วิธีเปลี่ยนขนาดรูปภาพเด่นของ WordPress
เผยแพร่แล้ว: 2022-09-22รูปภาพเด่นของโพสต์หรือหน้าควรสะท้อนถึงหัวเรื่อง น้ำเสียง หรือแนวคิดโดยรวม นอกจากนี้ แต่ละโพสต์หรือหน้าอาจมีรูปภาพเด่น 1 รูป ซึ่งธีมและปลั๊กอินจำนวนมากสามารถใช้เพื่อปรับปรุงรูปลักษณ์ของไซต์ของคุณได้
รูปภาพเด่นของโพสต์จะมองเห็นได้ชัดเจนที่สุดใน WordPress เป็นช่องเล็กๆ ข้างหัวเรื่องโพสต์ของคุณในหน้าแรก
คุณสามารถเพิ่มการโต้ตอบของผู้ใช้และการดูหน้าเว็บด้วยรูปภาพเด่น นอกจากนี้ รูปภาพเหล่านี้อาจปรากฏในผลลัพธ์ของเครื่องมือค้นหาและฟีดโซเชียลมีเดีย
การใช้งานรูปภาพเด่นที่ใช้กันมากที่สุดคือสำหรับโพสต์ในบล็อก แต่คุณยังสามารถใช้รูปภาพเหล่านี้กับเพจและประเภทโพสต์ที่กำหนดเองได้อีกด้วย
ประโยชน์ของรูปภาพเด่น
รูปภาพเด่นเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงความสวยงามของไซต์ของคุณ และเพิ่มองค์ประกอบภาพให้กับงานเขียนแบบข้อความเท่านั้น (หรือบล็อกโพสต์) รูปภาพช่วยในการสื่อสารความคิด ทำให้ผู้อ่านเข้าใจเนื้อหาที่นำเสนอได้ดีขึ้น
การใช้รูปภาพเด่นอย่างสม่ำเสมอเป็นวิธีที่ดีในการสร้างเอกลักษณ์ทางภาพของไซต์ของคุณในขณะที่ยังเพิ่มการเข้าชม จากการศึกษาพบว่าโพสต์ที่มีรูปภาพมียอดดูมากกว่าโพสต์ที่ไม่มีรูปภาพถึง 94%
นอกจากนี้ การรวมคำหลักในข้อความแสดงแทนและคำอธิบายของรูปภาพอาจช่วยปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหาของไซต์ WordPress ของคุณได้
รูปภาพเด่นของ PostX ให้อะไร
รูปภาพเด่นของ PostX คือบล็อก Gutenberg ที่น่าสนใจ เมื่อเทียบกับวิธีที่ตัวสร้างโพสต์เดียวของ PostX ช่วยให้คุณเข้าถึงส่วนประกอบอาคารเพิ่มเติมได้ สิ่งนี้ยังใช้กับ PostX อีกด้วย เฟรมเวิร์กนี้ทำให้ง่ายต่อการพัฒนาเทมเพลตโพสต์เดียวที่ไม่เหมือนใคร คุณสามารถสร้างเทมเพลตโพสต์แต่ละรายการได้ตั้งแต่ต้นจนจบ ซึ่งคุณสามารถค้นพบได้ที่นี่ รูปภาพเด่นของ WordPress มีจุดประสงค์เดียวกัน ทำให้คุณสามารถแสดงรูปภาพเด่นที่คุณเลือกบนไซต์ของคุณได้
ข้อกังวลคือการเปลี่ยนขนาดรูปภาพเด่นของ WordPress ดังนั้นกลับไปที่นั้น
จะเปลี่ยนขนาดรูปภาพเด่นของ WordPress ได้อย่างไร
ตอนนี้เรารู้เกี่ยวกับรูปภาพเด่นของ WordPress แล้ว มาดูวิธีเปลี่ยนการตั้งค่ากัน
การติดตั้ง PostX
ขั้นแรก คุณจะต้องติดตั้งปลั๊กอิน PostX จากไดเรกทอรี WordPress
ในการเพิ่มปลั๊กอินใหม่:
- ไปที่ ส่วนปลั๊กอิน และคลิกที่ เพิ่มใหม่
- ค้นหา PostX และคลิกตัวเลือก ติดตั้ง ทันที
- คลิกปุ่ม เปิดใช้งาน เพื่อสิ้นสุดการติดตั้ง
- จากนั้นคุณต้องสร้างเทมเพลตโพสต์ที่กำหนดเอง
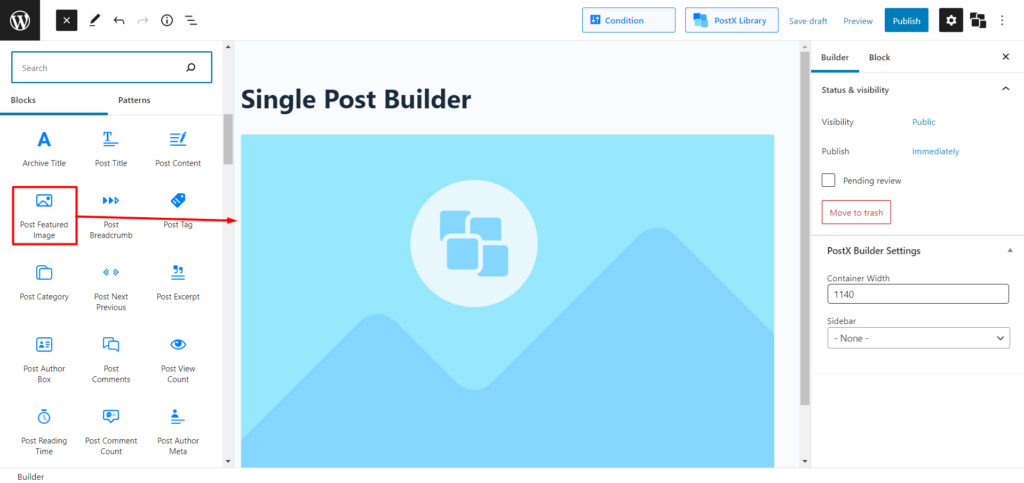
การเพิ่มบล็อกรูปภาพที่โดดเด่น

จะทำอย่างไรถ้าคุณกำลังสร้างเว็บไซต์ตั้งแต่เริ่มต้นและปรับแต่งทุกอย่าง ดังนั้น ตอนนี้ คุณต้องเพิ่มบล็อกรูปภาพเด่นเพื่อดำเนินการต่อ
PostX ช่วยคุณได้ คุณยังสามารถ พิมพ์ “/” แล้วเขียน “ รูปภาพเด่น “ เพื่อรับหรือคลิก “ เพิ่มบล็อก ” (ไอคอนเครื่องหมายบวกทางด้านซ้าย) เพื่อเพิ่มลงในเพจของคุณ
ตอนนี้เราเพิ่มบล็อกรูปภาพเด่นเรียบร้อยแล้ว โปรดวางใจเพราะสิ่งต่อไปที่เราจะแชร์คือวิธีเปลี่ยนการตั้งค่า
การตั้งค่าเพื่อเปลี่ยนขนาดรูปภาพเด่นของ WordPress?

PostX ไม่เพียงแต่นำบล็อกใหม่ที่ยอดเยี่ยมมาสร้างเทมเพลตโพสต์เดียวตั้งแต่เริ่มต้น แต่ยังให้ผู้ใช้ควบคุมการแก้ไขได้อย่างสมบูรณ์
นั่นหมายความว่าคุณสามารถเปลี่ยน แก้ไข หรือสร้างบล็อกของคุณได้อย่างรวดเร็วและง่ายดาย บล็อกรูปภาพเด่นไม่แตกต่างกัน เนื่องจาก PostX มีการตั้งค่าการแก้ไขจำนวนมากสำหรับบล็อกเฉพาะเหล่านี้
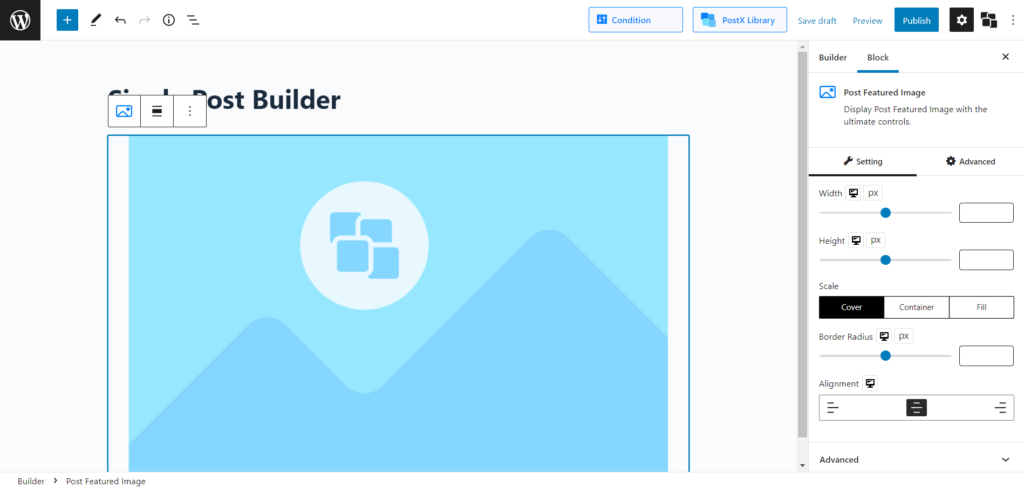
หลังจากนำเข้า/เพิ่มบล็อกแล้ว คุณจะเห็นการตั้งค่าบางอย่างที่แถบด้านข้างทางขวา จากนั้น คุณสามารถเปลี่ยนขนาดรูปภาพเด่นของ WordPress ได้
จากการเปลี่ยนความสูงของความกว้างเป็นมาตราส่วน และการปรับรัศมีเส้นขอบเพื่อการจัดตำแหน่ง PostX ครอบคลุมทุกอย่าง
คุณยังสามารถเปลี่ยนสีข้อความ สีกล่อง สีพื้นหลัง และอื่นๆ อีกมากมายหากคุณใช้ปลั๊กอินอันยอดเยี่ยมนี้ชื่อ PostX
บทสรุป
ตอนนี้เราได้แชร์วิธีการเปลี่ยนขนาดรูปภาพเด่นของ WordPress แล้ว คุณสามารถแก้ไขได้อย่างง่ายดาย ดังนั้นสิ่งที่คุณรอ? PostX ให้คุณควบคุมการเปลี่ยนแปลงทุกอย่างได้อย่างสมบูรณ์ ดังนั้น ปล่อยให้ Picasso ในตัวคุณออกมา และสร้างเว็บไซต์และหน้าบล็อกที่ยอดเยี่ยมใน WordPress โชคดี!
คุณสามารถดูบทแนะนำวิดีโอ WordPress ได้ที่ช่อง YouTube ของเรา พบกับเราบน Facebook และ Twitter สำหรับการอัปเดตเป็นประจำ!

วิธีปรับแต่ง WooCommerce ปุ่ม Add to Cart

![ขอแนะนำตัวสร้างแบบสอบถาม PostX WordPress [จัดเรียงโพสต์และหน้าของบล็อกโพสต์] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
ขอแนะนำตัวสร้างแบบสอบถาม PostX WordPress [จัดเรียงโพสต์และหน้าของบล็อกโพสต์]

สุดยอดปลั๊กอิน WordPress News เพื่อสร้างเว็บไซต์ที่สมบูรณ์

วิธีเพิ่มตัวเลื่อนผลิตภัณฑ์ WooCommerce โดยใช้ ProductX
