นี่คือสิ่งที่คุณต้องรู้เกี่ยวกับขนาดรูปภาพของ WordPress และวิธีใช้งาน
เผยแพร่แล้ว: 2022-09-06ขนาดภาพเวิร์ดเพรส! ฮะ ดูเหมือนบางอย่างตรงไปตรงมาไม่ได้! แต่มันจริงเหรอ?
โอเค มาคุยกันดีกว่า คุณคิดว่าผู้ใช้อินเทอร์เน็ตสุ่มมองหาอะไรก่อนที่จะคลิกลิงก์ บล็อก บทความ ฯลฯ มันเป็นชื่อเรื่อง? บางทีมันเป็นส่วนหัว? สโลแกน? คำตอบคือส่วนใหญ่ไม่มี ไม่มีสิ่งเหล่านี้
แต่ถ้าคุณกำลังคิดเกี่ยวกับภาพเด่น เราคงตอบว่าใช่ จากการศึกษาและวารสารยอดนิยมหลายฉบับ นักท่องเว็บมักจะคลิกบนรูปภาพที่น่าสนใจและให้ข้อมูล
พวกเขามักจะศึกษาเนื้อหาภายในรูปภาพเด่น ก่อนที่จะดูชื่อหรือข้อมูลเมตา
นี่คือที่มาของเวทมนตร์ นี่คือที่/เมื่อนักท่องเว็บตัดสินใจคลิกเนื้อหาที่เผยแพร่เพื่อดูเพิ่มเติม
ความสามารถในการดึงดูดผู้ชมด้วยรูปภาพเด่นหมายถึงการคลิกแบบออร์แกนิกเกือบหนึ่งครั้ง
ซึ่งไม่ใช่เรื่องง่ายเมื่อคุณทำงานกับคำหลักหางยาวหรือหางสั้น วลียอดนิยม เหตุการณ์ยอดนิยม หัวข้อ การอ้างอิงวัฒนธรรมป๊อป ฯลฯ
ดังนั้น ขนาดรูปภาพที่แนะนำของ WordPress โดยทีมพัฒนา DroitThemes คือ 1200×675 พิกเซล
ความสำคัญของภาพลักษณ์ที่ดี
ดังที่ได้กล่าวไว้ก่อนหน้านี้ รูปภาพเด่นที่น่าดึงดูดใจบน WordPress สามารถนำสถานที่ท่องเที่ยวและการคลิกที่มีการจัดระบบมากขึ้นโดยไม่ต้องทำอะไรเพิ่มเติม ความสำคัญของภาพที่ดีไม่สามารถอธิบายได้
บล็อก บทความ โพสต์ จดหมายข่าว ฯลฯ ไม่สำคัญว่าจะนำเสนอเนื้อหาประเภทใด การใช้คุณภาพ รูปภาพที่ให้ข้อมูลเป็นกุญแจสู่ความสำเร็จ
ผู้คนมักจะดื่มด่ำกับการมองเห็นก่อนที่จะเริ่มอ่าน และทั้งหมดนี้จะเกิดขึ้นภายในเสี้ยววินาทีเมื่อพบภาพดังกล่าว
ดังนั้น การเลือกภาพที่ยอดเยี่ยมที่จะนำเสนอในเนื้อหาถัดไปของคุณจึงเป็นสิ่งที่ควรทำอย่างยิ่ง

ภาพคุณภาพสูงไม่เพียงดึงดูดสายตาได้มากขึ้นเท่านั้น แต่ยังเหมาะอย่างยิ่งสำหรับการรักษาคุณภาพที่คงที่ในความละเอียดในการแสดงผลประเภทต่างๆ
รูปภาพเด่นของ WordPress: พวกเขาคืออะไร?
รูปภาพเด่นใช้สำหรับการนำเสนอข้อมูลบริบทเกี่ยวกับเนื้อหาบางส่วน
รูปภาพประเภทนี้มักจะปรากฏที่ด้านบนของเนื้อหาและแสดงร่วมกับข้อมูลเมตาของเนื้อหาดังกล่าว ในส่วนภาพขนาดย่อ
รูปภาพเด่นดึงดูดความสนใจและจินตนาการของผู้เข้าชม และให้เบาะแส ข้อมูล และบริบทเล็กน้อยเกี่ยวกับเนื้อหาของคุณทางสายตา
ตัวอย่างเช่น รูปภาพที่แสดงไว้ที่นี่แสดงให้เห็นอย่างชัดเจนถึงประเด็นการพูดคุยและหัวข้อที่กำลังเล่น
ธีม WordPress ที่ใช้งานของเว็บไซต์ยังมีบทบาทสำคัญในขณะที่กำหนดวิธีแสดงภาพคุณสมบัติ
ขณะสร้างเว็บไซต์ WordPress พยายามเลือกธีม WordPress ที่ดีที่สุดสำหรับบล็อกและเผยแพร่เนื้อหาเสมอ
Developer.WordPress.org ขนาดรูปภาพเด่นของ WordPress ที่แนะนำ
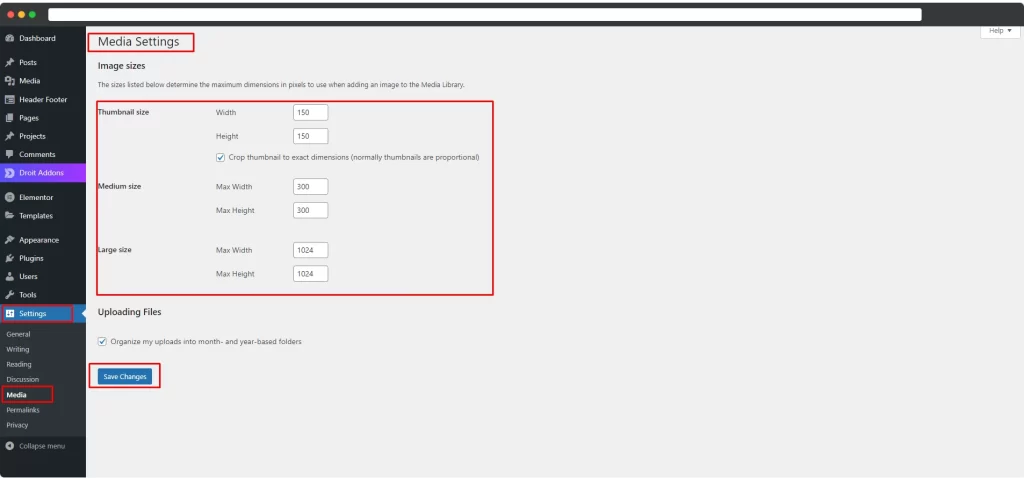
WordPress ตั้งค่าเริ่มต้นเป็นขนาดรูปภาพต่อไปนี้:
WordPress จะสร้างรูปภาพที่คุณอัปโหลดโดยอัตโนมัติสามเวอร์ชัน ได้แก่:
- ขนาดภาพย่อ: 150×150 px
- ขนาดกลาง: 300×300 px
- ขนาดใหญ่: 1024×1024 px

วัตถุประสงค์ของขนาดรูปภาพเด่นของ WordPress รุ่นต่างๆ เหล่านี้คืออะไร
พิจารณาภาพมิติที่ใช้โดยทีมพัฒนา DroitThemes – 1200px x 675px
ขนาดภาพต้นฉบับนั้นอาจสูงถึง 100KB
ตอนนี้ให้พิจารณาขนาดภาพต้นฉบับเป็นภาพขนาดย่อ! ตอนนี้มันจะไม่ดูผิดปกติสำหรับภาพขนาดย่อใช่ไหม!
และไม่ต้องพูดถึงประสิทธิภาพที่ส่งผลต่อความละเอียดหากความละเอียดนั้นมาพร้อมกับขนาดภาพ
ดังนั้นจึงปลอดภัยที่จะถือว่าขนาดที่แปลงอัตโนมัติโดย WordPress 150×150 px เป็นเดิมพันที่ปลอดภัยและเชื่อถือได้
การปรับขนาดรูปภาพโดยอัตโนมัติด้วย WordPress เป็นคุณสมบัติที่ยอดเยี่ยมอย่างแน่นอน
อย่างไรก็ตาม ฟีเจอร์ที่ยอดเยี่ยมนี้ใช้งานได้ดีในบางสถานการณ์
ตัวอย่างเช่น การปรับขนาดรูปภาพโดยค่าเริ่มต้นอาจไม่ใช่วิธีแก้ปัญหาที่เพียงพอ หากธีม WordPress ต้องการมิติข้อมูลเฉพาะของรูปภาพ
ที่ DroitThemes เป็นเรื่องที่ต้องพูดถึงในขณะที่เราทำงานกับ WordPress ที่มีขนาดรูปภาพเด่น 1200×675 พิกเซล
ในกรณีเช่นนี้ ขอแนะนำให้เพิ่มขนาดรูปภาพที่กำหนดเองด้วยตนเอง
แล้วมันทำงานยังไง!
นี่คือบทแนะนำสั้น ๆ เกี่ยวกับวิธีการเพิ่มขนาดรูปภาพเด่นของ WordPress ที่กำหนดเอง
WordPress ทำให้เนื้อหาของคุณทำงานโดยอัตโนมัติเพื่อประสิทธิภาพที่ดีที่สุดบนแพลตฟอร์มโดยปรับขนาดรูปภาพคุณสมบัติดั้งเดิมด้วยสามขนาดและความละเอียดที่แตกต่างกัน
จะเพิ่มขนาดเริ่มต้นอื่นได้อย่างไร เป็นไปได้ไหมที่จะรวมขนาดภาพ WordPress ที่กำหนดเอง?
ใช่ เป็นไปได้และเราจะแสดงวิธีการดำเนินการอย่างถูกต้อง
การเพิ่มขนาดรูปภาพที่กำหนดเองโดยใช้การสร้างภาพใหม่และเลือกครอบตัด
Regenerate & Select Crop เป็นปลั๊กอินธรรมดาที่ให้ฟังก์ชันการทำงานมากกว่าการสร้างภาพขนาดย่อใหม่
นอกเหนือจากการอนุญาตให้ผู้ใช้เปลี่ยนขนาดรูปภาพเด่นที่เป็นค่าเริ่มต้นแล้ว ผู้ใช้ยังมีตัวเลือกในการสร้างรูปภาพที่มีอยู่ทั้งหมดใหม่เพื่อให้ตรงกับขนาดรูปภาพที่ต้องการ การตั้งค่าตัวเลือกการครอบตัดเริ่มต้น หรือการสร้างภาพขนาดย่อขึ้นใหม่

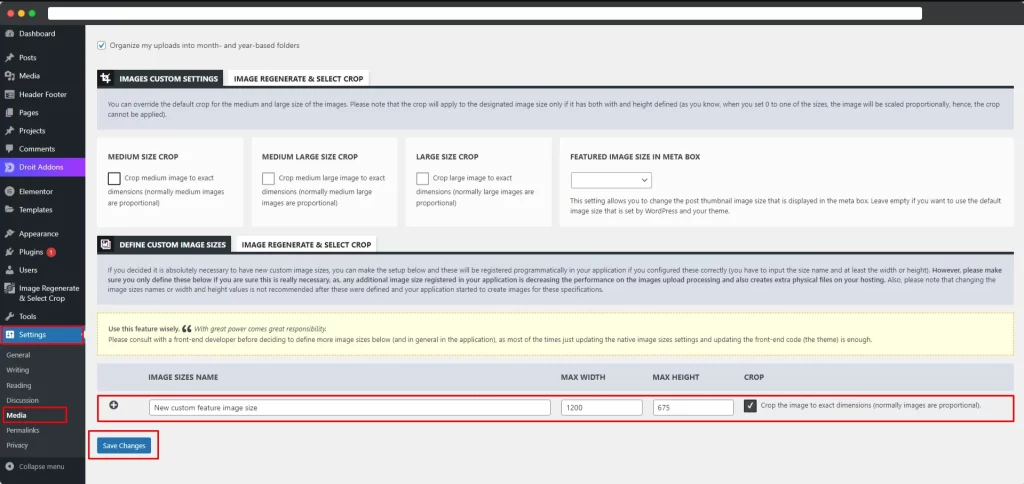
เมื่อติดตั้งและเปิดใช้งานแล้ว ตรงไปที่ WordPress Dashboard > Regenerate & Select Crop จากที่นี่ ให้คลิกที่ DEFINE CUSTOM IMAGE SIZES และตั้งชื่อสำหรับขนาดรูปภาพเด่นของ WordPress ที่กำหนดเอง และเพิ่มขนาด

สำหรับตัวอย่างนี้ เรากำลังใช้ขนาดรูปภาพเด่นของ WordPress 1200×675 พิกเซล

หลังจากที่คุณทำเสร็จแล้ว อย่าลืมกด บันทึกการเปลี่ยนแปลง
มีตัวเลือกอื่น ๆ อีกมากมายที่มาพร้อมกับปลั๊กอินนี้ เราไม่ได้สำรวจเพิ่มเติม แต่เราขอแนะนำให้คุณผู้ใช้ สำรวจและปรับแต่งการตั้งค่าต่างๆ
เพิ่มขนาดรูปภาพ WordPress ที่กำหนดเองโดยแก้ไข Functions.PHP
สำหรับสิ่งนี้ คุณจะต้องปรับแต่งโค้ดบางส่วนจากไฟล์ functions.php ของเว็บไซต์ของคุณ แต่อย่ากังวล เราจะอยู่เคียงข้างคุณตลอดทาง
เนื่องจากเราจะปรับเปลี่ยนโค้ดบางส่วน เพื่อความปลอดภัยของสิ่งต่างๆ คุณควรสำรองไฟล์ดังกล่าว
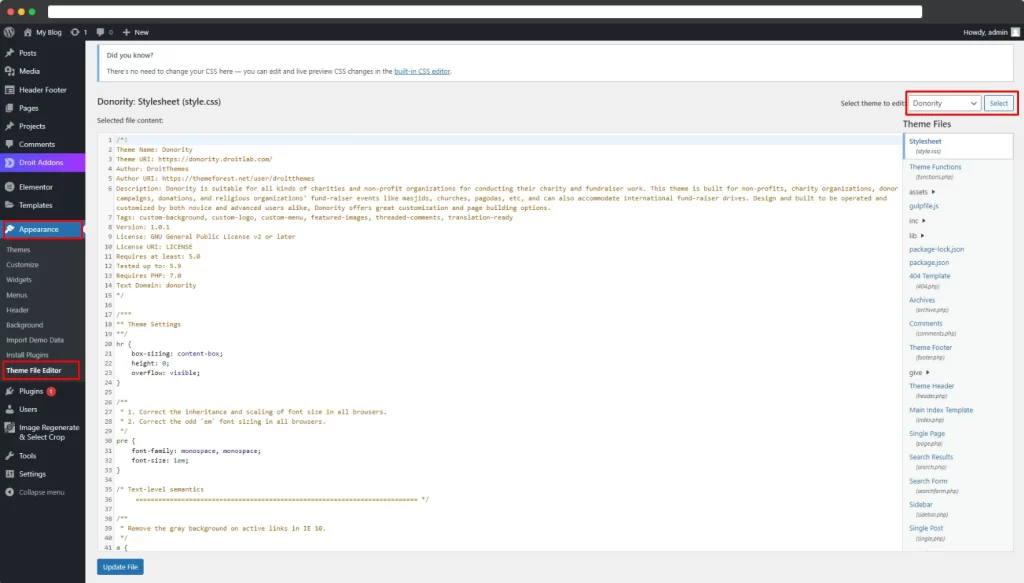
ตอนนี้ตรงไปที่ WordPress Dashboard > Appearance > Theme Editor

ตอนนี้คลิกที่ Theme Functions (functions.php) จากที่นี่ ค้นหาโค้ดต่อไปนี้ด้วยตัวแก้ไขธีมโดยกด Ctrl + F หากโค้ดมีอยู่แล้ว ให้ปล่อยไว้และไปยังขั้นตอนถัดไป
และหากรหัสดูเหมือนจะหายไป โปรดป้อนสตริงต่อไปนี้
add_theme_support( 'โพสต์ภาพขนาดย่อ' );
เสร็จแล้วอย่าลืมกดปุ่ม Update file
ตอนนี้ เพื่อเพิ่มขนาดรูปภาพที่กำหนดเองของคุณ ให้ใส่โค้ดต่อไปนี้ด้านล่างโค้ดที่กล่าวถึงก่อนหน้านี้ ซึ่งเป็นมิติข้อมูลที่กำหนดเอง –
add_image_size( 'ขนาดรูปภาพที่กำหนดเองของฉัน', 1200, 675 );
โดยเฉพาะอย่างยิ่ง คุณต้องอัปเดตเนื้อหาของเครื่องหมายคำพูดเดี่ยวด้วยชื่อขนาดรูปภาพที่กำหนดเองใหม่ เราขอแนะนำบางสิ่งที่เรียบง่ายและสื่อความหมาย
ค่าแรกควรเป็นความกว้างของรูปภาพ และค่าที่สองควรเป็นความสูงของรูปภาพ

ปฏิบัติตามแนวทางปฏิบัติเกี่ยวกับรูปภาพเด่นของ WordPress ที่ดีที่สุด
แค่อัปโหลดและลืมองค์ประกอบสำคัญของเว็บไซต์ เช่น รูปภาพเด่นๆ นั้นไม่เพียงพอ
ขณะเลือกและอัปโหลดรูปภาพฟีเจอร์สำหรับ WordPress หรือแพลตฟอร์มการสร้างเว็บไซต์อื่นๆ เราขอแนะนำอย่างยิ่งให้ผู้ใช้ทำตามขั้นตอนง่ายๆ ดังนี้:
รูปภาพคุณภาพสูง
ภาพเด่นต้องมีคุณภาพสูงและมีความละเอียดที่คมชัด รูปภาพเด่นแสดงถึงตัวคุณ เว็บไซต์ของคุณ และเนื้อหาของคุณ ดังนั้นการใช้รูปภาพที่มีคุณภาพจึงเป็นสิ่งจำเป็น
ผู้ใช้ควรเลือกสิ่งที่ดูดีทั้งบนภาพขนาดย่อและในโพสต์
เนื้อหาสม่ำเสมอ
อัปโหลดภาพที่สอดคล้องกับเนื้อหาบนเว็บไซต์ของคุณ อัปโหลดคุณลักษณะ เนื้อหา โลโก้ ฯลฯ ที่สอดคล้องกับแบรนด์ของคุณ การรักษาความสม่ำเสมอในการออกแบบภาพของคุณช่วยสร้างแบรนด์และทำให้ผู้เข้าชมของคุณจดจำได้
รูปภาพที่เกี่ยวข้อง
มนุษย์ประมวลผลภาพได้เร็วกว่าข้อความ เมื่อคุณพิจารณาว่ารูปภาพดังกล่าวเป็นรูปภาพคุณลักษณะที่ให้ข้อมูลที่เกี่ยวข้องสามารถดึงความสนใจมาที่ไซต์ของคุณได้มากขึ้น
ดังนั้น พยายามรักษาความเกี่ยวข้องที่แน่นแฟ้นอยู่เสมอในขณะที่พิจารณารูปภาพเด่น
ลิขสิทธิ์
ห้ามละเมิดลิขสิทธิ์ พยายามตรวจสอบเนื้อหาที่คุณผลิตอยู่เสมอ และหากคุณกำลังอัปโหลดบางสิ่งจากผู้สร้างเนื้อหารายอื่น ตรวจสอบให้แน่ใจว่าได้รับความยินยอมทางกฎหมายจากพวกเขาก่อนที่จะดำเนินการดังกล่าว
การซื้อภาพถ่ายสต็อกปลอดค่าลิขสิทธิ์จากเว็บไซต์อย่าง Unsplash, Pixaby และอื่นๆ เป็นตัวเลือกที่ยอดเยี่ยม
เพื่อสรุป
รูปภาพเด่นเป็นส่วนสำคัญของทุกเว็บไซต์ WordPress
รูปภาพที่ออกแบบมาอย่างดีและโดดเด่นสามารถทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพมากขึ้นและจะช่วยเพิ่มการรับรู้ถึงแบรนด์ของคุณอย่างมาก เช่นเดียวกับร้านค้าออนไลน์ รูปภาพมีประโยชน์ในการขายสินค้า
รูปภาพเด่นที่ออกแบบมาอย่างดีและตลอดทั้งรายการสามารถส่งผลต่อจินตนาการของผู้เยี่ยมชมของคุณได้อย่างมาก ช่วยให้คุณได้รับการคลิกและมุมมองที่เป็นธรรมชาติมากขึ้น
จากที่กล่าวมา เราหวังว่าคุณจะพบว่าเนื้อหาชิ้นนี้มีประโยชน์และจะพิจารณาแบ่งปันกับคนที่ต้องการความช่วยเหลือ
เราขอขอบคุณที่แวะมาเยี่ยมชม และหากคุณมีคำถามหรือข้อกังวลใดๆ เกี่ยวกับเรื่องนี้ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง

