วิธีสร้างเว็บไซต์ WordPress โดยใช้ Elementor: The Ultimate Guide
เผยแพร่แล้ว: 2022-04-12เว็บไซต์ที่ออกแบบอย่างสวยงามสามารถสร้างความประทับใจแรกพบที่ดีได้ อย่างไรก็ตาม การสร้างไซต์ระดับบนนั้นไม่ง่ายเสมอไป โดยเฉพาะอย่างยิ่งหากคุณไม่มีประสบการณ์ด้านการออกแบบหรือการพัฒนามาก่อน
นั่นคือสิ่งที่เครื่องมือสร้างเว็บไซต์ WordPress Elementor เข้ามา เมื่อเลือกใช้ปลั๊กอินที่ทันสมัยและใช้งานง่ายนี้ คุณสามารถสร้างเว็บไซต์ที่สวยงามได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
โพสต์นี้จะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับเครื่องมือสร้างเพจ WordPress ยอดนิยมนี้ จากนั้นเราจะแสดงวิธีนำทางไปยังงานที่สำคัญที่สุดของ Elementor เช่น การสร้างเค้าโครง หน้า และแม้แต่เทมเพลต Elementor ที่กำหนดเอง มาเริ่มกันเลย!
บทนำสู่ WordPress Elementor
ในช่วงแรก ๆ ของอินเทอร์เน็ต การสร้างเว็บไซต์จำเป็นต้องมีการพัฒนาเว็บขั้นสูงและทักษะการออกแบบ หรือการเข้าถึงทีมผู้เชี่ยวชาญ ซึ่งหมายความว่าการสร้างเว็บไซต์ใช้เวลานาน มักน่าหงุดหงิด และอาจมีราคาแพง
ด้วยตัวสร้างเพจที่ทันสมัย คุณสามารถสร้างเว็บไซต์ที่ออกแบบอย่างมืออาชีพและมีประสิทธิภาพสูงโดยไม่ต้องใช้ทักษะเฉพาะทาง เมื่อไซต์ของคุณเริ่มทำงานแล้ว คุณสามารถเพิ่มเนื้อหาหรือเปลี่ยนเลย์เอาต์ได้อย่างรวดเร็วและง่ายดายเมื่อใดก็ได้ แม้ว่าคุณจะไม่ใช่ผู้เขียนโค้ดก็ตาม
มีเครื่องมือสร้างหน้า WordPress หลายตัว แต่มีการติดตั้งที่ใช้งานมากกว่าห้าล้านรายการ ปลั๊กอิน Elementor เป็นหนึ่งในโปรแกรมที่ได้รับความนิยมมากที่สุด Elementor ช่วยให้คุณสร้างทุกอย่างตั้งแต่เว็บไซต์ทั้งหมดไปจนถึงหน้า Landing Page เดียวผ่านตัวแก้ไขแบบลากและวางที่ใช้งานง่าย

ด้วย Elementor คุณสามารถควบคุมทุกแง่มุมของการออกแบบเว็บไซต์ของคุณได้โดยใช้แพลตฟอร์มเดียว ด้วยวิธีนี้ เว็บไซต์ของคุณสามารถสะท้อนถึงแบรนด์ของคุณได้อย่างสมบูรณ์แบบ
ตัวแก้ไขแบบไร้โค้ดที่ใช้งานง่ายของ Elementor นั้นได้รับความนิยมเป็นพิเศษในหมู่เจ้าของเว็บไซต์ที่ไม่มีประสบการณ์ด้านการออกแบบและพัฒนา นอกจากนี้ยังเหมาะอย่างยิ่งสำหรับผู้ประกอบการและธุรกิจขนาดเล็กที่มีแนวคิดในการร่วมทุนออนไลน์ แต่ไม่จำเป็นต้องมีเงินทุนเพื่อจ้างทีมออกแบบหรือพัฒนาโดยเฉพาะ
แม้ว่าคุณจะเป็นมือโปรที่มีประสบการณ์ แต่ก็มีเหตุผลมากมายที่จะใช้ Elementor เพียงเพราะคุณมีทักษะในการเขียนโค้ดไม่ได้หมายความว่าควรสร้างทุกอย่างตั้งแต่เริ่มต้น
Elementor มีคุณสมบัติมากมายที่จะช่วยคุณสร้างเว็บไซต์ที่ได้รับรางวัลในเวลาอันสั้น ซึ่งรวมถึงวิดเจ็ตสำเร็จรูปมากกว่า 90 รายการและเทมเพลตเว็บที่ออกแบบอย่างมืออาชีพ

ด้วยวิธีนี้ Elementor สามารถเพิ่มประสิทธิภาพและผลกำไรของคุณได้ ฟีเจอร์ที่ช่วยประหยัดเวลาเหล่านี้อาจพิสูจน์ได้ว่ามีกำไรเป็นพิเศษ หากคุณสร้างเว็บไซต์ WordPress เป็นประจำ (เช่น สำหรับนักพัฒนาอิสระและเอเจนซี่ WordPress)
Elementor Free เทียบกับ Elementor Pro
Elementor เป็นซอฟต์แวร์ "ฟรีเมียม" คุณสามารถดาวน์โหลดปลั๊กอิน Elementor หลักได้ฟรีหรือซื้อสิทธิ์ใช้งาน Elementor Pro

ปลั๊กอิน WordPress ฟรีมาพร้อมกับทุกสิ่งที่คุณต้องการเพื่อสร้างหน้าขายที่ดึงดูดสายตา รายการผลิตภัณฑ์ เว็บไซต์ธุรกิจ และอื่นๆ ประกอบด้วยวิดเจ็ตมากกว่า 40 รายการ เทมเพลต 100 รายการ และบล็อกมากกว่า 300 รายการ บล็อกคือเทมเพลตส่วนที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถผสมและจับคู่เพื่อสร้างการออกแบบที่ไม่เหมือนใคร

หากคุณต้องการฟังก์ชันขั้นสูง คุณสามารถซื้อ Elementor Pro ซึ่งจะปลดล็อกวิดเจ็ตพิเศษบางอย่าง พร้อมด้วยตัวสร้างธีมของ Elementor

ด้วยการใช้ Theme Builder คุณสามารถแก้ไขเกือบทุกองค์ประกอบของไซต์ รวมทั้งส่วนหัวและส่วนท้าย คุณยังสามารถสร้างโพสต์ที่กำหนดเองและการออกแบบหน้าเพจที่เก็บถาวรได้
หากคุณกำลังพัฒนาร้านค้าออนไลน์ Elementor Pro ยังมี WooCommerce Builder ด้วย คุณสามารถใช้สิ่งนี้เพื่อปรับแต่งเนื้อหา WooCommerce ของไซต์ของคุณ รวมถึงหน้าผลิตภัณฑ์ คลังผลิตภัณฑ์ และหน้าชำระเงิน คุณยังเข้าถึงวิดเจ็ตที่ออกแบบมาอย่างชัดเจนเพื่อเพิ่ม Conversion เช่น Custom Add To Cart, Upsells และ Product Related

Elementor Pro ยังมาพร้อมกับตัวสร้างป๊อปอัปและตัวสร้างแบบฟอร์ม แม้ว่าจะมีปลั๊กอินแยกต่างหากที่สามารถช่วยคุณสร้างฟอร์มและป๊อปอัปได้ แต่เมื่อเลือกใช้ Elementor คุณสามารถย่อจำนวนปลั๊กอินที่คุณจะต้องติดตั้งและบำรุงรักษาได้
การใช้ปลั๊กอินมากเกินไปอาจทำให้ไซต์ของคุณเสี่ยงต่อแฮกเกอร์มากขึ้น อาจส่งผลต่อประสิทธิภาพของเว็บไซต์ของคุณด้วยซ้ำ ดังนั้นจึงเป็นแนวทางปฏิบัติที่ดีที่สุดในการลดจำนวนที่คุณติดตั้งไว้ นอกจากนี้ เนื่องจากคุณกำลังออกแบบองค์ประกอบทั้งหมดของไซต์ของคุณโดยใช้แพลตฟอร์มเดียวกัน คุณควรจะได้รับรูปลักษณ์ที่สอดคล้องกันได้ง่ายขึ้น
ใบอนุญาต Elementor Pro รวมการเข้าถึงชุดเครื่องมือเว็บไซต์ระดับมืออาชีพมากกว่า 60 ชุด เหล่านี้เป็นชุดของเทมเพลต หน้า ป๊อปอัป และส่วนประกอบอื่นๆ ที่สามารถช่วยคุณสร้างเว็บไซต์ที่สมบูรณ์ได้ หากคุณซื้อใบอนุญาตผู้เชี่ยวชาญหรือสูงกว่า คุณจะสามารถเข้าถึงชุดเว็บไซต์สำหรับผู้เชี่ยวชาญได้ 20 ชุด
นอกจากนี้ สิทธิ์ใช้งาน Pro ทุกรายการยังมีการสนับสนุนระดับพรีเมียมอีกด้วย โดยปกติ คุณจะได้รับคำตอบจากทีมสนับสนุนผู้เชี่ยวชาญของ Elementor ภายในหนึ่งวัน อย่างไรก็ตาม หากคุณเลือกใช้ Elementor Pro Studio หรือสูงกว่า คุณจะได้รับการอัปเกรดเป็นการสนับสนุนวีไอพี สิ่งนี้ช่วยให้คุณเข้าร่วมในแชทสดกับทีมสนับสนุน VIP ของ Elementor นอกจากนี้ คุณยังได้รับการตอบกลับก่อนสำหรับตั๋วของคุณ ซึ่งมักจะมาถึงภายใน 30 นาที
หากคุณเป็นเอเจนซี่ นักพัฒนา หรือนักออกแบบ คุณอาจสนใจโปรไฟล์ของ Experts Network ที่นั่น คุณสามารถแสดงผลงานของคุณและดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้าได้

หากคุณสนใจที่จะโฆษณาผ่านเครือข่ายผู้เชี่ยวชาญ คุณอาจสนใจใบอนุญาตผู้เชี่ยวชาญ สตูดิโอ หรือเอเจนซี่ของ Elementor Pro ใบอนุญาตเหล่านี้ให้สิทธิ์คุณในการสร้างโปรไฟล์ในตลาดซื้อขายยอดนิยมนี้
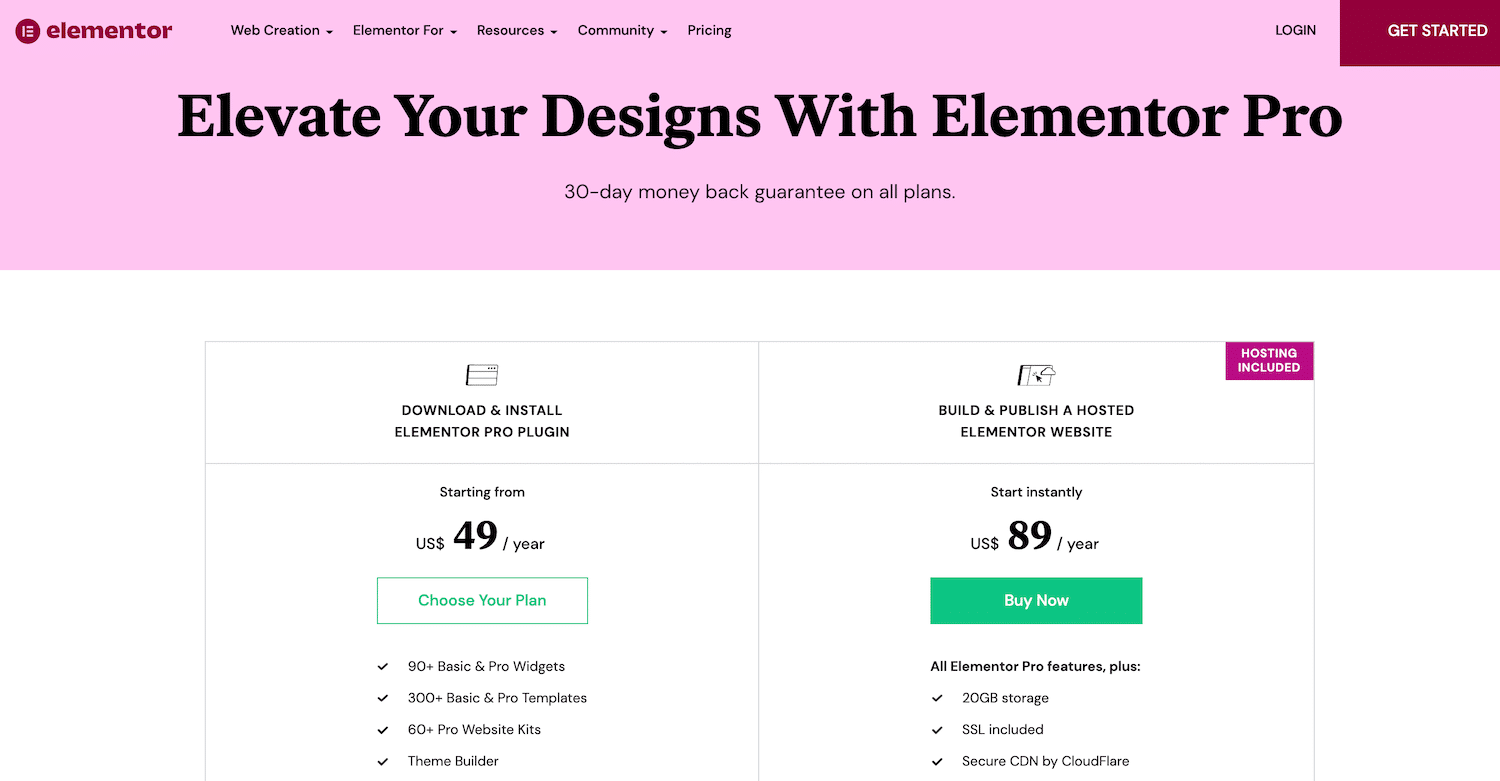
แผน Elementor Pro มีตั้งแต่ $49 ถึง $999 ต่อปี บริษัทยังมีการรับประกันคืนเงินภายใน 30 วัน ดังนั้นคุณสามารถทดลองใช้ก่อนตัดสินใจซื้อ
วิธีการติดตั้ง Elementor
เนื่องจากเป็นปลั๊กอิน WordPress การติดตั้ง Elementor จึงทำได้ง่ายและรวดเร็ว คุณสามารถดาวน์โหลดปลั๊กอินฟรีได้โดยตรงจากแดชบอร์ด WordPress ของคุณ
ในการดาวน์โหลดเวอร์ชันฟรี ให้ไปที่ Plugins > Add New ในช่องค้นหา ให้พิมพ์ Elementor เมื่อปลั๊กอินปรากฏขึ้น ให้คลิกที่ ติดตั้ง ทันที
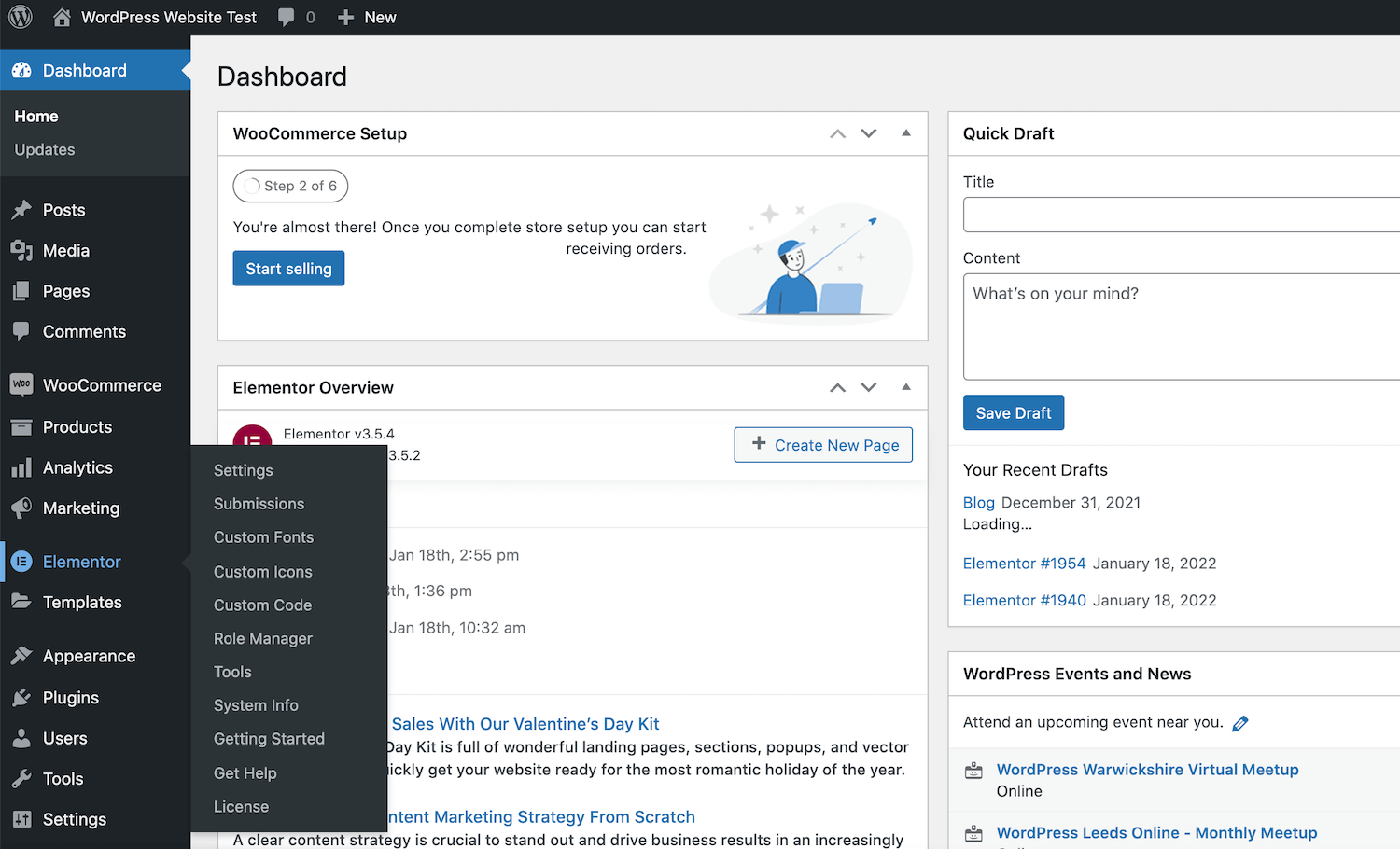
เมื่อได้รับแจ้ง ให้คลิกที่ เปิดใช้งาน ปลั๊กอินจะเพิ่มตัวเลือก Elemento r ให้กับแถบด้านข้างของ WordPress

ตอนนี้คุณพร้อมที่จะเริ่มใช้ Elementor แล้ว! ในการเริ่มต้น เพียงคลิกที่ตัวเลือก Elementor ในแถบด้านข้าง
หรือคุณสามารถดาวน์โหลดปลั๊กอิน Elementor ได้โดยตรงจากที่เก็บ WordPress จากนั้น ลงชื่อเข้าใช้แดชบอร์ด WordPress และไปที่ Plugins > Add New > Upload Plugin จากนั้นคุณสามารถคลิกที่ เลือกไฟล์ และเลือกไฟล์ Elementor .zip ที่คุณเพิ่งดาวน์โหลด
วิธีเชื่อมต่อ Elementor Pro กับ WordPress
มีสองวิธีในการเชื่อมต่อ Elementor Pro กับ WordPress หากคุณยังไม่ได้ซื้อใบอนุญาต Elementor Pro คุณจะต้องไปที่เว็บไซต์อย่างเป็นทางการ และเลือก เริ่มต้น ใช้งาน
จากนั้นคุณสามารถทำตามคำแนะนำบนหน้าจอเพื่อสร้างบัญชี Elementor เมื่อได้รับแจ้ง ให้ป้อนข้อมูลเกี่ยวกับประเภทเว็บไซต์ที่คุณต้องการสร้าง

จากนั้นเลือกแผนที่คุณต้องการซื้อ เนื่องจาก Elementor ต้องการเว็บไซต์ WordPress ที่ใช้งานได้ คุณจะต้องป้อนโดเมนของเว็บไซต์ของคุณ Elementor จะทำการตรวจสอบเพื่อยืนยันว่าไซต์ของคุณใช้แพลตฟอร์ม WordPress
สมมติว่าคุณมีเว็บไซต์ WordPress ที่ใช้งานอยู่ ขั้นตอนต่อไปคือการคลิกที่ ติดตั้ง Elementor คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าปลั๊กอิน Elementor โดยอัตโนมัติหากคุณลงชื่อเข้าใช้ไซต์ของคุณอยู่
เมื่อได้รับแจ้ง ให้คลิกที่ ติดตั้งทันที > เปิดใช้งาน Elementor จะเพิ่มปลั๊กอินตัวสร้างหน้าในเว็บไซต์ของคุณ
หรือหากคุณซื้อสิทธิ์ใช้งาน Elementor Pro แล้ว ให้ไปที่เว็บไซต์ทางการและเข้าสู่ระบบโดยใช้รายละเอียดที่คุณได้รับในอีเมลยืนยัน
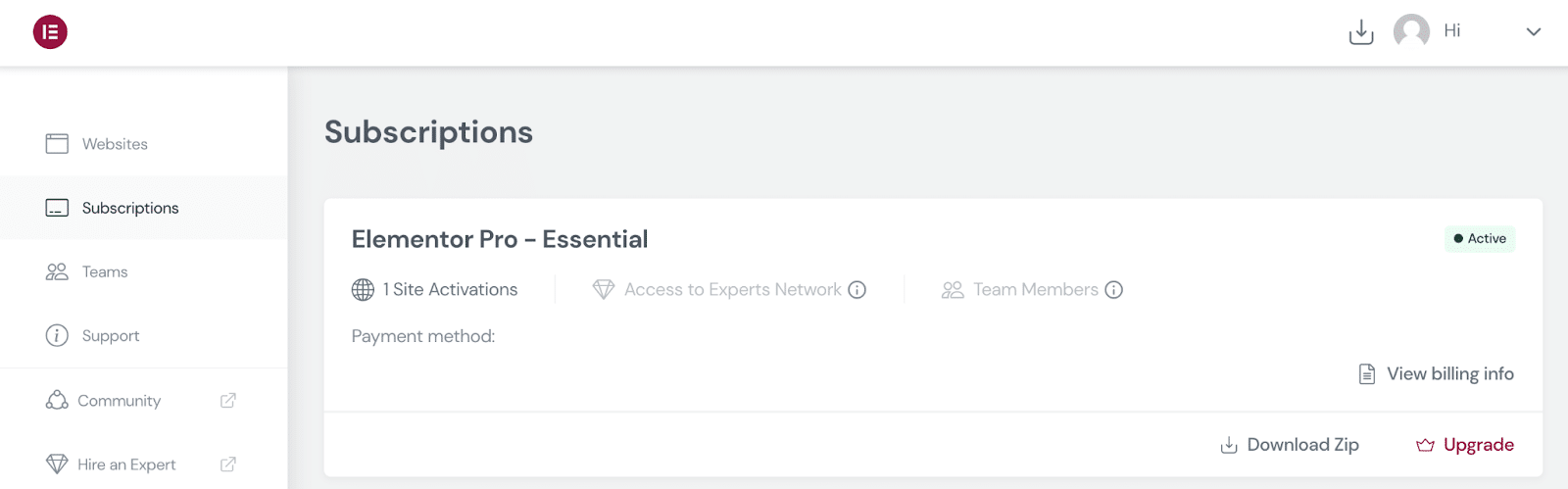
ในบัญชี Elementor ของคุณ เลือก การสมัครสมาชิก จากเมนูด้านซ้ายมือ จากนั้นคุณสามารถคลิกที่ ดาวน์โหลด Zip

ถัดไป ลงชื่อเข้าใช้แดชบอร์ด WordPress และไปที่ Plugins > Add New จากนั้นคุณสามารถอัปโหลดไฟล์ Elementor Pro .zip ที่คุณเพิ่งดาวน์โหลด
หลังจากติดตั้งและเปิดใช้งาน Elementor Pro แล้ว WordPress ควรแจ้งให้คุณป้อนรหัสใบอนุญาตของคุณ หรือคุณสามารถนำทางไปยัง Elementor > License > Connect & Activate
WordPress ควรตรวจสอบใบอนุญาตของคุณโดยอัตโนมัติหากคุณลงชื่อเข้าใช้บัญชี Elementor อยู่ หากคุณไม่ใช่ ให้ป้อนชื่อผู้ใช้และรหัสผ่าน Elementor เมื่อได้รับแจ้งให้เปิดใช้งานใบอนุญาตของคุณ
การใช้ Elementor: 4 งานที่จำเป็นสำหรับ Master
ด้วย Elementor คุณสามารถออกแบบเว็บไซต์ที่ไม่ซ้ำใครได้โดยไม่ต้องมีทักษะการออกแบบหรือการพัฒนาพิเศษ อย่างไรก็ตาม การทำความคุ้นเคยกับพื้นฐานก่อนที่จะสร้างเว็บไซต์ที่สมบูรณ์ ต่อไปนี้คือข้อมูลเบื้องต้นเกี่ยวกับเวิร์กโฟลว์ Elementor โดยคำนึงถึงสิ่งนั้น
1. เปิดตัว Elementor Page Builder
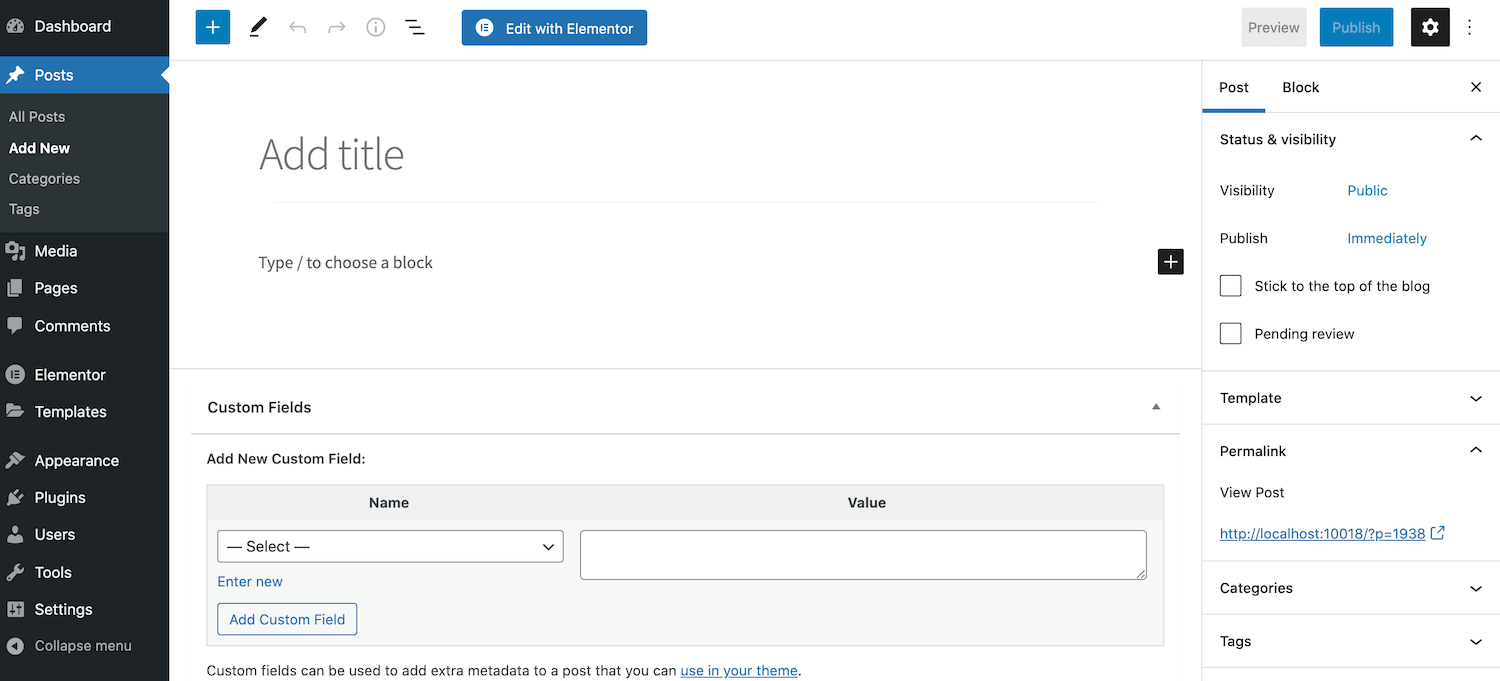
หากต้องการออกแบบหน้าหรือโพสต์ใหม่ในตัวสร้างหน้า Elementor ให้ไปที่ หน้า/โพสต์ > เพิ่มใหม่ คุณสามารถเปิดตัวแก้ไข Elementor ได้โดยคลิกที่ แก้ไขด้วย Elementor

หรือคุณอาจมีเพจที่อาจได้รับประโยชน์จากการปรับปรุงโฉมใหม่ เพียงไปที่หน้าที่เป็นปัญหาและเปิดเพื่อแก้ไขในสถานการณ์นี้ จากนั้นคุณสามารถคลิกที่ปุ่ม แก้ไขด้วย Elementor

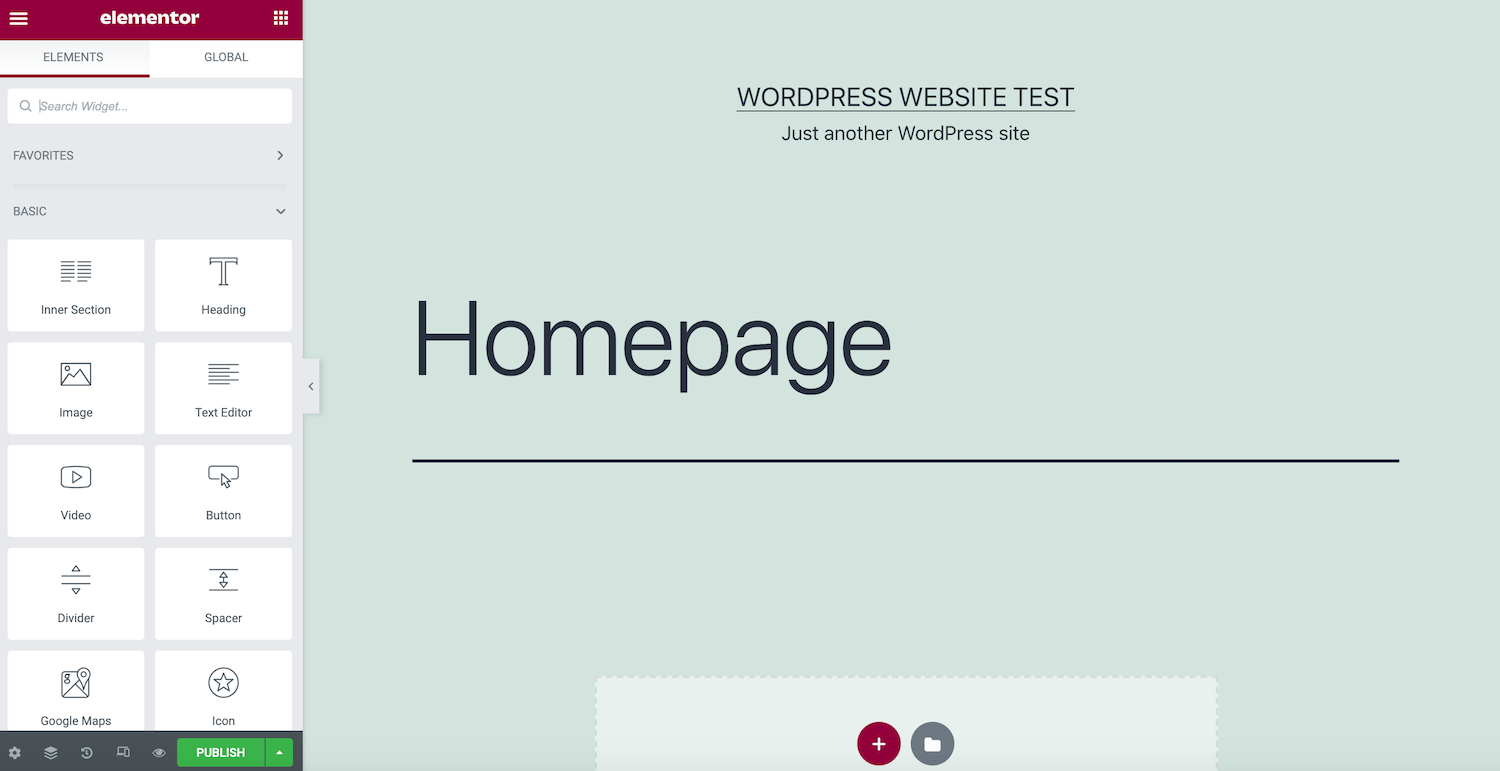
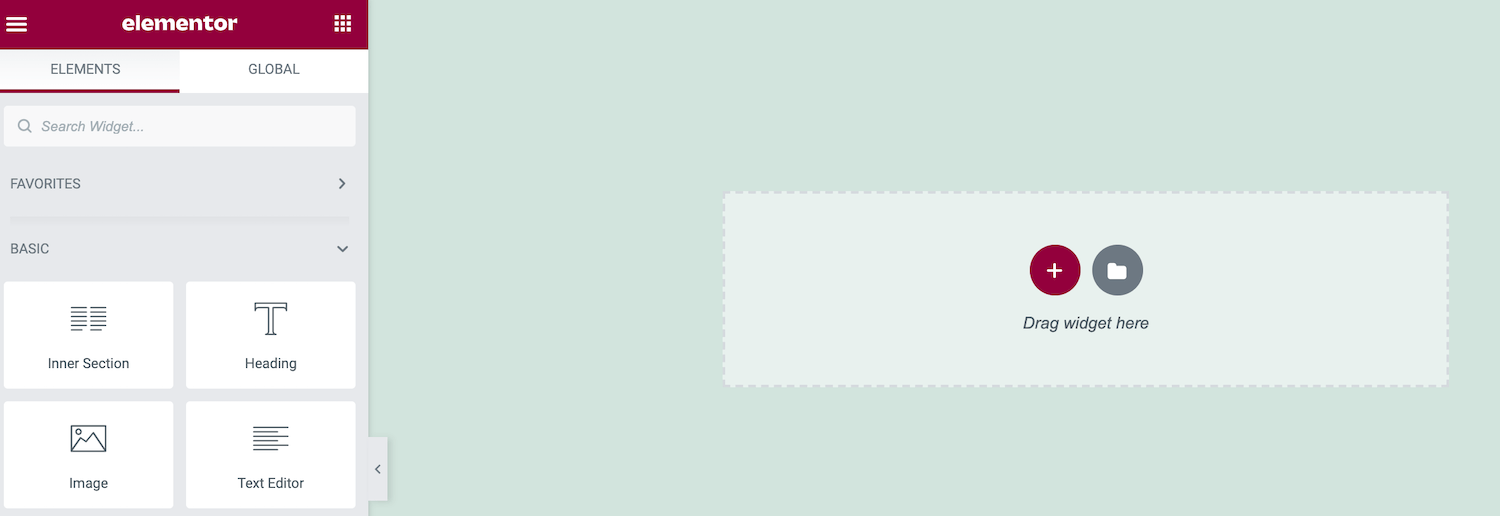
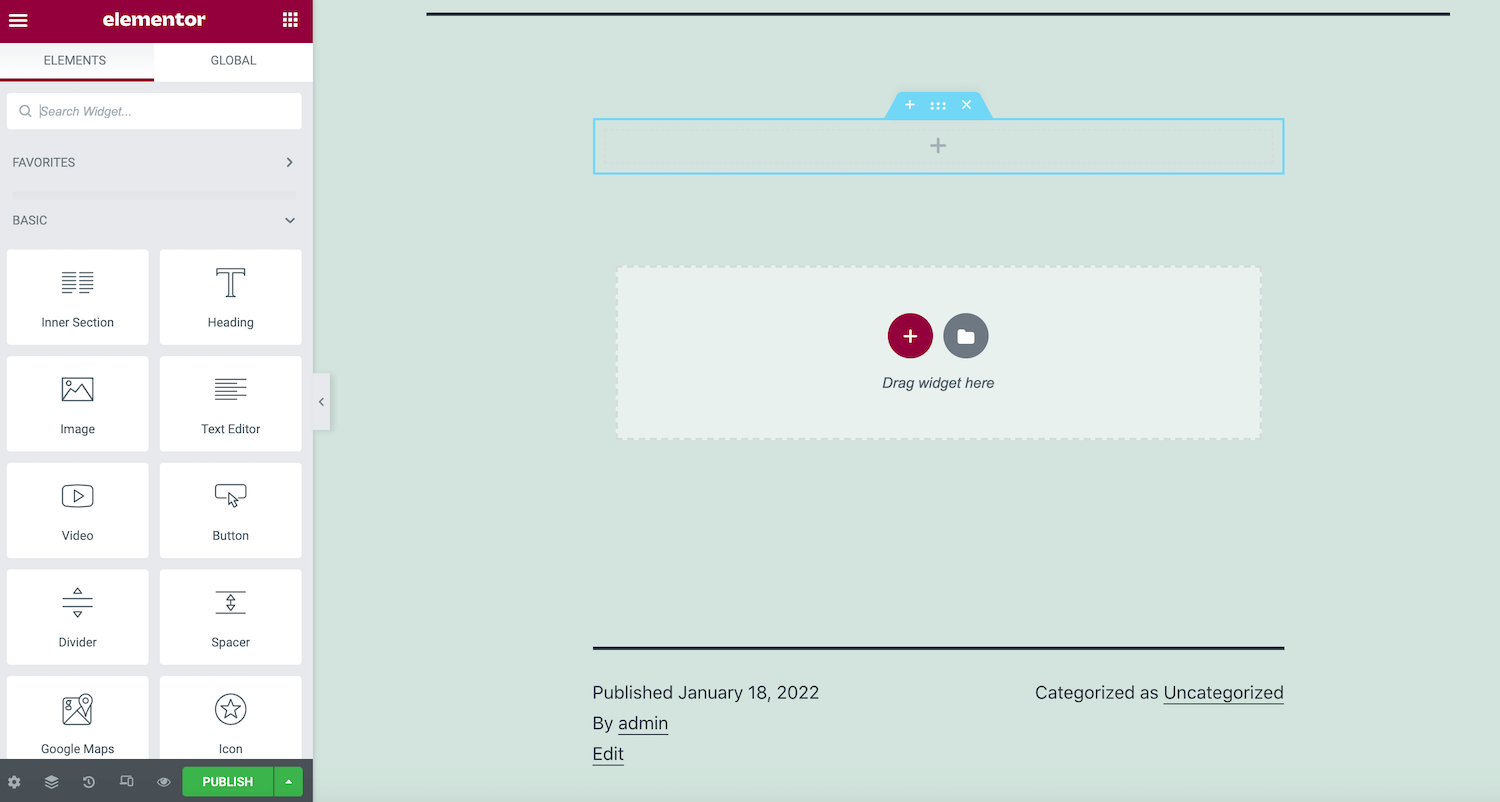
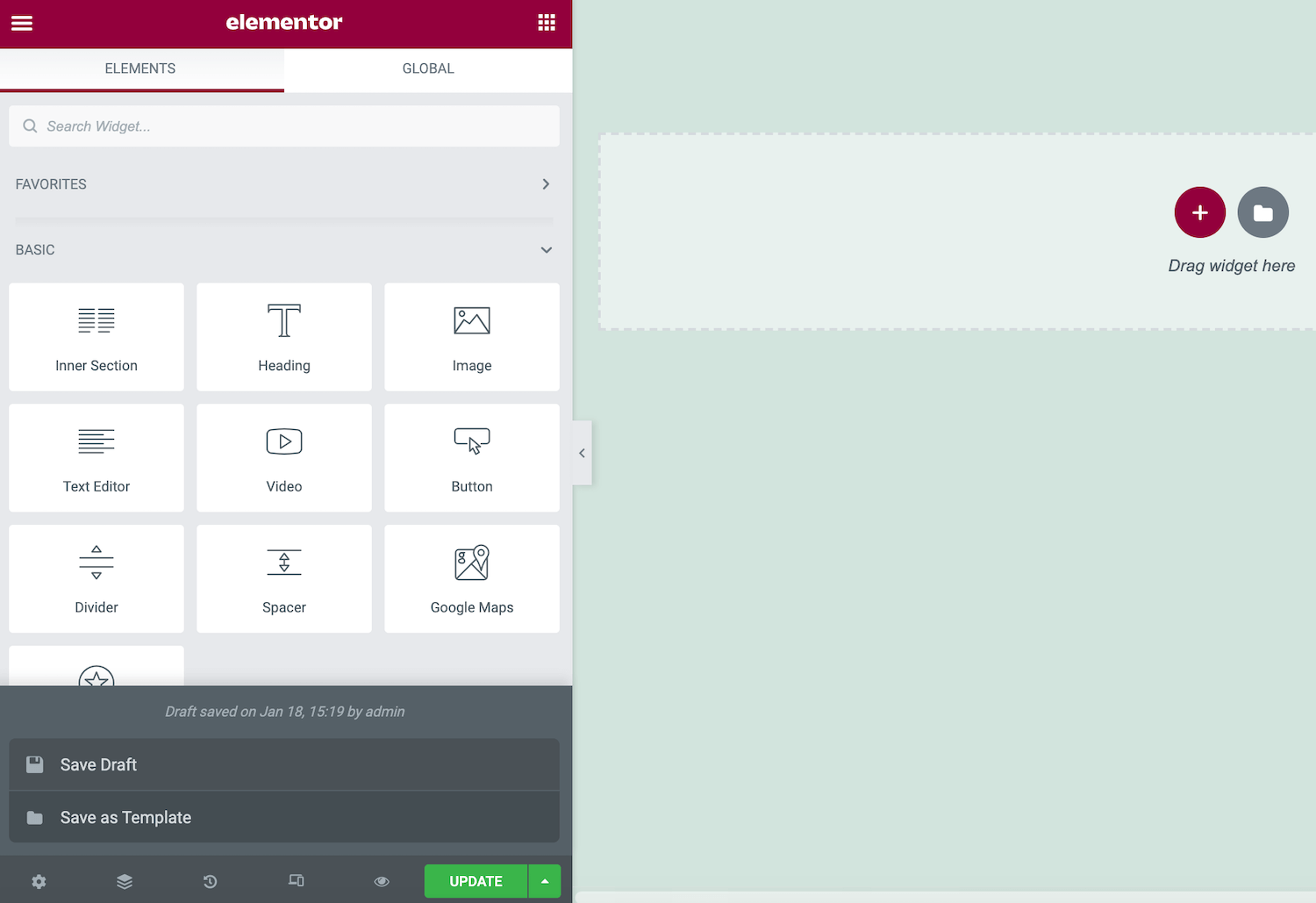
ที่ด้านซ้ายของหน้าจอ คุณจะเห็นแถบด้านข้าง Elementor นี่คือที่ที่คุณจะพบองค์ประกอบทั้งหมดที่คุณสามารถเพิ่มลงในการออกแบบของคุณ เช่น ปุ่มและหัวเรื่อง
แถบด้านข้างของ Elementor ยังมีส่วน Global Widgets หากคุณวางแผนที่จะใช้วิดเจ็ตเดียวกันซ้ำในหลายดีไซน์ คุณอาจต้องการบันทึกวิดเจ็ตนั้นเป็น Global Widget ทำให้องค์ประกอบที่กำหนดเองของคุณสามารถเข้าถึงได้ง่ายทุกเวลา นอกจากนี้ยังมีตำแหน่งศูนย์กลางซึ่งคุณสามารถแก้ไขวิดเจ็ตของคุณหนึ่งครั้งเพื่อทำการเปลี่ยนแปลงแบบสากล จากนั้น Elementor จะทำซ้ำการเปลี่ยนแปลงเหล่านี้ทั่วทั้งเว็บไซต์ของคุณ
ทางด้านขวาคือพื้นที่แสดงตัวอย่างแบบสด ซึ่งคุณสามารถสร้างการออกแบบของคุณได้ Elementor จะอัปเดตโดยอัตโนมัติเพื่อแสดงการเปลี่ยนแปลงของคุณในแบบเรียลไทม์เมื่อคุณทำการแก้ไข
2. เพิ่มส่วน คอลัมน์ และวิดเจ็ต
ตัวแก้ไข Elementor ให้การเข้าถึงหน่วยการสร้างหลักสามส่วน: ส่วน คอลัมน์ และวิดเจ็ต เราได้พูดถึงวิดเจ็ตสำเร็จรูปของ Elementor แล้ว มาดูกันว่าคุณสามารถเพิ่มลงในการออกแบบของคุณได้อย่างไร
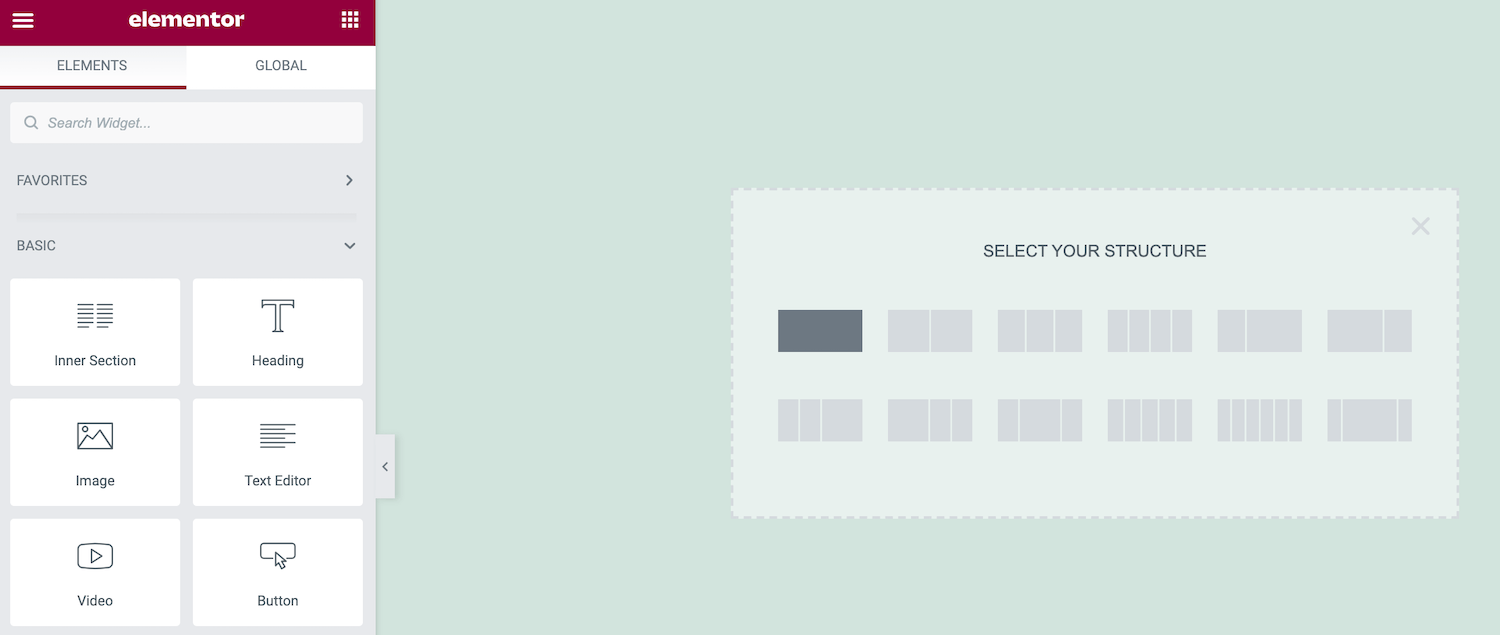
โดยทั่วไป คุณจะเริ่มต้นด้วยการสร้างส่วน โดยคลิกที่ไอคอน + ภายในพื้นที่หลัก Elementor จะขอให้คุณ เลือกโครงสร้างของคุณ

ตัวเลือกโครงสร้างประกอบด้วยหนึ่งคอลัมน์ขึ้นไป ในที่สุด คุณจะวางวิดเจ็ตไว้ในคอลัมน์เหล่านี้ พวกเขามีบทบาทสำคัญในการสร้างเลย์เอาต์ที่มีการจัดระเบียบมากขึ้น

หลังจากตัดสินใจแล้ว Elementor จะเพิ่มส่วนนี้ในเลย์เอาต์ของคุณ หากต้องการย้ายส่วนนี้ไปยังตำแหน่งใหม่ ให้คลิกแล้วจับจุดจับสีน้ำเงินที่ปรากฏขึ้น
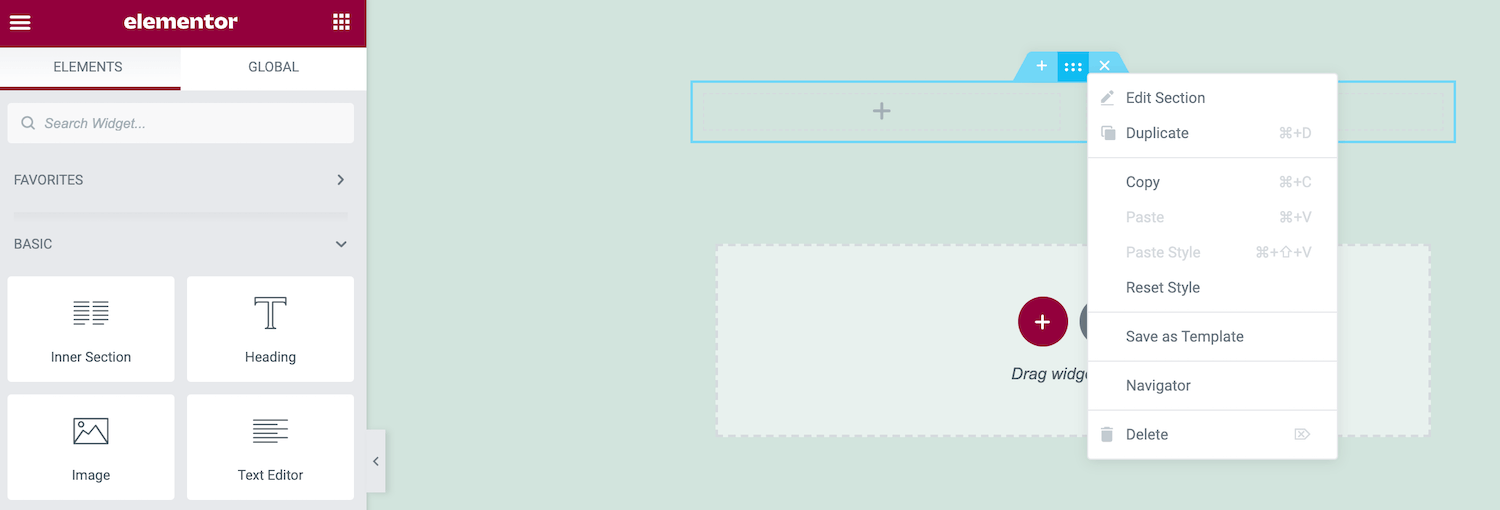
หากต้องการแก้ไขส่วน ให้กดปุ่ม Control ค้างไว้แล้วคลิกบนจุดจับสีน้ำเงินที่มีเส้นประนี้ การดำเนินการนี้จะเปิดเมนูบริบท ซึ่งคุณสามารถทำการเปลี่ยนแปลงง่ายๆ เช่น การคัดลอกหรือการลบส่วนที่เลือก

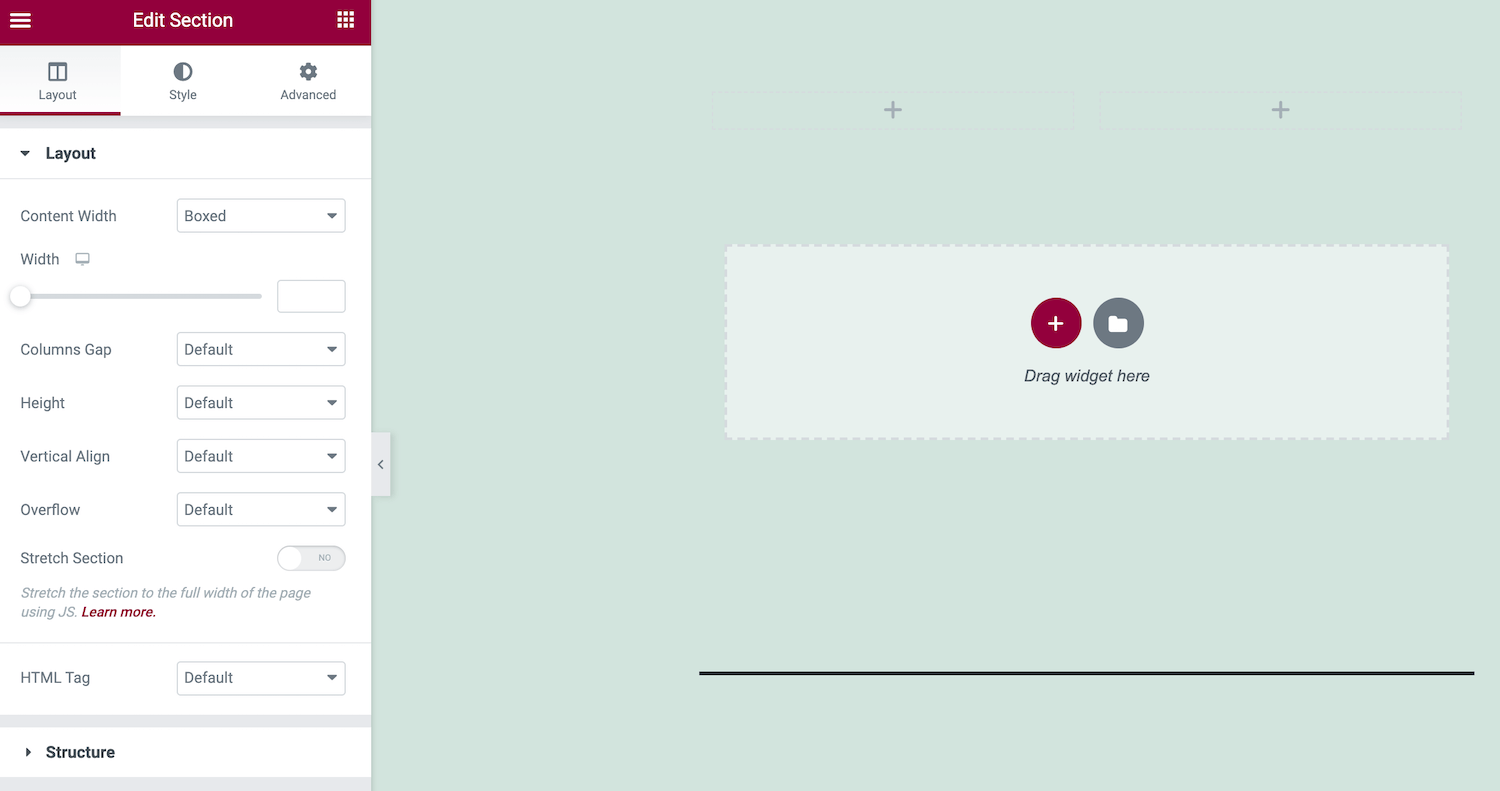
สมมติว่าคุณต้องการแก้ไขที่ซับซ้อนมากขึ้น กดปุ่ม Control ค้างไว้แล้วคลิกที่แฮนเดิลสีน้ำเงินและเลือก แก้ไขส่วน แถบด้านข้างของ Elementor จะอัปเดตเพื่อแสดงการเปลี่ยนแปลงเพิ่มเติมทั้งหมดที่คุณสามารถทำได้ในส่วนนี้

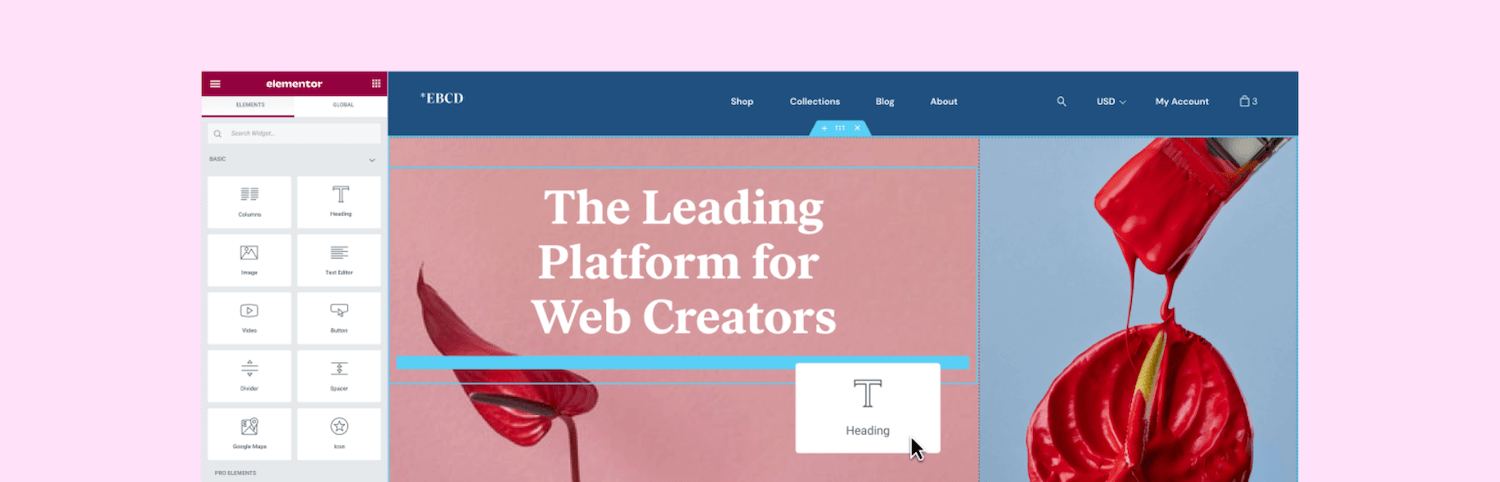
คุณยังสามารถเพิ่มวิดเจ็ตในส่วนนี้ได้ ในแถบด้านข้างของ Elementor ให้ค้นหาวิดเจ็ตที่คุณต้องการใช้แล้วลากไปยังผืนผ้าใบหลัก
ในขณะที่คุณลากวิดเจ็ต Elementor จะเน้นส่วนและคอลัมน์ต่างๆ ทั้งหมดที่คุณสามารถวางรายการนี้ได้ เมื่อคุณพร้อม เพียงปล่อยเมาส์ Elementor จะเพิ่มวิดเจ็ตนี้ในส่วนที่คุณเลือก
3. แก้ไขการตั้งค่าเว็บไซต์ของคุณ
คุณสามารถใช้ Elementor เพื่อแก้ไขการตั้งค่าทั่วทั้งไซต์ได้ ซึ่งรวมถึงการเปลี่ยนแบบอักษรเริ่มต้นและสี HTML คุณยังสามารถแก้ไขเส้นขอบและเงาที่ WordPress เพิ่มให้กับองค์ประกอบต่างๆ เช่น รูปภาพในเว็บไซต์ของคุณ
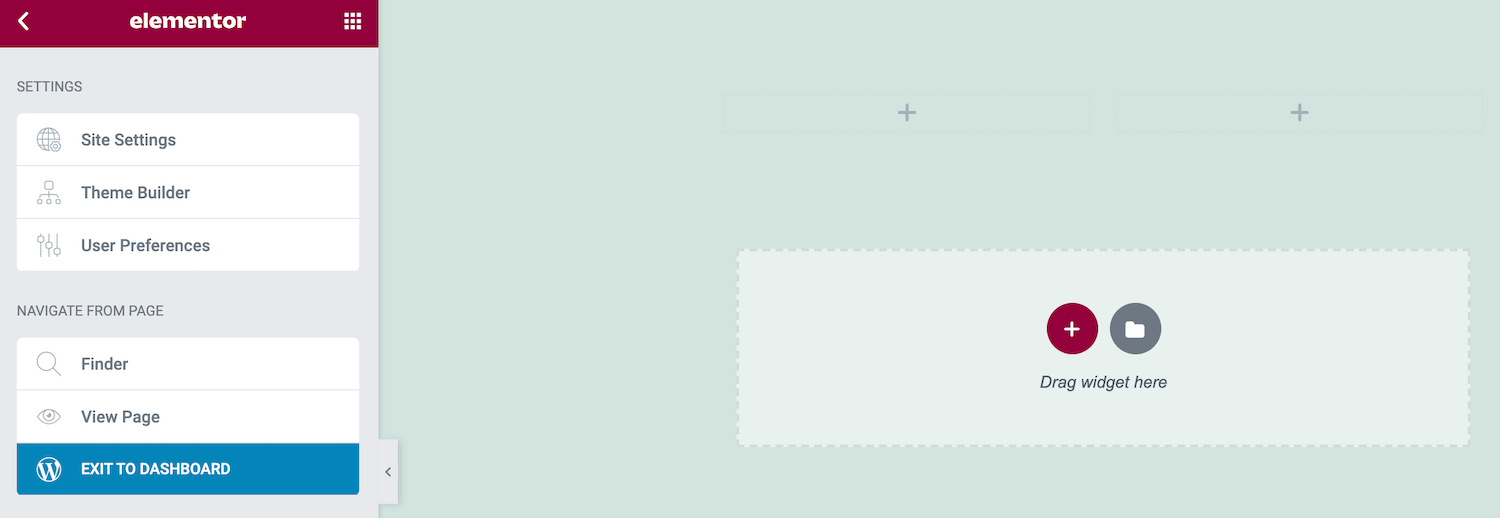
ด้วยการปรับการตั้งค่าเหล่านี้ที่ระดับไซต์ คุณจะมั่นใจได้ถึงรูปลักษณ์ที่สม่ำเสมอทั่วทั้งเว็บไซต์ WordPress ของคุณ กระบวนการนี้ยังเร็วกว่าและง่ายกว่าการใช้การเปลี่ยนแปลงเหล่านี้แบบทีละหน้าอย่างมาก หากต้องการดูการตั้งค่าไซต์ที่มีอยู่ ให้คลิกที่เมนูแฮมเบอร์เกอร์ในแถบด้านข้างของ Elementor

ตอนนี้คุณสำรวจตัวเลือกและทำการเปลี่ยนแปลงที่จำเป็นได้แล้ว เมื่อคุณพร้อมที่จะเผยแพร่การตั้งค่าไซต์ใหม่ของคุณ ให้คลิกปุ่ม อัปเดต ที่ด้านล่างสุดของแถบด้านข้าง Elementor
4. ตรวจสอบประวัติการแก้ไขของคุณ
ในขณะที่คุณแก้ไขการออกแบบ Elementor จะบันทึกการเปลี่ยนแปลงของคุณอย่างเงียบๆ คุณสามารถลอกกลับการแก้ไขของคุณได้อย่างง่ายดาย ซึ่งอาจช่วยชีวิตได้หากคุณรู้ว่าคุณทำผิดพลาด
บันทึกประวัติของ Elementor ยังให้อิสระแก่คุณในการทดลองอีกด้วย คุณสามารถทดสอบการเปลี่ยนแปลงต่างๆ แล้วลบออกอย่างรวดเร็ว ด้วยการกระตุ้นให้คุณทดลอง Elementor สามารถปรับปรุงคุณภาพของการออกแบบที่เสร็จแล้วของคุณได้
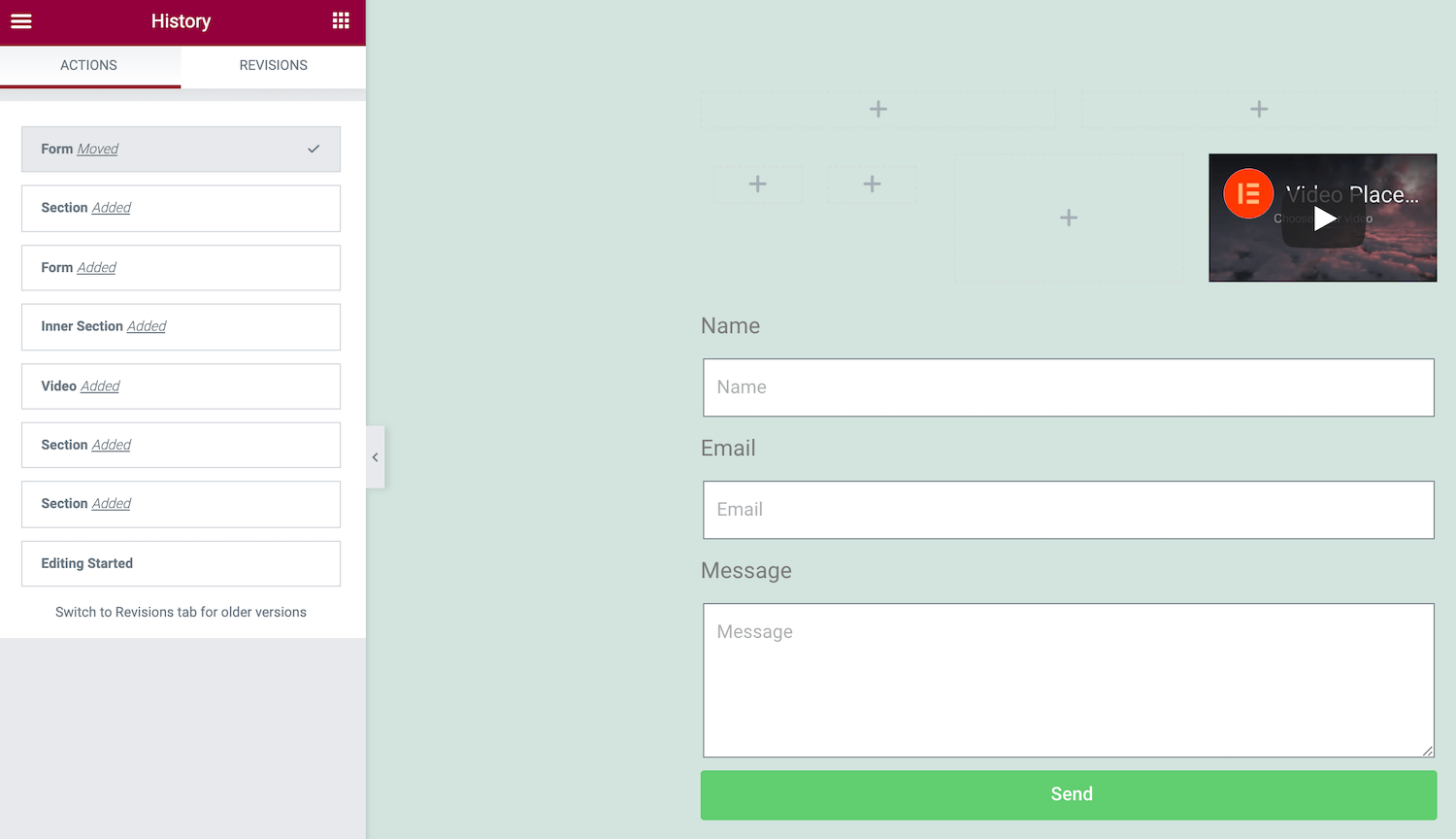
หากต้องการดูบันทึกของ Elementor ให้คลิกที่ไอคอน ประวัติ ที่ด้านล่างของแถบด้านข้าง แท็บการ ดำเนิน การจะบันทึกการเปลี่ยนแปลงทั้งหมดที่คุณทำใน Elementor อาจเป็นอะไรก็ได้ตั้งแต่การสร้างส่วนใหม่ไปจนถึงการแก้ไขข้อความที่มีอยู่:

ทุกครั้งที่คุณกด บันทึก Elementor จะบันทึกเวอร์ชันปัจจุบันของหน้าของคุณเป็นการแก้ไขใหม่ คุณสามารถดูภาพรวมเหล่านี้ได้ในแท็บการ แก้ไข หากคุณต้องการเปลี่ยนกลับเป็นการบันทึกก่อนหน้า ให้ค้นหาในรายการการ แก้ไข แล้วคลิก
วิธีสร้างหน้าใน Elementor (2 วิธี)
เมื่อคุณคุ้นเคยกับเวิร์กโฟลว์ Elementor ที่จำเป็นแล้ว มาดูกันว่าคุณสามารถใช้ความรู้นี้ในการออกแบบหน้าใหม่ได้อย่างไร อันดับแรก เราจะพูดถึงการสร้างหน้า WordPress มาตรฐานโดยใช้ปลั๊กอิน Elementor ฟรี จากนั้นเราจะมาดูกันว่าคุณจะพัฒนาหน้าผลิตภัณฑ์ที่มีการแปลงค่าสูงโดยใช้ WooCommerce และ Elementor Pro ได้อย่างไร
1. วิธีสร้างหน้า WordPress มาตรฐาน
ทุกหน้าเว็บมีความแตกต่างกัน อย่างไรก็ตาม มีองค์ประกอบทั่วไปบางอย่างที่คุณจะพบในไซต์ต่างๆ ซึ่งรวมถึงหัวเรื่อง ข้อความเนื้อหา และสื่อ เช่น รูปภาพ มาดูกันว่าคุณสามารถสร้างเพจที่มีส่วนประกอบที่สำคัญเหล่านี้ได้อย่างไร
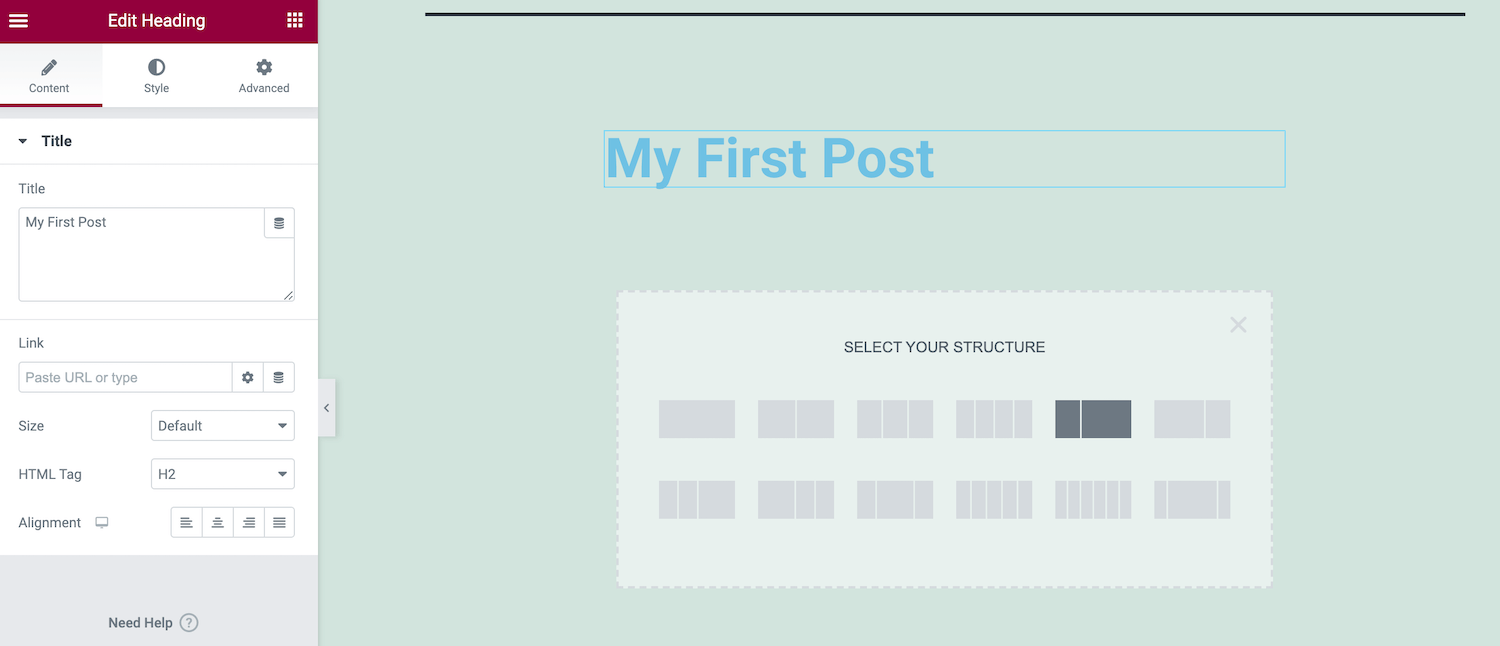
ในการเริ่มต้น ให้สร้างหน้าใหม่โดยไปที่ Pages > Add New > Edit with Elementor ถัดไป เพิ่มส่วนในการออกแบบของคุณโดยคลิกที่ไอคอน + เราจะเริ่มด้วยหัวข้อของเรา ดังนั้นเราจึงต้องการเลือกใช้รูปแบบคอลัมน์เดียว

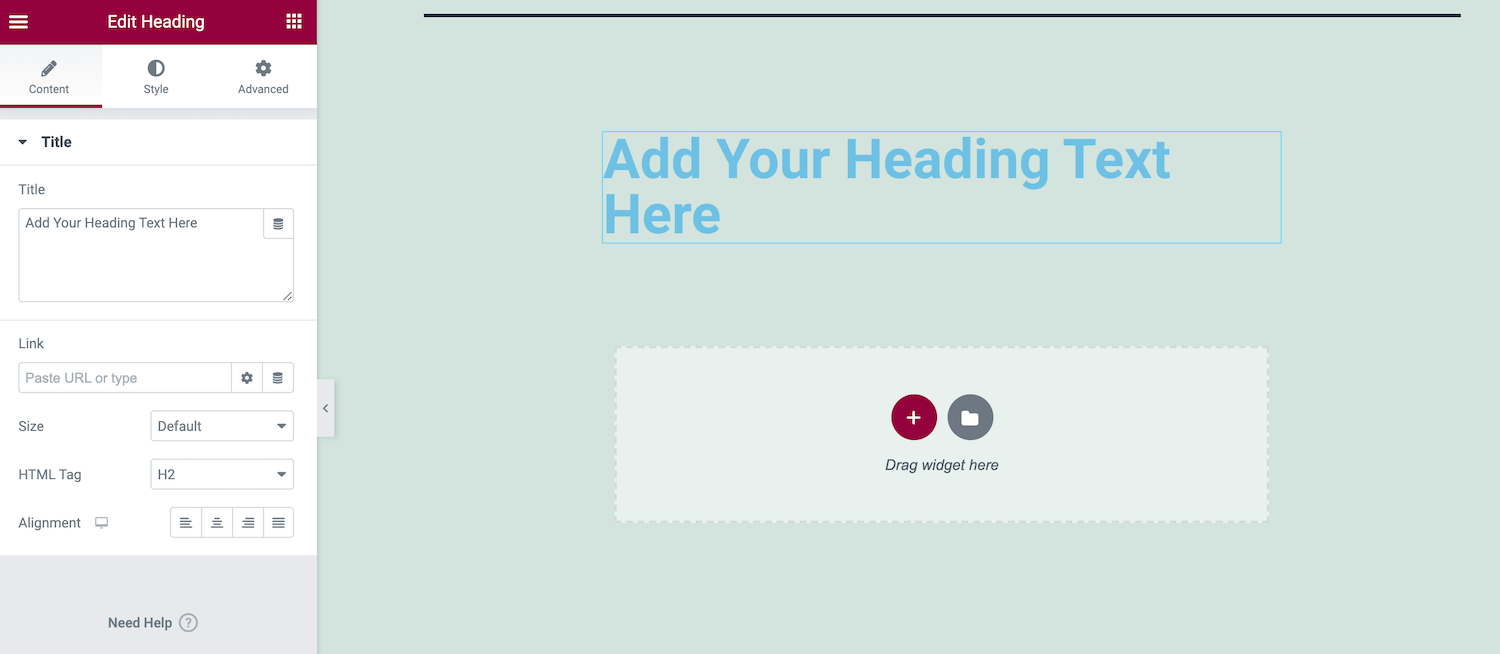
ในแถบด้านข้างของ Elementor ให้ค้นหาวิดเจ็ตหัวเรื่อง ตอนนี้ ลากและวางวิดเจ็ตนี้ในส่วนใหม่ของคุณ จากนั้นคุณสามารถพิมพ์ข้อความหัวเรื่องลงในแถบด้านข้างของ Elementor และใช้การตั้งค่าต่างๆ เพื่อจัดรูปแบบชื่อของคุณ

จากนั้นคลิกที่ไอคอน + เพื่อเพิ่มส่วนที่สอง เราจะฝังรูปภาพแล้วใส่ข้อความสนับสนุน ดังนั้นตอนนี้เราจะเลือกใช้เลย์เอาต์แบบหลายคอลัมน์

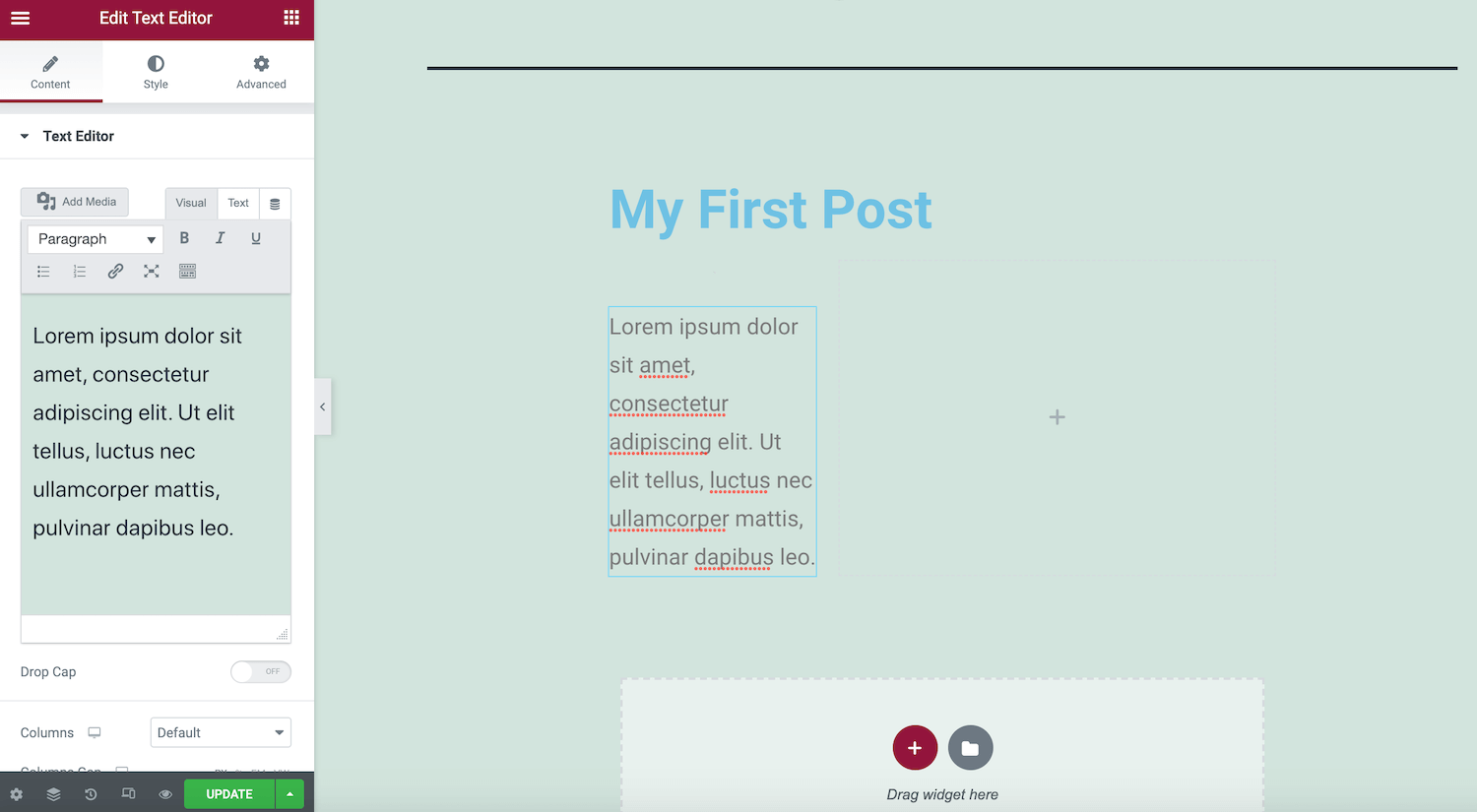
ถัดไป ลากวิดเจ็ตตัวแก้ไขข้อความจากแถบด้านข้างของ Elementor แล้ววางลงในส่วนใหม่นี้ จากนั้นคุณสามารถเพิ่มและจัดรูปแบบข้อความของคุณโดยใช้การตั้งค่าแถบด้านข้าง
เมื่อคุณพอใจกับข้อความแล้ว ให้ค้นหาวิดเจ็ตรูปภาพ อีกครั้ง ใช้การลากและวางเพื่อเพิ่มวิดเจ็ตนี้ในส่วนของคุณ

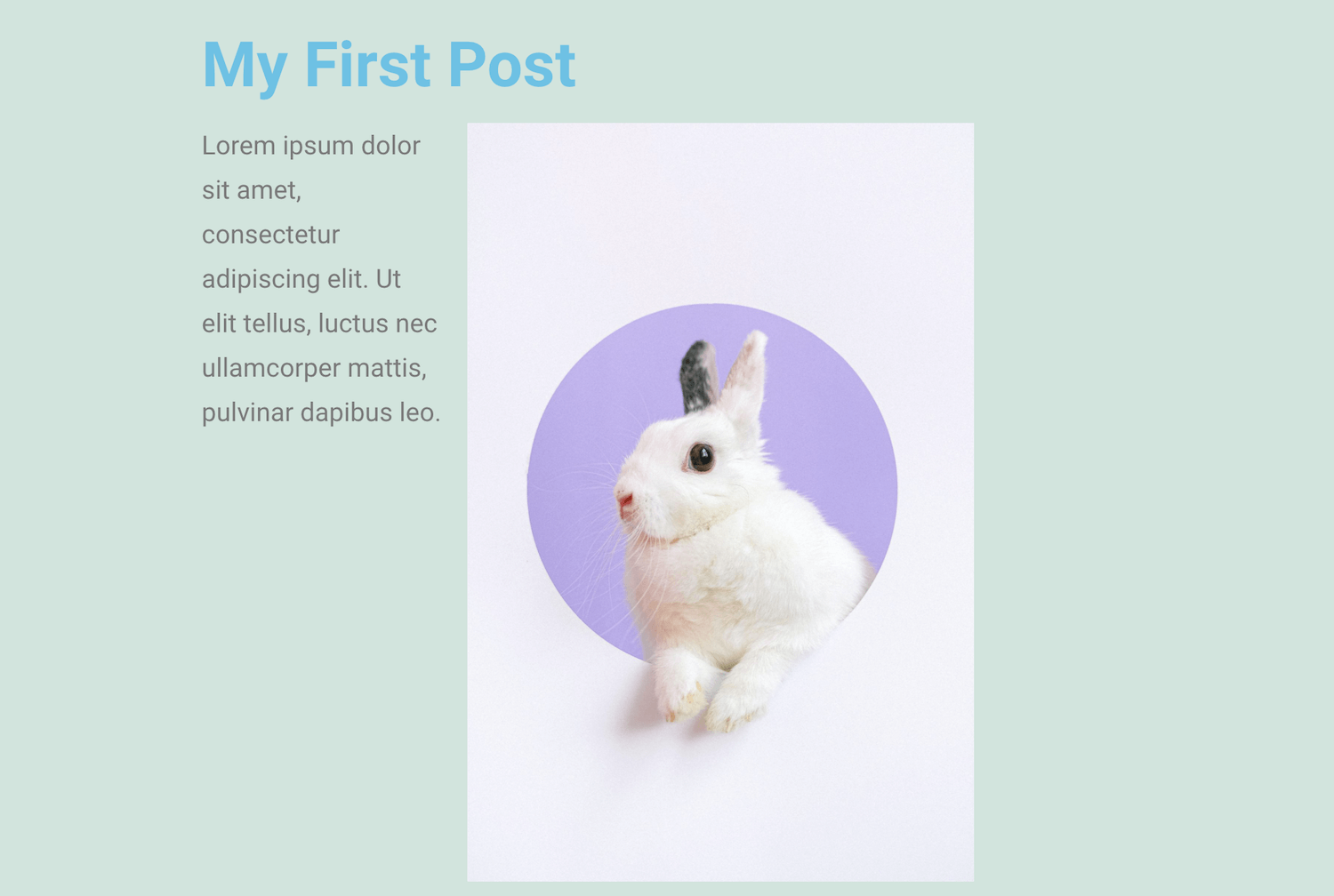
ในแถบด้านข้าง ให้คลิกที่ภาพขนาดย่อของตัวอย่าง ตอนนี้คุณสามารถใช้ WordPress Media Library เพื่ออัปโหลดภาพใหม่หรือเลือกกราฟิกที่อัปโหลดก่อนหน้านี้
หากต้องการดูการออกแบบของคุณในการใช้งานจริง ให้คลิกไอคอนรูปตาที่ด้านล่างของแถบด้านข้าง Elementor นี่จะแสดงตัวอย่างเค้าโครงหน้าของคุณในแท็บใหม่

เมื่อคุณพอใจกับการออกแบบแล้ว ให้คลิกปุ่ม เผยแพร่ โปรดทราบว่าหากเพจของคุณเผยแพร่แล้ว ปุ่มนี้จะขอให้คุณ อัปเดต แทน
2. วิธีสร้างหน้าผลิตภัณฑ์ WooCommerce
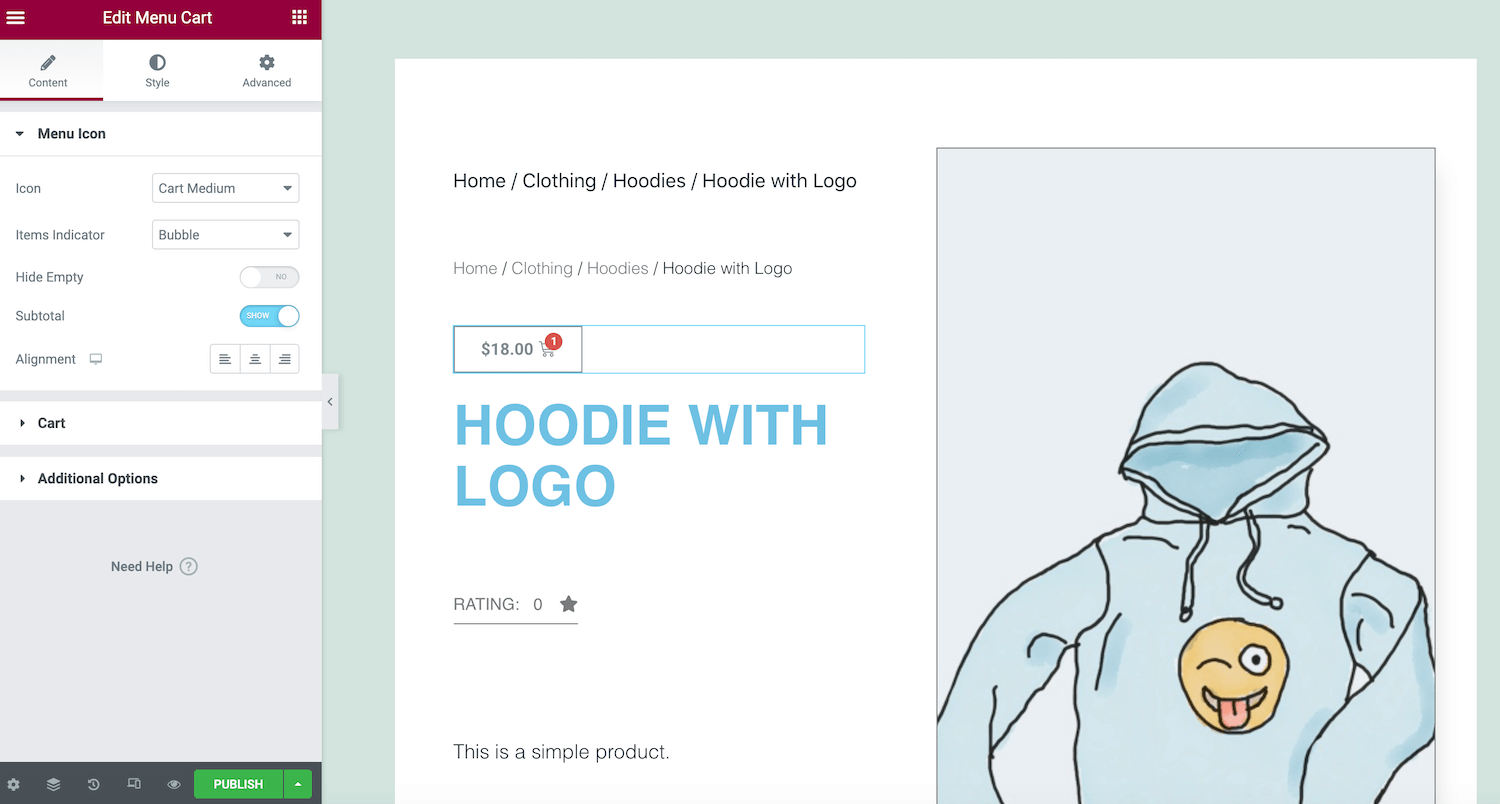
หากคุณกำลังใช้งานร้านค้า WooCommerce คุณสามารถใช้ Elementor Pro เพื่อสร้างหน้าผลิตภัณฑ์ที่กำหนดเองได้ ซึ่งอาจเกี่ยวข้องกับการแก้ไขหน้าหุ้น WooCommerce เพื่อสะท้อนถึงการสร้างแบรนด์ของเว็บไซต์ของคุณให้ดีขึ้น หรือคุณอาจกำลังพยายามเพิ่มประสิทธิภาพหน้าเว็บของคุณเพื่อเพิ่ม Conversion
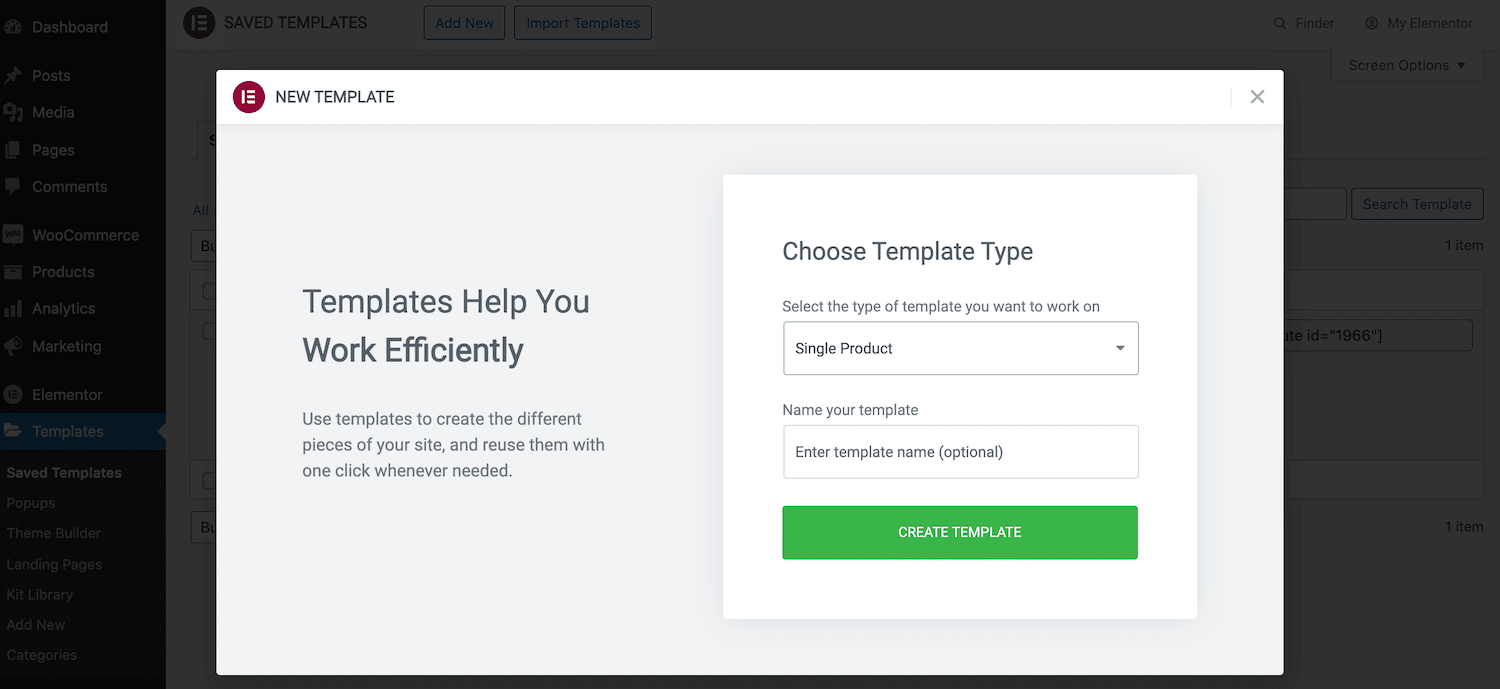
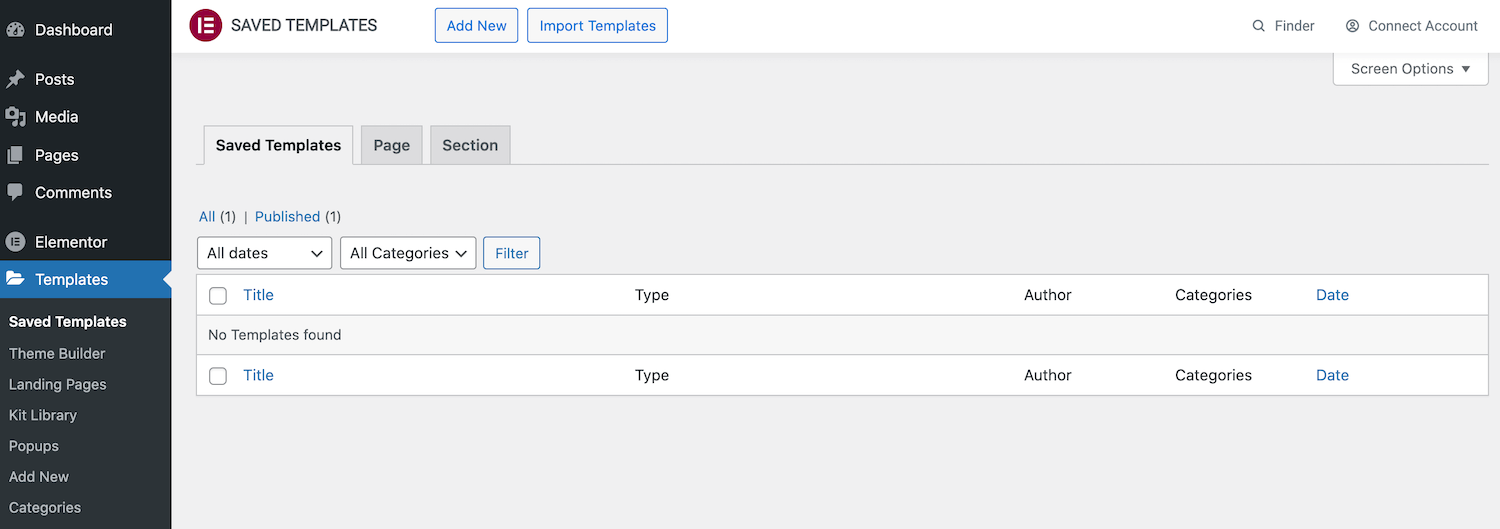
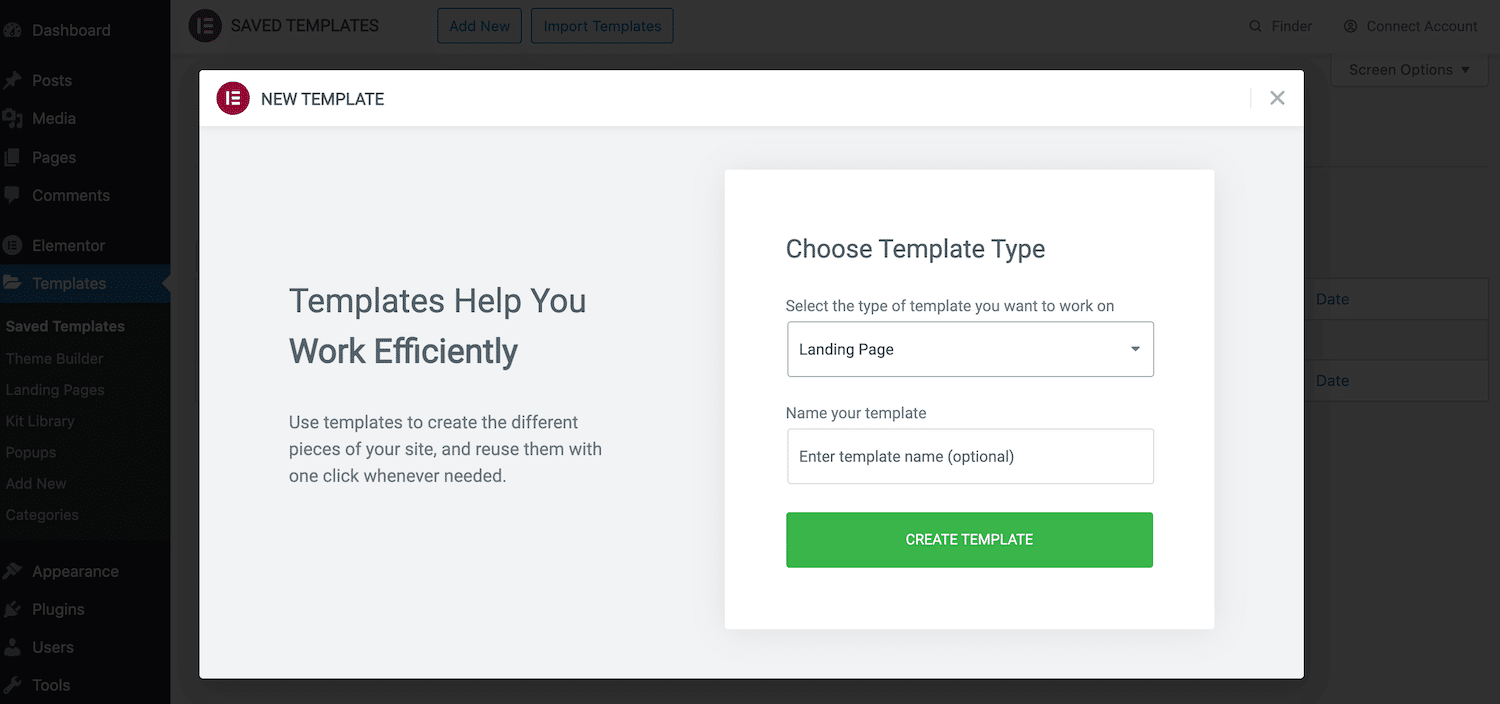
หากต้องการออกแบบหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเอง ให้เลือก เทมเพลต จากแดชบอร์ด WordPress จากนั้นคลิกที่ปุ่ม เพิ่มใหม่ ในหน้าต่างถัดไป เปิดเมนูแบบเลื่อนลงเมนูแรกและเลือก Single Product

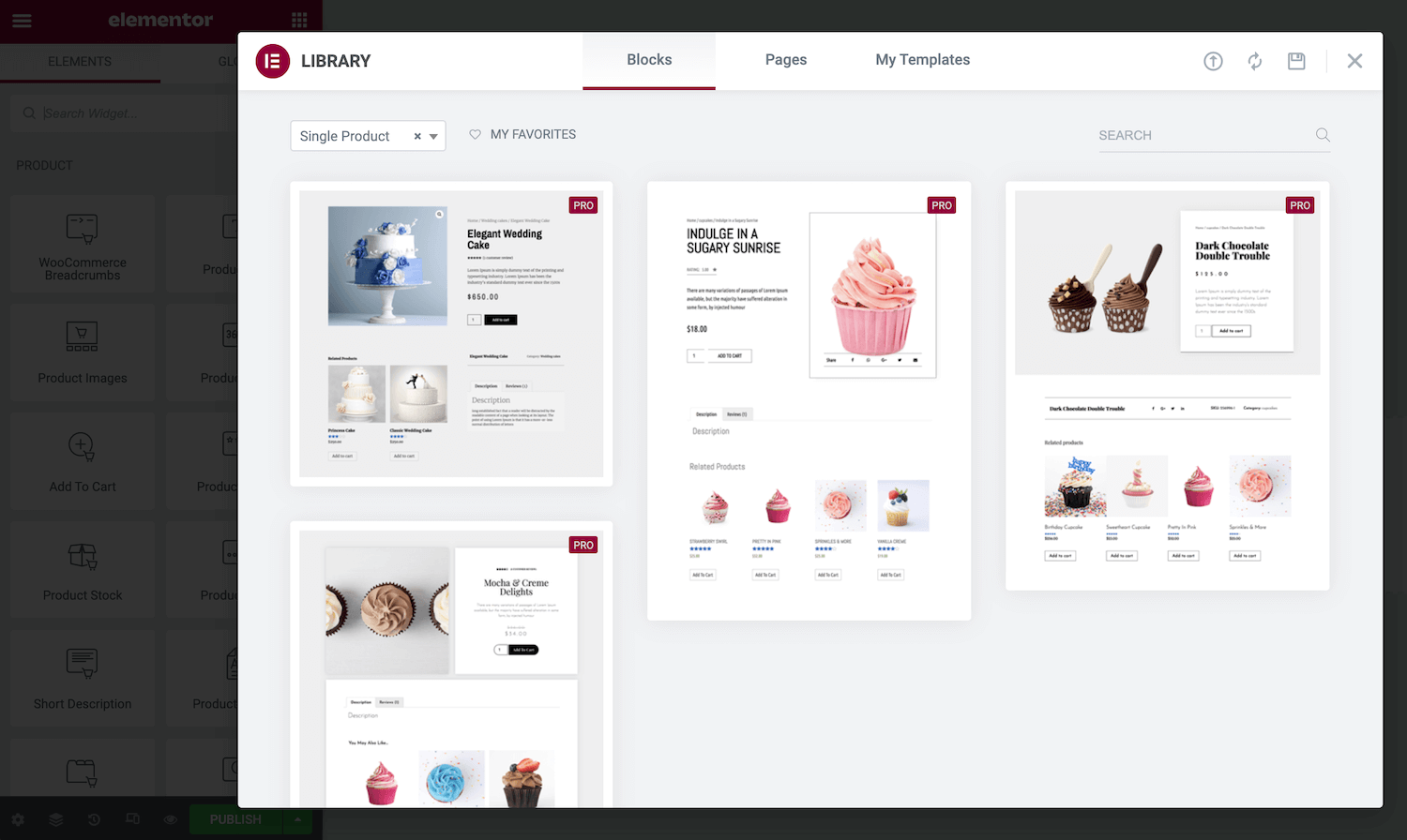
ตั้งชื่อที่สื่อความหมายให้กับเทมเพลตใหม่ของคุณ แล้วคลิก สร้างเทมเพลต การดำเนินการนี้จะเปิดตัวไลบรารี Elementor พร้อมการออกแบบ Single Product ที่มีอยู่ทั้งหมด

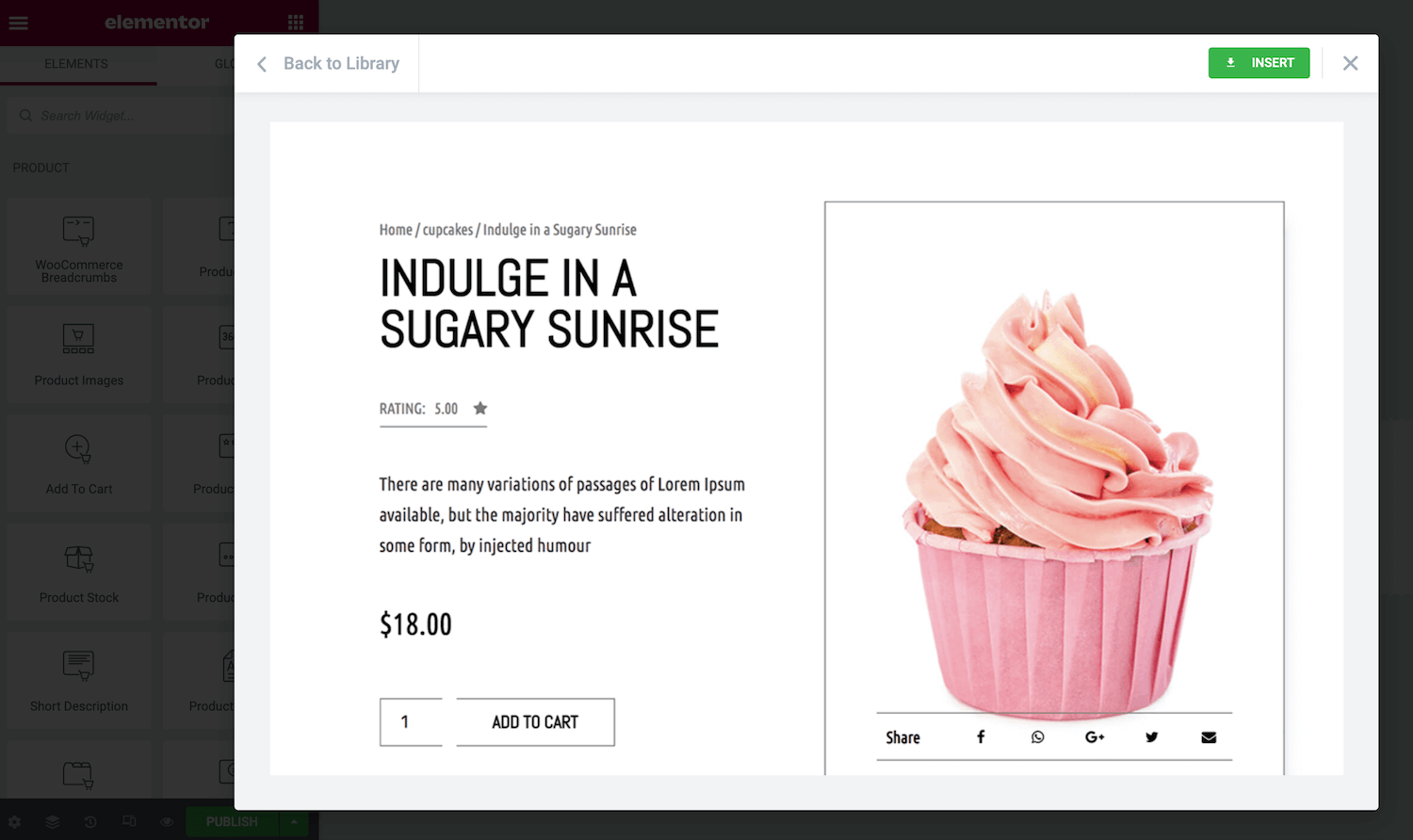
หากต้องการดูเทมเพลตให้ละเอียดยิ่งขึ้น ให้วางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนแว่นขยายเมื่อปรากฏขึ้น หากคุณต้องการนำการออกแบบนี้ไปใช้กับร้านค้าของคุณ ให้คลิกที่ แทรก

เทมเพลตของ Elementor มีส่วนประกอบสำเร็จรูปมากมาย หากต้องการแก้ไของค์ประกอบเหล่านี้ ให้คลิกที่องค์ประกอบเหล่านี้ แถบด้านข้างของ Elementor จะอัปเดตเพื่อแสดงการตั้งค่าทั้งหมดสำหรับรายการนั้น ๆ

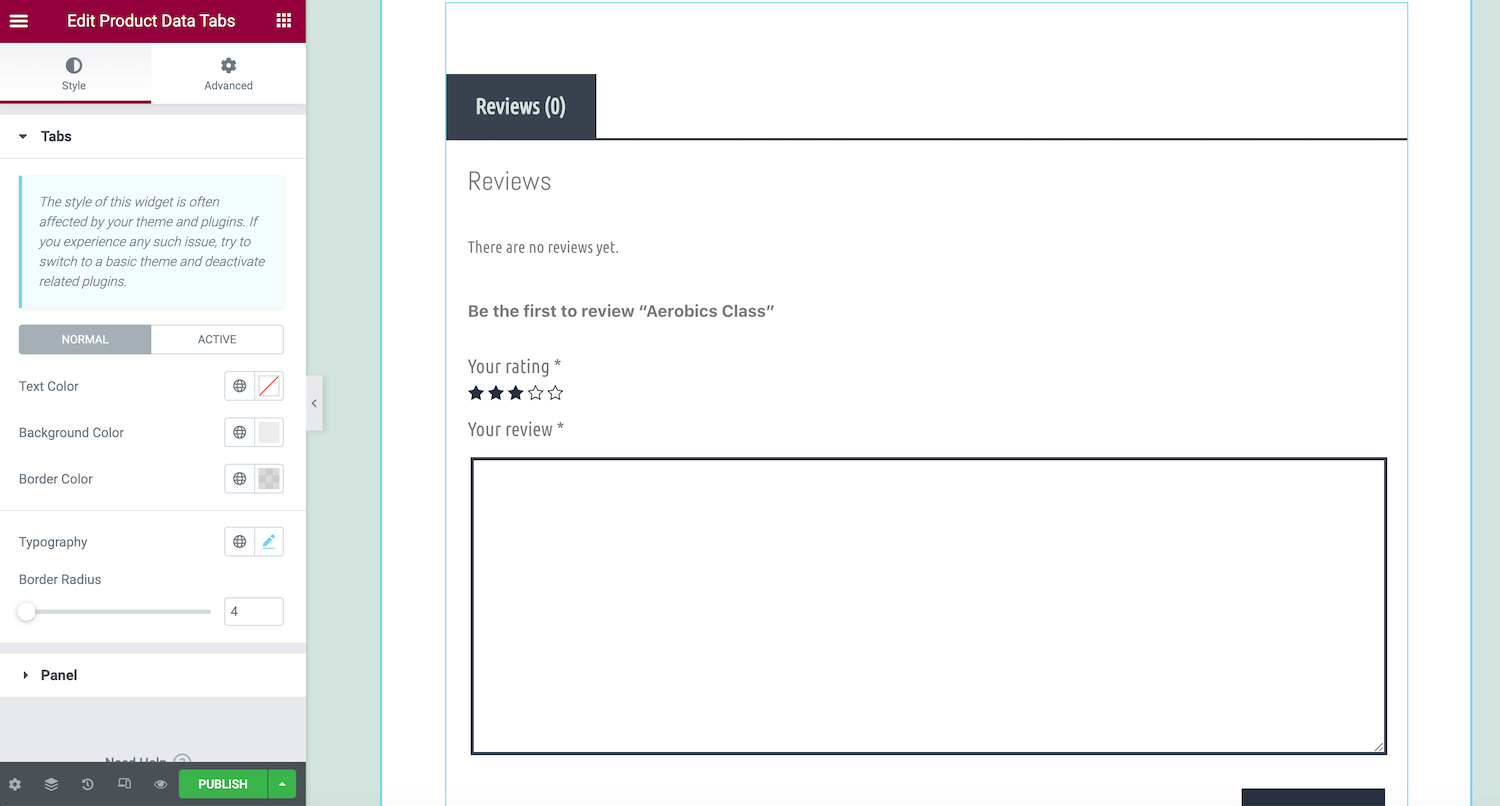
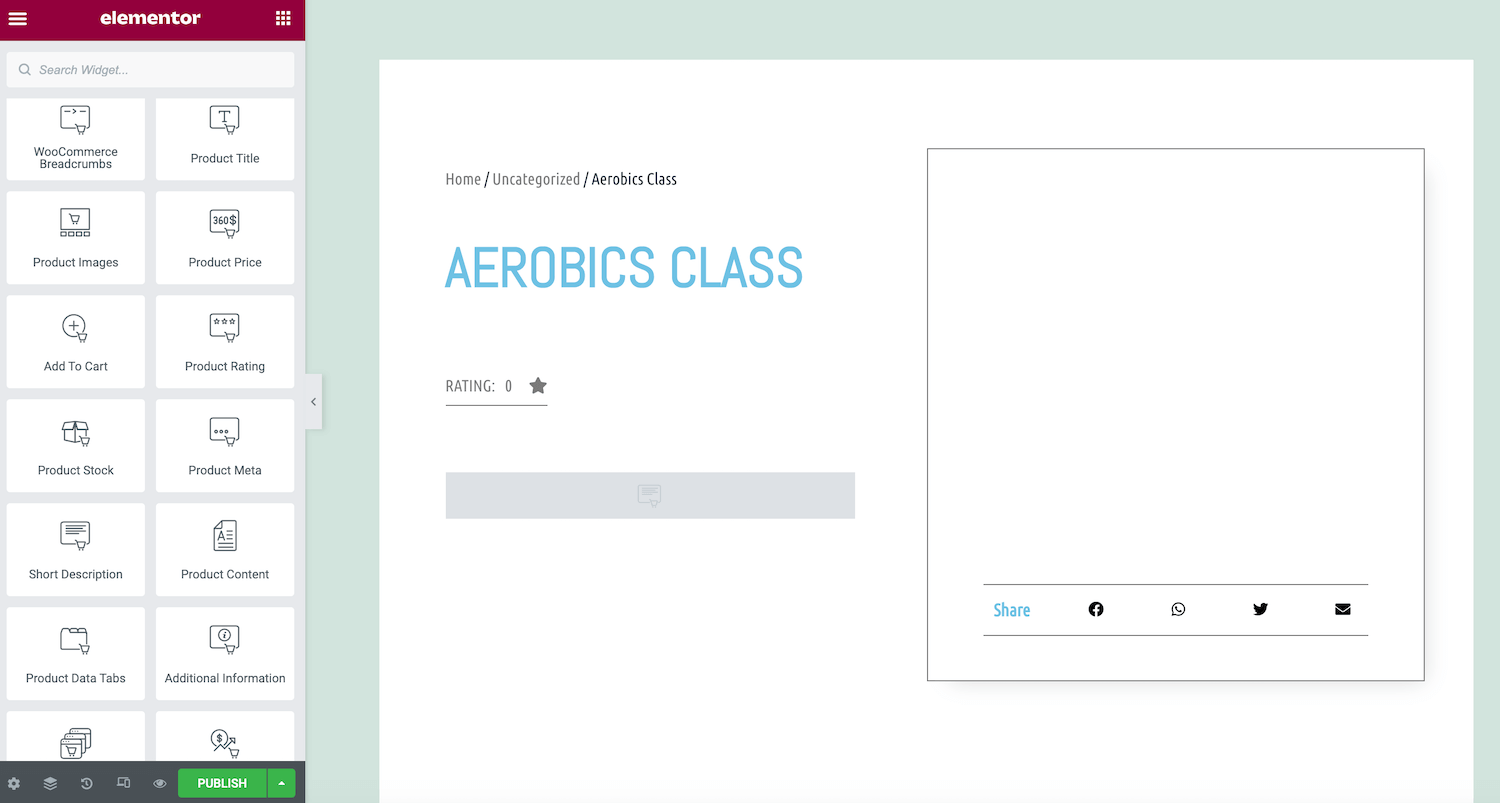
Elementor Pro มีวิดเจ็ต WooCommerce มากมายที่คุณสามารถเพิ่มลงในการออกแบบของคุณได้ หากต้องการดูว่ามีอะไรบ้าง ให้เลื่อนไปที่ส่วน WooCommerce หรือ ผลิตภัณฑ์ ในแถบด้านข้างของ Elementor

ส่วนเหล่านี้รวมถึงวิดเจ็ตที่มีฟังก์ชันการทำงานในตัวขั้นสูง เช่น WooCommerce Breadcrumbs, Cart และ Checkout หากต้องการเพิ่มองค์ประกอบเหล่านี้ลงในการออกแบบของคุณ เพียงลากองค์ประกอบเหล่านี้ลงในแคนวาส Elementor แล้วปล่อย จากนั้นคุณสามารถวางวิดเจ็ตลงในส่วนที่คุณต้องการแสดงเนื้อหานี้

เมื่อคุณพอใจกับการออกแบบแล้ว ให้คลิกที่ เผยแพร่ จากนั้นคุณสามารถเลือก เพิ่มเงื่อนไข และระบุพื้นที่ที่คุณต้องการใช้การออกแบบนี้ ตัวอย่างเช่น คุณอาจใช้เทมเพลตนี้กับหมวดหมู่สินค้าเฉพาะหรือใช้ทั่วทั้งร้านค้าของคุณ
วิธีค้นหาและติดตั้งเทมเพลต Elementor ที่สร้างไว้ล่วงหน้า
เทมเพลต Elementor เป็นเพจและบล็อกที่ออกแบบไว้ล่วงหน้าซึ่งทำให้กระบวนการสร้างเว็บไซต์ง่ายขึ้น เพจคือเลย์เอาต์ของเนื้อหาทั้งหมด ในขณะที่ Blocks เป็นส่วนที่มีวิดเจ็ตที่สร้างไว้ล่วงหน้า ตัวอย่างยอดนิยมของ Blocks ได้แก่ ส่วนหัว ส่วนท้าย บทวิจารณ์และคำรับรอง และคำถามที่พบบ่อย (FAQ)

ปลั๊กอิน Elementor ฟรีมาพร้อมกับเทมเพลตเต็มหน้ามากกว่า 100 แบบและบล็อกมากกว่า 300 แบบ หากคุณอัปเกรดเป็น Elementor Pro คุณจะสามารถเข้าถึงตัวเลือกเพิ่มเติมได้
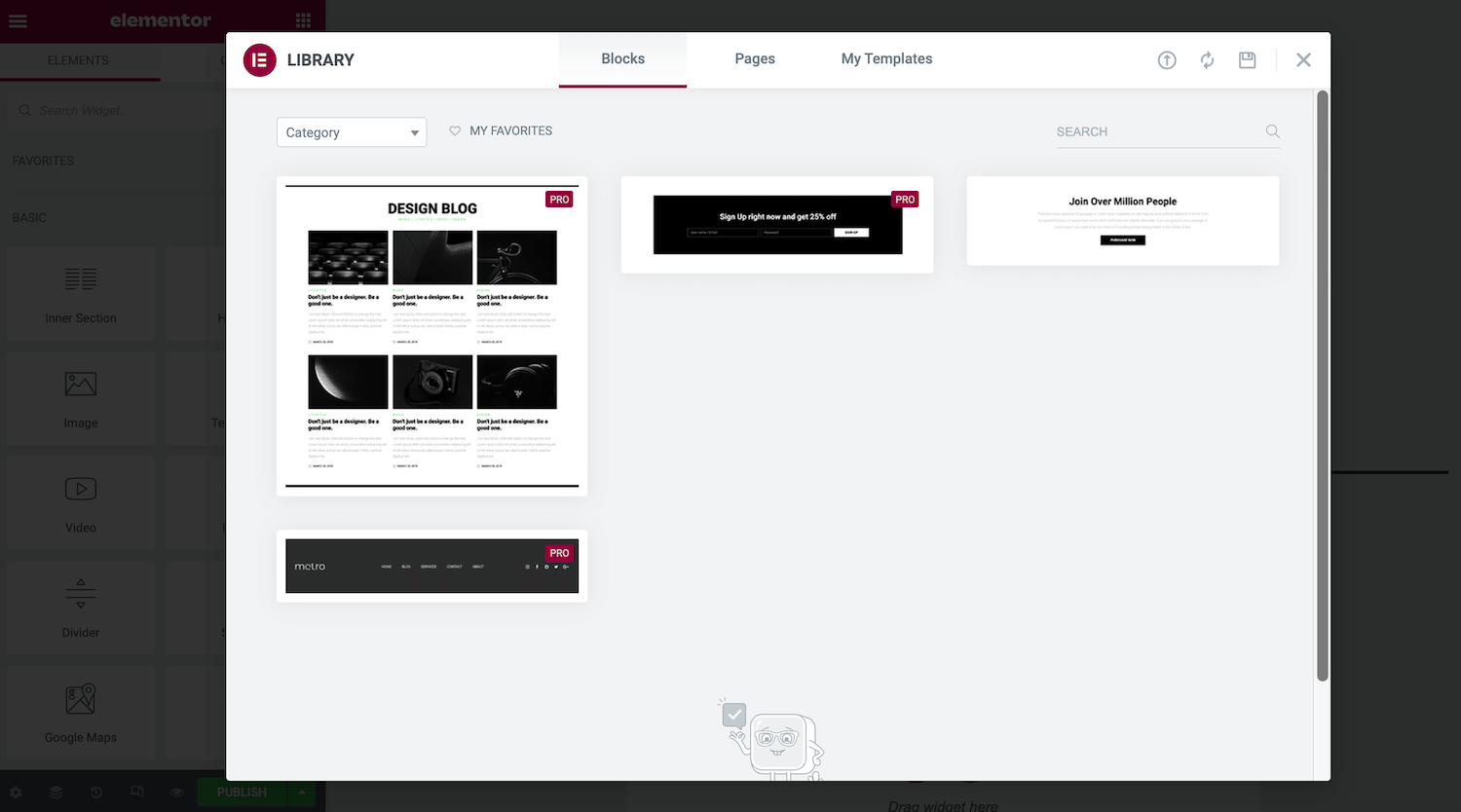
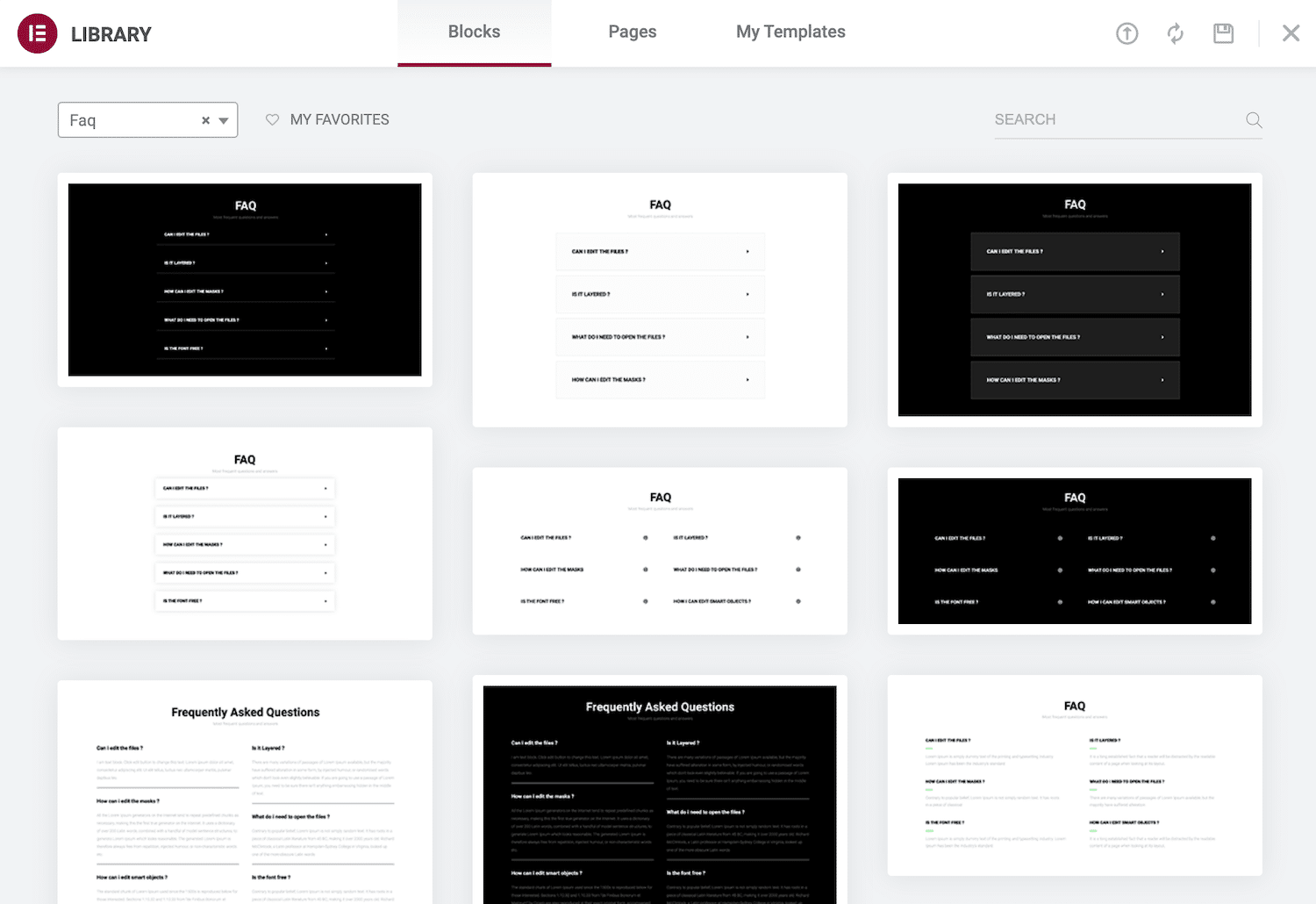
คลิกที่ไอคอน เพิ่มเทมเพลต เพื่อใช้เทมเพลตกับการออกแบบปัจจุบันของคุณ ปุ่มนี้ควรปรากฏเป็นส่วนหนึ่งของบล็อกแต่ละส่วนและแสดงด้วยโฟลเดอร์สีขาว การดำเนินการนี้จะเปิด Elementor Library

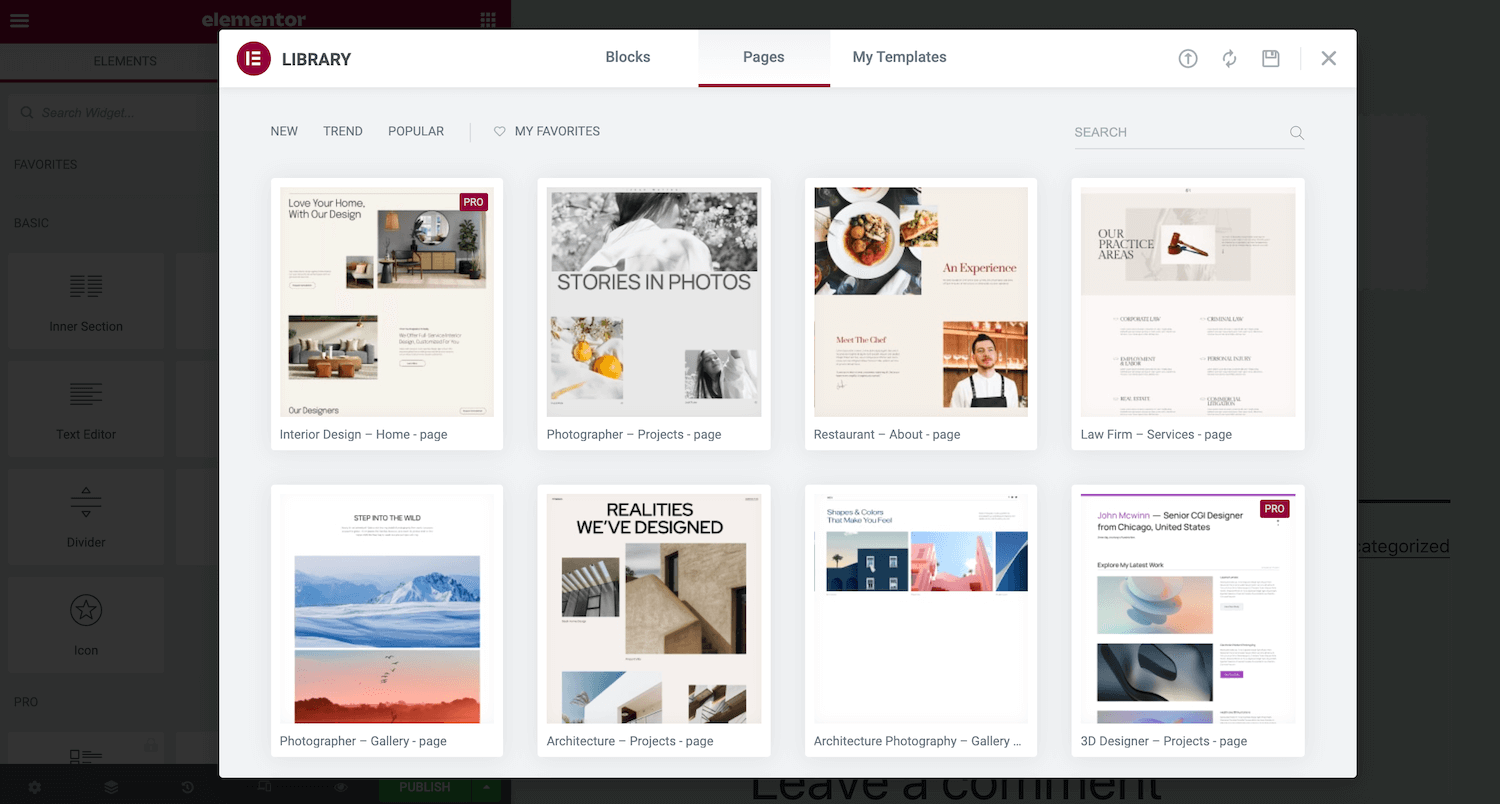
ที่นี่ คุณจะพบเทมเพลตบล็อกและเพจทั้งหมดที่คุณสามารถนำไปใช้กับเพจของคุณได้ ดูตัวอย่างเทมเพลตได้โดยวางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนรูปแว่นขยาย

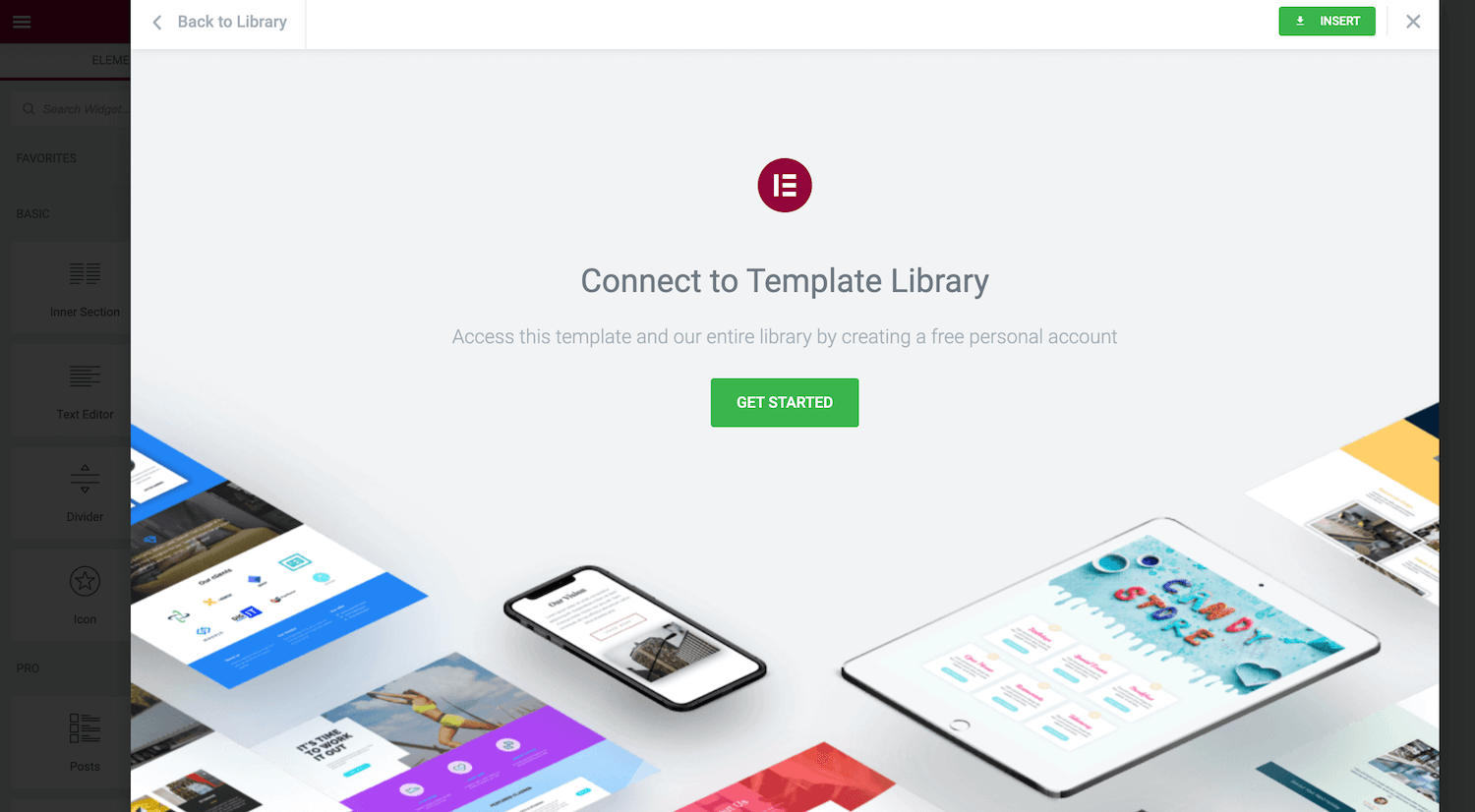
เมื่อคุณพบเทมเพลตที่ต้องการใช้ ให้คลิกที่ แทรก หากคุณไม่เคยเชื่อมต่อกับไลบรารีเทมเพลตของ Elementor มาก่อน ป๊อปอัปจะขอให้คุณทำตามขั้นตอนนั้นให้เสร็จสิ้น

หลังจากทำการเชื่อมต่อแล้ว Elementor จะแทรกเทมเพลตที่คุณเลือก ตอนนี้คุณปรับแต่งได้แล้ว ตัวอย่างเช่น คุณสามารถเพิ่มวิดเจ็ตเพิ่มเติมหรือลบเนื้อหาที่พักได้
วิธีสร้างเทมเพลตด้วย Elementor
Elementor มาพร้อมกับเทมเพลตสำเร็จรูปให้เลือกมากมาย อย่างไรก็ตาม บางครั้งคุณอาจมีรูปลักษณ์บางอย่างอยู่ในใจ ในสถานการณ์นั้น คุณอาจต้องการออกแบบเทมเพลตของคุณ
การสร้างการออกแบบของคุณสามารถรับประกันความสอดคล้องกันทั่วทั้งไซต์ของคุณ คุณยังสามารถใช้เทมเพลตเพื่อเร่งการออกแบบและพัฒนาได้ หากคุณเป็นหน่วยงาน WordPress ตัวอย่างเช่น คุณอาจสร้างไลบรารีของเทมเพลตที่มีเนื้อหาและการตั้งค่าทั้งหมดที่คุณมักใช้กับไซต์ไคลเอ็นต์ของคุณ จากนั้นคุณสามารถใช้เทมเพลตเหล่านี้เป็นจุดเริ่มต้นสำหรับโครงการในอนาคตทั้งหมด
ในการเริ่มต้น เลือก เทมเพลต จากแดชบอร์ด WordPress จากนั้นคลิกที่ เพิ่มใหม่

ในป๊อปอัปที่ตามมา ให้เปิดเมนูแบบเลื่อนลงเมนูแรกและเลือกประเภทของเทมเพลตที่คุณต้องการสร้าง ตัวเลือกของคุณคือ หน้า ส่วน หรือ หน้า Landing Page

ถัดไป ตั้งชื่อที่สื่อความหมายสำหรับการออกแบบนี้ แล้วคลิก สร้างเทมเพลต การดำเนินการนี้จะเปิดตัวสร้างหน้า Elementor มาตรฐาน ขณะนี้คุณสามารถสร้างเทมเพลตของคุณในลักษณะเดียวกับที่คุณสร้างหน้าปกติ เพียงเพิ่มส่วน คอลัมน์ และวิดเจ็ต จนกว่าคุณจะพอใจกับการจัดวางของคุณ
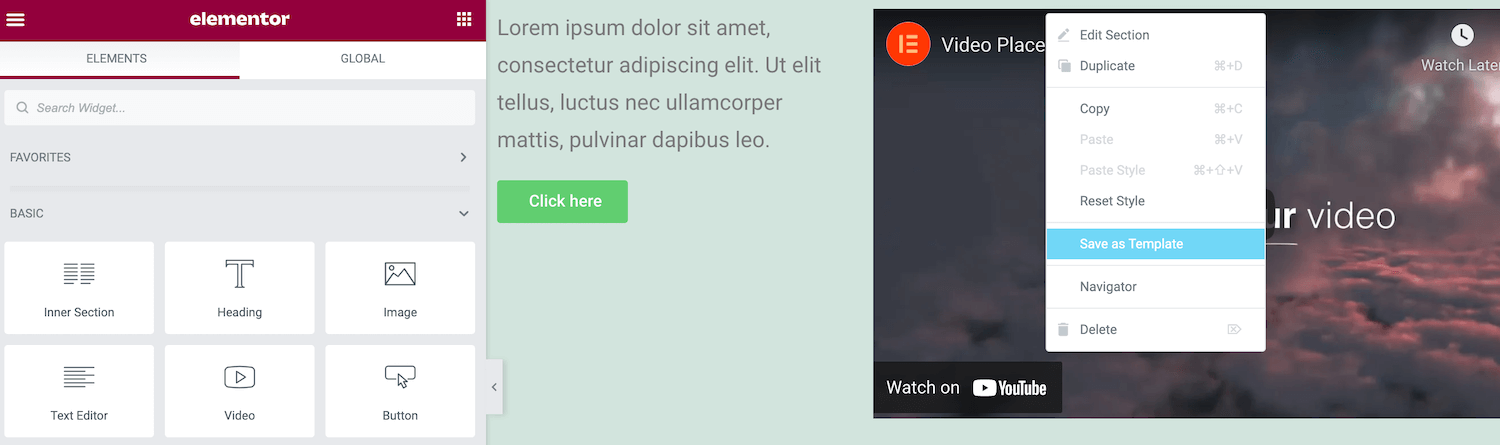
หากต้องการบันทึกการออกแบบนี้เป็นเทมเพลต ให้คลิกลูกศรที่ปรากฏข้างปุ่ม อัปเดต/เผยแพร่ จากนั้นคุณสามารถเลือก บันทึกเป็นเทมเพลต

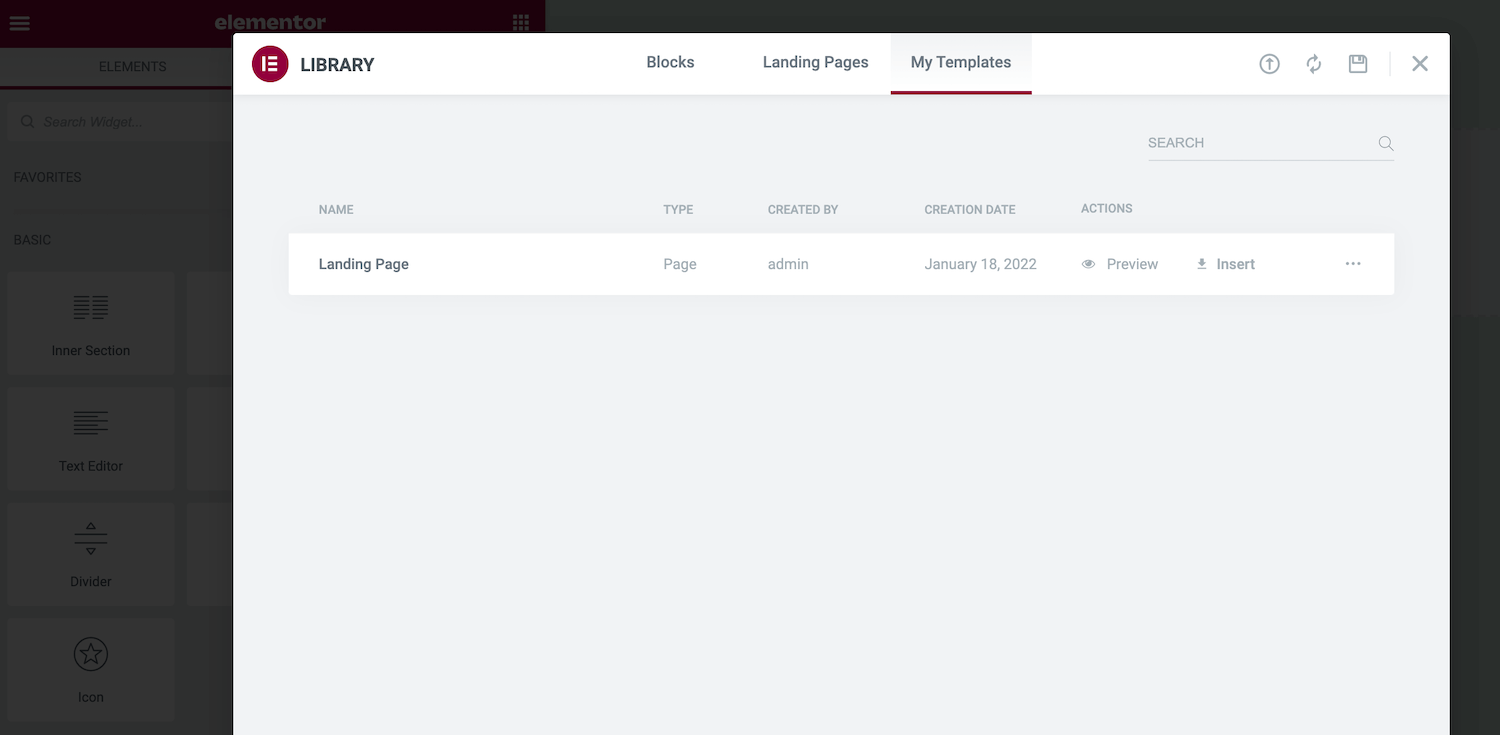
การออกแบบนี้จะถูกบันทึกลงในไลบรารี Elementor คุณสามารถเข้าถึงได้โดยเปิดไลบรารีและเลือกแท็บ เทมเพลตของฉัน

อีกวิธีหนึ่ง คุณสามารถเข้าถึงเทมเพลตที่กำหนดเองได้โดยไปที่ เทมเพลต > เทมเพลตที่บันทึกไว้ ในแดชบอร์ด WordPress คุณยังสามารถเปิดการออกแบบใดๆ ของคุณ และทำการเปลี่ยนแปลงที่จำเป็น
เคล็ดลับและคำแนะนำสำหรับการเริ่มต้นใช้งาน Elementor
Elementor สามารถช่วยคุณออกแบบและสร้างเว็บไซต์ WordPress ได้อย่างรวดเร็ว อย่างไรก็ตาม เคล็ดลับที่ช่วยประหยัดเวลาบางอย่างสามารถเพิ่มประสิทธิภาพการทำงานของคุณได้
บางครั้ง คุณอาจสร้างส่วนที่คุณต้องการใช้ซ้ำภายในหน้าเดียวกัน แทนที่จะสร้างส่วนนี้ใหม่ด้วยตนเอง คุณสามารถสร้างสำเนาได้ เพียงคลิกเพื่อเลือกส่วนที่เป็นปัญหา จากนั้นกดปุ่ม Control ค้างไว้แล้วคลิกจุดจับที่ปรากฏขึ้น
จากนั้นเลือก ทำซ้ำ สิ่งนี้จะสร้างส่วนที่ซ้ำกันใต้ต้นฉบับโดยตรง
หรือบางครั้ง คุณอาจต้องการใช้ส่วนเดิมซ้ำในหลาย ๆ หน้า หรือแม้แต่ในเว็บไซต์อื่น คุณสามารถบันทึกส่วนใดก็ได้เป็นเทมเพลตบล็อก สิ่งนี้จะเพิ่มการออกแบบของคุณไปยังไลบรารี Elementor ดังนั้นจึงเข้าถึงได้ง่ายเสมอ
หากต้องการเปลี่ยนบล็อกให้เป็นเทมเพลตที่ใช้ซ้ำได้ ให้กดปุ่ม Control ค้างไว้แล้วคลิกที่ไอคอนจุด จากนั้นเลือก บันทึกเป็นเทมเพลต

คุณสามารถแก้ไขวิดเจ็ตใดก็ได้โดยเลือกวิดเจ็ตบนแคนวาสของคุณ จากนั้นใช้ตัวควบคุมในแถบด้านข้างของ Elementor อย่างไรก็ตาม การไปยังส่วนต่างๆ ของวิดเจ็ตต่างๆ อาจไม่สะดวกเมื่อคุณมีวิดเจ็ตอื่นๆ มากมาย โดยเฉพาะอย่างยิ่งสำหรับวิดเจ็ตที่ทับซ้อนกันหรือเมื่อคุณเพิ่มองค์ประกอบจำนวนมากภายในพื้นที่ขนาดเล็ก
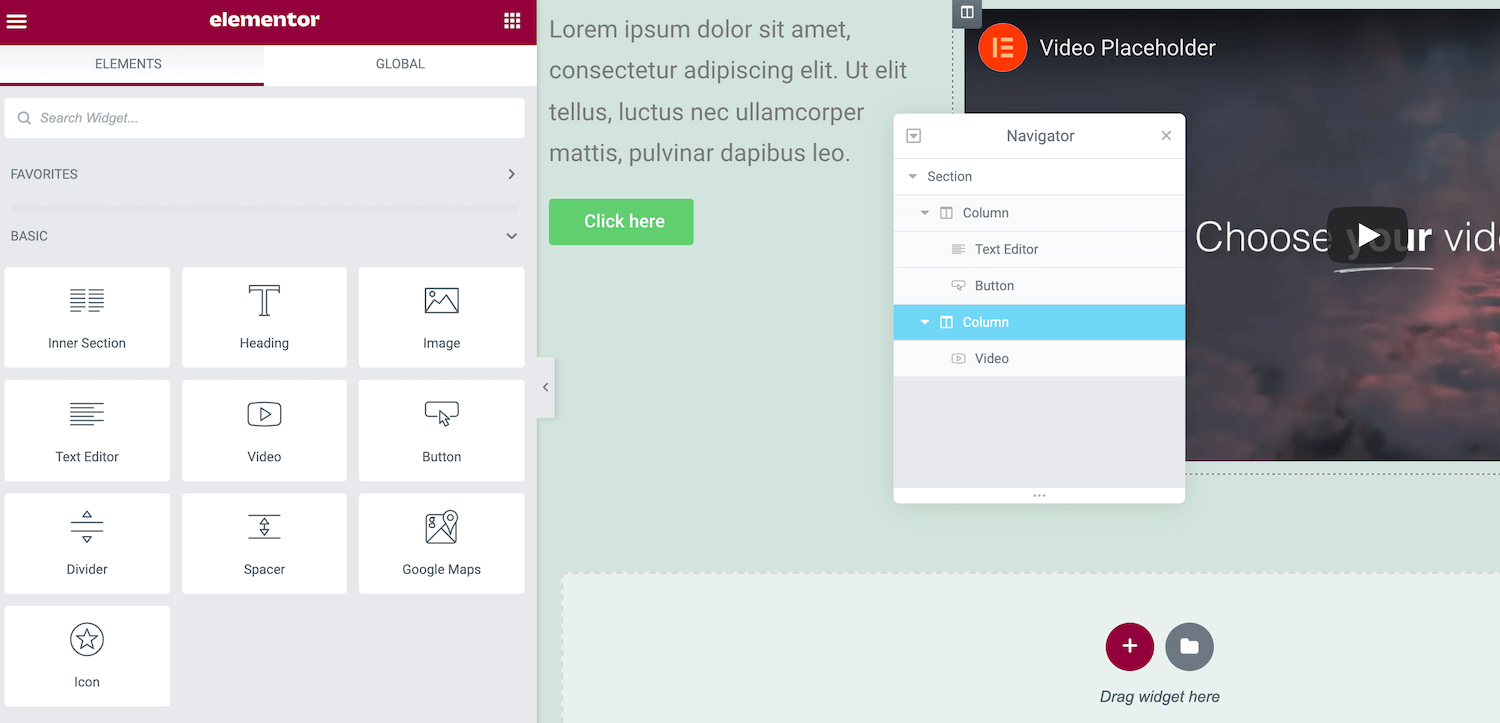
Elementor's Navigator ให้มุมมองรายการของวิดเจ็ตเพจทั้งหมดของคุณ ซึ่งจัดเป็นส่วนและคอลัมน์ที่เกี่ยวข้องกัน คุณสามารถนำทางไปมาระหว่างวิดเจ็ตของคุณได้อย่างง่ายดายโดยเลือกวิดเจ็ตเหล่านี้ใน "แผงแบบต้นไม้" จากนั้นแถบด้านข้างของ Elementor จะอัปเดตเพื่อแสดงตัวเลือกทั้งหมดสำหรับวิดเจ็ตที่เลือกอยู่ในปัจจุบัน

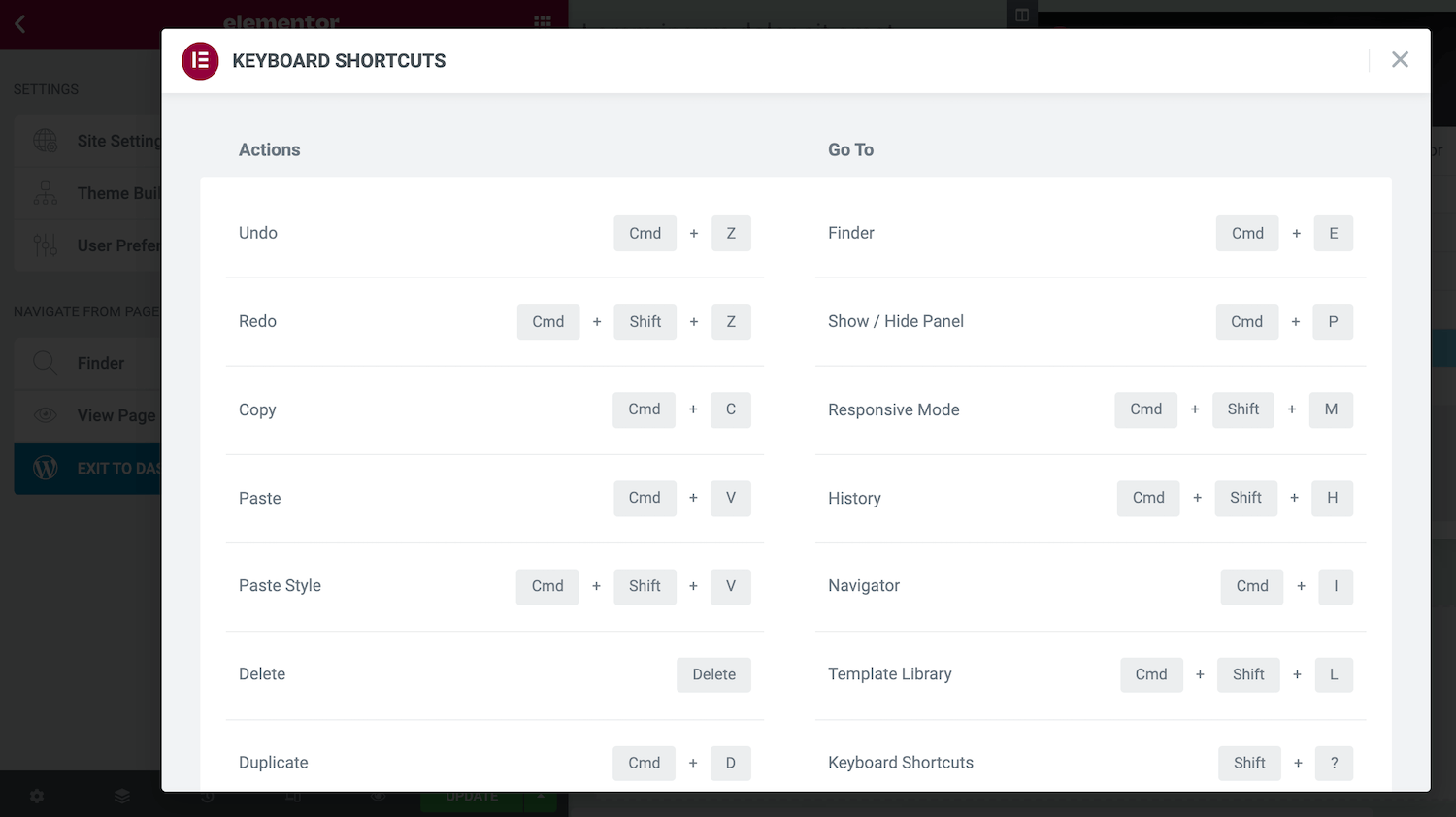
แป้นพิมพ์ลัดเป็นตัวประหยัดเวลาที่ดีที่สุด และ Elementor มาพร้อมกับปุ่มลัดในตัวต่างๆ กด Cmd/Ctrl + ? บนแป้นพิมพ์เพื่อดูทางลัดเหล่านี้

การดำเนินการนี้จะเปิดหน้าต่างที่มีปุ่มลัดที่มีอยู่ทั้งหมด คุณสามารถเติมพลังให้กับการออกแบบและพัฒนาเว็บของคุณโดยทำความคุ้นเคยกับทางลัดเหล่านี้บางส่วนหรือทั้งหมด
สรุป
การสร้างไซต์ WordPress ไม่ใช่เรื่องง่ายเสมอไป โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่นักออกแบบเว็บไซต์หรือนักพัฒนาที่มีประสบการณ์ โชคดีที่เครื่องมือสร้างหน้า Elementor สามารถขจัดความเจ็บปวดและความซับซ้อนออกจากการสร้างไซต์ของคุณได้
ไม่ว่าคุณจะเลือกใช้ปลั๊กอินฟรีหรือพรีเมียม คุณสามารถใช้ Elementor เพื่อออกแบบและสร้างโพสต์หรือเพจประเภทใดก็ได้ที่คุณต้องการ ตัวสร้างนี้ยังมาพร้อมกับเทมเพลตสำเร็จรูปให้เลือกมากมาย หรือคุณสามารถสร้างเทมเพลตและนำกลับมาใช้ใหม่ได้ในหลาย ๆ หน้าหรือในเว็บไซต์ต่างๆ
คุณมีคำถามเกี่ยวกับวิธีใช้ปลั๊กอิน WordPress Elementor หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!

