วิธีการเปลี่ยนขนาดรูปภาพเด่นของ WordPress ในปี 2022?
เผยแพร่แล้ว: 2022-05-20รูปภาพเด่นเป็นส่วนที่สำคัญที่สุดของบล็อกที่คนส่วนใหญ่มองข้าม แต่ความจริงก็คือ ชื่อที่ดึงดูดหรือดึงดูดใจด้วยแนวทางที่ถูกต้องคือสิ่งที่ช่วยดึงดูดความสนใจของผู้เข้าชมและเพิ่ม CTR (อัตราการคลิกผ่าน) ของคุณในที่สุด
รูปภาพเด่นเป็นเหมือนแบนเนอร์หรือโฆษณาสำหรับบล็อกหรือเนื้อหาที่ดึงดูดผู้เยี่ยมชมให้เข้าถึงเนื้อหาของคุณ ดังนั้น นอกเหนือจากการพิจารณาเคล็ดลับและแนวทางการเขียนบล็อกอื่นๆ และเน้นที่บล็อกเท่านั้น มีแนวทางปฏิบัติที่ดีที่สุดหรือคำแนะนำเกี่ยวกับขนาดรูปภาพเด่นของ WordPress และการออกแบบที่คุณต้องปฏิบัติตาม
ในบทความนี้ เราจะแจ้งให้คุณทราบเกี่ยวกับรูปภาพเด่น ความสำคัญ และวิธีตัดสินใจเลือกขนาดรูปภาพเด่นของ WordPress เพื่อให้ดูน่าดึงดูดและน่าดึงดูดยิ่งขึ้น คำถามเหล่านี้ทั้งหมดจะได้รับคำตอบอย่างง่ายดายและครอบคลุมที่สุด สิ่งที่คุณต้องทำคือคอยติดตามและอ่านโพสต์นี้ต่อจนจบ
มาเริ่มกันเลย!
รูปภาพเด่นของ WordPress คืออะไร?
รูปภาพเด่นของ WordPress คือการแสดงภาพหรือแบนเนอร์โฆษณาของบล็อกของคุณ ซึ่งจะเปลี่ยนเป็นภาพขนาดย่อของบล็อกโดยอัตโนมัติ ทำหน้าที่เป็นรูปภาพเริ่มต้นของโพสต์ที่แชร์บนหน้าโซเชียลมีเดียหรือเว็บไซต์ต่างๆ
แตกต่างกันไปในแต่ละธีม คุณอาจพบรูปภาพเด่นของ WordPress เหล่านี้อยู่ที่ด้านบนสุดของเนื้อหา หรือคุณอาจต้องอัปโหลดรูปภาพเด่นเพื่อตั้งค่าให้ปรากฏด้วยตนเองที่จุดเริ่มต้นหรือด้านบนของเนื้อหา
โดยทั่วไป บุคคลหรือบล็อกเกอร์จำนวนมากไม่ชอบใช้รูปภาพเด่นของ WordPress และปล่อยให้ WordPress ใช้รูปภาพเริ่มต้น มิฉะนั้น WordPress จะใช้รูปภาพแรกของเนื้อหาเป็นภาพขนาดย่อ
อย่างไรก็ตาม ขอแนะนำอย่างยิ่งให้คุณอัปโหลดรูปภาพเด่นที่แยกต่างหากซึ่งมีชื่อที่น่าดึงดูดภายในขนาดรูปภาพของฟีเจอร์ WordPress ที่ถูกต้อง และอัตราส่วนรูปภาพของฟีเจอร์ของ WordPress หากคุณกำลังจะแทรกรูปภาพเด่น ตำแหน่งที่ดีที่สุดสำหรับการแทรกจะอยู่ที่ด้านบนสุดของเนื้อหาของคุณหรือใต้ย่อหน้าแรก
ขนาดรูปภาพเด่นของ WordPress ที่สมบูรณ์แบบคืออะไร?
ขนาดรูปภาพของฟีเจอร์ WordPress ที่แนะนำหรือเหมาะสมที่สุดคือ 1200 x 628 พิกเซล นี่เป็นหนึ่งในอัตราส่วนกว้างยาวของรูปภาพที่ใช้บ่อยและเป็นที่ยอมรับมากที่สุดของ WordPress ซึ่งธีม WordPress ส่วนใหญ่ยอมรับ
อย่างไรก็ตาม ธีม WordPress บางธีมมีขนาดแตกต่างกันสำหรับรูปภาพเด่น แต่ยังอนุญาตให้คุณเปลี่ยนการตั้งค่าและกำหนดขนาดของรูปภาพเด่นตามบล็อกของคุณ คุณยังสามารถเปลี่ยนการตั้งค่าภาพคุณลักษณะเพื่อให้สามารถเปลี่ยนขนาดหรือความละเอียดได้โดยอัตโนมัติตามที่คุณต้องการ
ขนาดรูปภาพเด่นของ WordPress ที่สมบูรณ์แบบสำหรับ Facebook คืออะไร?
Facebook เป็นหนึ่งในโซเชียลมีเดียยอดนิยมที่ผู้คนมักชอบแชร์เกือบทุกอย่าง เมื่อคุณแชร์หน้าโพสต์หรือบล็อกจากเว็บไซต์ของคุณบน Facebook โดยใช้ ปุ่มแชร์ทางสังคม คุณจะพบว่า Facebook จะนำภาพขนาดย่อจากเว็บไซต์ของคุณเป็นรูปภาพที่แสดงสำหรับลิงก์โดยอัตโนมัติ
เพื่อหลีกเลี่ยงข้อผิดพลาดหรือการแก้ไขภาพขนาดย่อของลิงก์เว็บไซต์ของคุณที่ไม่เหมาะสมโดย Facebook มีข้อกำหนดด้านขนาดบางอย่างของ Facebook ที่คุณต้องปฏิบัติตาม และเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ขอแนะนำเป็นอย่างยิ่ง คุณต้องปฏิบัติตามข้อกำหนดด้านขนาด
เพื่อการแสดงผลที่ดีที่สุดหรืออุปกรณ์ที่มีความละเอียดสูง Facebook ขอแนะนำให้ใช้รูปภาพที่มีขนาดอย่างน้อย 1200 x 630 พิกเซล อย่างไรก็ตาม หากคุณต้องการใช้ความละเอียดที่เล็กกว่า ความละเอียดขั้นต่ำที่ยอมรับได้คือ 600 x 315 พิกเซล ซึ่งดีที่สุดในการแสดงภาพขนาดย่อของหน้าหรือโพสต์ลิงก์ ขนาดของไฟล์ภาพควรมีขนาดไม่เกิน 8 MB
ในกรณีที่คุณใช้ภาพที่เล็กกว่าขนาดที่แนะนำ ภาพเหล่านั้นจะยังคงปรากฏบนหน้าลิงก์ แต่คุณภาพจะไม่เท่ากันและขนาดจะเล็กกว่ามาก
เพื่อให้ได้ผลลัพธ์ที่ดีขึ้นและแสดงรูปภาพแบบเต็มในฟีดข่าวของ Facebook โดยไม่ต้องครอบตัด คุณต้องพยายามให้รูปภาพของคุณอยู่ในอัตราส่วน 1.91:1
ทำไมคุณต้องเปลี่ยนขนาดรูปภาพเด่นของ WordPress
เมื่อใดก็ตามที่คุณอัปโหลดสื่อใด ๆ ไปยังไลบรารีสื่อของ WordPress WordPress จะสร้างภาพขนาดย่อโดยอัตโนมัติในสี่ขนาดเริ่มต้น เช่น,
- สำหรับภาพขนาดย่อ: 150 พิกเซล
- ขนาดกลาง: 300 พิกเซล
- กลาง-ใหญ่: 768 พิกเซล
- ใหญ่: 1024 พิกเซล
แม้ว่าจะมีขนาดรูปภาพเด่นของ WordPress มากกว่าที่แนะนำ แต่คุณไม่สามารถเข้าถึงได้ผ่านแดชบอร์ดผู้ดูแลระบบ WordPress นอกจากนั้น อย่างที่เราได้กล่าวไปก่อนหน้านี้ ธีม WordPress บางธีมมีขนาดที่ระบุของขนาดรูปภาพเด่นของ WordPress
ตัวอย่างเช่น หากคุณใช้ธีมฟรีของ WordPress รุ่น Twenty Twenty One คุณจะพบในหน้าการตั้งค่าซึ่งมีขนาดรูปภาพเด่นใหม่ขนาด 1568 พิกเซล และให้คุณแทรกไว้ด้านบนสุดของชื่อบทความได้
ในกรณีส่วนใหญ่ คุณอาจพบว่าขนาดรูปภาพของฟีเจอร์ WordPress ใหญ่เกินไป ขึ้นอยู่กับธีม WordPress ที่คุณใช้ นี่ก็เป็นอีกประเด็นที่เกี่ยวข้องกับขนาดภาพคุณสมบัติที่คุณต้องดู
เป็นเพราะว่าไฟล์ที่คุณใช้มีขนาดใหญ่ขึ้น จะยิ่งใช้พื้นที่จัดเก็บมากขึ้นเท่านั้น และการสูญเสียทรัพยากรของคุณก็จะยิ่งมากขึ้นเท่านั้น ดังนั้น หากเปลี่ยนขนาดรูปภาพเด่นของ WordPress ได้อย่างเหมาะสม จะช่วยประหยัดพื้นที่จัดเก็บมากขึ้นและส่งผลให้หน้าโหลดเร็วขึ้น
จะเปลี่ยนขนาดรูปภาพเด่นของ WordPress ได้อย่างไร
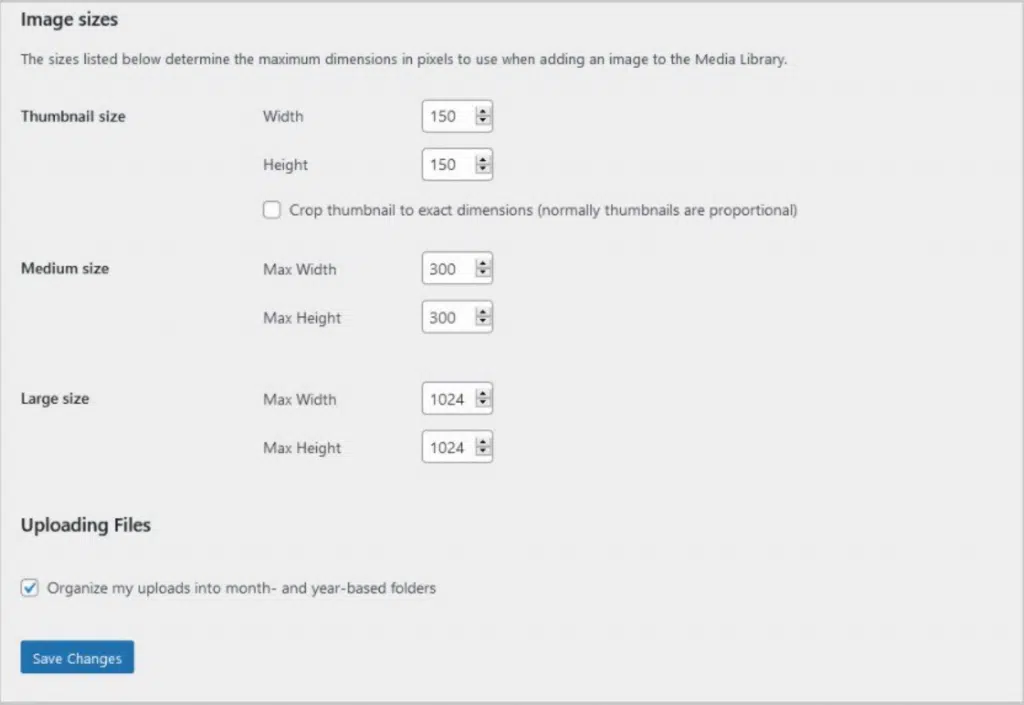
หากคุณไม่ได้ใช้ปลั๊กอินขนาดรูปภาพคุณลักษณะของ WordPress คุณจะพบขนาดรูปภาพเริ่มต้นสามขนาดใน WordPress ภายใต้ การตั้งค่า > หน้าสื่อ


จากภาพด้านบน คุณจะเห็นว่าการตั้งค่าเริ่มต้นสำหรับรูปภาพเด่นมีให้เลือกสามขนาด เหล่านี้คือขนาดย่อ ขนาดกลาง และขนาดใหญ่ ซึ่งคุณสามารถเปลี่ยนได้ตามความต้องการของคุณ
อย่างไรก็ตาม หากคุณต้องการเปลี่ยนขนาดของรูปแบบรูปภาพอื่นๆ คุณจะต้อง เปลี่ยนธีม WordPress ของคุณ หรือจำเป็นต้องติดตั้งปลั๊กอินขนาดรูปภาพเด่นของ WordPress ให้เราดูว่าคุณสามารถใช้ปลั๊กอินขนาดรูปภาพเด่นของ WordPress เพื่อเปลี่ยนขนาดของรูปแบบรูปภาพต่างๆ ได้อย่างไร
จะใช้ปลั๊กอินขนาดรูปภาพเด่นของ WordPress ได้อย่างไร?
หากคุณต้องการเปลี่ยนขนาดของรูปแบบรูปภาพเพิ่มเติม มีปลั๊กอิน WordPress แบบฟรีและแบบชำระเงินมากมายให้คุณติดตั้งและใช้งาน ตัวอย่างเช่น สร้างภาพขนาดย่อ และ ขนาดรูปภาพอย่างง่าย เป็นปลั๊กอิน WordPress ยอดนิยมสองปลั๊กอินที่มีจำนวนการติดตั้งที่สูงกว่าและการให้คะแนนที่ดีกว่า
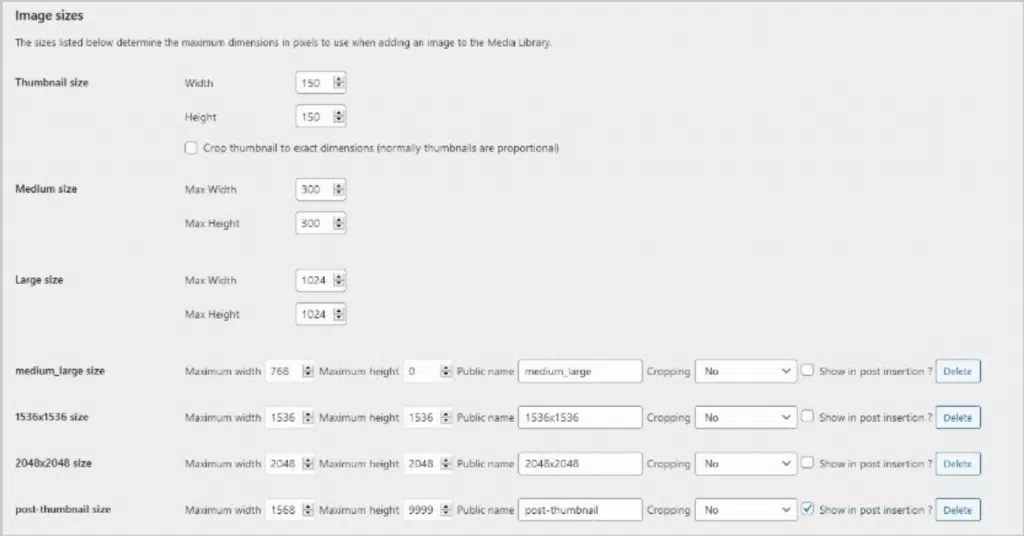
หากคุณได้ติดตั้งขนาดรูปภาพอย่างง่าย คุณจะมีตัวเลือกรูปภาพเพิ่มเติม 4 ตัวเลือกพร้อมกับตัวเลือกเริ่มต้นสามตัวเลือกดังที่แสดงด้านล่าง:

ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถปรับแต่งหรือระบุขนาดรูปภาพของคุณสำหรับประเภทรูปภาพต่างๆ ได้ คุณสามารถตั้งค่าความกว้างและความสูงเป็น 0 เพื่อป้องกันไม่ให้ WordPress สร้างรูปภาพในมิตินั้นๆ
หลังจากตั้งค่าขนาดความกว้างและความสูงของรูปภาพแล้ว คุณสามารถคลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อสิ้นสุดการตั้งค่า ตอนนี้ เมื่อใดก็ตามที่คุณอัปโหลดรูปภาพใดๆ ไปยังไลบรารีสื่อ WordPress จะสร้างรูปภาพของตัวแปรต่างๆ ตามขนาดที่คุณระบุ
คุณจะตั้งค่ารูปภาพเด่นของ WordPress ใน WordPress ได้อย่างไร
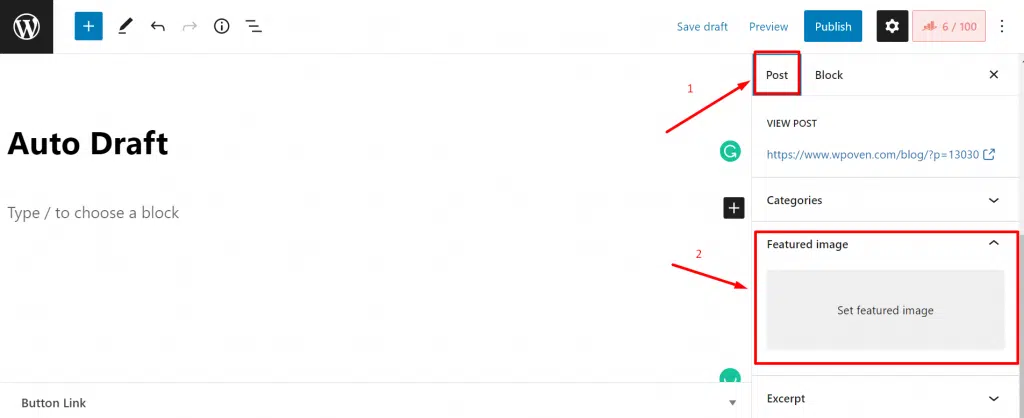
หลังจากรู้วิธีตั้งค่าขนาดรูปภาพเด่นของ WordPress อย่างง่ายดายสำหรับตัวแปรต่างๆ ตอนนี้ ให้เราดูว่าคุณสามารถตั้งค่ารูปภาพเด่นของ WordPress ใน WordPress ได้อย่างไร เพื่อที่จะทำอย่างนั้น คุณต้องเปิดโพสต์ที่คุณต้องการแทรกรูปภาพเด่น และในบล็อกนั้น ผู้แก้ไขจะคลิกที่ลิงก์ โพสต์ และเลื่อนลงมาจนกว่าคุณจะเห็นรูปภาพเด่น

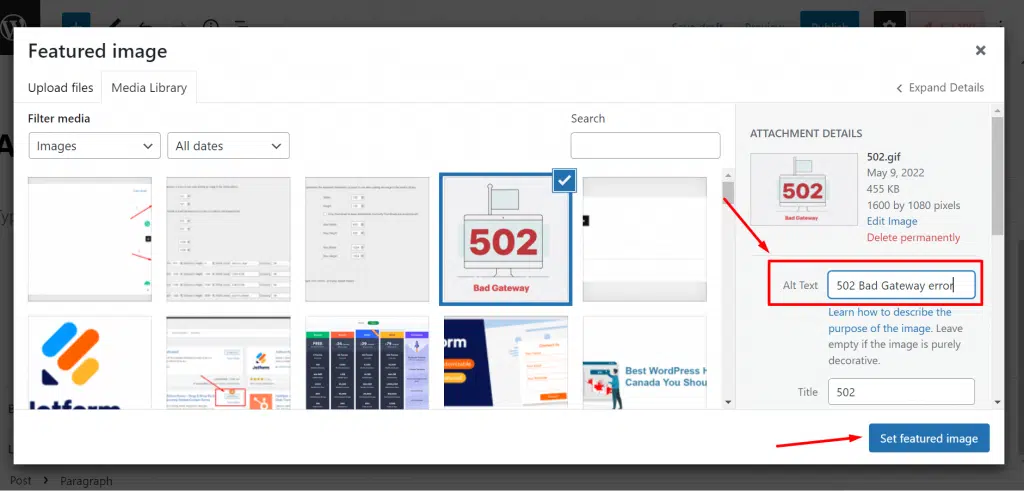
ตอนนี้ ให้คลิกที่ส่วนรูปภาพคุณลักษณะตามที่แสดงในรูปภาพด้านบน แล้วเลือกรูปภาพใดก็ได้จากไลบรารี WordPress หรืออัปโหลดรูปภาพใหม่ และอย่าลืมปรับรูปภาพให้เหมาะสมโดยเพิ่มข้อความ Alt และชื่อรูปภาพ ตามด้วยคลิกปุ่ม " ตั้งค่ารูปภาพเด่น " เท่านี้ก็เรียบร้อย

รูปภาพเด่นจะเริ่มแสดงขึ้นในกล่องรูปภาพคุณลักษณะที่ด้านขวาของแถบเครื่องมือ คุณสามารถเปลี่ยนหรือนำออกได้ตลอดเวลา
ข้อดีของการใช้รูปภาพเด่นในโพสต์หรือบล็อกของคุณคืออะไร
สำหรับบล็อกหรือโพสต์ใดๆ เนื้อหาดังกล่าวได้รับความสนใจอย่างมาก และรูปภาพเด่นมักจะถูกลืมหรือเพิกเฉย แต่นี่ไม่ได้หมายความว่าการแทรกรูปภาพเด่นไม่มีข้อดีหรือไม่ได้เพิ่มประโยชน์ใดๆ ให้กับรูปภาพ
หากคุณใช้แนวทางที่ถูกต้อง รูปภาพเด่นคุณภาพสูง ขนาดเหมาะสม และชื่อที่น่าดึงดูดและดึงดูดใจ ก็จะช่วยเพิ่มอัตราการคลิกผ่านของโพสต์ของคุณได้
อย่างแรกเลย การใช้กราฟิกหรือรูปภาพในโพสต์ช่วยเพิ่มความได้เปรียบให้กับเนื้อหาที่เป็นข้อความของคุณ และช่วยอธิบายได้ดียิ่งขึ้นว่าเนื้อหาของคุณเกี่ยวกับอะไร
การแทรกรูปภาพคุณลักษณะของ WordPress ลงในบทความของคุณสามารถเพิ่มการมองเห็นของคุณได้ และกลายเป็นเรื่องง่ายสำหรับผู้อ่านและเบราว์เซอร์ออนไลน์เพื่อค้นหาเนื้อหาที่เหมาะสมสำหรับตนเอง นอกจากนั้น การออกแบบที่น่าดึงดูดและชื่อที่ดึงดูดใจสามารถช่วยให้คุณรวบรวมผู้เยี่ยมชมออนไลน์ได้มากขึ้น และยังช่วยในการพัฒนาการจดจำแบรนด์
หากคุณใช้รูปภาพเด่นที่สร้างผลกระทบ เบราว์เซอร์หรือผู้อ่านออนไลน์จะได้เรียนรู้เกี่ยวกับแบรนด์ของคุณในที่สุด และเริ่มเข้าชมเว็บไซต์ของคุณบ่อยๆ เพื่อดูเนื้อหาเพิ่มเติม ตัวอย่างเช่น หากคุณเลือกเลย์เอาต์สีเหลืองสำหรับรูปภาพเด่นของโพสต์ทั้งหมดของคุณและแบบอักษรเฉพาะ ผู้อ่านออนไลน์จะสามารถจำชื่อแบรนด์หรือเว็บไซต์ของคุณได้อย่างรวดเร็ว แม้กระทั่งก่อนที่จะคลิก
วิธีเพิ่มประสิทธิภาพภาพคุณลักษณะ WordPress ของคุณเพื่อให้มองเห็นเครื่องมือค้นหาได้ดีขึ้น?
เมื่อพิจารณาจากมุมมองของ SEO คุณสามารถเพิ่มประสิทธิภาพรูปภาพเด่นของคุณได้โดยเพิ่มข้อความแสดงแทนและชื่อ คุณสามารถเพิ่ม SEO ได้อีกโดยใช้คีย์เวิร์ดโฟกัสในข้อความแสดงแทน และใช้ขนาดที่สมบูรณ์แบบของรูปภาพเด่นโดยไม่ทำให้คุณภาพของภาพลดลง
สรุป
รูปภาพเด่นของ WordPress เปรียบเสมือนปกหนังสือของบล็อกและบทความของคุณ ดังนั้นคุณจึงไม่ควรมองข้าม คุณต้องให้ความสนใจกับพวกเขาเช่นเดียวกับที่คุณทำกับเนื้อหาในโพสต์ของคุณ คุณไม่สามารถใช้ขนาดสุ่มหรือความละเอียดของรูปภาพสำหรับรูปภาพเด่นของโพสต์ของคุณได้
ใช้เวลาและปฏิบัติตามขนาดรูปภาพที่แนะนำของ WordPress สำหรับบทความของคุณ และตรวจสอบให้แน่ใจว่ารูปภาพต้องแสดงได้อย่างสมบูรณ์แบบโดยไม่มีปัญหาหรือประนีประนอม นอกจากนั้น อย่าลืมทำให้รูปภาพเด่นของคุณน่าสนใจยิ่งขึ้นด้วยชื่อที่ดึงดูดใจ ซึ่งจะช่วยดึงดูดผู้อ่านออนไลน์และ เพิ่มการเข้าชมเว็บไซต์ของคุณ
คำถามที่พบบ่อย
รูปภาพเด่นของคุณควรมีขนาดเท่าใด
ขนาดรูปภาพแนะนำของ WordPress ที่แนะนำควรเป็น 1200 x 628 พิกเซล
รูปภาพเด่นดีสำหรับ SEO หรือไม่
รูปภาพเด่นเพิ่มความน่าสนใจให้กับผู้อ่านออนไลน์หรือเบราว์เซอร์ พวกเขาดึงดูดเบราว์เซอร์และเพิ่มการเข้าชมเว็บไซต์ของคุณรวมถึง CTR นอกจากนั้น หากคุณได้ปรับรูปภาพเด่นของคุณโดยเพิ่มโฟกัสคีย์เวิร์ดในข้อความแสดงแทน จะทำให้การมองเห็นของเครื่องมือค้นหาเพิ่มขึ้น
ขนาดภาพมีผลต่อ SEO หรือไม่?
ใช่ หากคุณใช้รูปภาพที่มีความละเอียดหรือขนาดไฟล์ไม่เหมาะสม อาจส่งผลต่อเวลาในการโหลดหน้าเว็บของคุณ และทำให้การเข้าชมเว็บโดยรวมลดลง
