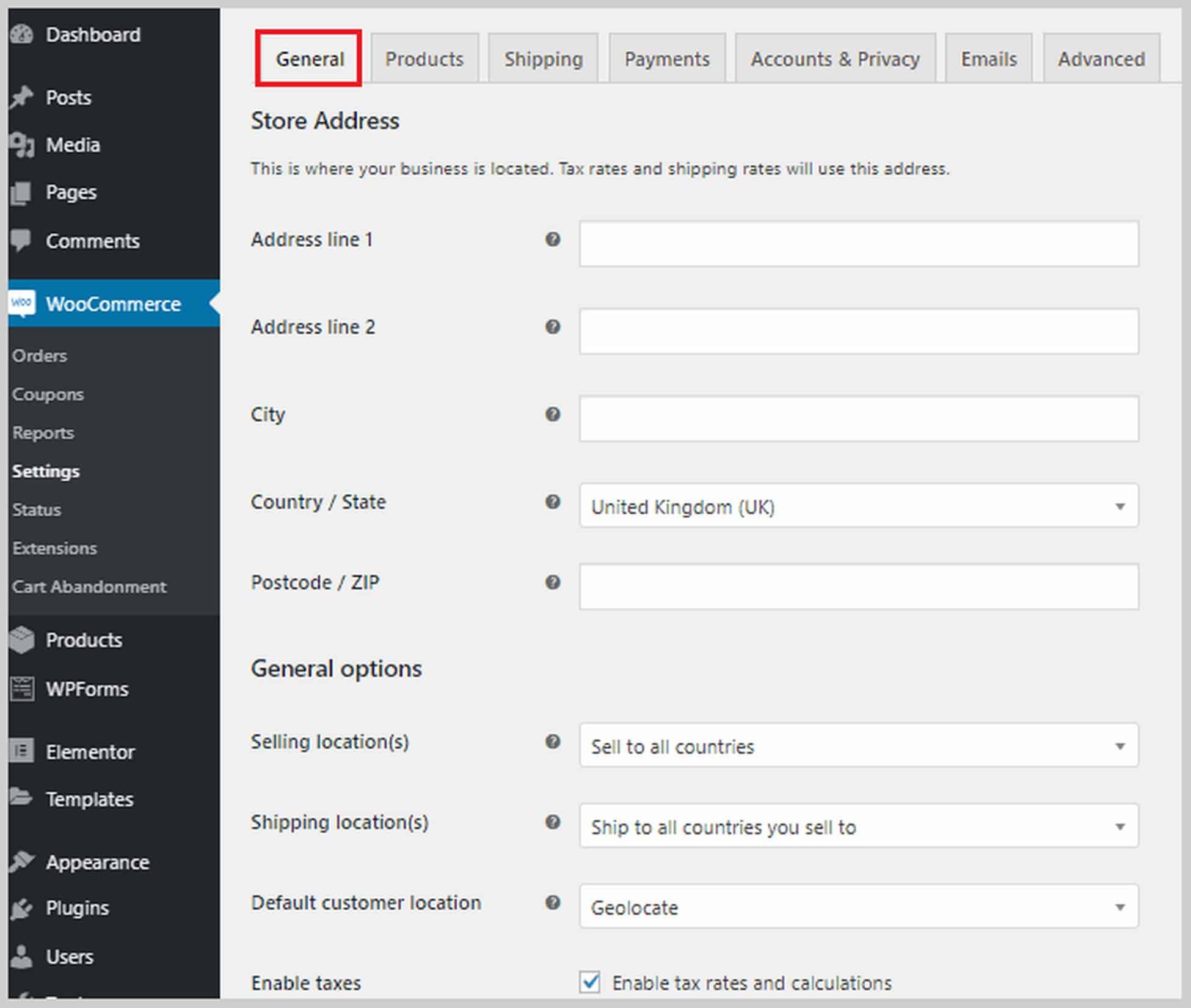
สิ่งแรกที่เราต้องทำคือไปที่ WooCommerce > การตั้งค่า คุณจะเห็นแท็บ 7 แท็บ: ทั่วไป ผลิตภัณฑ์ การจัดส่ง การชำระเงิน บัญชีและความเป็นส่วนตัว อีเมล และขั้นสูง
มาดูแท็บ ทั่วไป กันก่อน ในแท็บนี้ คุณจะสามารถกำหนดที่อยู่ร้านค้าของคุณ ประเทศที่คุณจะขายและจัดส่ง และเปิดใช้งานอัตราภาษี

หากคุณเลื่อนลงมา คุณจะเห็นตัวเลือกในการเปิดใช้งานคูปองและปรับแต่งวิธีการแสดงราคาบนเว็บไซต์ของคุณ รวมถึงสกุลเงิน ตำแหน่งที่จะแสดง เป็นต้น
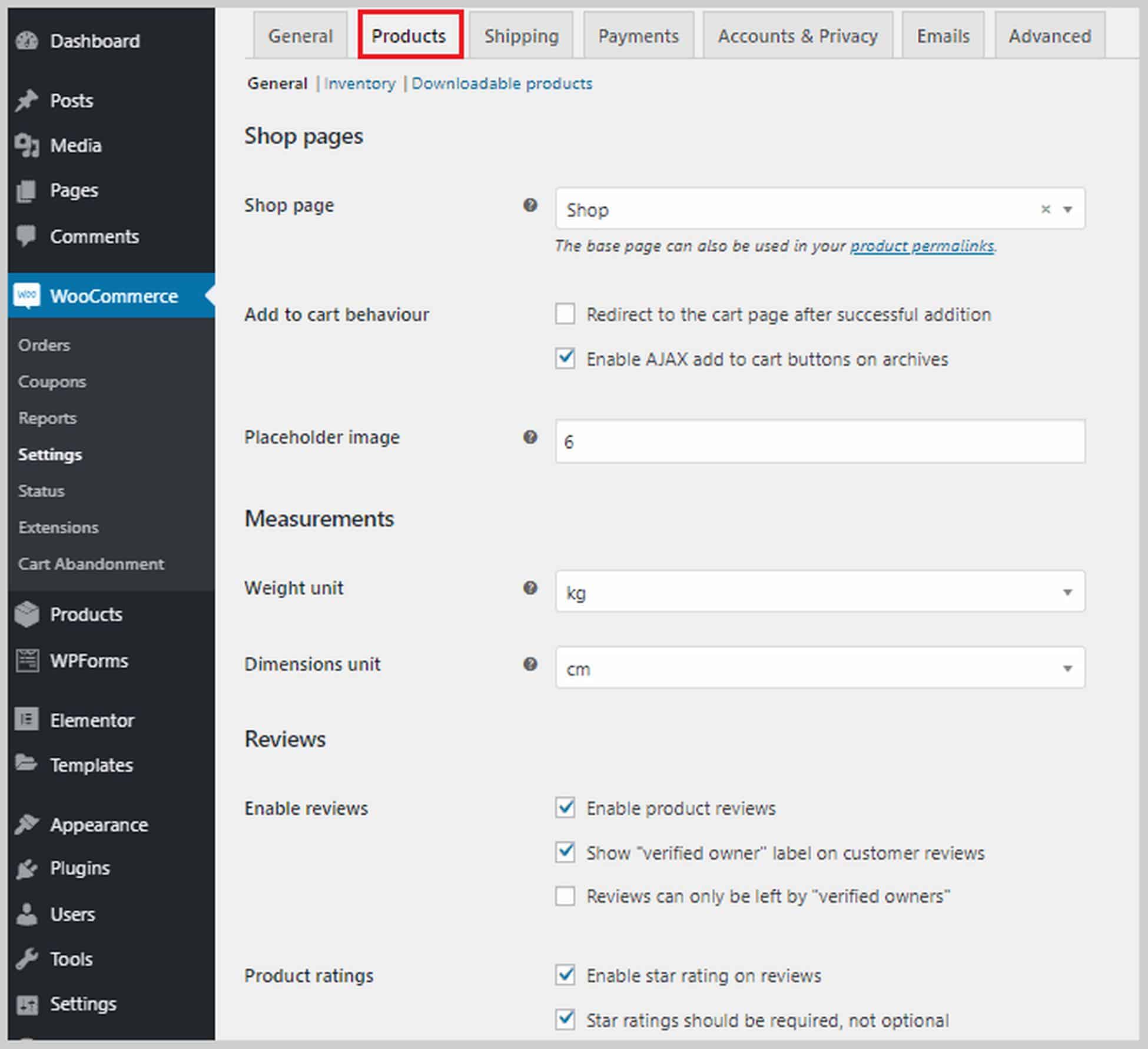
ถัดไปคือแท็บ ผลิตภัณฑ์ ซึ่งคุณสามารถตั้งค่าตัวเลือกที่เกี่ยวข้องกับผลิตภัณฑ์ได้ คุณสามารถกำหนดได้ว่าหน้าใดจะเป็นหน้าร้านค้าของคุณ จะเกิดอะไรขึ้นเมื่อผู้เยี่ยมชมเพิ่มสินค้าลงในตะกร้า กำหนดขนาดสินค้า เปิดใช้งานและกำหนดค่าบทวิจารณ์ของลูกค้า และเปิดใช้งานการให้คะแนนดาว

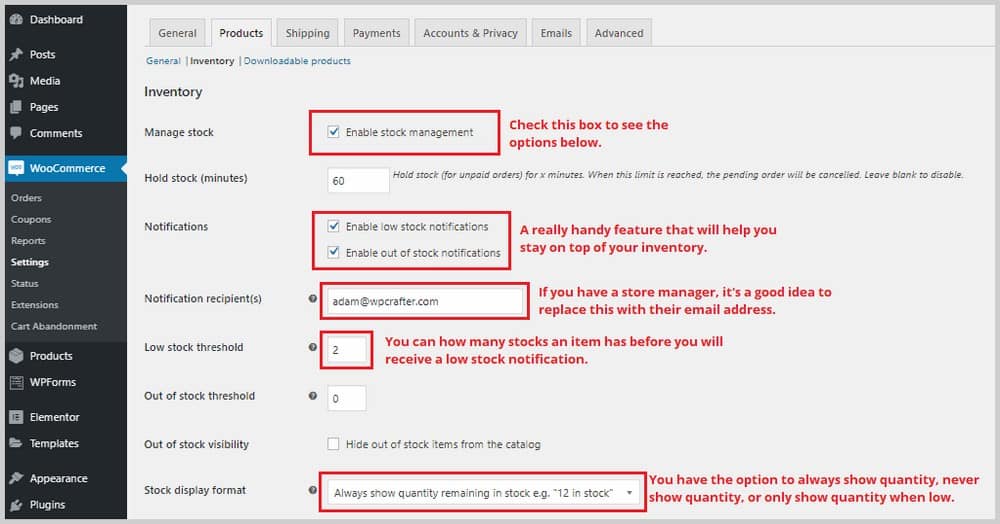
ที่ส่วนบนของส่วนนี้ คุณยังมีตัวเลือกสำหรับ สินค้าคงคลัง และ ผลิตภัณฑ์ที่ดาวน์โหลด ได้ ในส่วนสินค้าคงคลัง หากคุณทำเครื่องหมายที่ช่องข้าง เปิดใช้งานการจัดการสต็อก คุณจะเห็นรายการตัวเลือกที่จะช่วยคุณจัดการสินค้าคงคลังของคุณ ตัวอย่างเช่น คุณสามารถกำหนดเกณฑ์สินค้าคงคลังที่ต่ำ เพื่อที่ว่าเมื่อสต็อกของคุณถึงจำนวนนั้น คุณจะได้รับการแจ้งเตือน คุณยังสามารถเลือกที่จะซ่อนสินค้าในสต็อกจากเว็บไซต์ของคุณได้

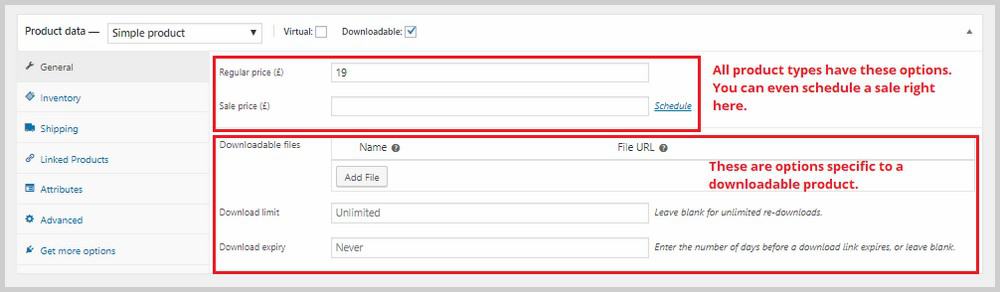
สำหรับส่วน ผลิตภัณฑ์ที่ดาวน์โหลด ได้ จะมีผลเฉพาะในกรณีที่คุณขายเนื้อหาที่สามารถดาวน์โหลดได้บนเว็บไซต์ของคุณ ดังนั้นหากคุณขายผลิตภัณฑ์ที่จับต้องได้เท่านั้น คุณสามารถข้ามส่วนนี้ได้ คุณจะมีตัวเลือกในการกำหนดให้ผู้ซื้อเข้าสู่ระบบก่อนจึงจะสามารถดาวน์โหลดผลิตภัณฑ์ของคุณได้ คุณยังสามารถให้สิทธิ์เข้าถึงการดาวน์โหลดหลังจากชำระเงิน

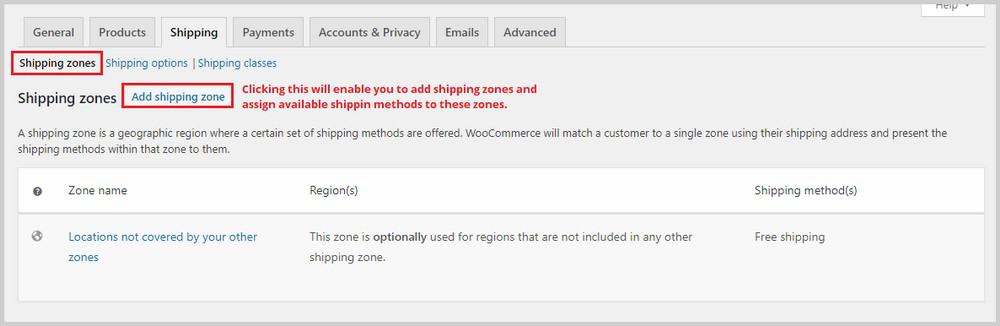
แท็บถัดไปคือ การ จัดส่ง สิ่งนี้มีความเกี่ยวข้องเฉพาะในกรณีที่คุณขายผลิตภัณฑ์ที่จับต้องได้ซึ่งจะจัดส่งให้กับผู้ซื้อ ภายในแท็บนี้มีสามส่วนย่อย: โซนการจัดส่ง ตัวเลือกการจัดส่ง และคลาสการจัดส่ง
ในเขตการจัดส่งสินค้า คุณจะต้องเพิ่มเขตการจัดส่งและกำหนดวิธีการจัดส่งที่ใช้ได้ให้กับโซนเหล่านี้ การดำเนินการนี้จะใช้เวลาสักครู่หากคุณจัดส่งไปยังหลายประเทศ

หากคุณต้องการความช่วยเหลือเพิ่มเติมเกี่ยวกับเขตการจัดส่ง คุณสามารถดูเอกสารเขตการจัดส่งของ WooCommerce ได้
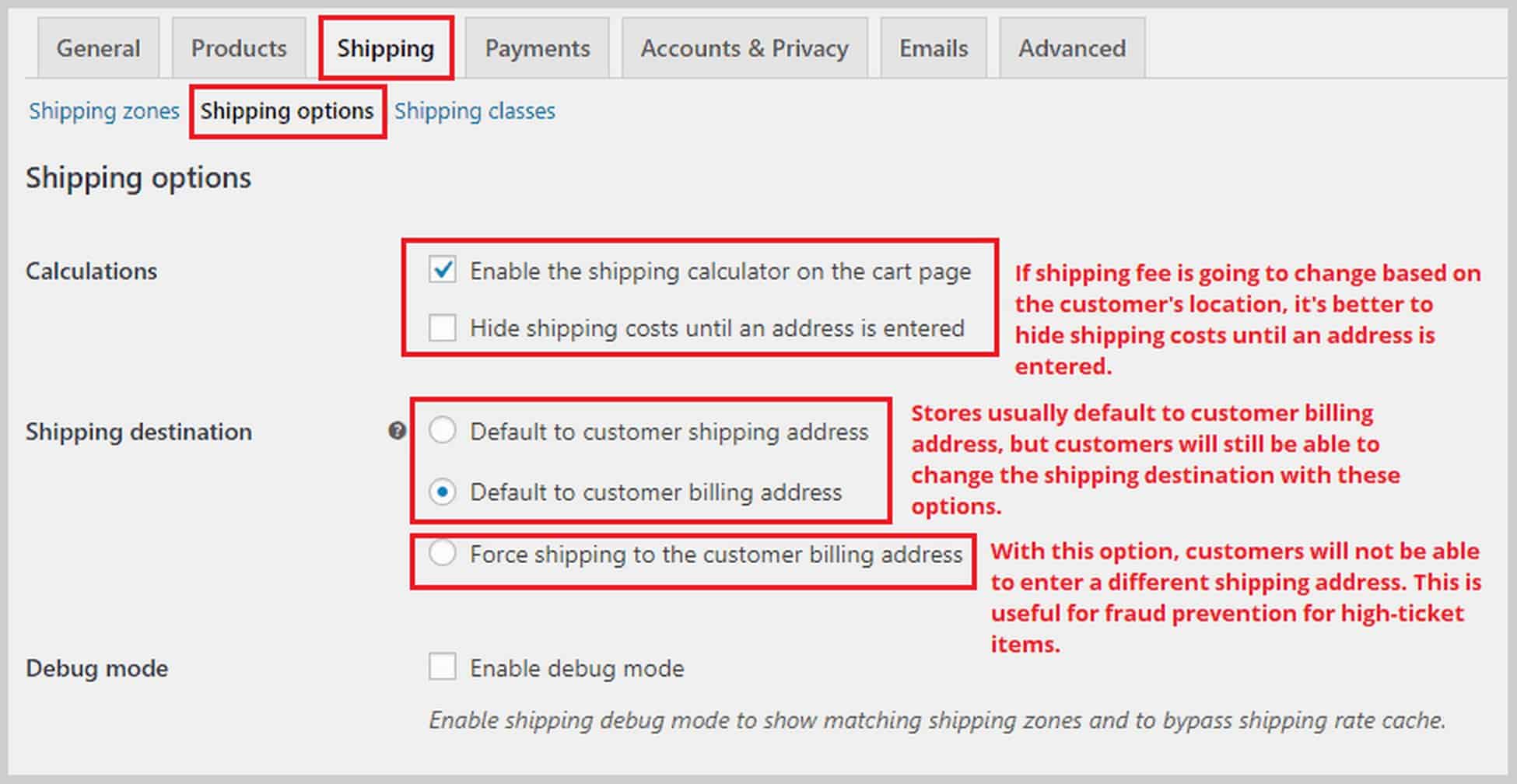
ถัดไปคือส่วนตัว เลือกการจัดส่ง ในส่วนนี้ คุณสามารถควบคุมวิธีการแสดงอัตราค่าจัดส่งบนเว็บไซต์ของคุณและตั้งค่าเริ่มต้นหรือปลายทางการจัดส่งที่ต้องการได้

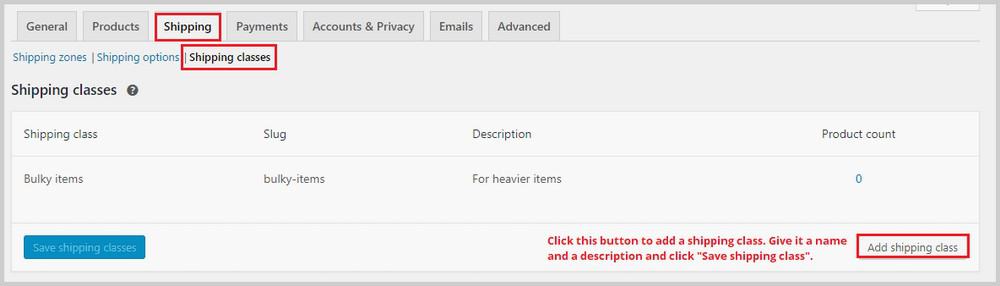
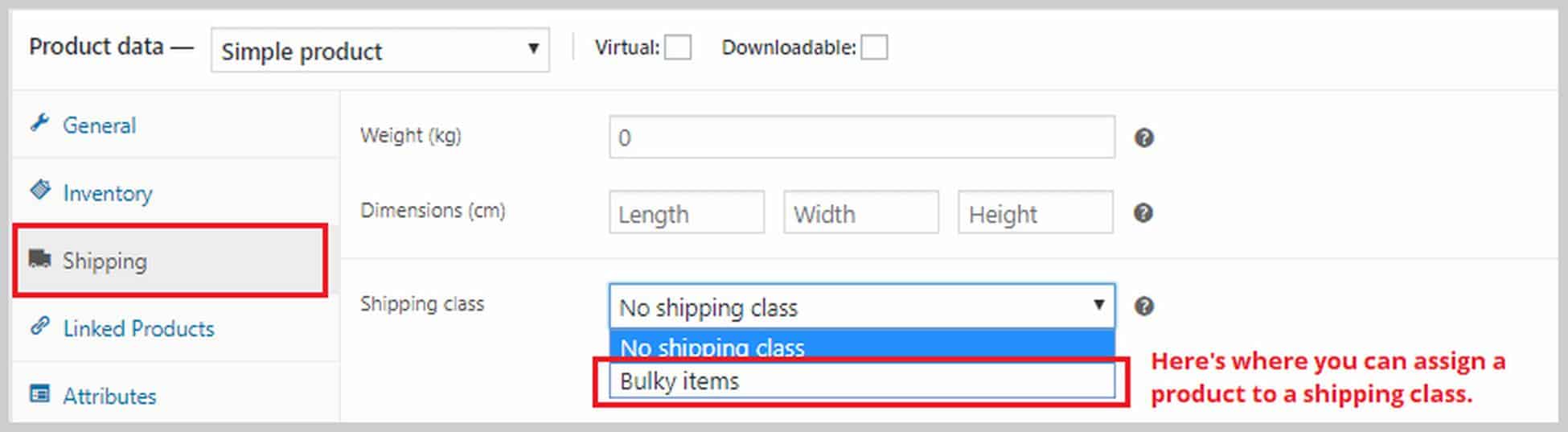
ส่วนสุดท้ายใน Shipping คือ Shipping class ด้วยคลาสการจัดส่ง คุณสามารถกำหนดอัตราค่าจัดส่งต่างๆ ให้กับกลุ่มสินค้าได้ เช่น สินค้าที่หนักกว่าที่ต้องการค่าไปรษณีย์มากขึ้น

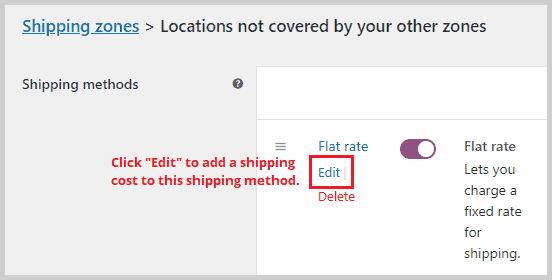
หากต้องการกำหนดอัตราค่าจัดส่ง ให้ไปที่ โซนการจัดส่ง และสร้างหรือแก้ไขวิธีการจัดส่งที่มีอยู่ เช่น "อัตราคงที่"

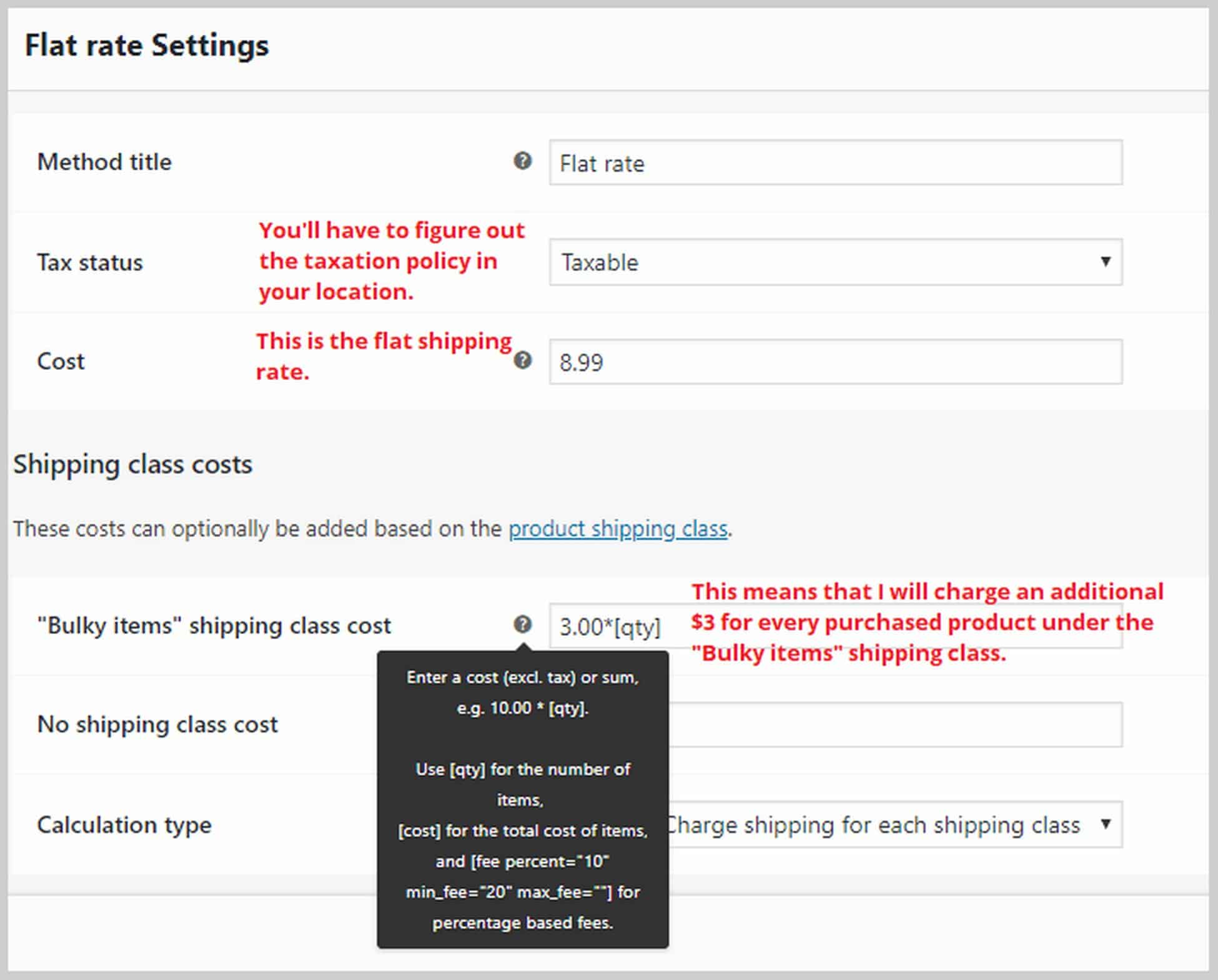
เมื่อคุณคลิก แก้ไข หน้าต่างป๊อปอัปจะปรากฏขึ้น ที่นี่ คุณจะเพิ่มอัตราค่าจัดส่งแบบคงที่และค่าใช้จ่ายเพิ่มเติมสำหรับคลาสการจัดส่งที่คุณเพิ่งสร้างขึ้นได้

หากคุณต้องการความช่วยเหลือเพิ่มเติมในการกำหนดค่าการตั้งค่าการจัดส่ง คุณสามารถดูเอกสารประกอบของ WooCommerce สำหรับการจัดส่งได้
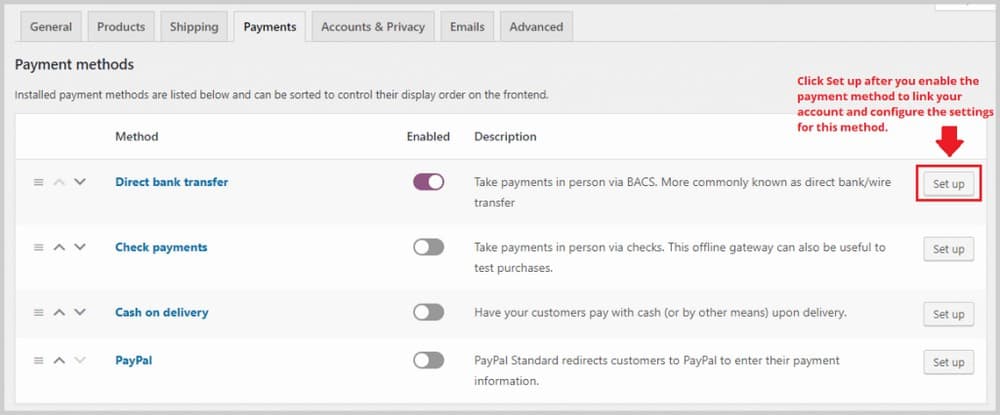
ตอนนี้ ไปที่การ ชำระเงินกัน ในแท็บนี้ คุณจะสามารถเปิดหรือปิดใช้งานเกตเวย์การชำระเงิน เช่น PayPal การโอนเงินผ่านธนาคารโดยตรง เงินสดในการจัดส่ง และอื่นๆ เมื่อคุณเปิดใช้งานวิธีการแล้ว คลิก ตั้งค่า เพื่อเชื่อมโยงบัญชีของคุณและเริ่มรับการชำระเงิน

หากคุณต้องการรับการชำระเงิน Stripe คุณสามารถติดตั้งปลั๊กอินที่เรียกว่า Checkout Plugins – Stripe สำหรับ WooCommerce เพียงไปที่ Plugins > Add New และค้นหาปลั๊กอิน การติดตั้งและเปิดใช้งานปลั๊กอินนี้จะเปิดใช้งานวิธีการชำระเงิน Stripe ใน WooCommerce แต่คุณต้องไปที่ WooCommerce > Settings > Payments เพื่อตั้งค่า
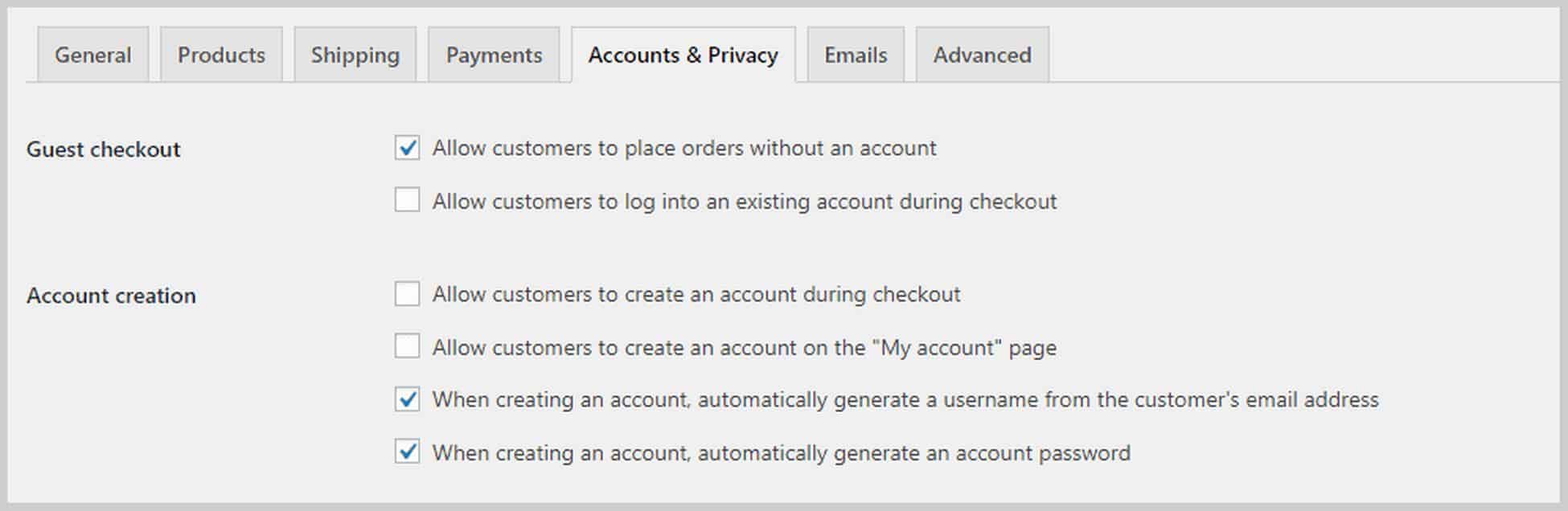
ในแท็บ บัญชีและความเป็นส่วนตัว คุณจะสามารถกำหนดการตั้งค่าที่เกี่ยวข้องกับการสร้างบัญชีและความเป็นส่วนตัวของผู้ใช้ได้ คุณสามารถเลือกที่จะอนุญาตให้แขกซื้อโดยไม่ต้องสร้างบัญชี ตั้งค่าหน้าความเป็นส่วนตัวและหน้านโยบาย และเลือกระยะเวลาที่จะเก็บข้อมูลผู้ใช้

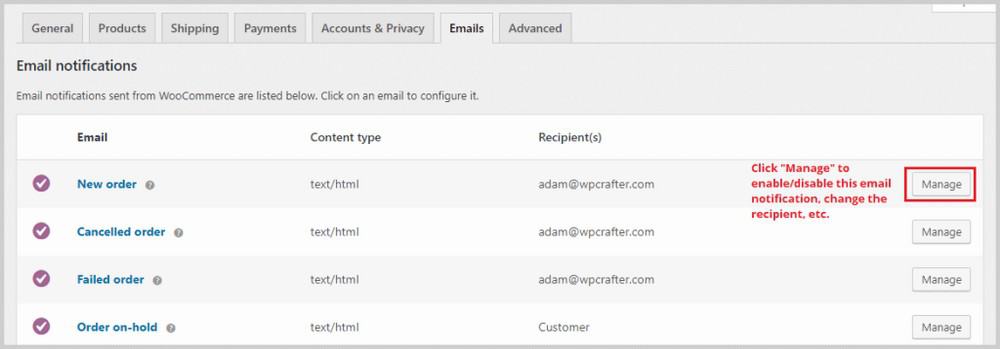
ถัดไปคือแท็บ อีเมล ซึ่งคุณจะเห็นรายการอีเมลที่ WooCommerce ส่งโดยอัตโนมัติตามเงื่อนไขบางประการ ตัวอย่างเช่น คุณสามารถส่งอีเมลไปยังที่อยู่อีเมลที่คุณเลือกทุกครั้งที่มีการสั่งซื้อใหม่ คุณยังดูอีเมลพร้อมข้อมูลอัปเดตเกี่ยวกับคำสั่งซื้อของลูกค้าได้ เช่น คำสั่งซื้อที่คืนเงินหรือคำสั่งซื้อที่เสร็จสมบูรณ์

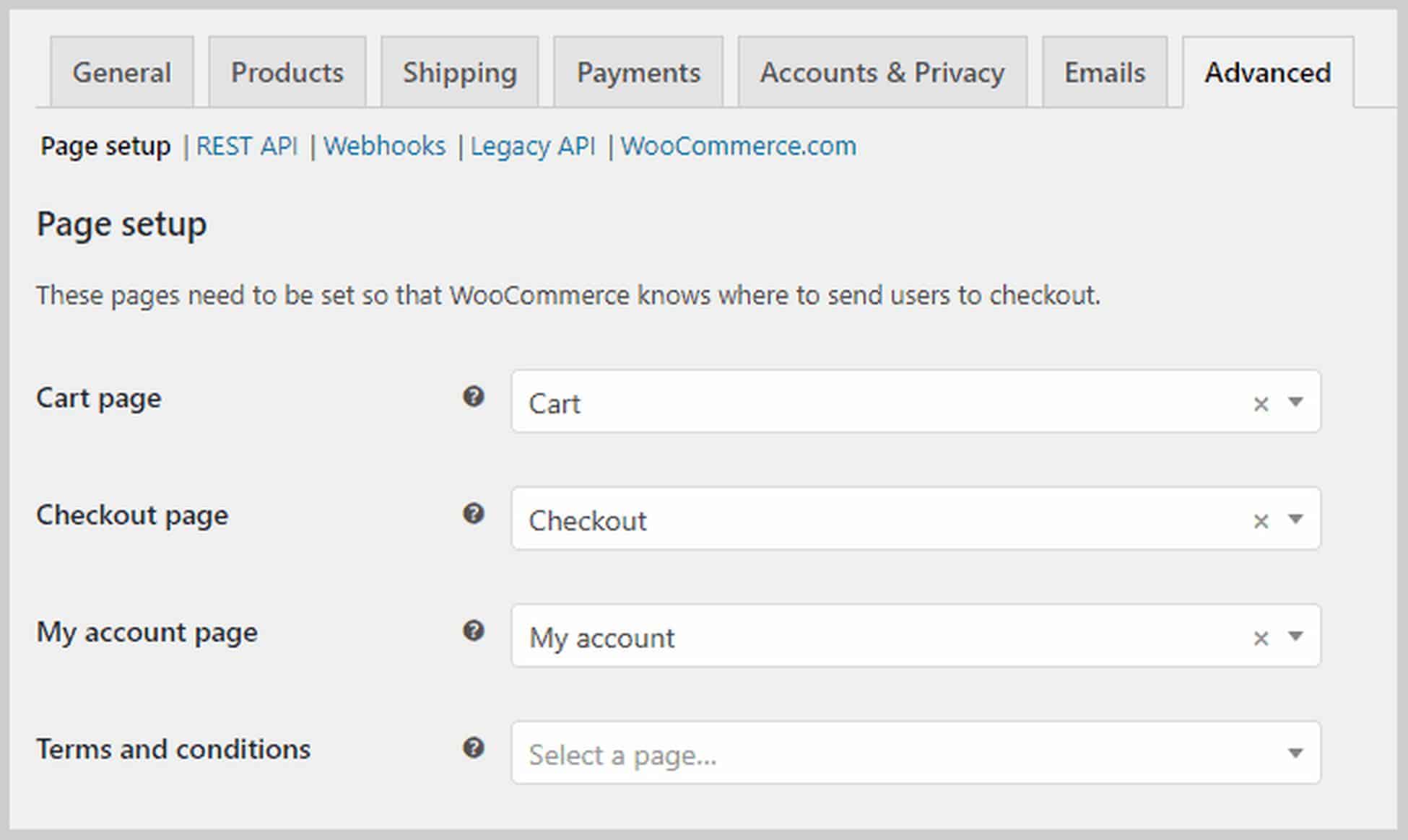
สุดท้าย แท็บ ขั้นสูง ซึ่งแทนที่แท็บ API ช่วยให้คุณกำหนดค่ารายละเอียดทางเทคนิคเพิ่มเติม เช่น การตั้งค่าหน้า ซึ่งคุณสามารถบอก WooCommerce ว่าหน้าใดที่จะทำหน้าที่เป็นหน้าตะกร้าสินค้าหรือหน้าชำระเงิน

หากคุณเลื่อนลงมา คุณจะสามารถแก้ไขสิ่งที่ WooCommerce เรียกว่าเป็นจุดสิ้นสุด ซึ่งเป็นส่วนต่อท้ายของ URL ที่ช่วยให้พวกเขาสามารถแสดงเนื้อหาต่างๆ ได้โดยไม่ต้องมีหน้าใหม่
ขั้นตอนที่ 6 เพิ่มผลิตภัณฑ์
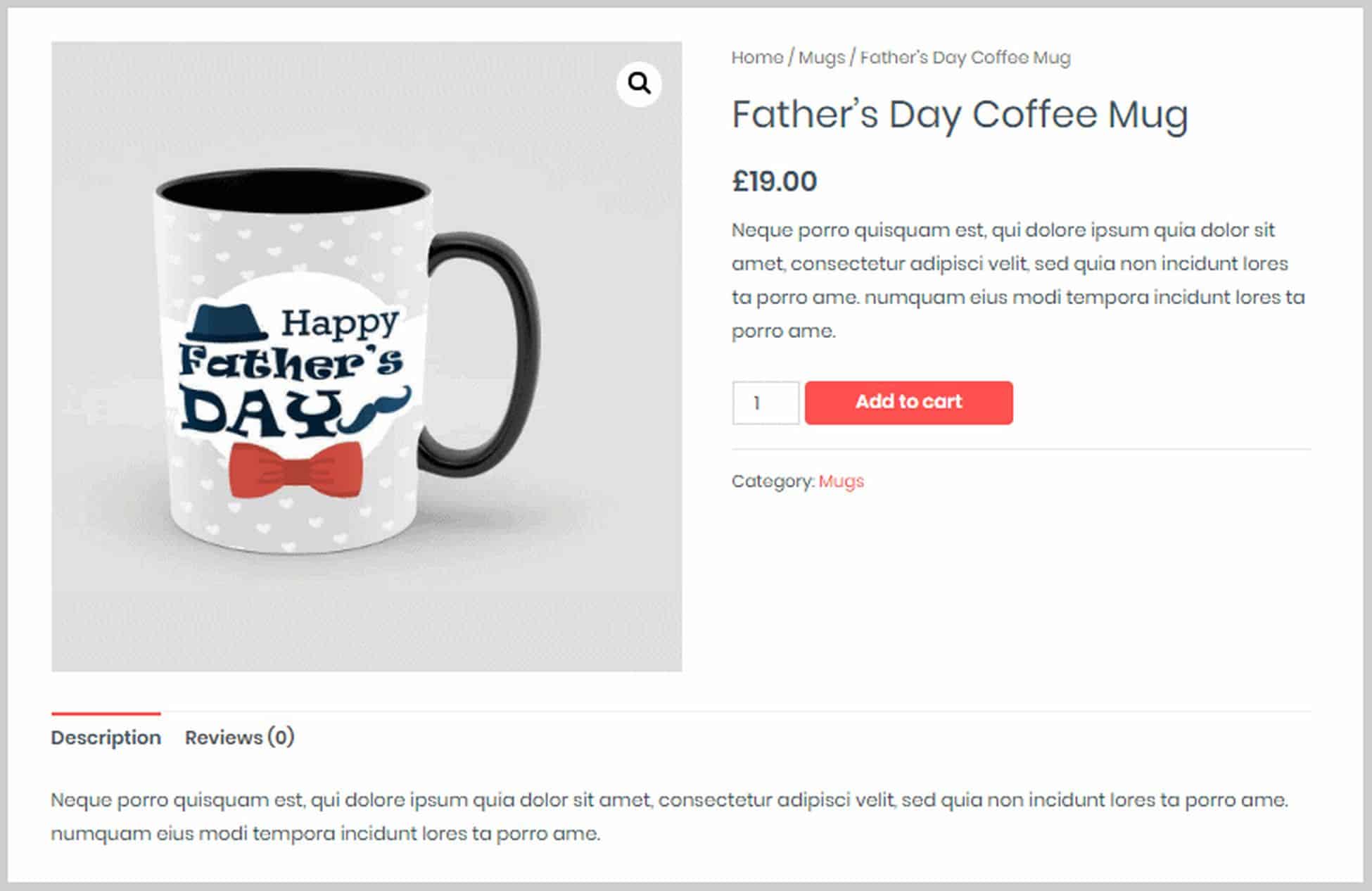
เมื่อคุณตั้งค่า WooCommerce พื้นฐานเสร็จแล้ว ก็ถึงเวลาเพิ่มผลิตภัณฑ์ ธีม Astra Site ที่เราใช้ในบทช่วยสอนนี้มาพร้อมกับผลิตภัณฑ์ตัวอย่างแล้ว และนี่คือลักษณะที่หน้าผลิตภัณฑ์จะปรากฏที่ส่วนหน้า:

ตอนนี้เรามาดูกันว่าเราจะเปลี่ยนสิ่งนี้และเพิ่มผลิตภัณฑ์ของเราเองที่ส่วนหลังได้อย่างไร
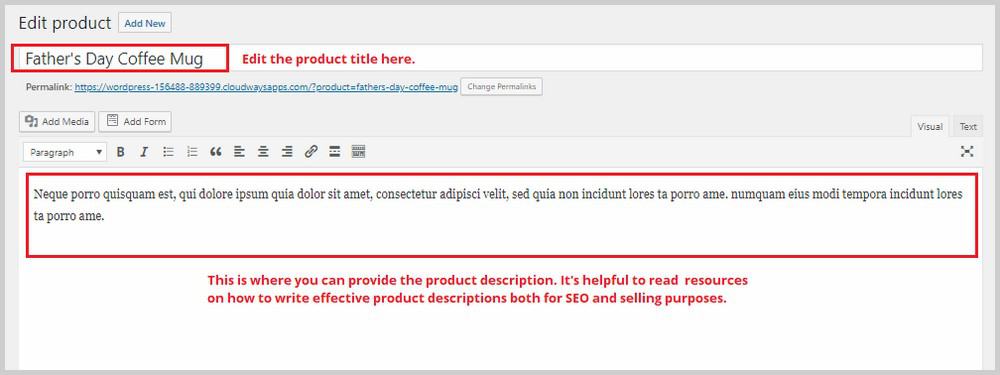
หากต้องการเพิ่มผลิตภัณฑ์ใหม่หรือแก้ไขผลิตภัณฑ์ที่มีอยู่ เพียงคลิกตัวเลือกเมนู ผลิตภัณฑ์ ที่แถบด้านข้างทางซ้ายในแดชบอร์ด WordPress จากนั้น คุณจะเห็นรายการผลิตภัณฑ์ทั้งหมดที่คุณมี หรือหากคุณอยู่ที่ส่วนหน้าของหน้าสินค้า คุณสามารถคลิก แก้ไขผลิตภัณฑ์ บนแถบสีดำที่ด้านบนของหน้า ซึ่งจะนำคุณไปสู่ตัวแก้ไขผลิตภัณฑ์โดยตรง

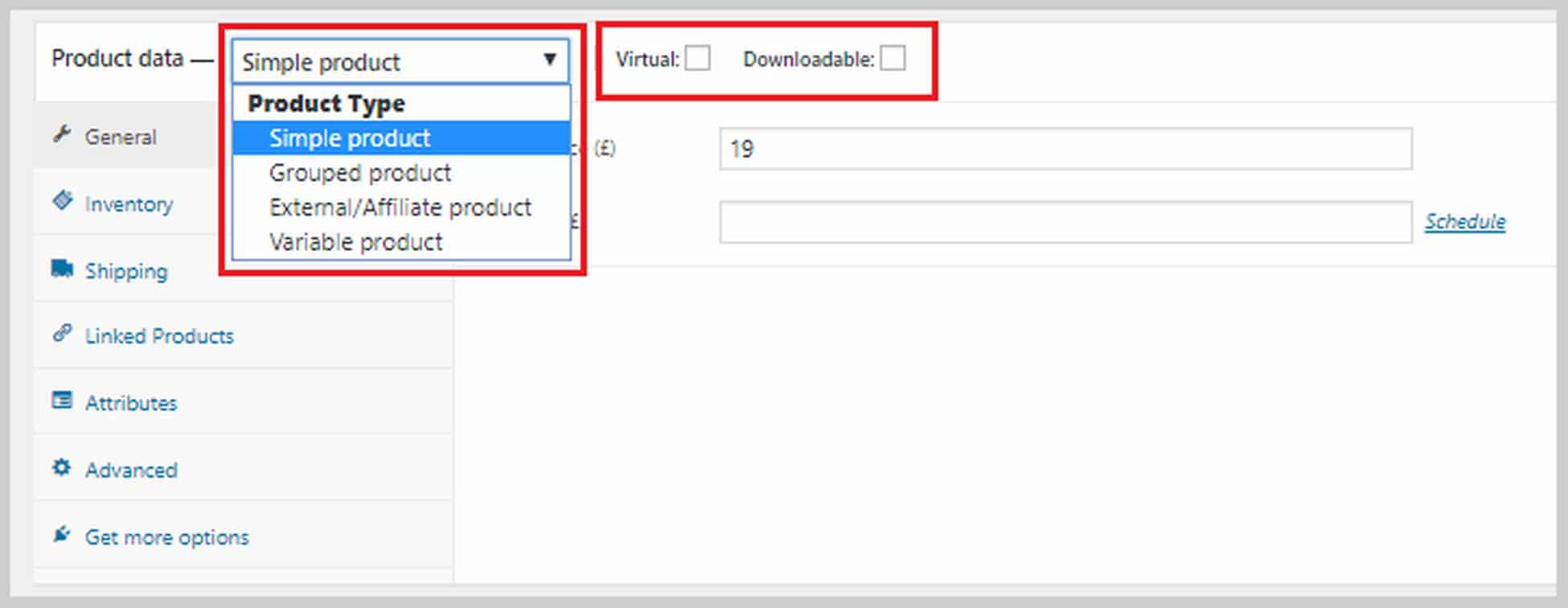
ที่นี่คุณสามารถเปลี่ยนชื่อผลิตภัณฑ์และรายละเอียดผลิตภัณฑ์ได้ หากเลื่อนลงมา คุณจะเห็นส่วนที่เรียกว่า ข้อมูลผลิตภัณฑ์ นี่คือที่ที่คุณจะใช้เวลาส่วนใหญ่ ที่นี่ คุณสามารถเลือกประเภทของผลิตภัณฑ์ และจากที่นั่น คุณสามารถกำหนดการตั้งค่าอื่นๆ ของผลิตภัณฑ์ได้
WooCommerce ให้คุณเพิ่มผลิตภัณฑ์ประเภทนี้:
- ทางกายภาพ ดาวน์โหลดได้ เสมือน ไม่จำเป็นต้องดาวน์โหลดผลิตภัณฑ์เสมือน ตัวอย่างคือการนัดหมายหรือการฝึกสอนแบบตัวต่อตัว
- ผลิตภัณฑ์ที่เรียบง่าย เป็นสินค้าชิ้นเดียว
- สินค้าจัดกลุ่ม. นี่คือกลุ่มผลิตภัณฑ์ต่างๆ
- สินค้าภายนอก. สินค้าที่ซื้อนอกเว็บไซต์ของคุณเช่นลิงค์พันธมิตร
- สินค้าแปรผัน ผลิตภัณฑ์ผันแปรมีรูปแบบต่างๆ เช่น สีและขนาด

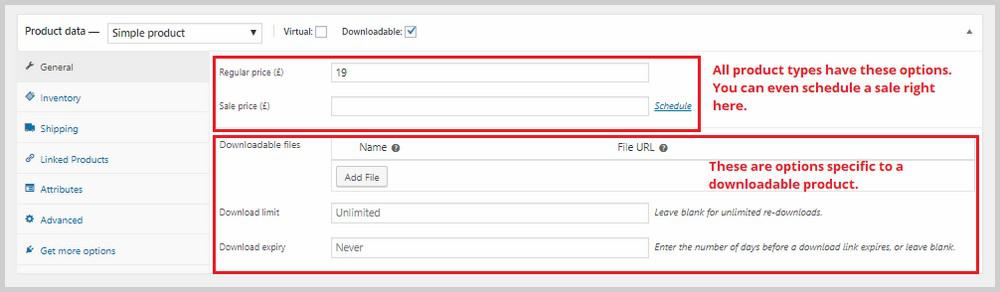
เมื่อใดก็ตามที่คุณสร้างผลิตภัณฑ์ใหม่ ขั้นตอนแรกคือการเลือกประเภทของผลิตภัณฑ์ แต่ละประเภทมาพร้อมกับชุดตัวเลือกที่แตกต่างกัน ตัวอย่างเช่น ผลิตภัณฑ์ที่ดาวน์โหลดได้จะมีตัวเลือกเหล่านี้:

ที่ด้านซ้ายของส่วนนี้ คุณจะเห็นตัวเลือกเพิ่มเติมสำหรับสินค้าคงคลัง การจัดส่ง ผลิตภัณฑ์ที่เชื่อมโยง และอื่นๆ
ในช่อง เก็บของ คุณจะสามารถเพิ่ม SKU ระบุจำนวนสต็อคสำหรับผลิตภัณฑ์นี้โดยเฉพาะ กำหนดสถานะสต็อค และอื่นๆ
ใน การจัดส่ง คุณสามารถระบุน้ำหนักและขนาดของสินค้ารวมทั้งกำหนดระดับการจัดส่งที่เราสร้างขึ้นในขั้นตอนก่อนหน้านี้

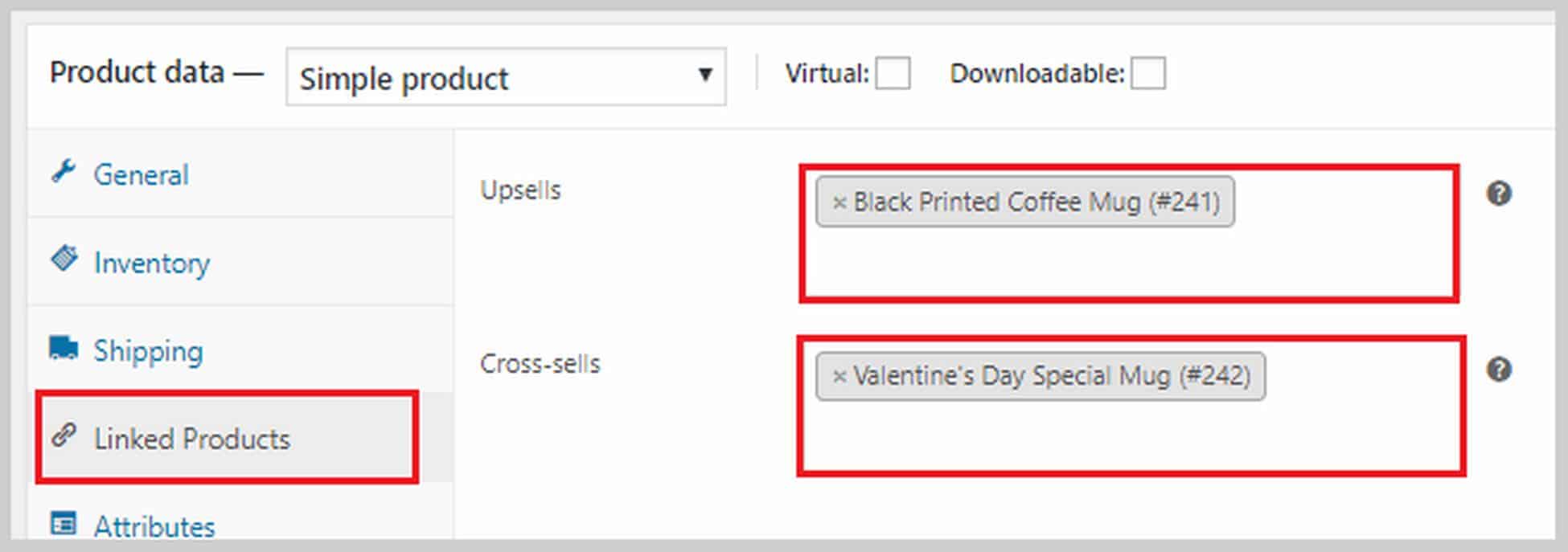
ใน ผลิตภัณฑ์ที่เชื่อมโยง คุณสามารถกำหนดรายการขายต่อและขายต่อเนื่องให้กับสินค้าได้ การเพิ่มยอดขายเป็นผลิตภัณฑ์ที่คุณแนะนำแทนผลิตภัณฑ์ปัจจุบันเนื่องจากมีราคาสูงกว่า การขายต่อเนื่องคือผลิตภัณฑ์ที่คุณจะแนะนำในรถเข็นตามผลิตภัณฑ์ปัจจุบัน ถ้าคุณต้องการเพิ่มการขายต่อหรือการขายต่อ ให้พิมพ์ชื่อของผลิตภัณฑ์ในกล่องที่เกี่ยวข้อง

คุณยังเพิ่มแอตทริบิวต์ให้กับผลิตภัณฑ์ของคุณได้ในส่วน แอตทริบิวต์ อาจเป็นขนาด สี น้ำหนัก ฯลฯ นอกจากนี้ หากคุณกำลังสร้างผลิตภัณฑ์ผันแปร คุณจะต้องเพิ่มแอตทริบิวต์ที่นี่ก่อน หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการสร้างผลิตภัณฑ์ผันแปร โปรดดูคู่มือของ WooCommerce ที่นี่
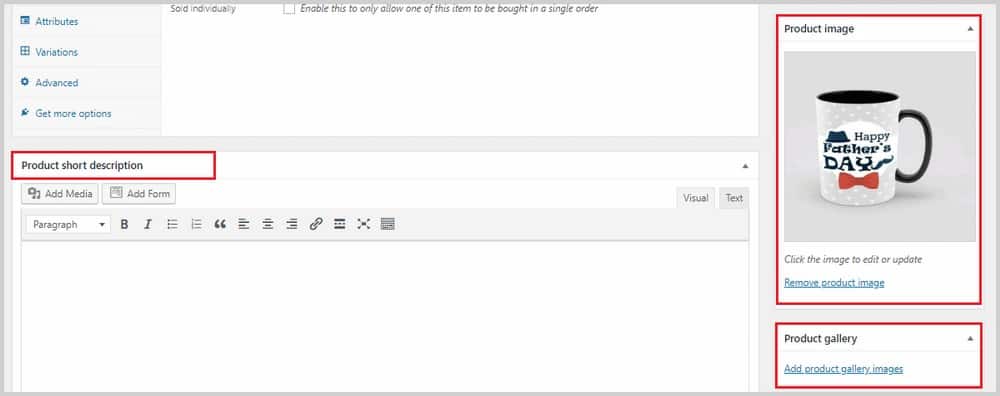
หากคุณเลื่อนลงไปที่ช่อง ข้อมูลผลิตภัณฑ์ คุณจะเห็นพื้นที่ที่คุณสามารถเพิ่มคำอธิบายผลิตภัณฑ์สั้นๆ ได้ คำอธิบายนี้จะปรากฏข้างผลิตภัณฑ์ของคุณและใกล้กับราคา ให้มันสั้นและหวาน คุณสามารถเพิ่มรูปภาพสินค้าได้ทางด้านขวา หากคุณมีรูปภาพสินค้าเพิ่มเติม คุณสามารถเพิ่มรูปภาพเหล่านั้นได้ในส่วน แกลเลอรีผลิตภัณฑ์

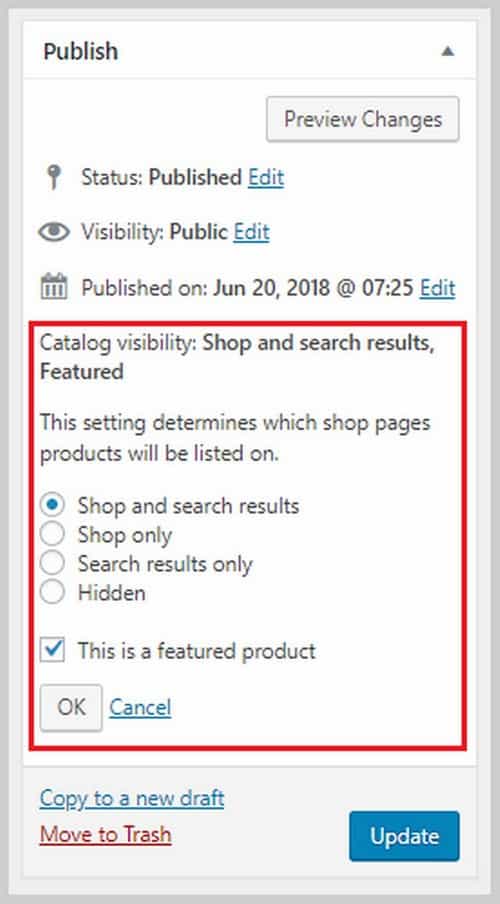
สิ่งสำคัญคือต้องตั้งค่าการเปิดเผยแค็ตตาล็อกซึ่งสามารถพบได้ที่ส่วนบนของหน้าภายใต้ เผยแพร่ ในบางกรณี คุณอาจต้องการซ่อนผลิตภัณฑ์บางอย่าง เนื่องจากบางทีคุณอาจเสนอเป็นการซื้อต่อเนื่องด้วยราคาส่วนลดพิเศษ นี่คือที่ที่คุณสามารถทำได้

เมื่อคุณทำทุกอย่างเสร็จแล้ว คลิก อัปเดต เพื่อบันทึกการเปลี่ยนแปลงทั้งหมดของคุณ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับประเภทผลิตภัณฑ์ต่างๆ และวิธีสร้างผลิตภัณฑ์อย่างถูกต้อง คู่มือ WooCommerce นี้เป็นจุดเริ่มต้นที่ดี เพิ่มผลิตภัณฑ์ในเว็บไซต์ของคุณต่อไปด้วยขั้นตอนเดียวกับที่ฉันแสดงให้คุณเห็นที่นี่ จนกว่าคุณจะสร้างรายการผลิตภัณฑ์ของคุณ
ขั้นตอนที่ 7 ปรับแต่งการชำระเงินของคุณ
WooCommerce เป็นปลั๊กอินที่ยอดเยี่ยมอย่างที่คุณเคยเห็นมา แต่ข้อร้องเรียนทั่วไปคือการขาดตัวเลือกการชำระเงิน คุณจะไม่สามารถเปลี่ยนรูปลักษณ์ของหน้าเช็คเอาต์ และไม่สามารถสร้างช่องทางการขายด้วยหน้าชำระเงินได้ ช่องทางการขายเป็นวิธีที่ยอดเยี่ยมในการเพิ่มมูลค่าการซื้อของลูกค้า ดังนั้นหากคุณไม่มีข้อมูลดังกล่าวในเว็บไซต์ของคุณ แสดงว่าคุณกำลังทิ้งเงินไว้บนโต๊ะจริงๆ
หากคุณต้องการสร้างช่องทางการขายสำหรับเว็บไซต์อีคอมเมิร์ซ WordPress ปลั๊กอินที่ดีที่สุดที่สามารถช่วยได้คือ CartFlows เป็นปลั๊กอิน WordPress ตัวสร้างช่องทางที่ให้คุณสร้างช่องทางที่สวยงามและมีประสิทธิภาพสูงได้จากภายใน WordPress

หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีสร้างกระบวนการขายด้วย CartFlows
ขั้นตอนที่ 8 อยู่ด้านบนของการละทิ้งรถเข็น
ก่อนที่ฉันจะปิดบทช่วยสอนนี้ ให้ฉันเพิ่มอีกสิ่งหนึ่งเกี่ยวกับการละทิ้งรถเข็น เป็นความจริงในอีคอมเมิร์ซที่ลูกค้าจำนวนมากจะละทิ้งรถเข็นของตนโดยไม่ได้ทำการซื้อจนเสร็จสิ้น
อาจเป็นเพราะหลายสาเหตุ พวกเขาอาจจะฟุ้งซ่าน พลังหรือการเชื่อมต่อขาดหายไป มีบางอย่างเร่งด่วนเกิดขึ้น ไม่ว่ามันจะเป็นอะไร รถเข็นที่ถูกทิ้งร้างจำนวนมากเหล่านี้สูญเสียยอดขายถ้าคุณไม่ทำอะไรกับมัน
โชคดีที่มีปลั๊กอินที่เรียกว่า WooCommerce Cart Abandonment Recovery plugin ที่คอยติดตามและส่งอีเมลติดตามผลไปยังลูกค้าที่มีรถเข็นที่ถูกละทิ้งโดยอัตโนมัติ ทั้งหมดนี้ฟรี!
หากคุณใช้ธีม Astra Site ที่ฉันใช้ที่นี่ ปลั๊กอินนี้จะได้รับการติดตั้งให้คุณแล้ว แต่ถ้าไม่ใช่ คุณสามารถติดตั้งได้โดยไปที่ Plugins > Add New และค้นหาปลั๊กอิน
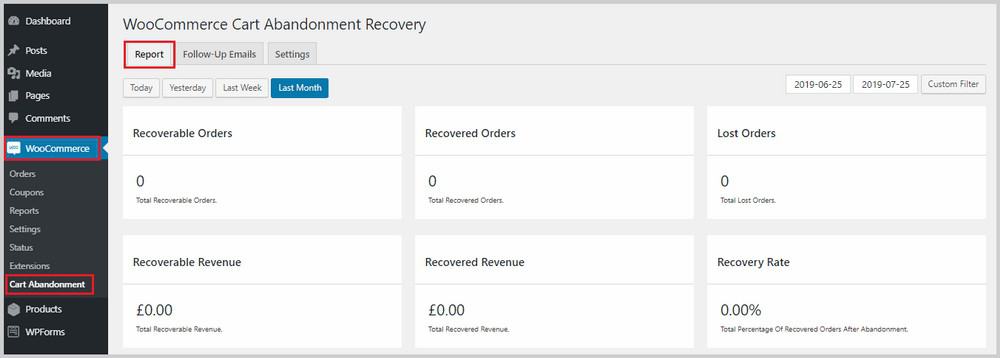
มันจะสร้างตัวเลือกใหม่ภายใต้ WooCommerce ที่เรียกว่า Cart Abandonment หากคุณคลิกที่นี่ คุณจะสามารถดูภาพรวมของจำนวนรถเข็นที่ถูกละทิ้ง จำนวนที่ได้รับ และจำนวนที่สูญหาย

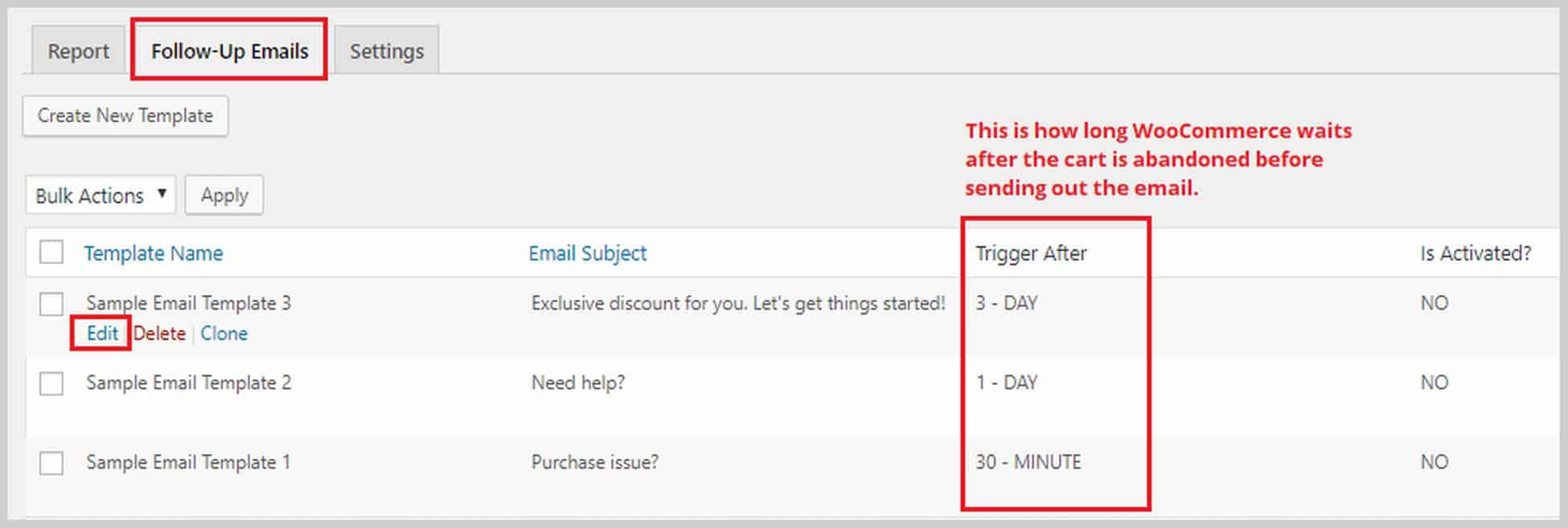
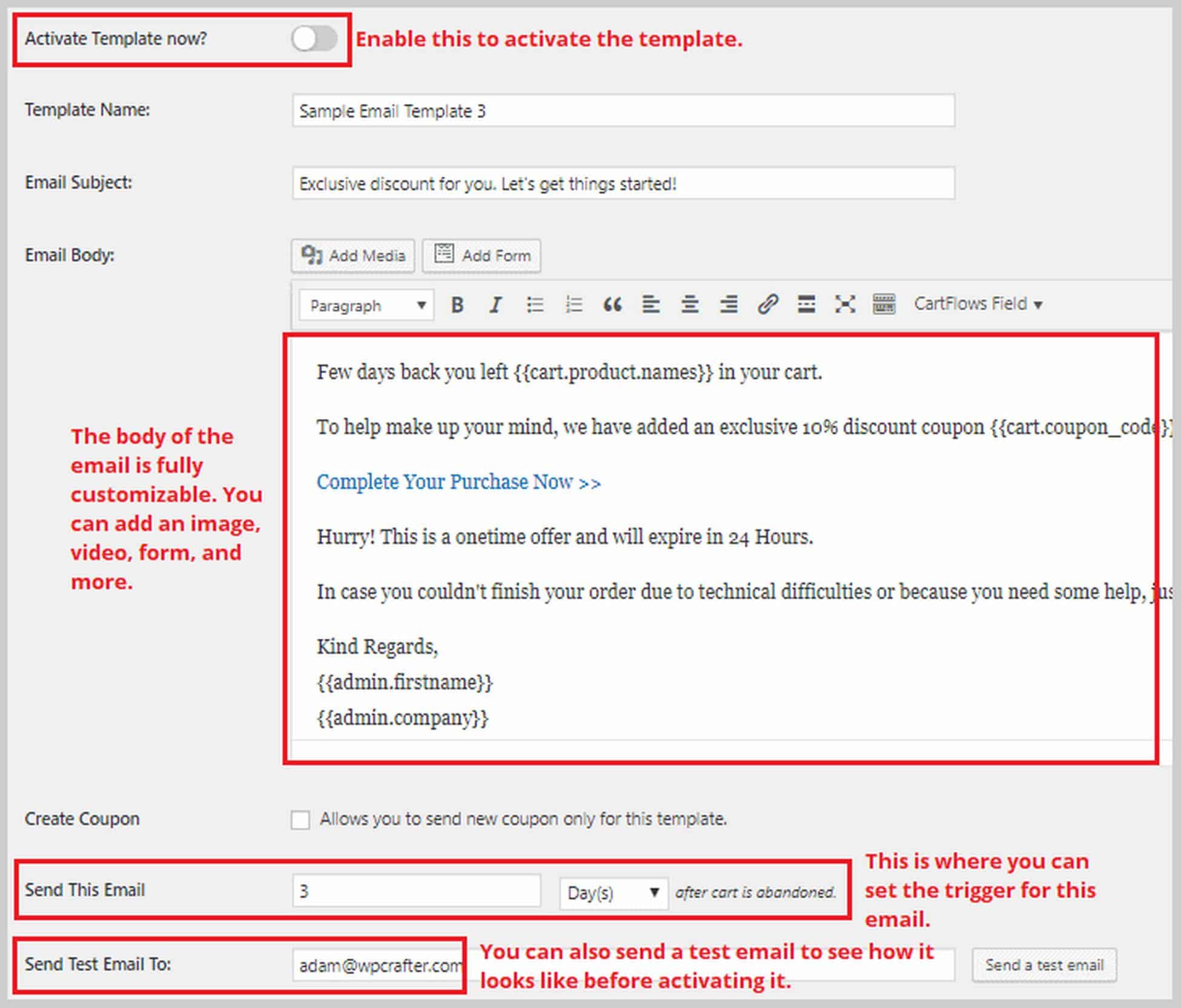
คุณยังปรับแต่งอีเมลติดตามผลที่ WooCommerce ส่งออกไปได้โดยสลับไปที่แท็บ อีเมลติดตาม วางเมาส์เหนืออีเมลที่คุณต้องการแก้ไข แล้วคลิก แก้ไข

จากนั้นคุณจะถูกนำไปที่โปรแกรมแก้ไขอีเมล:

ห่อ
การสร้างเว็บไซต์อีคอมเมิร์ซ WordPress อาจดูซับซ้อนและท่วมท้น แต่ฉันหวังว่าฉันจะให้ความกระจ่างเกี่ยวกับมันและแสดงให้เห็นว่าคุณสามารถทำทุกอย่างด้วยตัวเองด้วยความช่วยเหลือเล็กน้อยได้อย่างไร
ในบล็อกนี้ ฉันแสดงวิธีสร้างเว็บไซต์อีคอมเมิร์ซด้วย WordPress วิธีติดตั้งธีมที่ดีที่สุด และวิธีปรับแต่งหน้าของคุณเพื่อประสบการณ์การใช้งานที่ดีที่สุด
แน่นอนว่ายังมีอะไรอีกมากมายให้เรียนรู้และนำไปใช้ แต่นี่คือวิธีที่คุณเริ่มต้นกับธุรกิจอีคอมเมิร์ซครั้งแรกหรือครั้งต่อไป
ฉันตื่นเต้นที่จะได้ยินเรื่องราวความสำเร็จของคุณ และหากคุณต้องการความช่วยเหลือใดๆ คุณสามารถติดต่อเราได้ในส่วนความคิดเห็นด้านล่าง
1. SiteGround

SiteGround เป็นเว็บโฮสต์ออนไลน์ที่แนะนำเป็นอย่างยิ่งเพราะพวกเขารองรับผู้ใช้ WordPress และยังมีราคาที่ไม่แพง พวกเขาเป็นที่รู้จักมากที่สุดสำหรับประสิทธิภาพที่รวดเร็วและการสนับสนุนที่รวดเร็วเท่าเทียมกัน
คุณสมบัติหลักของไซต์กราวด์:
- ฟรี ใบรับรอง SSL
- การสนับสนุนที่มีความรู้อย่างรวดเร็ว
- WordPress Staging Enviroment
- ย้ายเว็บไซต์ฟรี
- สำรองข้อมูลรายวัน
SiteGround เป็นตัวเลือกที่ดีสำหรับความต้องการเว็บโฮสติ้งของคุณ พวกเขาให้ความสำคัญกับเว็บไซต์ WordPress และนำเสนอทรัพยากรน้อยกว่าคู่แข่ง แต่มีความน่าเชื่อถือสูงกว่า
2. ธีมแอสตร้า

Astra เป็นธีม WordPress ฟรีที่เน้นที่ความเร็ว คุณสามารถเลือกซื้อรุ่น Pro ได้ในราคา $59 ซึ่งเพิ่มการตั้งค่าและตัวเลือกเพิ่มเติม
คุณสมบัติธีม Astra ที่สำคัญ:
- ธีม WordPress อเนกประสงค์ที่รวดเร็ว
- ไซต์สาธิตฟรีและจ่ายเงินจำนวนมาก
- ตัวสร้างส่วนหัว / ส่วนท้ายที่เพิ่มใหม่
- คุณสมบัติเมนูเมก้าที่ยืดหยุ่นได้
- ตัวเลือกเค้าโครงที่กำหนดเอง
- รองรับ WooCommerce
Astra Theme เป็นตัวเลือกที่ยุติธรรมสำหรับโครงการออกแบบเว็บ WordPress ใดๆ ฉันคิดว่าคำถามที่ใหญ่ที่สุดคือถ้าคุณจำเป็นต้องซื้อธีมในทุกวันนี้ เนื่องจากผู้สร้างเพจกำลังทำสิ่งเดียวกันกับที่คุณต้องการใช้ธีม
ยังคงมีเหตุผลที่ดีในการซื้อธีมสำหรับมือโปร แต่สำหรับคนส่วนใหญ่ มักจะใช้ธีมฟรีได้
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. องค์ประกอบ

Elementor เป็นเครื่องมือสร้างเพจ WordPress ที่นำการออกแบบเว็บ WordPress มาใช้งาน มันมีชุดคุณสมบัติที่ลึกที่สุด แต่ก็ใช้งานง่ายและเชี่ยวชาญมาก Elementor เป็นเครื่องมือสร้างเพจฟรีที่มีคุณสมบัติครบถ้วนที่สุด นอกจากนี้ยังมีโปรแกรมเสริม Pro เพื่อเพิ่มคุณสมบัติเพิ่มเติมสำหรับนักพัฒนา
คุณสมบัติองค์ประกอบหลัก:
- แก้ไขหน้าส่วนหน้าสด
- คุณสมบัติการตั้งค่าส่วนบุคคลของเว็บไซต์
- เทมเพลต & บล็อกไลบรารี
- ตัวเลือกการตอบสนองมือถือที่หลากหลาย
- เครื่องมือสร้างป๊อปอัปที่ทรงพลังที่สุด
- PRO สร้างส่วนหัว / ส่วนท้ายที่กำหนดเอง
- PRO สร้างเค้าโครงประเภทโพสต์
Elementor เป็นตัวสร้างเพจที่แข็งแกร่งที่สุดในปัจจุบัน พวกเขาเปิดตัวคุณสมบัติใหม่อย่างต่อเนื่องซึ่งสอดคล้องกับแนวโน้มการออกแบบในปัจจุบัน ซึ่งหมายความว่าคุณจะสามารถทำให้เว็บไซต์ของคุณมีความเกี่ยวข้อง
Elementor Pro เป็นมูลค่าที่เหลือเชื่อเมื่อพิจารณาจากโมดูลเพิ่มเติมและคุณสมบัติด้านพลังงานที่มีอยู่ทั้งหมด
ถ้าฉันเริ่มโครงการเว็บไซต์ใหม่ในวันนี้ Elementor จะเป็นผู้สร้างเพจที่ฉันจะเลือก ฉันคิดว่ามันต้องมีตัวสร้างหน้า WordPress ที่น่าใช้
4. รถเข็นโฟลว์

CartFlows คือเครื่องมือสร้างช่องทางการขายสำหรับ WordPress ช่วยให้คุณสร้างช่องทางการขายได้อย่างรวดเร็วและง่ายดายโดยใช้ตัวสร้างเพจที่คุณเลือก
คุณสมบัติของรถเข็นที่สำคัญ:
- เทมเพลตที่ออกแบบอย่างมืออาชีพ
- การทดสอบแยก A/B
- เสนอการกระแทกของคำสั่งซื้อ & การเพิ่มยอดขายในคลิกเดียว
- ใช้ตัวสร้างเพจที่คุณต้องการ
- ขยายได้ไม่เหมือนกับช่องทางคลิก
- การปรับปรุงคุณสมบัติรายเดือนอย่างต่อเนื่อง
หากคุณต้องการเครื่องมือสร้างช่องทางการขายสำหรับ WordPress และยินดีกับการโฮสต์ตัวเอง หรือใช้โฮสติ้ง WordPress ที่มีการจัดการแล้ว CartFlows ก็เป็นตัวเลือกที่ยอดเยี่ยมเพราะว่ามันใช้งานง่ายสุด ๆ แต่ทรงพลังมาก
