ขนาดรูปภาพเด่นของ WordPress: คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2023-12-18ภาพเด่นของคุณเป็นหนึ่งในภาพที่สำคัญที่สุดในบรรดาภาพทั้งหมดบนเว็บไซต์ของคุณ
เมื่อรวมกับพาดหัวข่าวที่น่าดึงดูด รูปภาพเด่นจะช่วยดึงดูดความสนใจของผู้เยี่ยมชมและดึงดูดการคลิกไปยังเพจและโพสต์ของคุณมากขึ้น และหากคุณเปิดร้านค้าออนไลน์ รูปภาพคุณภาพดีก็ตอบโจทย์ได้จริงๆ!
ในคู่มือนี้ เราจะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับขนาดรูปภาพเด่นของ WordPress:
- ภาพเด่นคืออะไร
- วิธีการตั้งค่ารูปภาพเด่น
- ขนาดภาพที่โดดเด่นในอุดมคติ
- ขนาดรูปภาพเริ่มต้นของ WordPress
- เปลี่ยนขนาดภาพเด่นใน WordPress
- ปรับภาพเด่นให้เหมาะสมสำหรับการค้นหา
- WordPress มีแนวทางปฏิบัติที่ดีที่สุดสำหรับรูปภาพ
มาเริ่มกันเลย!
รูปภาพเด่นใน WordPress คืออะไร?
รูปภาพเด่นคือรูปภาพที่แสดงเนื้อหาโพสต์หรือเพจของคุณ
รูปภาพเด่นคือสิ่งแรกที่ปรากฏขึ้นหลังส่วนหัวและจะเห็นได้เมื่อเลือกโพสต์หรือเพจจากไดเร็กทอรีหรือเครื่องมือค้นหา ส่งผลโดยตรงต่อการเข้าชมไซต์ของคุณ
มักเรียกกันว่ารูปภาพส่วนหัวและ WordPress ใช้เพื่อสร้างภาพขนาดย่อ ดังนั้นการตั้งชื่อจึงสามารถเปลี่ยนแปลงได้
รูปภาพเด่นจะปรากฏในที่ต่างๆ นอกเหนือจากโพสต์หรือเพจต้นฉบับ ตัวอย่างเช่น อาจแสดงบนหน้าแรกของคุณหากคุณเน้นโพสต์ล่าสุดหรือยอดนิยมที่สุดหรือผลการค้นหาของเว็บไซต์ของคุณ

นอกจากนี้ รูปภาพเด่นยังปรากฏขึ้นเมื่อคุณแชร์โพสต์บนโซเชียลมีเดียอีกด้วย

ในกรณีส่วนใหญ่ ธีม WordPress ที่ใช้งานอยู่ของคุณจะเป็นตัวกำหนดว่ารูปภาพเด่นจะแสดงบนเว็บไซต์ของคุณหรือไม่และอย่างไร เนื่องจากรูปภาพเด่นมีความสำคัญมาก ธีม WordPress ที่มีชื่อเสียงที่สุดจึงเปิดใช้งานไว้
ยังมีความเป็นไปได้ที่ภาพเด่นของคุณจะปรากฏแตกต่างกันไปตามธีมต่างๆ ดังนั้นโปรดตรวจสอบให้แน่ใจว่าไฟล์ที่คุณวางแผนจะใช้เป็นภาพเด่นนั้นได้รับการปรับให้เหมาะสมแล้ว
วิธีการตั้งค่ารูปภาพเด่นใน WordPress
ในตอนนี้ ก่อนที่คุณจะสามารถเปลี่ยนขนาดของรูปภาพเด่นได้ คุณต้องมีรูปภาพเด่นก่อน มาดูวิธีเพิ่มรูปภาพเด่นใน WordPress กันดีกว่า
หากต้องการเพิ่มรูปภาพเด่น ให้เปิดโพสต์หรือหน้า WordPress ใดก็ได้ หรือคุณสามารถสร้างใหม่ได้
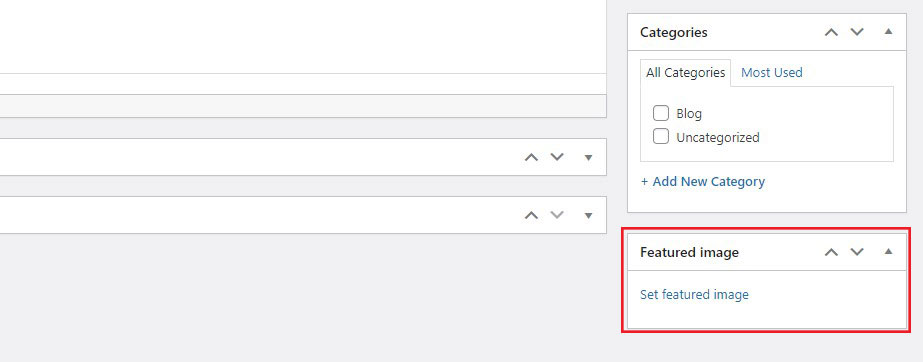
ในตัวแก้ไขโพสต์ ให้มองหาเมตาบ็อกซ์ รูปภาพเด่น โดยทั่วไปจะพบได้ที่ด้านขวามือของหน้าจอตัวแก้ไข

ตอนนี้คลิกที่ลิงค์ ตั้งค่ารูปภาพเด่น นี่จะเป็นการเปิดไลบรารีสื่อ WordPress
จากที่นี่ คุณสามารถใช้รูปภาพที่มีอยู่แล้วใน ไลบรารีสื่อ ได้ หรืออัพโหลดภาพใหม่จากคอมพิวเตอร์ของคุณ
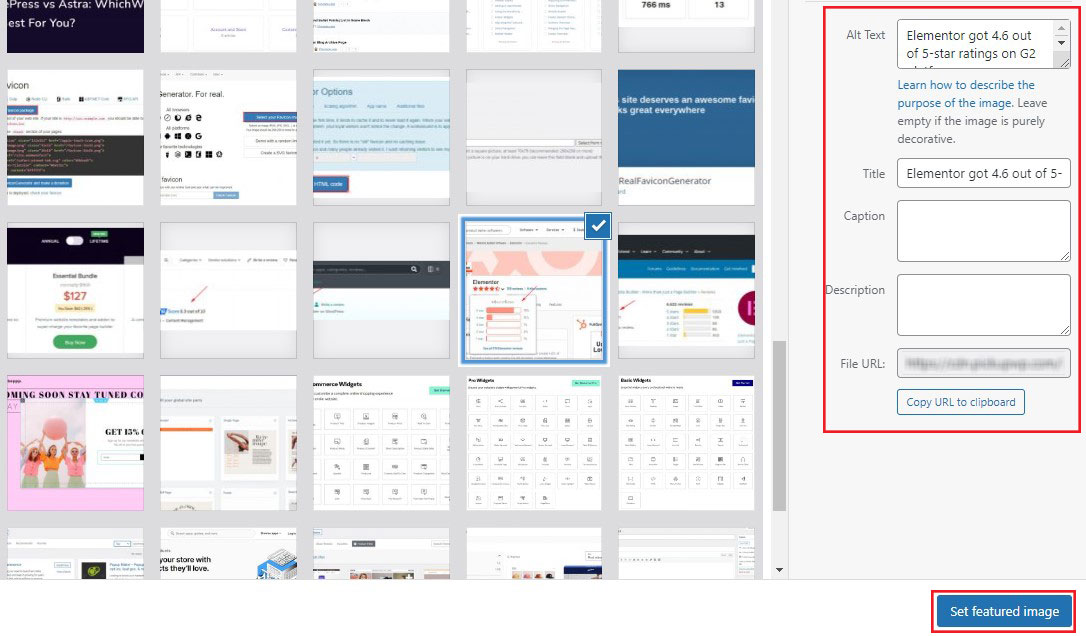
หลังจากเลือกหรืออัปโหลดรูปภาพของคุณ คุณสามารถเพิ่มหรือแก้ไขรายละเอียดรูปภาพ เช่น ชื่อ คำอธิบาย ข้อความแสดงแทน และคำอธิบาย ทางด้านขวามือใน ไลบรารีสื่อ ข้อความแสดงแทนมีความสำคัญอย่างยิ่งต่อ SEO และการเข้าถึง

เมื่อเสร็จแล้ว ให้คลิกปุ่ม ตั้งค่ารูปภาพเด่น รูปภาพนั้นจะถูกตั้งค่าเป็นรูปภาพเด่นสำหรับโพสต์หรือเพจของคุณ
คุณสามารถดูตัวอย่างโพสต์ของคุณเพื่อดูว่าภาพเด่นจะมีลักษณะอย่างไร หากคุณพอใจแล้ว ให้ดำเนินการเผยแพร่หรืออัปเดตโพสต์ของคุณต่อไป
ขนาดภาพที่โดดเด่นในอุดมคติใน WordPress
แม้ว่าธีมต่างๆ จะมีขนาดรูปภาพเด่นที่แตกต่างกัน แต่เราขอแนะนำให้ใช้ขนาดรูปภาพ 1200 พิกเซล x 628 พิกเซล

สิ่งนี้ควรใช้ได้กับธีม WordPress ส่วนใหญ่
นอกจากนี้คุณยังสามารถเปลี่ยนและปรับแต่งการตั้งค่ารูปภาพใน WordPress ได้อย่างง่ายดาย
เพียงไปที่ การตั้งค่า»สื่อ แล้วเปลี่ยนขนาดภาพของคุณ

คุณเคยสงสัยหรือไม่ว่าขนาดรูปภาพขนาดใหญ่ทำงานได้ดีเพียงใดบนอุปกรณ์มือถือ? WordPress ปรับขนาดรูปภาพของคุณโดยอัตโนมัติเพื่อให้ทำงานกับขนาดหน้าจอใดก็ได้
คุณสามารถระบุขนาดรูปภาพต่างๆ ได้ภายใต้การตั้งค่าสื่อ
ขนาดรูปภาพเริ่มต้นของ WordPress
คุณรู้ไหมว่าเมื่อคุณอัปโหลดรูปภาพไปยัง WordPress มันจะสร้างรูปภาพขึ้นมาสามเวอร์ชันโดยอัตโนมัติ
เหล่านี้คือ:
- ขนาดภาพขนาดย่อ: 150×150 พิกเซล
- ขนาดกลาง: 300×300 พิกเซล
- ขนาดใหญ่: 1024×1024 พิกเซล
เหตุใดจึงสร้างเวอร์ชันต่าง ๆ เหล่านี้ขึ้นมา? ลองอธิบายเรื่องนี้ด้วยตัวอย่าง
พิจารณารูปภาพที่มีขนาด 1200px x 630px
มีขนาดไฟล์ 86KB
ตอนนี้เราได้สร้างรูปภาพเดียวกันนี้โดยมีขนาด 150px คูณ 150px ขนาดไฟล์ตอนนี้ลดลงเหลือ 10KB
หากคุณอัปโหลดรูปภาพต้นฉบับขนาด 1200px x 630px และ WordPress ไม่ปรับขนาดรูปภาพโดยอัตโนมัติ จะเหมาะสมไหมที่จะใช้รูปภาพเดียวกันโดยมีขนาดรูปย่อขนาด 150px
คุณจะชะลอความเร็วในการโหลดหน้าเว็บและเพิ่มแบนด์วิธที่ใช้ ไม่ต้องพูดถึงว่าหากคุณเห็นภาพบนอุปกรณ์มือถือที่มีขนาดหน้าจอต่ำกว่าเดสก์ท็อป คุณไม่จำเป็นต้องมีภาพขนาดใหญ่ขนาดนั้น
WordPress การปรับขนาดรูปภาพโดยอัตโนมัตินั้นมีประโยชน์อย่างแน่นอน อย่างไรก็ตามอาจไม่ได้ผลเสมอไป ตัวอย่างเช่น หากธีม WordPress บางธีมต้องการรูปภาพที่มีขนาดเฉพาะ การปรับขนาดตามปกติอาจไม่เพียงพอ

ในกรณีเหล่านี้ คุณต้องปรับขนาดรูปภาพด้วยตนเอง
วิธีเปลี่ยนขนาดรูปภาพ WordPress เริ่มต้น
หากต้องการเปลี่ยนขนาดรูปภาพเริ่มต้น ให้ไปที่ การตั้งค่า » สื่อ จากแดชบอร์ด WordPress ของคุณ
ตอนนี้ เปลี่ยนเป็นขนาดรูปภาพที่คุณต้องการโดยตั้งค่าฟิลด์ Max width และ Max Height

เมื่อเสร็จแล้ว คลิก บันทึกการเปลี่ยนแปลง
ตอนนี้ รูปภาพใหม่ที่คุณอัปโหลดไปยัง WordPress จะถูกปรับขนาดโดยอัตโนมัติตามขนาดที่คุณป้อน
แล้วภาพเก่าๆล่ะ?
ปรับขนาดรูปภาพที่มีอยู่
หากต้องการปรับขนาดรูปภาพ WordPress ที่มีอยู่ คุณสามารถอัปโหลดซ้ำได้ด้วยตนเอง
อย่างไรก็ตาม หากไซต์ของคุณมีรูปภาพหลายรูป กระบวนการนี้ก็ใช้เวลานาน ด้วยเหตุนี้ เราจึงแนะนำให้ใช้ปลั๊กอิน Regenerate Thumbnails WordPress

ปลั๊กอินนี้ช่วยให้คุณสร้างขนาดภาพย่อในไลบรารีสื่อของคุณได้ นอกจากนี้ยังช่วยให้คุณลบภาพขนาดย่อเก่าและไม่ได้ใช้ เป็นผลให้คุณสามารถเพิ่มพื้นที่เซิร์ฟเวอร์บางส่วนได้
การเพิ่มประสิทธิภาพภาพขนาดย่อของโพสต์ WordPress สำหรับการแบ่งปันทางสังคม
เมื่อบทความถูกโพสต์บนโซเชียลมีเดีย รูปภาพที่โดดเด่นและได้รับความสนใจ
หากคุณต้องการดึงดูดผู้ชม คุณต้องมีภาพเด่นที่เหมาะสม การมีภาพเด่นที่เหมาะสมหมายถึงการมีภาพคุณภาพสูงและขนาดภาพที่เหมาะสม
ปลั๊กอินปรับปรุงการทำงานของไซต์ WordPress ของคุณ พวกเขายังทำให้งานที่ต้องใช้เวลามากง่ายขึ้น เช่น ปลั๊กอิน SEO ต่างๆ ที่มีให้ใช้งาน
ปลั๊กอิน SEO มีรายการตรวจสอบที่คุณสามารถติดตามได้เพื่อเติมเต็มปัจจัยการจัดอันดับ SEO บนเพจทั้งหมดของคุณ
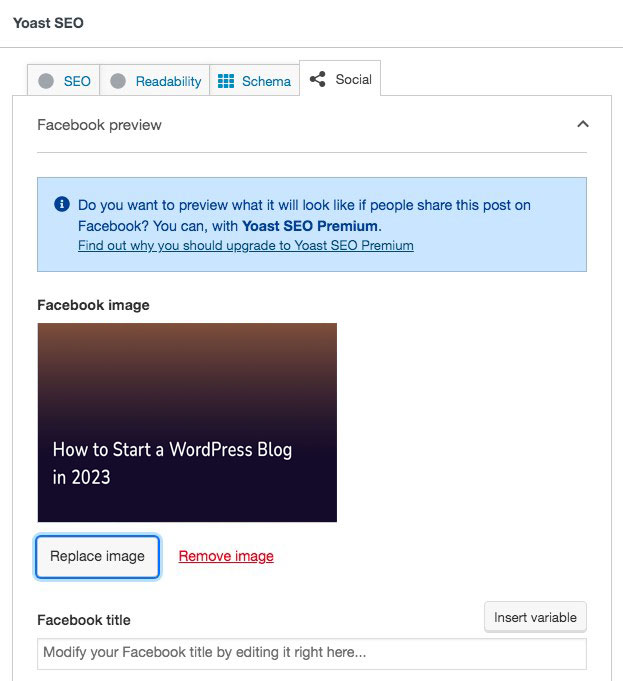
หากคุณใช้ปลั๊กอิน Yoast SEO จะมีตัวเลือกในการเพิ่มรูปภาพ ชื่อ และคำอธิบายสำหรับโซเชียลมีเดียแต่ละรายการ นอกจากนี้ยังให้ขนาดภาพที่เหมาะสมสำหรับเครือข่ายโซเชียลมีเดียแต่ละเครือข่าย

ด้วยวิธีนี้ คุณไม่จำเป็นต้องสร้างโพสต์ที่แตกต่างกันสำหรับแต่ละแพลตฟอร์ม คุณสามารถทำได้ทั้งหมดจากแดชบอร์ด WordPress ของคุณ
วิธีเพิ่มประสิทธิภาพรูปภาพเด่นของ WordPress สำหรับการค้นหา
แม้ว่ารูปภาพเด่นที่จัดสร้างมาอย่างดีจะช่วยดึงดูดผู้อ่าน แต่รูปภาพที่ได้รับการปรับปรุงอย่างเหมาะสมจะช่วยเพิ่มปริมาณการเข้าชมทั่วไปผ่านเครื่องมือค้นหา
ต่อไปนี้เป็นขั้นตอนสำคัญในการเพิ่มประสิทธิภาพภาพเด่นของคุณ:
ใช้ข้อความ ALT ที่เป็นมิตรกับ SEO
หากรูปภาพไม่สามารถโหลดบนหน้าเว็บได้ ข้อความแสดงแทนจะแสดงในตำแหน่งนั้น ดังนั้น ควรใส่ข้อความแสดงแทน (ข้อความแสดงแทน) สำหรับรูปภาพเด่นเสมอ สิ่งนี้จะปรับปรุงการเข้าถึงและให้บริบทแก่เครื่องมือค้นหาเกี่ยวกับเนื้อหารูปภาพ
แนวทางปฏิบัติที่ดีคือการเพิ่มคำหลักของคุณลงในภาพเด่น แต่หลีกเลี่ยงการใช้คำหลักในทางที่ผิด ซึ่งจะช่วยจัดอันดับรูปภาพของคุณให้สูงขึ้นในหน้าผลการค้นหา
ปรับชื่อไฟล์รูปภาพให้เหมาะสม
เปลี่ยนชื่อไฟล์รูปภาพด้วยชื่อที่สื่อความหมายและเต็มไปด้วยคำสำคัญก่อนที่จะอัปโหลดไปยัง WordPress ตัวอย่างเช่น แทนที่จะใช้ 'IMG_1234.jpg' ให้ใช้ 'best-wordpress-plugins.jpg'
ใช้รูปภาพที่เกี่ยวข้อง
ใช้รูปภาพที่เกี่ยวข้องโดยตรงกับเนื้อหาของโพสต์หรือเพจของคุณ รูปภาพควรให้บริบทหรือเพิ่มมูลค่าให้กับเนื้อหาของคุณ
รวมคำบรรยายและชื่อเรื่อง (ไม่บังคับ)
แม้ว่าจะไม่ใช่ปัจจัยในการจัดอันดับโดยตรง แต่คำบรรยายใต้ภาพสามารถปรับปรุงการมีส่วนร่วมของผู้ใช้ได้โดยการให้บริบทเพิ่มเติม ชื่อรูปภาพยังสามารถใช้เพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพได้อีกด้วย
แนวทางปฏิบัติที่ดีที่สุดสำหรับรูปภาพเด่นของ WordPress
ต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดบางประการที่ควรพิจารณาในขณะที่สร้างภาพเด่นที่เหมาะกับ WordPress
เลือกรูปภาพคุณภาพสูง
ภาพเด่นของคุณจะถูกแชร์ระหว่างแพลตฟอร์มโซเชียลมีเดียอื่นๆ ดังนั้น เมื่อเลือกภาพหรือสร้างภาพขึ้นมา ให้พิจารณาภาพที่สามารถปรับขนาดได้และมีความละเอียดสูงกว่าที่ดูเป็นมืออาชีพและน่าดึงดูด
สะท้อนถึงการสร้างแบรนด์ของคุณ
ใช้รูปภาพที่สอดคล้องกับความสวยงามและโทนสีของแบรนด์ของคุณ เพื่อรักษาความสอดคล้องและการจดจำแบรนด์
คำนึงถึงลิขสิทธิ์และการอนุญาต
ใช้เฉพาะรูปภาพที่คุณเป็นเจ้าของหรือมีสิทธิ์ใช้งานเท่านั้น ภาพสต็อกอาจเป็นแหล่งข้อมูลที่ดี แต่ต้องแน่ใจว่าภาพเหล่านั้นได้รับอนุญาตตามวัตถุประสงค์การใช้งานของคุณ
เปลี่ยนขนาดรูปภาพเด่นของ WordPress วันนี้
WordPress เป็นหนึ่งในแพลตฟอร์ม CMS ที่ใช้งานง่ายที่สุด และอย่างที่คุณเห็น การเปลี่ยนขนาดของภาพเด่นนั้นตรงไปตรงมา มันไม่ใช่แค่ง่ายแต่ก็สำคัญด้วย
รูปภาพเด่นที่คุณเลือกจะเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็นเมื่อโหลดเพจ ต้องดึงดูดความสนใจ นำเสนอเนื้อหา และเพิ่มประสิทธิภาพ SEO ถ้าไม่เช่นนั้น การโพสต์ก็ไม่น่าจะทำได้ดี
ด้วยเหตุนี้ คุณจะต้องใช้ความพยายามเล็กน้อยกับภาพเด่นแต่ละภาพที่คุณสร้างขึ้นสำหรับ WordPress
ทั้งหมดนี้มาจากบทความที่ครอบคลุมเกี่ยวกับขนาดรูปภาพเด่นของ WordPress
หากต้องการข้อมูลเพิ่มเติม โปรดดูแหล่งข้อมูลที่เป็นประโยชน์อื่นๆ เหล่านี้:
- WordPress VIP: คืออะไรและใครต้องการมัน
- WordPress Pingbacks: คืออะไรและจะปิดการใช้งานได้อย่างไร
- WordPress มีค่าใช้จ่ายเท่าไร: การแจกแจงราคาโดยสมบูรณ์
สุดท้ายนี้ ติดตามเราบน Facebook และ Twitter เพื่อติดตามข่าวสารล่าสุดเกี่ยวกับ WordPress และบทความที่เกี่ยวข้องกับบล็อก
