ขนาดรูปภาพเด่นของ WordPress: คู่มือที่ครอบคลุม [2024]
เผยแพร่แล้ว: 2024-02-29ในขณะที่คุณใช้อินเทอร์เน็ต หนึ่งในไม่กี่สิ่งที่คุณสนใจมากที่สุดก็คือภาพ เป็นสิ่งแรกที่ดึงดูดความสนใจของผู้มาเยือน และเมื่อพูดถึงเว็บไซต์ WordPress รูปภาพเด่นเป็นหนึ่งในองค์ประกอบภาพที่สำคัญที่สุด โดยทำหน้าที่เป็นตัวอย่างเนื้อหาและอาจส่งผลกระทบอย่างมากต่อการมีส่วนร่วมของผู้ใช้ ให้เราพูดคุยและสำรวจทุกสิ่งที่คุณต้องการทราบเกี่ยวกับ ขนาดรูปภาพเด่นของ WordPress ในโพสต์นี้ เราจะพูดถึงขนาดที่แนะนำ และวิธีเปลี่ยนขนาดเพื่อเพิ่มความดึงดูดสายตาให้กับเว็บไซต์ของคุณ

ทำความเข้าใจถึงความสำคัญของขนาดรูปภาพเด่นของ WordPress ที่ปรับให้เหมาะสม
รูปภาพเด่นทำหน้าที่เป็น ภาพ แทนโพสต์หรือหน้าของคุณบนเว็บไซต์ WordPress ของคุณ ซึ่งไม่เพียงปรากฏที่ด้านบนของโพสต์ของคุณและหน้าเก็บถาวรโพสต์เท่านั้น แต่ยังมีบทบาทสำคัญใน การดึงดูดความสนใจ เมื่อแชร์บนแพลตฟอร์มโซเชียลมีเดีย รูปภาพที่เลือกสรรมาอย่างดีสามารถดึงดูดผู้ใช้ มองเห็นเนื้อหา และดึงดูดให้พวกเขาคลิกและสำรวจเพิ่มเติม
การเลือกขนาดที่เหมาะสม สำหรับภาพเด่นเป็นสิ่งสำคัญสำหรับการแสดงผลและประสบการณ์ผู้ใช้ที่ดีที่สุด ช่วยให้มั่นใจได้ว่าภาพจะปรากฏอย่างถูกต้องบน อุปกรณ์และแพลตฟอร์มต่างๆ โดยรักษาความสมบูรณ์ของภาพ นอกจากนี้ ขนาดของภาพเด่นยังส่งผลโดยตรงต่อ ประสิทธิภาพของเว็บไซต์ เนื่องจากภาพที่ใหญ่ขึ้นอาจทำให้เวลาในการโหลดหน้าเว็บช้าลง ด้วยการเพิ่มประสิทธิภาพขนาด คุณสามารถสร้างสมดุลระหว่างความดึงดูดสายตาและ ความเร็วเว็บไซต์ ได้
️ ขนาดรูปภาพเด่นของ WordPress: ตัวเลือกที่แนะนำ
แม้ว่าธีม WordPress ที่แตกต่างกันอาจมีข้อกำหนดแยกต่างหาก แต่ขนาดรูปภาพที่แนะนำที่แนะนำคือ 1200 พิกเซล x 628 พิกเซล ขนาดนี้ได้รับการสนับสนุนอย่างกว้างขวางจากธีมส่วนใหญ่ และรับประกันความเข้ากันได้กับอุปกรณ์ต่างๆ และแพลตฟอร์มโซเชียลมีเดีย
เมื่อปฏิบัติตามขนาดนี้ คุณจะสามารถสร้างภาพเด่นที่ดึงดูดสายตา โดยรักษาคุณภาพและ แสดงผลอย่างเหมาะสม บนหน้าจอต่างๆ ขนาดนี้ทำให้เกิดความสมดุล โดยให้ความละเอียดที่เพียงพอสำหรับภาพที่จับใจ ขณะเดียวกันก็ไม่ทำให้ผู้ชมล้นหลามด้วยขนาดไฟล์ที่ใหญ่
นอกจากนี้ ขนาดนี้ยังเหมาะสมที่สุดสำหรับ การแชร์บนโซเชียลมีเดีย ไม่ว่าไซต์ WordPress ของคุณจะเชื่อมโยงกับ Facebook, Twitter หรือแพลตฟอร์มโซเชียลอื่น ๆ ก็ตาม นอกจากนี้ ด้วยธีมจำนวนมากที่ออกแบบมาโดยคำนึงถึงขนาดนี้ คุณจึงมีโอกาสน้อยที่จะประสบ ปัญหาในการจัดรูปแบบ หรือ การครอบตัดที่ไม่คาดคิด
วิธีเพิ่มรูปภาพเด่นใน WordPress: คำแนะนำ
การเพิ่ม รูปภาพเด่นใน WordPress นั้นค่อนข้างตรงไปตรงมา ไม่ว่าคุณจะอยู่ในหน้าใหม่หรือโพสต์ใหม่หรือแก้ไขที่มีอยู่แล้ว คุณสามารถเพิ่มรูปภาพเด่นใน WordPress ได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง

ขั้นตอนที่ 1: เข้าสู่แดชบอร์ด WordPress ของคุณ สร้างโพสต์/เพจใหม่หรือแก้ไขโพสต์ที่มีอยู่ซึ่งคุณต้องการเพิ่มรูปภาพเด่น
ขั้นตอนที่ 2: มองหากล่องเมตา " รูปภาพเด่น " ที่ด้านขวามือของหน้าจอแก้ไขโพสต์/เพจ โดยปกติจะอยู่ใต้การตั้งค่าการเผยแพร่
ขั้นตอนที่ 3: กดลิงก์/ปุ่ม " ตั้งค่ารูปภาพเด่น " หน้าต่างตัวอัปโหลดสื่อ WordPress จะเปิดขึ้น
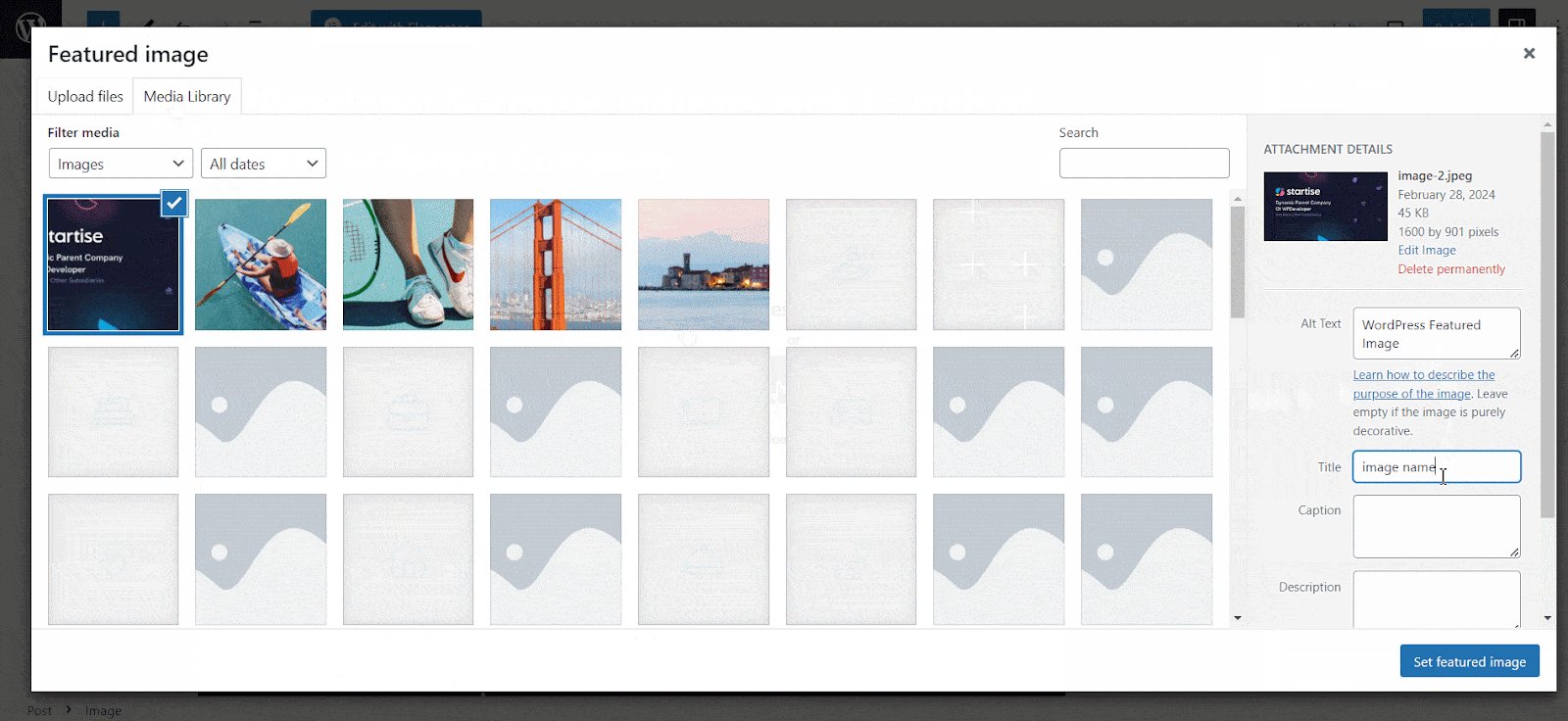
ขั้นตอนที่ 4: คุณสามารถอัปโหลดภาพใหม่จากคอมพิวเตอร์ของคุณหรือเลือกจากไลบรารีสื่อของคุณ
ขั้นตอนที่ 5: เมื่ออัปโหลดหรือเลือกรูปภาพแล้ว ให้คลิกที่ปุ่ม " ตั้งค่ารูปภาพเด่น "
ขั้นตอนที่ 6: หลังจากตั้งค่ารูปภาพเด่นแล้ว คุณสามารถเผยแพร่โพสต์/เพจใหม่หรืออัปเดตรูปภาพที่มีอยู่เพื่อบันทึกการเปลี่ยนแปลงได้

นั่นแหละ! ตอนนี้รูปภาพที่คุณเลือกจะถูกตั้งค่าเป็นรูปภาพเด่นสำหรับโพสต์/เพจนั้น โดยปกติจะแสดงขึ้นอยู่กับธีมของคุณ โดยมักจะ อยู่ที่ด้านบนของโพสต์ หรือ เป็นรูปขนาดย่อ ในหน้าเก็บถาวร
วิธีปรับแต่งขนาดภาพเด่นใน WordPress
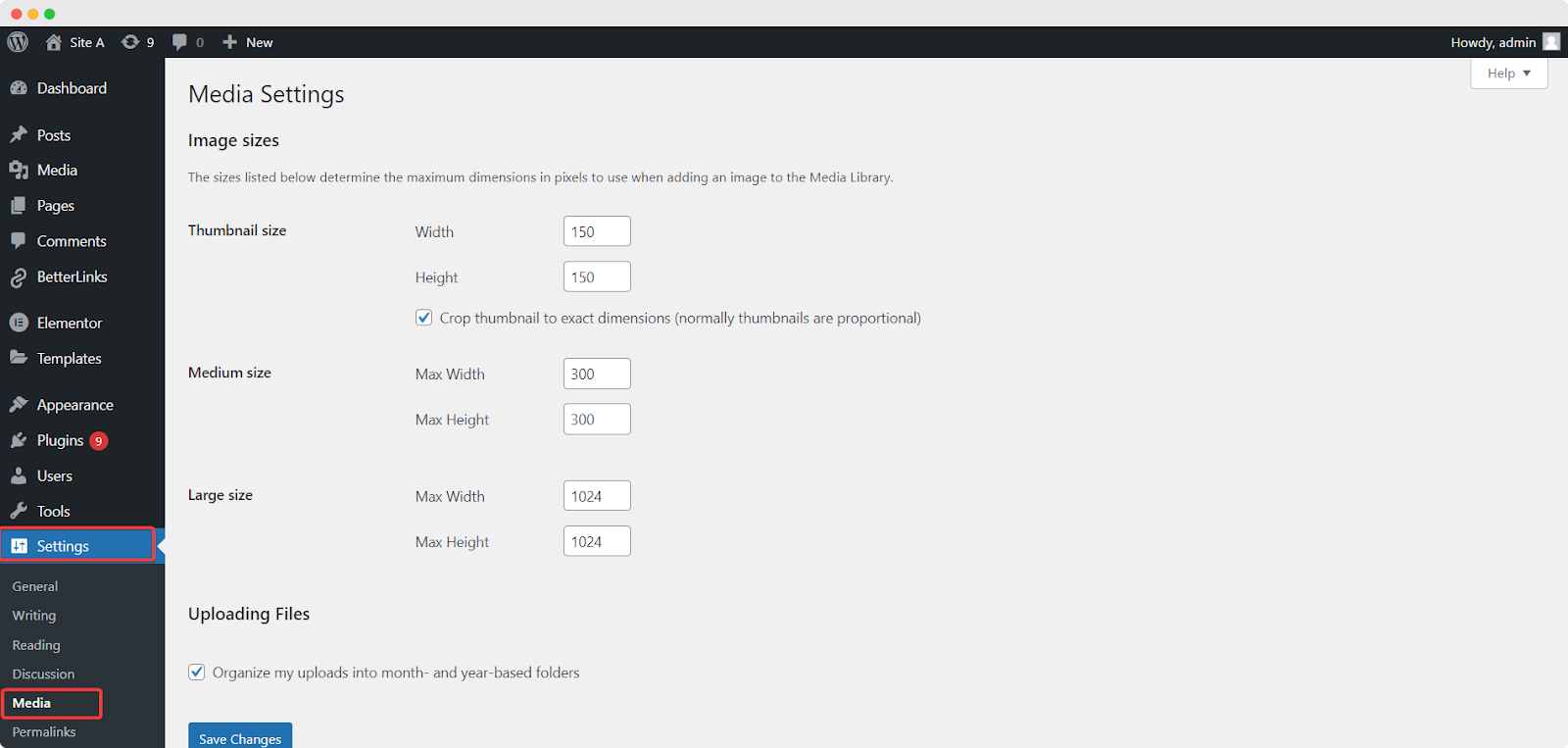
WordPress มี ตัวเลือกในตัวปรับแต่งรูปภาพ และตั้งเป็นรูปภาพเด่นเพื่อให้เหมาะกับความต้องการเฉพาะของคุณ โดยไปที่ส่วน การตั้งค่า → สื่อ ในแดชบอร์ด WordPress ของคุณ คุณสามารถปรับขนาดรูปภาพได้ตามต้องการ
อย่างไรก็ตาม การปรับขนาดรูปภาพเด่นอาจส่งผลต่อลักษณะที่ปรากฏภายในการออกแบบธีมของคุณ ดังนั้นจึงแนะนำให้ ดูตัวอย่างการเปลี่ยนแปลง ก่อนที่จะสรุปผล นี่คือวิธีที่คุณสามารถทำได้:
ขั้นตอนที่ 1: ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณแล้วไปที่ การตั้งค่า → สื่อ

ขั้นตอนที่ 2: ในหน้าการตั้งค่าสื่อ คุณจะพบตัวเลือกสำหรับ ขนาดรูปขนาดย่อ ขนาดกลาง และ ขนาดใหญ่ การเปลี่ยนแปลงการตั้งค่าเหล่านี้จะส่งผลต่อวิธีที่ WordPress สร้างภาพเพื่อวัตถุประสงค์ต่างๆ รวมถึงภาพเด่นด้วย

การตั้งค่าขนาดภาพขนาดย่อมี ความเกี่ยวข้องเป็นพิเศษ กับภาพเด่น เนื่องจาก WordPress มักใช้ขนาดภาพขนาดย่อในการแสดงภาพเด่นในบริบทต่างๆ ปรับขนาดภาพย่อให้เป็นขนาดที่คุณต้องการ หลังจากทำการปรับเปลี่ยนแล้ว ให้เลื่อนลงและคลิกปุ่ม " บันทึกการเปลี่ยนแปลง " เพื่อใช้การตั้งค่าใหม่
โปรดทราบว่าการเปลี่ยนแปลงการตั้งค่าเหล่านี้อาจส่งผลต่อวิธีการแสดงรูปภาพ ทั่วทั้งไซต์ของคุณ ไม่ใช่แค่รูปภาพเด่นเท่านั้น หากธีมหรือปลั๊กอินของคุณขึ้นอยู่กับขนาดรูปภาพเฉพาะสำหรับฟังก์ชันการทำงานเฉพาะ การแก้ไขการตั้งค่าเหล่านี้อาจส่งผลต่อวิธีการทำงานของฟีเจอร์เหล่านั้น ดังนั้นจึงเป็นความคิดที่ดีที่จะ ทดสอบไซต์ของคุณอย่างละเอียด หลังจากทำการเปลี่ยนแปลงเพื่อให้แน่ใจว่าทุกอย่างปรากฏตามที่คาดไว้
เคล็ดลับในการเพิ่มประสิทธิภาพขนาดรูปภาพเด่นของ WordPress
แม้ว่าการเลือกขนาดรูปภาพเด่นของ WordPress จะขึ้นอยู่กับเกณฑ์หลายข้อ คุณสามารถปฏิบัติตามหลักเกณฑ์ทั่วไปเพื่อใช้ประโยชน์สูงสุดจากรูปภาพเด่นของคุณ เคล็ดลับบางประการด้านล่างนี้:
ปรับคุณภาพของภาพให้เหมาะสม: จัดลำดับความสำคัญของคุณภาพของภาพโดยใช้ ภาพที่มีความละเอียดสูง ซึ่งมีความชัดเจนและดึงดูดสายตา หลีกเลี่ยงภาพเบลอหรือพิกเซลที่อาจลดผลกระทบโดยรวมของภาพเด่นของคุณ
บีบอัดขนาดภาพ: ขนาดไฟล์ภาพขนาดใหญ่อาจส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ ใช้ปลั๊กอินหรือเครื่องมือบีบอัดรูปภาพเพื่อลดขนาดไฟล์โดยไม่ทำให้คุณภาพของภาพลดลง ขนาดภาพที่ลดลงจะทำให้ เวลาในการโหลดเร็วขึ้น และประสบการณ์การท่องเว็บที่ดีขึ้น
เพิ่มแท็ก Alt: แท็ก Alt ให้คำอธิบายข้อความทางเลือกสำหรับรูปภาพ และจำเป็นสำหรับการเข้าถึงและ SEO รวม คำหลักที่เกี่ยวข้อง ในแท็ก alt ของคุณเพื่อปรับปรุงการมองเห็นของเครื่องมือค้นหา และให้แน่ใจว่าผู้ใช้ที่มีความบกพร่องทางการมองเห็นสามารถเข้าใจเนื้อหารูปภาพได้
ความสอดคล้องในรูปแบบภาพ: รักษาสไตล์และความสวยงามที่สอดคล้องกันในภาพเด่นของคุณเพื่อสร้างเอกลักษณ์ทางภาพที่กระชับสำหรับเว็บไซต์ของคุณ ความสอดคล้องนี้ช่วยสร้างการจดจำแบรนด์และเพิ่มการมีส่วนร่วมของผู้ใช้
ใช้ขนาดรูปภาพเด่นของ WordPress ที่สมบูรณ์แบบ & เพิ่มการมีส่วนร่วม
รูปภาพเด่นมีบทบาทสำคัญใน การดึงดูดผู้ใช้ และถ่ายทอดแก่นแท้ของเนื้อหาของคุณ เมื่อปฏิบัติตามขนาดรูปภาพเด่นของ WordPress ที่แนะนำและเคล็ดลับที่แบ่งปันที่นี่ คุณสามารถสร้างรูปภาพเด่นที่ดึงดูดสายตา ซึ่งช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ และปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ
อย่าลืม ตรวจสอบและอัปเดต รูปภาพเด่นของคุณเป็นประจำเพื่อให้แน่ใจว่าสอดคล้องกับเนื้อหาและความต้องการด้านการออกแบบที่เปลี่ยนแปลงไปของคุณ ด้วยข้อมูลเชิงลึกและหลักเกณฑ์เหล่านี้ คุณสามารถใช้ประโยชน์จากพลังของภาพเด่นได้อย่างมีประสิทธิภาพเพื่อดึงดูดผู้ชมของคุณและปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ
หากคุณพบว่าบล็อกนี้มีประโยชน์ แบ่งปันความคิดเห็นของคุณกับ ชุมชน Facebook ของเรา คุณสามารถ สมัครรับข้อมูลจากบล็อกของเรา เพื่อรับบทแนะนำ คำแนะนำ ความรู้ เคล็ดลับ และ การอัปเดตล่าสุด
